모바일 친화? 아니면 모바일 퍼스트?
게시 됨: 2015-10-09 스마트폰, 태블릿 및 기타 모바일 장치는 어디에나 있습니다. 그들은 우리가 점심을 주문하고, 사진을 찍고, 교통 안내를 받고, BFF에게 농담 문자를 보내는 것을 도와줍니다.
스마트폰, 태블릿 및 기타 모바일 장치는 어디에나 있습니다. 그들은 우리가 점심을 주문하고, 사진을 찍고, 교통 안내를 받고, BFF에게 농담 문자를 보내는 것을 도와줍니다.
그리고 우리는 그들의 사용을 우리의 소비자 삶에 국한시키지 않습니다. 비즈니스 여행자로서 우리는 매표원에게 탑승권을 보여주고 비행기를 기다리는 동안 제안을 검토합니다. 많은 사람들에게 스마트폰으로 비즈니스 이메일을 확인하는 것은 아침에 가장 먼저 하는 일이며... 밤에는 마지막으로 하는 일입니다.
크리에이티브 에이전시인 Babcock & Jenkins는 "모바일은 기기 카테고리가 아니라 삶의 방식입니다."라고 말합니다.
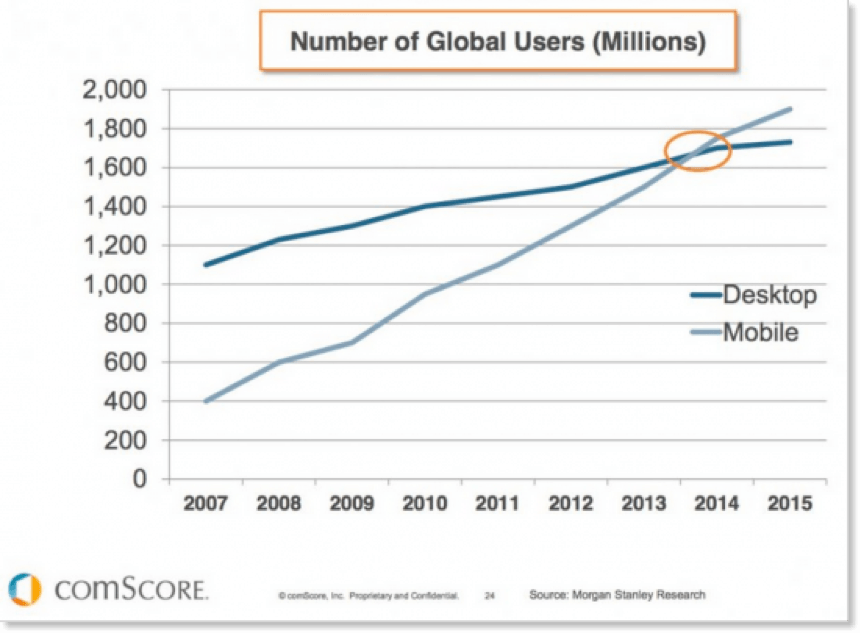
이 추세는 둔화되지 않습니다. comScore 데이터에서 알 수 있듯이 모바일 사용자 수가 증가하고 있습니다.

