7 Contoh Inovasi UX Terbaik di Website Inbound Marketing
Diterbitkan: 2022-04-27
Dengan perubahan teknologi, seperti munculnya smartphone dan dominasi aplikasi, kebiasaan browsing web orang berubah. Individu lebih nyaman dengan halaman yang panjang dan bergulir dan antarmuka sentuh, sehingga situs yang lebih tradisional tidak lagi ideal untuk menyajikan konten Anda. Elemen seperti halaman yang lebih pendek dengan banyak teks dan tautan menghalangi kemampuan pengunjung Anda untuk menemukan apa yang mereka butuhkan.
Jika sudah lama sejak situs web terakhir Anda mendesain ulang situs Anda tidak akan seefektif mungkin untuk mengirimkan konten kepada pengunjung Anda. Situs baru dengan elemen modern akan memastikan Anda mendapatkan konten yang tepat untuk orang yang tepat, sehingga membuat mereka lebih mungkin untuk berkonversi.
Ini akan membuat departemen pemasaran dan penjualan Anda mendapatkan jenis prospek yang tepat.
Berikut adalah tujuh contoh situs web yang membawanya ke tingkat berikutnya dengan desain berbasis inbound yang inovatif, bersama dengan cara Anda dapat memasukkan elemen yang sama ke dalam pembaruan situs Anda berikutnya.
1. Halaman Sumber Daya Branding & Desain Dampak

Karena perusahaan menghasilkan konten dalam jumlah besar, menjadi lebih sulit untuk menyajikan konten itu dengan cara yang dapat ditemukan.
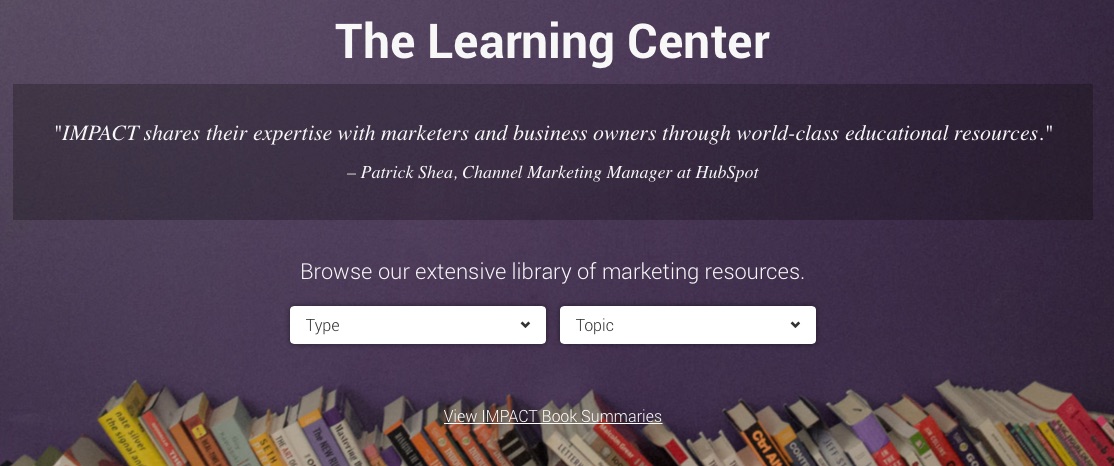
Impact, agen pemasaran masuk lainnya, saat ini memiliki 55 sumber daya yang berbeda. Untuk membantu pengunjung menemukan konten yang tepat, mereka telah membuat filter.
Dengan menggunakan filter ini, Anda hanya dapat melihat jenis konten yang berbeda. Anda juga dapat mengurutkan berdasarkan topik yang paling relevan dengan kebutuhan Anda saat ini seperti media sosial atau strategi.
Bawa pulang
Saat mempertimbangkan desain situs web Anda, pikirkan berapa banyak sumber daya yang Anda miliki. Ingatlah bahwa sumber daya Anda harus menjadi bagian yang berkembang saat Anda mengembangkan konten baru. Saat merencanakan sumber daya tersebut, tentukan apakah masing-masing bagian akan cocok di bawah satu kategori yang lebih luas atau apakah itu akan berlaku untuk banyak.
