Daha Yüksek TO İçin 7 Açılış Sayfası Kullanıcı Deneyimi (UX) Sütunları [Artı İpuçları]
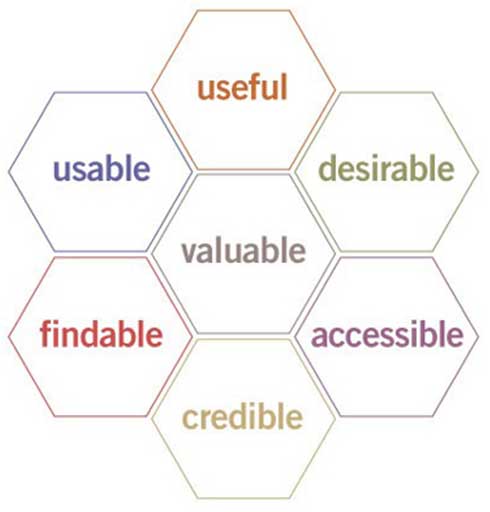
Yayınlanan: 2022-04-172004 yılında, UX öncüsü Peter Morville, dijital pazarlama topluluğuna Kullanıcı Deneyimi (UX) Honeycomb'u sundu:

Morville için petek, kullanıcı deneyimi etrafındaki sohbeti salt kullanılabilirliğin ötesinde ilerletmek için bir araç olarak hizmet etti. UX tasarımını düzenlemek ve önceliklendirmek için paha biçilmez bir araç olarak işlev gördüğünden bahsetmiyorum bile.
20 yıl ileri sar ve UX Honeycomb, o zamanlar olduğu kadar bugün de alakalı.
Bugün, açılış sayfası UX tasarımımıza ve denememize ilham vermek için Morville'in bal peteğini kullanıyoruz ve henüz bizi hayal kırıklığına uğratmadı.
Her bir ilgili altıgeni birer birer ele alabilmenize rağmen, başarılı bir açılış sayfası kullanıcı deneyimi sunmak için tek bir altıgen yeterli değildir. Yedisine de ihtiyacınız var:
- Yararlılık: Açılış sayfanız bir ihtiyacı karşılamalıdır
- Kullanılabilirlik: Açılış sayfanızın kullanımı kolay olmalıdır
- Arzu edilirlik: Açılış sayfanız, duygu ve olumlu duygular uyandırmak için görseller, marka ve tasarım kullanmalıdır.
- Bulunabilirlik: Açılış sayfanızdaki içeriğin gezinmesi ve bulunması kolay olmalıdır
- Erişilebilirlik: Açılış sayfalarınızın engelli kişiler tarafından erişilebilir olması gerekir
- Güvenilirlik: Ziyaretçilerin size inanabilmesi için açılış sayfanız iddiaların kanıtını sağlamalıdır
- Değer: Açılış sayfanız müşterilerinize ve size değer sağlamalıdır (yani gelir ve kâr)
Bu makalede, Morville'in UX Honeycomb'unun yedi ilkesinde ustalaşarak, her biri için taktikler ve örneklerle birlikte yüksek kaliteli, yüksek dönüşüm sağlayan bir açılış sayfası kullanıcı deneyiminin nasıl oluşturulacağını göstereceğiz.
- Zaten bir açılış sayfası UX nedir?
- Açılış sayfası UX ilkeleri
- 1. Açılış sayfası kullanışlılığı
- 2. Açılış sayfası kullanılabilirliği
- 3. Açılış sayfası bulunabilirliği
- 4. Açılış sayfasının çekiciliği
- 5. Açılış sayfası güvenilirliği
- 6. Açılış sayfası erişilebilirliği
- Açılış sayfası değeri
- Son paketler
Her hafta yeni açılış sayfası stratejilerini doğrudan gelen kutunuza alın. 23.739 kişi zaten!
Zaten bir açılış sayfası UX nedir?
Hızlı kenar çubuğu: Morville'in altıgenlerine geçmeden önce, hepimizin hemfikir olabileceği tek bir UX tanımını inceleyelim.
Açılış sayfaları söz konusu olduğunda, UX, potansiyel müşterilerinizin açılış sayfalarınızı nasıl kullandığını ve onlarla nasıl etkileşime girdiğini ve nihayetinde bu etkileşimlerin markanızı başkalarına tercih etme konusunda onlara nasıl hissettirdiğini ifade eder.
Tasarımdan mesajlaşmaya ve işlevselliğe kadar, açılış sayfanız UX, bir ziyaretçinin onunla yaptığı her etkileşimin toplamıdır. Daha da önemlisi, UX yalnızca onu oluşturmaya giden girdiler değildir; aynı zamanda sonuçlardır (yani dönüşümler, olası satışlar, satışlar, gelir, kâr).
Harika bir UX, açılış sayfası ziyaretçilerinize nasıl görünür?
Kesinlikle hiçbir şey.
Harika bir UX bilinçli zihin tarafından fark edilmez.
Nasılsa öyle.
Ancak etkili bir açılış sayfası kullanıcı deneyimi oluşturmak, farkedilemez olmaktan başka bir şey değildir.
Bilinçli, kasıtlı ve müşterilerinizin ihtiyaçlarının öngörülü bir şekilde anlaşılmasıyla bilgilendirilir.
Açılış sayfası UX ilkeleri
Artık bunu aradan çıkardığımıza göre, etkili bir açılış sayfası kullanıcı deneyiminin temel ilkelerine geçelim.
Aşağıda, Morville'in UX Honeycomb'unun her bir altıgenini ve her birinde ustalaşmak için uygulayabileceğiniz açık taktikleri keşfedeceğiz.
1. Açılış sayfası kullanışlılığı
Her şeyden önce, kaliteli bir açılış sayfası UX, ziyaretçilerin belirli bir ihtiyacı karşılamasına yardımcı olmalıdır.
Bu ihtiyaçları tahmin etmek ve karşılamak, sonra onları tatmin etmek sizin işiniz.
Bu nedenle, en iyi açılış sayfası UX tasarımcıları, müşterilerini en iyi tanıyanlardır. Sonuçta, UX, kullanıcının derinlemesine anlaşılmasından doğar.
Açılış sayfanızın maksimum fayda sağladığından nasıl emin olabilirsiniz?
Dört yol:
- Kullanıcı davranışı verileri
- Mesaj eşleşmesi
- Dönüşüm hedefi
- Harekete geçirici mesaj (CTA)
UX araçları ve analitiği ile ziyaretçilerin ihtiyaçlarını belirleyin
Ziyaretçilerinizin ihtiyaçlarını doğrudan açılış sayfasından daha iyi anlamak için, kullanıcı davranışı verilerini toplamanıza yardımcı olacak araçlara ihtiyacınız olacak.
Kaliteli UX, sezgi veya içgüdüsel duygularla bilgilendirilmez; güvenilir verilerle bilgilendiriliyor.
Verileri toplamanıza yardımcı olabilecek araçlar da dahil olmak üzere, açılış sayfası araçları hakkında, bütçeye dayalı olarak favori araçlarımıza bağlantılar içeren eksiksiz bir makale yazdık: Dönüşümleri Artırmak için En İyi 18 Açılış Sayfası Aracı.
Ama burada temelleri ele alalım:
- Google Analytics: Ücretsizdir ve hemen çıkma oranı, sayfada geçirilen süre, sayfa hızı ve kanala göre performans gibi yeterli katılım verileri sağlar. Ayrıca, açılış sayfası dönüşümlerini izlemek için Google Hedefleri ayarlayabilirsiniz.
- Isı Haritaları: Isı haritaları, ziyaretçilerinizin açılış sayfanıza bakarak zamanlarının çoğunu neye harcadıklarını gösterir. Tasarımınızın ve sayfa düzeninizin etkinliğini değerlendirmek için harika bir araçtır.
- Oturum kayıtları: Kullanıcı kayıtları, ziyaretçilerinizin açılış sayfalarınızda gezinirken bilgisayar kameraları aracılığıyla tepkilerini gerçekten kaydeder. Oturum kayıtları, UX'iniz hakkında dürüst, filtrelenmemiş geri bildirim toplamanın harika (ve hızlı) bir yoludur.
- Form analitiği: Form analitiği, formlarınızda gezinen kullanıcıları izler ve ölçer. Açılış sayfası formları (ve UX formu) başlı başına bir canavardır. Ancak form ziyaretçilerinizin en çok hangi kısımlarına takıldığını bilmek size çok para kazandırabilir (Expedia iseniz milyonlarca).
- Açılış sayfası oluşturucu: Açılış sayfası oluşturucuları, dönüşümleri izler, ancak aynı zamanda A/B testini de kolaylaştırır. Ve A/B testi olmadan UX'inizi iyileştiremezsiniz (bununla ilgili daha fazla bilgi daha sonra).
Açılış sayfası ile mesaj eşleştirme kampanyası
Mesaj eşleme, reklam metninizi, teklifinizi ve mesajlarınızı açılış sayfası kopyanız, teklifiniz ve mesajınızla eşleştirdiğinizde gerçekleşir.
1:1 oran, reklamdan araziye. Basit.
Mesaj eşleme, kampanya mesajından kampanya hedefine kusursuz bir deneyim oluşturmanın yanı sıra, reklamlarınızın veya kampanyalarınızın hedefinize alakalı trafik çekmesini (ve alakasız trafiği uzak tutmasını) sağlar.
Diğer bir deyişle, açılış sayfası ziyaretçilerinizin %100'ünün karşılayabileceğiniz bir ihtiyaca sahip olmasını sağlamanın tek yolu, bu ihtiyacı reklam veya kampanyada iletmek ve ardından açılış sayfanızı takip etmektir.
Bir düşünün: Kampanyanız veya reklam metniniz açık ve ikna edici bir fayda tanımlıyorsa ve potansiyel müşterileriniz buna tıklıyorsa, bu onların ellerini kaldırıp "Bu sorunum var ve çözümünüzle ilgileniyorum!" diye bağırmaları gibidir.
Mesajınız nasıl eşleşmeli? Aşağıdaki öğelerin tümü aynı görünmeli, hissetmeli ve söylemelidir:
- Tasarım
- başlık
- alt başlık
- kopyala
- Teklif
- CTA
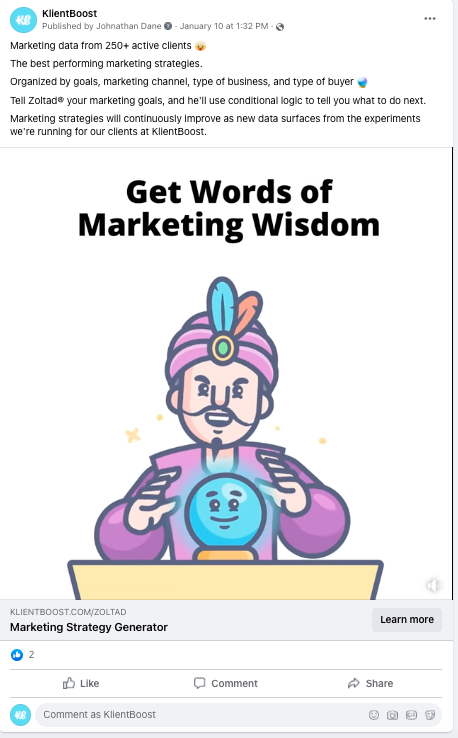
Örneğin, iyi arkadaşımız Zoltad'ı (evet, Zoltar gibi) heyecanlandıran reklamlarımıza bakın. Size en iyi pazarlama servetinizi söyleyecek içgörüye sahip:

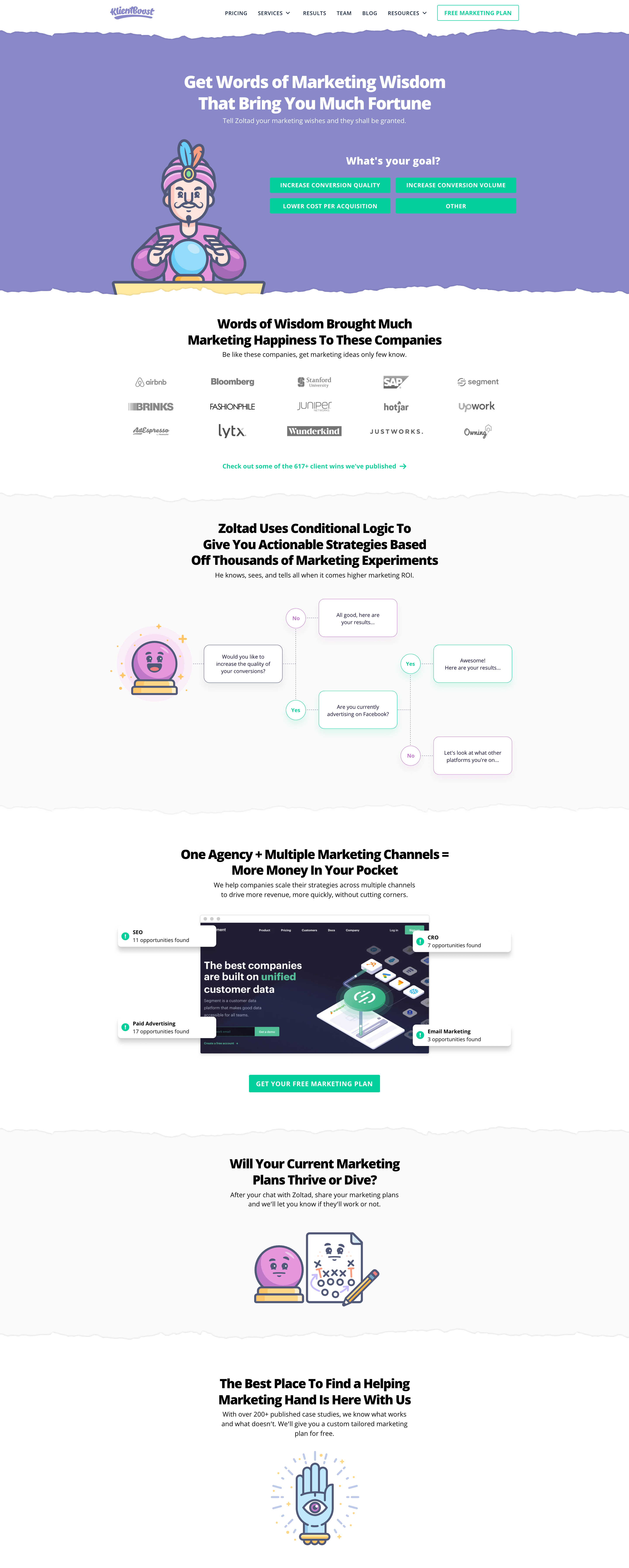
Şimdi kampanya açılış sayfasına bakın:

Tek bir dönüşüm hedefiyle tek bir ihtiyacı çözün
İyi bir açılış sayfası kullanıcı deneyimi, reklamınızda veya kampanyanızda verdiğiniz sözü yerine getirir, ancak o kadar.
Örneğin, reklamınızdaki veya kampanya reklam öğenizdeki harekete geçirici mesaj (CTA) "Demo ayırtın" diyorsa, açılış sayfanız ücretsiz deneme başlatma, alıcı kılavuzunu indirme ve abone olma seçenekleri de sunmamalıdır. bir haber bültenine.
Çok fazla dönüşüm hedefi. Çok fazla dikkat dağıtıcı.
Odaklanın: Bir açılış sayfası dönüşüm hedefine bağlı kalın. Bu kadar.
Araştırmalar, ikinci bir dönüşüm hedefi eklemenin dönüşümleri %266 oranında azaltabileceğini göstermiştir.
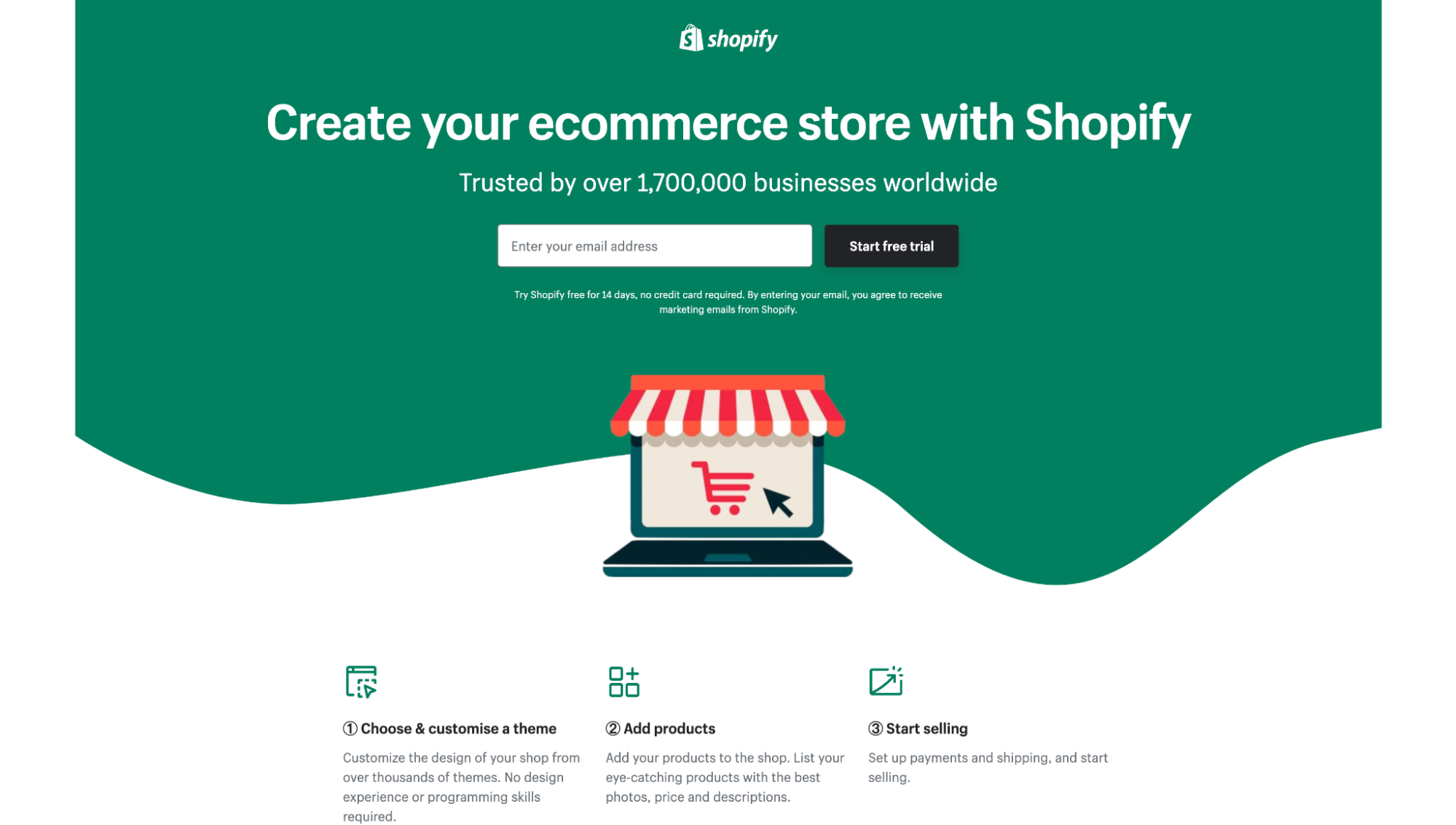
Örneğin, bu Shopify açılış sayfası yalnızca bir dönüşüm hedefi sunar: Ücretsiz deneme başlatın.

Shopify gibi olun.
Açık, özlü ve ikna edici bir harekete geçirici mesaj (CTA) sağlayın
Artık CTA'nızı bire indirdiğinize göre, onu nasıl tıklanmaya değer hale getirebilirsiniz?
Kaliteli bir CTA, net bir faydayı güvenle iletir, al, keşfet, başlat, katıl veya al gibi değere dayalı güçlü fiiller kullanır ve her türlü son dakika itirazını ele alır.
En önemlisi, ziyaretçilere yerine getirilmesini istedikleri ihtiyacın bir tıklamanın diğer tarafında olduğunu hatırlatarak reklamınızın veya kampanyanızın açtığı yolculuğun kapısını kapatır.
Örneğin, hiç kimse CTA'yı Jasper.ai'den (eski adıyla Jarvis) daha iyi kopyalamaz:

2. Açılış sayfası kullanılabilirliği
Çoğu kullanıcı deneyimi hakkında düşündüğünde, kullanılabilirlikle başlar ve durur.
Bunun nedeni, basit işlevsellik veya kullanım kolaylığı olmadan başka hiçbir şeyin önemli olmamasıdır.
Kullanılabilirlik söz konusu olduğunda, bilişsel yük üstün gelir.
Bilişsel yük, herhangi bir zamanda toplayabileceğimiz beyin kapasitesi miktarını ifade eder. Açılış sayfası kullanılabilirliği söz konusu olduğunda amacınız, ziyaretçilerinizin bilişsel yükünün hiçbir zaman işlevsiz, rahatsız edici veya sezgisel olmayan özellikler tarafından aşırı yüklenmemesini sağlamaktır.
Bunu nasıl yaptın?
Üç yol:
- Jakob Yasası
- Sayfa yükleme hızı
- Mobil yanıt verme
Jakob'un UX Yasasını hatırlayın
Kullanıcı deneyimi tasarımının kurucu ilkesi olan Jakob Yasası şunları belirtir:
“Kullanıcılar zamanlarının çoğunu diğer sitelerde geçiriyor. Bu, kullanıcıların sitenizin zaten bildikleri diğer tüm sitelerle aynı şekilde çalışmasını tercih ettiği anlamına gelir.”
Başka bir deyişle, açılış sayfası ziyaretçileriniz birikimli deneyimlerini alacak ve bu beklentileri açılış sayfalarınıza aktaracaktır.
Bu, açılış sayfalarınızın tanıdık düzenler ve işlevler içermesi ve ziyaretçilerin zaten bildiklerinin benzer bir sürümünü kullanmaya devam etmelerini sağlaması gerektiği anlamına gelir.
- Sol köşedeki logo
- Başlıkta gezinme (varsa)
- Sosyal kanıt/güvenilirlik
- Başlıkta harekete geçirici mesaj
- Görsel hiyerarşi (başlıklar, alt başlıklar, paragraflar)
- boyunca tutarlılık
Alt satır: Şirinleşmeyin. Açılış sayfası ziyaretçilerinizin kontrolün sizde olduğunu hissetmesini sağlayın.
Örneğin, herkesin bildiği her SaaS markasının açılış sayfalarında "Ücretsiz deneme" CTA'sı kullanması şaşırtıcı mı? Hayır, çünkü freemium teklifi, insanların beklediği zihinsel bir modeldir.

Sayfa yükleme hızını artırın
Yavaş bir site, özellikle mobil cihazlarda kullanılamaz bir sitedir.
Açılış sayfalarınız 1-3 saniye içinde yüklenmezse işe koyulun.
Google'a göre, sayfa yükleme hızı 1 saniyeden 3 saniyeye çıktıkça hemen çıkma olasılığı %32 artmaktadır. Daha da kötüsü, mobil cihazlarda (internet trafiğinin %50'sinden fazlasını oluşturan), sayfa yükleme hızındaki her saniyelik gecikme için dönüşümler %20 düşebilir.
Bu ve yavaş yüklenen web siteleri, perakendecilere her yıl 60 milyar doların üzerinde satış kaybına mal oluyor.
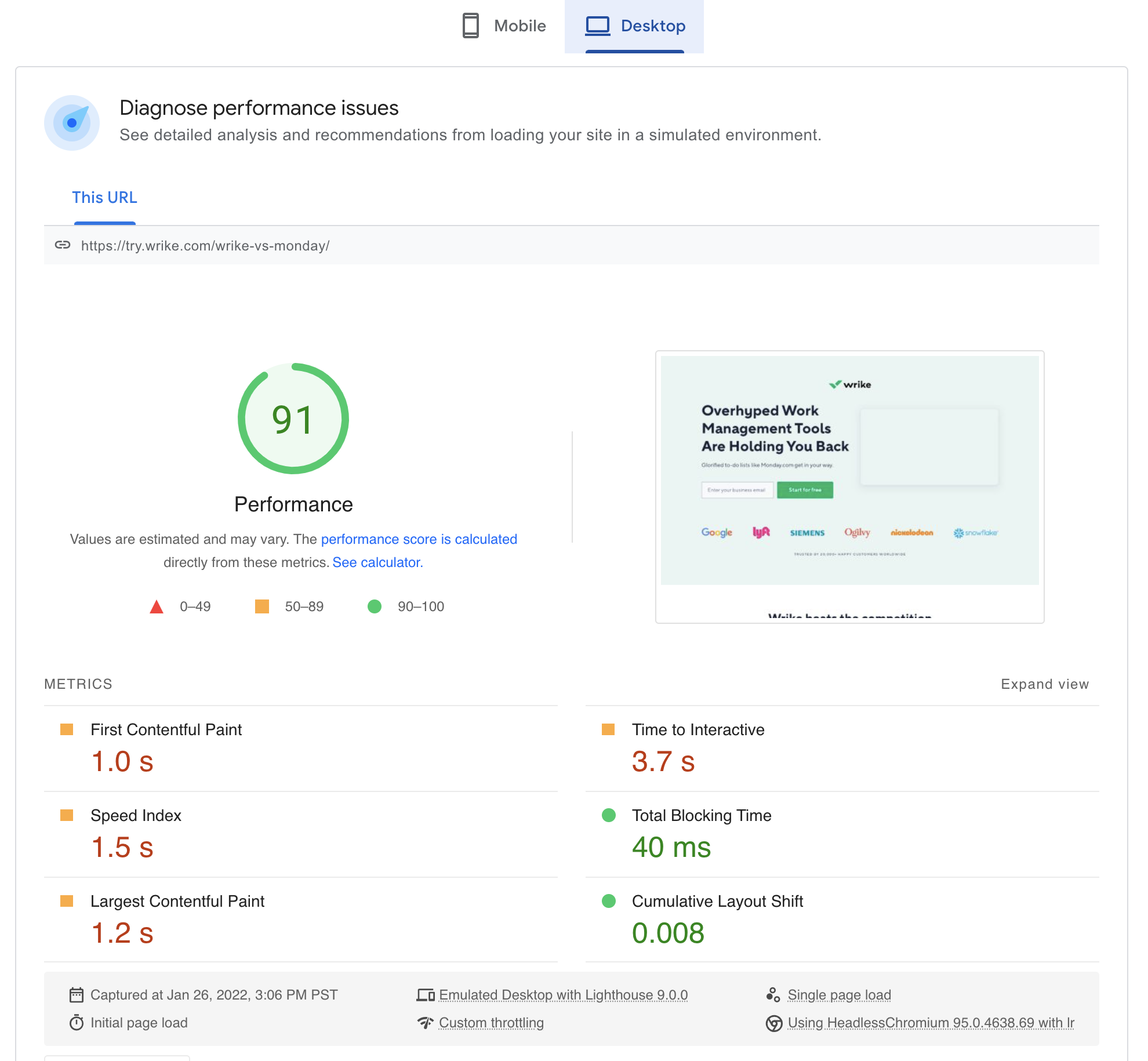
Açılış sayfanızın yüklenme hızını test etmek için Google'ın ücretsiz PageSpeed Insights aracını kullanın ve hem masaüstünde hem de mobilde Önemli Web Verileri testini geçtiğinden emin olun.

