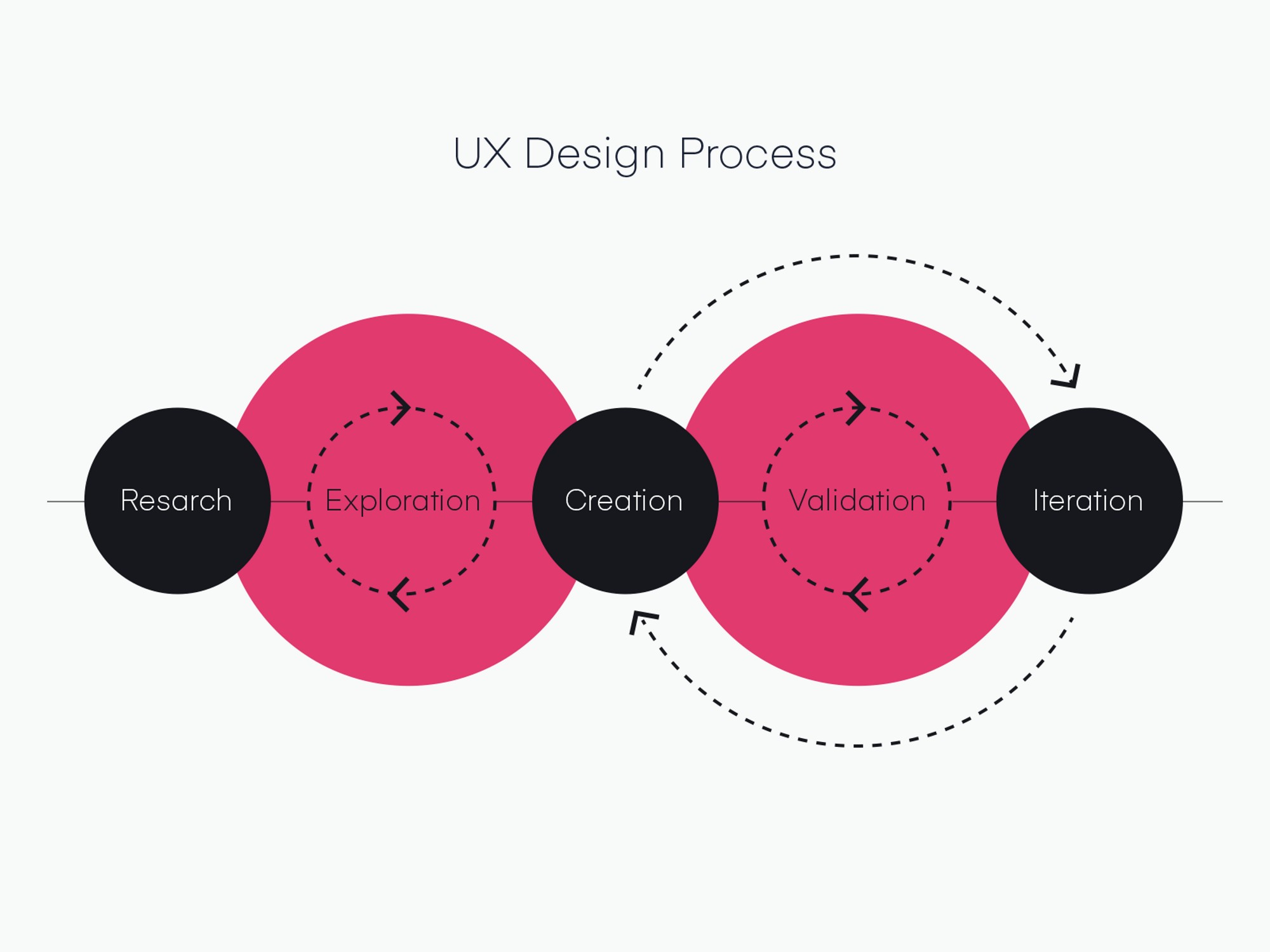
7 เสาหลักประสบการณ์ผู้ใช้ Landing Page (UX) สำหรับ CTR ที่สูงขึ้น [เคล็ดลับเพิ่มเติม]
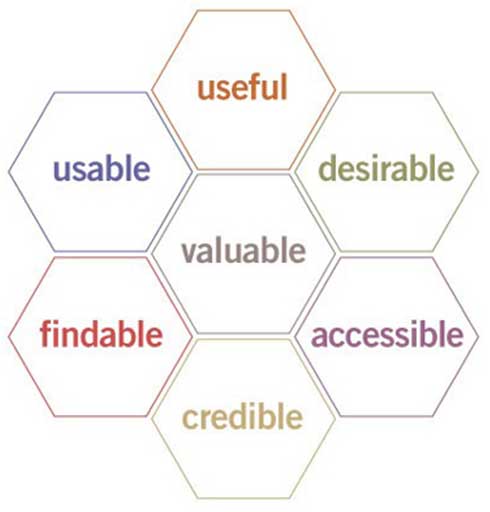
เผยแพร่แล้ว: 2022-04-17ย้อนกลับไปในปี 2547 Peter Morville ผู้บุกเบิก UX ได้นำเสนอชุมชนการตลาดดิจิทัลด้วย User Experience (UX) Honeycomb:

สำหรับ Morville แล้ว รวงผึ้งเป็นเครื่องมือในการขับเคลื่อนการสนทนาเกี่ยวกับประสบการณ์ของผู้ใช้ที่มากกว่าแค่การใช้งาน ไม่ต้องพูดถึงว่ามันทำหน้าที่เป็นเครื่องมือที่ทรงคุณค่าสำหรับการจัดระเบียบและจัดลำดับความสำคัญของการออกแบบ UX
กรอไปข้างหน้า 20 ปีและ UX Honeycomb มีความเกี่ยวข้องในปัจจุบันเช่นเดียวกับในตอนนั้น
วันนี้ เราใช้รังผึ้งของ Morville เพื่อสร้างแรงบันดาลใจในการออกแบบและการทดลอง UX ของหน้า Landing Page ของเรา ซึ่งยังไม่ทำให้เราผิดหวัง
แม้ว่าคุณจะสามารถจัดการกับรูปหกเหลี่ยมตามลำดับได้ทีละรูป แต่รูปหกเหลี่ยมเดียวไม่เพียงพอต่อการมอบประสบการณ์ผู้ใช้หน้า Landing Page ที่ประสบความสำเร็จ คุณต้องการทั้งเจ็ด:
- ประโยชน์: หน้า Landing Page ของคุณต้องตอบสนองความต้องการ
- การใช้งาน: หน้า Landing Page ของคุณต้องใช้งานง่าย
- ความปรารถนา: หน้า Landing Page ของคุณต้องใช้รูปภาพ แบรนด์ และการออกแบบเพื่อสร้างอารมณ์และความรู้สึกเชิงบวก
- ความสามารถในการ ค้นหา: เนื้อหาบนหน้า Landing Page ของคุณต้องง่ายต่อการนำทางและค้นหา
- การเข้าถึง: หน้า Landing Page ของคุณต้องสามารถเข้าถึงได้โดยผู้ทุพพลภาพ
- ความน่าเชื่อถือ: หน้า Landing Page ของคุณต้องแสดงหลักฐานการเรียกร้องเพื่อให้ผู้เข้าชมเชื่อคุณ
- มูลค่า: หน้า Landing Page ของคุณต้องมอบคุณค่าให้กับลูกค้า และ คุณ (เช่น รายได้และกำไร)
ในบทความนี้ เราจะแสดงวิธีสร้างประสบการณ์ผู้ใช้หน้า Landing Page คุณภาพสูงและมี Conversion สูงโดยการเรียนรู้หลักการ 7 ประการของ UX Honeycomb ของ Morville พร้อมกลวิธีและตัวอย่างสำหรับแต่ละข้อ
- UX ของหน้า Landing Page คืออะไร?
- หลักการของหน้า Landing Page UX
- 1. ประโยชน์ของหน้า Landing Page
- 2. การใช้งานหน้า Landing Page
- 3. ความสามารถในการค้นหาหน้า Landing Page
- 4. ความต้องการของหน้า Landing Page
- 5. ความน่าเชื่อถือของหน้า Landing Page
- 6. การเข้าถึงหน้า Landing Page
- ค่าหน้า Landing Page
- Takeaways สุดท้าย
รับกลยุทธ์หน้า Landing Page ใหม่ล่าสุดส่งตรงถึงกล่องจดหมายของคุณทุกสัปดาห์ 23,739 คนแล้ว!
UX ของหน้า Landing Page คืออะไร?
แถบด้านข้างด่วน: ก่อนที่เราจะพูดถึงรูปหกเหลี่ยมของ Morville เรามาสำรวจคำจำกัดความของ UX เดียวที่เราทุกคนเห็นพ้องต้องกันก่อน
เมื่อพูดถึงแลนดิ้งเพจ UX หมายถึงวิธีที่ผู้มีโอกาสเป็นลูกค้าของคุณใช้แลนดิ้งเพจและโต้ตอบกับพวกเขา และท้ายที่สุด การโต้ตอบเหล่านั้นทำให้พวกเขารู้สึกอย่างไรเกี่ยวกับการเลือกแบรนด์ของคุณเหนือผู้อื่น
ตั้งแต่การออกแบบไปจนถึงการส่งข้อความไปจนถึงการทำงาน UX ของหน้า Landing Page คือผลรวมของการโต้ตอบทุกครั้งที่ผู้เยี่ยมชมมี ที่สำคัญกว่านั้น UX ไม่ได้เป็นเพียงปัจจัยการผลิตเท่านั้น มันเป็นผลลัพธ์เช่นกัน (เช่น การแปลง โอกาสในการขาย การขาย รายได้ กำไร)
UX ที่ยอดเยี่ยมมีลักษณะอย่างไรสำหรับผู้เยี่ยมชมหน้า Landing Page ของคุณ?
ไม่มีอะไรจริงๆ.
UX ที่ยอดเยี่ยมจะไม่มีใครสังเกตเห็นโดยจิตสำนึก
มันเป็นเพียง
แต่ การสร้าง ประสบการณ์ผู้ใช้หน้า Landing Page ที่มีประสิทธิภาพนั้นเป็นสิ่งที่ไม่อาจสังเกตเห็นได้
เป็นข้อมูลที่มีสติ รอบคอบ และแจ้งโดยความเข้าใจที่ถูกต้องเกี่ยวกับความต้องการของลูกค้าของคุณ
หลักการของหน้า Landing Page UX
เมื่อได้แนวทางแล้ว เรามาข้ามไปที่หลักการพื้นฐานของ UX หน้า Landing Page ที่มีประสิทธิภาพกัน
ด้านล่างนี้ เราจะสำรวจแต่ละหกเหลี่ยมของ UX Honeycomb ของ Morville พร้อมด้วยกลวิธีที่ชัดเจนที่คุณสามารถปรับใช้เพื่อควบคุมแต่ละอันได้
1. ประโยชน์ของหน้า Landing Page
ก่อนอื่น UX ของหน้า Landing Page ที่มีคุณภาพควรช่วยให้ผู้เข้าชมตอบสนองความต้องการเฉพาะได้
เป็นหน้าที่ของคุณที่จะคาดการณ์และตอบสนองความต้องการเหล่านั้นแล้วตอบสนองความต้องการเหล่านั้น
นี่คือเหตุผลที่นักออกแบบ UX หน้า Landing Page ที่ดีที่สุดรู้จักลูกค้าของตนดีที่สุด ท้ายที่สุด UX นั้นเกิดจากความเข้าใจอย่างลึกซึ้งของผู้ใช้
คุณแน่ใจได้อย่างไรว่าหน้า Landing Page ของคุณมีประโยชน์สูงสุด?
สี่วิธี:
- ข้อมูลพฤติกรรมผู้ใช้
- จับคู่ข้อความ
- เป้าหมายการแปลง
- คำกระตุ้นการตัดสินใจ (CTA)
ระบุความต้องการของผู้เข้าชมด้วยเครื่องมือ UX และการวิเคราะห์
เพื่อให้เข้าใจความต้องการของผู้เยี่ยมชมของคุณมากขึ้น โดยตรงจากหน้า Landing Page คุณจะต้องมีเครื่องมือที่จะช่วยคุณรวบรวมข้อมูลพฤติกรรมผู้ใช้
UX ที่มีคุณภาพไม่ได้แจ้งด้วยสัญชาตญาณหรือความรู้สึกภายใน มันได้รับแจ้งจากข้อมูลที่น่าเชื่อถือ
เราเขียนบทความทั้งหมดเกี่ยวกับเครื่องมือหน้า Landing Page รวมถึงเครื่องมือที่สามารถช่วยคุณรวบรวมข้อมูล พร้อมด้วยลิงก์ไปยังเครื่องมือโปรดของเราตามงบประมาณ: 18 เครื่องมือหน้า Landing Page ที่ดีที่สุดสำหรับการเพิ่ม Conversion
แต่ขอครอบคลุมสิ่งสำคัญที่นี่:
- Google Analytics: ฟรี และให้ข้อมูลการมีส่วนร่วมที่เพียงพอ เช่น อัตราตีกลับ เวลาบนหน้าเว็บ ความเร็วของหน้า และประสิทธิภาพตามช่องทาง นอกจากนี้ คุณสามารถตั้งค่าเป้าหมายของ Google เพื่อติดตามการแปลงหน้า Landing Page
- แผนที่ความหนาแน่น: แผนที่ความหนาแน่นจะแสดงให้คุณเห็นว่าผู้เยี่ยมชมของคุณใช้เวลาส่วนใหญ่ในการดูหน้า Landing Page ของคุณอย่างไร เป็นเครื่องมือที่ยอดเยี่ยมในการประเมินประสิทธิภาพของการออกแบบและการจัดวางหน้าของคุณ
- การบันทึกเซสชัน: ที่จริงแล้ว การบันทึกของผู้ใช้จะบันทึกปฏิกิริยาของผู้เยี่ยมชมผ่านกล้องคอมพิวเตอร์ของพวกเขา ขณะที่พวกเขานำทางไปยังหน้า Landing Page ของคุณ การบันทึกเซสชันเป็นวิธีที่ยอดเยี่ยม (และรวดเร็ว) ในการรวบรวมความคิดเห็นที่ตรงไปตรงมาและไม่ผ่านการกรองเกี่ยวกับ UX ของคุณ
- การวิเคราะห์แบบฟอร์ม: การวิเคราะห์ แบบฟอร์มจะติดตามและวัดผลผู้ใช้ขณะที่พวกเขาสำรวจฟอร์มของคุณ แบบฟอร์มหน้า Landing Page (และแบบฟอร์ม UX) เป็นสัตว์ร้ายในตัวของมันเอง แต่การรู้ว่าส่วนใดของผู้เข้าชมแบบฟอร์มของคุณติดอยู่มากที่สุดสามารถประหยัดเงินได้มาก (หลายล้านคนถ้าคุณเป็น Expedia)
- ตัวสร้างหน้า Landing Page : ตัวสร้าง หน้า Landing Page ติดตามการแปลง แต่พวกเขายังทำให้การทดสอบ A/B เป็นเรื่องง่าย และคุณไม่สามารถปรับปรุง UX ของคุณได้หากไม่มีการทดสอบ A/B (เพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลัง)
แคมเปญจับคู่ข้อความกับแลนดิ้งเพจ
การจับคู่ข้อความคือเมื่อคุณจับคู่ข้อความโฆษณา ข้อเสนอ และข้อความกับสำเนาหน้า Landing Page ข้อเสนอ และการส่งข้อความ
อัตราส่วน 1:1 โฆษณาต่อแลนเดอร์ เรียบง่าย.
นอกเหนือจากการสร้างประสบการณ์ที่ราบรื่นจากข้อความของแคมเปญไปยังปลายทางของแคมเปญ การจับคู่ข้อความช่วยให้แน่ใจว่าโฆษณาหรือแคมเปญของคุณขับเคลื่อนการเข้าชมที่เกี่ยวข้องไปยัง Landers ของคุณ (และเก็บการเข้าชมที่ไม่เกี่ยวข้องออกไป)
กล่าวอีกนัยหนึ่ง วิธีเดียวที่จะทำให้แน่ใจว่า 100% ของผู้เยี่ยมชมหน้า Landing Page ของคุณมีความต้องการที่คุณทำได้คือการสื่อสารความต้องการนั้นในโฆษณาหรือแคมเปญ จากนั้นทำตามบนหน้า Landing Page ของคุณ
คิดเกี่ยวกับมัน: หากแคมเปญหรือข้อความโฆษณาของคุณอธิบายถึงประโยชน์ที่ชัดเจนและน่าสนใจ และผู้มีโอกาสเป็นลูกค้าของคุณคลิกที่มัน นั่นก็เหมือนกับพวกเขายกมือและตะโกนว่า "ฉันมีปัญหานี้ และฉันสนใจวิธีแก้ไขของคุณ!"
ข้อความของคุณควรตรงกันอย่างไร องค์ประกอบต่อไปนี้ควรมีลักษณะ รู้สึก และพูดเหมือนกันทั้งหมด:
- ออกแบบ
- หัวข้อข่าว
- หัวข้อย่อย
- สำเนา
- เสนอ
- CTA
ตัวอย่างเช่น ตรวจสอบโฆษณาของเราที่แกล้งเพื่อนที่ดีของเรา Zoltad (ใช่ เช่น Zoltar) เขามีข้อมูลเชิงลึกที่จะบอกคุณถึงโชคด้านการตลาดที่ดีที่สุดของคุณ:

