7 meilleurs exemples d'innovation UX sur les sites Web d'inbound marketing
Publié: 2022-04-27
Avec les changements technologiques, comme l'essor des smartphones et la prédominance des applications, les habitudes de navigation des gens sur le Web changent. Les particuliers sont plus à l'aise avec les longues pages défilantes et les interfaces tactiles, de sorte que les sites plus traditionnels ne sont plus idéaux pour présenter votre contenu. Des éléments tels que des pages plus courtes avec beaucoup de texte et de liens entravent la capacité de vos visiteurs à trouver ce dont ils ont besoin.
S'il s'est écoulé un certain temps depuis la dernière refonte de votre site Web, votre site ne sera pas aussi efficace qu'il pourrait l'être pour fournir du contenu à vos visiteurs. Un nouveau site avec des éléments modernes vous assurera de fournir le bon contenu aux bonnes personnes, ce qui les rendra plus susceptibles de se convertir.
Cela conduira à fournir à vos services marketing et commerciaux les bons types de prospects.
Voici sept exemples de sites Web qui passent au niveau supérieur avec des conceptions innovantes basées sur le trafic entrant, ainsi que des façons d'intégrer ces mêmes éléments dans la prochaine mise à jour de votre propre site.
1. Page de ressources d'Impact Branding & Design

Comme les entreprises génèrent de grandes quantités de contenu, il devient plus difficile de présenter ce contenu d'une manière découvrable.
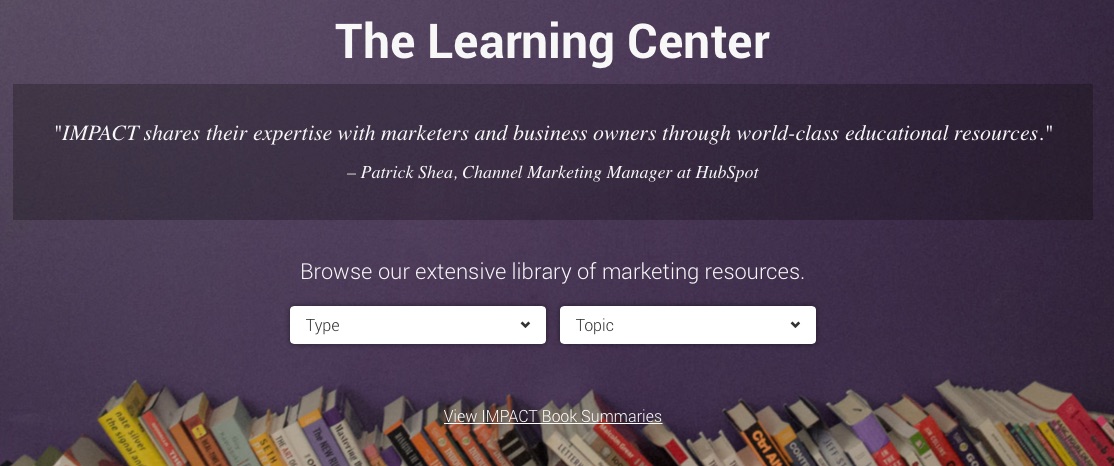
Impact, une autre agence d'inbound marketing, compte actuellement 55 ressources différentes. Pour aider leurs visiteurs à trouver le bon contenu, ils ont créé des filtres.
En utilisant ces filtres, vous pouvez voir uniquement leurs différents types de contenu. Vous pouvez également trier par sujet le plus pertinent pour vos besoins actuels, tels que les médias sociaux ou la stratégie.
Plats à emporter
Lorsque vous envisagez la conception de votre site Web, pensez au nombre de ressources dont vous disposez. N'oubliez pas que vos ressources doivent constituer une section croissante à mesure que vous développez de nouveaux contenus. Lors de la planification de ces ressources, déterminez si chaque élément s'intégrera dans une catégorie plus large ou s'il s'appliquera à plusieurs.
2. Blog marketing sur le cerveau entier du groupe Weidert
L'une de vos principales ressources sur un site Web entrant est votre blog. Chez Weidert Group, nous publions quotidiennement des articles de blog, et puisque nous bloguons depuis des années, nous avons notre juste part de publications. Pour aider les visiteurs à trouver les informations les plus pertinentes, nous avons pris le temps de créer des filtres de sujet dans la navigation principale de notre blog. Ceux-ci utilisent la balise de sujet pour vous permettre de trouver les meilleurs articles de marketing entrant. De plus, comme chaque article de blog contient un CTA lié à une ressource, il fonctionne également comme un moyen de trouver les ressources pertinentes que nous avons créées.
