7 pilares da experiência do usuário (UX) da página de destino para uma CTR mais alta [mais dicas]
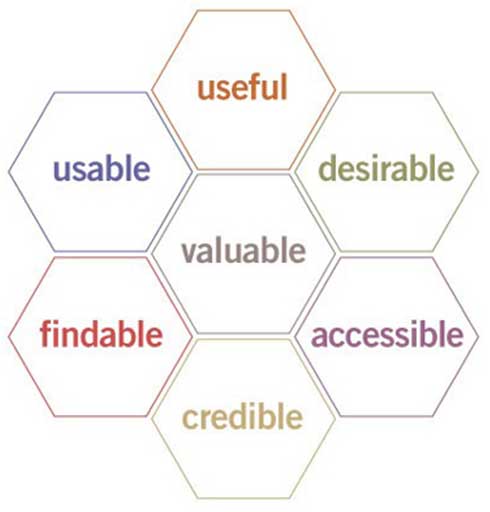
Publicados: 2022-04-17Em 2004, o pioneiro do UX, Peter Morville, apresentou à comunidade de marketing digital o Honeycomb da Experiência do Usuário (UX):

Para Morville, o favo de mel serviu como uma ferramenta para avançar a conversa sobre a experiência do usuário além da mera usabilidade. Sem mencionar que funcionou como uma ferramenta inestimável para organizar e priorizar o design de UX.
Avanço rápido de 20 anos e o UX Honeycomb é tão relevante hoje quanto era naquela época.
Hoje, usamos o favo de mel de Morville para inspirar nosso design e experimentação de UX da página de destino - e ainda não nos decepcionou.
Embora você possa lidar com cada hexágono respectivo um de cada vez, um único hexágono não é suficiente para oferecer uma experiência de usuário bem-sucedida na página de destino. Você precisa de todos os sete:
- Utilidade: sua página de destino deve atender a uma necessidade
- Usabilidade: sua página de destino deve ser fácil de usar
- Desejabilidade: sua página de destino deve usar imagens, marca e design para evocar emoções e sentimentos positivos
- Encontrarbilidade: o conteúdo da sua página de destino deve ser fácil de navegar e localizar
- Acessibilidade: suas páginas de destino precisam ser acessíveis a pessoas com deficiência
- Credibilidade: sua página de destino deve fornecer provas de reivindicações para que os visitantes acreditem em você
- Valor: sua página de destino deve agregar valor a seus clientes e a você (ou seja, receita e lucro)
Neste artigo, mostraremos como criar uma experiência de usuário de página de destino de alta qualidade e alta conversão, dominando os sete princípios do UX Honeycomb de Morville, completo com táticas e exemplos para cada um.
- O que é uma UX de página de destino, afinal?
- Os princípios do UX da página de destino
- 1. Utilidade da página de destino
- 2. Usabilidade da página de destino
- 3. Encontrabilidade da página de destino
- 4. Desejabilidade da página de destino
- 5. Credibilidade da página de destino
- 6. Acessibilidade da página de destino
- Valor da página de destino
- Considerações finais
Receba novas estratégias de landing pages diretamente na sua caixa de entrada toda semana. 23.739 pessoas já são!
O que é uma UX de página de destino, afinal?
Barra lateral rápida: Antes de entrarmos nos hexágonos de Morville, vamos primeiro explorar uma única definição de UX com a qual todos podemos concordar.
Quando se trata de páginas de destino, UX refere-se a como seus clientes em potencial usam suas páginas de destino e interagem com elas e, em última análise, como essas interações os fazem se sentir ao escolher sua marca em detrimento de outras.
Do design às mensagens e à funcionalidade, o UX da sua página de destino é a soma total de todas as interações que um visitante tem com ela. Mais crucialmente, UX não é apenas as entradas para criá-lo; são os resultados também (ou seja, conversões, leads, vendas, receita, lucro).
Como é uma ótima UX para os visitantes da sua landing page?
Absolutamente nada.
Um grande UX passa despercebido pela mente consciente.
Apenas isso.
Mas criar uma experiência de usuário de página de destino eficaz é tudo menos imperceptível.
É consciente, deliberado e informado por uma compreensão presciente das necessidades de seus clientes.
Os princípios do UX da página de destino
Agora que tiramos isso do caminho, vamos pular para os princípios fundamentais de uma UX de página de destino eficaz.
Abaixo, exploraremos cada hexágono do UX Honeycomb de Morville, juntamente com as táticas explícitas que você pode implantar para dominar cada um.
1. Utilidade da página de destino
Em primeiro lugar, um UX de página de destino de qualidade deve ajudar os visitantes a atender a uma necessidade específica.
É seu trabalho antecipar e acomodar essas necessidades e depois satisfazê-las.
É por isso que os melhores designers de UX de landing pages conhecem melhor seus clientes. Afinal, UX nasce de uma profunda compreensão do usuário.
Como você garante que sua página de destino tenha o máximo de utilidade?
Quatro maneiras:
- Dados de comportamento do usuário
- Correspondência de mensagem
- Meta de conversão
- Call to action (CTA)
Identifique as necessidades dos visitantes com ferramentas e análises de UX
Para entender melhor as necessidades de seus visitantes, diretamente da página de destino, você precisará de ferramentas para ajudá-lo a coletar dados de comportamento do usuário.
Qualidade UX não é informada pela intuição ou intuição; é informado por dados confiáveis.
Escrevemos um artigo inteiro sobre ferramentas de página de destino, incluindo as ferramentas que podem ajudá-lo a coletar os dados, completo com links para nossas ferramentas favoritas com base no orçamento: 18 melhores ferramentas de página de destino para aumentar as conversões.
Mas vamos cobrir o essencial aqui:
- Google Analytics: é gratuito e fornece dados de engajamento adequados, como taxa de rejeição, tempo na página, velocidade da página e desempenho por canal. Além disso, você pode configurar as metas do Google para acompanhar as conversões da página de destino.
- Mapas de calor: os mapas de calor mostram o que seus visitantes passam a maior parte do tempo olhando em sua página de destino. Eles são uma ótima ferramenta para avaliar a eficácia do design e do layout da página.
- Gravações de sessão: as gravações do usuário, na verdade, registram as reações de seus visitantes por meio da câmera do computador enquanto navegam em suas páginas de destino. As gravações de sessão são uma ótima (e rápida) maneira de coletar feedback honesto e não filtrado sobre seu UX.
- Análise de formulários: a análise de formulários rastreia e mede os usuários à medida que navegam em seus formulários. Os formulários da página de destino (e o formulário UX) são uma fera própria. Mas saber em quais partes do seu formulário os visitantes ficam mais presos pode economizar muito dinheiro (milhões se você for a Expedia).
- Criador de página de destino: os criadores de página de destino rastreiam as conversões, mas também facilitam o teste A/B. E você não pode melhorar seu UX sem testes A/B (mais sobre isso depois).
Campanha de correspondência de mensagem com página de destino
A correspondência de mensagens é quando você combina o texto do anúncio, a oferta e as mensagens com o texto, a oferta e as mensagens da página de destino.
Proporção de 1:1, anúncio para destino. Simples.
Além de criar uma experiência perfeita da mensagem da campanha para o destino da campanha, a correspondência de mensagens garante que seus anúncios ou campanhas direcionem tráfego relevante para seus destinos (e mantenham o tráfego irrelevante afastado).
Em outras palavras, a única maneira de garantir que 100% dos visitantes da sua página de destino tenham uma necessidade que você possa atender é comunicar essa necessidade no anúncio ou na campanha e seguir em sua página de destino.
Pense nisso: se sua campanha ou texto do anúncio descreve um benefício claro e atraente, e seus clientes em potencial clicam nele, é como se eles levantassem a mão e gritassem: “Tenho esse problema e estou interessado na sua solução!”
Como sua mensagem deve corresponder? Os seguintes elementos devem parecer, sentir e dizer o mesmo:
- Projeto
- Título
- Subtítulo
- cópia de
- Oferecer
- CTA
Por exemplo, confira nossos anúncios animando nosso bom amigo, Zoltad (sim, como Zoltar). Ele tem a visão para lhe dizer sua melhor fortuna de marketing:

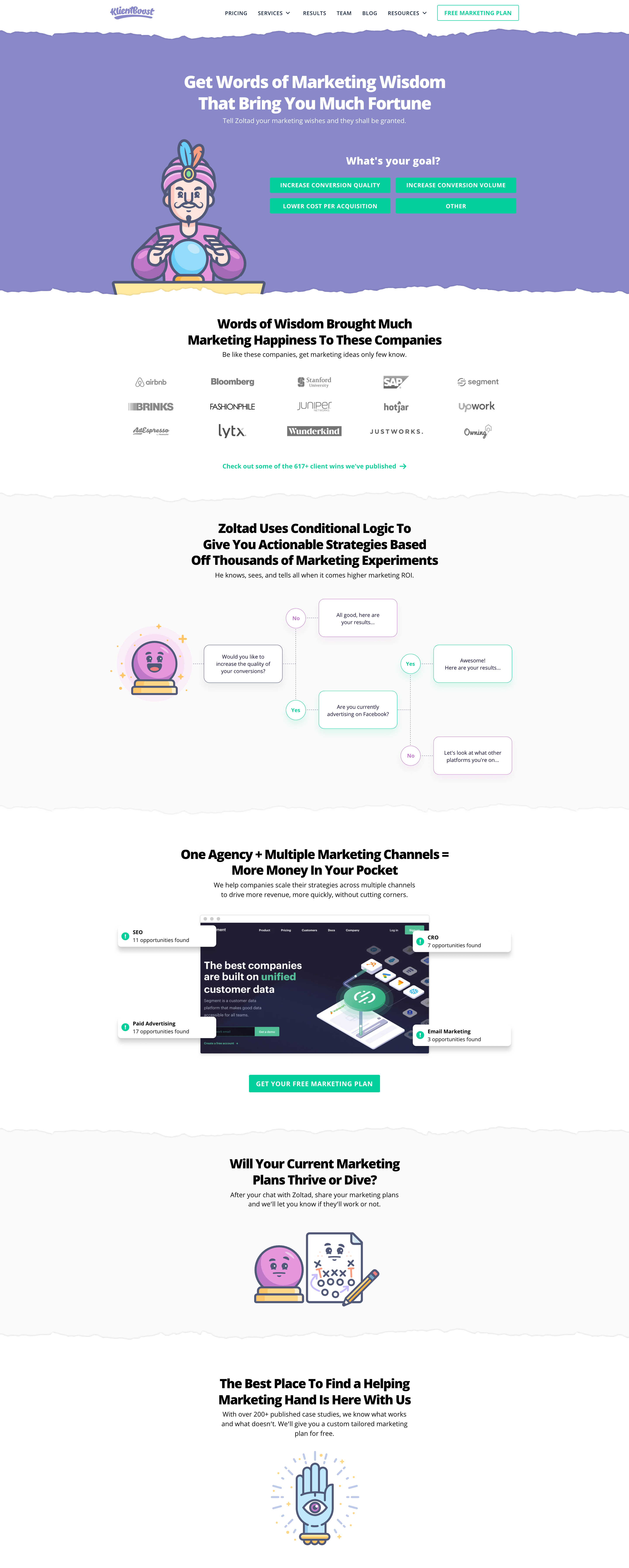
Agora confira a página de destino da campanha:

Resolva uma única necessidade com uma única meta de conversão
Uma boa experiência do usuário na página de destino cumpre a promessa que você fez em seu anúncio ou campanha, mas é isso.
Por exemplo, se a frase de chamariz (CTA) em seu anúncio ou criativo de campanha disser "Reserve uma demonstração", sua página de destino também não deverá fornecer opções para iniciar uma avaliação gratuita, fazer download de um guia do comprador e assinar a um boletim informativo.
Muitas metas de conversão. Muitas distrações.
Mantenha o foco: atenha-se a uma meta de conversão da página de destino. É isso.
A pesquisa mostrou que adicionar uma segunda meta de conversão pode diminuir as conversões em 266%.
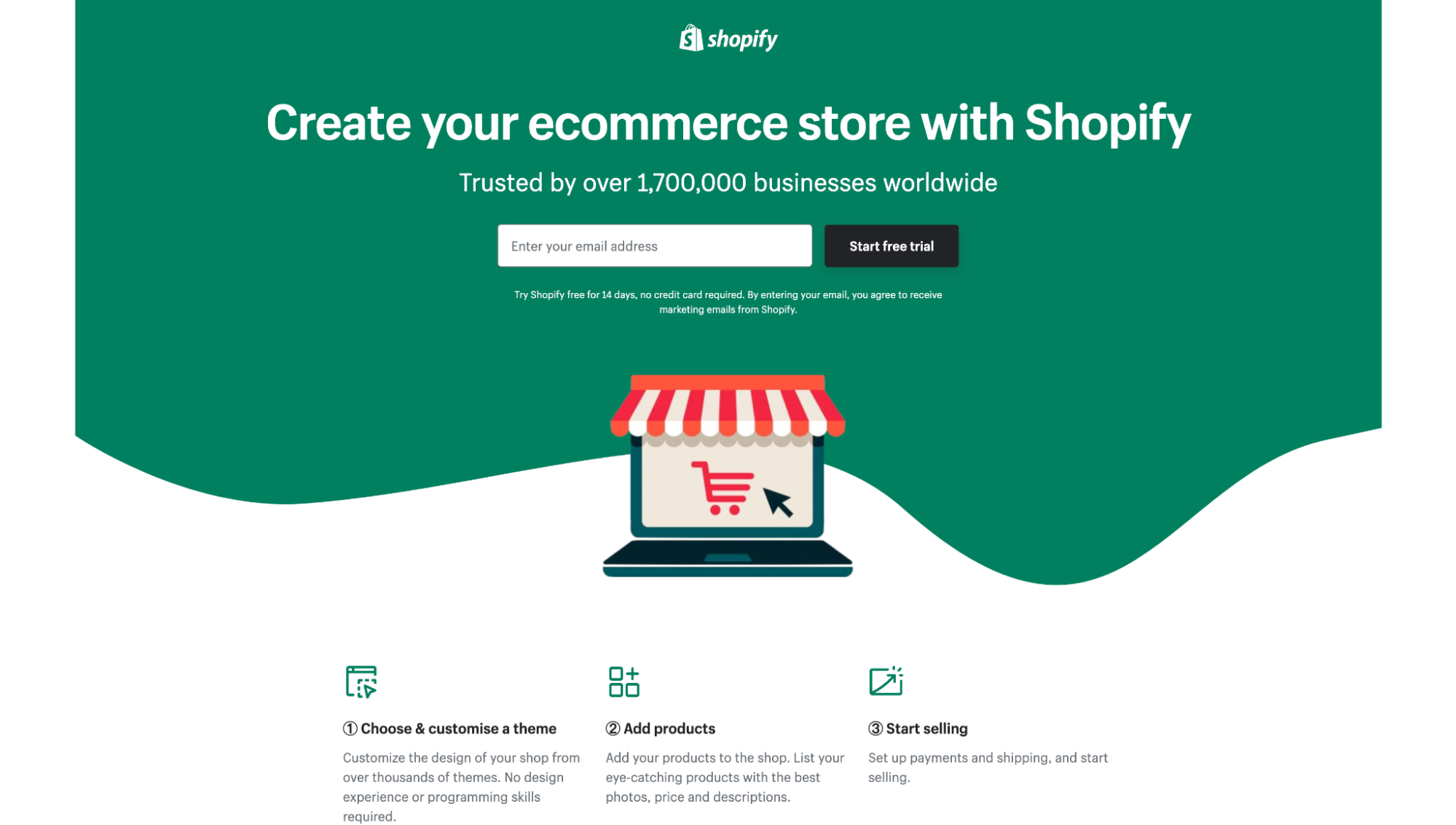
Por exemplo, esta página de destino da Shopify oferece apenas uma meta de conversão: iniciar uma avaliação gratuita.

Seja como Shopify.
Forneça um call to action (CTA) claro, conciso e atraente
Agora que você reduziu seu CTA a um, como você pode torná-lo digno de cliques?
Um CTA de qualidade comunica com confiança um benefício claro, usa verbos fortes baseados em valor, como obter, descobrir, iniciar, ingressar ou receber, e lida com quaisquer objeções de última hora.
Mais importante ainda, fecha a porta na jornada que seu anúncio ou campanha abriu, lembrando aos visitantes que a necessidade que eles desejam satisfazer está do outro lado de um clique.
Por exemplo, ninguém copia CTA melhor do que Jasper.ai (anteriormente Jarvis):

2. Usabilidade da página de destino
Quando a maioria pensa na experiência do usuário, ela começa e termina com a usabilidade.
Isso porque, sem funcionalidade simples ou facilidade de uso, nada mais importa.
Quando se trata de usabilidade, a carga cognitiva reina suprema.
A carga cognitiva refere-se à quantidade de capacidade cerebral que podemos reunir a qualquer momento. Quando se trata de usabilidade da página de destino, seu objetivo é garantir que a carga cognitiva de seus visitantes nunca seja sobrecarregada por recursos disfuncionais, disruptivos ou não intuitivos.
Como você faz isso?
Três caminhos:
- Lei de Jakob
- Velocidade de carregamento da página
- Capacidade de resposta móvel
Lembre-se da Lei de UX de Jakob
A Lei de Jakob, um princípio fundador do design de experiência do usuário, afirma o seguinte:
“Os usuários passam a maior parte do tempo em outros sites. Isso significa que os usuários preferem que seu site funcione da mesma forma que todos os outros sites que eles já conhecem.”
Em outras palavras, os visitantes da sua página de destino pegarão suas experiências cumulativas e transferirão essas expectativas para suas páginas de destino.
Isso significa que suas páginas de destino devem apresentar layouts e funcionalidades familiares e capacitar os visitantes a continuar usando uma versão semelhante do que eles já conhecem.
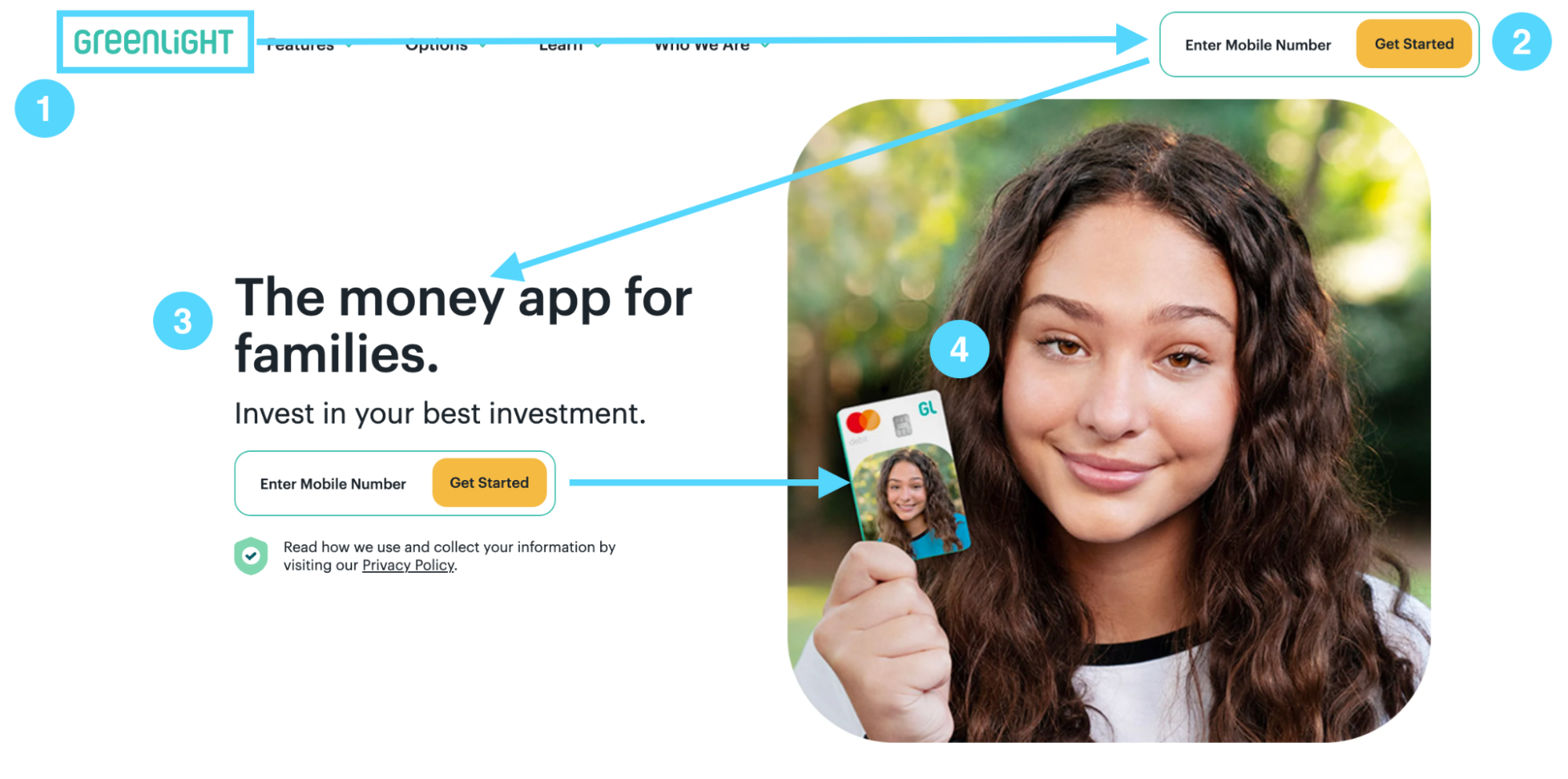
- Logo no canto esquerdo
- Navegação no cabeçalho (se aplicável)
- Prova social/credibilidade
- Call to action no cabeçalho
- Hierarquia visual (títulos, subtítulos, parágrafos)
- Consistência em todo
Resumindo: não fique fofo. Faça com que os visitantes da sua página de destino se sintam no controle.
Por exemplo, é alguma surpresa que todas as marcas de SaaS conhecidas pelo homem usem um CTA de “teste gratuito” em sua página de destino? Não, porque a oferta freemium é um modelo mental que as pessoas esperam.

Aumente a velocidade de carregamento da página
Um site lento é um site inutilizável, especialmente em dispositivos móveis.
Se suas páginas de destino não carregarem em 1-3 segundos, mãos à obra.
De acordo com o Google, a probabilidade de uma rejeição aumenta 32% à medida que a velocidade de carregamento da página passa de 1 segundo para 3 segundos. Pior, no celular (que representa mais de 50% do tráfego da Internet) para cada segundo de atraso na velocidade de carregamento da página, as conversões podem diminuir em 20%.
Isso e sites de carregamento lento custam aos varejistas mais de US$ 60 bilhões em vendas perdidas a cada ano.
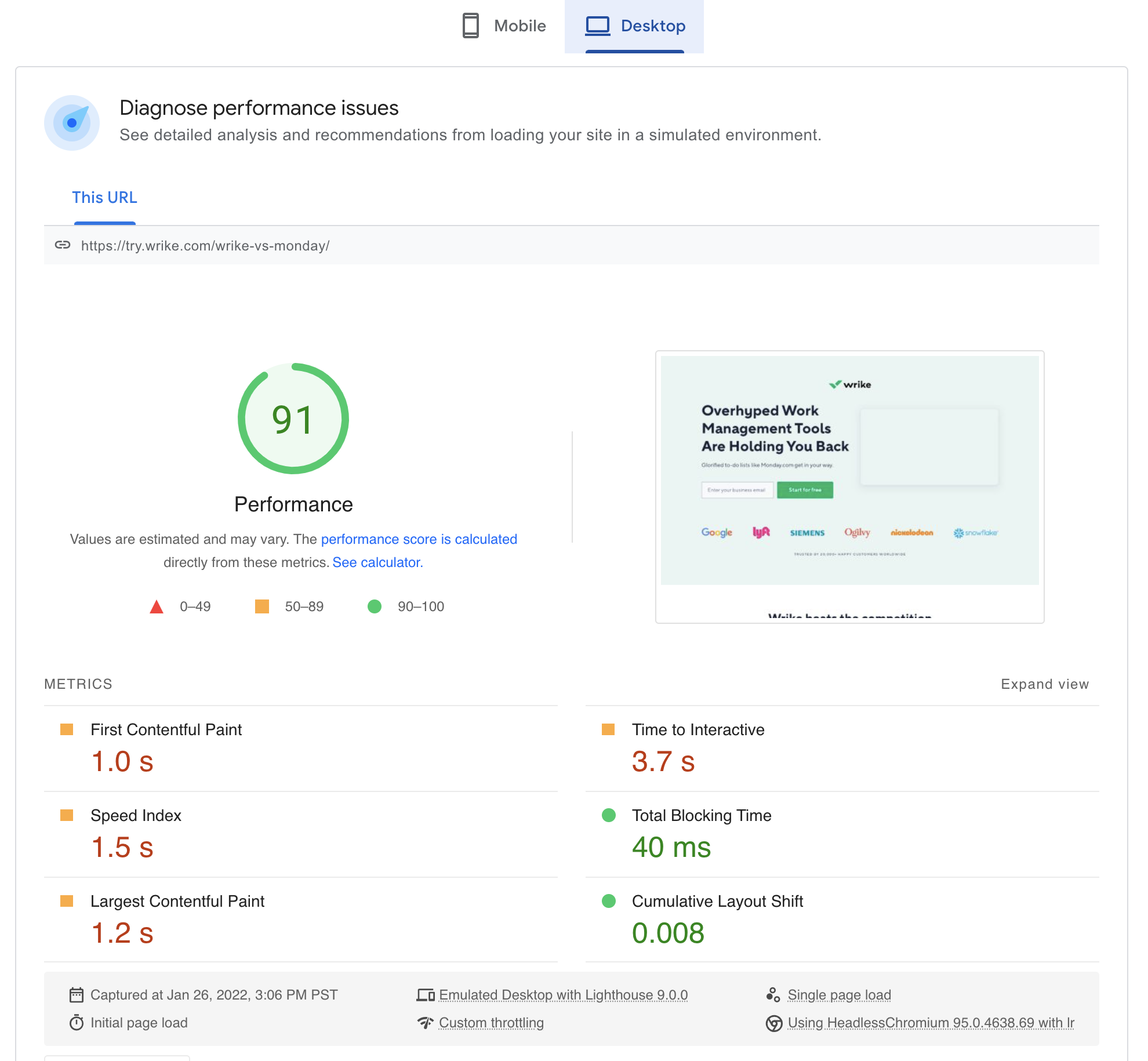
Para testar a velocidade de carregamento da sua página de destino, use a ferramenta gratuita PageSpeed Insights do Google e certifique-se de que ela seja aprovada no teste Core Web Vitals em computadores e dispositivos móveis.

