Compatible avec les mobiles ? Ou Mobile First ?
Publié: 2015-10-09 Les smartphones, tablettes et autres appareils mobiles sont omniprésents. Ils nous aident à commander le déjeuner, à prendre des photos, à obtenir les indications routières, à envoyer une blague à nos meilleures amies.
Les smartphones, tablettes et autres appareils mobiles sont omniprésents. Ils nous aident à commander le déjeuner, à prendre des photos, à obtenir les indications routières, à envoyer une blague à nos meilleures amies.
Et nous ne limitons pas leur utilisation à nos vies de consommateurs. En tant que voyageurs d'affaires, nous présentons notre carte d'embarquement à l'agent de billetterie, puis examinons les propositions en attendant cet avion. Pour beaucoup d'entre nous, consulter les e-mails professionnels sur notre smartphone est la première chose que nous faisons le matin… et la dernière chose que nous faisons le soir.
Comme le note l'agence créative Babcock & Jenkins, "le mobile n'est pas une catégorie d'appareils, c'est un mode de vie".
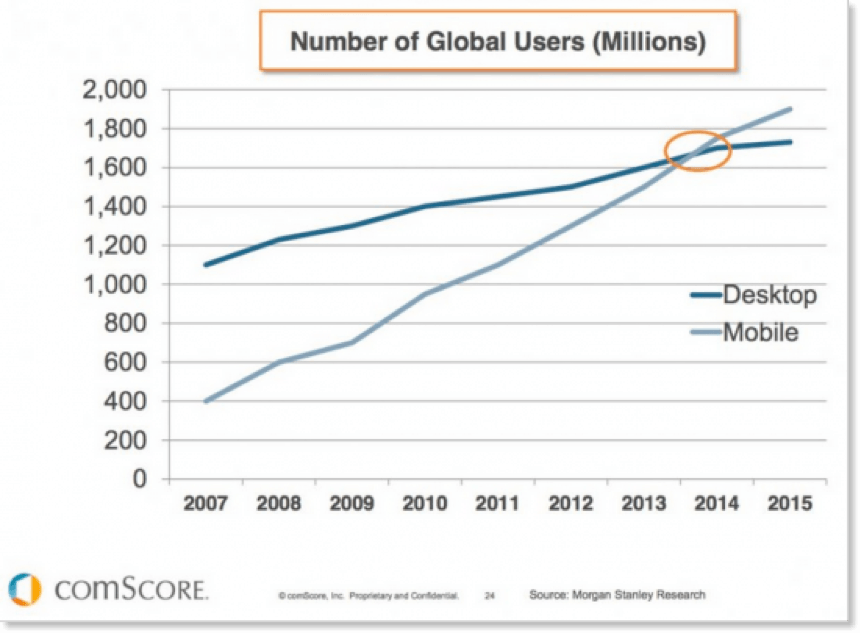
Rien dans cette tendance ne ralentit. Comme le montrent les données de comScore, le nombre d'utilisateurs mobiles augmente :

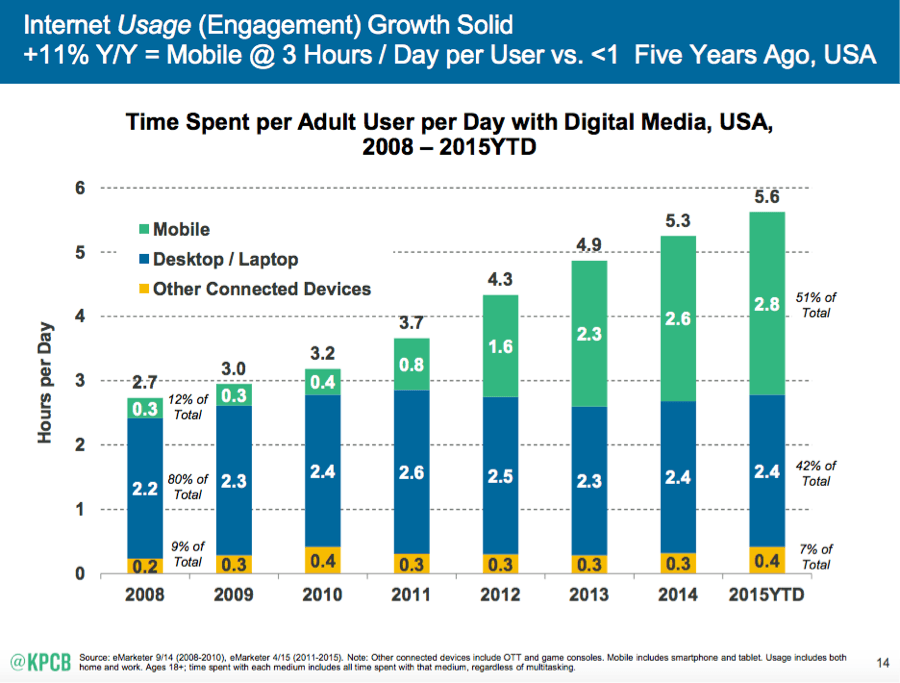
… et ce graphique de Kleiner Perkins Caufield Byers (basé sur les données d'eMarketer) le décompose en nombre moyen d'heures par utilisateur et par type d'appareil :

