인바운드 마케팅 웹사이트의 UX 혁신의 7가지 모범 사례
게시 됨: 2022-04-27
스마트폰의 등장, 앱의 대세 등 기술의 변화에 따라 사람들의 웹 브라우징 습관도 변화하고 있습니다. 개인은 길고 스크롤되는 페이지와 터치 인터페이스에 더 익숙해지므로 기존 사이트는 더 이상 콘텐츠를 표시하는 데 적합하지 않습니다. 많은 텍스트와 링크가 포함된 짧은 페이지와 같은 요소는 방문자가 필요한 것을 찾는 데 방해가 됩니다.
귀하의 마지막 웹사이트를 재설계한 지 얼마 되지 않았다면 귀하의 사이트는 방문자에게 콘텐츠를 전달하는 것만큼 효과적이지 않을 것입니다. 현대적인 요소가 포함된 새로운 사이트는 적절한 사람들에게 적절한 콘텐츠를 제공하여 전환 가능성을 높입니다.
이를 통해 마케팅 및 영업 부서에서 올바른 종류의 리드를 확보할 수 있습니다.
다음은 혁신적인 인바운드 기반 디자인으로 다음 단계로 나아가는 웹사이트의 7가지 예와 함께 이러한 동일한 요소를 자신의 사이트의 다음 업데이트에 통합할 수 있는 방법입니다.
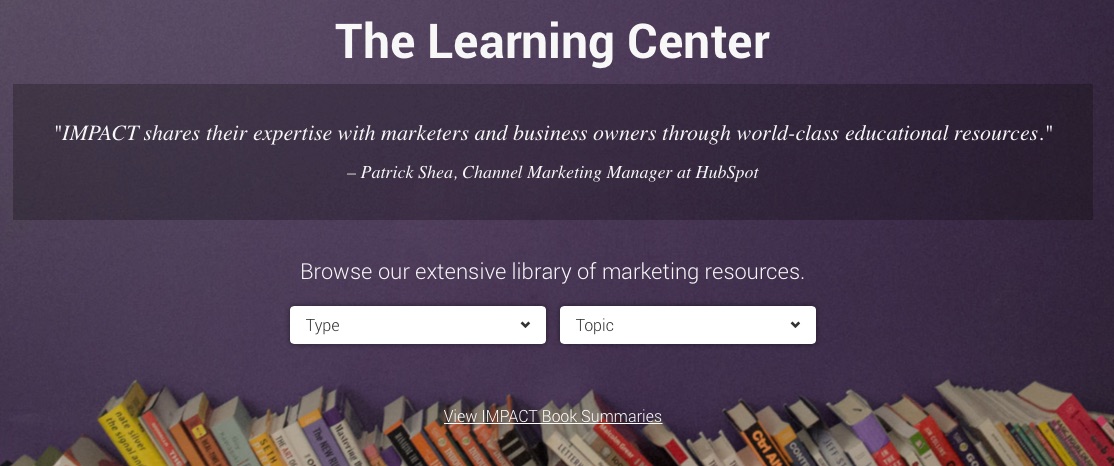
1. 임팩트 브랜딩 및 디자인의 리소스 페이지

회사에서 많은 양의 콘텐츠를 생성함에 따라 해당 콘텐츠를 검색 가능한 방식으로 제공하기가 더 어려워집니다.
또 다른 인바운드 마케팅 대행사인 Impact는 현재 55개의 다른 리소스를 보유하고 있습니다. 방문자가 올바른 콘텐츠를 찾을 수 있도록 필터를 만들었습니다.
이러한 필터를 사용하면 서로 다른 콘텐츠 유형만 볼 수 있습니다. 소셜 미디어 또는 전략과 같이 현재 요구 사항과 가장 관련성이 높은 주제별로 정렬할 수도 있습니다.
테이크아웃
웹사이트 디자인을 고려할 때 얼마나 많은 리소스가 있는지 생각해 보십시오. 새로운 콘텐츠를 개발할 때 리소스가 늘어나야 한다는 점을 기억하십시오. 이러한 리소스를 계획할 때 각 부분이 하나의 더 넓은 범주에 속하는지 또는 여러 범주에 적용될지 결정합니다.
