7 filarów doświadczenia użytkownika strony docelowej (UX) dla wyższego CTR [Plus wskazówki]
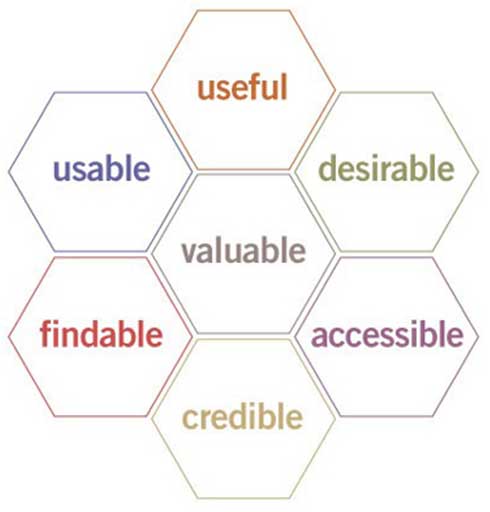
Opublikowany: 2022-04-17W 2004 roku pionier UX, Peter Morville, zaprezentował społeczności marketingu cyfrowego rozwiązanie User Experience (UX) Honeycomb:

Dla Morville plaster miodu służył jako narzędzie do rozwijania dyskusji na temat doświadczenia użytkownika, wykraczającego poza samą użyteczność. Nie wspominając o tym, że funkcjonował jako nieocenione narzędzie do organizowania i ustalania priorytetów w projektowaniu UX.
Szybko do przodu o 20 lat, a UX Honeycomb jest dziś tak samo aktualny, jak wtedy.
Dzisiaj używamy plastra miodu Morville'a, aby zainspirować nasze projektowanie i eksperymentowanie UX strony docelowej — i jeszcze nas to nie zawiodło.
Chociaż możesz zająć się każdym sześciokątem pojedynczo, jeden sześciokąt nie wystarczy, aby zapewnić pomyślne wrażenia użytkownika strony docelowej. Potrzebujesz wszystkich siedmiu:
- Przydatność: Twój landing page musi spełniać potrzebę
- Użyteczność: Twój landing page musi być łatwy w użyciu
- Celowość: Twoja strona docelowa musi zawierać obrazy, markę i projekt, aby wywoływać emocje i pozytywne uczucia
- Odnajdywanie: zawartość strony docelowej musi być łatwa w nawigacji i lokalizacji
- Dostępność: Twoje strony docelowe muszą być dostępne dla osób niepełnosprawnych
- Wiarygodność: Twoja strona docelowa musi zawierać dowód twierdzeń, aby odwiedzający Ci uwierzyli
- Wartość: Twoja strona docelowa musi dostarczać wartość Twoim klientom i Tobie (tj. przychód i zysk)
W tym artykule pokażemy, jak stworzyć wysokiej jakości, konwertującą stronę docelową przez opanowanie siedmiu zasad Morville's UX Honeycomb, wraz z taktykami i przykładami dla każdej z nich.
- Czym właściwie jest UX landinga?
- Zasady UX strony docelowej
- 1. Przydatność strony docelowej
- 2. Użyteczność strony docelowej
- 3. Odnajdywanie strony docelowej
- 4. Atrakcyjność strony docelowej
- 5. Wiarygodność strony docelowej
- 6. Dostępność strony docelowej
- Wartość strony docelowej
- Ostateczne dania na wynos
Otrzymuj co tydzień zupełnie nowe strategie dotyczące stron docelowych prosto do swojej skrzynki odbiorczej. 23 739 osób już jest!
Czym właściwie jest UX landinga?
Szybki pasek boczny: zanim przejdziemy do sześciokątów Morville'a, najpierw przyjrzyjmy się jednej definicji UX, z którą wszyscy możemy się zgodzić.
Jeśli chodzi o strony docelowe, UX odnosi się do tego, w jaki sposób potencjalni klienci korzystają z Twoich stron docelowych i wchodzą z nimi w interakcję, a ostatecznie, jak te interakcje sprawiają, że czują się wybierając Twoją markę spośród innych.
Od projektu, przez wiadomości, po funkcjonalność, UX Twojego landinga to suma wszystkich interakcji, jakie ma z nim odwiedzający. Co ważniejsze, UX to nie tylko wkład w jego tworzenie; to również wyniki (tj. konwersje, leady, sprzedaż, przychody, zysk).
Jak świetny UX wygląda dla odwiedzających Twoją stronę docelową?
Absolutnie niczego.
Świetny UX pozostaje niezauważony przez świadomy umysł.
Po prostu jest.
Ale stworzenie efektywnego doświadczenia użytkownika strony docelowej nie jest niezauważalne.
Jest świadoma, celowa i oparta na proroczym zrozumieniu potrzeb Twoich klientów.
Zasady UX strony docelowej
Skoro już to usunęliśmy, przejdźmy do podstawowych zasad skutecznego UX strony docelowej.
Poniżej przyjrzymy się każdemu sześciokątowi UX Honeycomb Morville'a, wraz z wyraźnymi taktykami, które możesz zastosować, aby opanować każdy z nich.
1. Przydatność strony docelowej
Przede wszystkim wysokiej jakości UX strony docelowej powinien pomóc odwiedzającym spełnić konkretną potrzebę.
Twoim zadaniem jest przewidywanie i zaspokajanie tych potrzeb, a następnie ich zaspokajanie.
Dlatego najlepsi projektanci UX na landing page najlepiej znają swoich klientów. W końcu UX rodzi się z głębokiego zrozumienia użytkownika.
Jak upewnić się, że Twój landing page ma maksymalną użyteczność?
Cztery sposoby:
- Dane dotyczące zachowania użytkownika
- Wiadomość dopasowana
- Cel konwersji
- Wezwanie do działania (CTA)
Identyfikuj potrzeby odwiedzających za pomocą narzędzi UX i analiz
Aby lepiej zrozumieć potrzeby odwiedzających, bezpośrednio ze strony docelowej, będziesz potrzebować narzędzi, które pomogą Ci zebrać dane o zachowaniach użytkowników.
