เป็นมิตรกับมือถือ? หรือมือถือก่อน?
เผยแพร่แล้ว: 2015-10-09 สมาร์ทโฟน แท็บเล็ต และอุปกรณ์พกพาอื่น ๆ มีอยู่ทั่วไปทุกหนทุกแห่ง พวกเขาช่วยเราสั่งอาหารกลางวัน ถ่ายรูป ขอเส้นทางจราจร ส่งข้อความถึงเพื่อนรักของเรา
สมาร์ทโฟน แท็บเล็ต และอุปกรณ์พกพาอื่น ๆ มีอยู่ทั่วไปทุกหนทุกแห่ง พวกเขาช่วยเราสั่งอาหารกลางวัน ถ่ายรูป ขอเส้นทางจราจร ส่งข้อความถึงเพื่อนรักของเรา
และเราไม่ได้จำกัดการใช้งานไว้เฉพาะกับชีวิตผู้บริโภคของเรา ในฐานะนักเดินทางเพื่อธุรกิจ เราแสดงบอร์ดดิ้งพาสที่ตัวแทนขายตั๋ว จากนั้นตรวจสอบข้อเสนอขณะรอเครื่องบินลำนั้น สำหรับพวกเราหลายๆ คน การเช็คอีเมลธุรกิจบนสมาร์ทโฟนเป็นสิ่งแรกที่เราทำในตอนเช้า … และสิ่งสุดท้ายที่เราทำในตอนกลางคืน
ดังที่เอเจนซี่โฆษณา Babcock & Jenkins กล่าวว่า “มือถือไม่ใช่อุปกรณ์ประเภทหนึ่ง แต่เป็นวิถีชีวิต”
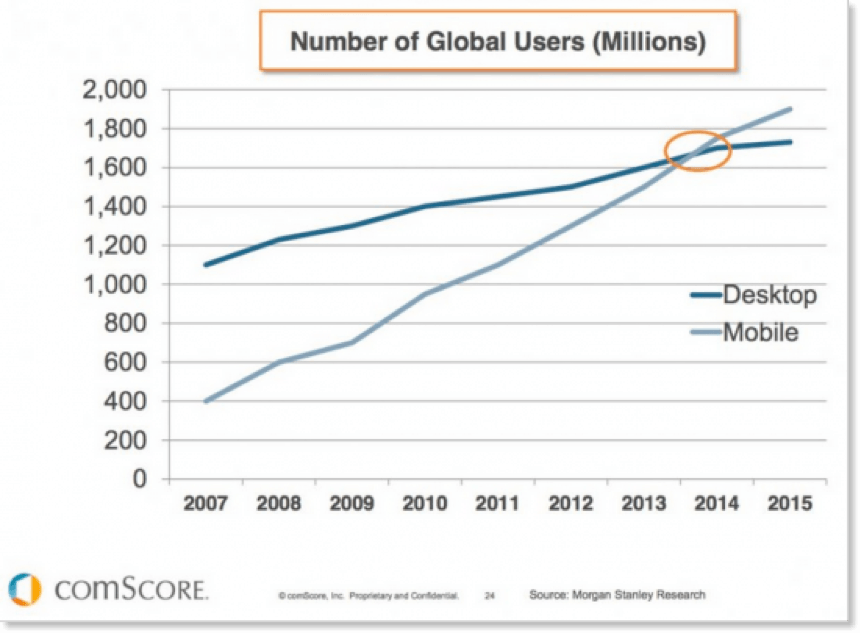
ไม่มีอะไรเกี่ยวกับแนวโน้มนี้ที่กำลังชะลอตัว ตามที่แสดงข้อมูล comScore จำนวนผู้ใช้มือถือกำลังเพิ่มขึ้น:

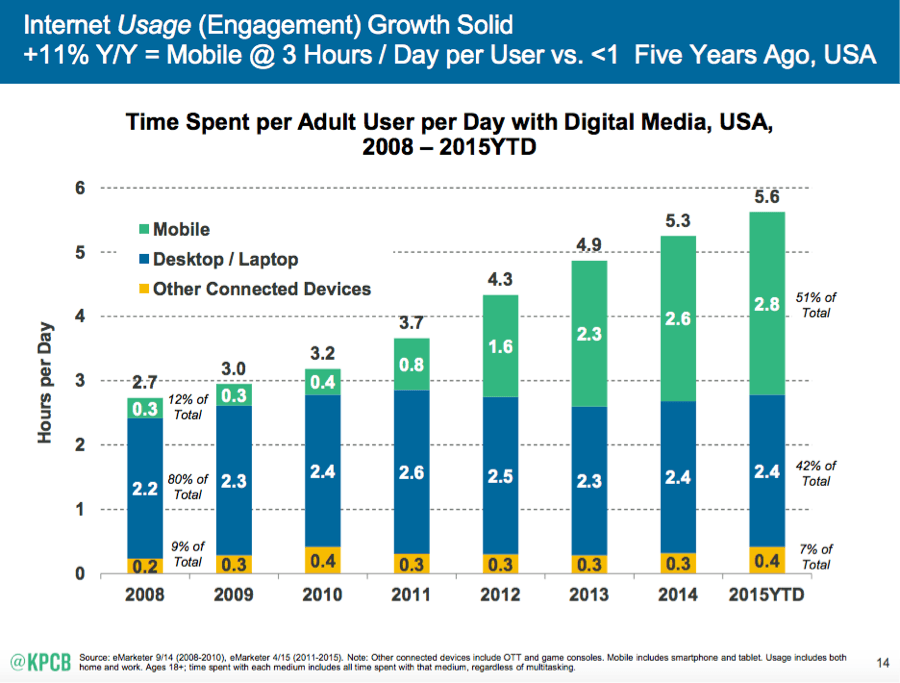
…และกราฟ Kleiner Perkins Caufield Byers นี้ (อิงตามข้อมูลของ eMarketer) แยกตามจำนวนชั่วโมงเฉลี่ยต่อผู้ใช้ต่อประเภทอุปกรณ์:

คุณกำลังพบกับผู้ซื้อของคุณที่พวกเขาอยู่ … บนมือถือหรือไม่? เป็นประสบการณ์ที่ดีสำหรับพวกเขาหรือไม่?
จัดลำดับความสำคัญของการออกแบบมือถือ
นิสัยเก่าตายยาก ตามเนื้อผ้า การออกแบบเว็บเพจ แลนดิ้งเพจ (และอีเมลด้วย) นั้นขึ้นอยู่กับประสบการณ์ของผู้ใช้เดสก์ท็อปและสิ่งที่ทดสอบได้ดีบนสื่อนั้น พวกเราหลายคนทำได้ดีในเรื่องนี้
แต่สำหรับพวกเราหลายคนในตอนนี้ (และอาจจะช้าก็เร็วสำหรับพวกเราทุกคน) ทราฟฟิกบนมือถือของเรานั้นเติบโตเร็วกว่าทราฟฟิกบนเดสก์ท็อปของเรา เราจำเป็นต้องทำให้ประสบการณ์บนมือถือของผู้อ่านกับไซต์ของเราตอบสนอง (ดีกว่า แต่เหนือกว่า) สิ่งที่พวกเขาต้องการและคาดหวัง
