أفضل 7 أمثلة على ابتكار UX على مواقع التسويق الداخلي
نشرت: 2022-04-27
مع التغييرات في التكنولوجيا ، مثل ظهور الهواتف الذكية وهيمنة التطبيقات ، تتغير عادات تصفح الويب للأشخاص. يشعر الأفراد براحة أكبر مع الصفحات الطويلة والمتنقلة والواجهات التي تعمل باللمس ، لذا لم تعد المواقع التقليدية مثالية لتقديم المحتوى الخاص بك. تعمل العناصر مثل الصفحات الأقصر التي تحتوي على الكثير من النصوص والروابط على إعاقة قدرة الزائرين على العثور على ما يحتاجون إليه.
إذا مرت فترة طويلة منذ آخر إعادة تصميم لموقع الويب الخاص بك ، فلن يكون موقعك فعالاً بقدر ما يمكن أن يكون في تقديم المحتوى للزائرين. سيتأكد الموقع الجديد الذي يحتوي على عناصر حديثة من حصولك على المحتوى المناسب للأشخاص المناسبين ، مما يزيد من احتمالية قيامهم بالتحويل.
سيؤدي ذلك إلى حصول أقسام التسويق والمبيعات على الأنواع الصحيحة من العملاء المحتملين.
فيما يلي سبعة أمثلة لمواقع الويب التي تنتقل بها إلى المستوى التالي بتصميمات داخلية مبتكرة ، إلى جانب الطرق التي يمكنك من خلالها دمج هذه العناصر نفسها في التحديث التالي لموقعك.
1. صفحة موارد العلامة التجارية والتصميم المؤثر

نظرًا لأن الشركات تنشئ كميات كبيرة من المحتوى ، يصبح من الصعب تقديم هذا المحتوى بطريقة قابلة للاكتشاف.
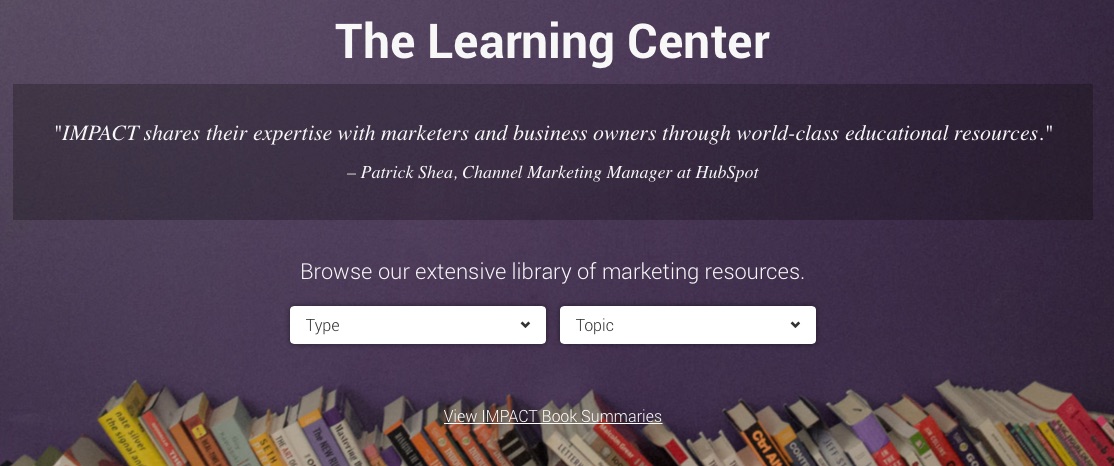
Impact ، وكالة تسويق داخلية أخرى ، لديها حاليًا 55 موردًا مختلفًا. لمساعدة زوارهم في العثور على المحتوى المناسب ، قاموا بإنشاء عوامل تصفية.
باستخدام هذه المرشحات ، يمكنك رؤية أنواع المحتويات المختلفة الخاصة بهم فقط. يمكنك أيضًا الفرز حسب الموضوع الأكثر صلة باحتياجاتك الحالية مثل وسائل التواصل الاجتماعي أو الإستراتيجية.
