Mobilfreundlich? Oder Mobile First?
Veröffentlicht: 2015-10-09 Smartphones, Tablets und andere mobile Geräte sind allgegenwärtig. Sie helfen uns, das Mittagessen zu bestellen, Fotos zu machen, Verkehrsanweisungen zu erhalten, unseren BFFs einen Witz zu schreiben.
Smartphones, Tablets und andere mobile Geräte sind allgegenwärtig. Sie helfen uns, das Mittagessen zu bestellen, Fotos zu machen, Verkehrsanweisungen zu erhalten, unseren BFFs einen Witz zu schreiben.
Und wir beschränken ihre Verwendung nicht auf unser Konsumleben. Als Geschäftsreisende zeigen wir unsere Bordkarte am Ticketschalter vor und prüfen dann die Angebote, während wir auf das Flugzeug warten. Für viele von uns ist das Abrufen geschäftlicher E-Mails auf unserem Smartphone das Erste, was wir morgens tun … und das Letzte, was wir abends tun.
Wie die Kreativagentur Babcock & Jenkins feststellt: „Mobile ist keine Gerätekategorie, sondern eine Lebenseinstellung.“
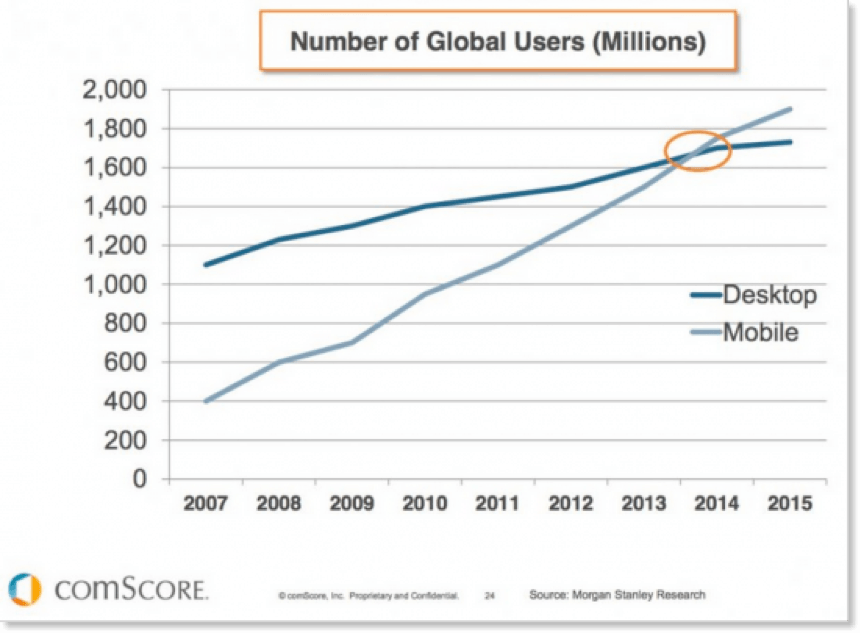
Nichts an diesem Trend verlangsamt sich. Wie comScore-Daten zeigen, wächst die Zahl der mobilen Nutzer:

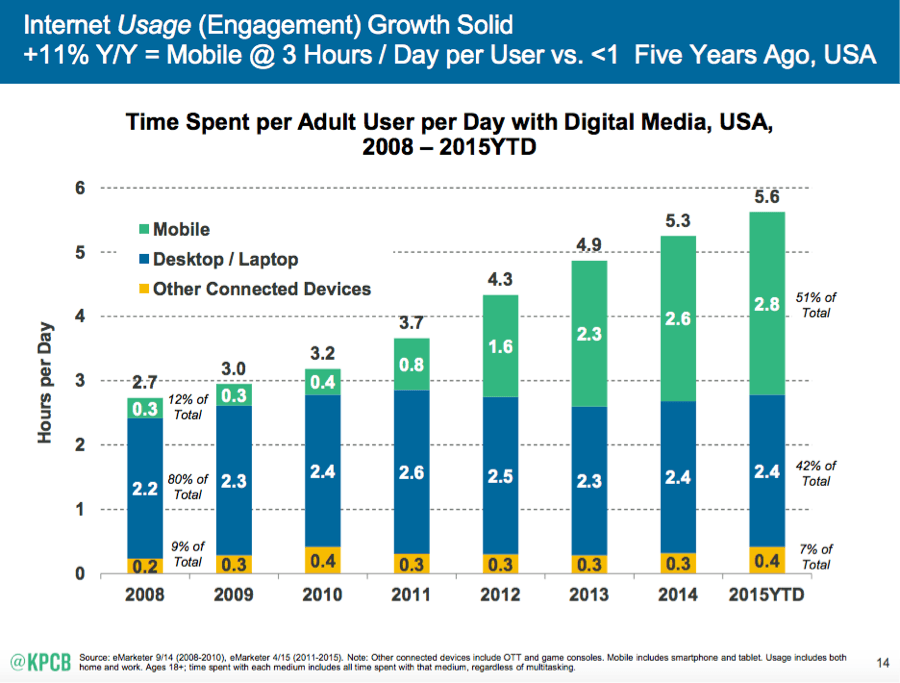
… und diese Grafik von Kleiner Perkins Caufield Byers (basierend auf eMarketer-Daten) schlüsselt sie nach der durchschnittlichen Anzahl von Stunden pro Benutzer und Gerätetyp auf:

Treffen Sie Ihre Käufer also dort, wo sie sind … auf dem Handy? Ist es eine gute Erfahrung für sie?
Priorisieren Sie das mobile Design
Alte Gewohnheiten sind schwer abzulegen. Traditionell drehte sich das Design von Webseiten, Zielseiten (und auch von E-Mails) um die Erfahrung eines Desktop-Benutzers und darum, was auf diesem Medium gut funktioniert. Viele von uns sind darin ziemlich gut geworden.
Aber für viele von uns (und wahrscheinlich früher oder später für uns alle) übersteigt unser mobiler Datenverkehr unseren Desktop-Datenverkehr. Wir müssen dafür sorgen, dass das mobile Erlebnis unserer Leser mit unseren Websites erfüllt (besser noch, übertrifft), was sie wollen und erwarten.
