移動友好? 還是移動優先?
已發表: 2015-10-09 智能手機、平板電腦和其他移動設備無處不在。 他們幫助我們訂午餐、拍照、獲取交通指南、給我們最好的朋友發短信發笑話。
智能手機、平板電腦和其他移動設備無處不在。 他們幫助我們訂午餐、拍照、獲取交通指南、給我們最好的朋友發短信發笑話。
我們不會將它們的使用限制在我們的消費者生活中。 作為商務旅客,我們會在售票處出示登機牌,然後在等候飛機時查看提案。 對於我們中的許多人來說,在我們的智能手機上查看企業電子郵件是我們早上做的第一件事……也是我們晚上做的最後一件事。
正如創意機構 Babcock & Jenkins 所說,“移動不是一種設備類別,而是一種生活方式。”
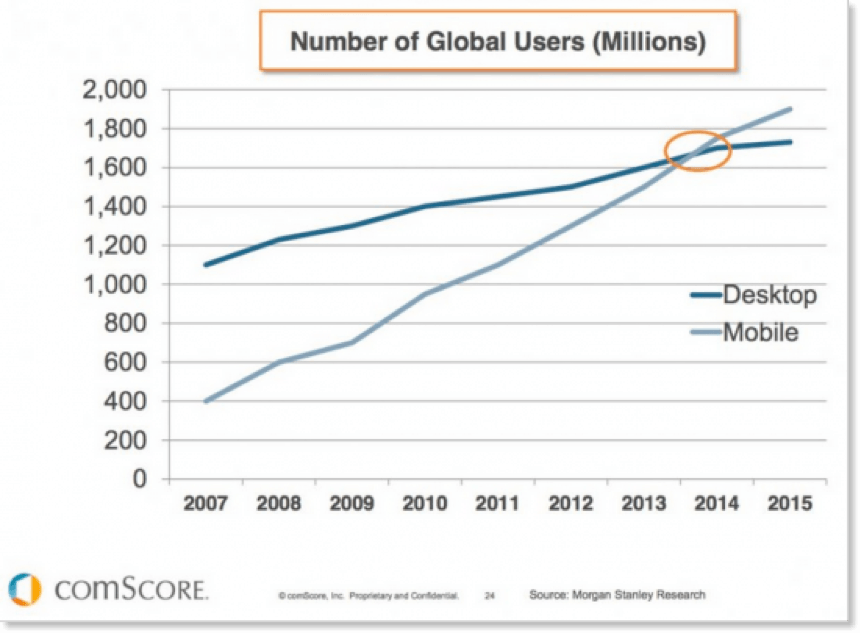
這一趨勢絲毫沒有放緩。 正如 comScore 數據所示,移動用戶數量正在增長:

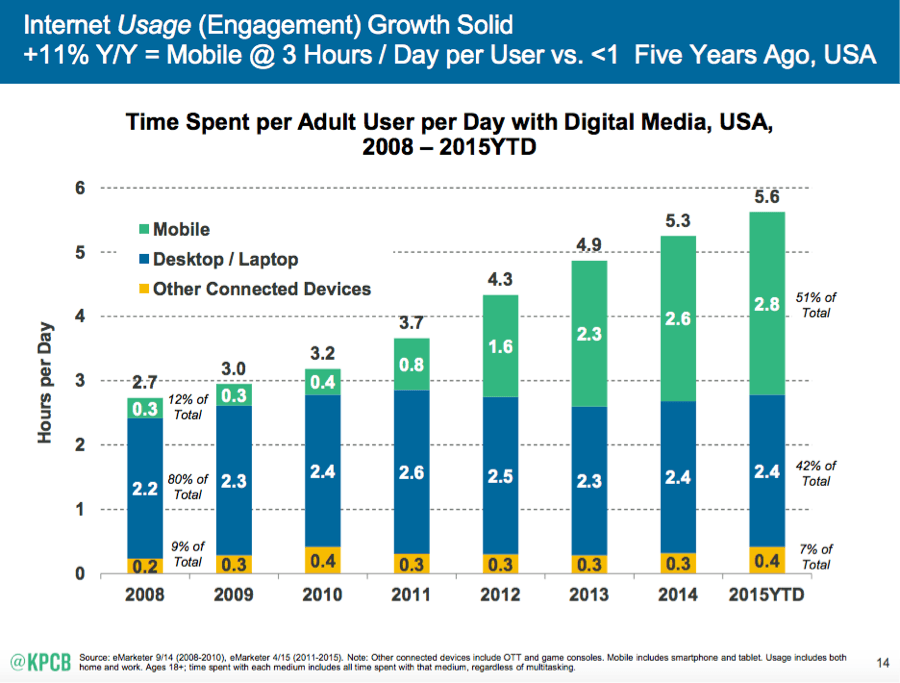
…這張 Kleiner Perkins Caufield Byers 圖表(基於 eMarketer 數據)按每個用戶每種設備類型的平均小時數進行了細分:

那麼,您是否會在買家所在的地方……通過移動設備與他們會面? 這對他們來說是一種很好的體驗嗎?
優先考慮移動設計
舊習難改。 傳統上,網頁、登陸頁面(以及電子郵件)的設計一直圍繞著桌面用戶的體驗以及在該媒體上測試良好的內容。 我們中的很多人都非常擅長這一點。
但對於我們中的許多人來說(可能遲早對我們所有人而言),我們的移動流量正在超過我們的桌面流量。 我們需要讓我們的讀者在我們網站上的移動體驗滿足(更好的是,超越)他們想要和期望的東西。
這意味著我們必須改變設計在線數字體驗的方式。 我們需要優先考慮移動設計。
響應式設計和自適應設計
有兩種推薦的方法可用於設計移動消費的網頁和登錄頁面:響應式設計和自適應設計。
響應式設計在相同的 URL 上提供相同的 HTML 代碼,而不管用戶的設備(台式機、平板電腦、移動設備等)或屏幕尺寸如何。 您創建一個流體佈局。 該網頁使用媒體查詢來確定將在其上顯示的設備的屏幕尺寸。 然後它會調整靈活的圖像、流暢的網格、站點導航和流暢的佈局以適應屏幕並專注於最重要的部分。
在自適應設計中,您可以根據一組預定義的視口尺寸和其他特徵為一組多個屏幕尺寸創建多個固定佈局。 例如,您可以為某些移動設備尺寸使用一種佈局; 另一個用於某些平板電腦尺寸; 還有一個用於台式機/筆記本電腦。
出於各種原因,大多數人更喜歡響應式設計。 原因之一:屏幕尺寸經常變化,而響應式設計無需額外工作即可適應這些變化——而您必須以自適應方式構建新佈局。

第三種選擇是為桌面和移動訪問設計單獨的站點。 對於大多數公司來說,這不是一個實用的解決方案; 首先,維護兩個不同的站點需要更多的工作。 其次:它會對您的搜索引擎優化產生負面影響,因為您的反向鏈接可能分佈在兩個站點上,從而降低您獲得排名的可能性。 最後,網站不同步的風險很高。
說到 SEO ……移動很重要。
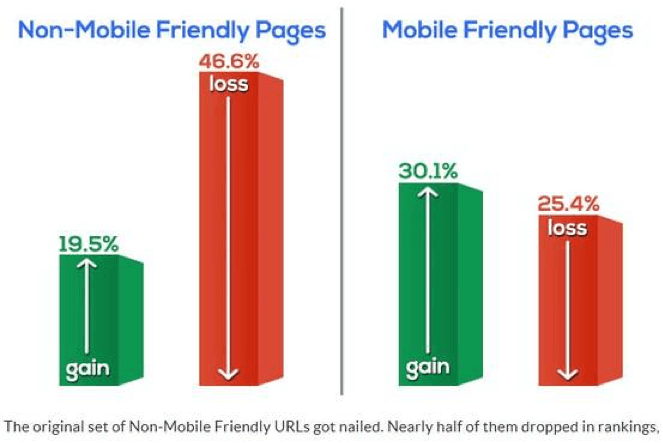
SearchEngineLand 的 Danny Sullivan 因創造“Mobilegeddon”來描述谷歌在 2015 年 4 月 21 日實施的一種搜索算法以懲罰對移動設備不友好的網站而獲得讚譽。 結果花了幾個月的時間才顯示出來(大多數算法更改會產生漸進的結果)但結果確實如此。


