Mobil Uyumlu mu? Yoksa Önce Mobil mi?
Yayınlanan: 2015-10-09 Akıllı telefonlar, tabletler ve diğer mobil cihazlar her yerde bulunur. Öğle yemeği sipariş etmemize, fotoğraf çekmemize, trafik talimatlarını almamıza, BFF'lerimize şaka yazmamıza yardımcı oluyorlar.
Akıllı telefonlar, tabletler ve diğer mobil cihazlar her yerde bulunur. Öğle yemeği sipariş etmemize, fotoğraf çekmemize, trafik talimatlarını almamıza, BFF'lerimize şaka yazmamıza yardımcı oluyorlar.
Ve kullanımlarını tüketici hayatlarımızla sınırlamıyoruz. İş seyahatinde olanlar olarak biniş kartımızı bilet acentesine gösteririz, ardından o uçağı beklerken teklifleri inceleriz. Birçoğumuz için, akıllı telefonumuzda iş e-postasını kontrol etmek sabah yaptığımız ilk şey ve gece yaptığımız son şey.
Yaratıcı ajans Babcock & Jenkins'in belirttiği gibi, "Mobil bir cihaz kategorisi değil, bir yaşam biçimi."
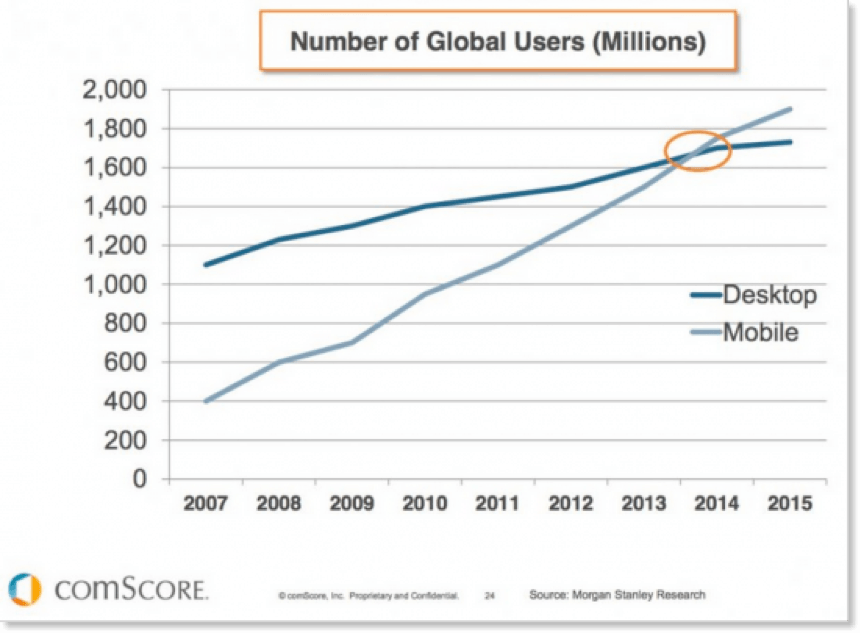
Bu trend hakkında hiçbir şey yavaşlamıyor. comScore verilerinin gösterdiği gibi, mobil kullanıcı sayıları artıyor:

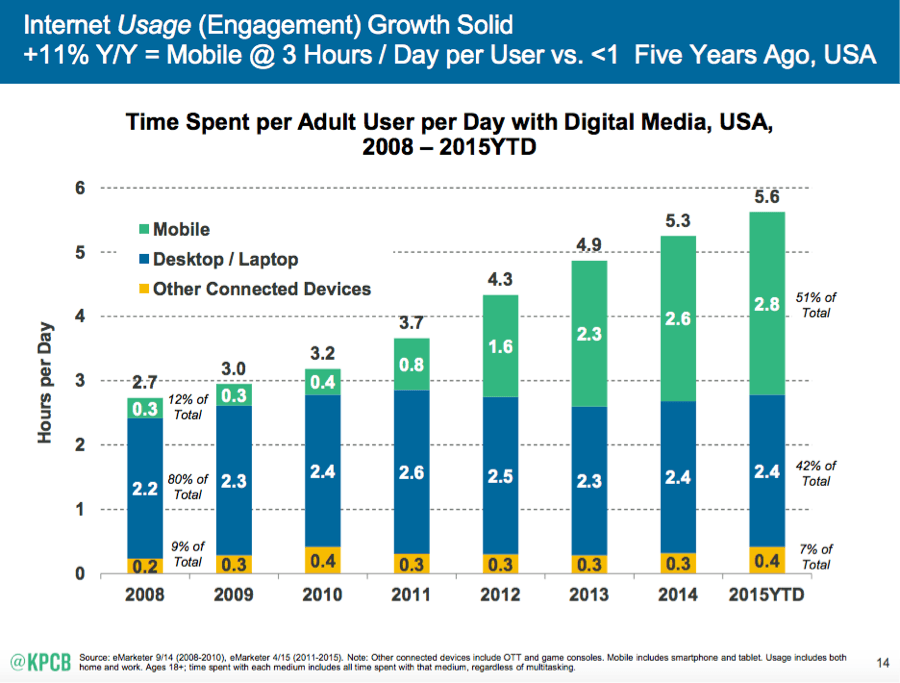
…ve bu Kleiner Perkins Caufield Byers grafiği (eMarketer verilerine dayalı), cihaz türü ve kullanıcı başına ortalama saat sayısına göre ayırır:

Peki, alıcılarınızla bulundukları yerde ... mobil cihazlarda mı buluşuyorsunuz? Onlar için iyi bir deneyim mi?
Mobil tasarıma öncelik verin
Eski alışkanlıklar kolay bırakılmıyor. Geleneksel olarak, web sayfalarının, açılış sayfalarının (ve e-postanın da) tasarımı, bir masaüstü kullanıcısının deneyimi ve bu ortamda neyin iyi test edildiği etrafında dönmüştür. Birçoğumuz bu konuda oldukça iyi durumdayız.