الوجبات الجاهزة
عند التفكير في تصميم موقع الويب الخاص بك ، فكر في عدد الموارد التي لديك. تذكر أن مواردك يجب أن تكون قسمًا متناميًا أثناء قيامك بتطوير محتوى جديد. عند التخطيط لهذه الموارد ، حدد ما إذا كانت كل قطعة ستندرج تحت فئة واحدة أوسع أم أنها ستنطبق على العديد.
2. مدونة تسويق الدماغ الكامل Weidert Group
أحد الموارد الرئيسية الخاصة بك على موقع الويب الوارد هي مدونتك. هنا في Weidert Group ، ننشر مقالات المدونات يوميًا ، وبما أننا نقوم بالتدوين لسنوات ، فلدينا حصتنا العادلة من المشاركات. لمساعدة الزوار في العثور على المعلومات الأكثر صلة ، فقد أمضينا وقتًا في إنشاء عوامل تصفية للموضوعات في قائمة التنقل الرئيسية في مدونتنا. تستخدم هذه علامة الموضوع للسماح لك بالعثور على أفضل مقالات التسويق الواردة. أيضًا ، نظرًا لأن كل منشور مدونة يحتوي على CTA مرتبط بمورد ، فإنه يعمل أيضًا كوسيلة للعثور على الموارد ذات الصلة التي أنشأناها.
يبعد
تأكد من قيامك بوضع علامات على جميع موضوعات مدونتك بالموضوعات ذات الصلة التي تتناولها الآن. حتى إذا كان لديك عدد قليل من المنشورات في الوقت الحالي ، فإن مدونتك ستنمو. سيعطيك هذا القدرة على فرزها في المستقبل.
3. قائمة النخاع الشوكي الضخمة

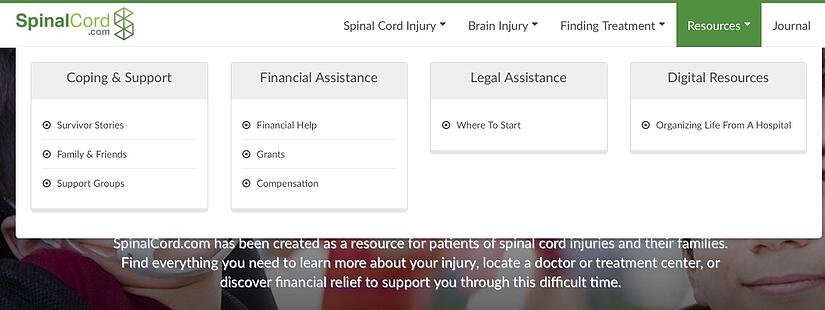
SpinalCord.com هو موقع مخصص لإصابات العمود الفقري والظهر. يوفر الموارد للمتضررين في شكل قصص الناجين والخدمات المالية والمشورة القانونية.
إنه موقع جديد ، لكنهم يفكرون بالفعل في المستقبل. لقد استخدموا قائمة ضخمة لجعل مجموعة متنوعة من الموارد قابلة للاكتشاف.
القائمة الضخمة هي قائمة منسدلة كبيرة تغطي جزءًا كبيرًا من الصفحة عندما تكون نشطة. باستخدام هذه القائمة ، يكون Spinalcord.com قادرًا على إظهار الأنواع المختلفة من الموارد التي يقدمونها دون الانتقال إلى صفحة أخرى. يساعد هذا الزائرين على التنقل بسرعة بين مواقعهم بالإضافة إلى إظهار كل ما لديهم لتقديمه في لمحة سريعة.
يبعد
فكر في طرق تجعل موقعك أسرع وأسهل في التنقل. يؤدي هذا إلى زيادة احتمالية قيام المستخدمين لديك بمشاهدة المزيد من مناطق موقعك التي ربما لم يعثروا عليها بطريقة أخرى. بدلاً من جعل زوارك يتصفحون عدة طبقات ، اجعل المحتوى الخاص بك أكثر قابلية للاكتشاف من خلال جلب عروضك إلى المستويات العليا ، مما سيؤدي إلى معدلات تحويل أفضل.
4. توسيع موارد YOH's CTAs

YOH هي شركة توظيف تقع في المملكة المتحدة.
مثل SpinalCord.com ، يستخدم موقع YOH أيضًا قائمة ضخمة لمساعدة الزوار في العثور على طريقهم حول الموقع. بدون هذا قد لا يعرف الزوار أن YOH تقدم أيضًا خدمات الموارد البشرية وكشوف المرتبات للعاملين بعقود.
