移动友好? 还是移动优先?
已发表: 2015-10-09 智能手机、平板电脑和其他移动设备无处不在。 他们帮助我们订午餐、拍照、获取交通指南、给我们最好的朋友发短信发笑话。
智能手机、平板电脑和其他移动设备无处不在。 他们帮助我们订午餐、拍照、获取交通指南、给我们最好的朋友发短信发笑话。
我们不会将它们的使用限制在我们的消费者生活中。 作为商务旅客,我们会在售票处出示登机牌,然后在等候飞机时查看提案。 对于我们中的许多人来说,在我们的智能手机上查看企业电子邮件是我们早上做的第一件事……也是我们晚上做的最后一件事。
正如创意机构 Babcock & Jenkins 所说,“移动不是一种设备类别,而是一种生活方式。”
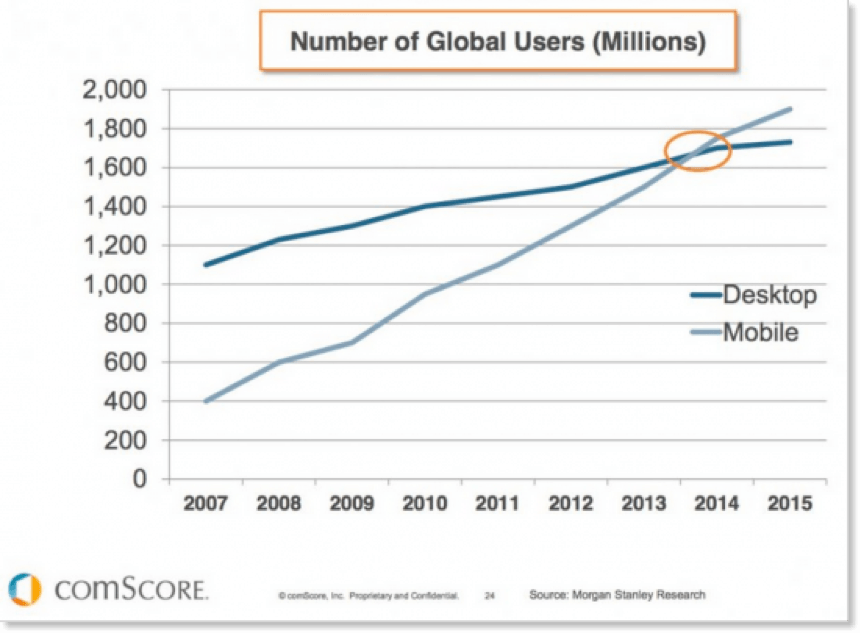
这一趋势丝毫没有放缓。 正如 comScore 数据所示,移动用户数量正在增长:

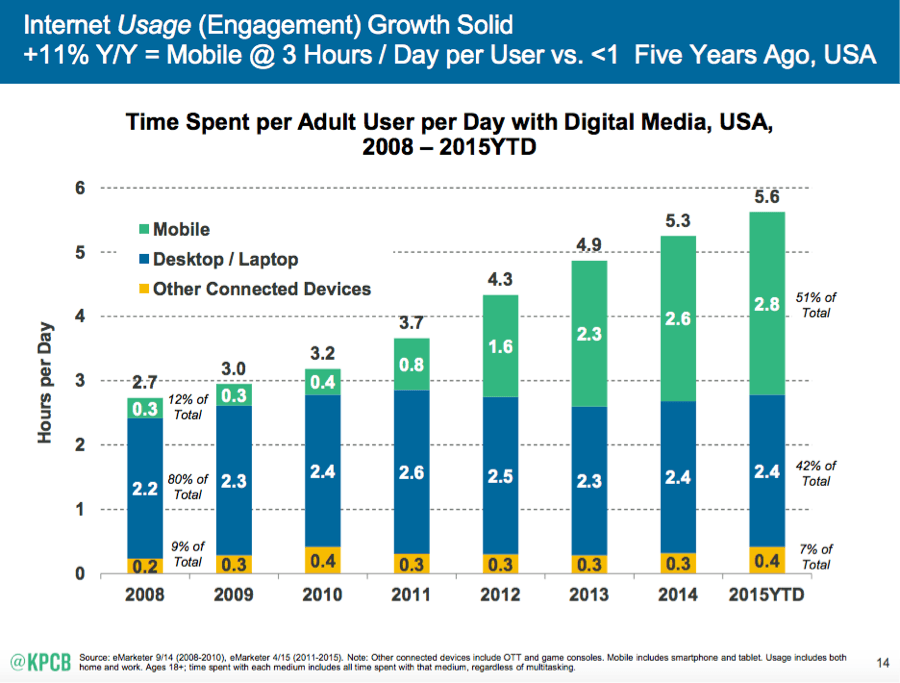
…这张 Kleiner Perkins Caufield Byers 图表(基于 eMarketer 数据)按每个用户每种设备类型的平均小时数进行了细分:

那么,您是否会在买家所在的地方……通过移动设备与他们会面? 这对他们来说是一种很好的体验吗?
优先考虑移动设计
旧习难改。 传统上,网页、登陆页面(以及电子邮件)的设计一直围绕着桌面用户的体验以及在该媒体上测试良好的内容。 我们中的很多人都非常擅长这一点。
但对于我们中的许多人来说(可能迟早对我们所有人而言),我们的移动流量正在超过我们的桌面流量。 我们需要让我们的读者在我们网站上的移动体验满足(更好的是,超越)他们想要和期望的东西。
这意味着我们必须改变设计在线数字体验的方式。 我们需要优先考虑移动设计。
响应式设计和自适应设计
有两种推荐的方法可用于设计移动消费的网页和登录页面:响应式设计和自适应设计。
响应式设计在相同的 URL 上提供相同的 HTML 代码,而不管用户的设备(台式机、平板电脑、移动设备等)或屏幕尺寸如何。 您创建一个流体布局。 该网页使用媒体查询来确定将在其上显示的设备的屏幕尺寸。 然后它会调整灵活的图像、流畅的网格、站点导航和流畅的布局以适应屏幕并专注于最重要的部分。
在自适应设计中,您可以根据一组预定义的视口尺寸和其他特征为一组多个屏幕尺寸创建多个固定布局。 例如,您可以为某些移动设备尺寸使用一种布局; 另一个用于某些平板电脑尺寸; 还有一个用于台式机/笔记本电脑。
出于各种原因,大多数人更喜欢响应式设计。 原因之一:屏幕尺寸经常变化,而响应式设计无需额外工作即可适应这些变化——而您必须以自适应方式构建新布局。

第三种选择是为桌面和移动访问设计单独的站点。 对于大多数公司来说,这不是一个实用的解决方案; 首先,维护两个不同的站点需要更多的工作。 其次:它会对您的搜索引擎优化产生负面影响,因为您的反向链接可能分布在两个站点上,从而降低您获得排名的可能性。 最后,网站不同步的风险很高。
说到 SEO ……移动很重要。
SearchEngineLand 的 Danny Sullivan 因创造“Mobilegeddon”来描述谷歌在 2015 年 4 月 21 日实施的一种搜索算法以惩罚对移动设备不友好的网站而获得赞誉。 结果花了几个月的时间才显示出来(大多数算法更改会产生渐进的结果)但结果确实如此。


