19+ E-Commerce AB-Testelemente, die 2022 optimiert werden sollen
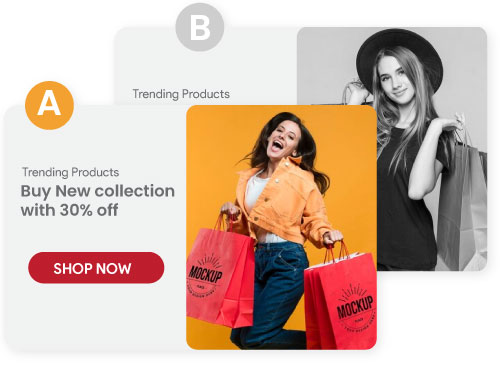
Veröffentlicht: 2022-02-11Das Erreichen einer Conversion-Rate-Optimierung (CRO) ist nicht so einfach wie gesagt. Eine der todsicheren Techniken zur Verbesserung der CRO ist das A/B-Testen verschiedener Aspekte Ihrer Website. Das Testen jedes zufälligen Elements Ihrer Website kann jedoch Ihre Zeit und Ressourcen verschwenden. Das heißt, es trägt nicht zur Umsatzgenerierung bei. Besitzer von E-Commerce-Websites sollten also wissen, was sie testen müssen.
Dieser Blog listet mehr als 19 E- Commerce-AB- Testelemente auf, die dieses Jahr optimiert werden sollen. Aber das Wichtigste zuerst.
Was ist E-Commerce AB-Testing?
Ihr E-Commerce-Shop läuft möglicherweise einigermaßen erfolgreich und generiert angemessene Einnahmen. Wenn Sie jedoch immer noch Zweifel an Ihrem Conversion-Funnel haben, versuchen Sie es mit A/B-Tests!
Selbst wenn Sie ungefähr wissen, wo Sie Fehler machen, können Sie sich immer noch nicht entscheiden, wo Sie mit A/B-Tests beginnen sollen. Deshalb haben wir uns einige Elementtests ausgedacht, die für Sie gewinnbringend sind. Und denken Sie daran, regelmäßig zu testen, um die gewünschten Ergebnisse der Conversion-Optimierung für Ihre Website zu erzielen.
19+ E-Commerce-AB-Testelemente, die Sie optimieren müssen
1. Typografie der Überschriften

Die Typografie in den Überschriften, Verkaufstexten, Produktbeschreibungen und mehr in Ihrem E-Commerce-Shop hat nachweislich einen großen Einfluss auf die Conversions. Die Aspekte Typografie, die Sie testen müssen, sind die Schriftgrößen, deren Stil, Schriftarten und Farben.
2. Größe der Überschriften
Ihre Überschriften müssen große Buchstaben haben. Testen Sie also verschiedene große Schriftgrößen, um zu entscheiden, welche am besten zu den Vorlieben Ihres Publikums passt. Größere Schriftarten sind lesbar und funktionieren tendenziell besser, aber nicht immer.
3. Stil und Schriftarten
Wenn es um das Styling geht, experimentieren Sie mit Textformatierungen, ergänzenden Schriftarten usw. Testen Sie auch Sans – Serifenschriften gegen Serifen um herauszufinden, was die Aufmerksamkeit der Benutzer am besten auf sich zieht. Natürlich nicht alle, nur ein oder zwei Schriften aus dem ganzen Los.
4. Textfarbe

Websites verwenden oft schwarzen Text auf weißem Hintergrund, wenn es um ihre Langform-Kopie geht. Und wenn es um Calls to Action (CTA) geht, verwenden sie eine Farbe, die auffällt. Testen Sie, um die Farbkombinationen zu finden, die Ihre Benutzer ansprechen.
5. Aufrufe zum Handeln