Mobil uyumluluk için optimize edin
Açılış sayfası kullanıcı deneyiminiz mobil kullanıcılar için optimize edilmemişse, onlara mobil kampanyalar veya reklamlar yayınlamayın. Dönem. %100 hemen çıkma oranı istemediğiniz sürece hayır.
Kaliteli bir açılış sayfası UX, masaüstü, tablet veya mobil herhangi bir cihazdaki kalitedir.

Mobil açılış sayfaları söz konusu olduğunda aşağıdakilere dikkat edin:
- Hızlı yükleme
- Yakınlaştırmak için sıkıştırın
- Büyük CTA düğmeleri
- Navigasyon yok (veya yalnızca CTA düğmesiyle sabit gezinme)
- Küçük metin blokları
- Daha az kelime (yani mobil cihazlar için budama)
- 16 pikselden küçük yazı tipleri
- Daha az işlevsellik (yani sekmeler, geçişler, kaydırmalar)
- Müdahale etmeyen açılır pencereler (formlar dahil)
- Mobil trafiği, mobil cihazlar için optimize edilmiş arazi kullanıcılarına segmentlere ayırın
- Telefon numaralarını tıklanabilir yap
- Google'ın Mobil Uyumluluk Testini Geçin

İnsanları formlarınız hakkında düşünmeye zorlamayın
Her açılış sayfasında gömülü bir form bulunmaz. Örneğin, tıklama sayfaları hiç form içermez, yalnızca potansiyel müşteri yakalama sayfaları içerir. Ancak yine de, tıklama sayfaları, bir ödeme sayfası veya bir hesap kayıt sayfası aracılığıyla bir noktada bir forma yol açar .
Alt satır: Formlar kaçınılmazdır ve kötü yürütüldüğünde bir UX kabusuna neden olabilirler.
İyi haber: "Bir Açılış Sayfası Formunun 17 Temel Öğesi" başlıklı, açılış sayfası formları hakkında tam bir makale yazdık. O yüzden burada derine inmeyeceğiz.
Ama temelleri ele alalım.
İlk olarak, kaliteli bir UX formu, bilişsel yükü azaltarak sürtünmeyi ortadan kaldırır. İnsanları düşündürmez.
Bunun anlamı:
- Tarayıcı önbelleğe alınmış verileri kullanarak alanları otomatik doldurma
- Ziyaretçilerin tahmin etmek zorunda kalmaması için tarihler ve telefon numaraları gibi sayısal değerleri otomatik olarak biçimlendirme
- Ziyaretçilerin gereksiz alanlarla etkileşime girmesine gerek kalmaması için uzun formlar için koşullu mantık kullanma
- Etiketleri form alanlarının içine değil üstüne yerleştirmek, böylece ziyaretçiler ne yazacaklarını unutmazlar
- Mümkün olduğunca açılır menüler yerine radyo düğmeleri ve onay kutularını kullanmak.
Ancak her şeyden önce, iyi bir açılış sayfası UX, bir forma bağlı kalmayı kolay ve daha az tehdit edici hissettirir.
Ve bunu yapmanın en iyi yolu, çok adımlı bir formdur (AKA, Ekmek Kırıntısı Tekniği).
Çok adımlı bir form, daha uzun formları, her adımda 1-3 soru içeren 3-4 doğrusal adıma böler. En önemlisi, çok adımlı bir form önce tehdit edici olmayan bir soru sorar ve en korkutucu soruları (yani ad, telefon, e-posta) en sona bırakır.
Niye ya? Çok adımlı format, davranışsal psikolojiden ve başladığımız bir şeyi bitirme dürtümüzden yararlanır. Formu başlatmayı kolaylaştırarak, nihayetinde, bitirmeyi daha kolay (veya daha çok arzu edilir) hale getirir.
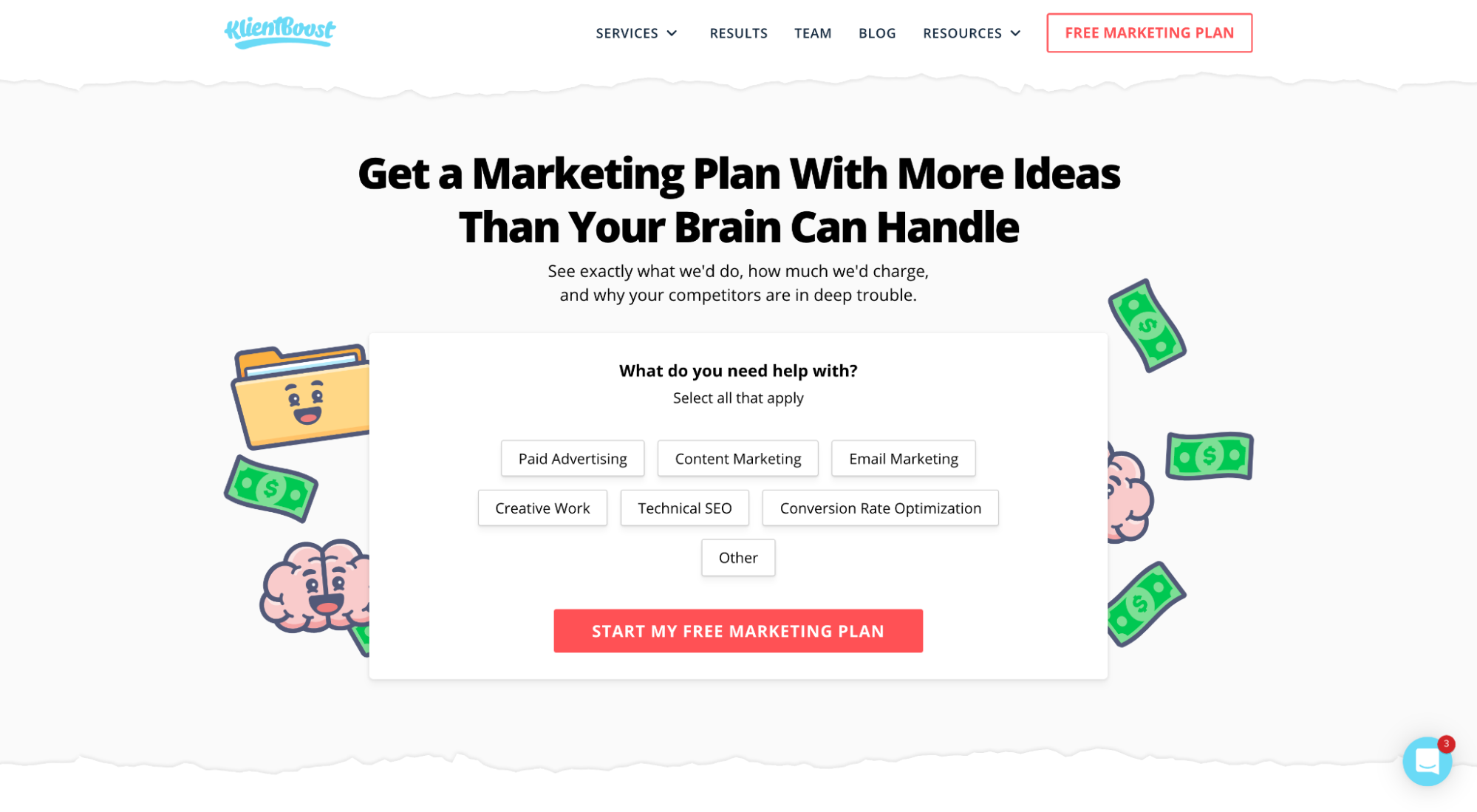
Örneğin, ücretsiz pazarlama planı sayfamızdaki çok adımlı formumuza göz atın:

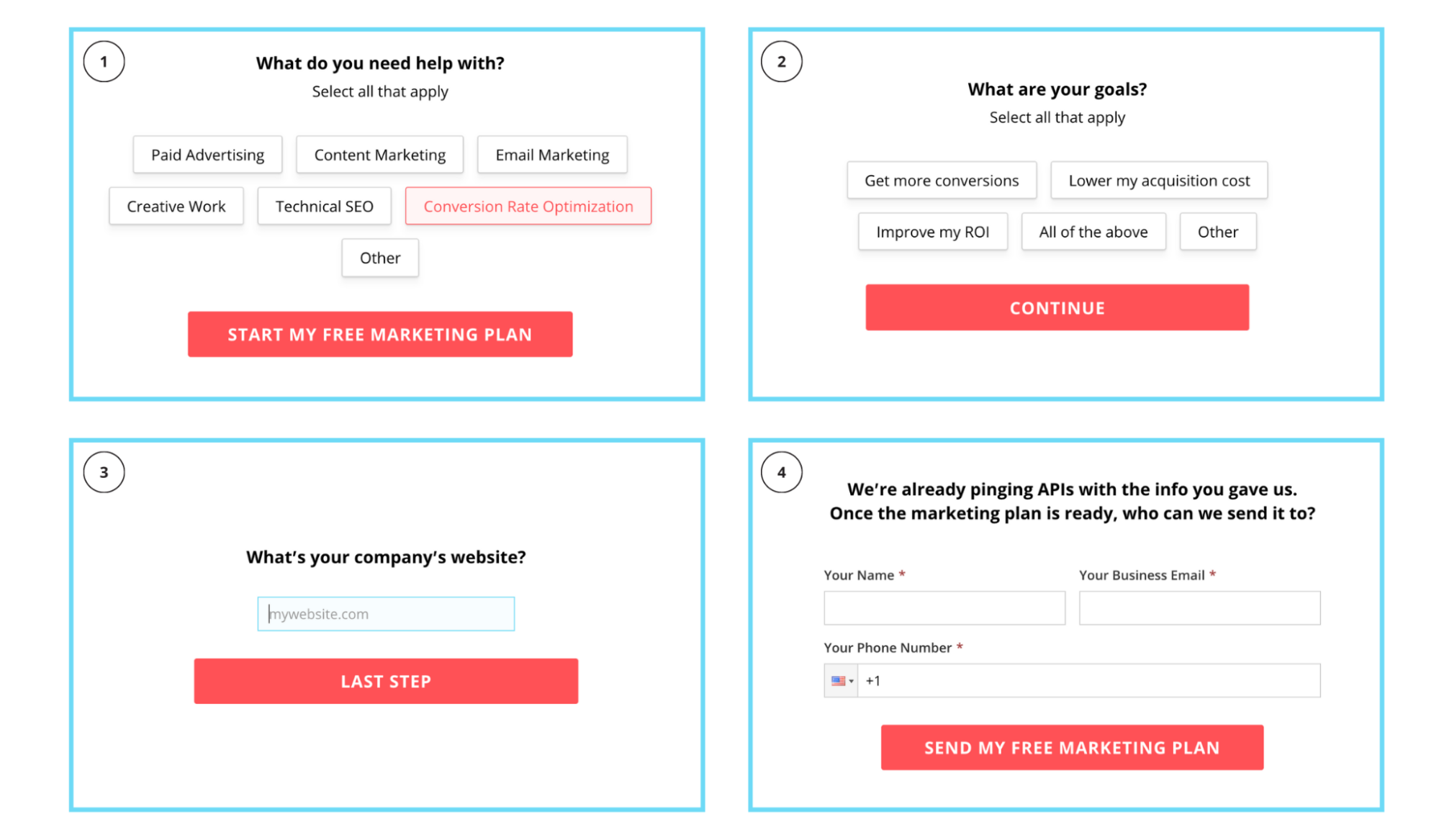
Formdaki her adımın ayrık olarak nasıl göründüğü aşağıda açıklanmıştır:

İlk ve ikinci olarak nasıl bir softbol sorusu sorduğumuzu, ardından üçüncü aşamada bir e-posta istediğimizi fark ettiniz mi?
Çok adımlı formlar yalnızca zahmetsiz UX sağlamakla kalmaz, aynı zamanda dönüşümleri de artırır.
3. Açılış sayfası bulunabilirliği
Ziyaretçiler, sayfanıza geldiklerinde aradıklarını kolayca bulabilir mi?
Sadece bir sayfaya bilgi yerleştirmek yeterli değildir; iyi bir kullanıcı deneyimi, en önemli bilgileri sayfadan çıkarmak için tasarımı kullanır.
Bunu nasıl yaptın?
Üç yol:
- Dikkat oranı
- Görsel ayrım
- bilgi hiyerarşisi
1: 1 dikkat oranını koruyun
İlk olarak Unbounce'ın kurucusu Oli Gardner tarafından ortaya atılan dikkat oranı, bir açılış sayfasındaki bağlantıların sayısını, dönüşüm hedeflerinin sayısına kıyasla ifade eder.
Başka bir deyişle, optimum bir kullanıcı deneyimi için yalnızca bir dönüşüm hedefiniz varsa (ki bunu yapmalısınız), o zaman yalnızca bir bağlantınız (bu dönüşüm hedefini tamamlamak için bağlantı) olmalıdır.
Bu, gezinme bağlantıları, altbilgi bağlantıları (yasal bağlantılar hariç) veya sosyal medya bağlantıları gibi ziyaretçilerin dikkatini dağıtabilecek ve onları amaçlarına ulaşmaktan alıkoyabilecek tüm gereksiz bağlantıların kaldırılması anlamına gelir.

