7 Pilar Pengalaman Pengguna (UX) Halaman Arahan Untuk RKT Lebih Tinggi [Tips Plus]
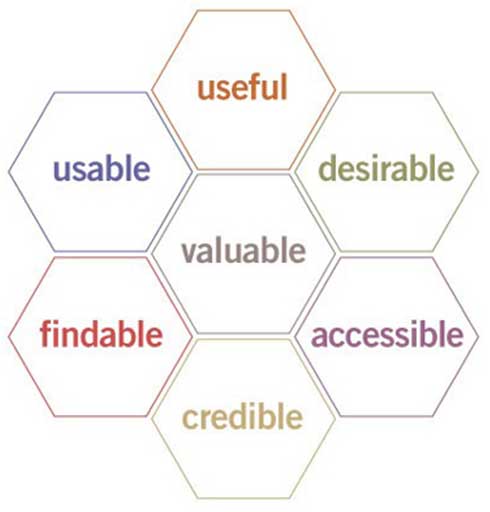
Diterbitkan: 2022-04-17Kembali pada tahun 2004, pionir UX Peter Morville mempresentasikan komunitas pemasaran digital dengan Honeycomb Pengalaman Pengguna (UX):

Untuk Morville, sarang lebah berfungsi sebagai alat untuk memajukan percakapan seputar pengalaman pengguna di luar kegunaan belaka. Belum lagi itu berfungsi sebagai alat yang sangat berharga untuk mengatur dan memprioritaskan desain UX.
Maju cepat 20 tahun dan UX Honeycomb sama relevannya hari ini seperti dulu.
Hari ini, kami menggunakan sarang lebah Morville untuk menginspirasi desain dan eksperimen UX halaman arahan kami—dan itu belum mengecewakan kami.
Meskipun Anda dapat menangani setiap segi enam satu per satu, satu segi enam tidak cukup untuk memberikan pengalaman pengguna laman landas yang sukses. Anda membutuhkan ketujuh:
- Kegunaan: Halaman arahan Anda harus memenuhi kebutuhan
- Kegunaan: Halaman arahan Anda harus mudah digunakan
- Desirability: Halaman arahan Anda harus menggunakan gambar, merek, dan desain untuk membangkitkan emosi dan perasaan positif
- Dapat ditemukan: Konten di halaman arahan Anda harus mudah dinavigasi dan ditemukan
- Aksesibilitas: Halaman arahan Anda harus dapat diakses oleh penyandang disabilitas
- Kredibilitas: Halaman arahan Anda harus memberikan bukti klaim sehingga pengunjung percaya Anda
- Nilai: Halaman arahan Anda harus memberikan nilai kepada pelanggan Anda dan Anda (yaitu pendapatan dan laba)
Dalam artikel ini, kami akan menunjukkan kepada Anda cara membuat pengalaman pengguna halaman arahan berkonversi tinggi dan berkualitas tinggi dengan menguasai tujuh prinsip UX Honeycomb Morville, lengkap dengan taktik dan contoh untuk masing-masing prinsip.
- Apa itu UX halaman arahan?
- Prinsip-prinsip UX halaman arahan
- 1. Kegunaan halaman arahan
- 2. Kegunaan halaman arahan
- 3. Kemampuan menemukan halaman arahan
- 4. Keinginan halaman arahan
- 5. Kredibilitas halaman arahan
- 6. Aksesibilitas halaman arahan
- Nilai halaman arahan
- takeaways terakhir
Dapatkan strategi halaman arahan baru langsung ke kotak masuk Anda setiap minggu. 23.739 orang sudah!
Apa itu UX halaman arahan?
Bilah sisi cepat: Sebelum kita beralih ke segi enam Morville, pertama-tama mari kita jelajahi satu definisi UX yang dapat kita sepakati bersama.
Ketika datang ke halaman arahan, UX mengacu pada bagaimana calon pelanggan Anda menggunakan halaman arahan Anda dan berinteraksi dengan mereka, dan, pada akhirnya, bagaimana interaksi tersebut membuat mereka merasa tentang memilih merek Anda daripada yang lain.
Dari desain hingga perpesanan hingga fungsionalitas, UX halaman arahan Anda adalah jumlah total dari setiap interaksi yang dilakukan pengunjung dengannya. Lebih penting lagi, UX bukan hanya input yang digunakan untuk membuatnya; itu adalah hasil juga (yaitu konversi, prospek, penjualan, pendapatan, laba).
Seperti apa tampilan UX yang bagus bagi pengunjung halaman arahan Anda?
Sama sekali tidak ada.
UX yang hebat tidak diperhatikan oleh pikiran sadar.
Itu saja.
Tetapi menyusun pengalaman pengguna halaman arahan yang efektif sama sekali tidak terlalu mencolok.
Ini disadari, disengaja, dan diinformasikan oleh pemahaman yang tepat tentang kebutuhan pelanggan Anda.
Prinsip-prinsip UX halaman arahan
Sekarang setelah kita menyelesaikannya, mari masuk ke prinsip dasar UX halaman arahan yang efektif.
Di bawah ini, kami akan menjelajahi setiap segi enam dari UX Honeycomb Morville, bersama dengan taktik eksplisit yang dapat Anda terapkan untuk menguasai masing-masing.
1. Kegunaan halaman arahan
Pertama dan terpenting, UX halaman arahan yang berkualitas harus membantu pengunjung memenuhi kebutuhan tertentu.
Adalah tugas Anda untuk mengantisipasi dan mengakomodasi kebutuhan tersebut, kemudian memuaskannya.
Inilah sebabnya mengapa desainer UX halaman arahan terbaik paling mengenal pelanggan mereka. Bagaimanapun, UX lahir dari pemahaman mendalam tentang pengguna.
Bagaimana Anda memastikan halaman arahan Anda memiliki utilitas maksimum?
Empat cara:
- Data perilaku pengguna
- Kecocokan pesan
- Tujuan konversi
- Ajakan bertindak (CTA)
Identifikasi kebutuhan pengunjung dengan alat dan analitik UX
Untuk lebih memahami kebutuhan pengunjung Anda, langsung dari halaman arahan, Anda memerlukan alat untuk membantu Anda mengumpulkan data perilaku pengguna.
UX berkualitas tidak diinformasikan oleh intuisi atau firasat; itu diinformasikan oleh data yang kredibel.
Kami menulis seluruh artikel tentang alat halaman arahan, termasuk alat yang dapat membantu Anda mengumpulkan data, lengkap dengan tautan ke alat favorit kami berdasarkan anggaran: 18 Alat Halaman Arahan Terbaik untuk Meningkatkan Konversi.
Tapi mari kita bahas hal-hal penting di sini:
- Google Analytics: Gratis, dan menyediakan data keterlibatan yang memadai seperti rasio pentalan, waktu di laman, kecepatan laman, dan kinerja menurut saluran. Selain itu, Anda dapat menyiapkan Google Goals untuk melacak konversi halaman arahan.
- Peta Panas: Peta Panas menunjukkan kepada Anda apa yang paling sering dilihat pengunjung Anda di halaman arahan Anda. Mereka adalah alat yang hebat untuk menilai efektivitas desain dan tata letak halaman Anda.
- Rekaman sesi: Rekaman pengguna sebenarnya merekam reaksi pengunjung Anda melalui kamera komputer mereka saat mereka menavigasi halaman arahan Anda. Rekaman sesi adalah cara yang bagus (dan cepat) untuk mengumpulkan umpan balik yang jujur dan tanpa filter tentang UX Anda.
- Analisis formulir: Analisis formulir melacak dan mengukur pengguna saat mereka menavigasi formulir Anda. Formulir halaman arahan (dan formulir UX) adalah binatangnya sendiri. Tetapi mengetahui bagian mana dari formulir Anda yang paling sering membuat pengunjung terjebak dapat menghemat banyak uang (jutaan jika Anda adalah Expedia).
- Pembuat laman landas: Pembuat laman landas melacak konversi, tetapi juga mempermudah pengujian A/B. Dan Anda tidak dapat meningkatkan UX Anda tanpa pengujian A/B (lebih lanjut tentang ini nanti).
Kampanye pencocokan pesan dengan halaman arahan
Pencocokan pesan adalah saat Anda mencocokkan teks iklan, penawaran, dan pesan Anda dengan salinan halaman arahan, penawaran, dan pesan Anda.
Rasio 1:1, iklan untuk pendarat. Sederhana.
Selain menciptakan pengalaman yang mulus dari pesan kampanye ke tujuan kampanye, pencocokan pesan memastikan bahwa iklan atau kampanye Anda mengarahkan lalu lintas yang relevan ke pendarat Anda (dan menjauhkan lalu lintas yang tidak relevan).
Dengan kata lain, satu-satunya cara untuk memastikan bahwa 100% pengunjung halaman arahan Anda memiliki kebutuhan yang dapat Anda penuhi adalah dengan mengomunikasikan kebutuhan itu dalam iklan atau kampanye, kemudian menindaklanjutinya di halaman arahan Anda.
Pikirkan tentang ini: Jika kampanye atau salinan iklan Anda menggambarkan manfaat yang jelas dan menarik, dan calon pelanggan Anda mengkliknya, itu seperti mereka mengangkat tangan dan berteriak, "Saya punya masalah ini, dan saya tertarik dengan solusi Anda!"
Bagaimana pesan Anda harus cocok? Semua elemen berikut harus terlihat, terasa, dan mengatakan hal yang sama:
- Desain
- Judul:
- Subjudul
- Salinan
- Menawarkan
- CTA
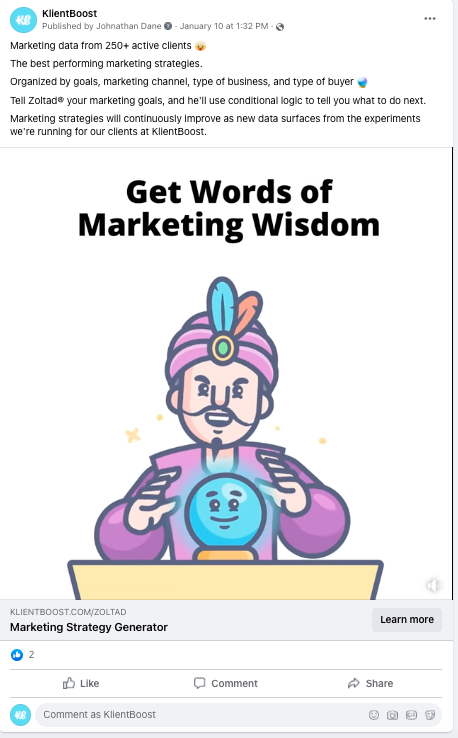
Misalnya, lihat iklan kami yang menghebohkan teman baik kami, Zoltad (ya, seperti Zoltar). Dia memiliki wawasan untuk memberi tahu Anda keberuntungan pemasaran terbaik Anda:

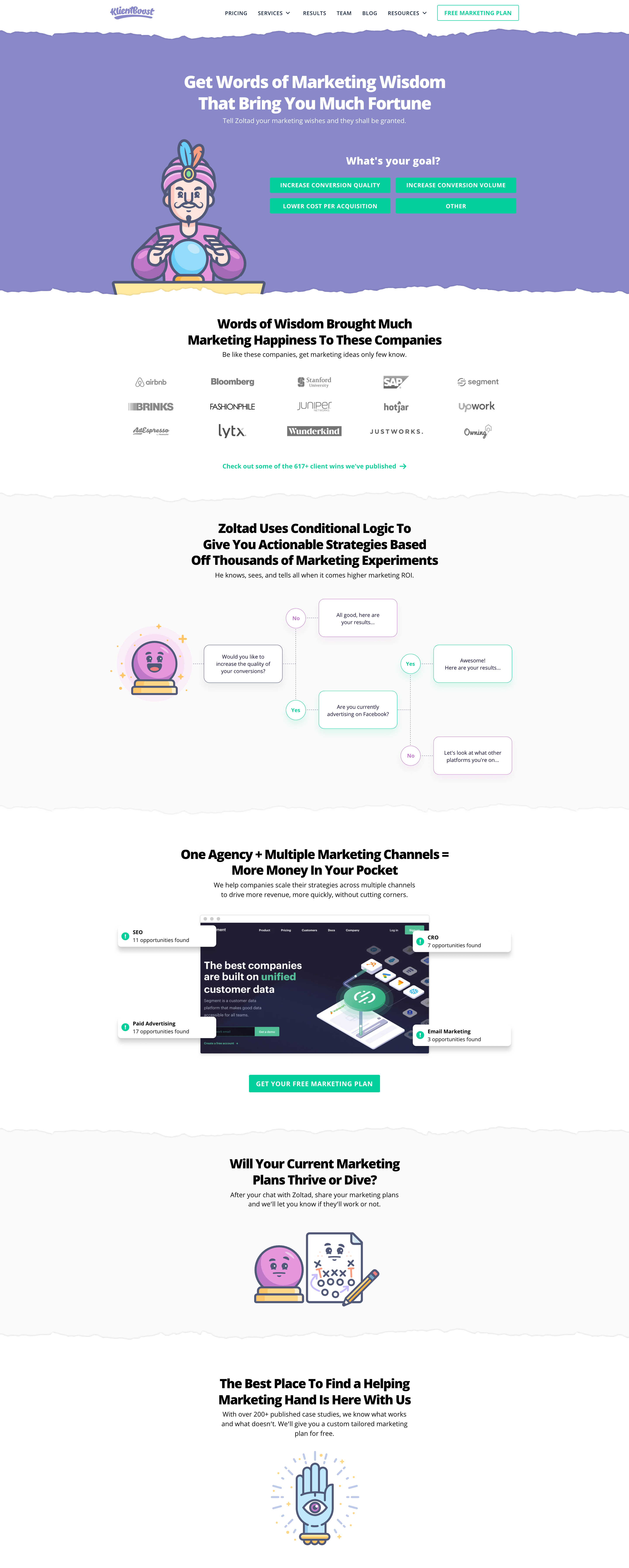
Sekarang periksa halaman arahan kampanye:

