7 migliori esempi di innovazione UX sui siti Web di Inbound Marketing
Pubblicato: 2022-04-27
Con i cambiamenti tecnologici, come l'ascesa degli smartphone e il predominio delle app, le abitudini di navigazione delle persone stanno cambiando. Gli individui sono più a loro agio con le pagine lunghe e scorrevoli e le interfacce touch, quindi i siti più tradizionali non sono più l'ideale per presentare i tuoi contenuti. Elementi come pagine più brevi con molto testo e collegamenti ostacolano la capacità dei visitatori di trovare ciò di cui hanno bisogno.
Se è passato un po' di tempo dall'ultima riprogettazione del tuo sito web, il tuo sito non sarà così efficace come potrebbe essere per fornire contenuti ai tuoi visitatori. Un nuovo sito con elementi moderni ti assicurerà di fornire i contenuti giusti alle persone giuste, aumentando le probabilità di conversione.
Ciò porterà a ottenere i giusti tipi di contatti dai reparti marketing e vendite.
Di seguito sono riportati sette esempi di siti Web che lo stanno portando al livello successivo con design innovativi basati sull'inbound, insieme a modi in cui puoi incorporare quegli stessi elementi nel prossimo aggiornamento del tuo sito.
1. Pagina delle risorse di Impact Branding & Design

Poiché le aziende generano grandi quantità di contenuti, diventa più difficile presentare tali contenuti in modo rilevabile.
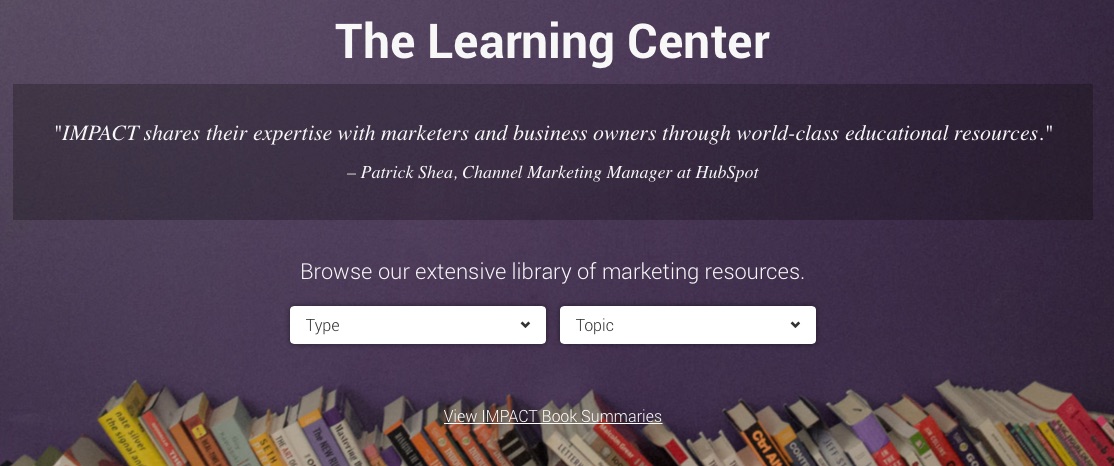
Impact, un'altra agenzia di marketing inbound, ha attualmente 55 diverse risorse. Per aiutare i visitatori a trovare i contenuti giusti, hanno creato dei filtri.
Usando questi filtri puoi vedere solo i loro diversi tipi di contenuto. Puoi anche ordinare in base all'argomento più pertinente alle tue esigenze attuali, come i social media o la strategia.
Asporto
Quando consideri il design del tuo sito web, pensa a quante risorse hai. Ricorda che le tue risorse dovrebbero essere una sezione in crescita mentre sviluppi nuovi contenuti. Quando si pianificano tali risorse, determinare se ogni pezzo rientrerà in una categoria più ampia o se si applicherà a molte.
2. Blog sul marketing di Whole Brain del Gruppo Weidert
Una delle tue risorse principali su un sito web inbound è il tuo blog. Qui al Gruppo Weidert pubblichiamo articoli di blog ogni giorno e, poiché blogghiamo da anni, abbiamo la nostra giusta quota di post. Per aiutare i visitatori a trovare le informazioni più rilevanti ci siamo presi il tempo per creare filtri per argomenti nella navigazione principale del nostro blog. Questi utilizzano il tag argomento per farti trovare i migliori articoli di marketing in entrata. Inoltre, poiché ogni post del blog contiene un CTA collegato a una risorsa, funziona anche come mezzo per trovare le risorse pertinenti che abbiamo creato.
Porta via
Assicurati di taggare tutti gli argomenti del tuo blog con gli argomenti pertinenti che affrontano ora. Anche se al momento hai solo pochi post, il tuo blog crescerà. Questo ti darà la possibilità di ordinarli in futuro.
