Los 7 mejores ejemplos de innovación UX en sitios web de Inbound Marketing
Publicado: 2022-04-27
Con los cambios en la tecnología, como el auge de los teléfonos inteligentes y el dominio de las aplicaciones, los hábitos de navegación web de las personas están cambiando. Las personas se sienten más cómodas con páginas de desplazamiento largas e interfaces táctiles, por lo que los sitios más tradicionales ya no son ideales para presentar su contenido. Elementos como páginas más cortas con mucho texto y enlaces dificultan la capacidad de los visitantes para encontrar lo que necesitan.
Si ha pasado un tiempo desde el último rediseño de su sitio web, su sitio no será tan efectivo como podría ser para entregar contenido a sus visitantes. Un nuevo sitio con elementos modernos se asegurará de que estés entregando el contenido adecuado a las personas adecuadas, lo que hará que sea más probable que realicen conversiones.
Esto conducirá a que sus departamentos de marketing y ventas obtengan los tipos correctos de clientes potenciales.
Los siguientes son siete ejemplos de sitios web que lo están llevando al siguiente nivel con diseños innovadores basados en inbound, junto con formas en que puede incorporar esos mismos elementos en la próxima actualización de su propio sitio.
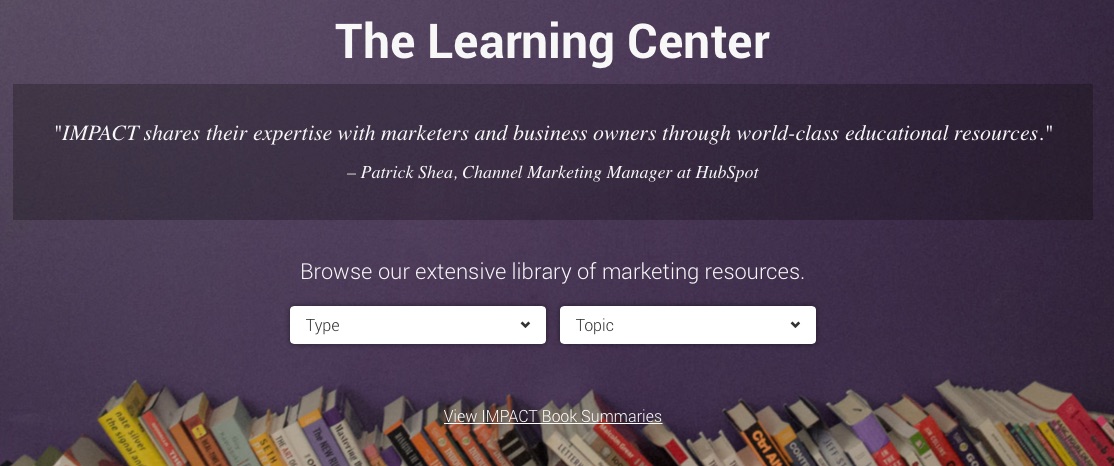
1. Página de recursos de Impact Branding & Design

A medida que las empresas generan grandes cantidades de contenido, se vuelve más difícil presentar ese contenido de una manera reconocible.
Impact, otra agencia de inbound marketing, cuenta actualmente con 55 recursos diferentes. Para ayudar a sus visitantes a encontrar el contenido adecuado, han creado filtros.
Con estos filtros, puede ver solo sus diferentes tipos de contenido. También puede ordenar por el tema más relevante para sus necesidades actuales, como redes sociales o estrategia.
comida para llevar
Al considerar el diseño de su sitio web, piense en cuántos recursos tiene. Recuerde que sus recursos deben ser una sección en crecimiento a medida que desarrolla contenido nuevo. Al planificar esos recursos, determine si cada pieza encajará en una categoría más amplia o si se aplicará a muchas.
2. Blog de marketing para todo el cerebro de Weidert Group
Uno de sus principales recursos en un sitio web entrante es su blog. Aquí en Weidert Group publicamos artículos de blog todos los días, y como hemos estado blogueando durante años, tenemos una buena cantidad de publicaciones. Para ayudar a los visitantes a encontrar la información más relevante, nos hemos tomado el tiempo de crear filtros de temas en la navegación principal de nuestro blog. Estos utilizan la etiqueta de tema para permitirle encontrar los mejores artículos de marketing entrante. Además, debido a que cada publicación de blog contiene un CTA vinculado a un recurso, también funciona como un medio para encontrar los recursos relevantes que hemos creado.
Llevar
Asegúrese de etiquetar todos los temas de su blog con los temas relevantes que abordan ahora. Incluso si solo tiene unas pocas publicaciones en este momento, su blog va a crecer. Esto le dará la posibilidad de clasificarlos en el futuro.
