2022年將優化19+電子商務AB測試元素
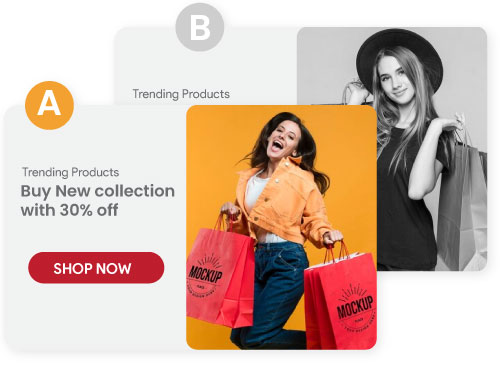
已發表: 2022-02-11實現轉化率優化 (CRO)並不像說的那麼容易。 改進 CRO 的可靠技術之一是通過 A/B 測試您網站上的不同方面。 但是,測試網站的每個隨機元素可能會浪費您的時間和資源。 也就是說,它不會有助於創收。 因此,電子商務網站所有者應該知道要測試什麼。
該博客列出了今年要優化的 19 多個電子商務 AB 測試元素。 但是,第一件事。
什麼是電子商務 AB 測試?
您的電子商務商店可能以相當成功的方式運行並產生可觀的收入。 但是,如果您仍然對自己的轉化渠道存有疑問,請嘗試 A/B 測試!
即使你知道你在哪裡搞砸了,你仍然無法決定從哪裡開始 A/B 測試。 這就是為什麼我們提出了一些對您有利的元素測試。 並且請記住保持一致的測試以獲得您的網站所需的轉化優化結果。
您需要優化的 19+ 電子商務 AB 測試元素
1. 標題的排版

事實證明,電子商務商店的標題、銷售文案、產品描述等的排版對轉化有重大影響。 方面 您需要測試的排版包括字體大小、樣式、字體和顏色。
2. 標題大小
你的標題需要有大號的字母。 因此,請測試不同的大字體大小,以確定最適合您的受眾偏好的字體大小。 較大的字體清晰易讀並且效果更好,但並非總是如此。
3. 風格和字體
在樣式方面,嘗試文本格式、互補字體等。此外,測試 sans – serif 字體與 serif 找到最能吸引用戶注意力的。 當然不是全部,整個批次中只有一兩種字體。
4.文字顏色

通常,網站在其長篇副本中使用白色背景上的黑色文本。 當談到行動呼籲 (CTA)時,他們會使用一些突出的顏色。 測試以找到對您的用戶有吸引力的顏色組合。
5. 號召性用語

CTA 是網站的其他重要方面。 這些對轉換有最終影響。 以下是您需要測試的有關 CTA 的成分。
- 您的 CTA 的位置
將您的 CTA 定位在理想的位置可以提高點擊率。 因此,測試不同的 CTA 位置,例如首屏、首屏、與副本的關係以及頁面的右/左/中間。
- CTA的顏色
我們在前面的部分中已經談到了這一點。 所以,這裡有更多關於為什麼你應該 A/B 測試你的 CTA 顏色的信息。 HubSpot 發現紅色 CTA 按鈕比綠色按鈕增加了 21 次轉化。 但 Content Verve 帖子提到,綠色的“加入購物車”按鈕為電子商店帶來的銷售額比藍色按鈕高出 35.81%。 因此,測試以找出最適合您商店的顏色。
- CTA 文本
CTA 上的副本與其顏色一樣重要。 所以,嘗試不同的動作動詞、長度、強力詞和代詞。 誰知道一個小的改動,例如將“立即購買”替換為“立即結賬!” 可以帶來百萬美元的收入。 所以,一定要利用這些潛在的回報。
- CTA 按鈕的形狀
CTA 按鈕的形狀也會影響轉化。 因此,A/B 測試可以確定矩形、圓角矩形、圓角矩形或混合形狀按鈕是否適合您的受眾。
6.視覺元素/媒體
電子商務網站上的視覺元素與文案一樣重要。 如今,人們對視覺元素和媒體比對文本更感興趣。 以下是您需要測試的有關媒體的內容。
- 圖片大小
對您的電子商店中圖片大小的吸引力可能取決於相關性、位置和類型等不同的因素(更多內容將在下一節中討論)。 因此,在 A/B 測試圖像大小之前,請記住這些方面。
- 圖像類型
您可以在人物圖像或物體圖像之間以及圖像和視頻之間進行選擇。
- 人或物體的圖像
當您選擇前者時,請確保使用單個主題圖像而不是人群拍攝。 此外,請強調此人的形象與您的目標受眾相匹配。 這將給出一個真實的表示。 當涉及到對象的圖像時,請確保它們符合您提供的服務。 它應該以視覺相關的方式強化信息。
- 圖片或視頻
如果您的電子商務業務提供複雜的產品/服務,您需要教育您的訪問者,以便他們轉換。 帶有說服力的信息的超短視頻可以完成這項工作。 您可以 A/B 測試有助於購物者做出明智決定並提高轉化率的媒體類型。

