7 ตัวอย่างที่ดีที่สุดของนวัตกรรม UX บนเว็บไซต์การตลาดขาเข้า
เผยแพร่แล้ว: 2022-04-27
ด้วยการเปลี่ยนแปลงทางเทคโนโลยี เช่น การเพิ่มขึ้นของสมาร์ทโฟนและการครอบงำของแอพ พฤติกรรมการท่องเว็บของผู้คนก็เปลี่ยนไป บุคคลทั่วไปจะคุ้นเคยกับหน้าการเลื่อนและอินเทอร์เฟซแบบสัมผัสที่ยาวกว่า ดังนั้นไซต์แบบดั้งเดิมจึงไม่เหมาะสำหรับการนำเสนอเนื้อหาของคุณอีกต่อไป องค์ประกอบต่างๆ เช่น หน้าสั้นๆ ที่มีข้อความและลิงก์จำนวนมากขัดขวางความสามารถของผู้เยี่ยมชมในการค้นหาสิ่งที่ต้องการ
หากเว็บไซต์ครั้งล่าสุดของคุณได้รับการออกแบบใหม่มาสักพักหนึ่ง เว็บไซต์ของคุณจะไม่มีประสิทธิภาพเท่าที่ควรสำหรับการนำเสนอเนื้อหาไปยังผู้เยี่ยมชมของคุณ ไซต์ใหม่ที่มีองค์ประกอบที่ทันสมัยจะช่วยให้แน่ใจว่าคุณได้รับเนื้อหาที่เหมาะสมกับคนที่เหมาะสม ทำให้พวกเขามีแนวโน้มที่จะทำ Conversion มากขึ้น
ซึ่งจะทำให้ฝ่ายการตลาดและฝ่ายขายของคุณมีลีดที่เหมาะสม
ต่อไปนี้คือตัวอย่างเว็บไซต์ 7 ตัวอย่างที่ยกระดับไปอีกขั้นด้วยการออกแบบขาเข้าที่เป็นนวัตกรรมใหม่ ควบคู่ไปกับวิธีที่คุณสามารถรวมองค์ประกอบเดียวกันเหล่านั้นเข้ากับการอัปเดตครั้งต่อไปของไซต์ของคุณเองได้
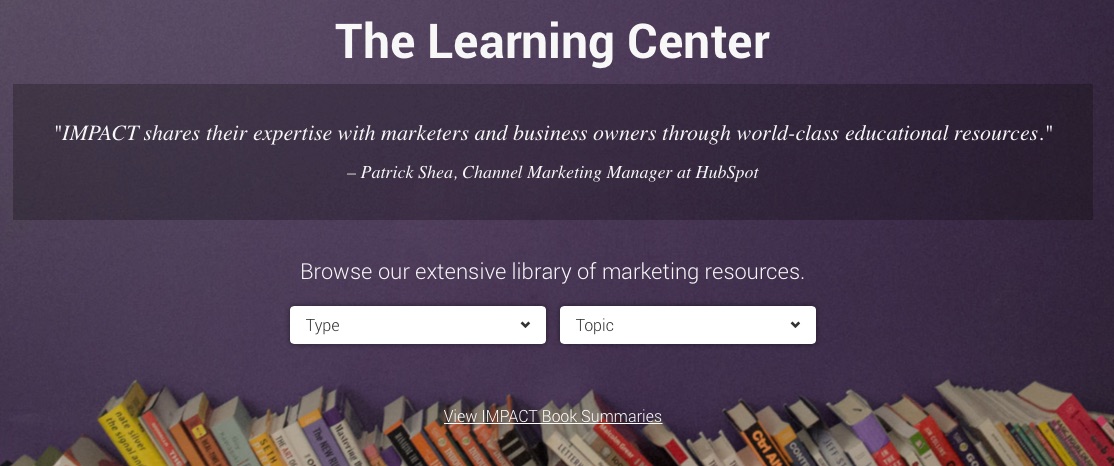
1. หน้าทรัพยากรของ Impact Branding & Design

เนื่องจากบริษัทสร้างเนื้อหาจำนวนมาก การนำเสนอเนื้อหาในลักษณะที่ค้นพบได้ยากขึ้น
Impact ซึ่งเป็นหน่วยงานด้านการตลาดขาเข้าอีกแห่งหนึ่ง ปัจจุบันมีทรัพยากรที่แตกต่างกัน 55 แห่ง เพื่อช่วยให้ผู้เยี่ยมชมพบเนื้อหาที่เหมาะสม พวกเขาได้สร้างตัวกรอง