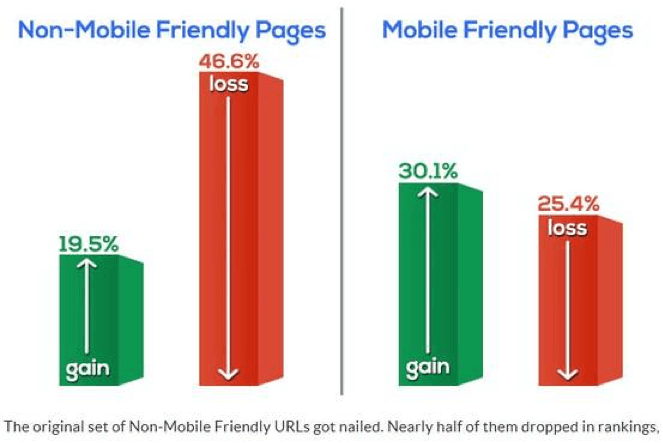
正如 Alistair Barr 在华尔街日报博客文章中所报道的那样,Stone Temple Consulting 发现了重大变化,如上图所示。
不仅如此:Google 的大部分搜索流量现在都来自移动设备,这意味着很多人在小屏幕上进行搜索和查找。 当他们与您的网站互动时,他们拥有良好的用户体验非常重要,否则您可能会输给在小屏幕上比您聪明的竞争对手。

移动设计入门
您的页面需要满足一些基本要求才能被视为“适合移动设备”; 据谷歌称,这些是最重要的:
- 可读文本(无需点击或缩放)
- 间隔舒适的点击目标(您可以用手指点击以与页面交互的按钮或图像)
- 没有“无法播放的内容”(某些类型的视频、Flash 内容等)
- 不需要水平滚动
简单
有限的空间意味着您需要削减脂肪并将最有效和最重要的信息放在首位和中心位置。
需要记住的几个关键点:
- 让您的号召性用语 (CTA) 简洁明了,非常明确具体。
- 使您的文案简短明了。 编写可以在响应式布局中四处移动并且仍然有意义的块。
- 部分! 如果您可以指定您的页面的确切读者,您可以使用简短的副本更具体。
点击目标
设计师和科学家对最佳尺寸意见不一(苹果、微软、麻省理工学院触摸实验室针对点击目标的研究;对于“我应该将按钮制作成多大?”没有简单的答案,但选择一个尺寸并进行测试。
页面速度
人们不会等待很长时间来加载页面。
有关页面速度最佳实践的完整列表,请查看 Moz 提供的这份便捷指南。 要测试您自己网站的性能,请查看 https://www.webpagetest.org/。
简化表格
请记住,您的移动用户通常同时处理多项任务或出差。 涉及的步骤越多,用户就越有理由说“我没有时间做这个”。 确保您的表单中的字段尽可能少。 查看无摩擦形式指南。
测试,再测试
A/B 测试是一种将网页的两个版本相互比较以确定哪个版本表现更好的方法。 您可以测试副本、颜色、位置和布局; 即使添加或减去像感叹号这样简单的内容,也会对您的转化产生影响。 在较小的手机屏幕上,每个细节都很重要。
移动友好还是移动优先? 有什么不同?
“移动友好”的整个想法通常是弄清楚如何制作一个好的响应式网页设计,以便在需要时可以在小屏幕上运行。 相当优雅的短语“优雅降级”指的是为最佳屏幕尺寸构建全功能体验的做法,然后“考虑到每一个可能的降级并确保尽管有任何缺点,网站仍能正常运行。” (从设计师的角度阅读 CodeMyViews 上的完整讨论。)
“移动优先”颠覆了这个概念。 在这里,您从一个由基本要素组成的精简网站开始。 它应该看起来不错并且运行良好。 然后你应用“渐进增强”来使你的设计适应越来越大的设备。 炽热的创意启动能量进入移动设备,其余部分是持续构建而不是削减。 这改变了一切。
正如 Beyond Nines(一家在全球范围内为非营利组织服务的机构)所说:“这种微妙的差异迫使人们在网站如何在智能手机上真正发挥作用以及网站访问者在这种情况下的需求和期望方面更加自律和更加聪明。”
Babcock & Jenkins 的另一句话:“移动优先的方法不会降低强大的体验,而是增强高度集中的体验……移动将成为营销的假设,而不是延伸。”
那么,移动友好还是移动优先? 你怎么认为? 在评论部分让我们知道您的经历。
准备好在您的电子邮件和登录页面中实施响应式设计了吗? 看看我们的免费网络研讨会:响应式设计 - 网页和电子邮件的 10 个注意事项。