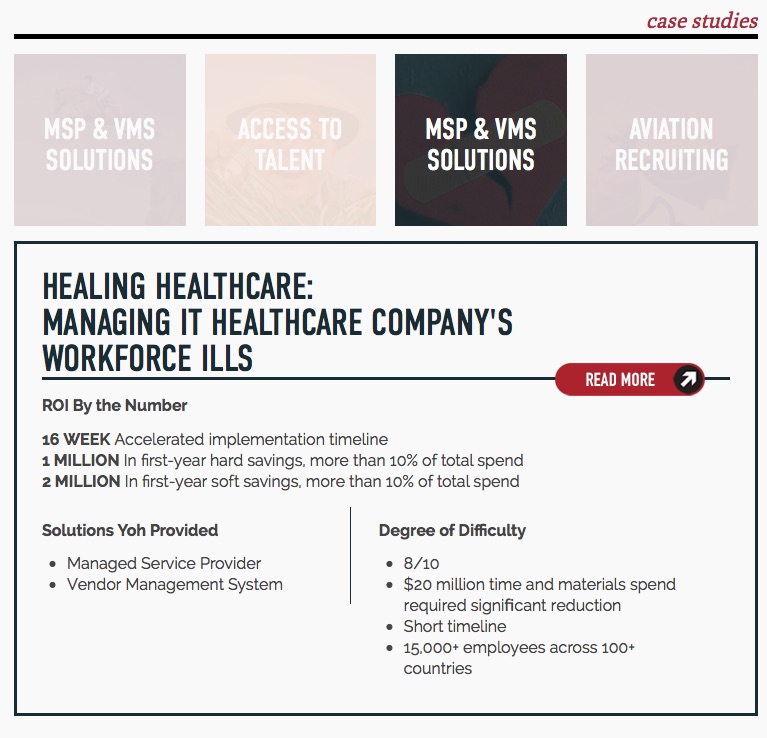
الجزء المثير للاهتمام بشكل خاص من موقع YOH موجود في صفحة قصص النجاح. ستجد في هذه الصفحة شهادات العملاء بالإضافة إلى دراسات الحالة. عند النقر فوق كل عنوان ، بدلاً من الانتقال إلى صفحة فردية ، فإنه يوسع قسمًا أسفل العنوان مع شهادة الشركة ، أو مزيد من المعلومات حول دراسة الحالة بالإضافة إلى رابط قراءة المزيد.

نظرًا لأن هذه المناطق قد تم تحميلها بالفعل عند تحميل الصفحة بأكملها ، فإنها تظهر على الفور ، مما يقلل من الوقت الذي يتعين على الزائر انتظاره لعرض المحتوى.
يبعد
هذا تصميم جيد للداخل لأنه يسمح للزوار بتصفح دراسات الحالة المختلفة بسرعة دون الحاجة إلى تحميل صفحة أخرى. كل تحميل صفحة هو قليل من الاحتكاك. يؤدي تقليل كمية تحميل الصفحات إلى زيادة احتمالية استكشاف الزائرين لمناطق أكثر في موقعك.
عند تصميم موقعك ، حاول التفكير في طرق لاستخدام عناصر الصفحة لتقليل مقدار الوقت الذي ينتظر الزائرون فيه تحميل المحتوى.
