Подходит для мобильных устройств? Или Mobile First?
Опубликовано: 2015-10-09 Смартфоны, планшеты и другие мобильные устройства используются повсеместно. Они помогают нам заказать обед, сфотографировать, проложить маршрут движения, написать анекдот нашим лучшим друзьям.
Смартфоны, планшеты и другие мобильные устройства используются повсеместно. Они помогают нам заказать обед, сфотографировать, проложить маршрут движения, написать анекдот нашим лучшим друзьям.
И мы не ограничиваем их использование нашей потребительской жизнью. Как деловые путешественники, мы показываем наш посадочный талон в билетной кассе, а затем просматриваем предложения в ожидании этого самолета. Для многих из нас проверка деловой почты на смартфоне — это первое, что мы делаем утром… и последнее, что мы делаем ночью.
Как отмечает креативное агентство Babcock & Jenkins, «мобильные устройства — это не категория устройств, это образ жизни».
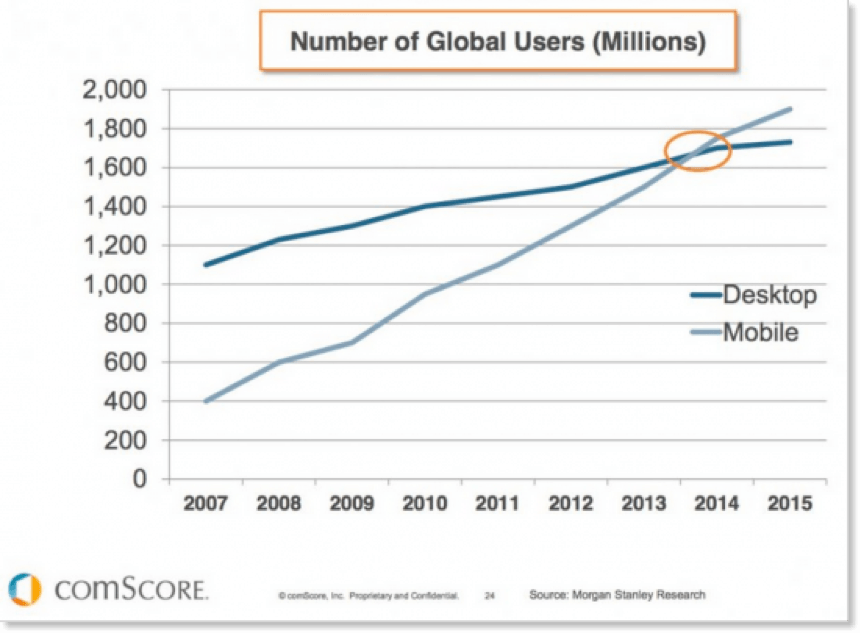
Ничто в этой тенденции не замедляет. Как показывают данные comScore, число мобильных пользователей растет:

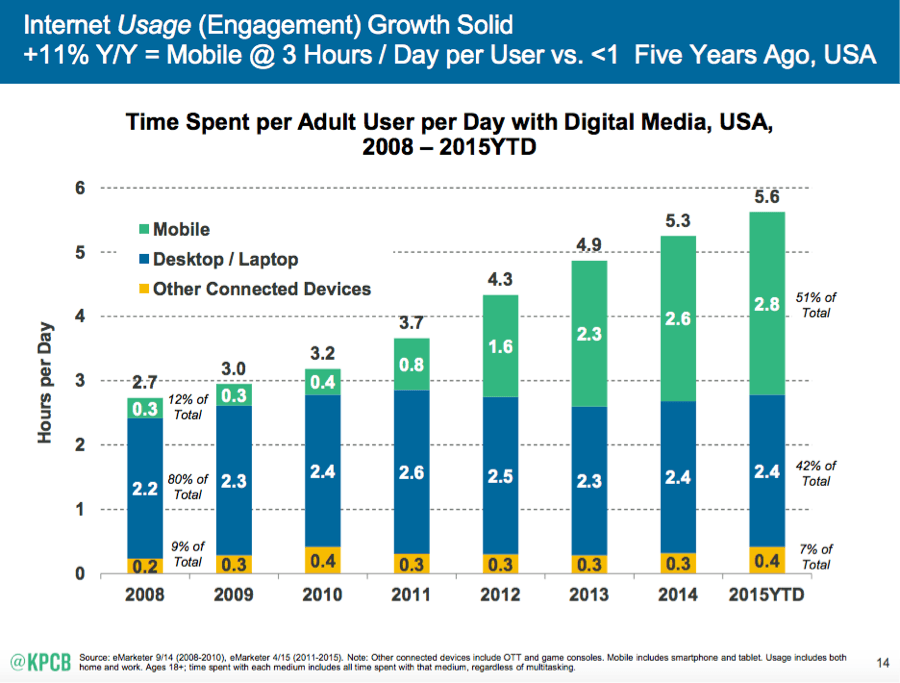
…а на этом графике Kleiner Perkins Caufield Byers (на основе данных eMarketer) он разбит по среднему количеству часов на пользователя для каждого типа устройства:

Итак, встречаетесь ли вы со своими покупателями там, где они есть… на мобильном телефоне? Это хороший опыт для них?
Отдайте предпочтение мобильному дизайну
Старые привычки умирают с трудом. Традиционно дизайн веб-страниц, целевых страниц (и электронной почты тоже) вращался вокруг опыта пользователя настольного компьютера и того, что хорошо тестируется на этой среде. Многие из нас преуспели в этом.
Но для многих из нас сейчас (и, вероятно, рано или поздно для всех нас) наш мобильный трафик перерастает наш настольный трафик. Мы должны сделать так, чтобы мобильное взаимодействие наших читателей с нашими сайтами соответствовало (а еще лучше — превзошло) то, что они хотят и ожидают.
Это означает, что мы должны изменить то, как мы разрабатываем цифровой онлайн-опыт. Нам нужно уделить приоритетное внимание мобильному дизайну.
Отзывчивый дизайн и адаптивный дизайн
Существует два рекомендуемых подхода, которые используются при разработке веб-сайтов и целевых страниц для мобильных устройств: адаптивный дизайн и адаптивный дизайн .
Адаптивный дизайн показывает один и тот же HTML-код по одному и тому же URL-адресу независимо от устройства пользователя (настольного компьютера, планшета, мобильного телефона и т. д.) или размера экрана. Вы создаете один плавный макет . Веб-страница использует медиа-запросы, чтобы определить размер экрана устройства, на котором она будет отображаться. Затем он настраивает гибкие изображения, гибкие сетки, навигацию по сайту и гибкую компоновку, чтобы они соответствовали размеру экрана и сохраняли фокус на наиболее важных частях.
В адаптивном дизайне вы создаете несколько фиксированных макетов для заданного количества нескольких размеров экрана на основе предопределенного набора размеров области просмотра и других характеристик. У вас может быть, например, один макет для определенных мобильных размеров; другой для планшетов определенных размеров; и еще один для настольных компьютеров/ноутбуков.
Большинство людей предпочитают адаптивный дизайн по разным причинам. Одна из причин: размеры экрана часто меняются, и адаптивный дизайн адаптируется к этим изменениям без дополнительной работы, тогда как в адаптивном вам придется создавать новые макеты.

Третий вариант — создать отдельные сайты для настольного и мобильного доступа. Это не практичное решение для большинства компаний; во-первых, поддерживать два разных сайта гораздо труднее. Во-вторых: это может негативно повлиять на SEO, так как ваши обратные ссылки могут быть распределены по двум сайтам, что снизит ваши шансы на ранжирование. И, наконец, существует высокий риск рассинхронизации сайтов.
Говоря о SEO… мобильные устройства имеют большое значение.
Дэнни Салливан из SearchEngineLand получил признание за то, что придумал «Mobilegeddon» для описания реализации поискового алгоритма Google 21 апреля 2015 года для наказания веб-сайтов, которые не оптимизированы для мобильных устройств. Потребовалось несколько месяцев, чтобы результаты проявились (большинство изменений алгоритма дают постепенные результаты), но они появились.

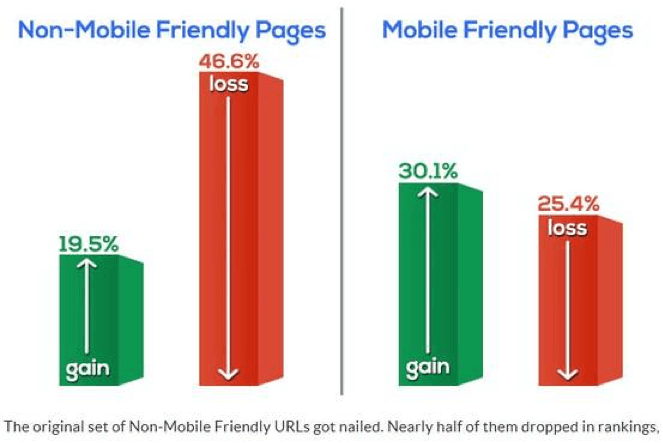
Как сообщается в блоге Wall Street Journal Алистером Барром, Stone Temple Consulting обнаружила значительные изменения, как показано на диаграмме выше.
И еще: большая часть поискового трафика Google сейчас поступает с мобильных устройств, а это означает, что многие люди ищут и находят на маленьких экранах. Важно, чтобы у них был хороший пользовательский опыт, когда они взаимодействуют с вашим сайтом, иначе вы можете потерять их из-за конкурента, который перехитрил вас на маленьком экране.