3. Il mega menu del midollo spinale

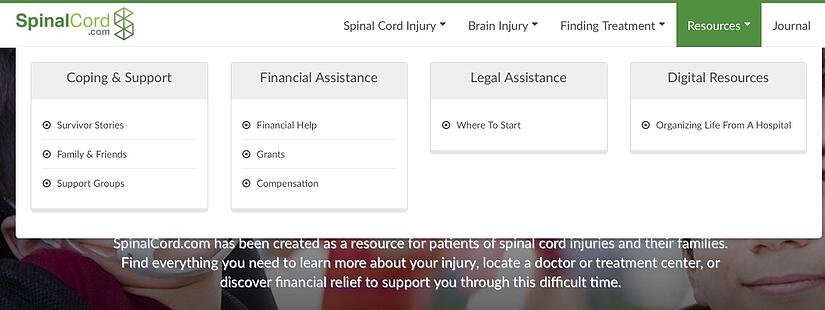
SpinalCord.com è un sito dedicato alle lesioni del midollo spinale e della schiena. Fornisce risorse alle persone colpite sotto forma di storie di sopravvissuti, servizi finanziari e consulenza legale.
È un nuovo sito, ma stanno già pensando al futuro. Hanno utilizzato un mega menu per rendere rilevabile la loro varietà di risorse.
Un mega menu è un grande menu a discesa che copre gran parte della pagina quando è attivo. Utilizzando questo menu, Spinalcord.com è in grado di mostrare i diversi tipi di risorse che offre senza passare a un'altra pagina. Questo aiuta i visitatori a spostarsi rapidamente tra il loro sito e mostra loro tutto ciò che hanno da offrire a colpo d'occhio.
Porta via
Pensa a come rendere il tuo sito più veloce e facile da navigare. Ciò rende più probabile che i tuoi utenti visualizzino più aree del tuo sito che potrebbero non aver trovato altrimenti. Invece di far scavare ai tuoi visitatori attraverso diversi livelli, rendi i tuoi contenuti più individuabili portando le tue offerte ai livelli più alti, il che porterà a tassi di conversione migliori.
4. CTA delle risorse in espansione di YOH

YOH è una società di personale con sede nel Regno Unito.
Come SpinalCord.com, anche YOH utilizza un mega menu per aiutare i visitatori a orientarsi nel sito. Senza questo i visitatori potrebbero non sapere che YOH offre anche risorse umane e servizi di buste paga per i lavoratori a contratto.
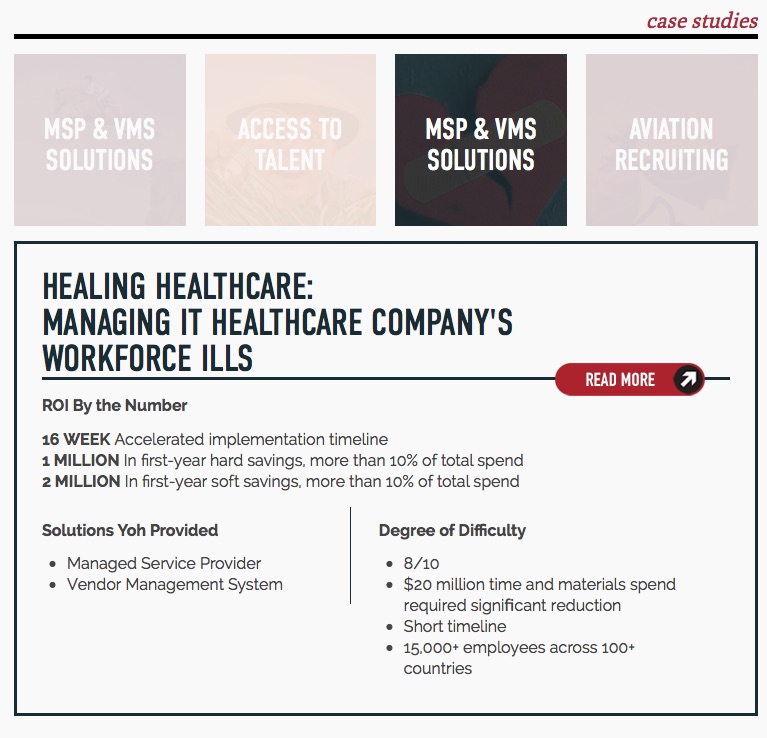
La parte del sito di YOH che è particolarmente interessante è nella pagina delle storie di successo. In questa pagina troverai le testimonianze dei clienti e i casi di studio. Quando fai clic su ciascun titolo, invece di andare a una singola pagina, si espande una sezione sotto il titolo con la testimonianza dell'azienda o ulteriori informazioni sul case study insieme a un link per saperne di più.
