7 cele mai bune exemple de inovație UX pe site-urile web de inbound marketing
Publicat: 2022-04-27
Odată cu schimbările în tehnologie, cum ar fi ascensiunea smartphone-urilor și dominația aplicațiilor, obiceiurile oamenilor de navigare pe web se schimbă. Persoanele fizice sunt mai confortabile cu paginile lungi, care se derulează și cu interfețele tactile, astfel încât site-urile mai tradiționale nu mai sunt ideale pentru a vă prezenta conținutul. Elemente precum paginile mai scurte, cu mult text și linkuri, împiedică vizitatorii dvs. să găsească ceea ce au nevoie.
Dacă a trecut ceva timp de la ultima reproiectare a site-ului dvs. site-ul dvs. nu va fi la fel de eficient pe cât ar putea fi pentru a oferi conținut vizitatorilor dvs. Un site nou cu elemente moderne se va asigura că primiți conținutul potrivit persoanelor potrivite, făcându-i mai probabil să facă conversii.
Acest lucru va duce la obținerea de către departamentele dvs. de marketing și vânzări a tipurilor potrivite de clienți potențiali.
Următoarele sunt șapte exemple de site-uri web care îl duc la următorul nivel cu design-uri inovatoare bazate pe inbound, împreună cu modalități prin care puteți încorpora aceleași elemente în următoarea actualizare a propriului site.
1. Pagina de resurse Impact Branding & Design

Pe măsură ce companiile generează cantități mari de conținut, devine mai dificil să prezinte acel conținut într-un mod care poate fi descoperit.
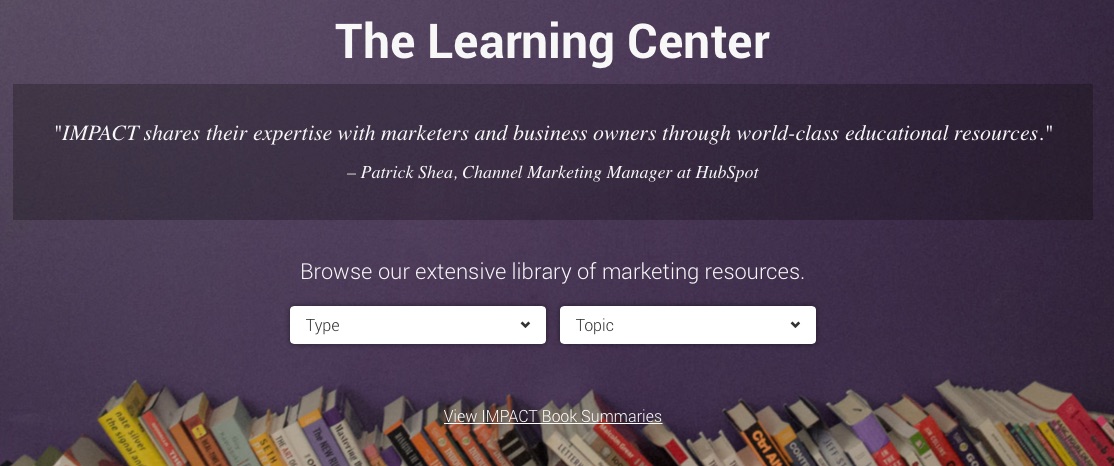
Impact, o altă agenție de inbound marketing, are în prezent 55 de resurse diferite. Pentru a-și ajuta vizitatorii să găsească conținutul potrivit, aceștia au creat filtre.
Folosind aceste filtre, puteți vedea doar diferitele lor tipuri de conținut. De asemenea, puteți sorta după subiectul cel mai relevant pentru nevoile dvs. actuale, cum ar fi rețelele sociale sau strategia.
Concluzii
Când vă gândiți la designul site-ului dvs., gândiți-vă la câte resurse aveți. Amintiți-vă că resursele dvs. ar trebui să fie o secțiune în creștere pe măsură ce dezvoltați conținut nou. Atunci când planificați aceste resurse, determinați dacă fiecare piesă se va încadra într-o categorie mai largă sau dacă se va aplica mai multor.
