صديقة للجوال؟ أو الجوال أولاً؟
نشرت: 2015-10-09 الهواتف الذكية والأجهزة اللوحية والأجهزة المحمولة الأخرى موجودة في كل مكان. يساعدوننا في طلب الغداء ، والتقاط الصور ، والحصول على اتجاهات المرور ، وإرسال نكتة إلى BFFs لدينا.
الهواتف الذكية والأجهزة اللوحية والأجهزة المحمولة الأخرى موجودة في كل مكان. يساعدوننا في طلب الغداء ، والتقاط الصور ، والحصول على اتجاهات المرور ، وإرسال نكتة إلى BFFs لدينا.
ونحن لا نحصر استخدامها في حياة المستهلك. بصفتنا مسافرين من رجال الأعمال ، نضع بطاقة الصعود إلى الطائرة عند وكيل التذاكر ، ثم نراجع المقترحات أثناء انتظار تلك الطائرة. بالنسبة للكثيرين منا ، يعد فحص البريد الإلكتروني الخاص بالعمل على هواتفنا الذكية هو أول شيء نقوم به في الصباح ... وآخر شيء نقوم به في الليل.
كما لاحظت وكالة الإبداع بابكوك وجينكينز ، "الجوال ليس فئة جهاز ، إنه أسلوب حياة".
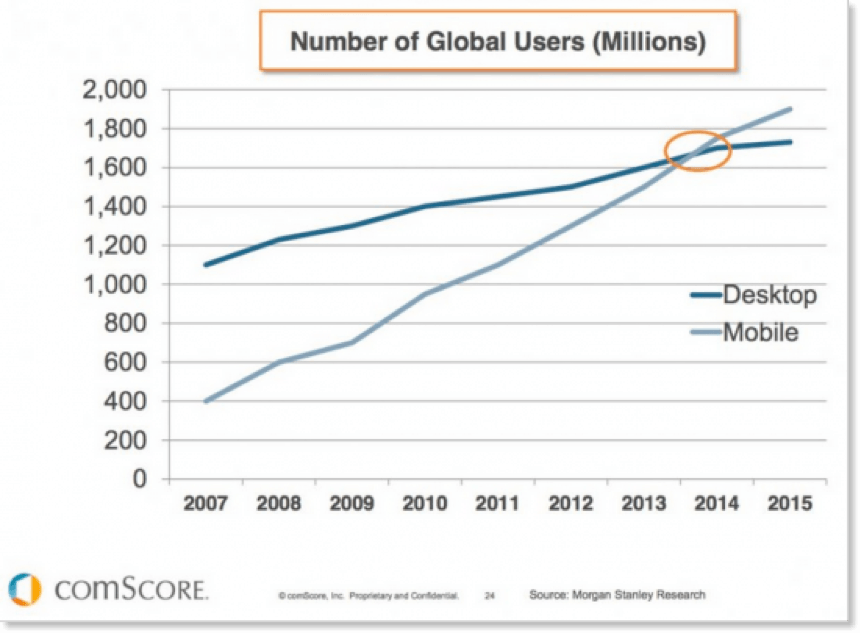
لا شيء في هذا الاتجاه يتباطأ. كما تظهر بيانات comScore ، فإن أرقام مستخدمي الهاتف المحمول في تزايد:

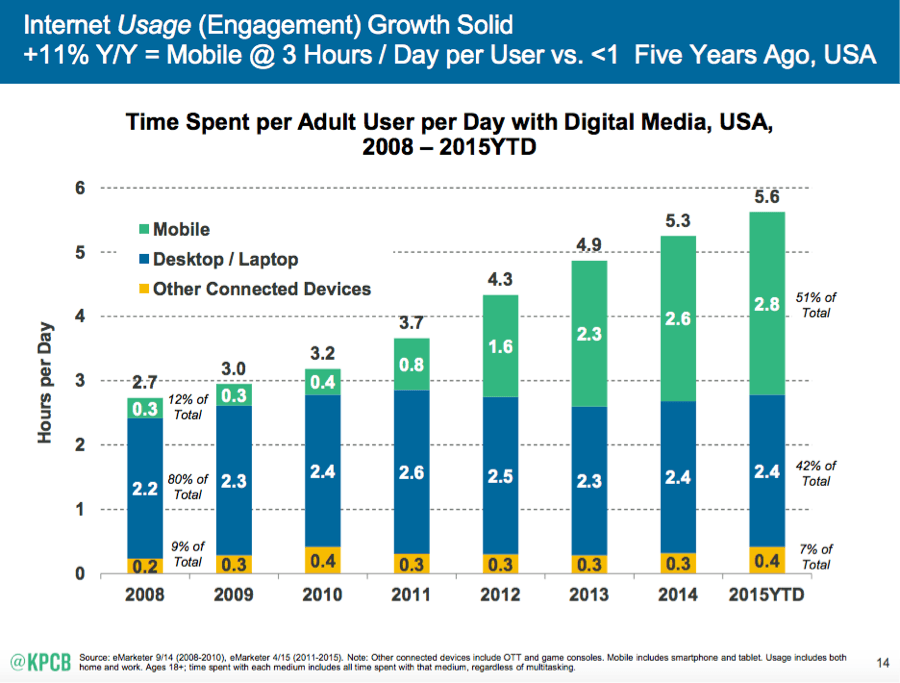
... ويقسم الرسم البياني لكلاينر بيركنز كوفيلد بايرز (استنادًا إلى بيانات eMarketer) على متوسط عدد الساعات لكل مستخدم لكل نوع جهاز:

إذن ، هل تقابل المشترين أينما كانوا ... على الهاتف المحمول؟ هل هي تجربة جيدة لهم؟
إعطاء الأولوية لتصميم الهاتف المحمول
العادات القديمة لا تموت بسهولة. تقليديًا ، كان تصميم صفحات الويب والصفحات المقصودة (والبريد الإلكتروني أيضًا) يدور حول تجربة مستخدم سطح المكتب وما يختبر جيدًا على هذا الوسيط. لقد أصبح الكثير منا جيدًا في هذا الأمر.