CTAs sind weitere wichtige Aspekte einer Website. Diese wirken sich letztendlich auf die Conversions aus. Hier sind die Zutaten, die Sie in Bezug auf CTA testen müssen.
- Position Ihres CTA
Die Positionierung Ihres CTA an der idealen Stelle kann die Klickrate erhöhen. Testen Sie also verschiedene CTA-Platzierungen, z. B. „above the fold“, „below the fold“, in Bezug auf den Text und rechts/links/mittig auf der Seite.
- CTAs Farbe
Wir haben dies im vorherigen Abschnitt angesprochen. Hier finden Sie weitere Informationen darüber, warum Sie die Farbe Ihres CTA A/B-testen sollten. HubSpot fand heraus, dass ein roter CTA-Button die Conversions um 21 gegenüber einem grünen erhöhte. Aber der Beitrag von Content Verve erwähnte, dass ein grüner „In den Warenkorb“ -Button 35,81 Prozent mehr Umsatz für einen E-Store brachte als ein blauer. Testen Sie also, welche Farbe am besten zu Ihrem Geschäft passt.
- Text des CTA
Der Text auf Ihrem CTA ist genauso wichtig wie seine Farbe. Probieren Sie also verschiedene Aktionsverben, Längen, Kraftwörter und Pronomen aus. Wer kennt eine kleine Änderung wie das Ersetzen von „Jetzt kaufen“ durch „Jetzt ansehen!“? kann Millioneneinnahmen bringen. Stellen Sie also sicher, dass Sie diese potenziellen Renditen nutzen.
- Form Ihres CTA-Buttons
Auch die Form Ihres CTA-Buttons kann sich auf die Conversions auswirken. Führen Sie also einen A/B-Test durch, um herauszufinden, ob ein Rechteck, ein abgerundetes Rechteck, ein Rechteck mit abgerundeten Ecken oder eine Schaltfläche mit gemischten Formen für Ihr Publikum funktionieren würde.
6. Visuelle Elemente/Medien
Die visuellen Elemente auf Ihrer E-Commerce-Site sind genauso wichtig wie die Kopie. Heutzutage interessieren sich die Menschen mehr für visuelle Elemente und Medien als für Text. Hier sind die Dinge, die Sie in Bezug auf Medien testen müssen.
- Bildgröße
Die Anziehungskraft auf die große oder kleine Größe eines Bildes in Ihrem E-Store kann von verschiedenen Faktoren wie Relevanz, Platzierung und Typ abhängen (mehr dazu im nächsten Abschnitt). Denken Sie also an diese Aspekte, bevor Sie Bildgrößen mit A/B testen.
- Arten von Bildern
Sie können zwischen Bildern von Personen oder Bildern von Objekten und zwischen Bildern und Videos wählen.
- Bilder von Personen oder Objekten
Wenn Sie sich für Ersteres entscheiden, stellen Sie sicher, dass Sie ein Einzelmotivbild und keine Massenaufnahme verwenden. Achten Sie auch darauf, dass das Image der Person zu Ihrer Zielgruppe passt. Dies wird eine echte Darstellung geben. Und wenn es um Bilder von Objekten geht, stellen Sie sicher, dass sie dem von Ihnen angebotenen Service entsprechen. Es sollte die Botschaft auf visuell relevante Weise verstärken.
- Bilder oder Videos
Wenn Ihr E-Commerce-Geschäft komplexe Produkte/Dienstleistungen anbietet, müssen Sie Ihre Besucher informieren, damit sie konvertieren. Ein superkurzes Video zusammen mit einer überzeugenden Botschaft kann die Arbeit erledigen. Sie können den Medientyp A/B-testen, der den Käufern hilft, eine fundierte Entscheidung zu treffen und die Conversions zu steigern.
7. Ausrichtung der Medien

Einer der größten Fehler im E-Commerce-Marketing ist, der Ausrichtung der Medien in Ihrem E-Shop nicht viel Bedeutung beizumessen. Die Ausrichtung der Medien würde stark von der Textplatzierung abhängen. Achte darauf, dass sie komplementär sind. Sie können sogar zwischen rechter und linker Ausrichtung für die Bilder wechseln. Manchmal kann eine zentrale Ausrichtung gut funktionieren. Testen Sie also, was für Ihr Geschäft am besten funktioniert.