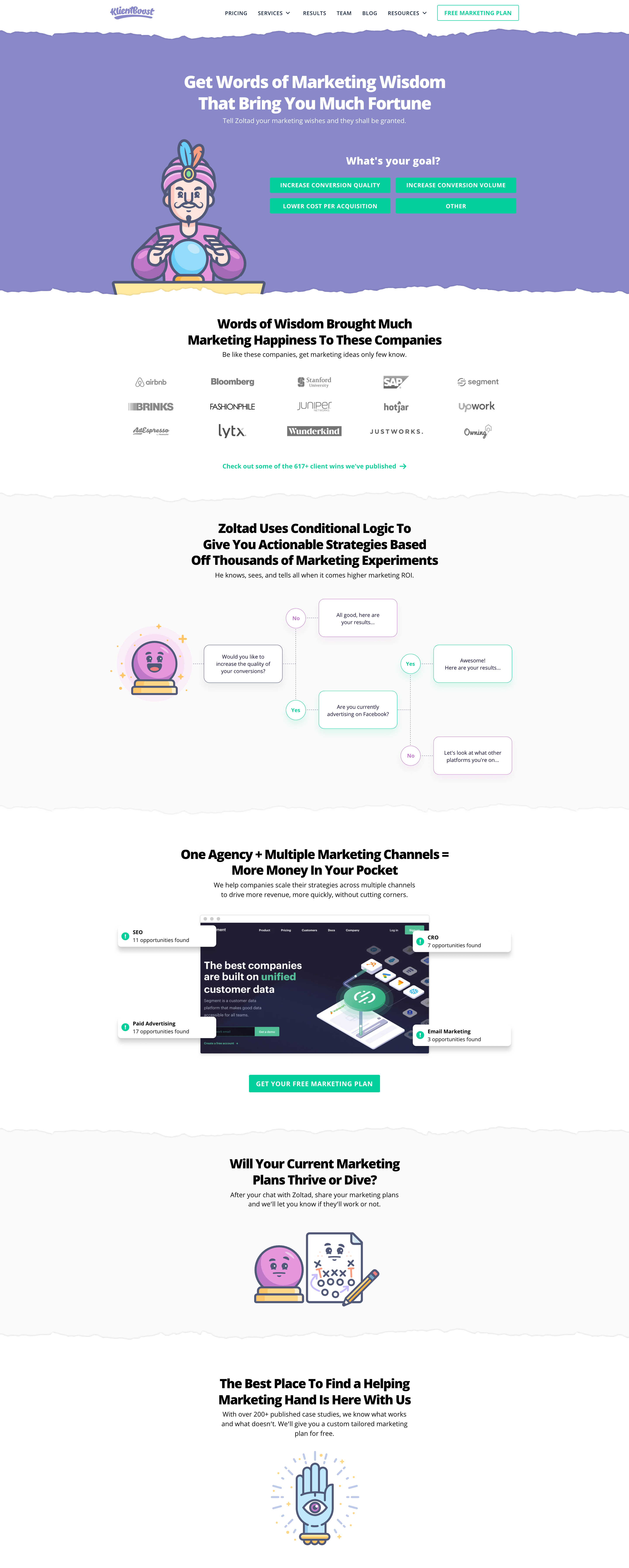
ตอนนี้ตรวจสอบหน้า Landing Page ของแคมเปญ:

แก้ไขความต้องการเดียวด้วยเป้าหมายการแปลงเดียว
ประสบการณ์ผู้ใช้หน้า Landing Page ที่ดีจะเป็นไปตามคำสัญญาที่คุณให้ไว้ในโฆษณาหรือแคมเปญของคุณ แต่นั่นแหล่ะ
ตัวอย่างเช่น หากคำกระตุ้นการตัดสินใจ (CTA) ในโฆษณาหรือโฆษณาของแคมเปญของคุณระบุว่า "จองการสาธิต" หน้า Landing Page ของคุณ ก็ ไม่ควรมีตัวเลือกในการเริ่มการทดลองใช้ฟรี ดาวน์โหลดคู่มือผู้ซื้อ และ สมัครรับข้อมูล ไปที่จดหมายข่าว
เป้าหมายการแปลงมากเกินไป สิ่งรบกวนสมาธิมากเกินไป
จดจ่อกับเป้าหมาย: ยึดเป้าหมายการแปลงหน้า Landing Page เพียงเป้าหมายเดียว แค่นั้นแหละ.
การวิจัยพบว่าการเพิ่มเป้าหมาย Conversion ที่สองสามารถลด Conversion ได้ถึง 266%
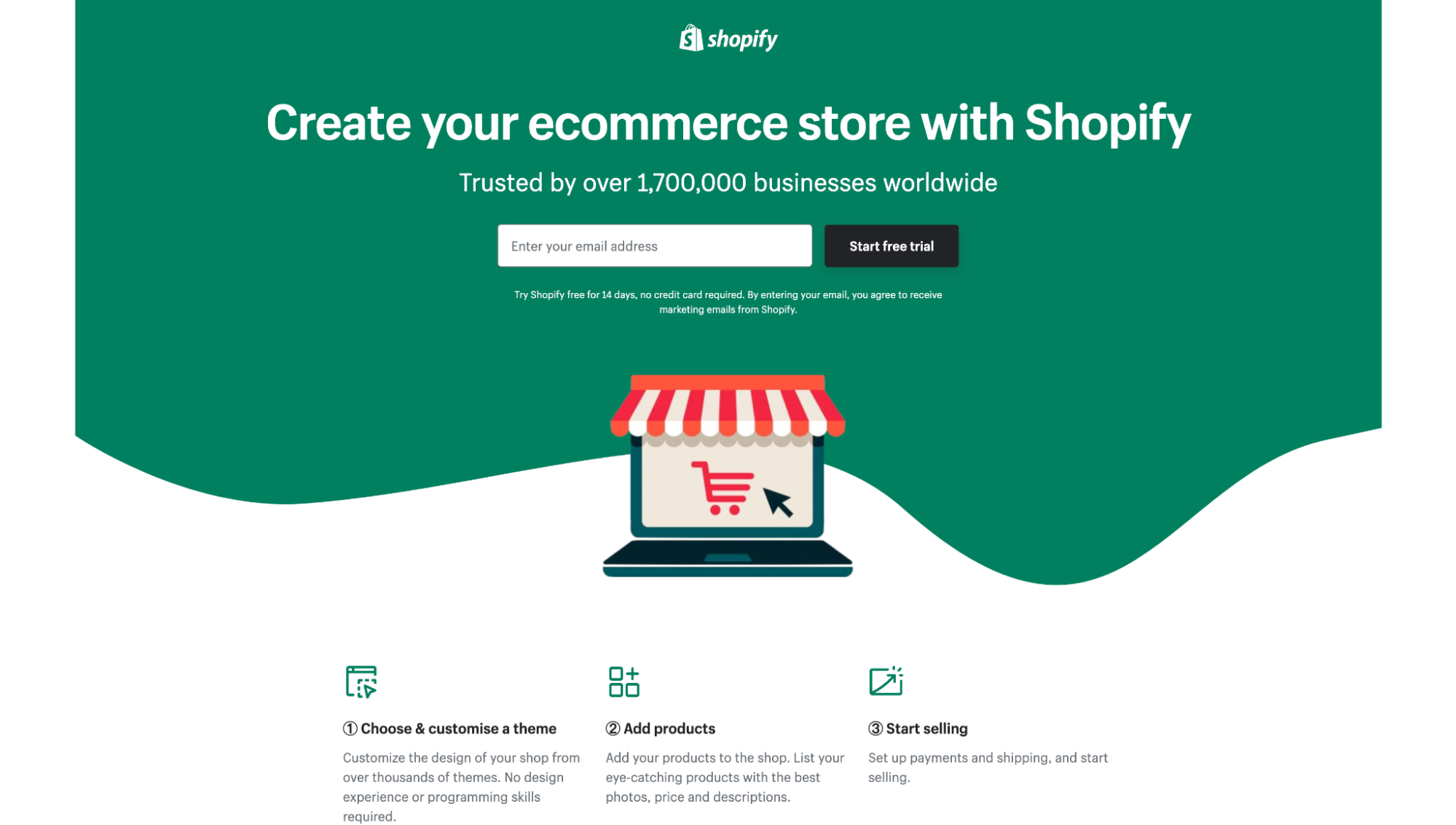
ตัวอย่างเช่น หน้า Landing Page ของ Shopify มีเป้าหมายการแปลงเพียงเป้าหมายเดียว: เริ่มการทดลองใช้ฟรี

เป็นเหมือน Shopify
ให้คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน รัดกุม และน่าสนใจ
เมื่อคุณจำกัด CTA ให้เหลือเพียง 1 รายการแล้ว คุณจะทำให้มันคุ้มค่าต่อการคลิกได้อย่างไร
CTA ที่มีคุณภาพจะสื่อสารถึงประโยชน์ที่ชัดเจนอย่างมั่นใจ ใช้กริยาที่เน้นคุณค่าอย่างแข็งแกร่ง เช่น get, Discover, start, join, หรือ receive และจัดการกับการคัดค้านในนาทีสุดท้าย
สิ่งสำคัญที่สุดคือมันปิดประตูในการเดินทางที่โฆษณาหรือแคมเปญของคุณเปิดโดยเตือนผู้เยี่ยมชมว่าความต้องการที่พวกเขาต้องการได้รับการตอบสนองในอีกด้านของการคลิก
ตัวอย่างเช่น ไม่มีใครที่คัดลอก CTA ได้ดีไปกว่า Jasper.ai (เดิมคือ Jarvis):

2. การใช้งานหน้า Landing Page
เมื่อคนส่วนใหญ่นึกถึงประสบการณ์ของผู้ใช้ การเริ่มต้นและหยุดอยู่ที่ความสามารถในการใช้งาน
นั่นเป็นเพราะว่าหากไม่มีฟังก์ชันหรือความสะดวกในการใช้งาน อย่างอื่นก็ไม่สำคัญ
ในแง่ของการใช้งาน ภาระด้านความรู้ความเข้าใจมีความสำคัญสูงสุด
ภาระทางปัญญาหมายถึงปริมาณความสามารถของสมองที่เราสามารถรวบรวมได้ตลอดเวลา เมื่อพูดถึงความสามารถในการใช้งานหน้า Landing Page เป้าหมายของคุณคือทำให้แน่ใจว่าผู้เยี่ยมชมของคุณจะไม่ต้องโหลดงาน มากเกินไป โดยคุณลักษณะที่ผิดปกติ ก่อกวน หรือไม่ได้ใช้งาน
คุณทำอย่างนั้นได้อย่างไร?
สามวิธี:
- กฎของยาคอบ
- ความเร็วในการโหลดหน้า
- การตอบสนองมือถือ
จำกฎของยาคอบของUX
กฎของยาคอบ ซึ่งเป็นหลักการพื้นฐานของการออกแบบประสบการณ์ผู้ใช้ กล่าวไว้ดังนี้:
“ผู้ใช้ใช้เวลาส่วนใหญ่กับเว็บไซต์อื่น ซึ่งหมายความว่าผู้ใช้ต้องการให้ไซต์ของคุณทำงานเหมือนกับไซต์อื่นๆ ที่พวกเขารู้จักอยู่แล้ว”
กล่าวอีกนัยหนึ่ง ผู้เข้าชมหน้า Landing Page จะใช้ประสบการณ์สะสมและโอนความคาดหวังเหล่านั้นไปยังหน้า Landing Page ของคุณ
ซึ่งหมายความว่าหน้า Landing Page ของคุณควรมีรูปแบบและฟังก์ชันที่คุ้นเคย และช่วยให้ผู้เยี่ยมชมสามารถใช้สิ่งที่พวกเขารู้อยู่แล้วในเวอร์ชันที่คล้ายคลึงกันได้
- โลโก้มุมซ้าย
- การนำทางในส่วนหัว (ถ้ามี)
- หลักฐานทางสังคม/ความน่าเชื่อถือ
- คำกระตุ้นการตัดสินใจในส่วนหัว
- ลำดับชั้นของภาพ (พาดหัว หัวเรื่องย่อย ย่อหน้า)
- สม่ำเสมอตลอด
บรรทัดล่าง: อย่าทำตัวน่ารัก ทำให้ผู้เข้าชมหน้า Landing Page รู้สึกควบคุมได้
ตัวอย่างเช่น น่าแปลกใจไหมที่ทุกแบรนด์ SaaS ที่มนุษย์รู้จักใช้ CTA "รุ่นทดลองใช้ฟรี" บนหน้า Landing Page ของตน ไม่ เพราะข้อเสนอฟรีเมียมเป็นแบบอย่างทางจิตที่ผู้คนคาดหวัง

