7 beste Beispiele für UX-Innovation auf Inbound-Marketing-Websites
Veröffentlicht: 2022-04-27
Mit technologischen Veränderungen, wie dem Aufkommen von Smartphones und der Dominanz von Apps, ändern sich die Surfgewohnheiten der Menschen im Internet. Einzelpersonen fühlen sich wohler mit langen, scrollenden Seiten und Touch-Oberflächen, sodass traditionellere Websites nicht mehr ideal für die Präsentation Ihrer Inhalte sind. Elemente wie kürzere Seiten mit viel Text und Links hindern Ihre Besucher daran, das zu finden, was sie brauchen.
Wenn seit Ihrer letzten Website-Neugestaltung eine Weile vergangen ist, wird Ihre Website nicht so effektiv sein, wie sie für die Bereitstellung von Inhalten für Ihre Besucher sein könnte. Eine neue Website mit modernen Elementen stellt sicher, dass Sie die richtigen Inhalte an die richtigen Personen senden, wodurch die Wahrscheinlichkeit einer Konvertierung steigt.
Dies führt dazu, dass Ihre Marketing- und Vertriebsabteilungen die richtigen Arten von Leads erhalten.
Im Folgenden finden Sie sieben Beispiele von Websites, die mit innovativen Inbound-basierten Designs auf die nächste Stufe heben, zusammen mit Möglichkeiten, wie Sie dieselben Elemente in das nächste Update Ihrer eigenen Website integrieren können.
1. Ressourcenseite von Impact Branding & Design

Wenn Unternehmen große Mengen an Inhalten generieren, wird es immer schwieriger, diese Inhalte auffindbar zu präsentieren.
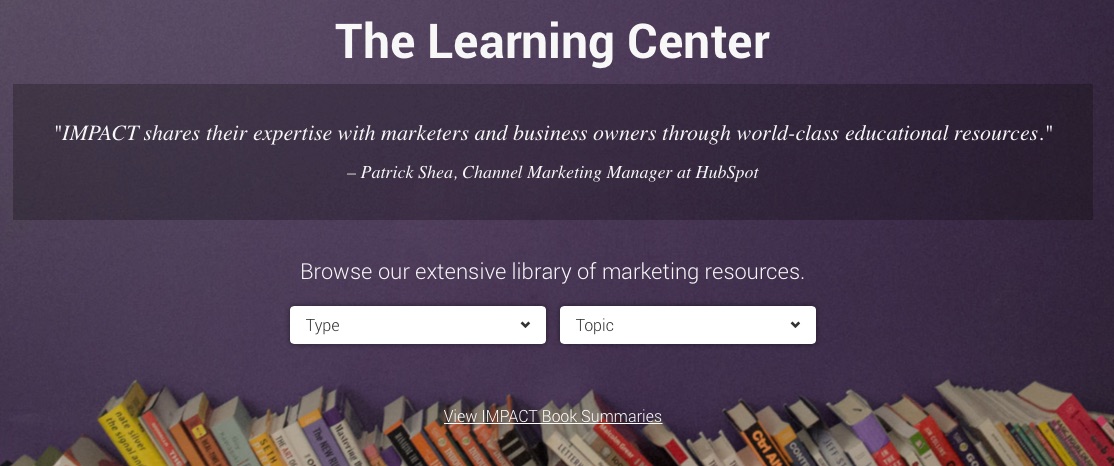
Impact, eine weitere Inbound-Marketing-Agentur, verfügt derzeit über 55 verschiedene Ressourcen. Um ihren Besuchern zu helfen, die richtigen Inhalte zu finden, haben sie Filter erstellt.
Mit diesen Filtern können Sie nur die verschiedenen Inhaltstypen sehen. Sie können auch nach den Themen sortieren, die für Ihre aktuellen Bedürfnisse am relevantesten sind, z. B. Social Media oder Strategie.
Imbiss
Wenn Sie über das Design Ihrer Website nachdenken, denken Sie darüber nach, wie viele Ressourcen Sie haben. Denken Sie daran, dass Ihre Ressourcen ein wachsender Abschnitt sein sollten, wenn Sie neue Inhalte entwickeln. Bestimmen Sie bei der Planung dieser Ressourcen, ob jedes Stück in eine breitere Kategorie passt oder ob es für viele gilt.
