入站营销网站用户体验创新的 7 个最佳示例
已发表: 2022-04-27
随着技术的变化,例如智能手机的兴起和应用程序的主导地位,人们的网络浏览习惯正在发生变化。 个人更喜欢长的滚动页面和触摸界面,因此更传统的网站不再适合展示您的内容。 诸如包含大量文本和链接的较短页面等元素会阻碍访问者找到所需内容的能力。
如果距离您上次重新设计网站已经有一段时间了,那么您的网站将不会像向访问者提供内容那样有效。 具有现代元素的新网站将确保您将正确的内容提供给正确的人,使他们更有可能进行转换。
这将导致您的营销和销售部门获得正确的潜在客户。
以下是七个网站示例,它们通过创新的基于入站的设计将其提升到一个新的水平,以及您可以将这些相同元素合并到您自己网站的下一次更新中的方法。
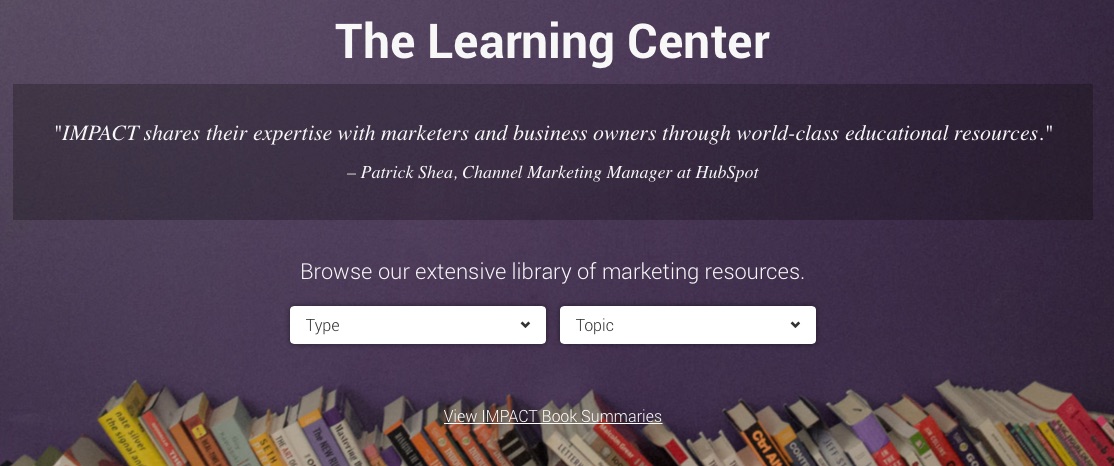
1. Impact Branding & Design 的资源页面

随着公司生成大量内容,以可发现的方式呈现这些内容变得更加困难。
Impact 是另一家入站营销机构,目前拥有 55 种不同的资源。 为了帮助他们的访问者找到正确的内容,他们创建了过滤器。
使用这些过滤器,您可以看到它们不同的内容类型。 您还可以按与您当前需求最相关的主题(例如社交媒体或策略)进行排序。
外卖
在考虑您的网站设计时,请考虑您拥有多少资源。 请记住,随着您开发新内容,您的资源应该是一个不断增长的部分。 在规划这些资源时,请确定每件作品是否适合一个更广泛的类别,或者是否适用于许多类别。
2. Weidert Group的全脑营销博客