Otimizar para compatibilidade com dispositivos móveis
Se a experiência do usuário da página de destino não for otimizada para usuários de dispositivos móveis, não exiba campanhas ou anúncios para dispositivos móveis para eles. Período. Não, a menos que você queira uma taxa de rejeição de 100%.
Uma UX de página de destino de qualidade é a qualidade em qualquer dispositivo, seja um desktop, tablet ou celular.

Quando se trata de páginas de destino para dispositivos móveis, preste atenção ao seguinte:
- Carregamento rápido
- Aperte para ampliar
- Botões grandes de CTA
- Sem navegação (ou navegação fixa apenas com o botão CTA)
- Pequenos blocos de texto
- Menos palavras (ou seja, podar para celular)
- Fontes não menores que 16px
- Menos funcionalidade (ou seja, guias, alternâncias, furtos)
- Pop-ups não intrusivos (incluindo formulários)
- Segmente o tráfego de dispositivos móveis para aterrissadores otimizados para dispositivos móveis
- Torne os números de telefone clicáveis
- Passe no teste de compatibilidade com dispositivos móveis do Google

Não faça as pessoas pensarem... sobre seus formulários
Nem toda página de destino terá um formulário incorporado. Por exemplo, as páginas de clique não incluem formulários, apenas as páginas de captura de leads. Mas mesmo assim, as páginas de clique levam a um formulário em algum momento, seja por meio de uma página de checkout ou de uma página de registro de conta.
Conclusão: os formulários são inevitáveis e, quando mal executados, podem causar um pesadelo de UX.
Boas notícias: escrevemos um artigo inteiro sobre formulários de página de destino intitulado “17 elementos-chave de um formulário de página de destino”. Então não vamos aprofundar aqui.
Mas vamos cobrir o básico.
Primeiro, um formulário UX de qualidade elimina o atrito ao reduzir a carga cognitiva. Não faz as pessoas pensarem.
Que significa:
- Campos de preenchimento automático usando dados em cache do navegador
- Valores numéricos de formatação automática, como datas e números de telefone, para que os visitantes não precisem adivinhar
- Usando lógica condicional para formulários longos para que os visitantes não precisem se envolver com campos desnecessários
- Colocar rótulos em cima dos campos de formulário, não dentro, para que os visitantes não esqueçam o que digitar
- Usando botões de opção e caixas de seleção no lugar de menus suspensos, tanto quanto possível.
Mas, acima de tudo, uma boa UX da página de destino faz com que o compromisso com um formulário pareça fácil e menos ameaçador.
E a melhor maneira de fazer isso é com um formulário de várias etapas (também conhecido como Breadcrumb Technique).
Um formulário de várias etapas divide formulários mais longos em 3-4 etapas lineares, cada etapa com 1-3 perguntas. Mais importante ainda, um formulário de várias etapas faz uma pergunta não ameaçadora primeiro e deixa as perguntas mais intimidantes (ou seja, nome, telefone, e-mail) por último.
Por quê? O formato de várias etapas explora a psicologia comportamental e nosso impulso de terminar algo que começamos. Ao tornar o formulário mais fácil de começar, em última análise, torna mais fácil (ou mais desejável) terminar.
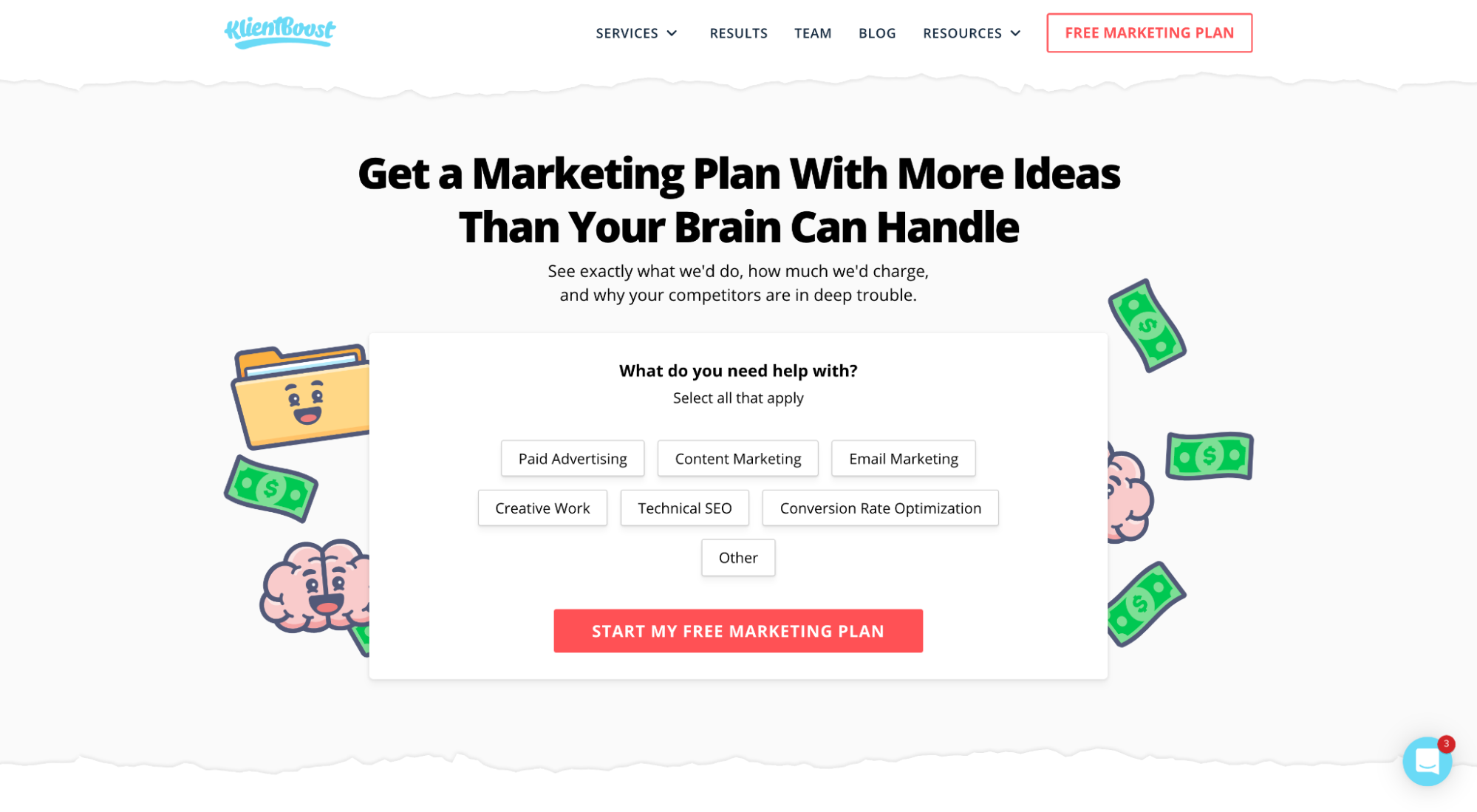
Por exemplo, confira nosso formulário de várias etapas em nossa página de plano de marketing gratuito:

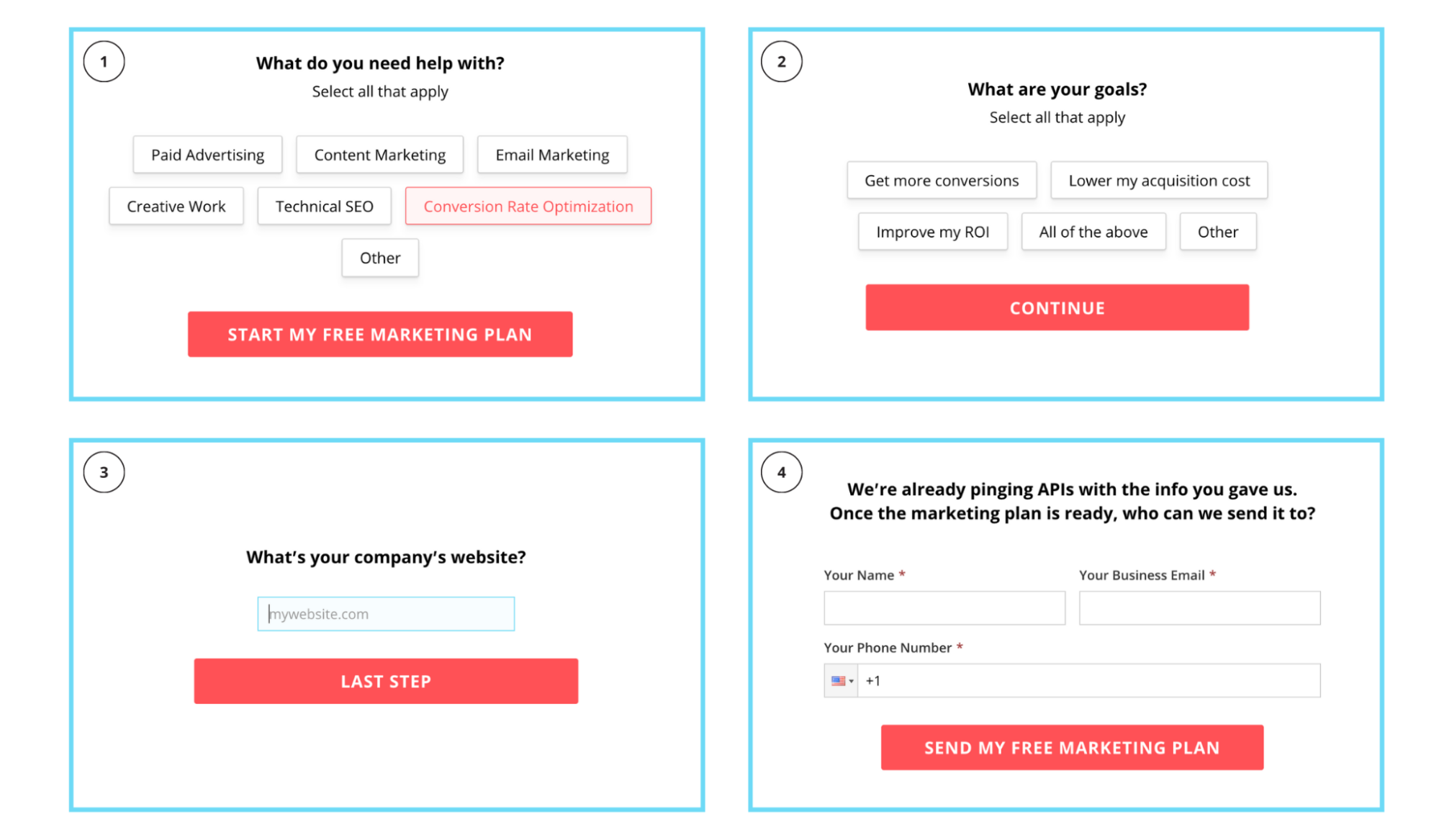
Veja como cada etapa do formulário se parece dividida:

Observe como fazemos uma pergunta de softball primeiro e depois, depois pedimos um e-mail na terceira fase?
Os formulários de várias etapas não apenas facilitam o UX, mas também aumentam as conversões.
3. Encontrabilidade da página de destino
Os visitantes podem encontrar facilmente o que procuram quando chegam à sua página?
Não basta apenas colocar informações em uma página; uma boa experiência do usuário usa o design para fazer com que as informações mais importantes saiam da página.
Como você faz isso?
Três caminhos:
- Taxa de atenção
- Distinção visual
- Hierarquia de informações
Mantenha uma proporção de atenção de 1:1
A taxa de atenção, cunhada pela primeira vez pelo fundador da Unbounce, Oli Gardner, refere-se ao número de links em uma página de destino em comparação com o número de metas de conversão.
Em outras palavras, para uma experiência de usuário ideal, se você tiver apenas uma meta de conversão (o que deveria), deverá ter apenas um link (o link para concluir essa meta de conversão).

