7 melhores exemplos de inovação UX em sites de marketing de entrada
Publicados: 2022-04-27
Com as mudanças na tecnologia, como a ascensão dos smartphones e o domínio dos aplicativos, os hábitos de navegação na web das pessoas estão mudando. As pessoas ficam mais à vontade com páginas longas e roláveis e interfaces de toque, portanto, sites mais tradicionais não são mais ideais para apresentar seu conteúdo. Elementos como páginas mais curtas com muito texto e links dificultam a capacidade dos visitantes de encontrar o que precisam.
Se já faz um tempo desde o último redesenho de seu site, seu site não será tão eficaz quanto poderia ser para fornecer conteúdo para seus visitantes. Um novo site com elementos modernos garantirá que você esteja levando o conteúdo certo para as pessoas certas, aumentando a probabilidade de conversão.
Isso levará seus departamentos de marketing e vendas aos tipos certos de leads.
A seguir estão sete exemplos de sites que estão levando-o para o próximo nível com designs inovadores baseados em entrada, além de maneiras de incorporar esses mesmos elementos na próxima atualização do seu próprio site.
1. Página de recursos de marca e design de impacto

À medida que as empresas geram grandes quantidades de conteúdo, torna-se mais difícil apresentar esse conteúdo de maneira detectável.
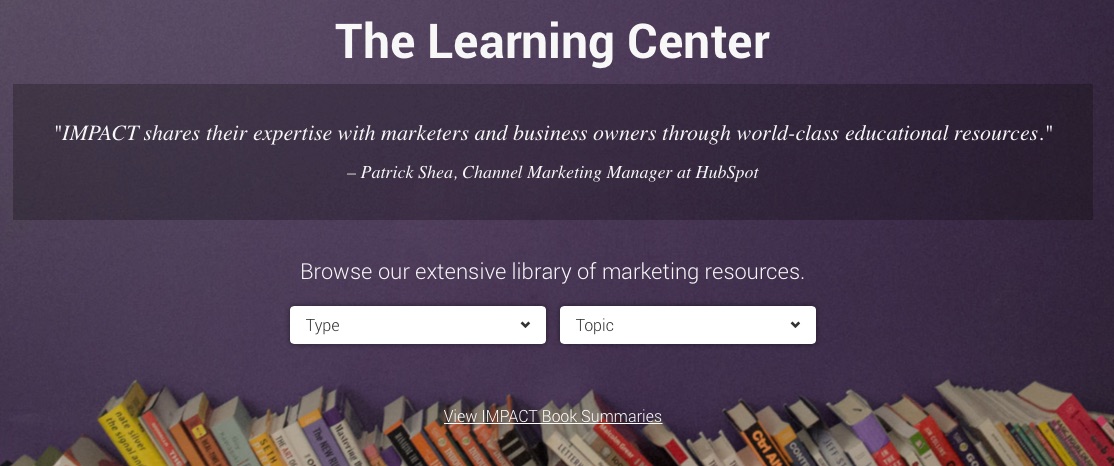
A Impact, outra agência de inbound marketing, conta atualmente com 55 recursos diferentes. Para ajudar os visitantes a encontrar o conteúdo certo, eles criaram filtros.
Usando esses filtros, você pode ver apenas seus diferentes tipos de conteúdo. Você também pode classificar pelo tópico mais relevante para suas necessidades atuais, como mídia social ou estratégia.
Aprendizado
Ao considerar o design do seu site, pense em quantos recursos você possui. Lembre-se de que seus recursos devem ser uma seção crescente à medida que você desenvolve novos conteúdos. Ao planejar esses recursos, determine se cada peça se encaixará em uma categoria mais ampla ou se se aplicará a muitas.
2. Blog de marketing do cérebro inteiro do Weidert Group
Um dos seus principais recursos em um site de entrada é o seu blog. Aqui no Weidert Group publicamos artigos de blog diariamente e, como já blogamos há anos, temos nosso quinhão de posts. Para ajudar os visitantes a encontrar as informações mais relevantes, criamos filtros de assunto na navegação principal do nosso blog. Eles usam a tag de tópico para permitir que você encontre os melhores artigos de inbound marketing. Além disso, como cada postagem do blog contém um CTA vinculado a um recurso, ele também funciona como um meio de encontrar os recursos relevantes que criamos.
Leve embora
Certifique-se de marcar todos os tópicos do seu blog com os assuntos relevantes que eles abordam agora. Mesmo que você tenha apenas alguns posts no momento, seu blog vai crescer. Isso lhe dará a capacidade de classificá-los no futuro.