Selesaikan satu kebutuhan dengan satu sasaran konversi
Pengalaman pengguna laman landas yang baik memenuhi janji yang Anda buat di iklan atau kampanye Anda, tetapi hanya itu.
Misalnya, jika ajakan bertindak (CTA) dalam materi iklan atau kampanye Anda mengatakan, “Pesan demo”, maka laman landas Anda juga tidak boleh menyediakan opsi untuk memulai uji coba gratis, mengunduh panduan pembeli, dan berlangganan ke buletin.
Terlalu banyak sasaran konversi. Terlalu banyak gangguan.
Tetap fokus: Tetap pada satu tujuan konversi halaman arahan. Itu dia.
Penelitian telah menunjukkan bahwa menambahkan sasaran konversi kedua dapat menurunkan konversi sebesar 266%.
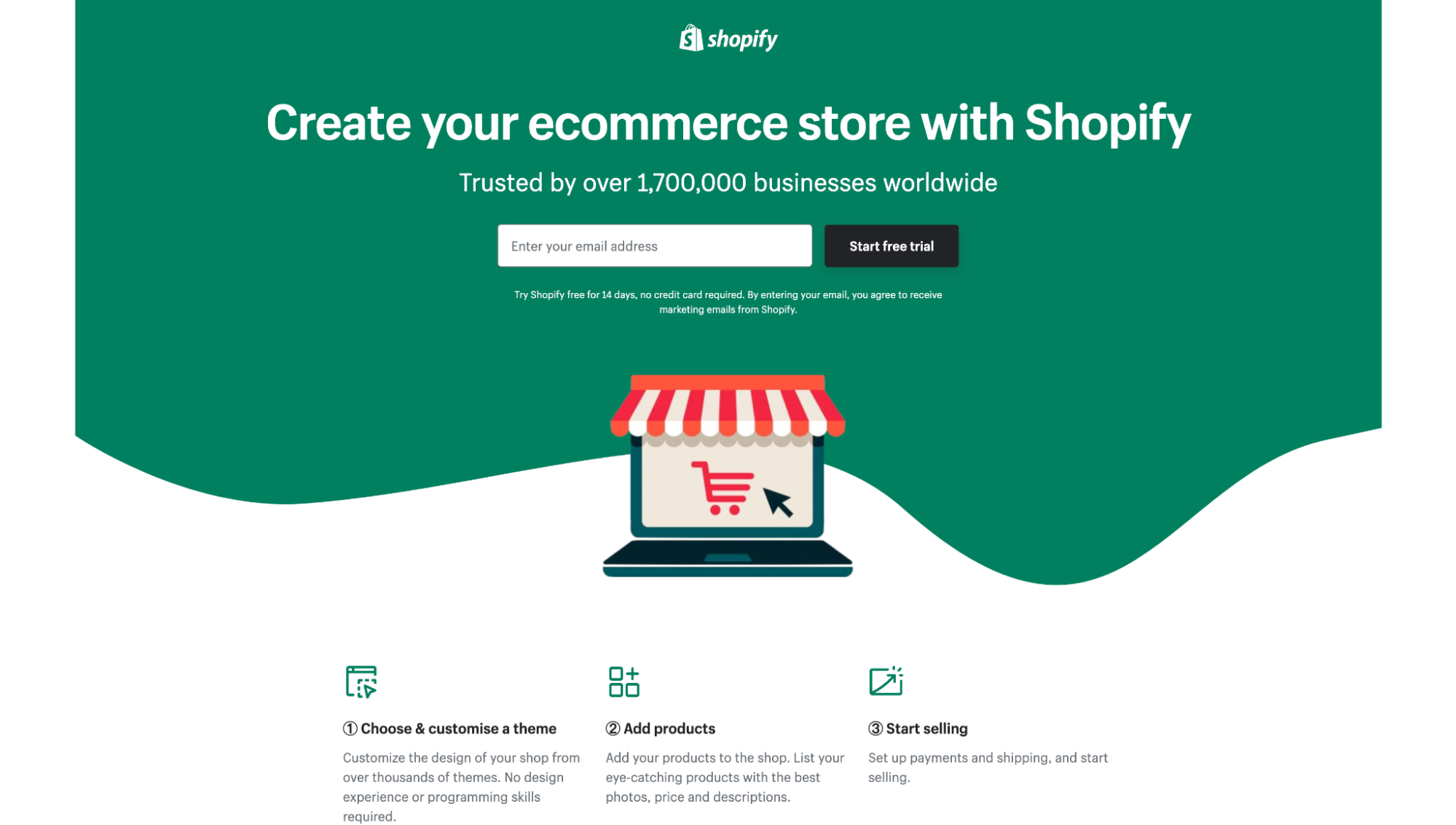
Misalnya, halaman arahan Shopify ini hanya menawarkan satu sasaran konversi: Mulai uji coba gratis.

Jadilah seperti Shopify.
Berikan ajakan bertindak (CTA) yang jelas, ringkas, dan menarik
Sekarang setelah Anda mempersempit CTA Anda menjadi satu, bagaimana Anda bisa membuatnya layak klik?
CTA yang berkualitas dengan percaya diri mengomunikasikan manfaat yang jelas, menggunakan kata kerja berbasis nilai yang kuat seperti dapatkan, temukan, mulai, gabung, atau terima, dan menangani penolakan menit terakhir.
Yang terpenting, ini menutup pintu perjalanan iklan atau kampanye Anda dibuka dengan mengingatkan pengunjung bahwa kebutuhan yang ingin mereka penuhi berada di sisi lain klik.
Misalnya, tidak ada yang menyalin CTA lebih baik dari Jasper.ai (sebelumnya Jarvis):

2. Kegunaan halaman arahan
Ketika sebagian besar berpikir tentang pengalaman pengguna, itu dimulai dan berhenti dengan kegunaan.
Itu karena, tanpa fungsionalitas sederhana atau kemudahan penggunaan, tidak ada hal lain yang penting.
Dalam hal kegunaan, beban kognitif berkuasa.
Beban kognitif mengacu pada jumlah kapasitas otak yang dapat kita kumpulkan pada satu waktu. Dalam hal kegunaan halaman arahan, tujuan Anda adalah memastikan beban kognitif pengunjung Anda tidak pernah kelebihan beban oleh fitur yang tidak berfungsi, mengganggu, atau tidak intuitif.
Bagaimana kamu melakukannya?
Tiga jalan:
- hukum jakob
- Kecepatan memuat halaman
- Responsivitas seluler
Ingat Hukum UX Jakob
Hukum Jakob, prinsip dasar desain pengalaman pengguna, menyatakan sebagai berikut:
“Pengguna menghabiskan sebagian besar waktu mereka di situs lain. Ini berarti bahwa pengguna lebih suka situs Anda bekerja dengan cara yang sama seperti semua situs lain yang sudah mereka ketahui.”
Dengan kata lain, pengunjung halaman arahan Anda akan mengambil pengalaman kumulatif mereka dan mentransfer harapan tersebut ke halaman arahan Anda.
Itu berarti laman landas Anda harus menampilkan tata letak dan fungsi yang familier, dan memberdayakan pengunjung untuk terus menggunakan versi serupa dari apa yang sudah mereka ketahui.
- Logo di pojok kiri
- Navigasi di header (jika ada)
- Bukti sosial/kredibilitas
- Ajakan bertindak di header
- Hirarki visual (judul, subjudul, paragraf)
- Konsistensi di seluruh
Intinya: Jangan lucu. Buat pengunjung halaman arahan Anda merasa memegang kendali.
Misalnya, apakah mengejutkan bahwa setiap merek SaaS yang dikenal manusia menggunakan CTA "Uji coba gratis" di halaman arahan mereka? Tidak, karena tawaran freemium adalah model mental yang diharapkan orang.

Tingkatkan kecepatan memuat halaman
Situs yang lambat adalah situs yang tidak dapat digunakan, terutama di seluler.
Jika halaman arahan Anda tidak dimuat dalam 1-3 detik, mulailah bekerja.
Menurut Google, kemungkinan bouncing meningkat 32% karena kecepatan memuat halaman berubah dari 1 detik menjadi 3 detik. Lebih buruk lagi, di seluler (yang menghasilkan lebih dari 50% lalu lintas internet) untuk setiap detik keterlambatan dalam kecepatan memuat halaman, konversi dapat menurun sebesar 20%.
Itu, dan situs web yang memuat lambat membuat pengecer kehilangan lebih dari $60 miliar dalam penjualan yang hilang setiap tahun.
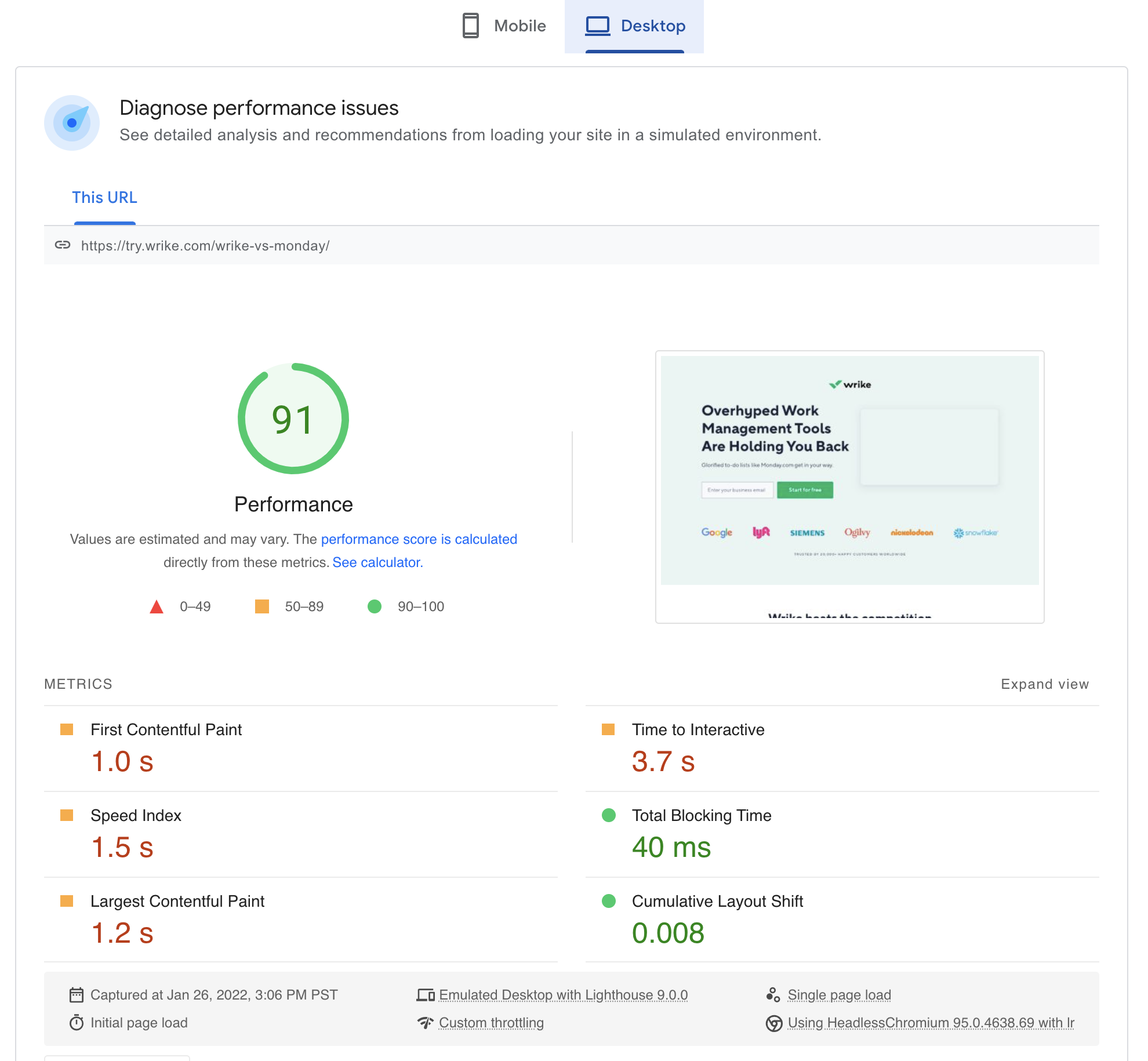
Untuk menguji kecepatan pemuatan laman landas Anda, gunakan alat PageSpeed Insights gratis dari Google dan pastikan alat itu lulus uji Core Web Vitals di desktop dan seluler.

Optimalkan untuk keramahan seluler
Jika pengalaman pengguna laman landas Anda tidak dioptimalkan untuk pengguna seluler, jangan jalankan kampanye seluler atau iklan untuk mereka. Periode. Tidak, kecuali jika Anda menginginkan rasio pentalan 100%.
UX halaman arahan yang berkualitas adalah kualitas di perangkat apa pun, baik desktop, tablet, atau seluler.

Ketika datang ke halaman arahan seluler, perhatikan hal berikut:
- Pemuatan cepat
- Cubit untuk memperbesar
- Tombol CTA besar
- Tidak ada navigasi (atau navigasi lengket hanya dengan tombol CTA)
- Blok kecil teks
- Lebih sedikit kata (yaitu memangkas untuk seluler)
- Tidak lebih kecil dari font 16px
- Fungsionalitas yang lebih sedikit (yaitu tab, matikan, gesekan)
- Munculan non-intrusif (termasuk formulir)
- Segmentasikan lalu lintas seluler ke pendarat yang dioptimalkan untuk seluler
- Jadikan nomor telepon dapat diklik
- Lulus Tes Ramah Seluler Google