Ancak şu anda çoğumuz için (ve muhtemelen er ya da geç hepimiz için) mobil trafiğimiz masaüstü trafiğimizi geride bırakıyor. Okuyucularımızın sitelerimizle mobil deneyimlerini onların istediklerini ve beklentilerini karşılamalarını (daha da iyisi, aşmalarını) sağlamamız gerekiyor.
Bu, çevrimiçi dijital deneyimi tasarlama şeklimizi değiştirmemiz gerektiği anlamına geliyor. Mobil tasarıma öncelik vermemiz gerekiyor.
Duyarlı tasarım ve uyarlanabilir tasarım
Mobil tüketim için web ve açılış sayfalarının tasarlanmasında kullanılan önerilen iki yaklaşım vardır: duyarlı tasarım ve uyarlanabilir tasarım .
Duyarlı tasarım, kullanıcının cihazından (masaüstü, tablet, mobil, her neyse) veya ekran boyutundan bağımsız olarak aynı HTML kodunu aynı URL'de sunar. Bir akışkan düzeni oluşturursunuz. Web sayfası, gösterileceği cihazın ekran boyutunu bulmak için medya sorgularını kullanır. Ardından, ekrana sığdırmak ve en önemli kısımlara odaklanmaya devam etmek için esnek görüntüleri, akıcı ızgaraları, sitede gezinmeyi ve akıcı düzeni ayarlar.
Uyarlanabilir tasarımda, önceden tanımlanmış bir dizi görüntü alanı boyutuna ve diğer özelliklere dayalı olarak, belirli sayıda birden çok ekran boyutu için birden çok sabit düzen oluşturursunuz. Örneğin, belirli cep telefonu boyutları için bir düzeniniz olabilir; belirli tablet boyutları için başka; ve masaüstü/dizüstü bilgisayarlar için bir tane daha.
Çoğu insan, çeşitli nedenlerle duyarlı tasarımı tercih eder. Bunun bir nedeni: Ekran boyutları sık sık değişir ve duyarlı tasarım bu değişikliklere ek çalışma gerektirmeden uyum sağlar; oysa uyarlamalı olarak yeni düzenler oluşturmanız gerekir.