Jakość UX nie opiera się na intuicji ani przeczuciu; opiera się na wiarygodnych danych.
Napisaliśmy cały artykuł o narzędziach do stron docelowych, w tym o narzędziach, które mogą pomóc w zbieraniu danych, wraz z linkami do naszych ulubionych narzędzi w oparciu o budżet: 18 najlepszych narzędzi do stron docelowych zwiększających liczbę konwersji.
Ale omówmy tutaj najważniejsze rzeczy:
- Google Analytics: jest bezpłatny i zapewnia odpowiednie dane o zaangażowaniu, takie jak współczynnik odrzuceń, czas spędzony na stronie, szybkość strony i wydajność według kanału. Możesz także skonfigurować Cele Google, aby śledzić konwersje stron docelowych.
- Mapy termiczne: mapy termiczne pokazują, na co odwiedzający spędzają większość czasu, patrząc na Twoją stronę docelową. Są doskonałym narzędziem do oceny skuteczności projektu i układu strony.
- Nagrania sesji: Nagrania użytkowników faktycznie rejestrują reakcje odwiedzających za pomocą ich kamery komputerowej, gdy poruszają się po Twoich stronach docelowych. Nagrania sesji to świetny (i szybki) sposób na zebranie uczciwych, niefiltrowanych opinii na temat Twojego UX.
- Analiza formularzy: Analiza formularzy śledzi i mierzy użytkowników podczas poruszania się po formularzach. Formularze landing page (i formularz UX) to prawdziwa bestia. Ale wiedza, w których częściach formularza użytkownicy najczęściej utkną, możesz zaoszczędzić sporo pieniędzy (miliony, jeśli korzystasz z Expedii).
- Kreator stron docelowych: Kreatory stron docelowych śledzą konwersje, ale ułatwiają też testowanie A/B. I nie możesz poprawić swojego UX bez testów A/B (więcej o tym później).
Dopasuj wiadomość do kampanii ze stroną docelową
Dopasowywanie wiadomości ma miejsce wtedy, gdy dopasowujesz tekst reklamy, ofertę i komunikaty do tekstu strony docelowej, oferty i wiadomości.
Stosunek 1:1 ad do lądownika. Jedyny.