3. Mega Menu da Medula Espinhal

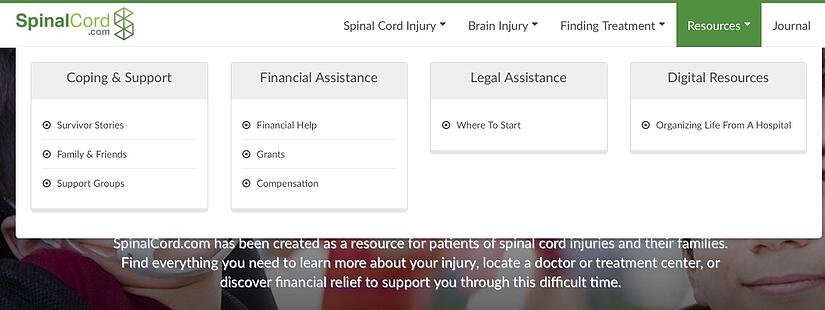
SpinalCord.com é um site dedicado à medula espinhal e lesões nas costas. Ele fornece recursos para as pessoas afetadas na forma de histórias de sobreviventes, serviços financeiros e aconselhamento jurídico.
É um site novo, mas eles já estão pensando no futuro. Eles usaram um mega menu para tornar sua variedade de recursos detectáveis.
Um mega menu é um grande menu suspenso que cobre uma grande parte da página quando ativo. Usando este menu, Spinalcord.com é capaz de mostrar os diferentes tipos de recursos que eles oferecem sem pular para outra página. Isso ajuda os visitantes a se moverem rapidamente entre seus sites, além de mostrar a eles tudo o que eles têm a oferecer rapidamente.
Leve embora
Pense em maneiras de tornar seu site mais rápido e fácil de navegar. Isso aumenta a probabilidade de seus usuários visualizarem mais áreas do seu site que talvez não tenham encontrado de outra forma. Em vez de fazer seus visitantes vasculharem várias camadas, torne seu conteúdo mais detectável, trazendo suas ofertas para os níveis mais altos, o que levará a melhores taxas de conversão.
4. CTAs de recursos de expansão da YOH

A YOH é uma empresa de recrutamento localizada no Reino Unido.
Assim como o SpinalCord.com, o YOH também usa um mega menu para ajudar os visitantes a se orientarem no site. Sem isso, os visitantes podem não saber que a YOH também oferece recursos humanos e serviços de folha de pagamento para trabalhadores contratados.
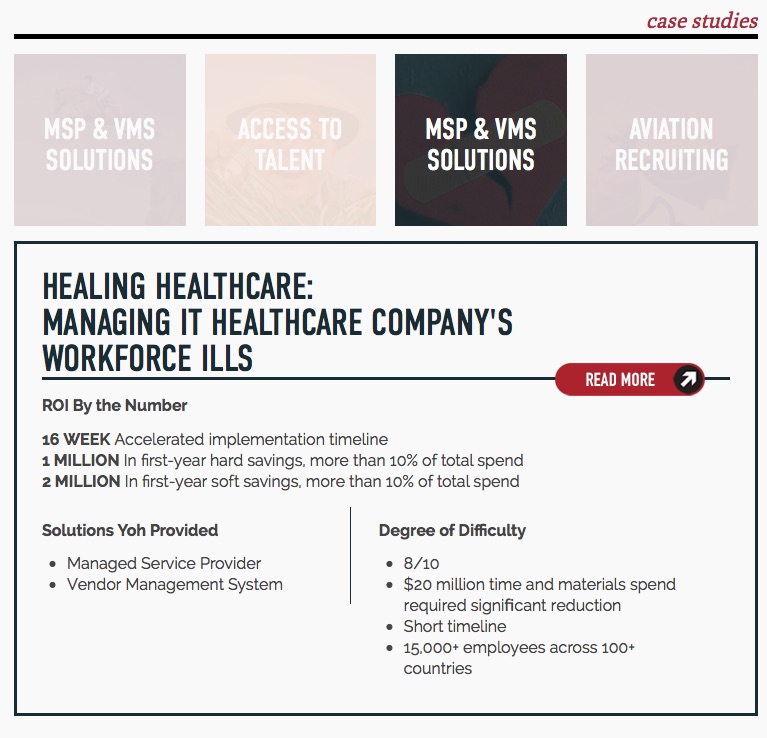
A parte do site da YOH que é particularmente interessante está na página de histórias de sucesso. Nesta página você encontrará depoimentos de clientes, bem como estudos de caso. Quando você clica em cada título, em vez de ir para uma página individual, ele expande uma seção abaixo do título com o depoimento da empresa ou mais informações sobre o estudo de caso junto com um link leia mais.