นั่นหมายความว่าเราต้องเปลี่ยนวิธีการออกแบบประสบการณ์ดิจิทัลออนไลน์ เราจำเป็นต้องจัดลำดับความสำคัญของการออกแบบมือถือ
การออกแบบที่ตอบสนองและการออกแบบที่ปรับเปลี่ยนได้
มีสองแนวทางที่แนะนำซึ่งใช้ในการออกแบบเว็บและหน้า Landing Page สำหรับการใช้อุปกรณ์เคลื่อนที่: การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ และ การออกแบบที่ปรับเปลี่ยนได้
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะให้บริการโค้ด HTML เดียวกันใน URL เดียวกัน โดยไม่คำนึงถึงอุปกรณ์ของผู้ใช้ (เดสก์ท็อป แท็บเล็ต มือถือ อะไรก็ตาม) หรือขนาดหน้าจอ คุณสร้าง เลย์เอาต์แบบไหล หนึ่ง รายการ หน้าเว็บใช้แบบสอบถามสื่อเพื่อหาขนาดหน้าจอของอุปกรณ์ที่จะแสดง จากนั้นจะปรับภาพที่ยืดหยุ่น เส้นกริดของไหล การนำทางในไซต์ และเลย์เอาต์ของไหลให้พอดีกับหน้าจอและโฟกัสไปที่ส่วนที่สำคัญที่สุด
ในการออกแบบที่ปรับเปลี่ยนได้ คุณจะสร้างเล ย์เอาต์คงที่หลายรายการ สำหรับจำนวนหน้าจอหลายขนาดตามชุดขนาดวิวพอร์ตและลักษณะอื่นๆ ที่กำหนดไว้ล่วงหน้า ตัวอย่างเช่น คุณอาจมีเค้าโครงเดียวสำหรับมือถือบางขนาด อีกอันสำหรับแท็บเล็ตบางขนาด และอีกอันสำหรับเดสก์ท็อป/แล็ปท็อป
คนส่วนใหญ่ชอบการออกแบบที่ตอบสนองด้วยเหตุผลหลายประการ เหตุผลข้อหนึ่ง: ขนาดหน้าจอเปลี่ยนแปลงบ่อย และการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะปรับให้เข้ากับการเปลี่ยนแปลงเหล่านี้โดยไม่ต้องทำงานเพิ่มเติม ในขณะที่คุณต้องสร้างเค้าโครงใหม่แบบปรับเปลี่ยนได้