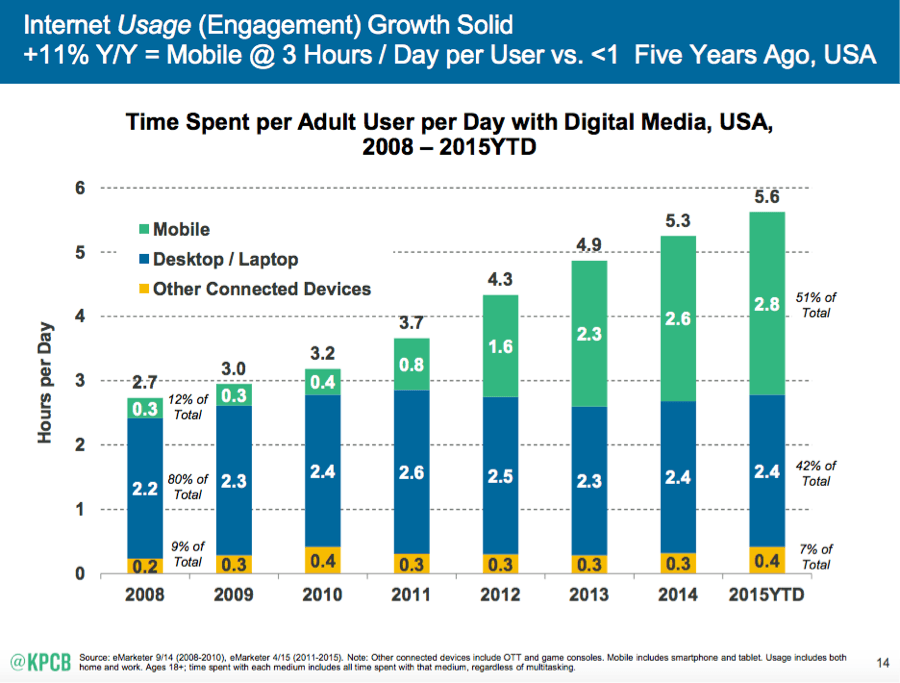
...그리고 이 Kleiner Perkins Caufield Byers 그래프(eMarketer 데이터 기반)는 장치 유형별 사용자당 평균 시간으로 구분합니다.

그렇다면 모바일에서 구매자를 만나고 있습니까? 그들에게 좋은 경험입니까?
모바일 디자인 우선
오래된 습관은 잘 죽습니다. 전통적으로 웹 페이지, 랜딩 페이지(및 이메일)의 디자인은 데스크톱 사용자의 경험과 그 매체에서 잘 테스트되는 것을 중심으로 이루어졌습니다. 우리 중 많은 사람들이 이것에 꽤 능숙해졌습니다.
그러나 현재 우리 중 많은 사람들에게(아마도 조만간 우리 모두에게) 모바일 트래픽이 데스크톱 트래픽을 능가하고 있습니다. 우리는 사이트에서 독자의 모바일 경험이 그들이 원하고 기대하는 바를 충족(더 나은, 능가)하도록 해야 합니다.
즉, 온라인 디지털 경험을 디자인하는 방식을 바꿔야 합니다. 모바일 디자인을 우선시해야 합니다.
반응형 디자인과 적응형 디자인
모바일 소비를 위한 웹 및 랜딩 페이지를 디자인하는 데 사용되는 두 가지 권장 접근 방식은 반응형 디자인 과 적응형 디자인 입니다.
반응형 디자인은 사용자의 장치(데스크톱, 태블릿, 모바일 등) 또는 화면 크기에 관계없이 동일한 URL에서 동일한 HTML 코드를 제공합니다. 하나의 유동 레이아웃을 만듭니다. 웹 페이지는 미디어 쿼리를 사용하여 표시될 장치의 화면 크기를 파악합니다. 그런 다음 화면에 맞게 유연한 이미지, 유동 격자, 사이트 탐색 및 유동 레이아웃을 조정하고 가장 중요한 부분에 집중합니다.
적응형 디자인에서는 미리 정의된 뷰포트 크기 및 기타 특성 집합을 기반으로 설정된 수의 여러 화면 크기에 대해 여러 고정 레이아웃을 만듭니다. 예를 들어 특정 모바일 크기에 대해 하나의 레이아웃을 가질 수 있습니다. 특정 태블릿 크기에 대한 또 다른 것; 데스크톱/노트북용 또 다른 제품입니다.
대부분의 사람들은 다양한 이유로 반응형 디자인을 선호합니다. 한 가지 이유: 화면 크기는 자주 변경되며 반응형 디자인은 추가 작업 없이 이러한 변경 사항에 적응합니다. 반면 적응형으로 새 레이아웃을 구축해야 합니다.