2. Weidert Group의 전체 두뇌 마케팅 블로그
인바운드 웹사이트의 주요 리소스 중 하나는 블로그입니다. Weidert Group에서는 매일 블로그 기사를 게시하고 있으며 수년 동안 블로그를 운영해 온 이후로 상당한 양의 게시물을 보유하고 있습니다. 방문자가 가장 관련성 높은 정보를 찾을 수 있도록 블로그의 기본 탐색에서 주제 필터를 만드는 데 시간을 할애했습니다. 이들은 주제 태그를 사용하여 최고의 인바운드 마케팅 기사를 찾을 수 있도록 합니다. 또한 각 블로그 게시물에는 리소스에 연결된 CTA가 포함되어 있기 때문에 우리가 만든 관련 리소스를 찾는 수단으로도 사용됩니다.
테이크아웃
현재 다루고 있는 관련 주제로 모든 블로그 주제에 태그를 지정하고 있는지 확인하십시오. 현재 몇 개의 게시물만 있어도 블로그는 성장할 것입니다. 이렇게 하면 나중에 정렬할 수 있습니다.
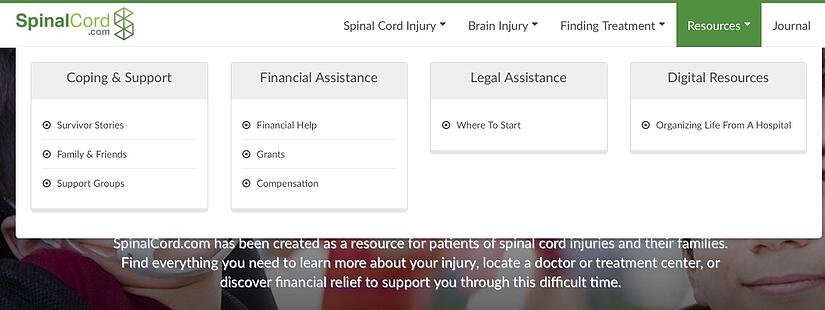
3. 척수의 메가 메뉴

SpinalCord.com은 척수 및 허리 부상 전용 사이트입니다. 생존자 이야기, 금융 서비스 및 법률 자문의 형태로 영향을 받는 사람들에게 자원을 제공합니다.
그것은 새로운 사이트이지만 그들은 이미 미래를 생각하고 있습니다. 그들은 다양한 리소스를 검색할 수 있도록 메가 메뉴를 사용했습니다.
메가 메뉴는 활성 상태일 때 페이지의 많은 부분을 차지하는 큰 드롭다운입니다. 이 메뉴를 사용하여 Spinalcord.com은 다른 페이지로 이동하지 않고 제공하는 다양한 유형의 리소스를 표시할 수 있습니다. 이를 통해 방문자는 사이트 간을 빠르게 이동할 수 있을 뿐만 아니라 제공해야 하는 모든 정보를 한 눈에 볼 수 있습니다.
테이크아웃
사이트를 더 빠르고 쉽게 탐색할 수 있는 방법을 생각해 보세요. 이렇게 하면 사용자가 다른 방법으로는 찾을 수 없는 사이트의 더 많은 영역을 볼 가능성이 높아집니다. 방문자가 여러 레이어를 살펴보게 하는 대신 제품을 최상위 수준으로 가져와 콘텐츠를 더 쉽게 검색할 수 있도록 하세요. 그러면 전환율이 향상됩니다.