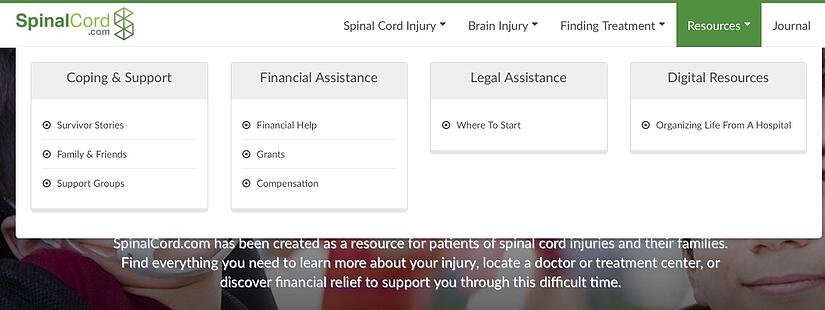
3. Mega Menú de Spinal Cord

SpinalCord.com es un sitio dedicado a las lesiones de la columna vertebral y la espalda. Brinda recursos a los afectados en forma de historias de sobrevivientes, servicios financieros y asesoramiento legal.
Es un sitio nuevo, pero ya están pensando en el futuro. Han usado un mega menú para hacer que su variedad de recursos sea reconocible.
Un mega menú es un gran menú desplegable que cubre una gran parte de la página cuando está activo. Usando este menú, Spinalcord.com puede mostrar los diferentes tipos de recursos que ofrecen sin saltar a otra página. Esto ayuda a los visitantes a moverse rápidamente entre su sitio y mostrarles todo lo que tienen para ofrecer de un vistazo.
Llevar
Piense en formas de hacer que su sitio sea más rápido y fácil de navegar. Esto hace que sea más probable que sus usuarios vean más áreas de su sitio que de otro modo no habrían encontrado. En lugar de hacer que sus visitantes busquen en varias capas, haga que su contenido sea más reconocible al llevar sus ofertas a los niveles más altos, lo que conducirá a mejores tasas de conversión.
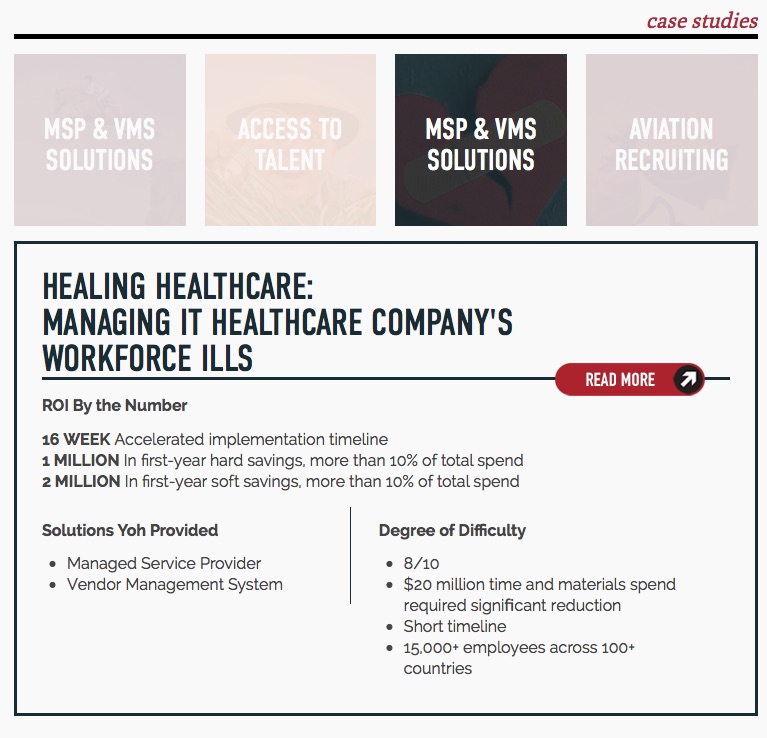
4. CTA de recursos en expansión de YOH

YOH es una empresa de dotación de personal ubicada en el Reino Unido.
Al igual que SpinalCord.com, YOH también utiliza un mega menú para ayudar a los visitantes a orientarse en el sitio. Sin esto, es posible que los visitantes no sepan que YOH también ofrece recursos humanos y servicios de nómina para trabajadores subcontratados.
La parte del sitio de YOH que es particularmente interesante está en la página de historias de éxito. En esta página encontrará testimonios de clientes, así como estudios de casos. Cuando hace clic en cada título, en lugar de ir a una página individual, se expande una sección debajo del título con el testimonio de la empresa o más información sobre el estudio de caso junto con un enlace para leer más.