2. Blogul de marketing al creierului întreg al grupului Weidert
Una dintre principalele resurse de pe un site web de intrare este blogul dvs. Aici, la Weidert Group, publicăm articole de blog zilnic și, din moment ce bloguim de ani de zile, avem partea noastră echitabilă de postări. Pentru a ajuta vizitatorii să găsească cele mai relevante informații, ne-am făcut timp pentru a crea filtre de subiecte în navigarea principală a blogului nostru. Acestea folosesc eticheta de subiect pentru a vă permite să găsiți cele mai bune articole de inbound marketing. De asemenea, deoarece fiecare postare de blog conține un CTA legat de o resursă, funcționează și ca un mijloc de a găsi resursele relevante pe care le-am creat.
La pachet
Asigurați-vă că etichetați toate subiectele blogului dvs. cu subiectele relevante pe care le abordează acum. Chiar dacă ai doar câteva postări în acest moment, blogul tău va crește. Acest lucru vă va oferi posibilitatea de a le sorta în viitor.
3. Mega meniul măduvei spinării

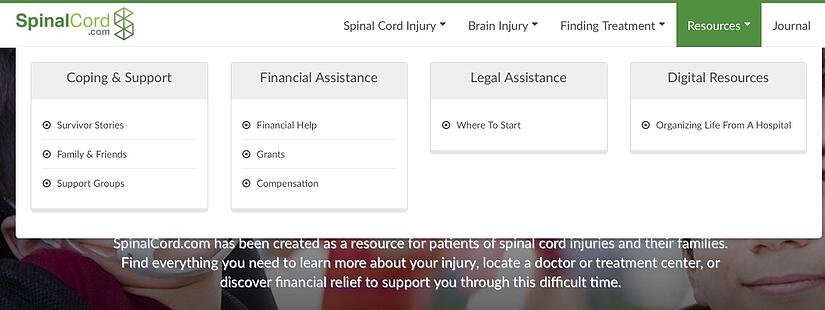
SpinalCord.com este un site dedicat leziunilor măduvei spinării și spatelui. Oferă resurse celor afectați sub formă de povești de supraviețuitori, servicii financiare și consiliere juridică.
Este un site nou, dar deja se gândesc înainte. Au folosit un mega meniu pentru ca varietatea lor de resurse să fie descoperită.
Un mega meniu este un drop-down mare care acoperă o mare parte a paginii atunci când este activ. Folosind acest meniu, Spinalcord.com este capabil să arate diferitele tipuri de resurse pe care le oferă fără a sări pe o altă pagină. Acest lucru îi ajută pe vizitatori să se deplaseze rapid între site-ul lor și să le arate tot ce au de oferit dintr-o privire rapidă.
La pachet
Gândiți-vă la modalități de a vă face site-ul mai rapid și mai ușor de navigat. Acest lucru face ca utilizatorii să vadă mai multe zone ale site-ului dvs. pe care nu le-ar fi găsit altfel. În loc să-i faceți pe vizitatori să treacă prin mai multe straturi, faceți conținutul mai ușor de descoperit, aducând ofertele la nivelurile superioare, ceea ce va duce la rate de conversie mai bune.
4. CTA-urile de resurse extinse ale YOH

YOH este o companie de angajare situată în Regatul Unit.
La fel ca SpinalCord.com, YOH folosește și un mega meniu pentru a ajuta vizitatorii să-și găsească drumul pe site. Fără aceasta, vizitatorii ar putea să nu știe că YOH oferă, de asemenea, resurse umane și servicii de salarizare pentru lucrătorii contractuali.
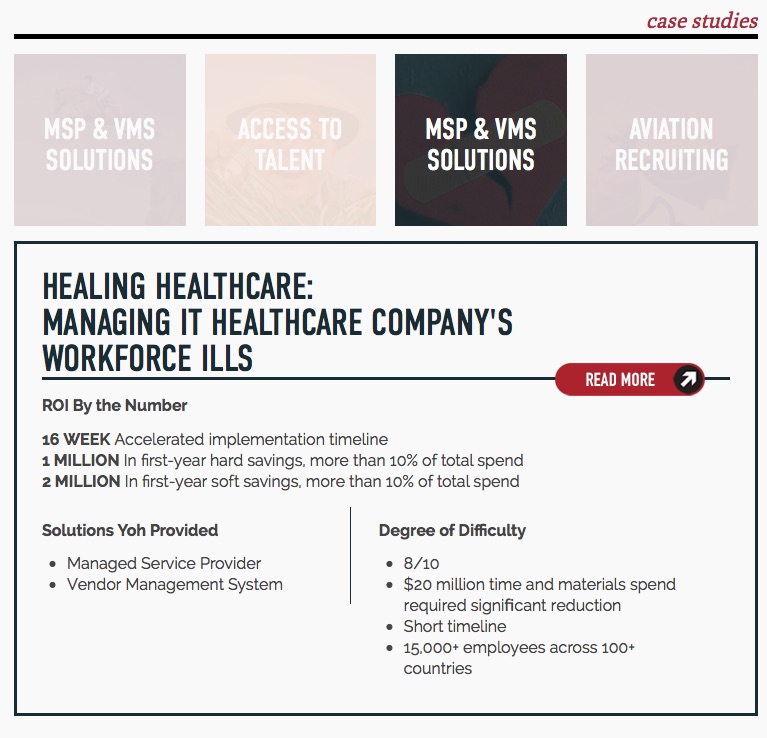
Partea site-ului YOH care este deosebit de interesantă se află pe pagina cu povești de succes. Pe această pagină veți găsi mărturii ale clienților, precum și studii de caz. Când faceți clic pe fiecare titlu, în loc să accesați o pagină individuală, se extinde o secțiune sub titlu cu mărturia companiei sau mai multe informații despre studiul de caz împreună cu un link pentru citire mai multe.