Isso significa remover quaisquer links desnecessários que possam distrair os visitantes e desviá-los de atingir seu objetivo, como links de navegação, links de rodapé (com exceção de links legais) ou links de mídia social.
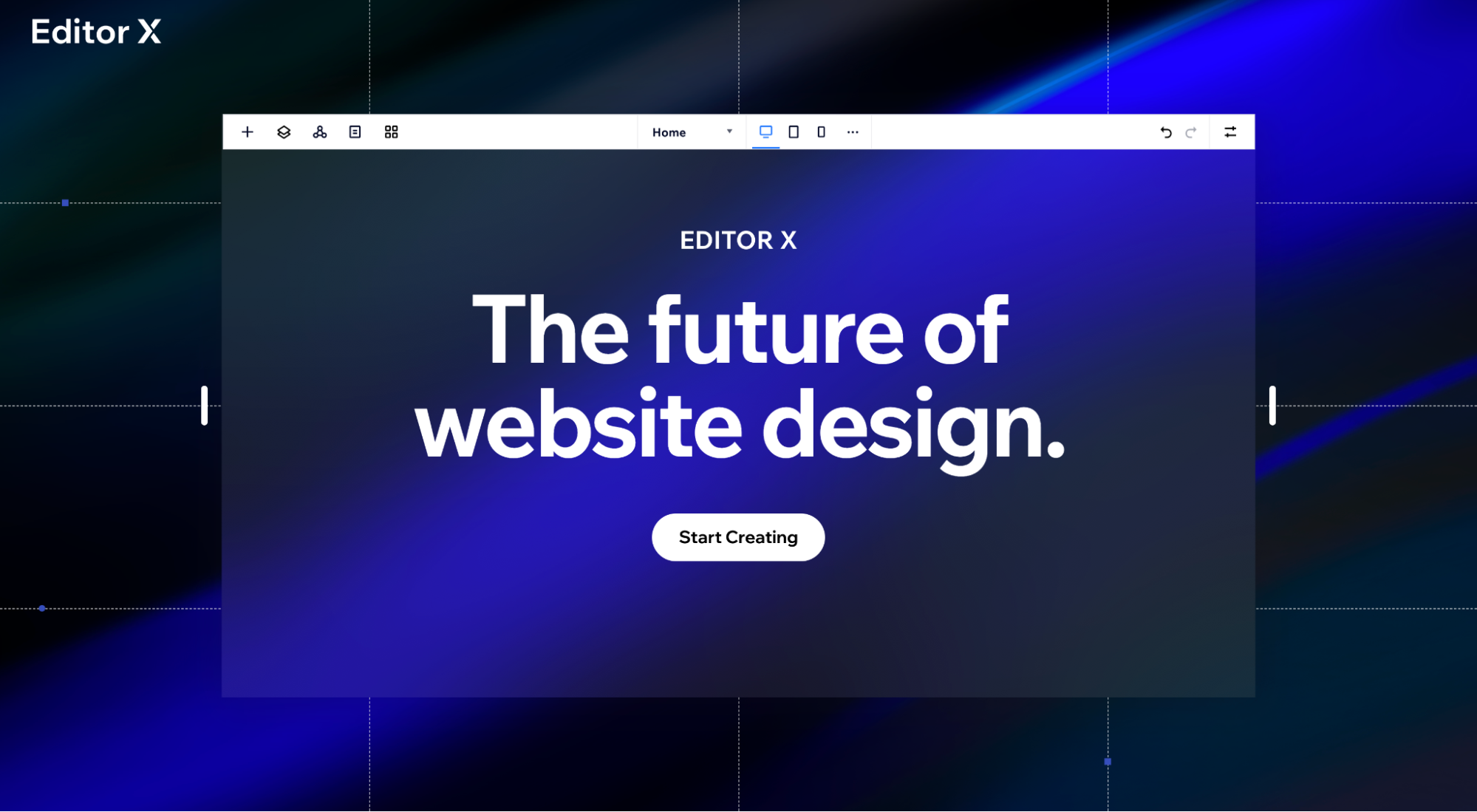
Por exemplo, observe como esta página de destino do Editor X (Wix) inclui apenas um link (sem contar os termos e serviços e os links de rodapé da política de privacidade)?

Crie distinção visual
Usar o design para manobrar o olhar de seus visitantes, chamar a atenção para elementos importantes e reduzir a carga cognitiva são os três pilares do UX da página de destino.
Como você faz isso?
- Seções: As pessoas percebem as informações dentro do mesmo limite como agrupadas. Use seções de acordo.
- Padrões: não padrões como em sequências floridas, mas padrões como em estilo repetível e opções de design, como usar um fundo vermelho para cada seção de CTA ou usar texto sublinhado para links âncora, mas botões verdes para CTAs. Torne suas páginas de destino fáceis de aprender.
- Espaço em branco: o espaço em branco é uma sugestão direcional implícita. A falta de conteúdo em torno do seu conteúdo chama a atenção para ele. Como um rio que flui, o espaço em branco guia o olhar de seus visitantes por toda a sua página de destino.
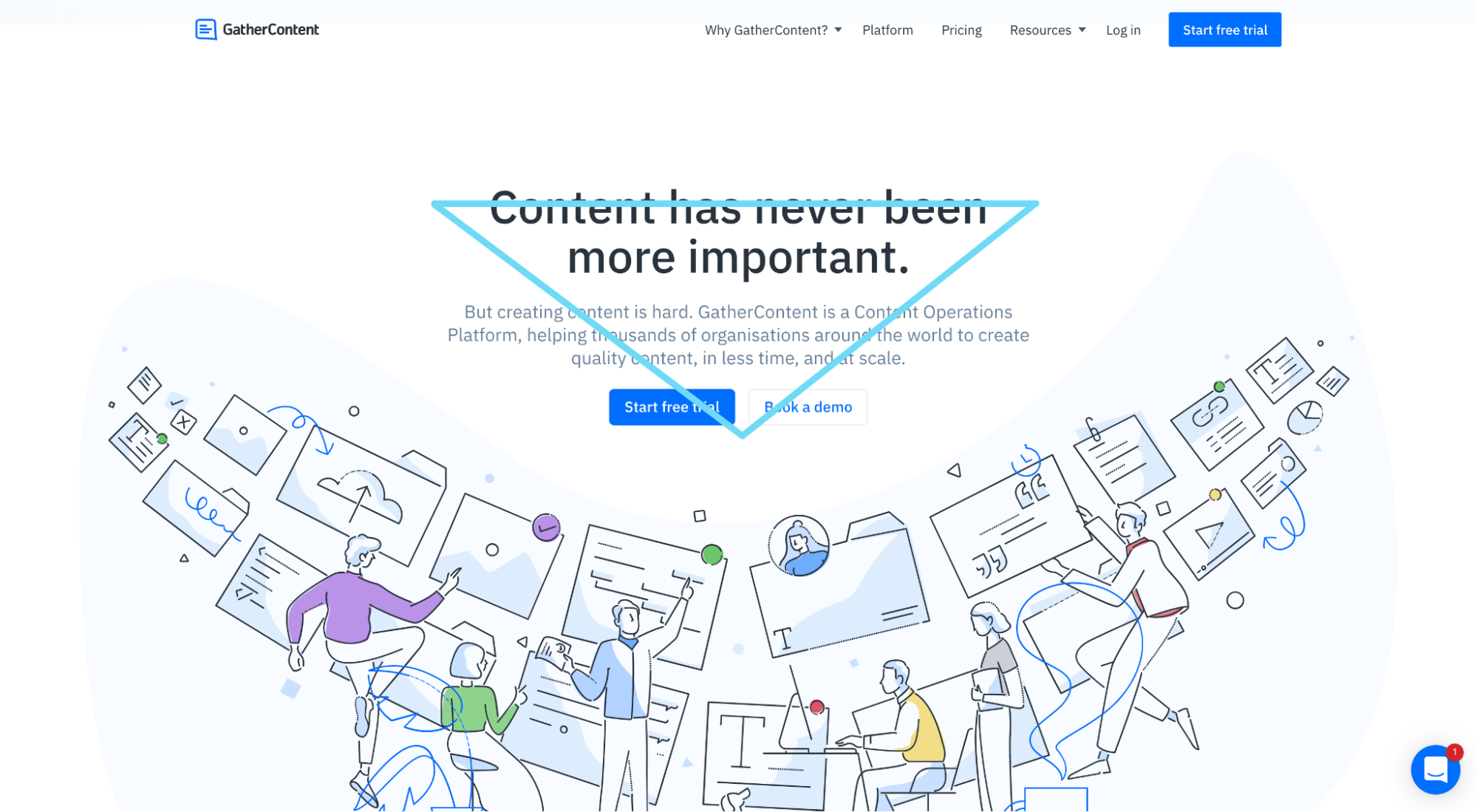
- Triângulo invertido : O triângulo invertido de design coloca as informações mais importantes no topo (como um título), depois segue com detalhes mais granulares na forma de um triângulo (como um subtítulo seguido por um CTA).
- Contraste do botão: A cor dos seus botões importa muito menos do que o contraste da cor do seu botão CTA. Por exemplo, o vermelho pode converter melhor em um fundo branco, mas não converterá melhor em um fundo vermelho.
- Formatação : Pequenos blocos de texto, marcadores, texto destacado e cores, quando usados de forma consistente, tornam o conteúdo da página de destino mais digerível e fácil de ler.
Por exemplo, esta página de destino do GatherContent usa o triângulo invertido, o contraste do botão e o espaço em branco para chamar sua atenção para a chamada à ação:

Use uma hierarquia de informações em forma de F ou em forma de Z
Hierarquia de informações refere-se à estrutura do seu conteúdo, de cima para baixo.
Mais especificamente, o F e o Z referem-se aos padrões de leitura (ou skimming) dos usuários do site.
De acordo com o software de rastreamento ocular, um padrão de leitura em forma de F é a maneira mais comum pela qual as pessoas percorrem as páginas da web.

Em um segundo próximo, o padrão de leitura em forma de Z:

Para tornar o conteúdo da sua página de destino eminentemente mais digerível, estruture seu layout da maneira que as pessoas vão lê-lo e coloque seu conteúdo mais importante nos pontos das letras.
Use uma estrutura em forma de F para aterrissadores com muito texto.
Use uma estrutura em forma de Z para aterrissadores com imagens pesadas.
4. Desejabilidade da página de destino
A experiência do usuário da sua página de destino pode realmente fazer com que as pessoas se sintam emocionalmente mais próximas de você? E, como resultado, influenciar positivamente sua decisão de compra?
Absolutamente.
Design, marca, imagens, cores e ofertas se unem para evocar certas emoções em seus visitantes.
Cabe a você garantir que essas emoções permaneçam positivas (ou negativas, se é isso que você precisa).
Como você faz isso?
Três caminhos:
- Cópia conversacional
- Web design emocional
- Oferta irresistível
Use uma cópia conversacional com a qual os visitantes possam se relacionar
Nada faz as pessoas se sentirem mais desconfortáveis do que um estilo de escrita pretensioso.
Para envolver seus visitantes em um nível humano, use um tom de escrita conversacional. Isso desarma seus visitantes, cria confiança, faz com que eles sintam que você está falando com eles (não com eles) e cria uma sensação de intimidade.
Como você faz isso?
- Use o ponto de vista da 2ª pessoa
- Escreva como você fala
- Incorpore as palavras dos clientes
- Seja específico
- Use contrações
- Escreva frases curtas e agitadas
- Elimine o jargão da indústria
- Elimine a linguagem florida
- Quebre as regras gramaticais
- Elimine o verbo “ser” em todas as suas formas
- Use verbos fortes (descobrir, explorar, etc.)
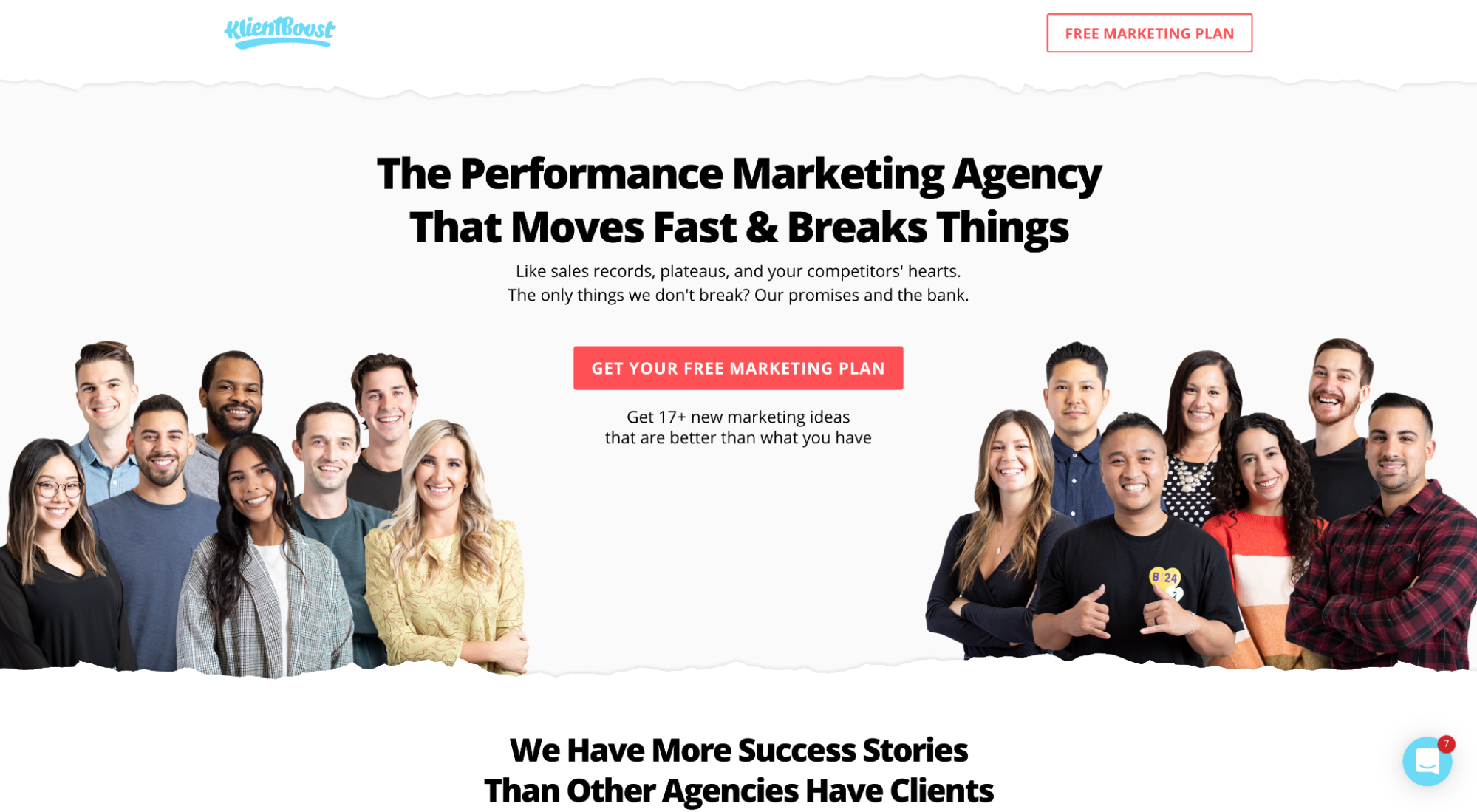
Por exemplo, observe o tom de conversa que usamos em nossa landing page PPC:

Agora justaponha isso com o estilo vago, robótico e passivo desta agência de PPC:

Fale como um humano. Período.
Saiba mais sobre como escrever sua cópia da página de destino aqui.
Evoque emoção com design
A verdade: embora nós, profissionais de marketing, gostemos de pensar que as pessoas compram com base em decisões racionais e lógicas, e que a redação persuasiva possa convencer as pessoas a comprar de nós, na maioria das vezes, a emoção – até mesmo a emoção subconsciente – é o que influencia nossas decisões.
Para ser claro, quando dizemos emoção, não estamos falando de levar as pessoas às lágrimas; estamos falando sobre fazer as pessoas sentirem algo positivo sobre sua marca, diretamente da página de destino.
Como é o design emocional?
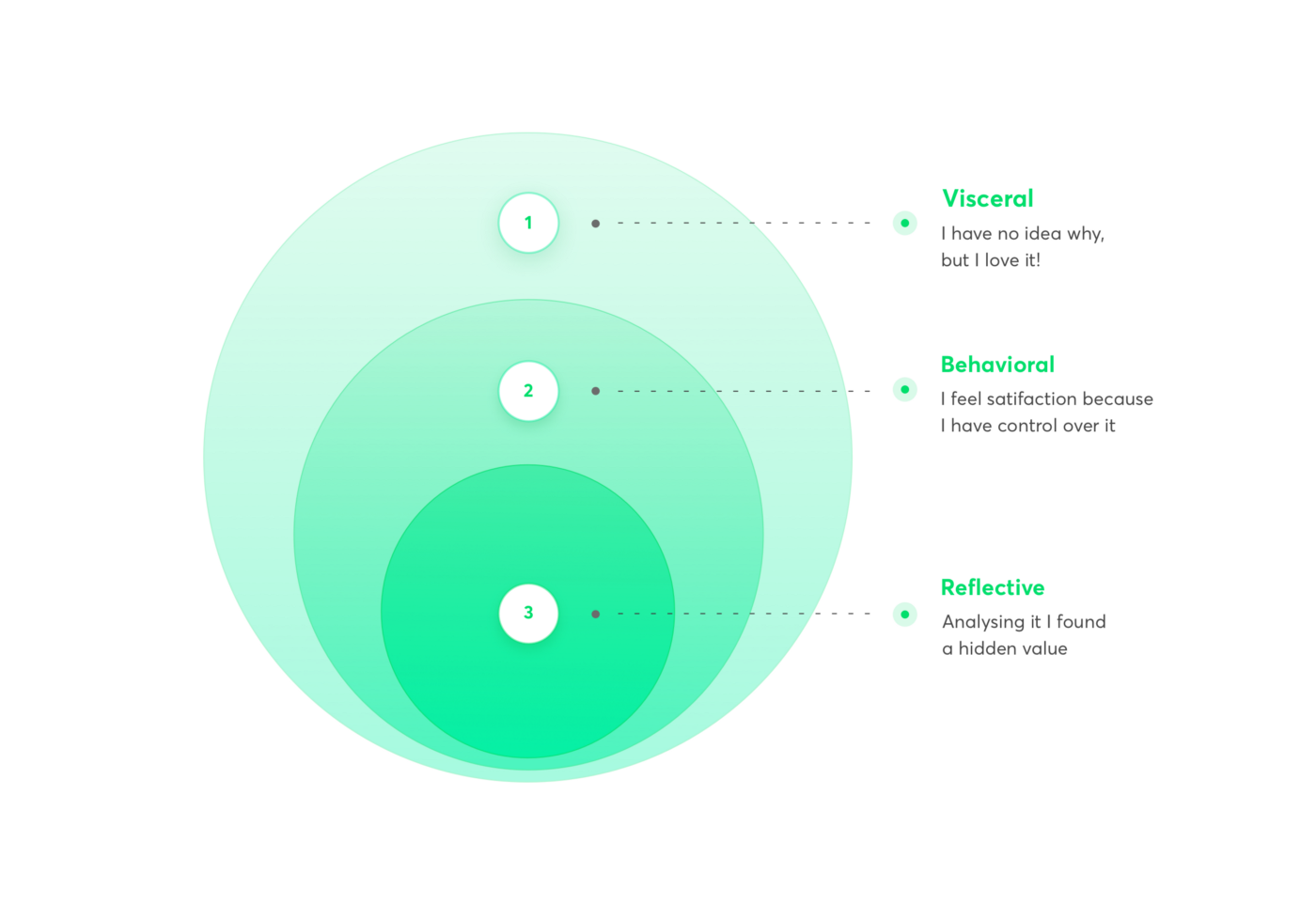
O design emocional envolve os visitantes em três níveis diferentes: Visceral, comportamental e reflexivo.

Como você faz isso? Aqui estão algumas maneiras:
- Minimalismo: Um design organizado cria uma primeira impressão visceral sem esforço. Mantenha simples. Deixe respirar.
- Familiaridade: usar os mesmos códigos de marca que o restante de suas comunicações pode ajudar a criar uma sensação de familiaridade e conforto.
- Cor: A psicologia das cores pode soar como pseudociência, mas com o tempo, os humanos aprenderam a atribuir significados diferentes a cores diferentes. Por exemplo, amarelo representa otimismo e felicidade, enquanto vermelho pode representar perigo, raiva e violência (ou amor e romance). Use a cor para fazer as pessoas sentirem.
- Controle: Veja a Lei de Jakob. Não fique fofo. Faça com que os usuários se sintam no controle de sua experiência.
- Imagens: Uma imagem vale 1.000 palavras. Use imagens que reflitam as emoções que você deseja transmitir.
- Prazer: gratificação instantânea. Seus visitantes podem converter em seu CTA imediatamente? Ou eles têm que viajar por aros desnecessários? Se não imediatamente, você os envia para uma página de agradecimento com instruções sobre o que fazer a seguir? Não os faça esperar.
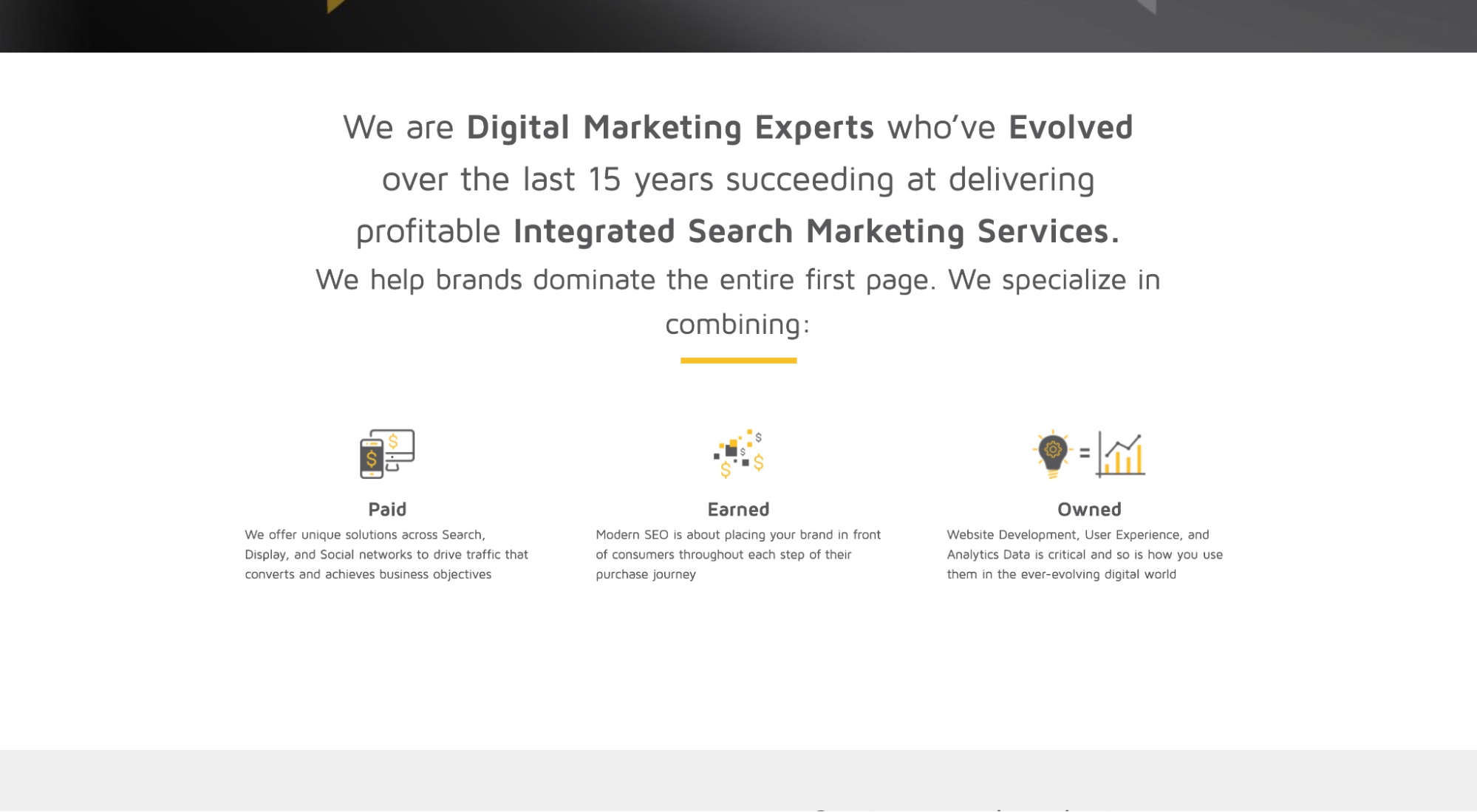
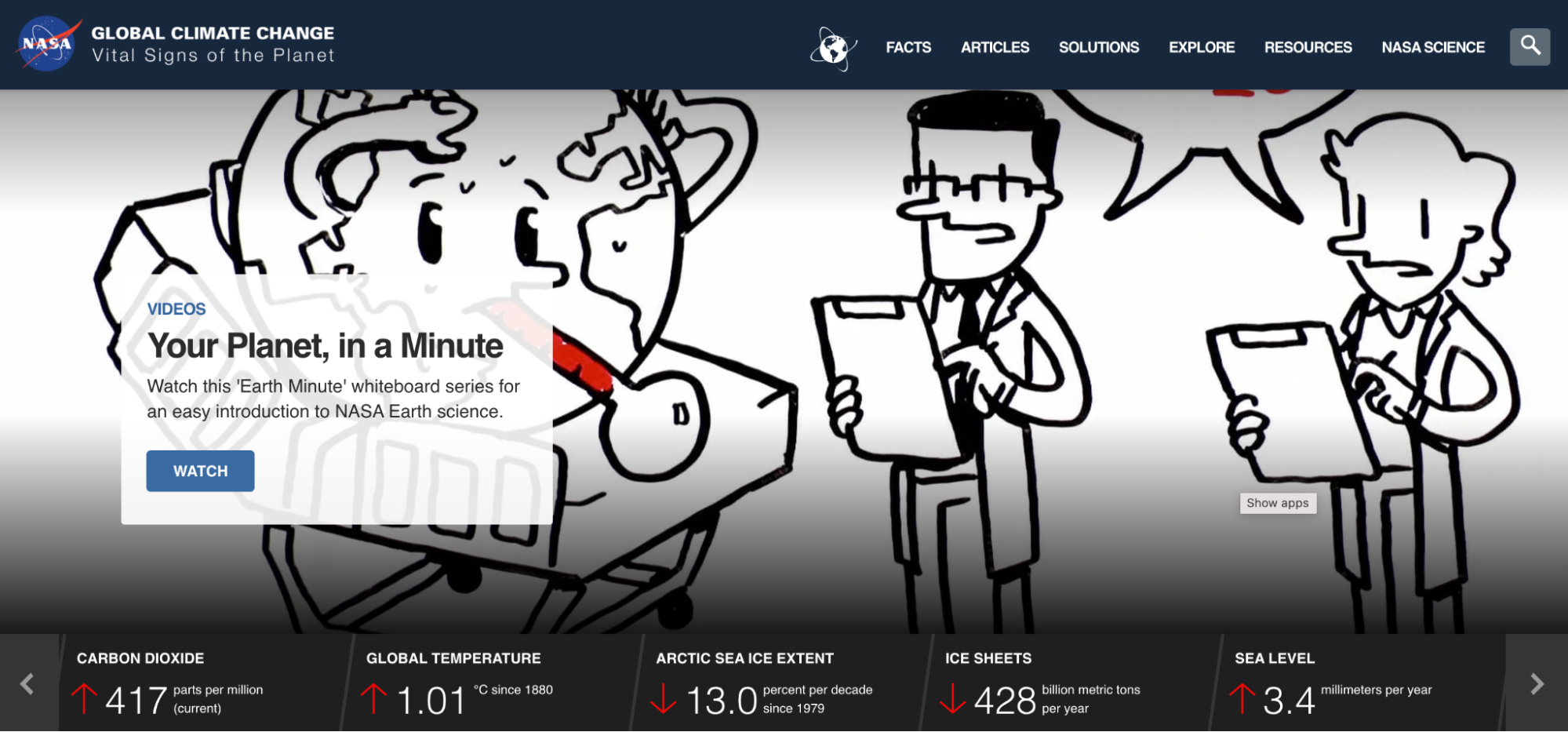
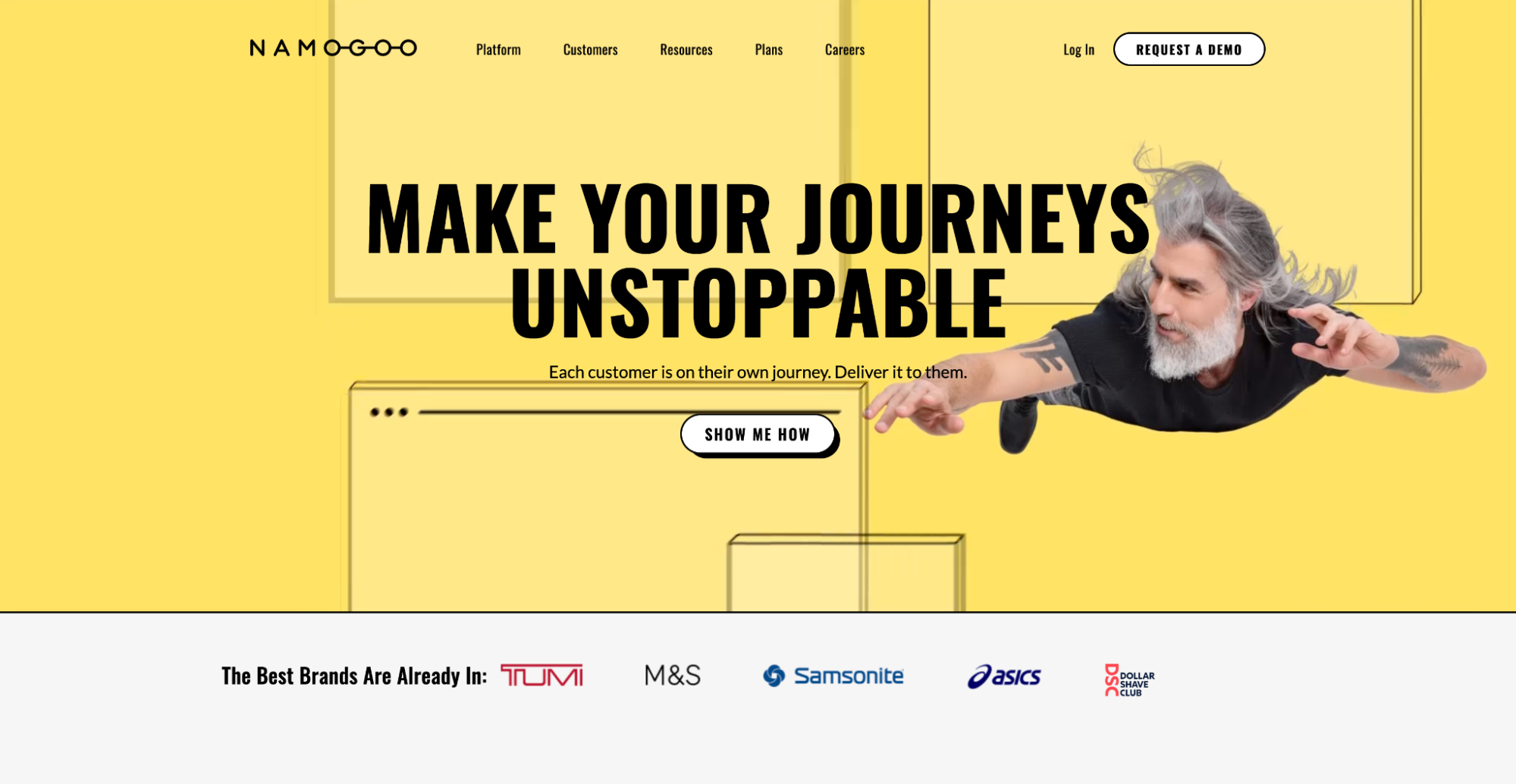
Vejamos um exemplo de duas emoções muito diferentes evocadas por duas landing pages diferentes.
Percebeu a diferença de humor e emoção entre o site de mudanças climáticas da Nasa e a página de destino da Namogoo?