Dopasowywanie wiadomości nie tylko zapewnia płynne działanie od komunikatu kampanii do miejsca docelowego kampanii, ale także zapewnia, że Twoje reklamy lub kampanie kierują odpowiedni ruch do Twoich lądowników (i oddalają nieistotny ruch).
Innymi słowy, jedynym sposobem na upewnienie się, że 100% odwiedzających stronę docelową ma potrzebę, którą możesz spełnić, jest przekazanie tej potrzeby w reklamie lub kampanii, a następnie kontynuowanie na stronie docelowej.
Pomyśl o tym: jeśli Twoja kampania lub tekst reklamy opisuje wyraźną i przekonującą korzyść, a Twoi potencjalni klienci ją klikają, to tak, jakby podnosili ręce i krzyczeli: „Mam ten problem i jestem zainteresowany Twoim rozwiązaniem!”
Jak powinna pasować Twoja wiadomość? Wszystkie poniższe elementy powinny wyglądać, działać i mówić to samo:
- Projekt
- Nagłówek
- Podtytuł
- Kopiuj
- Oferta
- CTA
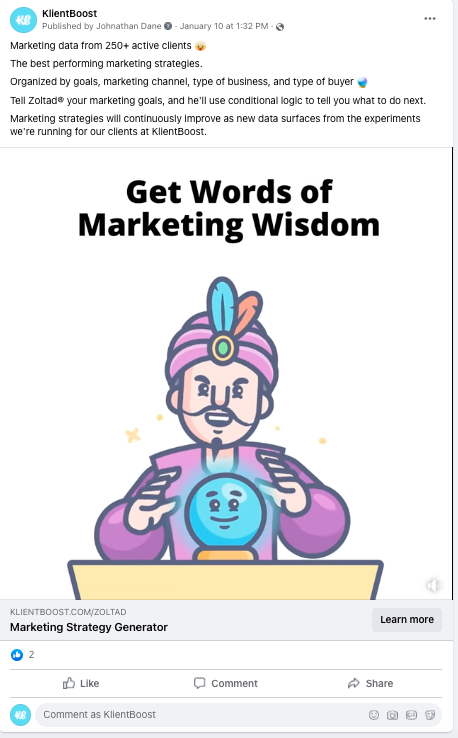
Na przykład sprawdź nasze reklamy promujące naszego dobrego przyjaciela, Zoltada (tak, jak Zoltar). Ma wgląd, który pozwoli Ci przepowiedzieć Twoją najlepszą marketingową fortunę:

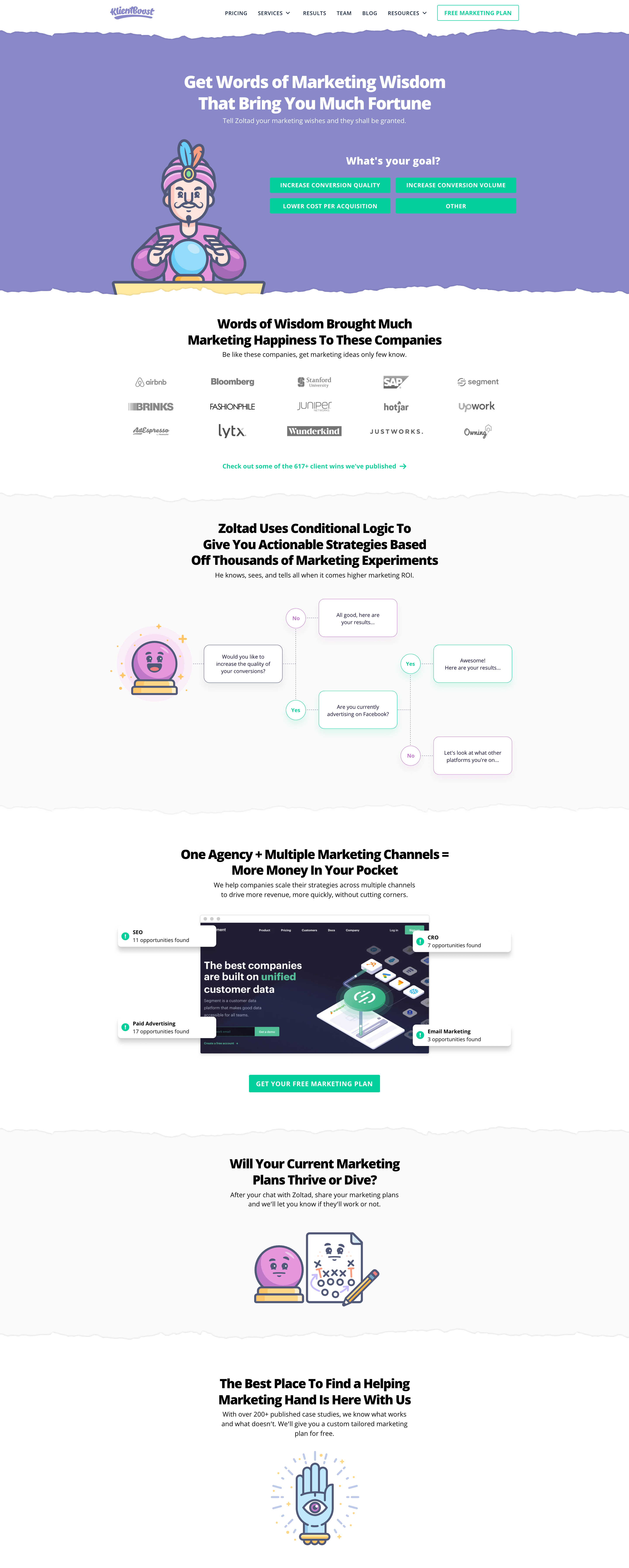
Teraz sprawdź stronę docelową kampanii:

Rozwiąż pojedynczą potrzebę za pomocą jednego celu konwersji
Dobre wrażenia użytkownika strony docelowej są spełnieniem obietnicy złożonej w reklamie lub kampanii, ale to wszystko.
Na przykład, jeśli wezwanie do działania (CTA) w reklamie lub kampanii reklamowej mówi „Zarezerwuj prezentację”, strona docelowa nie powinna również oferować opcji rozpoczęcia bezpłatnego okresu próbnego, pobrania przewodnika dla kupujących i zasubskrybowania do newslettera.
Za dużo celów konwersji. Za dużo rozproszeń.
Skoncentruj się: trzymaj się jednego celu konwersji strony docelowej. Otóż to.
Badania wykazały, że dodanie drugiego celu konwersji może zmniejszyć liczbę konwersji o 266%.
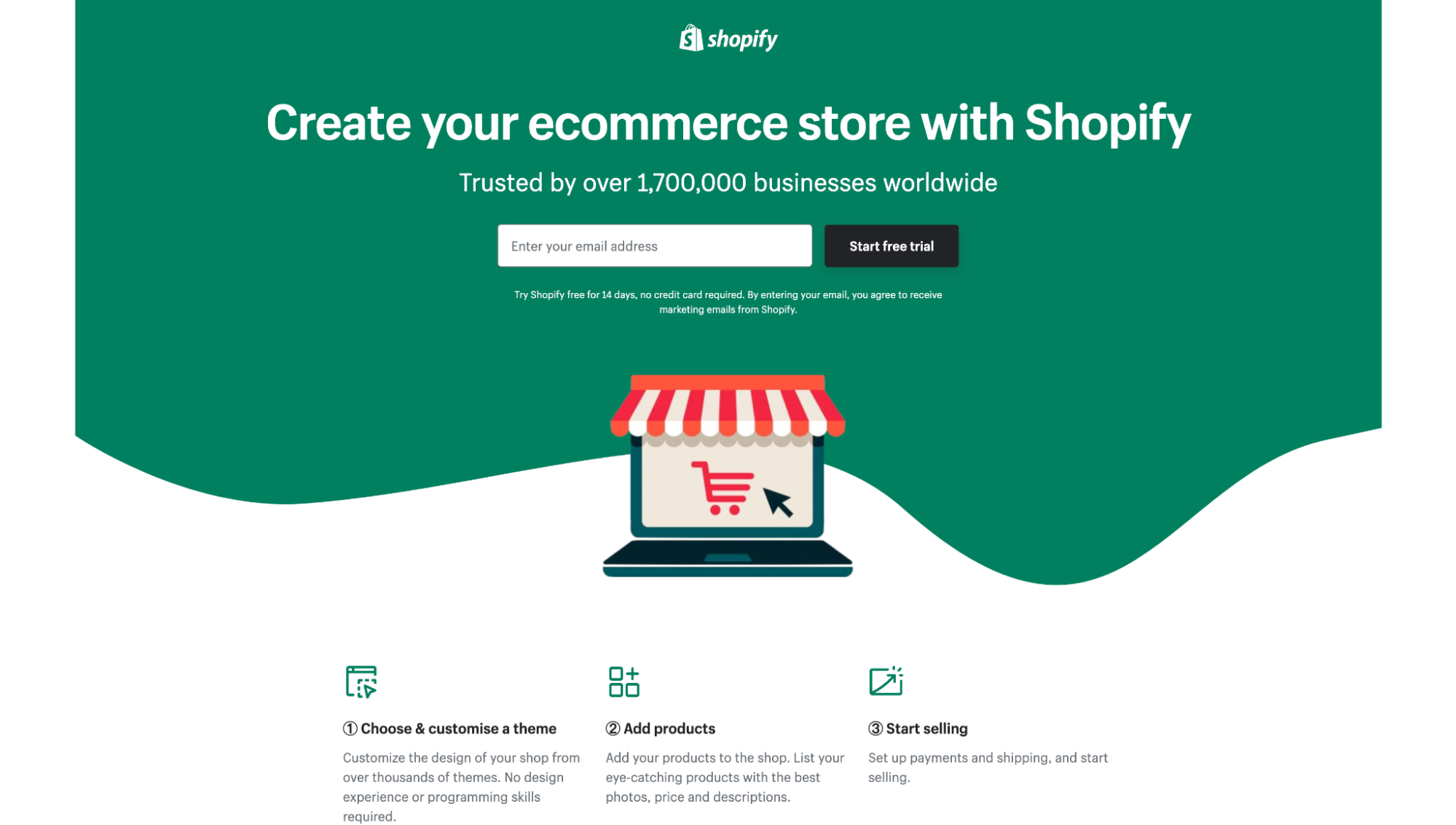
Na przykład ta strona docelowa Shopify oferuje tylko jeden cel konwersji: Rozpocznij bezpłatny okres próbny.