Deoarece aceste zone sunt deja încărcate atunci când încărcați întreaga pagină, ele apar instantaneu, reducând timpul pe care un vizitator trebuie să aștepte pentru a vizualiza conținutul.
La pachet
Acesta este un design de intrare bun, deoarece permite vizitatorilor să răsfoiască rapid diferitele studii de caz, fără a fi nevoiți să încarce o altă pagină. Fiecare încărcare a paginii este un pic de frecare; reducerea cantității de încărcare a paginii face ca vizitatorii să exploreze mai multe zone ale site-ului dvs.
Când vă proiectați site-ul, încercați să vă gândiți la modalități de a utiliza elementele din pagină pentru a reduce timpul pe care vizitatorii așteaptă ca conținutul să se încarce.
5. Lista de bloguri întreruptive ale Impact Branding & Design

Reclamele din bara laterală de pe Google, Facebook și pagini similare i-au făcut pe oameni orbi la aceste tipuri de conținut. Pentru a combate acest efect, Impact a scăpat de bara laterală a blogului lor. În schimb, ei pun linkuri către tweet-urile lor, linkuri de abonare și alte îndemnuri în fluxul lor de blog.
Având aceste elemente de întrerupere funcționează deoarece vizitatorii le observă de fapt, în special pe platformele mobile, deoarece ocupă întregul ecran pe măsură ce vizitatorii defilează pe lângă ele. Unele dintre tweet-uri fac referire chiar la faptul că și-au eliminat bara laterală a blogului și, în consecință, și-au crescut ratele de conversie.
La pachet
Când vă reproiectați pagina de blog, nu faceți doar ceea ce fac toți ceilalți. Prin crearea unui aspect unic, vă forțați vizitatorii să vă vadă ofertele, în loc să căutați doar coloana centrală de text familiară cu care ne-am obișnuit cu toții.
6. Designul cardului Bizible
 Bizible este un dezvoltator de software online care a creat un instrument pentru a ajuta la urmărirea eforturilor de marketing care duc la generarea de venituri reale.
Bizible este un dezvoltator de software online care a creat un instrument pentru a ajuta la urmărirea eforturilor de marketing care duc la generarea de venituri reale.
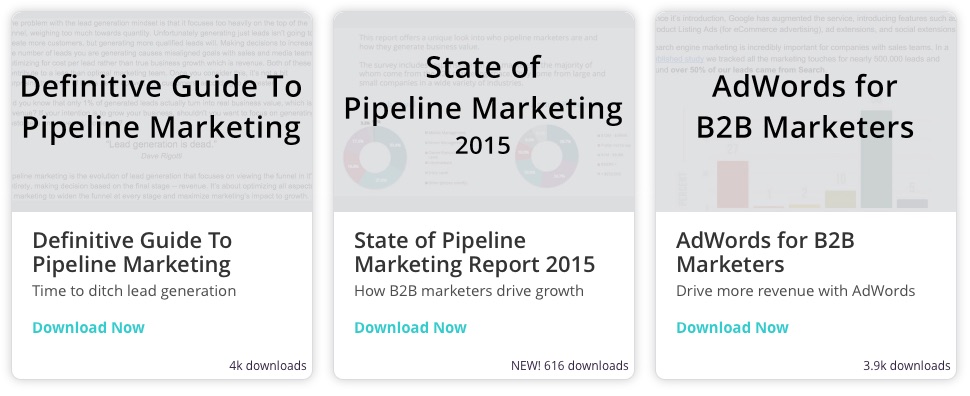
În timp ce site-ul lor este în mare parte standard, o parte a designului lor care iese în evidență este pagina de resurse. Folosește un aspect de card pentru a-și prezenta ofertele. Acest tip de design este util deoarece este receptiv. Când modificați dimensiunea ferestrei browser, cardurile se rearanjează pentru a se potrivi spațiului. Acest lucru este util în special atunci când vizualizați site-ul pe un smartphone sau alt dispozitiv mobil. Resursele devin o singură listă de oferte care este ușor de navigat.
