インバウンドマーケティングWebサイトでのUXイノベーションの7つの最良の例
公開: 2022-04-27
スマートフォンの台頭やアプリの普及など、テクノロジーの変化に伴い、人々のWebブラウジングの習慣も変化しています。 個人は、長いスクロールページとタッチインターフェイスに慣れているため、従来のサイトはコンテンツの表示に理想的ではなくなりました。 テキストやリンクが多い短いページなどの要素は、訪問者が必要なものを見つけるのを妨げます。
前回のWebサイトの再設計からしばらく経つと、サイトは訪問者にコンテンツを配信する場合ほど効果的ではなくなります。 最新の要素を備えた新しいサイトでは、適切なコンテンツを適切な人々に確実に届け、彼らがコンバージョンに至る可能性を高めることができます。
これにより、マーケティング部門と営業部門が適切な種類のリードを獲得できるようになります。
以下は、革新的なインバウンドベースのデザインで次のレベルに引き上げているWebサイトの7つの例と、それらの同じ要素を自分のサイトの次の更新に組み込む方法です。
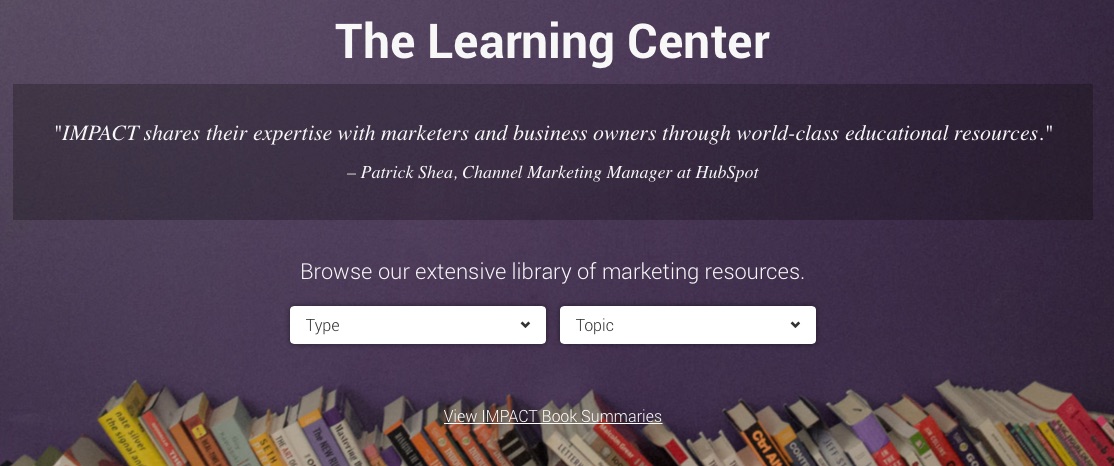
1. Impact Branding&Designのリソースページ

企業が大量のコンテンツを生成するにつれて、そのコンテンツを発見可能な方法で提示することがより困難になります。
別のインバウンドマーケティングエージェンシーであるImpactには、現在55の異なるリソースがあります。 訪問者が適切なコンテンツを見つけられるように、フィルターを作成しました。
これらのフィルターを使用すると、さまざまなコンテンツタイプだけを確認できます。 ソーシャルメディアや戦略など、現在のニーズに最も関連するトピックで並べ替えることもできます。
要点
あなたのウェブサイトのデザインを考えるとき、あなたが持っているリソースの数を考えてください。 新しいコンテンツを開発するときは、リソースを増やす必要があることを忘れないでください。 これらのリソースを計画するときは、各部分が1つのより広いカテゴリに当てはまるか、それとも多くのカテゴリに適用されるかを決定します。
2.WeidertGroupの全脳マーケティングブログ