ولكن بالنسبة للكثيرين منا الآن (وربما عاجلاً أم آجلاً بالنسبة لنا جميعًا) ، فإن حركة المرور عبر الهاتف المحمول لدينا تتفوق على حركة المرور على سطح المكتب. نحن بحاجة إلى جعل تجربة الهاتف المحمول لقرائنا مع مواقعنا تحقق (الأفضل من ذلك ، تتجاوز) ما يريدون ويتوقعون.
هذا يعني أنه يتعين علينا تغيير الطريقة التي نصمم بها التجربة الرقمية عبر الإنترنت. نحن بحاجة إلى إعطاء الأولوية لتصميم الهاتف المحمول.
تصميم سريع الاستجابة وتصميم متكيف
هناك طريقتان موصى بها تستخدمان في تصميم صفحات الويب والصفحات المقصودة لاستهلاك الأجهزة المحمولة: التصميم سريع الاستجابة والتصميم القابل للتكيف .
يقدم التصميم سريع الاستجابة رمز HTML نفسه على نفس عنوان URL بغض النظر عن جهاز المستخدمين (سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول أو أيًا كان) أو حجم الشاشة. تقوم بإنشاء تخطيط واحد مرن. تستخدم صفحة الويب استعلامات الوسائط لمعرفة حجم شاشة الجهاز الذي سيتم عرضه عليه. ثم يقوم بضبط الصور المرنة ، والشبكات المرنة ، والتنقل في الموقع ، والتخطيط المرن ليلائم الشاشة مع الحفاظ على التركيز على الأجزاء الأكثر أهمية.
في التصميم التكيفي ، يمكنك إنشاء تخطيطات ثابتة متعددة لعدد محدد من أحجام الشاشات المتعددة بناءً على مجموعة محددة مسبقًا من أحجام منفذ العرض وخصائص أخرى. يمكن أن يكون لديك ، على سبيل المثال ، تصميم واحد لأحجام هواتف محمولة معينة ؛ جهاز آخر لأحجام معينة للأجهزة اللوحية ؛ وآخر لسطح المكتب / أجهزة الكمبيوتر المحمولة.
يفضل معظم الناس التصميم سريع الاستجابة لأسباب مختلفة. سبب واحد: تتغير أحجام الشاشة كثيرًا ، ويتكيف التصميم سريع الاستجابة مع هذه التغييرات دون عمل إضافي - بينما يتعين عليك إنشاء تخطيطات جديدة بشكل قابل للتكيف.