2. Whole Brain Marketing Blog der Weidert Gruppe
Eine Ihrer Hauptressourcen auf einer Inbound-Website ist Ihr Blog. Hier bei der Weidert Group veröffentlichen wir täglich Blogartikel, und da wir seit Jahren bloggen, haben wir einen fairen Anteil an Beiträgen. Um Besuchern zu helfen, die relevantesten Informationen zu finden, haben wir uns die Zeit genommen, Themenfilter in der Hauptnavigation unseres Blogs zu erstellen. Diese verwenden das Themen-Tag, damit Sie die besten Inbound-Marketing-Artikel finden können. Da jeder Blogbeitrag einen CTA enthält, der mit einer Ressource verknüpft ist, dient er auch als Mittel, um die von uns erstellten relevanten Ressourcen zu finden.
Wegbringen
Stellen Sie sicher, dass Sie alle Ihre Blog-Themen mit den relevanten Themen taggen, die sie jetzt ansprechen. Auch wenn Sie im Moment nur wenige Posts haben, Ihr Blog wird wachsen. Dies gibt Ihnen die Möglichkeit, sie in Zukunft zu sortieren.
3. Das Mega-Menü des Rückenmarks

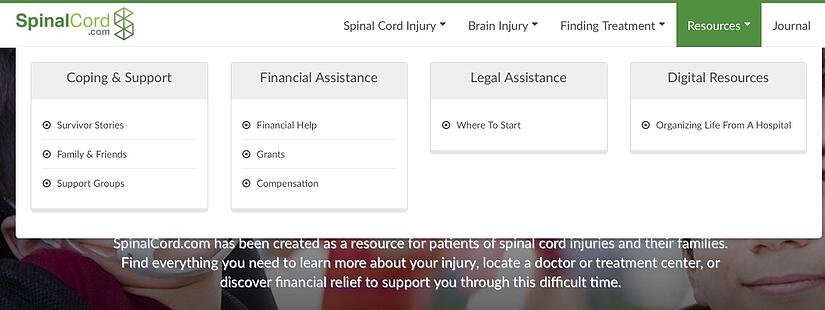
SpinalCord.com ist eine Website, die sich Rückenmarks- und Rückenverletzungen widmet. Es stellt den Betroffenen Ressourcen in Form von Überlebensgeschichten, Finanzdienstleistungen und Rechtsberatung zur Verfügung.
Es ist eine neue Seite, aber sie denken bereits nach vorne. Sie haben ein Mega-Menü verwendet, um ihre Vielfalt an Ressourcen auffindbar zu machen.
Ein Mega-Menü ist ein großes Dropdown-Menü, das einen großen Teil der Seite abdeckt, wenn es aktiv ist. Mit diesem Menü ist Spinalcord.com in der Lage, die verschiedenen Arten von Ressourcen anzuzeigen, die sie anbieten, ohne zu einer anderen Seite wechseln zu müssen. Dies hilft den Besuchern, schnell zwischen ihrer Website zu wechseln und ihnen auf einen Blick alles zu zeigen, was sie zu bieten haben.
Wegbringen
Überlegen Sie, wie Sie Ihre Website schneller und benutzerfreundlicher gestalten können. Dadurch wird es wahrscheinlicher, dass Ihre Benutzer mehr Bereiche Ihrer Website anzeigen, die sie sonst möglicherweise nicht gefunden hätten. Anstatt Ihre Besucher dazu zu bringen, sich durch mehrere Ebenen zu wühlen, machen Sie Ihre Inhalte besser auffindbar, indem Sie Ihre Angebote auf die obersten Ebenen bringen, was zu besseren Konversionsraten führt.
4. Erweiternde Ressourcen-CTAs von YOH

YOH ist ein Personalvermittlungsunternehmen mit Sitz im Vereinigten Königreich.
Wie SpinalCord.com verwendet auch YOH ein Mega-Menü, um den Besuchern zu helfen, sich auf der Website zurechtzufinden. Ohne dies wissen Besucher möglicherweise nicht, dass YOH auch Personal- und Gehaltsabrechnungsdienste für Vertragsarbeiter anbietet.