5. تأثير قوائم المدونات المتقطعة للعلامة التجارية والتصميم

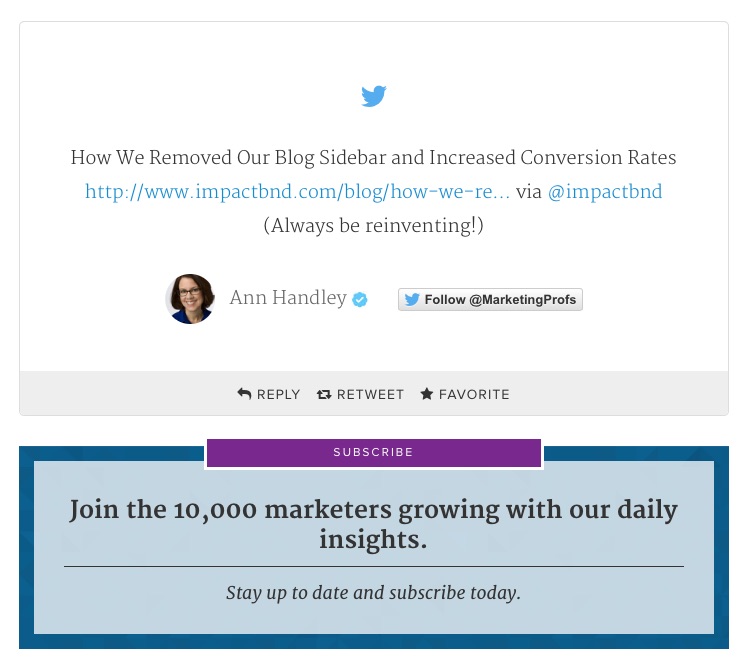
جعلت إعلانات الشريط الجانبي على Google و Facebook والصفحات المماثلة الأشخاص عمياء عن هذه الأنواع من المحتوى. لمحاربة هذا التأثير ، تخلص Impact من الشريط الجانبي لمدونتهم. بدلاً من ذلك ، وضعوا روابط لتغريداتهم ، وروابط للاشتراك ، وعبارات أخرى تحثهم على اتخاذ إجراء في موجز مدونتهم.
يعمل وجود هذه العناصر المقاطعة لأن الزائرين يلاحظونها بالفعل ، لا سيما على الأنظمة الأساسية للجوّال ، حيث يشغلون الشاشة بأكملها بينما يتنقل الزوار عبرهم. حتى أن بعض التغريدات تشير إلى حقيقة أنهم أزالوا الشريط الجانبي لمدونتهم وبالتالي زادوا من معدلات التحويل الخاصة بهم.
يبعد
عند إعادة تصميم صفحة المدونة الخاصة بك ، لا تفعل فقط ما يفعله الآخرون. من خلال إنشاء تخطيط فريد ، فإنك تجبر زوارك على رؤية عروضك بالفعل ، بدلاً من مجرد البحث عن العمود المركزي المألوف للنص الذي اعتدنا عليه جميعًا.
6. تصميم بطاقة Bizible
 Bizible هو مطور برامج عبر الإنترنت أنشأ أداة للمساعدة في تتبع الجهود التسويقية التي تؤدي إلى تحقيق إيرادات فعلية.
Bizible هو مطور برامج عبر الإنترنت أنشأ أداة للمساعدة في تتبع الجهود التسويقية التي تؤدي إلى تحقيق إيرادات فعلية.
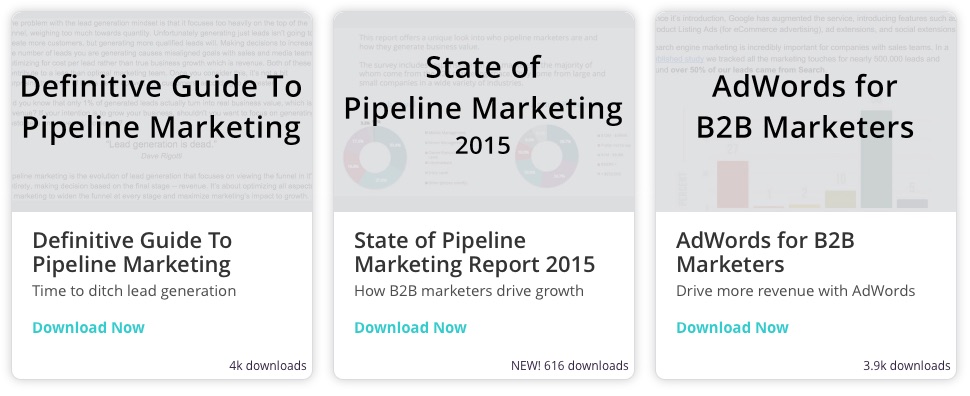
على الرغم من أن موقع الويب الخاص بهم قياسي في الغالب ، إلا أن جزءًا واحدًا من تصميمهم هو صفحة الموارد الخاصة بهم. يستخدم تخطيط بطاقة لتقديم عروضهم. هذا النوع من التصميم مفيد لأنه سريع الاستجابة. عند تغيير حجم نافذة المتصفح ، تعيد البطاقات ترتيب نفسها لتناسب المساحة. هذا مفيد بشكل خاص عند عرض الموقع على هاتف ذكي أو جهاز محمول آخر. تصبح الموارد قائمة واحدة من العروض التي يمكن التنقل فيها بسهولة.
