入站營銷網站用戶體驗創新的 7 個最佳示例
已發表: 2022-04-27
隨著技術的變化,例如智能手機的興起和應用程序的主導地位,人們的網絡瀏覽習慣正在發生變化。 個人更喜歡長的滾動頁面和触摸界面,因此更傳統的網站不再適合展示您的內容。 諸如包含大量文本和鏈接的較短頁面等元素會阻礙訪問者找到所需內容的能力。
如果距離您上次重新設計網站已經有一段時間了,那麼您的網站將不會像向訪問者提供內容那樣有效。 具有現代元素的新網站將確保您將正確的內容提供給正確的人,使他們更有可能進行轉換。
這將導致您的營銷和銷售部門獲得正確的潛在客戶。
以下是七個網站示例,它們通過創新的基於入站的設計將其提升到一個新的水平,以及您可以將這些相同元素合併到您自己網站的下一次更新中的方法。
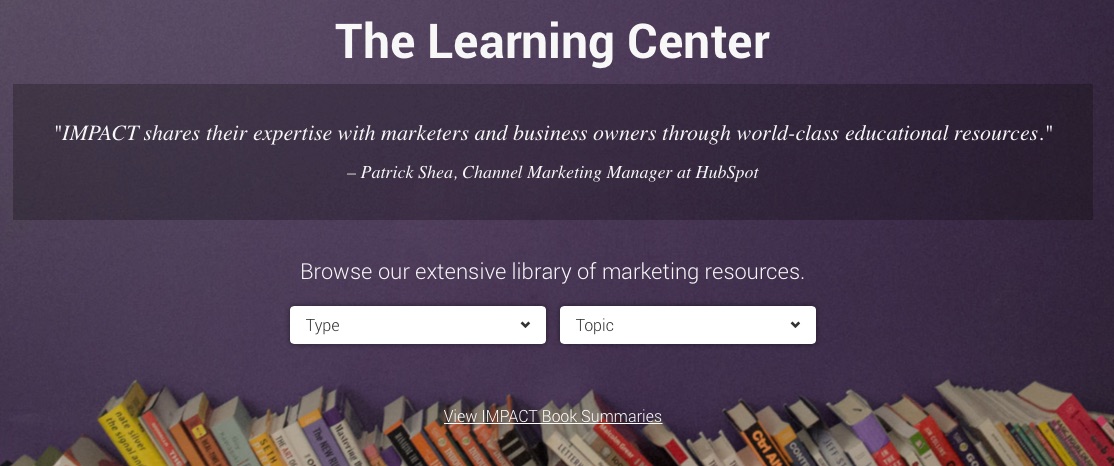
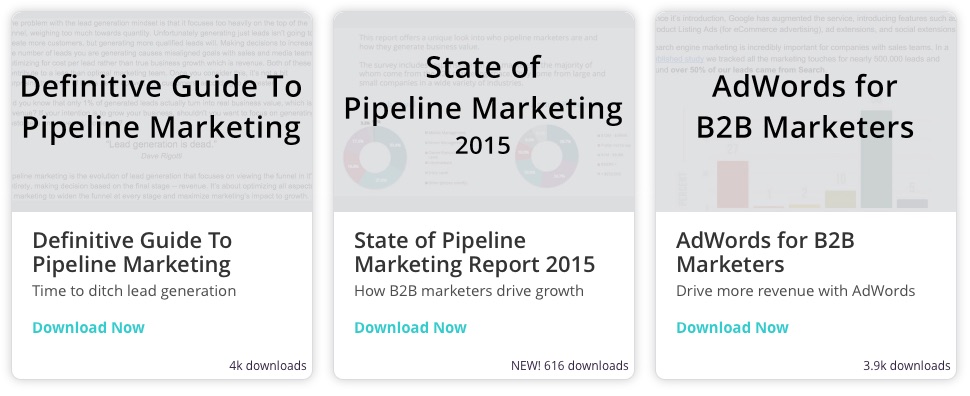
1. Impact Branding & Design 的資源頁面

隨著公司生成大量內容,以可發現的方式呈現這些內容變得更加困難。
Impact 是另一家入站營銷機構,目前擁有 55 種不同的資源。 為了幫助他們的訪問者找到正確的內容,他們創建了過濾器。
使用這些過濾器,您可以看到它們不同的內容類型。 您還可以按與您當前需求最相關的主題(例如社交媒體或策略)進行排序。
外賣
在考慮您的網站設計時,請考慮您擁有多少資源。 請記住,隨著您開發新內容,您的資源應該是一個不斷增長的部分。 在規劃這些資源時,請確定每件作品是否適合一個更廣泛的類別,或者是否適用於許多類別。
2. Weidert Group的全腦營銷博客
