7 najlepszych przykładów innowacji UX w witrynach marketingu przychodzącego
Opublikowany: 2022-04-27
Wraz ze zmianami technologicznymi, takimi jak rozwój smartfonów i dominacja aplikacji, zmieniają się nawyki przeglądania stron internetowych. Użytkownicy czują się bardziej komfortowo dzięki długim, przewijanym stronom i interfejsom dotykowym, więc bardziej tradycyjne witryny nie są już idealne do prezentowania treści. Elementy takie jak krótsze strony z dużą ilością tekstu i linków utrudniają odwiedzającym znalezienie tego, czego potrzebują.
Jeśli minęło trochę czasu od ostatniego przeprojektowania witryny, Twoja witryna nie będzie tak skuteczna, jak mogłaby dostarczać treści użytkownikom. Nowa witryna z nowoczesnymi elementami sprawi, że odpowiednie treści trafią do właściwych osób, co zwiększy prawdopodobieństwo konwersji.
Dzięki temu Twoje działy marketingu i sprzedaży otrzymają odpowiednie rodzaje leadów.
Poniżej znajduje się siedem przykładów witryn, które przenoszą ją na wyższy poziom dzięki innowacyjnym projektom opartym na przychodzących, wraz ze sposobami włączenia tych samych elementów do następnej aktualizacji własnej witryny.
1. Strona zasobów Impact Branding & Design

Ponieważ firmy generują duże ilości treści, trudniej jest je zaprezentować w możliwy do odkrycia sposób.
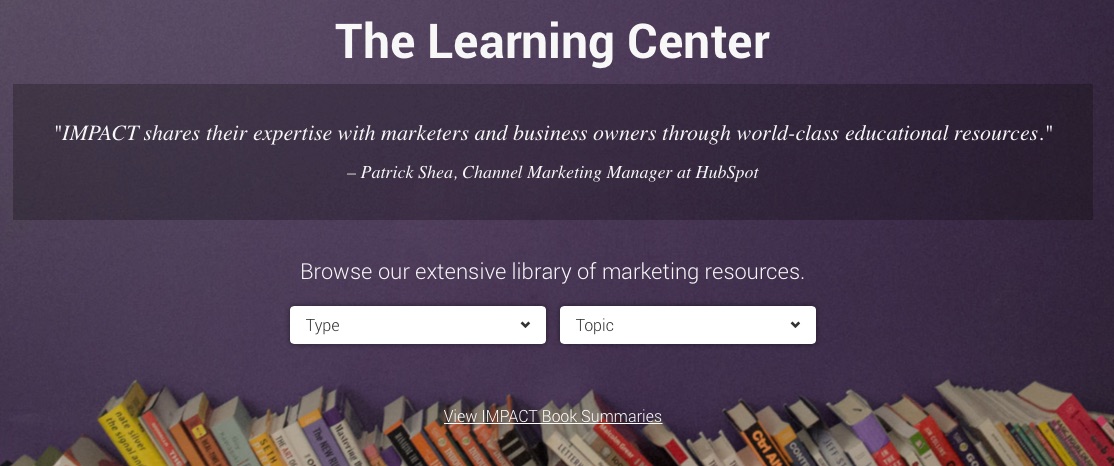
Impact, kolejna agencja marketingu przychodzącego, ma obecnie 55 różnych zasobów. Aby pomóc odwiedzającym znaleźć odpowiednią treść, stworzyli filtry.
Korzystając z tych filtrów, możesz zobaczyć tylko ich różne typy treści. Możesz także sortować według tematów najbardziej odpowiadających Twoim aktualnym potrzebom, takich jak media społecznościowe lub strategia.
Na wynos
Rozważając projekt swojej strony internetowej, zastanów się, ile masz zasobów. Pamiętaj, że Twoje zasoby powinny być rozwijającą się sekcją w miarę opracowywania nowych treści. Planując te zasoby, określ, czy każdy element będzie pasował do jednej szerszej kategorii, czy też będzie dotyczył wielu.
