Gelen Pazarlama Web Sitelerinde UX İnovasyonuna En İyi 7 Örnek
Yayınlanan: 2022-04-27
Akıllı telefonların yükselişi ve uygulamaların baskınlığı gibi teknolojideki değişikliklerle birlikte, insanların web'de gezinme alışkanlıkları da değişiyor. Kişiler uzun, kayan sayfalar ve dokunmatik arayüzlerle daha rahat olduğundan, daha geleneksel siteler artık içeriğinizi sunmak için ideal değil. Çok sayıda metin ve bağlantı içeren daha kısa sayfalar gibi öğeler, ziyaretçilerinizin ihtiyaç duydukları şeyi bulmalarını engeller.
Son web sitenizi yeniden tasarlamanızdan bu yana bir süre geçtiyse, sitenizi ziyaretçilerinize içerik sunmak için olabileceği kadar etkili olmayacaktır. Modern öğelere sahip yeni bir site, doğru içeriği doğru kişilere ulaştırdığınızdan emin olarak onların dönüşüm sağlama olasılığını artırır.
Bu, pazarlama ve satış departmanlarınızın doğru müşteri adaylarını elde etmesine yol açacaktır.
Aşağıda, aynı öğeleri kendi sitenizin bir sonraki güncellemesine dahil etmenin yolları ile birlikte yenilikçi gelen tabanlı tasarımlarla onu bir sonraki seviyeye taşıyan yedi web sitesi örneği verilmiştir.
1. Etki Markası ve Tasarımın Kaynakları Sayfası

Şirketler büyük miktarda içerik ürettikçe, bu içeriği keşfedilebilir bir şekilde sunmak daha zor hale geliyor.
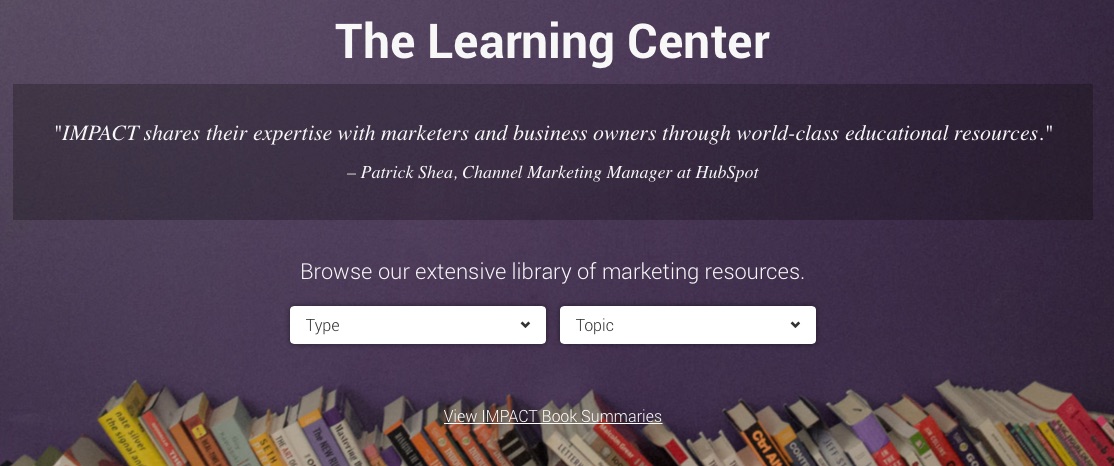
Bir başka inbound pazarlama ajansı olan Impact, şu anda 55 farklı kaynağa sahip. Ziyaretçilerinin doğru içeriği bulmasına yardımcı olmak için filtreler oluşturdular.
Bu filtreleri kullanarak yalnızca farklı içerik türlerini görebilirsiniz. Ayrıca, sosyal medya veya strateji gibi mevcut ihtiyaçlarınıza en uygun konuya göre de sıralayabilirsiniz.
paket servisler
Web sitenizin tasarımını düşünürken ne kadar kaynağınız olduğunu düşünün. Yeni içerik geliştirirken kaynaklarınızın büyüyen bir bölüm olması gerektiğini unutmayın. Bu kaynakları planlarken, her bir parçanın daha geniş bir kategoriye mi sığacağını yoksa birçok kişiye mi uygulanacağını belirleyin.