Das bedeutet, dass wir die Art und Weise ändern müssen, wie wir das digitale Online-Erlebnis gestalten. Wir müssen dem mobilen Design Priorität einräumen.
Responsives Design und adaptives Design
Es gibt zwei empfohlene Ansätze, die beim Entwerfen von Web- und Zielseiten für die mobile Nutzung verwendet werden: Responsive Design und adaptives Design .
Responsive Design liefert den gleichen HTML-Code auf der gleichen URL, unabhängig vom Gerät des Benutzers (Desktop, Tablet, Handy, was auch immer) oder der Bildschirmgröße. Sie erstellen ein fließendes Layout . Die Webseite verwendet Medienabfragen, um die Bildschirmgröße des Geräts herauszufinden, auf dem sie angezeigt wird. Dann passt es flexible Bilder, fließende Raster, Seitennavigation und das fließende Layout an den Bildschirm an und konzentriert sich auf die wichtigsten Teile.
Beim adaptiven Design erstellen Sie mehrere feste Layouts für eine festgelegte Anzahl unterschiedlicher Bildschirmgrößen basierend auf einem vordefinierten Satz von Darstellungsbereichsgrößen und anderen Merkmalen. Sie könnten zum Beispiel ein Layout für bestimmte Handygrößen haben; eine andere für bestimmte Tablettengrößen; und noch ein weiteres für Desktop/Laptops.
Die meisten Menschen bevorzugen aus verschiedenen Gründen responsives Design. Ein Grund: Bildschirmgrößen ändern sich häufig, und Responsive Design passt sich diesen Änderungen ohne zusätzlichen Aufwand an – während Sie in Adaptiv neue Layouts erstellen müssten.

Eine dritte Option besteht darin, separate Websites für den Desktop- und den mobilen Zugriff zu entwerfen. Dies ist für die meisten Unternehmen keine praktische Lösung. Erstens macht es viel mehr Arbeit, zwei verschiedene Sites zu pflegen. Zweitens: Es kann sich negativ auf Ihre SEO auswirken, da Ihre Backlinks über die beiden Websites verteilt werden könnten, wodurch Sie weniger wahrscheinlich ranken. Und schließlich besteht ein hohes Risiko, dass die Websites nicht mehr synchron sind.