インバウンドWebサイトの主なリソースの1つは、ブログです。 ここWeidertGroupでは、毎日ブログ記事を公開しており、何年にもわたってブログを書いているので、かなりの割合の投稿があります。 訪問者が最も関連性の高い情報を見つけられるように、ブログのメインナビゲーションで件名フィルターを作成するために時間をかけました。 これらはトピックタグを使用して、最高のインバウンドマーケティング記事を見つけることができます。 また、各ブログ投稿にはリソースにリンクされたCTAが含まれているため、作成した関連リソースを見つける手段としても機能します。
取り除く
すべてのブログトピックに、それらが現在取り組んでいる関連する主題をタグ付けしていることを確認してください。 現時点で投稿数が少ない場合でも、ブログは成長します。 これにより、将来それらを並べ替えることができます。
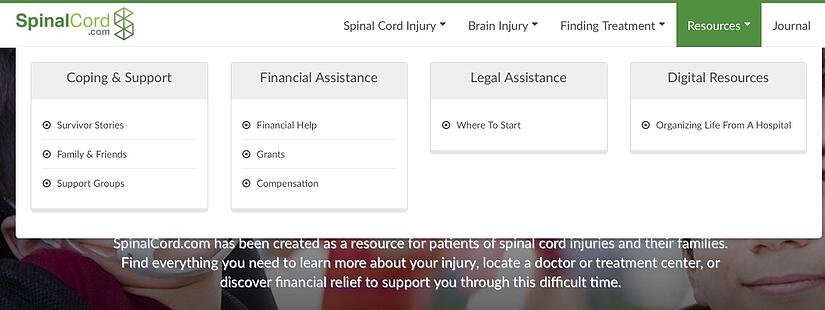
3.脊髄のメガメニュー

SpinalCord.comは、脊髄と背中の怪我に特化したサイトです。 それは、サバイバーストーリー、金融サービス、および法的アドバイスの形で影響を受ける人々にリソースを提供します。
新しいサイトですが、彼らはすでに前向きに考えています。 彼らはメガメニューを使用して、さまざまなリソースを見つけやすくしました。
メガメニューは、アクティブなときにページの大部分をカバーする大きなドロップダウンです。 このメニューを使用すると、Spinalcord.comは、別のページにジャンプすることなく、提供するさまざまな種類のリソースを表示できます。 これにより、訪問者はサイト間をすばやく移動できるだけでなく、提供する必要のあるすべてのものを一目で確認できます。
取り除く
サイトをより速く、より簡単にナビゲートする方法を考えてください。 これにより、ユーザーは、他の方法では見つけられなかった可能性のあるサイトのより多くの領域を表示する可能性が高くなります。 訪問者に複数のレイヤーを掘り下げるのではなく、オファリングをトップレベルにすることでコンテンツを見つけやすくします。これにより、コンバージョン率が向上します。
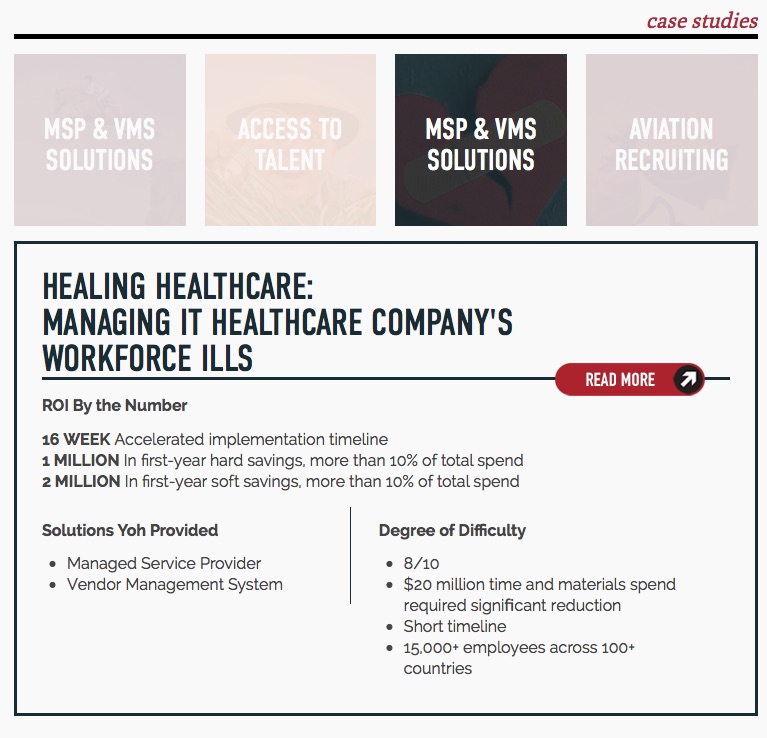
4.YOHの拡大するリソースCTA

YOHはイギリスにある人材派遣会社です。
SpinalCord.comと同様に、YOHもメガメニューを使用して、訪問者がサイト内を移動できるようにします。 これがなければ、訪問者はYOHが契約労働者に人材と給与サービスも提供していることを知らないかもしれません。
YOHのサイトで特に興味深いのは、サクセスストーリーのページです。 このページでは、クライアントの声とケーススタディをご覧いただけます。 各タイトルをクリックすると、個々のページに移動する代わりに、タイトルの下のセクションが展開され、会社の紹介文、またはケーススタディに関する詳細情報と続きを読むリンクが表示されます。