2. Blog marketingu całego mózgu Grupy Weidert
Jednym z Twoich głównych zasobów w witrynie przychodzącej jest Twój blog. Tutaj w Weidert Group codziennie publikujemy artykuły na blogu, a ponieważ blogujemy od lat, mamy sporą część wpisów. Aby pomóc odwiedzającym znaleźć najtrafniejsze informacje, poświęciliśmy czas na utworzenie filtrów tematycznych w głównej nawigacji naszego bloga. Używają one tagu tematu, aby znaleźć najlepsze artykuły z zakresu marketingu przychodzącego. Ponadto, ponieważ każdy post na blogu zawiera wezwanie do działania połączone z zasobem, działa on również jako sposób na znalezienie odpowiednich zasobów, które utworzyliśmy.
Na wynos
Upewnij się, że teraz oznaczasz wszystkie tematy bloga odpowiednimi tematami, które dotyczą. Nawet jeśli w tej chwili masz tylko kilka postów, Twój blog będzie się rozwijał. To da ci możliwość ich sortowania w przyszłości.
3. Mega menu rdzenia kręgowego

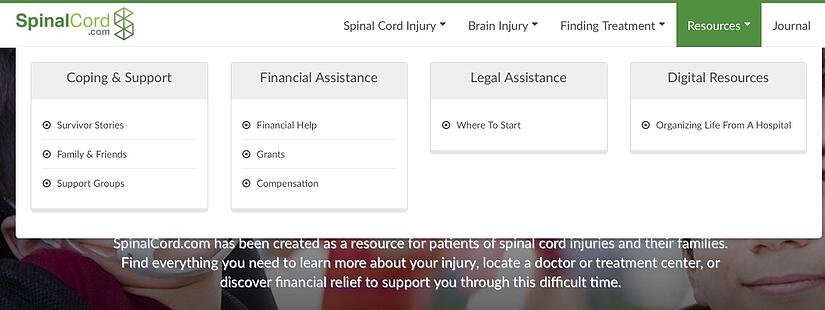
SpinalCord.com to strona poświęcona urazom rdzenia kręgowego i pleców. Zapewnia zasoby osobom poszkodowanym w postaci historii ocalałych, usług finansowych i porad prawnych.
To nowa strona, ale oni już myślą o przyszłości. Użyli mega menu, aby umożliwić odkrywanie ich różnorodnych zasobów.
Mega menu to duże menu rozwijane, które obejmuje dużą część strony, gdy jest aktywne. Korzystając z tego menu, Spinalcord.com może pokazać różne rodzaje zasobów, które oferuje, bez przechodzenia na inną stronę. Pomaga to odwiedzającym szybko poruszać się między ich witryną, a także szybko pokazać im wszystko, co mają do zaoferowania.
Na wynos
Zastanów się, jak sprawić, by Twoja witryna była szybsza i łatwiejsza w nawigacji. Zwiększa to prawdopodobieństwo, że użytkownicy zobaczą więcej obszarów witryny, których mogliby nie znaleźć w inny sposób. Zamiast zmuszać odwiedzających do przekopywania się przez kilka warstw, spraw, aby Twoje treści były bardziej wykrywalne, przenosząc swoje oferty na najwyższe poziomy, co doprowadzi do lepszych współczynników konwersji.
4. Wezwania do działania YOH dotyczące poszerzania zasobów

YOH to firma rekrutacyjna zlokalizowana w Wielkiej Brytanii.
Podobnie jak SpinalCord.com, YOH również korzysta z mega menu, aby pomóc odwiedzającym odnaleźć się w witrynie. Bez tego odwiedzający mogą nie wiedzieć, że YOH oferuje również usługi kadrowo-płacowe dla pracowników kontraktowych.