Debido a que estas áreas ya están cargadas cuando carga la página completa, aparecen instantáneamente, lo que reduce la cantidad de tiempo que un visitante debe esperar para ver el contenido.
Llevar
Este es un buen diseño entrante porque permite a los visitantes navegar rápidamente por los diferentes casos de estudio sin tener que cargar otra página. Cada carga de página es un poco de fricción; Reducir la cantidad de páginas cargadas aumenta la probabilidad de que los visitantes exploren más áreas de su sitio.
Cuando diseñe su sitio, intente pensar en formas de usar elementos en la página para reducir la cantidad de tiempo que los visitantes esperan que se cargue el contenido.
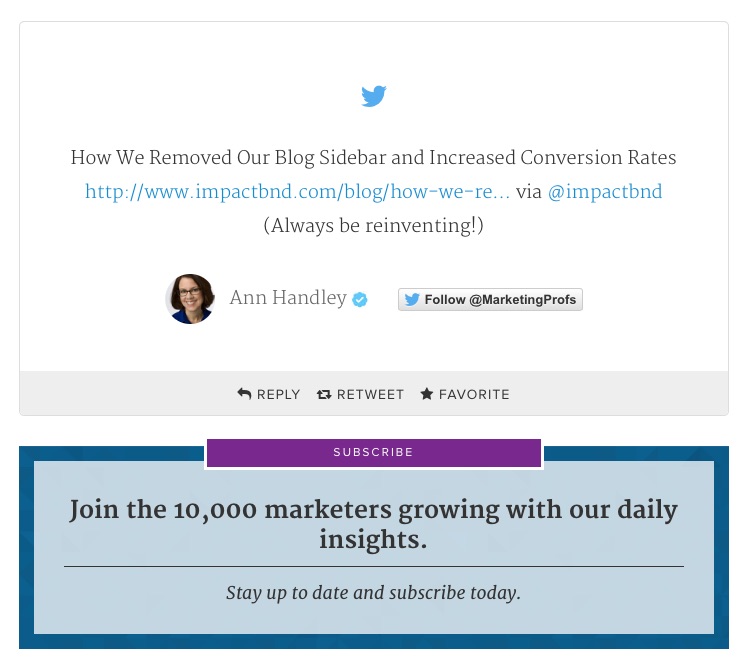
5. Listados de blogs disruptivos de Impact Branding & Design

Los anuncios de la barra lateral en Google, Facebook y páginas similares han hecho que las personas no vean ese tipo de contenido. Para combatir este efecto, Impact se ha deshecho de la barra lateral de su blog. En cambio, colocan enlaces a sus tweets, enlaces de suscripción y otras llamadas a la acción en el feed de su blog.
Tener estos elementos de interrupción funciona porque los visitantes realmente los notan, particularmente en las plataformas móviles, ya que ocupan toda la pantalla cuando los visitantes pasan por delante de ellos. Algunos de los tweets incluso hacen referencia al hecho de que eliminaron la barra lateral de su blog y, en consecuencia, aumentaron sus tasas de conversión.
Llevar
Al rediseñar la página de su blog, no se limite a hacer lo que hacen los demás. Al crear un diseño único, fuerza a sus visitantes a ver realmente sus ofertas, en lugar de simplemente buscar la columna central de texto familiar a la que todos nos hemos acostumbrado.
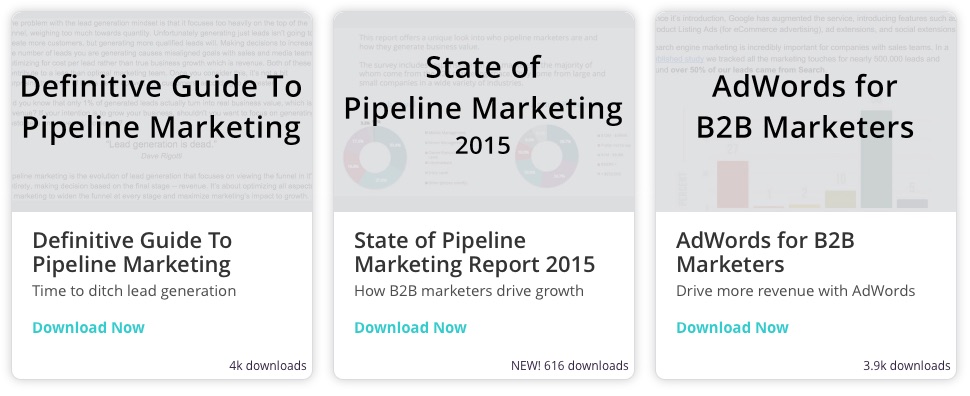
6. Diseño de tarjeta de Bizible
 Bizible es un desarrollador de software en línea que ha creado una herramienta para ayudar a rastrear qué esfuerzos de marketing conducen a la generación de ingresos reales.