Jangan membuat orang berpikir…tentang formulirmu
Tidak setiap halaman arahan akan memiliki formulir yang disematkan di atasnya. Misalnya, halaman klik-tayang tidak menyertakan formulir sama sekali, hanya halaman penangkap prospek yang menyertakannya. Namun tetap saja, halaman klik-tayang mengarah ke formulir di beberapa titik, baik melalui halaman checkout atau halaman pendaftaran akun.
Intinya: Formulir tidak dapat dihindari, dan ketika dieksekusi dengan buruk, mereka dapat menyebabkan mimpi buruk UX.
Kabar baik: Kami menulis seluruh artikel tentang formulir halaman arahan berjudul "17 Elemen Kunci Formulir Halaman Arahan." Jadi kita tidak akan pergi jauh di sini.
Tapi mari kita bahas dasar-dasarnya.
Pertama, bentuk UX yang berkualitas menghilangkan gesekan dengan mengurangi beban kognitif. Itu tidak membuat orang berpikir.
Itu berarti:
- Bidang yang terisi otomatis menggunakan data cache browser
- Nilai numerik pemformatan otomatis seperti tanggal dan nomor telepon sehingga pengunjung tidak perlu menebak
- Menggunakan logika bersyarat untuk formulir panjang sehingga pengunjung tidak perlu terlibat dengan bidang yang tidak perlu
- Menempatkan label di atas bidang formulir, bukan di dalam, sehingga pengunjung tidak lupa apa yang harus diketik
- Menggunakan tombol radio dan kotak centang di tempat dropdown sebanyak mungkin.
Namun yang terpenting, UX halaman arahan yang baik membuat komitmen ke formulir terasa mudah dan tidak terlalu mengancam.
Dan cara terbaik untuk melakukannya adalah dengan formulir multi-langkah (AKA Teknik Breadcrumb).
Formulir multi-langkah memecah formulir yang lebih panjang menjadi 3-4 langkah linier, setiap langkah dengan 1-3 pertanyaan. Yang terpenting, formulir multi-langkah mengajukan pertanyaan yang tidak mengancam terlebih dahulu, dan meninggalkan pertanyaan yang paling mengintimidasi (yaitu nama, telepon, email) di urutan terakhir.
Mengapa? Format multi-langkah menyentuh psikologi perilaku dan dorongan kita untuk menyelesaikan sesuatu yang telah kita mulai. Dengan membuat formulir lebih mudah untuk memulai, pada akhirnya, itu membuatnya lebih mudah (atau lebih diinginkan) untuk diselesaikan.
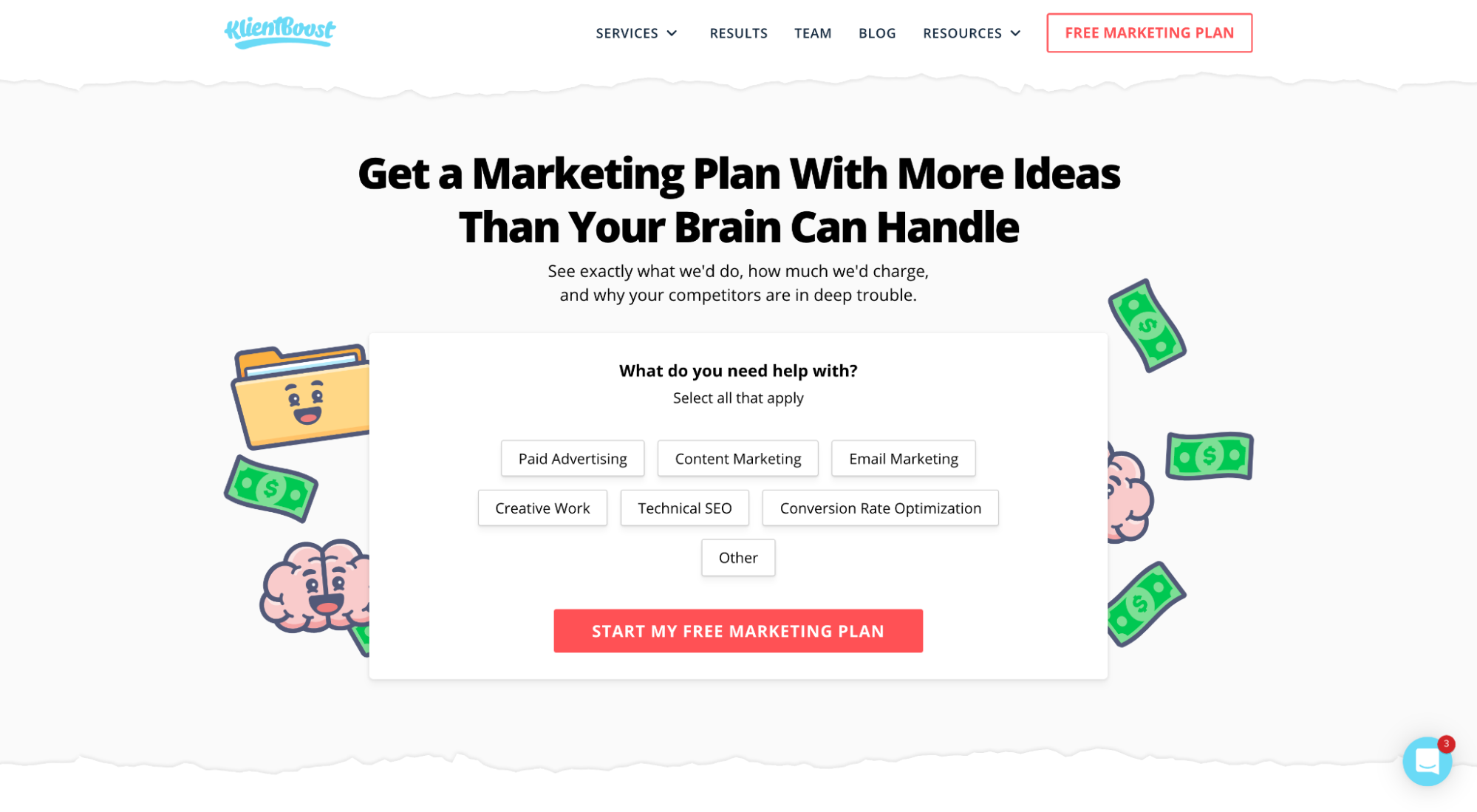
Misalnya, lihat formulir multi-langkah kami di halaman rencana pemasaran gratis kami:

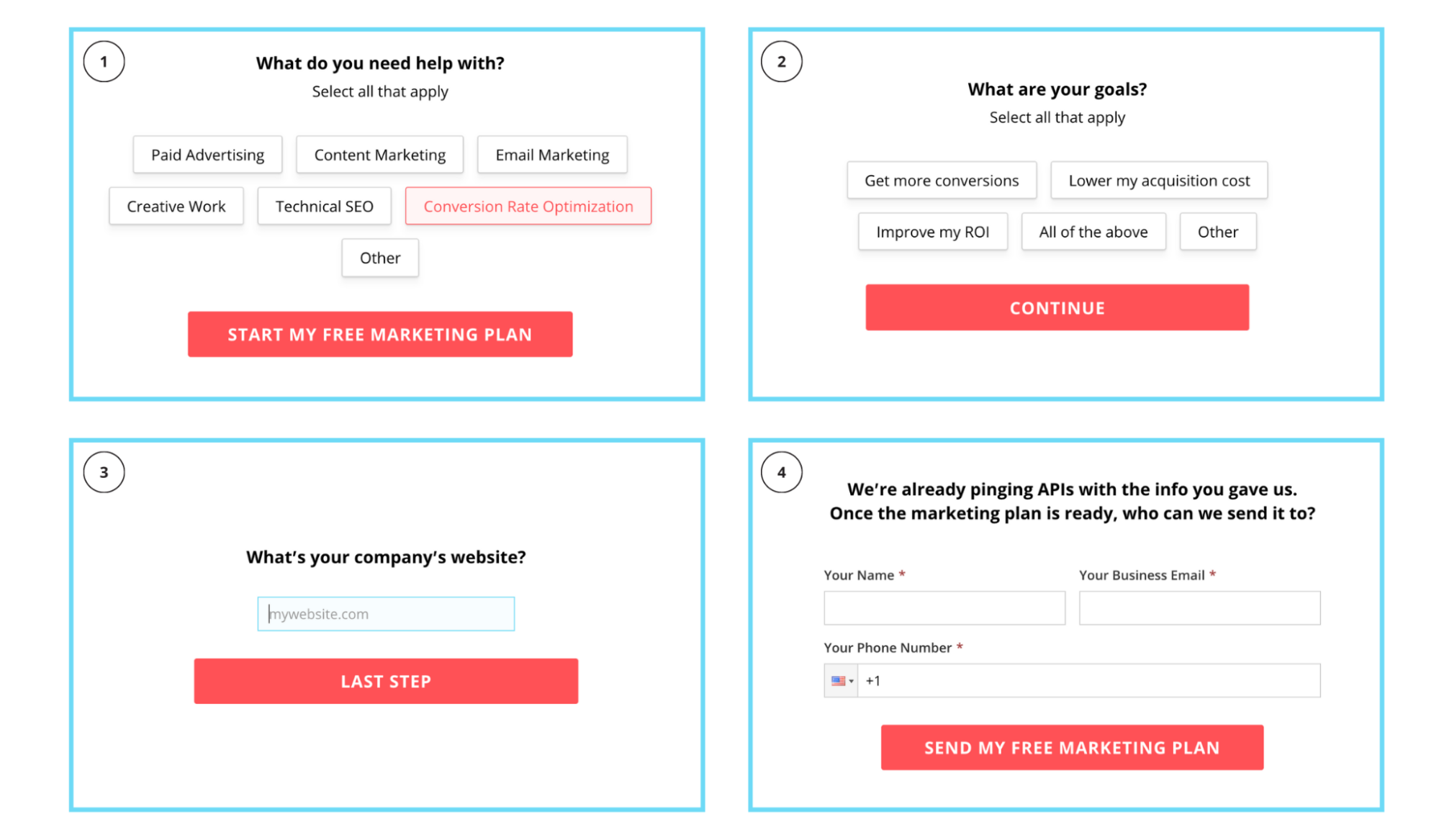
Berikut adalah tampilan setiap langkah dalam formulir:

Perhatikan bagaimana kita mengajukan pertanyaan softball pertama dan kedua, kemudian meminta email pada fase ketiga?
Formulir multi-langkah tidak hanya menghasilkan UX yang mudah, tetapi juga meningkatkan konversi.
3. Kemampuan menemukan halaman arahan
Dapatkah pengunjung dengan mudah menemukan apa yang mereka cari saat mereka membuka halaman Anda?
Tidak cukup hanya dengan menempatkan informasi pada sebuah halaman; pengalaman pengguna yang baik menggunakan desain untuk membuat informasi terpenting keluar dari halaman.
Bagaimana kamu melakukannya?
Tiga jalan:
- rasio perhatian
- Perbedaan visual
- Hirarki informasi
Pertahankan rasio perhatian 1:1
Rasio perhatian, pertama kali diciptakan oleh pendiri Unbounce, Oli Gardner, mengacu pada jumlah tautan pada halaman arahan dibandingkan dengan jumlah sasaran konversi.
Dengan kata lain, untuk pengalaman pengguna yang optimal, jika Anda hanya memiliki satu sasaran konversi (yang seharusnya), maka Anda hanya boleh memiliki satu tautan (tautan untuk menyelesaikan sasaran konversi tersebut).
Itu berarti menghapus tautan yang tidak perlu yang dapat mengalihkan perhatian pengunjung dan mengalihkan mereka dari mencapai tujuan mereka, seperti tautan navigasi, tautan footer (dengan pengecualian tautan legal), atau tautan media sosial.
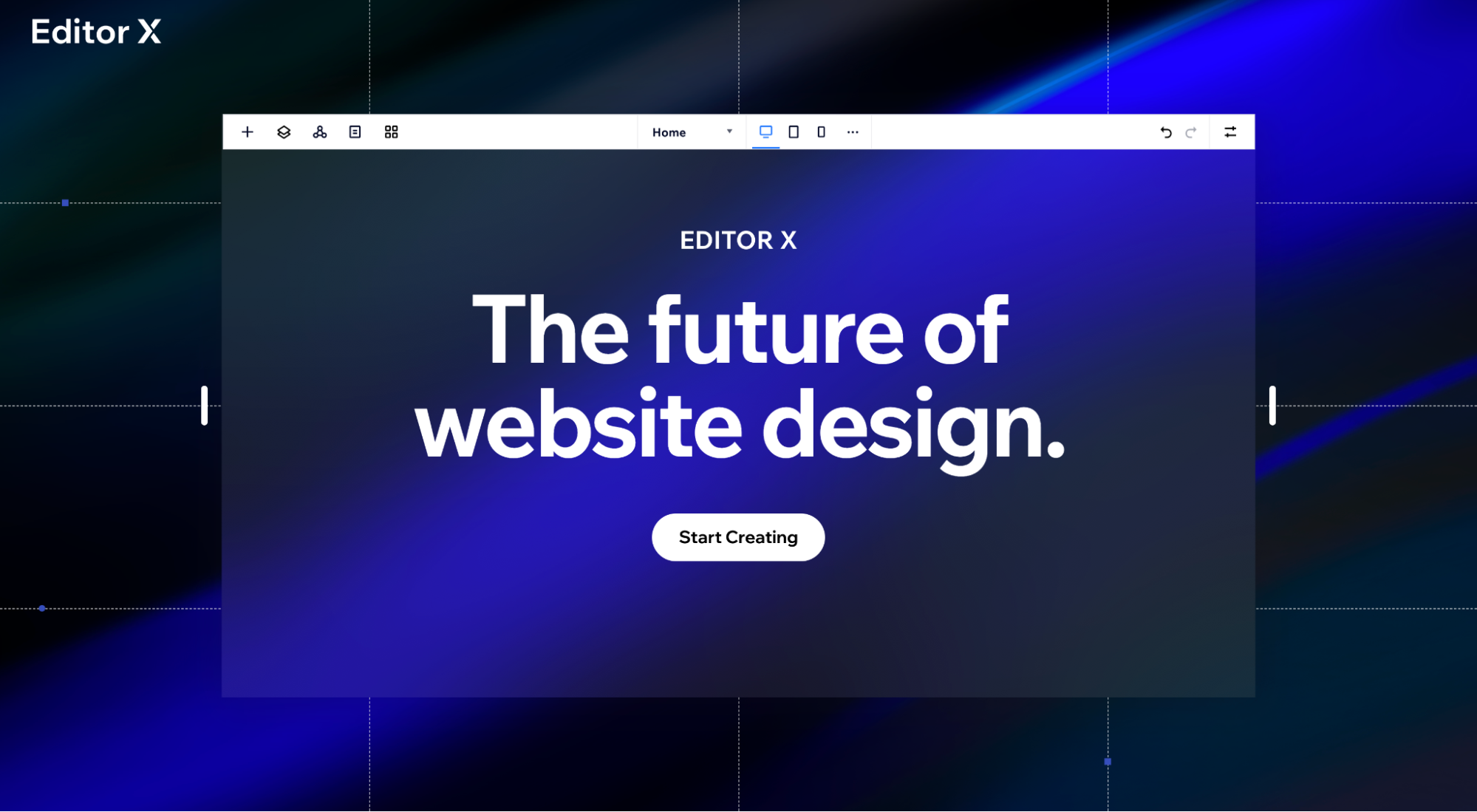
Misalnya, perhatikan bagaimana halaman arahan Editor X (Wix) ini hanya menyertakan satu tautan (tidak termasuk tautan footer persyaratan dan layanan dan kebijakan privasi)?