À emporter
Assurez-vous de marquer tous les sujets de votre blog avec les sujets pertinents qu'ils abordent maintenant. Même si vous n'avez que quelques articles pour le moment, votre blog va grandir. Cela vous donnera la possibilité de les trier à l'avenir.
3. Le méga menu de la moelle épinière

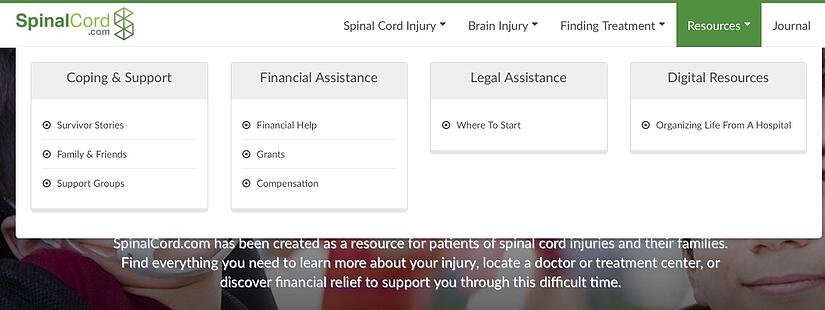
SpinalCord.com est un site dédié aux lésions de la moelle épinière et du dos. Il fournit des ressources aux personnes touchées sous la forme d'histoires de survivants, de services financiers et de conseils juridiques.
C'est un nouveau site, mais ils pensent déjà à l'avenir. Ils ont utilisé un méga menu pour rendre leur variété de ressources accessible.
Un méga menu est un grand menu déroulant qui couvre une grande partie de la page lorsqu'il est actif. En utilisant ce menu, Spinalcord.com est capable d'afficher les différents types de ressources qu'ils proposent sans sauter à une autre page. Cela aide les visiteurs à se déplacer rapidement entre leurs sites et leur montre tout ce qu'ils ont à offrir en un coup d'œil.
À emporter
Réfléchissez aux moyens de rendre votre site plus rapide et plus facile à naviguer. Cela rend plus probable pour vos utilisateurs de voir plus de zones de votre site qu'ils n'auraient peut-être pas trouvées autrement. Au lieu de faire creuser vos visiteurs à travers plusieurs couches, rendez votre contenu plus visible en amenant vos offres aux niveaux supérieurs, ce qui conduira à de meilleurs taux de conversion.
4. Extension des ressources CTA de YOH

YOH est une société de recrutement située au Royaume-Uni.
Comme SpinalCord.com, YOH utilise également un méga menu pour aider les visiteurs à se repérer sur le site. Sans cela, les visiteurs ne sauraient peut-être pas que YOH propose également des services de ressources humaines et de paie pour les travailleurs contractuels.
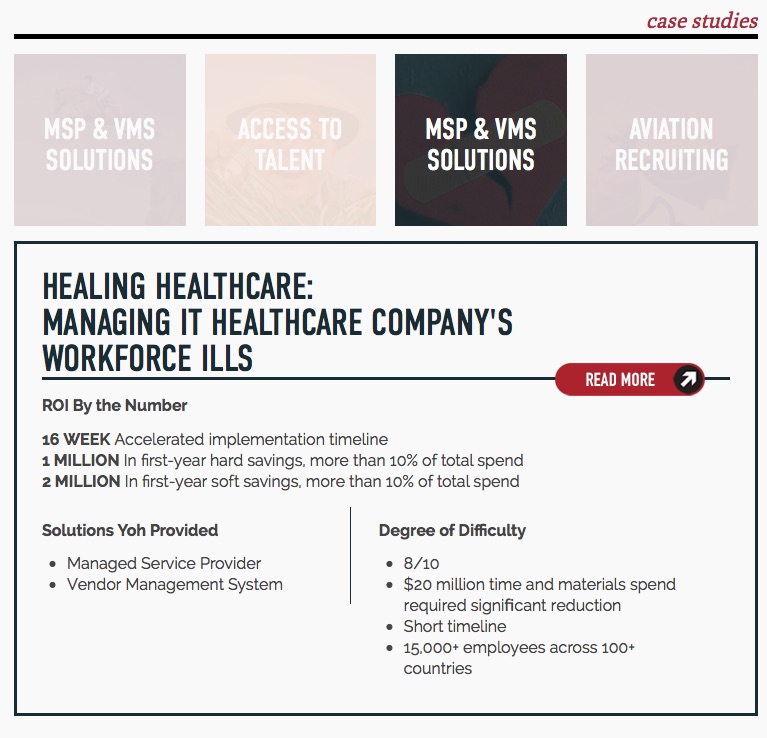
La partie du site de YOH qui est particulièrement intéressante se trouve sur la page des réussites. Sur cette page, vous trouverez des témoignages de clients ainsi que des études de cas. Lorsque vous cliquez sur chaque titre, au lieu d'accéder à une page individuelle, une section se développe sous le titre avec le témoignage de l'entreprise, ou plus d'informations sur l'étude de cas avec un lien pour en savoir plus.

