7 лучших примеров инноваций UX на веб-сайтах входящего маркетинга
Опубликовано: 2022-04-27
С изменениями в технологиях, такими как появление смартфонов и доминирование приложений, привычки людей в Интернете меняются. Людям удобнее длинные страницы с прокруткой и сенсорные интерфейсы, поэтому более традиционные сайты больше не подходят для представления вашего контента. Такие элементы, как более короткие страницы с большим количеством текста и ссылок, мешают вашим посетителям найти то, что им нужно.
Если прошло некоторое время с момента последнего редизайна вашего веб-сайта, ваш сайт не будет настолько эффективным, как мог бы, для доставки контента вашим посетителям. Новый сайт с современными элементами гарантирует, что вы получите нужный контент нужным людям, что повысит вероятность их конверсии.
Это приведет к тому, что ваши отделы маркетинга и продаж получат нужные лиды.
Ниже приведены семь примеров веб-сайтов, которые выводят его на новый уровень с инновационным дизайном на основе входящих сообщений, а также способы включения тех же элементов в следующее обновление вашего собственного сайта.
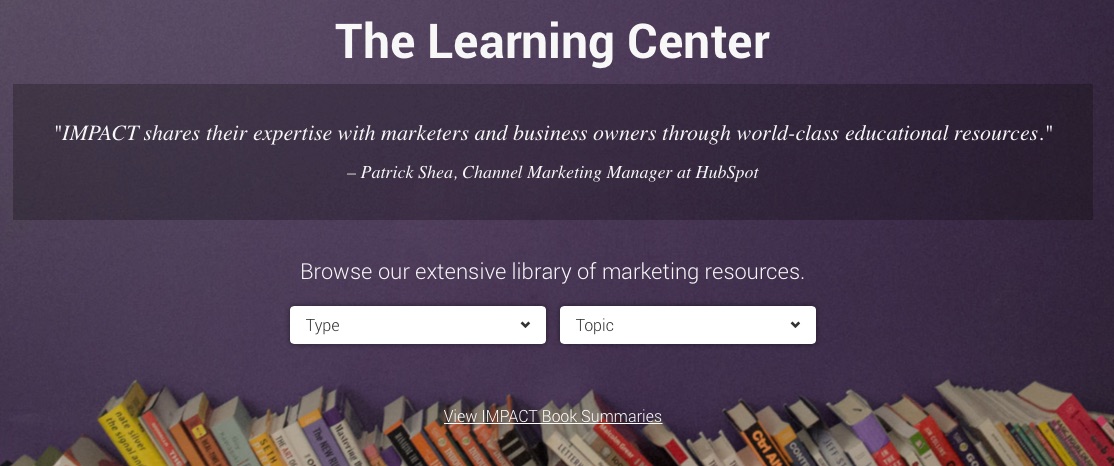
1. Страница ресурсов Impact Branding & Design

По мере того как компании генерируют большие объемы контента, становится все труднее представить этот контент в доступном для обнаружения виде.
Impact, еще одно маркетинговое агентство, в настоящее время имеет 55 различных ресурсов. Чтобы помочь своим посетителям найти нужный контент, они создали фильтры.
Используя эти фильтры, вы можете увидеть только их разные типы контента. Вы также можете сортировать по теме, наиболее соответствующей вашим текущим потребностям, например, социальные сети или стратегия.
Выводы
При рассмотрении дизайна вашего веб-сайта подумайте о том, сколько ресурсов у вас есть. Помните, что ваши ресурсы должны быть растущим разделом по мере разработки нового контента. При планировании этих ресурсов определите, будет ли каждая часть соответствовать одной более широкой категории или она будет применяться ко многим.
2. Блог Weidert Group по маркетингу всего мозга
Одним из ваших основных ресурсов на входящем веб-сайте является ваш блог. Здесь, в Weidert Group, мы ежедневно публикуем статьи в блогах, и, поскольку мы ведем блоги уже много лет, у нас есть изрядная доля постов. Чтобы помочь посетителям найти наиболее актуальную информацию, мы создали тематические фильтры в главной навигации нашего блога. Они используют тег темы, чтобы вы могли найти лучшие статьи по входящему маркетингу. Кроме того, поскольку каждый пост в блоге содержит призыв к действию, связанный с ресурсом, он также служит средством поиска соответствующих ресурсов, которые мы создали.
Забрать
Убедитесь, что вы пометили все темы своего блога соответствующими темами, к которым они относятся сейчас. Даже если на данный момент у вас всего несколько постов, ваш блог будет расти. Это даст вам возможность сортировать их в будущем.