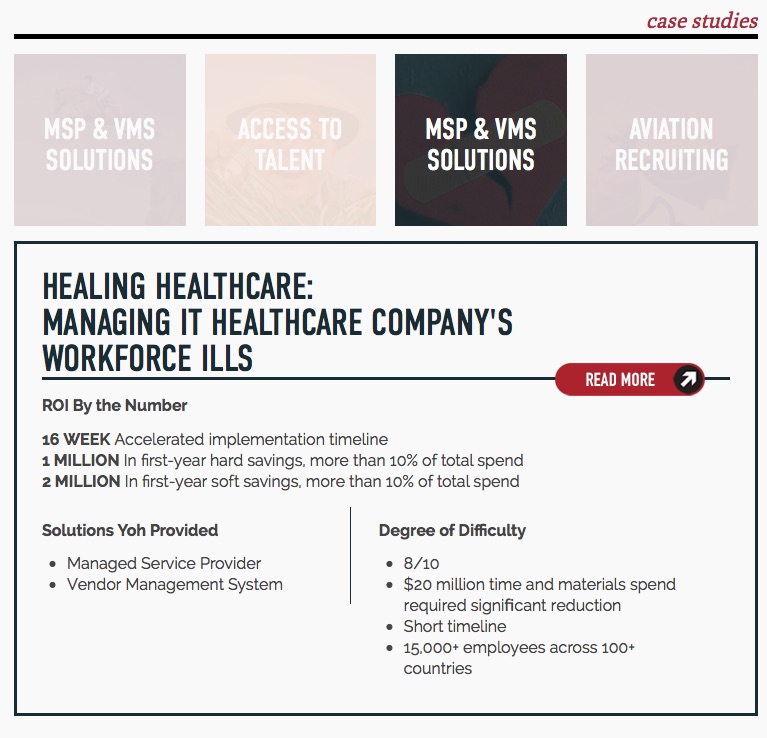
4. YOH의 리소스 CTA 확장

YOH는 영국에 위치한 인력 회사입니다.
SpinalCord.com과 마찬가지로 YOH도 방문자가 사이트에서 길을 찾을 수 있도록 메가 메뉴를 사용합니다. 이것이 없으면 방문자는 YOH가 계약직 근로자를 위한 인적 자원 및 급여 서비스도 제공한다는 사실을 모를 것입니다.
YOH 사이트에서 특히 흥미로운 부분은 성공 사례 페이지입니다. 이 페이지에서 고객 평가와 사례 연구를 찾을 수 있습니다. 각 제목을 클릭하면 개별 페이지로 이동하지 않고 제목 아래 섹션이 확장되어 회사의 평가나 더 읽기 링크와 함께 사례 연구에 대한 자세한 정보가 표시됩니다.
이러한 영역은 전체 페이지를 로드할 때 이미 로드되어 있으므로 즉시 표시되므로 방문자가 콘텐츠를 보기 위해 기다려야 하는 시간이 줄어듭니다.

테이크아웃
방문자가 다른 페이지를 로드하지 않고도 다양한 사례 연구를 빠르게 탐색할 수 있기 때문에 좋은 인바운드 디자인입니다. 모든 페이지 로드는 약간의 마찰입니다. 페이지 로드를 줄이면 방문자가 사이트의 더 많은 영역을 탐색할 가능성이 높아집니다.
사이트를 디자인할 때 방문자가 콘텐츠가 로드되기를 기다리는 시간을 줄이기 위해 페이지 요소에서 사용하는 방법을 생각해 보십시오.