Apropos SEO … Mobile ist sehr wichtig.
Danny Sullivan von SearchEngineLand erhält Anerkennung dafür, dass er „Mobilegeddon“ geprägt hat, um Googles Implementierung eines Suchalgorithmus vom 21. April 2015 zu beschreiben, um Websites zu bestrafen, die nicht für Mobilgeräte optimiert sind. Es dauerte ein paar Monate, bis die Ergebnisse angezeigt wurden (die meisten Algorithmusänderungen führen zu allmählichen Ergebnissen), aber es zeigte sich, dass sie es taten.

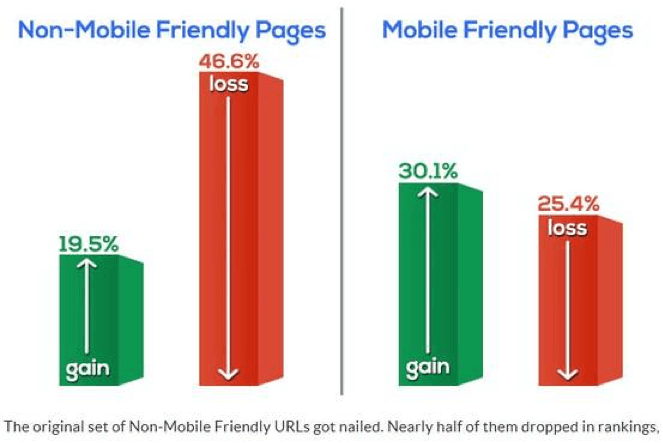
Wie in einem Blogbeitrag des Wall Street Journal von Alistair Barr berichtet, fand Stone Temple Consulting signifikante Veränderungen, wie in der obigen Grafik dargestellt.
Es gibt noch mehr: Ein Großteil des Suchverkehrs von Google kommt jetzt von Mobilgeräten, was bedeutet, dass viele Menschen auf kleinen Bildschirmen suchen – und finden. Es ist wichtig, dass sie eine gute Benutzererfahrung haben, wenn sie mit Ihrer Website interagieren, oder Sie könnten sie an den Konkurrenten verlieren, der Sie auf dem kleinen Bildschirm überlistet.


Beginnen Sie mit dem mobilen Design
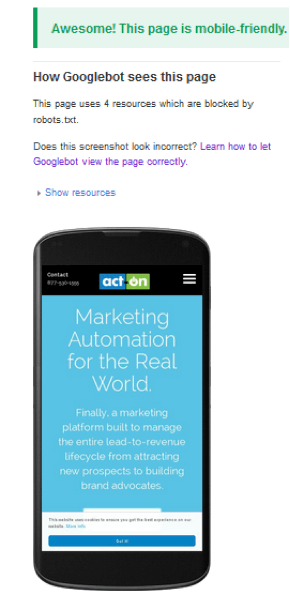
Ihre Seiten müssen einige grundlegende Anforderungen erfüllen, um als „für Mobilgeräte optimiert“ zu gelten; laut Google sind dies die wichtigsten:
- Lesbarer Text (ohne Tippen oder Zoomen)
- Angenehm verteilte Tippziele (Schaltflächen oder Bilder, auf die Sie mit dem Finger tippen können, um mit der Seite zu interagieren)
- Keine „nicht abspielbaren Inhalte“ (bestimmte Arten von Videos, Flash-Inhalte usw.)
- Kein horizontales Scrollen erforderlich
Einfachheit
Begrenzter Platz bedeutet, dass Sie das Fett kürzen und Ihre effektivsten und wichtigsten Informationen im Vordergrund und im Zentrum behalten müssen.
Ein paar wichtige Punkte, die Sie sich merken sollten:
- Machen Sie Ihren Call-to-Action (CTA) sauber und einfach und sehr klar und spezifisch.
- Machen Sie Ihren Text kurz und prägnant. Schreiben Sie in Blöcken, die sich in einem ansprechenden Layout bewegen können und dennoch Sinn ergeben.