Para a Nasa, cor, imagens e minimalismo se unem para criar um sentimento de raiva e desgosto.
Para Namogoo, cor, imagens e minimalismo se unem para criar uma sensação de felicidade e otimismo.
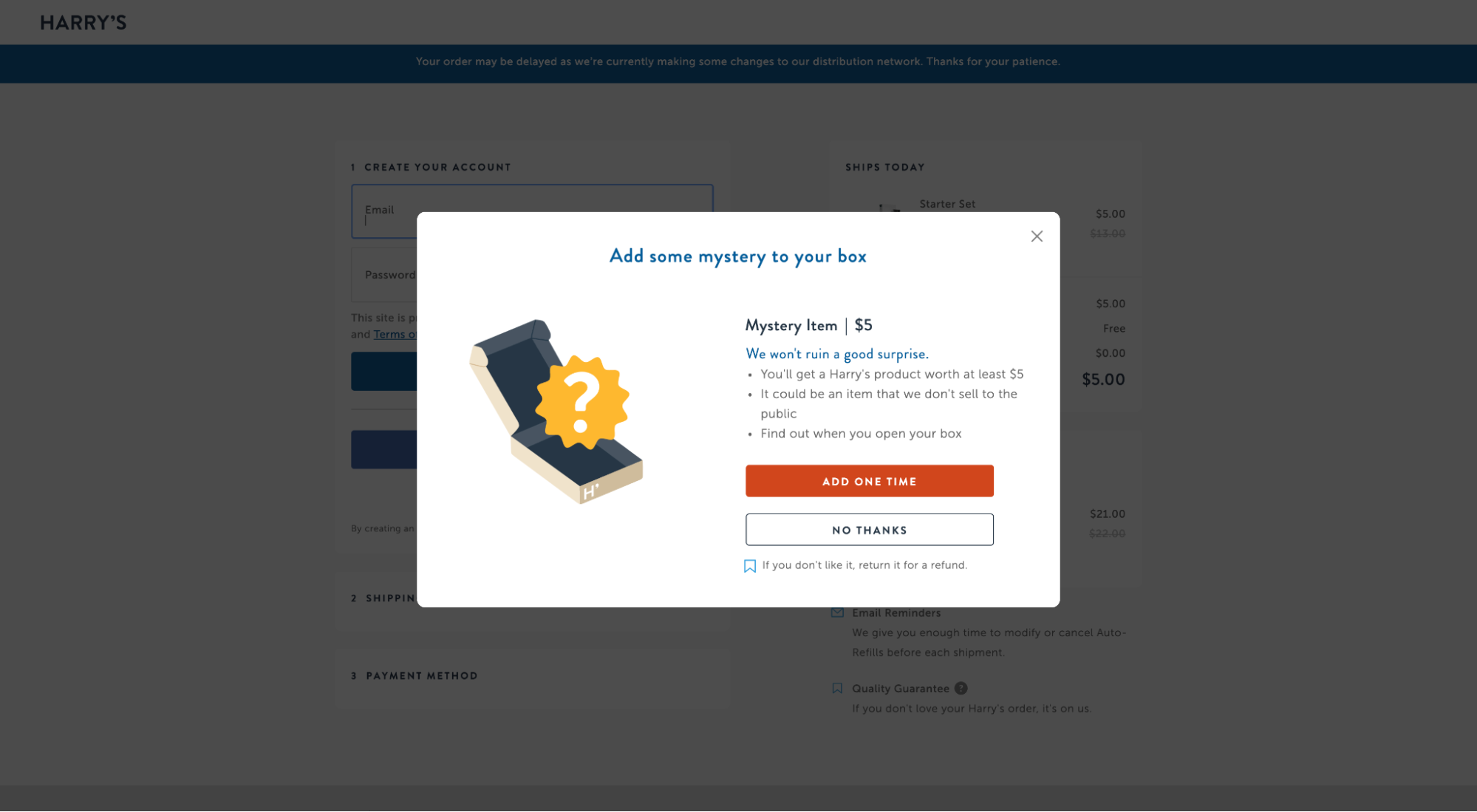
Mais um exemplo, desta vez da Harry's Razors, que sabe como aumentar a afinidade da marca a partir do UX da landing page encantando seus clientes com um presente surpresa:

Faça uma oferta irresistível
Isso deve ser óbvio, mas se você deseja aumentar a atratividade de sua marca e produtos diretamente de sua página de destino, adicione um pouco de força à sua oferta com um incentivo.
Os incentivos são cientificamente comprovados para afetar a tomada de decisão humana.
Como você pode adoçar o negócio, por assim dizer?
Algumas das ofertas mais desejáveis incluem um ou alguns dos seguintes incentivos:
- Com base no preço: compre um e leve um (BOGO), frete grátis, descontos em pacotes, brindes, testes gratuitos
- Escassez: oferta limitada, contadores de estoque, etiquetas fora de estoque, exclusividade
- Urgência: prazos da oferta, horas de desconto, cronômetro de contagem regressiva
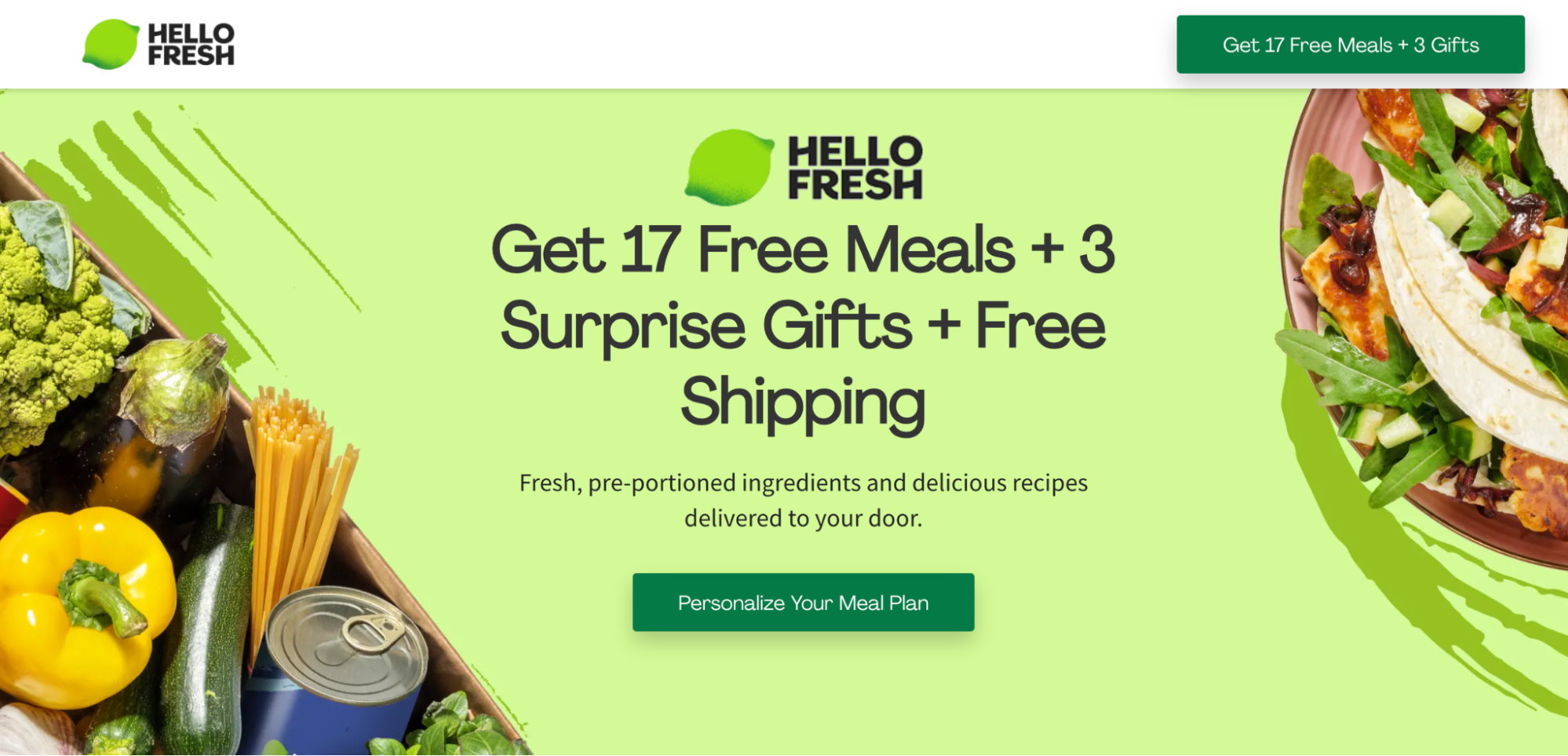
Por exemplo, o Hello Fresh aumenta a aposta ao incluir 17 refeições grátis, 3 presentes surpresa e frete grátis.