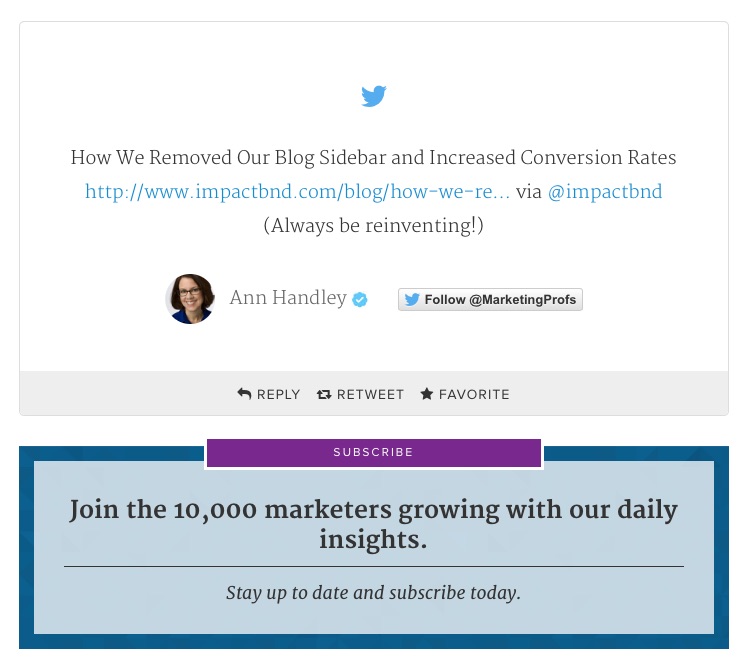
5. 임팩트 브랜딩 및 디자인의 방해 블로그 목록

Google, Facebook 및 이와 유사한 페이지의 사이드바 광고로 인해 사람들은 이러한 유형의 콘텐츠를 보지 못합니다. 이 효과에 맞서기 위해 Impact는 블로그 사이드바를 없앴습니다. 대신 블로그 피드에 트윗, 구독 링크 및 기타 클릭 유도문안 링크를 넣습니다.
이러한 방해 요소를 갖는 것은 방문자가 스크롤할 때 전체 화면을 차지하기 때문에 특히 모바일 플랫폼에서 방문자가 실제로 이를 알아차리기 때문에 작동합니다. 일부 트윗은 블로그 사이드바를 제거하여 결과적으로 전환율을 높였다는 사실을 언급하기도 합니다.
테이크아웃
블로그 페이지를 다시 디자인할 때 다른 사람들이 하는 대로만 하지 마십시오. 고유한 레이아웃을 만들면 방문자가 우리 모두에게 익숙한 텍스트의 중앙 열을 찾는 대신 실제로 제안을 보게 됩니다.
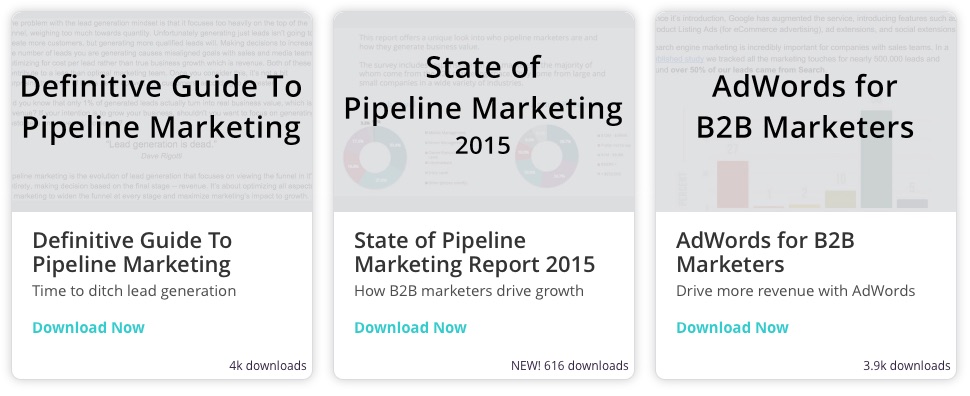
6. Bizible의 카드 디자인
 Bizible은 실제 수익 창출로 이어지는 마케팅 노력을 추적하는 데 도움이 되는 도구를 만든 온라인 소프트웨어 개발자입니다.
Bizible은 실제 수익 창출로 이어지는 마케팅 노력을 추적하는 데 도움이 되는 도구를 만든 온라인 소프트웨어 개발자입니다.
그들의 웹 사이트는 대부분 표준이지만 눈에 띄는 디자인 부분 중 하나는 리소스 페이지입니다. 카드 레이아웃을 사용하여 제품을 제공합니다. 이러한 유형의 디자인은 반응형이기 때문에 유용합니다. 브라우저 창의 크기를 변경하면 카드가 공간에 맞게 재정렬됩니다. 이는 스마트폰이나 기타 모바일 장치에서 사이트를 볼 때 특히 유용합니다. 리소스는 쉽게 탐색할 수 있는 단일 오퍼링 목록이 됩니다.
