クリック率を高めるための7つのランディングページユーザーエクスペリエンス(UX)の柱[プラスのヒント]
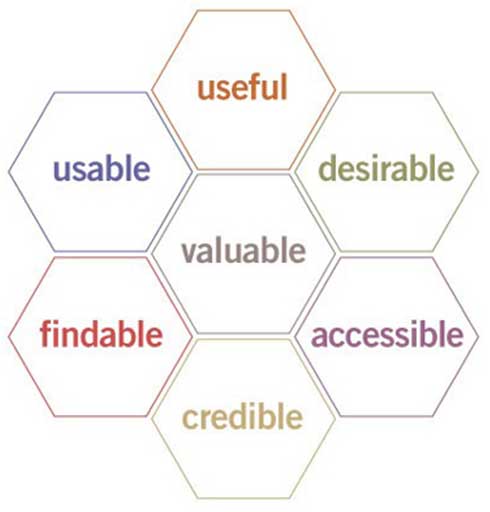
公開: 2022-04-172004年、UXのパイオニアであるPeter Morvilleは、デジタルマーケティングコミュニティにユーザーエクスペリエンス(UX)Honeycombを提供しました。

モービルにとって、ハニカムは、単なる使いやすさを超えて、ユーザーエクスペリエンスに関する会話を進めるためのツールとして機能しました。 言うまでもなく、UXデザインを整理して優先順位を付けるための非常に貴重なツールとして機能しました。
20年早送りすると、UX Honeycombは、当時と同じように今日でも関連性があります。
今日、私たちはモービルのハニカムを使用して、ランディングページのUXデザインと実験を刺激していますが、まだ失望していません。
それぞれの六角形に一度に1つずつ取り組むことはできますが、ランディングページのユーザーエクスペリエンスを成功させるには、1つの六角形だけでは不十分です。 7つすべてが必要です。
- 有用性:ランディングページはニーズを満たす必要があります
- 使いやすさ:ランディングページは使いやすいものでなければなりません
- 望ましさ:ランディングページでは、感情と前向きな気持ちを呼び起こすために、画像、ブランド、デザインを使用する必要があります
- ファインダビリティ:ランディングページのコンテンツは、ナビゲートして見つけやすいものでなければなりません
- アクセシビリティ:障害を持つ人々がランディングページにアクセスできる必要があります
- 信頼性:訪問者があなたを信じるように、ランディングページは主張の証拠を提供する必要があります
- 価値:ランディングページは、顧客とあなたに価値を提供する必要があります(つまり、収益と利益)
この記事では、MorvilleのUX Honeycombの7つの原則を習得し、それぞれの戦術と例を使用して、高品質でコンバージョン率の高いランディングページのユーザーエクスペリエンスを作成する方法を紹介します。
- とにかくランディングページのUXとは何ですか?
- ランディングページUXの原則
- 1.ランディングページの有用性
- 2.ランディングページの使いやすさ
- 3.ランディングページのファインダビリティ
- 4.ランディングページの望ましさ
- 5.ランディングページの信頼性
- 6.ランディングページのアクセシビリティ
- ランディングページの値
- 最後のポイント
毎週、新しいランディングページ戦略を受信トレイに直接届けます。 23,739人がすでにいます!
とにかくランディングページのUXとは何ですか?
クイックサイドバー:モービルの六角形に飛び込む前に、まず、私たち全員が同意できるUXの単一の定義を調べてみましょう。
ランディングページに関しては、UXとは、潜在的な顧客がランディングページをどのように使用して対話するか、そして最終的には、それらの対話によって、他の顧客よりもブランドを選択することについてどのように感じさせるかを指します。
デザインからメッセージング、機能に至るまで、ランディングページのUXは、訪問者とのすべてのインタラクションの合計です。 さらに重要なのは、UXはそれを作成するための入力だけではありません。 それは結果でもあります(つまり、コンバージョン、リード、売上、収益、利益)。
ランディングページの訪問者にとって、優れたUXはどのように見えますか?
何もない。
優れたUXは、意識的な心に気づかれることはありません。
ただです。
しかし、効果的なランディングページのユーザーエクスペリエンスを作成することは、目立たないことではありません。
それはあなたの顧客のニーズの先見の明のある理解によって意識的で、意図的で、そして情報を与えられます。
ランディングページUXの原則
これで問題が解決したので、効果的なランディングページUXの基本原則に飛び込みましょう。
以下では、MorvilleのUX Honeycombの各六角形と、それぞれをマスターするために展開できる明示的な戦術について説明します。
1.ランディングページの有用性
何よりもまず、質の高いランディングページUXは、訪問者が特定のニーズを満たすのに役立つはずです。
それらのニーズを予測して対応し、それを満足させるのはあなたの仕事です。
これが、最高のランディングページUXデザイナーが顧客を最もよく知っている理由です。 結局のところ、UXはユーザーの深い理解から生まれます。
ランディングページに最大限の有用性があることをどのように確認しますか?
4つの方法:
- ユーザー行動データ
- メッセージ一致
- コンバージョン目標
- 召喚状(CTA)
UXツールと分析を使用して訪問者のニーズを特定する
ランディングページから直接、訪問者のニーズをよりよく理解するには、ユーザーの行動データを収集するのに役立つツールが必要になります。
質の高いUXは、直感や直感によって通知されることはありません。 それは信頼できるデータによって知らされています。
ランディングページツールに関する記事全体を作成しました。これには、データの収集に役立つツールが含まれ、予算に基づいたお気に入りのツールへのリンクが含まれています。コンバージョンを増やすための18のベストランディングページツール。
しかし、ここで必需品をカバーしましょう:
- Google Analytics:無料で、バウンス率、ページ滞在時間、ページ速度、チャネルごとのパフォーマンスなどの適切なエンゲージメントデータを提供します。 また、ランディングページのコンバージョンを追跡するようにGoogleの目標を設定することもできます。
- ヒートマップ:ヒートマップは、訪問者がランディングページで見ることにほとんどの時間を費やしていることを示します。 これらは、デザインとページレイアウトの有効性を評価するための優れたツールです。
- セッションの記録:ユーザーの記録は、実際には、訪問者がランディングページをナビゲートするときに、コンピューターのカメラを介して訪問者の反応を画面に記録します。 セッションの記録は、UXに関する正直でフィルタリングされていないフィードバックを収集するための優れた(そして迅速な)方法です。
- フォーム分析:フォーム分析は、ユーザーがフォームをナビゲートするときにユーザーを追跡および測定します。 ランディングページフォーム(およびフォームUX)は、それ自体が獣です。 しかし、フォームの訪問者のどの部分が最も行き詰まっているのかを知ることで、多くのお金を節約できます(Expediaの場合は数百万)。
- ランディングページビルダー:ランディングページビルダーはコンバージョンを追跡しますが、A/Bテストも簡単にします。 また、A / BテストなしでUXを改善することはできません(これについては後で詳しく説明します)。
ランディングページとのメッセージマッチキャンペーン
メッセージの照合とは、広告のコピー、オファー、およびメッセージングをランディングページのコピー、オファー、およびメッセージングと照合することです。
1:1の比率、広告と着陸船。 単純。
キャンペーンメッセージからキャンペーンの宛先までシームレスなエクスペリエンスを作成するだけでなく、メッセージマッチングにより、広告またはキャンペーンが関連するトラフィックを着陸船に誘導します(そして関連性のないトラフィックを遠ざけます)。
つまり、ランディングページの訪問者の100%があなたが満たすことができるニーズを持っていることを確認する唯一の方法は、広告またはキャンペーンでそのニーズを伝えてから、ランディングページをフォロースルーすることです。
考えてみてください。キャンペーンや広告コピーに明確で説得力のあるメリットが記載されていて、潜在的な顧客がそれをクリックした場合、それは彼らが手を挙げて「この問題があり、あなたの解決策に興味があります」と叫ぶようなものです。
あなたのメッセージはどのように一致する必要がありますか? 次の要素はすべて、同じように見え、感じ、そして言うべきです。
- 設計
- 見出し
- 小見出し
- コピー
- オファー
- CTA
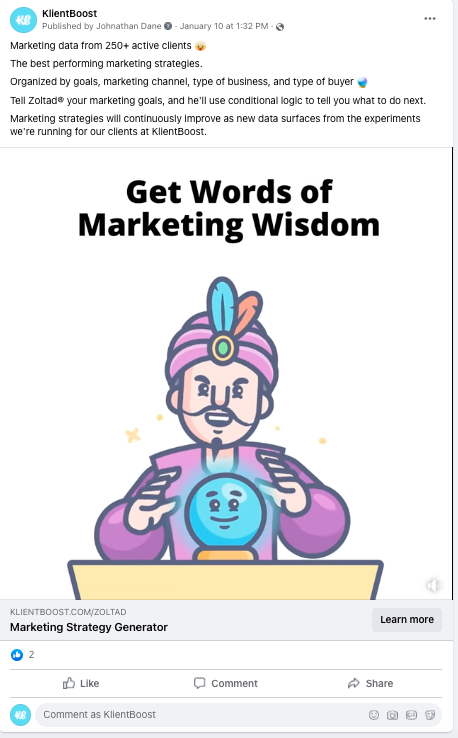
たとえば、親友のZoltad(Zoltarのように)を宣伝する広告をチェックしてください。 彼はあなたにあなたの最高のマーケティングの幸運を伝える洞察力を持っています:

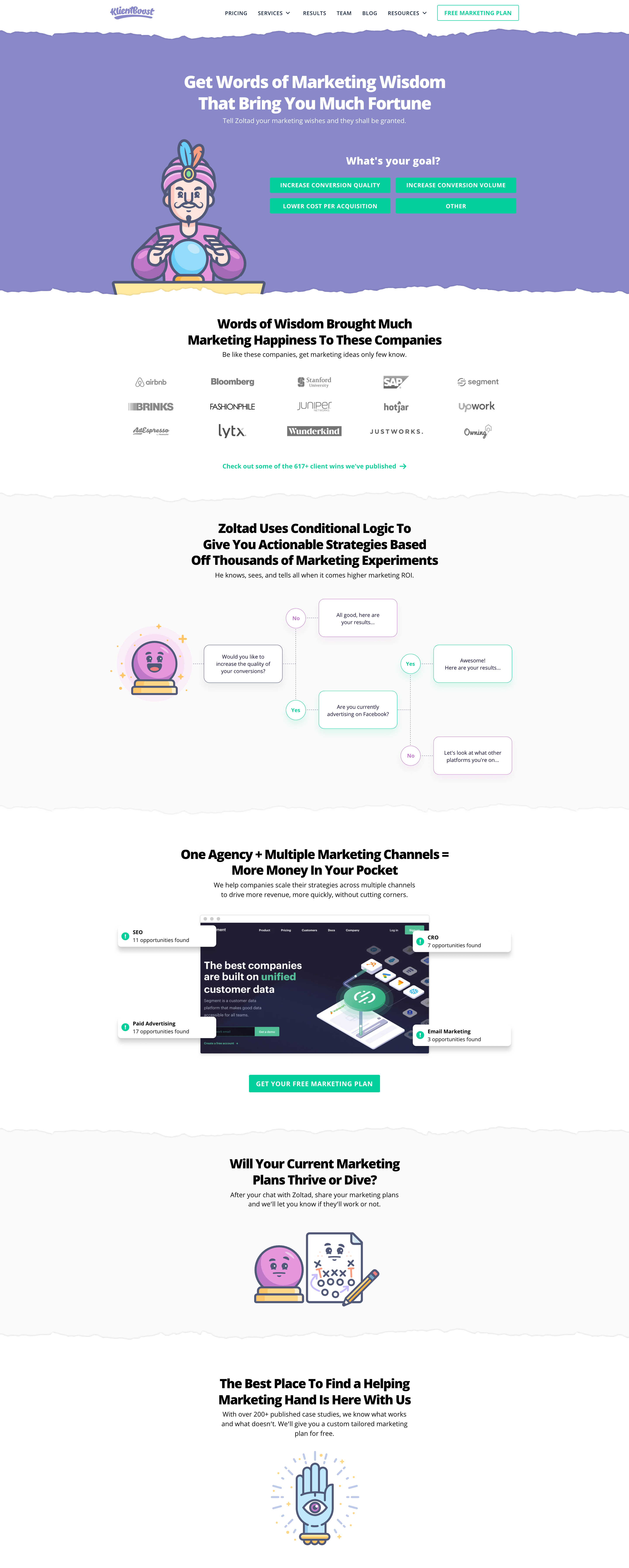
次に、キャンペーンのランディングページを確認します。

単一のコンバージョン目標で単一のニーズを解決する
優れたランディングページのユーザーエクスペリエンスは、広告やキャンペーンで約束したことを実現しますが、それだけです。
たとえば、広告またはキャンペーンクリエイティブの召喚状(CTA)に「デモを予約する」と記載されている場合、ランディングページには、無料試用を開始したり、購入者向けガイドをダウンロードしたり、登録したりするためのオプションも提供されるべきではありません。ニュースレターに。
コンバージョン目標が多すぎます。 気を散らすものが多すぎます。
集中力を維持する:1つのランディングページのコンバージョン目標に固執します。 それでおしまい。
調査によると、2つ目のコンバージョン目標を追加すると、コンバージョンが266%減少する可能性があります。
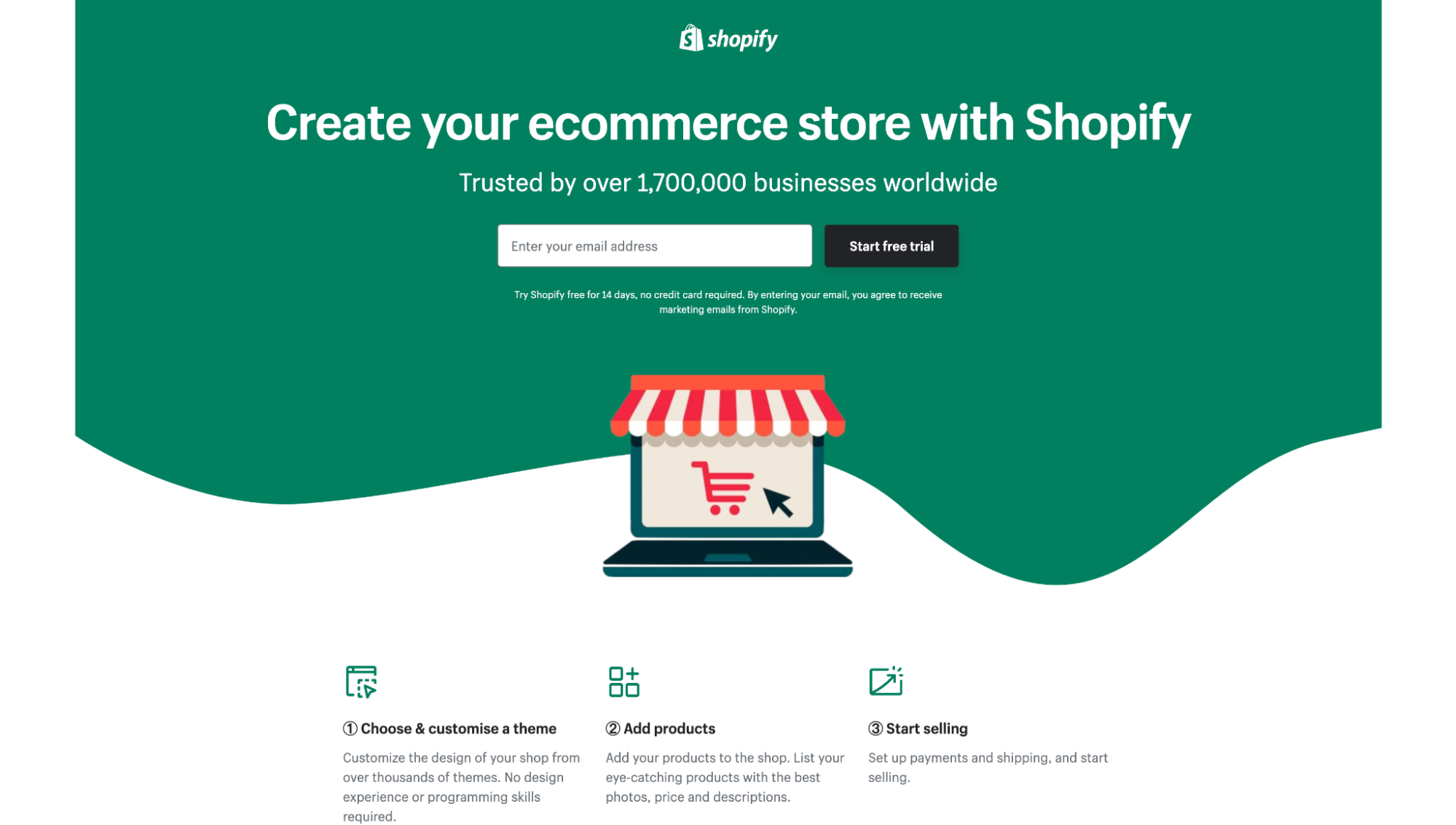
たとえば、このShopifyランディングページには、無料トライアルを開始するという1つのコンバージョン目標しかありません。

Shopifyのようになります。
明確で簡潔で説得力のある召喚状(CTA)を提供する
CTAを1つに絞り込んだので、どうすればクリック価値のあるものにすることができますか?
質の高いCTAは、明確なメリットを自信を持って伝え、get、discover、start、join、receiveなどの強力な値ベースの動詞を使用し、直前の異議を処理します。
最も重要なことは、広告やキャンペーンが開いた旅の扉を閉めることで、訪問者に、彼らが満たしたいニーズがクリックの反対側にあることを思い出させることです。
たとえば、Jasper.ai(以前のJarvis)よりも優れたCTAコピーはありません。

2.ランディングページの使いやすさ
ほとんどの人がユーザーエクスペリエンスについて考えるとき、それは使いやすさで始まり、終わります。
それは、単純な機能や使いやすさがなければ、他に何も問題がないからです。
使いやすさに関しては、認知的負荷が最高です。
認知的負荷とは、一度に集めることができる脳の能力の量を指します。 ランディングページのユーザビリティに関しては、訪問者の認知的負荷が機能不全、破壊的、または直感的でない機能によって過負荷にならないようにすることが目標です。
どうやってそれをしますか?
3つの方法:
- ヤコブの法則
- ページの読み込み速度
- モバイルの応答性
ヤコブのUXの法則を覚えておいてください
ユーザーエクスペリエンスデザインの基本原則であるヤコブの法則は、次のように述べています。
「ユーザーはほとんどの時間を他のサイトに費やしています。 これは、ユーザーがあなたのサイトがすでに知っている他のすべてのサイトと同じように機能することを好むことを意味します。」
言い換えれば、あなたのランディングページの訪問者は彼らの累積的な経験を取り、それらの期待をあなたのランディングページに移します。
つまり、ランディングページは使い慣れたレイアウトと機能を備え、訪問者がすでに知っているものと同様のバージョンを引き続き使用できるようにする必要があります。
- 左隅のロゴ
- ヘッダーのナビゲーション(該当する場合)
- 社会的証明/信頼性
- ヘッダー内の召喚状
- 視覚的な階層(見出し、小見出し、段落)
- 全体の一貫性
結論:かわいくならないでください。 ランディングページの訪問者にコントロールを感じさせます。
たとえば、人に知られているすべてのSaaSブランドがランディングページで「無料トライアル」CTAを使用しているのは驚きですか? いいえ、フリーミアムのオファーは人々が期待するようになったメンタルモデルだからです。

ページの読み込み速度を上げる
遅いサイトは、特にモバイルでは使用できないサイトです。
ランディングページが1〜3秒以内に読み込まれない場合は、作業を開始してください。
Googleによると、ページの読み込み速度が1秒から3秒になると、バウンスの確率は32%増加します。 さらに悪いことに、モバイル(インターネットトラフィックの50%以上を占める)では、ページの読み込み速度が1秒遅れるごとに、コンバージョンが20%減少する可能性があります。
それと、読み込みの遅いWebサイトは、小売業者に毎年600億ドル以上の売り上げの損失をもたらします。
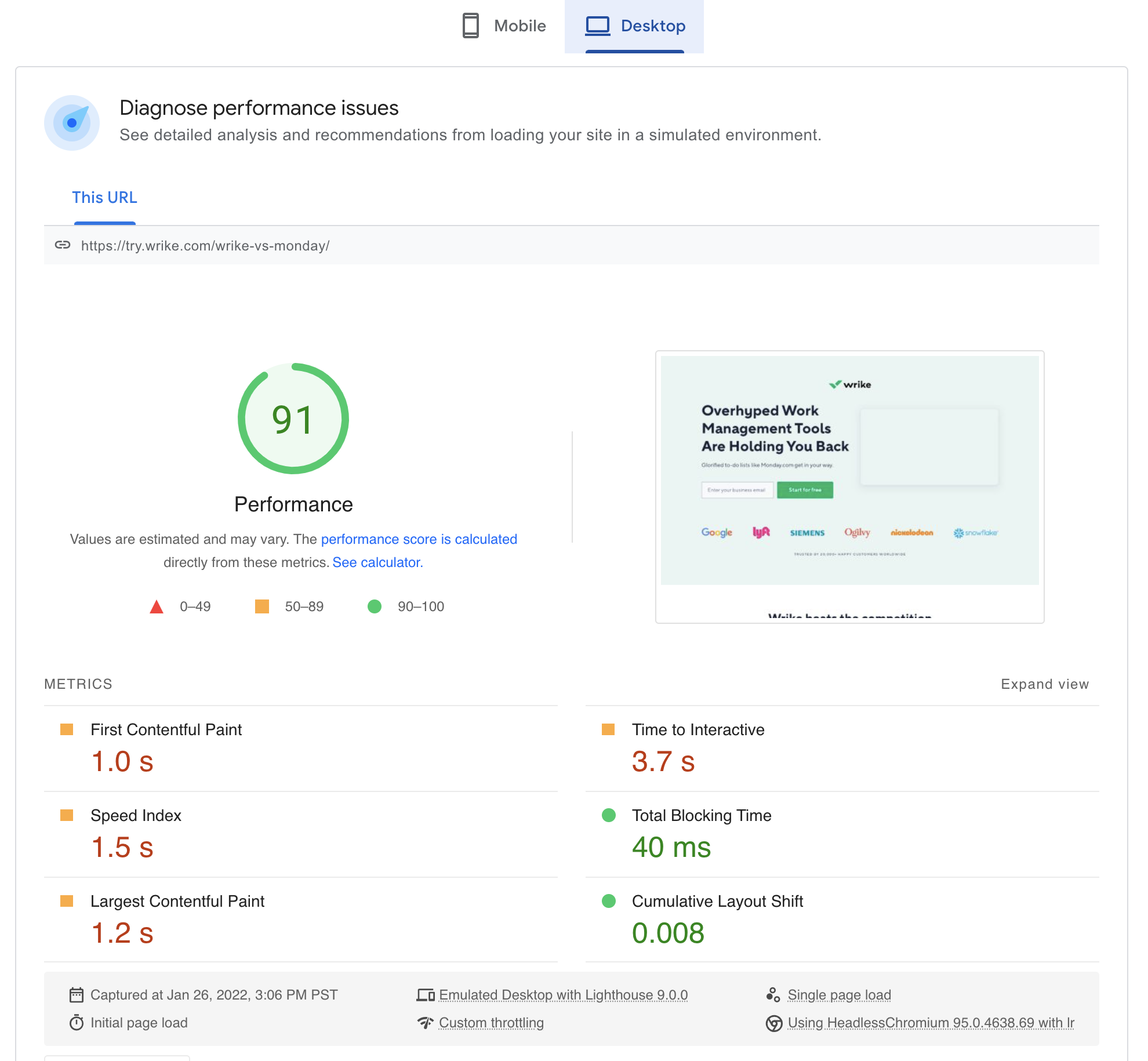
ランディングページの読み込み速度をテストするには、Googleの無料のPageSpeed Insightsツールを使用して、デスクトップとモバイルの両方でCoreWebVitalsテストに合格していることを確認します。