Étant donné que ces zones sont déjà chargées lorsque vous chargez toute la page, elles apparaissent instantanément, ce qui réduit le temps d'attente d'un visiteur pour afficher le contenu.
À emporter
C'est une bonne conception entrante car elle permet aux visiteurs de parcourir rapidement les différentes études de cas sans avoir à charger une autre page. Chaque chargement de page est un peu de friction ; la réduction du nombre de pages chargées rend les visiteurs plus susceptibles d'explorer davantage de zones de votre site.
Lors de la conception de votre site, essayez de penser à des façons d'utiliser les éléments de la page pour réduire le temps d'attente des visiteurs pour le chargement du contenu.
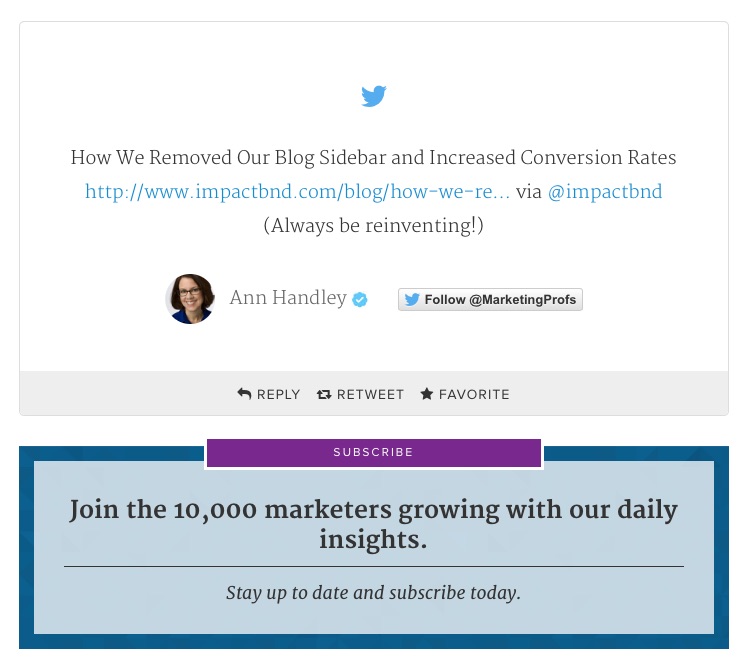
5. Listes de blogs interrompues d'Impact Branding & Design

Les publicités de la barre latérale sur Google, Facebook et des pages similaires ont rendu les gens aveugles à ces types de contenu. Pour lutter contre cet effet, Impact s'est débarrassé de la barre latérale de son blog. Au lieu de cela, ils ont mis des liens vers leurs tweets, des liens d'abonnement et d'autres appels à l'action dans leur flux de blog.
Avoir ces éléments d'interruption fonctionne parce que les visiteurs les remarquent réellement, en particulier sur les plateformes mobiles, car ils occupent tout l'écran lorsque les visiteurs défilent devant eux. Certains des tweets font même référence au fait qu'ils ont supprimé la barre latérale de leur blog et ont par conséquent augmenté leurs taux de conversion.
À emporter
Lors de la refonte de votre page de blog, ne vous contentez pas de faire ce que tout le monde fait. En créant une mise en page unique, vous forcez vos visiteurs à voir vos offres, au lieu de simplement rechercher la colonne de texte centrale familière à laquelle nous sommes tous habitués.
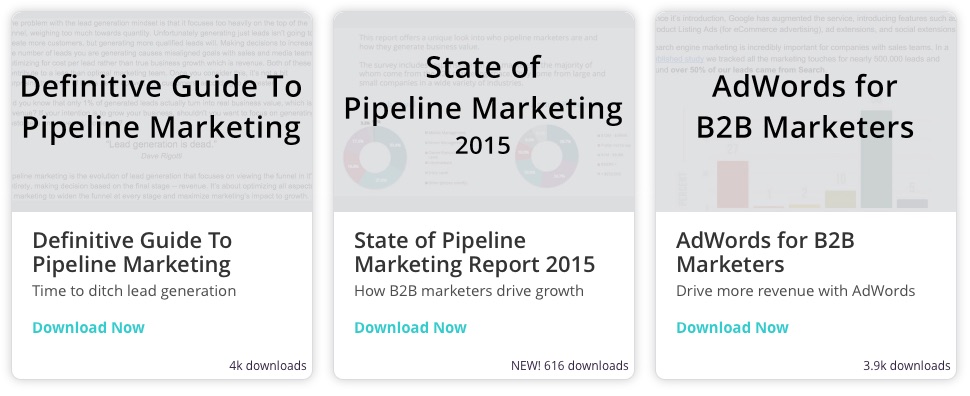
6. Conception de la carte de Bizible
 Bizible est un développeur de logiciels en ligne qui a créé un outil pour aider à suivre les efforts de marketing qui génèrent des revenus réels.