Buat perbedaan visual
Menggunakan desain untuk mengarahkan pandangan pengunjung Anda, menarik perhatian ke elemen penting, dan mengurangi beban kognitif adalah tiga landasan UX halaman arahan.
Bagaimana Anda melakukannya?
- Bagian: Orang-orang merasakan informasi dalam batas yang sama seperti yang dikelompokkan bersama. Gunakan bagian yang sesuai.
- Pola: Bukan pola seperti dalam rangkaian bunga, tetapi pola seperti dalam gaya dan pilihan desain yang dapat diulang, seperti menggunakan latar belakang merah untuk setiap bagian CTA, atau menggunakan teks yang digarisbawahi untuk tautan jangkar tetapi tombol hijau untuk CTA. Jadikan halaman arahan Anda dapat dipelajari.
- Ruang putih: Ruang putih adalah petunjuk arah implisit. Kurangnya konten seputar konten Anda menarik perhatian untuk itu. Seperti sungai yang mengalir, ruang putih memandu pandangan pengunjung Anda ke seluruh halaman arahan Anda.
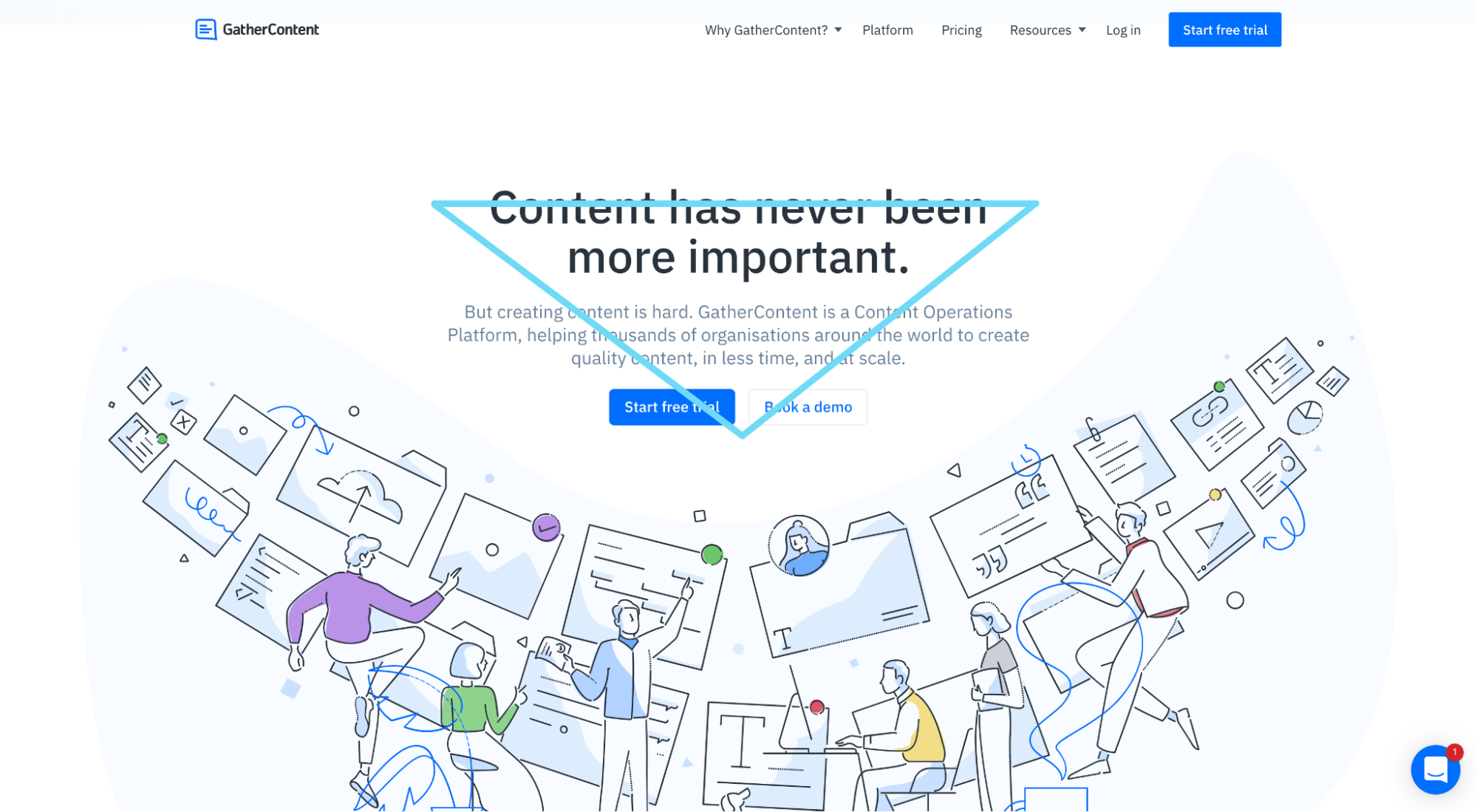
- Segitiga terbalik : Desain segitiga terbalik menempatkan informasi terpenting di atas (seperti judul), kemudian diikuti dengan detail yang lebih terperinci dalam bentuk segitiga (seperti subjudul diikuti oleh CTA).
- Kontras tombol: Warna tombol Anda lebih penting daripada kontras warna tombol CTA Anda. Misalnya, warna merah mungkin menghasilkan konversi terbaik pada latar belakang putih, tetapi tidak akan menghasilkan konversi terbaik pada latar belakang merah.
- Pemformatan : Blok kecil teks, poin-poin, teks yang disorot, dan warna, bila digunakan secara konsisten, membuat konten halaman arahan lebih mudah dicerna dan skimmable.
Misalnya, halaman arahan GatherContent ini menggunakan segitiga terbalik, kontras tombol, dan ruang putih untuk menarik perhatian Anda ke ajakan bertindak mereka:

Gunakan hierarki informasi berbentuk F atau Z
Hirarki informasi mengacu pada struktur konten Anda, dari atas ke bawah.
Lebih khusus lagi, F dan Z mengacu pada pola membaca (atau membaca sekilas) pengguna situs web.
Menurut perangkat lunak pelacak mata, pola membaca berbentuk F adalah cara paling umum orang membaca halaman web.

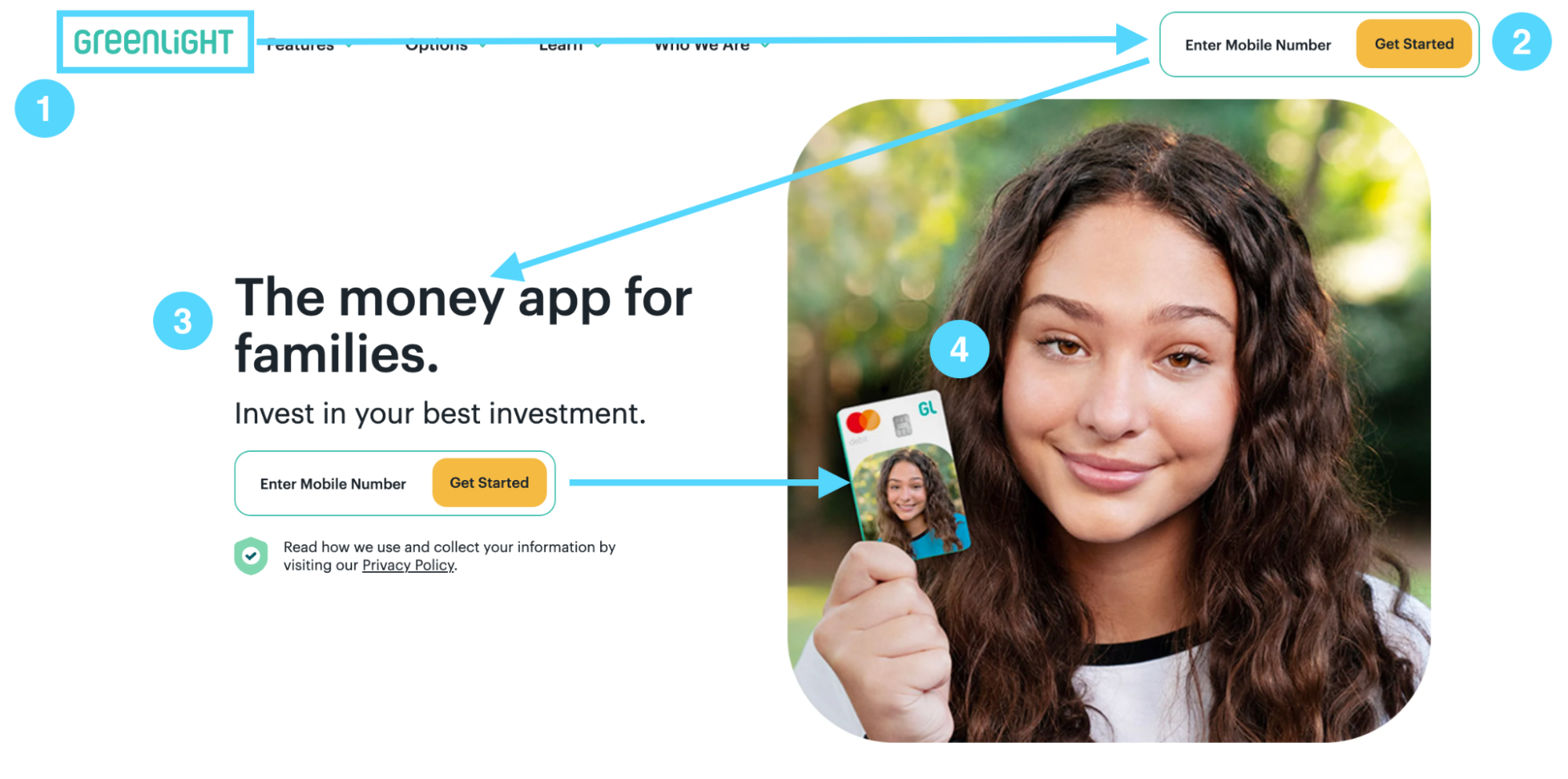
Dalam hitungan detik, pola bacaan berbentuk Z:

Untuk membuat konten halaman arahan Anda lebih mudah dicerna, susun tata letak Anda seperti yang akan dibaca orang dan tempatkan konten terpenting Anda di titik-titik huruf.
Gunakan struktur berbentuk F untuk pendarat teks-berat.
Gunakan struktur berbentuk Z untuk pendarat dengan banyak gambar.
4. Keinginan halaman arahan
Bisakah pengalaman pengguna halaman arahan Anda benar-benar membuat orang merasa lebih dekat secara emosional dengan Anda? Dan, sebagai hasilnya, secara positif mempengaruhi keputusan pembelian mereka?
Sangat.
Desain, merek, citra, warna, dan penawaran semuanya menyatu untuk membangkitkan emosi tertentu pada pengunjung Anda.
Terserah Anda untuk memastikan emosi itu tetap positif (atau negatif jika itu yang Anda butuhkan).
Bagaimana kamu melakukannya?
Tiga jalan:
- salinan percakapan
- Desain web emosional
- Penawaran yang tak tertahankan
Gunakan salinan percakapan yang dapat dihubungkan dengan pengunjung
Tidak ada yang membuat orang merasa lebih tidak nyaman daripada gaya penulisan yang sok.
Untuk melibatkan pengunjung Anda pada tingkat manusia, gunakan nada tulisan percakapan. Ini melucuti pengunjung Anda, membangun kepercayaan, membuat mereka merasa seperti Anda sedang berbicara dengan mereka (bukan pada mereka), dan menciptakan rasa keintiman.
Bagaimana Anda melakukannya?
- Gunakan sudut pandang orang ke-2
- Menulis seperti Anda berbicara
- Masukkan kata-kata pelanggan
- Jadilah spesifik
- Gunakan kontraksi
- Tulis kalimat pendek dan berombak
- Hilangkan jargon industri
- Hilangkan bahasa berbunga-bunga
- Melanggar aturan tata bahasa
- Hilangkan kata kerja "menjadi" dalam segala bentuknya
- Gunakan kata kerja yang kuat (temukan, jelajahi, dll.)
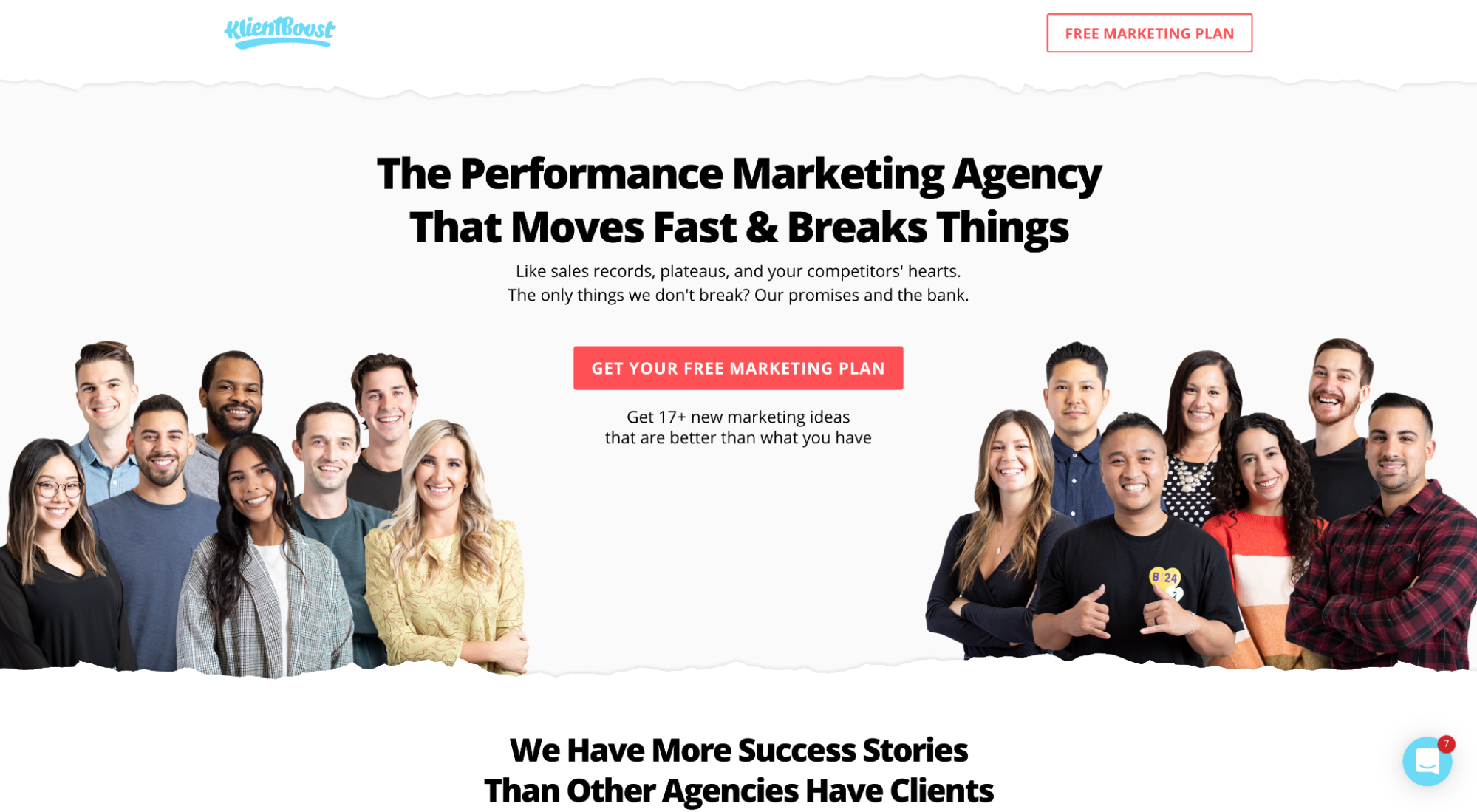
Misalnya, perhatikan nada percakapan yang kami gunakan di halaman arahan PPC kami:

Sekarang bandingkan dengan gaya samar, robot, dan pasif dari agensi PPC ini:

Bicaralah seperti manusia. Periode.
Pelajari lebih lanjut tentang cara menulis salinan halaman arahan Anda di sini.
Bangkitkan emosi dengan desain
Kebenaran: Meskipun kami para pemasar suka berpikir bahwa orang membeli berdasarkan keputusan yang rasional dan logis, dan bahwa copywriting persuasif dapat meyakinkan orang untuk membeli dari kami, sebagian besar waktu, emosi—bahkan emosi bawah sadar—adalah yang memengaruhi keputusan kami.
Untuk lebih jelasnya, ketika kita mengatakan emosi, kita tidak berbicara tentang membuat orang menangis; kita berbicara tentang membuat orang merasakan sesuatu yang positif tentang merek Anda, langsung dari laman landas.
Seperti apa desain emosional itu?
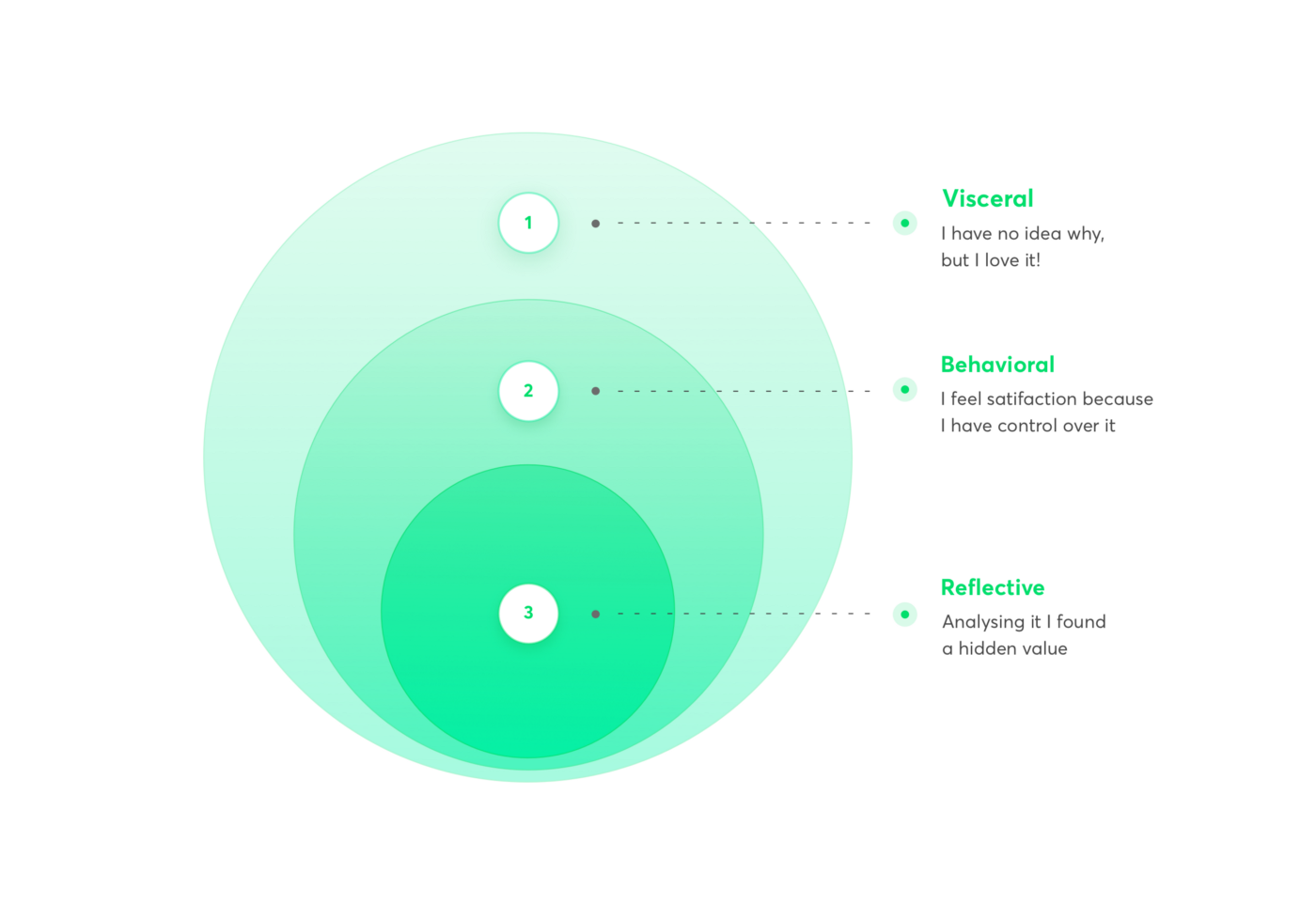
Desain emosional melibatkan pengunjung pada tiga tingkatan yang berbeda: Visceral, behavioral, dan reflektif.

Bagaimana kamu melakukannya? Berikut adalah beberapa cara:
- Minimalisme: Desain yang rapi menciptakan kesan pertama yang mendalam. Tetap sederhana. Biarkan dia bernafas.
- Keakraban: Menggunakan kode merek yang sama dengan komunikasi Anda lainnya dapat membantu membangun rasa keakraban dan kenyamanan.
- Warna: Psikologi warna mungkin terdengar seperti ilmu semu, tetapi seiring waktu, manusia telah belajar untuk memberikan arti yang berbeda pada warna yang berbeda. Misalnya, kuning mewakili optimisme dan kebahagiaan, sedangkan merah mungkin mewakili bahaya, kemarahan, dan kekerasan (atau cinta dan romansa). Gunakan warna untuk membuat orang merasa.
- Pengendalian: Lihat Hukum Jakob. Jangan lucu. Buat pengguna merasa mengendalikan pengalaman mereka.
- Gambar: Sebuah gambar mengatakan 1.000 kata. Gunakan gambar yang mencerminkan emosi yang ingin Anda sampaikan.
- Kesenangan: Kepuasan instan. Bisakah pengunjung Anda langsung mengonversi CTA Anda? Atau apakah mereka harus melakukan perjalanan melalui rintangan yang tidak perlu? Jika tidak segera, apakah Anda mengirim mereka ke halaman terima kasih dengan instruksi tentang apa yang harus epik selanjutnya? Jangan buat mereka menunggu.
Mari kita lihat contoh dua emosi yang sangat berbeda yang ditimbulkan oleh dua halaman arahan yang berbeda.
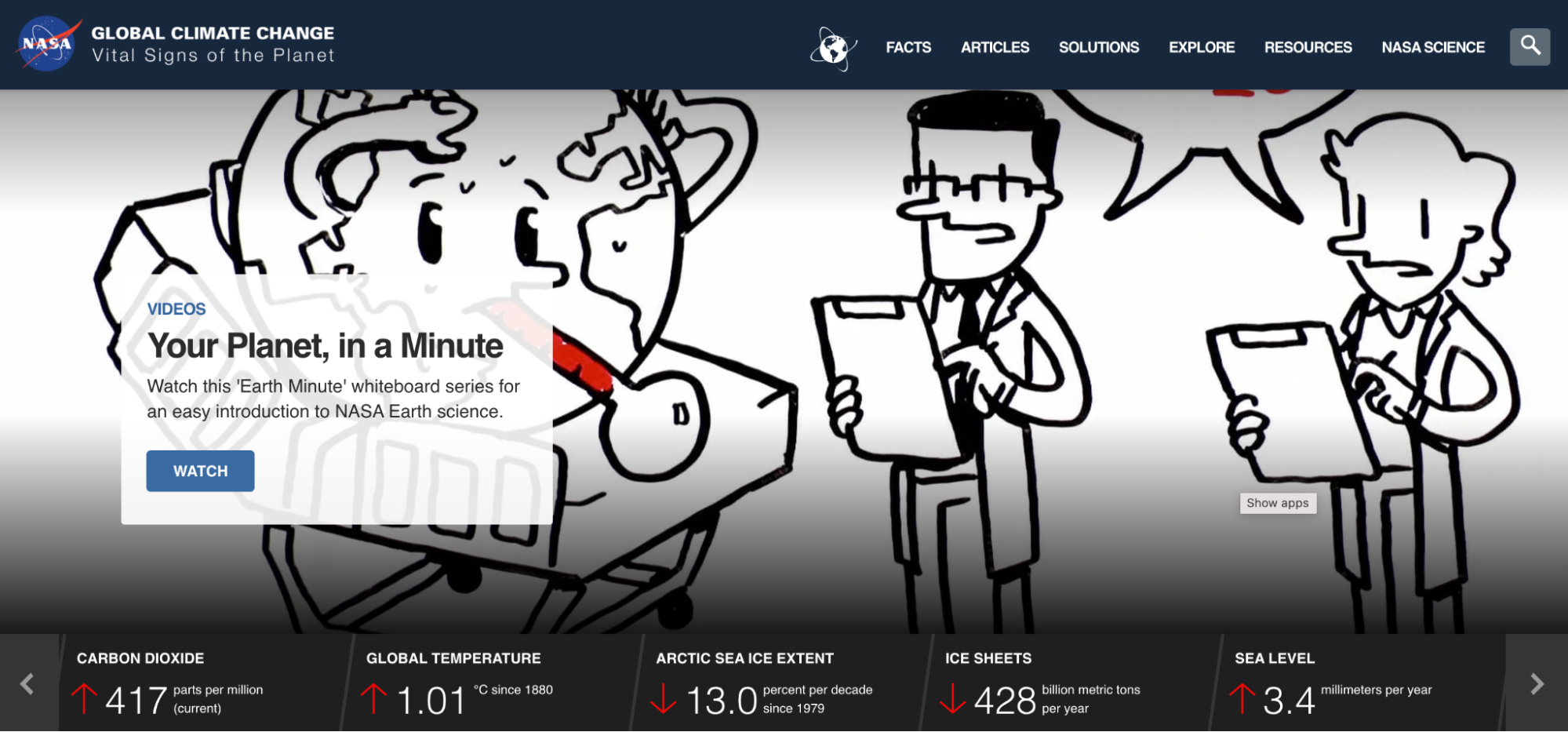
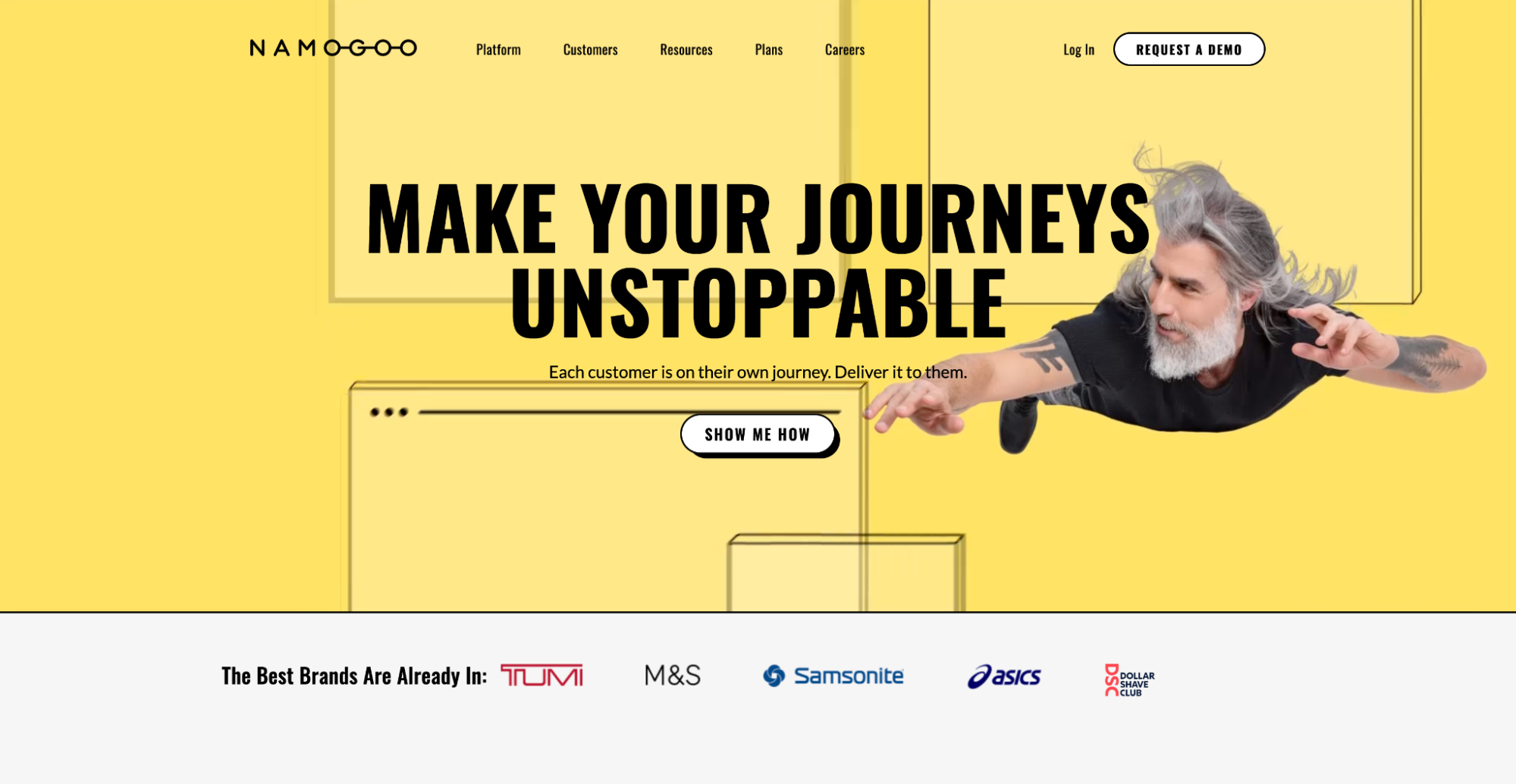
Perhatikan perbedaan suasana hati dan emosi antara situs web perubahan iklim NASA dan halaman arahan Namogoo?