モバイルフレンドリーに最適化
ランディングページのユーザーエクスペリエンスがモバイルユーザー向けに最適化されていない場合は、モバイルキャンペーンや広告を実行しないでください。 限目。 100%のバウンス率が必要な場合を除いて、そうではありません。
高品質のランディングページUXは、デスクトップ、タブレット、モバイルを問わず、あらゆるデバイスで高品質です。

モバイルランディングページに関しては、次の点に注意してください。
- 高速読み込み
- ピンチしてズーム
- 大きなCTAボタン
- ナビゲーションなし(またはCTAボタンのみのスティッキーナビゲーション)
- テキストの小さなブロック
- 単語が少ない(つまり、モバイルのプルーン)
- 16px以上のフォント
- 機能が少ない(つまり、タブ、トグル、スワイプ)
- 邪魔にならないポップアップ(フォームを含む)
- モバイルトラフィックをモバイル向けに最適化された着陸船にセグメント化する
- 電話番号をクリック可能にする
- Googleのモバイルフレンドリーテストに合格する

人々にあなたのフォームについて考えさせないでください
すべてのランディングページにフォームが埋め込まれているわけではありません。 たとえば、クリックスルーページにはフォームがまったく含まれず、リードキャプチャページのみが含まれます。 ただし、それでも、クリックスルーページは、チェックアウトページまたはアカウント登録ページのいずれを経由する場合でも、ある時点でフォームにつながります。
結論:フォームは避けられず、実行が不十分な場合、UXの悪夢を引き起こす可能性があります。
朗報:「ランディングページフォームの17の重要な要素」というタイトルのランディングページフォームに関する記事全体を作成しました。 ですから、ここでは深くは行きません。
しかし、基本をカバーしましょう。
まず、高品質のフォームUXは、認知的負荷を軽減することで摩擦を排除します。 それは人々に考えさせません。
つまり、次のことを意味します。
- ブラウザのキャッシュデータを使用したフィールドの自動入力
- 日付や電話番号などの数値を自動フォーマットして、訪問者が推測する必要がないようにします
- 長い形式に条件付きロジックを使用して、訪問者が不要なフィールドを操作する必要がないようにします
- フォームフィールド内ではなく、フォームフィールドの上にラベルを配置して、訪問者が入力内容を忘れないようにします
- ドロップダウンの代わりにラジオボタンとチェックボックスを可能な限り使用します。
しかし何よりも、優れたランディングページUXにより、フォームへのコミットが簡単になり、脅威が少なくなります。
そして、それを行うための最良の方法は、マルチステップフォーム(別名ブレッドクラムテクニック)を使用することです。
マルチステップフォームは、長いフォームを3〜4の線形ステップに分割し、各ステップには1〜3の質問があります。 最も重要なのは、マルチステップフォームが最初に脅威のない質問をし、最後に最も恐ろしい質問(名前、電話、電子メールなど)を残すことです。
なんで? マルチステップ形式は、行動心理学と私たちの衝動を利用して、私たちが始めた何かを完成させます。 フォームを開始しやすくすることで、最終的には終了しやすくなります(またはより望ましい)。
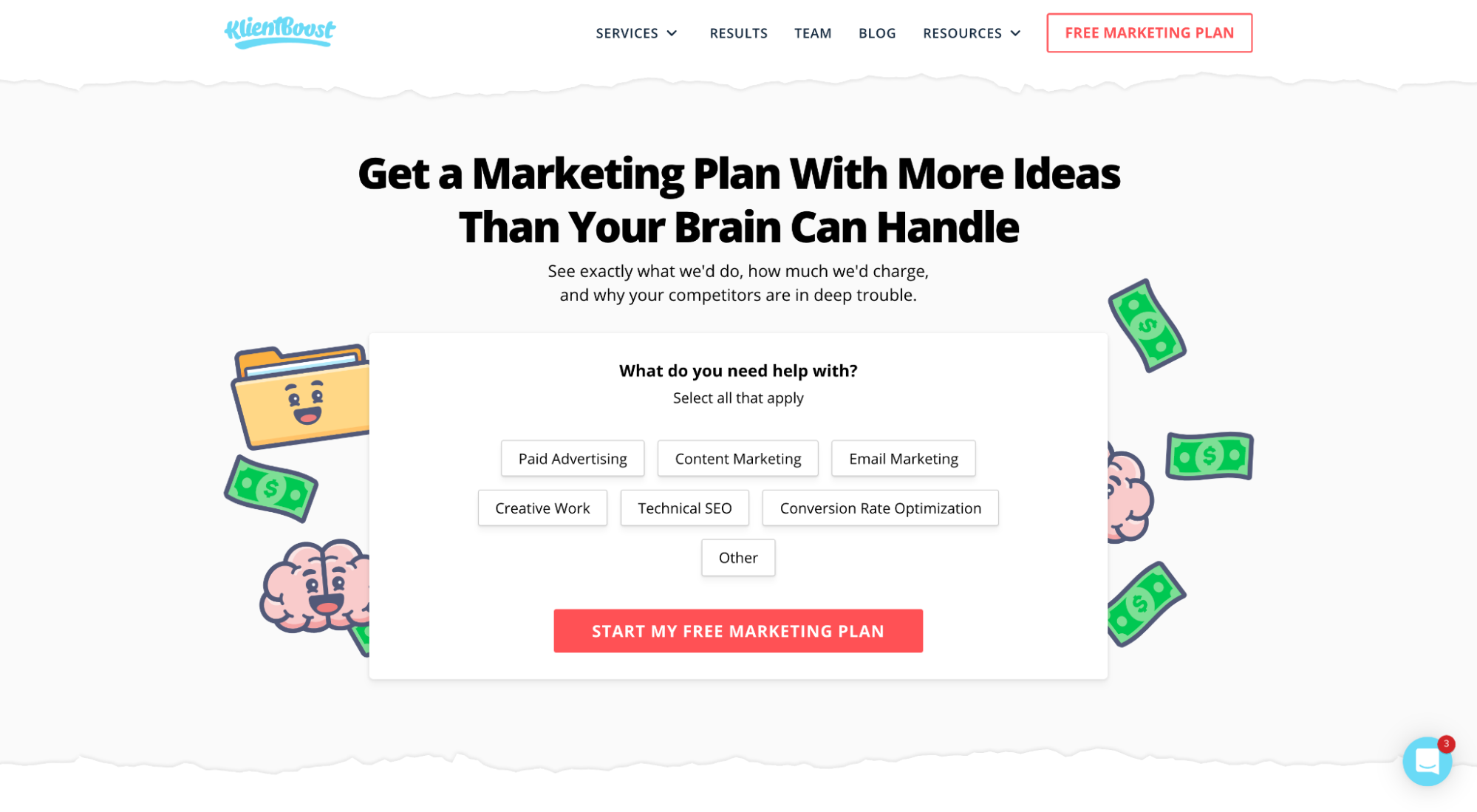
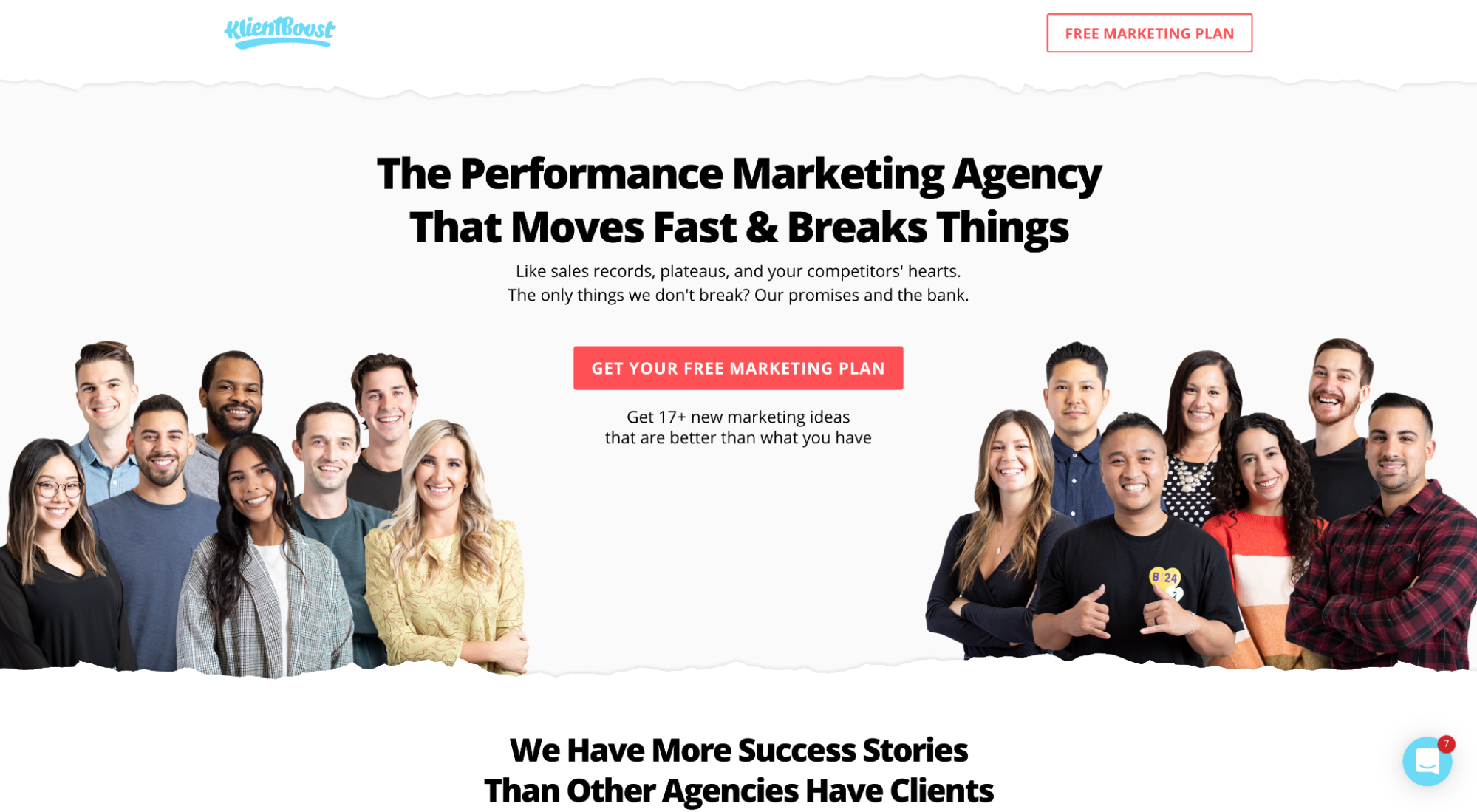
たとえば、無料のマーケティングプランページにあるマルチステップフォームを確認してください。