Poiché queste aree sono già caricate quando carichi l'intera pagina, vengono visualizzate all'istante, riducendo il tempo che un visitatore deve attendere per visualizzare il contenuto.

Porta via
Questo è un buon design inbound perché consente ai visitatori di sfogliare rapidamente i diversi casi di studio senza dover caricare un'altra pagina. Ogni caricamento di pagina è un po' di attrito; la riduzione della quantità di caricamenti di pagina rende i visitatori più propensi a esplorare più aree del tuo sito.
Quando progetti il tuo sito, prova a pensare a come utilizzare gli elementi della pagina per ridurre la quantità di tempo in cui i visitatori aspettano il caricamento dei contenuti.
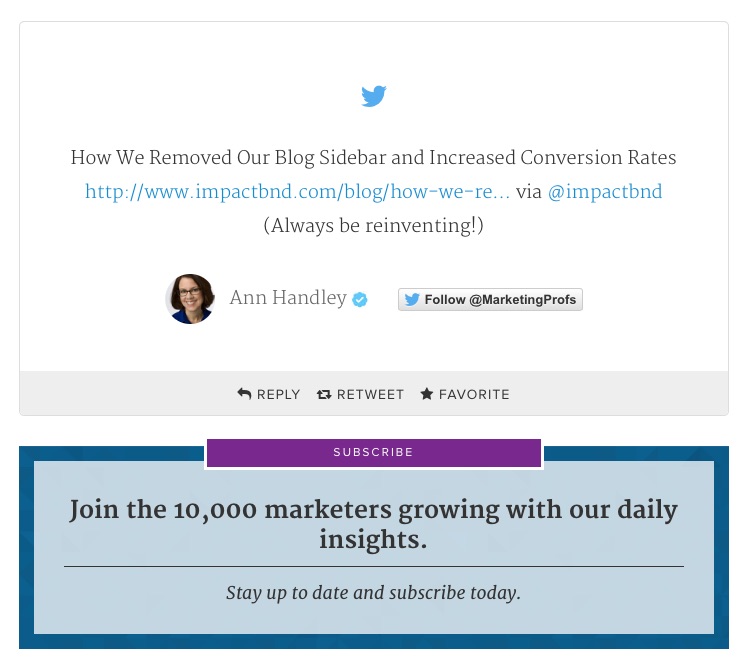
5. Inserzioni di blog interrotte di Impact Branding & Design

Gli annunci della barra laterale su Google, Facebook e pagine simili hanno reso le persone cieche a quel tipo di contenuto. Per combattere questo effetto, Impact si è sbarazzato della barra laterale del proprio blog. Invece, inseriscono collegamenti ai loro tweet, collegamenti di iscrizione e altri inviti all'azione nel feed del blog.
Avere questi elementi di interruzione funziona perché i visitatori li notano effettivamente, in particolare sulle piattaforme mobili, poiché occupano l'intero schermo mentre i visitatori li scorrono. Alcuni dei tweet fanno addirittura riferimento al fatto che hanno rimosso la barra laterale del loro blog e di conseguenza hanno aumentato i loro tassi di conversione.
Porta via
Quando riprogetti la pagina del tuo blog, non limitarti a fare quello che fanno tutti gli altri. Creando un layout unico, costringi i tuoi visitatori a vedere effettivamente le tue offerte, invece di cercare solo la familiare colonna centrale di testo a cui siamo tutti così abituati.
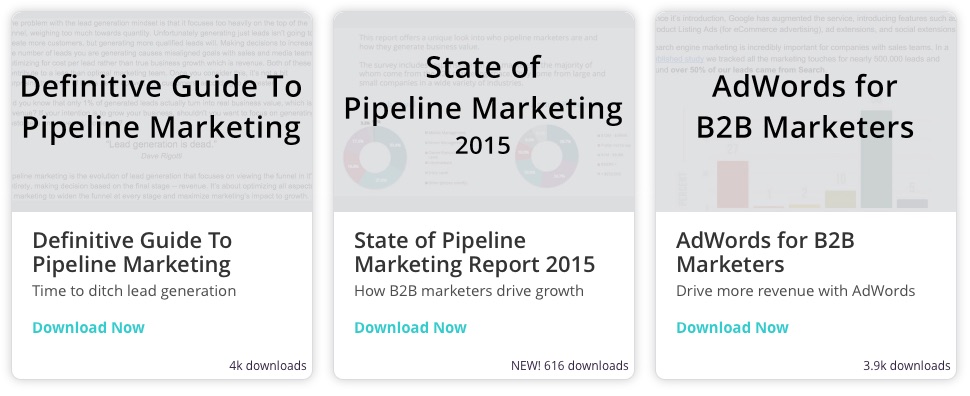
6. Design della carta di Bizible
 Bizible è uno sviluppatore di software online che ha creato uno strumento per aiutare a tenere traccia di ciò che gli sforzi di marketing stanno portando alla generazione di entrate effettive.