เมื่อใช้ตัวกรองเหล่านี้ คุณจะเห็นเฉพาะเนื้อหาประเภทต่างๆ คุณยังสามารถจัดเรียงตามหัวข้อที่เกี่ยวข้องกับความต้องการในปัจจุบันของคุณมากที่สุด เช่น โซเชียลมีเดียหรือกลยุทธ์
ซื้อกลับบ้าน
เมื่อพิจารณาการออกแบบเว็บไซต์ของคุณ ให้นึกถึงจำนวนทรัพยากรที่คุณมี จำไว้ว่าทรัพยากรของคุณควรเป็นส่วนที่เพิ่มขึ้นเมื่อคุณพัฒนาเนื้อหาใหม่ เมื่อวางแผนทรัพยากรเหล่านั้น ให้พิจารณาว่าแต่ละชิ้นจะพอดีกับหมวดหมู่กว้างๆ หนึ่งประเภทหรือไม่ หรือจะใช้กับหลายๆ ประเภทหรือไม่
2. บล็อกการตลาดทั่วสมองของ Weidert Group
หนึ่งในแหล่งข้อมูลหลักของคุณบนเว็บไซต์ขาเข้าคือบล็อกของคุณ ที่ Weidert Group เราเผยแพร่บทความในบล็อกทุกวัน และเนื่องจากเราเขียนบล็อกมาหลายปี เราจึงมีส่วนแบ่งการโพสต์ที่ยุติธรรม เพื่อช่วยให้ผู้เยี่ยมชมพบข้อมูลที่เกี่ยวข้องมากที่สุด เราได้ใช้เวลาสร้างตัวกรองหัวข้อในการนำทางหลักของบล็อกของเรา สิ่งเหล่านี้ใช้แท็กหัวข้อเพื่อให้คุณค้นหาบทความการตลาดขาเข้าที่ดีที่สุด นอกจากนี้ เนื่องจากโพสต์บล็อกแต่ละรายการมี CTA ที่เชื่อมโยงกับทรัพยากร จึงทำหน้าที่เป็นเครื่องมือในการค้นหาทรัพยากรที่เกี่ยวข้องที่เราสร้างขึ้น
ซื้อกลับบ้าน
ตรวจสอบให้แน่ใจว่าคุณกำลังติดแท็กหัวข้อบล็อกทั้งหมดของคุณด้วยหัวข้อที่เกี่ยวข้องในขณะนี้ แม้ว่าคุณจะมีบทความเพียงไม่กี่โพสต์ในขณะนี้ บล็อกของคุณจะเติบโต ซึ่งจะทำให้คุณสามารถจัดเรียงได้ในอนาคต
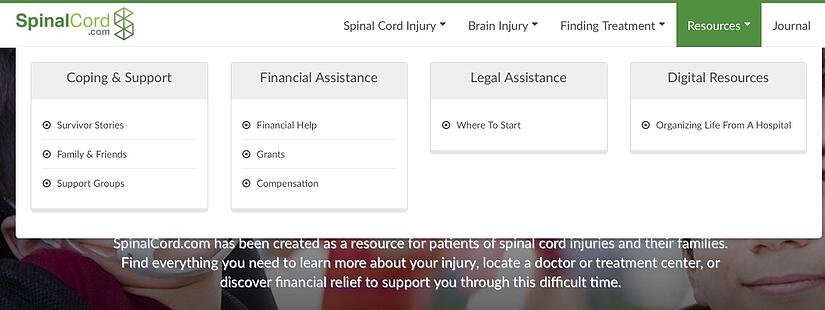
3. เมนูเมก้าของไขสันหลัง