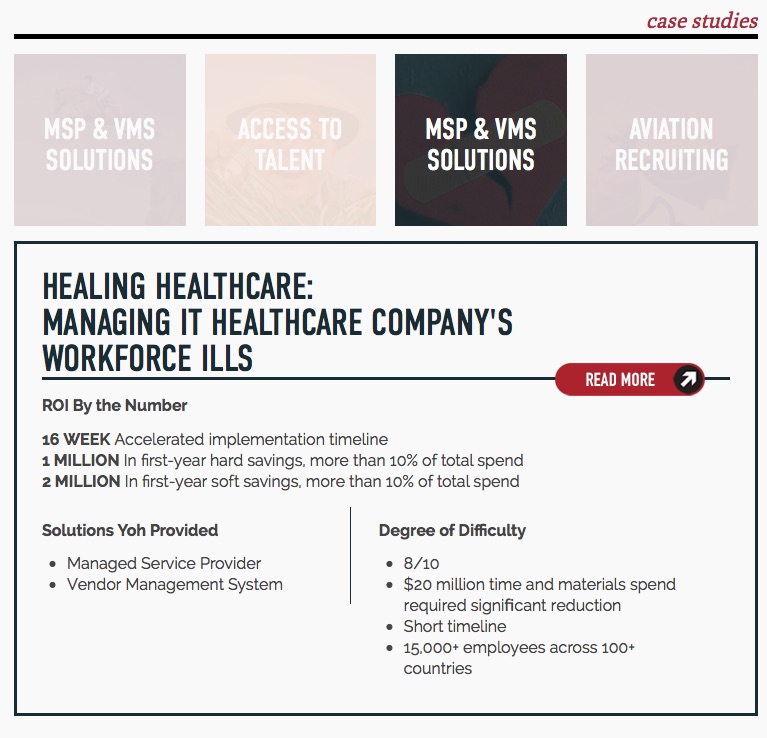
Der besonders interessante Teil der Website von YOH befindet sich auf der Seite mit den Erfolgsgeschichten. Auf dieser Seite finden Sie Kundenreferenzen sowie Fallstudien. Wenn Sie auf die einzelnen Titel klicken, wird anstatt zu einer einzelnen Seite ein Abschnitt unter dem Titel mit dem Testimonial des Unternehmens oder weiteren Informationen zur Fallstudie zusammen mit einem Link zum Weiterlesen erweitert.

Da diese Bereiche bereits geladen sind, wenn Sie die gesamte Seite laden, werden sie sofort angezeigt, wodurch die Zeit verkürzt wird, die ein Besucher warten muss, um den Inhalt anzuzeigen.
Wegbringen
Dies ist ein gutes Inbound-Design, da es den Besuchern ermöglicht, die verschiedenen Fallstudien schnell zu durchsuchen, ohne eine weitere Seite laden zu müssen. Jedes Laden einer Seite ist ein bisschen Reibung; Wenn Sie die Anzahl der Seitenladevorgänge verringern, werden Besucher eher mehr Bereiche Ihrer Website erkunden.
Versuchen Sie beim Entwerfen Ihrer Website, über Möglichkeiten nachzudenken, wie Sie On-Page-Elemente verwenden können, um die Zeit zu verkürzen, die Besucher auf das Laden von Inhalten warten.