Alors, rencontrez-vous vos acheteurs là où ils se trouvent… sur mobile ? Est-ce une bonne expérience pour eux ?
Privilégier le design mobile
Les vieilles habitudes ont la vie dure. Traditionnellement, la conception des pages Web, des pages de destination (et des e-mails également) tournait autour de l'expérience d'un utilisateur de bureau et de ce qui fonctionnait bien sur ce support. Beaucoup d'entre nous sont devenus assez bons dans ce domaine.
Mais pour beaucoup d'entre nous maintenant (et probablement tôt ou tard pour nous tous), notre trafic mobile dépasse notre trafic de bureau. Nous devons faire en sorte que l'expérience mobile de nos lecteurs avec nos sites réponde (mieux encore, dépasse) ce qu'ils veulent et attendent.
Cela signifie que nous devons changer la façon dont nous concevons l'expérience numérique en ligne. Nous devons donner la priorité à la conception mobile.
Conception réactive et conception adaptative
Il existe deux approches recommandées pour la conception de pages Web et de pages de destination destinées à la consommation mobile : la conception réactive et la conception adaptative .
La conception réactive sert le même code HTML sur la même URL, quel que soit l'appareil de l'utilisateur (ordinateur de bureau, tablette, mobile, peu importe) ou la taille de l'écran. Vous créez une mise en page fluide . La page Web utilise des requêtes multimédias pour déterminer la taille de l'écran de l'appareil sur lequel elle sera affichée. Ensuite, il ajuste les images flexibles, les grilles fluides, la navigation sur le site et la mise en page fluide pour s'adapter à l'écran et rester concentré sur les parties les plus importantes.
Dans la conception adaptative, vous créez plusieurs dispositions fixes pour un nombre défini de plusieurs tailles d'écran en fonction d'un ensemble prédéfini de tailles de fenêtres et d'autres caractéristiques. Vous pourriez avoir, par exemple, une mise en page pour certaines tailles de mobile ; un autre pour certaines tailles de comprimés ; et encore un autre pour les ordinateurs de bureau/portables.
La plupart des gens préfèrent le design réactif, pour diverses raisons. Une raison : les tailles d'écran changent souvent et la conception réactive s'adapte à ces changements sans travail supplémentaire, alors que vous auriez à créer de nouvelles mises en page en adaptatif.

Une troisième option consiste à concevoir des sites distincts pour l'accès de bureau et mobile. Ce n'est pas une solution pratique pour la plupart des entreprises ; d'abord, c'est beaucoup plus de travail pour maintenir deux sites différents. Deuxièmement : cela peut affecter négativement votre référencement, car vos backlinks pourraient être répartis sur les deux sites, ce qui vous rendrait moins susceptible de vous classer. Et enfin, il existe un risque élevé de désynchronisation des sites.
En parlant de SEO… le mobile compte beaucoup.
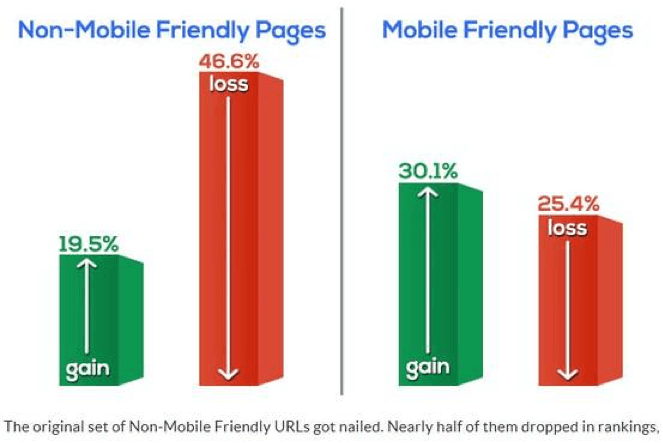
Danny Sullivan de SearchEngineLand obtient le mérite d'avoir inventé "Mobilegeddon" pour décrire la mise en œuvre par Google le 21 avril 2015 d'un algorithme de recherche pour pénaliser les sites Web qui ne sont pas adaptés aux mobiles. Il a fallu quelques mois pour que les résultats apparaissent (la plupart des changements d'algorithme produisent des résultats graduels), mais ils se sont manifestés.