正如 Alistair Barr 在華爾街日報博客文章中所報導的那樣,Stone Temple Consulting 發現了重大變化,如上圖所示。
不僅如此:Google 的大部分搜索流量現在都來自移動設備,這意味著很多人在小屏幕上進行搜索和查找。 當他們與您的網站互動時,他們擁有良好的用戶體驗非常重要,否則您可能會輸給在小屏幕上比您聰明的競爭對手。

移動設計入門
您的頁面需要滿足一些基本要求才能被視為“適合移動設備”; 據谷歌稱,這些是最重要的:
- 可讀文本(無需點擊或縮放)
- 間隔舒適的點擊目標(您可以用手指點擊以與頁面交互的按鈕或圖像)
- 沒有“無法播放的內容”(某些類型的視頻、Flash 內容等)
- 不需要水平滾動
簡單
有限的空間意味著您需要削減脂肪並將最有效和最重要的信息放在首位和中心位置。
需要記住的幾個關鍵點:
- 讓您的號召性用語 (CTA) 簡潔明了,非常明確具體。
- 使您的文案簡短明了。 編寫可以在響應式佈局中四處移動並且仍然有意義的塊。
- 部分! 如果您可以指定您的頁面的確切讀者,您可以使用簡短的副本更具體。
點擊目標
設計師和科學家對最佳尺寸意見不一(蘋果、微軟、麻省理工學院觸摸實驗室針對點擊目標的研究;對於“我應該將按鈕製作成多大?”沒有簡單的答案,但選擇一個尺寸並進行測試。
頁面速度
人們不會等待很長時間來加載頁面。
有關頁面速度最佳實踐的完整列表,請查看 Moz 提供的這份便捷指南。 要測試您自己網站的性能,請查看 https://www.webpagetest.org/。
簡化表格
請記住,您的移動用戶通常同時處理多項任務或出差。 涉及的步驟越多,用戶就越有理由說“我沒有時間做這個”。 確保您的表單中的字段盡可能少。 查看無摩擦形式指南。
測試,再測試
A/B 測試是一種將網頁的兩個版本相互比較以確定哪個版本表現更好的方法。 您可以測試副本、顏色、位置和佈局; 即使添加或減去像感嘆號這樣簡單的內容,也會對您的轉化產生影響。 在較小的手機屏幕上,每個細節都很重要。
移動友好還是移動優先? 有什麼不同?
“移動友好”的整個想法通常是弄清楚如何製作一個好的響應式網頁設計,以便在需要時可以在小屏幕上運行。 相當優雅的短語“優雅降級”指的是為最佳屏幕尺寸構建全功能體驗的做法,然後“考慮到每一個可能的降級並確保儘管有任何缺點,網站仍能正常運行。” (從設計師的角度閱讀 CodeMyViews 上的完整討論。)
“移動優先”顛覆了這個概念。 在這裡,您從一個由基本要素組成的精簡網站開始。 它應該看起來不錯並且運行良好。 然後你應用“漸進增強”來使你的設計適應越來越大的設備。 熾熱的創意啟動能量進入移動設備,其餘部分是持續構建而不是削減。 這改變了一切。
正如 Beyond Nines(一家在全球範圍內為非營利組織服務的機構)所說:“這種微妙的差異迫使人們在網站如何在智能手機上真正發揮作用以及網站訪問者在這種情況下的需求和期望方面更加自律和更加聰明。”
Babcock & Jenkins 的另一句話:“移動優先的方法不會降低強大的體驗,而是增強高度集中的體驗……移動將成為營銷的假設,而不是延伸。”
那麼,移動友好還是移動優先? 你怎麼認為? 在評論部分讓我們知道您的經歷。
準備好在您的電子郵件和登錄頁面中實施響應式設計了嗎? 看看我們的免費網絡研討會:響應式設計 - 網頁和電子郵件的 10 個注意事項。