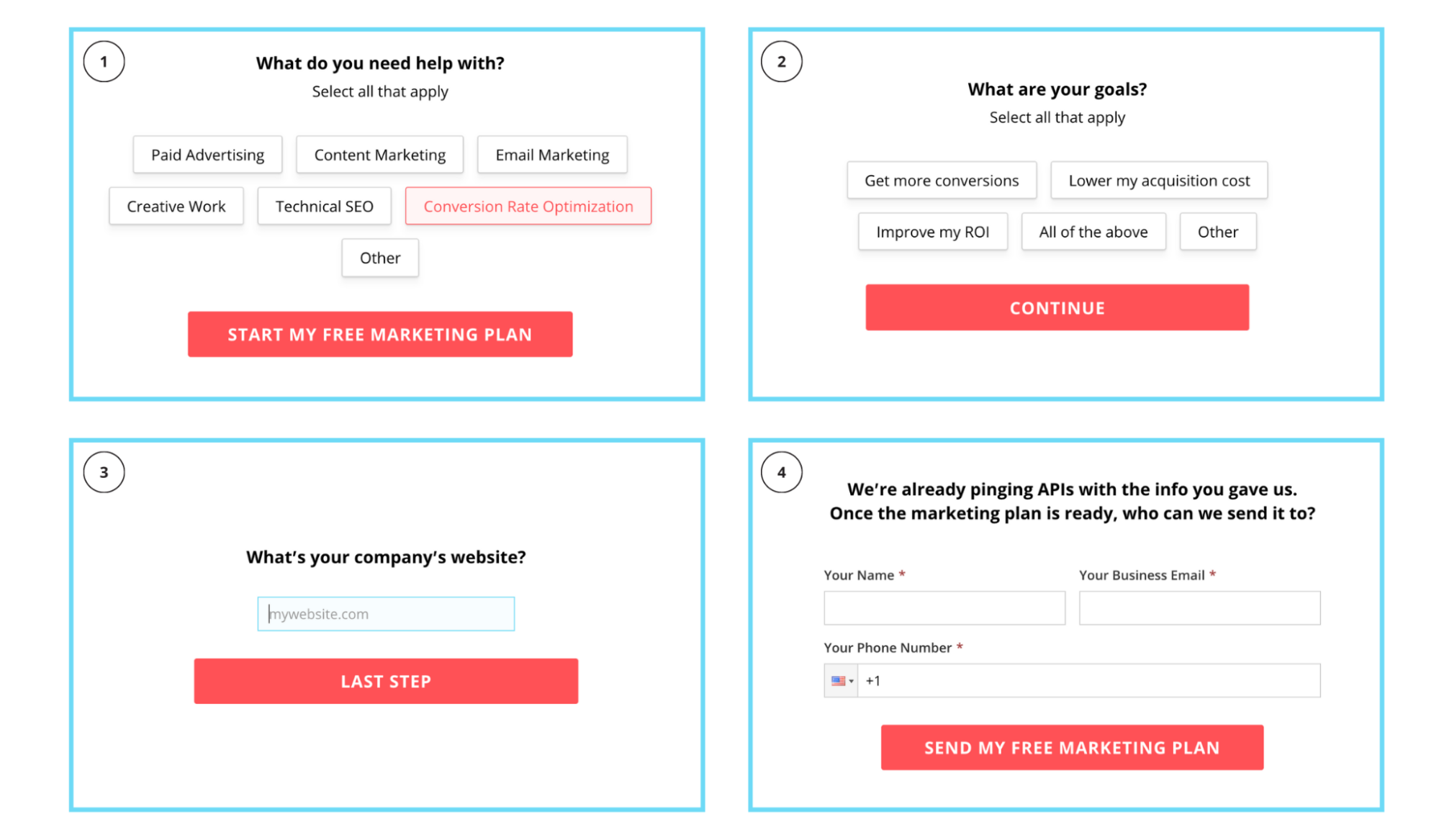
フォームの各ステップは次のようになります。

最初と2番目にソフトボールの質問をし、次に3番目のフェーズで電子メールを要求する方法に注目してください。
マルチステップフォームは、UXを楽にするだけでなく、コンバージョンを増やします。
3.ランディングページのファインダビリティ
訪問者は、ページにアクセスしたときに探しているものを簡単に見つけることができますか?
ページに情報を配置するだけでは不十分です。 優れたユーザーエクスペリエンスでは、デザインを使用して最も重要な情報をページから飛び出します。

どうやってそれをしますか?
3つの方法:
- 注意率
- 視覚的な区別
- 情報階層
1:1の注意比率を維持する
Unbounceの創設者であるOliGardnerによって最初に造られた注目度は、コンバージョン目標の数と比較したランディングページ上のリンクの数を指します。
つまり、最適なユーザーエクスペリエンスを実現するには、コンバージョン目標が1つしかない場合(必要な場合)、リンクは1つだけにする必要があります(そのコンバージョン目標を達成するためのリンク)。
つまり、ナビゲーションリンク、フッターリンク(合法的なリンクを除く)、ソーシャルメディアリンクなど、訪問者の注意をそらし、目標の達成を妨げる可能性のある不要なリンクを削除することを意味します。
たとえば、このEditor X(Wix)ランディングページに含まれるリンクが1つだけであることに注目してください(利用規約とプライバシーポリシーのフッターリンクは含まれていません)。

視覚的な区別を作成する
デザインを使用して訪問者の視線を操作し、重要な要素に注意を向け、認知的負荷を軽減することが、ランディングページUXの3つの基礎です。
どうしますか?
- セクション:人々は、グループ化されたものと同じ境界内で情報を認識します。 それに応じてセクションを使用してください。
- パターン:花のシーケンスのようなパターンではなく、繰り返し可能なスタイルやデザインの選択のようなパターン。たとえば、すべてのCTAセクションに赤い背景を使用したり、アンカーリンクに下線付きのテキストを使用したり、CTAに緑のボタンを使用したりします。 ランディングページを学習可能にします。
- 空白:空白は暗黙の方向性の手がかりです。 あなたのコンテンツを取り巻くコンテンツの欠如はそれに注意を引きます。 流れる川のように、白いスペースはあなたのランディングページ全体にあなたの訪問者の視線を導きます。
- 逆三角形:デザインの逆三角形は、最も重要な情報を上に配置し(見出しなど)、次に三角形の形でより詳細な情報を表示します(小見出しの後にCTAが続くなど)。
- ボタンのコントラスト:ボタンの色は、CTAボタンの色のコントラストほど重要ではありません。 たとえば、赤は白の背景で最適に変換される場合がありますが、赤の背景では最適に変換されません。
- 書式設定:テキスト、箇条書き、強調表示されたテキスト、および色の小さなブロックを一貫して使用すると、ランディングページのコンテンツがより消化しやすくスキミングしやすくなります。
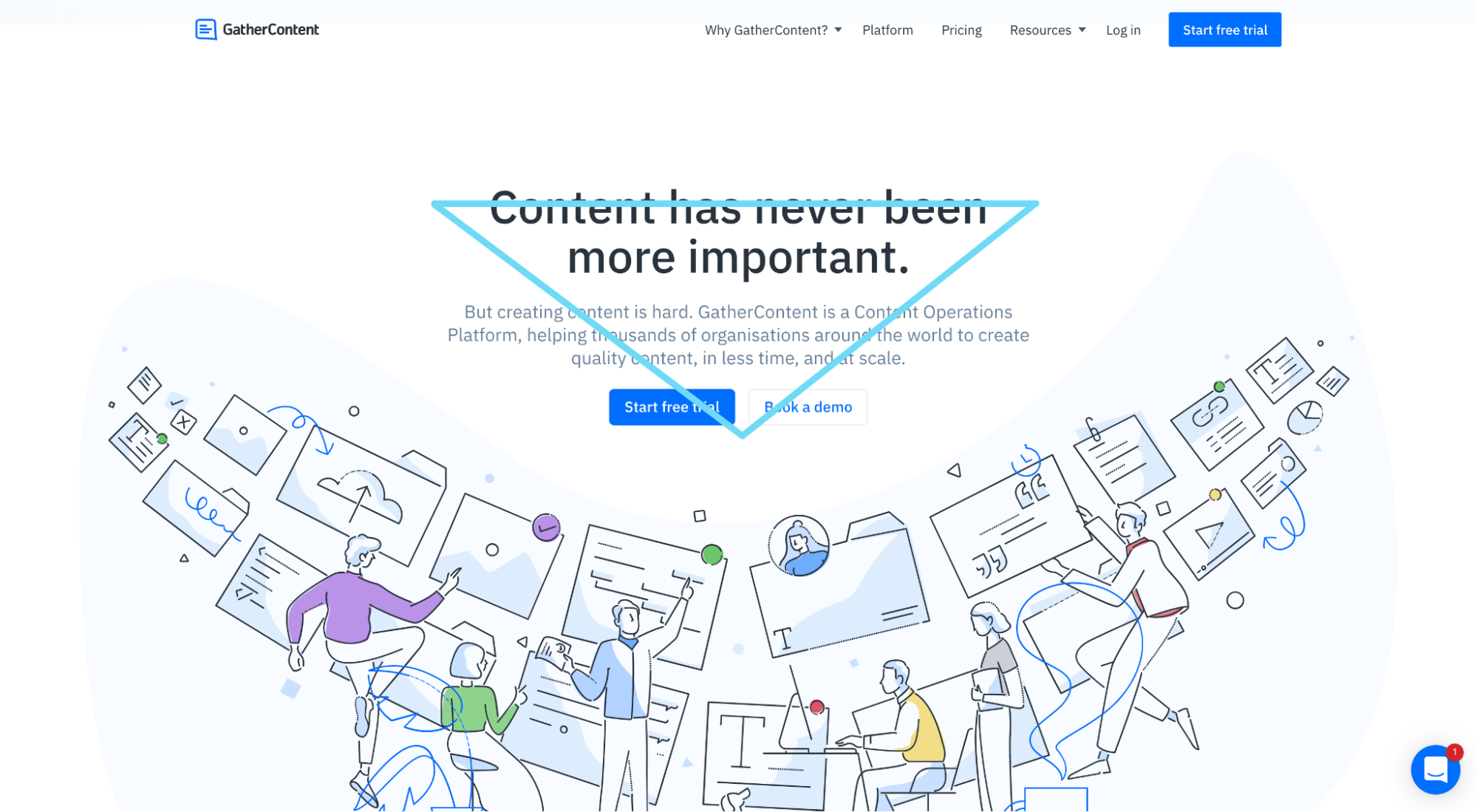
たとえば、このGatherContentランディングページでは、逆三角形、ボタンのコントラスト、空白を使用して、召喚状に注意を向けます。

F字型またはZ字型の情報階層を使用する
情報階層とは、コンテンツの構造を上から下に参照します。
より具体的には、FとZは、Webサイトユーザーの読み取り(またはスキミング)パターンを指します。
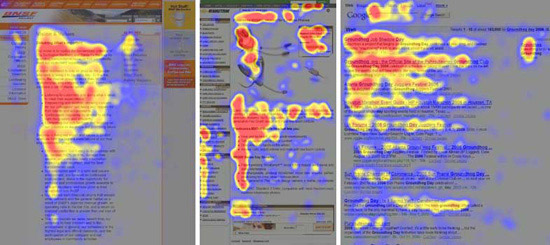
アイトラッキングソフトウェアによると、F字型の読書パターンは人々がウェブページをすくい取る最も一般的な方法です。