Bądź jak Shopify.
Podaj jasne, zwięzłe i przekonujące wezwanie do działania (CTA)
Teraz, gdy zawęziłeś swoje wezwanie do działania do jednego, jak możesz sprawić, by było godne kliknięcia?
Wysokiej jakości CTA z pewnością komunikuje wyraźną korzyść, używa silnych czasowników opartych na wartości, takich jak pobierać, odkrywać, rozpoczynać, dołączać lub odbierać, i obsługuje wszelkie zastrzeżenia w ostatniej chwili.
Co najważniejsze, zamyka drzwi na drodze, którą otworzyła Twoja reklama lub kampania, przypominając odwiedzającym, że potrzeba, którą chcą zaspokoić, znajduje się po drugiej stronie kliknięcia.
Na przykład nikt nie kopiuje CTA lepiej niż Jasper.ai (dawniej Jarvis):

2. Użyteczność strony docelowej
Kiedy większość myśli o doświadczeniu użytkownika, zaczyna się i kończy na użyteczności.
Dzieje się tak, ponieważ bez prostej funkcjonalności i łatwości użytkowania nic więcej nie ma znaczenia.
Jeśli chodzi o użyteczność, króluje obciążenie poznawcze.
Obciążenie poznawcze odnosi się do pojemności mózgu, jaką możemy w danym momencie zgromadzić. Jeśli chodzi o użyteczność strony docelowej, Twoim celem jest zapewnienie, że obciążenie poznawcze odwiedzających nigdy nie zostanie przeciążone przez dysfunkcyjne, destrukcyjne lub nieintuicyjne funkcje.
Jak to robisz?
Trzy drogi:
- Prawo Jakoba
- Szybkość ładowania strony
- Reakcja mobilna
Pamiętaj o prawie UX Jakoba
Prawo Jakoba, fundamentalna zasada projektowania doświadczeń użytkownika, stanowi, co następuje:
„Użytkownicy spędzają większość czasu w innych witrynach. Oznacza to, że użytkownicy wolą, aby Twoja witryna działała tak samo, jak wszystkie inne witryny, które już znają”.
Innymi słowy, odwiedzający Twoją stronę docelową przeniosą swoje skumulowane doświadczenia i przeniosą te oczekiwania na Twoje strony docelowe.
Oznacza to, że Twoje strony docelowe powinny mieć znajomy układ i funkcje oraz umożliwiać odwiedzającym dalsze korzystanie z podobnej wersji tego, co już znają.
- Logo w lewym rogu
- Nawigacja w nagłówku (jeśli dotyczy)
- Dowód społeczny/wiarygodność
- Wezwanie do działania w nagłówku
- Hierarchia wizualna (nagłówki, podtytuły, akapity)
- Spójność w całym
Konkluzja: nie bądź słodki. Spraw, aby odwiedzający Twoją stronę docelową poczuli kontrolę.
Na przykład, czy nie jest zaskoczeniem, że każda znana człowiekowi marka SaaS używa CTA „Bezpłatny okres próbny” na swojej stronie docelowej? Nie, ponieważ oferta freemium jest modelem mentalnym, do którego ludzie przywykli.

Zwiększ szybkość ładowania strony
Powolna witryna nie nadaje się do użytku, zwłaszcza na urządzeniach mobilnych.
Jeśli strony docelowe nie załadują się w ciągu 1-3 sekund, zabierz się do pracy.
Według Google prawdopodobieństwo odbicia wzrasta o 32%, gdy prędkość ładowania strony spada z 1 sekundy do 3 sekund. Co gorsza, na urządzeniach mobilnych (które stanowią ponad 50% ruchu internetowego) za każde drugie opóźnienie szybkości ładowania strony konwersje mogą spaść o 20%.
To, a wolno ładujące się strony internetowe kosztują sprzedawców detalicznych ponad 60 miliardów dolarów utraconej sprzedaży każdego roku.