الخيار الثالث هو تصميم مواقع منفصلة للوصول إلى سطح المكتب والجوال. هذا ليس حلاً عمليًا لمعظم الشركات ؛ أولاً ، يتطلب الأمر مزيدًا من العمل للحفاظ على موقعين مختلفين. ثانيًا: يمكن أن يؤثر ذلك سلبًا على مُحسنات محركات البحث لديك ، حيث يمكن أن تنتشر الروابط الخلفية على الموقعين ، مما يجعلك أقل عرضة للترتيب. وأخيرًا ، هناك خطر كبير من أن المواقع غير متزامنة.
الحديث عن تحسين محركات البحث ... للجوال أهمية كبيرة.
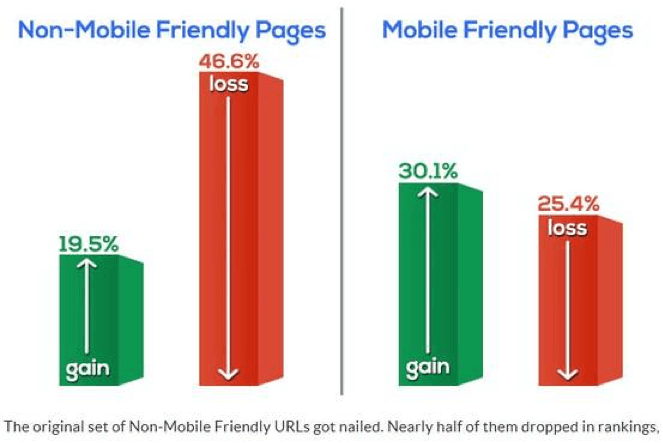
حصل داني سوليفان من SearchEngineLand على الفضل في اختراعه "Mobilegeddon" لوصف تطبيق Google في 21 أبريل 2015 لخوارزمية بحث لمعاقبة مواقع الويب غير الملائمة للجوال. استغرق ظهور النتائج بضعة أشهر (معظم تغييرات الخوارزميات تؤدي إلى نتائج تدريجية) لكنها تظهر.

كما ورد في منشور مدونة وول ستريت جورنال بواسطة أليستير بار ، وجدت شركة Stone Temple Consulting تغييرات كبيرة ، كما هو موضح في الرسم البياني أعلاه.
هناك المزيد: تأتي غالبية حركة مرور بحث Google الآن من الجوّال ، مما يعني أن الكثير من الأشخاص يبحثون - ويعثرون - على الشاشات الصغيرة. من المهم أن يتمتعوا بتجربة مستخدم جيدة عندما يتفاعلون مع موقعك ، أو قد تفقدهم أمام المنافس الذي يتفوق عليك على الشاشة الصغيرة.


ابدأ بتصميم المحمول
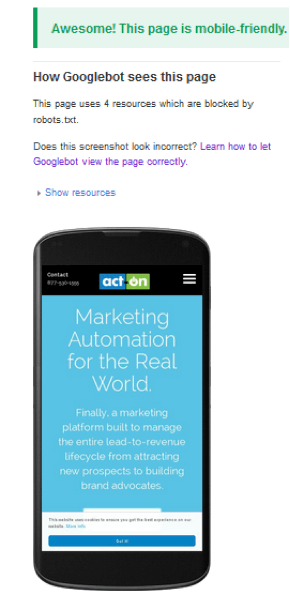
ستحتاج صفحاتك إلى استيفاء بعض المتطلبات الأساسية حتى يتم اعتبارها "متوافقة مع الجوّال" ؛ وفقًا لـ Google ، هذه هي الأهم:
- نص يمكن قراءته (بدون النقر أو التكبير / التصغير)
- أهداف نقر متباعدة بشكل مريح (أزرار أو صور يمكنك النقر عليها بإصبعك للتفاعل مع الصفحة)
- لا يوجد "محتوى غير قابل للتشغيل" (أنواع معينة من مقاطع الفيديو ، ومحتوى فلاش ، وما إلى ذلك)
- لا يلزم التمرير الأفقي
بساطة
العقارات المحدودة تعني أنك بحاجة إلى التخلص من الدهون والحفاظ على معلوماتك الأكثر فعالية والأكثر أهمية في المقدمة والمركز.
بعض النقاط الرئيسية التي يجب تذكرها:
- اجعل عبارة الحث على اتخاذ إجراء واضحة وبسيطة وواضحة ومحددة للغاية.
- اجعل نسختك قصيرة وموجزة. اكتب قطعًا يمكن أن تتحرك في تصميم سريع الاستجابة ولا تزال منطقية.
