Compatible con dispositivos móviles? ¿O móvil primero?
Publicado: 2015-10-09 Los teléfonos inteligentes, las tabletas y otros dispositivos móviles son omnipresentes. Nos ayudan a ordenar el almuerzo, tomar fotografías, obtener direcciones de tráfico, enviar un mensaje de texto con una broma a nuestros mejores amigos.
Los teléfonos inteligentes, las tabletas y otros dispositivos móviles son omnipresentes. Nos ayudan a ordenar el almuerzo, tomar fotografías, obtener direcciones de tráfico, enviar un mensaje de texto con una broma a nuestros mejores amigos.
Y no limitamos su uso a nuestra vida de consumidores. Como viajeros de negocios, mostramos nuestra tarjeta de embarque en el agente de boletos, luego revisamos las propuestas mientras esperamos ese avión. Para muchos de nosotros, revisar el correo electrónico comercial en nuestro teléfono inteligente es lo primero que hacemos por la mañana... y lo último que hacemos por la noche.
Como señala la agencia creativa Babcock & Jenkins, "los dispositivos móviles no son una categoría de dispositivos, son una forma de vida".
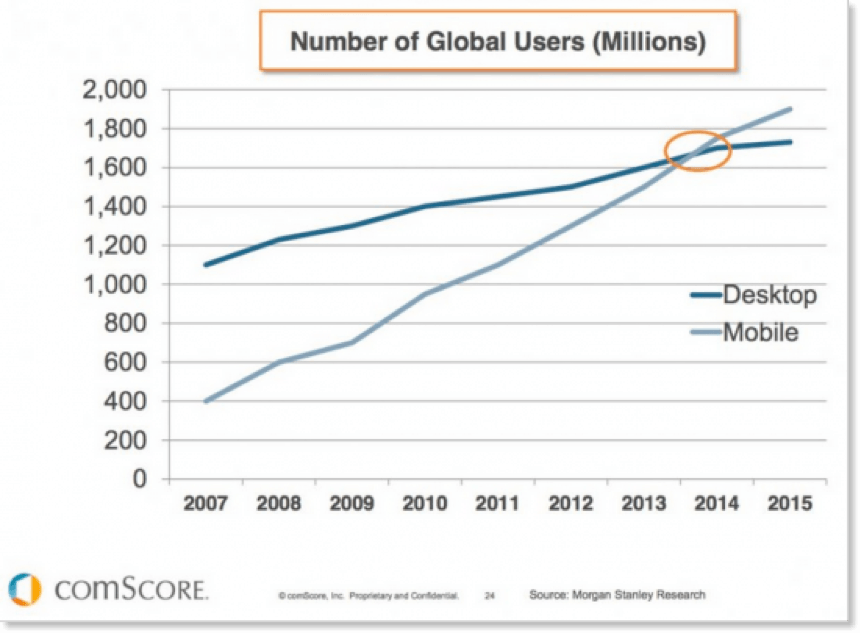
Nada acerca de esta tendencia se está desacelerando. Como muestran los datos de comScore, el número de usuarios móviles está creciendo:

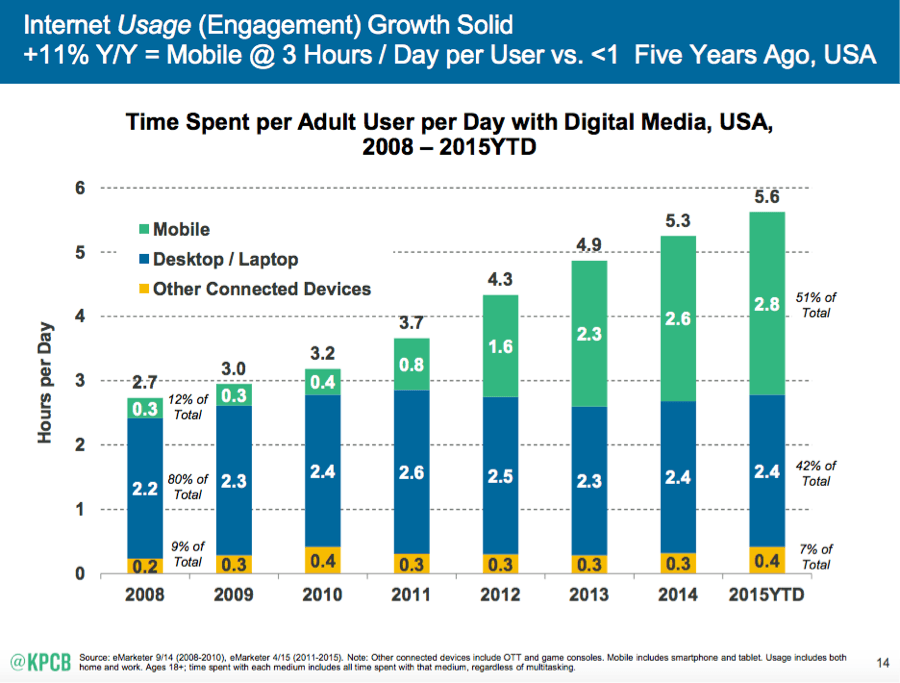
…y este gráfico de Kleiner Perkins Caufield Byers (basado en datos de eMarketer) lo desglosa por número promedio de horas por usuario por tipo de dispositivo:

Entonces, ¿te estás reuniendo con tus compradores donde están... en el móvil? ¿Es una buena experiencia para ellos?
Priorizar el diseño móvil
Los viejos hábitos tardan en morir. Tradicionalmente, el diseño de páginas web, páginas de destino (y correo electrónico también) ha girado en torno a la experiencia de un usuario de escritorio y lo que funciona bien en ese medio. Muchos de nosotros nos hemos vuelto bastante buenos en esto.
Pero para muchos de nosotros ahora (y probablemente tarde o temprano para todos nosotros) nuestro tráfico móvil está superando nuestro tráfico de escritorio. Necesitamos hacer que la experiencia móvil de nuestros lectores con nuestros sitios cumpla (mejor aún, supere) lo que ellos quieren y esperan.
Eso significa que tenemos que cambiar la forma en que diseñamos la experiencia digital en línea. Necesitamos priorizar el diseño móvil.
Diseño responsive y diseño adaptativo
Hay dos enfoques recomendados que se utilizan en el diseño de páginas web y de destino para el consumo móvil: diseño receptivo y diseño adaptativo .
El diseño receptivo sirve el mismo código HTML en la misma URL, independientemente del dispositivo del usuario (computadora de escritorio, tableta, dispositivo móvil, lo que sea) o el tamaño de la pantalla. Usted crea un diseño fluido . La página web utiliza consultas de medios para determinar el tamaño de pantalla del dispositivo en el que se mostrará. Luego ajusta las imágenes flexibles, las cuadrículas fluidas, la navegación del sitio y el diseño fluido para adaptarse a la pantalla y mantener el enfoque en las partes más importantes.
En el diseño adaptativo, crea varios diseños fijos para una cantidad determinada de tamaños de pantalla múltiples en función de un conjunto predefinido de tamaños de ventana gráfica y otras características. Podría tener, por ejemplo, un diseño para ciertos tamaños de dispositivos móviles; otro para ciertos tamaños de tabletas; y otro más para computadoras de escritorio/portátiles.
La mayoría de la gente prefiere el diseño receptivo, por varias razones. Una razón: los tamaños de pantalla cambian con frecuencia y el diseño receptivo se adapta a estos cambios sin trabajo adicional, mientras que tendría que crear nuevos diseños en adaptativo.

Una tercera opción es diseñar sitios separados para escritorio y acceso móvil. Esta no es una solución práctica para la mayoría de las empresas; Primero, es mucho más trabajo mantener dos sitios diferentes. Segundo: puede afectar negativamente su SEO, ya que sus vínculos de retroceso podrían distribuirse entre los dos sitios, lo que hace que sea menos probable que se clasifique. Y finalmente, existe un alto riesgo de que los sitios no estén sincronizados.
Hablando de SEO… el móvil importa mucho.
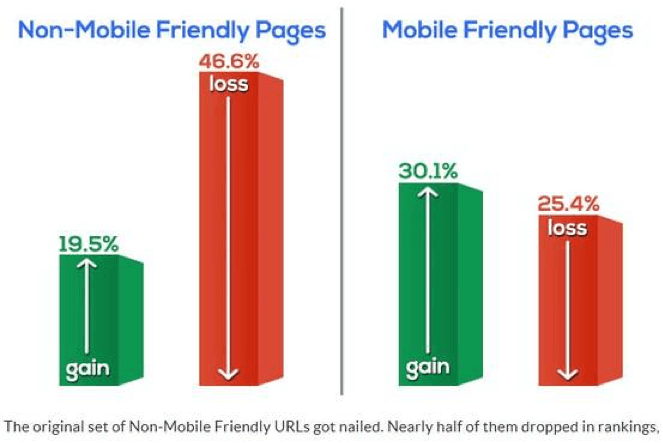
Danny Sullivan de SearchEngineLand recibe crédito por acuñar "Mobilegeddon" para describir la implementación de Google el 21 de abril de 2015 de un algoritmo de búsqueda para penalizar sitios web que no son aptos para dispositivos móviles. Los resultados tardaron unos meses en aparecer (la mayoría de los cambios de algoritmo producen resultados graduales), pero aparecieron.

Como se informó en una publicación de blog del Wall Street Journal de Alistair Barr, Stone Temple Consulting encontró cambios significativos, como se muestra en el gráfico anterior.
Hay más: la mayoría del tráfico de búsqueda de Google ahora proviene de dispositivos móviles, lo que significa que muchas personas están buscando y encontrando en pantallas pequeñas. Es importante que tengan una buena experiencia de usuario cuando interactúan con su sitio, o podría perderlos frente a la competencia que se burla de usted en la pantalla pequeña.


