提高点击率的 7 个登陆页面用户体验 (UX) 支柱 [Plus Tips]
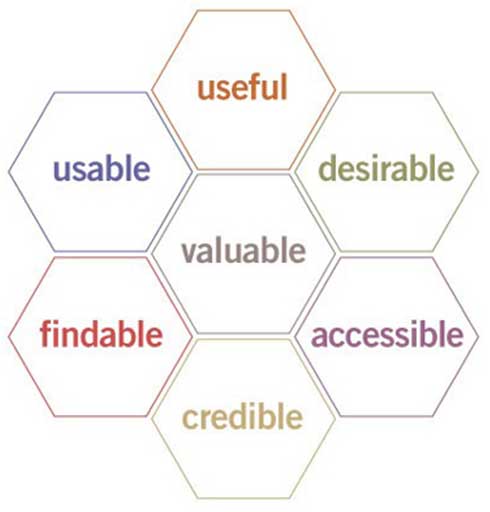
已发表: 2022-04-17早在 2004 年,UX 先驱 Peter Morville 就向数字营销社区展示了用户体验 (UX) Honeycomb:

对于 Morville 来说,蜂窝是一种工具,可以推动围绕用户体验的对话,而不仅仅是可用性。 更不用说它是组织和优先考虑用户体验设计的宝贵工具。
快进 20 年,UX Honeycomb 在今天和当时一样重要。
今天,我们使用 Morville 的蜂巢来激发我们的着陆页 UX 设计和实验——它还没有让我们失望。
尽管您可以一次处理每个相应的六边形,但单个六边形不足以提供成功的登录页面用户体验。 你需要所有七个:
- 有用性:您的目标网页必须满足需求
- 可用性:您的目标网页必须易于使用
- 可取性:您的目标网页必须使用图像、品牌和设计来唤起情感和积极的感受
- 可查找性:着陆页上的内容必须易于浏览和定位
- 可访问性:您的目标网页需要可供残障人士访问
- 可信度:您的目标网页必须提供声明证明,以便访问者相信您
- 价值:您的目标网页必须为您和您的客户带来价值(即收入和利润)
在本文中,我们将向您展示如何通过掌握 Morville 的 UX Honeycomb 的七项原则来创建高质量、高转化率的登录页面用户体验,并为每个原则提供策略和示例。
- 什么是着陆页用户体验?
- 登陆页面UX的原则
- 1.登陆页面的用处
- 2.登陆页面可用性
- 3.登陆页面的可查找性
- 4.登陆页面的可取性
- 5.登陆页面可信度
- 6.登陆页面可访问性
- 着陆页价值
- 最后的要点
每周将全新的着陆页策略直接发送到您的收件箱。 已经有 23,739 人!
什么是着陆页用户体验?
快速侧边栏:在我们进入 Morville 的六边形之前,让我们首先探索一个我们都同意的 UX 定义。
说到登陆页面,用户体验指的是您的潜在客户如何使用您的登陆页面并与他们互动,以及最终这些互动如何让他们觉得选择您的品牌而不是其他品牌。
从设计到消息传递到功能,您的着陆页 UX 是访问者与之交互的总和。 更重要的是,用户体验不仅仅是创建它的输入; 它也是结果(即转化、潜在客户、销售、收入、利润)。
对于您的目标网页访问者来说,出色的用户体验是什么样的?
绝对没有。
有意识的头脑不会注意到一个伟大的用户体验。
就是这样。
但是,打造有效的登录页面用户体验绝非易事。
它是有意识的、深思熟虑的,并且通过对客户需求的先见之明的了解而获得信息。
登陆页面UX的原则
既然我们已经解决了这个问题,让我们跳入有效着陆页 UX 的基本原则。
下面,我们将探索 Morville 的 UX Honeycomb 的每个六边形,以及您可以部署以掌握每个六边形的明确策略。
1.登陆页面的用处
首先,高质量的着陆页用户体验应该帮助访问者满足特定需求。
您的工作是预测和满足这些需求,然后满足它们。
这就是为什么最好的着陆页用户体验设计师最了解他们的客户的原因。 毕竟,UX 源于对用户的深刻理解。
您如何确保您的目标网页具有最大的效用?
四种方式:
- 用户行为数据
- 消息匹配
- 转化目标
- 号召性用语 (CTA)
使用 UX 工具和分析来确定访问者的需求
为了更好地了解访问者的需求,直接从登录页面,您需要工具来帮助您收集用户行为数据。
质量 UX 不是由直觉或直觉决定的; 它以可靠的数据为依据。
我们写了一篇关于着陆页工具的整篇文章,包括可以帮助您收集数据的工具,并附有指向我们最喜欢的基于预算的工具的链接:18 个用于增加转化的最佳着陆页工具。
但是,让我们在这里介绍要点:
- 谷歌分析:它是免费的,它提供了足够的参与度数据,如跳出率、页面停留时间、页面速度和按渠道划分的性能。 此外,您可以设置 Google 目标来跟踪着陆页转化。
- 热图:热图向您显示访问者大部分时间在您的目标网页上查看的内容。 它们是评估设计和页面布局有效性的绝佳工具。
- 会话记录:用户记录实际上是通过他们的计算机摄像头记录访问者在浏览您的登录页面时的反应。 会话记录是收集有关您的用户体验的诚实、未经过滤的反馈的好方法(且快速)。
- 表单分析:表单分析在用户浏览表单时跟踪和衡量用户。 登陆页面表单(和表单 UX)本身就是一头野兽。 但是,了解访问者最常卡在表单的哪些部分可以为您节省很多钱(如果您是 Expedia,则可以节省数百万美元)。
- 登陆页面构建器:登陆页面构建器跟踪转换,但它们也使 A/B 测试变得容易。 如果没有 A/B 测试,您将无法改善您的用户体验(稍后会详细介绍)。
带有着陆页的消息匹配活动
消息匹配是指您将广告文案、报价和消息与着陆页副本、报价和消息相匹配。
1:1 比例,广告与着陆器。 简单的。
除了创建从活动消息到活动目的地的无缝体验之外,消息匹配还可以确保您的广告或活动将相关流量吸引到您的着陆器(并阻止不相关的流量)。
换句话说,确保 100% 的目标网页访问者有您可以满足的需求的唯一方法是在广告或活动中传达这种需求,然后在您的目标网页上跟进。
想一想:如果您的广告系列或广告文案描述了一个明确且引人注目的好处,而您的潜在客户点击了它,那就像他们举手并大喊:“我遇到了这个问题,我对您的解决方案感兴趣!”
你的信息应该如何匹配? 以下元素的外观、感觉和表达都应该相同:
- 设计
- 标题
- 副标题
- 复制
- 提供
- 号召性用语
例如,查看我们宣传我们的好朋友 Zoltad(是的,就像 Zoltar)的广告。 他有洞察力告诉你最好的营销财富:

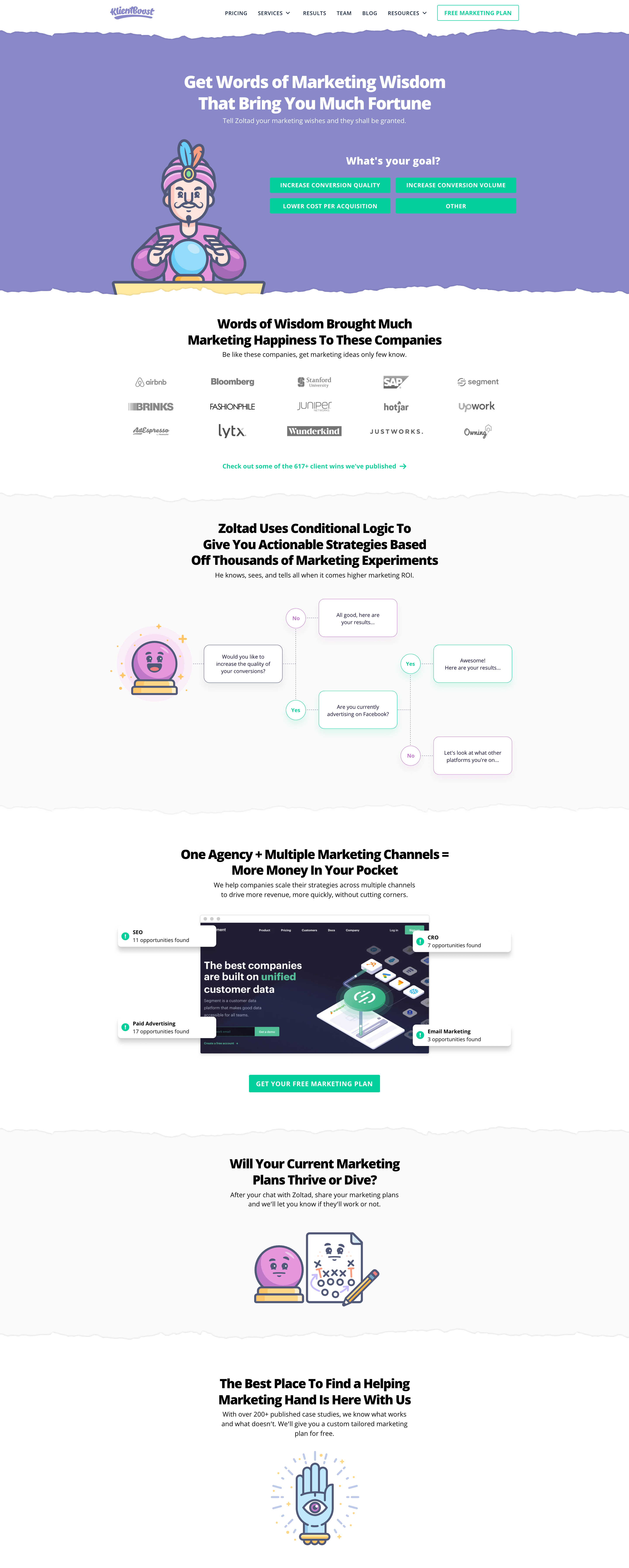
现在查看广告系列登陆页面:

通过单一转化目标解决单一需求
良好的着陆页用户体验兑现了您在广告或广告系列中做出的承诺,仅此而已。
例如,如果您的广告或广告系列创意中的号召性用语 (CTA) 显示“预订演示”,那么您的着陆页不应还提供开始免费试用、下载买家指南和订阅的选项到时事通讯。
转换目标太多。 分心太多。
保持专注:坚持一个着陆页转化目标。 就是这样。
研究表明,添加第二个转化目标可以将转化率降低 266%。
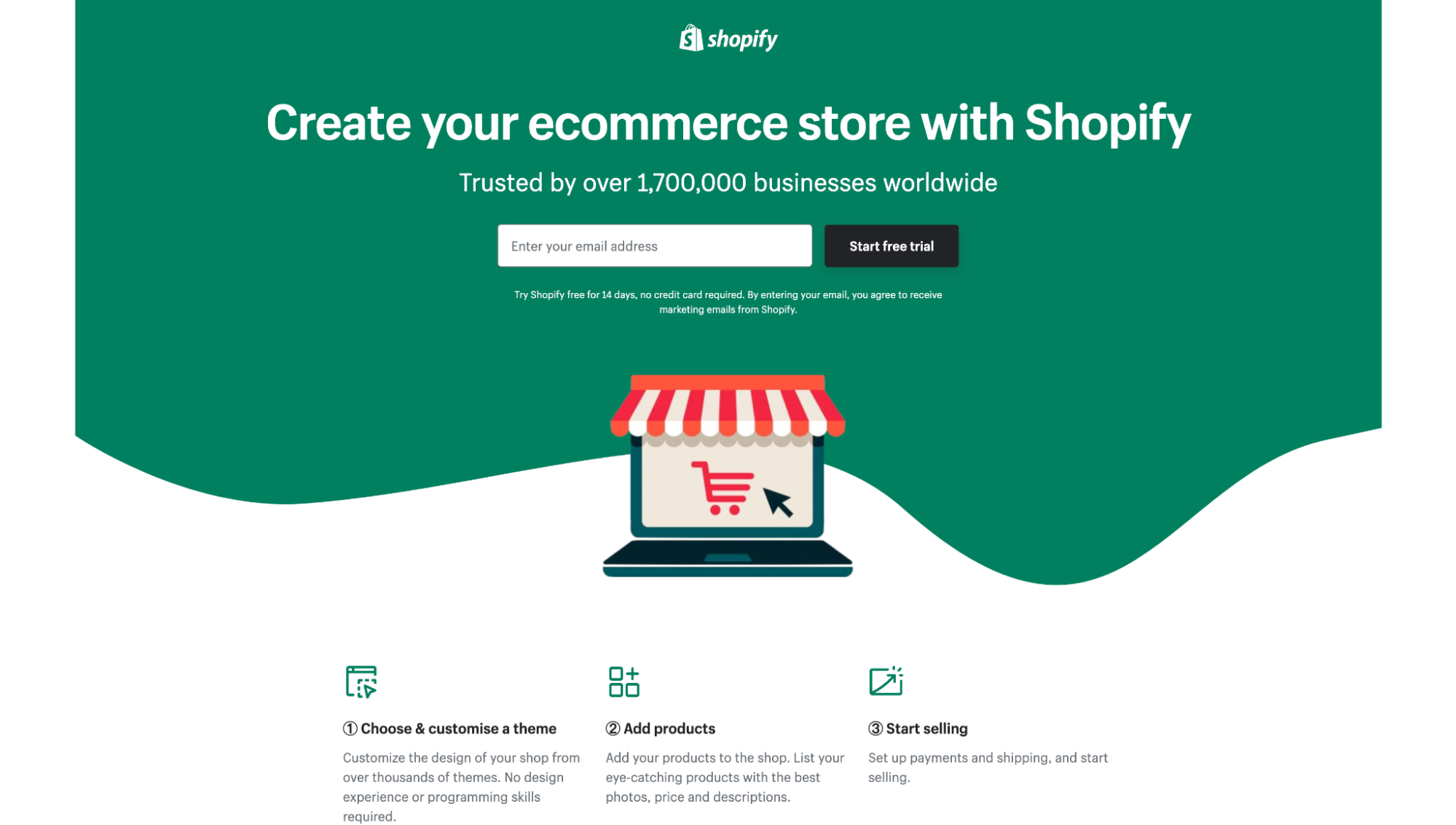
例如,此 Shopify 登录页面仅提供一个转换目标:开始免费试用。

就像 Shopify。
提供清晰、简洁和引人注目的号召性用语 (CTA)
既然您已将 CTA 缩小到一个,那么如何使其具有点击价值?
高质量的 CTA 可以自信地传达明确的好处,使用基于价值的强大动词,如获取、发现、开始、加入或接收,并处理任何最后一分钟的反对意见。
最重要的是,它通过提醒访问者他们想要满足的需求位于点击的另一端,从而关闭了您的广告或活动打开的旅程的大门。
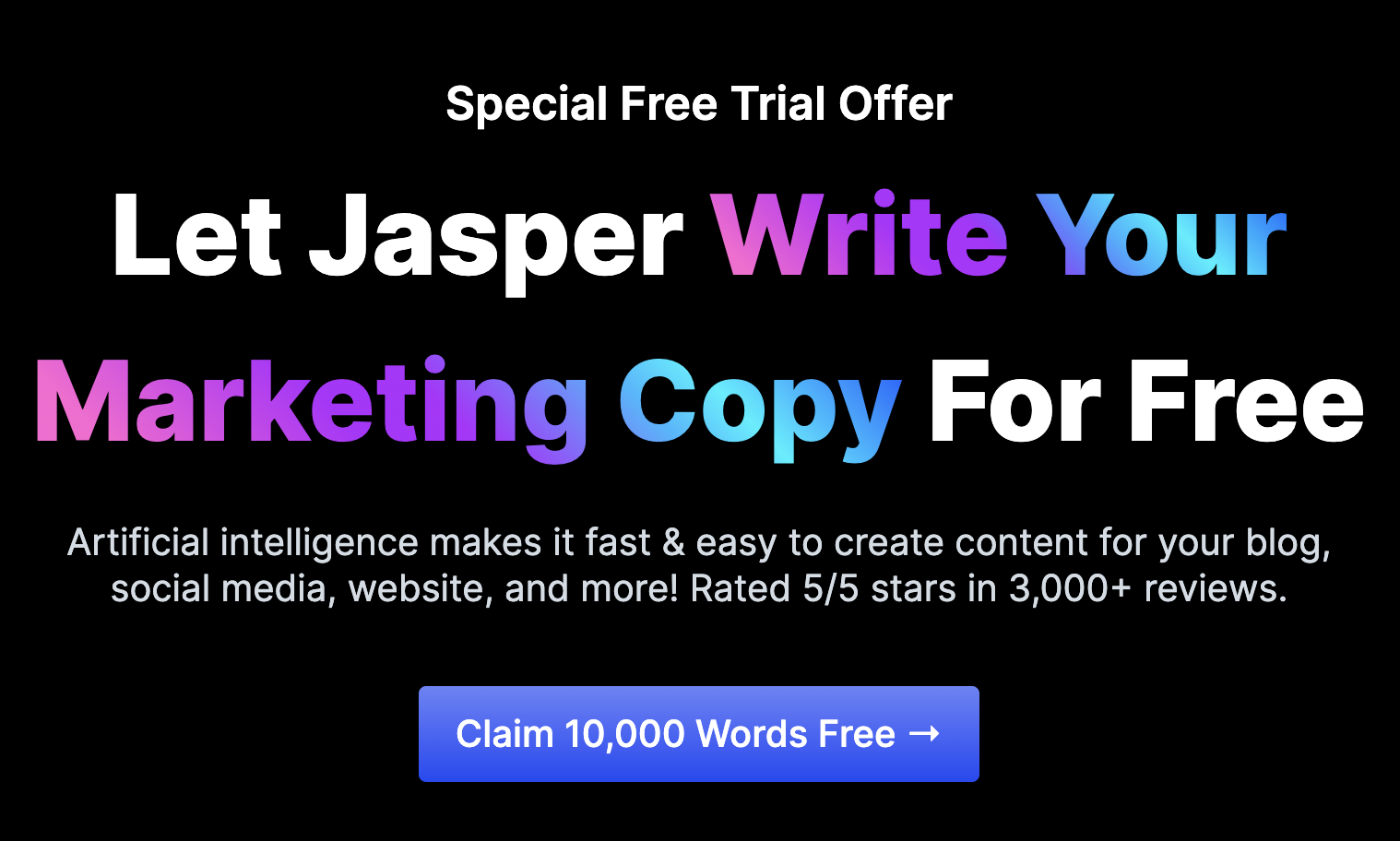
例如,没有人比 Jasper.ai(以前的 Jarvis)更擅长 CTA 复制:

2.登陆页面可用性
当大多数人考虑用户体验时,它以可用性开始和结束。
那是因为,没有简单的功能或易用性,其他一切都不重要。
在可用性方面,认知负荷至高无上。
认知负荷是指我们在任何时候可以召集的大脑容量。 在着陆页可用性方面,您的目标是确保访问者的认知负荷永远不会因功能失调、破坏性或不直观的功能而超负荷。
你是怎样做的?
三种方式:
- 雅各布定律
- 页面加载速度
- 移动响应能力
记住雅各布的用户体验定律
雅各布定律是用户体验设计的基本原则,它规定如下:
“用户大部分时间都花在其他网站上。 这意味着用户更喜欢您的网站以与他们已知的所有其他网站相同的方式工作。”
换句话说,您的目标网页访问者会将他们的累积体验转移到您的目标网页上。
这意味着您的登录页面应该具有熟悉的布局和功能,并让访问者能够继续使用他们已经知道的类似版本。
- 左下角的标志
- 标题中的导航(如果适用)
- 社会证明/信誉
- 标题中的号召性用语
- 视觉层次结构(标题、副标题、段落)
- 始终如一
底线:不要变得可爱。 让您的目标网页访问者感到可控。
例如,每个人所熟知的 SaaS 品牌都在其登录页面上使用“免费试用”CTA,这是否令人惊讶? 不,因为免费增值服务是人们期待的一种心理模型。