Bagi NASA, warna, citra, dan minimalis berpadu untuk menciptakan perasaan marah dan jijik.
Bagi Namogoo, warna, citra, dan minimalis berpadu untuk menciptakan perasaan bahagia dan optimis.
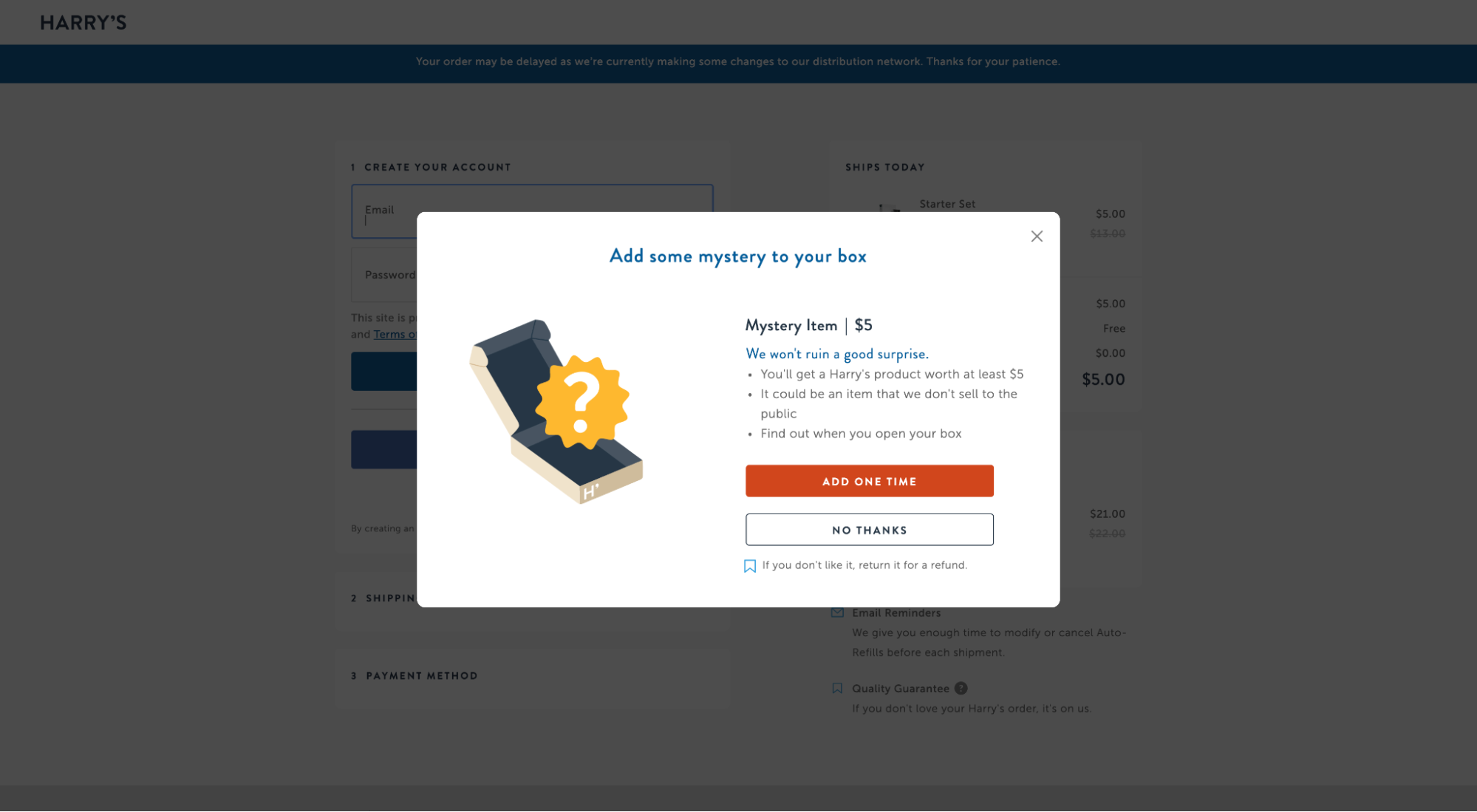
Satu contoh lagi, kali ini dari Harry's Razors, yang tahu cara meningkatkan afinitas merek dari halaman arahan UX dengan menyenangkan pelanggan mereka dengan hadiah kejutan:

Buat penawaran yang tak tertahankan
Ini seharusnya tidak perlu dikatakan lagi, tetapi jika Anda ingin meningkatkan keinginan merek dan produk Anda langsung dari halaman arahan Anda, tambahkan sedikit keuletan pada penawaran Anda dengan insentif.
Insentif terbukti secara ilmiah mempengaruhi pengambilan keputusan manusia.
Bagaimana Anda bisa mempermanis kesepakatan, sehingga untuk berbicara?
Beberapa penawaran yang paling diinginkan mencakup satu atau beberapa insentif berikut:
- Berbasis harga: Beli satu dapat satu (BOGO), pengiriman gratis, diskon bundel, gratis, uji coba gratis
- Kelangkaan: Persediaan terbatas, penghitung persediaan, label stok habis, eksklusivitas
- Urgensi: Tawarkan tenggat waktu, jam diskon, penghitung waktu mundur
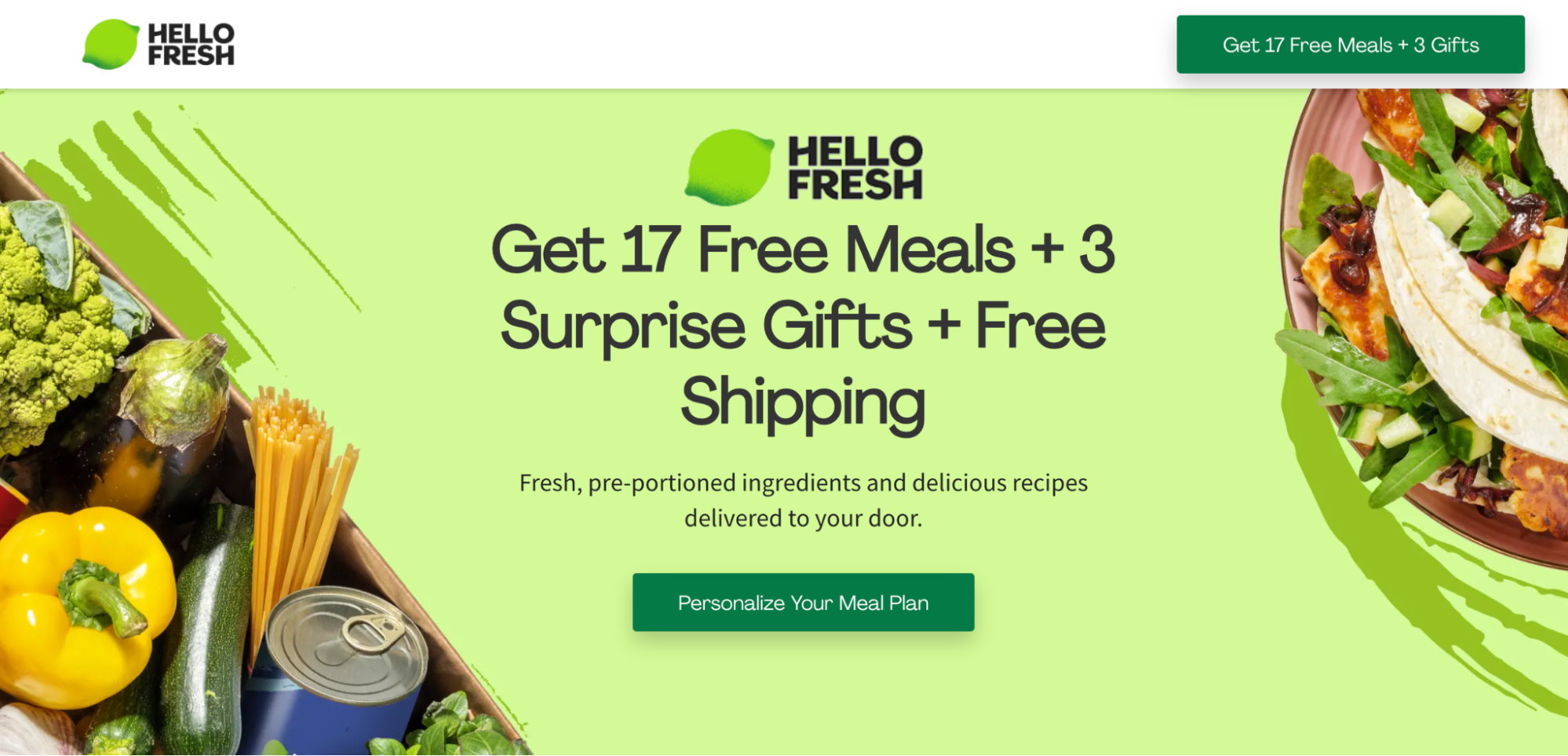
Misalnya, Hello Fresh meningkatkan taruhan dengan memasukkan 17 makanan gratis, 3 hadiah kejutan, DAN pengiriman gratis.

5. Kredibilitas halaman arahan
Jika pengunjung halaman arahan Anda tidak dapat mempercayai dan mempercayai Anda, lalu bagaimana mungkin mereka memiliki pengalaman pengguna yang berkualitas?
Mereka tidak bisa.
Inilah sebabnya mengapa kredibilitas adalah pilar mendasar dari halaman arahan UX.
Bagaimana Anda menambahkan kredibilitas ke penawaran Anda?
Sosial. Bukti.
Taburkan bukti sosial di mana-mana
Bukti sosial mengacu pada fenomena psikologis di mana orang menganggap keputusan orang lain yang datang sebelum mereka.
Misalnya, ketika kita tidak yakin merek mana yang harus dipilih, kita melihat untuk melihat merek apa yang dipilih orang lain dalam situasi yang sama, kemudian mengikutinya.
Kabar baik: Kami menulis seluruh artikel di halaman arahan bukti sosial, lengkap dengan definisi, praktik terbaik, dan contoh. Tapi mari kita jelajahi dasar-dasarnya di sini.
Pertama, mengapa bukti sosial begitu penting?
- 91% milenial mempercayai ulasan sebanyak rekomendasi dari teman dan keluarga
- 83% orang mempercayai ulasan daripada iklan
- Testimonial dapat meningkatkan tingkat konversi pada halaman penjualan sebesar 34%
- 66% pelanggan mengatakan kehadiran bukti sosial meningkatkan kemungkinan mereka untuk membeli!
Untuk menambahkan kredibilitas pada penawaran Anda, dan untuk membuat pengalaman pengguna yang lebih menyenangkan, gunakan bukti sosial dengan murah hati.
Bagaimana?
Bukti sosial halaman arahan hadir dalam berbagai bentuk dan variasi:
- Ulasan
- Testimonial
- Peringkat bintang
- Studi kasus
- logo klien
- Lencana kepercayaan
- Statistik pelanggan
- Bertahun-tahun dalam bisnis
- Jumlah klien
- Dan seterusnya…
Dan Anda dapat menempatkan bukti sosial hampir di mana saja di halaman arahan Anda. Meskipun kami menyarankan untuk memulai dengan yang berikut:
- Di atas lipatan
- Pemicu klik (tombol dekat)
- Di bagiannya sendiri
- Dekat dengan manfaat/klaim
- Pada formulir
- Di halaman pendaftaran
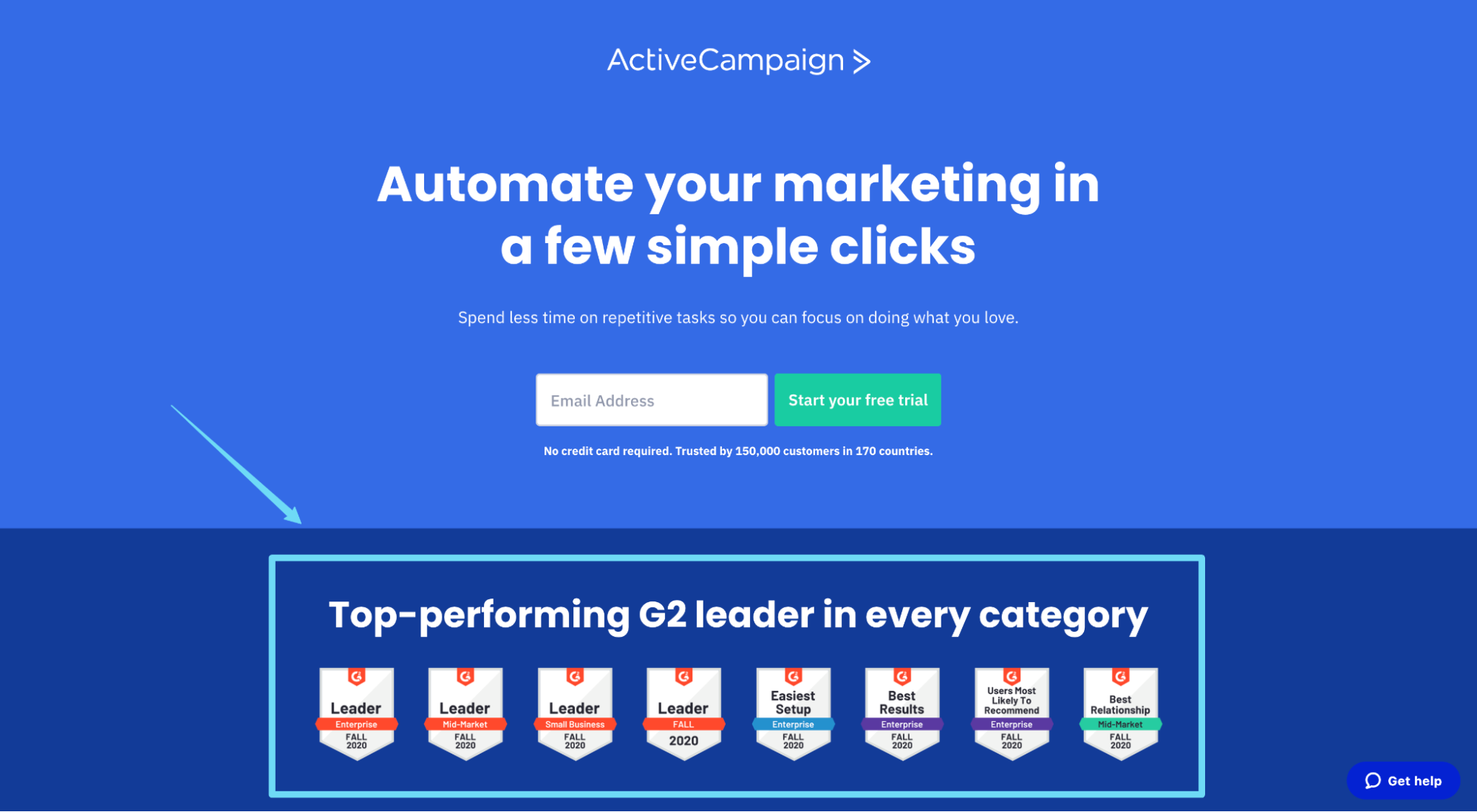
Misalnya, ActiveCampaign menampilkan bukti sosial dalam bentuk lencana penghargaan pihak ketiga:

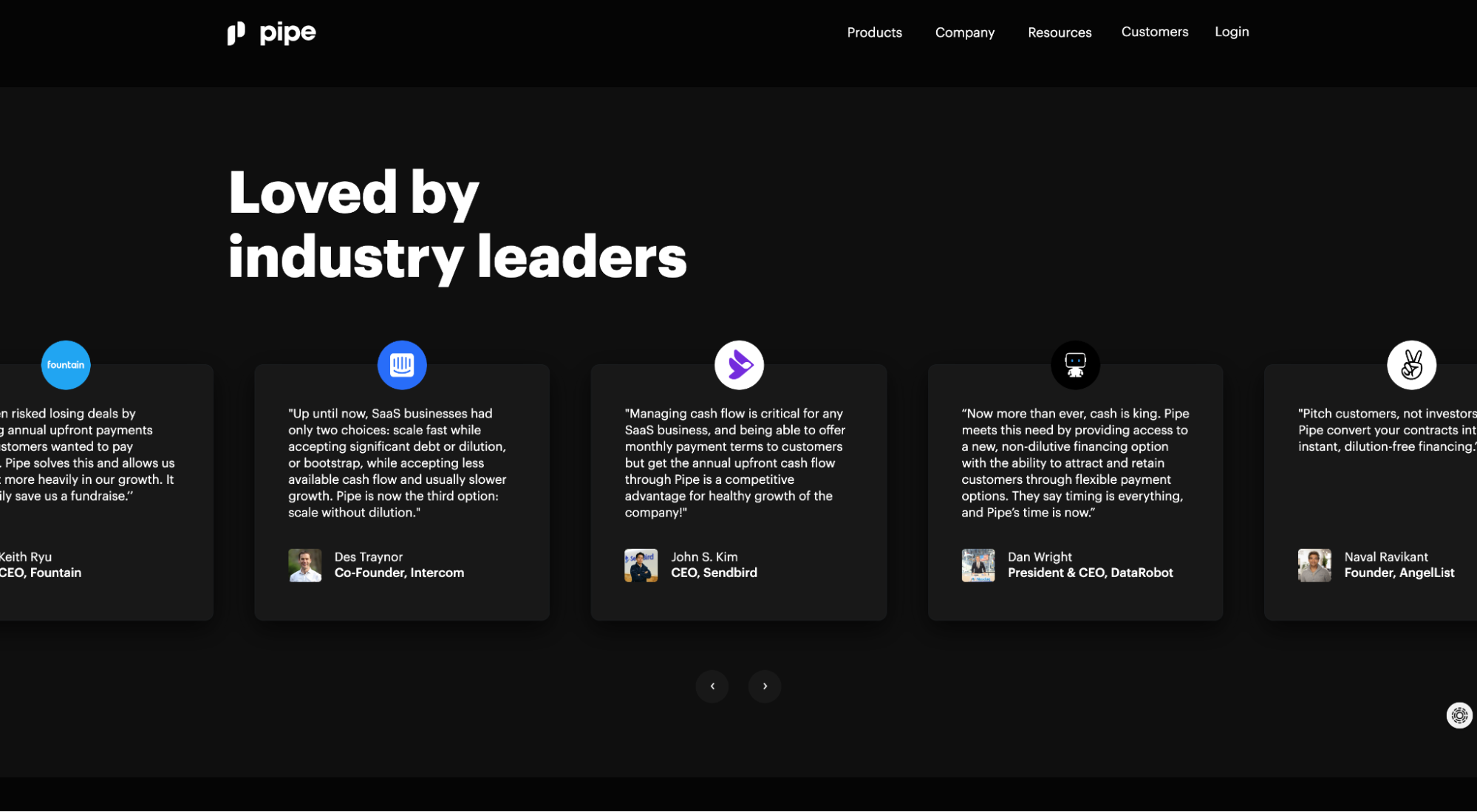
Pipe menampilkan social proof berupa testimoni dari beberapa nama besar di dunia startup:

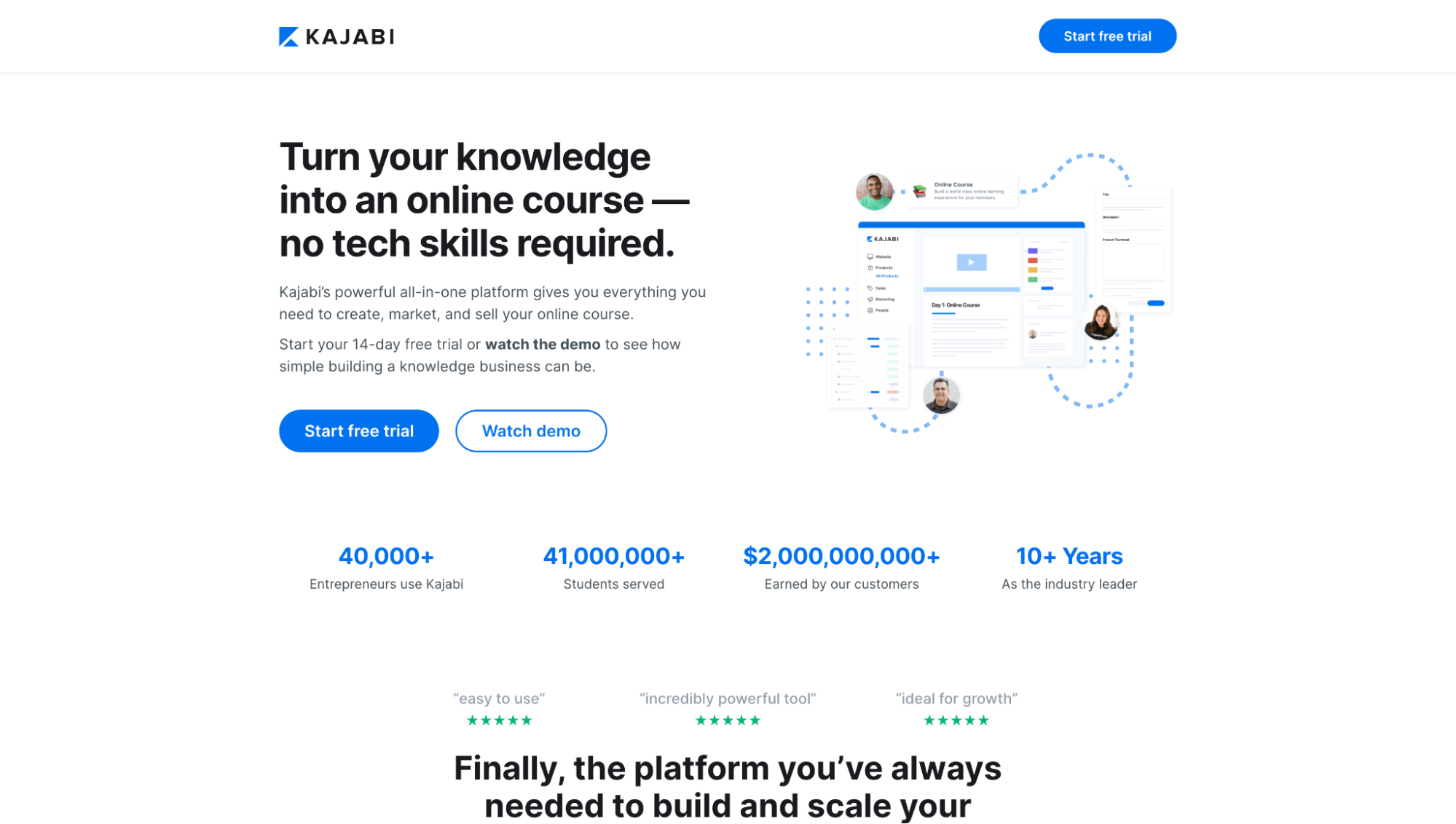
Dan Kajabi menampilkan bukti sosial berupa data dan statistik pelanggan:

6. Aksesibilitas halaman arahan
“Sama seperti gedung kami yang memiliki elevator dan landai, situs web kami harus dapat diakses oleh penyandang disabilitas (lebih dari 10% populasi)”
- Peter Morville
Intinya: Tidak ada pengalaman pengguna yang lengkap tanpa memastikannya menyenangkan dan dapat diakses oleh semua orang.
Ini adalah topik besar, dan tidak mungkin kita bisa membahas semuanya dalam artikel ini.
Tetapi jika Anda ingin mendalami aksesibilitas web, W3C (World Wide Web Consortium) menulis seluruh panduan tentang penerapan standar aksesibilitas web.
Untuk saat ini, kami akan membahas tiga standar paling umum yang dapat Anda terapkan untuk memastikan laman landas Anda mengakomodasi pengunjung penyandang disabilitas.
- keterjangkauan
- rasio kontras
- Tag alternatif
*Catatan: Juga, banyak pembuat halaman arahan memiliki kepatuhan ADA yang terpasang di dalamnya, dan yang lain seperti Instapage melangkah lebih jauh dan menyediakan fitur aksesibilitas yang dapat diedit di dalam editor mereka.
Desain dengan keterjangkauan tinggi
Keterjangkauan mengacu pada kualitas atau properti suatu objek yang dengan jelas mendefinisikan penggunaannya.
Dengan kata lain, ketika Anda menambahkan petunjuk halus ke desain halaman arahan Anda, seperti memberikan tombol CTA bayangan jatuh agar terlihat lebih seperti tombol yang dapat diklik, itu adalah keterjangkauan.
Keterjangkauan tinggi memudahkan mereka yang memiliki keterbatasan atau disabilitas untuk menggunakan halaman arahan Anda, sehingga menciptakan pengalaman pengguna yang lebih mudah diakses.
Dalam hal keterjangkauan, keterjangkauan terpenting yang dapat Anda masukkan ke dalam desain Anda adalah yang membedakan elemen desain interaktif dari elemen desain non-interaktif.
Misalnya, tautan atau tombol. Untuk mengomunikasikan penggunaannya dengan jelas hanya dengan desain, perhatikan hal berikut:
- Garis bawahi tautan
- Membuat tombol terlihat seperti tombol (bayangan jatuh, bentuk tombol, dll.)
- Ubah warna tautan dan tombol setelah diarahkan
- Ubah warna tautan dan tombol setelah diklik
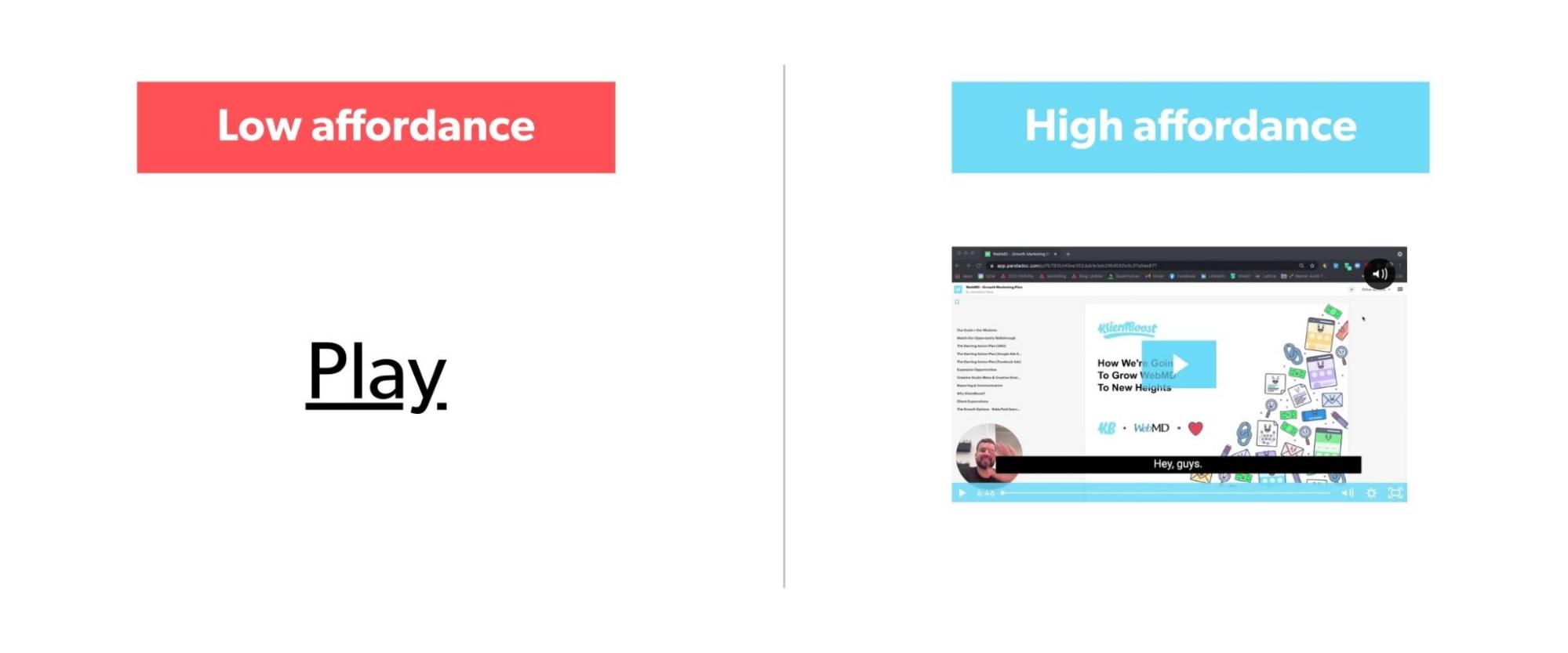
Misalnya, dari dua tombol putar video di bawah, mana yang memberikan petunjuk yang lebih baik bahwa tombol tersebut akan memutar video saat Anda mengekliknya?

