7 Säulen der Landing Page User Experience (UX) für eine höhere CTR [Plus-Tipps]
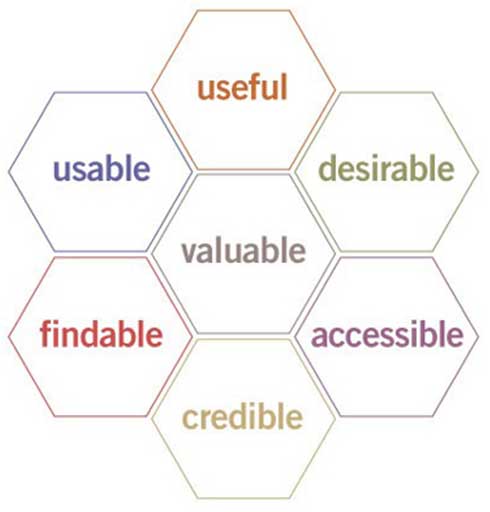
Veröffentlicht: 2022-04-17Bereits 2004 präsentierte der UX-Pionier Peter Morville der digitalen Marketing-Community die User Experience (UX) Honeycomb:

Für Morville diente die Wabe als Werkzeug, um das Gespräch über die Benutzererfahrung über die bloße Benutzerfreundlichkeit hinaus voranzutreiben. Ganz zu schweigen davon, dass es als unschätzbares Werkzeug für die Organisation und Priorisierung des UX-Designs fungierte.
Spulen wir 20 Jahre vor und der UX Honeycomb ist heute genauso relevant wie damals.
Heute verwenden wir Morvilles Honeycomb, um unser Landingpage-UX-Design und -Experimente zu inspirieren – und es hat uns noch nicht im Stich gelassen.
Obwohl Sie jedes Sechseck einzeln angehen können, reicht ein einzelnes Sechseck nicht aus, um eine erfolgreiche Landingpage-Benutzererfahrung zu liefern. Du brauchst alle sieben:
- Nützlichkeit: Ihre Zielseite muss ein Bedürfnis erfüllen
- Benutzerfreundlichkeit: Ihre Zielseite muss einfach zu verwenden sein
- Erwünschtheit: Ihre Zielseite muss Bilder, Marke und Design verwenden, um Emotionen und positive Gefühle hervorzurufen
- Auffindbarkeit: Der Inhalt Ihrer Zielseite muss einfach zu navigieren und zu finden sein
- Zugänglichkeit: Ihre Zielseiten müssen für Menschen mit Behinderungen zugänglich sein
- Glaubwürdigkeit: Ihre Zielseite muss Behauptungen nachweisen, damit Besucher Ihnen glauben
- Wert: Ihre Zielseite muss Ihren Kunden und Ihnen einen Wert liefern (dh Umsatz und Gewinn).
In diesem Artikel zeigen wir Ihnen, wie Sie eine qualitativ hochwertige Landingpage-Benutzererfahrung mit hoher Konversion erstellen, indem Sie die sieben Prinzipien von Morvilles UX Honeycomb beherrschen, komplett mit Taktiken und Beispielen für jedes.
- Was ist überhaupt eine Landing Page UX?
- Die Prinzipien der Landing Page UX
- 1. Nützlichkeit der Zielseite
- 2. Benutzerfreundlichkeit der Zielseite
- 3. Auffindbarkeit der Zielseite
- 4. Erwünschtheit der Zielseite
- 5. Glaubwürdigkeit der Zielseite
- 6. Zugänglichkeit der Zielseite
- Zielseitenwert
- Letzte Imbissbuden
Holen Sie sich jede Woche brandneue Zielseitenstrategien direkt in Ihren Posteingang. 23.739 Menschen sind es bereits!
Was ist überhaupt eine Landing Page UX?
Kurze Seitenleiste: Bevor wir uns in Morvilles Sechsecke stürzen, lassen Sie uns zunächst eine einzelne Definition von UX untersuchen, auf die wir uns alle einigen können.
Wenn es um Landing Pages geht, bezieht sich UX darauf, wie Ihre potenziellen Kunden Ihre Landing Pages nutzen und mit ihnen interagieren, und letztendlich, wie diese Interaktionen ihnen das Gefühl geben, Ihre Marke anderen vorzuziehen.
Vom Design über die Botschaft bis hin zur Funktionalität ist die UX Ihrer Zielseite die Summe aller Interaktionen, die ein Besucher damit hat. Noch wichtiger ist, dass UX nicht nur die Eingaben sind, die in die Erstellung einfließen; es sind auch die Ergebnisse (dh Conversions, Leads, Verkäufe, Einnahmen, Gewinn).
Wie sieht eine großartige UX für Ihre Zielseitenbesucher aus?
Absolut gar nichts.
Eine großartige UX bleibt vom Bewusstsein unbemerkt.
Es ist einfach.
Aber die Gestaltung einer effektiven Landing-Page-Benutzererfahrung ist alles andere als unbemerkbar.
Es ist bewusst, bewusst und basiert auf einem vorausschauenden Verständnis der Bedürfnisse Ihrer Kunden.
Die Prinzipien der Landing Page UX
Nun, da wir das aus dem Weg geräumt haben, wollen wir uns mit den Grundprinzipien einer effektiven Zielseiten-UX befassen.
Im Folgenden werden wir jedes Sechseck von Morvilles UX Honeycomb untersuchen, zusammen mit den expliziten Taktiken, die Sie anwenden können, um jedes zu meistern.
1. Nützlichkeit der Zielseite
In erster Linie sollte eine hochwertige Zielseiten-UX den Besuchern dabei helfen, ein bestimmtes Bedürfnis zu erfüllen.
Es ist Ihre Aufgabe, diese Bedürfnisse zu antizipieren und zu berücksichtigen und sie dann zu befriedigen.
Aus diesem Grund kennen die besten Landingpage-UX-Designer ihre Kunden am besten. Schließlich entsteht UX aus einem tiefen Verständnis des Benutzers.
Wie stellen Sie sicher, dass Ihre Zielseite den maximalen Nutzen hat?
Vier Wege:
- Daten zum Benutzerverhalten
- Nachrichtenübereinstimmung
- Conversion-Ziel
- Call-to-Action (CTA)
Identifizieren Sie die Bedürfnisse der Besucher mit UX-Tools und Analysen
Um die Bedürfnisse Ihrer Besucher direkt von der Zielseite aus besser zu verstehen, benötigen Sie Tools, mit denen Sie Daten zum Benutzerverhalten sammeln können.
Quality UX basiert nicht auf Intuition oder Bauchgefühl; es wird durch glaubwürdige Daten informiert.
Wir haben einen ganzen Artikel über Landingpage-Tools geschrieben, einschließlich der Tools, die Ihnen beim Sammeln der Daten helfen können, komplett mit Links zu unseren bevorzugten Tools basierend auf dem Budget: 18 beste Landingpage-Tools zur Steigerung der Conversions.
Aber lassen Sie uns hier das Wesentliche behandeln:
- Google Analytics: Es ist kostenlos und bietet angemessene Interaktionsdaten wie Absprungrate, Zeit auf der Seite, Seitengeschwindigkeit und Leistung nach Kanal. Außerdem können Sie Google Goals so einrichten, dass Zielseiten-Conversions verfolgt werden.
- Heatmaps: Heatmaps zeigen Ihnen, was Ihre Besucher die meiste Zeit damit verbringen, sich Ihre Landingpage anzusehen. Sie sind ein großartiges Werkzeug, um die Effektivität Ihres Designs und Seitenlayouts zu bewerten.
- Sitzungsaufzeichnungen: Benutzeraufzeichnungen zeichnen tatsächlich die Reaktionen Ihrer Besucher durch ihre Computerkamera auf, während sie auf Ihren Zielseiten navigieren. Sitzungsaufzeichnungen sind eine großartige (und schnelle) Möglichkeit, ehrliches, ungefiltertes Feedback zu Ihrer UX zu sammeln.
- Formularanalyse: Formularanalyse verfolgt und misst Benutzer, während sie durch Ihre Formulare navigieren. Landing-Page-Formulare (und Form UX) sind ein Biest für sich. Aber wenn Sie wissen, an welchen Teilen Ihres Formulars Besucher am häufigsten hängen bleiben, können Sie viel Geld sparen (Millionen, wenn Sie Expedia sind).
- Landingpage-Builder: Landingpage-Builder verfolgen Conversions, machen aber auch A/B-Tests einfach. Und Sie können Ihre UX nicht ohne A/B-Tests verbessern (dazu später mehr).
Message-Match-Kampagne mit Zielseite
Nachrichtenabgleich ist, wenn Sie Ihren Anzeigentext, Ihr Angebot und Ihre Botschaft mit Ihrem Landingpage-Text, Ihrem Angebot und Ihrer Botschaft abgleichen.
Verhältnis 1:1, Anzeige zu Lander. Einfach.
Neben der Schaffung eines nahtlosen Erlebnisses von der Kampagnenbotschaft bis zum Kampagnenziel stellt der Nachrichtenabgleich sicher, dass Ihre Anzeigen oder Kampagnen relevanten Traffic zu Ihren Landern leiten (und irrelevanten Traffic fernhalten).
Mit anderen Worten, die einzige Möglichkeit sicherzustellen, dass 100 % der Besucher Ihrer Zielseite ein Bedürfnis haben, das Sie erfüllen können, besteht darin, dieses Bedürfnis in der Anzeige oder Kampagne zu kommunizieren und es dann auf Ihrer Zielseite umzusetzen.
Denken Sie darüber nach: Wenn Ihre Kampagne oder Ihr Anzeigentext einen klaren und überzeugenden Vorteil beschreibt und Ihre potenziellen Kunden darauf klicken, ist das so, als würden sie ihre Hände heben und rufen: „Ich habe dieses Problem und ich interessiere mich für Ihre Lösung!“
Wie soll Ihre Botschaft passen? Die folgenden Elemente sollten alle gleich aussehen, sich anfühlen und dasselbe sagen:
- Design
- Überschrift
- Untertitel
- Kopieren
- Angebot
- CTA
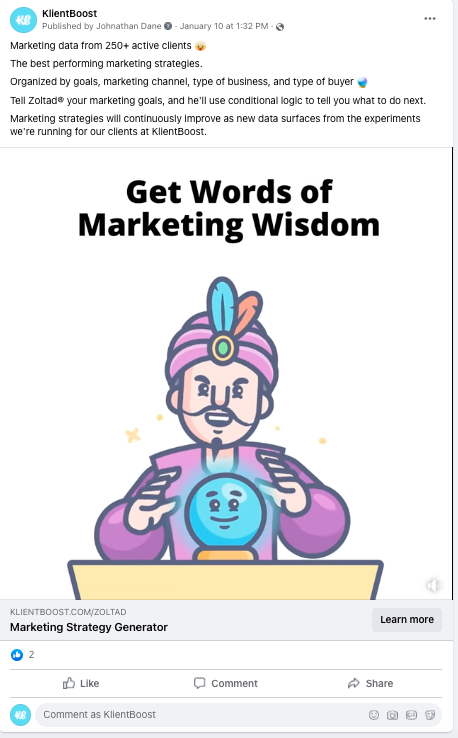
Schauen Sie sich zum Beispiel unsere Anzeigen an, die unseren guten Freund Zoltad (yep, like Zoltar) hochjubeln. Er hat die Einsicht, Ihnen Ihr bestes Marketing-Vermögen zu sagen:

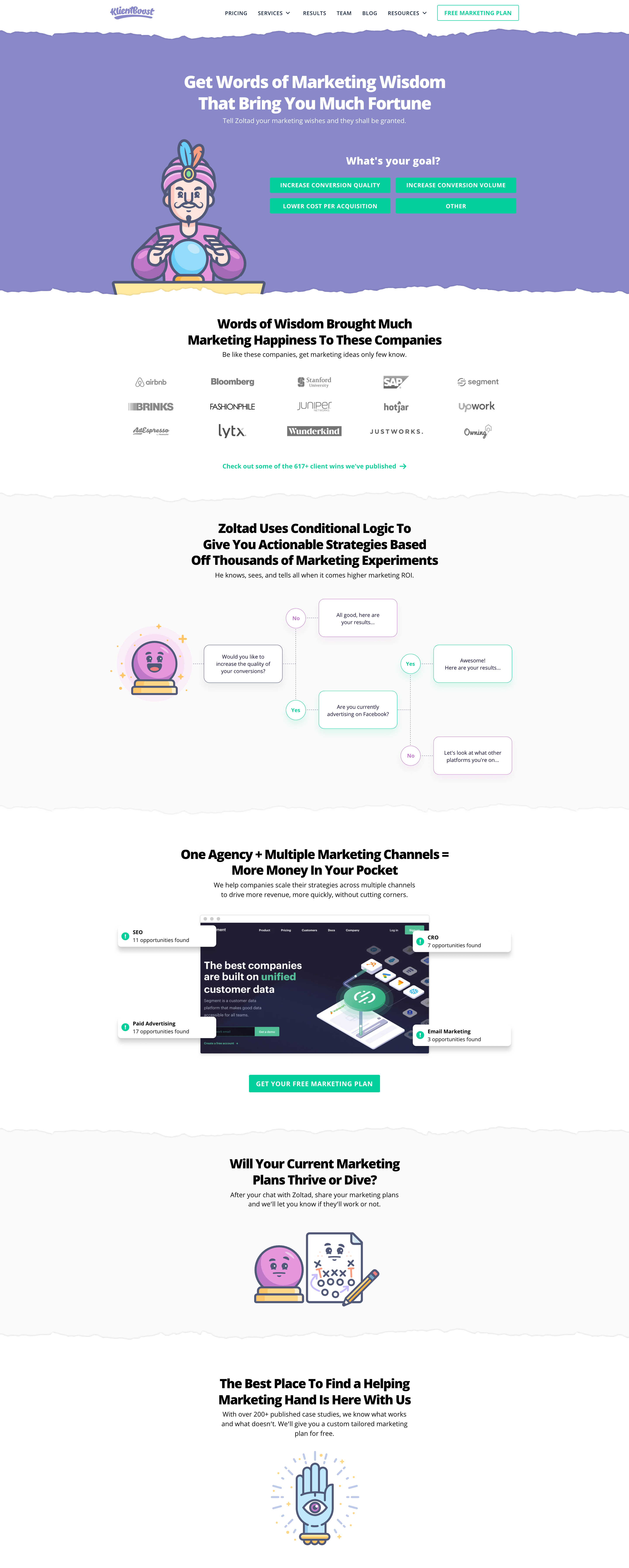
Sehen Sie sich jetzt die Landingpage der Kampagne an:

Lösen Sie ein einzelnes Bedürfnis mit einem einzigen Conversion-Ziel
Eine gute Nutzererfahrung auf der Zielseite hält das Versprechen, das Sie in Ihrer Anzeige oder Kampagne gemacht haben, aber das war es auch schon.
Wenn beispielsweise der Call-to-Action (CTA) in Ihrer Anzeige oder Ihrem Kampagnen-Creative „Buchen Sie eine Demo“ lautet, sollte Ihre Zielseite nicht auch Optionen zum Starten einer kostenlosen Testversion, zum Herunterladen eines Einkaufsführers und zum Abonnieren enthalten zu einem Newsletter.
Zu viele Conversion-Ziele. Zu viele Ablenkungen.
Konzentriert bleiben: Bleiben Sie bei einem Zielseiten-Conversion-Ziel. Das ist es.
Untersuchungen haben gezeigt, dass das Hinzufügen eines zweiten Conversion-Ziels die Conversions um 266 % verringern kann.
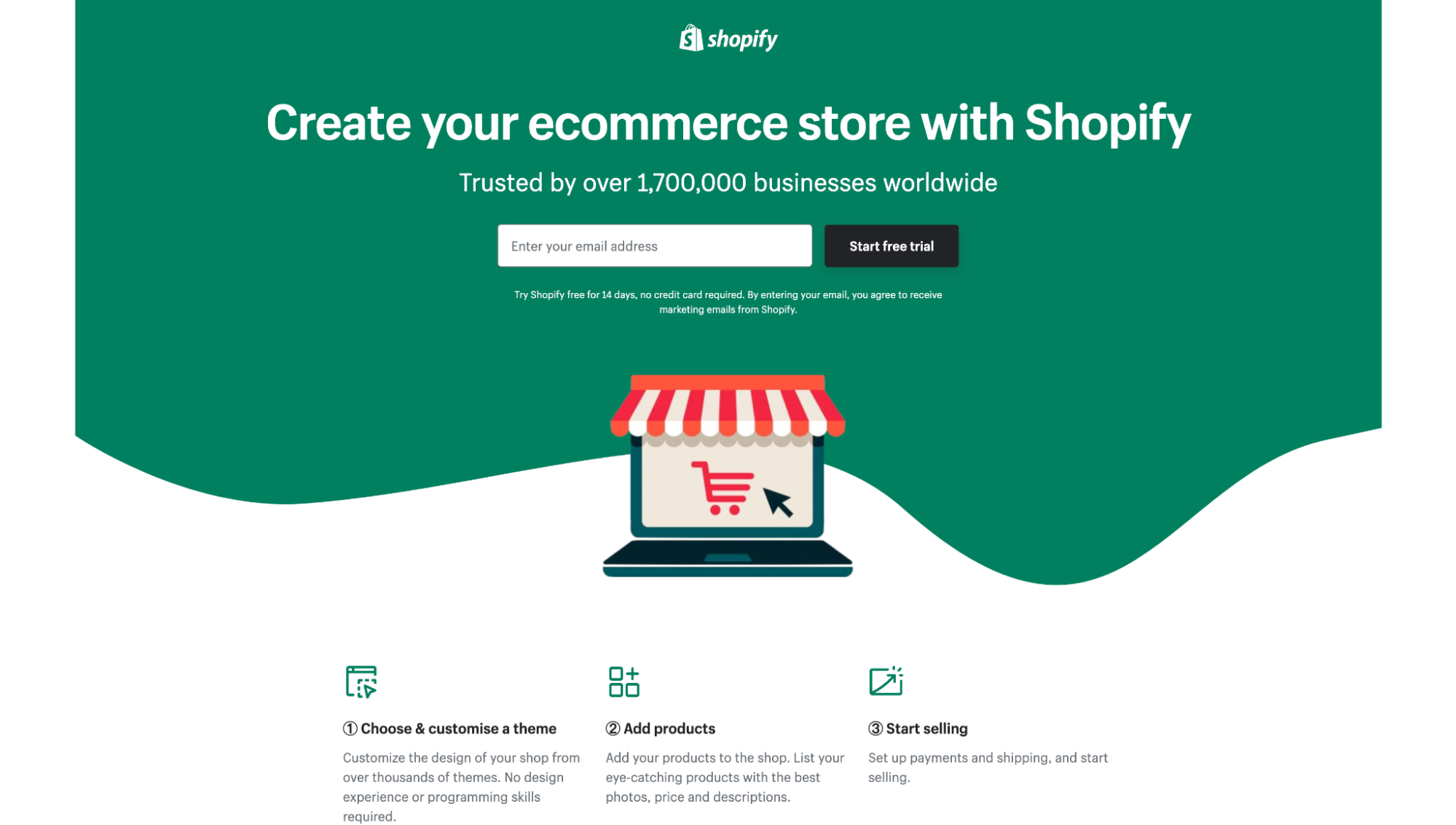
Diese Landingpage von Shopify bietet beispielsweise nur ein Conversion-Ziel: Starten Sie eine kostenlose Testversion.

Sei wie Shopify.
Stellen Sie einen klaren, prägnanten und überzeugenden Call-to-Action (CTA) bereit
Nun, da Sie Ihren CTA auf einen eingegrenzt haben, wie können Sie ihn klickwürdig machen?
Ein qualitativ hochwertiger CTA kommuniziert selbstbewusst einen klaren Nutzen, verwendet starke wertbasierte Verben wie „bekommen“, „entdecken“, „starten“, „beitreten“ oder „empfangen“ und behandelt alle Einwände in letzter Minute.
Am wichtigsten ist, dass es die Tür auf der Reise schließt, die Ihre Anzeige oder Kampagne eröffnet hat, indem es die Besucher daran erinnert, dass das Bedürfnis, das sie erfüllen möchten, auf der anderen Seite eines Klicks liegt.
Zum Beispiel kopiert niemand CTA besser als Jasper.ai (ehemals Jarvis):

2. Benutzerfreundlichkeit der Zielseite
Wenn die meisten an die Benutzererfahrung denken, beginnt und hört es mit der Benutzerfreundlichkeit auf.
Denn ohne einfache Funktionalität oder Benutzerfreundlichkeit zählt nichts anderes.
Wenn es um Benutzerfreundlichkeit geht, steht die kognitive Belastung an erster Stelle.
Die kognitive Belastung bezieht sich auf die Menge an Gehirnkapazität, die wir zu einem beliebigen Zeitpunkt aufbringen können. Wenn es um die Benutzerfreundlichkeit der Zielseite geht, ist es Ihr Ziel, sicherzustellen, dass die kognitive Belastung Ihrer Besucher niemals durch dysfunktionale, störende oder nicht intuitive Funktionen überlastet wird.
Wie machst du das?
Drei Wege:
- Jakobs Gesetz
- Seitenladegeschwindigkeit
- Mobile Reaktionsfähigkeit
Denken Sie an Jakobs UX-Gesetz
Jakobs Gesetz, ein Grundprinzip des User Experience Designs, besagt Folgendes:
„Benutzer verbringen die meiste Zeit auf anderen Websites. Das bedeutet, dass Benutzer es vorziehen, dass Ihre Website genauso funktioniert wie alle anderen Websites, die sie bereits kennen.“
Mit anderen Worten, die Besucher Ihrer Landingpage nehmen ihre gesammelten Erfahrungen und übertragen diese Erwartungen auf Ihre Landingpages.
Das bedeutet, dass Ihre Landing Pages vertraute Layouts und Funktionen aufweisen sollten und Besuchern die Möglichkeit geben sollten, weiterhin eine ähnliche Version dessen zu verwenden, was sie bereits kennen.
- Logo in der linken Ecke
- Navigation im Header (falls zutreffend)
- Sozialer Beweis/Glaubwürdigkeit
- Call-to-Action im Header
- Visuelle Hierarchie (Überschriften, Zwischenüberschriften, Absätze)
- Durchgängige Konsistenz
Fazit: Sei nicht süß. Geben Sie Ihren Zielseitenbesuchern das Gefühl, die Kontrolle zu haben.
Ist es zum Beispiel eine Überraschung, dass jede bekannte SaaS-Marke auf ihrer Zielseite einen CTA „Kostenlose Testversion“ verwendet? Nein, denn das Freemium-Angebot ist ein gewöhnungsbedürftiges Denkmodell.

Erhöhen Sie die Seitenladegeschwindigkeit
Eine langsame Website ist eine unbrauchbare Website, insbesondere auf Mobilgeräten.
Wenn Ihre Zielseiten nicht innerhalb von 1–3 Sekunden geladen werden, machen Sie sich an die Arbeit.
Laut Google steigt die Wahrscheinlichkeit eines Absprungs um 32 %, wenn die Seitenladegeschwindigkeit von 1 Sekunde auf 3 Sekunden steigt. Schlimmer noch, auf Mobilgeräten (die über 50 % des Internetverkehrs ausmachen) können die Conversions für jede Sekunde Verzögerung der Seitenladegeschwindigkeit um 20 % zurückgehen.
Das und langsam ladende Websites kosten Einzelhändler jedes Jahr über 60 Milliarden US-Dollar an entgangenen Umsätzen.
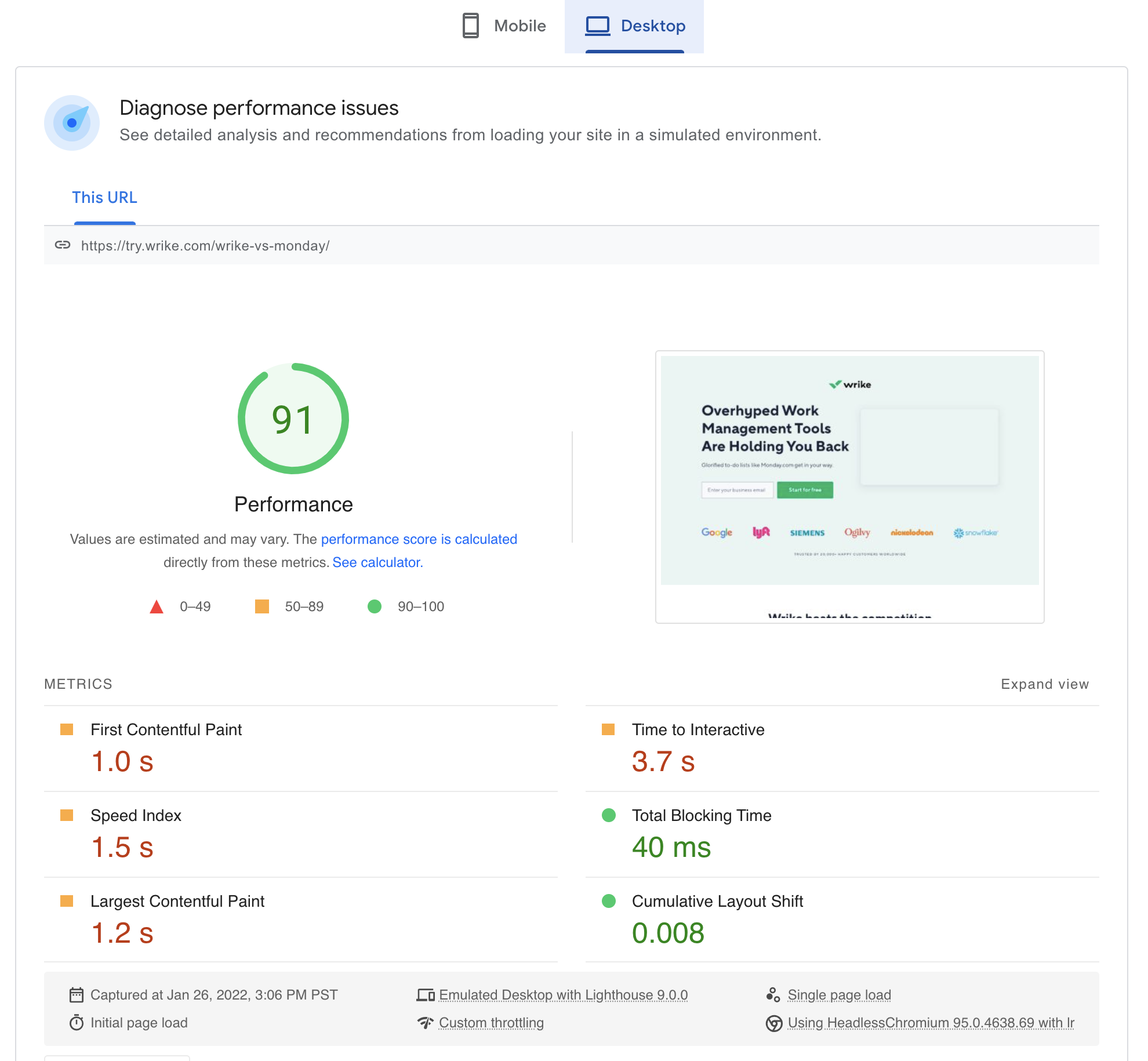
Um die Ladegeschwindigkeit Ihrer Zielseite zu testen, verwenden Sie das kostenlose PageSpeed Insights-Tool von Google und stellen Sie sicher, dass es den Core Web Vitals-Test sowohl auf dem Desktop als auch auf Mobilgeräten besteht.

Für Mobilgeräte optimieren
Wenn die Nutzererfahrung Ihrer Zielseite nicht für mobile Nutzer optimiert ist, führen Sie keine mobilen Kampagnen oder Anzeigen für sie aus. Zeitraum. Es sei denn, Sie möchten eine Absprungrate von 100 %.
Eine hochwertige Zielseiten-UX ist auf jedem Gerät hochwertig, egal ob Desktop, Tablet oder Handy.