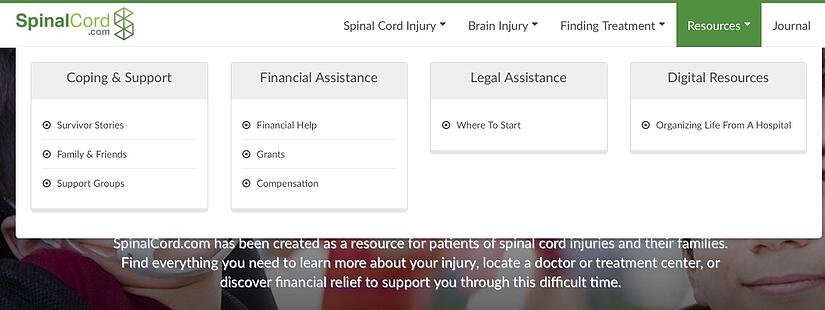
3. Мегаменю спинного мозга

SpinalCord.com — это сайт, посвященный травмам спинного мозга и спины. Он предоставляет ресурсы пострадавшим в виде историй выживших, финансовых услуг и юридических консультаций.
Это новый сайт, но они уже думают о будущем. Они использовали мегаменю, чтобы сделать их разнообразие ресурсов доступным для обнаружения.
Мегаменю — это большое выпадающее меню, которое в активном состоянии занимает большую часть страницы. Используя это меню, Spinalcord.com может показывать различные типы ресурсов, которые они предлагают, не переходя на другую страницу. Это помогает посетителям быстро перемещаться между своими сайтами, а также быстро показывает им все, что они могут предложить.
Забрать
Подумайте, как сделать ваш сайт быстрее и проще в навигации. Это увеличивает вероятность того, что ваши пользователи просмотрят больше областей вашего сайта, которые они иначе не нашли бы. Вместо того, чтобы заставлять ваших посетителей копаться в нескольких слоях, сделайте свой контент более доступным для поиска, выводя свои предложения на высшие уровни, что приведет к повышению коэффициента конверсии.
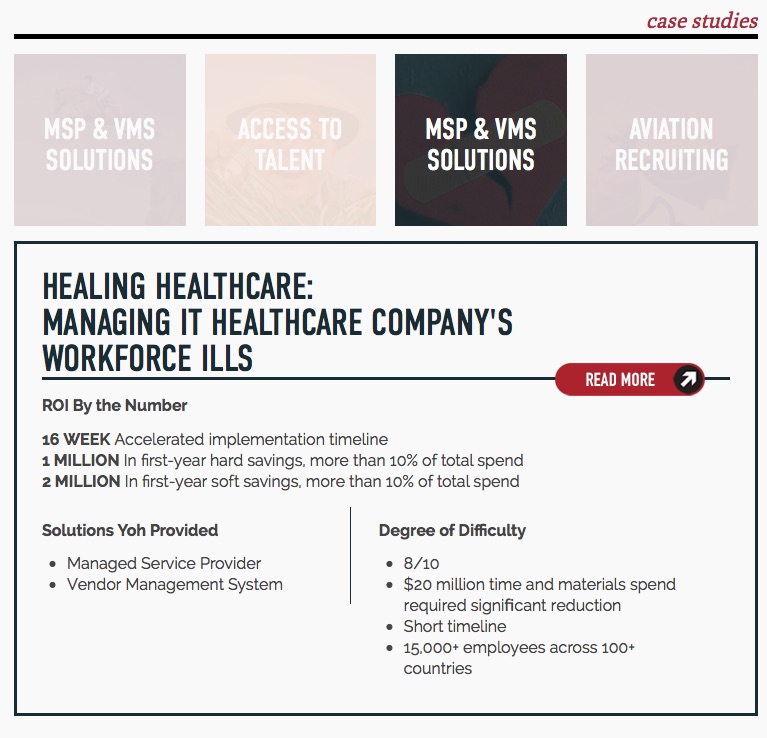
4. Расширяющиеся ресурсы YOH CTA

YOH — кадровая компания, расположенная в Великобритании.
Как и SpinalCord.com, YOH также использует мегаменю, чтобы помочь посетителям ориентироваться на сайте. Без этого посетители могли бы не знать, что YOH также предлагает услуги по кадрам и расчету заработной платы для контрактных работников.
Часть сайта YOH, которая особенно интересна, находится на странице историй успеха. На этой странице вы найдете отзывы клиентов, а также примеры из практики. Когда вы нажимаете на каждый заголовок, вместо того, чтобы переходить на отдельную страницу, он расширяет раздел под заголовком с отзывом компании или дополнительной информацией о тематическом исследовании вместе со ссылкой «Подробнее».