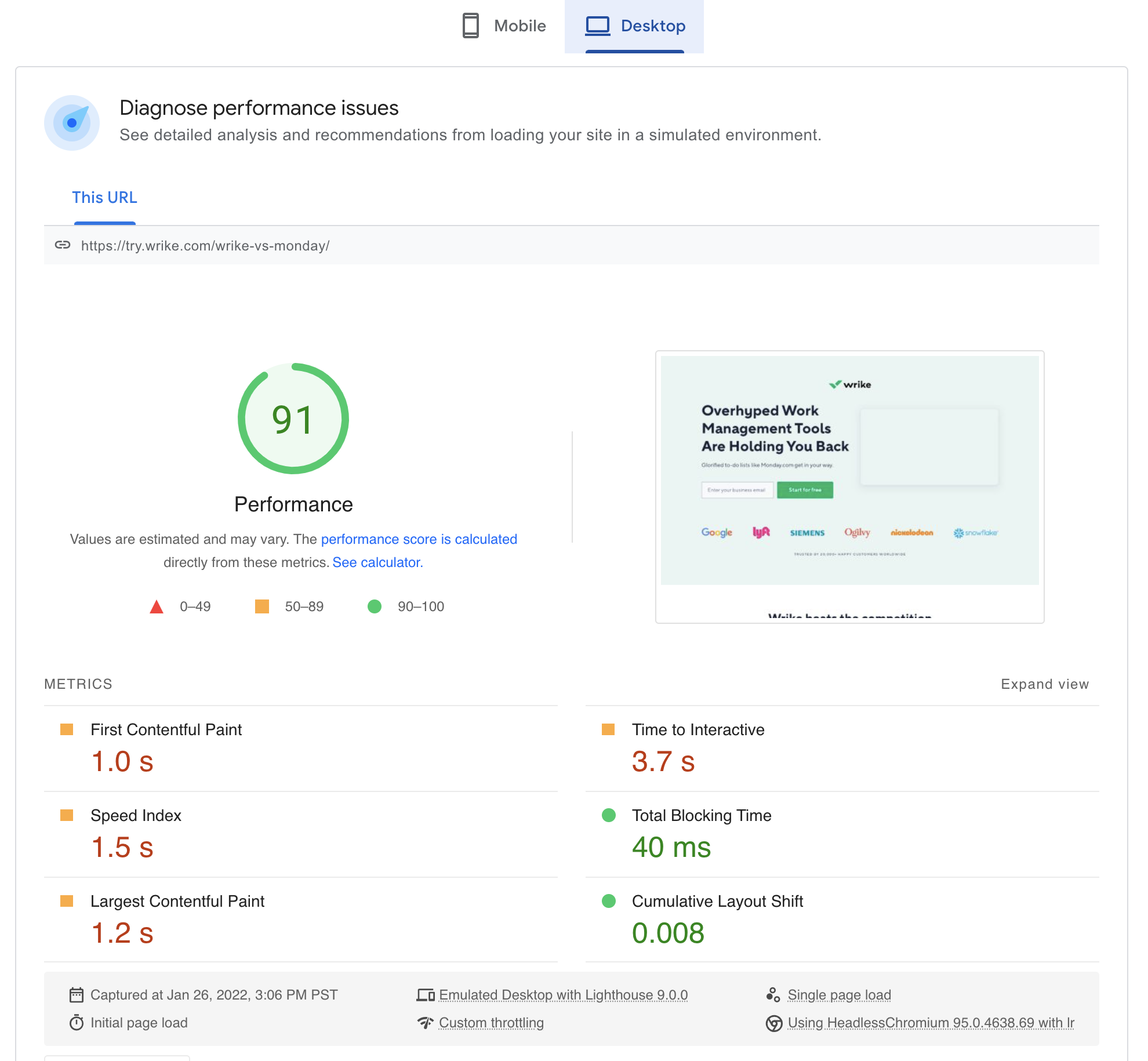
Aby przetestować szybkość wczytywania strony docelowej, skorzystaj z bezpłatnego narzędzia Google PageSpeed Insights i upewnij się, że pomyślnie przeszło on test Core Web Vitals na komputerach i urządzeniach mobilnych.

Optymalizacja pod kątem przyjazności dla urządzeń mobilnych
Jeśli wrażenia użytkownika na Twojej stronie docelowej nie są zoptymalizowane pod kątem użytkowników mobilnych, nie kieruj do nich kampanii ani reklam mobilnych. Okres. Nie, chyba że chcesz mieć 100% współczynnik odrzuceń.
Wysokiej jakości interfejs użytkownika strony docelowej zapewnia jakość na dowolnym urządzeniu, niezależnie od tego, czy jest to komputer stacjonarny, tablet czy telefon komórkowy.

Jeśli chodzi o mobilne strony docelowe, pamiętaj o następujących kwestiach:
- Szybkie ładowanie
- Ściśnij, aby powiększyć
- Duże przyciski CTA
- Brak nawigacji (lub lepka nawigacja tylko z przyciskiem CTA)
- Małe bloki tekstu
- Mniej słów (np. suszone śliwki na telefon komórkowy)
- Czcionki nie mniejsze niż 16px
- Mniejsza funkcjonalność (tj. zakładki, przełączniki, przesunięcia)
- Nieinwazyjne wyskakujące okienka (w tym formularze)
- Segmentuj ruch mobilny do lądowników zoptymalizowanych pod kątem urządzeń mobilnych
- Spraw, aby numery telefonów były klikalne
- Zdaj test optymalizacji mobilnej Google

Nie zmuszaj ludzi do myślenia… o swoich formach
Nie każdy landing page będzie miał osadzony na nim formularz. Na przykład strony przekierowywane w ogóle nie zawierają formularzy, zawierają tylko strony przechwytywania potencjalnych klientów. Ale mimo to strony, po kliknięciu, prowadzą w pewnym momencie do formularza, czy to za pośrednictwem strony kasy, czy strony rejestracji konta.
Konkluzja: Formularze są nieuniknione, a źle wykonane mogą powodować koszmar UX.
Dobra wiadomość: napisaliśmy cały artykuł o formularzach stron docelowych zatytułowany „17 kluczowych elementów formularza strony docelowej”. Więc nie zagłębimy się tutaj.
Ale omówmy podstawy.
Po pierwsze, wysokiej jakości UX eliminuje tarcia, zmniejszając obciążenie poznawcze. Nie zmusza ludzi do myślenia.