يبعد
تحتاج دائمًا إلى التفكير في الجوّال عند تصميم موقعك. يتم الآن أكثر من نصف حركة المرور على الإنترنت على الأجهزة المحمولة ، لذا فإن امتلاك موقع يسهل عرضه والتنقل فيه على شاشة صغيرة يعد أكثر أهمية من أي وقت مضى.
7. Apex Hoses 'Contact Us Hover

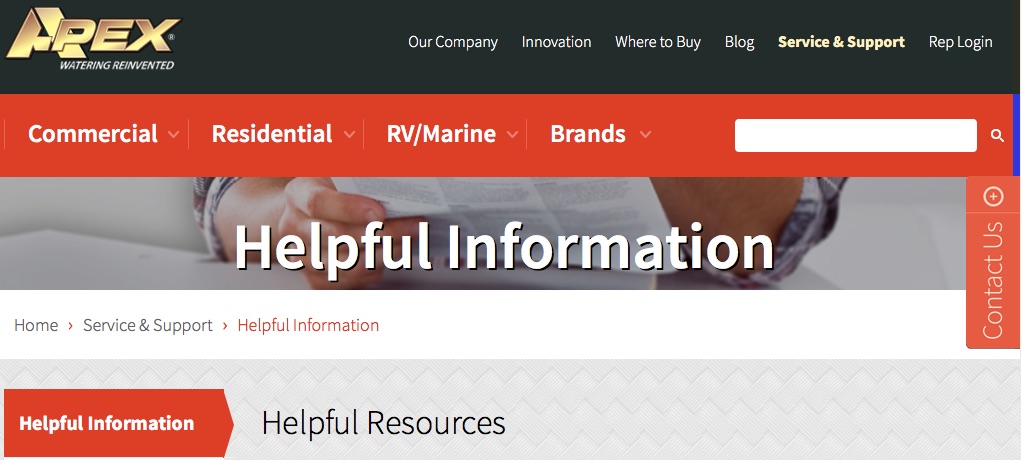
لفت انتباهي موقع Apex Hoses على الويب عندما استخدمه أحد عملائنا كمثال أعجبه أثناء إكمال استبيان تحديد نطاق موقع الويب الخاص بنا. لقد صادف أن يكون أيضًا أحد تصميمات HubSpot المميزة. إنه يقدم تصميمًا جذابًا مع التنقل السهل في المتابعة ، والصور الكبيرة ، والقوائم الضخمة ، والتصميم سريع الاستجابة ... جميع العناصر التي تحدثنا عنها بالفعل.
ميزة أخرى تجعلها تبرز هي وحدة الاتصال بنا الموجودة على جانب الصفحة. تستخدم معظم الصفحات رابط صفحة اتصل بنا الموجود في الزاوية اليمنى العليا. بدلاً من ذلك ، تنتقل وحدة الاتصال بنا هذه إلى اليمين في جميع الصفحات ، لذلك من السهل دائمًا العثور على المساعدة بغض النظر عن مكان وجود الزائر على موقعه. في الوقت نفسه ، تظل مخفية على الجانب ، ولا تظهر برسالة "مفيدة" تغطي المحتوى الذي تحاول قراءته.
يبعد
تريد دائمًا أن تجعل من السهل على زوارك إرسال رسالة إليك. وجود وحدة عائمة للاتصال بنا يجعل الأمر بسيطًا.
في نفس الوقت ، لا تريد أن تزعج زوارك. معظمهم أذكياء بما يكفي لمعرفة كيفية النقر فوق الزر "اتصل بنا" ، وسوف يفعلون ذلك إذا لزم الأمر دون مطالبة من الصندوق. إنه يشبه وجود موظفين في متجر محلي جاهزين عندما تحتاج إليهم بالمعلومات الصحيحة ، بينما لا يزعجك أيضًا في كل مرة تمشي فيها لإخبارك عن تخفيضاتهم الرائعة.
تعلم من هذه الأمثلة على إعادة تصميم موقعك الإلكتروني التالي. سيساعدك على اتخاذ أفضل الخيارات للزائرين ، وهو الخيار الأفضل لعملك.