세 번째 옵션은 데스크톱 및 모바일 액세스를 위한 별도의 사이트를 설계하는 것입니다. 이것은 대부분의 회사에 실용적인 솔루션이 아닙니다. 첫째, 두 개의 서로 다른 사이트를 유지 관리하는 것이 훨씬 더 많은 작업입니다. 둘째, 백링크가 두 사이트에 분산되어 순위를 매길 가능성이 낮아지기 때문에 SEO에 부정적인 영향을 미칠 수 있습니다. 마지막으로 사이트가 동기화되지 않을 위험이 높습니다.
SEO에 대해 말하자면 … 모바일은 매우 중요합니다.
SearchEngineLand의 Danny Sullivan은 2015년 4월 21일 Google이 모바일 친화적이지 않은 웹사이트에 페널티를 부과하는 검색 알고리즘 구현을 설명하기 위해 "Mobilegeddon"을 만든 공로를 인정받습니다. 결과가 나타나기까지 몇 달이 걸렸지만(대부분의 알고리즘 변경은 점진적인 결과를 생성함) 결과가 나타났습니다.

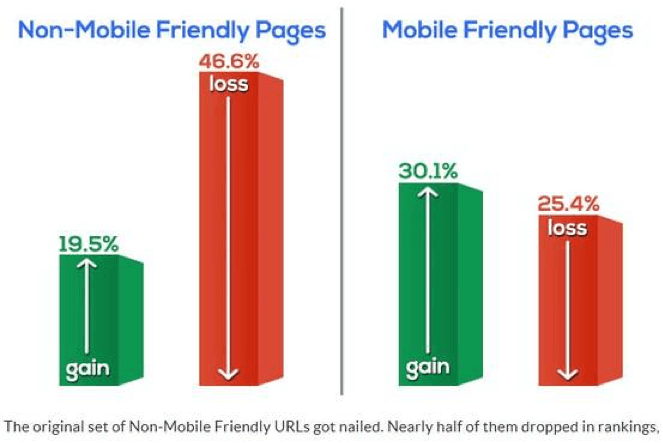
Alistair Barr의 Wall Street Journal 블로그 게시물에 보고된 바와 같이 Stone Temple Consulting은 위의 차트에서 볼 수 있듯이 상당한 변화를 발견했습니다.

더 많은 것이 있습니다. Google 검색 트래픽의 대부분은 이제 모바일에서 발생합니다. 이는 많은 사람들이 작은 화면에서 검색하고 찾는다는 것을 의미합니다. 그들이 귀하의 사이트에 참여할 때 좋은 사용자 경험을 제공하는 것이 중요합니다. 그렇지 않으면 작은 화면에서 귀하를 능가하는 경쟁자에게 그들을 잃을 수 있습니다.

모바일 디자인 시작하기
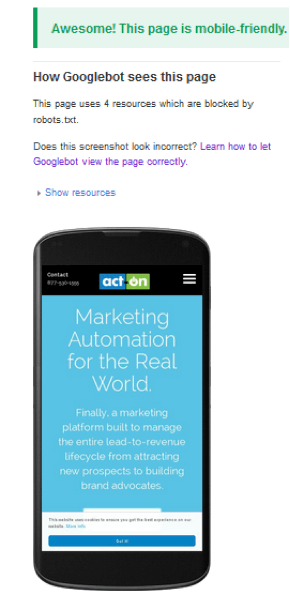
귀하의 페이지는 "모바일 친화적"으로 간주되기 위해 몇 가지 기본 요구 사항을 충족해야 합니다. Google에 따르면 다음이 가장 중요합니다.
- 읽을 수 있는 텍스트(탭하거나 확대/축소하지 않음)
- 편안한 간격의 탭 대상(페이지와 상호 작용하기 위해 손가락으로 탭할 수 있는 버튼 또는 이미지)
- "재생할 수 없는 콘텐츠" 없음(특정 유형의 비디오, 플래시 콘텐츠 등)
- 가로 스크롤 필요 없음
간단
제한된 부동산은 지방을 제거하고 가장 효과적이고 중요한 정보를 전면 중앙에 유지해야 함을 의미합니다.