SpinalCord.com เป็นเว็บไซต์ที่อุทิศให้กับไขสันหลังและอาการบาดเจ็บที่หลัง ให้แหล่งข้อมูลแก่ผู้ที่ได้รับผลกระทบในรูปแบบของเรื่องราวผู้รอดชีวิต บริการทางการเงิน และคำแนะนำด้านกฎหมาย
เป็นเว็บไซต์ใหม่ แต่พวกเขากำลังคิดไปข้างหน้า พวกเขาใช้เมนูเด่นเพื่อให้ค้นพบทรัพยากรที่หลากหลาย
เมนูเด่นคือเมนูดรอปดาวน์ขนาดใหญ่ที่ครอบคลุมส่วนใหญ่ของเพจเมื่อใช้งาน เมื่อใช้เมนูนี้ Spinalcord.com สามารถแสดงทรัพยากรประเภทต่างๆ ที่พวกเขานำเสนอโดยไม่ต้องข้ามไปยังหน้าอื่น ซึ่งช่วยให้ผู้เข้าชมสามารถย้ายระหว่างไซต์ของตนได้อย่างรวดเร็ว รวมทั้งแสดงสิ่งที่พวกเขานำเสนอได้อย่างรวดเร็ว
ซื้อกลับบ้าน
คิดหาวิธีทำให้ไซต์ของคุณนำทางได้เร็วและง่ายขึ้น ซึ่งจะทำให้ผู้ใช้ของคุณมีโอกาสดูพื้นที่อื่นๆ ในไซต์ของคุณมากขึ้น ซึ่งพวกเขาอาจไม่เคยพบมาก่อน แทนที่จะทำให้ผู้เยี่ยมชมเจาะลึกหลายชั้น ทำให้เนื้อหาของคุณถูกค้นพบมากขึ้นโดยนำข้อเสนอของคุณไปสู่ระดับสูงสุด ซึ่งจะนำไปสู่อัตราการแปลงที่ดีขึ้น
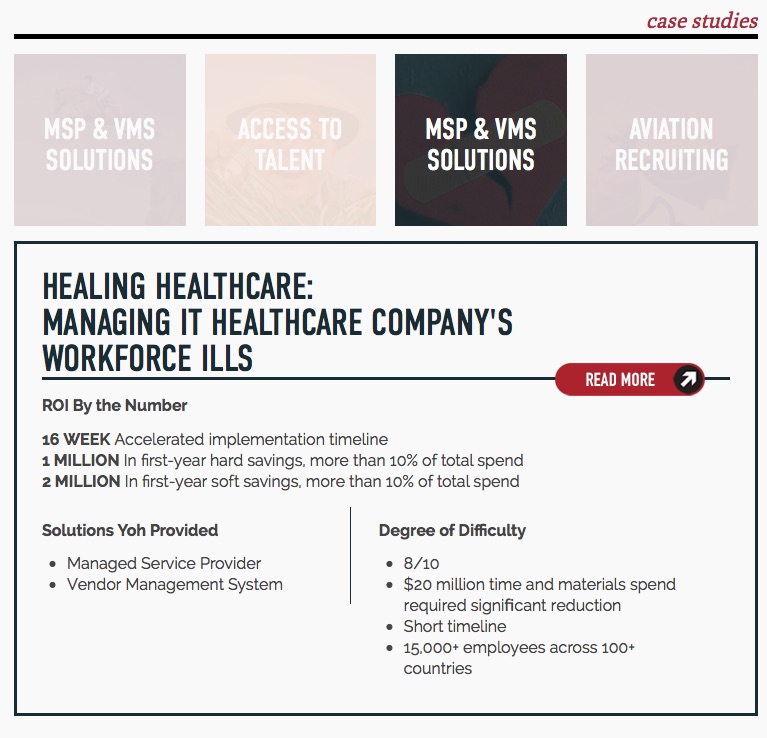
4. CTA ของทรัพยากรที่กำลังขยายตัวของ YOH

YOH เป็นบริษัทจัดหาพนักงานที่ตั้งอยู่ในสหราชอาณาจักร
เช่นเดียวกับ SpinalCord.com YOH ยังใช้เมนูเด่นเพื่อช่วยให้ผู้เยี่ยมชมค้นพบเส้นทางของตนในไซต์ หากไม่มีผู้เยี่ยมชมอาจไม่ทราบว่า YOH ยังให้บริการทรัพยากรบุคคลและบัญชีเงินเดือนสำหรับพนักงานสัญญาจ้าง