Bizible es un desarrollador de software en línea que ha creado una herramienta para ayudar a rastrear qué esfuerzos de marketing conducen a la generación de ingresos reales.
Si bien su sitio web es en su mayoría estándar, una parte de su diseño que se destaca es su página de recursos. Utiliza un diseño de tarjeta para presentar sus ofertas. Este tipo de diseño es útil porque es responsivo. Cuando cambia el tamaño de la ventana del navegador, las tarjetas se reorganizan para adaptarse al espacio. Esto es particularmente útil cuando se ve el sitio en un teléfono inteligente u otro dispositivo móvil. Los recursos se convierten en una única lista de ofertas por la que se puede navegar fácilmente.
Llevar
Siempre debe considerar los dispositivos móviles cuando diseñe su sitio. Más de la mitad del tráfico de Internet ahora se realiza en dispositivos móviles, por lo que tener un sitio que sea fácil de ver y navegar en una pantalla pequeña es más importante que nunca.
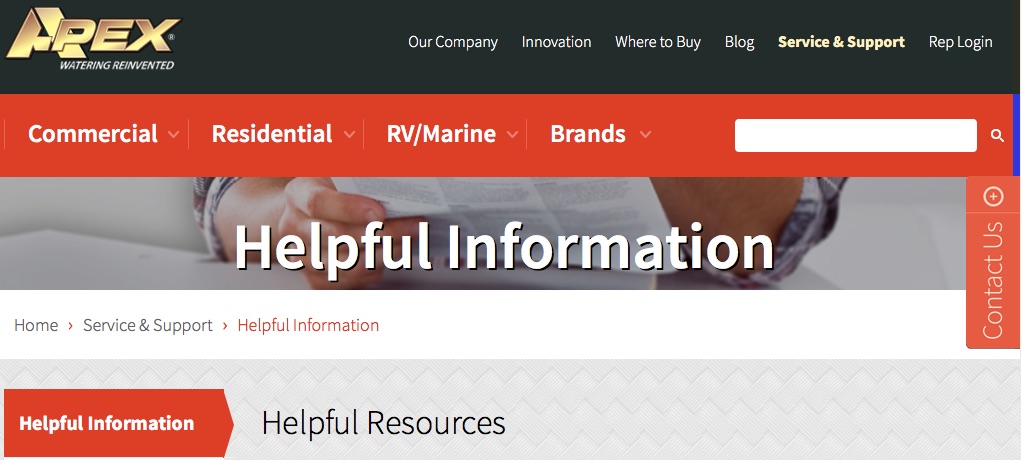
7. Contacto emergente de Apex Hoses

El sitio web de Apex Hoses me llamó la atención cuando un cliente nuestro lo usó como un ejemplo que le gustó mientras completaba el cuestionario de alcance de nuestro sitio web. Resulta que también es uno de los diseños destacados de HubSpot. Ofrece un diseño convincente con navegación fácil de seguir, imágenes grandes, mega menús y diseño receptivo... todos los elementos de los que ya hemos hablado.
Otra característica que lo hace destacar es el módulo de contacto que se encuentra en el costado de la página. La mayoría de las páginas utilizan un enlace de página de contacto que se encuentra en la esquina superior derecha. En cambio, este módulo de contacto se desplaza a la derecha en todas las páginas, por lo que siempre está visible y es fácil encontrar ayuda sin importar dónde se encuentre el visitante en su sitio. Al mismo tiempo, permanece escondido en un costado, sin aparecer con un mensaje de "Útil" que cubre el contenido que está tratando de leer.
Llevar
Desea que siempre sea fácil para sus visitantes enviarle un mensaje. Tener un módulo de contacto flotante lo hace simple.
Al mismo tiempo, no desea molestar a sus visitantes. La mayoría de ellos son lo suficientemente inteligentes como para saber hacer clic en el botón Contáctenos, y lo harán si es necesario sin que se les indique en el cuadro. Es como tener al personal de una tienda local listo cuando los necesite con la información correcta, sin molestarlo cada vez que pasa para informarle sobre su gran venta.
Aprenda de estos ejemplos en el próximo rediseño de su sitio web. Le ayudará a tomar las mejores decisiones para sus visitantes, cuál es la mejor opción para su negocio.