- Segment! Wenn Sie den genauen Leser angeben können, für den Ihre Seite bestimmt ist, können Sie mit einem kurzen Text spezifischer sein.
Tippen Sie auf Ziele
Designer und Wissenschaftler sind sich über die optimale Größe nicht einig (Studie von Apple, Microsoft, MIT Touch Lab für Tap-Targets; es gibt keine Patentantwort auf „Wie groß sollte ich meine Buttons machen?“) Aber wählen Sie eine Größe und testen Sie sie.
Seitengeschwindigkeit
Die Leute werden nicht lange warten, bis eine Seite geladen ist.
Eine vollständige Liste der Best Practices für die Seitengeschwindigkeit finden Sie in diesem praktischen Leitfaden von Moz. Um die Leistung Ihrer eigenen Website zu testen, besuchen Sie https://www.webpagetest.org/.
Formulare vereinfachen
Denken Sie daran, dass Ihre mobilen Benutzer oft Multitasking betreiben oder auf Reisen sind. Je mehr Schritte erforderlich sind, desto mehr Gründe hat ein Benutzer zu sagen: „Dafür habe ich keine Zeit.“ Stellen Sie sicher, dass Sie so wenig Felder wie möglich in Ihren Formularen haben. Sehen Sie sich diese Anleitung zu reibungslosen Formularen an.
Testen und nochmals testen
A/B-Testing ist eine Methode, bei der zwei Versionen einer Webseite miteinander verglichen werden, um festzustellen, welche besser abschneidet. Sie können Text, Farbe, Platzierung und Layout testen; Sogar das Hinzufügen oder Subtrahieren von etwas so Einfachem wie Ausrufezeichen kann einen Unterschied in Ihren Conversions bewirken. Auf dem kleineren mobilen Bildschirm zählt jedes Detail.
Mobilfreundlich oder zuerst mobil? Was ist der Unterschied?
Die ganze Idee von „Mobile Friendly“ besteht im Allgemeinen darin, herauszufinden, wie man ein gutes responsives Webdesign erstellt, das auf einem kleinen Bildschirm funktionieren kann, wenn es sein muss. Der ziemlich elegante Ausdruck „anmutige Verschlechterung“ bezieht sich auf die Praxis, ein voll funktionsfähiges Erlebnis für eine optimale Bildschirmgröße aufzubauen, dann „jede mögliche Verschlechterung zu berücksichtigen und sicherzustellen, dass die Website trotz aller Mängel funktionsfähig bleibt“. (Lesen Sie die vollständige Diskussion aus der Sicht eines Designers auf CodeMyViews.)
„Mobile first“ stellt dieses Konzept auf den Kopf. Hier beginnen Sie mit einer schlanken Website, die aus dem Wesentlichen besteht. Es sollte gut aussehen und gut funktionieren. Dann wenden Sie „progressive Verbesserung“ an, um Ihr Design an immer größere Geräte anzupassen. Die heiße kreative Startenergie fließt in das mobile Gerät, und der Rest ist eher ein kontinuierlicher Aufbau als ein Abschneiden. Das ändert alles.
Wie Beyond Nines (eine Agentur, die weltweit gemeinnützige Organisationen bedient) es ausdrückt: „Dieser subtile Unterschied zwingt zu mehr Disziplin – und mehr Klugheit – in Bezug darauf, wie eine Website auf Smartphones wirklich funktioniert und was Website-Besucher in diesem Zusammenhang wollen und erwarten.“
Ein weiteres Zitat von Babcock & Jenkins: „Anstatt ein robustes Erlebnis zu verschlechtern, verbessert ein Mobile-First-Ansatz ein hochgradig fokussiertes … Mobile wird die Annahme für das Marketing sein, keine Erweiterung.“
Also, mobilfreundlich oder zuerst mobil? Was denken Sie? Teilen Sie uns Ihre Erfahrungen im Kommentarbereich mit.
Sind Sie bereit, responsives Design in Ihren E-Mails und Zielseiten zu implementieren? Schauen Sie sich unser kostenloses Webinar an: Responsive Design – 10 Do’s and Don’ts für Webseiten und E-Mails.