To znaczy:
- Automatyczne wypełnianie pól przy użyciu danych z pamięci podręcznej przeglądarki
- Automatyczne formatowanie wartości liczbowych, takich jak daty i numery telefonów, aby odwiedzający nie musieli zgadywać
- Korzystanie z logiki warunkowej dla długich formularzy, aby odwiedzający nie musieli angażować się w niepotrzebne pola
- Umieszczanie etykiet na górze pól formularza, a nie wewnątrz, aby odwiedzający nie zapomnieli, co wpisać
- Używaj przycisków radiowych i pól wyboru zamiast list rozwijanych tak często, jak to możliwe.
Ale przede wszystkim dobry UX strony docelowej sprawia, że zaangażowanie w formularz jest łatwe i mniej niebezpieczne.
A najlepszym sposobem na to jest wieloetapowa forma (tzw. technika bułki tartej).
Formularz wieloetapowy dzieli dłuższe formularze na 3-4 liniowe kroki, każdy krok z 1-3 pytaniami. Co najważniejsze, w wieloetapowym formularzu najpierw zadawane jest pytanie, które nie stanowi zagrożenia, a najbardziej zastraszające pytania (np. imię i nazwisko, telefon, e-mail) pozostawia na końcu.
Czemu? Wieloetapowy format odnosi się do psychologii behawioralnej i naszego impulsu, by dokończyć coś, co zaczęliśmy. Sprawiając, że forma jest łatwiejsza do rozpoczęcia, ostatecznie ułatwia (lub bardziej pożądane) zakończenie.
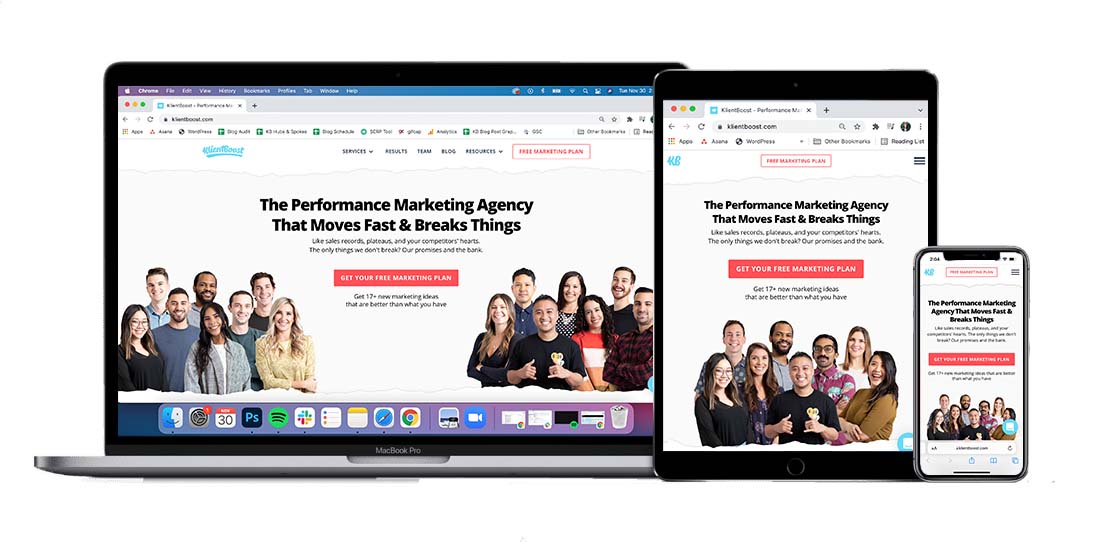
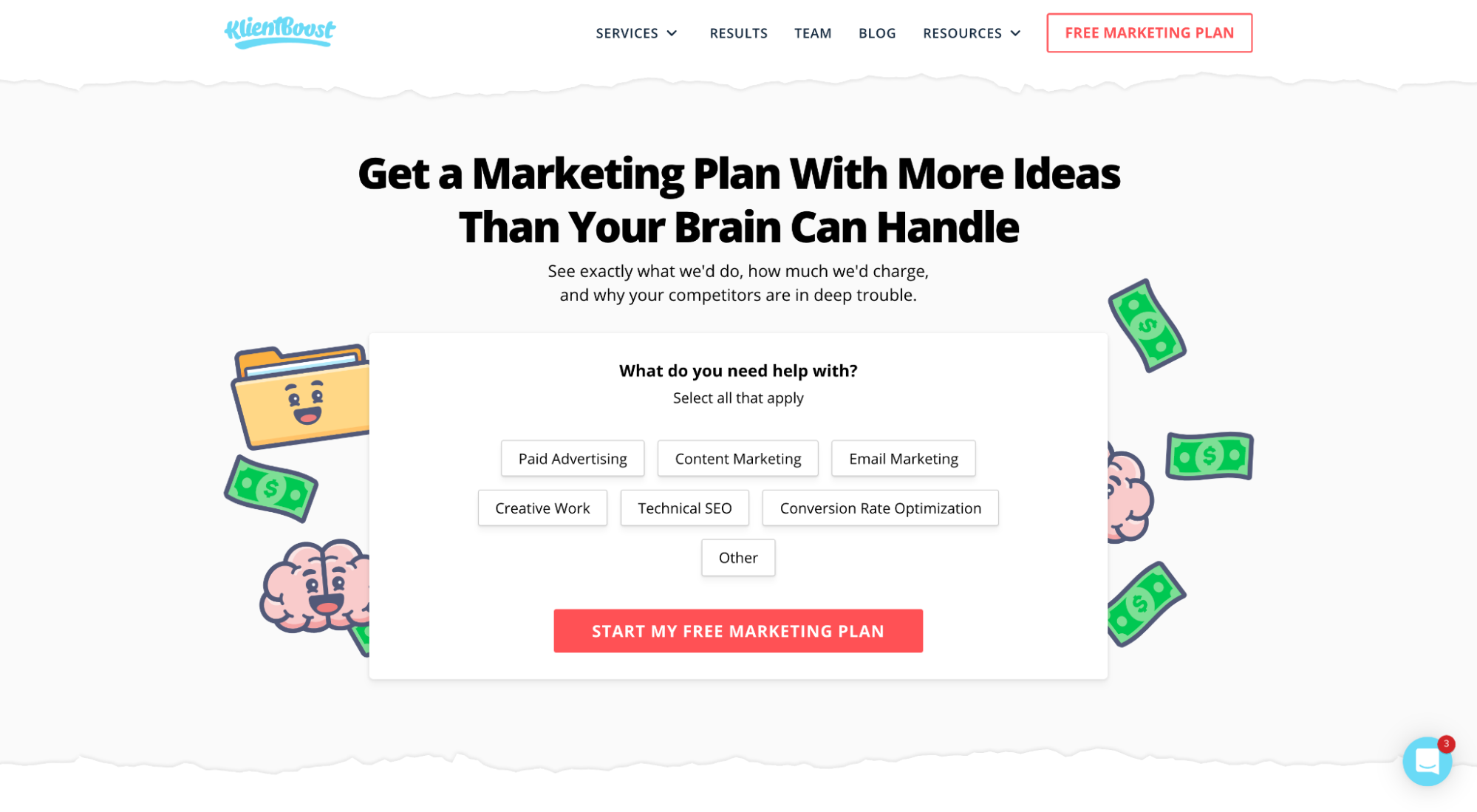
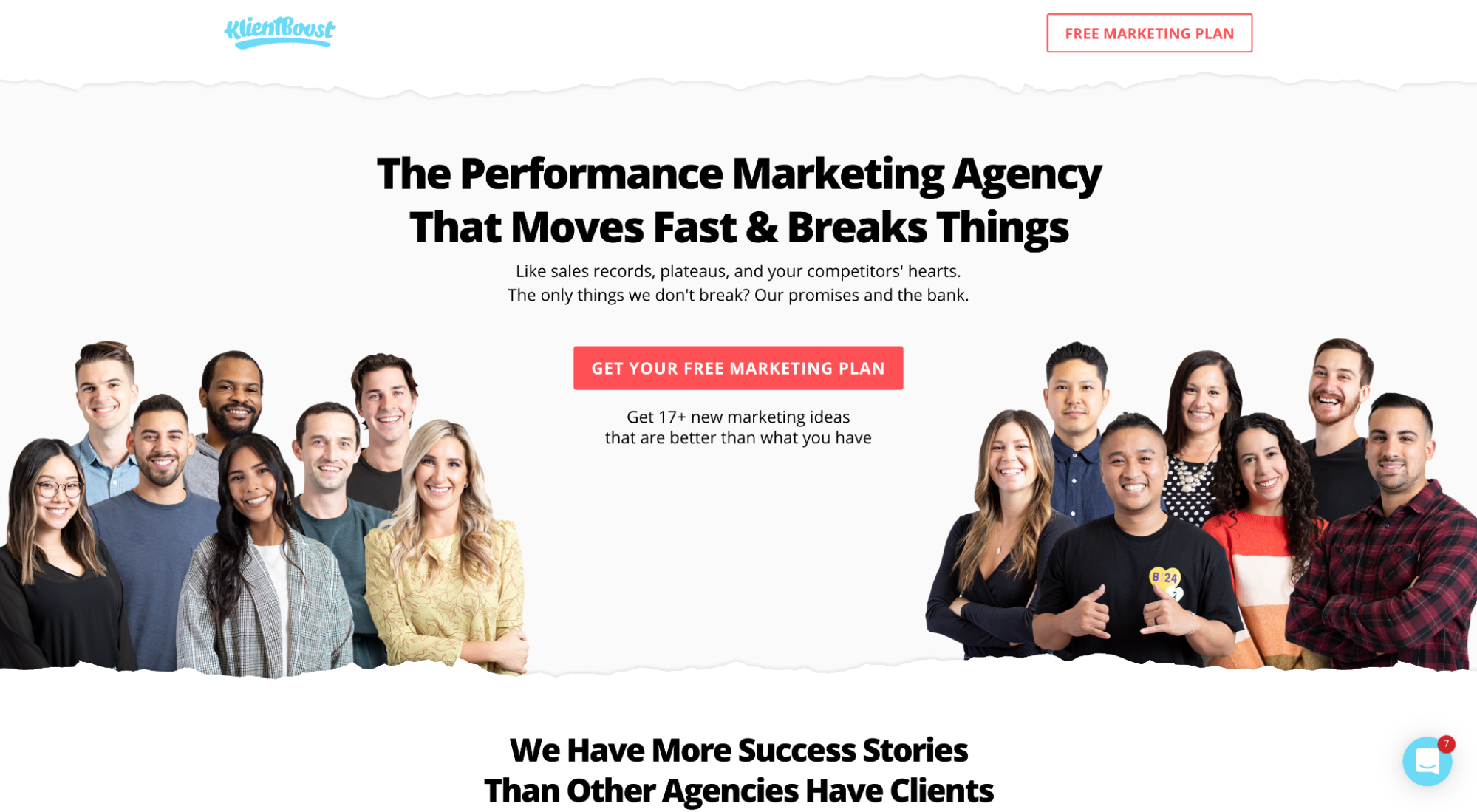
Na przykład sprawdź nasz wieloetapowy formularz na naszej stronie z bezpłatnym planem marketingowym:

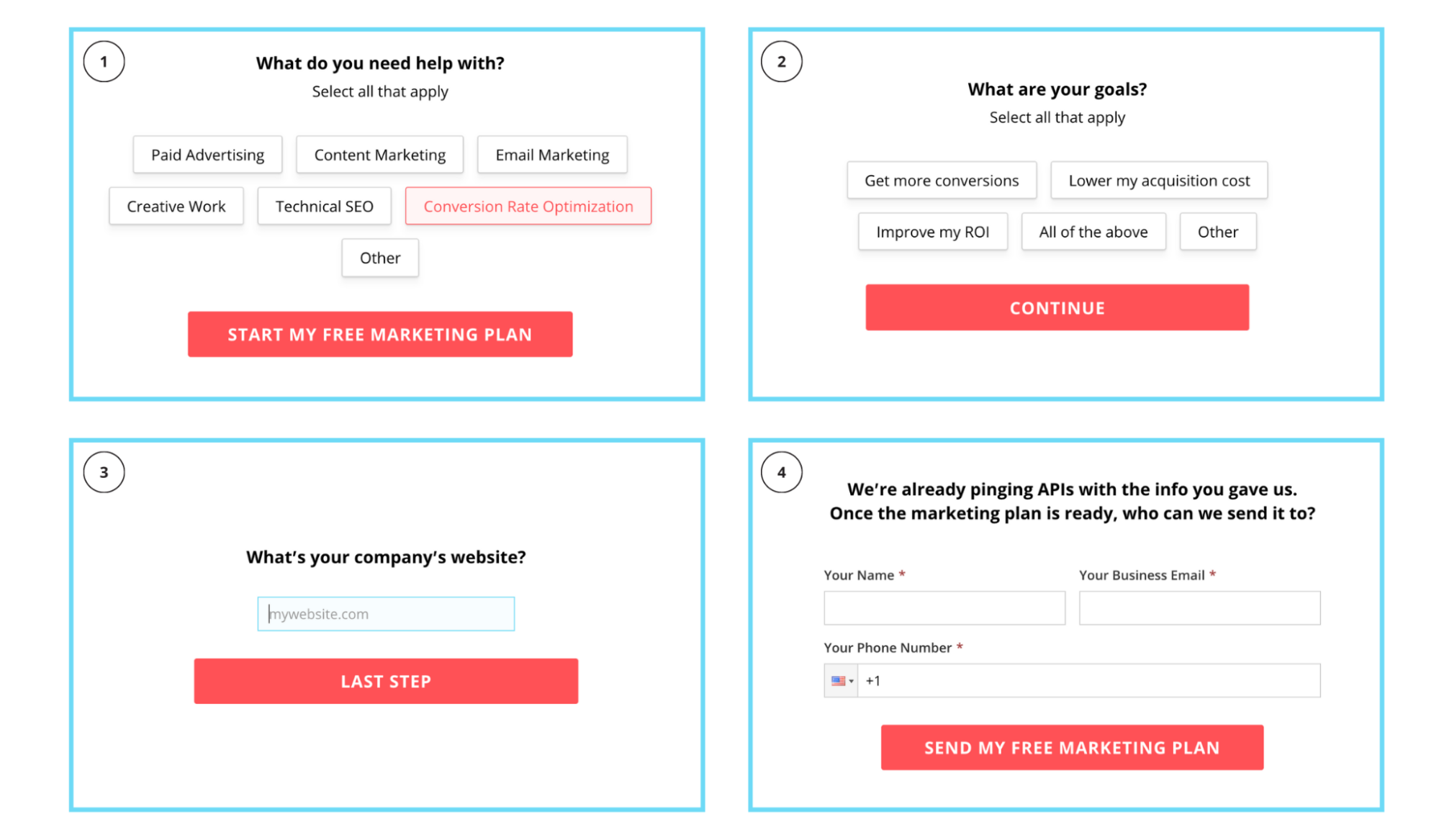
Oto, jak wygląda każdy krok w formularzu z podziałem:

Zwróć uwagę, jak najpierw i drugie zadajemy pytanie softballowe, a następnie prosimy o e-mail w trzeciej fazie?
Wieloetapowe formularze nie tylko ułatwiają UX, ale także zwiększają konwersje.
3. Odnajdywanie strony docelowej
Czy odwiedzający mogą łatwo znaleźć to, czego szukają, kiedy trafią na Twoją stronę?
Nie wystarczy po prostu umieścić informacje na stronie; dobre wrażenia użytkownika wykorzystuje projekt, aby najważniejsze informacje zniknęły ze strony.
Jak to robisz?
Trzy drogi:
- Wskaźnik uwagi
- Wyróżnienie wizualne
- Hierarchia informacji
Utrzymuj stosunek uwagi 1:1
Wskaźnik uwagi, po raz pierwszy wymyślony przez założyciela Unbounce, Oli Gardnera, odnosi się do liczby linków na stronie docelowej w porównaniu z liczbą celów konwersji.