2. Blog Pemasaran Seluruh Otak Weidert Group
Salah satu sumber daya utama Anda di situs web masuk adalah blog Anda. Di sini, di Weidert Group, kami menerbitkan artikel blog setiap hari, dan karena kami telah menulis blog selama bertahun-tahun, kami memiliki pos yang adil. Untuk membantu pengunjung menemukan informasi yang paling relevan, kami telah meluangkan waktu untuk membuat filter subjek di navigasi utama blog kami. Ini menggunakan tag topik untuk memungkinkan Anda menemukan artikel pemasaran masuk terbaik. Selain itu, karena setiap posting blog berisi CTA yang ditautkan ke sumber daya, ini juga berfungsi sebagai sarana untuk menemukan sumber daya relevan yang telah kita buat.
Bawa pulang
Pastikan Anda menandai semua topik blog Anda dengan subjek relevan yang mereka tangani sekarang. Bahkan jika Anda hanya memiliki beberapa posting saat ini, blog Anda akan berkembang. Ini akan memberi Anda kemampuan untuk menyortirnya di masa mendatang.
3. Menu Mega Tulang Belakang

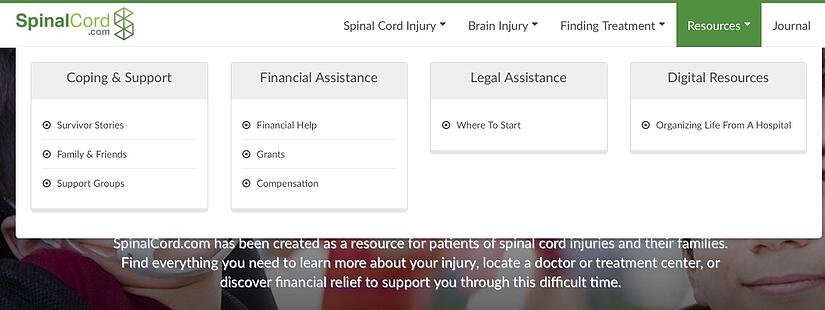
SpinalCord.com adalah situs yang didedikasikan untuk cedera tulang belakang dan cedera punggung. Ini menyediakan sumber daya bagi mereka yang terkena dampak dalam bentuk cerita selamat, layanan keuangan, dan nasihat hukum.
Ini adalah situs baru, tetapi mereka sudah berpikir ke depan. Mereka telah menggunakan menu mega untuk membuat berbagai sumber daya mereka dapat ditemukan.
Menu mega adalah drop down besar yang menutupi sebagian besar halaman saat aktif. Dengan menggunakan menu ini, Spinalcord.com dapat menampilkan berbagai jenis sumber daya yang mereka tawarkan tanpa melompat ke halaman lain. Ini membantu pengunjung berpindah dengan cepat di antara situs mereka serta menunjukkan kepada mereka semua yang mereka tawarkan dengan cepat.
Bawa pulang
Pikirkan tentang cara membuat situs Anda lebih cepat dan lebih mudah dinavigasi. Hal ini membuat pengguna Anda lebih mungkin untuk melihat lebih banyak area situs Anda yang mungkin tidak mereka temukan sebelumnya. Alih-alih membuat pengunjung Anda menggali melalui beberapa lapisan, buat konten Anda lebih mudah ditemukan dengan membawa penawaran Anda ke tingkat teratas, yang akan menghasilkan tingkat konversi yang lebih baik.
4. CTA Sumber Daya yang Berkembang dari YOH

YOH adalah perusahaan kepegawaian yang berlokasi di Inggris.
Seperti SpinalCord.com, YOH juga menggunakan menu mega untuk membantu pengunjung menemukan jalan mereka di sekitar situs. Tanpa ini pengunjung mungkin tidak tahu bahwa YOH juga menawarkan layanan sumber daya manusia dan penggajian untuk pekerja kontrak.