เพิ่มความเร็วในการโหลดหน้า
ไซต์ที่ช้าคือไซต์ที่ไม่สามารถใช้งานได้ โดยเฉพาะบนมือถือ
หากหน้า Landing Page ไม่โหลดภายใน 1-3 วินาที ให้เริ่มทำงาน
จากข้อมูลของ Google ความน่าจะเป็นของการตีกลับเพิ่มขึ้น 32% เมื่อความเร็วในการโหลดหน้าเว็บเพิ่มขึ้นจาก 1 วินาทีเป็น 3 วินาที ที่แย่กว่านั้น บนมือถือ (ซึ่งคิดเป็นมากกว่า 50% ของปริมาณการใช้อินเทอร์เน็ต) สำหรับทุก ๆ วินาทีของความเร็วในการโหลดหน้าเว็บที่ล่าช้า การแปลงจะลดลง 20%
เว็บไซต์ที่โหลดช้าทำให้ผู้ค้าปลีกสูญเสียยอดขายกว่า 60 พันล้านดอลลาร์ในแต่ละปี
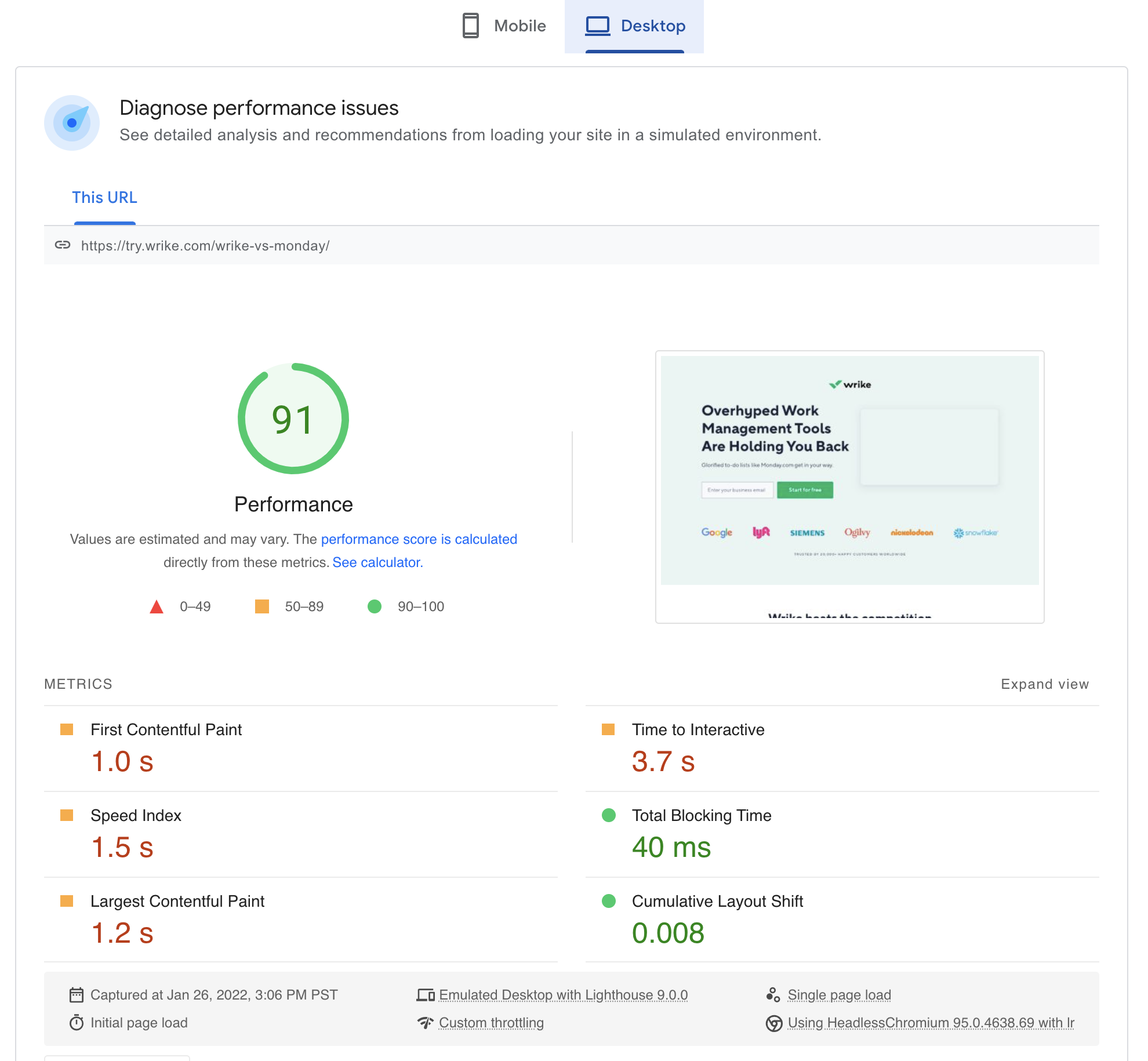
ในการทดสอบความเร็วในการโหลดหน้า Landing Page ให้ใช้เครื่องมือ PageSpeed Insights ฟรีของ Google และตรวจสอบให้แน่ใจว่าผ่านการทดสอบ Core Web Vitals ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่

ปรับให้เหมาะกับความเป็นมิตรกับมือถือ
หากประสบการณ์ผู้ใช้หน้า Landing Page ของคุณไม่ได้รับการปรับให้เหมาะสมสำหรับผู้ใช้มือถือ อย่าเรียกใช้แคมเปญบนมือถือหรือโฆษณากับพวกเขา ระยะเวลา. ไม่เว้นแต่คุณต้องการอัตราตีกลับ 100%
UX ของหน้า Landing Page ที่มีคุณภาพคือคุณภาพบนอุปกรณ์ทุกชนิด ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต หรือมือถือ

เมื่อพูดถึงหน้า Landing Page บนมือถือ ให้คำนึงถึงสิ่งต่อไปนี้:
- โหลดเร็ว
- หยิกเพื่อซูม
- ปุ่ม CTA ขนาดใหญ่
- ไม่มีการนำทาง (หรือการนำทางแบบติดหนึบด้วยปุ่ม CTA เท่านั้น)
- บล็อกข้อความขนาดเล็ก
- คำน้อยลง (เช่น prune สำหรับมือถือ)
- แบบอักษรไม่เล็กกว่า 16px
- ฟังก์ชันน้อยลง (เช่น แท็บ การสลับ การเลื่อน)
- ป๊อปอัปที่ไม่ล่วงล้ำ (รวมถึงแบบฟอร์ม)
- แบ่งกลุ่มการเข้าชมบนมือถือไปยังแลนเดอร์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่
- ทำให้หมายเลขโทรศัพท์คลิกได้
- ผ่านการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google

อย่าให้คนอื่นคิด…เกี่ยวกับรูปแบบของคุณ
ไม่ใช่ทุกหน้า Landing Page ที่จะมีแบบฟอร์มฝังอยู่ ตัวอย่างเช่น หน้าการคลิกผ่านไม่มีแบบฟอร์มเลย มีเพียงหน้ารวบรวมลูกค้าเป้าหมายเท่านั้นที่มี แต่ถึงกระนั้น หน้าการคลิกผ่านยัง นำไปสู่ แบบฟอร์มในบางจุด ไม่ว่าจะผ่านหน้าชำระเงินหรือหน้าการลงทะเบียนบัญชี
บรรทัดล่าง: แบบฟอร์มเป็นสิ่งที่หลีกเลี่ยงไม่ได้ และเมื่อดำเนินการได้ไม่ดี ฟอร์มก็อาจทำให้เกิดฝันร้ายของ UX ได้
ข่าวดี: เราเขียนบทความทั้งหมดเกี่ยวกับแบบฟอร์มหน้า Landing Page ที่ชื่อว่า "17 องค์ประกอบหลักของแบบฟอร์มหน้า Landing Page" ดังนั้นเราจะไม่ลงลึกที่นี่
แต่ขอครอบคลุมพื้นฐาน
ประการแรก UX ที่มีคุณภาพจะขจัดความเสียดทานโดยการลดภาระด้านความรู้ความเข้าใจ ไม่ได้ทำให้คนคิด
นั่นหมายความว่า:
- ช่องเติมอัตโนมัติโดยใช้ข้อมูลแคชของเบราว์เซอร์
- การจัดรูปแบบค่าตัวเลขอัตโนมัติ เช่น วันที่และหมายเลขโทรศัพท์ ผู้เข้าชมจะได้ไม่ต้องเดา
- การใช้ตรรกะแบบมีเงื่อนไขสำหรับรูปแบบยาวเพื่อให้ผู้เข้าชมไม่ต้องมีส่วนร่วมกับฟิลด์ที่ไม่จำเป็น
- ติดป้ายที่ด้านบนของช่องแบบฟอร์ม ไม่ใช่ภายใน เพื่อให้ผู้เข้าชมอย่าลืมว่าต้องพิมพ์อะไร
- ใช้ปุ่มตัวเลือกและช่องทำเครื่องหมายแทนดรอปดาวน์ให้มากที่สุด
แต่เหนือสิ่งอื่นใด UX ของหน้า Landing Page ที่ดีทำให้การผูกมัดกับแบบฟอร์มเป็นเรื่องง่ายและไม่เป็นอันตราย
และวิธีที่ดีที่สุดคือใช้แบบฟอร์มหลายขั้นตอน (AKA the Breadcrumb Technique)
แบบฟอร์มหลายขั้นตอนแบ่งแบบฟอร์มที่ยาวกว่าออกเป็นขั้นตอนเชิงเส้น 3-4 ขั้นตอน แต่ละขั้นตอนมีคำถาม 1-3 ข้อ ที่สำคัญที่สุด แบบฟอร์มหลายขั้นตอนจะถามคำถามที่ไม่คุกคามก่อน และทิ้งคำถามที่น่ากลัวที่สุดไว้ (เช่น ชื่อ โทรศัพท์ อีเมล) ไว้ท้ายสุด
ทำไม รูปแบบหลายขั้นตอนใช้จิตวิทยาเชิงพฤติกรรมและแรงกระตุ้นของเราที่จะทำสิ่งที่เราได้เริ่มต้นไว้ให้เสร็จ การทำให้แบบฟอร์มเริ่มง่ายขึ้น ท้ายที่สุด จะทำให้จบได้ง่ายขึ้น (หรือเป็นที่ต้องการมากกว่า)
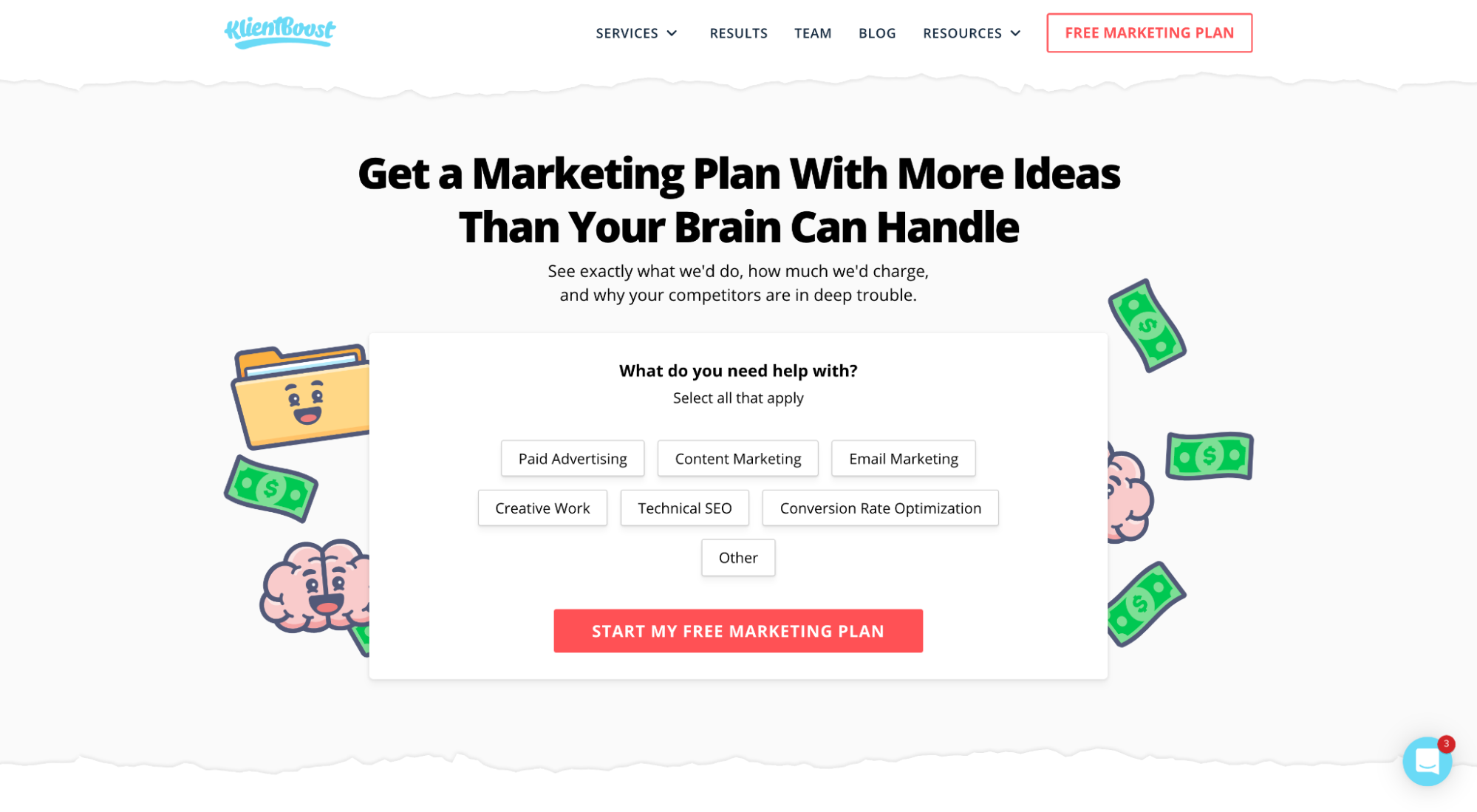
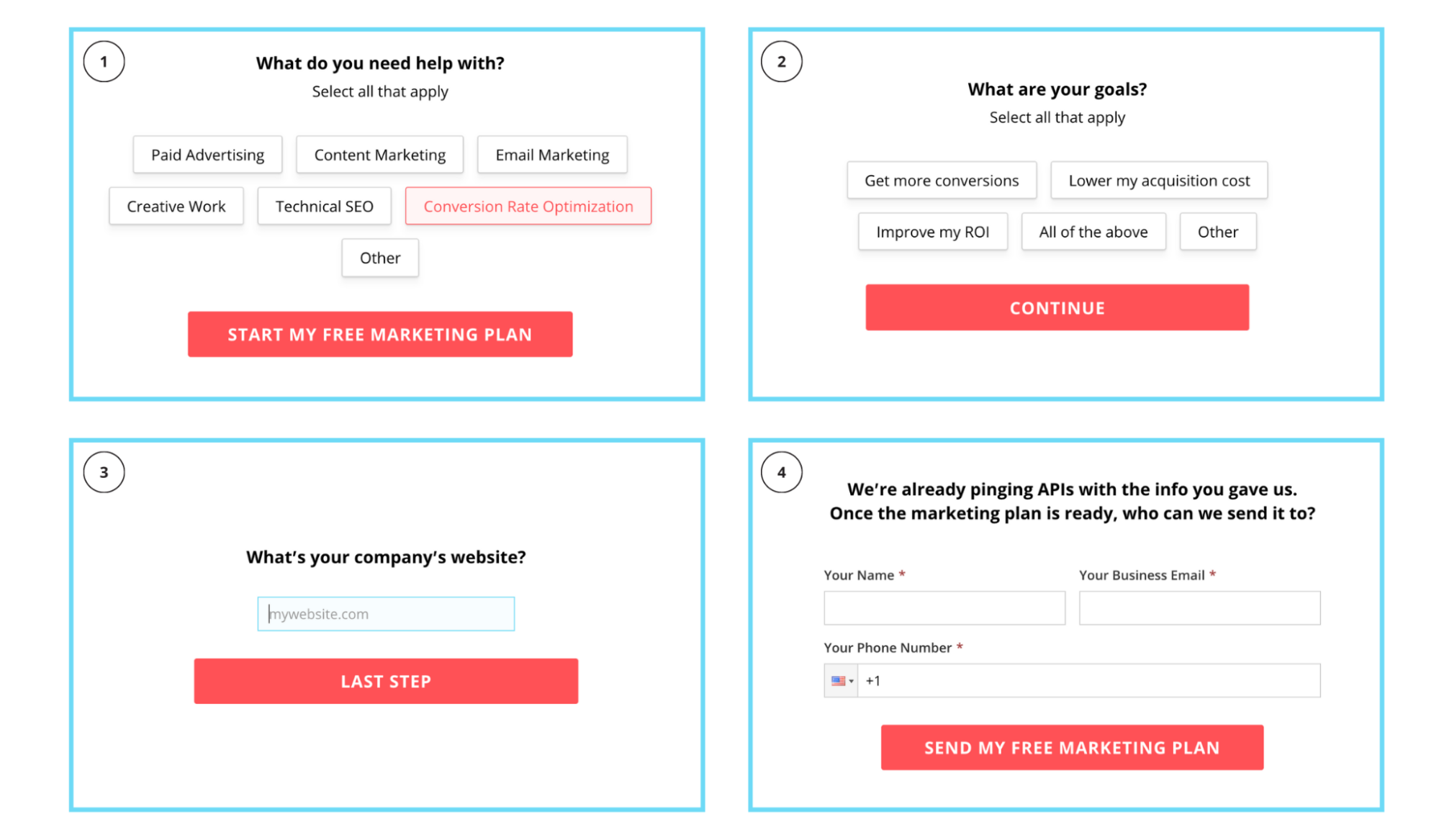
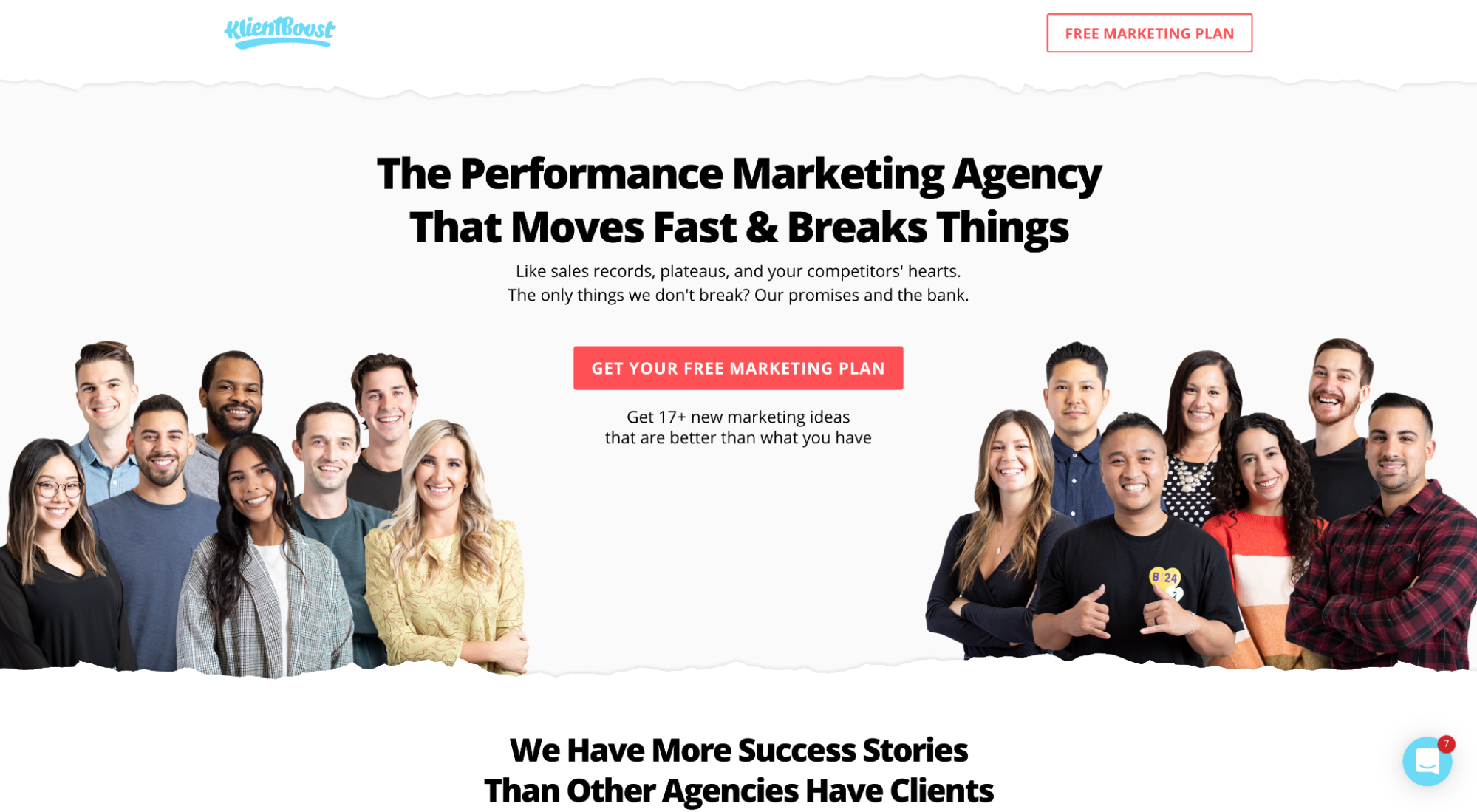
ตัวอย่างเช่น ตรวจสอบแบบฟอร์มหลายขั้นตอนของเราในหน้าแผนการตลาดฟรีของเรา:

นี่คือสิ่งที่แต่ละขั้นตอนในแบบฟอร์มจะแยกย่อยออกมา:

สังเกตว่าเราถามคำถามซอฟต์บอลเป็นอันดับแรกและครั้งที่สอง จากนั้นจึงขออีเมลในระยะที่สาม?
แบบฟอร์มหลายขั้นตอนไม่เพียงแต่สร้าง UX ที่ง่ายดายเท่านั้น แต่ยังเพิ่มการแปลงอีกด้วย
3. ความสามารถในการค้นหาหน้า Landing Page
ผู้เข้าชมสามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างง่ายดายเมื่อเข้าสู่หน้าเว็บของคุณหรือไม่?
การวางข้อมูลบนหน้านั้นไม่เพียงพอ ประสบการณ์ผู้ใช้ที่ดีใช้การออกแบบเพื่อทำให้ข้อมูลที่สำคัญที่สุดปรากฏขึ้นบนหน้า
คุณทำอย่างนั้นได้อย่างไร?
สามวิธี:
- อัตราส่วนความสนใจ
- ความแตกต่างทางสายตา
- ลำดับชั้นข้อมูล
รักษาอัตราส่วนความสนใจ 1:1
อัตราส่วนความสนใจ ซึ่งเปิดตัวครั้งแรกโดย Oli Gardner ผู้ก่อตั้ง Unbounce หมายถึงจำนวนลิงก์ในหน้า Landing Page เทียบกับจำนวนเป้าหมายการแปลง
กล่าวอีกนัยหนึ่ง เพื่อประสบการณ์การใช้งานที่ดีที่สุด หากคุณมีเป้าหมายการแปลงเพียงเป้าหมายเดียว (ซึ่งคุณควรมี) คุณควรมีลิงก์เดียวเท่านั้น (ลิงก์เพื่อบรรลุเป้าหมายการแปลงนั้น)

นั่นหมายถึงการลบลิงก์ที่ไม่จำเป็นที่อาจทำให้ผู้เข้าชมเสียสมาธิและเบี่ยงเบนความสนใจจากการบรรลุเป้าหมาย เช่น ลิงก์การนำทาง ลิงก์ส่วนท้าย (ยกเว้นลิงก์ทางกฎหมาย) หรือลิงก์โซเชียลมีเดีย
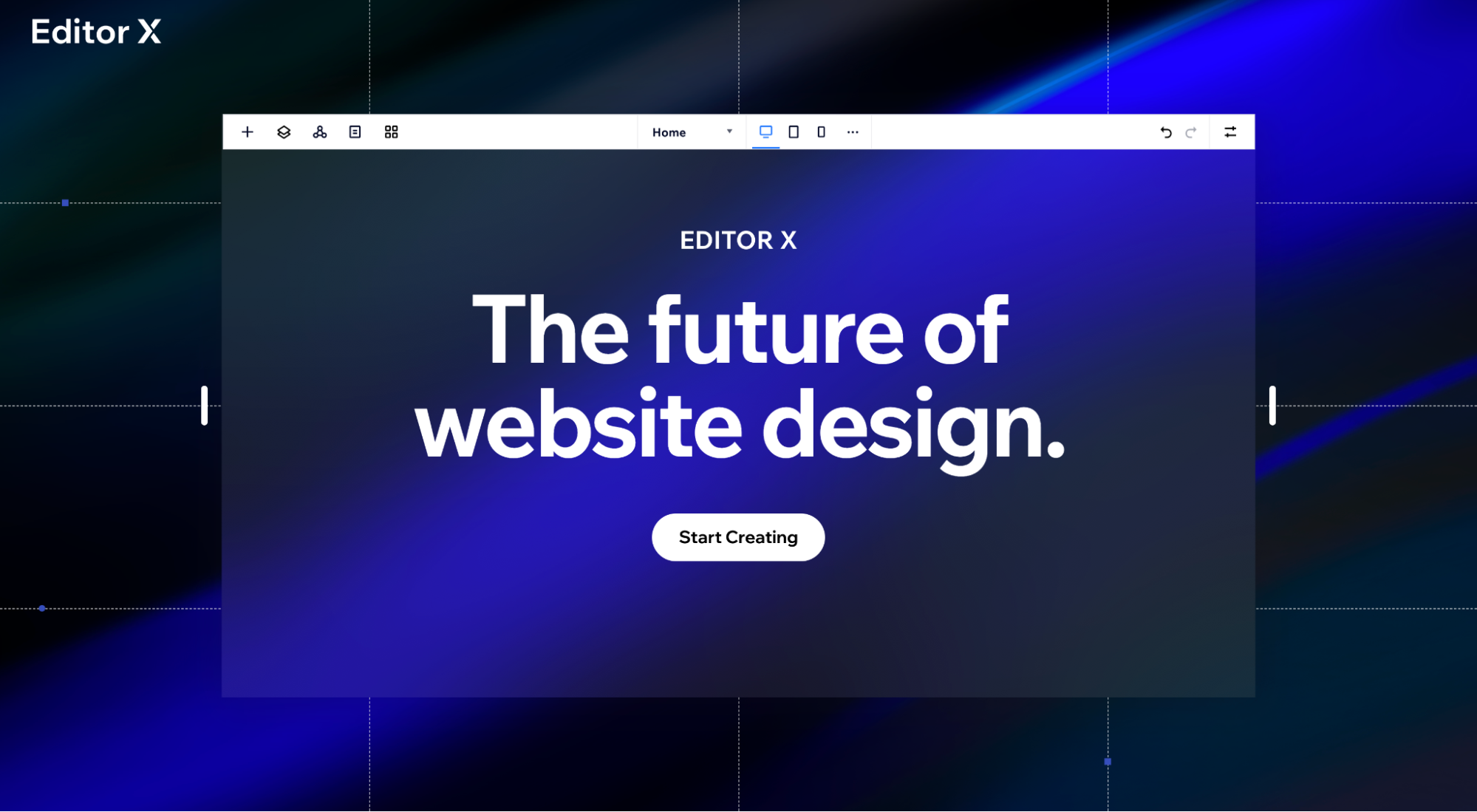
ตัวอย่างเช่น สังเกตว่าหน้า Landing Page ของ Editor X (Wix) มีลิงก์เพียงลิงก์เดียวอย่างไร (ไม่นับข้อกำหนดและบริการและลิงก์ส่วนท้ายของนโยบายความเป็นส่วนตัว)