您在入站网站上的主要资源之一是您的博客。 在 Weidert Group,我们每天都会发布博客文章,并且由于我们多年来一直在写博客,因此我们拥有相当多的帖子。 为了帮助访问者找到最相关的信息,我们花时间在我们博客的主导航中创建主题过滤器。 这些使用主题标签让您找到最好的入站营销文章。 此外,由于每篇博文都包含链接到资源的 CTA,因此它还可以作为查找我们创建的相关资源的一种方式。
带走
确保您使用他们现在解决的相关主题标记所有博客主题。 即使您目前只有几篇文章,您的博客也会增长。 这将使您能够在将来对它们进行排序。
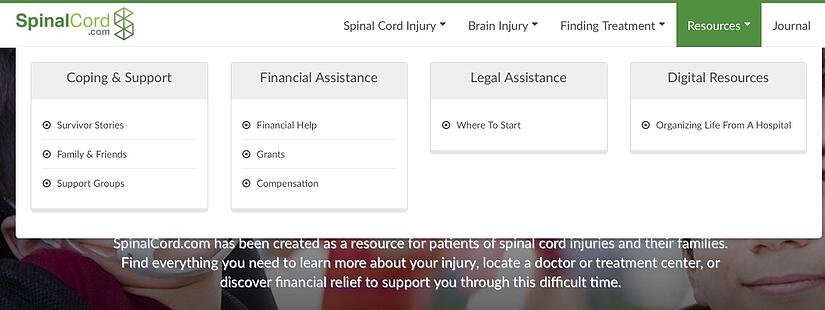
3. 脊髓的超级菜单

SpinalCord.com 是一个致力于脊髓和背部损伤的网站。 它以幸存者故事、金融服务和法律咨询的形式为受影响的人提供资源。
这是一个新网站,但他们已经在思考。 他们使用大型菜单使他们的各种资源变得可发现。
大型菜单是一个大型下拉菜单,在活动时会覆盖页面的大部分。 使用此菜单,Spinalcord.com 能够显示他们提供的不同类型的资源,而无需跳转到另一个页面。 这有助于访问者在他们的站点之间快速移动,并快速向他们展示他们必须提供的所有内容。
带走
思考如何让您的网站更快、更容易导航。 这使您的用户更有可能查看您网站的更多区域,否则他们可能没有找到。 与其让您的访问者深入挖掘多个层次,不如通过将您的产品提升到顶层来让您的内容更容易被发现,这将带来更好的转化率。
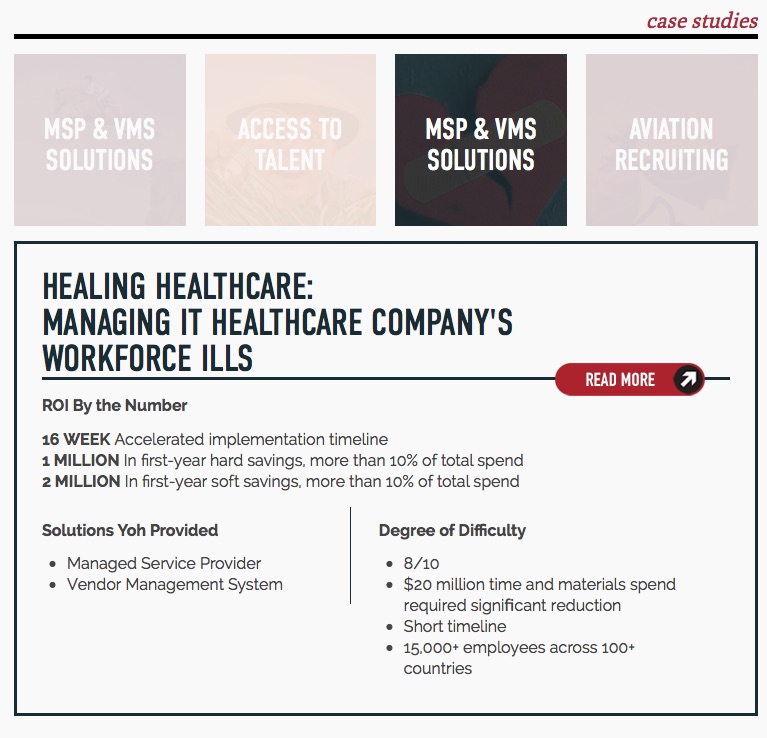
4. YOH 不断扩展的资源 CTA

YOH 是一家位于英国的人力资源公司。
与 SpinalCord.com 一样,YOH 也使用大型菜单来帮助访问者在网站上找到自己的方式。 如果没有这个,访问者可能不知道 YOH 还为合同工提供人力资源和工资服务。