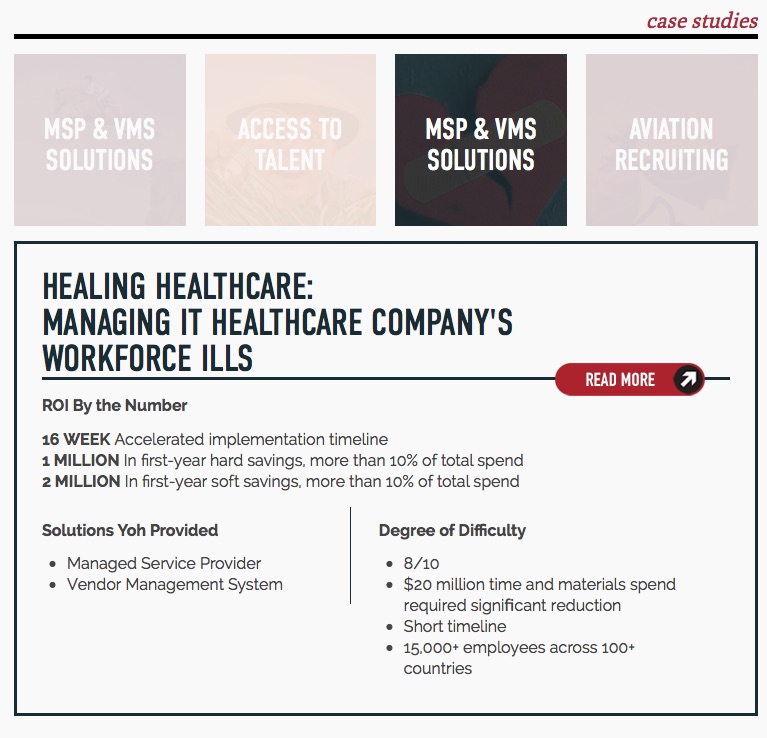
Szczególnie interesująca część witryny YOH znajduje się na stronie z historiami sukcesu. Na tej stronie znajdziesz referencje klientów oraz studia przypadków. Kliknięcie każdego tytułu, zamiast przechodzenia do pojedynczej strony, powoduje rozwinięcie sekcji pod tytułem o referencje firmy lub więcej informacji na temat studium przypadku wraz z linkiem Czytaj więcej.
Ponieważ te obszary są już ładowane po załadowaniu całej strony, pojawiają się natychmiast, co skraca czas oczekiwania użytkownika na wyświetlenie treści.

Na wynos
Jest to dobry projekt przychodzący, ponieważ umożliwia odwiedzającym szybkie przeglądanie różnych studiów przypadku bez konieczności ładowania kolejnej strony. Każde ładowanie strony to trochę tarcia; zmniejszenie liczby wczytywania stron zwiększa prawdopodobieństwo, że użytkownicy będą eksplorować więcej obszarów Twojej witryny.
Projektując witrynę, spróbuj zastanowić się nad sposobami wykorzystania elementów strony, aby skrócić czas oczekiwania użytkowników na wczytanie treści.
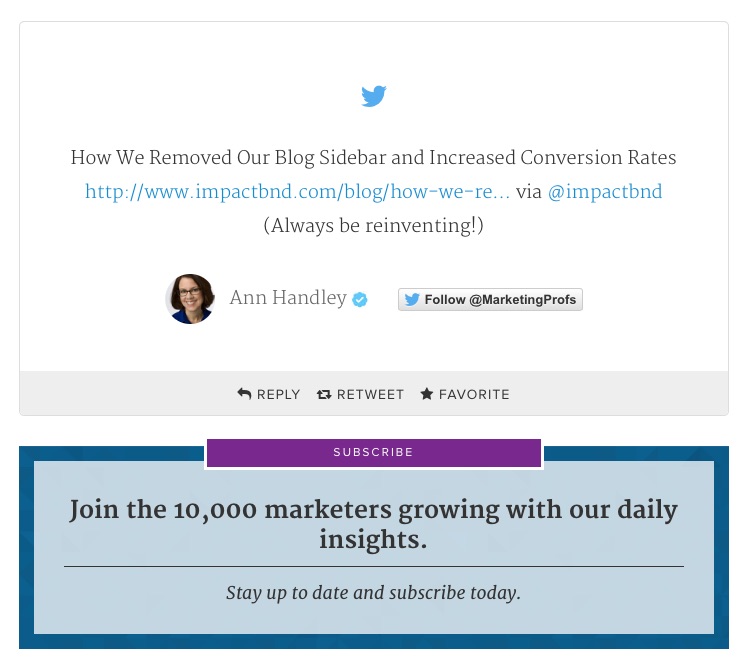
5. Przerywające wpisy na blogach Impact Branding & Design

Reklamy na pasku bocznym w Google, Facebooku i podobnych stronach uczyniły ludzi ślepymi na tego typu treści. Aby zwalczyć ten efekt, firma Impact pozbyła się paska bocznego swojego bloga. Zamiast tego umieszczają linki do swoich tweetów, linki do subskrypcji i inne wezwania do działania na swoim blogu.
