Przyjazny dla urządzeń mobilnych? Albo Mobile First?
Opublikowany: 2015-10-09 Smartfony, tablety i inne urządzenia mobilne są wszechobecne. Pomagają nam zamawiać lunch, robić zdjęcia, uzyskiwać wskazówki dotyczące ruchu, wysyłać dowcip do naszych najlepszych przyjaciół.
Smartfony, tablety i inne urządzenia mobilne są wszechobecne. Pomagają nam zamawiać lunch, robić zdjęcia, uzyskiwać wskazówki dotyczące ruchu, wysyłać dowcip do naszych najlepszych przyjaciół.
I nie ograniczamy ich zastosowania do naszego życia konsumenckiego. Jako podróżujący w interesach pokazujemy naszą kartę pokładową w kasie biletowej, a następnie przeglądamy oferty, czekając na ten samolot. Dla wielu z nas sprawdzanie firmowej poczty na smartfonie to pierwsza rzecz, którą robimy rano… i ostatnia rzecz, którą robimy wieczorem.
Jak zauważa agencja kreatywna Babcock & Jenkins: „Urządzenia mobilne to nie kategoria urządzeń, to styl życia”.
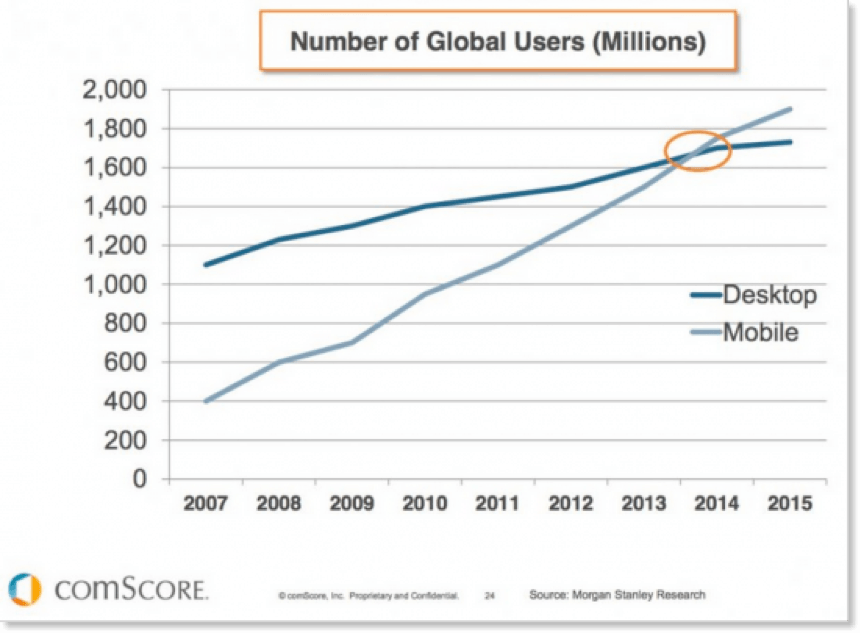
Nic w tym trendzie nie zwalnia. Jak pokazują dane comScore, liczba użytkowników mobilnych rośnie:

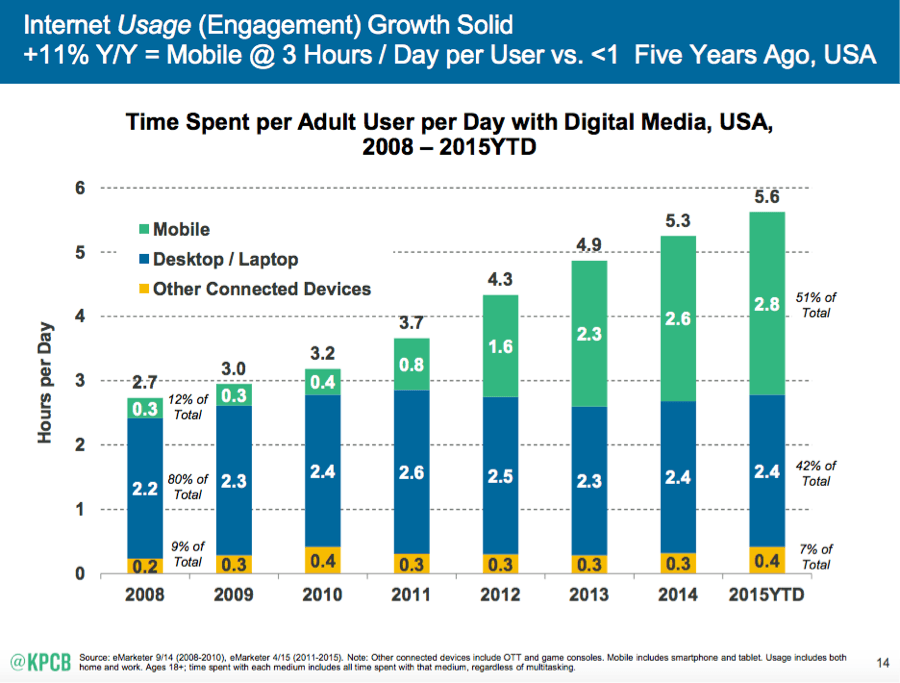
…a ten wykres Kleiner Perkins Caufield Byers (oparty na danych eMarketer) rozkłada go według średniej liczby godzin na użytkownika i typ urządzenia:

Czy spotykasz się z kupującymi tam, gdzie są… na urządzeniach mobilnych? Czy jest to dla nich dobre przeżycie?
Priorytet projektowania mobilnego
Stare zwyczaje umierają ciężko. Tradycyjnie projektowanie stron internetowych, stron docelowych (a także poczty e-mail) obracało się wokół doświadczenia użytkownika komputera stacjonarnego i tego, co dobrze sprawdza się na tym nośniku. Wielu z nas jest w tym całkiem dobrych.
