Amichevole per dispositivi mobili? O Mobile First?
Pubblicato: 2015-10-09 Smartphone, tablet e altri dispositivi mobili sono onnipresenti. Ci aiutano a ordinare il pranzo, scattare fotografie, ottenere indicazioni stradali, scrivere una barzelletta ai nostri migliori amici.
Smartphone, tablet e altri dispositivi mobili sono onnipresenti. Ci aiutano a ordinare il pranzo, scattare fotografie, ottenere indicazioni stradali, scrivere una barzelletta ai nostri migliori amici.
E non limitiamo il loro uso alla nostra vita di consumatori. Come viaggiatori d'affari mostriamo la nostra carta d'imbarco all'agente di biglietteria, quindi esaminiamo le proposte mentre aspettiamo quell'aereo. Per molti di noi, controllare la posta elettronica aziendale sullo smartphone è la prima cosa che facciamo al mattino... e l'ultima cosa che facciamo la sera.
Come osserva l'agenzia creativa Babcock & Jenkins, "Il mobile non è una categoria di dispositivi, è uno stile di vita".
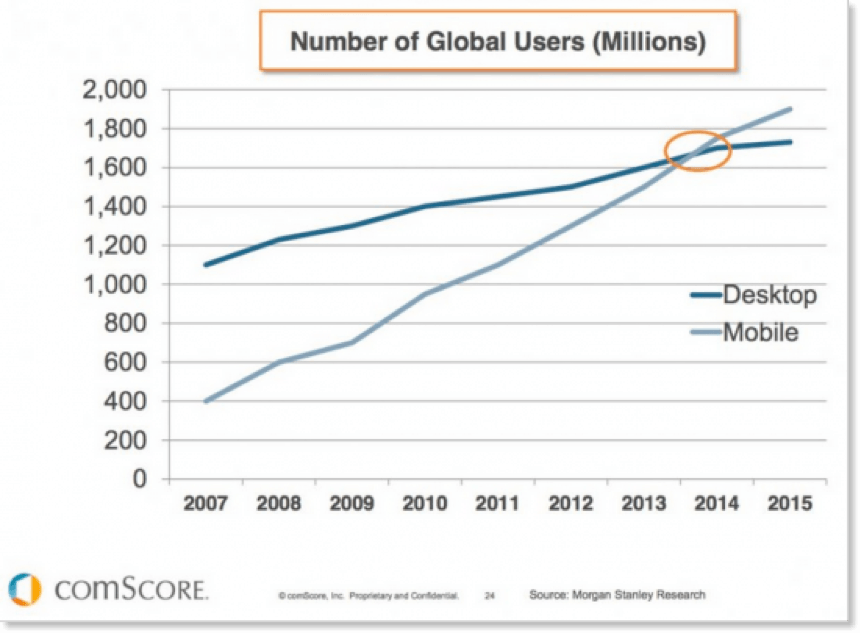
Niente di questa tendenza sta rallentando. Come mostrano i dati di comScore, il numero di utenti mobili sta crescendo:

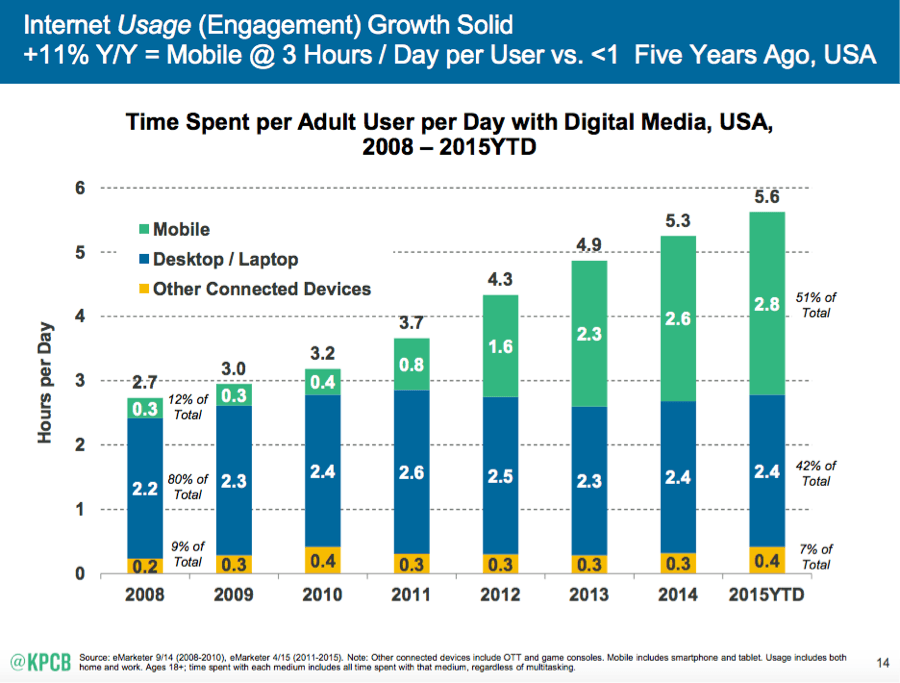
… e questo grafico di Kleiner Perkins Caufield Byers (basato sui dati di eMarketer) lo suddivide in base al numero medio di ore per utente per tipo di dispositivo:

Quindi, stai incontrando i tuoi acquirenti dove sono... sul cellulare? È una buona esperienza per loro?
Dai la priorità al design mobile
Le vecchie abitudini sono dure a morire. Tradizionalmente, il design delle pagine Web, delle pagine di destinazione (e anche dell'e-mail) ha ruotato intorno all'esperienza di un utente desktop e a ciò che viene testato bene su quel supporto. Molti di noi sono diventati piuttosto bravi in questo.
Ma per molti di noi ora (e probabilmente prima o poi per tutti noi) il nostro traffico mobile sta superando il traffico desktop. Dobbiamo fare in modo che l'esperienza mobile dei nostri lettori con i nostri siti soddisfi (meglio ancora, superi) ciò che vogliono e si aspettano.
Ciò significa che dobbiamo cambiare il modo in cui progettiamo l'esperienza digitale online. Dobbiamo dare la priorità al design mobile.
Design reattivo e design adattivo
Esistono due approcci consigliati che vengono utilizzati nella progettazione di pagine Web e di destinazione per l'utilizzo da dispositivi mobili: design reattivo e design adattivo .
Il responsive design offre lo stesso codice HTML sullo stesso URL indipendentemente dal dispositivo dell'utente (desktop, tablet, dispositivo mobile, qualunque cosa) o dalle dimensioni dello schermo. Si crea un layout fluido . La pagina Web utilizza le media query per capire le dimensioni dello schermo del dispositivo su cui verrà visualizzata. Quindi regola le immagini flessibili, le griglie fluide, la navigazione del sito e il layout fluido per adattarli allo schermo e mantenere l'attenzione sulle parti più importanti.
Nella progettazione adattiva, crei più layout fissi per un determinato numero di più dimensioni dello schermo in base a un insieme predefinito di dimensioni del viewport e altre caratteristiche. Potresti avere, ad esempio, un layout per determinate dimensioni di dispositivi mobili; un altro per alcune dimensioni di tablet; e ancora un altro per desktop/laptop.
La maggior parte delle persone preferisce il responsive design, per vari motivi. Un motivo: le dimensioni dello schermo cambiano spesso e il design reattivo si adatta a questi cambiamenti senza ulteriore lavoro, mentre dovresti creare nuovi layout in adattivo.

Una terza opzione consiste nel progettare siti separati per l'accesso desktop e mobile. Questa non è una soluzione pratica per la maggior parte delle aziende; in primo luogo, è molto più impegnativo mantenere due siti diversi. Secondo: può influire negativamente sul tuo SEO, poiché i tuoi backlink potrebbero essere distribuiti sui due siti, rendendoti meno propenso a posizionarti. E infine, c'è un alto rischio che i siti non siano sincronizzati.
Parlando di SEO... il mobile conta molto.
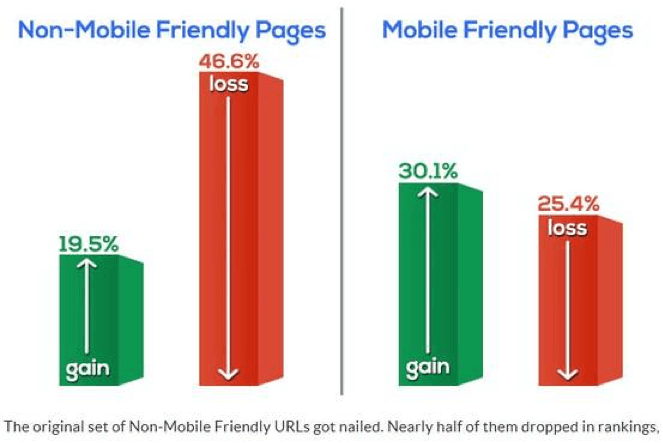
Danny Sullivan di SearchEngineLand ottiene il merito di aver coniato "Mobilegeddon" per descrivere l'implementazione da parte di Google il 21 aprile 2015 di un algoritmo di ricerca per penalizzare i siti web che non sono ottimizzati per i dispositivi mobili. Ci sono voluti alcuni mesi prima che i risultati si presentassero (la maggior parte delle modifiche all'algoritmo produce risultati graduali) ma si sono presentati.

Come riportato in un post sul blog del Wall Street Journal di Alistair Barr, Stone Temple Consulting ha riscontrato cambiamenti significativi, come mostrato nel grafico sopra.
C'è di più: la maggior parte del traffico di ricerca di Google ora proviene da dispositivi mobili, il che significa che molte persone cercano e trovano su piccoli schermi. È importante che abbiano una buona esperienza utente quando interagiscono con il tuo sito, altrimenti potresti perderli a favore del concorrente che ti supera in astuzia sul piccolo schermo.