สร้างความแตกต่างทางสายตา
การใช้การออกแบบเพื่อควบคุมการจ้องมองของผู้มาเยี่ยมของคุณ ดึงความสนใจไปที่องค์ประกอบที่สำคัญ และลดภาระทางปัญญาเป็นรากฐานที่สำคัญสามประการของ UX ของหน้า Landing Page
คุณจะทำอย่างไรมันได้หรือไม่?
- ส่วนต่างๆ: ผู้คนรับรู้ข้อมูลภายในขอบเขตเดียวกันกับที่จัดกลุ่มเข้าด้วยกัน ใช้ส่วนต่างๆ ตามลำดับ
- รูปแบบ: ไม่ใช่รูปแบบในลำดับดอกไม้ แต่เป็นรูปแบบในสไตล์ที่ทำซ้ำได้และตัวเลือกการออกแบบ เช่น การใช้พื้นหลังสีแดงสำหรับ CTA ทุกส่วน หรือใช้ข้อความที่ขีดเส้นใต้สำหรับลิงก์สมอ แต่ปุ่มสีเขียวสำหรับ CTA ทำให้หน้า Landing Page ของคุณเรียนรู้ได้
- พื้นที่สีขาว: พื้นที่ สีขาวเป็นสัญญาณบอกทิศทางโดยนัย การขาดเนื้อหารอบ ๆ เนื้อหาของคุณดึงดูดความสนใจไป เช่นเดียวกับแม่น้ำที่ไหลผ่าน พื้นที่สีขาวจะนำทางผู้เยี่ยมชมของคุณไปทั่วทั้งหน้า Landing Page
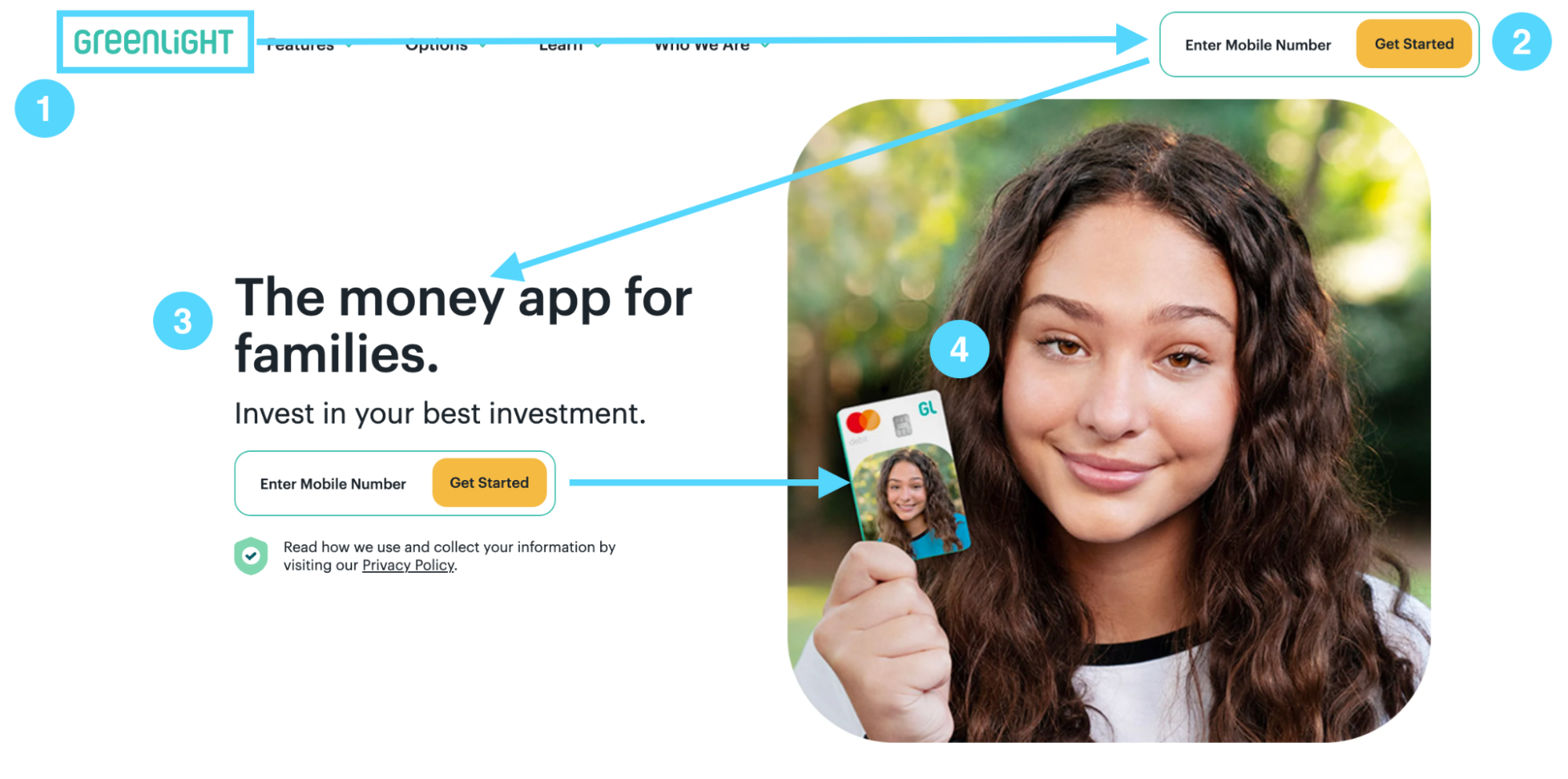
- สามเหลี่ยม คว่ำ : สามเหลี่ยมกลับหัวของการออกแบบจะวางข้อมูลที่สำคัญที่สุดไว้ด้านบน (เช่น พาดหัว) จากนั้นตามด้วยรายละเอียดที่ละเอียดยิ่งขึ้นในรูปของสามเหลี่ยม (เช่น ส่วนหัวย่อยตามด้วย CTA)
- ความคมชัดของปุ่ม: สีของปุ่มมีความสำคัญน้อยกว่ามากเมื่อเทียบกับ ความคมชัด ของสีของปุ่ม CTA ตัวอย่างเช่น สีแดงอาจแปลงได้ดีที่สุดบนพื้นหลังสีขาว แต่จะแปลงได้ดีที่สุดบนพื้นหลังสีแดง
- การจัดรูปแบบ : บล็อกข้อความขนาดเล็ก หัวข้อย่อย ข้อความที่ไฮไลต์ และสีเมื่อใช้อย่างสม่ำเสมอ จะทำให้เนื้อหาในหน้า Landing Page ย่อยง่ายและอ่านง่าย
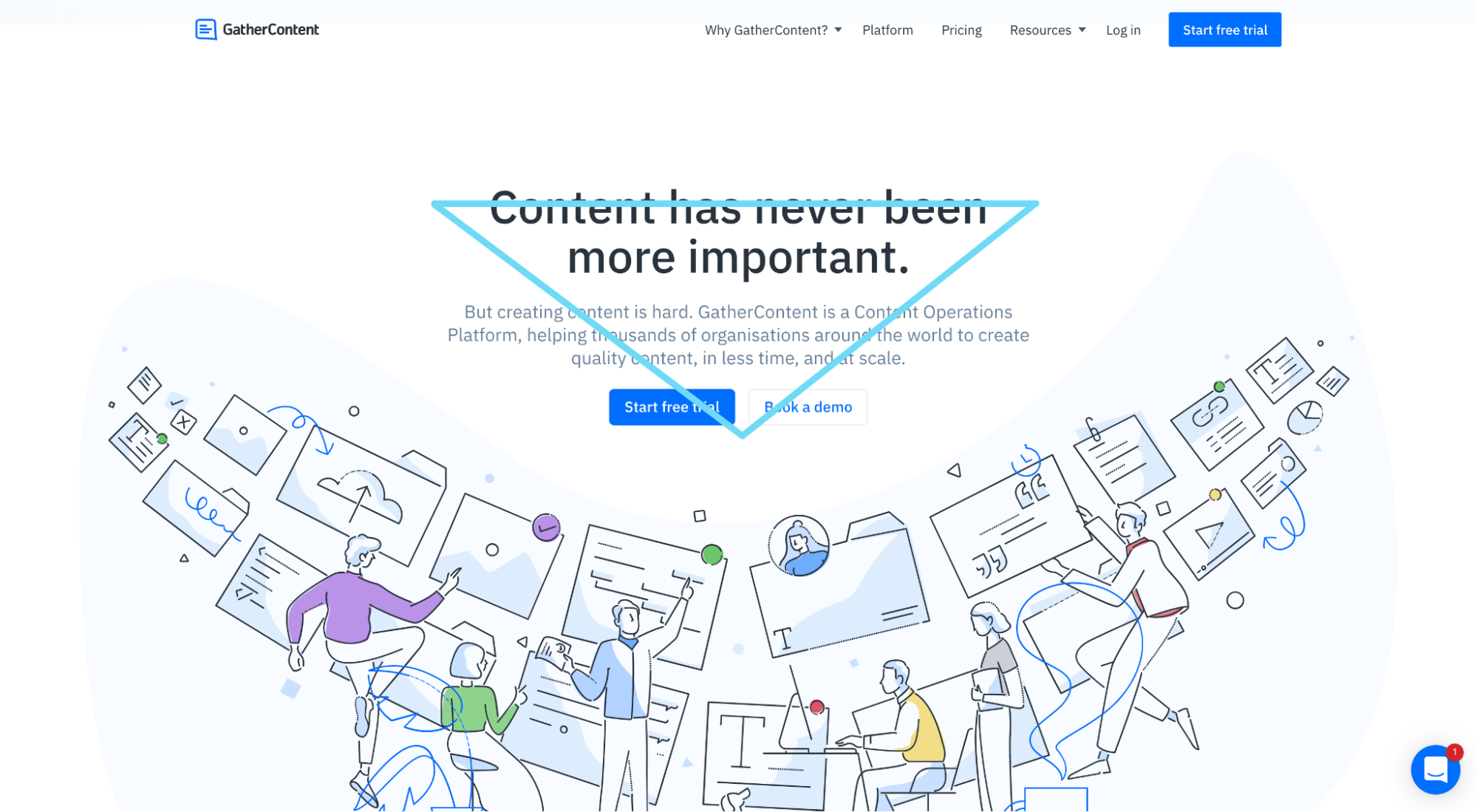
ตัวอย่างเช่น หน้า Landing Page ของ GatherContent นี้ใช้สามเหลี่ยมคว่ำ ความคมชัดของปุ่ม และ พื้นที่สีขาวเพื่อดึงดูดความสนใจของคุณไปยังคำกระตุ้นการตัดสินใจ

ใช้ลำดับชั้นข้อมูลรูปตัว F หรือรูปตัว Z
ลำดับชั้นข้อมูลหมายถึงโครงสร้างของเนื้อหาของคุณจากบนลงล่าง
โดยเฉพาะอย่างยิ่ง F และ Z หมายถึงรูปแบบการอ่าน (หรือการอ่านคร่าวๆ) ของผู้ใช้เว็บไซต์
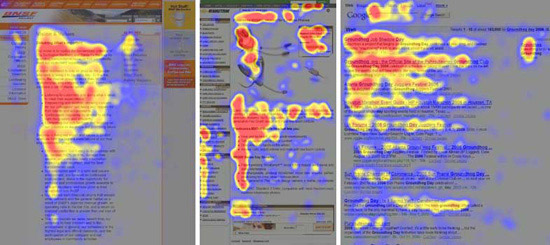
ตามซอฟต์แวร์ติดตามสายตา รูปแบบการอ่านรูปตัว F เป็นวิธีที่ใช้กันทั่วไปในการอ่านหน้าเว็บ

ในไม่กี่วินาทีต่อมา รูปแบบการอ่านรูปตัว Z:

ในการทำให้เนื้อหาหน้า Landing Page ของคุณเข้าใจง่ายขึ้น ให้จัดโครงสร้างเลย์เอาต์ของคุณในแบบที่ผู้คนจะอ่าน และวางเนื้อหาที่สำคัญที่สุดของคุณไว้ที่จุดต่างๆ ของตัวอักษร
ใช้โครงสร้างรูปตัว F สำหรับเครื่องบินลงจอดที่มีข้อความจำนวนมาก
ใช้โครงสร้างรูปตัว Z สำหรับยานลงจอดที่มีภาพหนาแน่น
4. ความต้องการของหน้า Landing Page
ประสบการณ์ผู้ใช้ของหน้า Landing Page สามารถทำให้ผู้คนรู้สึกใกล้ชิดกับคุณมากขึ้นหรือไม่? และเป็นผลในเชิงบวกต่อการตัดสินใจซื้อของพวกเขา?
อย่างแน่นอน.
ออกแบบ แบรนด์ ภาพ สีสัน และการนำเสนอที่ผสมผสานกันเพื่อสร้างอารมณ์บางอย่างให้กับผู้เยี่ยมชมของคุณ
ขึ้นอยู่กับคุณแล้วที่จะให้อารมณ์เหล่านั้นยังคงเป็นไปในทางบวก (หรือด้านลบถ้าคุณต้องการ)
คุณทำอย่างนั้นได้อย่างไร?
สามวิธี:
- สำเนาบทสนทนา
- ออกแบบเว็บตามอารมณ์
- ข้อเสนอที่ไม่อาจต้านทานได้
ใช้บทสนทนาที่ผู้เข้าชมสามารถเชื่อมโยงได้
ไม่มีอะไรทำให้คนรู้สึกอึดอัดมากไปกว่ารูปแบบการเขียนที่เสแสร้ง
หากต้องการดึงดูดผู้เข้าชมในระดับมนุษย์ ให้ใช้น้ำเสียงในการเขียนเชิงสนทนา มันปลดอาวุธผู้เยี่ยมชมของคุณ สร้างความไว้วางใจ ทำให้พวกเขารู้สึกเหมือนกำลังพูดคุยกับพวกเขา (ไม่ใช่ที่พวกเขา) และสร้างความรู้สึกใกล้ชิด
คุณจะทำอย่างไรมันได้หรือไม่?
- ใช้มุมมองของบุคคลที่ 2
- เขียนเหมือนคุณพูด
- รวมคำพูดของลูกค้า
- เฉพาะเจาะจง
- ใช้การหดตัว
- เขียนประโยคสั้น ๆ ที่ขาด ๆ หาย ๆ
- ขจัดศัพท์แสงในอุตสาหกรรม
- กำจัดภาษาดอกไม้
- แหกกฎไวยากรณ์
- ขจัดกริยา “เป็น” ในทุกรูปแบบ
- ใช้กริยาที่หนักแน่น (ค้นพบ สำรวจ ฯลฯ)
ตัวอย่างเช่น สังเกตโทนการสนทนาที่เราใช้ในหน้า Landing Page ของ PPC:

ในตอนนี้ ควบคู่ไปกับรูปแบบที่คลุมเครือ หุ่นยนต์ และไม่โต้ตอบของหน่วยงาน PPC นี้:

พูดเหมือนมนุษย์ ระยะเวลา.
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีการเขียนสำเนาหน้า Landing Page ของคุณที่นี่
ปลุกอารมณ์ด้วยดีไซน์
ความจริง: แม้ว่านักการตลาดเราชอบคิดว่าผู้คนซื้อโดยพิจารณาจากการตัดสินใจที่มีเหตุผลและมีเหตุผล และการเขียนคำโฆษณาที่โน้มน้าวใจสามารถโน้มน้าวใจให้ผู้คนซื้อจากเราได้ โดยส่วนใหญ่ อารมณ์ แม้กระทั่งอารมณ์จิตใต้สำนึกคือสิ่งที่มีอิทธิพลต่อการตัดสินใจของเรา
เพื่อให้ชัดเจน เมื่อเราพูดถึงอารมณ์ เราไม่ได้พูดถึงการทำให้คนเสียน้ำตา เรากำลังพูดถึงการทำให้ผู้คนรู้สึกดีเกี่ยวกับแบรนด์ของคุณโดยตรงจากหน้า Landing Page
การออกแบบอารมณ์มีลักษณะอย่างไร
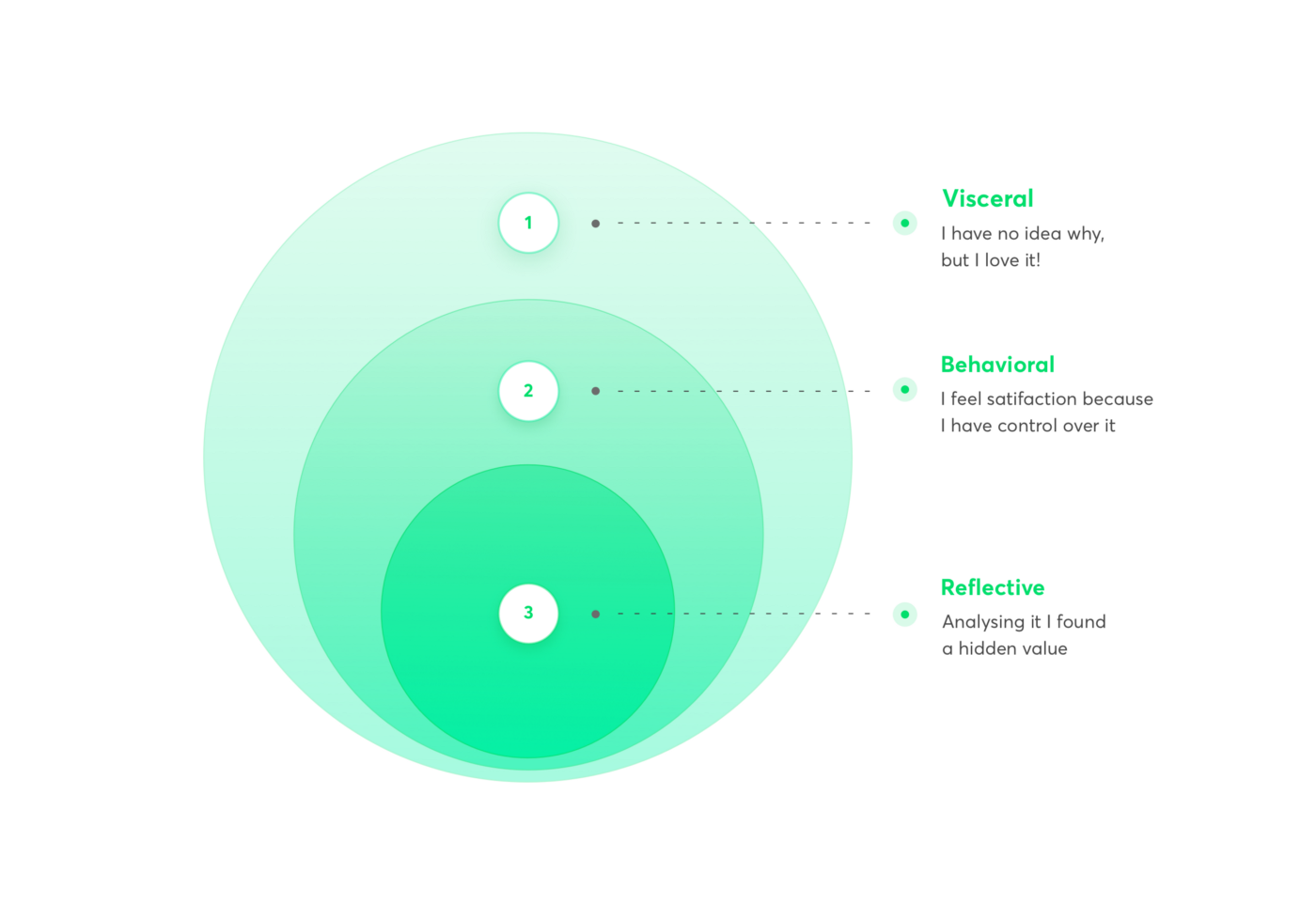
การออกแบบทางอารมณ์ดึงดูดผู้เข้าชมในสามระดับที่แตกต่างกัน: เกี่ยวกับอวัยวะภายใน พฤติกรรม และการไตร่ตรอง