YOH 网站中特别有趣的部分在成功案例页面上。 在此页面上,您将找到客户推荐和案例研究。 当您单击每个标题时,它不会转到单独的页面,而是在标题下方展开一个部分,其中包含公司的推荐信,或有关案例研究的更多信息以及阅读更多链接。
因为这些区域在您加载整个页面时已经加载,它们会立即显示,从而减少访问者等待查看内容的时间。

带走
这是一个很好的入站设计,因为它允许访问者快速浏览不同的案例研究,而无需加载另一个页面。 每次页面加载都有点摩擦; 减少页面加载量使访问者更有可能探索您网站的更多区域。
在设计您的网站时,请尝试考虑在页面元素上使用的方法,以减少访问者等待内容加载的时间。
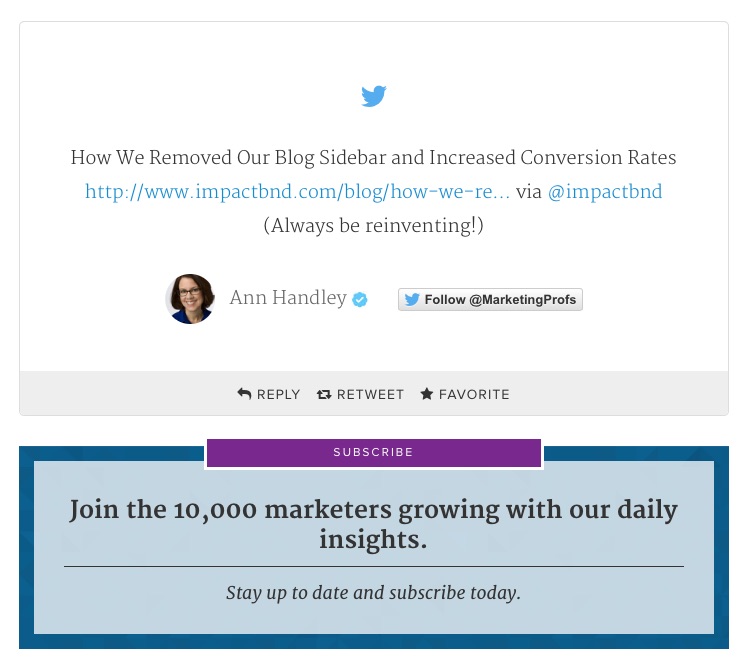
5. Impact Branding & Design 的中断博客列表

Google、Facebook 和类似页面上的侧边栏广告使人们对这些类型的内容视而不见。 为了对抗这种影响,Impact 去掉了他们博客的侧边栏。 相反,他们会在他们的博客提要中放置指向他们的推文、订阅链接和其他号召性用语的链接。
拥有这些干扰元素是有效的,因为访问者实际上会注意到它们,尤其是在移动平台上,因为当访问者滚动经过它们时它们占据了整个屏幕。 一些推文甚至提到了他们删除了博客的侧边栏并因此提高了转化率的事实。
带走
在重新设计您的博客页面时,不要只做其他人所做的事情。 通过创建独特的布局,您可以迫使访问者真正看到您的报价,而不是仅仅寻找我们都已经习惯的熟悉的文本中心列。
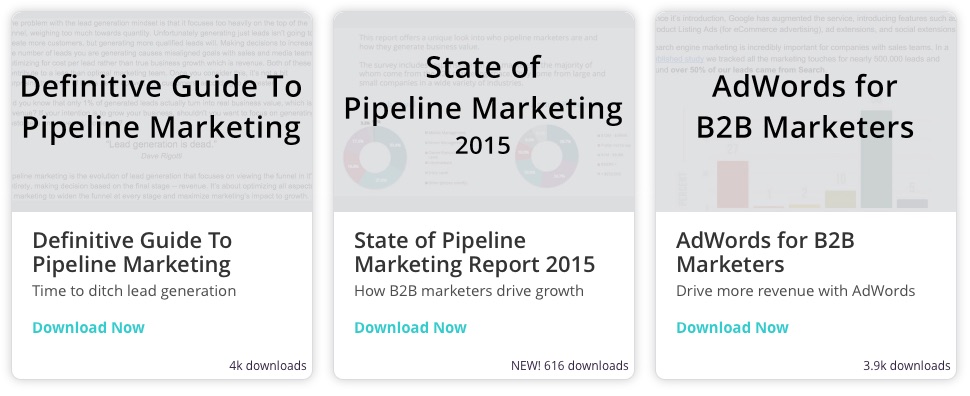
6. Bizible 的卡片设计
 Bizible 是一家在线软件开发商,它创建了一个工具来帮助跟踪哪些营销努力导致了实际的创收。
Bizible 是一家在线软件开发商,它创建了一个工具来帮助跟踪哪些营销努力导致了实际的创收。