Поскольку эти области уже загружены, когда вы загружаете всю страницу, они появляются мгновенно, что сокращает время ожидания посетителя для просмотра содержимого.

Забрать
Это хороший входящий дизайн, потому что он позволяет посетителям быстро просматривать различные тематические исследования, не загружая другую страницу. Каждая загрузка страницы вызывает некоторое трение; уменьшение количества загрузок страниц повышает вероятность того, что посетители будут исследовать больше областей вашего сайта.
При разработке сайта подумайте о том, как использовать элементы на странице, чтобы сократить время, которое посетители ждут, пока загрузится контент.
5. Промежуточные списки блогов Impact Branding & Design

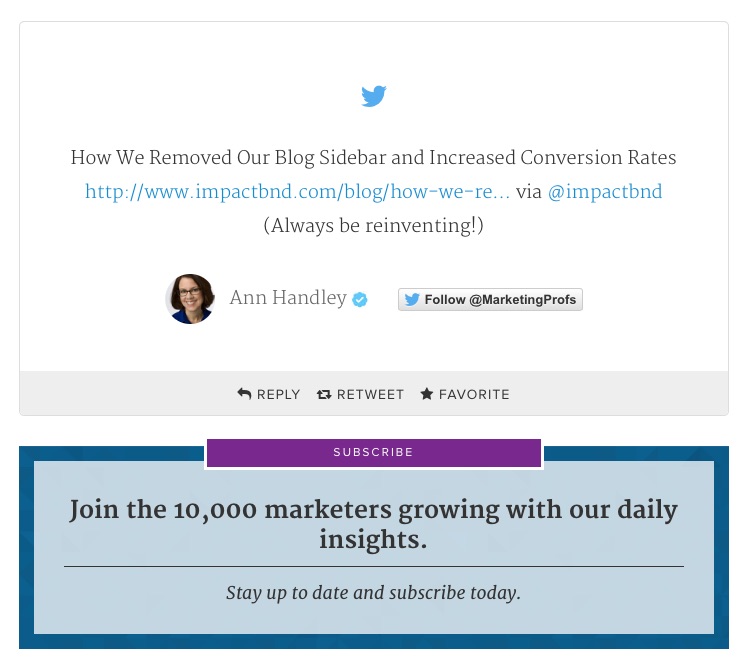
Реклама на боковой панели в Google, Facebook и подобных страницах сделала людей слепыми к этим типам контента. Чтобы бороться с этим эффектом, Impact избавился от боковой панели своего блога. Вместо этого они размещают ссылки на свои твиты, ссылки для подписки и другие призывы к действию в ленте своего блога.
Наличие этих прерывающих элементов работает, потому что посетители действительно замечают их, особенно на мобильных платформах, поскольку они занимают весь экран, когда посетители прокручивают мимо них. В некоторых твитах даже упоминается тот факт, что они удалили боковую панель своего блога и, следовательно, повысили коэффициент конверсии.
Забрать
При изменении дизайна страницы вашего блога не делайте то, что делают все остальные. Создавая уникальный макет, вы заставляете своих посетителей действительно видеть ваши предложения, а не просто искать знакомую центральную колонку текста, к которой мы все так привыкли.
6. Дизайн карты Bizible
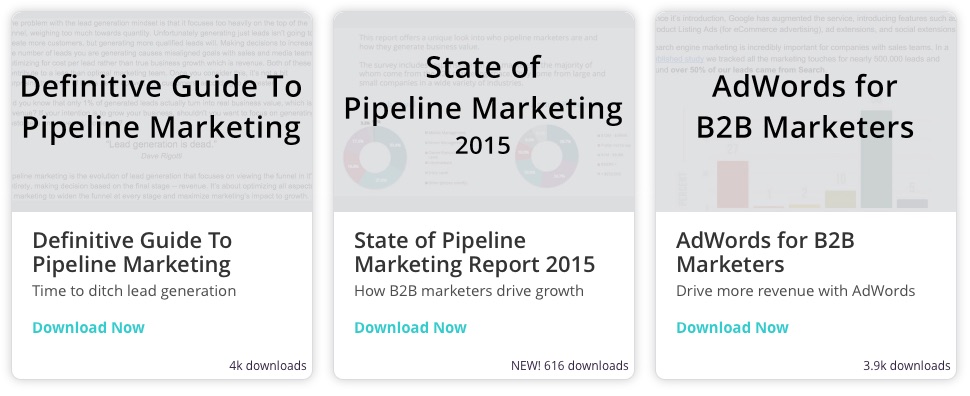
 Bizible — разработчик онлайн-программ, который создал инструмент, помогающий отслеживать, какие маркетинговые усилия приводят к фактическому получению дохода.