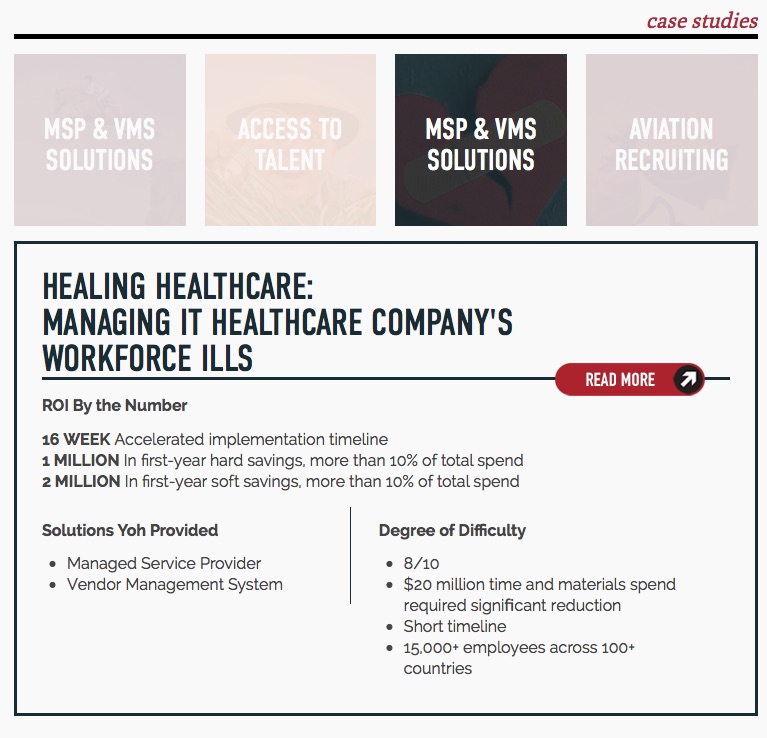
Bagian dari situs YOH yang sangat menarik adalah pada halaman kisah sukses. Pada halaman ini Anda akan menemukan testimonial klien serta studi kasus. Saat Anda mengklik setiap judul, alih-alih membuka halaman individual, ini akan memperluas bagian di bawah judul dengan testimoni perusahaan, atau informasi lebih lanjut tentang studi kasus bersama dengan tautan baca lebih lanjut.

Karena area ini sudah dimuat saat Anda memuat seluruh halaman, mereka muncul secara instan, mengurangi jumlah waktu pengunjung harus menunggu untuk melihat konten.
Bawa pulang
Ini adalah desain masuk yang bagus karena memungkinkan pengunjung dengan cepat menelusuri studi kasus yang berbeda tanpa harus memuat halaman lain. Setiap pemuatan halaman adalah sedikit gesekan; mengurangi jumlah pemuatan halaman membuat pengunjung lebih cenderung menjelajahi lebih banyak area situs Anda.
Saat mendesain situs Anda, coba pikirkan cara untuk menggunakan elemen halaman untuk mengurangi jumlah waktu pengunjung menunggu konten dimuat.