您在入站網站上的主要資源之一是您的博客。 在 Weidert Group,我們每天都會發布博客文章,並且由於我們多年來一直在寫博客,因此我們擁有相當多的帖子。 為了幫助訪問者找到最相關的信息,我們花時間在我們博客的主導航中創建主題過濾器。 這些使用主題標籤讓您找到最好的入站營銷文章。 此外,由於每篇博文都包含鏈接到資源的 CTA,因此它還可以作為查找我們創建的相關資源的一種方式。
帶走
確保您使用他們現在解決的相關主題標記所有博客主題。 即使您目前只有幾篇文章,您的博客也會增長。 這將使您能夠在將來對它們進行排序。
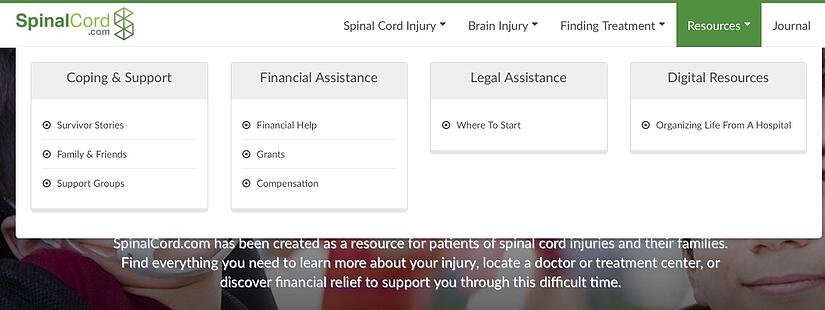
3. 脊髓的超級菜單

SpinalCord.com 是一個致力於脊髓和背部損傷的網站。 它以倖存者故事、金融服務和法律諮詢的形式為受影響的人提供資源。
這是一個新網站,但他們已經在思考。 他們使用大型菜單使他們的各種資源變得可發現。
大型菜單是一個大型下拉菜單,在活動時會覆蓋頁面的大部分。 使用此菜單,Spinalcord.com 能夠顯示他們提供的不同類型的資源,而無需跳轉到另一個頁面。 這有助於訪問者在他們的站點之間快速移動,并快速向他們展示他們必須提供的所有內容。
帶走
思考如何讓您的網站更快、更容易導航。 這使您的用戶更有可能查看您網站的更多區域,否則他們可能沒有找到。 與其讓您的訪問者深入挖掘多個層次,不如通過將您的產品提升到頂層來讓您的內容更容易被發現,這將帶來更好的轉化率。
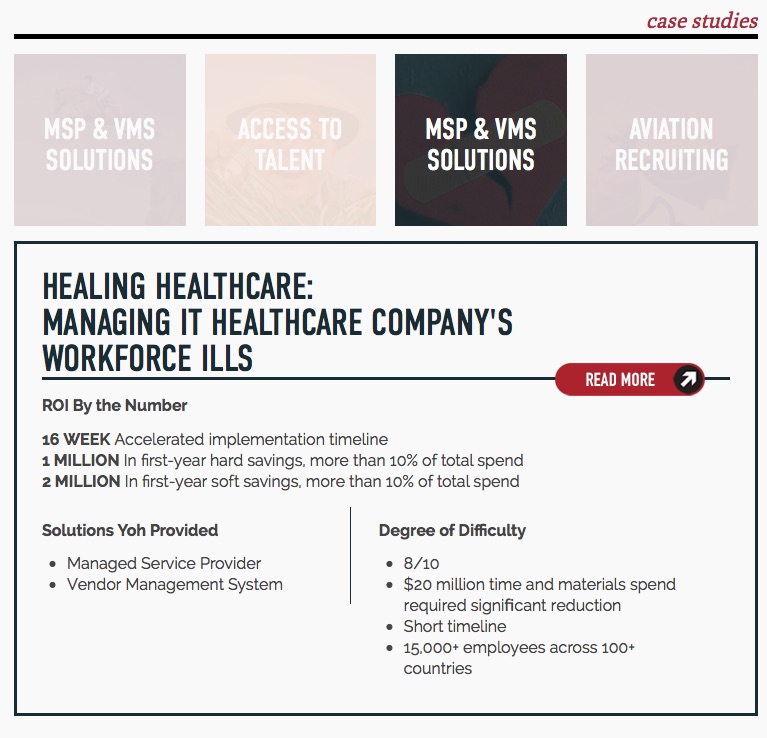
4. YOH 不斷擴展的資源 CTA

YOH 是一家位於英國的人力資源公司。
與 SpinalCord.com 一樣,YOH 也使用大型菜單來幫助訪問者在網站上找到自己的方式。 如果沒有這個,訪問者可能不知道 YOH 還為合同工提供人力資源和工資服務。