La pachet
Trebuie să luați în considerare întotdeauna dispozitivul mobil atunci când vă proiectați site-ul. Mai mult de jumătate din traficul de internet este acum pe dispozitive mobile, așa că a avea un site ușor de vizualizat și de navigat pe un ecran mic este mai important ca niciodată.
7. Furtunurile Apex Contactați-ne Hover

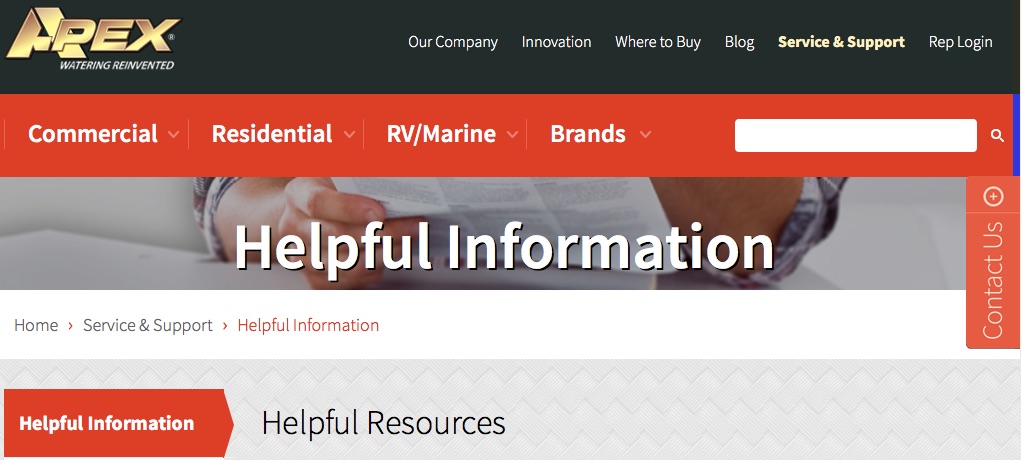
Site-ul web al Apex Hoses mi-a atras atenția atunci când un client de-al nostru l-a folosit ca exemplu care i-a plăcut în timp ce completa chestionarul nostru de definire a site-ului nostru. Se întâmplă să fie și unul dintre modelele prezentate HubSpot. Oferă un design convingător, cu navigare ușor de urmărit, imagini mari, mega meniuri și design receptiv... toate elementele despre care am vorbit deja.
O altă caracteristică care îl face să iasă în evidență este modulul de contact care se află pe partea paginii. Cele mai multe pagini folosesc un link pentru pagina de contact care se găsește în colțul din dreapta sus. În schimb, acest modul Contactați-ne trece în dreapta pe toate paginile, astfel încât este întotdeauna vizibil și ușor să găsiți ajutor, indiferent unde se află un vizitator pe site-ul lor. În același timp, rămâne ascuns pe lateral, nu iese cu un mesaj „Ajutor” care acoperă conținutul pe care încercați să-l citiți.
La pachet
Vrei să faci mereu mai ușor pentru vizitatori să-ți trimită un mesaj. Având un modul plutitor de contact, este simplu.
În același timp, nu vrei să-ți enervezi vizitatorii. Cei mai mulți dintre ei sunt suficient de inteligenți încât să știe să facă clic pe butonul Contactați-ne și vor face acest lucru dacă este necesar fără un prompt din casetă. Este ca și cum ai avea personalul dintr-un magazin local pregătit atunci când ai nevoie de ele cu informațiile potrivite, fără să te deranjeze de fiecare dată când treci pentru a-ți spune despre vânzarea lor grozavă.
Învață din aceste exemple la următoarea reproiectare a site-ului web. Vă va ajuta să faceți cele mai bune alegeri pentru vizitatorii dvs., care este cea mai bună alegere pentru afacerea dvs.