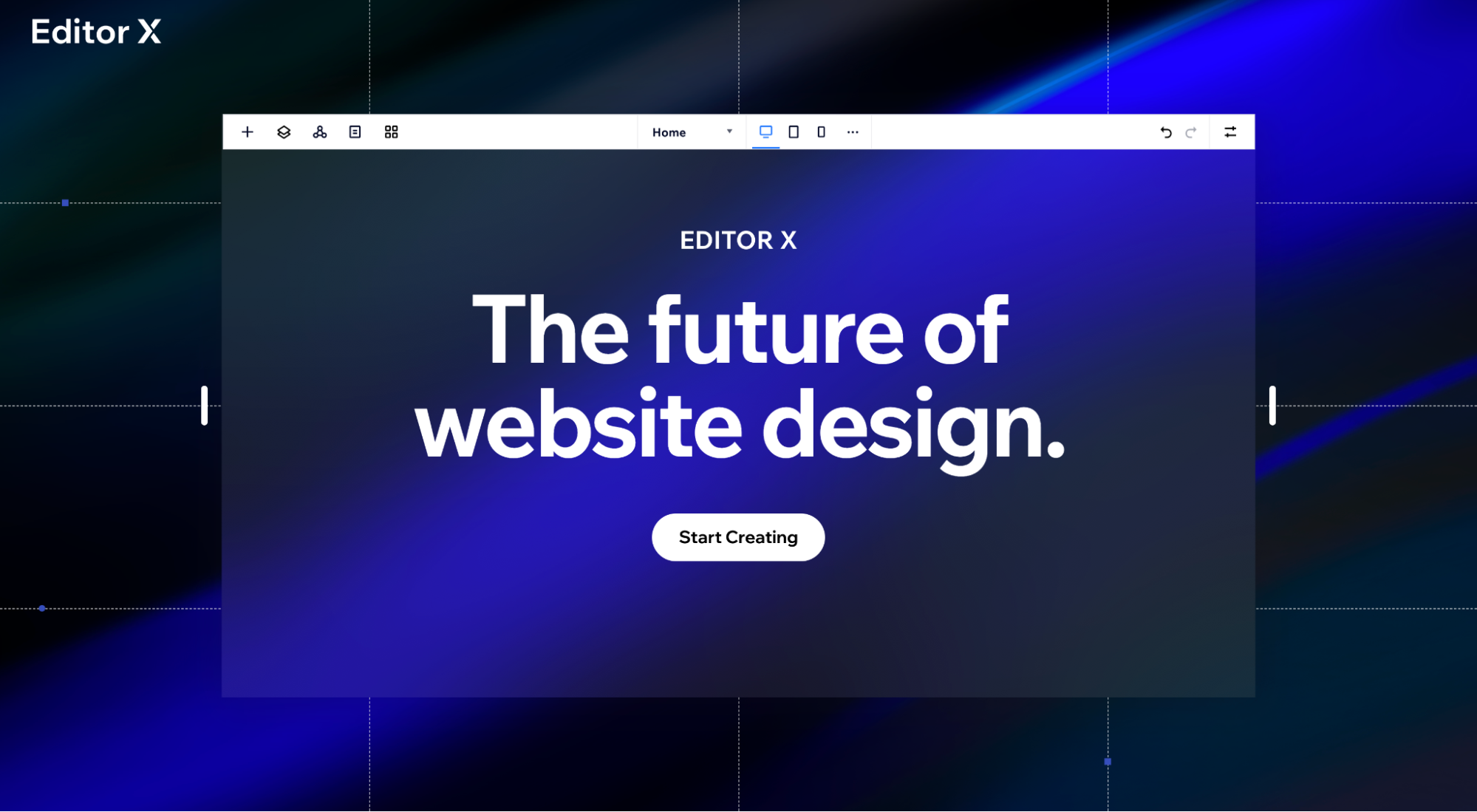
Örneğin, bu Editör X (Wix) açılış sayfasının nasıl yalnızca bir bağlantı içerdiğine dikkat edin (şartlar ve hizmet ile gizlilik politikası altbilgi bağlantıları dahil değil)?

Görsel farklılık yaratın
Ziyaretçilerinizin bakışlarını yönlendirmek, önemli öğelere dikkat çekmek ve bilişsel yükü azaltmak için tasarımı kullanmak, açılış sayfası UX'in üç temel taşıdır.
Bunu nasıl yapıyorsun?
- Bölümler: İnsanlar bilgiyi aynı sınırlar içinde gruplanmış olarak algılarlar. Bölümleri buna göre kullanın.
- Desenler: Çiçekli dizilerdeki gibi desenler değil, her CTA bölümü için kırmızı bir arka plan kullanmak veya bağlantı bağlantıları için altı çizili metin, CTA'lar için yeşil düğmeler kullanmak gibi yinelenebilir stil ve tasarım seçeneklerindeki desenler. Açılış sayfalarınızı öğrenilebilir hale getirin.
- Beyaz boşluk: Beyaz boşluk, dolaylı bir yön işaretidir. İçeriğinizi çevreleyen içeriğin olmaması, ona dikkat çekiyor. Akan bir nehir gibi beyaz boşluk, ziyaretçilerinizin bakışlarını açılış sayfanız boyunca yönlendirir.
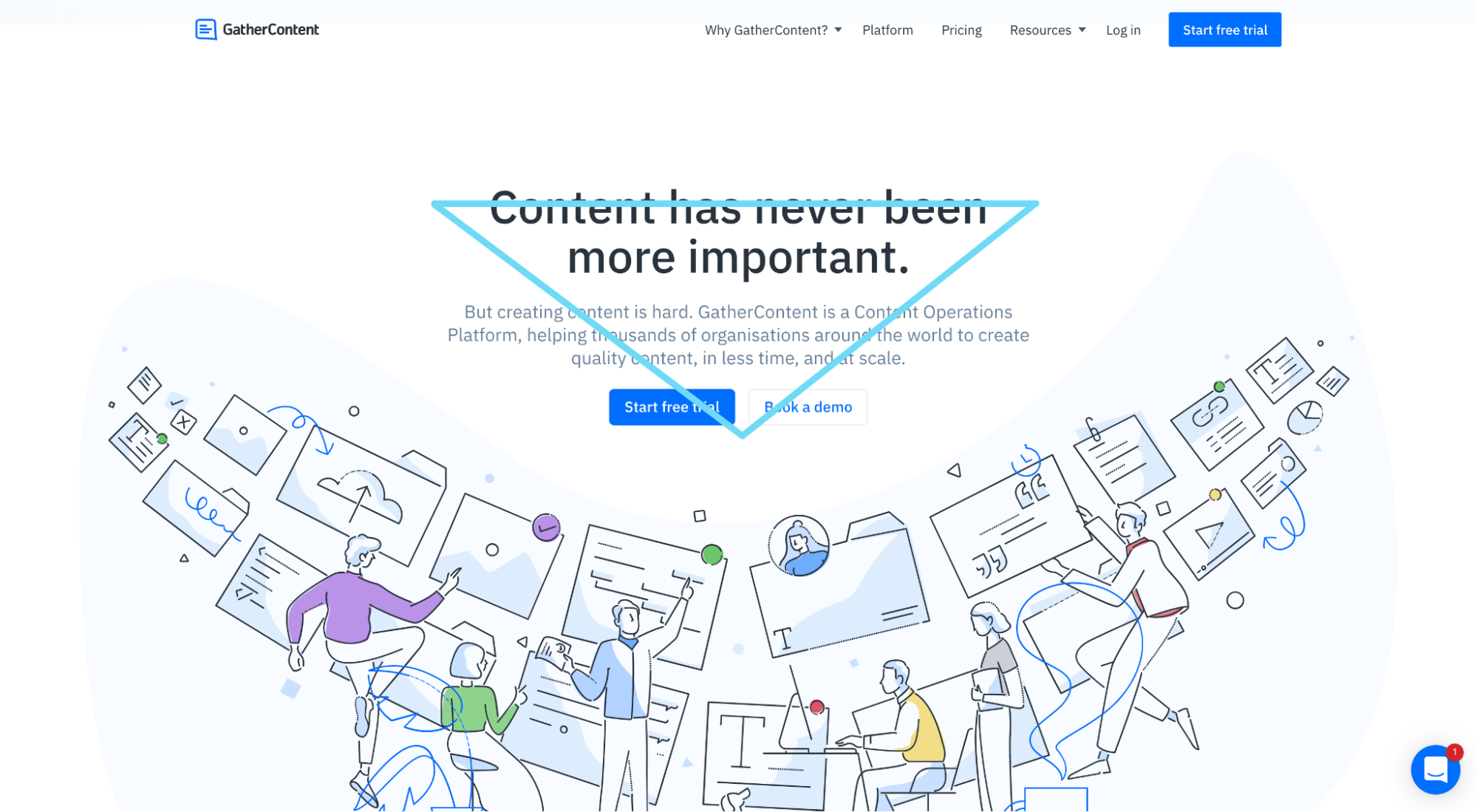
- Ters üçgen : Ters çevrilmiş tasarım üçgeni, en önemli bilgiyi en üste yerleştirir (bir başlık gibi), ardından üçgen şeklinde daha ayrıntılı ayrıntılarla devam eder (bir alt başlığın ardından bir CTA gibi).
- Düğme kontrastı: Düğmelerinizin rengi, CTA düğmenizin renk kontrastı kadar daha az önemlidir. Örneğin kırmızı, beyaz bir arka planda en iyi sonucu verebilir, ancak kırmızı bir arka planda en iyi sonucu vermez.
- Biçimlendirme : Küçük metin blokları, madde işaretleri, vurgulanan metin ve renkler, tutarlı bir şekilde kullanıldığında, açılış sayfası içeriğini daha sindirilebilir ve gözden kaçabilir hale getirir.
Örneğin, bu GatherContent açılış sayfası, dikkatinizi harekete geçirici mesaja çekmek için ters çevrilmiş üçgeni, düğme kontrastını ve beyaz alanı kullanır:

F şeklinde veya Z şeklinde bir bilgi hiyerarşisi kullanın
Bilgi hiyerarşisi, içeriğinizin yukarıdan aşağıya yapısını ifade eder.
Daha spesifik olarak, F ve Z, web sitesi kullanıcılarının okuma (veya gözden geçirme) modellerini ifade eder.
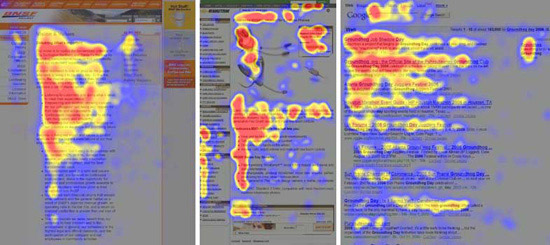
Göz izleme yazılımına göre, F-şekilli bir okuma modeli, insanların web sayfalarını gözden geçirmesinin en yaygın yoludur.

Yakında, Z-şekilli okuma modeli:

Açılış sayfası içeriğinizi çok daha sindirilebilir hale getirmek için, düzeninizi insanların okuyacağı şekilde yapılandırın ve en önemli içeriğinizi harflerin noktalarına yerleştirin.
Metin ağırlıklı iniş yapanlar için F şeklinde bir yapı kullanın.
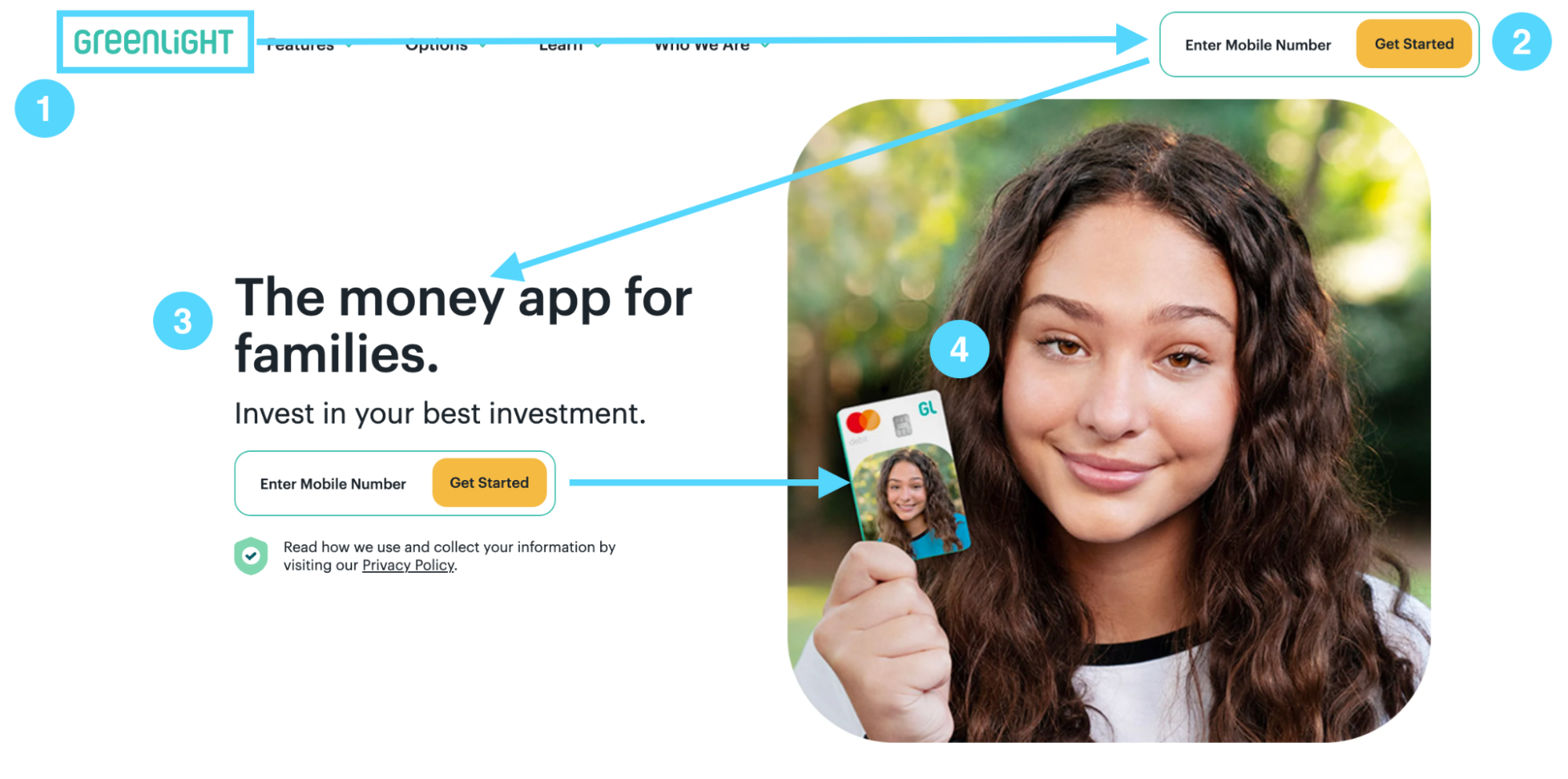
Görüntü ağırlıklı iniş yapanlar için Z şeklinde bir yapı kullanın.
4. Açılış sayfasının çekiciliği
Açılış sayfanızın kullanıcı deneyimi, insanları duygusal olarak size daha yakın hissettirebilir mi? Ve sonuç olarak, satın alma kararlarını olumlu yönde etkiler mi?
Kesinlikle.
Tasarım, marka, görsellik, renkler ve tüm teklifler ziyaretçilerinizde belirli duygular uyandırmak için bir araya geliyor.
Bu duyguların olumlu (ya da ihtiyacınız olan buysa olumsuz) kalmasını sağlamak size kalmış.
Bunu nasıl yaptın?
Üç yol:
- konuşma kopyası
- Duygusal web tasarımı
- karşı konulmaz teklif
Ziyaretçilerin ilişki kurabileceği konuşma metni kullanın
Hiçbir şey insanları iddialı bir yazı tarzından daha fazla rahatsız edemez.
Ziyaretçilerinizle insani düzeyde etkileşim kurmak için konuşma tarzı bir yazı tonu kullanın. Ziyaretçilerinizi etkisiz hale getirir, güven oluşturur, onlarla (onlarla değil) konuşuyormuşsunuz gibi hissetmelerini sağlar ve bir yakınlık duygusu yaratır.
Bunu nasıl yapıyorsun?
- 2. kişi bakış açısını kullanın
- konuştuğun gibi yaz
- Müşterilerin sözlerini dahil edin
- Açık ol
- Kasılmaları kullanın
- Kısa, dalgalı cümleler yazın
- Endüstri jargonunu ortadan kaldırın
- Çiçekli dili ortadan kaldırın
- Dilbilgisi kurallarını çiğne
- “Olmak” fiilinin tüm biçimlerini ortadan kaldırın
- Güçlü fiiller kullanın (keşfet, keşfet, vb.)
Örneğin, PPC açılış sayfamızda kullandığımız konuşma tonuna dikkat edin:

Şimdi bunu bu PPC ajansının belirsiz, robotik ve pasif stiliyle yan yana getirin:

İnsan gibi konuş. Dönem.
Açılış sayfası kopyanızı buraya nasıl yazacağınız hakkında daha fazla bilgi edinin.
Tasarımla duygu uyandırın
Gerçek: Biz pazarlamacılar, insanların rasyonel, mantıklı kararlara dayanarak satın aldıklarını ve ikna edici metin yazarlığının insanları bizden satın almaya ikna edebileceğini düşünmeyi sevsek de, çoğu zaman duygu - hatta bilinçaltı duygu - kararlarımızı etkileyen şeydir.
Açık olmak gerekirse, duygu dediğimizde insanları gözyaşlarına boğmaktan bahsetmiyoruz; İnsanlara doğrudan açılış sayfasından markanız hakkında olumlu bir şeyler hissettirmekten bahsediyoruz.
Duygusal tasarım neye benziyor?
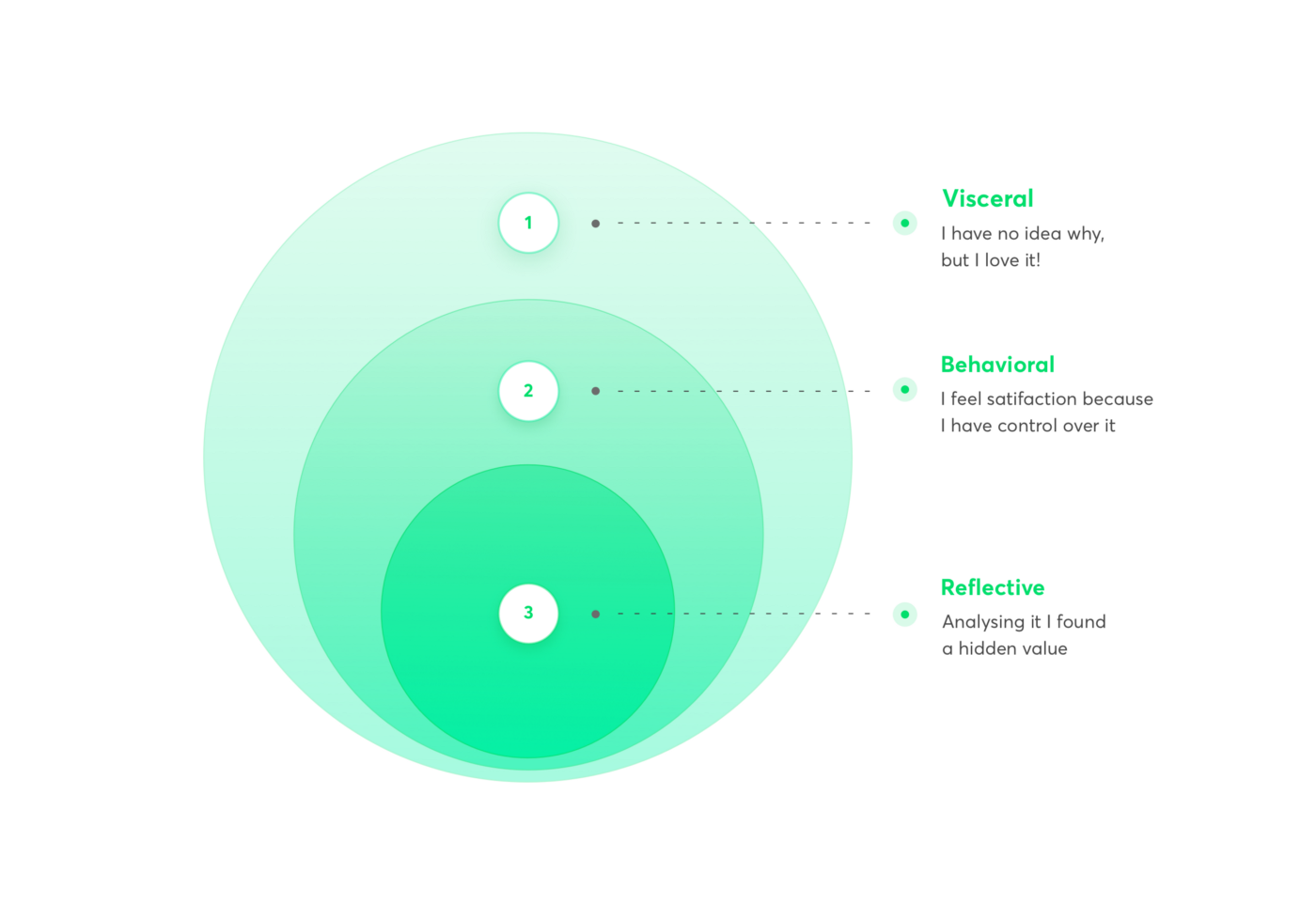
Duygusal tasarım, ziyaretçileri üç farklı düzeyde meşgul eder: İçsel, davranışsal ve yansıtıcı.

Bunu nasıl yaptın? İşte birkaç yol:
- Minimalizm: Düzenli bir tasarım, zahmetsiz bir içgüdüsel ilk izlenim yaratır. Basit tutun. Bırak nefes alsın.
- Aşinalık: İletişiminizin geri kalanıyla aynı marka kodlarını kullanmak, bir aşinalık ve rahatlık duygusu oluşturmaya yardımcı olabilir.
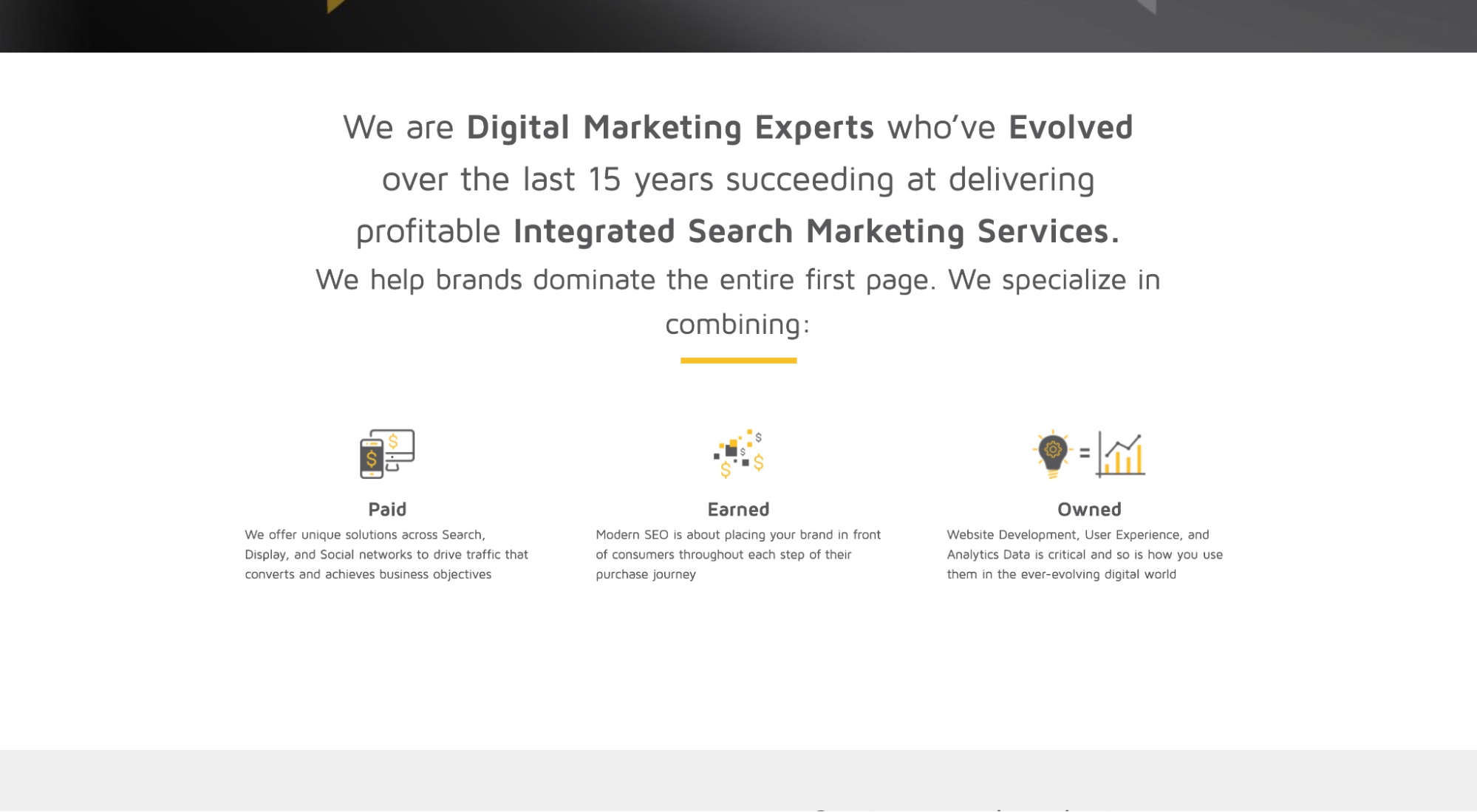
- Renk: Renk psikolojisi kulağa sahte bilim gibi gelebilir, ancak zamanla insanlar farklı renklere farklı anlamlar yüklemeyi öğrendi. Örneğin sarı, iyimserliği ve mutluluğu temsil ederken kırmızı, tehlikeyi, öfkeyi ve şiddeti (veya aşk ve romantizmi) temsil edebilir. İnsanlara hissettirmek için renk kullanın.
- Kontrol: Bakınız Jakob Yasası. Şirin olma. Kullanıcıların deneyimlerini kontrol altında hissetmelerini sağlayın.
- Görseller: Bir resim 1.000 kelime söyler. İletmek istediğiniz duyguları yansıtan resimler kullanın.
- Zevk: Anında memnuniyet. Ziyaretçileriniz CTA'nızı hemen dönüştürebilir mi? Yoksa gereksiz çemberlerden geçmek zorundalar mı? Hemen değilse, onları daha sonra neyin destansı olacağına dair talimatlar içeren bir teşekkür sayfasına gönderir misiniz? Onları bekletme.
İki farklı açılış sayfasının uyandırdığı çok farklı iki duygu örneğine bakalım.
Nasa'nın iklim değişikliği web sitesi ile Namogoo'nun açılış sayfası arasındaki ruh hali ve duygu farkını fark ettiniz mi?