Bizible è uno sviluppatore di software online che ha creato uno strumento per aiutare a tenere traccia di ciò che gli sforzi di marketing stanno portando alla generazione di entrate effettive.
Sebbene il loro sito Web sia per lo più standard, una parte del loro design che spicca è la pagina delle risorse. Utilizza un layout di carte per presentare le loro offerte. Questo tipo di design è utile perché è reattivo. Quando modifichi le dimensioni della finestra del browser, le schede si riorganizzano per adattarsi allo spazio. Ciò è particolarmente utile durante la visualizzazione del sito su smartphone o altro dispositivo mobile. Le risorse diventano un unico elenco di offerte facilmente navigabile.
Porta via
Devi sempre considerare il mobile quando progetti il tuo sito. Più della metà del traffico Internet è ora su dispositivi mobili, quindi avere un sito facile da visualizzare e navigare su uno schermo piccolo è più importante che mai.
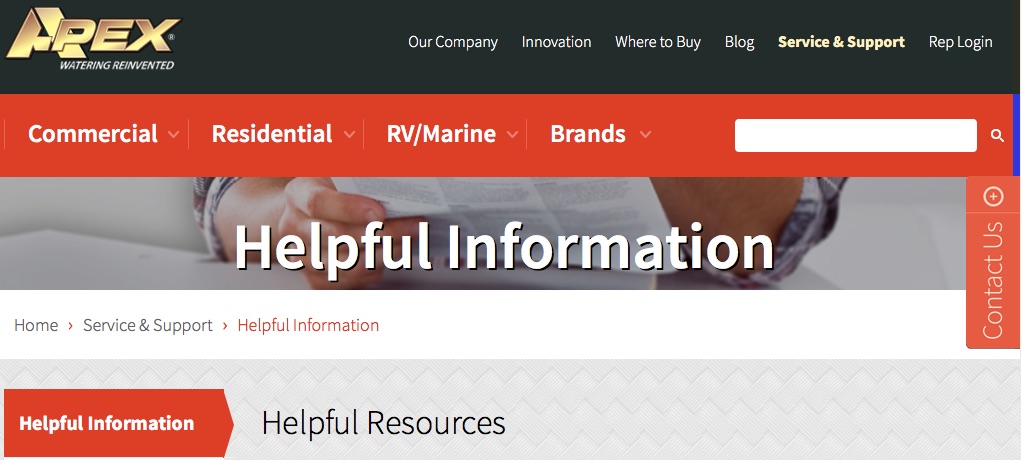
7. Contattaci al passaggio del mouse di Apex Hoses

Il sito Web di Apex Hoses ha attirato la mia attenzione quando un nostro cliente lo ha utilizzato come esempio che gli piaceva durante la compilazione del nostro questionario di scoping del sito Web. Si dà il caso che sia anche uno dei design in primo piano di HubSpot. Offre un design accattivante con navigazione facile da seguire, immagini di grandi dimensioni, mega menu e design reattivo... tutti gli elementi di cui abbiamo già parlato.
Un'altra caratteristica che lo distingue è il modulo di contatto che si trova sul lato della pagina. La maggior parte delle pagine utilizza un collegamento alla pagina di contatto che si trova nell'angolo in alto a destra. Invece, questo modulo Contattaci si trova a destra in tutte le pagine, quindi è sempre visibile e facile trovare aiuto indipendentemente da dove si trovi un visitatore sul loro sito. Allo stesso tempo, rimane nascosto di lato, non spuntando con un messaggio "utile" che copre il contenuto che stai cercando di leggere.
Porta via
Vuoi rendere sempre più facile per i tuoi visitatori inviarti un messaggio. Avere un modulo di contatto flottante lo rende semplice.
Allo stesso tempo, non vuoi infastidire i tuoi visitatori. La maggior parte di loro è abbastanza intelligente da sapere di fare clic sul pulsante Contattaci e lo farà se necessario senza un messaggio dalla casella. È come avere il personale di un negozio locale pronto quando ne hai bisogno con le informazioni giuste, senza disturbarti ogni volta che passi per raccontarti la loro grande vendita.
Impara da questi esempi nella prossima riprogettazione del tuo sito web. Ti aiuterà a fare le scelte migliori per i tuoi visitatori, che è la scelta migliore per la tua attività.