기억해야 할 몇 가지 핵심 사항:
- 클릭 유도문안(CTA)을 깨끗하고 단순하며 매우 명확하고 구체적으로 만드세요.
- 사본을 짧고 간결하게 만드십시오. 반응형 레이아웃에서 움직일 수 있고 여전히 의미가 있는 덩어리로 작성하세요.
- 분절! 귀하의 페이지에 대한 정확한 독자를 지정할 수 있다면 짧은 카피로 더 구체적일 수 있습니다.
탭 대상
디자이너와 과학자들은 최적의 크기에 대해 의견이 분분합니다(Apple, Microsoft, MIT Touch Lab의 탭 대상 연구; "버튼을 얼마나 크게 만들어야 합니까?"에 대한 답은 없습니다. 하지만 크기를 선택하고 테스트하십시오.
페이지 속도
사람들은 페이지가 로드될 때까지 오래 기다리지 않습니다.
페이지 속도 모범 사례의 전체 목록을 보려면 Moz의 편리한 가이드를 확인하세요. 자신의 웹사이트 성능을 테스트하려면 https://www.webpagetest.org/를 확인하십시오.
양식 단순화
모바일 사용자는 종종 멀티태스킹을 하거나 여행 중이라는 점을 기억하십시오. 관련된 단계가 많을수록 사용자가 "이럴 시간이 없어"라고 말해야 하는 이유가 더 많아집니다. 양식에 가능한 최소한의 필드가 있는지 확인하십시오. Frictionless Forms에 대한 이 가이드를 확인하세요.
테스트, 또 테스트
A/B 테스트는 웹 페이지의 두 버전을 서로 비교하여 어느 버전이 더 나은지 결정하는 방법입니다. 복사, 색상, 배치 및 레이아웃을 테스트할 수 있습니다. 느낌표와 같이 간단한 것을 더하거나 빼는 것만으로도 전환에 차이를 만들 수 있습니다. 작은 모바일 화면에서는 모든 세부 사항이 중요합니다.
모바일 친화 또는 모바일 우선? 차이점이 뭐야?
"모바일 친화성"의 전체 아이디어는 일반적으로 작은 화면에서 작동할 수 있는 좋은 반응형 웹 디자인을 만드는 방법을 알아내는 것입니다. "우아한 성능 저하"라는 다소 우아한 문구는 최적의 화면 크기를 위한 모든 기능을 갖춘 경험을 구축한 다음 "가능한 모든 성능 저하를 고려하고 모든 단점에도 불구하고 사이트가 계속 작동하도록 보장"하는 관행을 의미합니다. (CodeMyViews에서 디자이너의 관점에서 전체 토론을 읽으십시오.)
"모바일 퍼스트"는 그 개념을 완전히 뒤집습니다. 여기에서 필수 요소로 구성된 린 사이트로 시작합니다. 잘 보이고 잘 작동해야 합니다. 그런 다음 "점진적 향상"을 적용하여 훨씬 더 큰 장치에 디자인을 적용합니다. 뜨거운 크리에이티브 시작 에너지는 모바일 장치에 들어가고 나머지는 깎아내는 것이 아니라 지속적인 빌드입니다. 그것은 모든 것을 바꿉니다.
Beyond Nines(전 세계적으로 비영리단체에 서비스를 제공하는 대행사)는 다음과 같이 말합니다.
Babcock & Jenkins의 또 다른 인용문: "강력한 경험을 저하시키는 대신 모바일 우선 접근 방식은 고도로 집중된 경험을 향상시킵니다. 모바일은 확장이 아니라 마케팅의 가정이 될 것입니다."
그래서, 모바일 친화적인가, 모바일 퍼스트인가? 어떻게 생각하나요? 의견 섹션에서 귀하의 경험이 무엇인지 알려주십시오.
이메일과 랜딩 페이지에 반응형 디자인을 구현할 준비가 되셨나요? 무료 웨비나: 반응형 디자인 – 웹 페이지 및 이메일에 대한 10가지 해야 할 일과 하지 말아야 할 일을 살펴보십시오.