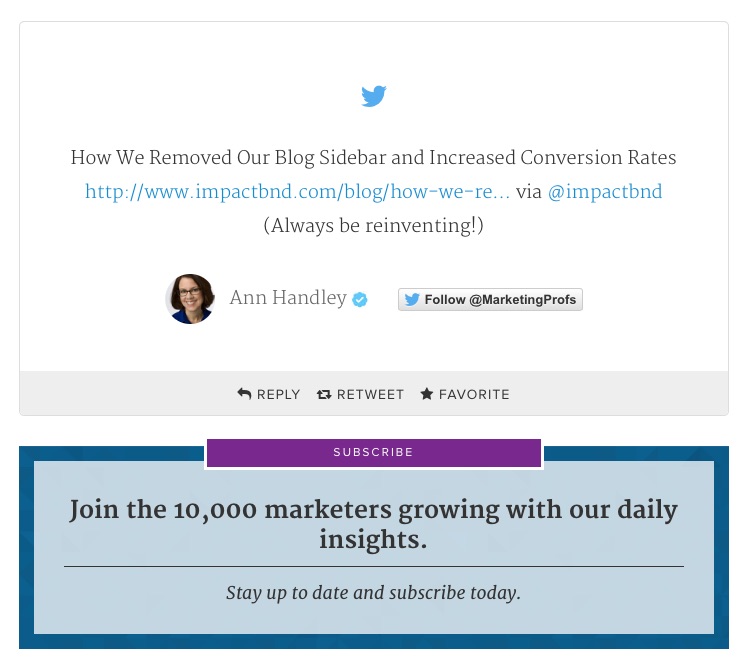
5. Daftar Blog Interupsi Branding & Desain Dampak

Iklan sidebar di Google, Facebook, dan halaman serupa telah membuat orang buta terhadap jenis konten tersebut. Untuk melawan efek ini, Impact telah menyingkirkan sidebar blog mereka. Sebagai gantinya, mereka menempatkan tautan ke tweet mereka, tautan berlangganan, dan ajakan bertindak lainnya di umpan blog mereka.
Memiliki elemen interupsi ini berfungsi karena pengunjung benar-benar memperhatikannya, terutama di platform seluler, karena elemen tersebut memenuhi seluruh layar saat pengunjung menggulir melewatinya. Beberapa tweet bahkan merujuk fakta bahwa mereka menghapus sidebar blog mereka dan akibatnya meningkatkan tingkat konversi mereka.
Bawa pulang
Saat mendesain ulang halaman blog Anda, jangan hanya melakukan apa yang dilakukan orang lain. Dengan membuat tata letak yang unik, Anda memaksa pengunjung untuk benar-benar melihat penawaran Anda, alih-alih hanya mencari kolom teks di tengah yang sudah dikenal, kita semua sudah terbiasa.
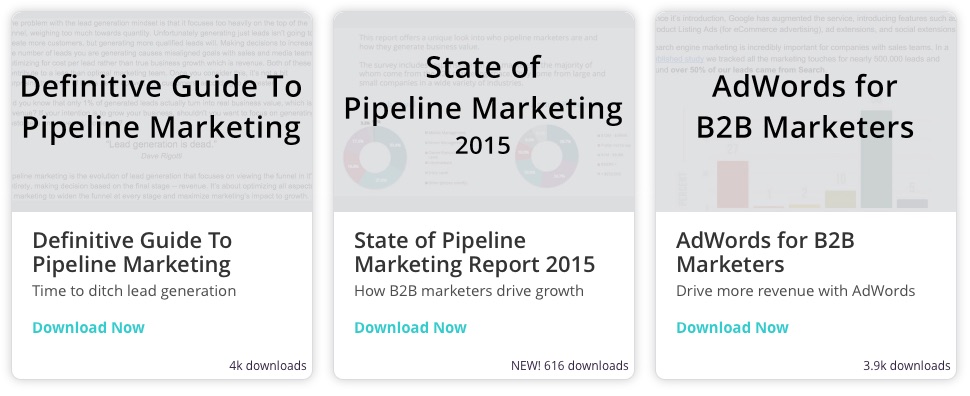
6. Desain Kartu Bizible
 Bizible adalah pengembang perangkat lunak online yang telah menciptakan alat untuk membantu melacak upaya pemasaran apa yang menghasilkan pendapatan aktual.
Bizible adalah pengembang perangkat lunak online yang telah menciptakan alat untuk membantu melacak upaya pemasaran apa yang menghasilkan pendapatan aktual.
Meskipun situs web mereka sebagian besar standar, satu bagian dari desain mereka yang menonjol adalah halaman sumber daya mereka. Ini menggunakan tata letak kartu untuk menyajikan penawaran mereka. Jenis desain ini berguna karena responsif. Saat Anda mengubah ukuran jendela browser, kartu akan mengatur ulang sendiri agar sesuai dengan ruang. Ini sangat berguna saat melihat situs di ponsel cerdas atau perangkat seluler lainnya. Sumber daya menjadi satu daftar penawaran yang mudah dinavigasi.