Como essas áreas já estão carregadas quando você carrega a página inteira, elas aparecem instantaneamente, reduzindo o tempo que um visitante precisa esperar para visualizar o conteúdo.
Leve embora
Esse é um bom design de entrada porque permite que os visitantes naveguem rapidamente pelos diferentes estudos de caso sem precisar carregar outra página. Cada carregamento de página é um pouco de atrito; reduzir a quantidade de carregamentos de página aumenta a probabilidade de os visitantes explorarem mais áreas do seu site.
Ao projetar seu site, tente pensar em maneiras de usar os elementos da página para reduzir a quantidade de tempo que os visitantes aguardam o carregamento do conteúdo.
5. Listagens de blogs disruptivos da Impact Branding & Design

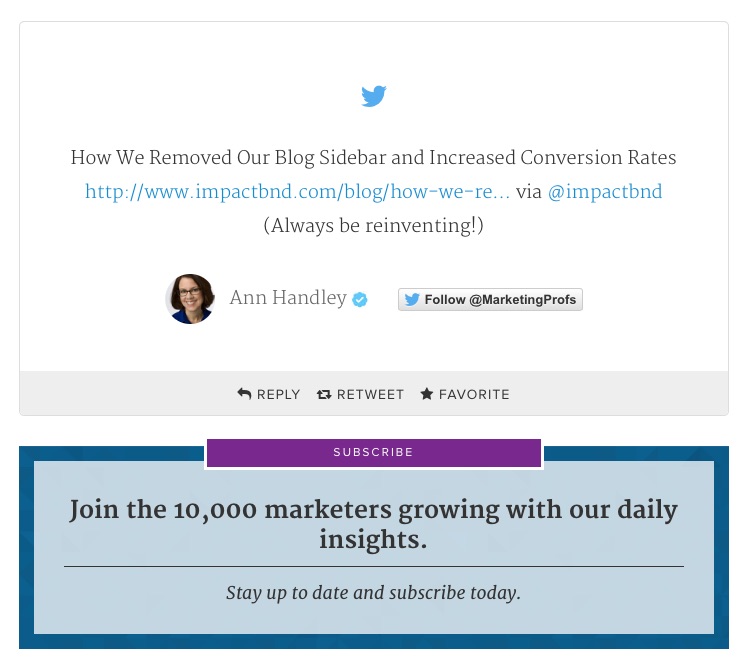
Os anúncios da barra lateral no Google, Facebook e páginas semelhantes tornaram as pessoas cegas para esses tipos de conteúdo. Para combater esse efeito, o Impact se livrou da barra lateral de seu blog. Em vez disso, eles colocam links para seus tweets, links de assinatura e outras frases de chamariz no feed do blog.
Ter esses elementos de interrupção funciona porque os visitantes realmente os notam, principalmente em plataformas móveis, pois ocupam a tela inteira à medida que os visitantes passam por eles. Alguns dos tweets até fazem referência ao fato de que eles removeram a barra lateral do blog e, consequentemente, aumentaram suas taxas de conversão.
Leve embora
Ao redesenhar a página do seu blog, não faça apenas o que todo mundo faz. Ao criar um layout exclusivo, você força seus visitantes a realmente ver suas ofertas, em vez de apenas procurar a familiar coluna central de texto com a qual todos nos acostumamos.
6. Design do Cartão Bizible
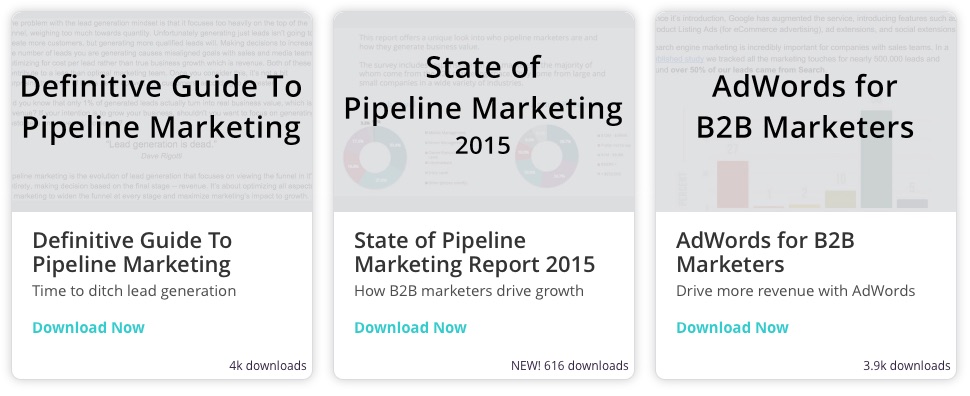
 A Bizible é uma desenvolvedora de software online que criou uma ferramenta para ajudar a rastrear quais esforços de marketing estão levando à geração de receita real.