虽然他们的网站大多是标准的,但他们的设计中脱颖而出的一部分是他们的资源页面。 它使用卡片布局来展示他们的产品。 这种类型的设计很有用,因为它是响应式的。 当您更改浏览器窗口的大小时,卡片会重新排列以适应空间。 这在智能手机或其他移动设备上查看网站时特别有用。 这些资源成为易于导航的单一产品列表。
带走
在设计网站时,您需要始终考虑移动设备。 现在超过一半的互联网流量在移动设备上,因此拥有一个在小屏幕上易于查看和导航的网站比以往任何时候都更加重要。
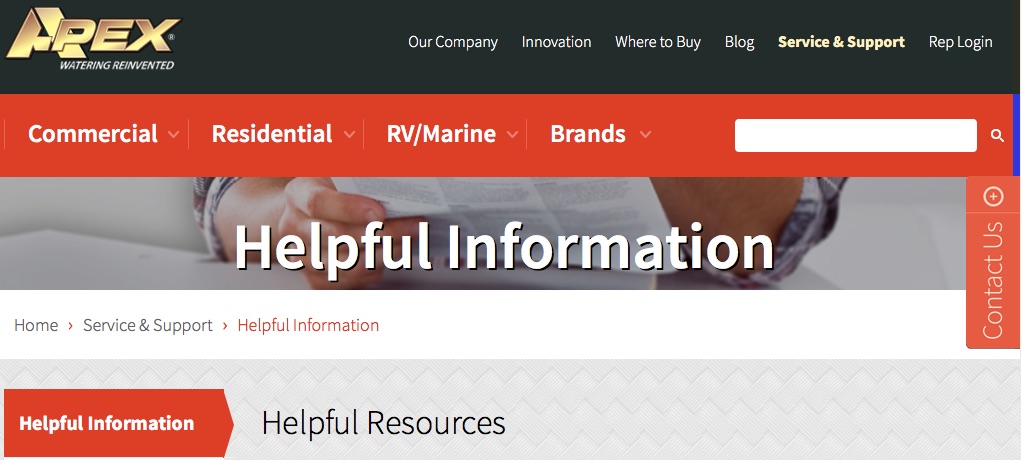
7. Apex 软管的联系我们 Hover

Apex Hoses 的网站引起了我的注意,因为我们的一位客户在完成我们的网站范围调查问卷时将其用作他们喜欢的示例。 它恰好也是 HubSpot 的特色设计之一。 它提供了引人入胜的设计,具有易于遵循的导航、大图像、大型菜单和响应式设计……我们已经讨论过的所有元素。
使其脱颖而出的另一个功能是位于页面一侧的联系我们模块。 大多数页面使用右上角的联系我们页面链接。 取而代之的是,此联系我们模块悬停在所有页面的右侧,因此无论访问者在其网站的哪个位置,它始终可见且易于找到帮助。 同时,它会隐藏在一边,不会弹出“有用”的信息来涵盖您正在尝试阅读的内容。
带走
您希望始终让访问者轻松向您发送消息。 有一个浮动的联系我们模块使它变得简单。
同时,您不想惹恼您的访客。 他们中的大多数人都很聪明,知道点击联系我们按钮,如果需要,他们会在没有提示框的情况下这样做。 这就像在您需要时让当地商店的工作人员为您提供正确的信息,同时也不会在您每次路过告诉您他们的大促销时都打扰您。
在您下次重新设计网站时从这些示例中学习。 它将帮助您为访问者做出最佳选择,这是您业务的最佳选择。

