Compatível com dispositivos móveis? Ou Mobile First?
Publicados: 2015-10-09 Smartphones, tablets e outros dispositivos móveis são onipresentes. Eles nos ajudam a pedir o almoço, tirar fotos, obter informações sobre o trânsito, enviar uma piada para nossos melhores amigos.
Smartphones, tablets e outros dispositivos móveis são onipresentes. Eles nos ajudam a pedir o almoço, tirar fotos, obter informações sobre o trânsito, enviar uma piada para nossos melhores amigos.
E não limitamos seu uso às nossas vidas de consumidores. Como viajantes de negócios, mostramos nosso cartão de embarque ao agente de passagens e, em seguida, analisamos as propostas enquanto esperamos pelo avião. Para muitos de nós, verificar o e-mail comercial em nosso smartphone é a primeira coisa que fazemos pela manhã... e a última à noite.
Como observa a agência de criação Babcock & Jenkins, “Mobile não é uma categoria de dispositivo, é um modo de vida”.
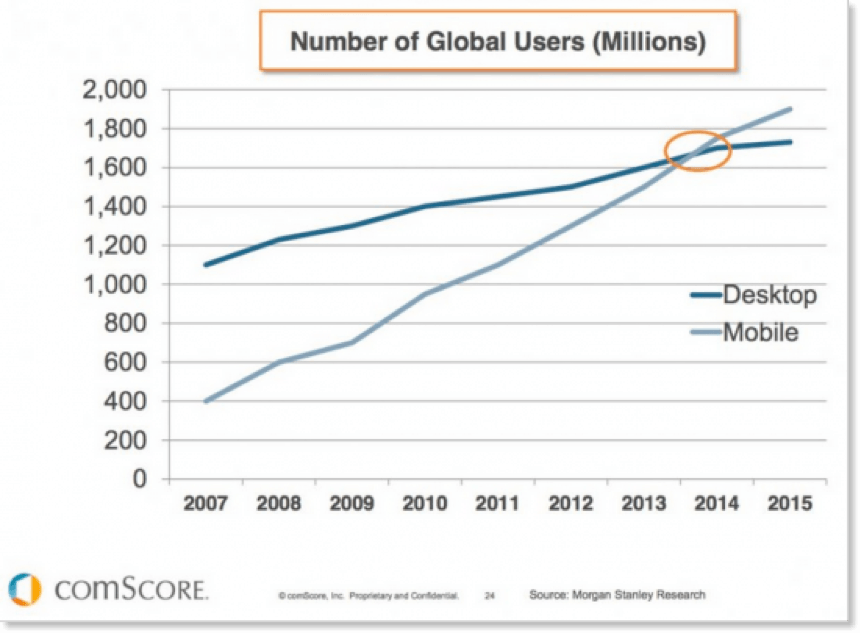
Nada sobre esta tendência está diminuindo. Como mostram os dados da comScore, o número de usuários móveis está crescendo:

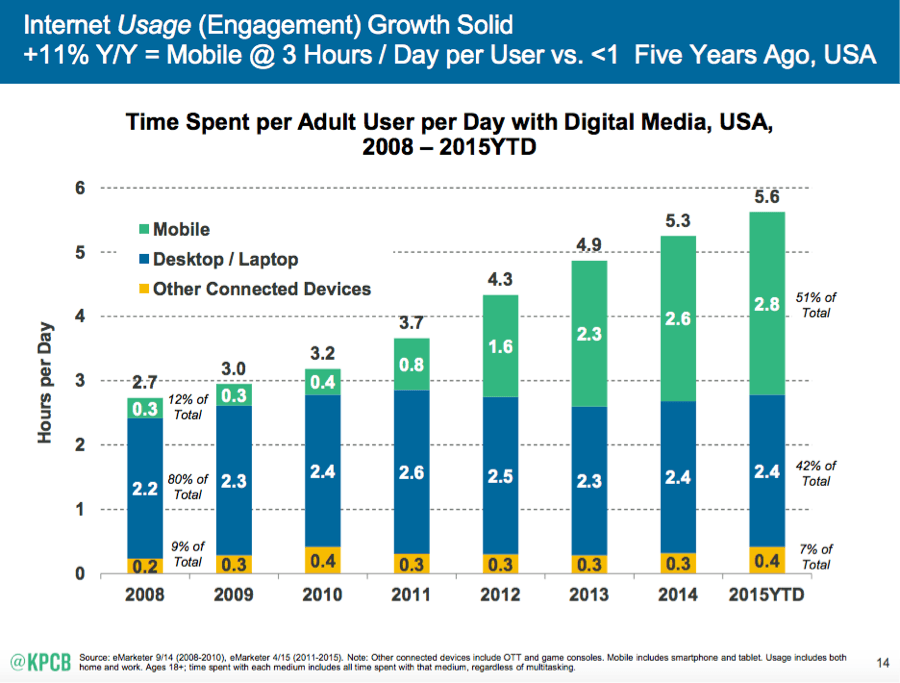
…e este gráfico da Kleiner Perkins Caufield Byers (baseado em dados do eMarketer) mostra o número médio de horas por usuário por tipo de dispositivo:

Então, você está encontrando seus compradores onde eles estão... no celular? É uma boa experiência para eles?
Priorize o design móvel
Velhos hábitos custam a morrer. Tradicionalmente, o design de páginas da web, páginas de entrada (e e-mail também) gira em torno da experiência do usuário de um desktop e o que funciona bem nesse meio. Muitos de nós nos tornamos muito bons nisso.
Mas para muitos de nós agora (e provavelmente mais cedo ou mais tarde para todos nós), nosso tráfego móvel está superando nosso tráfego de desktop. Precisamos fazer com que a experiência móvel de nossos leitores com nossos sites atenda (melhor ainda, supere) o que eles desejam e esperam.
Isso significa que temos que mudar a forma como projetamos a experiência digital online. Precisamos priorizar o design móvel.
Design responsivo e design adaptativo
Há duas abordagens recomendadas usadas no design de páginas da Web e de destino para consumo móvel: design responsivo e design adaptativo .
O design responsivo exibe o mesmo código HTML na mesma URL, independentemente do dispositivo do usuário (desktop, tablet, celular, qualquer outro) ou tamanho da tela. Você cria um layout fluido . A página da web usa consultas de mídia para descobrir o tamanho da tela do dispositivo em que será exibida. Em seguida, ele ajusta imagens flexíveis, grades fluidas, navegação no site e layout fluido para caber na tela e manter o foco nas partes mais importantes.
No projeto adaptativo, você cria vários layouts fixos para um número definido de vários tamanhos de tela com base em um conjunto predefinido de tamanhos de viewport e outras características. Você pode ter, por exemplo, um layout para determinados tamanhos de celular; outro para determinados tamanhos de tablet; e ainda outro para desktop/laptops.
A maioria das pessoas prefere design responsivo, por vários motivos. Um motivo: os tamanhos de tela mudam com frequência e o design responsivo se adapta a essas mudanças sem trabalho adicional – ao passo que você teria que criar novos layouts em adaptativo.

Uma terceira opção é criar sites separados para acesso de desktop e móvel. Esta não é uma solução prática para a maioria das empresas; primeiro, é muito mais trabalhoso manter dois sites diferentes. Segundo: pode afetar negativamente o seu SEO, pois seus backlinks podem se espalhar pelos dois sites, diminuindo a probabilidade de você classificar. E, finalmente, há alto risco de os sites ficarem fora de sincronia.
Falando em SEO… mobile é muito importante.
Danny Sullivan, da SearchEngineLand, recebe o crédito por cunhar “Mobilegeddon” para descrever a implementação do Google em 21 de abril de 2015 de um algoritmo de pesquisa para penalizar sites que não são compatíveis com dispositivos móveis. Demorou alguns meses para os resultados aparecerem (a maioria das mudanças de algoritmo produz resultados graduais), mas eles apareceram.

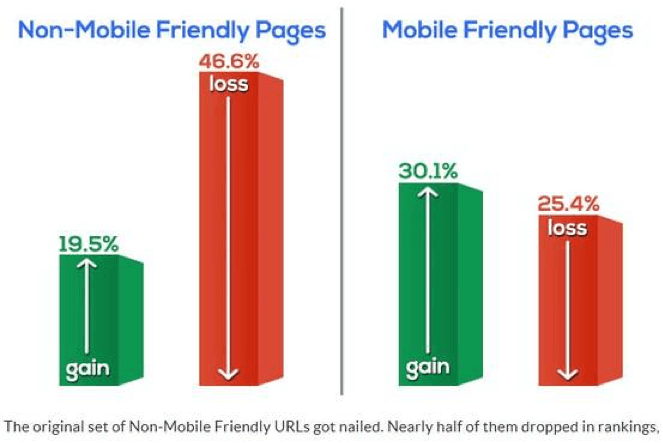
Conforme relatado em uma postagem no blog do Wall Street Journal por Alistair Barr, a Stone Temple Consulting encontrou mudanças significativas, conforme mostrado no gráfico acima.
E tem mais: a maior parte do tráfego de pesquisa do Google agora vem de dispositivos móveis, o que significa que muitas pessoas estão pesquisando – e encontrando – em telas pequenas. É importante que eles tenham uma boa experiência de usuário ao interagir com seu site, ou você pode perdê-los para o concorrente que o supera na tela pequena.


