Ramah Seluler? Atau Ponsel Pertama?
Diterbitkan: 2015-10-09 Ponsel cerdas, tablet, dan perangkat seluler lainnya ada di mana-mana. Mereka membantu kami memesan makan siang, mengambil foto, mendapatkan petunjuk arah lalu lintas, mengirimkan lelucon ke BFF kami.
Ponsel cerdas, tablet, dan perangkat seluler lainnya ada di mana-mana. Mereka membantu kami memesan makan siang, mengambil foto, mendapatkan petunjuk arah lalu lintas, mengirimkan lelucon ke BFF kami.
Dan kami tidak membatasi penggunaannya untuk kehidupan konsumen kami. Sebagai pelancong bisnis, kami menunjukkan boarding pass kami di agen tiket, lalu meninjau proposal sambil menunggu pesawat itu. Bagi sebagian besar dari kita, memeriksa email bisnis di ponsel cerdas adalah hal pertama yang kita lakukan di pagi hari… dan hal terakhir yang kita lakukan di malam hari.
Seperti yang dicatat oleh agensi kreatif Babcock & Jenkins, "Ponsel bukanlah kategori perangkat, ini adalah cara hidup."
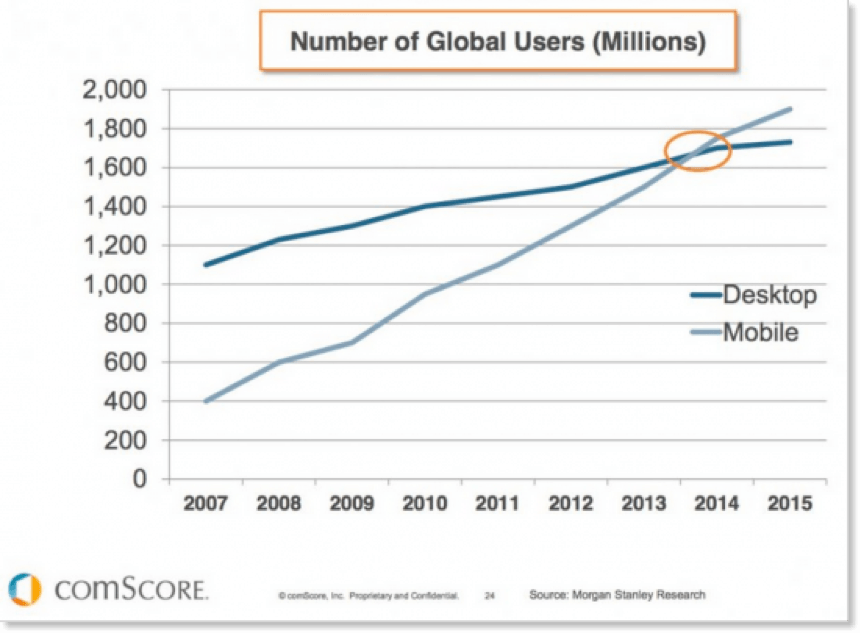
Tidak ada tentang tren ini yang melambat. Seperti yang ditunjukkan oleh data comScore, jumlah pengguna seluler terus bertambah:

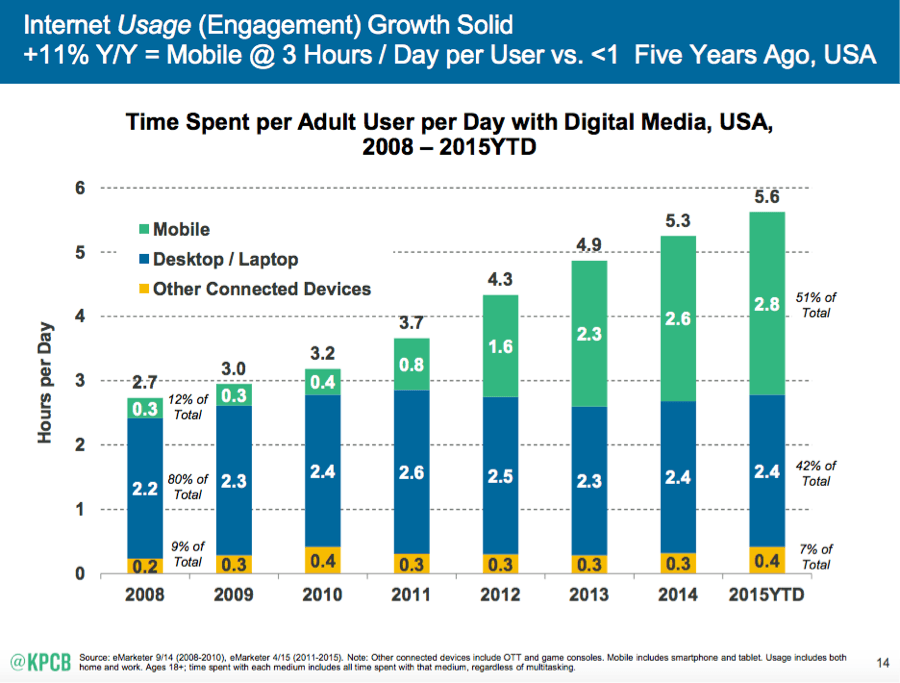
…dan grafik Kleiner Perkins Caufield Byers ini (berdasarkan data eMarketer) mengelompokkannya berdasarkan jumlah jam rata-rata per pengguna per jenis perangkat:

Jadi, apakah Anda menemui pembeli di mana mereka berada… di ponsel? Apakah ini pengalaman yang bagus untuk mereka?
Prioritaskan desain ponsel
Kebiasaan susah hilang. Secara tradisional, desain halaman web, halaman arahan (dan juga email) telah berputar di sekitar pengalaman pengguna desktop dan apa yang diuji dengan baik pada media itu. Banyak dari kita menjadi cukup baik dalam hal ini.