- شريحة! إذا كان بإمكانك تحديد القارئ الدقيق لصفحتك ، فيمكنك أن تكون أكثر تحديدًا بنسخة قصيرة.
اضغط على الأهداف
يختلف المصممون والعلماء حول الحجم الأمثل (دراسة Apple و Microsoft و MIT Touch Lab لأهداف النقر ؛ لا توجد إجابة واضحة على "ما حجم الأزرار الخاصة بي؟" ولكن اختر الحجم واختبرها.
سرعة الصفحة
لن ينتظر الأشخاص طويلاً حتى يتم تحميل الصفحة.
للحصول على قائمة كاملة بأفضل ممارسات سرعة الصفحة ، راجع هذا الدليل المفيد من Moz. لاختبار أداء موقع الويب الخاص بك ، تحقق من https://www.webpagetest.org/.
تبسيط النماذج
تذكر أن مستخدمي الجوال غالبًا ما يقومون بمهام متعددة أو يسافرون. كلما زاد عدد الخطوات المتضمنة ، زادت الأسباب التي تجعل المستخدم يقول "ليس لدي وقت لهذا." تأكد من أن لديك أقل عدد ممكن من الحقول في النماذج الخاصة بك. تحقق من هذا الدليل للنماذج الخالية من الاحتكاك.
اختبر ، واختبر مرة أخرى
اختبار A / B هو طريقة لمقارنة نسختين من صفحة الويب مع بعضهما البعض لتحديد أيهما يعمل بشكل أفضل. يمكنك اختبار النسخ واللون والموضع والتخطيط ؛ حتى إضافة أو طرح شيء بسيط مثل علامات التعجب يمكن أن يحدث فرقًا في تحويلاتك. على شاشة الهاتف المحمول الأصغر ، كل التفاصيل لها أهمية.
مناسب للجوال أم متنقل أولاً؟ ماهو الفرق؟
تتمثل الفكرة الكاملة لـ "متوافق مع الجوّال" بشكل عام في معرفة كيفية إنشاء تصميم ويب سريع الاستجابة يمكن أن يعمل على شاشة صغيرة عندما يكون ذلك ضروريًا. تشير العبارة الأنيقة إلى حد ما "التدهور الرشيق" إلى ممارسة بناء تجربة كاملة الميزات للحصول على حجم شاشة مثالي ، ثم "ضع في الاعتبار كل تدهور محتمل وتأكد من أنه على الرغم من أي أوجه قصور ، فإن الموقع سيظل يعمل." (اقرأ المناقشة الكاملة من وجهة نظر المصمم حول CodeMyViews.)
"الجوال أولاً" يقلب هذا المفهوم رأسًا على عقب. هنا تبدأ بموقع بسيط يتألف من الأساسيات. يجب أن تبدو جيدة وتعمل بشكل جيد. ثم تقوم بتطبيق "التحسين التدريجي" لتكييف تصميمك مع الأجهزة الأكبر حجمًا. تذهب طاقة البداية الإبداعية الساخنة إلى الجهاز المحمول ، والباقي منها عبارة عن بناء مستمر بدلاً من أن تكون متقطعة. هذا يغير كل شيء.
كما تقول Beyond Nines (وكالة تقدم خدمات غير ربحية عالميًا): "هذا الاختلاف الدقيق يفرض مزيدًا من الانضباط - والمزيد من الذكاء - حول كيفية عمل موقع الويب حقًا على الهواتف الذكية ، وما يريده زوار الموقع ويتوقعونه في هذا السياق."
اقتباس آخر من بابكوك وجينكينز: "بدلاً من إضعاف تجربة قوية ، يعزز النهج الأول للجوال نهجًا شديد التركيز ... سيكون الجوال هو الافتراض للتسويق ، وليس امتدادًا."
إذن ، متوافق مع الجوّال أم الجوّال أولاً؟ ماذا تعتقد؟ أخبرنا بما كانت عليه تجربتك ، في قسم التعليقات.
هل أنت جاهز لتنفيذ تصميم سريع الاستجابة في رسائل البريد الإلكتروني والصفحات المقصودة؟ ألقِ نظرة على ندوتنا المجانية على الويب: التصميم المتجاوب - 10 ما يجب فعله وما لا يجب فعله لصفحات الويب ورسائل البريد الإلكتروني.