Üçüncü bir seçenek, masaüstü ve mobil erişim için ayrı siteler tasarlamaktır. Bu, çoğu şirket için pratik bir çözüm değildir; ilk olarak, iki farklı siteyi sürdürmek çok daha fazla iş gerektiriyor. İkincisi: Geri bağlantılarınız iki siteye yayılabileceğinden SEO'nuzu olumsuz etkileyebilir ve bu da sizi sıralama olasılığını azaltır. Ve son olarak, sitelerin senkronize olmama riski yüksektir.
SEO'dan bahsetmişken … mobil çok önemlidir.
SearchEngineLand'den Danny Sullivan, Google'ın 21 Nisan 2015'te mobil uyumlu olmayan web sitelerini cezalandırmak için bir arama algoritması uygulamasını açıklamak için “Mobilegeddon” kelimesini icat ettiği için itibar kazanıyor. Sonuçların ortaya çıkması birkaç ay sürdü (algoritma değişikliklerinin çoğu kademeli sonuçlar verir), ancak ortaya çıktı.

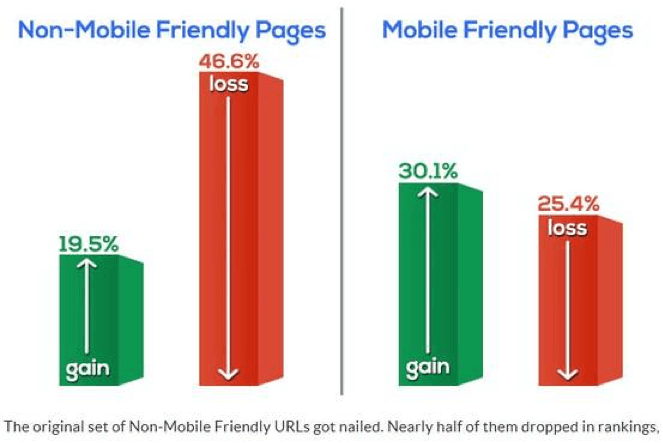
Alistair Barr tarafından yazılan bir Wall Street Journal blog gönderisinde bildirildiği üzere, Stone Temple Consulting, yukarıdaki tabloda gösterildiği gibi önemli değişiklikler buldu.
Dahası da var: Google'ın arama trafiğinin çoğu artık mobil cihazlardan geliyor, bu da pek çok kişinin küçük ekranlarda arama yaptığı ve bulduğu anlamına geliyor. Sitenizle etkileşime geçtiklerinde iyi bir kullanıcı deneyimine sahip olmaları önemlidir, aksi takdirde küçük ekranda sizi zekasıyla alt eden rakibe onları kaptırabilirsiniz.


Mobil tasarıma başlayın
Sayfalarınızın "mobil uyumlu" olarak değerlendirilmesi için birkaç temel gereksinimi karşılaması gerekir; Google'a göre bunlar en önemlileri:
- Okunabilir metin (dokunmadan veya yakınlaştırmadan)
- Rahat bir şekilde yerleştirilmiş dokunma hedefleri (sayfayla etkileşim kurmak için parmağınızla dokunabileceğiniz düğmeler veya resimler)
- "Oynatılamaz içerik" yok (belirli video türleri, flash içerik vb.)
- Yatay kaydırma gerekmez
Basitlik
Sınırlı emlak, yağı azaltmanız ve en etkili ve en önemli bilgilerinizi ön planda ve merkezde tutmanız gerektiği anlamına gelir.
Hatırlanması gereken birkaç önemli nokta:
- Harekete geçirici mesajınızı (CTA) temiz ve basit, çok net ve spesifik yapın.
- Kopyanızı kısa ve öz yapın. Duyarlı bir düzende hareket edebilen ve yine de anlamlı olan parçalar halinde yazın.
- Bölüm! Sayfanızın tam olarak hangi okuyucuya yönelik olduğunu belirtebilirseniz, kısa kopya ile daha spesifik olabilirsiniz.