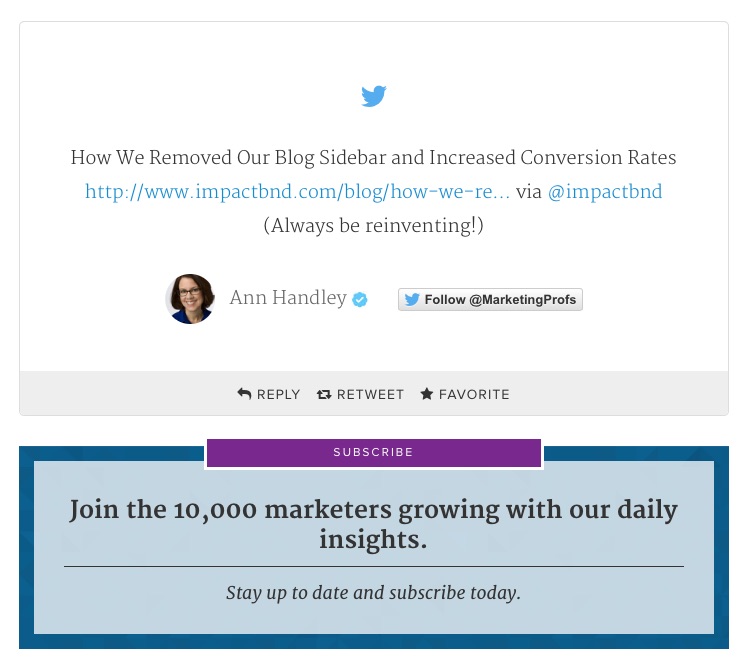
5. Unterbrechende Blogeinträge von Impact Branding & Design

Die Sidebar-Anzeigen auf Google, Facebook und ähnlichen Seiten haben die Menschen für diese Art von Inhalten blind gemacht. Um diesen Effekt zu bekämpfen, hat Impact die Seitenleiste ihres Blogs abgeschafft. Stattdessen setzen sie Links zu ihren Tweets, Abonnierungslinks und andere Handlungsaufforderungen in ihren Blog-Feed.
Diese störenden Elemente funktionieren, weil Besucher sie tatsächlich bemerken, insbesondere auf mobilen Plattformen, da sie den gesamten Bildschirm einnehmen, wenn Besucher an ihnen vorbeiscrollen. Einige der Tweets verweisen sogar darauf, dass sie die Seitenleiste ihres Blogs entfernt und dadurch ihre Konversionsraten erhöht haben.
Wegbringen
Wenn Sie Ihre Blog-Seite neu gestalten, tun Sie nicht einfach das, was alle anderen tun. Indem Sie ein einzigartiges Layout erstellen, zwingen Sie Ihre Besucher, Ihre Angebote tatsächlich zu sehen, anstatt nur nach der vertrauten mittleren Textspalte zu suchen, an die wir uns alle gewöhnt haben.
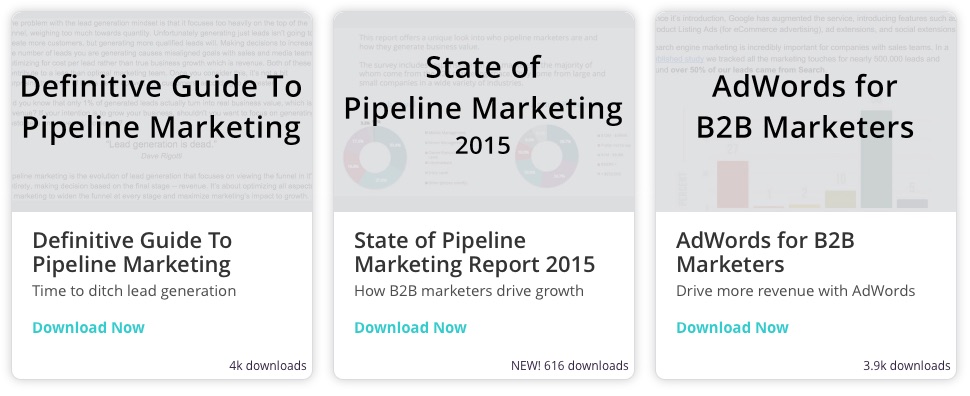
6. Kartendesign von Bizzible
 Bizible ist ein Online-Softwareentwickler, der ein Tool entwickelt hat, mit dem Sie nachverfolgen können, welche Marketingbemühungen zur tatsächlichen Generierung von Einnahmen führen.
Bizible ist ein Online-Softwareentwickler, der ein Tool entwickelt hat, mit dem Sie nachverfolgen können, welche Marketingbemühungen zur tatsächlichen Generierung von Einnahmen führen.
Während ihre Website größtenteils Standard ist, ist ein Teil ihres Designs, das auffällt, ihre Ressourcenseite. Es verwendet ein Kartenlayout, um ihre Angebote zu präsentieren. Diese Art von Design ist nützlich, weil sie responsive ist. Wenn Sie die Größe des Browserfensters ändern, ordnen sich die Karten neu an, um sie an den Platz anzupassen. Dies ist besonders nützlich, wenn Sie die Website auf einem Smartphone oder einem anderen mobilen Gerät anzeigen. Die Ressourcen werden zu einer einzigen Liste von Angeboten, die einfach zu navigieren ist.