Tetapi bagi banyak dari kita sekarang (dan mungkin cepat atau lambat bagi kita semua) lalu lintas seluler kita melebihi lalu lintas desktop kita. Kami perlu membuat pengalaman seluler pembaca kami dengan situs kami memenuhi (lebih baik lagi, melampaui) apa yang mereka inginkan dan harapkan.
Itu berarti kita harus mengubah cara kita mendesain pengalaman digital online. Kami perlu memprioritaskan desain seluler.
Desain responsif dan desain adaptif
Ada dua pendekatan yang direkomendasikan yang digunakan dalam mendesain web dan halaman arahan untuk konsumsi seluler: desain responsif dan desain adaptif .
Desain responsif menampilkan kode HTML yang sama di URL yang sama terlepas dari perangkat pengguna (desktop, tablet, seluler, apa pun) atau ukuran layar. Anda membuat satu tata letak cairan . Halaman web menggunakan kueri media untuk mengetahui ukuran layar perangkat yang akan ditampilkan. Kemudian menyesuaikan gambar yang fleksibel, fluid grids, navigasi situs, dan fluid layout agar sesuai dengan layar dan tetap fokus pada bagian yang paling penting.
Dalam desain adaptif, Anda membuat beberapa tata letak tetap untuk sejumlah ukuran layar ganda berdasarkan kumpulan ukuran viewport dan karakteristik lainnya yang telah ditentukan sebelumnya. Anda dapat memiliki, misalnya, satu tata letak untuk ukuran seluler tertentu; satu lagi untuk ukuran tablet tertentu; dan satu lagi untuk desktop/laptop.
Kebanyakan orang lebih menyukai desain responsif, karena berbagai alasan. Salah satu alasannya: Ukuran layar sering berubah, dan desain responsif beradaptasi dengan perubahan ini tanpa kerja tambahan – sedangkan Anda harus membuat tata letak baru secara adaptif.