Posiadanie tych elementów zakłócających działa, ponieważ odwiedzający faktycznie je zauważają, szczególnie na platformach mobilnych, ponieważ zajmują cały ekran, gdy odwiedzający je przewijają. Niektóre z tweetów wspominają nawet o tym, że usunęli pasek boczny swojego bloga, a tym samym zwiększyli współczynniki konwersji.
Na wynos
Przeprojektowując stronę bloga, nie rób tylko tego, co robią wszyscy inni. Tworząc unikalny układ, zmuszasz odwiedzających do zobaczenia Twoich ofert, zamiast po prostu szukać znajomej środkowej kolumny tekstu, do której wszyscy się przyzwyczailiśmy.
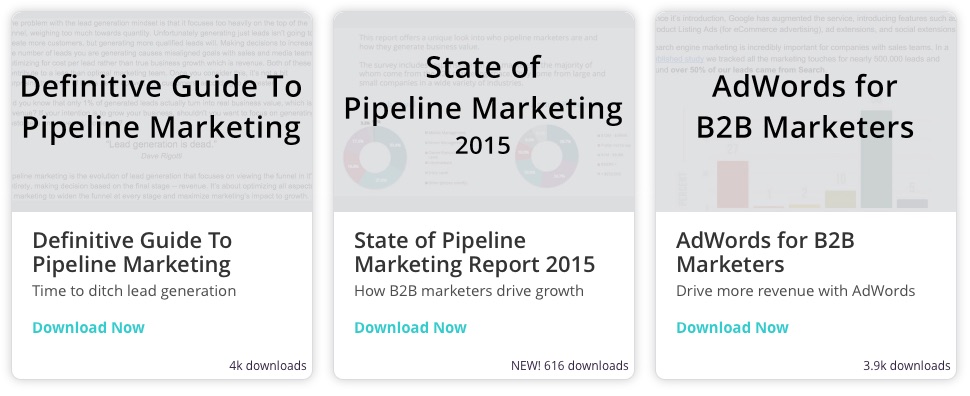
6. Projekt karty Bizible
 Bizible to twórca oprogramowania online, który stworzył narzędzie pomagające śledzić, jakie działania marketingowe prowadzą do rzeczywistego generowania przychodów.
Bizible to twórca oprogramowania online, który stworzył narzędzie pomagające śledzić, jakie działania marketingowe prowadzą do rzeczywistego generowania przychodów.
Chociaż ich strona internetowa jest w większości standardowa, jedną z wyróżniających się części ich projektu jest strona z zasobami. Wykorzystuje układ kart do prezentacji swoich ofert. Ten rodzaj projektu jest przydatny, ponieważ jest responsywny. Po zmianie rozmiaru okna przeglądarki karty zmieniają się, aby dopasować się do miejsca. Jest to szczególnie przydatne podczas przeglądania witryny na smartfonie lub innym urządzeniu mobilnym. Zasoby stają się pojedynczą listą ofert, którą można łatwo nawigować.