2. Weidert Group'un Tüm Beyin Pazarlama Blogu
Gelen bir web sitesindeki ana kaynaklarınızdan biri blogunuzdur. Burada Weidert Group'ta günlük olarak blog makaleleri yayınlıyoruz ve yıllardır blog yazdığımız için paylaşımlardan adil payımız var. Ziyaretçilerin en alakalı bilgileri bulmasına yardımcı olmak için blogumuzun ana navigasyonunda konu filtreleri oluşturmak için zaman ayırdık. Bunlar, en iyi gelen pazarlama makalelerini bulmanızı sağlamak için konu etiketini kullanır. Ayrıca, her blog gönderisi bir kaynağa bağlı bir CTA içerdiğinden, oluşturduğumuz ilgili kaynakları bulmanın bir yolu olarak da işlev görür.
Götürmek
Tüm blog konularınızı şu anda ele aldıkları ilgili konularla etiketlediğinizden emin olun. Şu anda yalnızca birkaç yazınız olsa bile, blogunuz büyüyecek. Bu size gelecekte onları sıralama yeteneği verecektir.
3. Omuriliğin Mega Menüsü

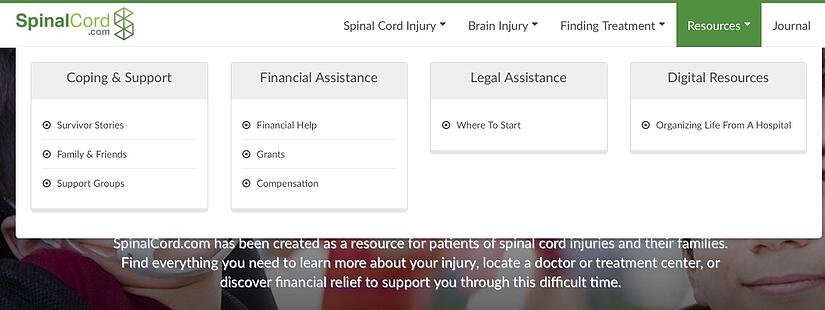
SpinalCord.com, omurilik ve sırt yaralanmalarına adanmış bir sitedir. Etkilenenlere hayatta kalan hikayeleri, finansal hizmetler ve yasal tavsiyeler şeklinde kaynaklar sağlar.
Bu yeni bir site, ancak şimdiden ileriyi düşünüyorlar. Kaynak çeşitliliğini keşfedilebilir kılmak için bir mega menü kullandılar.
Mega menü, etkin olduğunda sayfanın büyük bir bölümünü kaplayan büyük bir açılır menüdür. Spinalcord.com bu menüyü kullanarak başka bir sayfaya atlamadan sundukları farklı kaynak türlerini gösterebilmektedir. Bu, ziyaretçilerin siteleri arasında hızlı bir şekilde hareket etmelerine ve onlara sundukları her şeyi bir bakışta göstermelerine yardımcı olur.
Götürmek
Sitenizde gezinmeyi daha hızlı ve daha kolay hale getirmenin yollarını düşünün. Bu, kullanıcılarınızın sitenizde başka türlü bulamamış olabilecekleri daha fazla alanını görüntüleme olasılığını artırır. Ziyaretçilerinizin birkaç katmanı incelemesini sağlamak yerine, tekliflerinizi en üst seviyelere getirerek içeriğinizi daha keşfedilebilir hale getirin, bu da daha iyi dönüşüm oranlarına yol açacaktır.
4. YOH'nin Genişleyen Kaynak CTA'ları

YOH, Birleşik Krallık'ta bulunan bir personel bulma şirketidir.
SpinalCord.com gibi, YOH da ziyaretçilerin sitede yollarını bulmalarına yardımcı olmak için bir mega menü kullanır. Bu olmadan ziyaretçiler YOH'nin sözleşmeli işçiler için insan kaynakları ve bordro hizmetleri sunduğunu bilemeyebilir.