提高页面加载速度
慢速网站是无法使用的网站,尤其是在移动设备上。
如果您的目标网页未在 1-3 秒内加载,请开始工作。
据谷歌称,随着页面加载速度从 1 秒增加到 3 秒,跳出的概率增加了 32%。 更糟糕的是,在移动设备(占互联网流量的 50% 以上)上,页面加载速度每延迟一秒,转化率就会下降 20%。
再加上加载缓慢的网站,零售商每年损失的销售额超过 600 亿美元。
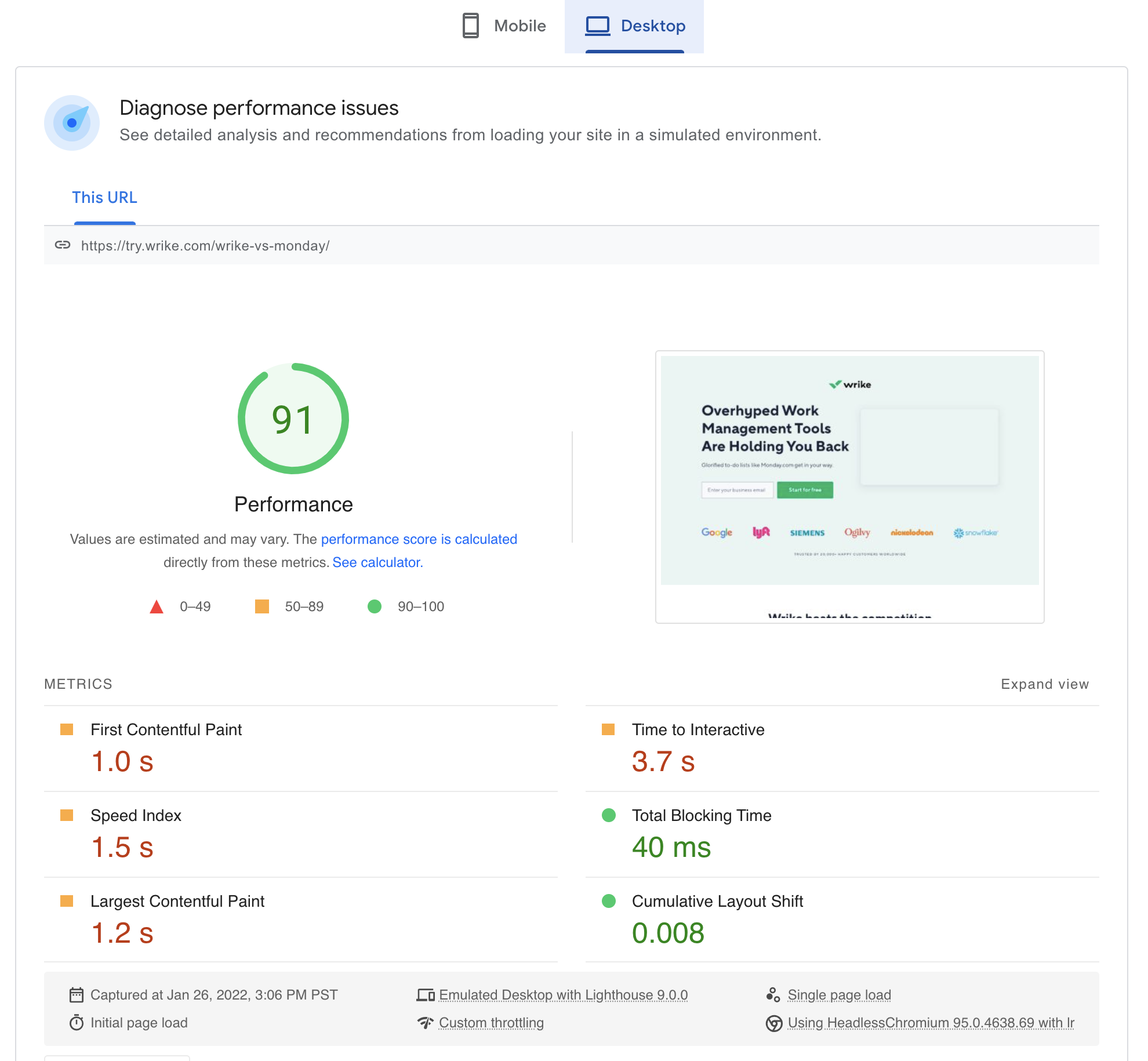
要测试您的着陆页加载速度,请使用 Google 的免费 PageSpeed Insights 工具,并确保它通过了他们在桌面和移动设备上的 Core Web Vitals 测试。

优化移动友好性
如果您的着陆页用户体验未针对移动用户进行优化,请不要向他们投放移动广告系列或广告。 时期。 除非您想要 100% 的跳出率,否则不会。
高质量的着陆页用户体验是任何设备上的质量,无论是台式机、平板电脑还是移动设备。

当涉及到移动登陆页面时,请注意以下几点:
- 快速加载
- 捏放大
- 大 CTA 按钮
- 无导航(或仅带有 CTA 按钮的粘性导航)
- 小块文本
- 更少的单词(即 prune for mobile)
- 不小于 16px 的字体
- 较少的功能(即选项卡、切换、滑动)
- 非侵入式弹出窗口(包括表单)
- 将移动流量细分到移动优化着陆器
- 使电话号码可点击
- 通过 Google 的移动设备友好测试

不要让人们思考……关于你的表格
并非每个登录页面都会嵌入一个表单。 例如,点击页面根本不包含表单,只有潜在客户捕获页面包含。 但即便如此,点击页面在某些时候会导致表单,无论是通过结帐页面还是帐户注册页面。
底线:表单是不可避免的,如果执行不当,它们可能会导致用户体验噩梦。
好消息:我们写了一篇关于登陆页面表单的整篇文章,标题为“登陆页面表单的 17 个关键元素”。 所以我们不会在这里深入。
但是,让我们介绍一下基础知识。
首先,优质的用户体验形式通过减少认知负荷来消除摩擦。 它不会让人思考。
这意味着:
- 使用浏览器缓存数据自动填充字段
- 自动格式化数字值,如日期和电话号码,因此访问者不必猜测
- 对长表单使用条件逻辑,这样访问者就不必处理不必要的字段
- 将标签放在表单字段的顶部,而不是内部,这样访问者就不会忘记输入什么
- 尽可能使用单选按钮和复选框代替下拉菜单。
但最重要的是,一个好的登陆页面 UX 可以让提交表单变得容易且威胁较小。
最好的方法是使用多步骤表格(又名面包屑技术)。
多步骤表格将较长的表格分成 3-4 个线性步骤,每个步骤有 1-3 个问题。 最重要的是,多步骤表格首先提出一个没有威胁性的问题,然后将最令人生畏的问题(即姓名、电话、电子邮件)留在最后。
为什么? 多步骤格式利用了行为心理学和我们完成我们已经开始的事情的冲动。 通过使表单更容易开始,最终,它使完成更容易(或更理想)。
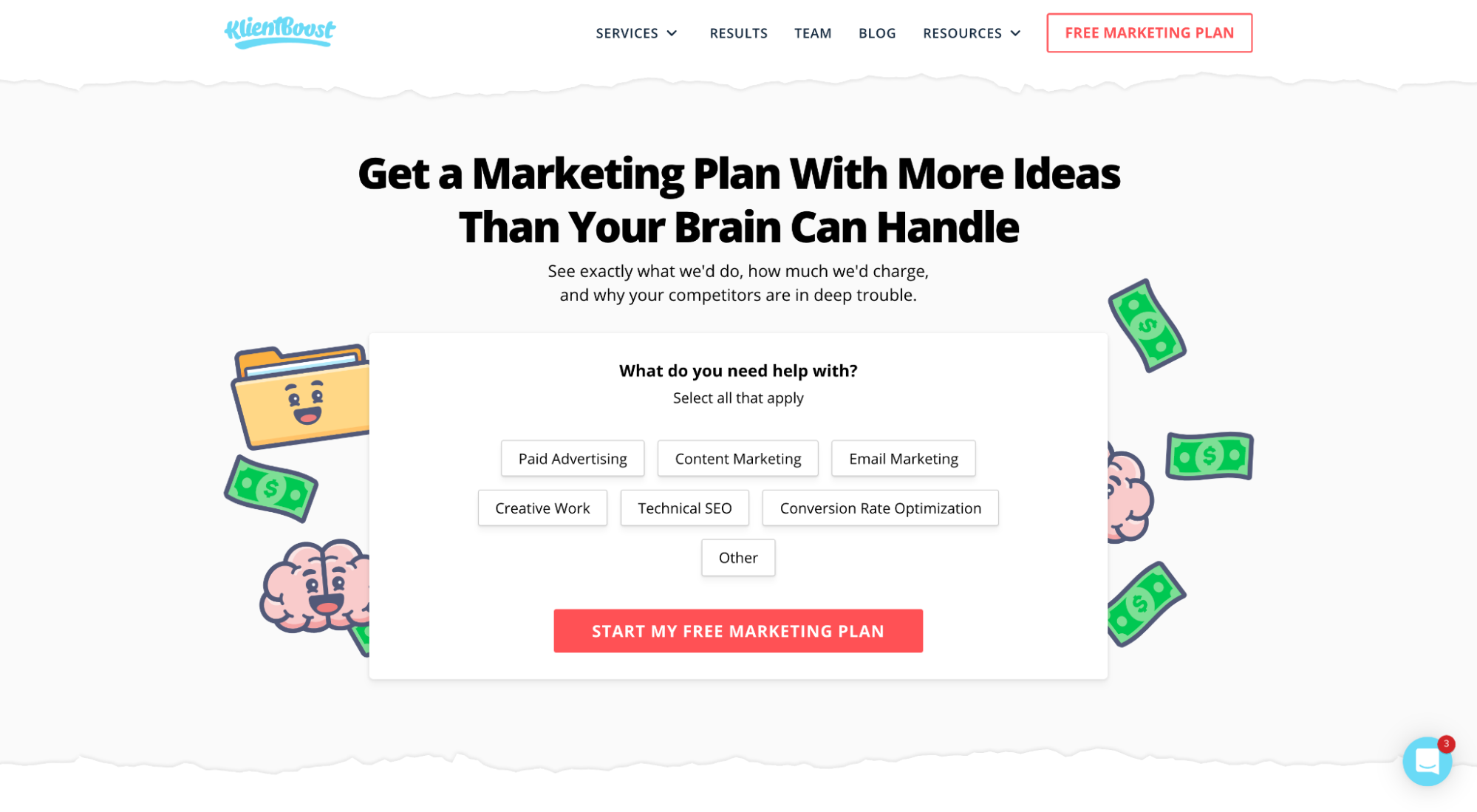
例如,在我们的免费营销计划页面上查看我们的多步骤表格:

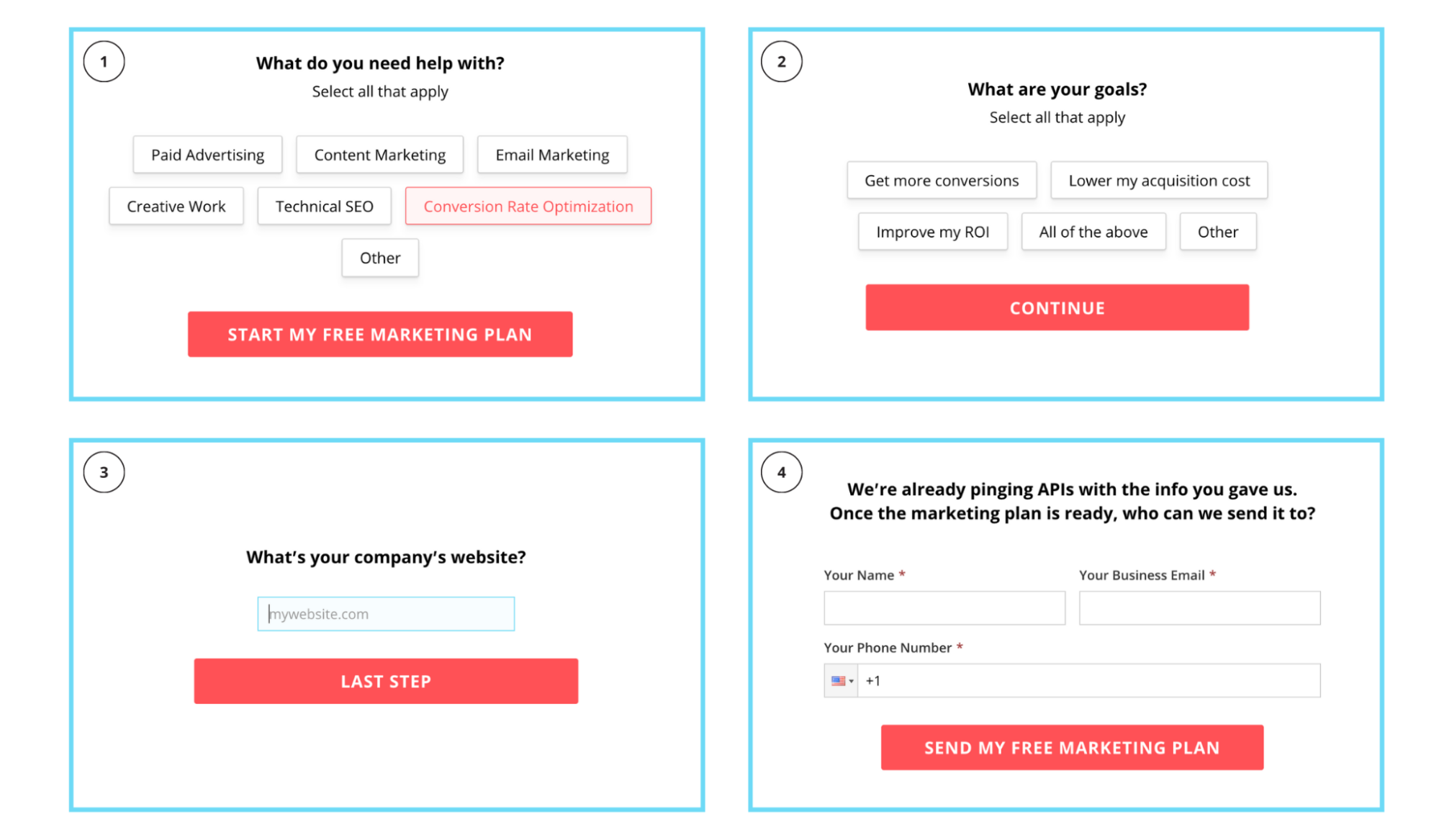
以下是表单中每个步骤的分解图:

请注意我们如何首先和第二个问垒球问题,然后在第三阶段询问电子邮件?
多步骤表单不仅可以轻松实现 UX,而且还可以增加转化率。
3.登陆页面的可查找性
当访问者登陆您的页面时,他们能否轻松找到他们正在寻找的内容?

仅仅在页面上放置信息是不够的; 良好的用户体验使用设计使最重要的信息从页面中弹出。
你是怎样做的?
三种方式:
- 关注率
- 视觉区别
- 信息层次结构
保持 1:1 的注意力比例
注意力比率由 Unbounce 的创始人 Oli Gardner 首次提出,是指着陆页上的链接数量与转化目标数量的比较。
换句话说,为了获得最佳的用户体验,如果您只有一个转化目标(您应该这样做),那么您应该只有一个链接(完成该转化目标的链接)。
这意味着删除任何可能分散访问者注意力并转移他们完成目标的不必要链接,例如导航链接、页脚链接(法律链接除外)或社交媒体链接。
例如,请注意此 Editor X (Wix) 登录页面仅包含一个链接(不包括条款和服务以及隐私政策页脚链接)?

创造视觉上的区别
使用设计来操纵访问者的视线、吸引对重要元素的关注以及减少认知负担是着陆页 UX 的三个基石。
你怎么做呢?
- 部分:人们将同一边界内的信息组合在一起。 相应地使用部分。
- 图案:不是花式序列中的图案,而是可重复样式和设计选择中的图案,例如每个 CTA 部分使用红色背景,或使用带下划线的文本作为锚链接,但使用绿色按钮作为 CTA。 使您的目标网页易于学习。
- 空白:空白是一种隐含的方向提示。 您的内容周围缺乏内容会引起人们的注意。 就像一条流动的河流,白色空间引导访问者的目光贯穿整个着陆页。
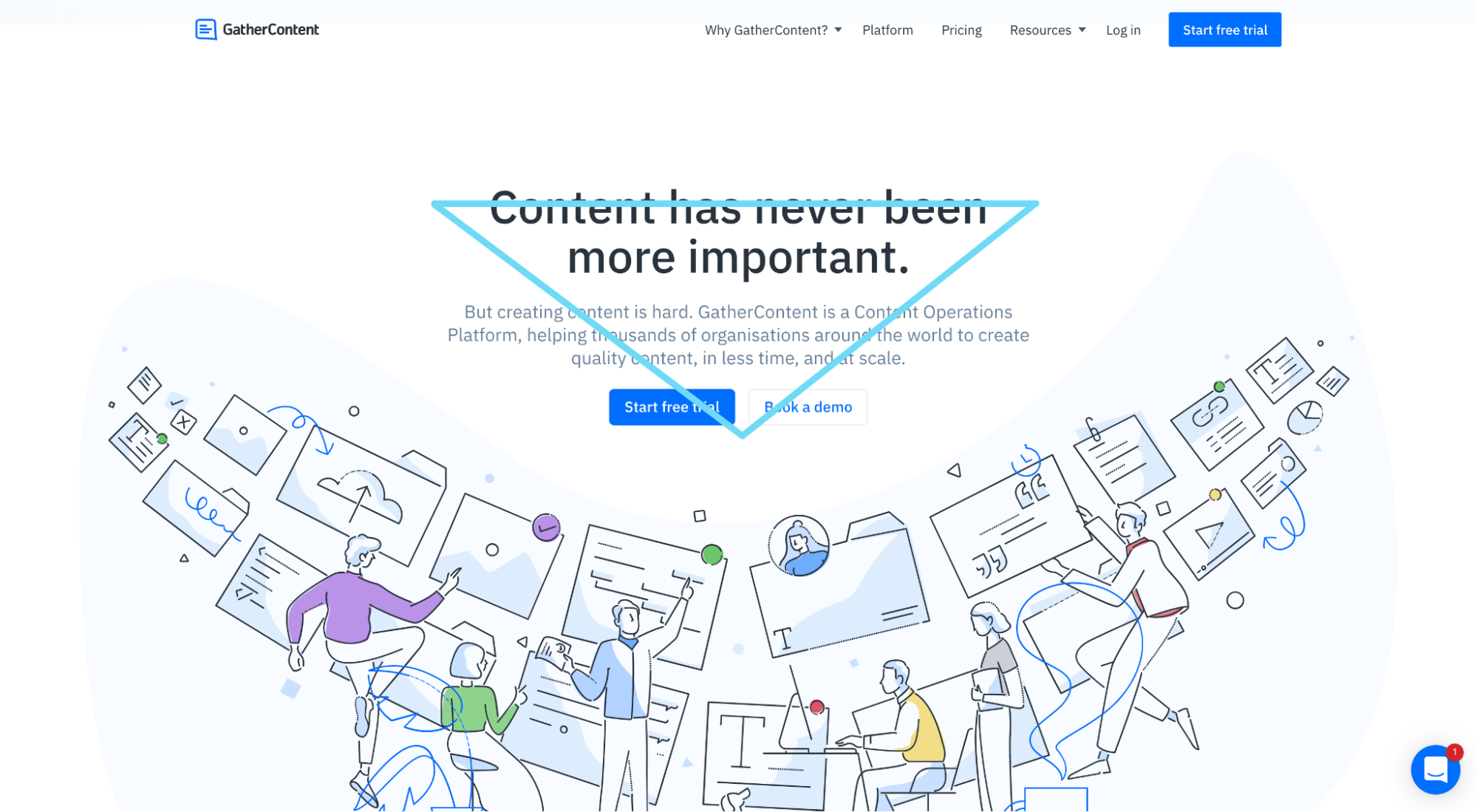
- 倒三角形:设计的倒三角形将最重要的信息放在顶部(如标题),然后以三角形的形式呈现更精细的细节(如副标题后跟 CTA)。
- 按钮对比度:按钮的颜色不如 CTA 按钮的颜色对比度那么重要。 例如,红色可能在白色背景上转换得最好,但在红色背景上转换得最好。
- 格式:小块文本、项目符号、突出显示的文本和颜色,如果一致使用,可以使登录页面内容更易于消化和浏览。
例如,这个 GatherContent 登陆页面利用倒三角形、按钮对比和空白区域来吸引您对他们的号召性用语的注意:

使用 F 形或 Z 形信息层次结构
信息层次结构是指您的内容的结构,从上到下。
更具体地说,F 和 Z 指的是网站用户的阅读(或略读)模式。
根据眼动追踪软件,F 形阅读模式是人们浏览网页最常见的方式。

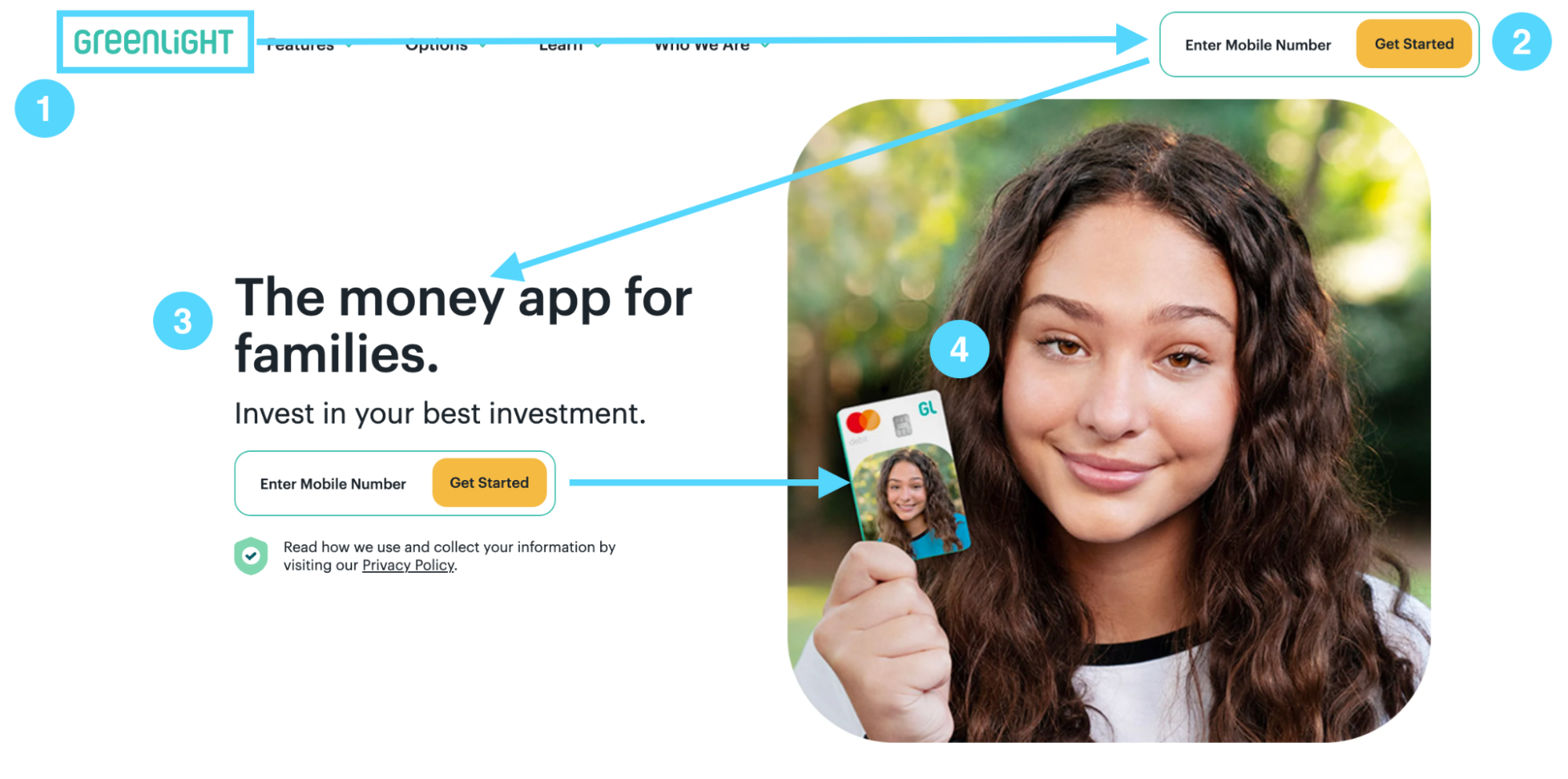
紧接着,Z 形阅读模式:

为了使您的目标网页内容更易于消化,请按照人们阅读它的方式构建您的布局,并将您最重要的内容放在字母的位置。
对文字较多的着陆器使用 F 形结构。
为重图像着陆器使用 Z 形结构。
4.登陆页面的可取性
你的目标网页的用户体验真的能让人们在情感上更接近你吗? 并因此对他们的购买决定产生积极影响?
绝对地。
设计、品牌、图像、颜色和产品都结合在一起,以唤起访问者的某些情绪。
确保这些情绪保持积极(或消极,如果你需要的话)取决于你。
你是怎样做的?
三种方式:
- 对话文案
- 情感网页设计
- 不可抗拒的报价
使用访问者可以与之相关的对话副本
没有什么比自命不凡的写作风格更让人感到不舒服的了。
要在人的层面上吸引访问者,请使用对话式写作语气。 它可以解除你的访客的武装,建立信任,让他们觉得你在和他们说话(而不是在和他们说话),并创造一种亲密感。
你怎么做呢?
- 使用第二人称视角
- 像你说话一样写作
- 结合客户的话
- 请明确点
- 使用收缩
- 写短而断断续续的句子
- 消除行业术语
- 消除华丽的语言
- 打破语法规则
- 消除所有形式的动词“to be”
- 使用强动词(发现、探索等)
例如,请注意我们在 PPC 登录页面上使用的对话语气:

现在将其与这个 PPC 机构模糊、机器人和被动的风格并列:

像人一样说话。 时期。
在此处了解有关如何编写着陆页副本的更多信息。
用设计唤起情感
真相:虽然我们营销人员喜欢认为人们购买是基于理性、合乎逻辑的决定,并且有说服力的文案可以说服人们从我们这里购买,但大多数时候,情感——甚至是潜意识的情感——才是影响我们决策的因素。
需要明确的是,当我们说情感时,我们不是在谈论让人们流泪; 我们说的是直接从着陆页让人们对您的品牌产生积极的感觉。
情感设计是什么样的?
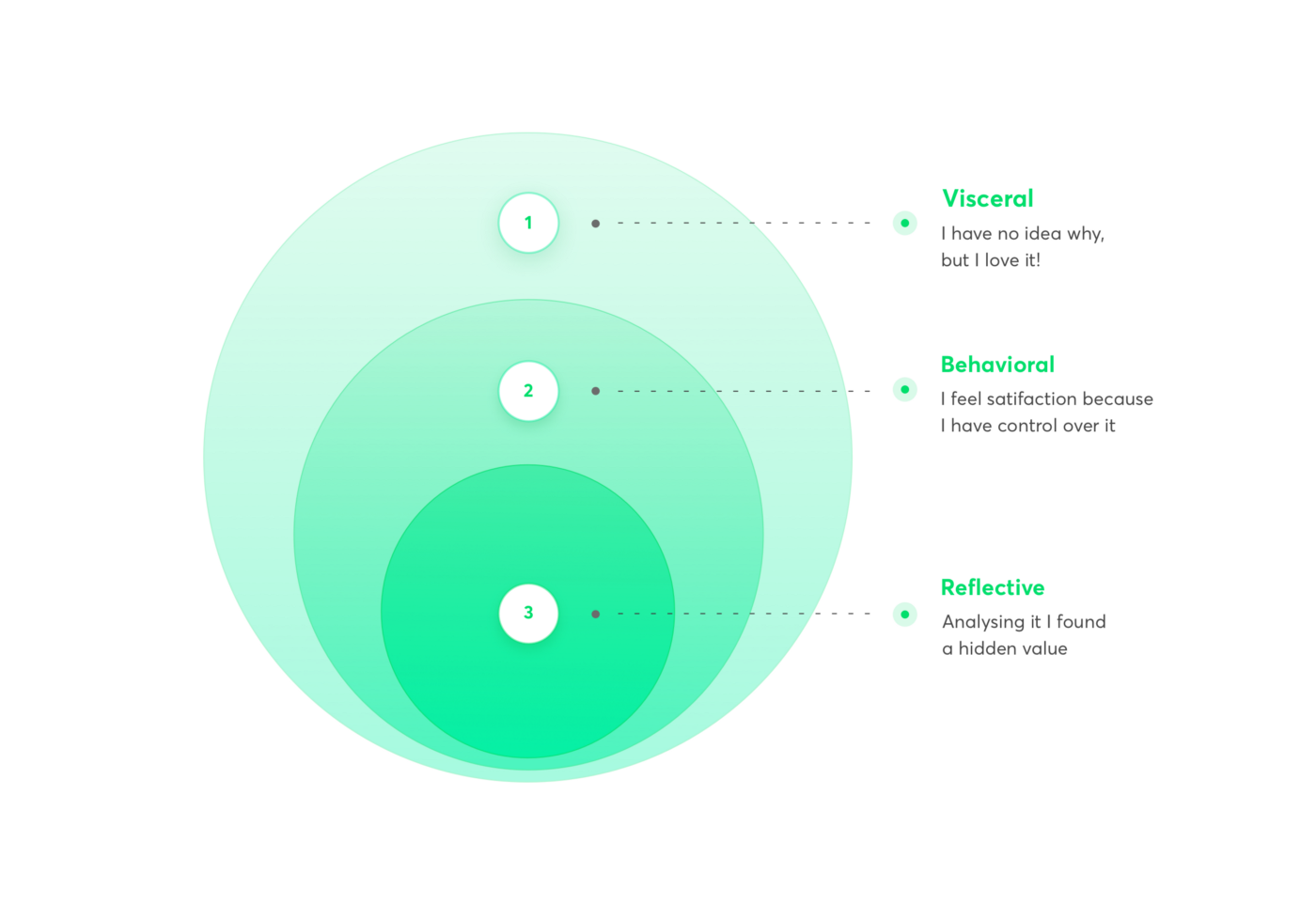
情感设计在三个不同层次上吸引游客:本能、行为和反思。

你是怎样做的? 这里有几种方法:
- 极简主义:简洁的设计营造出轻松的内在第一印象。 把事情简单化。 让它呼吸。
- 熟悉度:使用与其他沟通方式相同的品牌代码有助于建立熟悉感和舒适感。
- 颜色:颜色心理学听起来像是伪科学,但随着时间的推移,人类已经学会为不同的颜色赋予不同的含义。 例如,黄色代表乐观和幸福,而红色可能代表危险、愤怒和暴力(或爱情和浪漫)。 用颜色给人感觉。
- 控制:见雅各布定律。 不要变可爱。 让用户感觉可以控制他们的体验。
- 图片:一张图片说 1000 个单词。 使用反映您想要传达的情感的图像。
- 喜悦:即时满足。 您的访问者可以立即转换您的 CTA 吗? 还是他们必须经过不必要的圈套? 如果不是立即,您是否将他们发送到感谢页面,其中包含有关下一步史诗的说明? 不要让他们等待。
让我们看一个由两个不同的登录页面引起的两种截然不同的情绪的例子。
注意到美国国家航空航天局气候变化网站和 Namogoo 登陆页面之间的情绪和情感差异了吗?


对于美国国家航空航天局来说,色彩、图像和极简主义融合在一起,营造出一种愤怒和厌恶的感觉。
对于 Namgoo,色彩、意象和极简主义融合在一起,营造出幸福和乐观的感觉。
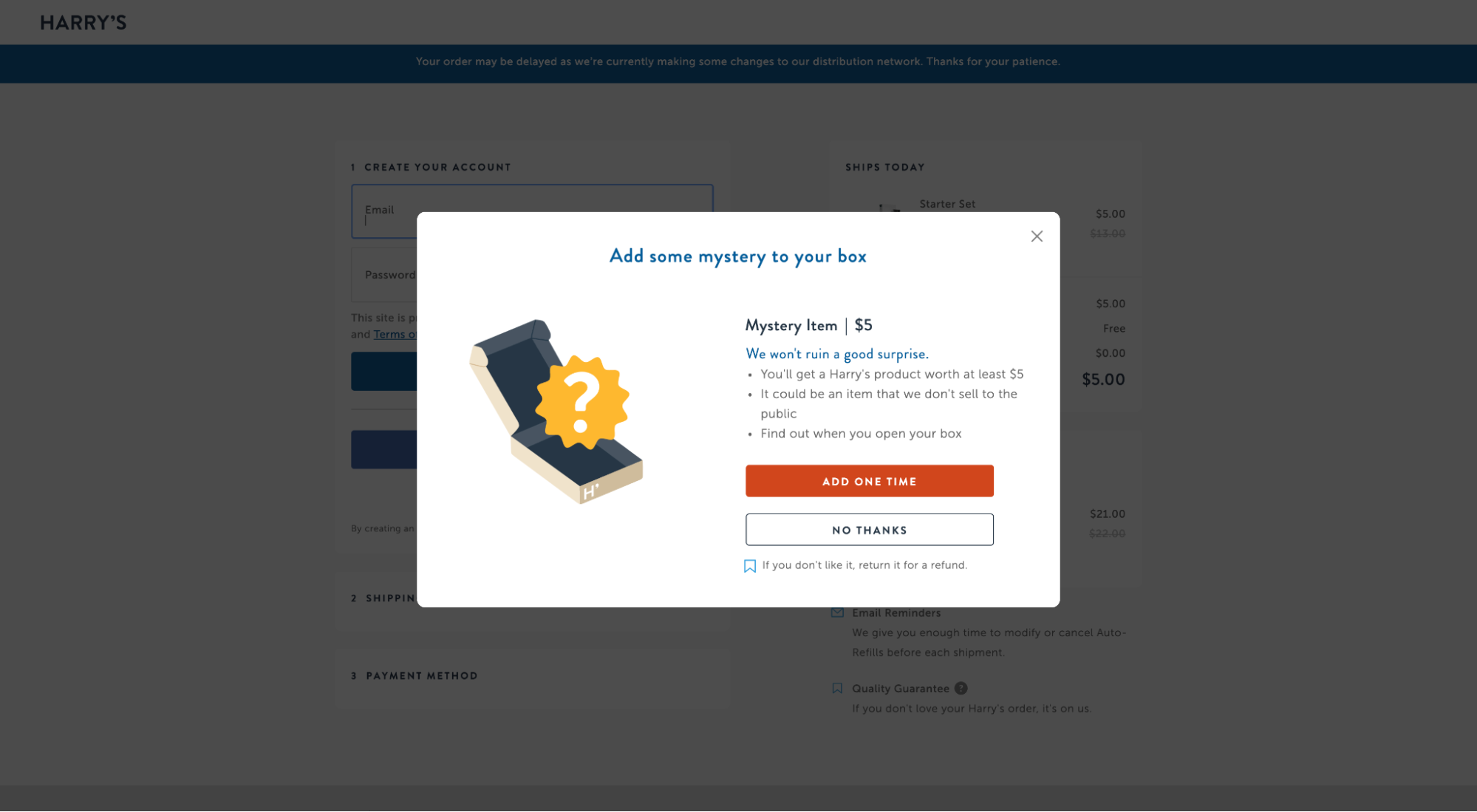
再举一个例子,这次来自 Harry's Razors,他们知道如何通过提供惊喜礼物来取悦客户,从而提高着陆页 UX 的品牌亲和力:

提出不可抗拒的提议
这是不言而喻的,但是如果您想直接从您的目标网页增加您的品牌和产品的吸引力,请通过激励措施为您的报价添加一点魅力。
科学证明,激励措施会影响人类的决策。
可以这么说,您如何使交易变得更甜蜜?
一些最理想的优惠包括以下一项或多项激励措施:
- 基于价格:买一送一 (BOGO)、免费送货、捆绑折扣、免费赠品、免费试用
- 稀缺性:供应有限、库存柜台、缺货标签、排他性
- 紧迫性:报价截止日期、折扣时间、倒计时
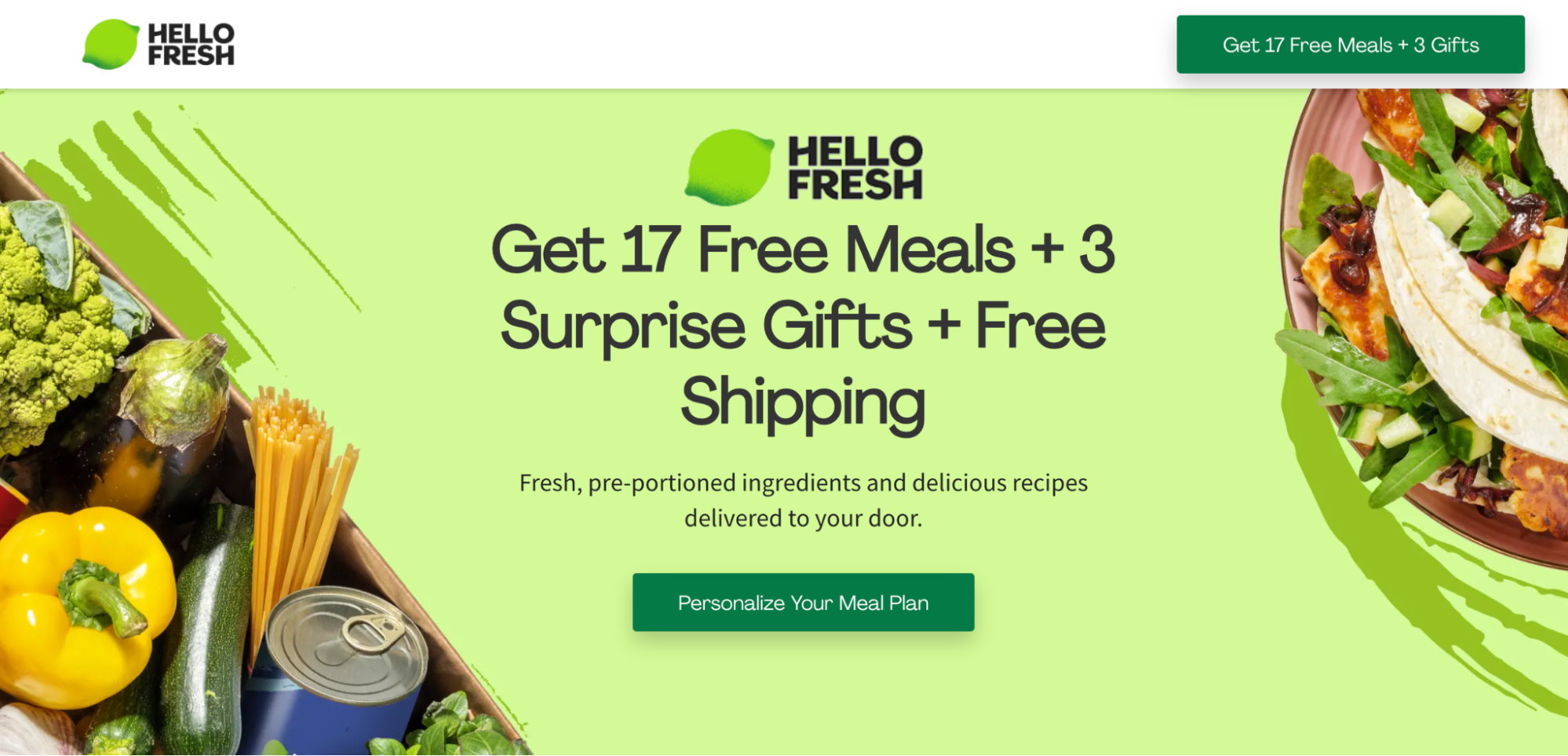
例如,Hello Fresh 通过包括 17 份免费餐点、3 份惊喜礼物和免费送货来提高赌注。

5.登陆页面可信度
如果您的目标网页访问者无法信任和相信您,那么他们怎么可能拥有优质的用户体验?
他们不能。
这就是为什么可信度是登陆页面用户体验的基本支柱。
您如何为您的报价增加可信度?
社会的。 证明。
到处撒上社会证明
社会认同是指人们假设在他们之前的其他人的决定的心理现象。
例如,当我们不确定要选择哪个品牌时,我们会看看其他处于相同情况的人选择了哪个品牌,然后效仿。
好消息:我们写了一篇关于登陆页面社交证明的整篇文章,包括定义、最佳实践和示例。 但是,让我们在这里探索基础知识。
首先,为什么社会认同如此重要?
- 91% 的千禧一代对评论的信任程度不亚于朋友和家人的推荐
- 83% 的人相信评论胜过广告
- 推荐可以将销售页面上的转化率提高 34%
- 66% 的客户表示,社会证明的存在增加了他们购买的可能性!
为了增加您的报价的可信度并提供更愉快的用户体验,请慷慨地使用社交证明。
如何?
登陆页面社交证明有各种形式和种类:
- 评论
- 感言
- 星级
- 实例探究
- 客户徽标
- 信任徽章
- 客户统计
- 经商多年
- 客户数量
- 等等…
而且您几乎可以在登录页面的任何位置放置社交证明。 虽然我们建议从以下内容开始:
- 首屏之上
- 点击触发器(靠近按钮)
- 在它自己的部分
- 靠近福利/索赔
- 在表格上
- 在注册页面
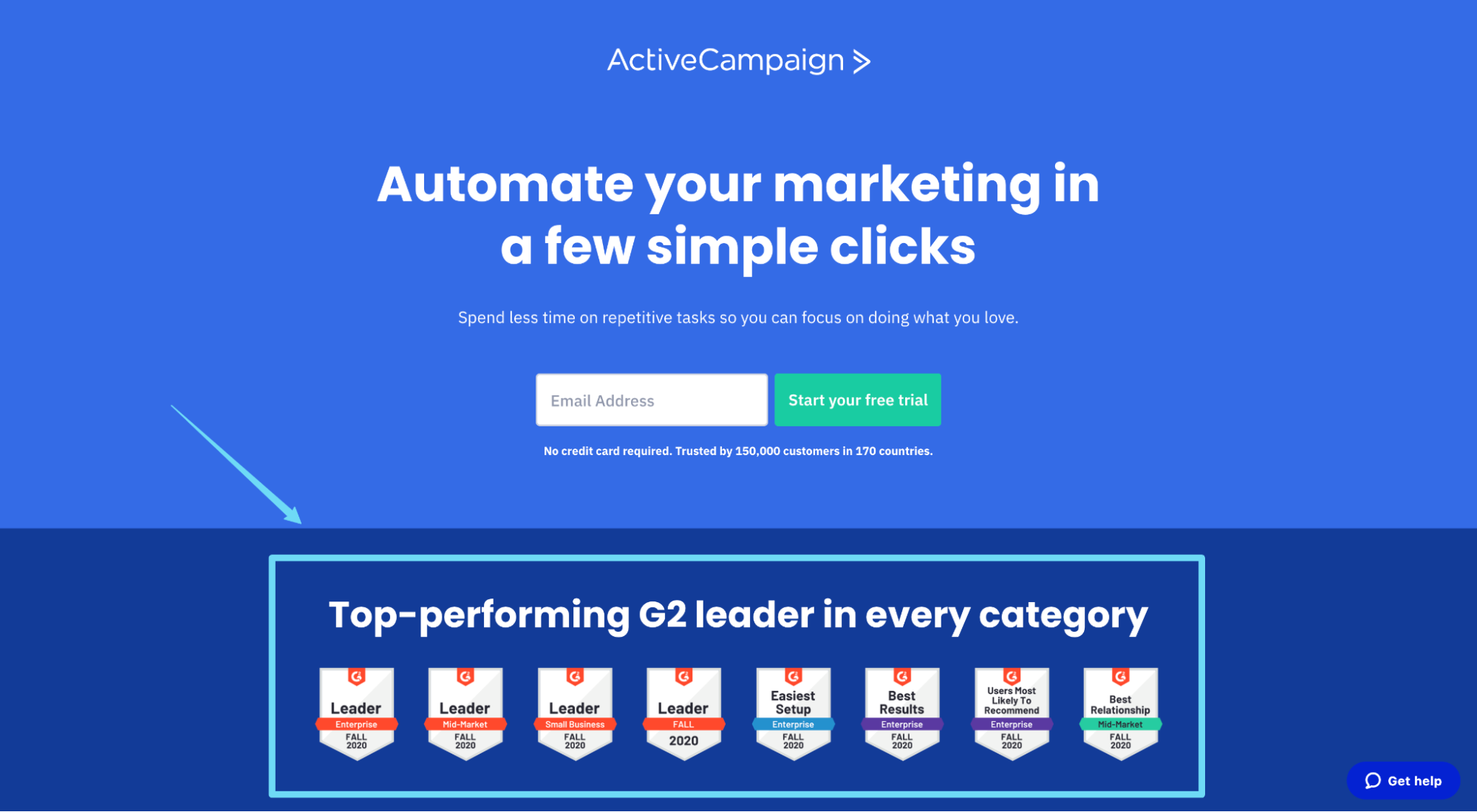
例如,ActiveCampaign 以第三方奖励徽章的形式提供社会证明:

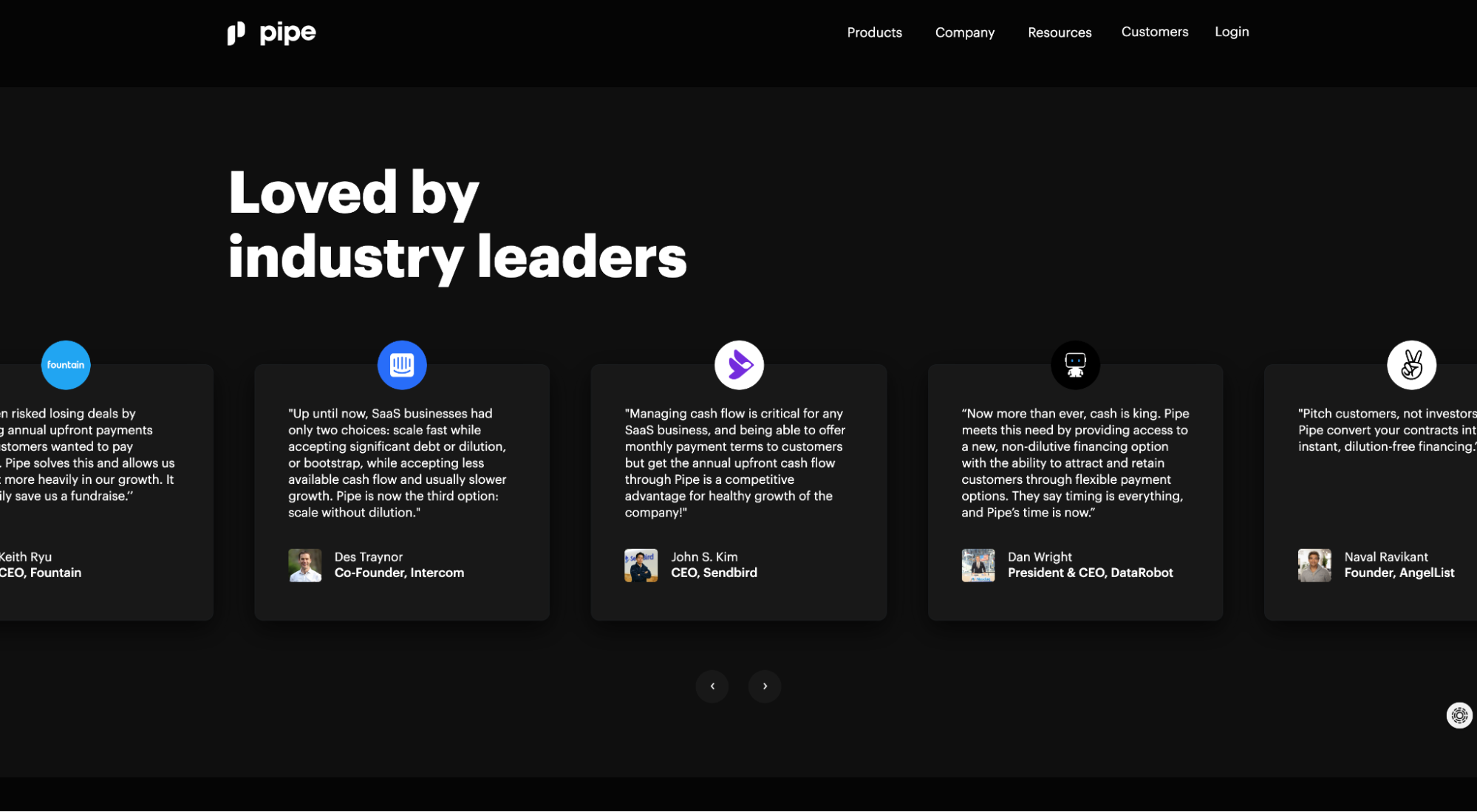
Pipe 以创业界一些知名人士的推荐形式提供社会证明:

Kajabi 以客户数据和统计数据的形式提供社会证明:

6.登陆页面可访问性
“就像我们的建筑物有电梯和坡道一样,我们的网站应该可供残障人士(超过 10% 的人口)访问”
——彼得·莫维尔
底线:如果不确保每个人都愉快且易于访问,则任何用户体验都是不完整的。
这是一个巨大的话题,我们无法在本文中涵盖所有内容。
但是,如果您想深入了解 Web 可访问性,W3C(万维网联盟)编写了有关实施 Web 可访问性标准的完整指南。
现在,我们将深入探讨您可以实施的三个最常见的标准,以确保您的目标网页适合残障访问者。
- 供能
- 对比度
- 替代标签
*注意:此外,许多登录页面构建器都内置了 ADA 合规性,而 Instapage 等其他构建器则更进一步,并在其编辑器中提供可编辑的辅助功能。
具有高负担能力的设计
可供性是指明确定义其用途的对象的质量或属性。
换句话说,当您在着陆页设计中添加微妙的提示时,例如为 CTA 按钮添加阴影以使其看起来更像可点击按钮,这就是一种启示。
高可用性使残障人士更容易使用您的目标网页,从而创造更易于访问的用户体验。
当谈到可供性时,您可以在设计中加入的最重要的可供性是那些将交互式设计元素与非交互式设计元素区分开来的可供性。
例如,链接或按钮。 为了清楚地传达它们与设计的用途,请注意以下几点:
- 下划线链接
- 使按钮看起来像按钮(投影、按钮形状等)
- 悬停后更改链接和按钮颜色
- 单击后更改链接和按钮颜色
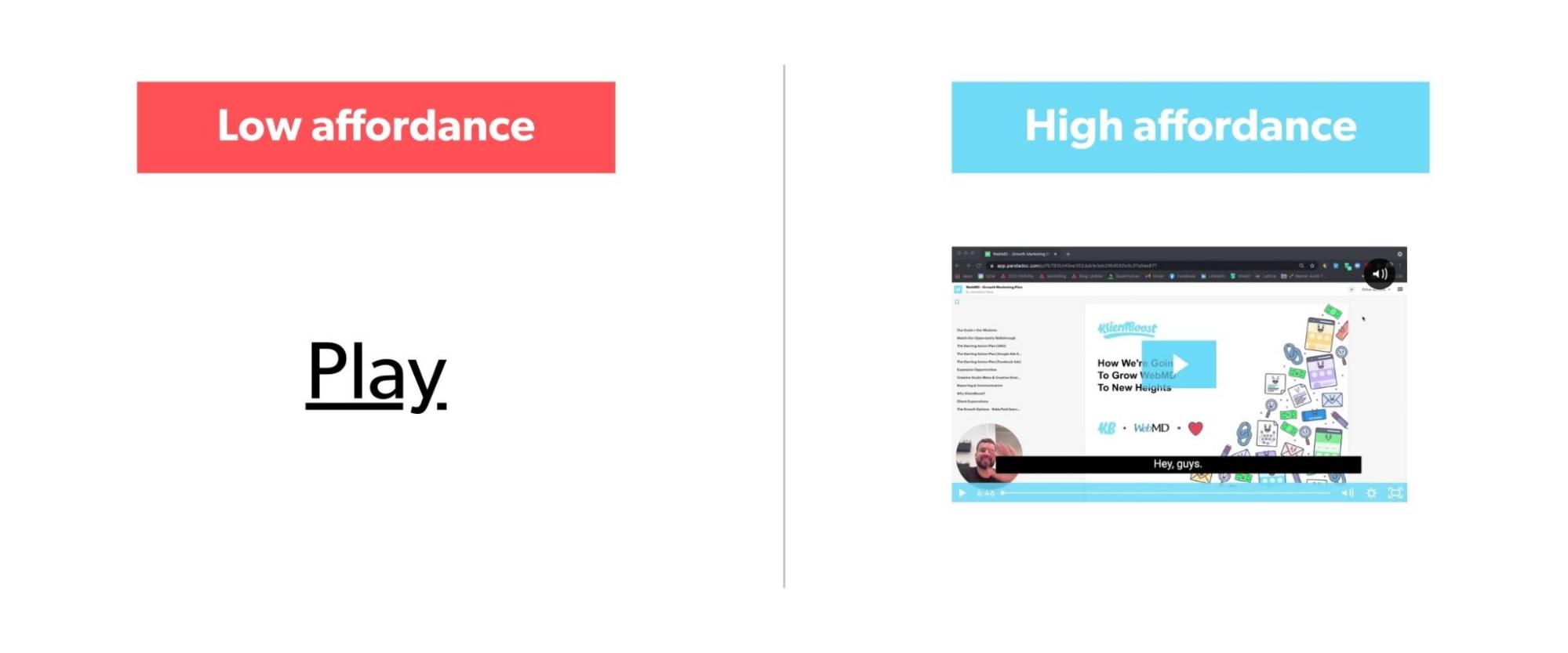
例如,在下面的两个视频播放按钮中,哪个提供了更好的提示,即当您单击该按钮时会播放视频?

保持 4.5:1 的对比度
对比度是指文本的颜色和它出现的背景颜色。
对于那些对比度敏感度下降(20/40 视力)的人来说,4.5:1 的比率是他们可以读取的最小对比度。 对于那些对比度敏感度严重下降(20/80 视力)的人来说,7:1 的对比度是他们可以阅读的最小值。
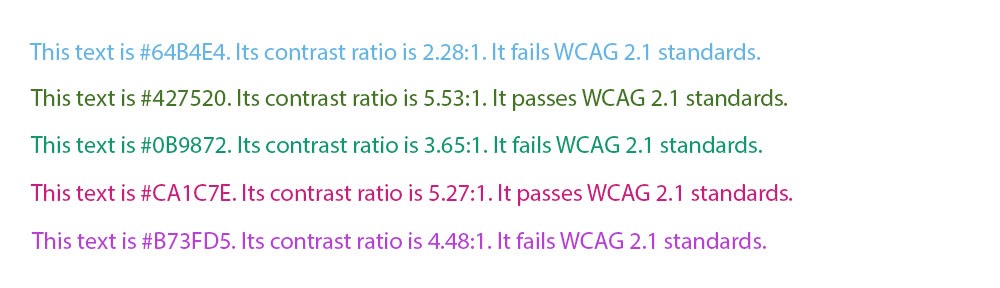
那看起来像什么? 让我们来看看:

注意:对于大文本(超过 18pt 字体),3:1 的对比度就足够了。
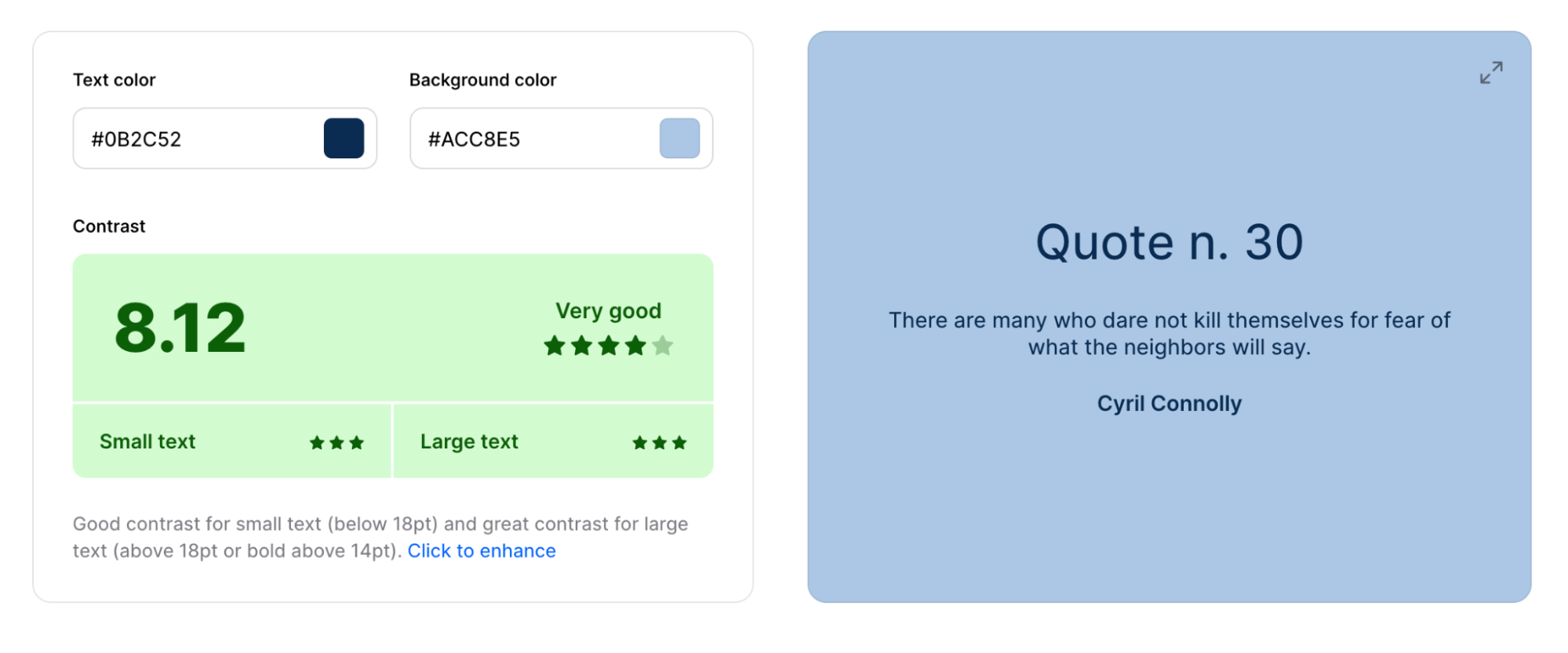
为确保有视力障碍的人可以访问您的目标网页文本,请使用 Coolors Color Contrast Checker(免费)之类的工具来查看您是否符合标准要求。

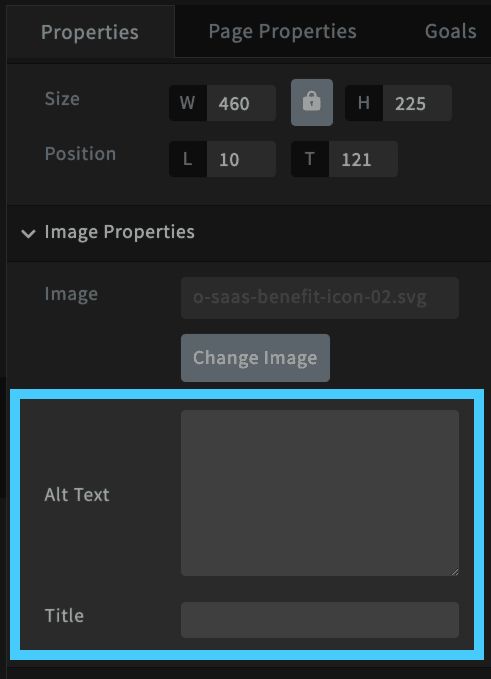
添加图像 alt 标签
图片 alt 标签(替代标签的缩写)是着陆页上图片的文字描述,使用 alt 属性 (HTML) 添加。
谷歌使用 alt 标签来更好地理解您页面上的内容,因为它们无法读取图像,这就是为什么 alt 标签通常出现在 SEO 对话中,而不是登陆页面的。
但是屏幕阅读器会为可能无法清楚看到它们的人大声朗读图像 alt 标签。
如何添加图像 alt 标签? 任何值得一提的登录页面构建器都会为每个图像包含一个图像 alt 标记框,例如此处的 Unbounce(只是不要忘记填写它们):

着陆页价值
最后但并非最不重要的一点是大写 V 的价值。
我把价值放在最后,因为价值不是你单独做的事情; 这是我们之前提到的所有内容的总和。
如果您提供了令人满意的、可用的、可信的、可访问的、可查找的和有用的登录页面用户体验,那么您还将为您的目标受众提供一些有价值的东西。
但价值并不止于您的客户; 有效的用户体验还以收入和利润的形式为您和企业提供价值。
因此,真正衡量价值(对您和您的客户而言)是您的目标网页是否转化。
如果您的目标网页没有转化(即没有为任何一方提供足够的价值),只有一种方法可以找出原因:拆分测试。
始终如一地 A/B 测试您的用户体验
我们写了一篇关于 A/B 拆分测试您的着陆页的整篇文章:11 个省力、高影响的着陆页拆分测试想法。
但是,让我们在这里介绍基础知识。
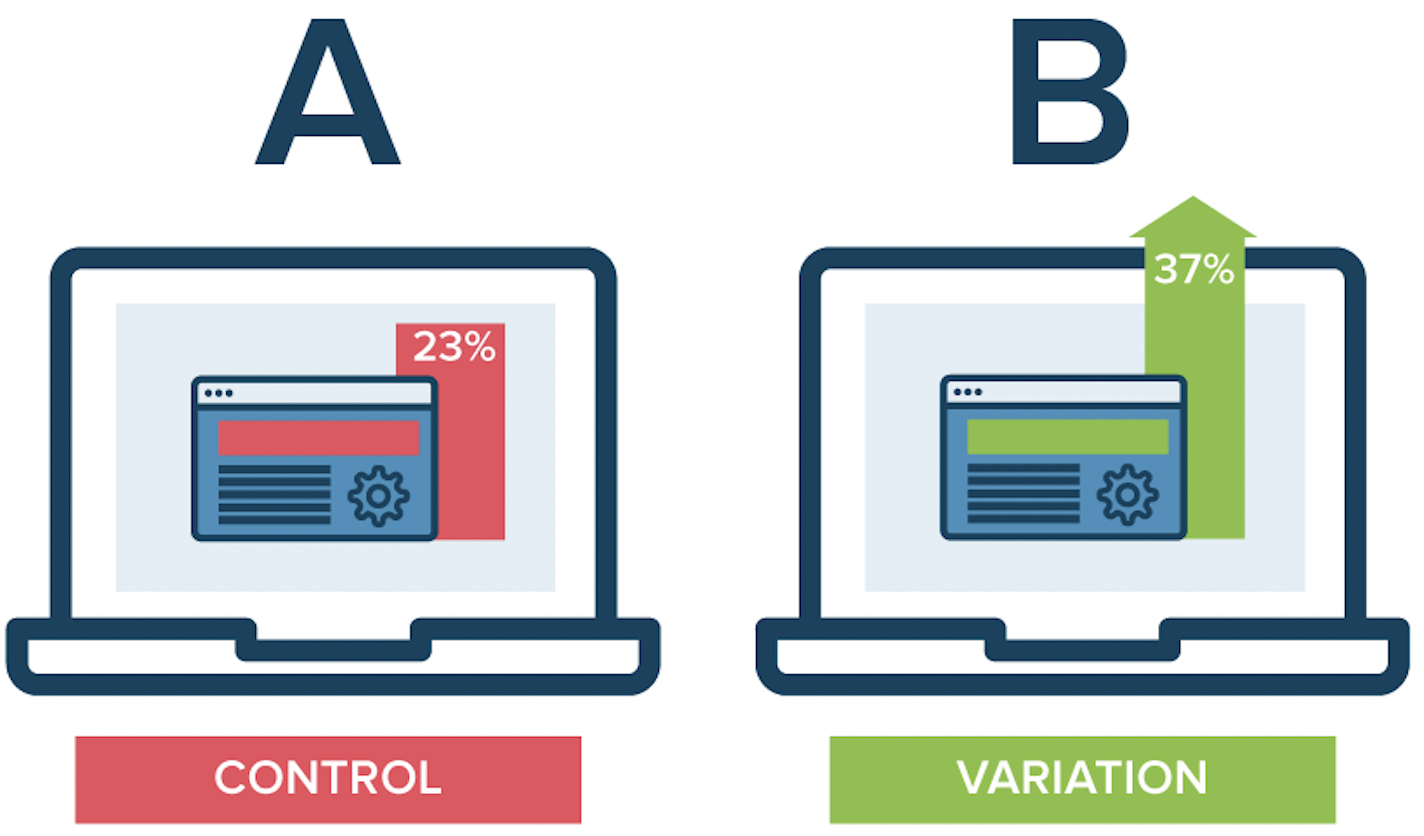
什么是拆分测试?
拆分测试(或 A/B 测试)是一项受控实验,将 50% 的流量发送到着陆页的一个版本 (A),将另外 50% 的流量发送到着陆页的另一个版本 (B),以发现哪个转化率更高.

与多变量测试不同,A/B 拆分测试一次只测量一个用户体验变量,如 CTA、标题、图像或报价。
当涉及到 A/B 测试登陆页面时,您可以测试任何 UX 元素:
- 号召性用语
- 标题
- 复制
- 消息匹配
- 提供
- 颜色对比
- 形式
- 图形
- 供能
- 社会证明
- 等等。
底线:让拆分测试成为着陆页 UX 流程中的基本(和持续)步骤。 这不是一个完成。

拆分测试是您收集行为洞察力的方式,因此您可以做出数据驱动的用户体验决策,从而为您和您的客户增加价值。
最后的收获
最后,着陆页用户体验归结为七个核心原则:
- 用处
- 可用性
- 可查找性
- 可取性
- 可访问性
- 信誉
- 价值
如果做得好,您将永远不会听到您的客户提及它,因为出色的用户体验会被忽视。
它是有用的、可用的、可找到的、可取的、可访问的、可信的和有价值的,无需有意识的思考。
唯一一次你注意到用户体验是在没有好的用户体验的情况下。
只要您坚持 Morville 的 UX 设计七项原则,您将永远不必再担心这一点。
快乐转换。