Ale dla wielu z nas teraz (i prawdopodobnie prędzej czy później dla nas wszystkich) ruch z urządzeń mobilnych przewyższa ruch z komputerów stacjonarnych. Musimy sprawić, by wrażenia naszych czytelników na urządzeniach mobilnych z naszymi witrynami spełniały (jeszcze lepiej, przewyższały) to, czego chcą i oczekują.
Oznacza to, że musimy zmienić sposób, w jaki projektujemy cyfrowe doświadczenia online. Musimy nadać priorytet projektowaniu mobilnemu.
Projekt responsywny i projekt adaptacyjny
Istnieją dwa zalecane podejścia do projektowania stron internetowych i stron docelowych do użytku mobilnego: projektowanie responsywne i projektowanie adaptacyjne .
Responsywny projekt obsługuje ten sam kod HTML pod tym samym adresem URL, niezależnie od urządzenia użytkownika (komputer stacjonarny, tablet, telefon komórkowy, cokolwiek) lub rozmiaru ekranu. Tworzysz jeden płynny układ . Strona internetowa korzysta z zapytań o media, aby określić rozmiar ekranu urządzenia, na którym będzie wyświetlana. Następnie dostosowuje elastyczne obrazy, płynne siatki, nawigację w witrynie i płynny układ, aby pasowały do ekranu i skupiały się na najważniejszych częściach.
W projektowaniu adaptacyjnym tworzysz wiele stałych układów dla określonej liczby różnych rozmiarów ekranu na podstawie predefiniowanego zestawu rozmiarów rzutni i innych cech. Możesz mieć na przykład jeden układ dla określonych rozmiarów urządzeń mobilnych; inny dla niektórych rozmiarów tabletów; i jeszcze jeden dla komputerów stacjonarnych/laptopów.
Większość ludzi woli responsywny projekt z różnych powodów. Jeden powód: rozmiary ekranów często się zmieniają, a responsywny projekt dostosowuje się do tych zmian bez dodatkowej pracy – podczas gdy w adaptacyjnym musiałbyś tworzyć nowe układy.