A Bizible é uma desenvolvedora de software online que criou uma ferramenta para ajudar a rastrear quais esforços de marketing estão levando à geração de receita real.
Embora o site seja principalmente padrão, uma parte do design que se destaca é a página de recursos. Ele usa um layout de cartão para apresentar suas ofertas. Esse tipo de design é útil porque é responsivo. Quando você altera o tamanho da janela do navegador, os cartões se reorganizam para caber no espaço. Isso é particularmente útil ao visualizar o site em um smartphone ou outro dispositivo móvel. Os recursos tornam-se uma única lista de ofertas de fácil navegação.
Leve embora
Você precisa sempre considerar os dispositivos móveis ao projetar seu site. Mais da metade do tráfego da Internet está agora em dispositivos móveis, portanto, ter um site fácil de visualizar e navegar em uma tela pequena é mais importante do que nunca.
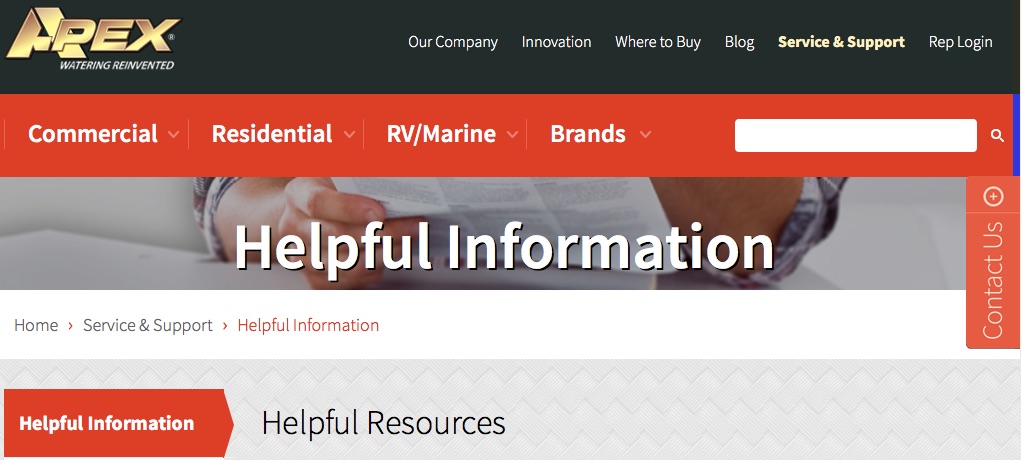
7. Apex Hoses' Fale Conosco Hover

O site da Apex Hoses chamou minha atenção quando um cliente nosso o usou como um exemplo de que gostou ao preencher nosso questionário de escopo do site. Acontece que também é um dos designs em destaque da HubSpot. Ele oferece um design atraente com navegação fácil de seguir, imagens grandes, mega menus e design responsivo... todos os elementos sobre os quais já falamos.
Outro recurso que o destaca é o módulo de contato que fica na lateral da página. A maioria das páginas usa um link de página de contato localizado no canto superior direito. Em vez disso, esse módulo de contato fica à direita em todas as páginas, para que seja sempre visível e fácil encontrar ajuda, não importa onde o visitante esteja em seu site. Ao mesmo tempo, ele fica escondido na lateral, não aparecendo com uma mensagem “Útil” que cobre o conteúdo que você está tentando ler.
Leve embora
Você quer sempre tornar mais fácil para seus visitantes enviarem uma mensagem para você. Ter um módulo de contato flutuante torna tudo mais simples.
Ao mesmo tempo, você não quer incomodar seus visitantes. A maioria deles é inteligente o suficiente para saber clicar no botão entre em contato conosco e o fará se necessário sem um aviso da caixa. É como ter a equipe de uma loja local pronta quando você precisar deles com as informações corretas, sem incomodá-lo toda vez que você passar para falar sobre sua grande venda.
Aprenda com esses exemplos em sua próxima reformulação do site. Ele irá ajudá-lo a fazer as melhores escolhas para seus visitantes, que é a melhor escolha para o seu negócio.