Beachten Sie bei mobilen Landingpages Folgendes:
- Schnelles Laden
- Zum Zoomen drücken
- Große CTA-Buttons
- Keine Navigation (oder Sticky-Navigation nur mit CTA-Button)
- Kleine Textblöcke
- Weniger Wörter (z. B. für Mobilgeräte kürzen)
- Nicht kleiner als 16px Schriftarten
- Weniger Funktionalität (z. B. Tabs, Toggles, Swipes)
- Unaufdringliche Popups (einschließlich Formulare)
- Segmentieren Sie den mobilen Datenverkehr in für Mobilgeräte optimierte Lander
- Machen Sie Telefonnummern anklickbar
- Bestehen Sie den Mobile Friendly Test von Google

Bringen Sie die Leute nicht dazu, über Ihre Formulare nachzudenken
Nicht auf jeder Zielseite ist ein Formular eingebettet. Zum Beispiel enthalten Click-Through-Seiten überhaupt keine Formulare, nur Lead-Erfassungsseiten. Aber auch Click-Through-Seiten führen irgendwann zu einem Formular, sei es über eine Checkout-Seite oder eine Kontoregistrierungsseite.
Fazit: Formulare sind unvermeidlich, und wenn sie schlecht ausgeführt werden, können sie einen UX-Albtraum verursachen.
Gute Nachrichten: Wir haben einen ganzen Artikel über Landingpage-Formulare mit dem Titel „17 Schlüsselelemente eines Landingpage-Formulars“ geschrieben. Wir gehen hier also nicht in die Tiefe.
Aber lassen Sie uns die Grundlagen behandeln.
Erstens eliminiert eine hochwertige Form UX Reibung, indem sie die kognitive Belastung reduziert. Es regt die Leute nicht zum Nachdenken an.
Das bedeutet:
- Automatisches Ausfüllen von Feldern mit im Browser zwischengespeicherten Daten
- Numerische Werte wie Daten und Telefonnummern werden automatisch formatiert, damit Besucher nicht raten müssen
- Verwenden von bedingter Logik für Langformulare, damit sich Besucher nicht mit unnötigen Feldern beschäftigen müssen
- Platzieren von Labels auf Formularfeldern, nicht innerhalb, damit Besucher nicht vergessen, was sie eingeben müssen
- Verwenden Sie so oft wie möglich Optionsfelder und Kontrollkästchen anstelle von Dropdowns.
Aber vor allem sorgt eine gute Landing Page UX dafür, dass sich das Festlegen eines Formulars einfach und weniger bedrohlich anfühlt.
Und der beste Weg, dies zu tun, ist mit einem mehrstufigen Formular (auch bekannt als Breadcrumb-Technik).
Ein mehrstufiges Formular unterteilt längere Formulare in 3–4 lineare Schritte, wobei jeder Schritt 1–3 Fragen enthält. Am wichtigsten ist, dass ein mehrstufiges Formular zuerst eine nicht bedrohliche Frage stellt und die einschüchterndsten Fragen (z. B. Name, Telefon, E-Mail) zum Schluss zurücklässt.
Wieso den? Das mehrstufige Format nutzt die Verhaltenspsychologie und unseren Impuls, etwas zu beenden, das wir begonnen haben. Indem das Formular einfacher zu beginnen ist, macht es es letztendlich einfacher (oder wünschenswerter), es zu beenden.
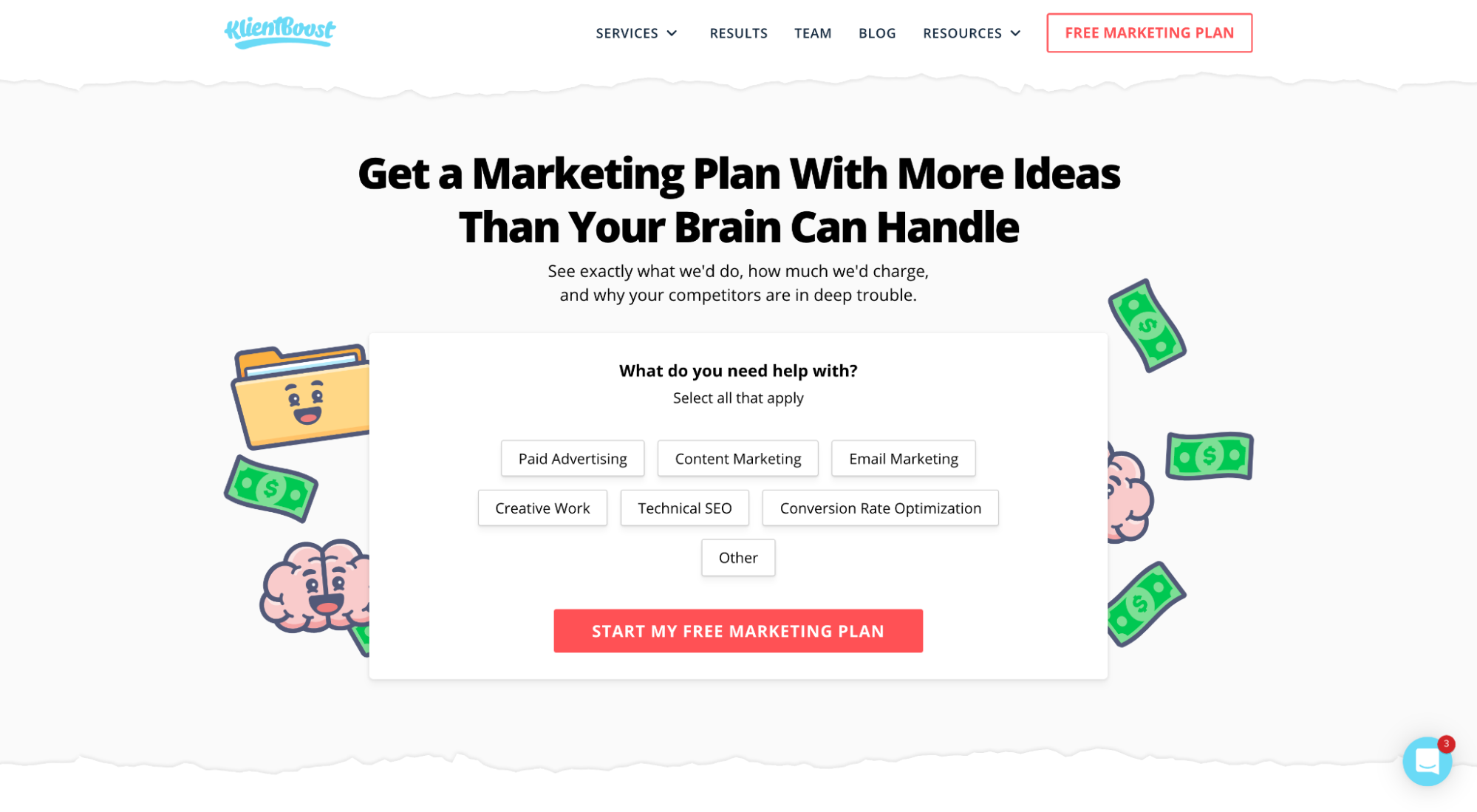
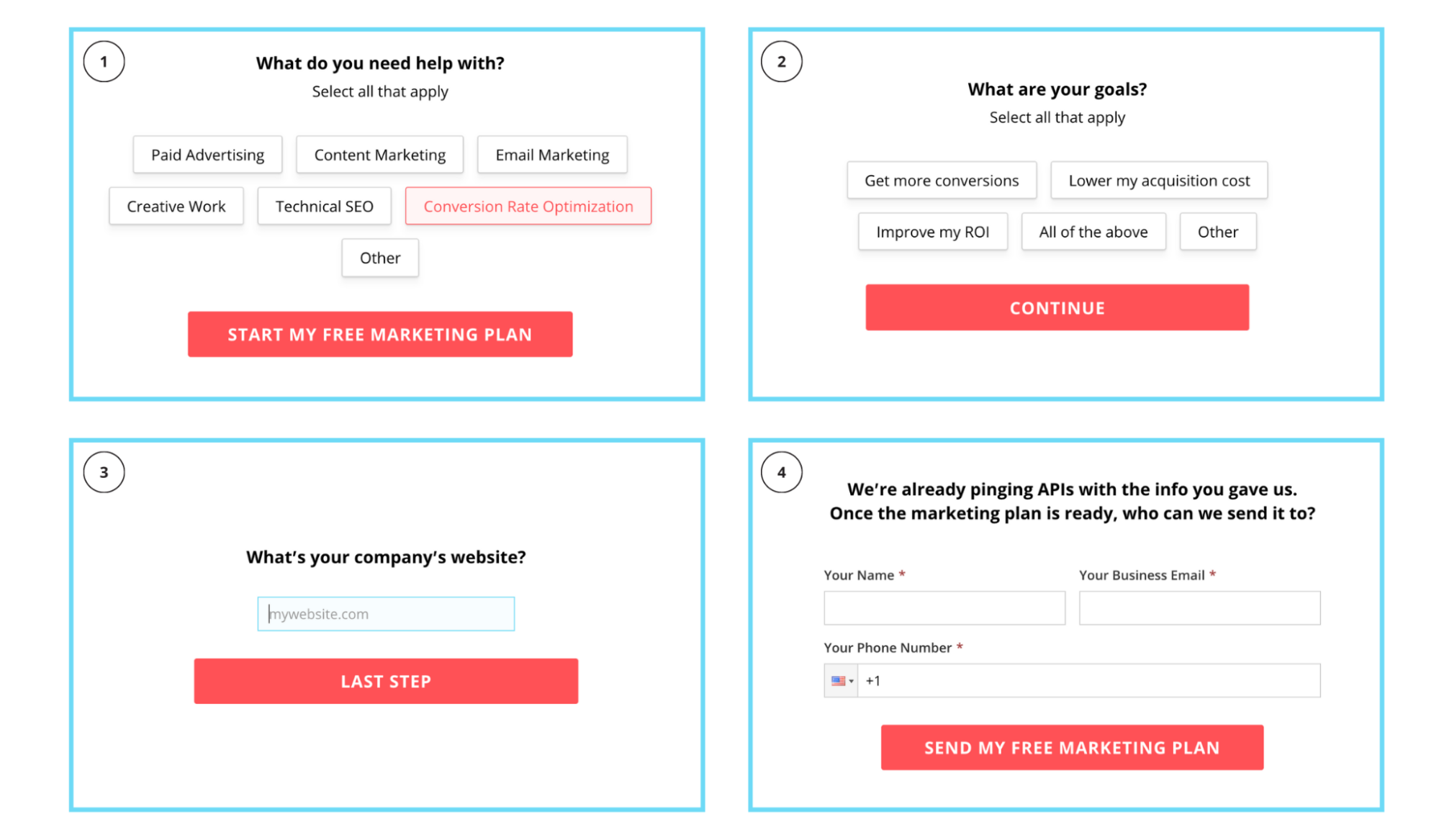
Sehen Sie sich zum Beispiel unser mehrstufiges Formular auf unserer kostenlosen Marketingplanseite an:

So sieht jeder Schritt im Formular aufgeschlüsselt aus:

Beachten Sie, wie wir zuerst und dann eine Softball-Frage stellen und dann in der dritten Phase um eine E-Mail bitten?
Mehrstufige Formulare sorgen nicht nur für müheloses UX, sondern steigern auch die Conversions.
3. Auffindbarkeit der Zielseite
Können Besucher leicht finden, wonach sie suchen, wenn sie auf Ihrer Seite landen?
Es reicht nicht aus, nur Informationen auf einer Seite zu platzieren; Eine gute Benutzererfahrung verwendet Design, um die wichtigsten Informationen auf der Seite hervortreten zu lassen.
Wie machst du das?
Drei Wege:
- Aufmerksamkeitsverhältnis
- Visuelle Unterscheidung
- Informationshierarchie
Halten Sie ein Aufmerksamkeitsverhältnis von 1:1 ein
Die Aufmerksamkeitsrate, erstmals geprägt von Oli Gardner, dem Gründer von Unbounce, bezieht sich auf die Anzahl der Links auf einer Zielseite im Vergleich zur Anzahl der Konversionsziele.
Mit anderen Worten, für eine optimale Benutzererfahrung sollten Sie, wenn Sie nur ein Conversion-Ziel haben (was Sie sollten), nur einen Link haben (den Link, um dieses Conversion-Ziel zu erreichen).
Das bedeutet, alle unnötigen Links zu entfernen, die Besucher ablenken und sie davon abhalten könnten, ihr Ziel zu erreichen, wie Navigationslinks, Fußzeilenlinks (mit Ausnahme von legalen Links) oder Links zu sozialen Medien.
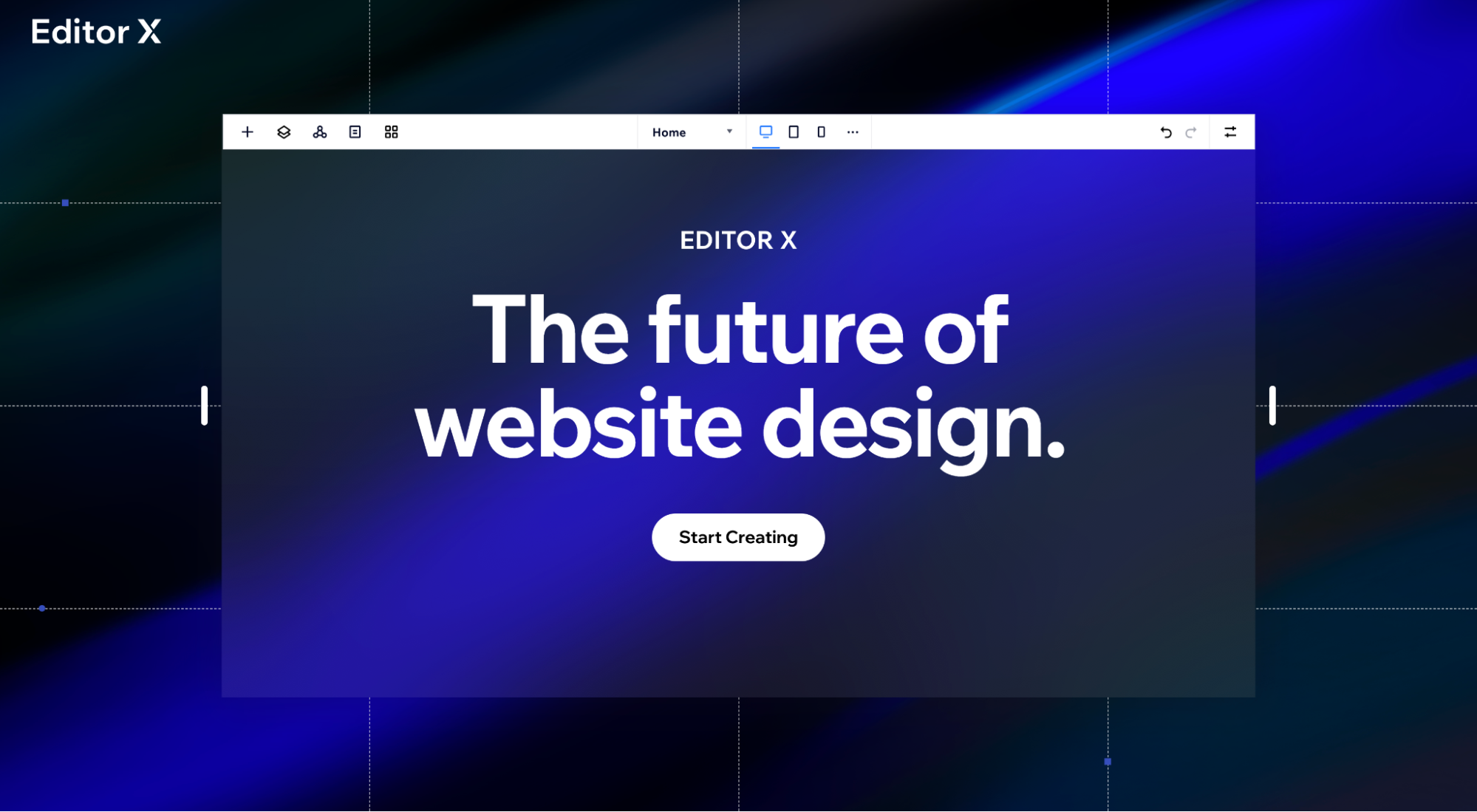
Beachten Sie zum Beispiel, dass diese Landingpage von Editor X (Wix) nur einen Link enthält (ohne die Links zu den Nutzungsbedingungen und der Datenschutzrichtlinie in der Fußzeile zu zählen)?