ตัวเลือกที่สามคือการออกแบบไซต์แยกต่างหากสำหรับการเข้าถึงเดสก์ท็อปและมือถือ นี่ไม่ใช่วิธีแก้ปัญหาที่ใช้ได้จริงสำหรับบริษัทส่วนใหญ่ ประการแรก การดูแลเว็บไซต์สองแห่งที่แตกต่างกันเป็นงานที่ยากกว่ามาก ประการที่สอง: อาจส่งผลเสียต่อ SEO ของคุณ เนื่องจากลิงก์ย้อนกลับของคุณอาจกระจายไปทั่วทั้งสองไซต์ ทำให้คุณมีโอกาสน้อยลงในการจัดอันดับ และสุดท้าย มีความเสี่ยงสูงที่เว็บไซต์จะไม่ซิงค์กัน
พูดถึง SEO … มือถือมีความสำคัญมาก
Danny Sullivan จาก SearchEngineLand ได้รับเครดิตสำหรับการสร้าง "Mobilegeddon" เพื่ออธิบายการใช้อัลกอริทึมการค้นหาของ Google เมื่อวันที่ 21 เมษายน 2015 เพื่อลงโทษเว็บไซต์ที่ไม่เหมาะกับมือถือ ใช้เวลาสองสามเดือนกว่าผลลัพธ์จะปรากฏขึ้น (การเปลี่ยนแปลงอัลกอริทึมส่วนใหญ่ให้ผลลัพธ์แบบค่อยเป็นค่อยไป) แต่ก็ปรากฏขึ้น

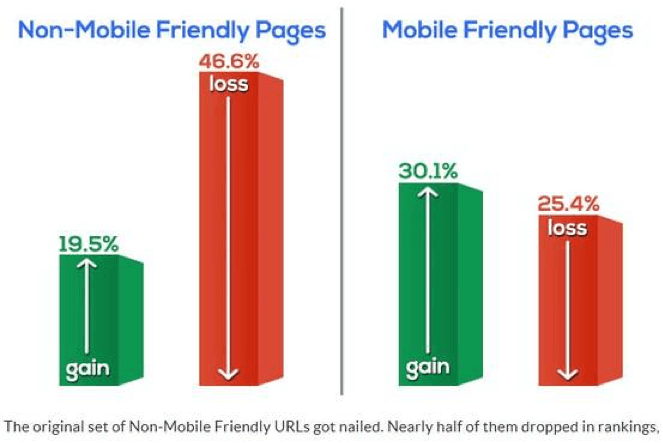
ตามที่รายงานในบล็อกโพสต์ของ Wall Street Journal โดย Alistair Barr Stone Temple Consulting พบการเปลี่ยนแปลงที่สำคัญดังที่แสดงในแผนภูมิด้านบน
มีอะไรเพิ่มเติม: ปริมาณการค้นหาส่วนใหญ่ของ Google มาจากอุปกรณ์เคลื่อนที่ ซึ่งหมายความว่าผู้คนจำนวนมากกำลังค้นหาและค้นหาบนหน้าจอขนาดเล็ก สิ่งสำคัญคือพวกเขาต้องมีประสบการณ์ที่ดีของผู้ใช้เมื่อพวกเขามีส่วนร่วมกับไซต์ของคุณ ไม่เช่นนั้นคุณอาจเสียเปรียบให้กับคู่แข่งที่ฉลาดกว่าคุณบนหน้าจอขนาดเล็ก


เริ่มต้นด้วยการออกแบบมือถือ
หน้าเว็บของคุณจะต้องเป็นไปตามข้อกำหนดพื้นฐานบางประการจึงจะถือว่า "เหมาะกับมือถือ" จากข้อมูลของ Google สิ่งเหล่านี้สำคัญที่สุด:
- ข้อความที่อ่านได้ (โดยไม่ต้องแตะหรือซูม)
- เป้าหมายการแตะที่มีระยะห่างอย่างสะดวกสบาย (ปุ่มหรือรูปภาพที่คุณสามารถแตะนิ้วเพื่อโต้ตอบกับเพจ)
- ไม่มี “เนื้อหาที่เล่นไม่ได้” (วิดีโอบางประเภท เนื้อหาแฟลช ฯลฯ)
- ไม่จำเป็นต้องเลื่อนแนวนอน
ความเรียบง่าย
อสังหาริมทรัพย์ที่มีจำกัดหมายความว่าคุณต้องลดไขมันและเก็บข้อมูลที่มีประสิทธิภาพและสำคัญที่สุดไว้ด้านหน้าและตรงกลาง