8. Kopie der Überschriften
Der geschriebene Text in den Überschriften, Verkaufstexten, Produktbeschreibungen usw. Ihrer E-Commerce-Websites kann einen größeren Einfluss auf die Website-Conversions haben. Denn es ist die Botschaft, die durch diese übermittelt wird, die Menschen dazu motiviert, eine günstige Handlung zu tun/nicht zu tun.
9. Überschriftenformulierungen
Eines der wichtigsten E-Commerce-AB-Testelemente , das Sie nicht verpassen sollten, ist der Wortlaut der Überschrift. Es kann Ihnen helfen, die effektivste Phrase zur Steigerung Ihrer Konversionsraten zu identifizieren.
10. Körperkopie
Testen Sie die Langformkopie gegen die Kurzform. Während die Kurzform attraktiv aussieht, um die Aufmerksamkeit des Käufers zu gewinnen, bevorzugen einige Zielgruppen möglicherweise die lange, detaillierte und erklärende Form. Zum Beispiel ein Skandinavische Fitnessstudio-Kette steigerte ihre Conversions mit einem kürzeren Exemplar um 11 Prozent. Aber Crazy Egg generierte mit einer Langform-Kopie 7,6 Prozent mehr und qualitativ bessere Leads. Also, A/B-Tests, um die Vorlieben Ihres Publikums zu finden.
11. Platzierung und Struktur
Probieren Sie verschiedene strategische Platzierungen von User Generated Content (UGC) inmitten Ihres Fließtextes aus. Entscheiden Sie sich für die Version, die die Conversions der Seite deutlich erhöht.
12. Testen verschiedener Töne
Jeder Tonfall, nämlich humorvoll, technisch, nicht-technisch, autoritativ, geradlinig oder lässig, hat seine eigenen Vor- und Nachteile. Der Schlüssel liegt darin, die richtige Passform für Ihr Publikum zu finden. A/B testet also verschiedene Inhalte, um herauszufinden, welche die besten Ergebnisse bringen.
13. Website-Layout
Das Layout Ihrer Website ist ein weiteres wichtiges Testelement für E-Commerce AB. Es gibt drei Elemente, die Sie in dieser Hinsicht testen sollten. Dazu gehören die Navigation, die Suchfunktion und die Navigationslinks.
14. Navigation vs. keine Navigation
Häufig entfernen Websites das Navigationsmenü von ihrer Zielseite, um Ablenkungen für den Besucher zu vermeiden, während er sich durch die Phasen des Marketingtrichters bewegt. Dies funktioniert jedoch nicht in allen Fällen. Einige Websites haben festgestellt, dass ihre Conversions nach dem Entfernen des Navigationsmenüs zurückgegangen sind. Denn die Besucher fühlen sich gefangen. Also, A/B-Tests, um herauszufinden, ob Ihre Käufer Ihre Website mit oder ohne bevorzugen.
15. Manuelle Suche vs. Dropdown-Suche
Das Durchsuchen Ihrer Website sollte so schnell und einfach wie möglich erfolgen. Ein minimalistisches Design mit einer einzigen Suchleiste zur Durchführung manueller Suchen kann einladend wirken. Den Käufern jedoch ein Down-Menü mit klaren Auswahlmöglichkeiten zur Verfügung zu stellen, würde den Käufern helfen, schnelle Entscheidungen zu treffen. A/B-Test, um herauszufinden, welche dieser beiden Funktionen Ihre Zielgruppe bevorzugt.
16. Navigationslinks
Die Art und Weise, wie Sie Ihre Navigation präsentieren, kann Einfluss darauf haben, wie viele Besucher auf Ihre Verkaufsseiten (Kontaktformular, Preisseiten usw.) gelangen. Testen Sie also die Anzahl der Links auf einer Seite, ihre Positionierung, Farbe usw., um das Optimum davon zu finden.
17. Produktseite
Das Design und die Darstellung Ihrer Produktseiten haben einen großen Einfluss auf die Conversions. Alles, was falsch gemacht wird, kann Sie Geld kosten – was es zu einem der wichtigsten zu optimierenden E-Commerce-AB- Testelemente macht.
18. Produktbildanzeige

Experimentieren Sie mit verschiedenen Möglichkeiten, Ihre Produktbilder anzuzeigen. Sie können ein Produktbild, das ein isoliertes Bild des Artikels vor einem einfarbigen Hintergrund zeigt, mit einem A/B-Test vergleichen, das einen Lebensstil zeigt (jemand, der dieses Produkt verwendet).
19. Ansicht der Produktseite
Sie können zwei verschiedene Ansichten auswählen, um Ihre Produktansicht den Käufern zu präsentieren. Die eine ist die Listenansicht und die andere die Rasteransicht. Erstere Ansicht zeigt auf der linken Seite die Produktbilder und auf der rechten Seite die jeweiligen Produktinfos. Die Rasteransicht zeigt Miniaturansichten von Produktbildern mit kleinen Informationen zu jedem Produkt direkt darunter. A/B-Test, um herauszufinden, welche der beiden von Ihrer Zielgruppe bevorzugt wird.
20. Tags auf Vorschauseiten
E-Commerce-Shops können mehr Umsatz erzielen, indem sie ihre im Angebot befindlichen Artikel mit Tags wie „Neu eingetroffen“ , „Gutes Preis-Leistungs-Verhältnis“ , „Bis zu 50 % Rabatt“ usw. kennzeichnen. A/B-Tests verschiedener Tags, um die Gewinner zu finden Sie können Ihre zukünftigen Marketingbemühungen entsprechend optimieren.
Abschließende Gedanken
Während die Optimierung jedes Elements dazu beitragen kann, Ihre Conversions zu maximieren, wären A/B-Tests zwischen Variationen, die keine signifikanten Unterschiede machen, nur eine Verschwendung von Ressourcen.
Anstatt also alle zwanzig in diesem Blog besprochenen Elemente zu testen, sollten Sie diejenigen herausfinden, die am wichtigsten sind, um eine positive Änderung herbeizuführen. Denken Sie auch daran, regelmäßig zu testen, um die gewünschten Ergebnisse der Conversion-Optimierung zu erzielen. Und das wird sich für Ihr E-Commerce-Geschäft lohnen!
Weiterlesen:
- 6 E-Commerce-Automatisierungsstrategien für besseres Geschäftswachstum
- Die 7 besten Ideen zur Automatisierung von E-Commerce-Workflows für 2022
- 11+ bewährte Möglichkeiten zur Steigerung Ihrer E-Commerce-Verkäufe im Jahr 2022