Visuelle Unterscheidung schaffen
Die Verwendung von Design, um den Blick Ihrer Besucher zu manövrieren, die Aufmerksamkeit auf wichtige Elemente zu lenken und die kognitive Belastung zu reduzieren, sind die drei Eckpfeiler der Landing Page UX.
Wie machst du das?
- Abschnitte: Menschen nehmen Informationen innerhalb derselben Grenze als zusammen gruppiert wahr. Verwenden Sie Abschnitte entsprechend.
- Muster: Keine Muster wie in blumigen Sequenzen, sondern Muster wie in wiederholbaren Stil- und Designentscheidungen, wie die Verwendung eines roten Hintergrunds für jeden CTA-Abschnitt oder die Verwendung von unterstrichenem Text für Ankerlinks, aber grünen Schaltflächen für CTAs. Machen Sie Ihre Landing Pages erlernbar.
- Leerraum: Leerraum ist ein impliziter Richtungshinweis. Der Mangel an Inhalten rund um Ihre Inhalte lenkt die Aufmerksamkeit darauf. Wie ein fließender Fluss lenkt der weiße Raum den Blick Ihrer Besucher durch Ihre Zielseite.
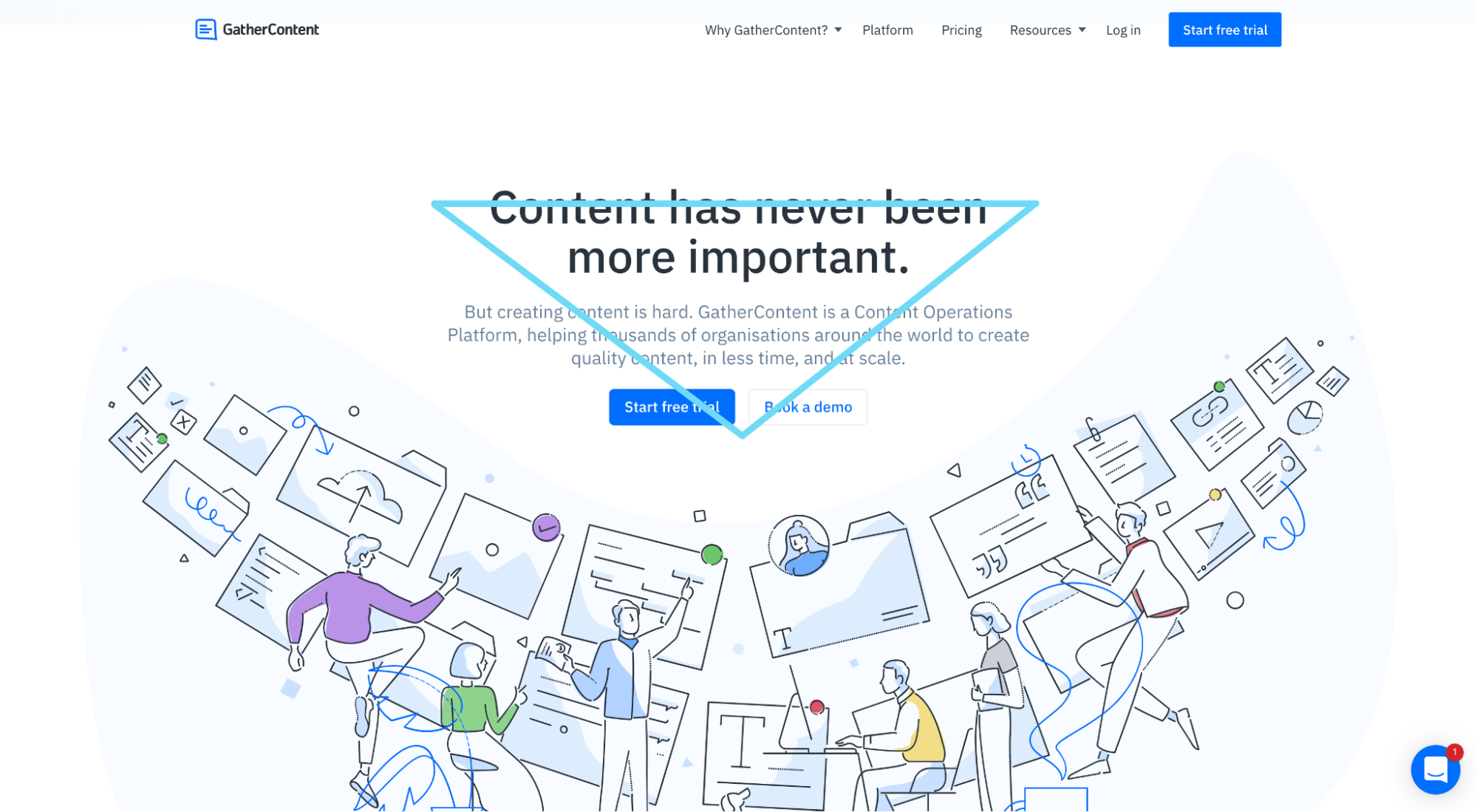
- Umgekehrtes Dreieck : Das umgekehrte Dreieck des Designs platziert die wichtigsten Informationen oben (wie eine Überschrift), gefolgt von detaillierteren Details in Form eines Dreiecks (wie einer Unterüberschrift, gefolgt von einem CTA).
- Button-Kontrast: Die Farbe Ihrer Buttons ist viel weniger wichtig als der Farbkontrast Ihres CTA-Buttons. Beispielsweise wird Rot auf einem weißen Hintergrund möglicherweise am besten konvertiert, aber nicht auf einem roten Hintergrund.
- Formatierung : Kleine Textblöcke, Aufzählungszeichen, hervorgehobener Text und Farben machen bei konsequenter Verwendung den Inhalt der Landing Page leichter verdaulich und überschaubar.
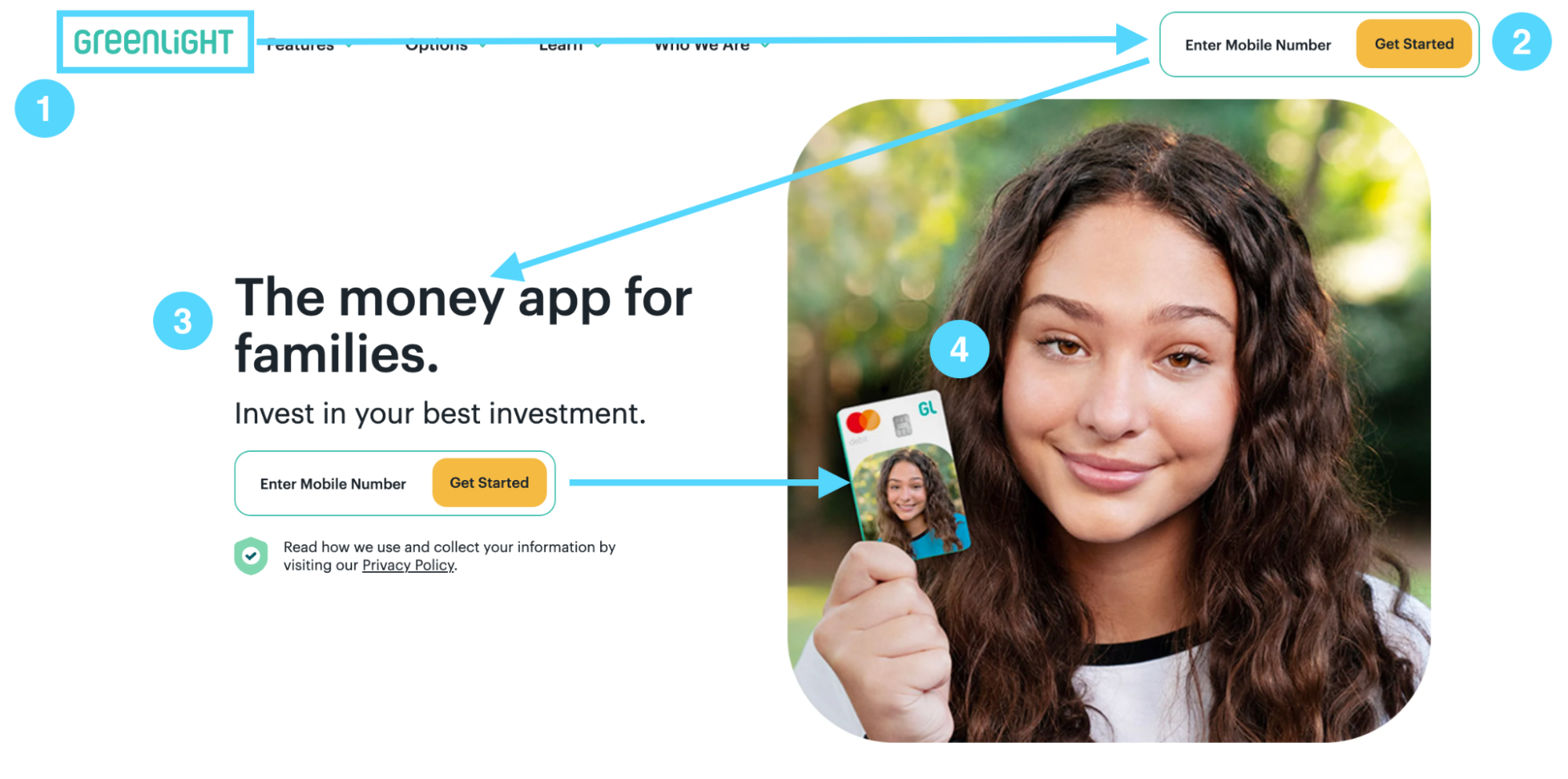
Diese Landingpage von GatherContent verwendet beispielsweise das umgekehrte Dreieck, den Schaltflächenkontrast und den weißen Raum, um Ihre Aufmerksamkeit auf den Aufruf zum Handeln zu lenken:

Verwenden Sie eine F-förmige oder Z-förmige Informationshierarchie
Die Informationshierarchie bezieht sich auf die Struktur Ihrer Inhalte von oben nach unten.
Genauer gesagt beziehen sich F und Z auf das Lese- (oder Skimming-) Muster von Website-Benutzern.
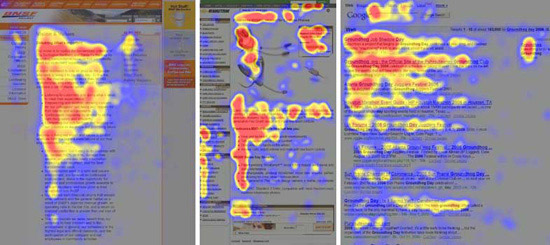
Laut Eye-Tracking-Software ist ein F-förmiges Lesemuster die häufigste Art, wie Menschen Webseiten überfliegen.

Gleich dahinter das Z-förmige Lesemuster:

Um den Inhalt Ihrer Landingpage deutlich besser verdaulich zu machen, strukturieren Sie Ihr Layout so, wie die Leute es lesen werden, und platzieren Sie Ihre wichtigsten Inhalte an den Stellen der Buchstaben.
Verwenden Sie eine F-förmige Struktur für textlastige Lander.
Verwenden Sie eine Z-förmige Struktur für bildlastige Lander.
4. Erwünschtheit der Zielseite
Kann die Benutzererfahrung Ihrer Zielseite dazu führen, dass sich Menschen Ihnen emotional näher fühlen? Und dadurch ihre Kaufentscheidung positiv beeinflussen?
Absolut.
Design, Marke, Bildsprache, Farben und Angebot fließen zusammen, um bei Ihren Besuchern bestimmte Emotionen hervorzurufen.
Es liegt an Ihnen, dafür zu sorgen, dass diese Emotionen positiv (oder negativ, wenn Sie das brauchen) bleiben.
Wie machst du das?
Drei Wege:
- Gesprächskopie
- Emotionales Webdesign
- Unwiderstehliches Angebot
Verwenden Sie Konversationskopien, mit denen sich Besucher identifizieren können
Nichts ist unangenehmer als ein prätentiöser Schreibstil.
Um Ihre Besucher auf menschlicher Ebene einzubeziehen, verwenden Sie einen gesprächigen Schreibton. Es entwaffnet Ihre Besucher, baut Vertrauen auf, gibt ihnen das Gefühl, dass Sie mit ihnen sprechen (nicht mit ihnen) und schafft ein Gefühl der Intimität.
Wie machst du das?
- Verwenden Sie die Sicht der 2. Person
- Schreiben Sie, wie Sie sprechen
- Integrieren Sie die Worte der Kunden
- Sei genau
- Verwenden Sie Kontraktionen
- Schreibe kurze, abgehackte Sätze
- Eliminieren Sie Branchenjargon
- Beseitigen Sie blumige Sprache
- Grammatikregeln brechen
- Eliminiere das Verb „sein“ in all seinen Formen
- Verwenden Sie starke Verben (entdecken, erkunden usw.)
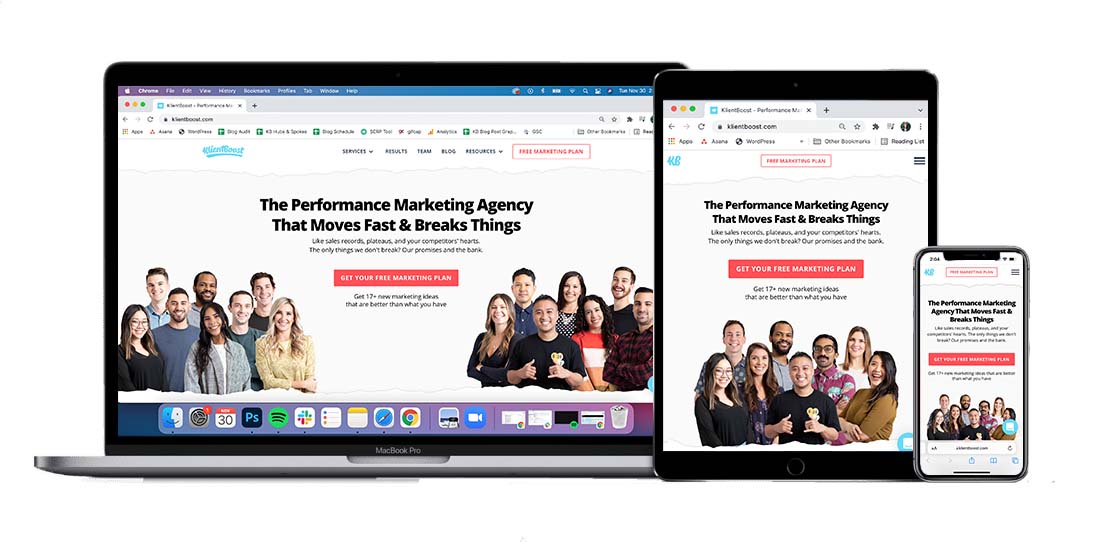
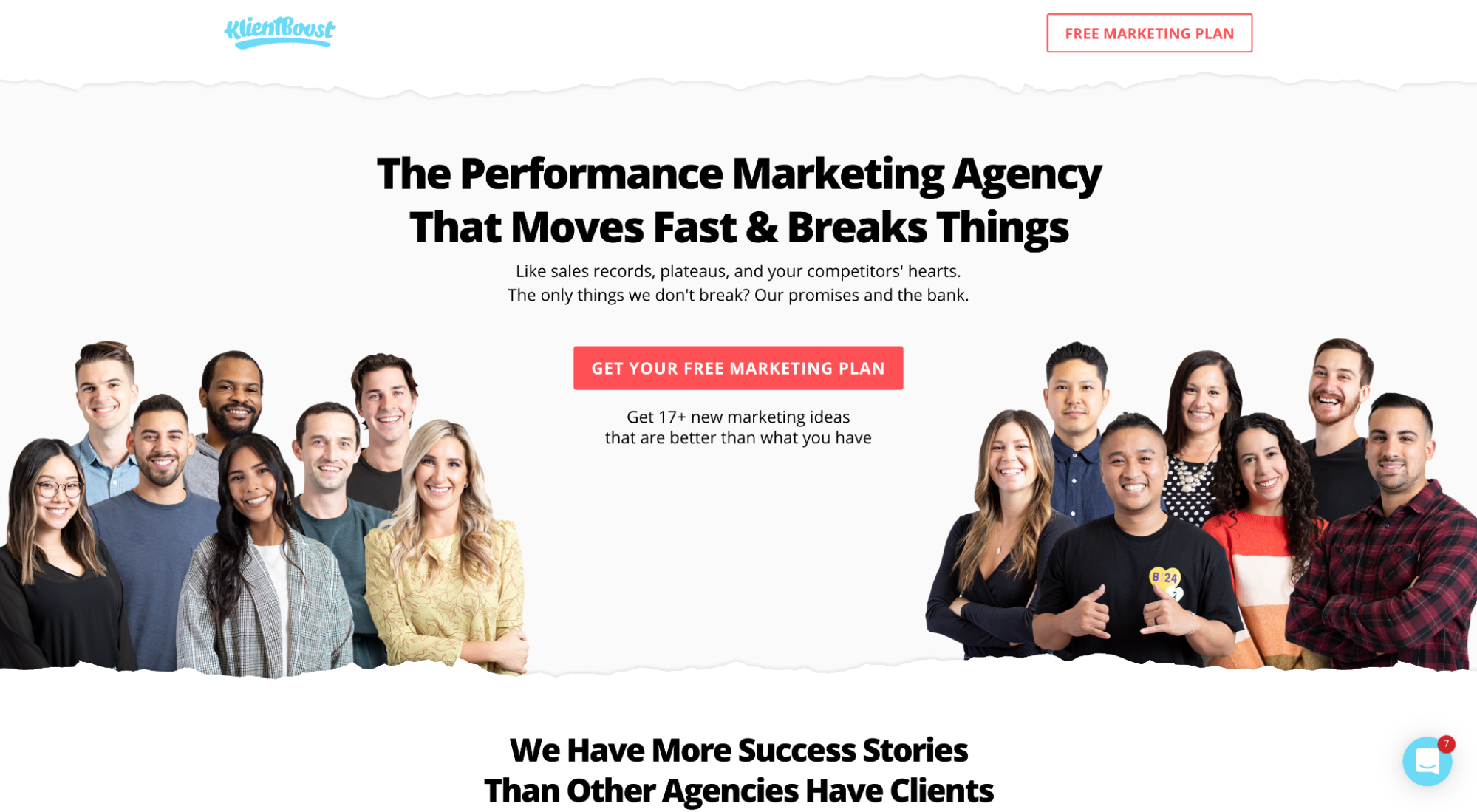
Beachten Sie zum Beispiel den Gesprächston, den wir auf unserer PPC-Zielseite verwenden:

Stellen Sie das nun dem vagen, roboterhaften und passiven Stil dieser PPC-Agentur gegenüber:

Sprechen Sie wie ein Mensch. Zeitraum.
Erfahren Sie hier mehr darüber, wie Sie Ihren Landingpage-Text schreiben.
Wecken Sie Emotionen mit Design
Die Wahrheit: Obwohl wir Vermarkter gerne glauben, dass Menschen auf der Grundlage rationaler, logischer Entscheidungen kaufen und dass überzeugendes Verfassen von Werbetexten Menschen davon überzeugen kann, bei uns zu kaufen, beeinflussen Emotionen – sogar unbewusste Emotionen – unsere Entscheidungen meistens.
Um es klar zu sagen, wenn wir von Emotionen sprechen, sprechen wir nicht davon, Menschen zu Tränen zu rühren; Wir sprechen davon, dass die Leute direkt von der Zielseite aus etwas Positives über Ihre Marke empfinden.
Wie sieht emotionales Design aus?
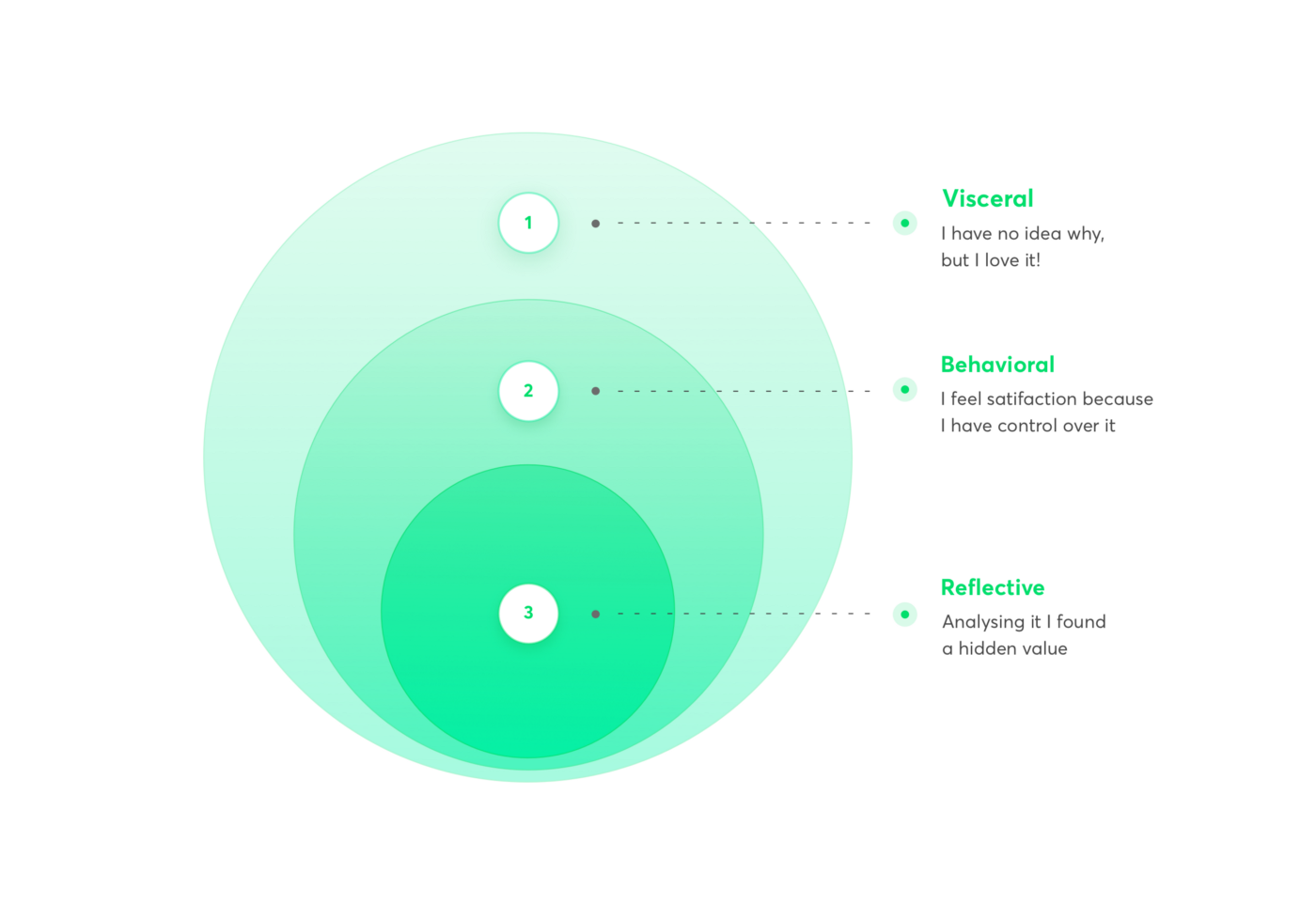
Emotionales Design bindet Besucher auf drei verschiedenen Ebenen ein: viszeral, verhaltensorientiert und reflektierend.

Wie machst du das? Hier sind einige Möglichkeiten:
- Minimalismus: Ein übersichtliches Design schafft einen mühelosen ersten Eindruck. Halte es einfach. Lass es atmen.
- Vertrautheit: Die Verwendung derselben Markencodes wie der Rest Ihrer Kommunikation kann dazu beitragen, ein Gefühl der Vertrautheit und des Komforts aufzubauen.
- Farbe: Farbpsychologie mag wie Pseudowissenschaft klingen, aber im Laufe der Zeit hat der Mensch gelernt, verschiedenen Farben unterschiedliche Bedeutungen zuzuordnen. Beispielsweise steht Gelb für Optimismus und Glück, während Rot für Gefahr, Wut und Gewalt (oder Liebe und Romantik) stehen kann. Verwenden Sie Farbe, um den Menschen ein Gefühl zu geben.
- Kontrolle: Siehe Jakobs Gesetz. Werde nicht süß. Geben Sie den Benutzern das Gefühl, die Kontrolle über ihre Erfahrung zu haben.
- Bilder: Ein Bild sagt mehr als 1.000 Worte. Verwenden Sie Bilder, die die Emotionen widerspiegeln, die Sie vermitteln möchten.
- Freude: Sofortige Befriedigung. Können Ihre Besucher Ihren CTA sofort konvertieren? Oder müssen sie durch unnötige Reifen reisen? Wenn nicht sofort, schickst du sie auf eine Dankesseite mit Anweisungen, was als nächstes zu epischen ist? Lass sie nicht warten.
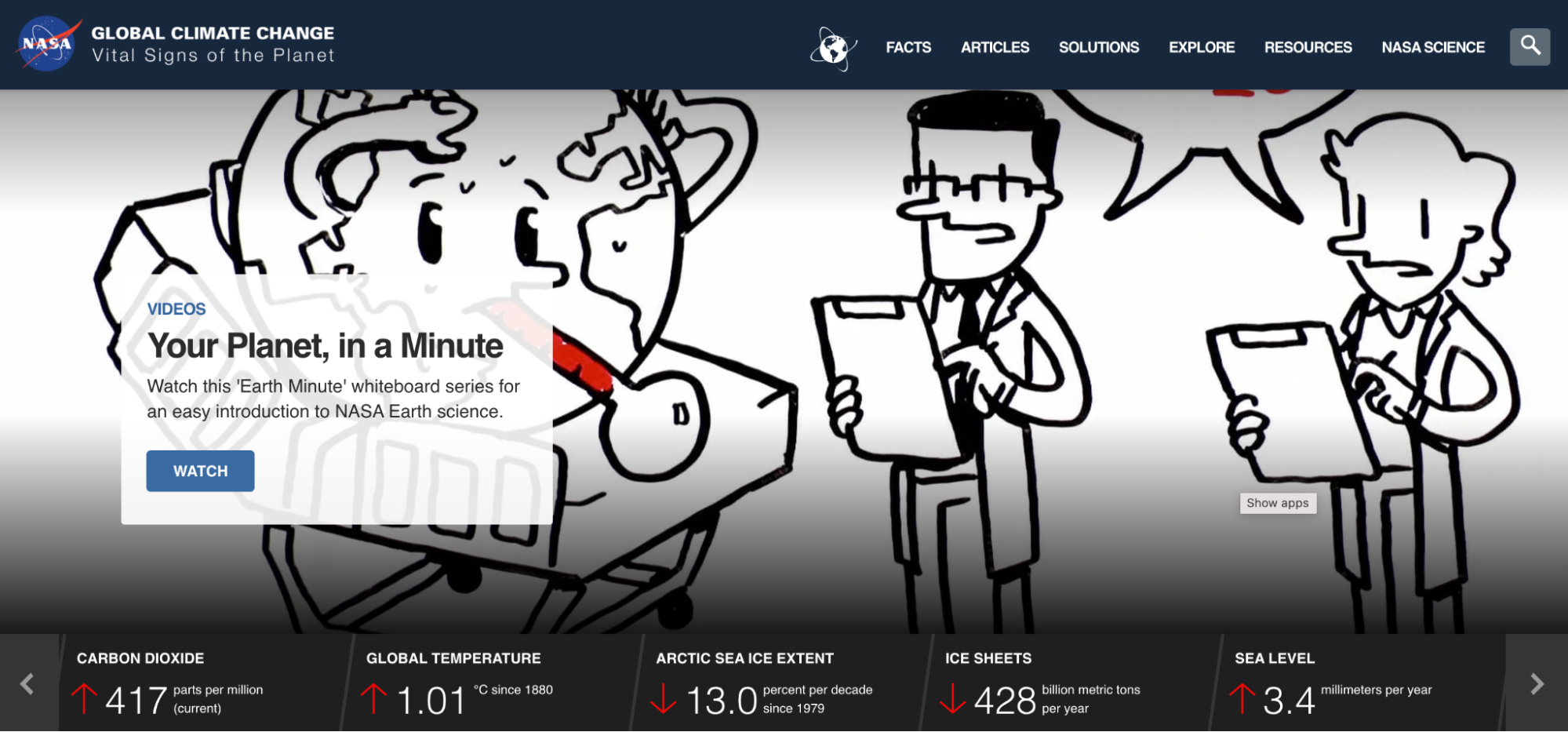
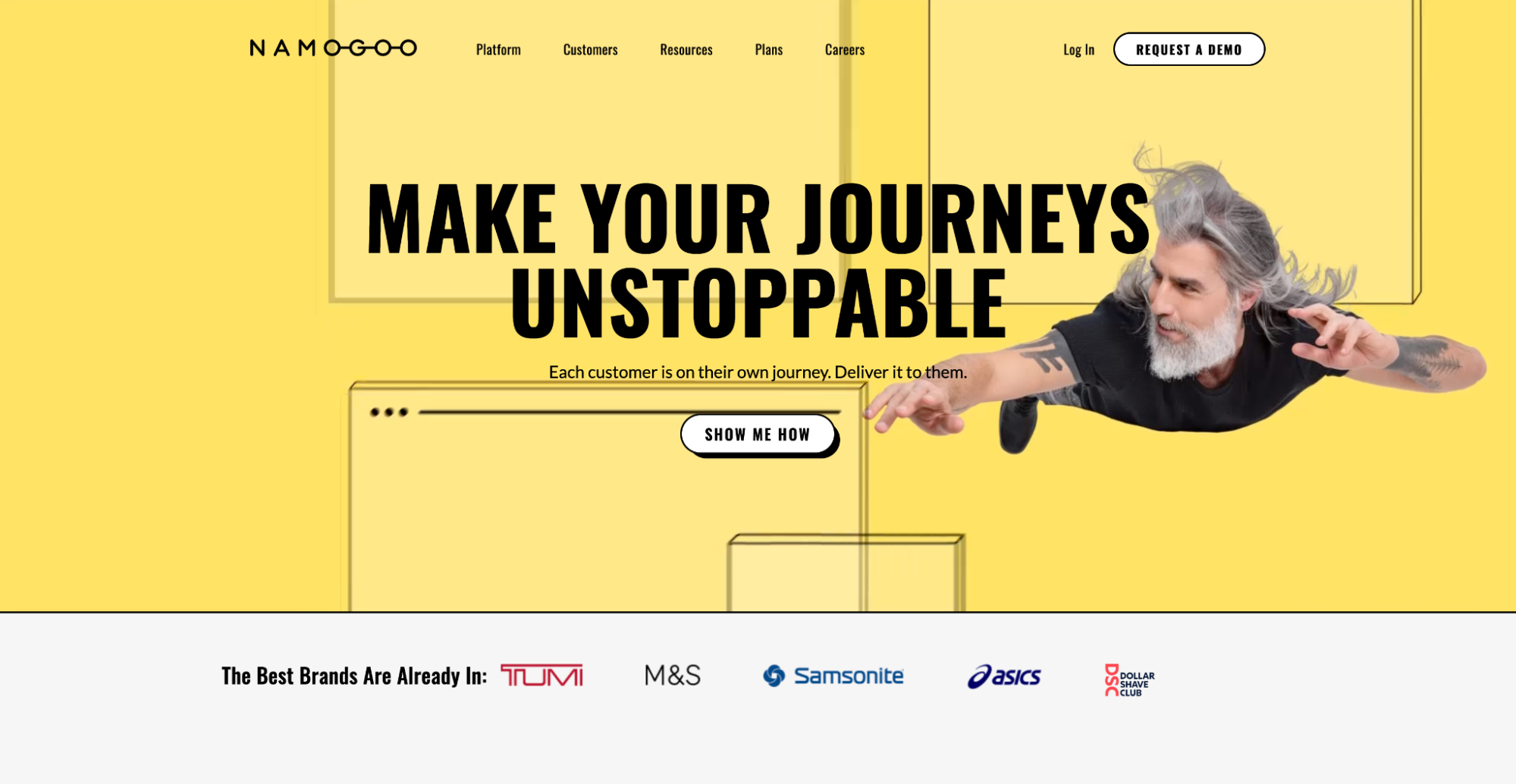
Sehen wir uns ein Beispiel für zwei sehr unterschiedliche Emotionen an, die von zwei verschiedenen Zielseiten hervorgerufen werden.
Beachten Sie den Stimmungs- und Emotionsunterschied zwischen der Nasa-Website zum Klimawandel und der Landingpage von Namogoo?


