Compatibil cu dispozitivele mobile? Sau Mobile First?
Publicat: 2015-10-09 Smartphone-urile, tabletele și alte dispozitive mobile sunt omniprezente. Ne ajută să comandăm prânzul, să facem fotografii, să obținem indicații de circulație, să trimitem o glumă prietenilor noștri.
Smartphone-urile, tabletele și alte dispozitive mobile sunt omniprezente. Ne ajută să comandăm prânzul, să facem fotografii, să obținem indicații de circulație, să trimitem o glumă prietenilor noștri.
Și nu limităm utilizarea lor la viața consumatorilor noștri. În calitate de călători de afaceri, trimitem cartea de îmbarcare la agentul de bilete, apoi revizuim propunerile în timp ce așteptăm acel avion. Pentru mulți dintre noi, verificarea e-mailului de afaceri de pe smartphone-ul nostru este primul lucru pe care îl facem dimineața... și ultimul lucru pe care îl facem noaptea.
După cum notează agenția de creație Babcock & Jenkins, „Mobilul nu este o categorie de dispozitive, este un mod de viață”.
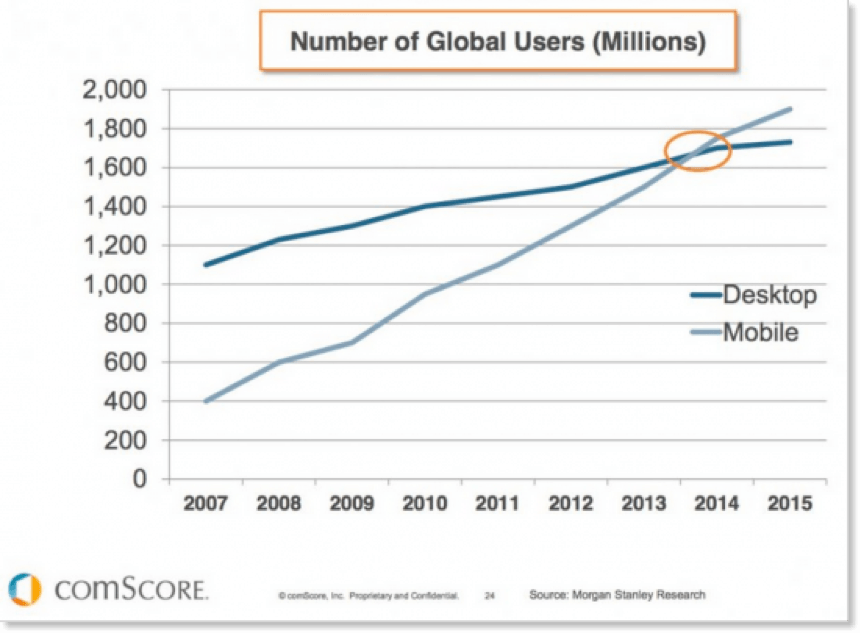
Nimic din această tendință nu încetinește. După cum arată datele comScore, numărul utilizatorilor de telefonie mobilă este în creștere:

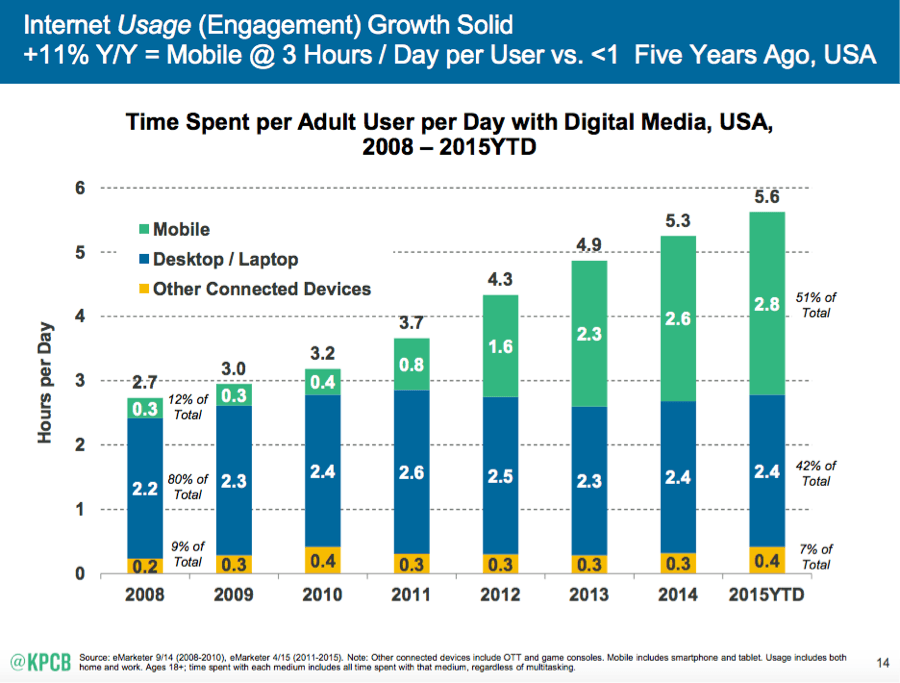
… și acest grafic Kleiner Perkins Caufield Byers (pe baza datelor eMarketer) îl defalcă în funcție de numărul mediu de ore per utilizator pe tip de dispozitiv:

Așadar, vă întâlniți cumpărătorii acolo unde sunt ei... pe mobil? Este o experiență bună pentru ei?
Prioritizează designul mobil
Obiceiurile vechi mor greu. În mod tradițional, designul paginilor web, paginilor de destinație (și, de asemenea, e-mail-ului) s-a învârtit în jurul experienței unui utilizator de desktop și a ceea ce testează bine pe acel mediu. Mulți dintre noi am ajuns destul de buni la asta.
Dar pentru mulți dintre noi acum (și probabil mai devreme sau mai târziu pentru noi toți) traficul nostru mobil depășește traficul pe desktop. Trebuie să facem ca experiența pe mobil a cititorilor noștri cu site-urile noastre să îndeplinească (mai bine, să depășească) ceea ce își doresc și se așteaptă.
Asta înseamnă că trebuie să schimbăm modul în care proiectăm experiența digitală online. Trebuie să acordăm prioritate designului mobil.
Design responsive și design adaptiv
Există două abordări recomandate care sunt utilizate în proiectarea paginilor web și de destinație pentru consumul mobil: design responsive și design adaptiv .
Designul responsive servește același cod HTML pe aceeași adresă URL, indiferent de dispozitivul utilizatorilor (desktop, tabletă, mobil, orice) sau dimensiunea ecranului. Creați un aspect fluid . Pagina web folosește interogări media pentru a afla dimensiunea ecranului dispozitivului pe care va fi afișat. Apoi ajustează imaginile flexibile, grilele fluide, navigarea site-ului și aspectul fluid pentru a se potrivi ecranului și a păstra concentrarea asupra celor mai importante părți.
În proiectarea adaptivă, creați mai multe aspecte fixe pentru un număr stabilit de mai multe dimensiuni de ecran, pe baza unui set predefinit de dimensiuni ale ferestrelor de vizualizare și a altor caracteristici. Ai putea avea, de exemplu, un aspect pentru anumite dimensiuni de mobil; altul pentru anumite dimensiuni de tabletă; și încă unul pentru desktop/laptop-uri.
Majoritatea oamenilor preferă designul responsive, din diverse motive. Un motiv: dimensiunile ecranului se schimbă des, iar designul responsive se adaptează la aceste schimbări fără muncă suplimentară – în timp ce ar trebui să creați noi machete în adaptativ.

O a treia opțiune este de a proiecta site-uri separate pentru acces desktop și mobil. Aceasta nu este o soluție practică pentru majoritatea companiilor; în primul rând, este mult mai multă muncă să întreținem două site-uri diferite. În al doilea rând: vă poate afecta negativ SEO, deoarece backlink-urile dvs. ar putea fi răspândite pe cele două site-uri, făcându-vă mai puțin probabil să vă poziționați. Și, în sfârșit, există un risc mare ca site-urile să nu se sincronizeze.
Apropo de SEO... mobilul contează foarte mult.
Danny Sullivan de la SearchEngineLand primește credit pentru că a inventat „Mobilegeddon” pentru a descrie implementarea de către Google pe 21 aprilie 2015 a unui algoritm de căutare pentru a penaliza site-urile web care nu sunt prietenoase cu dispozitivele mobile. Au durat câteva luni până când rezultatele să apară (majoritatea modificărilor algoritmului produc rezultate treptate), dar au apărut.

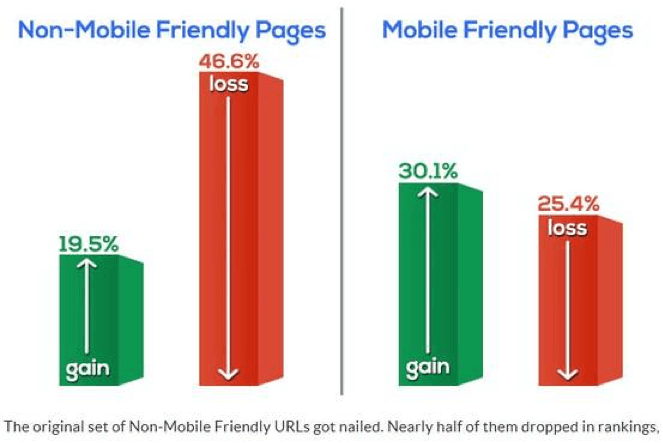
După cum a raportat într-o postare pe blogul Wall Street Journal de Alistair Barr, Stone Temple Consulting a găsit schimbări semnificative, așa cum se arată în graficul de mai sus.
Mai sunt: o majoritate a traficului de căutare Google vine acum de pe mobil, ceea ce înseamnă că mulți oameni caută – și găsesc – pe ecrane mici. Este important ca aceștia să aibă o experiență bună de utilizator atunci când interacționează cu site-ul dvs., sau i-ați putea pierde în fața concurentului care vă depășește pe micul ecran.