Trzecią opcją jest zaprojektowanie oddzielnych witryn dla dostępu na komputery i urządzenia mobilne. To nie jest praktyczne rozwiązanie dla większości firm; po pierwsze, utrzymanie dwóch różnych witryn wymaga znacznie więcej pracy. Po drugie: może to negatywnie wpłynąć na Twoje SEO, ponieważ Twoje linki zwrotne mogą być rozłożone na dwie witryny, co zmniejsza prawdopodobieństwo rankingu. I wreszcie, istnieje duże ryzyko utraty synchronizacji witryn.
Mówiąc o SEO… mobilność ma duże znaczenie.
Danny Sullivan z SearchEngineLand jest uznawany za twórcę „Mobilegeddon”, opisującego implementację algorytmu wyszukiwania przez Google z 21 kwietnia 2015 r. w celu karania witryn, które nie są przyjazne dla urządzeń mobilnych. Wyniki pojawiły się dopiero po kilku miesiącach (większość zmian w algorytmach przynosi rezultaty stopniowo), ale pojawiły się.

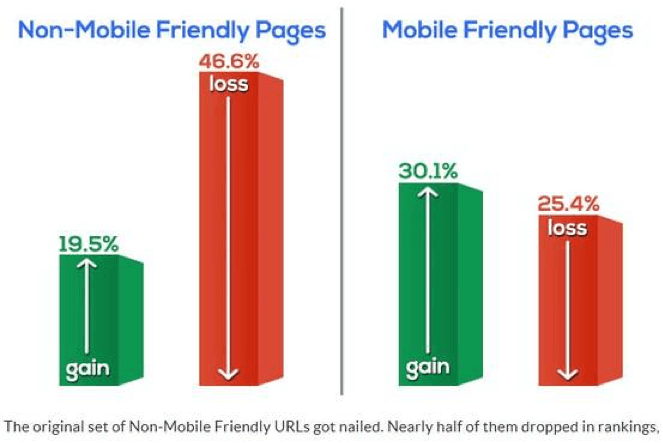
Jak podano w poście na blogu Wall Street Journal autorstwa Alistaira Barra, firma Stone Temple Consulting stwierdziła znaczące zmiany, jak pokazano na powyższym wykresie.
To nie wszystko: większość ruchu w wyszukiwarce Google pochodzi obecnie z urządzeń mobilnych, co oznacza, że wiele osób wyszukuje – i znajduje – na małych ekranach. Ważne jest, aby mieli dobre wrażenia użytkownika, gdy wchodzą w interakcję z Twoją witryną, w przeciwnym razie możesz stracić ich na rzecz konkurenta, który przechytrzy Cię na małym ekranie.


Rozpocznij projektowanie mobilne
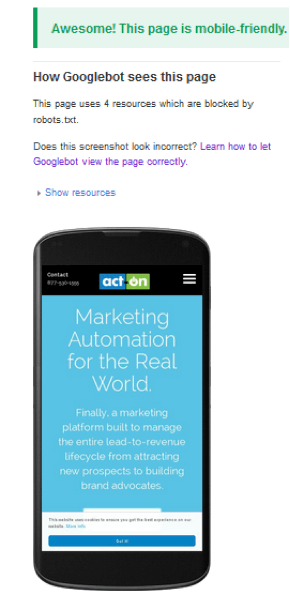
Twoje strony będą musiały spełniać kilka podstawowych wymagań, aby można je było uznać za „przyjazne dla urządzeń mobilnych”; według Google najważniejsze są:
- Czytelny tekst (bez stukania lub powiększania)
- Wygodnie rozmieszczone elementy docelowe (przyciski lub obrazy, które można dotknąć palcem, aby wejść w interakcję ze stroną)
- Brak „niemożliwych do odtworzenia treści” (niektóre rodzaje filmów, treści flash itp.)
- Nie jest wymagane przewijanie w poziomie
Prostota
Ograniczone nieruchomości oznaczają, że musisz przyciąć tłuszcz i zachować najbardziej efektywne i najważniejsze informacje z przodu i na środku.
Kilka kluczowych punktów do zapamiętania:
- Spraw, aby wezwanie do działania (CTA) było przejrzyste i proste, a także bardzo jasne i konkretne.
- Spraw, aby Twoja kopia była krótka i zwięzła. Pisz w porcjach, które można przesuwać w responsywnym układzie i nadal mieć sens.