ประเด็นสำคัญบางประการที่ต้องจำ:
- ทำให้คำกระตุ้นการตัดสินใจ (CTA) ของคุณสะอาดและเรียบง่าย ชัดเจนและเฉพาะเจาะจง
- ทำสำเนาของคุณให้สั้นและกระชับ เขียนเป็นกลุ่มที่สามารถย้ายไปมาในรูปแบบที่ตอบสนองและยังสมเหตุสมผล
- ส่วน! หากคุณสามารถระบุ ตัวอ่านที่แน่นอน สำหรับหน้าของคุณได้ คุณจะระบุได้อย่างเฉพาะเจาะจงมากขึ้นด้วยข้อความสั้นๆ
แตะเป้าหมาย
นักออกแบบและนักวิทยาศาสตร์ไม่เห็นด้วยกับขนาดที่เหมาะสม (Apple, Microsoft, MIT Touch Lab ศึกษาเป้าหมายการแตะ ไม่มีคำตอบง่ายๆ สำหรับ "ฉันควรทำปุ่มให้ใหญ่แค่ไหน" แต่ให้เลือกขนาดแล้วทดสอบ
ความเร็วหน้า
ผู้คนจะไม่รอนานสำหรับการโหลดหน้าเว็บ
สำหรับรายการแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับความเร็วของหน้าเว็บ โปรดดูคู่มือที่มีประโยชน์นี้โดย Moz หากต้องการทดสอบประสิทธิภาพของเว็บไซต์ของคุณ โปรดดูที่ https://www.webpagetest.org/
ลดความซับซ้อนของแบบฟอร์ม
โปรดจำไว้ว่าผู้ใช้มือถือของคุณมักทำงานหลายอย่างพร้อมกันหรือเดินทาง ยิ่งมีขั้นตอนที่เกี่ยวข้องมากเท่าไหร่ ผู้ใช้ก็จะยิ่งมีเหตุผลมากขึ้นที่จะพูดว่า “ฉันไม่มีเวลาสำหรับเรื่องนี้” ตรวจสอบให้แน่ใจว่าคุณมีฟิลด์น้อยที่สุดเท่าที่จะเป็นไปได้ในแบบฟอร์มของคุณ ดูคำแนะนำเกี่ยวกับ Frictionless Forms นี้
ทดสอบแล้วทดสอบอีก
การทดสอบ A/B เป็นวิธีการเปรียบเทียบหน้าเว็บสองเวอร์ชันกับเวอร์ชันอื่นๆ เพื่อพิจารณาว่าเวอร์ชันใดทำงานได้ดีกว่ากัน คุณสามารถทดสอบสำเนา สี ตำแหน่ง และเค้าโครงได้ แม้แต่การเพิ่มหรือลบบางสิ่งง่ายๆ เช่น เครื่องหมายอัศเจรีย์ก็สามารถสร้างความแตกต่างในการแปลงของคุณได้ บนหน้าจอมือถือขนาดเล็ก ทุกรายละเอียดมีความสำคัญ
เป็นมิตรกับมือถือหรือมือถือก่อน? ความแตกต่างคืออะไร?