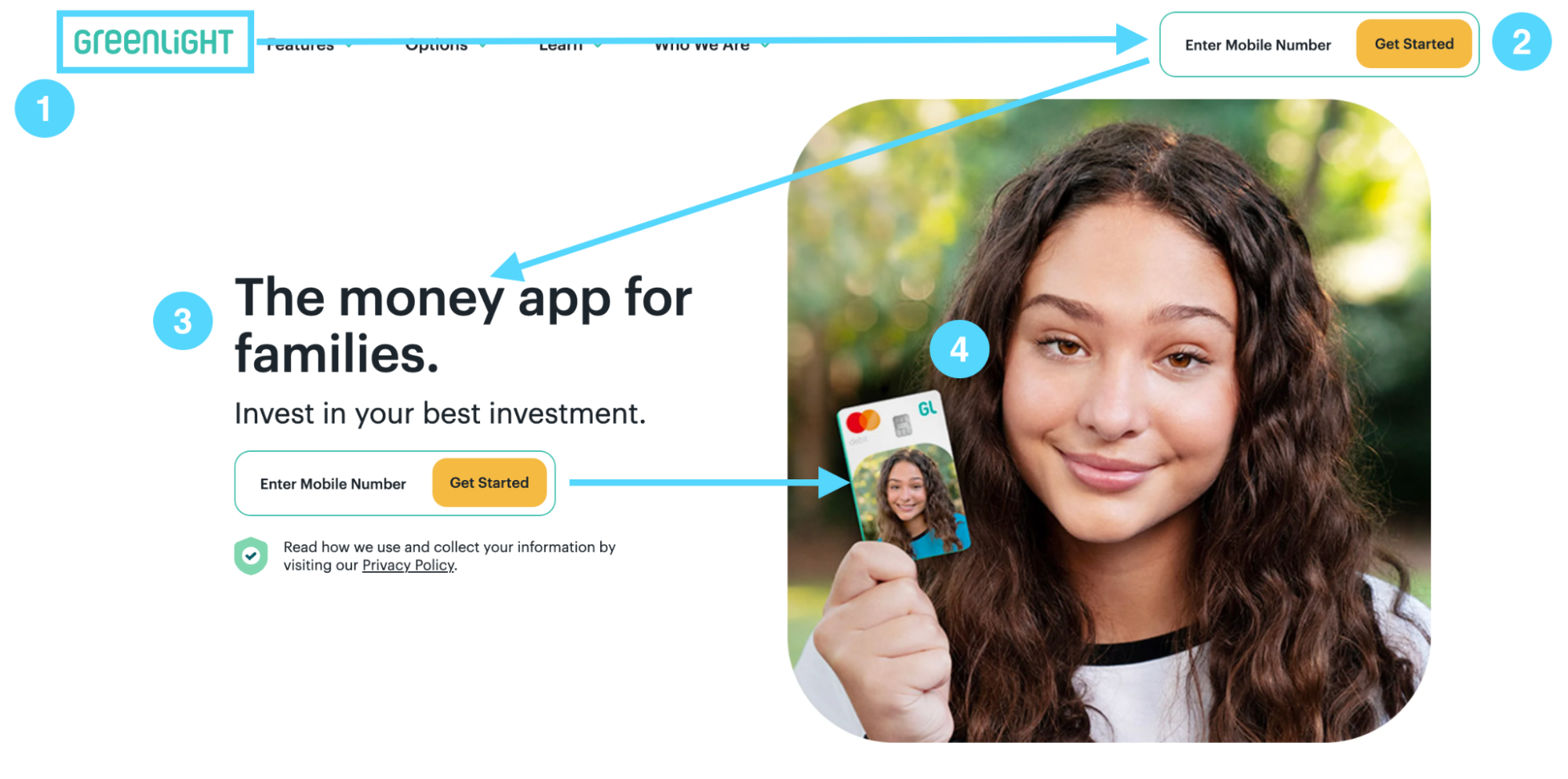
すぐに、Z字型の読書パターン:

ランディングページのコンテンツを非常にわかりやすくするには、レイアウトを他の人が読むように構成し、最も重要なコンテンツを文字のポイントに配置します。
テキストの多い着陸船にはF字型の構造を使用します。
画像の多い着陸船にはZ字型の構造を使用します。
4.ランディングページの望ましさ
あなたのランディングページのユーザーエクスペリエンスは、実際に人々をあなたに感情的に近づけることができますか? そして、その結果、彼らの購入決定にプラスの影響を与えますか?
絶対。
デザイン、ブランド、画像、色、そしてすべての合体を提供して、訪問者に特定の感情を呼び起こします。
それらの感情がポジティブ(またはそれが必要な場合はネガティブ)であり続けることを保証するのはあなた次第です。
どうやってそれをしますか?
3つの方法:
- 会話型コピー
- 感情的なウェブデザイン
- 魅力的なオファー
訪問者が関係できる会話型コピーを使用する
気取らない書き方ほど人々を不快にさせるものはありません。
訪問者を人間レベルで引き付けるには、会話型のライティングトーンを使用します。 それはあなたの訪問者を武装解除し、信頼を築き、あなたが彼らと話しているように感じさせ(彼らに向かっていない)、そして親密さの感覚を生み出します。
どうしますか?
- 2人目の視点を使用する
- あなたが話すように書く
- お客様の言葉を取り入れる
- 具体的に
- 縮約を使用する
- 短く途切れ途切れの文章を書く
- 業界用語を排除する
- 花言葉を排除する
- 文法規則を破る
- すべての形で「tobe」という動詞を削除します
- 強変化動詞を使用する(発見、探索など)
たとえば、PPCランディングページで使用している会話のトーンに注目してください。

今、このPPCエージェンシーの漠然とした、ロボットの、そして受動的なスタイルとそれを並置してください:

人間のように話します。 限目。
ランディングページのコピーを作成する方法について詳しくは、こちらをご覧ください。
デザインで感情を呼び起こす
真実:私たちマーケターは、人々が合理的で論理的な決定に基づいて購入することを望んでおり、説得力のあるコピーライティングは人々に私たちから購入するように説得することができますが、ほとんどの場合、感情、さらには潜在意識の感情が私たちの決定に影響を与えます。
明確にするために、私たちが感情を言うとき、私たちは人々を涙に動かすことについて話しているのではありません。 ランディングページから直接、人々にあなたのブランドについて何か前向きなことを感じさせることについて話しています。
感情的なデザインはどのように見えますか?
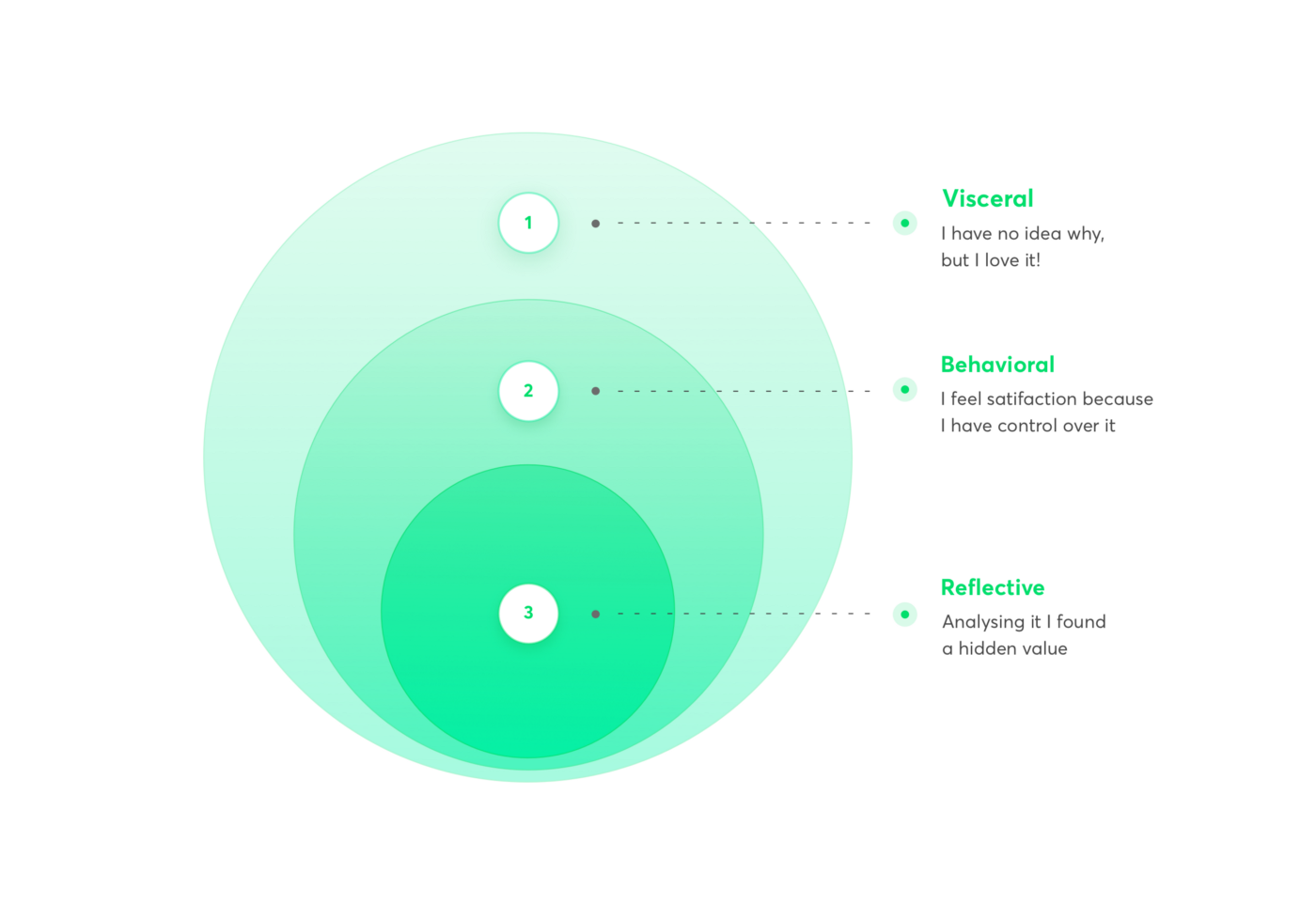
感情的なデザインは、内臓、行動、反射の3つの異なるレベルで訪問者を引き付けます。

どうやってそれをしますか? ここにいくつかの方法があります:
- ミニマリズム:すっきりとしたデザインは、楽な内臓の第一印象を生み出します。 単純にする。 呼吸させてください。
- 親しみやすさ:他のコミュニケーションと同じブランドコードを使用すると、親しみやすさと快適さの感覚を構築するのに役立ちます。
- 色:色の心理学は疑似科学のように聞こえるかもしれませんが、時間の経過とともに、人間はさまざまな色にさまざまな意味を割り当てることを学びました。 たとえば、黄色は楽観主義と幸福を表し、赤は危険、怒り、暴力(または愛と恋愛)を表す場合があります。 人々に感じさせるために色を使用してください。
- コントロール:ヤコブの法則を参照してください。 かわいくならないで。 ユーザーに自分のエクスペリエンスをコントロールしていると感じさせます。
- 画像:写真には1,000語が書かれています。 伝えたい感情を反映した画像を使用してください。
- 喜び:即座の満足。 訪問者はCTAをすぐにコンバージョンできますか? それとも、彼らは不必要なフープを旅する必要がありますか? すぐにではない場合は、次に何を叙事詩にするかについての指示が記載されたありがとうページにそれらを送信しますか? 彼らを待たせないでください。
2つの異なるランディングページによって引き起こされる2つの非常に異なる感情の例を見てみましょう。
Nasaの気候変動ウェブサイトとNamogooのランディングページの気分と感情の違いに気づきましたか?