Für die Nasa verschmelzen Farbe, Bilder und Minimalismus zu einem Gefühl von Wut und Ekel.
Für Namogoo verschmelzen Farbe, Bildsprache und Minimalismus zu einem Gefühl von Glück und Optimismus.
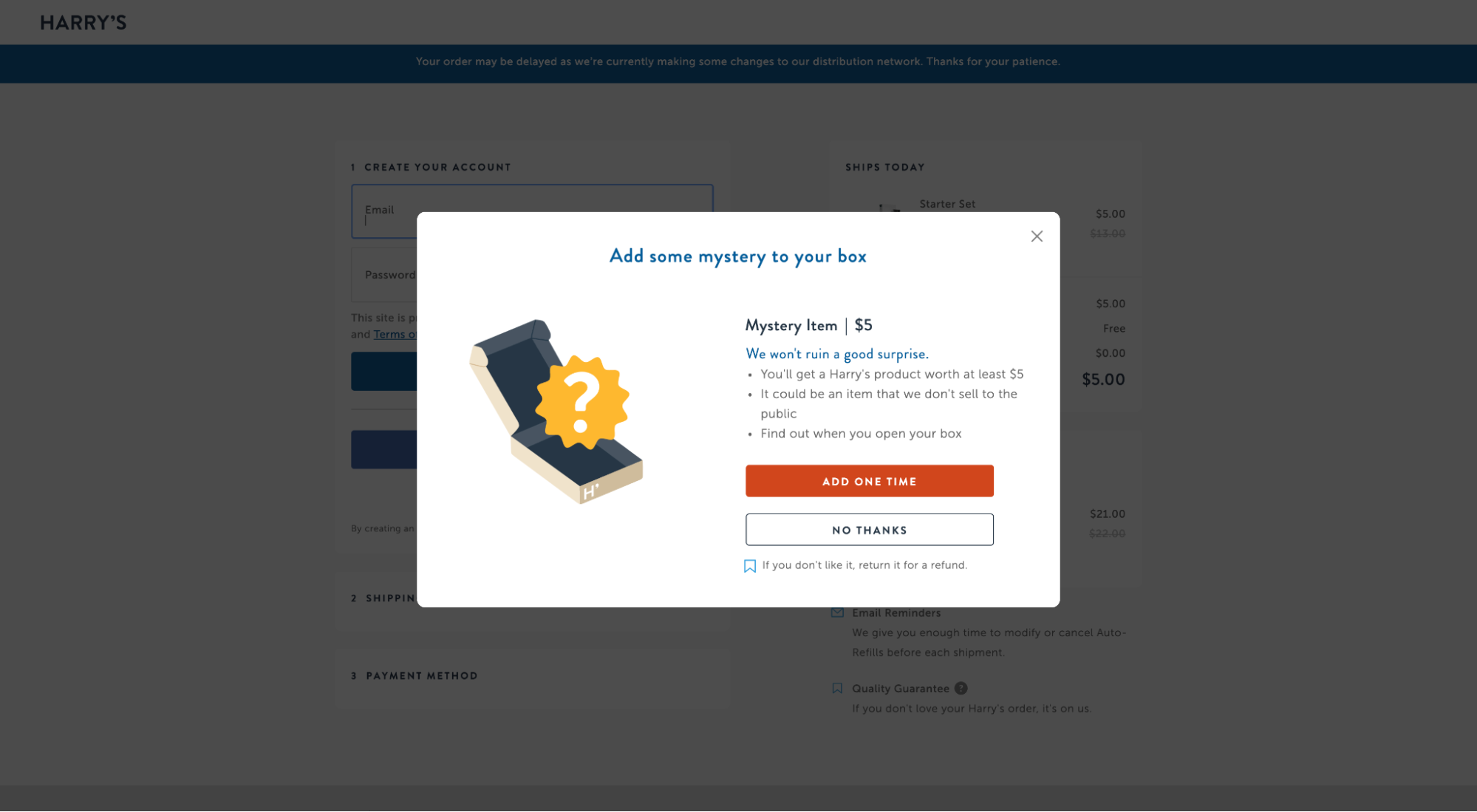
Ein weiteres Beispiel, diesmal von Harry’s Razors, der es versteht, die Markenaffinität der Landingpage UX zu steigern, indem er seine Kunden mit einem Überraschungsgeschenk begeistert:

Machen Sie ein unwiderstehliches Angebot
Das sollte selbstverständlich sein, aber wenn Sie die Begehrlichkeit Ihrer Marke und Produkte direkt von Ihrer Landingpage aus steigern möchten, verleihen Sie Ihrem Angebot mit einem Incentive ein wenig Pep.
Es ist wissenschaftlich erwiesen, dass Anreize die menschliche Entscheidungsfindung beeinflussen.
Wie kann man sich sozusagen den Deal versüßen?
Einige der begehrtesten Angebote beinhalten einen oder mehrere der folgenden Anreize:
- Preisbasiert : Kaufen Sie eins, bekommen Sie eins (BOGO), kostenloser Versand, Paketrabatte, Werbegeschenke, kostenlose Testversionen
- Knappheit: Begrenztes Angebot, Inventarzähler, Out-of-Stock-Etiketten, Exklusivität
- Dringlichkeit: Angebotsfristen, Rabattstunden, Countdown-Timer
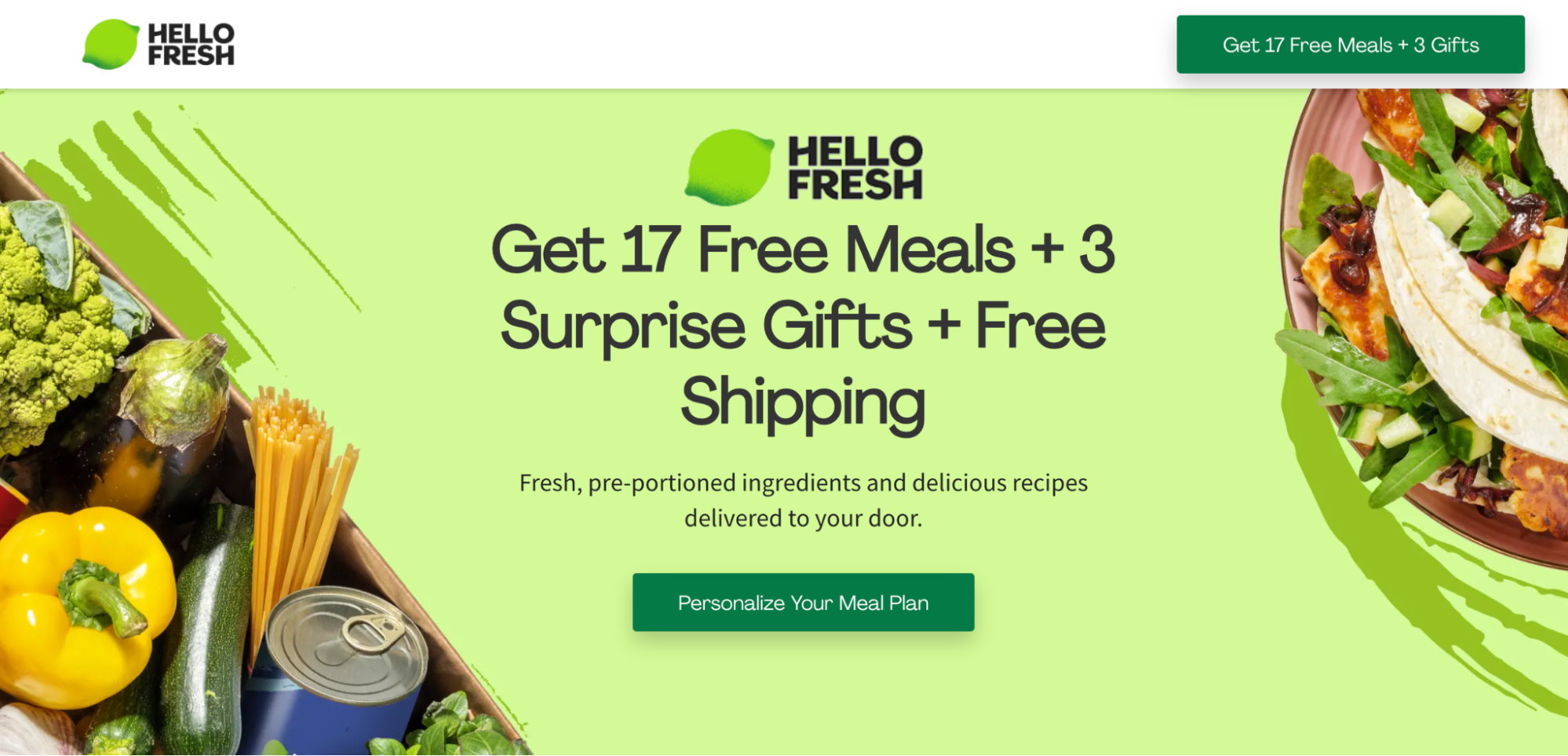
Zum Beispiel setzt Hello Fresh mit 17 kostenlosen Mahlzeiten, 3 Überraschungsgeschenken UND kostenlosem Versand noch einen drauf.

5. Glaubwürdigkeit der Zielseite
Wenn Ihre Zielseitenbesucher Ihnen nicht vertrauen und Ihnen nicht glauben können, wie können sie dann möglicherweise eine qualitativ hochwertige Benutzererfahrung haben?
Sie können nicht.
Aus diesem Grund ist Glaubwürdigkeit eine grundlegende Säule der Landing Page UX.
Wie verleihen Sie Ihrem Angebot Glaubwürdigkeit?
Sozial. Nachweisen.
Verteilen Sie überall soziale Beweise
Sozialer Beweis bezieht sich auf das psychologische Phänomen, bei dem Menschen die Entscheidungen anderer übernehmen, die vor ihnen gekommen sind.
Wenn wir uns beispielsweise nicht sicher sind, welche Marke wir wählen sollen, sehen wir uns an, welche Marke andere Menschen in derselben Situation gewählt haben, und folgen dann dem Beispiel.
Gute Nachrichten: Wir haben einen ganzen Artikel über Social Proof auf Landingpages geschrieben, komplett mit Definitionen, Best Practices und Beispielen. Aber lassen Sie uns hier die Grundlagen untersuchen.
Erstens, warum ist Social Proof so wichtig?
- 91 % der Millennials vertrauen Bewertungen genauso wie Empfehlungen von Freunden und Familie
- 83 % der Menschen vertrauen Bewertungen mehr als Werbung
- Testimonials können die Konversionsraten auf Verkaufsseiten um 34 % steigern
- 66 % der Kunden gaben an, dass das Vorhandensein von Social Proof ihre Kaufwahrscheinlichkeit erhöht!
Um Ihrem Angebot Glaubwürdigkeit zu verleihen und für eine angenehmere Benutzererfahrung zu sorgen, verwenden Sie großzügig soziale Beweise.
Wie?
Landing Page Social Proof gibt es in allen Formen und Varianten:
- Bewertungen
- Referenzen
- Sternebewertungen
- Fallstudien
- Kundenlogos
- Vertrauensabzeichen
- Kundenstatistik
- Jahre im Geschäft
- Anzahl der Kunden
- Und so weiter…
Und Sie können soziale Beweise praktisch überall auf Ihrer Zielseite platzieren. Wir empfehlen jedoch, mit Folgendem zu beginnen:
- Oberhalb der Falte
- Klick-Trigger (in der Nähe der Schaltfläche)
- In einer eigenen Rubrik
- Nähe zu Leistungen/Ansprüchen
- Auf Formularen
- Auf Registrierungsseiten
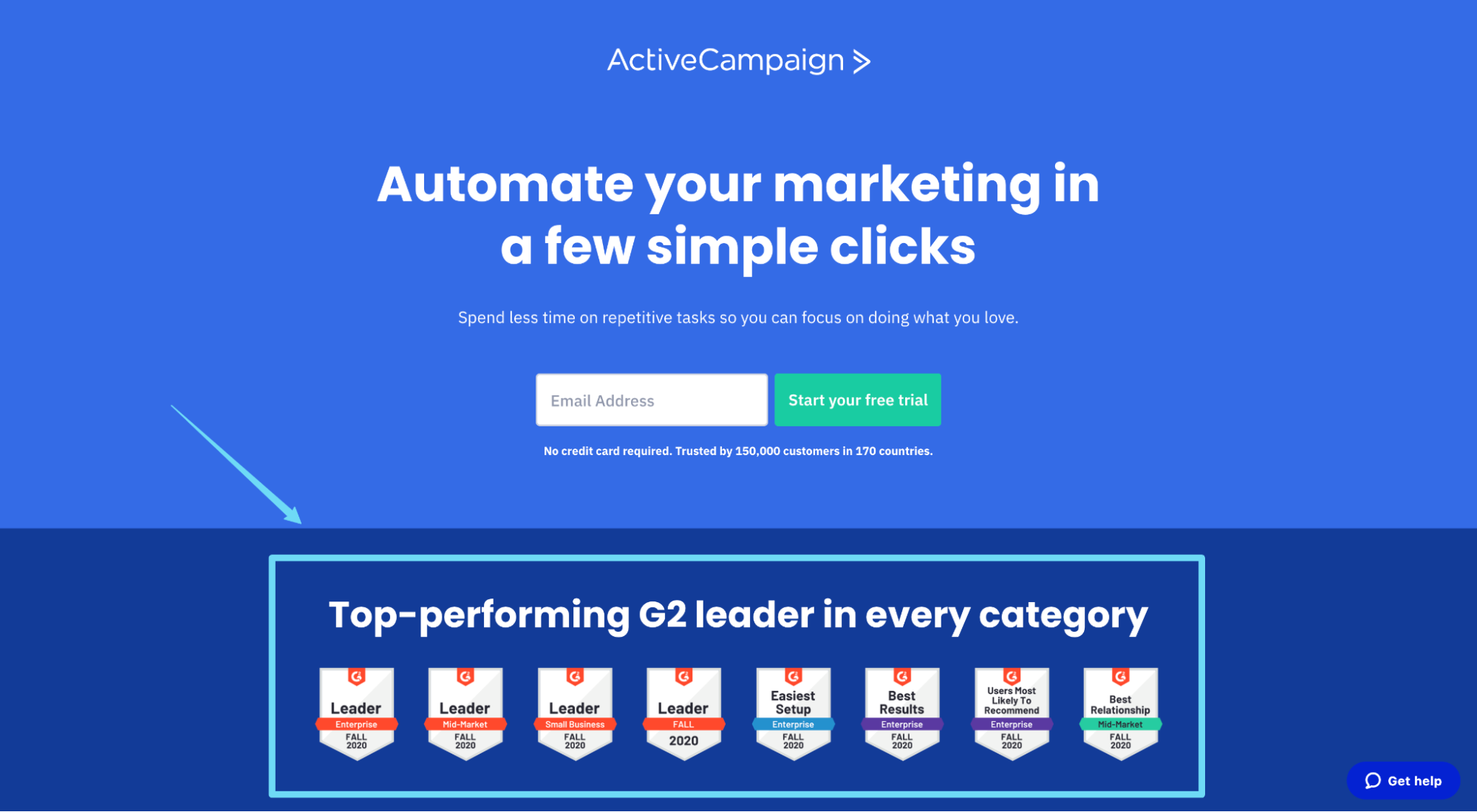
Beispielsweise bietet ActiveCampaign Social Proof in Form von Auszeichnungsabzeichen von Drittanbietern:

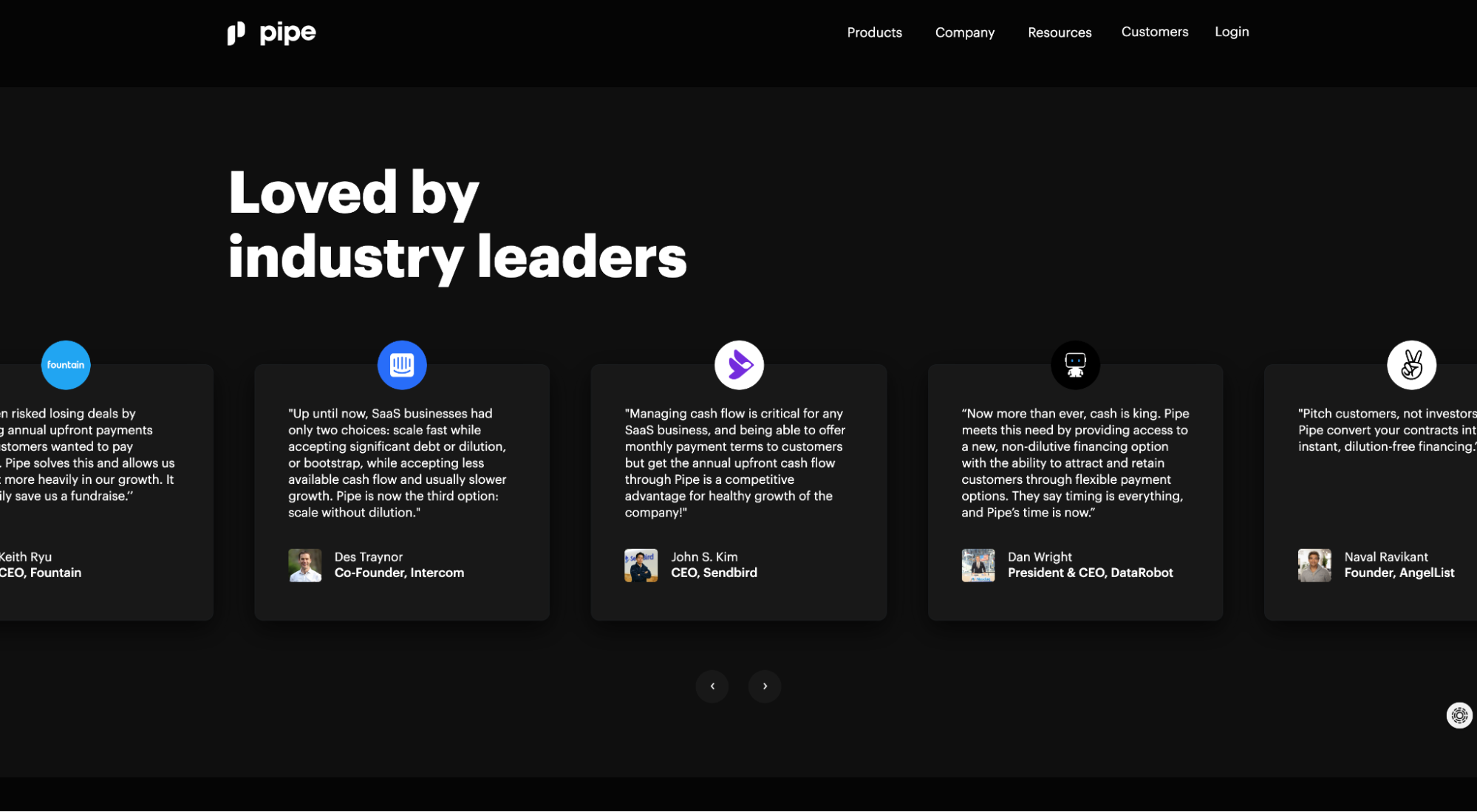
Pipe bietet Social Proof in Form von Testimonials von einigen der größten Namen in der Startup-Welt:

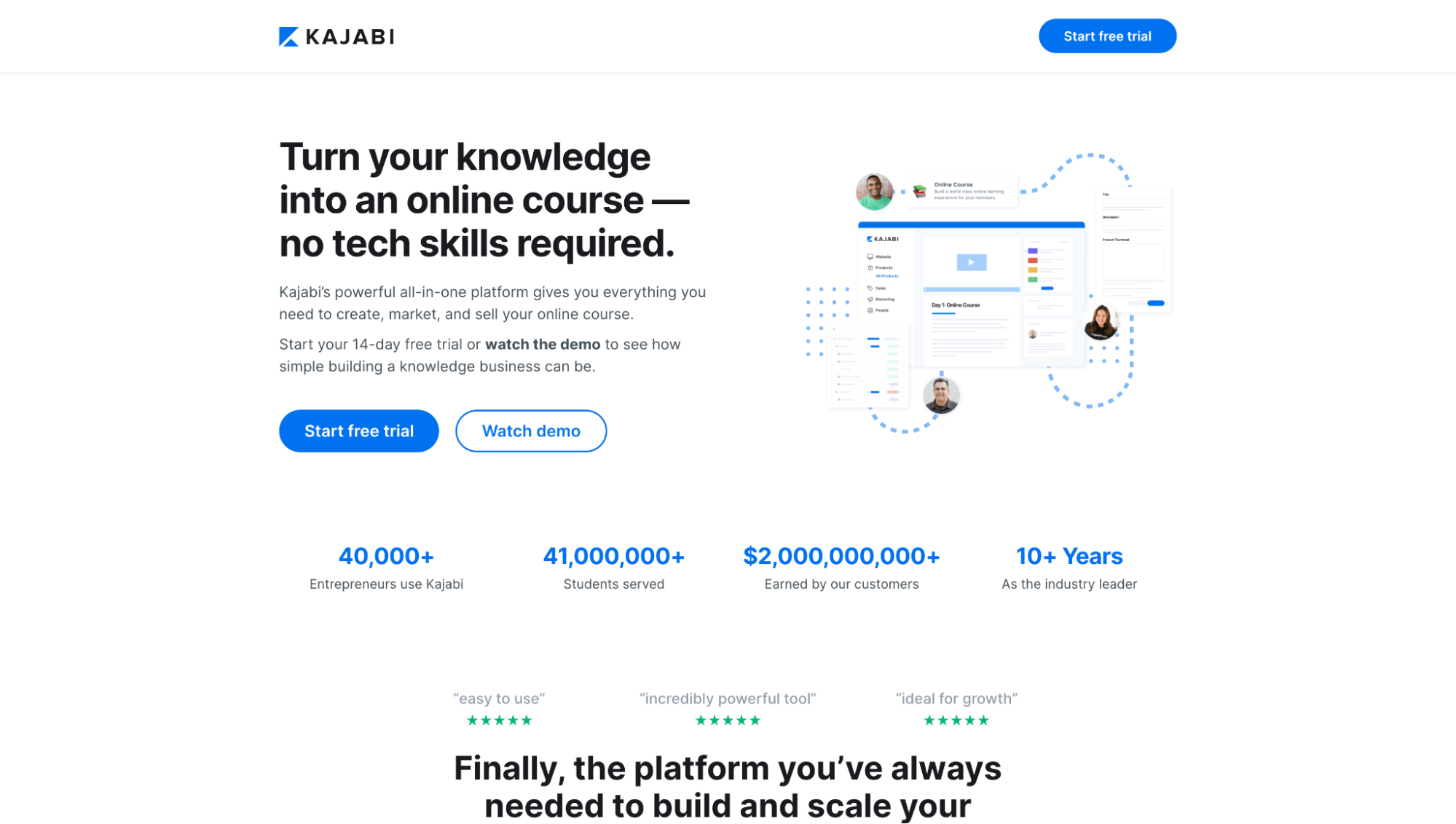
Und Kajabi bietet Social Proof in Form von Kundendaten und Statistiken:

6. Zugänglichkeit der Zielseite
„So wie unsere Gebäude Aufzüge und Rampen haben, sollten unsere Websites für Menschen mit Behinderungen zugänglich sein (mehr als 10 % der Bevölkerung)“
-Peter Morville
Fazit: Keine Benutzererfahrung ist vollständig, ohne sicherzustellen, dass sie angenehm und für alle zugänglich ist.
Dies ist ein riesiges Thema, und wir können unmöglich alles in diesem Artikel behandeln.
Aber wenn Sie tiefer in die Web-Zugänglichkeit eintauchen möchten, hat das W3C (World Wide Web Consortium) einen ganzen Leitfaden über die Implementierung von Web-Zugänglichkeitsstandards geschrieben.
Im Moment tauchen wir in drei der gebräuchlichsten Standards ein, die Sie implementieren können, um sicherzustellen, dass Ihre Zielseiten Besucher mit Behinderungen berücksichtigen.
- Erschwinglichkeit
- Kontrastverhältnis
- Alt-Tags
*Hinweis: Viele Landingpage-Ersteller verfügen außerdem über eine integrierte ADA-Konformität, und andere wie Instapage gehen noch einen Schritt weiter und bieten bearbeitbare Barrierefreiheitsfunktionen in ihrem Editor.
Design mit hoher Erschwinglichkeit
Erschwinglichkeit bezieht sich auf die Qualität oder Eigenschaft eines Objekts, die seine Verwendung eindeutig definiert.
Mit anderen Worten, wenn Sie Ihrem Zielseitendesign subtile Hinweise hinzufügen, z. B. einem CTA-Button einen Schlagschatten geben, damit er eher wie ein anklickbarer Button aussieht, ist das eine Erschwinglichkeit.
Ein hohes Preis-Leistungs-Verhältnis erleichtert Menschen mit Beeinträchtigungen oder Behinderungen die Nutzung Ihrer Zielseiten und schafft so eine zugänglichere Benutzererfahrung.
Wenn es um Erschwinglichkeit geht, sind die wichtigsten Erschwinglichkeiten, die Sie in Ihr Design integrieren können, diejenigen, die interaktive Designelemente von nicht interaktiven Designelementen unterscheiden.
Zum Beispiel Links oder Schaltflächen. Um ihre Verwendung allein durch das Design klar zu kommunizieren, beachten Sie Folgendes:
- Verknüpfungen unterstreichen
- Schaltflächen wie Schaltflächen aussehen lassen (Schlagschatten, Schaltflächenform usw.)
- Ändern Sie die Farben von Links und Schaltflächen, sobald Sie mit der Maus darüber gefahren sind
- Ändern Sie die Farben von Links und Schaltflächen, sobald Sie darauf geklickt haben
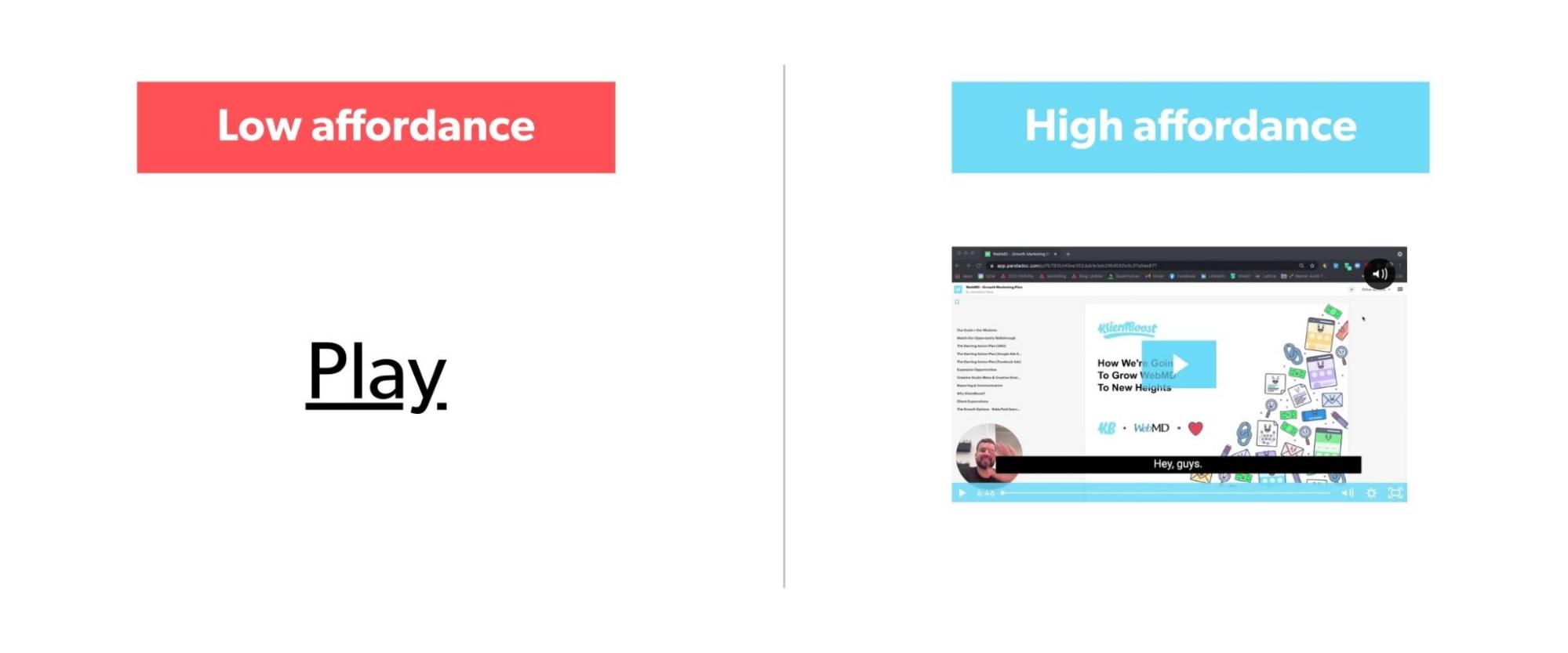
Zum Beispiel von den beiden Schaltflächen zum Abspielen von Videos unten, die einen besseren Hinweis darauf geben, dass die Schaltfläche ein Video abspielt, wenn Sie darauf klicken?