YOH 網站中特別有趣的部分在成功案例頁面上。 在此頁面上,您將找到客戶推薦和案例研究。 當您單擊每個標題時,它不會轉到單獨的頁面,而是在標題下方展開一個部分,其中包含公司的推薦信,或有關案例研究的更多信息以及閱讀更多鏈接。
因為這些區域在您加載整個頁面時已經加載,它們會立即顯示,從而減少訪問者等待查看內容的時間。

帶走
這是一個很好的入站設計,因為它允許訪問者快速瀏覽不同的案例研究,而無需加載另一個頁面。 每次頁面加載都有點摩擦; 減少頁面加載量使訪問者更有可能探索您網站的更多區域。
在設計您的網站時,請嘗試考慮在頁面元素上使用的方法,以減少訪問者等待內容加載的時間。
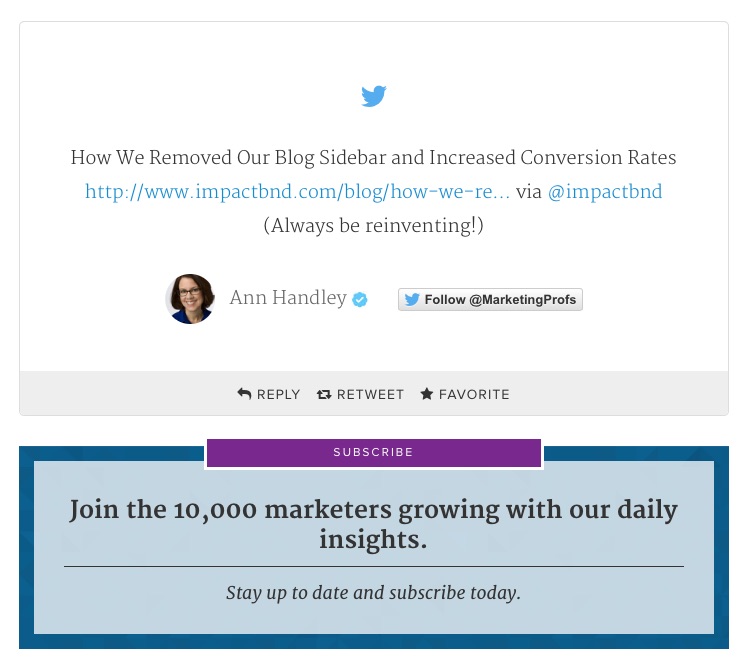
5. Impact Branding & Design 的中斷博客列表

Google、Facebook 和類似頁面上的側邊欄廣告使人們對這些類型的內容視而不見。 為了對抗這種影響,Impact 去掉了他們博客的側邊欄。 相反,他們會在他們的博客提要中放置指向他們的推文、訂閱鏈接和其他號召性用語的鏈接。
擁有這些干擾元素是有效的,因為訪問者實際上會注意到它們,尤其是在移動平台上,因為當訪問者滾動經過它們時它們佔據了整個屏幕。 一些推文甚至提到了他們刪除了博客的側邊欄並因此提高了轉化率的事實。
帶走
在重新設計您的博客頁面時,不要只做其他人所做的事情。 通過創建獨特的佈局,您可以迫使訪問者真正看到您的報價,而不是僅僅尋找我們都已經習慣的熟悉的文本中心列。
6. Bizible 的卡片設計
 Bizible 是一家在線軟件開發商,它創建了一個工具來幫助跟踪哪些營銷努力導致了實際的創收。
Bizible 是一家在線軟件開發商,它創建了一個工具來幫助跟踪哪些營銷努力導致了實際的創收。