Na wynos
Projektując witrynę, należy zawsze brać pod uwagę urządzenia mobilne. Ponad połowa ruchu internetowego odbywa się obecnie na urządzeniach mobilnych, więc posiadanie witryny, którą można łatwo przeglądać i nawigować na małym ekranie, jest ważniejsze niż kiedykolwiek.
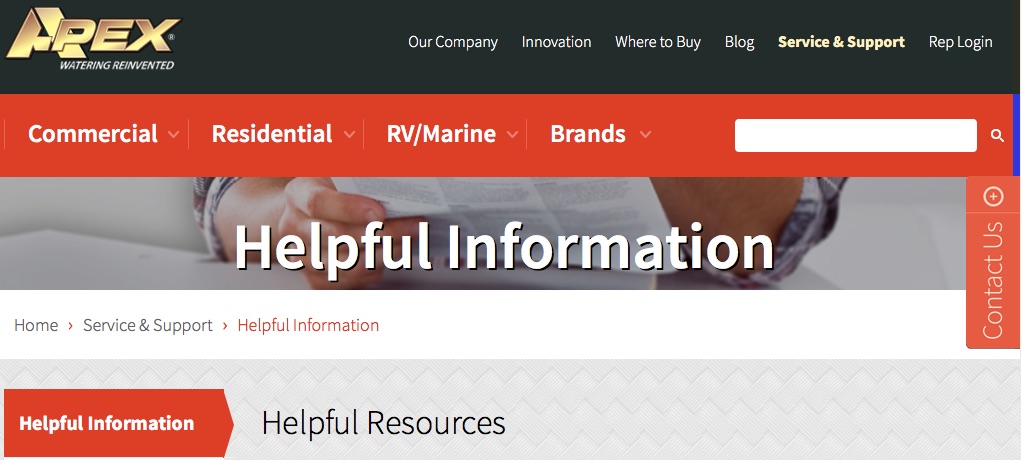
7. Kontakt z nami węży Apex Hover

Witryna Apex Hoses zwróciła moją uwagę, gdy nasz klient użył jej jako przykładu, który spodobał mu się podczas wypełniania naszego kwestionariusza. Tak się składa, że jest to również jeden z polecanych projektów HubSpot. Oferuje atrakcyjny wygląd z łatwą nawigacją, dużymi obrazami, mega menu i responsywnym projektem… wszystkie elementy, o których już mówiliśmy.
Kolejną cechą, która go wyróżnia, jest moduł kontaktowy, który znajduje się na stronie strony. Większość stron korzysta z łącza do strony kontaktowej znajdującego się w prawym górnym rogu. Zamiast tego ten moduł kontaktu z nami znajduje się po prawej stronie na wszystkich stronach, dzięki czemu zawsze jest widoczny i łatwy do znalezienia pomocy bez względu na to, gdzie odwiedzający znajduje się na ich stronie. Jednocześnie pozostaje schowany z boku, nie wyskakując z komunikatem „Pomocne” obejmującym treść, którą próbujesz przeczytać.
Na wynos
Chcesz zawsze ułatwiać odwiedzającym wysłanie Ci wiadomości. Posiadanie pływającego modułu kontaktu z nami sprawia, że jest to proste.
Jednocześnie nie chcesz denerwować odwiedzających. Większość z nich jest wystarczająco sprytna, aby kliknąć przycisk kontaktu z nami i zrobi to w razie potrzeby bez monitu z okna. To tak, jakby personel w lokalnym sklepie był gotowy, gdy potrzebujesz właściwych informacji, a jednocześnie nie przeszkadza Ci za każdym razem, gdy przechodzisz, aby opowiedzieć Ci o ich świetnej wyprzedaży.
Ucz się na tych przykładach podczas kolejnego przeprojektowania witryny. Pomoże Ci dokonać najlepszych wyborów dla odwiedzających, co jest najlepszym wyborem dla Twojej firmy.