Începeți cu designul mobil
Paginile dvs. vor trebui să îndeplinească câteva cerințe de bază pentru a fi considerate „compatibile cu dispozitivele mobile”; conform Google, acestea sunt cele mai importante:
- Text care poate fi citit (fără atingere sau mărire)
- Ținte de atingere distanțate confortabil (butoane sau imagini pe care le puteți atinge cu degetul pentru a interacționa cu pagina)
- Fără „conținut care nu poate fi redat” (anumite tipuri de videoclipuri, conținut flash etc.)
- Nu este necesară derularea orizontală
Simplitate
Proprietatea imobiliară limitată înseamnă că trebuie să tăiați grăsimea și să vă păstrați cele mai eficiente și mai importante informații în primul rând.
Câteva puncte cheie de reținut:
- Faceți apelul la acțiune (CTA) curat și simplu, și foarte clar și specific.
- Faceți-vă copia scurtă și concisă. Scrieți în bucăți care se pot deplasa într-un aspect receptiv și care încă au sens.
- Segment! Dacă puteți specifica cititorul exact pentru care este pagina dvs., puteți fi mai specific cu o copie scurtă.
Atingeți ținte
Designerii și oamenii de știință nu sunt de acord cu privire la dimensiunea optimă (studiu Apple, Microsoft, MIT Touch Lab pentru ținte de atingere; nu există un răspuns rapid la „cât de mari ar trebui să-mi fac butoanele?” Dar alegeți o dimensiune și testați-o.
Viteza paginii
Oamenii nu vor aștepta mult ca o pagină să se încarce.
Pentru o listă completă a celor mai bune practici privind viteza paginii, consultați acest ghid la îndemână de la Moz. Pentru a testa performanța propriului site web, consultați https://www.webpagetest.org/.
Simplificați formularele
Amintiți-vă că utilizatorii dvs. de telefonie mobilă sunt adesea multitasking sau călătoresc. Cu cât sunt mai mulți pași implicați, cu atât un utilizator va avea mai multe motive pentru a spune „Nu am timp pentru asta”. Asigurați-vă că aveți cele mai puține câmpuri posibile în formularele dvs. Consultați acest ghid pentru Forme fără frecare.
Testați și testați din nou
Testarea A/B este o metodă de comparare a două versiuni ale unei pagini web una cu cealaltă pentru a determina care dintre ele are performanțe mai bune. Puteți testa copierea, culoarea, plasarea și aspectul; chiar și adăugarea sau scăderea a ceva atât de simplu precum semnele de exclamare poate face diferența în conversiile dvs. Pe ecranul mobil mai mic, fiecare detaliu contează.
Mobile friendly sau mobil mai întâi? Care este diferența?
Întreaga idee de „compatibil cu dispozitivele mobile” este, în general, să ne dai seama cum să faci un design web responsiv bun, care să poată funcționa pe un ecran mic atunci când este necesar. Expresia destul de elegantă „degradare grațioasă” se referă la practica de a construi o experiență cu funcții complete pentru o dimensiune optimă a ecranului, apoi „luați în considerare fiecare degradare posibilă și asigurați-vă că, în ciuda oricăror deficiențe, site-ul va rămâne funcțional”. (Citiți discuția completă din punctul de vedere al designerului pe CodeMyViews.)
„Mobile mai întâi” întoarce acest concept peste cap. Aici începeți cu un site slab format din elemente esențiale. Ar trebui să arate bine și să funcționeze bine. Apoi aplicați „îmbunătățirea progresivă” pentru a vă adapta designul la dispozitive din ce în ce mai mari. Energia de pornire creativă fierbinte ajunge în dispozitivul mobil, iar restul este o construcție continuă, mai degrabă decât o reducere. Asta schimbă totul.
După cum spune Beyond Nines (o agenție care deservește organizațiile nonprofit la nivel global): „Această diferență subtilă forțează mai multă disciplină – și mai multă inteligență – în ceea ce privește modul în care un site web funcționează cu adevărat pe smartphone-uri și ce doresc și se așteaptă vizitatorii site-ului în acest context.”
Un alt citat de la Babcock & Jenkins: „În loc să degradeze o experiență robustă, o abordare în primul rând mobilă îmbunătățește una foarte concentrată... Mobile va fi presupunerea pentru marketing, nu o extensie.”
Deci, compatibil cu dispozitivele mobile sau mobil mai întâi? Ce crezi? Spune-ne care a fost experiența ta, în secțiunea Comentarii.
Sunteți gata să implementați un design responsive în e-mailurile și paginile dvs. de destinație? Aruncă o privire la webinarul nostru gratuit: Responsive Design – 10 lucruri de făcut și de ce nu trebuie să faci pentru pagini web și e-mailuri.