ส่วนหนึ่งของเว็บไซต์ของ YOH ที่น่าสนใจเป็นพิเศษอยู่ในหน้าเรื่องราวความสำเร็จ ในหน้านี้ คุณจะพบคำรับรองจากลูกค้าและกรณีศึกษา เมื่อคุณคลิกที่แต่ละชื่อ แทนที่จะไปที่หน้าแต่ละหน้า เนื้อหาจะขยายส่วนด้านล่างชื่อหนังสือพร้อมคำรับรองของบริษัท หรือข้อมูลเพิ่มเติมเกี่ยวกับกรณีศึกษาพร้อมกับลิงก์อ่านเพิ่มเติม

เนื่องจากพื้นที่เหล่านี้โหลดไว้แล้วเมื่อคุณโหลดทั้งหน้า พื้นที่เหล่านี้จึงปรากฏขึ้นทันที ช่วยลดระยะเวลาที่ผู้เยี่ยมชมต้องรอเพื่อดูเนื้อหา
ซื้อกลับบ้าน
นี่เป็นการออกแบบขาเข้าที่ดีเพราะช่วยให้ผู้เยี่ยมชมสามารถเรียกดูกรณีศึกษาต่างๆ ได้อย่างรวดเร็วโดยไม่ต้องโหลดหน้าอื่น การโหลดหน้าทุกครั้งนั้นค่อนข้างเสียดสี การลดจำนวนการโหลดหน้าเว็บทำให้ผู้เข้าชมมีแนวโน้มที่จะสำรวจพื้นที่ในไซต์ของคุณมากขึ้น
เมื่อออกแบบไซต์ของคุณ ให้ลองคิดหาวิธีที่จะใช้กับองค์ประกอบของหน้าเพื่อลดระยะเวลาที่ผู้เยี่ยมชมกำลังรอให้โหลดเนื้อหา
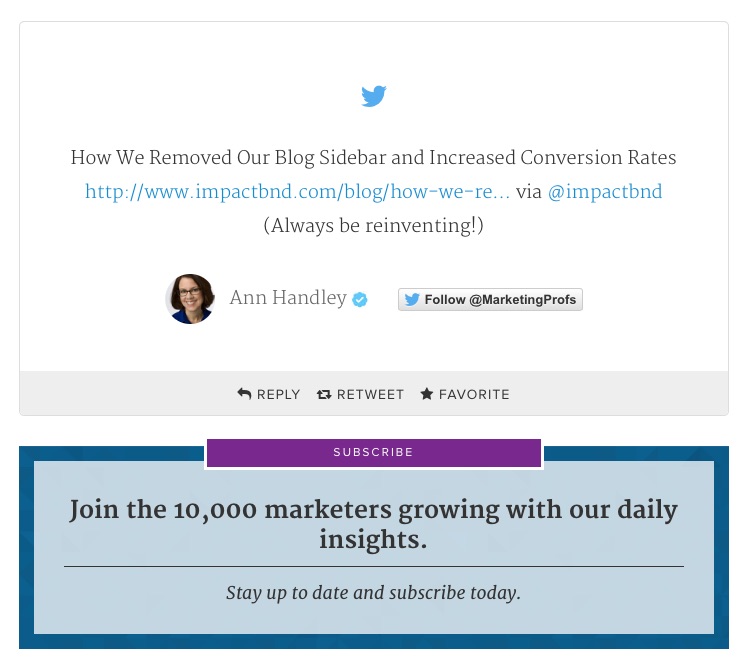
5. Impact Branding & Design's Interruptive Blog Listings

โฆษณาแถบด้านข้างบน Google, Facebook และหน้าที่คล้ายกันทำให้ผู้คนมองไม่เห็นเนื้อหาประเภทนั้น เพื่อต่อสู้กับผลกระทบนี้ Impact ได้กำจัดแถบด้านข้างของบล็อก แต่พวกเขาใส่ลิงก์ไปยังทวีต ลิงก์สมัครรับข้อมูล และคำกระตุ้นการตัดสินใจอื่นๆ ในฟีดบล็อกของตน
การมีองค์ประกอบที่รบกวนการทำงานเหล่านี้ได้ผลเนื่องจากผู้เข้าชมสังเกตเห็นได้จริง โดยเฉพาะอย่างยิ่งบนแพลตฟอร์มมือถือ เนื่องจากพวกเขาใช้พื้นที่ทั้งหน้าจอเมื่อผู้เยี่ยมชมเลื่อนผ่าน ทวีตบางรายการยังอ้างถึงข้อเท็จจริงที่ว่าพวกเขาลบแถบด้านข้างของบล็อกออก และทำให้อัตราการแปลงเพิ่มขึ้นด้วย