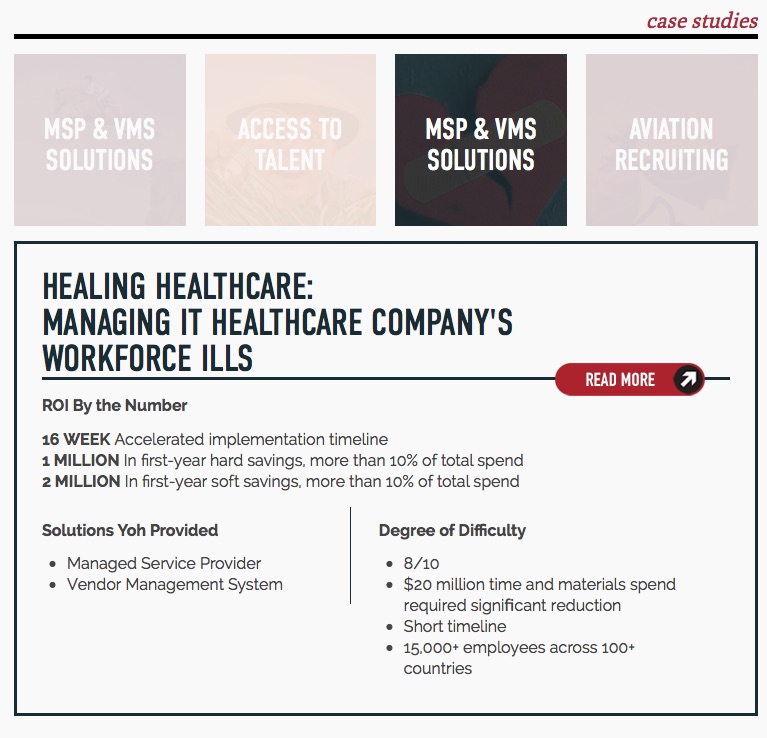
YOH sitesinin özellikle ilginç olan kısmı başarı hikayeleri sayfasındadır. Bu sayfada müşteri referanslarının yanı sıra vaka incelemelerini de bulacaksınız. Her bir başlığa tıkladığınızda, tek bir sayfaya gitmek yerine, başlığın altında şirketin referansını içeren bir bölüm ya da örnek olay incelemesi hakkında daha fazla bilgi ve bir daha fazla oku bağlantısı ile genişler.

Bu alanlar, tüm sayfayı yüklediğinizde zaten yüklendiğinden, anında görünürler ve bir ziyaretçinin içeriği görüntülemek için beklemesi gereken süreyi azaltır.
Götürmek
Bu iyi bir gelen tasarımdır çünkü ziyaretçilerin başka bir sayfa yüklemek zorunda kalmadan farklı örnek olay incelemelerine hızla göz atmalarına olanak tanır. Her sayfa yüklemesi biraz sürtüşmedir; sayfa yükleme miktarını azaltmak, ziyaretçilerin sitenizin daha fazla alanını keşfetme olasılığını artırır.
Sitenizi tasarlarken, ziyaretçilerin içeriğin yüklenmesini beklediği süreyi azaltmak için sayfa öğelerini kullanmanın yollarını düşünün.