Nasaにとって、色、イメージ、ミニマリズムが融合して、怒りと嫌悪感を生み出します。
ナモグーにとって、色、イメージ、ミニマリズムが融合して、幸せと楽観的な気持ちを生み出します。
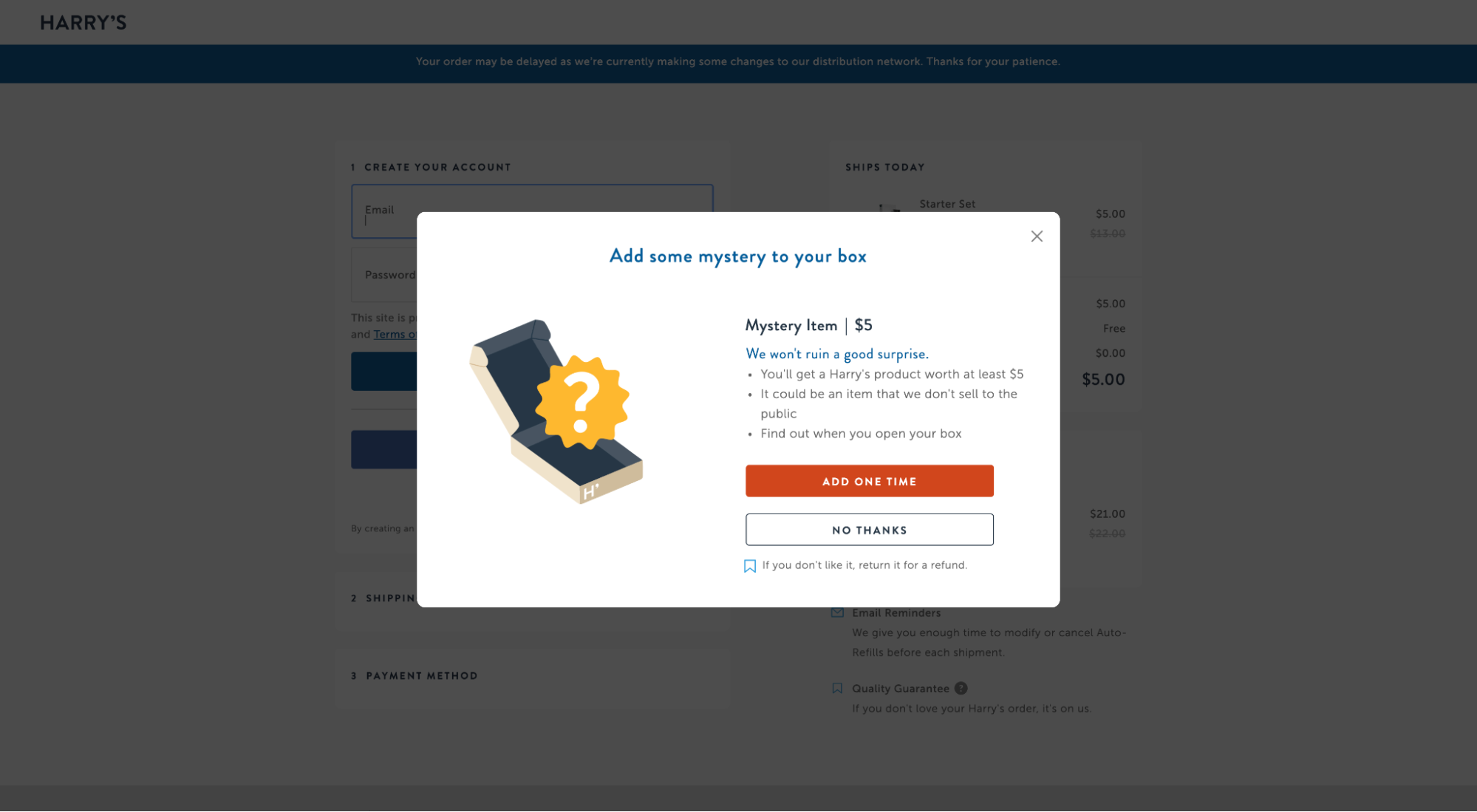
もう1つの例として、今回は、サプライズギフトで顧客を喜ばせることで、ランディングページのUXからブランドの親和性を高める方法を知っているHarry'sRazorsからの例です。

魅力的なオファーをする
これは言うまでもありませんが、ランディングページから直接ブランドや製品の望ましさを高めたい場合は、インセンティブを付けてオファーにちょっとした魅力を加えてください。
インセンティブは、人間の意思決定に影響を与えることが科学的に証明されています。
いわば、どうやって取引を甘くすることができますか?
最も望ましいオファーには、次のインセンティブの1つまたはいくつかが含まれます。
- 価格ベース: 1つ購入すると1つ(BOGO)、送料無料、バンドル割引、景品、無料トライアル
- 希少性:限られた供給、在庫カウンター、在庫切れのラベル、独占権
- 緊急性:期限、割引時間、カウントダウンタイマーを提供する
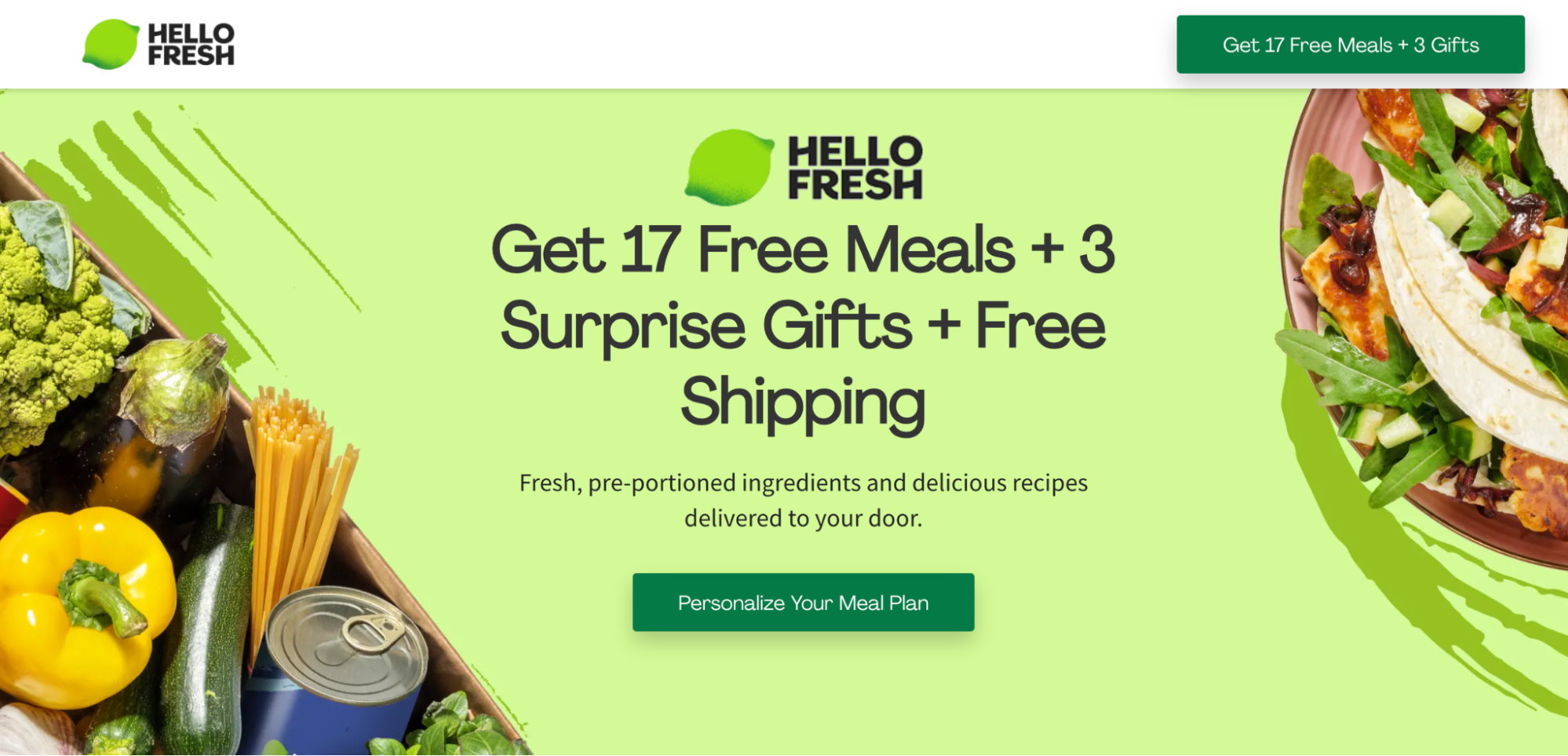
たとえば、ハローフレッシュは、17食の無料の食事、3つのサプライズギフト、送料無料を含めることで、アンティを引き上げます。

5.ランディングページの信頼性
ランディングページの訪問者があなたを信頼できず、信じられない場合、どうすれば質の高いユーザーエクスペリエンスを得ることができるでしょうか。
彼らはできません。
これが、信頼性がランディングページUXの基本的な柱である理由です。
オファーに信頼性をどのように追加しますか?
ソーシャル。 証拠。
どこにでも社会的証明を振りかける
社会的証明とは、人々が自分の前に来た他の人の決定を引き受ける心理的現象を指します。
たとえば、どのブランドを選択するかわからない場合は、同じ状況にある他の人がどのブランドを選択したかを確認し、それに従います。
朗報:ランディングページの社会的証明に関する記事全体を、定義、ベストプラクティス、および例を含めて作成しました。 しかし、ここで基本を探りましょう。
まず、なぜ社会的証明がそれほど重要なのですか?
- ミレニアル世代の91%は、友人や家族からの推薦と同じくらいレビューを信頼しています
- 83%の人が広告よりもレビューを信頼しています
- 証言により、販売ページのコンバージョン率が34%向上する可能性があります
- 顧客の66%は、社会的証明の存在が購入の可能性を高めたと述べています。
オファーに信頼性を追加し、より快適なユーザーエクスペリエンスを実現するには、社会的証明を惜しみなく使用してください。
どのように?
ランディングページの社会的証明には、さまざまな形と種類があります。
- レビュー
- お客様の声
- 星による評価
- ケーススタディ
- クライアントのロゴ
- トラストバッジ
- 顧客統計
- 営業年数
- クライアントの数
- 等々…
そして、あなたはあなたのランディングページの事実上どこにでも社会的証明を置くことができます。 以下から始めることをお勧めしますが:
- 折り目の上
- クリックトリガー(ボタンの近く)
- 独自のセクションで
- 特典/クレームに近接
- フォーム上
- 登録ページ
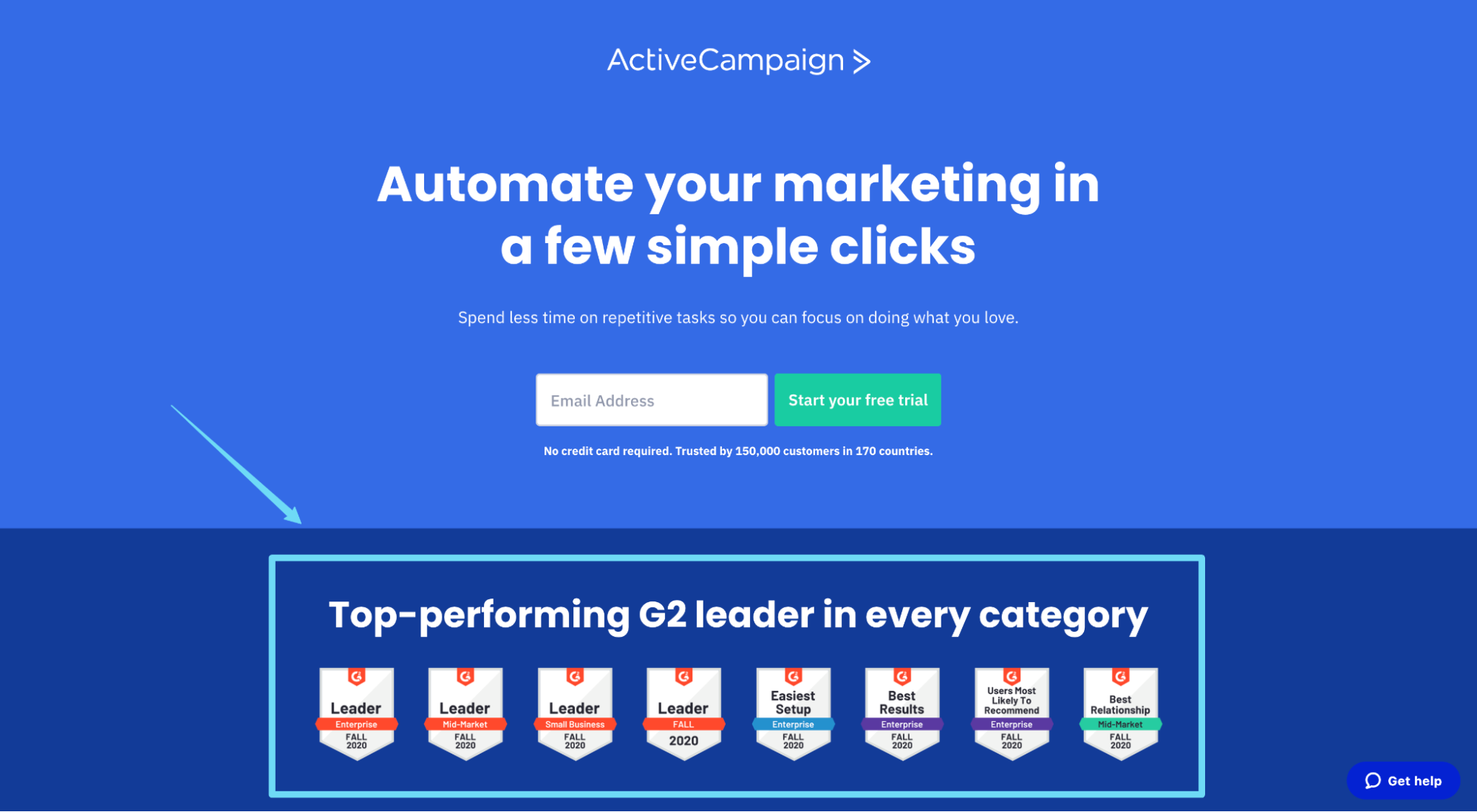
たとえば、ActiveCampaignは、サードパーティのアワードバッジの形で社会的証明を備えています。