ซื้อกลับบ้าน
เมื่อออกแบบหน้าบล็อกใหม่ อย่าเพิ่งทำในสิ่งที่คนอื่นทำ การสร้างเลย์เอาต์ที่ไม่เหมือนใครทำให้ผู้เยี่ยมชมเห็นข้อเสนอของคุณจริง ๆ แทนที่จะมองหาคอลัมน์กลางข้อความที่คุ้นเคยที่เราทุกคนคุ้นเคย
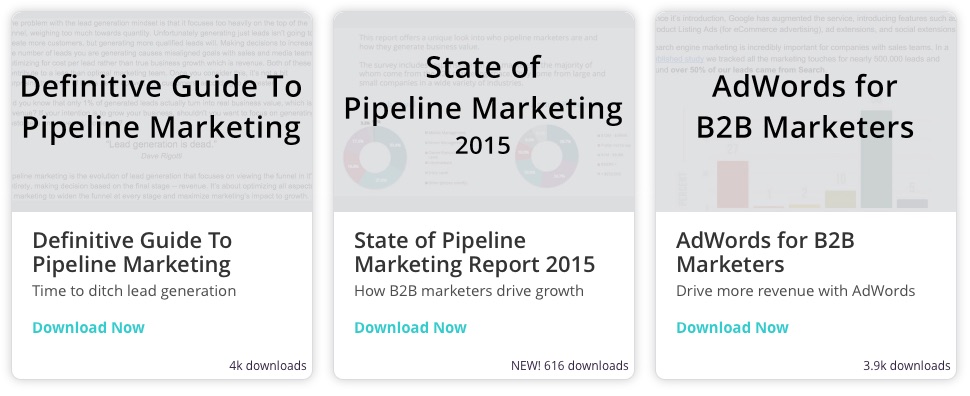
6. การออกแบบการ์ดของ Bizible
 Bizible คือนักพัฒนาซอฟต์แวร์ออนไลน์ที่สร้างเครื่องมือเพื่อช่วยติดตามว่าความพยายามทางการตลาดใดที่นำไปสู่การสร้างรายได้ที่แท้จริง
Bizible คือนักพัฒนาซอฟต์แวร์ออนไลน์ที่สร้างเครื่องมือเพื่อช่วยติดตามว่าความพยายามทางการตลาดใดที่นำไปสู่การสร้างรายได้ที่แท้จริง
แม้ว่าเว็บไซต์ส่วนใหญ่จะเป็นแบบมาตรฐาน แต่ส่วนหนึ่งของการออกแบบที่โดดเด่นก็คือหน้าแหล่งข้อมูล ใช้เลย์เอาต์การ์ดเพื่อนำเสนอ การออกแบบประเภทนี้มีประโยชน์เพราะเป็นแบบตอบสนอง เมื่อคุณเปลี่ยนขนาดของหน้าต่างเบราว์เซอร์ การ์ดจะจัดเรียงใหม่เพื่อให้พอดีกับพื้นที่ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อดูเว็บไซต์บนสมาร์ทโฟนหรืออุปกรณ์มือถืออื่นๆ ทรัพยากรกลายเป็นรายการข้อเสนอเดียวที่สำรวจได้ง่าย
ซื้อกลับบ้าน
คุณต้องพิจารณาอุปกรณ์เคลื่อนที่เสมอเมื่อออกแบบไซต์ของคุณ การเข้าชมทางอินเทอร์เน็ตมากกว่าครึ่งหนึ่งอยู่ในอุปกรณ์เคลื่อนที่แล้ว ดังนั้นการมีไซต์ที่ดูและนำทางได้ง่ายบนหน้าจอขนาดเล็กจึงมีความสำคัญมากกว่าที่เคย
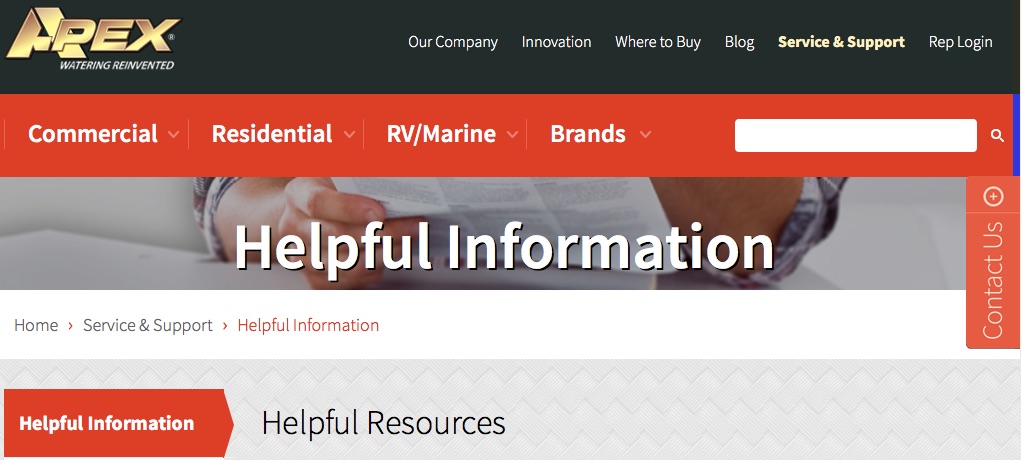
7. ติดต่อเรา Apex Hoses' Hover