5. Etki Markalama ve Tasarımın Kesintili Blog Listeleri

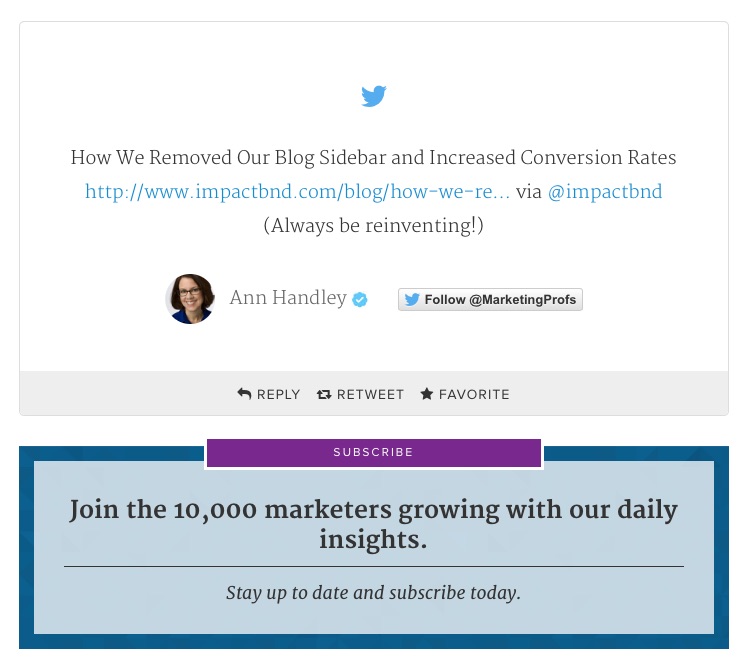
Google, Facebook ve benzeri sayfalardaki kenar çubuğu reklamları, insanları bu tür içeriklere karşı kör hale getirdi. Bu etkiyle savaşmak için Impact, bloglarının kenar çubuğundan kurtuldu. Bunun yerine, blog beslemelerine tweetlerine, abone bağlantılarına ve diğer harekete geçirici mesajlara bağlantılar koyarlar.
Bu kesintiye uğrayan öğelere sahip olmak işe yarar, çünkü ziyaretçiler, özellikle mobil platformlarda, ziyaretçiler yanlarından geçerken tüm ekranı kapladıkları için bunları gerçekten fark ederler. Bazı tweetler, bloglarının kenar çubuğunu kaldırdıkları ve dolayısıyla dönüşüm oranlarını artırdıkları gerçeğine bile atıfta bulunuyor.
Götürmek
Blog sayfanızı yeniden tasarlarken herkesin yaptığını yapmayın. Benzersiz bir düzen oluşturarak, ziyaretçilerinizi hepimizin alıştığı tanıdık metin sütununu aramak yerine tekliflerinizi gerçekten görmeye zorlarsınız.
6. Bizible'ın Kart Tasarımı
 Bizible, hangi pazarlama çabalarının gerçek gelir yaratmaya yol açtığını izlemeye yardımcı olacak bir araç oluşturan çevrimiçi bir yazılım geliştiricisidir.
Bizible, hangi pazarlama çabalarının gerçek gelir yaratmaya yol açtığını izlemeye yardımcı olacak bir araç oluşturan çevrimiçi bir yazılım geliştiricisidir.
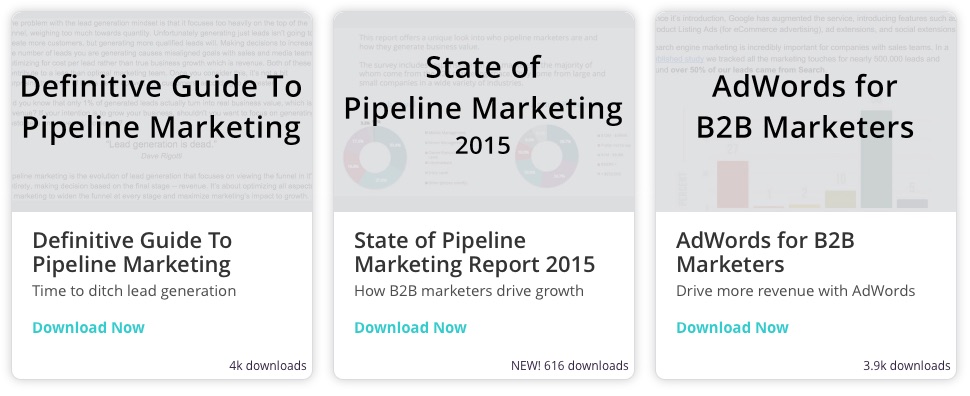
Web siteleri çoğunlukla standart olsa da, tasarımlarının öne çıkan bir kısmı kaynaklar sayfasıdır. Tekliflerini sunmak için bir kart düzeni kullanır. Bu tasarım türü, duyarlı olduğu için kullanışlıdır. Tarayıcı penceresinin boyutunu değiştirdiğinizde, kartlar kendilerini alana sığdırmak için yeniden düzenler. Bu, özellikle siteyi bir akıllı telefonda veya başka bir mobil cihazda görüntülerken kullanışlıdır. Kaynaklar, kolayca gezinilebilen tek bir teklifler listesi haline gelir.