Opsi ketiga adalah merancang situs terpisah untuk akses desktop dan seluler. Ini bukan solusi praktis untuk sebagian besar perusahaan; pertama, jauh lebih banyak pekerjaan untuk memelihara dua situs yang berbeda. Kedua: itu dapat berdampak negatif pada SEO Anda, karena tautan balik Anda dapat tersebar di dua situs, membuat Anda cenderung tidak mendapat peringkat. Dan terakhir, ada risiko tinggi situs tidak sinkron.
Berbicara tentang SEO … seluler sangat penting.
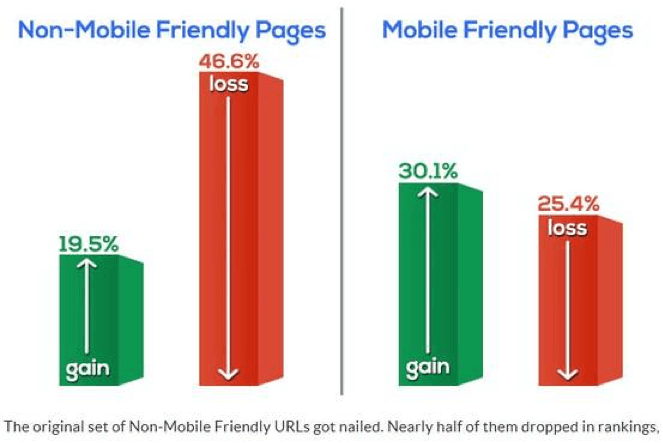
Danny Sullivan dari SearchEngineLand mendapat pujian karena menciptakan "Mobilegeddon" untuk menjelaskan penerapan algoritme penelusuran Google pada 21 April 2015 untuk menghukum situs web yang tidak ramah seluler. Butuh beberapa bulan hingga hasilnya muncul (sebagian besar perubahan algoritme menghasilkan hasil bertahap) tetapi ternyata memang demikian.

Seperti dilansir dalam posting blog Wall Street Journal oleh Alistair Barr, Stone Temple Consulting menemukan perubahan yang signifikan, seperti yang ditunjukkan pada grafik di atas.
Masih ada lagi: Mayoritas lalu lintas penelusuran Google kini berasal dari seluler, yang berarti banyak orang menelusuri – dan menemukan – di layar kecil. Penting bagi mereka untuk memiliki pengalaman pengguna yang baik saat terlibat dengan situs Anda, atau Anda dapat kehilangan mereka karena pesaing yang mengakali Anda di layar kecil.


Mulailah dengan desain seluler
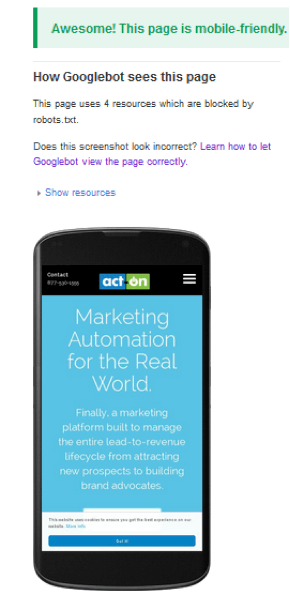
Laman Anda harus memenuhi beberapa persyaratan dasar agar dianggap “ramah seluler;” menurut Google, ini adalah yang paling penting:
- Teks yang dapat dibaca (tanpa mengetuk atau memperbesar)
- Target ketuk dengan jarak yang nyaman (tombol atau gambar yang dapat Anda ketuk untuk berinteraksi dengan halaman)
- Tidak ada "konten yang tidak dapat diputar" (jenis video tertentu, konten flash, dll.)
- Tidak diperlukan pengguliran horizontal
Kesederhanaan
Real estat terbatas berarti Anda perlu memangkas lemak dan menjaga agar informasi Anda yang paling efektif dan paling penting tetap di depan dan di tengah.
Beberapa poin penting untuk diingat:
- Jadikan ajakan bertindak (CTA) Anda bersih dan sederhana, serta sangat jelas dan spesifik.