NASA için renk, görüntü ve minimalizm bir araya gelerek öfke ve tiksinti hissi yaratıyor.
Namogoo için renk, görüntü ve minimalizm mutluluk ve iyimserlik duygusu yaratmak için birleşiyor.
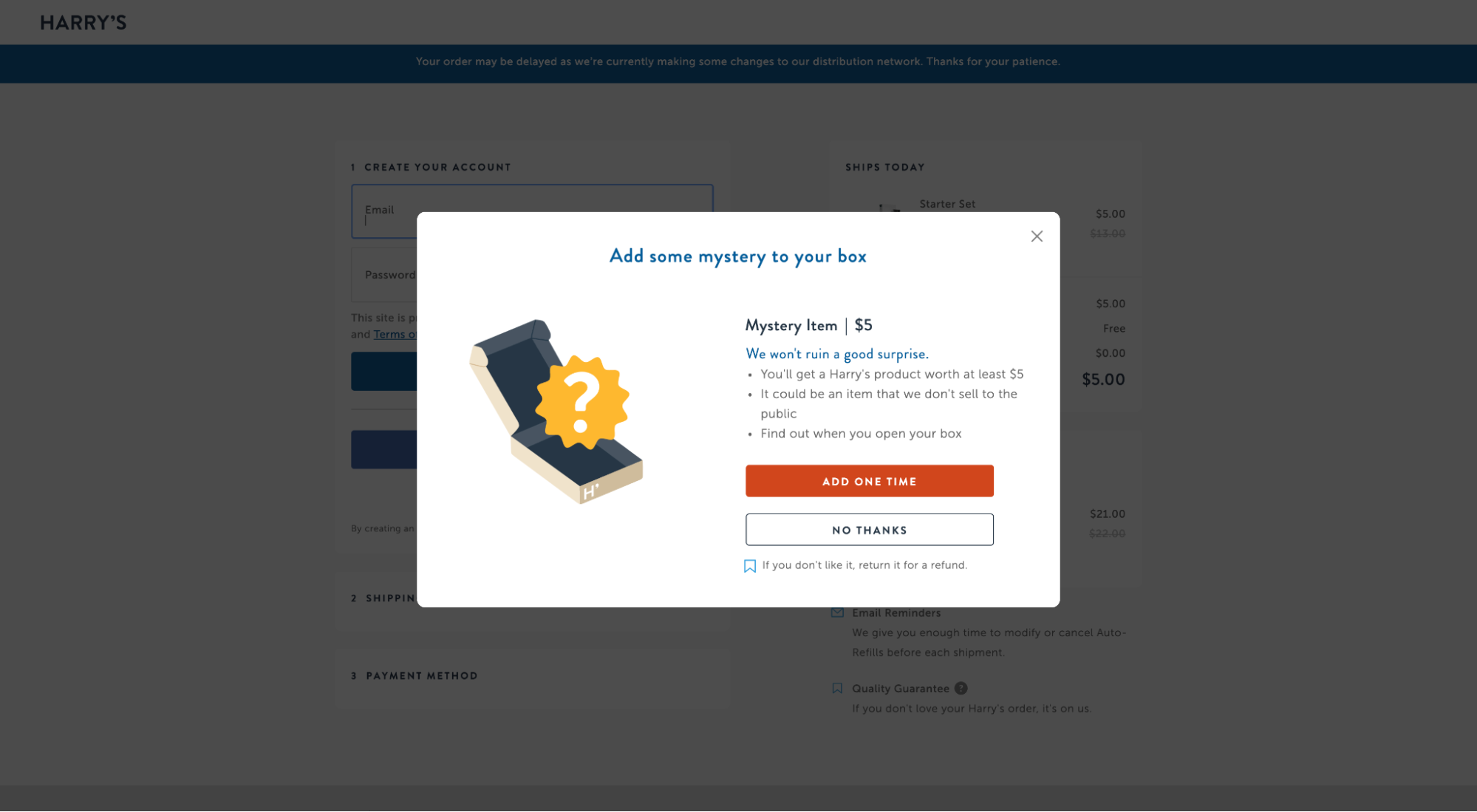
Bir örnek daha, bu sefer müşterilerini sürpriz bir hediyeyle memnun ederek açılış sayfası UX'inden marka yakınlığını nasıl artıracağını bilen Harry's Razors'tan:

Karşı konulmaz bir teklif yapın
Bunu söylemeye gerek yok, ancak markanızın ve ürünlerinizin çekiciliğini doğrudan açılış sayfanızdan artırmak istiyorsanız, bir teşvikle teklifinize biraz cazibe katın.
Teşviklerin insanların karar verme sürecini etkilediği bilimsel olarak kanıtlanmıştır.
Anlaşmayı nasıl tatlandırabilirsin, tabiri caizse?
En çok arzu edilen tekliflerden bazıları, aşağıdaki teşviklerden birini veya birkaçını içerir:
- Fiyata dayalı: Bir tane al bir tane al (BOGO), ücretsiz kargo, paket indirimleri, freebies, ücretsiz denemeler
- Kıtlık: Sınırlı tedarik, envanter sayaçları, stokta olmayan etiketler, münhasırlık
- Aciliyet: Teklif tarihleri, indirim saatleri, geri sayım sayacı
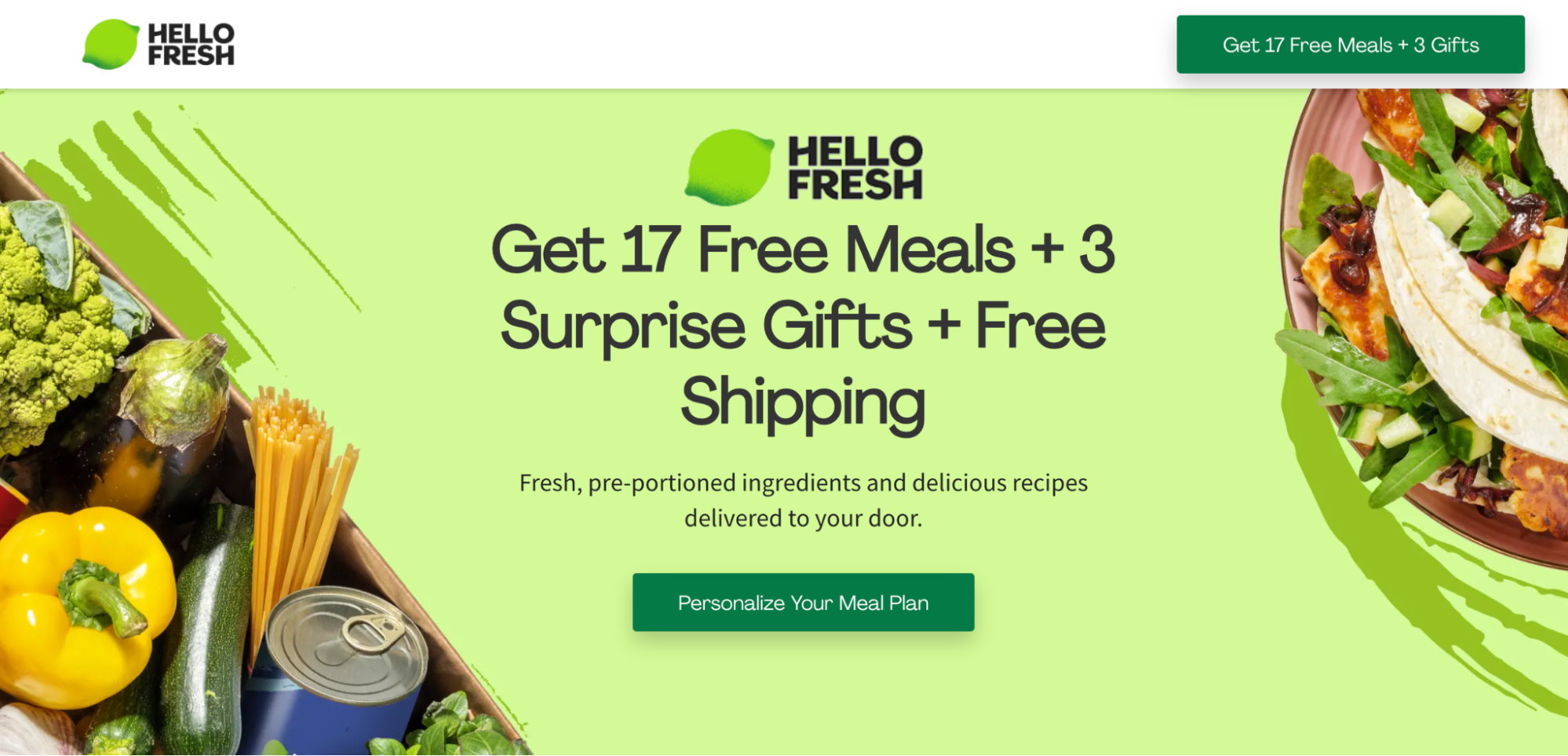
Örneğin, Hello Fresh, 17 ücretsiz yemek, 3 sürpriz hediye VE ücretsiz kargo dahil ederek bahsi yükseltir.

5. Açılış sayfası güvenilirliği
Açılış sayfanızın ziyaretçileri size güvenemez ve size inanamazlarsa, nasıl kaliteli bir kullanıcı deneyimi yaşayabilirler?
Yapamazlar.
Bu nedenle güvenilirlik, açılış sayfası UX'in temel direğidir.
Teklifinize nasıl güvenilirlik eklersiniz?
Sosyal. Kanıt.
Her yere sosyal kanıt serpin
Sosyal kanıt, insanların kendilerinden önce gelenlerin kararlarını üstlendiği psikolojik fenomeni ifade eder.
Örneğin, hangi markayı seçeceğimizden emin olmadığımızda, aynı durumdaki diğer insanların hangi markayı seçtiğine bakarız ve ardından aynı şeyi yaparız.
İyi haber: Tanım, en iyi uygulamalar ve örneklerle birlikte, açılış sayfasındaki sosyal kanıt hakkında eksiksiz bir makale yazdık. Ama burada temelleri inceleyelim.
İlk olarak, sosyal kanıt neden bu kadar önemli?
- Y kuşağının %91'i yorumlara, arkadaş ve aileden gelen öneriler kadar güveniyor
- İnsanların %83'ü reklamlardan çok incelemelere güveniyor
- Görüşler, satış sayfalarındaki dönüşüm oranlarını %34 oranında artırabilir
- Müşterilerin %66'sı sosyal kanıtların varlığının satın alma olasılıklarını artırdığını söyledi!
Teklifinize güvenilirlik katmak ve daha hoş bir kullanıcı deneyimi sağlamak için sosyal kanıtı cömertçe kullanın.
Nasıl?
Açılış sayfası sosyal kanıtı tüm şekil ve çeşitlerde gelir:
- incelemeler
- referanslar
- Yıldız derecelendirmeleri
- Durum çalışmaları
- Müşteri logoları
- güven rozetleri
- Müşteri istatistikleri
- İş hayatındaki yıllar
- müşteri sayısı
- Ve benzeri…
Ve sosyal kanıtları, açılış sayfanızın neredeyse her yerine yerleştirebilirsiniz. Bununla birlikte, aşağıdakilerle başlamanızı öneririz:
- kıvrımın üstünde
- Tetiği tıklayın (düğmenin yanında)
- kendi bölümünde
- Faydalara/taleplere yakınlık
- formlarda
- Kayıt sayfalarında
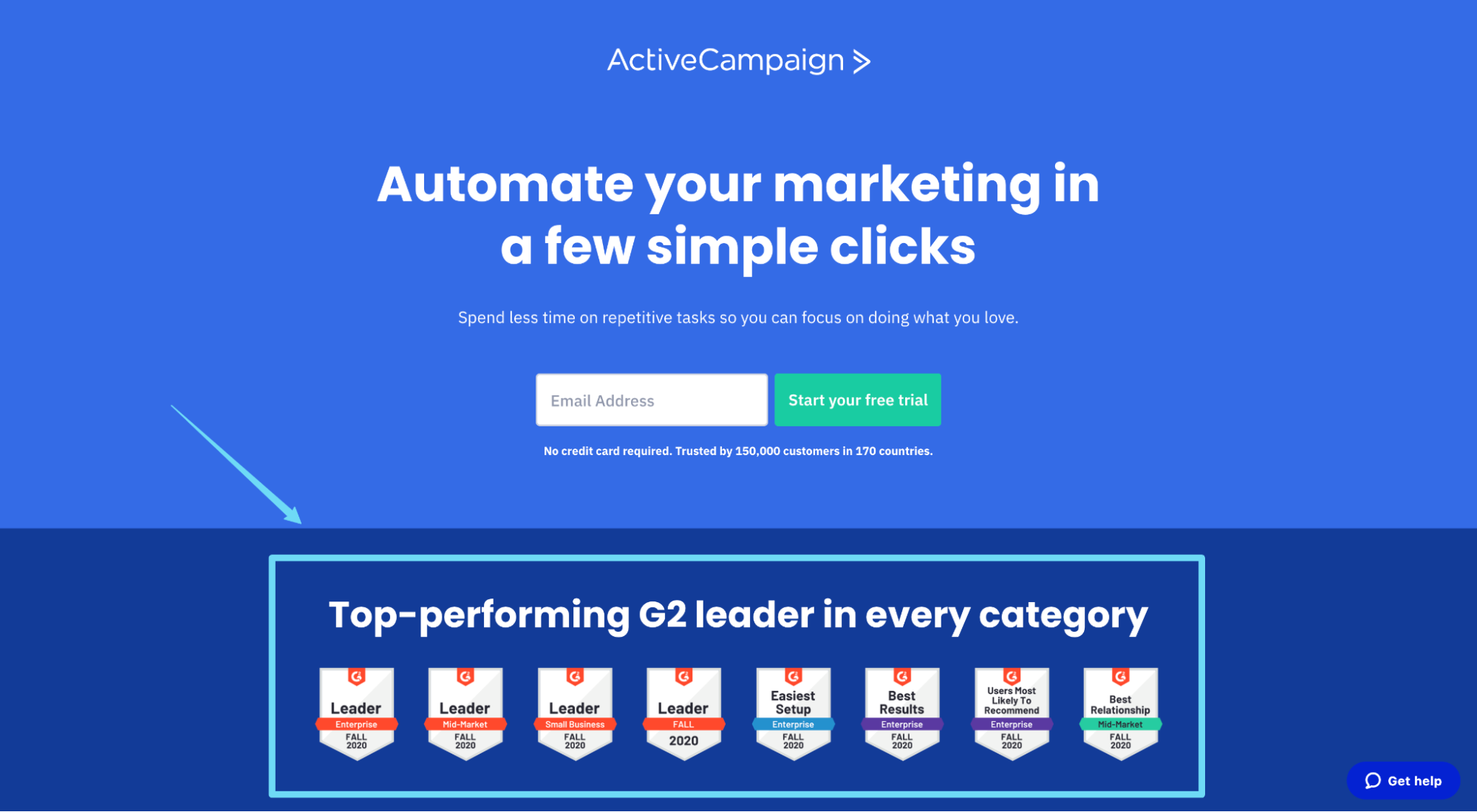
Örneğin, ActiveCampaign, üçüncü taraf ödül rozetleri biçiminde sosyal kanıt sunar:

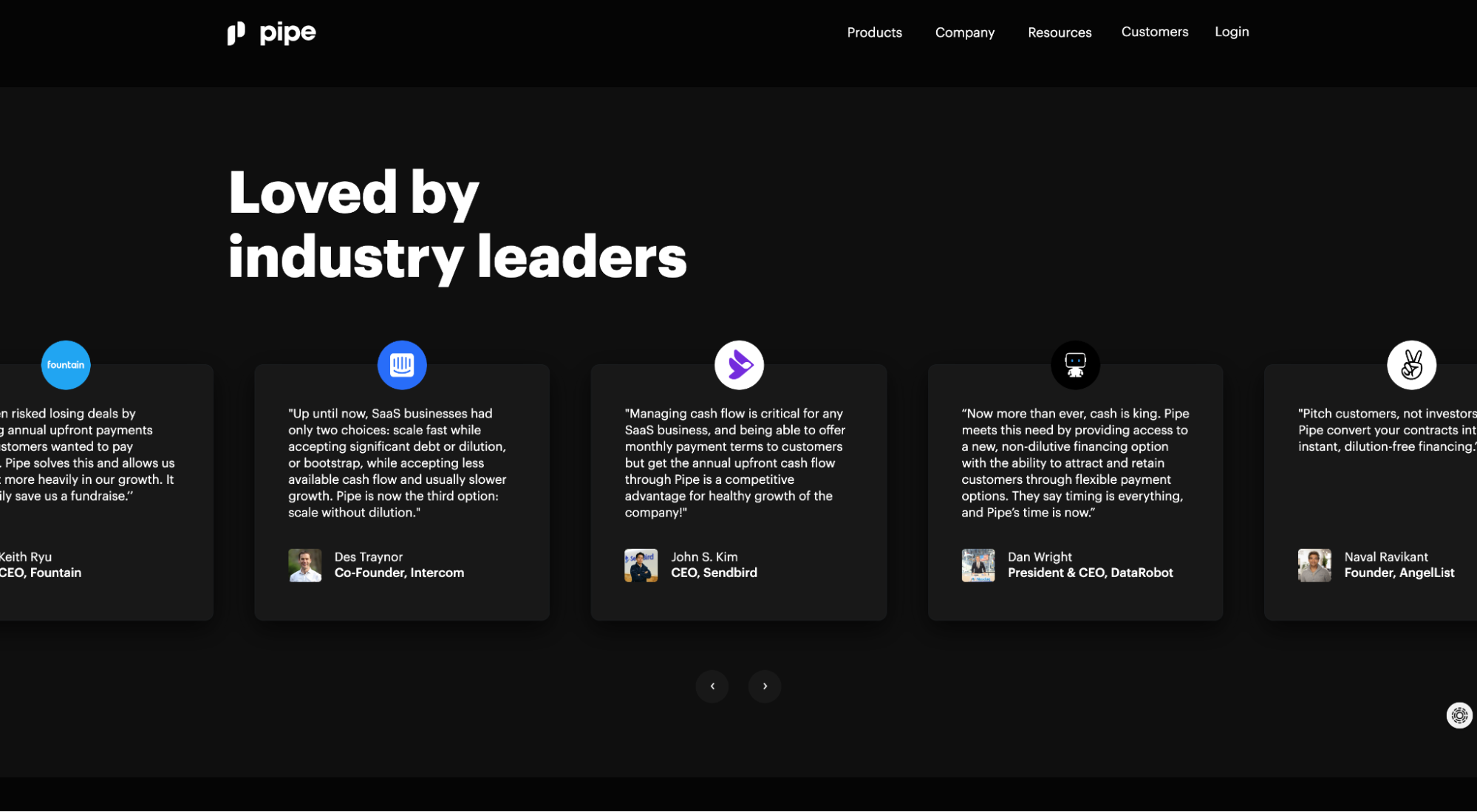
Pipe, başlangıç dünyasındaki en büyük isimlerden bazılarının referansları şeklinde sosyal kanıtlar sunar:

Ve Kajabi, müşteri verileri ve istatistikleri biçiminde sosyal kanıtlar sunar:

6. Açılış sayfası erişilebilirliği
“Binalarımızda asansörler ve rampalar olduğu gibi, web sitelerimiz de engelliler için erişilebilir olmalıdır (nüfusun %10'undan fazlası)”
- Peter Morville
Sonuç: Hoş ve herkes için erişilebilir olduğundan emin olmadan hiçbir kullanıcı deneyimi tamamlanmış sayılmaz.
Bu devasa bir konu ve hepsini bu makalede ele almamız mümkün değil.
Ancak, web erişilebilirliği konusuna derinlemesine dalmak istiyorsanız, W3C (World Wide Web Consortium), web erişilebilirlik standartlarının uygulanması hakkında eksiksiz bir kılavuz yazdı.
Şimdilik, açılış sayfalarınızın engelli ziyaretçileri barındırmasını sağlamak için uygulayabileceğiniz en yaygın üç standarttan bahsedeceğiz.
- Sağlayıcılık
- Kontrast Oranı
- alt etiketler
*Not: Ayrıca, birçok açılış sayfası oluşturucusunda yerleşik olarak ADA uyumluluğu bulunur ve Instapage gibi diğerleri bir adım daha ileri giderek düzenleyicilerinde düzenlenebilir erişilebilirlik özellikleri sağlar.
Yüksek maliyetli tasarım
Uygunluk, kullanımını açıkça tanımlayan bir nesnenin kalitesini veya özelliğini ifade eder.
Başka bir deyişle, açılış sayfası tasarımınıza, bir CTA düğmesine daha çok tıklanabilir bir düğme gibi görünmesi için gölge vermek gibi ince ipuçları eklediğinizde, bu bir satın almadır.
Yüksek düzeyde satın alınabilirlik, engelli veya engelli kişilerin açılış sayfalarınızı kullanmasını kolaylaştırır, böylece daha erişilebilir bir kullanıcı deneyimi yaratır.
Uygunluk söz konusu olduğunda, tasarımınıza ekleyebileceğiniz en önemli özellikler, etkileşimli tasarım öğelerini etkileşimli olmayan tasarım öğelerinden ayıran özelliklerdir.
Örneğin, bağlantılar veya düğmeler. Kullanımlarını yalnızca tasarımla net bir şekilde iletmek için aşağıdakilere dikkat edin:
- Bağlantıların altını çiz
- Düğmelerin düğme gibi görünmesini sağlayın (alt gölgeler, düğme şekli vb.)
- Fareyle üzerine gelindiğinde bağlantı ve düğme renklerini değiştirin
- Tıklandığında bağlantı ve düğme renklerini değiştirin
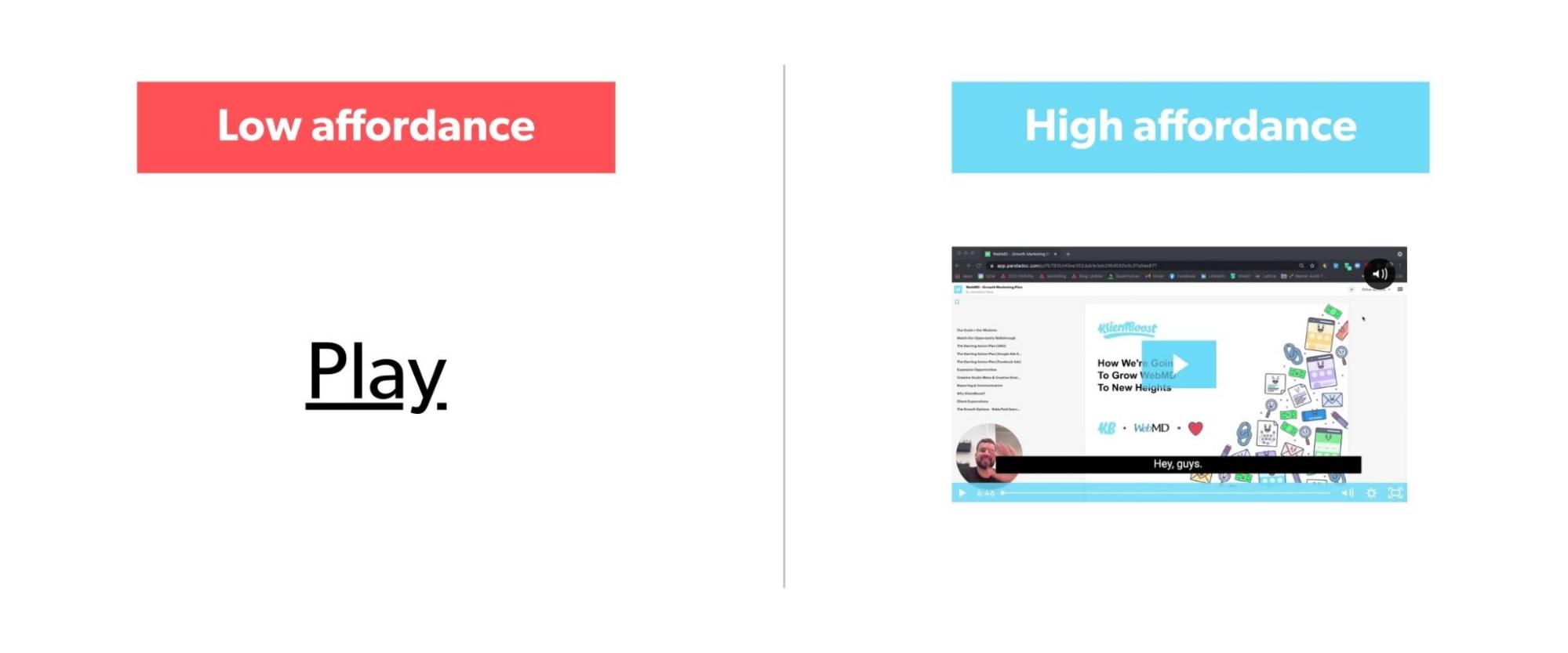
Örneğin, aşağıdaki iki video oynatma düğmesinden hangisi, üzerine tıkladığınızda düğmenin bir videoyu oynatacağına dair daha iyi bir ipucu sağlar?