- Człon! Jeśli możesz określić dokładnego czytelnika, dla którego jest przeznaczona Twoja strona, możesz być bardziej szczegółowy dzięki krótkiej kopii.
Stuknij cele
Projektanci i naukowcy nie zgadzają się co do optymalnego rozmiaru (badanie Apple, Microsoft, MIT Touch Lab dotyczące elementów docelowych; nie ma jednoznacznej odpowiedzi na pytanie „jak duże powinny być moje przyciski?” Ale wybierz rozmiar i przetestuj go.
Szybkość strony
Ludzie nie będą długo czekać na załadowanie strony.
Aby uzyskać pełną listę najlepszych praktyk dotyczących szybkości strony, zapoznaj się z tym przydatnym przewodnikiem autorstwa Moz. Aby przetestować wydajność własnej witryny, sprawdź https://www.webpagetest.org/.
Uprość formularze
Pamiętaj, że Twoi użytkownicy mobilni często wykonują wiele zadań jednocześnie lub podróżują. Im więcej wymaganych kroków, tym więcej powodów, dla których użytkownik będzie mógł powiedzieć „Nie mam na to czasu”. Upewnij się, że w formularzach jest jak najmniej pól. Zapoznaj się z tym przewodnikiem po Frictionless Forms.
Testuj i jeszcze raz testuj
Testy A/B to metoda porównywania ze sobą dwóch wersji strony internetowej w celu określenia, która z nich działa lepiej. Możesz przetestować kopię, kolor, rozmieszczenie i układ; nawet dodanie lub odjęcie czegoś tak prostego jak wykrzyknik może mieć wpływ na konwersje. Na mniejszym ekranie mobilnym liczy się każdy szczegół.
Przyjazny dla urządzeń mobilnych czy przede wszystkim mobilny? Co za różnica?
Cała idea „przyjazności dla urządzeń mobilnych” polega ogólnie na tym, aby dowiedzieć się, jak stworzyć dobry, responsywny projekt strony internetowej, który może działać na małym ekranie, kiedy trzeba. Dość eleganckie sformułowanie „pełna wdzięku degradacja” odnosi się do praktyki budowania w pełni funkcjonalnego doświadczenia dla optymalnego rozmiaru ekranu, a następnie „uwzględniania każdej możliwej degradacji i zapewniania, że pomimo wszelkich niedociągnięć witryna pozostanie funkcjonalna”. (Przeczytaj pełną dyskusję z punktu widzenia projektanta na CodeMyViews.)
„Mobile first” stawia tę koncepcję na głowie. Tutaj zaczynasz od szczupłej witryny składającej się z niezbędnych elementów. Powinien dobrze wyglądać i dobrze działać. Następnie stosujesz „progresywne ulepszanie”, aby dostosować swój projekt do coraz większych urządzeń. Gorąca kreatywna energia początkowa trafia do urządzenia mobilnego, a reszta to ciągła budowa, a nie parowanie. To zmienia wszystko.
Jak ujęła to Beyond Nines (agencja działająca na rzecz organizacji non-profit na całym świecie): „Ta subtelna różnica wymusza większą dyscyplinę — i więcej sprytu — w odniesieniu do tego, jak witryna naprawdę działa na smartfonach oraz czego chcą i oczekują odwiedzający witrynę w tym kontekście”.
Kolejny cytat z firmy Babcock & Jenkins: „Zamiast degradować solidne doświadczenie, podejście mobilne przede wszystkim poprawia podejście wysoce skoncentrowane… Mobilność będzie założeniem marketingu, a nie rozszerzeniem”.
Przyjazny dla urządzeń mobilnych, czy przede wszystkim mobilny? Co myślisz? Daj nam znać, jakie były Twoje doświadczenia, w sekcji komentarzy.
Gotowy do wdrożenia responsywnego projektu w swoich e-mailach i stronach docelowych? Obejrzyj nasze bezpłatne seminarium internetowe: Projektowanie responsywne — 10 zaleceń i zakazów dotyczących stron internetowych i wiadomości e-mail.