- Buat salinan Anda singkat dan padat. Tulis dalam potongan-potongan yang dapat bergerak dalam tata letak yang responsif dan tetap masuk akal.
- Segmen! Jika Anda dapat menentukan pembaca yang tepat untuk halaman Anda, Anda dapat lebih spesifik dengan salinan pendek.
Ketuk target
Desainer dan ilmuwan tidak setuju dengan ukuran optimal (Apple, Microsoft, MIT Touch Lab mempelajari target ketukan; tidak ada jawaban tepat untuk "seberapa besar saya harus membuat tombol saya?" Tapi pilih ukuran dan ujilah.
Kecepatan halaman
Orang tidak akan menunggu lama untuk memuat halaman.
Untuk daftar lengkap praktik terbaik kecepatan halaman, lihat panduan praktis ini oleh Moz. Untuk menguji kinerja situs web Anda sendiri, lihat https://www.webpagetest.org/.
Sederhanakan formulir
Ingatlah bahwa pengguna seluler Anda sering melakukan banyak tugas atau bepergian. Semakin banyak langkah yang terlibat, semakin banyak alasan pengguna harus mengatakan "Saya tidak punya waktu untuk ini". Pastikan Anda memiliki bidang sesedikit mungkin dalam formulir Anda. Lihat panduan ini untuk Formulir Tanpa Gesekan.
Tes, dan tes lagi
Pengujian A/B adalah metode membandingkan dua versi halaman web satu sama lain untuk menentukan mana yang berkinerja lebih baik. Anda dapat menguji salinan, warna, penempatan, dan tata letak; bahkan menambahkan atau mengurangi sesuatu yang sederhana seperti tanda seru dapat membuat perbedaan dalam konversi Anda. Di layar ponsel yang lebih kecil, setiap detail penting.
Ramah seluler atau seluler dulu? Apa bedanya?
Seluruh gagasan "ramah seluler" umumnya untuk mengetahui cara membuat desain web responsif yang bagus yang dapat berfungsi di layar kecil saat dibutuhkan. Ungkapan yang agak elegan “degradasi yang anggun” mengacu pada praktik membangun pengalaman berfitur lengkap untuk ukuran layar yang optimal, lalu “memperhitungkan setiap kemungkinan degradasi dan memastikan bahwa meskipun ada kekurangan, situs akan tetap berfungsi”. (Baca diskusi lengkap dari sudut pandang desainer di CodeMyViews.)
"Mobile first" mengubah konsep itu. Di sini Anda mulai dengan situs ramping yang terdiri dari hal-hal penting. Itu harus terlihat bagus dan bekerja dengan baik. Kemudian Anda menerapkan "peningkatan progresif" untuk menyesuaikan desain Anda dengan perangkat yang lebih besar. Energi awal kreatif yang panas masuk ke perangkat seluler, dan sisanya adalah pembangunan berkelanjutan daripada pengupasan. Itu mengubah segalanya.
Seperti yang dikatakan Beyond Nines (agen yang melayani organisasi nirlaba secara global): "Perbedaan halus ini memaksa lebih banyak disiplin — dan lebih banyak kepintaran — tentang bagaimana sebuah situs web benar-benar berfungsi pada ponsel cerdas, dan apa yang diinginkan dan diharapkan pengunjung situs web dalam konteks itu."
Kutipan lain dari Babcock & Jenkins: "Alih-alih merendahkan pengalaman yang kuat, pendekatan yang mengutamakan seluler meningkatkan yang sangat terfokus ... Seluler akan menjadi asumsi untuk pemasaran, bukan perpanjangan."
Jadi, mobile friendly, atau mobile first? Bagaimana menurutmu? Beri tahu kami pengalaman Anda, di bagian Komentar.
Siap menerapkan desain responsif di email dan halaman arahan Anda? Lihat webinar gratis kami: Desain Responsif – 10 Hal yang Harus dan Tidak Boleh Dilakukan untuk Halaman Web dan Email.