7. 媒體對齊

最大的電子商務營銷錯誤之一是,沒有對您的電子商店中的媒體對齊給予太多重視。 媒體的對齊方式很大程度上取決於文本的位置。 確保它們是互補的。 您甚至可以在圖像的左右對齊之間交替。 有時,中心對齊可能效果很好。 所以,測試什麼最適合你的商店。
8. 標題副本
電子商務網站標題、銷售文案、產品描述等上的書面文字會對網站轉化產生更大的影響。 因為,正是通過這些傳達的信息促使人們採取/不採取有利的行動。
9. 標題措辭
您不應錯過的關鍵電子商務 AB 測試元素之一是標題的措辭。 它可以幫助您確定提高轉化率的最有效短語。
10.正文
針對短格式測試長格式副本。 雖然簡短的形式看起來很吸引買家的注意力,但一些觀眾可能更喜歡冗長、詳細和解釋性的形式。 例如,一個 斯堪的納維亞健身連鎖店使用較短的副本將其轉化率提高了 11%。 但是 Crazy Egg 通過長篇副本產生了 7.6% 以上和質量更好的潛在客戶。 因此,A/B 測試可以找到您的受眾的偏好。
11. 佈局與結構
在正文中嘗試用戶生成內容 (UGC)的不同戰略佈局。 選擇顯著提高頁面轉化率的版本。
12. 測試不同的音調
每種風格的語氣,即幽默、技術、非技術、權威、直接或隨意,都有其優點和缺點。 關鍵是找到適合您的觀眾的合適人選。 因此,A/B 會測試不同色調的內容,以確定哪一種能帶來最佳效果。
13. 網站佈局
您網站的佈局是另一個重要的電子商務 AB 測試元素。 在這方面,您應該測試三個元素。 其中包括導航、搜索功能和導航鏈接。
14. 導航與無導航
通常,網站會從其登錄頁面中刪除導航菜單,以消除訪問者在營銷漏斗階段移動時的干擾。 但是,這並不適用於所有情況。 在移除導航菜單後,一些網站發現他們的轉化率下降了。 這是因為遊客感到被困。 因此,A/B 測試可以確定您的購物者是否更喜歡您的網站。
15.手動搜索與下拉搜索
搜索您的網站應該盡可能快速和簡單。 帶有用於執行手動搜索的單個搜索欄的簡約設計可能看起來很吸引人。 然而,為購物者提供具有明確選擇的下拉菜單將有助於購物者快速做出決定。 A/B 測試以找出您的受眾更喜歡這兩個功能中的哪一個。
16. 導航鏈接
您展示導航的方式會影響有多少訪問者訪問您的銷售頁面(聯繫表格、定價頁面等)。 因此,測試頁面上的鏈接數量、位置、顏色等,以找到最佳鏈接。
17.產品頁面
您的產品頁面的設計和顯示對轉換有很大影響。 任何做錯的事情都會讓你付出代價——使其成為最重要的電子商務 AB 測試元素之一。
18.產品圖片展示

嘗試不同的方式來展示您的產品圖片。 您可以對產品圖像進行 A/B 測試,該圖像在純色背景下顯示項目的孤立圖像,與顯示生活方式(使用該產品的人)的圖像進行對比。
19.產品頁面查看
您可以選擇兩種不同的視圖向購物者展示您的產品視圖。 一種是列表視圖,另一種是網格視圖。 前一個視圖在左側顯示產品圖片,在右側顯示相應的產品信息。 網格視圖顯示產品圖像的縮略圖,並在其下方顯示有關每個產品的一些信息。 A/B 測試以找出您的受眾更喜歡這兩者中的哪一個。
20. 預覽頁面上的標籤
電子商務商店可以通過使用諸如“新到貨” 、 “超值” 、 “最高 50% 折扣”等標籤來標記他們的特價商品來增加銷售額。A/B 測試不同的標籤以找到獲勝者,以便您可以相應地優化您未來的營銷工作。
最後的想法
雖然優化每個元素可以幫助最大化您的轉化率,但不會產生顯著差異的變體之間的 A/B 測試只會浪費資源。
因此,與其對本博客中討論的所有 20 個元素進行電子商務 AB 測試,不如找出那些對帶來有利變化最關鍵的元素。 此外,請記住保持一致的測試以獲得所需的轉換優化結果。 這將為您的電子商務業務帶來利潤!
閱讀更多:
- 促進業務增長的 6 種電子商務自動化策略
- 2022 年 7 個最佳電子商務工作流程自動化理念
- 2022 年促進電子商務銷售的 11 多種行之有效的方法