테이크아웃
사이트를 디자인할 때 항상 모바일을 고려해야 합니다. 이제 인터넷 트래픽의 절반 이상이 모바일 장치에서 발생하므로 작은 화면에서 쉽게 보고 탐색할 수 있는 사이트를 갖는 것이 그 어느 때보다 중요합니다.
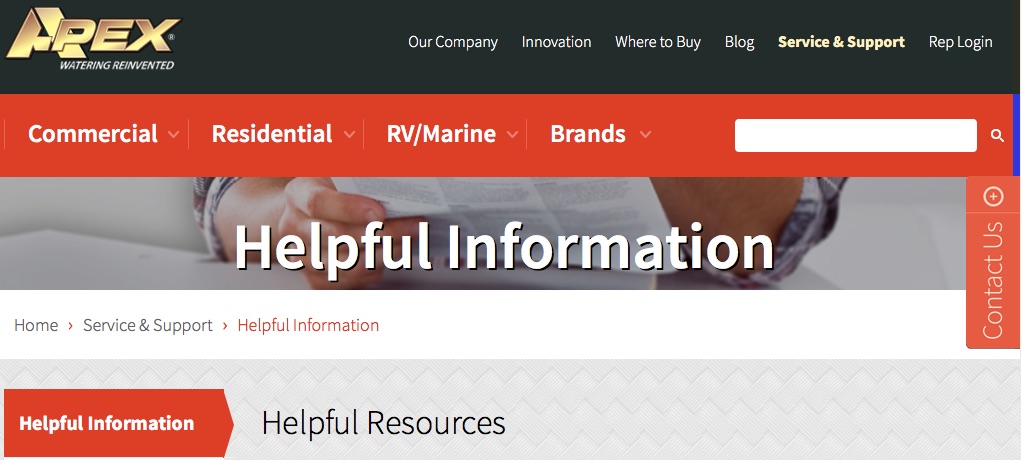
7. Apex 호스의 연락처 호버

Apex Hoses의 웹사이트는 우리 고객이 웹사이트 범위 설문지를 작성하는 동안 좋아하는 예로 사용했을 때 제 주의를 끌었습니다. HubSpot의 주요 디자인 중 하나이기도 합니다. 따라하기 쉬운 탐색, 큰 이미지, 메가 메뉴, 반응형 디자인 등 우리가 이미 이야기한 모든 요소를 갖춘 매력적인 디자인을 제공합니다.
눈에 띄는 또 다른 기능은 페이지 측면에 있는 문의 모듈입니다. 대부분의 페이지는 오른쪽 상단에 있는 문의하기 페이지 링크를 사용합니다. 대신 이 문의하기 모듈은 모든 페이지의 오른쪽에 있으므로 방문자가 사이트의 어디에 있든 항상 표시되고 쉽게 도움을 찾을 수 있습니다. 동시에, 읽으려는 콘텐츠를 다루는 "도움이 되는" 메시지와 함께 튀어나오지 않고 옆에 숨어 있습니다.
테이크아웃
방문자가 항상 쉽게 메시지를 보낼 수 있기를 원합니다. 플로팅 연락처 모듈을 사용하면 간단합니다.
동시에 방문자를 귀찮게 하고 싶지 않습니다. 그들 대부분은 우리에게 연락하기 버튼을 클릭할 만큼 충분히 똑똑하고 필요하다면 상자에서 프롬프트 없이 그렇게 할 것입니다. 이는 지역 상점의 직원이 필요할 때 적절한 정보를 제공할 수 있도록 하는 동시에 훌륭한 판매 소식을 알려드리기 위해 지나갈 때마다 귀찮게 하지 않는 것과 같습니다.
다음 웹사이트 재설계에서 이러한 예에서 배우십시오. 그것은 당신이 당신의 비즈니스를 위한 최선의 선택인 방문자를 위한 최선의 선택을 하는 데 도움이 될 것입니다.