Pertahankan rasio kontras 4,5:1
Rasio kontras mengacu pada warna teks Anda dan warna latar belakang tampilannya.
Bagi mereka yang kehilangan sensitivitas kontras (penglihatan 20/40), rasio 4,5:1 adalah rasio kontras minimum yang dapat mereka baca. Bagi mereka yang kehilangan sensitivitas kontras yang parah (penglihatan 20/80), rasio kontras 7:1 adalah minimum yang dapat mereka baca.
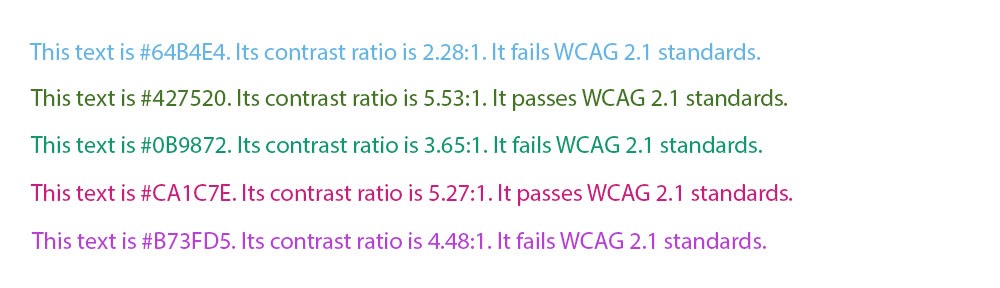
Seperti apa itu? Mari lihat:

Catatan: Untuk teks besar (font di atas 18pt), rasio kontras 3:1 sudah cukup.
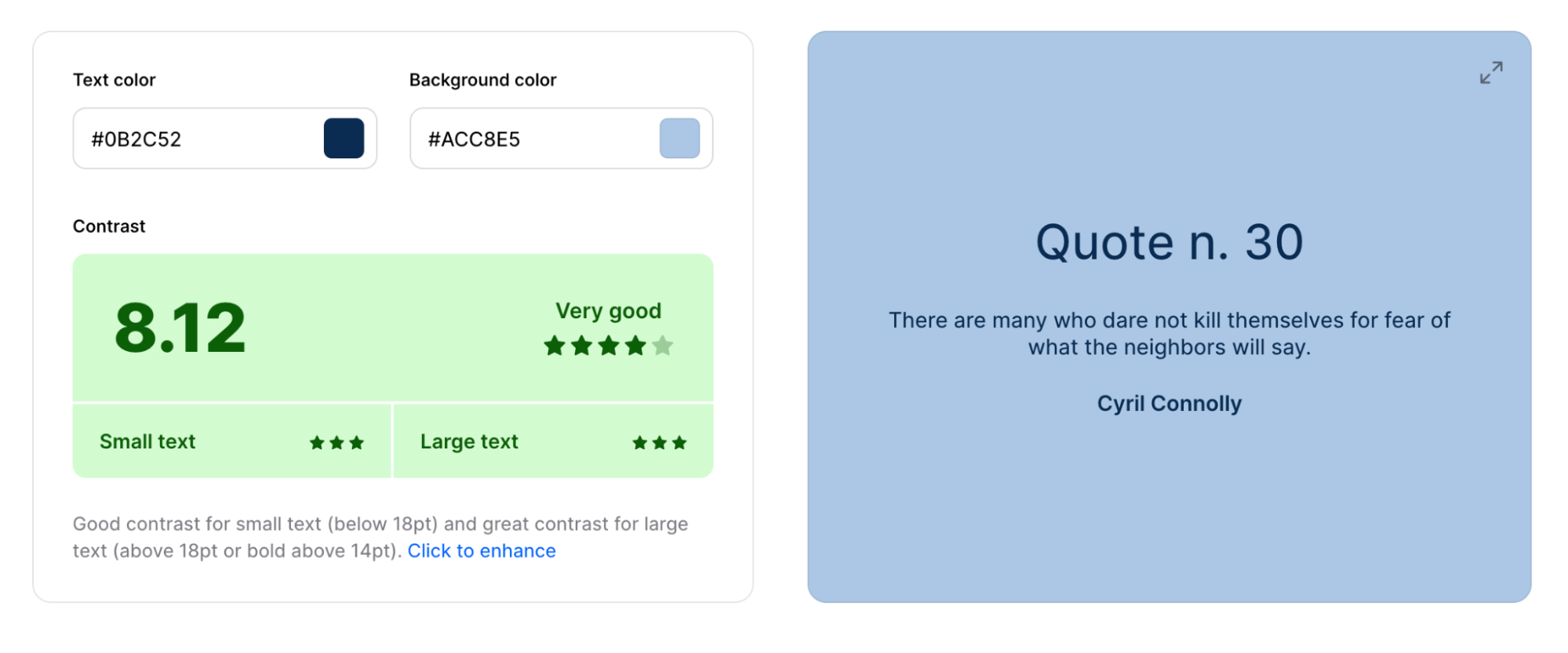
Untuk memastikan teks halaman arahan Anda dapat diakses oleh mereka yang memiliki gangguan penglihatan, gunakan alat seperti Coolors Color Contrast Checker (gratis) untuk melihat apakah Anda memenuhi persyaratan standar atau tidak.

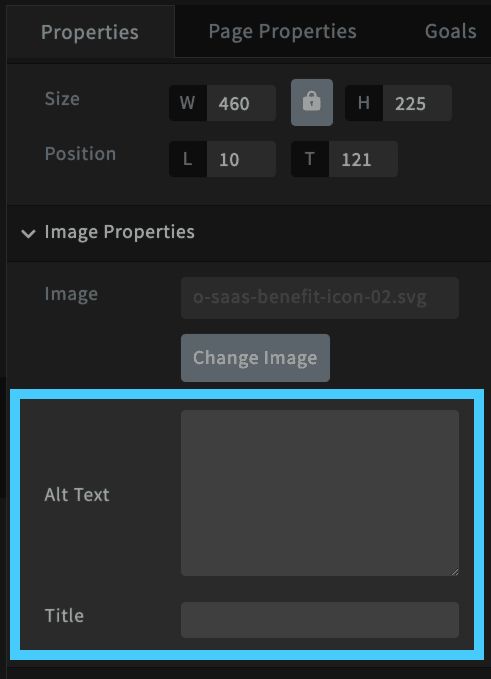
Tambahkan tag alt gambar
Tag alt gambar (kependekan dari tag alternatif) adalah deskripsi teks dari gambar di halaman arahan Anda, ditambahkan menggunakan atribut alt (HTML).
Google menggunakan tag alt untuk lebih memahami konten di halaman Anda karena mereka tidak dapat membaca gambar, itulah sebabnya tag alt biasanya muncul dalam percakapan SEO, bukan di halaman arahan.
Tetapi pembaca layar membacakan tag alt gambar untuk orang-orang yang mungkin tidak dapat melihatnya dengan jelas.
Bagaimana Anda menambahkan tag alt gambar? Pembuat halaman arahan apa pun yang sepadan dengan garamnya akan menyertakan kotak tag alt gambar untuk setiap gambar, seperti Unbounce here (jangan lupa untuk mengisinya):

Nilai halaman arahan
Terakhir, namun tentu tidak kalah pentingnya, Nilai dengan huruf kapital V.
Saya menempatkan nilai terakhir karena nilai bukanlah sesuatu yang Anda lakukan secara terpisah; itu jumlah total dari semua yang kami sebutkan sebelumnya.
Jika Anda memberikan pengalaman pengguna halaman arahan yang diinginkan, dapat digunakan, kredibel, dapat diakses, dapat ditemukan, dan bermanfaat, maka Anda juga akan memberikan sesuatu yang berharga bagi audiens target Anda.
Tetapi nilai tidak berhenti pada pelanggan Anda; UX yang efektif juga memberikan nilai bagi Anda, bisnis, dalam bentuk pendapatan dan keuntungan.
Oleh karena itu, ukuran nilai yang sebenarnya (untuk Anda dan pelanggan Anda) adalah apakah laman landas Anda berkonversi atau tidak.
Dan jika halaman arahan Anda tidak dikonversi (yaitu tidak memberikan nilai yang cukup untuk salah satu pihak), hanya ada satu cara untuk mengetahui alasannya: Pengujian terpisah.
Uji A/B UX Anda secara konsisten
Kami menulis seluruh artikel tentang pengujian pemisahan A/B pada halaman arahan Anda: 11 Upaya Rendah, Ide Tes Pemisahan Halaman Arahan Berdampak Tinggi.
Tapi mari kita bahas dasar-dasarnya di sini.
Apa itu tes terpisah?
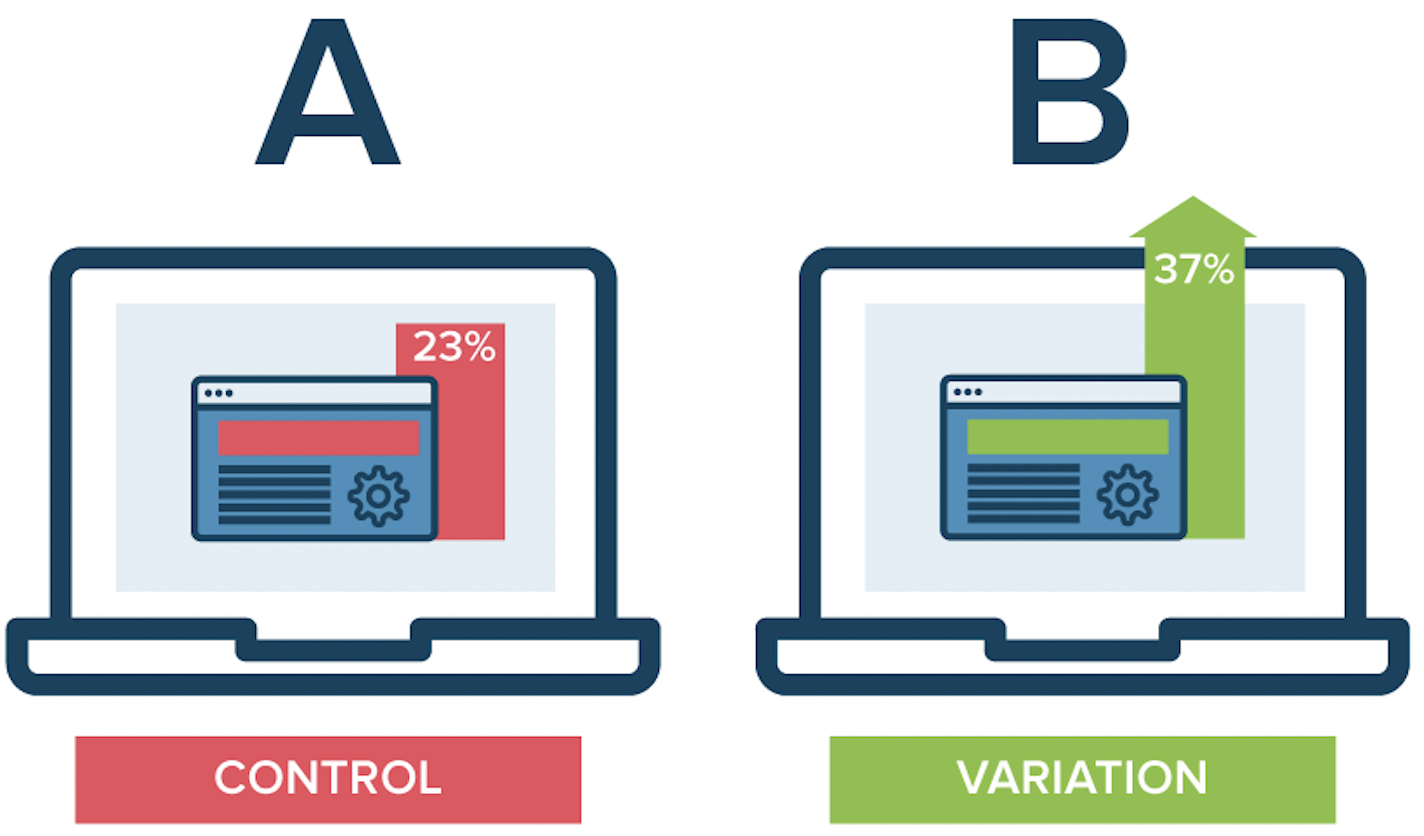
Pengujian terpisah (atau pengujian A/B) adalah eksperimen terkontrol yang mengirimkan 50% lalu lintas ke satu versi laman landas Anda (A) dan 50% lainnya ke versi lain laman landas Anda (B) untuk menemukan mana yang berkonversi lebih tinggi .

Tidak seperti pengujian multivarian, pengujian pemisahan A/B hanya mengukur satu variabel UX pada satu waktu, seperti CTA, judul, gambar, atau penawaran.
Ketika datang ke halaman arahan pengujian A/B, Anda dapat menguji elemen UX apa pun:
- CTA
- Judul:
- Salinan
- Kecocokan pesan
- Menawarkan
- Kontras warna
- Formulir
- grafis
- keterjangkauan
- Bukti sosial
- Dll.
Intinya: Jadikan pengujian terpisah sebagai langkah mendasar (dan berkelanjutan) dalam proses UX halaman arahan Anda. Ini bukan satu dan selesai.

Pengujian terpisah adalah cara Anda mengumpulkan wawasan perilaku sehingga Anda dapat membuat keputusan UX berbasis data yang meningkatkan nilai bagi Anda dan pelanggan Anda.
takeaways terakhir
Pada akhirnya, UX halaman arahan bermuara pada tujuh prinsip inti:
- Kegunaan
- Kegunaan
- Dapat ditemukan
- keinginan
- Aksesibilitas
- Kredibilitas
- Nilai
Ketika dilakukan dengan benar, Anda tidak akan pernah mendengar pelanggan Anda menyebutkannya, karena UX yang hebat tidak diperhatikan.
Ini berguna, dapat digunakan, dapat ditemukan, diinginkan, dapat diakses, kredibel, dan berharga tanpa pemikiran sadar.
Satu-satunya saat Anda melihat UX adalah tidak adanya yang bagus.
Selama Anda tetap berpegang pada tujuh prinsip desain UX Morville, Anda tidak perlu khawatir tentang itu lagi, selamanya.
Selamat berkonversi.