Inizia con il design per dispositivi mobili
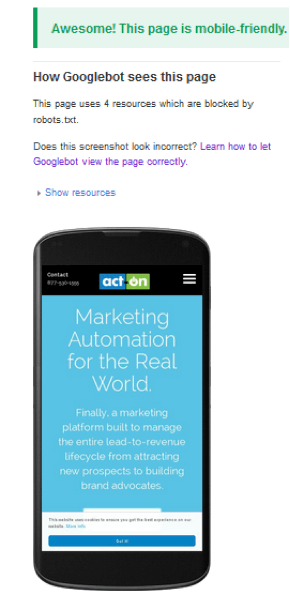
Le tue pagine dovranno soddisfare alcuni requisiti di base per essere considerate "mobile-friendly"; secondo Google, questi sono i più importanti:
- Testo leggibile (senza toccare o ingrandire)
- Tap target ben distanziati (pulsanti o immagini su cui puoi toccare con un dito per interagire con la pagina)
- Nessun "contenuto non riproducibile" (alcuni tipi di video, contenuti flash, ecc.)
- Non è richiesto lo scorrimento orizzontale
Semplicità
Il patrimonio immobiliare limitato significa che devi tagliare il grasso e mantenere le tue informazioni più efficaci e più importanti in primo piano e al centro.
Alcuni punti chiave da ricordare:
- Rendi il tuo invito all'azione (CTA) pulito e semplice, molto chiaro e specifico.
- Rendi la tua copia breve e concisa. Scrivi in blocchi che possono muoversi in un layout reattivo e avere comunque un senso.
- Segmento! Se puoi specificare il lettore esatto a cui è destinata la tua pagina, puoi essere più specifico con una copia breve.
Tocca i bersagli
Progettisti e scienziati non sono d'accordo sulla dimensione ottimale (Apple, Microsoft, studio Touch Lab del MIT per gli obiettivi dei tocchi; non c'è una risposta precisa a "quanto dovrebbero essere grandi i miei pulsanti?" Ma scegli una dimensione e provala.
Velocità della pagina
Le persone non aspetteranno a lungo il caricamento di una pagina.
Per un elenco completo delle best practice sulla velocità della pagina, consulta questa pratica guida di Moz. Per testare le prestazioni del tuo sito web, dai un'occhiata a https://www.webpagetest.org/.
Semplifica i moduli
Ricorda che i tuoi utenti mobili sono spesso multitasking o in viaggio. Maggiore è il numero di passaggi coinvolti, maggiori saranno i motivi per cui un utente dovrà dire "Non ho tempo per questo". Assicurati di avere il minor numero di campi possibile nei tuoi moduli. Dai un'occhiata a questa guida alle forme senza attrito.
Prova e prova ancora
Il test A/B è un metodo per confrontare due versioni di una pagina Web l'una con l'altra per determinare quale delle due ha le prestazioni migliori. Puoi testare copia, colore, posizionamento e layout; anche l'aggiunta o la sottrazione di qualcosa di semplice come un punto esclamativo può fare la differenza nelle tue conversioni. Sullo schermo più piccolo del cellulare, ogni dettaglio conta.
Mobile friendly o mobile first? Qual è la differenza?
L'intera idea di "mobile friendly" è generalmente quella di capire come realizzare un buon web design reattivo che possa funzionare su un piccolo schermo quando deve. La frase piuttosto elegante "graceful degradation" si riferisce alla pratica di creare un'esperienza completa per una dimensione dello schermo ottimale, quindi "tenere conto di ogni possibile degrado e garantire che, nonostante eventuali carenze, il sito rimanga funzionante". (Leggi la discussione completa dal punto di vista di un designer su CodeMyViews.)
"Mobile first" capovolge questo concetto. Qui inizi con un sito snello composto da elementi essenziali. Dovrebbe avere un bell'aspetto e funzionare bene. Quindi applichi il "miglioramento progressivo" per adattare il tuo design a dispositivi sempre più grandi. La calda energia di partenza creativa entra nel dispositivo mobile, e il resto è una costruzione continua piuttosto che una riduzione. Questo cambia tutto.
Come afferma Beyond Nines (un'agenzia che serve organizzazioni non profit a livello globale): "Questa sottile differenza richiede più disciplina - e più intelligenza - su come funziona davvero un sito Web sugli smartphone e su ciò che i visitatori del sito Web desiderano e si aspettano in quel contesto".
Un'altra citazione di Babcock & Jenkins: "Invece di degradare un'esperienza solida, un primo approccio mobile ne migliora uno altamente mirato... Il mobile sarà il presupposto per il marketing, non un'estensione".
Quindi, mobile friendly o mobile first? Cosa ne pensi? Facci sapere qual è stata la tua esperienza, nella sezione Commenti.
Pronto a implementare il responsive design nelle tue e-mail e landing page? Dai un'occhiata al nostro webinar gratuito: Responsive Design: 10 cose da fare e da non fare per pagine Web ed e-mail.