Comece com o design móvel
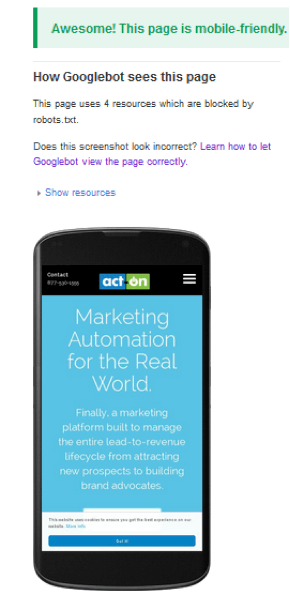
Suas páginas precisarão atender a alguns requisitos básicos para serem consideradas “compatíveis com dispositivos móveis”; de acordo com o Google, estes são os mais importantes:
- Texto legível (sem toque ou zoom)
- Alvos de toque confortavelmente espaçados (botões ou imagens nas quais você pode tocar com o dedo para interagir com a página)
- Nenhum “conteúdo não reproduzível” (certos tipos de vídeos, conteúdo em flash, etc.)
- Não é necessária rolagem horizontal
Simplicidade
Imobiliário limitado significa que você precisa cortar a gordura e manter suas informações mais eficazes e importantes na frente e no centro.
Alguns pontos-chave a serem lembrados:
- Faça sua chamada para ação (CTA) limpa e simples, e muito clara e específica.
- Faça sua cópia curta e concisa. Escreva em blocos que possam se mover em um layout responsivo e ainda fazer sentido.
- Segmento! Se você puder especificar o leitor exato para o qual sua página se destina, poderá ser mais específico com uma cópia curta.
Toque em alvos
Designers e cientistas discordam sobre o tamanho ideal (Apple, Microsoft, estudo do MIT Touch Lab para alvos de toque; não há uma resposta padrão para “qual o tamanho que devo fazer meus botões?” Mas escolha um tamanho e teste-o.
Velocidade da página
As pessoas não vão esperar muito pelo carregamento de uma página.
Para obter uma lista completa das melhores práticas de velocidade de página, confira este guia prático da Moz. Para testar o desempenho do seu próprio site, confira https://www.webpagetest.org/.
Simplifique os formulários
Lembre-se de que seus usuários móveis geralmente realizam várias tarefas ao mesmo tempo ou viajam. Quanto mais etapas estiverem envolvidas, mais motivos um usuário terá para dizer “Não tenho tempo para isso”. Certifique-se de ter o menor número possível de campos em seus formulários. Confira este guia para formas sem atrito.
Teste e teste novamente
O teste A/B é um método de comparação de duas versões de uma página da Web entre si para determinar qual delas tem melhor desempenho. Você pode testar cópia, cor, posicionamento e layout; até mesmo adicionar ou subtrair algo tão simples quanto pontos de exclamação pode fazer diferença em suas conversões. Na tela menor do celular, cada detalhe conta.
Mobile friendly ou mobile first? Qual é a diferença?
A ideia de “amigável para dispositivos móveis” geralmente é descobrir como criar um bom design responsivo da Web que possa funcionar em uma tela pequena quando necessário. A frase bastante elegante “degradação graciosa” refere-se à prática de criar uma experiência completa para um tamanho de tela ideal e, em seguida, “contabilizar cada degradação possível e garantir que, apesar de quaisquer deficiências, o site permaneça funcional”. (Leia a discussão completa do ponto de vista de um designer em CodeMyViews.)
“Mobile first” vira esse conceito de cabeça para baixo. Aqui você começa com um site enxuto composto de itens essenciais. Deve ter uma boa aparência e funcionar bem. Em seguida, você aplica “aprimoramento progressivo” para adaptar seu design a dispositivos cada vez maiores. A energia inicial criativa quente vai para o dispositivo móvel, e o restante é uma construção contínua, em vez de um corte. Isso muda tudo.
Como diz a Beyond Nines (uma agência que atende organizações sem fins lucrativos em todo o mundo): “Essa diferença sutil força mais disciplina – e mais inteligência – sobre como um site realmente funciona em smartphones e o que os visitantes do site desejam e esperam nesse contexto”.
Outra citação de Babcock & Jenkins: “Em vez de degradar uma experiência robusta, uma primeira abordagem móvel aprimora uma abordagem altamente focada… A mobilidade será a premissa do marketing, não uma extensão.”
Então, compatível com dispositivos móveis ou primeiro com dispositivos móveis? O que você acha? Conte-nos como foi sua experiência, na seção de comentários.
Pronto para implementar design responsivo em seus e-mails e páginas de destino? Dê uma olhada em nosso webinar gratuito: Design responsivo – 10 coisas que você deve e não deve fazer para páginas da Web e e-mails.