4,5:1 kontrast oranını koruyun
Kontrast oranı, metninizin rengini ve üzerinde göründüğü arka planın rengini ifade eder.
Kontrast duyarlılığı (20/40 görme) kaybı olanlar için 4,5:1 oranı okuyabilecekleri minimum kontrast oranıdır. Kontrast duyarlılığında ciddi bir kayıp (20/80 görme) olanlar için, okuyabilecekleri minimum 7:1 kontrast oranıdır.
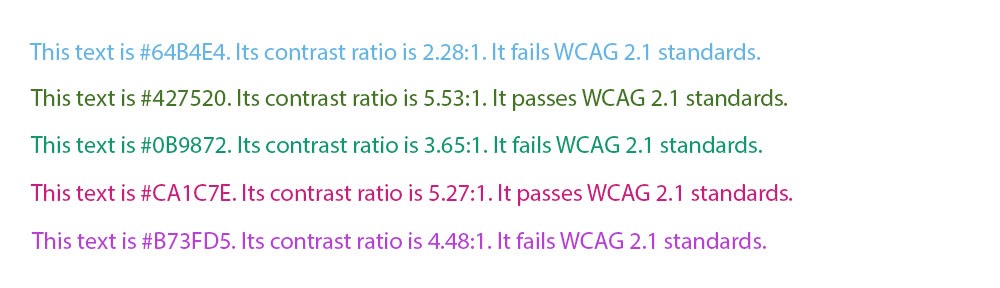
Bu neye benziyor? Hadi bir bakalım:

Not: Büyük metinler için (18pt yazı tipinin üzerinde), 3:1 kontrast oranı yeterli olacaktır.
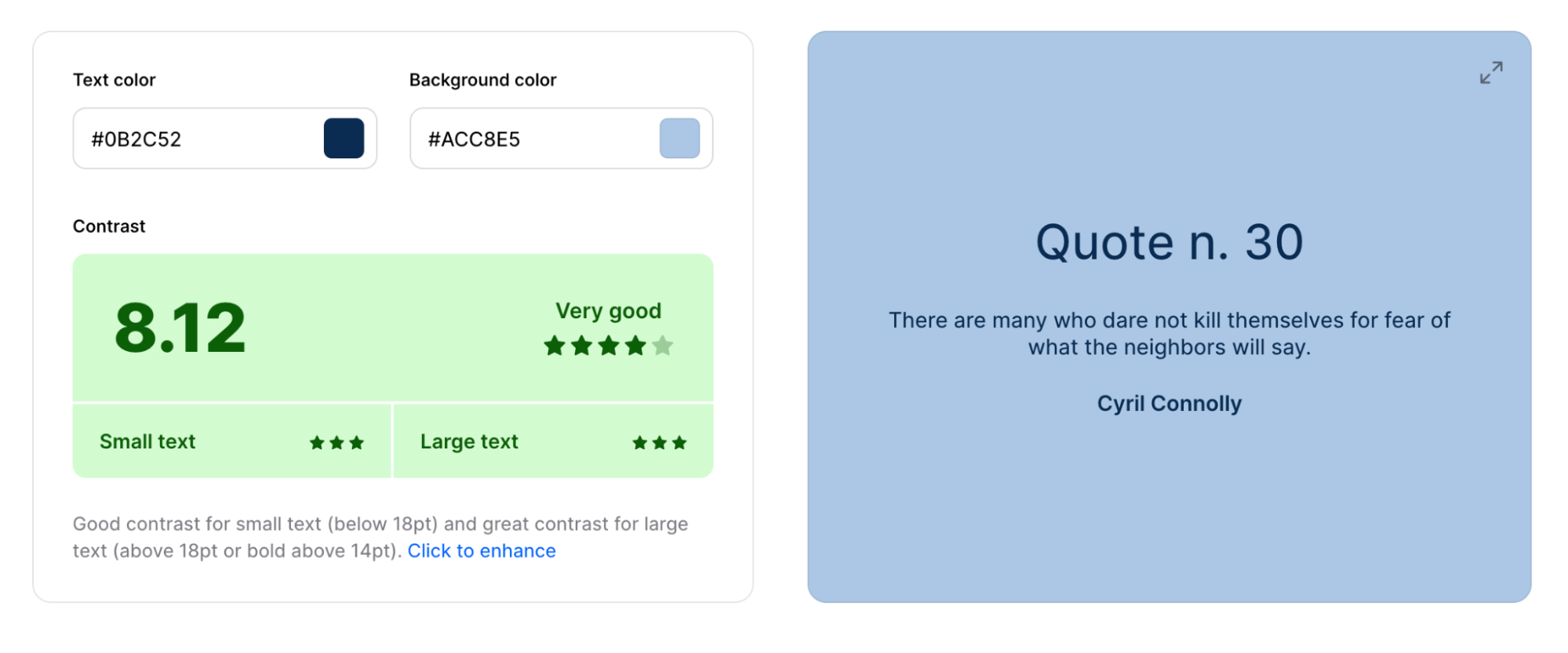
Açılış sayfası metninize görme bozukluğu olanların erişebilmesini sağlamak için standart gereksinimleri karşılayıp karşılamadığınızı görmek için Coolors Color Contrast Checker (ücretsiz) gibi bir araç kullanın.

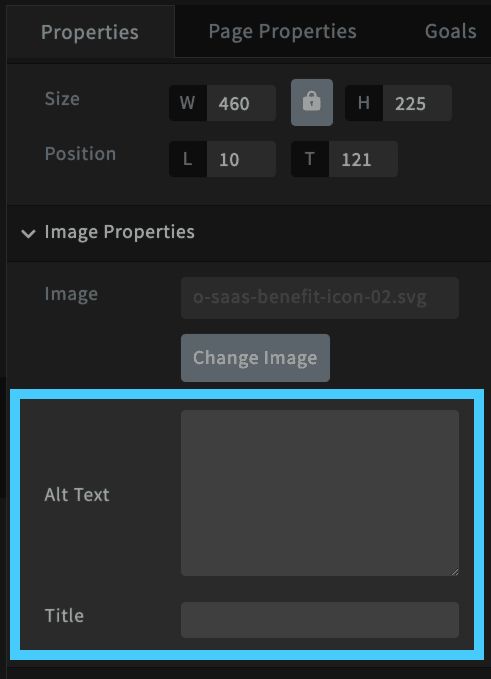
Resim alt etiketleri ekleyin
Resim alt etiketleri (alternatif etiketin kısaltması), alt özelliği (HTML) kullanılarak eklenen, açılış sayfanızdaki resimlerin metin açıklamalarıdır.
Google, resimleri okuyamadıkları için sayfanızdaki içeriği daha iyi anlamak için alt etiketler kullanır, bu nedenle alt etiketler genellikle açılış sayfası konuşmalarında değil, SEO konuşmalarında ortaya çıkar.
Ancak ekran okuyucular, onları net bir şekilde göremeyebilecek kişiler için resim alt etiketlerini yüksek sesle okur.
Resim alt etiketlerini nasıl eklersiniz? Değerine değer herhangi bir açılış sayfası oluşturucu, her resim için burada Unbounce gibi bir resim alt etiket kutusu içerecektir (bunları doldurmayı unutmayın):

Açılış sayfası değeri
Son olarak, ama kesinlikle en az değil, büyük harf V ile değer.
Değeri en sona koydum çünkü değer sizin ayrı ayrı yaptığınız bir şey değil; daha önce bahsettiğimiz her şeyin toplamıdır.
İstenen, kullanılabilir, güvenilir, erişilebilir, bulunabilir ve kullanışlı bir açılış sayfası kullanıcı deneyimi sağlarsanız, hedef kitleniz için değerli bir şey de sağlamış olursunuz.
Ancak değer müşterilerinizle bitmez; etkili bir UX ayrıca size, işletmeye gelir ve kâr şeklinde değer sağlar.
Bu nedenle, (hem siz hem de müşterileriniz için) gerçek değer ölçüsü, açılış sayfalarınızın dönüşüm sağlayıp sağlamadığıdır.
Ve açılış sayfalarınız dönüşmüyorsa (yani her iki tarafa da yeterli değer sağlamıyorsa), nedenini bulmanın tek bir yolu vardır: Bölünmüş test.
A/B UX'inizi tutarlı bir şekilde test edin
Açılış sayfalarınızı A/B ayırma testi hakkında tam bir makale yazdık: 11 Düşük Çaba, Yüksek Etkili Açılış Sayfası Bölme Testi Fikirleri.
Ama burada temelleri ele alalım.
Bölünmüş test nedir?
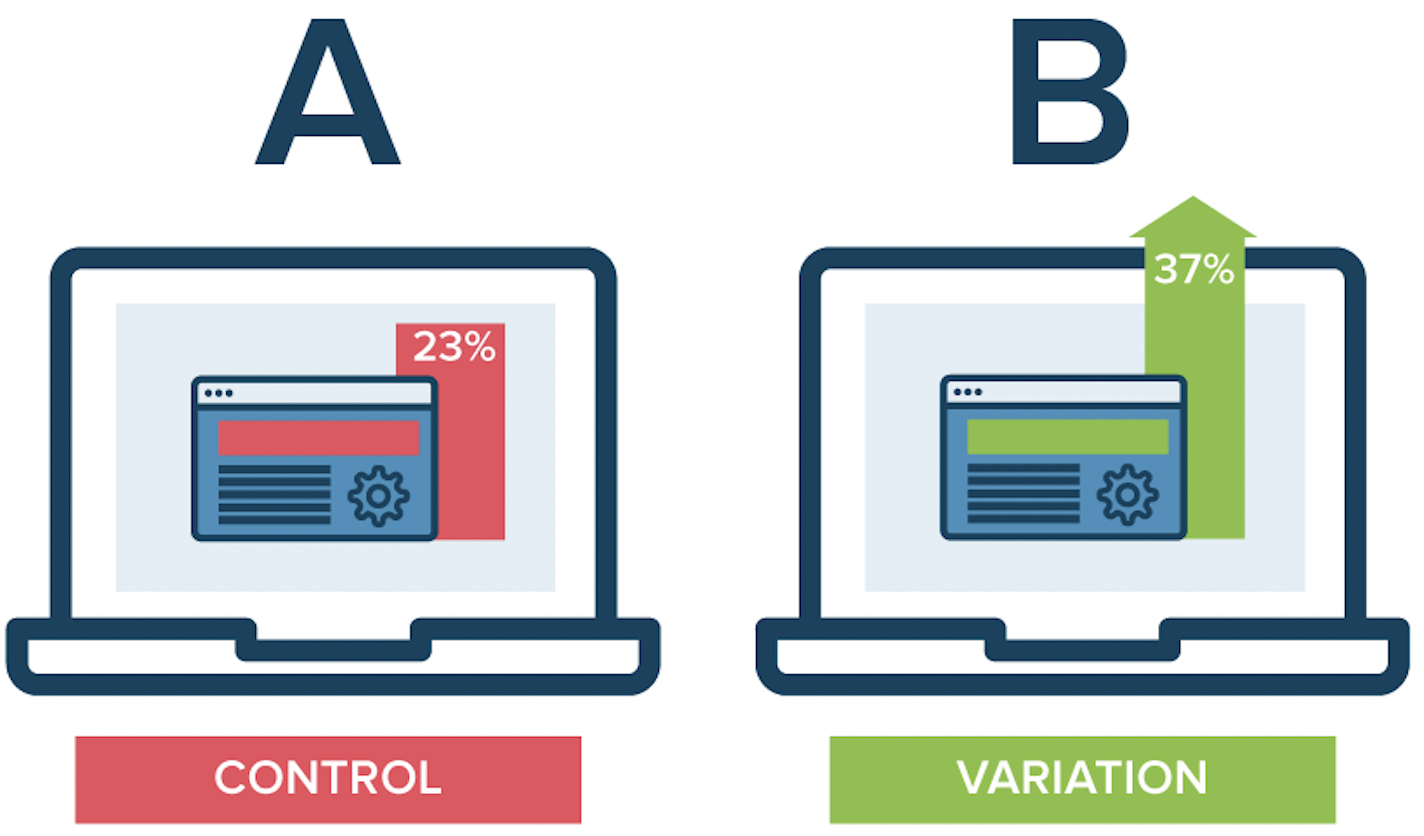
A/B testi (veya A/B testi), trafiğin %50'sini açılış sayfanızın (A) bir sürümüne ve diğer %50'sini açılış sayfanızın (B) başka bir sürümüne gönderen ve hangisinin daha yüksek dönüşüm sağladığını keşfetmek için kontrollü bir denemedir. .

Çok değişkenli bir testten farklı olarak, bir A/B bölme testi, bir CTA, bir başlık, bir resim veya bir teklif gibi bir seferde yalnızca bir UX değişkenini ölçer.
A/B testi açılış sayfaları söz konusu olduğunda, herhangi bir UX öğesini test edebilirsiniz:
- CTA
- başlık
- kopyala
- Mesaj eşleşmesi
- Teklif
- Renk kontrastı
- Formlar
- grafik
- Sağlayıcılık
- Sosyal kanıt
- Vb.
Alt satır: Bölünmüş testi, açılış sayfası UX işleminizde temel (ve sürekli) bir adım yapın. Bir değil ve bitti.

Bölünmüş test, sizin ve müşterileriniz için değeri artıran veriye dayalı UX kararları alabilmeniz için davranışsal içgörüleri nasıl topladığınızdır.
Son paketler
Sonuç olarak, açılış sayfası UX yedi temel ilkeye dayanmaktadır:
- kullanışlılık
- kullanılabilirlik
- bulunabilirlik
- arzu edilirlik
- Ulaşılabilirlik
- güvenilirlik
- Değer
Doğru yapıldığında, müşterilerinizin bundan bahsettiğini asla duymazsınız çünkü harika UX fark edilmez.
Bilinçli düşünmeden yararlı, kullanılabilir, bulunabilir, arzu edilir, erişilebilir, inanılır ve değerlidir.
UX'i fark ettiğiniz tek zaman, iyi bir UX'in yokluğudur.
Morville'in yedi UX tasarımı ilkesine bağlı kaldığınız sürece, bunun için bir daha asla endişelenmenize gerek kalmayacak.
Mutlu dönüştürme.