これらの領域は、ページ全体をロードするとすぐに表示されるため、訪問者がコンテンツを表示するために待機する時間を短縮できます。

取り除く
これは、訪問者が別のページをロードしなくてもさまざまなケーススタディをすばやく閲覧できるため、優れたインバウンドデザインです。 すべてのページの読み込みは少し摩擦です。 ページの読み込み量を減らすと、訪問者はサイトのより多くの領域を探索する可能性が高くなります。
サイトを設計するときは、ページ要素を使用して、訪問者がコンテンツの読み込みを待つ時間を短縮する方法を考えてみてください。
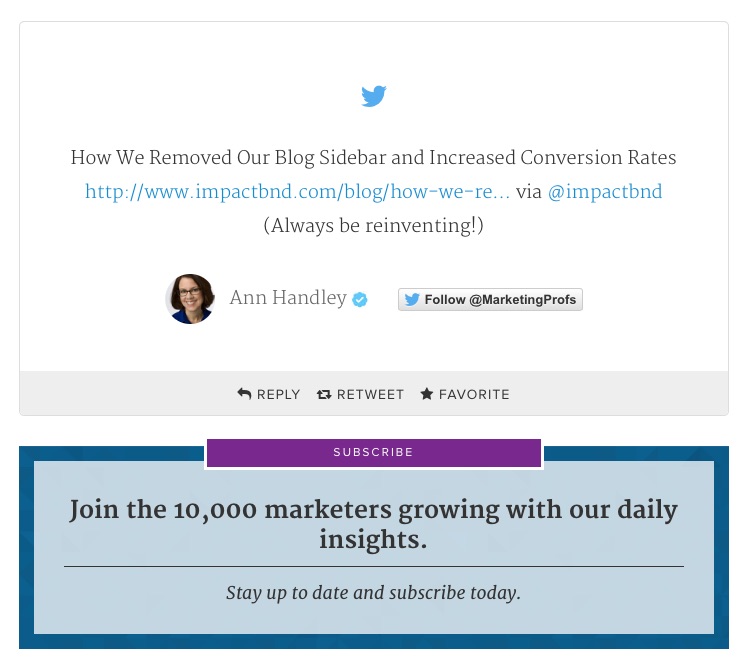
5. Impact Branding&Designの中断的なブログリスト

グーグル、フェイスブック、および同様のページのサイドバー広告は、人々にそれらのタイプのコンテンツを知らないようにしました。 この効果と戦うために、Impactはブログのサイドバーを取り除きました。 代わりに、ブログフィードにツイートへのリンク、サブスクライブリンク、その他の召喚状を掲載しています。
特にモバイルプラットフォームでは、訪問者がスクロールして画面全体を占めるため、訪問者が実際にこれらの中断要素に気付くため、これらの中断要素があると機能します。 ツイートの中には、ブログのサイドバーを削除してコンバージョン率を上げたという事実に言及しているものもあります。
取り除く
ブログページを再設計するときは、他の人がしていることをするだけではいけません。 独自のレイアウトを作成することで、私たち全員が慣れ親しんだテキストの中央の列を探すのではなく、訪問者に実際にオファーを表示させることができます。
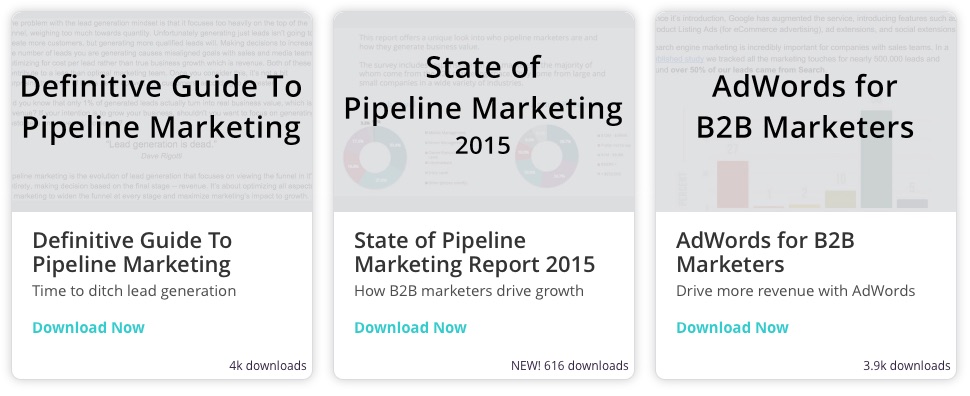
6.Bizibleのカードデザイン
 Bizibleは、どのマーケティング活動が実際の収益創出につながっているかを追跡するのに役立つツールを作成したオンラインソフトウェア開発者です。
Bizibleは、どのマーケティング活動が実際の収益創出につながっているかを追跡するのに役立つツールを作成したオンラインソフトウェア開発者です。