Behalten Sie ein Kontrastverhältnis von 4,5:1 bei
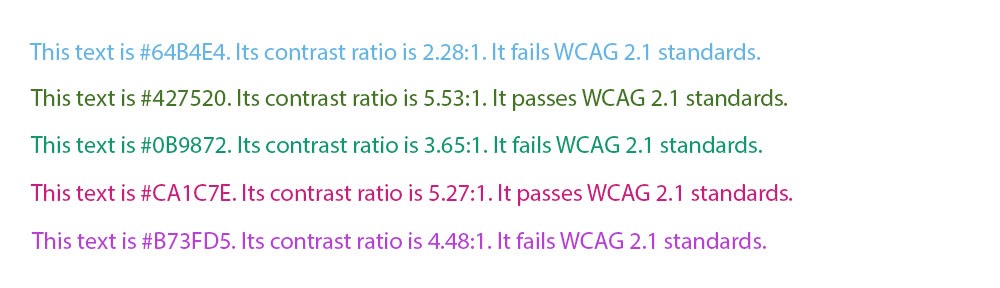
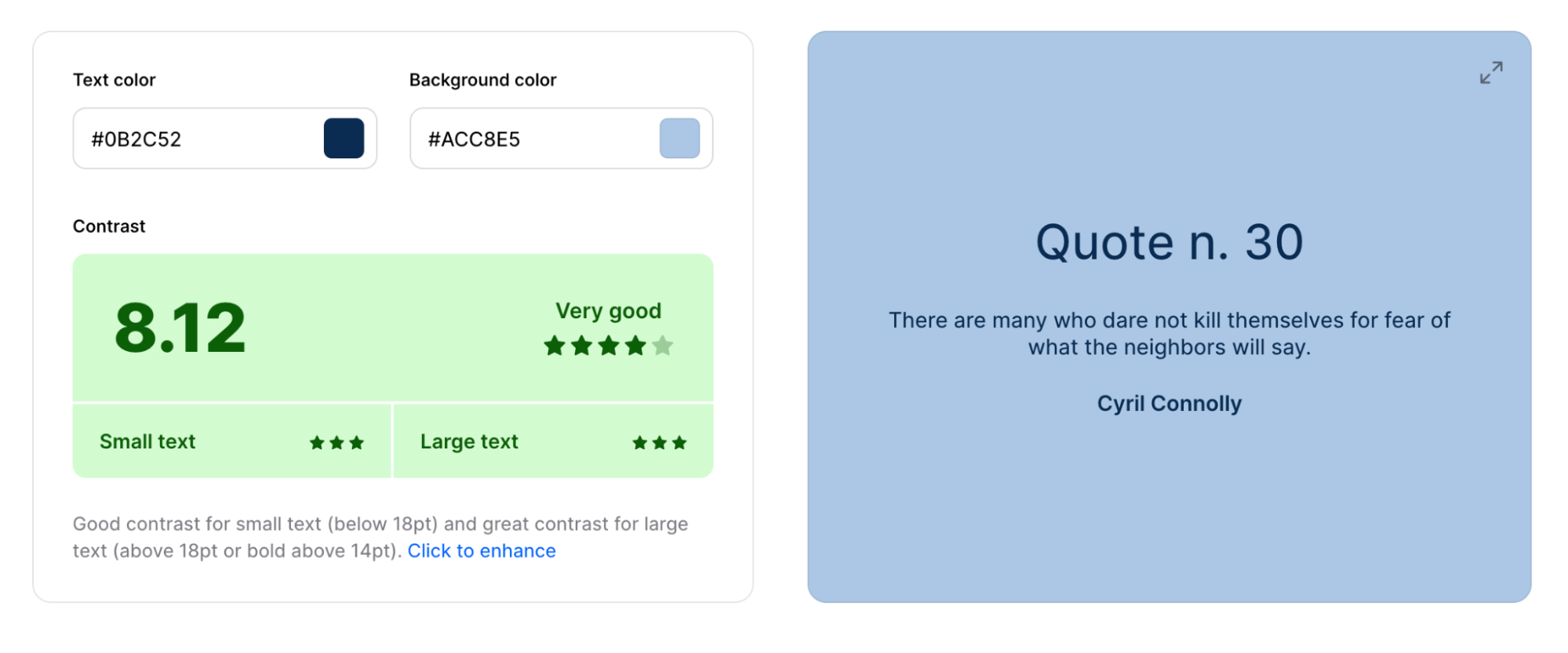
Das Kontrastverhältnis bezieht sich auf die Farbe Ihres Textes und die Farbe des Hintergrunds, auf dem er erscheint.
Für Personen mit Verlust der Kontrastempfindlichkeit (20/40-Sehvermögen) ist ein Verhältnis von 4,5:1 das minimale Kontrastverhältnis, das sie lesen können. Für diejenigen mit einem starken Verlust der Kontrastempfindlichkeit (20/80-Sehvermögen) ist ein Kontrastverhältnis von 7:1 das Minimum, das sie lesen können.
Wie sieht das aus? Lass uns mal sehen:

Hinweis: Für großen Text (über 18pt Schriftart) ist ein Kontrastverhältnis von 3:1 ausreichend.
Um sicherzustellen, dass der Text Ihrer Zielseite für Menschen mit Sehbehinderung zugänglich ist, verwenden Sie ein Tool wie Coolors Color Contrast Checker (kostenlos), um zu sehen, ob Sie die Standardanforderungen erfüllen oder nicht.

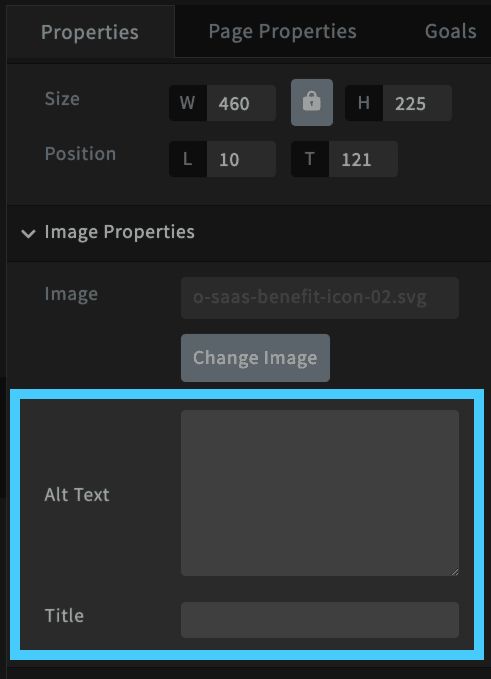
Füge Bild-Alt-Tags hinzu
Bild-Alt-Tags (kurz für alternatives Tag) sind Textbeschreibungen der Bilder auf Ihrer Zielseite, die mithilfe des alt-Attributs (HTML) hinzugefügt werden.
Google verwendet Alt-Tags, um den Inhalt Ihrer Seite besser zu verstehen, da sie keine Bilder lesen können, weshalb Alt-Tags normalerweise in SEO-Gesprächen auftauchen, nicht in Gesprächen auf Zielseiten.
Aber Screenreader lesen Bild-Alt-Tags laut für Personen vor, die sie möglicherweise nicht klar sehen können.
Wie fügt man Bild-Alt-Tags hinzu? Jeder Zielseitenersteller, der sein Geld wert ist, wird für jedes Bild ein Bild-Alt-Tag-Feld enthalten, wie hier Unbounce (vergessen Sie nur nicht, sie auszufüllen):

Zielseitenwert
Last, but not least, Value mit einem großen V.
Ich setze Wert an letzter Stelle, weil Wert nicht etwas ist, was man separat tut; es ist die Gesamtsumme von allem, was wir zuvor erwähnt haben.
Wenn Sie eine wünschenswerte, nutzbare, glaubwürdige, zugängliche, auffindbare und nützliche Landingpage-Benutzererfahrung bieten, haben Sie Ihrer Zielgruppe auch etwas Wertvolles geboten.
Aber Wert hört nicht bei Ihren Kunden auf; Eine effektive UX bietet auch Ihnen, dem Unternehmen, einen Mehrwert in Form von Umsatz und Gewinn.
Daher ist das wahre Maß für den Wert (sowohl für Sie als auch für Ihre Kunden), ob Ihre Zielseiten konvertieren oder nicht.
Und wenn Ihre Landing Pages nicht konvertieren (dh für keine der Parteien genügend Wert bieten), gibt es nur eine Möglichkeit, den Grund dafür herauszufinden: Split-Testing.
A/B-Testen Sie Ihre UX konsequent
Wir haben einen ganzen Artikel über A/B-Split-Tests Ihrer Landingpages geschrieben: 11 Low Effort, High Impact Landing Page Split Test Ideas.
Aber lassen Sie uns hier die Grundlagen behandeln.
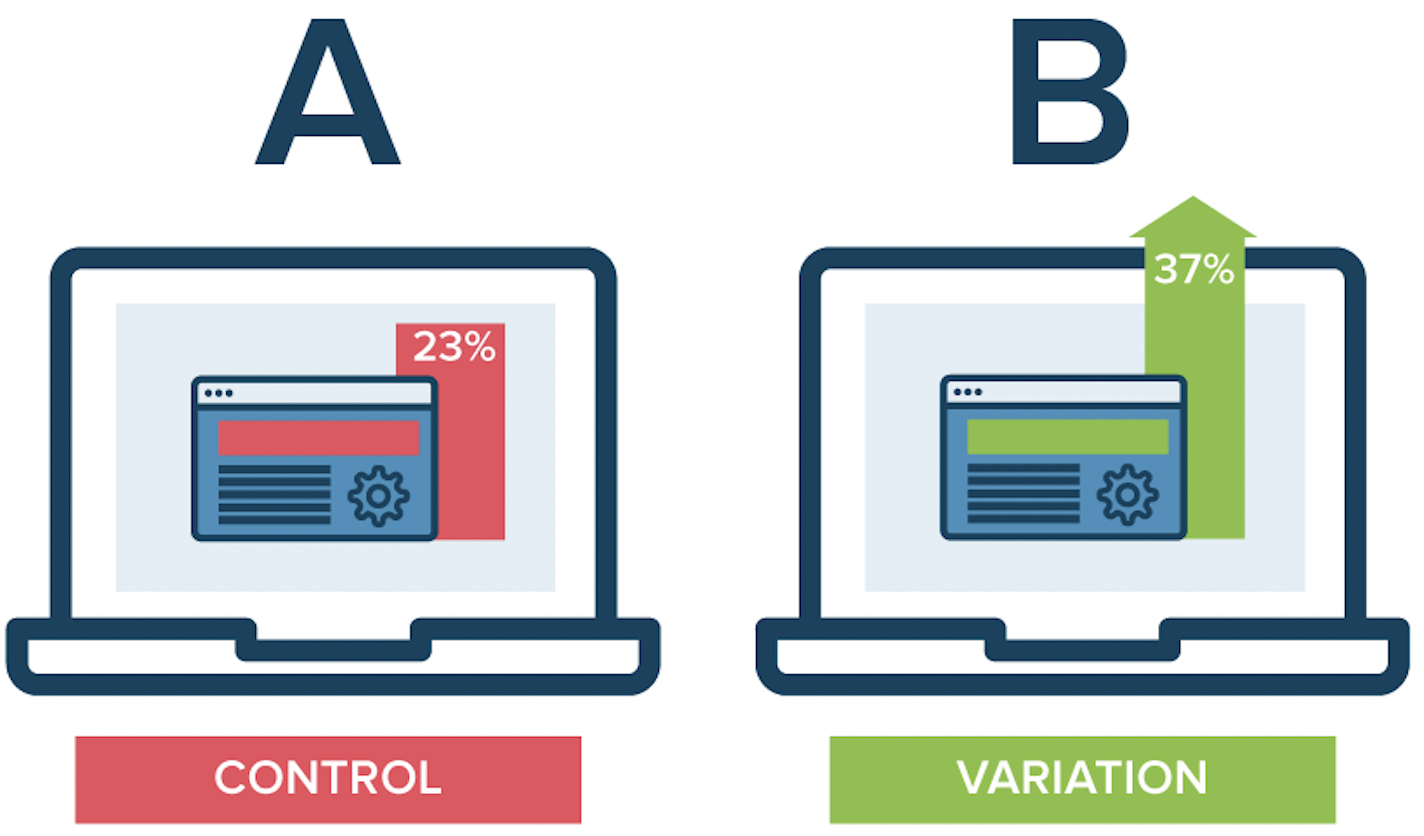
Was ist ein Split-Test?
Ein Split-Test (oder A/B-Test) ist ein kontrolliertes Experiment, bei dem 50 % des Traffics an eine Version Ihrer Zielseite (A) und die anderen 50 % an eine andere Version Ihrer Zielseite (B) gesendet werden, um herauszufinden, welche besser konvertiert .

Im Gegensatz zu einem multivariaten Test misst ein A/B-Split-Test jeweils nur eine UX-Variable, wie einen CTA, eine Überschrift, ein Bild oder ein Angebot.
Wenn es um A/B-Testing-Landingpages geht, können Sie jedes UX-Element testen:
- CTA
- Überschrift
- Kopieren
- Nachrichtenübereinstimmung
- Angebot
- Farbkontrast
- Formen
- Grafik
- Erschwinglichkeit
- Sozialer Beweis
- Etc.
Fazit: Machen Sie Split-Tests zu einem grundlegenden (und kontinuierlichen) Schritt in Ihrem Landingpage-UX-Prozess. Es ist nicht eins und fertig.

Mit Split-Tests sammeln Sie Verhaltenseinblicke, damit Sie datengesteuerte UX-Entscheidungen treffen können, die den Wert für Sie und Ihre Kunden steigern.
Letzte Imbissbuden
Am Ende läuft Landing Page UX auf sieben Grundprinzipien hinaus:
- Nützlichkeit
- Benutzerfreundlichkeit
- Auffindbarkeit
- Wünschbarkeit
- Barrierefreiheit
- Glaubwürdigkeit
- Wert
Wenn es richtig gemacht wird, werden Sie es von Ihren Kunden nie erwähnen hören, weil großartige UX unbemerkt bleibt.
Es ist nützlich, nutzbar, auffindbar, wünschenswert, zugänglich, glaubwürdig und wertvoll ohne bewusstes Nachdenken.
Das einzige Mal, wenn Sie UX bemerken, ist das Fehlen eines guten.
Solange Sie sich an die sieben Prinzipien des UX-Designs von Morville halten, müssen Sie sich darüber nie wieder Gedanken machen.
Viel Spaß beim Konvertieren.