Bawa pulang
Anda harus selalu mempertimbangkan seluler saat mendesain situs Anda. Lebih dari setengah lalu lintas internet sekarang ada di perangkat seluler, jadi memiliki situs yang mudah dilihat dan dinavigasi di layar kecil lebih penting dari sebelumnya.
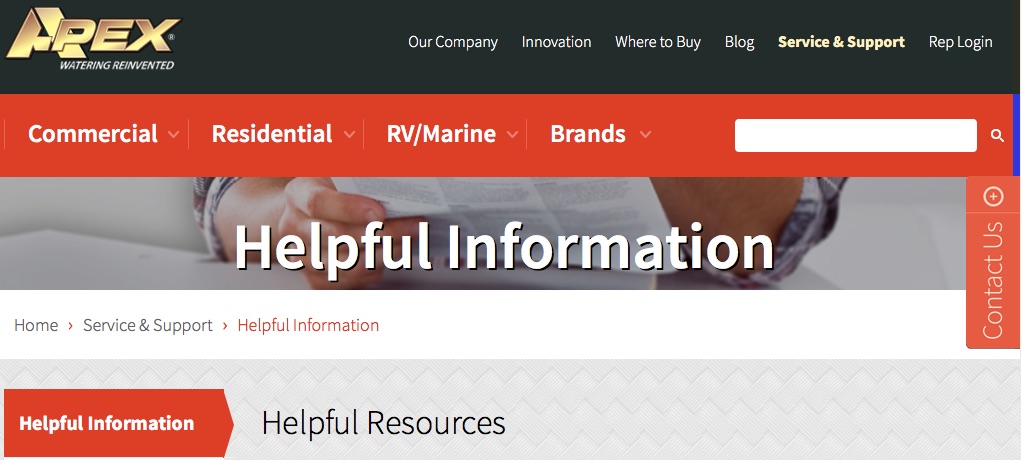
7. Selang Apex Hubungi Kami Arahkan kursor

Situs web Apex Hoses menarik perhatian saya ketika klien kami menggunakannya sebagai contoh yang mereka sukai saat mengisi kuesioner pelingkupan situs web kami. Kebetulan juga menjadi salah satu desain unggulan HubSpot. Ini menawarkan desain yang menarik dengan navigasi yang mudah diikuti, citra besar, menu mega, dan desain responsif...semua elemen yang telah kita bicarakan.
Fitur lain yang membuatnya menonjol adalah modul contact us yang berada di sisi halaman. Sebagian besar halaman menggunakan tautan halaman hubungi kami yang ada di sudut kanan atas. Alih-alih, modul hubungi kami ini berada di sebelah kanan pada semua halaman, sehingga selalu terlihat dan mudah untuk menemukan bantuan di mana pun pengunjung berada di situs mereka. Pada saat yang sama, itu tetap terselip di samping, tidak muncul dengan pesan "Bermanfaat" yang mencakup konten yang Anda coba baca.
Bawa pulang
Anda ingin selalu memudahkan pengunjung Anda untuk mengirimi Anda pesan. Memiliki modul contact us mengambang membuatnya sederhana.
Pada saat yang sama, Anda tidak ingin mengganggu pengunjung Anda. Kebanyakan dari mereka cukup pintar untuk mengetahui mengklik tombol hubungi kami, dan akan melakukannya jika diperlukan tanpa perintah dari kotak. Ini seperti memiliki staf di toko lokal yang siap ketika Anda membutuhkan mereka dengan informasi yang tepat, sementara juga tidak mengganggu Anda setiap kali Anda lewat untuk memberi tahu Anda tentang obral hebat mereka.
Belajarlah dari contoh-contoh ini pada desain ulang situs web Anda berikutnya. Ini akan membantu Anda membuat pilihan terbaik bagi pengunjung Anda, yang merupakan pilihan terbaik untuk bisnis Anda.