ข้าพเจ้าสนใจเว็บไซต์ของ Apex Hoses เมื่อลูกค้าของเราใช้เว็บไซต์เป็นตัวอย่างที่พวกเขาชอบขณะกรอกแบบสอบถามการกำหนดขอบเขตเว็บไซต์ของเรา มันเป็นหนึ่งในการออกแบบที่โดดเด่นของ HubSpot ด้วย มันมีการออกแบบที่น่าดึงดูดพร้อมการนำทางที่ง่ายต่อการติดตาม ภาพขนาดใหญ่ เมนูขนาดใหญ่ และการออกแบบที่ตอบสนอง...องค์ประกอบทั้งหมดที่เราได้กล่าวไปแล้ว
คุณลักษณะอื่นที่ทำให้โดดเด่นคือโมดูลติดต่อเราที่อยู่ด้านข้างของหน้า หน้าส่วนใหญ่ใช้ลิงค์หน้าติดต่อเราที่มุมขวาบน แต่โมดูลติดต่อเรานี้จะเลื่อนไปทางขวาของทุกหน้า ดังนั้นจึงมองเห็นได้เสมอและค้นหาความช่วยเหลือได้ง่ายไม่ว่าผู้เยี่ยมชมจะอยู่ที่ใดในเว็บไซต์ของตน ในขณะเดียวกัน ก็ซ่อนอยู่ด้านข้าง ไม่มีข้อความ "มีประโยชน์" ปรากฏขึ้นมาซึ่งครอบคลุมเนื้อหาที่คุณกำลังพยายามอ่าน
ซื้อกลับบ้าน
คุณต้องการทำให้ผู้เยี่ยมชมส่งข้อความถึงคุณได้เสมอ การมีโมดูลติดต่อเราแบบลอยตัวทำให้เป็นเรื่องง่าย
ในเวลาเดียวกัน คุณไม่ต้องการรบกวนผู้เยี่ยมชมของคุณ ส่วนใหญ่ฉลาดพอที่จะรู้ว่าต้องคลิกปุ่มติดต่อเรา และจะทำเช่นนั้นหากจำเป็นโดยไม่ต้องแจ้งให้ทราบ มันเหมือนกับมีพนักงานที่ร้านค้าในพื้นที่พร้อมเมื่อคุณต้องการพวกเขาด้วยข้อมูลที่ถูกต้อง ในขณะที่ยังไม่รบกวนคุณทุกครั้งที่คุณเดินผ่านเพื่อบอกคุณเกี่ยวกับการขายที่ยอดเยี่ยมของพวกเขา
เรียนรู้จากตัวอย่างเหล่านี้ในการออกแบบเว็บไซต์ครั้งถัดไปของคุณ มันจะช่วยให้คุณสร้างทางเลือกที่ดีที่สุดสำหรับผู้เยี่ยมชม ซึ่งเป็นทางเลือกที่ดีที่สุดสำหรับธุรกิจของคุณ