雖然他們的網站大多是標準的,但他們的設計中脫穎而出的一部分是他們的資源頁面。 它使用卡片佈局來展示他們的產品。 這種類型的設計很有用,因為它是響應式的。 當您更改瀏覽器窗口的大小時,卡片會重新排列以適應空間。 這在智能手機或其他移動設備上查看網站時特別有用。 這些資源成為易於導航的單一產品列表。
帶走
在設計網站時,您需要始終考慮移動設備。 現在超過一半的互聯網流量在移動設備上,因此擁有一個在小屏幕上易於查看和導航的網站比以往任何時候都更加重要。
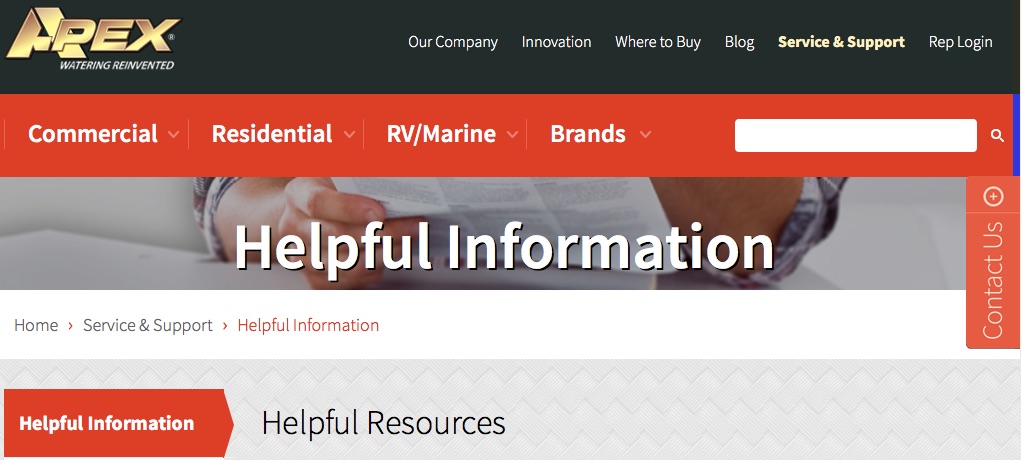
7. Apex 軟管的聯繫我們 Hover

Apex Hoses 的網站引起了我的注意,因為我們的一位客戶在完成我們的網站範圍調查問卷時將其用作他們喜歡的示例。 它恰好也是 HubSpot 的特色設計之一。 它提供了引人入勝的設計,具有易於遵循的導航、大圖像、大型菜單和響應式設計……我們已經討論過的所有元素。
使其脫穎而出的另一個功能是位於頁面一側的聯繫我們模塊。 大多數頁面使用右上角的聯繫我們頁面鏈接。 取而代之的是,此聯繫我們模塊懸停在所有頁面的右側,因此無論訪問者在其網站的哪個位置,它始終可見且易於找到幫助。 同時,它會隱藏在一邊,不會彈出“有用”的信息來涵蓋您正在嘗試閱讀的內容。
帶走
您希望始終讓訪問者輕鬆向您發送消息。 有一個浮動的聯繫我們模塊使它變得簡單。
同時,您不想惹惱您的訪客。 他們中的大多數人都很聰明,知道點擊聯繫我們按鈕,如果需要,他們會在沒有提示框的情況下這樣做。 這就像在您需要時讓當地商店的工作人員為您提供正確的信息,同時也不會在您每次路過告訴您他們的大促銷時都打擾您。
在您下次重新設計網站時從這些示例中學習。 它將幫助您為訪問者做出最佳選擇,這是您業務的最佳選擇。