5. Credibilidade da página de destino
Se os visitantes da sua página de destino não podem confiar e acreditar em você, como eles podem ter uma experiência de usuário de qualidade?
Eles não podem.
É por isso que a credibilidade é um pilar fundamental do UX da página de destino.
Como você adiciona credibilidade à sua oferta?
Social. Prova.
Espalhe prova social em todos os lugares
A prova social refere-se ao fenômeno psicológico em que as pessoas assumem as decisões de outras que vieram antes delas.
Por exemplo, quando não temos certeza de qual marca escolher, procuramos ver qual marca outras pessoas na mesma situação escolheram e depois seguimos o exemplo.
Boas notícias: escrevemos um artigo inteiro sobre prova social da página de destino, completo com definição, práticas recomendadas e exemplos. Mas vamos explorar o básico aqui.
Primeiro, por que a prova social é tão importante?
- 91% dos millennials confiam nas avaliações tanto quanto nas recomendações de amigos e familiares
- 83% das pessoas confiam nas avaliações do que na publicidade
- Depoimentos podem aumentar as taxas de conversão em páginas de vendas em 34%
- 66% dos clientes disseram que a presença de prova social aumentou sua probabilidade de comprar!
Para adicionar credibilidade à sua oferta e tornar a experiência do usuário mais agradável, use a prova social generosamente.
Como?
A prova social da página de destino vem em todas as formas e variedades:
- Avaliações
- Depoimentos
- Classificações por estrelas
- Estudos de caso
- Logotipos de clientes
- Selos de confiança
- Estatísticas do cliente
- Anos no negócio
- Número de clientes
- E assim por diante…
E você pode colocar prova social em praticamente qualquer lugar da sua página de destino. Embora recomendamos começar com o seguinte:
- Acima da dobra
- Acionador de clique (botão próximo)
- Em sua própria seção
- Proximidade de benefícios/reivindicações
- Em formulários
- Nas páginas de registro
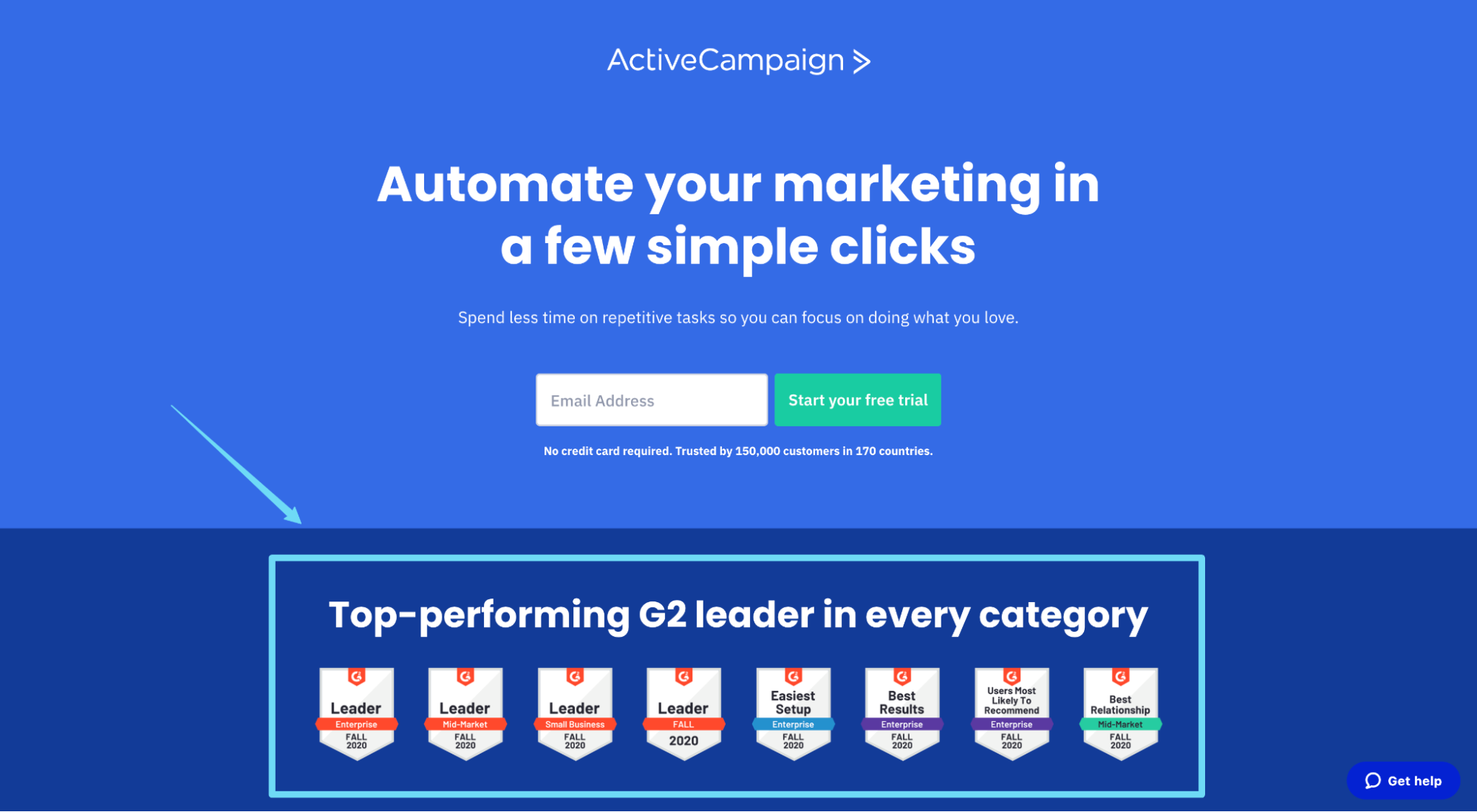
Por exemplo, o ActiveCampaign apresenta prova social na forma de crachás de prêmios de terceiros:

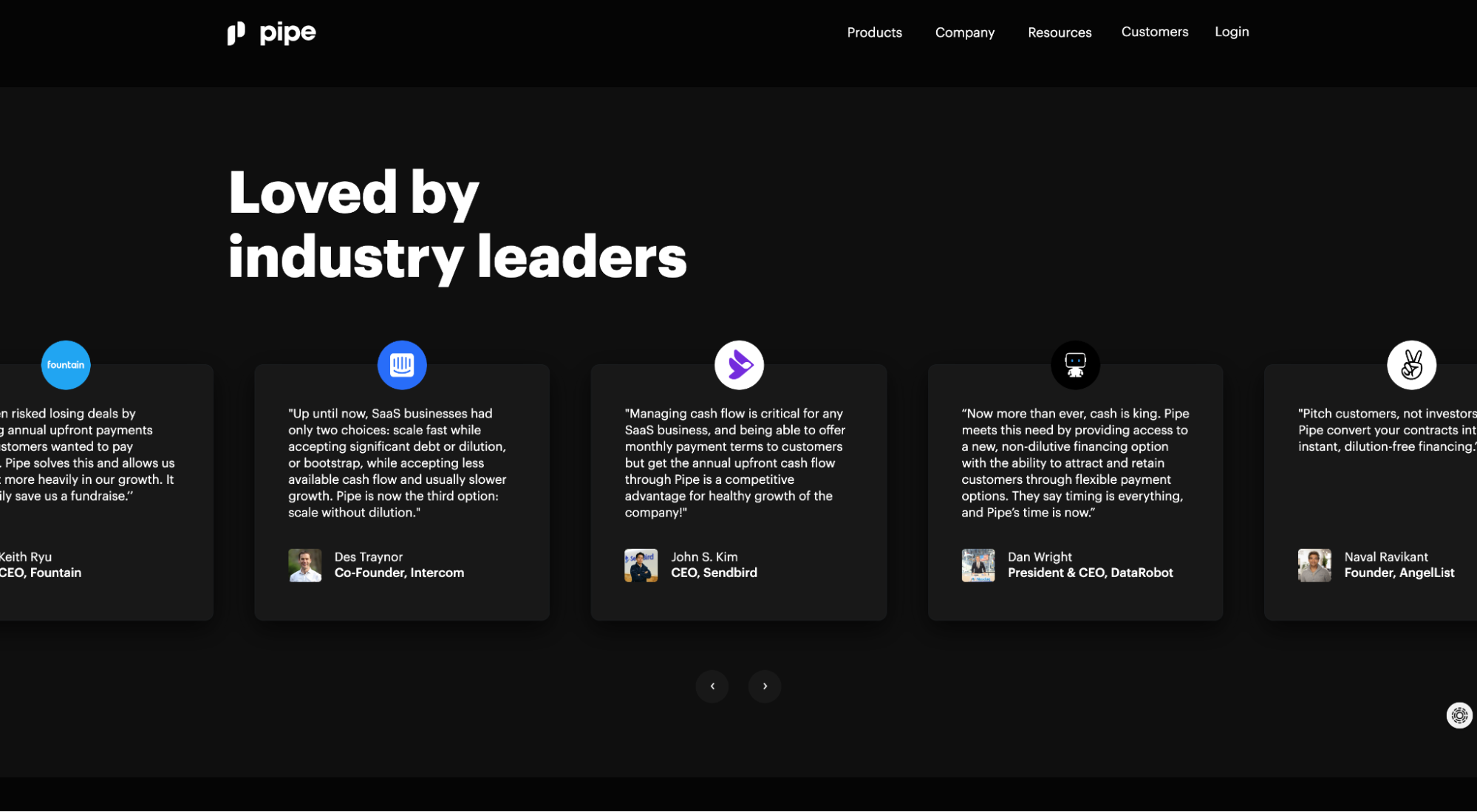
O Pipe apresenta prova social na forma de depoimentos de alguns dos maiores nomes do mundo das startups:

E Kajabi apresenta prova social na forma de dados e estatísticas do cliente:

6. Acessibilidade da página de destino
“Assim como nossos prédios têm elevadores e rampas, nossos sites devem ser acessíveis a pessoas com deficiência (mais de 10% da população)”
-Peter Morville
Conclusão: nenhuma experiência do usuário é completa sem garantir que seja agradável e acessível a todos.
Este é um tópico gigante, e não há como cobrir tudo neste artigo.
Mas se você quiser se aprofundar na acessibilidade da web, o W3C (World Wide Web Consortium) escreveu um guia completo sobre a implementação de padrões de acessibilidade na web.
Por enquanto, vamos nos aprofundar em três dos padrões mais comuns que você pode implementar para garantir que suas páginas de destino acomodem visitantes com deficiências.
- Acessibilidade
- Relação de contraste
- Alt tags
*Observação: Além disso, muitos construtores de páginas de destino têm a conformidade com a ADA incorporada, e outros, como o Instapage, dão um passo adiante e fornecem recursos de acessibilidade editáveis em seu editor.
Design com alta affordance
Affordance refere-se à qualidade ou propriedade de um objeto que define claramente seu uso.
Em outras palavras, quando você adiciona dicas sutis ao design da sua página de destino, como dar a um botão de CTA uma sombra projetada para torná-lo mais parecido com um botão clicável, isso é um affordance.
A alta affordance facilita o uso de suas páginas de destino por pessoas com deficiências ou deficiências, criando assim uma experiência de usuário mais acessível.
Quando se trata de affordance, as affordances mais importantes que você pode incluir em seu design são aquelas que distinguem elementos de design interativos de elementos de design não interativos.
Por exemplo, links ou botões. Para comunicar claramente seu uso apenas com o design, preste atenção ao seguinte:
- Sublinhar links
- Faça os botões parecerem botões (sombras, formato de botão, etc.)
- Altere as cores do link e do botão depois de passar o mouse
- Alterar as cores do link e do botão uma vez clicado
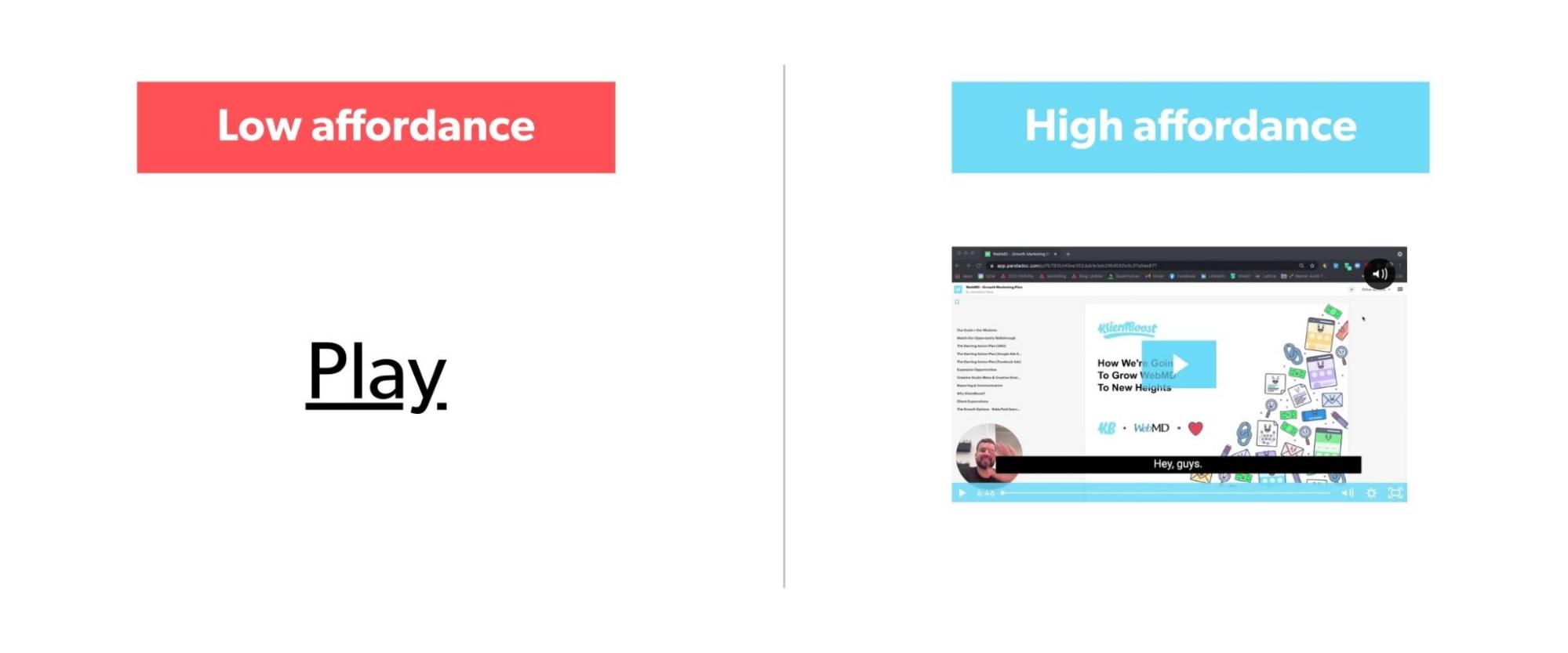
Por exemplo, dos dois botões de reprodução de vídeo abaixo, qual fornece uma dica melhor de que o botão reproduzirá um vídeo quando você clicar nele?