Bizible — разработчик онлайн-программ, который создал инструмент, помогающий отслеживать, какие маркетинговые усилия приводят к фактическому получению дохода.
Хотя их веб-сайт в основном стандартный, одна часть их дизайна, которая выделяется, — это страница ресурсов. Он использует макет карты, чтобы представить свои предложения. Этот тип дизайна полезен, потому что он адаптивный. Когда вы изменяете размер окна браузера, карточки перестраиваются в соответствии с пространством. Это особенно полезно при просмотре сайта на смартфоне или другом мобильном устройстве. Ресурсы становятся единым списком предложений, в котором легко ориентироваться.
Забрать
Вы должны всегда учитывать мобильные устройства при разработке своего сайта. Более половины интернет-трафика в настоящее время приходится на мобильные устройства, поэтому наличие сайта, который легко просматривать и перемещаться на маленьком экране, важнее, чем когда-либо.
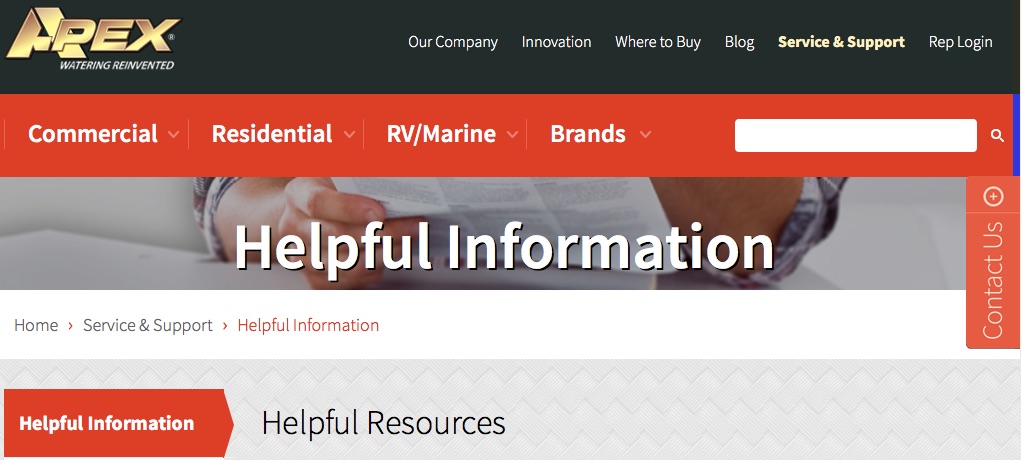
7. Наведите курсор на Apex Hoses.

Веб-сайт Apex Hoses привлек мое внимание, когда один из наших клиентов использовал его в качестве примера, который ему понравился, при заполнении нашей анкеты по обзору веб-сайта. Так получилось, что это также один из популярных дизайнов HubSpot. Он предлагает привлекательный дизайн с удобной навигацией, крупными изображениями, мегаменю и адаптивным дизайном... всеми элементами, о которых мы уже говорили.
Еще одна особенность, которая выделяет его, — это модуль «Свяжитесь с нами», который находится на стороне страницы. На большинстве страниц используется ссылка на страницу «Свяжитесь с нами», которая находится в правом верхнем углу. Вместо этого этот модуль «Свяжитесь с нами» зависает справа на всех страницах, поэтому он всегда виден и его легко найти, независимо от того, где посетитель находится на своем сайте. В то же время он остается спрятанным сбоку, а не выскакивает с сообщением «Полезно», которое охватывает контент, который вы пытаетесь прочитать.
Забрать
Вы хотите, чтобы ваши посетители всегда могли легко отправить вам сообщение. Модуль с плавающим контактом упрощает задачу.
В то же время вы не хотите раздражать своих посетителей. Большинство из них достаточно сообразительны, чтобы знать, как нажать кнопку «Свяжитесь с нами», и при необходимости сделают это без подсказки из коробки. Это похоже на то, как если бы сотрудники местного магазина были готовы предоставить нужную информацию, когда они вам нужны, и в то же время не беспокоить вас каждый раз, когда вы проходите мимо, чтобы рассказать вам об их отличной распродаже.
Учитесь на этих примерах при редизайне вашего следующего веб-сайта. Это поможет вам сделать лучший выбор для ваших посетителей, что является лучшим выбором для вашего бизнеса.