แนวคิดทั้งหมดของ "ความเป็นมิตรกับมือถือ" โดยทั่วไปคือการหาวิธีการออกแบบเว็บที่ตอบสนองได้ดีซึ่งสามารถทำงานได้บนหน้าจอขนาดเล็กเมื่อจำเป็น วลีที่ค่อนข้างสละสลวย “การลดลงอย่างสง่างาม” หมายถึงแนวทางปฏิบัติในการสร้างประสบการณ์เต็มรูปแบบสำหรับขนาดหน้าจอที่เหมาะสม จากนั้น “พิจารณาการลดลงที่เป็นไปได้แต่ละครั้ง และตรวจสอบให้แน่ใจว่าไซต์จะยังคงใช้งานได้แม้จะมีข้อบกพร่องใดๆ ก็ตาม” (อ่านการสนทนาทั้งหมดจากมุมมองของนักออกแบบเกี่ยวกับ CodeMyViews)
“มือถือต้องมาก่อน” เปลี่ยนแนวคิดดังกล่าวในหัวของมัน ที่นี่คุณเริ่มต้นด้วยไซต์แบบลีนที่ประกอบด้วยสิ่งจำเป็น ควรดูดีและทำงานได้ดี จากนั้นคุณใช้ "การปรับปรุงแบบก้าวหน้า" เพื่อปรับการออกแบบของคุณให้เข้ากับอุปกรณ์ที่ใหญ่ขึ้นกว่าเดิม พลังงานเริ่มต้นที่สร้างสรรค์ที่ร้อนแรงจะเข้าสู่อุปกรณ์เคลื่อนที่ และส่วนที่เหลือจะเป็นการสร้างอย่างต่อเนื่องแทนที่จะเป็นการแยกส่วน ที่เปลี่ยนแปลงทุกอย่าง
ดังที่ Beyond Nines (เอเจนซี่ที่ให้บริการองค์กรไม่แสวงผลกำไรทั่วโลก) กล่าวว่า “ความแตกต่างเล็กน้อยนี้ทำให้เกิดระเบียบวินัยมากขึ้น — และความฉลาดมากขึ้น — เกี่ยวกับการทำงานของเว็บไซต์จริง ๆ บนสมาร์ทโฟน และสิ่งที่ผู้เยี่ยมชมเว็บไซต์ต้องการและคาดหวังในบริบทนั้น”
อีกคำพูดหนึ่งจาก Babcock & Jenkins: "แทนที่จะลดทอนประสบการณ์ที่แข็งแกร่ง แนวทางแรกสำหรับอุปกรณ์เคลื่อนที่ช่วยปรับปรุงแนวทางที่มุ่งเน้นอย่างสูง … มือถือจะเป็นสมมติฐานสำหรับการตลาด ไม่ใช่ส่วนเสริม"
ดังนั้น Mobile Friendly หรือ Mobile First? คุณคิดอย่างไร? แจ้งให้เราทราบว่าประสบการณ์ของคุณเป็นอย่างไรในส่วนความคิดเห็น
พร้อมใช้การออกแบบที่ตอบสนองในอีเมลและหน้า Landing Page ของคุณแล้วหรือยัง ดูการสัมมนาผ่านเว็บฟรีของเรา: Responsive Design – 10 สิ่งที่ควรทำและไม่ควรทำสำหรับเว็บเพจและอีเมล