Mantenha uma taxa de contraste de 4,5:1
A taxa de contraste refere-se à cor do seu texto e à cor do plano de fundo em que ele aparece.
Para aqueles com perda de sensibilidade ao contraste (visão 20/40), uma proporção de 4,5:1 é a proporção de contraste mínima que eles podem ler. Para aqueles com uma perda severa na sensibilidade ao contraste (visão 20/80), uma taxa de contraste de 7:1 é o mínimo que eles podem ler.
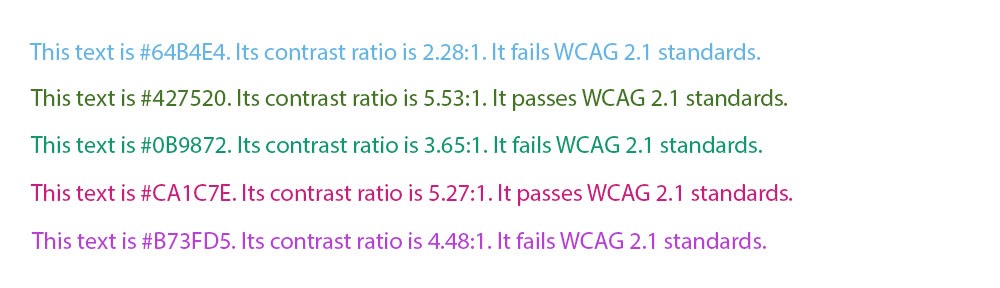
O que isso parece? Vamos dar uma olhada:

Nota: Para texto grande (fonte acima de 18pt), uma taxa de contraste de 3:1 será suficiente.
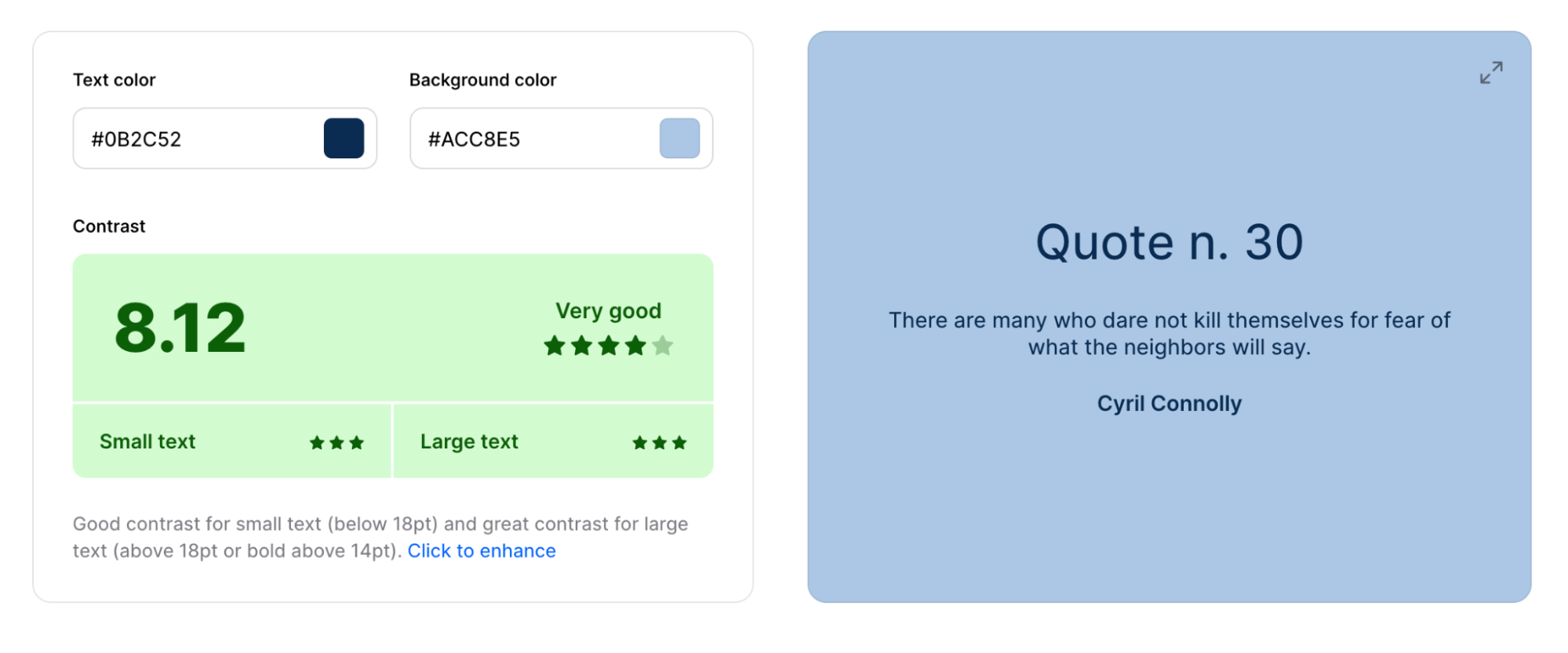
Para garantir que o texto da sua página de destino seja acessível para pessoas com deficiência visual, use uma ferramenta como o Coolors Color Contrast Checker (gratuito) para ver se você atende ou não aos requisitos padrão.

Adicionar tags alt de imagem
As tags alt de imagem (abreviação de tag alternativa) são descrições de texto das imagens em sua página de destino, adicionadas usando o atributo alt (HTML).
O Google usa alt tags para entender melhor o conteúdo da sua página, pois eles não podem ler imagens, e é por isso que as alt tags geralmente aparecem nas conversas de SEO, não nas da página de destino.
Mas os leitores de tela lêem as tags alt das imagens em voz alta para pessoas que podem não conseguir vê-las claramente.
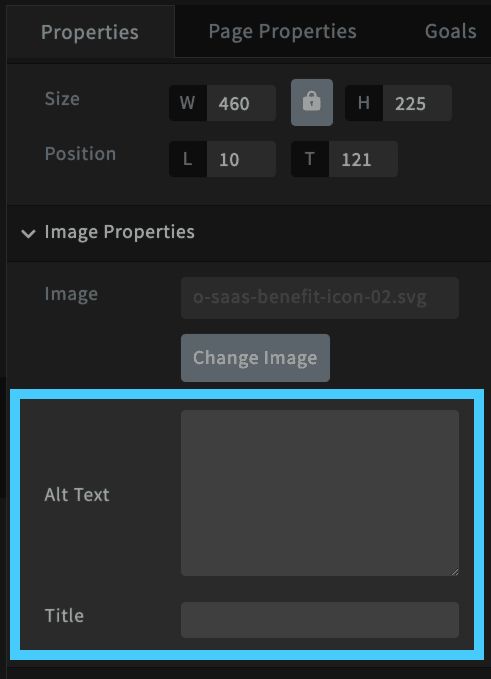
Como você adiciona tags alt de imagem? Qualquer construtor de página de destino que se preze incluirá uma caixa de tag alt de imagem para cada imagem, como Unbounce aqui (só não se esqueça de preenchê-las):

Valor da página de destino
Por último, mas não menos importante, Valor com V maiúsculo.
Coloco valor por último porque valor não é algo que você faz separadamente; é a soma total de tudo que mencionamos anteriormente.
Se você fornecer uma experiência de usuário de página de destino desejável, utilizável, confiável, acessível, localizável e útil, também terá fornecido algo valioso para seu público-alvo.
Mas o valor não para com seus clientes; um UX eficaz também fornece valor para você, o negócio, na forma de receita e lucro.
Portanto, a verdadeira medida de valor (para você e seus clientes) é se suas páginas de destino convertem ou não.
E se suas páginas de destino não convertem (ou seja, não fornecem valor suficiente para nenhuma das partes), há apenas uma maneira de descobrir o porquê: Testes A/B.
Teste A/B seu UX de forma consistente
Escrevemos um artigo inteiro sobre o teste A/B de suas páginas de destino: 11 ideias de teste de divisão de página de destino de baixo esforço e alto impacto.
Mas vamos cobrir o básico aqui.
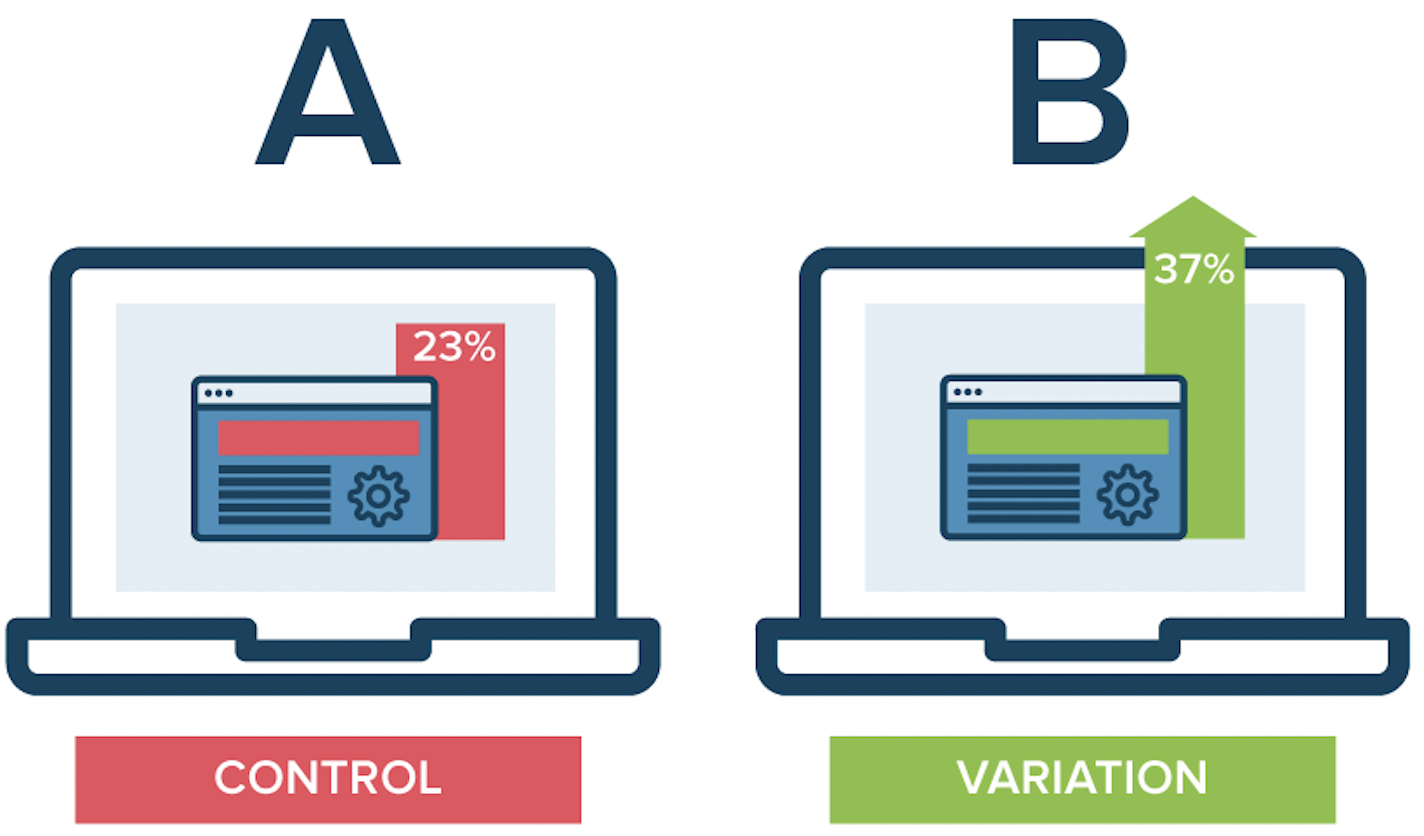
O que é um teste de divisão?
Um teste A/B (ou teste A/B) é um experimento controlado que envia 50% do tráfego para uma versão de sua página de destino (A) e os outros 50% para outra versão de sua página de destino (B) para descobrir qual converte mais .

Ao contrário de um teste multivariado, um teste de divisão A/B mede apenas uma variável de UX por vez, como um CTA, um título, uma imagem ou uma oferta.
Quando se trata de páginas de destino de teste A/B, você pode testar qualquer elemento de UX:
- CTA
- Título
- cópia de
- Correspondência de mensagem
- Oferecer
- Contraste de cores
- Formulários
- Gráficos
- Acessibilidade
- Prova social
- etc.
Conclusão: faça do teste A/B uma etapa fundamental (e contínua) no processo de UX da sua página de destino. Não é um e pronto.

O teste A/B é como você reúne insights comportamentais para tomar decisões de UX orientadas por dados que aumentam o valor para você e seus clientes.
Considerações finais
No final, o UX da página de destino se resume a sete princípios fundamentais:
- Utilidade
- Usabilidade
- ENCONTRABILIDADE
- Desejabilidade
- Acessibilidade
- Credibilidade
- Valor
Quando bem feito, você nunca ouvirá seus clientes mencionarem isso, porque um ótimo UX passa despercebido.
É útil, utilizável, localizável, desejável, acessível, confiável e valioso sem pensamento consciente.
A única vez que você percebe o UX é na ausência de um bom.
Contanto que você siga os sete princípios de design de UX de Morville, nunca mais precisará se preocupar com isso.
Feliz conversão.