Начните с мобильного дизайна
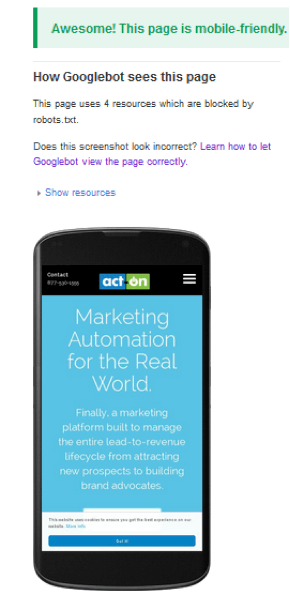
Ваши страницы должны будут соответствовать нескольким основным требованиям, чтобы считаться «удобными для мобильных устройств»; согласно Google, это самые важные:
- Читаемый текст (без касания или масштабирования)
- Удобные точки касания (кнопки или изображения, на которые можно нажимать пальцем, чтобы взаимодействовать со страницей)
- Нет «невоспроизводимого контента» (определенные типы видео, flash-контент и т. д.)
- Горизонтальная прокрутка не требуется
Простота
Ограниченное пространство означает, что вам нужно избавиться от лишнего и держать наиболее эффективную и наиболее важную информацию в центре внимания.
Несколько ключевых моментов, которые нужно помнить:
- Сделайте свой призыв к действию (CTA) чистым и простым, а также очень ясным и конкретным.
- Сделайте текст коротким и лаконичным. Пишите кусками, которые могут перемещаться в адаптивном макете и при этом иметь смысл.
- Сегмент! Если вы можете указать точного читателя, для которого предназначена ваша страница, вы можете быть более конкретным с кратким текстом.
Коснитесь целей
Дизайнеры и ученые расходятся во мнениях относительно оптимального размера (Apple, Microsoft, MIT Touch Lab исследуют мишени касания; нет однозначного ответа на вопрос «насколько большими мне сделать кнопки?». Но выберите размер и протестируйте его.
Скорость страницы
Люди не будут долго ждать загрузки страницы.
Полный список рекомендаций по увеличению скорости страницы можно найти в этом удобном руководстве от Moz. Чтобы проверить производительность вашего собственного веб-сайта, посетите https://www.webpagetest.org/.
Упрощение форм
Помните, что ваши мобильные пользователи часто работают в многозадачном режиме или путешествуют. Чем больше шагов задействовано, тем больше у пользователя будет причин сказать: «У меня нет на это времени». Убедитесь, что у вас есть как можно меньше полей в ваших формах. Ознакомьтесь с этим руководством по формам без трения.
Тестировать и еще раз тестировать
A/B-тестирование — это метод сравнения двух версий веб-страницы друг с другом, чтобы определить, какая из них работает лучше. Вы можете протестировать текст, цвет, размещение и макет; даже добавление или удаление таких простых вещей, как восклицательные знаки, может повлиять на ваши конверсии. На маленьком мобильном экране важна каждая деталь.
Mobile-friendly или mobile first? Какая разница?
Вся идея «удобства для мобильных устройств» обычно заключается в том, чтобы выяснить, как сделать хороший адаптивный веб-дизайн, который может работать на маленьком экране, когда это необходимо. Довольно элегантная фраза «изящная деградация» относится к практике создания полнофункционального опыта для оптимального размера экрана, а затем «учета каждой возможной деградации и обеспечения того, чтобы, несмотря на любые недостатки, сайт оставался функциональным». (Прочитайте полное обсуждение с точки зрения дизайнера на CodeMyViews.)
«Сначала мобильные» переворачивает эту концепцию с ног на голову. Здесь вы начинаете с простого сайта, состоящего из предметов первой необходимости. Он должен хорошо выглядеть и хорошо работать. Затем вы применяете «прогрессивное улучшение», чтобы адаптировать свой дизайн к устройствам все большего размера. Горячая творческая стартовая энергия уходит в мобильное устройство, а остальная часть — это непрерывная сборка, а не сокращение. Это все меняет.
Как заявляет Beyond Nines (агентство, обслуживающее некоммерческие организации по всему миру): «Это тонкое различие требует большей дисциплины — и большей проницательности — в отношении того, как веб-сайт действительно работает на смартфонах, и чего посетители веб-сайта хотят и ожидают в этом контексте».
Еще одна цитата из Babcock & Jenkins: «Вместо того, чтобы ухудшать надежный опыт, подход с приоритетом мобильных устройств улучшает узкоспециализированный… Мобильные устройства будут предпосылкой для маркетинга, а не расширением».
Итак, мобильные устройства или мобильные устройства в первую очередь? Что вы думаете? Дайте нам знать, каков был ваш опыт, в разделе комментариев.
Готовы внедрить адаптивный дизайн в свои электронные письма и целевые страницы? Взгляните на наш бесплатный вебинар: «Адаптивный дизайн: 10 правил, которые можно и нельзя делать для веб-страниц и электронных писем».