Wegbringen
Bei der Gestaltung Ihrer Website müssen Sie immer an Mobilgeräte denken. Mehr als die Hälfte des Internetverkehrs erfolgt heute über mobile Geräte, daher ist es wichtiger denn je, eine Website zu haben, die auf einem kleinen Bildschirm einfach anzuzeigen und zu navigieren ist.
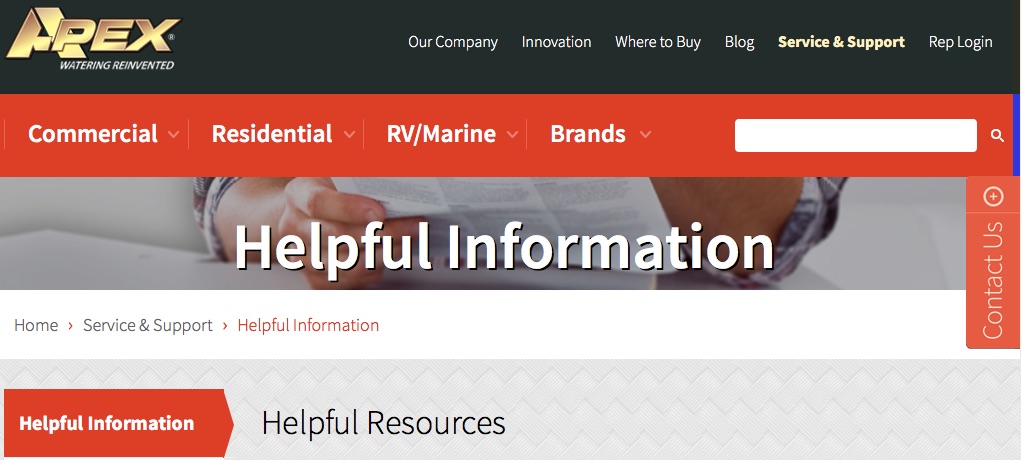
7. Kontakt-Hover von Apex Hoses

Auf die Website von Apex Hoses bin ich aufmerksam geworden, als ein Kunde von uns sie als Beispiel verwendet hat, das ihm gefallen hat, als er unseren Fragebogen zum Umfang der Website ausgefüllt hat. Es ist zufällig auch eines der vorgestellten Designs von HubSpot. Es bietet ein überzeugendes Design mit leicht verständlicher Navigation, großen Bildern, Mega-Menüs und reaktionsschnellem Design ... all die Elemente, über die wir bereits gesprochen haben.
Ein weiteres Merkmal, das es hervorhebt, ist das Kontaktmodul, das sich auf der Seitenseite befindet. Die meisten Seiten verwenden einen Link zur Kontaktseite, der sich in der oberen rechten Ecke befindet. Stattdessen schwebt dieses Kontaktmodul rechts auf allen Seiten, sodass es immer sichtbar und leicht zu finden ist, unabhängig davon, wo sich ein Besucher auf seiner Website befindet. Gleichzeitig bleibt es an der Seite versteckt und erscheint nicht mit einer „Hilfreich“-Nachricht, die den Inhalt abdeckt, den Sie zu lesen versuchen.
Wegbringen
Sie möchten es Ihren Besuchern immer leicht machen, Ihnen eine Nachricht zu senden. Ein schwebendes Kontaktmodul macht es einfach.
Gleichzeitig möchten Sie Ihre Besucher nicht verärgern. Die meisten von ihnen sind schlau genug, um zu wissen, dass sie auf die Schaltfläche „Kontakt“ klicken müssen, und tun dies bei Bedarf ohne Aufforderung aus der Box. Es ist, als ob die Mitarbeiter eines örtlichen Geschäfts mit den richtigen Informationen bereitstehen, wenn Sie sie brauchen, und Sie gleichzeitig nicht jedes Mal stören, wenn Sie vorbeikommen, um Ihnen von ihrem großartigen Verkauf zu erzählen.
Lernen Sie bei Ihrem nächsten Website-Redesign von diesen Beispielen. Es wird Ihnen helfen, die beste Wahl für Ihre Besucher zu treffen, was die beste Wahl für Ihr Unternehmen ist.