คุณทำอย่างนั้นได้อย่างไร? มีวิธีดังต่อไปนี้:
- Minimalism: การออกแบบที่ไม่เกะกะสร้างความประทับใจแรกพบที่อวัยวะภายในได้อย่างง่ายดาย ง่าย ๆ เข้าไว้. ปล่อยให้มันหายใจ
- ความ คุ้นเคย: การใช้รหัสแบรนด์เดียวกันกับการสื่อสารที่เหลือจะช่วยสร้างความรู้สึกคุ้นเคยและความสะดวกสบาย
- สี: จิตวิทยาสีอาจฟังดูเหมือนวิทยาศาสตร์หลอก แต่เมื่อเวลาผ่านไป มนุษย์ได้เรียนรู้ที่จะกำหนดความหมายที่แตกต่างกันให้กับสีต่างๆ ตัวอย่างเช่น สีเหลืองแสดงถึงการมองโลกในแง่ดีและความสุข ในขณะที่สีแดงอาจแสดงถึงอันตราย ความโกรธ และความรุนแรง (หรือความรักและความโรแมนติก) ใช้สีเพื่อให้คนรู้สึก
- การควบคุม: ดูกฎของยาคอบ อย่าทำตัวน่ารัก ทำให้ผู้ใช้รู้สึกควบคุมประสบการณ์ของตนได้
- รูปภาพ: รูปภาพบอก 1,000 คำ ใช้ภาพที่สะท้อนอารมณ์ที่คุณต้องการถ่ายทอด
- Delight: ความพึงพอใจทันที ผู้เยี่ยมชมของคุณสามารถแปลง CTA ของคุณได้ทันทีหรือไม่? หรือพวกเขาต้องเดินทางผ่านห่วงที่ไม่จำเป็น? ถ้าไม่ใช่ในทันที คุณส่งพวกเขาไปที่หน้าขอบคุณพร้อมคำแนะนำเกี่ยวกับเรื่องต่อไปหรือไม่? อย่าให้พวกเขารอ
มาดูตัวอย่างของสองอารมณ์ที่แตกต่างกันอย่างมากซึ่งเกิดจากหน้า Landing Page ที่แตกต่างกันสองหน้า
สังเกตความแตกต่างของอารมณ์และอารมณ์ระหว่างเว็บไซต์การเปลี่ยนแปลงสภาพภูมิอากาศของ Nasa กับหน้า Landing Page ของ Namogoo หรือไม่?


สำหรับนาซ่า สี ภาพ และความเรียบง่ายรวมกันเพื่อสร้างความรู้สึกโกรธและความขยะแขยง
สำหรับ Namogoo สี ภาพ และความเรียบง่ายมารวมกันเพื่อสร้างความรู้สึกมีความสุขและการมองโลกในแง่ดี
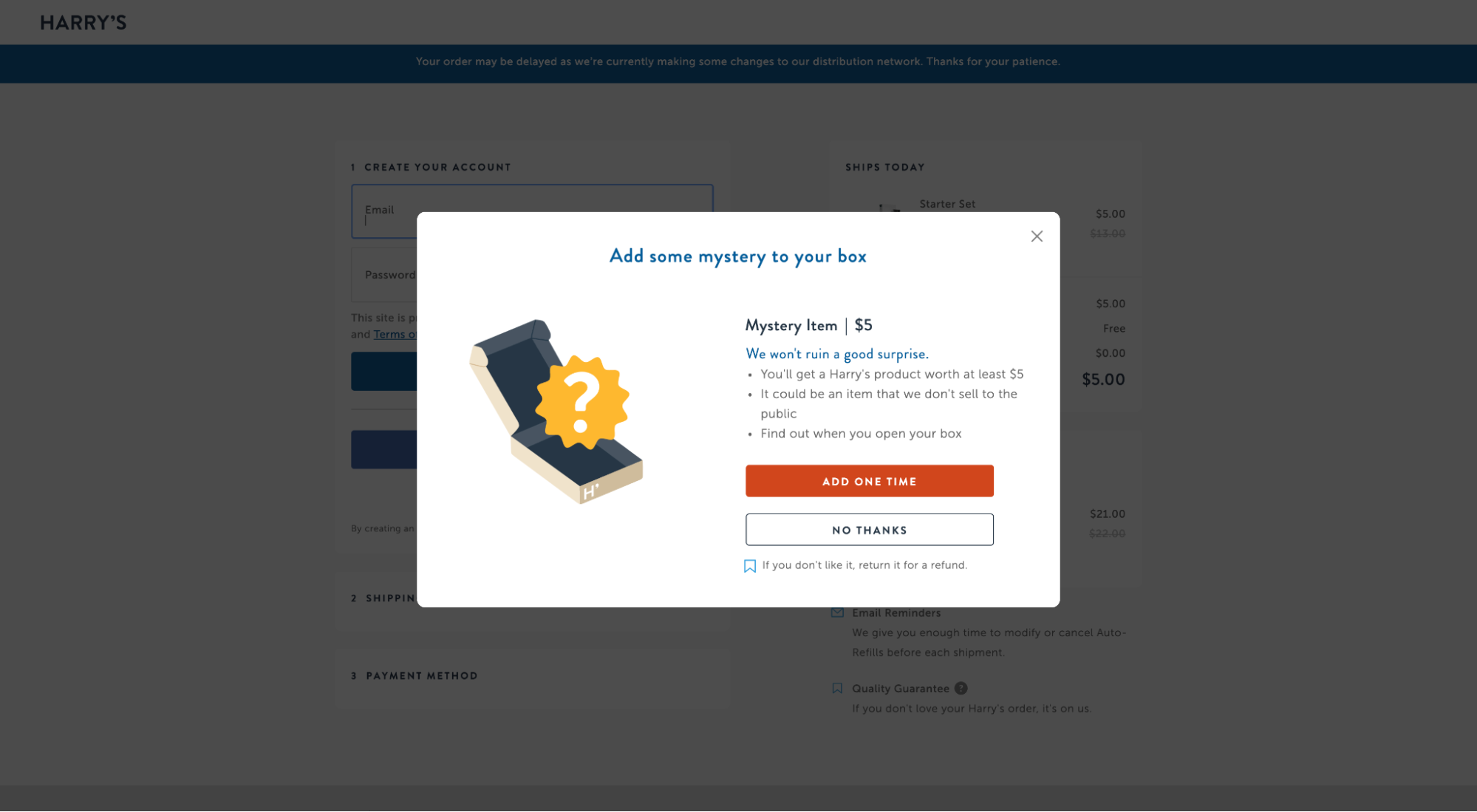
อีกตัวอย่างหนึ่ง คราวนี้จาก Harry's Razors ผู้รู้วิธีเพิ่มความสัมพันธ์ของแบรนด์จาก UX ของหน้า Landing Page ด้วยการทำให้ลูกค้าพึงพอใจด้วยของขวัญเซอร์ไพรส์:

ทำข้อเสนอที่ไม่อาจต้านทานได้
สิ่งนี้ควรดำเนินไปโดยไม่บอก แต่ถ้าคุณต้องการเพิ่มความพึงปรารถนาของแบรนด์และผลิตภัณฑ์ของคุณโดยตรงจากหน้า Landing Page ของคุณ ให้เพิ่มอุ้มชูเล็กน้อยให้กับข้อเสนอของคุณด้วยสิ่งจูงใจ
สิ่งจูงใจได้รับการพิสูจน์ทางวิทยาศาสตร์แล้วว่าส่งผลต่อการตัดสินใจของมนุษย์
คุณจะทำให้ข้อตกลงนี้หวานขึ้นได้อย่างไร?
ข้อเสนอที่เป็นที่ต้องการมากที่สุดบางส่วนรวมถึงสิ่งจูงใจหนึ่งหรือสองสามข้อต่อไปนี้:
- ตามราคา: ซื้อหนึ่งแถมหนึ่ง (BOGO), การจัดส่งฟรี, ส่วนลดมัด, ของสมนาคุณ, ทดลองใช้ฟรี
- ความขาดแคลน: สินค้ามีจำนวนจำกัด, เคาน์เตอร์สินค้าคงคลัง, ป้ายสินค้าหมด, ความพิเศษเฉพาะตัว
- ความเร่งด่วน: กำหนดเวลาของข้อเสนอ ชั่วโมงส่วนลด ตัวนับเวลาถอยหลัง
ตัวอย่างเช่น Hello Fresh เพิ่มค่า ante โดยรวมอาหารฟรี 17 มื้อ ของขวัญเซอร์ไพรส์ 3 ชิ้น และค่าจัดส่งฟรี

5. ความน่าเชื่อถือของหน้า Landing Page
หากผู้เยี่ยมชมหน้า Landing Page ของคุณไม่สามารถไว้วางใจและเชื่อคุณได้ แล้วพวกเขาจะมีประสบการณ์ผู้ใช้ที่มีคุณภาพได้อย่างไร
พวกเขาไม่สามารถ
นี่คือเหตุผลที่ความน่าเชื่อถือเป็นเสาหลักของ UX ของหน้า Landing Page
คุณจะเพิ่มความน่าเชื่อถือให้กับข้อเสนอของคุณได้อย่างไร?
ทางสังคม. การพิสูจน์.
โรยหลักฐานทางสังคมได้ทุกที่
หลักฐานทางสังคมหมายถึงปรากฏการณ์ทางจิตวิทยาที่ผู้คนถือว่าการตัดสินใจของผู้อื่นที่อยู่ข้างหน้าพวกเขา
ตัวอย่างเช่น เมื่อเราไม่แน่ใจว่าจะเลือกแบรนด์ใด เราจะดูว่าแบรนด์ใดที่คนอื่นๆ ในสถานการณ์เดียวกันเลือกแบรนด์ใด จากนั้นจึงปฏิบัติตาม
ข่าวดี: เราเขียนบทความทั้งบทความเกี่ยวกับหลักฐานทางสังคมของแลนดิ้งเพจ พร้อมคำจำกัดความ แนวทางปฏิบัติที่ดีที่สุด และตัวอย่าง แต่มาสำรวจพื้นฐานกันที่นี่
ประการแรก เหตุใดการพิสูจน์ทางสังคมจึงมีความสำคัญมาก
- 91% ของคนรุ่นมิลเลนเนียลเชื่อรีวิวมากพอๆ กับคำแนะนำจากเพื่อนและครอบครัว
- 83% ของคนเชื่อรีวิวมากกว่าโฆษณา
- ข้อความรับรองสามารถเพิ่มอัตราการแปลงในหน้าขายได้ถึง 34%
- 66% ของลูกค้ากล่าวว่าการแสดงหลักฐานทางสังคมช่วยเพิ่มโอกาสในการซื้อ!
เพื่อเพิ่มความน่าเชื่อถือให้กับข้อเสนอของคุณ และเพื่อสร้างประสบการณ์การใช้งานที่น่าพึงพอใจยิ่งขึ้น ให้ใช้หลักฐานทางสังคมอย่างไม่เห็นแก่ตัว
ยังไง?
หลักฐานทางสังคมของหน้า Landing Page มีหลายรูปแบบและหลากหลาย:
- ความคิดเห็น
- ข้อความรับรอง
- การจัดระดับดาว
- กรณีศึกษา
- โลโก้ลูกค้า
- ป้ายความน่าเชื่อถือ
- สถิติลูกค้า
- ปีแห่งการดำเนินธุรกิจ
- จำนวนลูกค้า
- และอื่นๆ…
และคุณสามารถวางหลักฐานทางสังคมได้ทุกที่บนหน้า Landing Page ของคุณ แม้ว่าเราจะแนะนำให้เริ่มต้นด้วยสิ่งต่อไปนี้:
- อยู่เหนือพับ
- คลิกทริกเกอร์ (ปุ่มใกล้)
- ในส่วนของตัวเอง
- ใกล้กับผลประโยชน์ / การเรียกร้อง
- บนแบบฟอร์ม
- ในหน้าลงทะเบียน
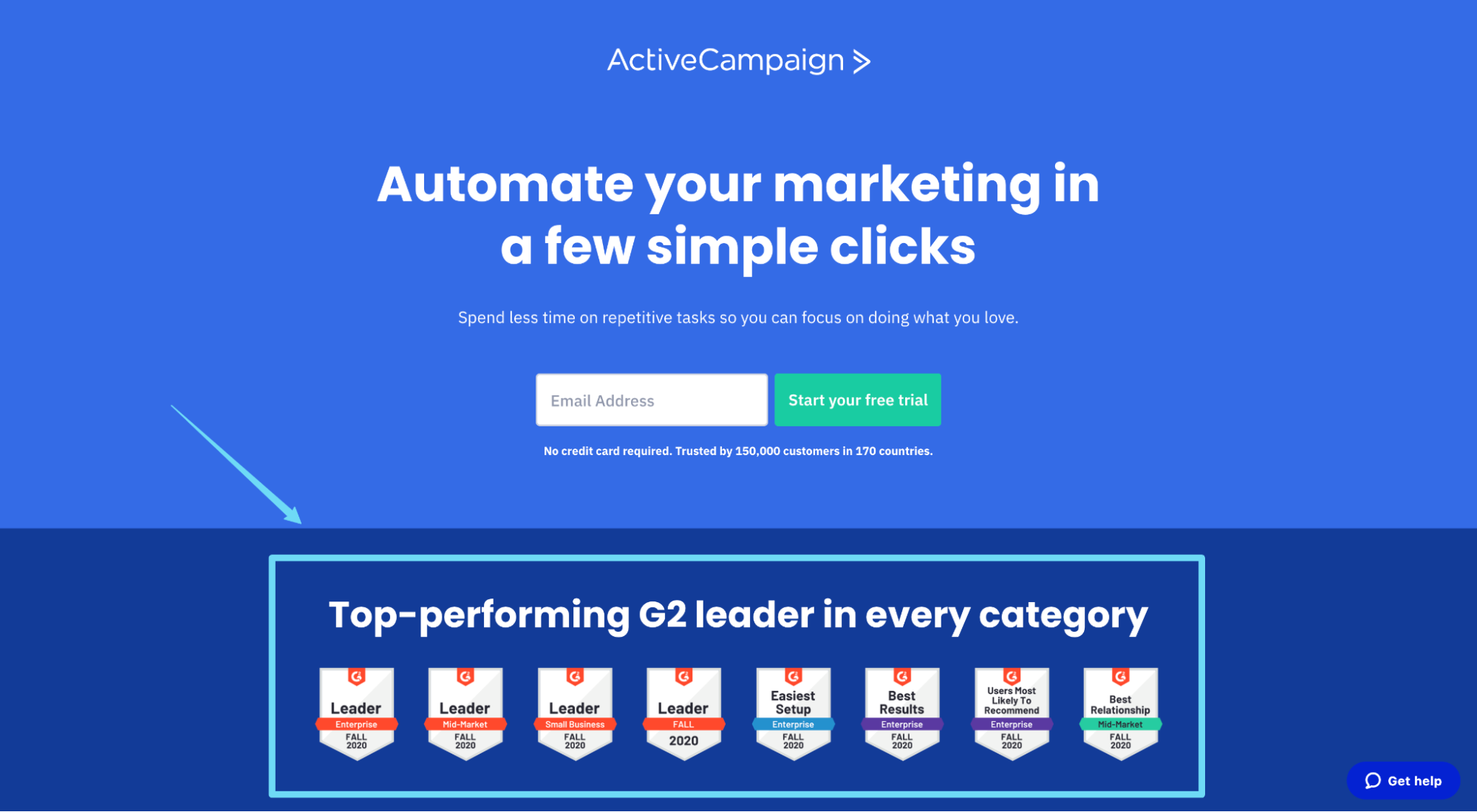
ตัวอย่างเช่น ActiveCampaign นำเสนอหลักฐานทางสังคมในรูปแบบของป้ายรางวัลของบุคคลที่สาม:

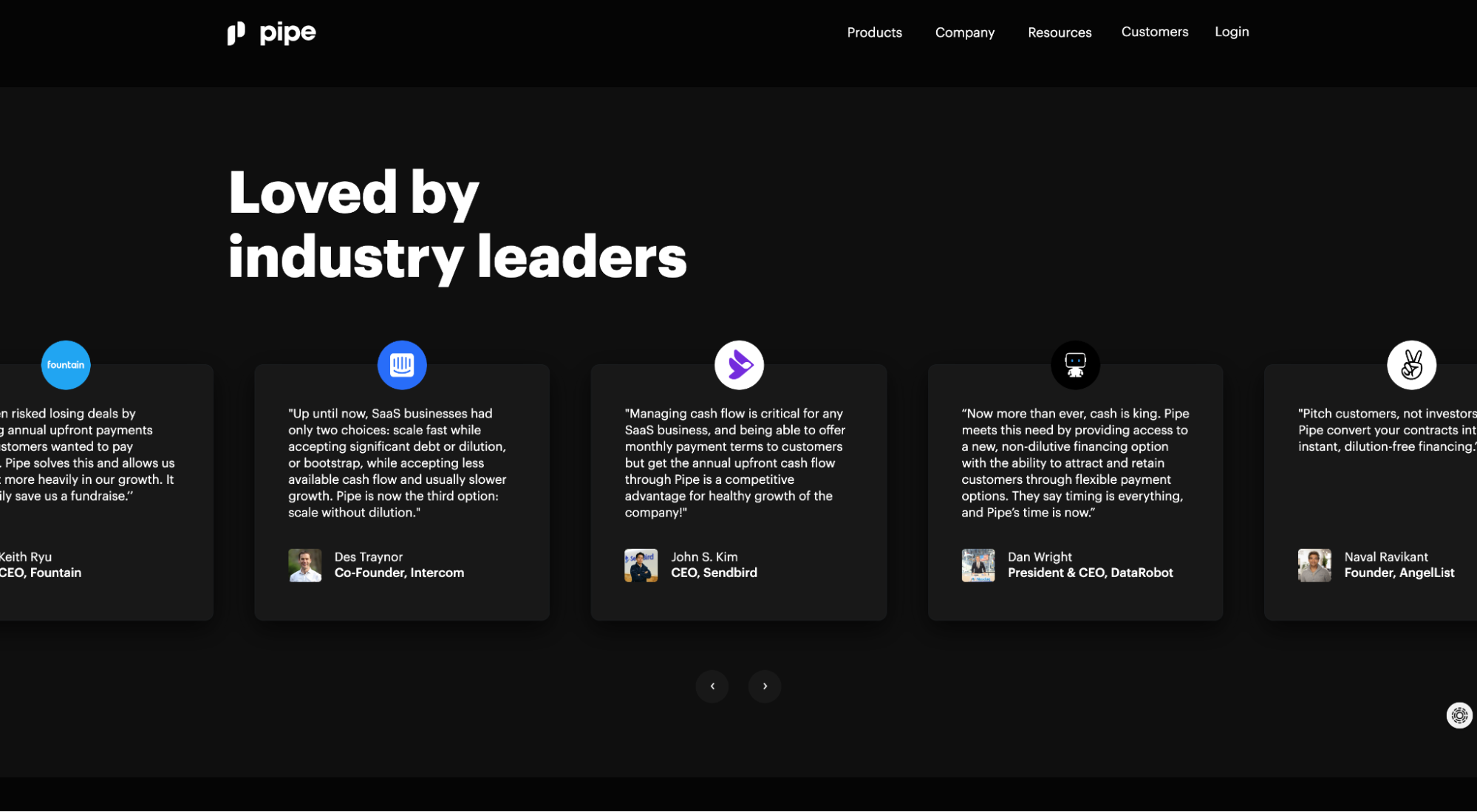
Pipe นำเสนอการพิสูจน์ทางสังคมในรูปแบบของคำรับรองจากชื่อที่ยิ่งใหญ่ที่สุดในโลกเริ่มต้น:

และ Kajabi มีหลักฐานทางสังคมในรูปแบบของข้อมูลลูกค้าและสถิติ:

6. การเข้าถึงหน้า Landing Page
“เช่นเดียวกับที่อาคารของเรามีลิฟต์และทางลาด เว็บไซต์ของเราก็ควรจะเข้าถึงได้สำหรับผู้ทุพพลภาพ (มากกว่า 10% ของประชากร)”
- ปีเตอร์ มอร์วิลล์
บรรทัดด้านล่าง: ประสบการณ์ของผู้ใช้จะไม่สมบูรณ์หากปราศจากการรับประกันว่าทุกคนจะพึงพอใจและเข้าถึงได้
นี่เป็นหัวข้อขนาดใหญ่ และไม่มีทางที่เราจะพูดถึงเรื่องนี้ได้ทั้งหมดภายในบทความนี้
แต่ถ้าคุณต้องการเจาะลึกการช่วยสำหรับการเข้าถึงเว็บ W3C (World Wide Web Consortium) ได้เขียนคู่มือทั้งหมดเกี่ยวกับการใช้มาตรฐานการช่วยสำหรับการเข้าถึงเว็บ
สำหรับตอนนี้ เราจะเจาะลึกลงไปในมาตรฐานทั่วไปสามประการที่คุณสามารถนำไปใช้เพื่อให้แน่ใจว่าหน้า Landing Page ของคุณรองรับผู้เยี่ยมชมที่มีความทุพพลภาพ
- ค่าใช้จ่าย
- อัตราความคมชัด
- แท็ก Alt
*หมายเหตุ: นอกจากนี้ ผู้สร้างหน้า Landing Page จำนวนมากยังมีการปฏิบัติตามข้อกำหนดของ ADA ในตัว และโปรแกรมอื่นๆ เช่น Instapage ได้ก้าวไปอีกขั้นและมอบฟีเจอร์การเข้าถึงที่แก้ไขได้ภายในตัวแก้ไข
ดีไซน์ราคาประหยัด
ค่าใช้จ่ายหมายถึงคุณภาพหรือคุณสมบัติของวัตถุที่กำหนดการใช้งานอย่างชัดเจน
กล่าวอีกนัยหนึ่ง เมื่อคุณเพิ่มคำแนะนำเล็กๆ น้อยๆ ให้กับการออกแบบหน้า Landing Page ของคุณ เช่น ให้ปุ่ม CTA มีเงาแบบดรอปเพื่อให้ดูเหมือนปุ่มที่คลิกได้ นั่นเป็นเงินที่จ่ายได้
ราคาสูงช่วยให้ผู้ที่มีความบกพร่องหรือทุพพลภาพใช้หน้า Landing Page ของคุณได้ง่ายขึ้น จึงสร้างประสบการณ์ผู้ใช้ที่เข้าถึงได้ง่ายขึ้น
เมื่อพูดถึงเรื่องราคา ต้นทุนที่สำคัญที่สุดที่คุณสามารถนำไปปรับใช้ในการออกแบบของคุณได้คือองค์ประกอบที่แยกองค์ประกอบการออกแบบเชิงโต้ตอบออกจากองค์ประกอบการออกแบบที่ไม่โต้ตอบ
ตัวอย่างเช่น ลิงก์หรือปุ่ม เพื่อสื่อสารการใช้งานอย่างชัดเจนด้วยการออกแบบเพียงอย่างเดียว ให้คำนึงถึงสิ่งต่อไปนี้:
- ขีดเส้นใต้ลิงค์
- ทำให้ปุ่มดูเหมือนปุ่ม (เงาตกกระทบ รูปร่างปุ่ม ฯลฯ)
- เปลี่ยนสีลิงค์และปุ่มเมื่อวางเมาส์ไว้เหนือ
- เปลี่ยนสีลิงค์และปุ่มเมื่อคลิก
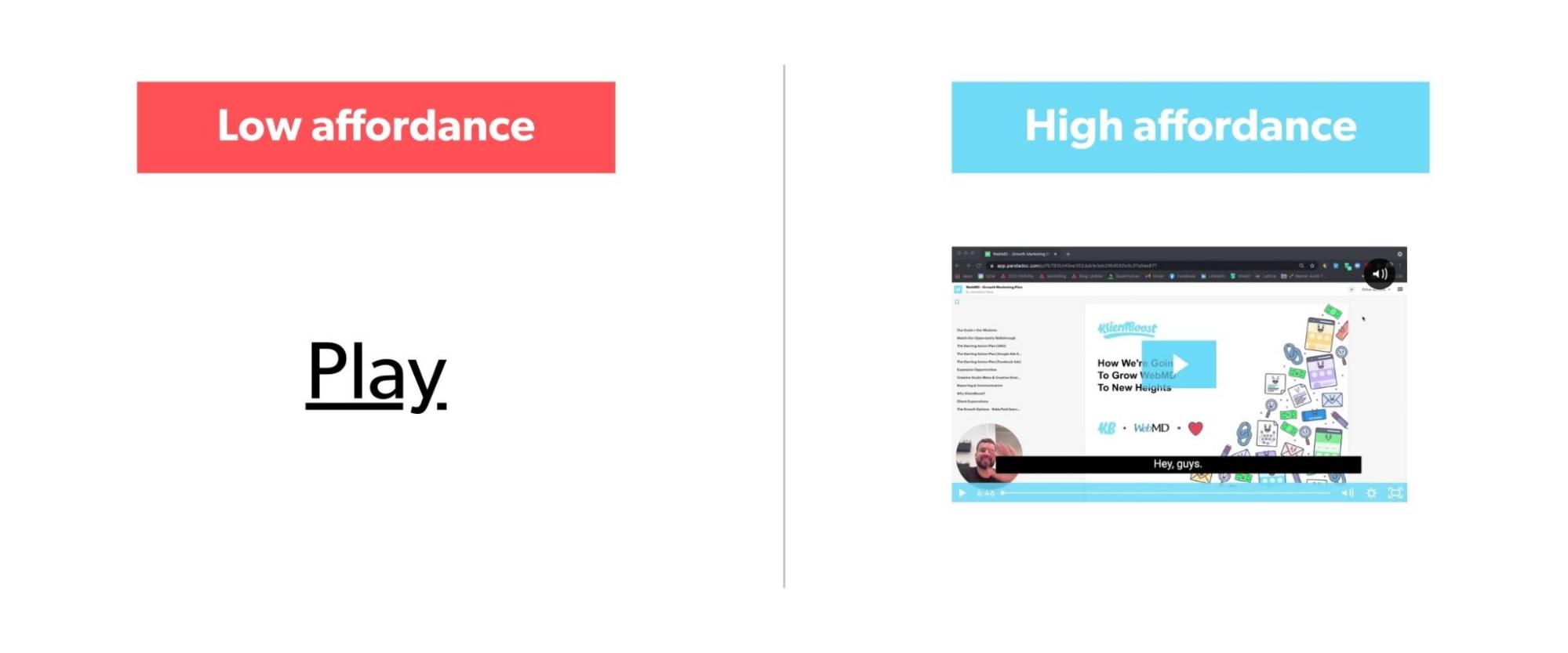
ตัวอย่างเช่น จากปุ่มเล่นวิดีโอสองปุ่มด้านล่าง ซึ่งให้คำใบ้ที่ดีกว่าว่าปุ่มจะเล่นวิดีโอเมื่อคุณคลิก

รักษาอัตราส่วนคอนทราสต์ 4.5:1
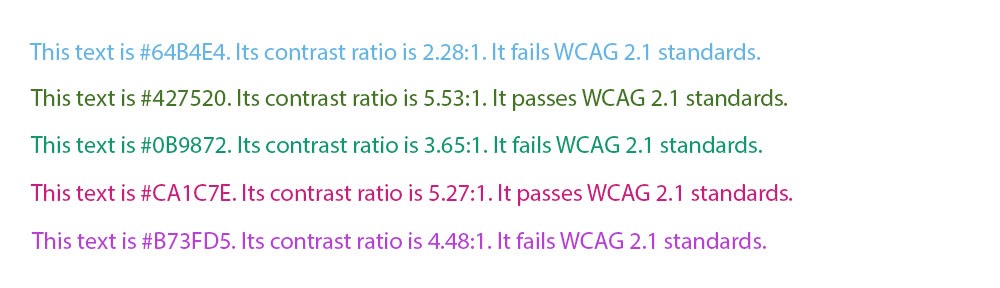
อัตราส่วนความคมชัดหมายถึงสีของข้อความและสีของพื้นหลังที่ปรากฏ
สำหรับผู้ที่สูญเสียความไวคอนทราสต์ (การมองเห็น 20/40) อัตราส่วน 4.5:1 คืออัตราส่วนคอนทราสต์ขั้นต่ำที่อ่านได้ สำหรับผู้ที่สูญเสียความไวคอนทราสต์อย่างรุนแรง (การมองเห็น 20/80) อัตราส่วนคอนทราสต์ 7:1 เป็นค่าขั้นต่ำที่สามารถอ่านได้
มันมีลักษณะอย่างไร? ลองดู:

หมายเหตุ: สำหรับข้อความขนาดใหญ่ (แบบอักษรเกิน 18pt) อัตราส่วนความคมชัด 3:1 ก็เพียงพอแล้ว
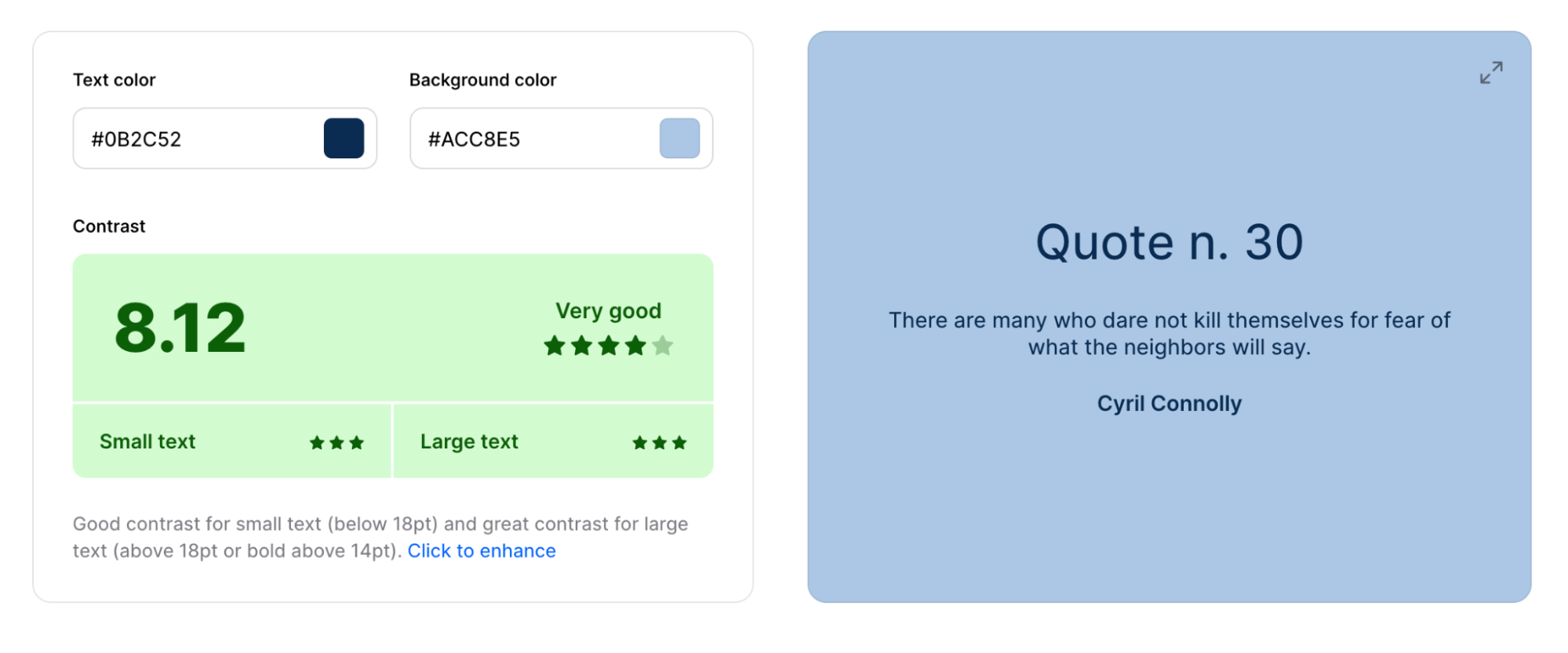
เพื่อให้แน่ใจว่าข้อความหน้า Landing Page ของคุณสามารถเข้าถึงได้โดยผู้ที่มีความบกพร่องทางสายตา ให้ใช้เครื่องมือเช่น Coolors Color Contrast Checker (ฟรี) เพื่อดูว่าคุณตรงตามข้อกำหนดมาตรฐานหรือไม่

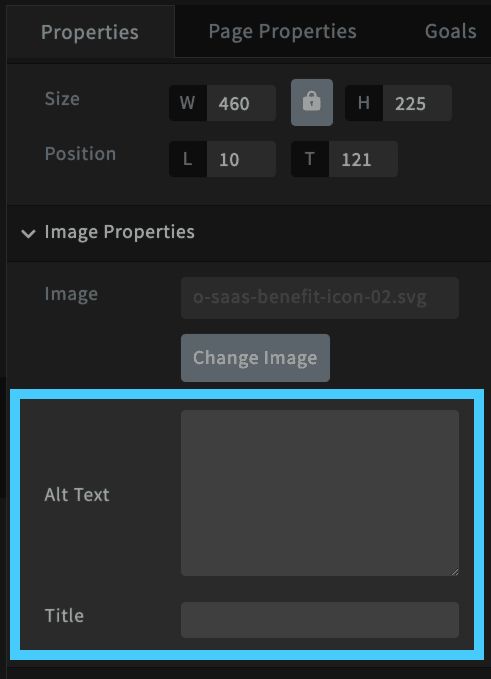
เพิ่มแท็ก Alt รูปภาพ
แท็ก alt ของรูปภาพ (ย่อมาจาก tag อื่น) คือคำอธิบายข้อความของรูปภาพในหน้า Landing Page ซึ่งเพิ่มโดยใช้แอตทริบิวต์ alt (HTML)
Google ใช้แท็ก alt เพื่อทำความเข้าใจเนื้อหาบนหน้าเว็บของคุณได้ดีขึ้น เนื่องจากไม่สามารถอ่านรูปภาพได้ ซึ่งเป็นสาเหตุที่แท็ก alt มักเกิดขึ้นในการสนทนาเกี่ยวกับ SEO ไม่ใช่ที่หน้า Landing Page
แต่โปรแกรมอ่านหน้าจอจะอ่านออกเสียงแท็ก alt ของรูปภาพสำหรับผู้ที่อาจมองเห็นไม่ชัดเจน
คุณจะเพิ่มแท็ก alt ของรูปภาพได้อย่างไร ตัวสร้างหน้า Landing Page ที่คุ้มค่าจะรวมกล่องแท็ก alt ของรูปภาพสำหรับแต่ละรูปภาพ เช่น Unbounce ที่นี่ (อย่าลืมกรอกข้อมูลเหล่านี้):

ค่าหน้า Landing Page
สุดท้าย แต่ไม่ท้ายสุด มูลค่าด้วยตัวพิมพ์ใหญ่ V.
ฉันให้ความสำคัญกับคุณค่า เพราะคุณค่าไม่ใช่สิ่งที่คุณทำต่างหาก เป็นยอดรวมของทุกสิ่งที่เรากล่าวถึงก่อนหน้านี้
หากคุณมอบประสบการณ์ผู้ใช้หน้า Landing Page ที่พึงประสงค์ ใช้งานได้ น่าเชื่อถือ เข้าถึงได้ ค้นหาได้ และมีประโยชน์ คุณก็จะได้มอบสิ่งที่มีค่าให้กับผู้ชมเป้าหมายของคุณด้วย
แต่คุณค่าไม่ได้หยุดอยู่ที่ลูกค้าของคุณ UX ที่มีประสิทธิภาพยังให้คุณค่าแก่คุณ ธุรกิจ ในรูปแบบของรายได้และผลกำไร
ดังนั้น การวัดมูลค่าที่แท้จริง (สำหรับทั้งคุณและลูกค้าของคุณ) คือการแปลงหน้า Landing Page ของคุณหรือไม่
และหากหน้า Landing Page ของคุณไม่ทำให้เกิด Conversion (กล่าวคือ ไม่ให้มูลค่าเพียงพอแก่ฝ่ายใดฝ่ายหนึ่ง) มีทางเดียวเท่านั้นที่จะค้นหาสาเหตุ: การทดสอบแบบแยกส่วน
ทดสอบ A/B UX ของคุณอย่างสม่ำเสมอ
เราเขียนบทความทั้งหมดเกี่ยวกับ A/B split การทดสอบหน้า Landing Page ของคุณ: 11 แนวคิดการทดสอบการแยกหน้า Landing Page ที่มีผลกระทบต่ำและมีผลกระทบสูง
แต่ขอครอบคลุมพื้นฐานที่นี่
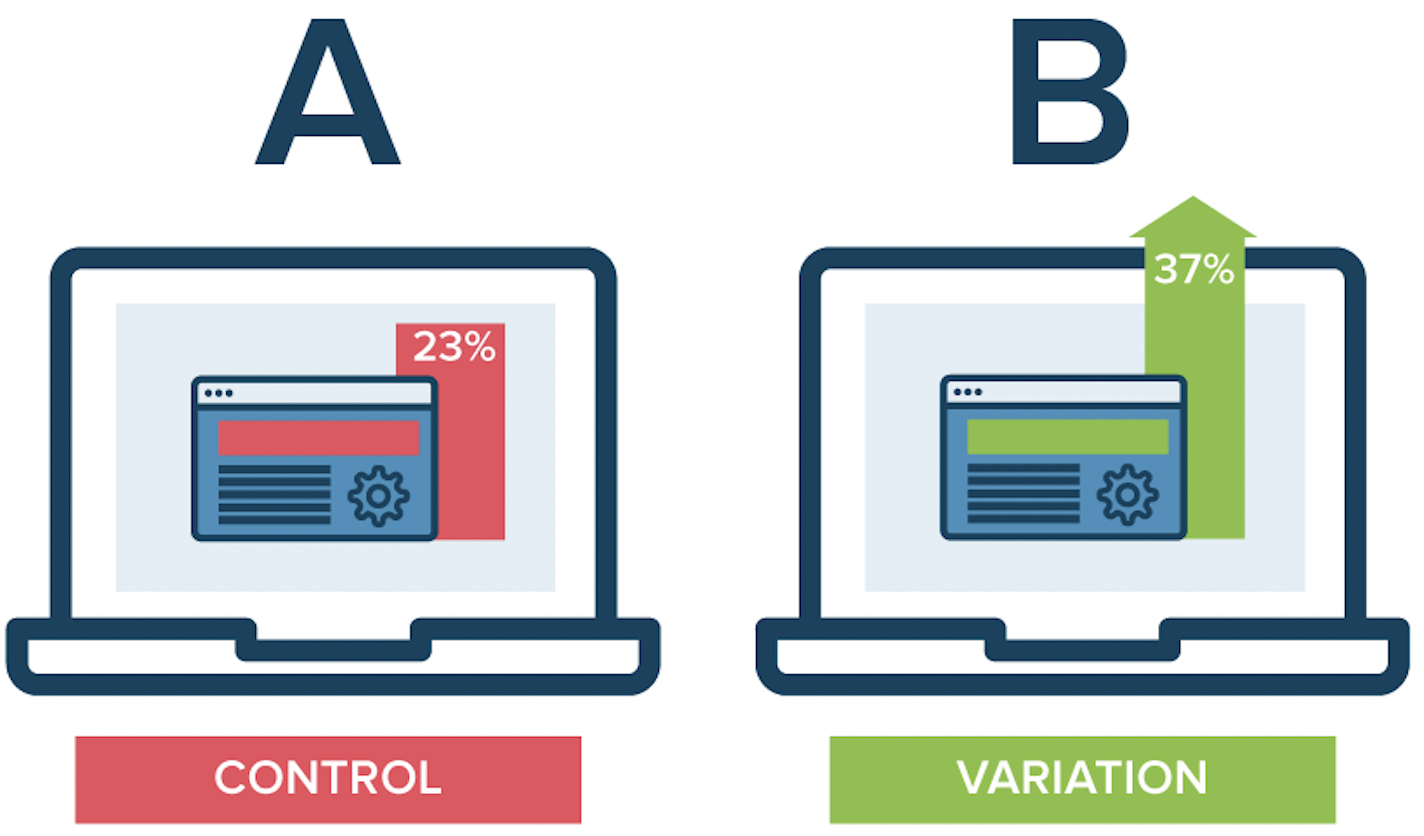
การทดสอบแยกคืออะไร?
การทดสอบแยก (หรือการทดสอบ A/B) เป็นการทดสอบที่มีการควบคุมซึ่งส่ง 50% ของการเข้าชมไปยังหน้า Landing Page เวอร์ชันหนึ่ง (A) และอีก 50% ไปยังเวอร์ชันอื่นของหน้า Landing Page (B) เพื่อดูว่าเวอร์ชันใดมี Conversion สูงกว่า .

การทดสอบแยก A/B ต่างจากการทดสอบหลายตัวแปรเพียงครั้งละหนึ่งตัวแปร UX เช่น CTA พาดหัว รูปภาพ หรือข้อเสนอ
เมื่อพูดถึงหน้า Landing Page ของการทดสอบ A/B คุณสามารถทดสอบองค์ประกอบ UX ใดก็ได้:
- CTA
- หัวข้อข่าว
- สำเนา
- จับคู่ข้อความ
- เสนอ
- ความคมชัดของสี
- แบบฟอร์ม
- กราฟิก
- ค่าใช้จ่าย
- หลักฐานทางสังคม
- เป็นต้น
บรรทัดล่าง: ทำให้การทดสอบแยกเป็นขั้นตอนพื้นฐาน (และต่อเนื่อง) ในกระบวนการ UX ของหน้า Landing Page มันไม่ใช่อย่างใดอย่างหนึ่งและทำ

การทดสอบแบบแยกส่วนคือวิธีที่คุณรวบรวมข้อมูลเชิงลึกด้านพฤติกรรม เพื่อให้คุณสามารถตัดสินใจเกี่ยวกับ UX ที่ขับเคลื่อนด้วยข้อมูล ซึ่งจะเพิ่มมูลค่าให้กับคุณและลูกค้าของคุณ
Takeaways สุดท้าย
ในท้ายที่สุด UX ของหน้า Landing Page ได้รวบรวมหลักการสำคัญเจ็ดประการ:
- ประโยชน์
- การใช้งาน
- ความสามารถในการค้นหา
- ความปรารถนา
- การช่วยสำหรับการเข้าถึง
- ความน่าเชื่อถือ
- ค่า
เมื่อทำถูกต้องแล้ว คุณจะไม่ได้ยินลูกค้าพูดถึงมันเลย เพราะ UX ที่ยอดเยี่ยมจะไม่มีใครสังเกตเห็น
มีประโยชน์ ใช้งานได้ ค้นหาได้ น่าพอใจ เข้าถึงได้ เชื่อถือได้ และมีค่า โดยไม่ต้อง คิดอย่างมีสติ
ครั้งเดียวที่คุณสังเกตเห็น UX คือขาดอันที่ดี
ตราบใดที่คุณยึดมั่นในหลักการออกแบบ UX ทั้งเจ็ดของ Morville คุณจะไม่ต้องกังวลเรื่องนี้อีกเลย
มีความสุขในการแปลง