Götürmek
Sitenizi tasarlarken her zaman mobili göz önünde bulundurmalısınız. İnternet trafiğinin yarısından fazlası artık mobil cihazlarda olduğundan, küçük bir ekranda görüntülenmesi ve gezinmesi kolay bir siteye sahip olmak her zamankinden daha önemli.
7. Apex Hortumları Bize Ulaşın

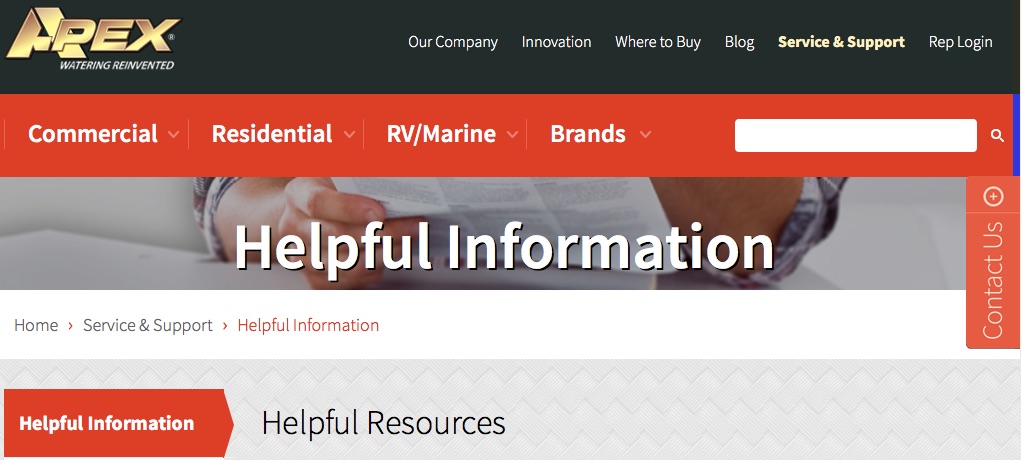
Apex Hoses'ın web sitesi, bir müşterimiz web sitesi kapsam belirleme anketimizi doldururken beğendiği bir örnek olarak kullandığında dikkatimi çekti. Aynı zamanda HubSpot'un öne çıkan tasarımlarından biri. Takip etmesi kolay navigasyon, büyük görüntüler, mega menüler ve duyarlı tasarım ile çekici bir tasarım sunar... Daha önce bahsettiğimiz tüm unsurlar.
Öne çıkan bir diğer özelliği ise sayfa tarafında yer alan bize ulaşın modülüdür. Çoğu sayfa, sağ üst köşede bulunan bize ulaşın sayfası bağlantısını kullanır. Bunun yerine, bu bize ulaşın modülü tüm sayfalarda sağa doğru gelir, böylece bir ziyaretçi sitelerinin neresinde olursa olsun her zaman görünür ve yardım bulmak kolaydır. Aynı zamanda, okumaya çalıştığınız içeriği kapsayan bir “Faydalı” mesajıyla dışarı çıkmadan, kenarda sıkışmış halde kalır.
Götürmek
Ziyaretçilerinizin size mesaj göndermesini her zaman kolaylaştırmak istersiniz. Kayan bir iletişim modülüne sahip olmak bunu kolaylaştırır.
Aynı zamanda ziyaretçilerinizi rahatsız etmek istemezsiniz. Çoğu, bize ulaşın düğmesine tıklamayı bilecek kadar akıllıdır ve gerekirse, kutudan bir istem olmadan bunu yapacaktır. Bu, yerel bir mağazadaki personeli, ihtiyaç duyduğunuzda doğru bilgilerle hazır bulundurmak ve aynı zamanda harika indirimlerinden bahsetmek için her geçtiğinizde sizi rahatsız etmemek gibidir.
Bir sonraki web sitenizin yeniden tasarımında bu örneklerden öğrenin. İşletmeniz için en iyi seçim olan ziyaretçileriniz için en iyi seçimleri yapmanıza yardımcı olacaktır.