Hedeflere dokunun
Tasarımcılar ve bilim adamları optimum boyut konusunda hemfikir değiller (Apple, Microsoft, MIT Touch Lab, dokunma hedefleri için çalışıyor; "düğmelerimi ne kadar büyük yapmalıyım?" sorusunun kesin bir yanıtı yok. Ancak bir boyut seçin ve test edin.
sayfa hızı
İnsanlar bir sayfanın yüklenmesini uzun süre beklemezler.
Sayfa hızıyla ilgili en iyi uygulamaların tam listesi için Moz tarafından hazırlanan bu kullanışlı kılavuza göz atın. Kendi web sitenizin performansını test etmek için https://www.webpagetest.org/ adresini ziyaret edin.
Formları basitleştirin
Mobil kullanıcılarınızın genellikle çoklu görevler yürüttüğünü veya seyahat ettiğini unutmayın. Ne kadar çok adım dahil edilirse, kullanıcının "Bunun için zamanım yok" demesi için o kadar çok neden olacaktır. Formlarınızda mümkün olan en az alana sahip olduğunuzdan emin olun. Sürtünmesiz Formlar için bu kılavuza göz atın.
Test edin ve tekrar test edin
A/B testi, hangisinin daha iyi performans gösterdiğini belirlemek için bir web sayfasının iki sürümünü birbiriyle karşılaştırma yöntemidir. Kopyalamayı, rengi, yerleşimi ve düzeni test edebilirsiniz; ünlem işareti gibi basit bir şeyi eklemek veya çıkarmak bile dönüşümlerinizde fark yaratabilir. Daha küçük mobil ekranda her ayrıntı önemlidir.
Önce mobil uyumlu mu yoksa mobil mi? Fark ne?
"Mobil uyumlu" fikrinin tamamı, genellikle, gerektiğinde küçük bir ekranda çalışabilen iyi bir duyarlı web tasarımının nasıl yapılacağını bulmaktır. Oldukça zarif olan "zarif bozulma" ifadesi, optimum ekran boyutu için tam özellikli bir deneyim oluşturma, ardından "olası her bozulmayı hesaba katma ve tüm eksikliklere rağmen sitenin işlevsel kalmasını sağlama" pratiğini ifade eder. (Tam tartışmayı CodeMyViews'ta bir tasarımcının bakış açısından okuyun.)
"Önce mobil" bu konsepti alt üst ediyor. Burada, temel unsurlardan oluşan yalın bir siteyle başlarsınız. İyi görünmeli ve iyi çalışmalıdır. Ardından, tasarımınızı her zamankinden daha büyük cihazlara uyarlamak için "aşamalı geliştirme" uygularsınız. Sıcak yaratıcı başlangıç enerjisi, mobil cihaza gider ve geri kalanı, ayrıştırmak yerine sürekli bir inşadır. Bu her şeyi değiştirir.
Beyond Nines'ın (küresel olarak kâr amacı gütmeyen kuruluşlara hizmet veren bir ajans) belirttiği gibi: "Bu ince fark, bir web sitesinin akıllı telefonlarda gerçekten nasıl çalıştığı ve bu bağlamda web sitesi ziyaretçilerinin ne istediği ve beklediği konusunda daha fazla disiplini ve daha fazla zekayı zorluyor."
Babcock & Jenkins'ten başka bir alıntı: "Güçlü bir deneyimi bozmak yerine, mobile öncelik veren bir yaklaşım, yüksek düzeyde odaklanmış bir deneyimi geliştirir ... Mobil, pazarlamanın bir uzantısı değil, varsayımı olacaktır."
Yani, mobil uyumlu mu yoksa önce mobil mi? Ne düşünüyorsun? Yorumlar bölümünde, deneyiminizin ne olduğunu bize bildirin.
E-postalarınızda ve açılış sayfalarınızda duyarlı tasarımı uygulamaya hazır mısınız? Ücretsiz web seminerimize bir göz atın: Duyarlı Tasarım – Web Sayfaları ve E-postalar için Yapılması ve Yapılmaması Gereken 10 Şey.