Bizible est un développeur de logiciels en ligne qui a créé un outil pour aider à suivre les efforts de marketing qui génèrent des revenus réels.
Bien que leur site Web soit principalement standard, une partie de leur conception qui se démarque est leur page de ressources. Il utilise une disposition de carte pour présenter leurs offres. Ce type de conception est utile car il est réactif. Lorsque vous modifiez la taille de la fenêtre du navigateur, les cartes se réorganisent pour s'adapter à l'espace. Ceci est particulièrement utile lors de la consultation du site sur un smartphone ou un autre appareil mobile. Les ressources deviennent une liste unique d'offres facilement navigable.
À emporter
Vous devez toujours tenir compte du mobile lorsque vous concevez votre site. Plus de la moitié du trafic Internet s'effectue désormais sur des appareils mobiles. Il est donc plus important que jamais d'avoir un site facile à consulter et à naviguer sur un petit écran.
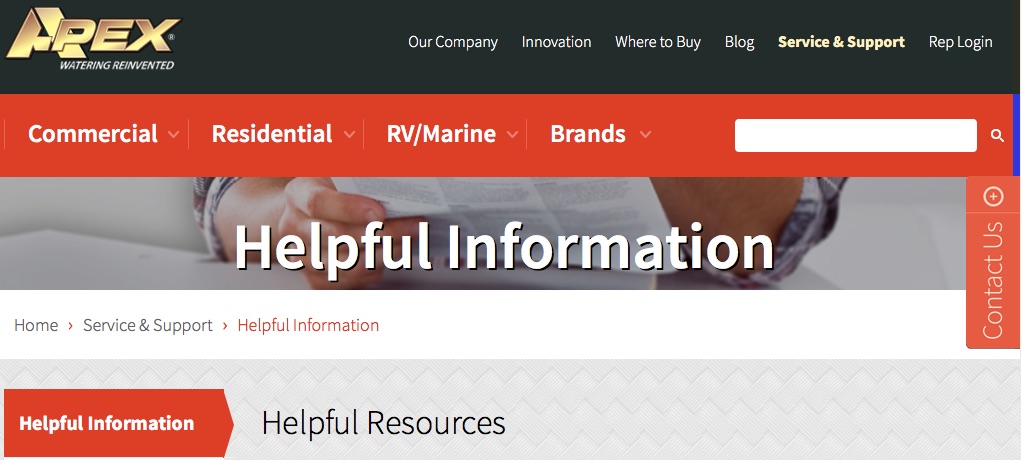
7. Contactez-nous par Apex Hoses

Le site Web d'Apex Hoses a attiré mon attention lorsqu'un de nos clients l'a utilisé comme exemple qu'il aimait tout en remplissant notre questionnaire sur la portée du site Web. Il se trouve que c'est aussi l'une des conceptions vedettes de HubSpot. Il offre un design convaincant avec une navigation facile à suivre, de grandes images, des méga menus et un design réactif... tous les éléments dont nous avons déjà parlé.
Une autre caractéristique qui le distingue est le module contactez-nous qui se trouve sur le côté de la page. La plupart des pages utilisent un lien de page de contact situé dans le coin supérieur droit. Au lieu de cela, ce module de contact se trouve à droite sur toutes les pages, il est donc toujours visible et facile de trouver de l'aide, peu importe où se trouve un visiteur sur son site. En même temps, il reste caché sur le côté, sans apparaître avec un message "Utile" qui couvre le contenu que vous essayez de lire.
À emporter
Vous voulez qu'il soit toujours facile pour vos visiteurs de vous envoyer un message. Avoir un module flottant Contactez-nous simplifie les choses.
En même temps, vous ne voulez pas ennuyer vos visiteurs. La plupart d'entre eux sont assez intelligents pour savoir cliquer sur le bouton Contactez-nous, et le feront si nécessaire sans invite de la boîte. C'est comme avoir le personnel d'un magasin local prêt quand vous en avez besoin avec les bonnes informations, sans vous déranger à chaque fois que vous passez pour vous parler de leur grande vente.
Apprenez de ces exemples lors de la prochaine refonte de votre site Web. Cela vous aidera à faire les meilleurs choix pour vos visiteurs, ce qui est le meilleur choix pour votre entreprise.