彼らのウェブサイトはほとんど標準的ですが、目立つ彼らのデザインの一部は彼らのリソースページです。 カードレイアウトを使用して、提供物を提示します。 このタイプのデザインは、応答性が高いので便利です。 ブラウザウィンドウのサイズを変更すると、カードはスペースに合わせて再配置されます。 これは、スマートフォンやその他のモバイルデバイスでサイトを表示する場合に特に便利です。 リソースは、簡単にナビゲートできる単一のオファリングのリストになります。
取り除く
サイトをデザインするときは、常にモバイルを考慮する必要があります。 現在、インターネットトラフィックの半分以上がモバイルデバイス上にあるため、小さな画面で簡単に表示およびナビゲートできるサイトを持つことがこれまで以上に重要になっています。
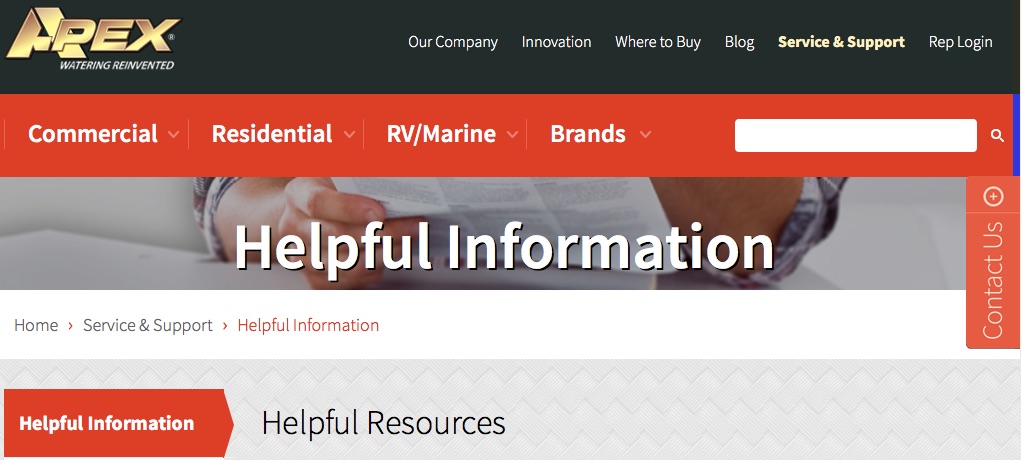
7.アペックスホースのお問い合わせホバー

Apex Hosesのウェブサイトは、私たちのクライアントが私たちのウェブサイトのスコーピングアンケートに回答する際に気に入った例として使用したときに私の注意を引きました。 たまたまHubSpotの注目のデザインの1つでもあります。 わかりやすいナビゲーション、大きな画像、メガメニュー、レスポンシブデザインなど、魅力的なデザインを提供します。これまでに説明したすべての要素が含まれます。
それを際立たせるもう1つの機能は、ページ側にあるお問い合わせモジュールです。 ほとんどのページでは、右上隅にあるお問い合わせページのリンクを使用しています。 代わりに、このお問い合わせモジュールはすべてのページの右側に表示されるため、訪問者がサイトのどこにいても、いつでも表示され、ヘルプを簡単に見つけることができます。 同時に、読み込もうとしているコンテンツをカバーする「役立つ」メッセージが表示されることなく、横に隠れたままになります。
取り除く
あなたはあなたの訪問者があなたにメッセージを送るのを常に簡単にしたいです。 フローティングコンタクトモジュールを使用すると、簡単になります。
同時に、あなたはあなたの訪問者を苛立たせたくありません。 それらのほとんどは、お問い合わせボタンをクリックすることを知っているほど賢く、必要に応じてボックスからのプロンプトなしでそうします。 それは、地元の店のスタッフが必要なときに適切な情報を用意しておくようなものであり、また、彼らの素晴らしいセールについてあなたに話すたびにあなたを煩わせることはありません。
次のウェブサイトの再設計でこれらの例から学びましょう。 それはあなたがあなたのビジネスにとって最良の選択であるあなたの訪問者のための最良の選択をするのを助けるでしょう。