Empezar con el diseño móvil
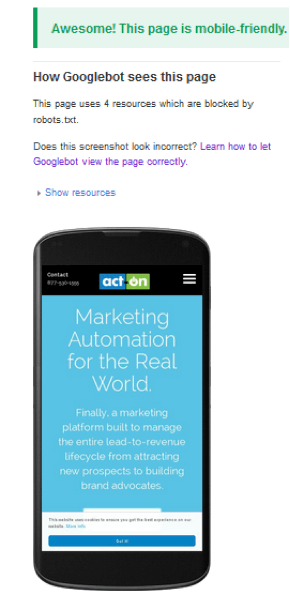
Sus páginas deberán cumplir con algunos requisitos básicos para ser consideradas "aptas para dispositivos móviles"; según Google, estos son los más importantes:
- Texto legible (sin tocar ni hacer zoom)
- Toques de destino cómodamente espaciados (botones o imágenes en los que puede tocar con un dedo para interactuar con la página)
- Sin "contenido no reproducible" (ciertos tipos de videos, contenido flash, etc.)
- No se requiere desplazamiento horizontal
Sencillez
El espacio limitado significa que necesita recortar la grasa y mantener su información más efectiva e importante al frente y al centro.
Algunos puntos clave para recordar:
- Haz que tu llamado a la acción (CTA) sea limpio y simple, y muy claro y específico.
- Haga su copia breve y concisa. Escriba en fragmentos que puedan moverse en un diseño receptivo y aún así tener sentido.
- ¡Segmento! Si puede especificar el lector exacto para el que es su página, puede ser más específico con una copia corta.
Toque objetivos
Los diseñadores y los científicos no están de acuerdo sobre el tamaño óptimo (Apple, Microsoft, estudio de MIT Touch Lab para objetivos táctiles; no hay una respuesta fácil a "¿qué tan grande debo hacer mis botones?" Pero elija un tamaño y pruébelo.
Velocidad de página
La gente no esperará mucho a que se cargue una página.
Para obtener una lista completa de las mejores prácticas de velocidad de página, consulte esta práctica guía de Moz. Para probar el rendimiento de su propio sitio web, visite https://www.webpagetest.org/.
Simplificar formularios
Recuerde que sus usuarios móviles a menudo realizan múltiples tareas o viajan. Cuantos más pasos estén involucrados, más razones tendrá un usuario para decir "No tengo tiempo para esto". Asegúrese de tener la menor cantidad posible de campos en sus formularios. Consulte esta guía de formas sin fricción.
Prueba y vuelve a probar
Las pruebas A/B son un método para comparar dos versiones de una página web entre sí para determinar cuál funciona mejor. Puede probar la copia, el color, la ubicación y el diseño; incluso agregar o restar algo tan simple como los signos de exclamación puede marcar la diferencia en sus conversiones. En la pantalla móvil más pequeña, cada detalle cuenta.
¿Amigable con dispositivos móviles o dispositivos móviles primero? ¿Cual es la diferencia?
La idea general de "compatible con dispositivos móviles" es generalmente descubrir cómo hacer un buen diseño web receptivo que pueda funcionar en una pantalla pequeña cuando sea necesario. La frase bastante elegante "degradación elegante" se refiere a la práctica de crear una experiencia con todas las funciones para un tamaño de pantalla óptimo, luego "tener en cuenta cada posible degradación y garantizar que, a pesar de las deficiencias, el sitio siga siendo funcional". (Lea la discusión completa desde el punto de vista de un diseñador en CodeMyViews).
“Mobile first” le da la vuelta a ese concepto. Aquí comienza con un sitio optimizado compuesto por elementos esenciales. Debe verse bien y funcionar bien. Luego, aplica la "mejora progresiva" para adaptar su diseño a dispositivos cada vez más grandes. La energía inicial creativa y caliente va al dispositivo móvil, y el resto es una construcción continua en lugar de una reducción. Eso lo cambia todo.
Como dice Beyond Nines (una agencia que presta servicios a organizaciones sin fines de lucro a nivel mundial): "Esta sutil diferencia obliga a una mayor disciplina, y más inteligencia, en torno a cómo funciona realmente un sitio web en los teléfonos inteligentes y qué quieren y esperan los visitantes del sitio web en ese contexto".
Otra cita de Babcock & Jenkins: "En lugar de degradar una experiencia robusta, un primer enfoque móvil mejora una muy enfocada... El móvil será la suposición para el marketing, no una extensión".
Entonces, ¿apto para dispositivos móviles o dispositivos móviles primero? ¿Qué opinas? Háganos saber cuál ha sido su experiencia, en la sección de Comentarios.
¿Listo para implementar un diseño receptivo en sus correos electrónicos y páginas de destino? Eche un vistazo a nuestro seminario web gratuito: Diseño receptivo: 10 cosas que se deben y no se deben hacer para las páginas web y los correos electrónicos.