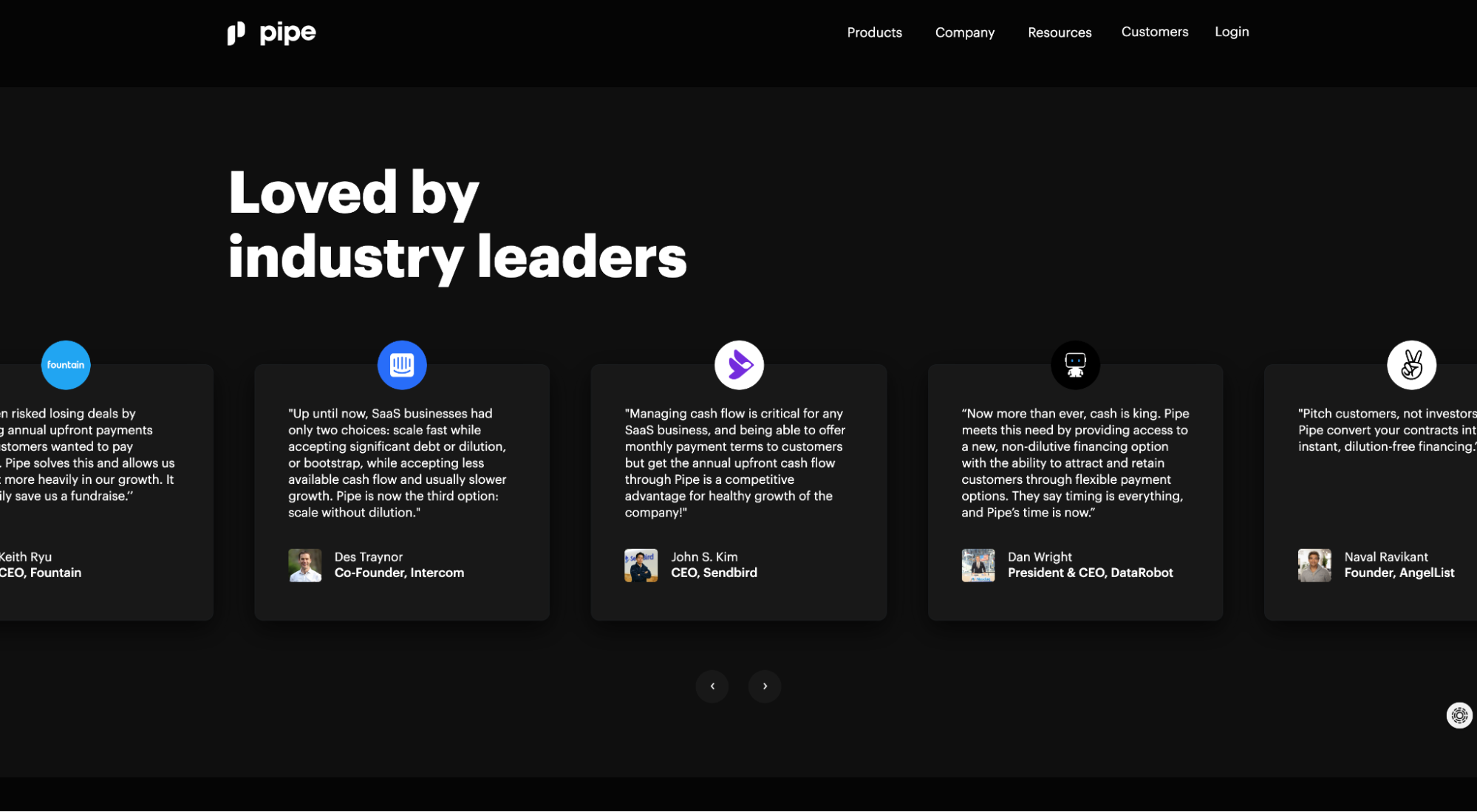
Pipeは、スタートアップの世界で最も有名な名前のいくつかからの推薦状の形で社会的証明を備えています。

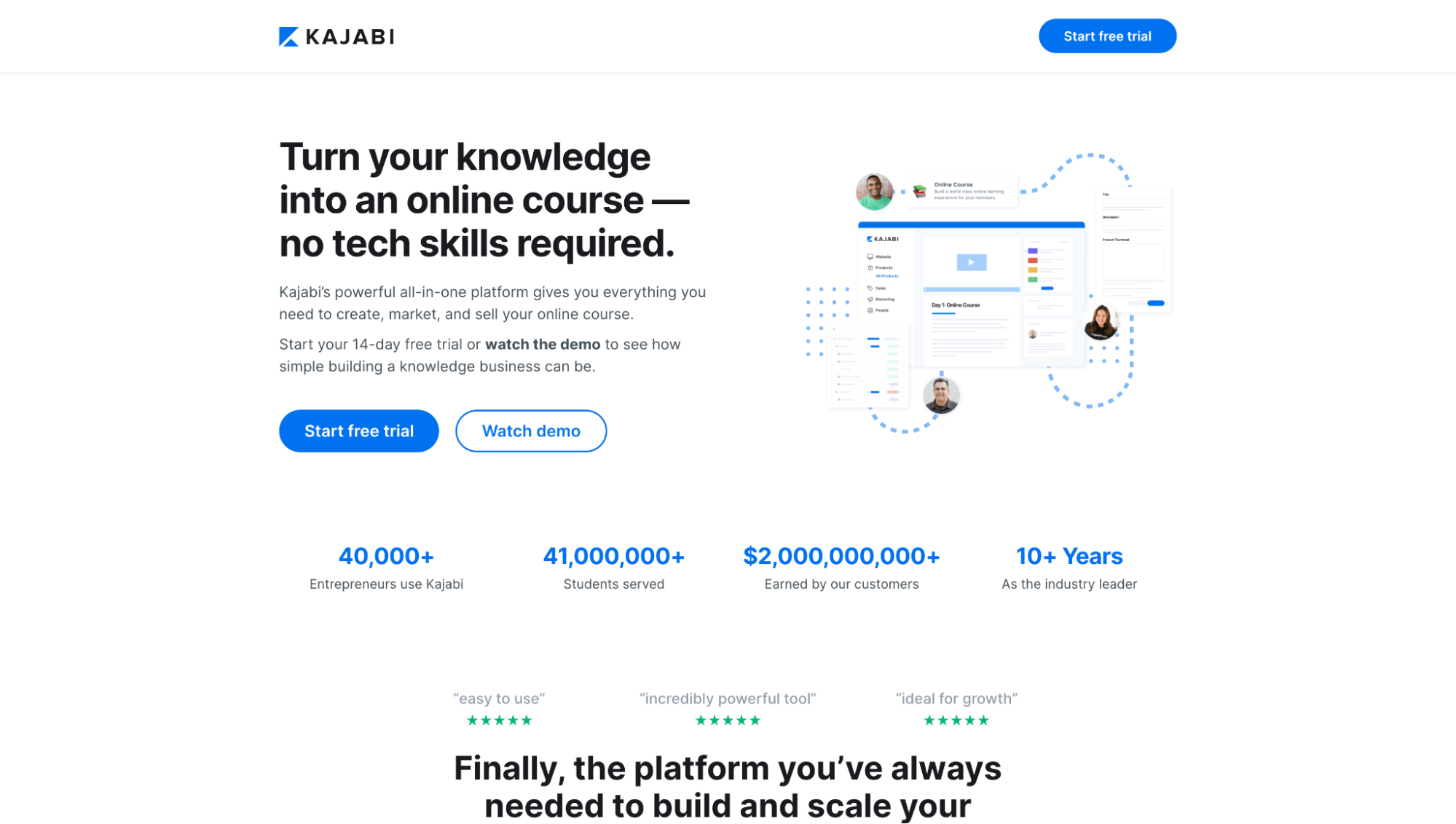
そして、カジャビは顧客データと統計の形で社会的証明を特徴としています:

6.ランディングページのアクセシビリティ
「私たちの建物にエレベーターとランプがあるのと同じように、私たちのウェブサイトは障害を持つ人々(人口の10%以上)がアクセスできる必要があります。」
-ピーター・モーヴィル
結論:快適で誰もがアクセスできることを保証しない限り、ユーザーエクスペリエンスは完全ではありません。
これは巨大なトピックであり、この記事ですべてをカバーする方法はありません。
しかし、Webアクセシビリティについて深く掘り下げたい場合は、W3C(World Wide Web Consortium)がWebアクセシビリティ標準の実装に関するガイド全体を作成しました。
今のところ、ランディングページが障害を持つ訪問者に対応できるようにするために実装できる最も一般的な3つの標準について詳しく説明します。
- アフォーダンス
- コントラスト比
- 代替タグ
*注:また、多くのランディングページビルダーにはADA準拠が組み込まれており、Instapageのような他のビルダーはさらに一歩進んで、エディター内で編集可能なアクセシビリティ機能を提供します。
アフォーダンスの高いデザイン
アフォーダンスとは、オブジェクトの使用を明確に定義するオブジェクトの品質またはプロパティを指します。
つまり、CTAボタンにドロップシャドウを付けてクリック可能なボタンのように見せかけるなど、ランディングページのデザインに微妙なヒントを追加する場合、それはアフォーダンスです。
アフォーダンスが高いと、障害や障害のある人がランディングページを使いやすくなり、よりアクセスしやすいユーザーエクスペリエンスが実現します。
アフォーダンスに関して言えば、デザインに組み込むことができる最も重要なアフォーダンスは、インタラクティブなデザイン要素と非インタラクティブなデザイン要素を区別するものです。
たとえば、リンクやボタン。 それらの使用法をデザインだけで明確に伝えるには、次の点に注意してください。
- リンクに下線を引く
- ボタンをボタンのように見せます(ドロップシャドウ、ボタンの形など)
- カーソルを合わせたら、リンクとボタンの色を変更します
- クリックしたらリンクとボタンの色を変更します
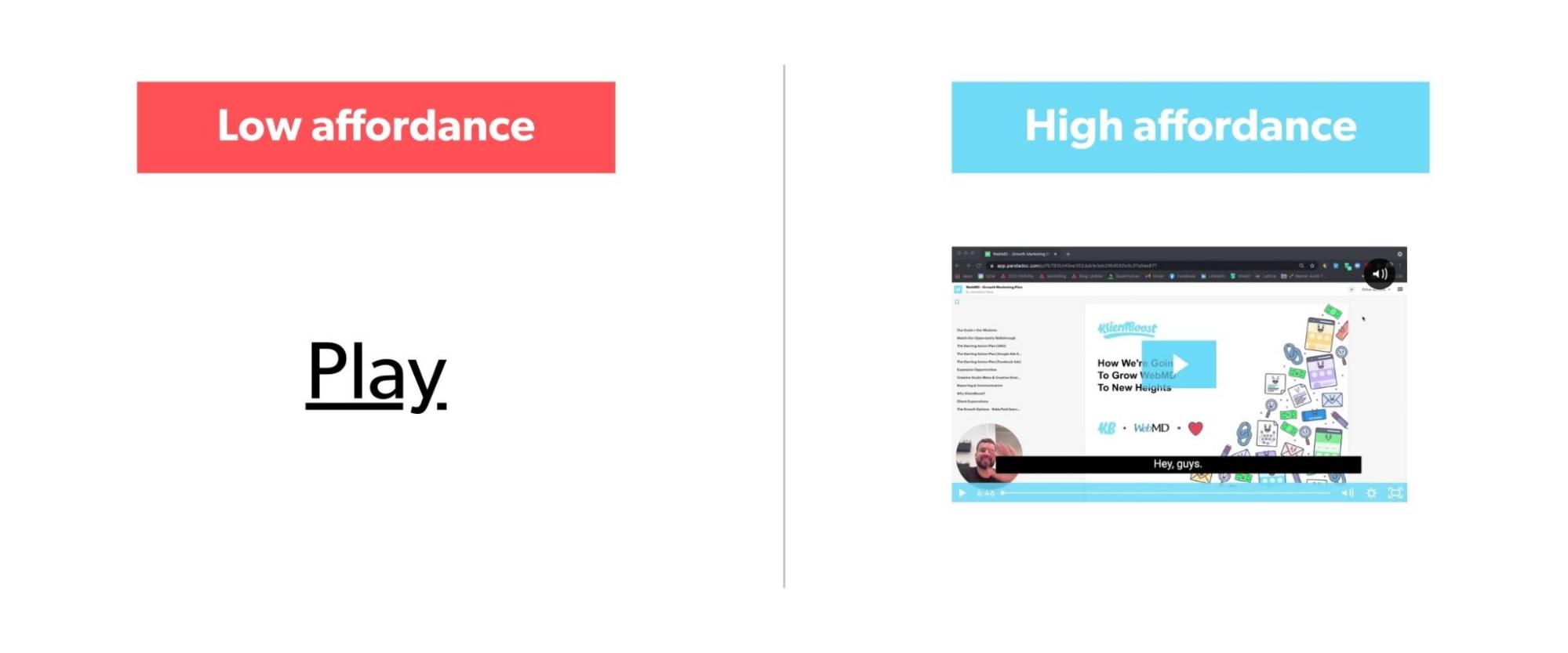
たとえば、下の2つのビデオ再生ボタンのうち、ボタンをクリックしたときにボタンがビデオを再生するためのより良いヒントを提供しますか?