Comme indiqué dans un article de blog du Wall Street Journal par Alistair Barr, Stone Temple Consulting a constaté des changements importants, comme indiqué dans le tableau ci-dessus.
Il y a plus : la majorité du trafic de recherche de Google provient désormais du mobile, ce qui signifie que de nombreuses personnes recherchent - et trouvent - sur de petits écrans. Il est important qu'ils aient une bonne expérience utilisateur lorsqu'ils interagissent avec votre site, sinon vous pourriez les perdre au profit du concurrent qui vous surpasse sur le petit écran.


Lancez-vous dans la conception mobile
Vos pages devront satisfaire à quelques exigences de base pour être considérées comme « adaptées aux mobiles » ; selon Google, ce sont les plus importants :
- Texte lisible (sans appuyer ni zoomer)
- Cibles tactiles confortablement espacées (boutons ou images sur lesquels vous pouvez appuyer du doigt pour interagir avec la page)
- Aucun "contenu illisible" (certains types de vidéos, contenus flash, etc.)
- Aucun défilement horizontal requis
Simplicité
Un espace immobilier limité signifie que vous devez réduire la graisse et garder vos informations les plus efficaces et les plus importantes au premier plan.
Quelques points clés à retenir :
- Faites en sorte que votre appel à l'action (CTA) soit clair et simple, et très clair et précis.
- Faites votre copie courte et concise. Écrivez en morceaux qui peuvent se déplacer dans une mise en page réactive tout en ayant un sens.
- Segment! Si vous pouvez spécifier le lecteur exact auquel votre page est destinée, vous pouvez être plus précis avec une courte copie.
Appuyez sur les cibles
Les concepteurs et les scientifiques ne sont pas d'accord sur la taille optimale (étude Apple, Microsoft, MIT Touch Lab pour les cibles tactiles ; il n'y a pas de réponse simple à la question "quelle taille dois-je faire pour mes boutons ?" Mais choisissez une taille et testez-la.
Vitesse des pages
Les gens n'attendront pas longtemps qu'une page se charge.
Pour une liste complète des meilleures pratiques en matière de vitesse de page, consultez ce guide pratique de Moz. Pour tester les performances de votre propre site Web, consultez https://www.webpagetest.org/.
Simplifiez les formulaires
N'oubliez pas que vos utilisateurs mobiles sont souvent multitâches ou en déplacement. Plus il y a d'étapes impliquées, plus un utilisateur aura de raisons de dire "Je n'ai pas le temps pour ça". Assurez-vous d'avoir le moins de champs possible dans vos formulaires. Consultez ce guide sur les formulaires sans friction.
Testez et testez encore
Le test A/B est une méthode qui consiste à comparer deux versions d'une page Web l'une à l'autre pour déterminer laquelle est la plus performante. Vous pouvez tester la copie, la couleur, le placement et la mise en page ; même ajouter ou soustraire quelque chose d'aussi simple que des points d'exclamation peut faire une différence dans vos conversions. Sur le petit écran mobile, chaque détail compte.
Mobile friendly ou mobile first ? Quelle est la différence?
L'idée même de "mobile friendly" est généralement de comprendre comment créer une bonne conception Web réactive qui peut fonctionner sur un petit écran quand il le faut. L'expression plutôt élégante "dégradation gracieuse" fait référence à la pratique consistant à créer une expérience complète pour une taille d'écran optimale, puis à "compter sur chaque dégradation possible et à s'assurer que malgré toutes les lacunes, le site resterait fonctionnel". (Lire la discussion complète du point de vue d'un concepteur sur CodeMyViews.)
"Mobile first" renverse ce concept. Ici, vous commencez avec un site allégé composé de l'essentiel. Il devrait bien paraître et bien fonctionner. Ensuite, vous appliquez une "amélioration progressive" pour adapter votre conception à des appareils toujours plus grands. L'énergie de démarrage créative à chaud va dans l'appareil mobile, et le reste est une construction continue plutôt qu'une réduction. Cela change tout.
Comme le dit Beyond Nines (une agence au service des organisations à but non lucratif dans le monde entier) : "Cette différence subtile oblige à plus de discipline - et à plus d'intelligence - quant à la manière dont un site Web fonctionne réellement sur les smartphones, et à ce que les visiteurs du site Web veulent et attendent dans ce contexte."
Une autre citation de Babcock & Jenkins : "Au lieu de dégrader une expérience robuste, une première approche mobile améliore une approche très ciblée... Le mobile sera l'hypothèse pour le marketing, pas une extension."
Alors, mobile friendly ou mobile first ? Qu'en penses-tu? Faites-nous savoir quelle a été votre expérience, dans la section Commentaires.
Prêt à mettre en œuvre un design réactif dans vos e-mails et pages de destination ? Jetez un œil à notre webinaire gratuit : Conception réactive - 10 choses à faire et à ne pas faire pour les pages Web et les e-mails.