4.5:1のコントラスト比を維持する
コントラスト比とは、テキストの色とテキストが表示される背景の色を指します。
コントラスト感度が低下している場合(20/40視力)、4.5:1の比率が読み取り可能な最小のコントラスト比です。 コントラスト感度が大幅に低下している場合(20/80視力)、7:1のコントラスト比が読み取り可能な最小値です。
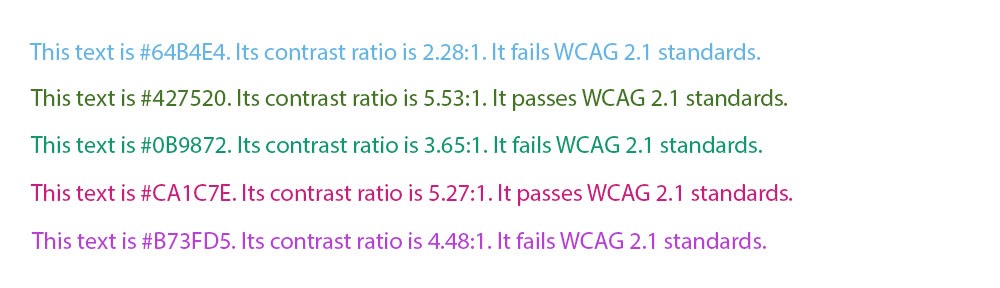
それはどのように見えますか? 見てみましょう:

注:大きなテキスト(18ptフォント以上)の場合、3:1のコントラスト比で十分です。
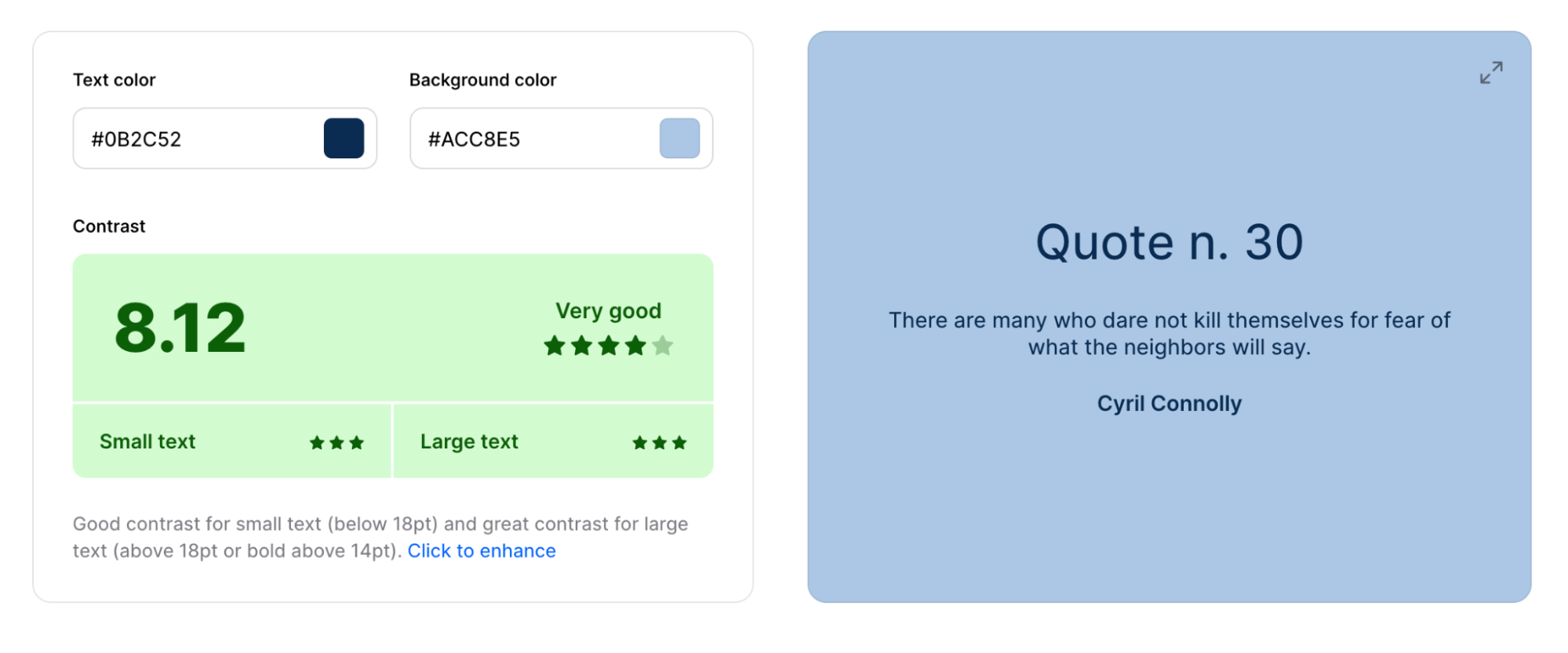
視覚障害のある人がランディングページのテキストにアクセスできるようにするには、Coolors Color Contrast Checker(無料)などのツールを使用して、標準の要件を満たしているかどうかを確認します。

画像のaltタグを追加する
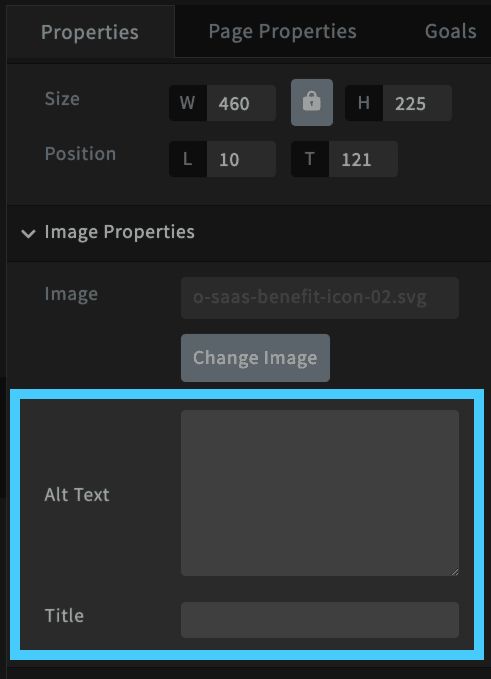
画像のaltタグ(代替タグの略)は、ランディングページ上の画像のテキスト説明であり、alt属性(HTML)を使用して追加されます。
Googleは、画像を読み取れないため、ページのコンテンツをよりよく理解するためにaltタグを使用します。そのため、altタグは通常、ランディングページの会話ではなく、SEOの会話で表示されます。
ただし、スクリーンリーダーは、画像のaltタグをはっきりと見ることができない場合に備えて、画像のaltタグを読み上げます。
画像のaltタグをどのように追加しますか? その塩に値するランディングページビルダーには、ここでアンバウンスのように、各画像の画像代替タグボックスが含まれます(入力することを忘れないでください)。

ランディングページの値
最後に、もちろん重要なことですが、大文字のVを使用した値。
価値はあなたが個別に行うことではないので、私は価値を最後に置きます。 これは、前述したすべての合計です。
望ましい、使いやすく、信頼でき、アクセスしやすく、見つけやすく、便利なランディングページのユーザーエクスペリエンスを提供する場合は、ターゲットオーディエンスにとって価値のあるものも提供することになります。
しかし、価値は顧客だけにとどまりません。 効果的なUXは、収益と利益の形でビジネスに価値を提供します。
したがって、(あなたとあなたの顧客の両方にとっての)価値の真の尺度は、あなたのランディングページが変換されるかどうかです。
また、ランディングページが変換されない場合(つまり、どちらの当事者にも十分な価値が提供されない場合)、理由を見つける唯一の方法があります。それは、分割テストです。
UXを一貫してA/Bテストします
ランディングページのA/B分割テストに関する記事全体を作成しました:11の労力の少ない、影響の大きいランディングページの分割テストのアイデア。
しかし、ここで基本をカバーしましょう。
分割テストとは何ですか?
分割テスト(またはA / Bテスト)は、トラフィックの50%をランディングページの1つのバージョン(A)に送信し、残りの50%をランディングページの別のバージョン(B)に送信して、どちらがより高いコンバージョンを達成するかを検出する制御された実験です。 。

多変量テストとは異なり、A / B分割テストでは、CTA、見出し、画像、オファーなど、一度に1つのUX変数のみを測定します。
ランディングページのA/Bテストに関しては、任意のUX要素をテストできます。
- CTA
- 見出し
- コピー
- メッセージ一致
- オファー
- 色のコントラスト
- フォーム
- グラフィックス
- アフォーダンス
- 社会的証明
- 等。
結論:分割テストをランディングページのUXプロセスの基本的な(そして継続的な)ステップにします。 それは1つではありません。

分割テストは、行動の洞察を収集する方法であり、データに基づいてUXの意思決定を行い、ユーザーと顧客の価値を高めることができます。
最後のポイント
結局、ランディングページのUXは、7つの主要な原則に要約されます。
- 使いやすさ
- 使いやすさ
- ファインダビリティ
- 望ましさ
- アクセシビリティ
- 信頼性
- 価値
正しく行われると、優れたUXが見過ごされるため、顧客がそれについて言及するのを聞くことはありません。
それは、意識的な思考なしに、有用で、使用可能で、見つけやすく、望ましい、アクセス可能で、信頼でき、そして価値があります。
UXに気付くのは、優れたUXがない場合だけです。
モービルのUXデザインの7つの原則に固執している限り、それについて二度と心配する必要はありません。
幸せな変換。