Innymi słowy, aby zapewnić optymalne wrażenia użytkownika, jeśli masz tylko jeden cel konwersji (który powinieneś), powinieneś mieć tylko jeden link (link do realizacji tego celu konwersji).

Oznacza to usunięcie wszelkich niepotrzebnych linków, które mogłyby rozpraszać odwiedzających i odwracać ich od osiągnięcia celu, takich jak linki nawigacyjne, linki w stopce (z wyjątkiem linków legalnych) lub linki do mediów społecznościowych.
Na przykład, zwróć uwagę, że ta strona docelowa Edytora X (Wix) zawiera tylko jeden link (nie licząc linków w stopce warunków, usługi i polityki prywatności)?

Stwórz wizualne wyróżnienie
Wykorzystywanie designu do manewrowania wzrokiem odwiedzających, zwracanie uwagi na ważne elementy i zmniejszanie obciążenia poznawczego to trzy filary UX strony docelowej.
Jak ty to robisz?
- Sekcje: ludzie postrzegają informacje w obrębie tej samej granicy, co zgrupowane razem. Stosuj odpowiednio sekcje.
- Wzory: Nie wzory jak w kwiecistych sekwencjach, ale wzory jak w powtarzalnych stylach i projektach, na przykład używanie czerwonego tła dla każdej sekcji CTA lub używanie podkreślonego tekstu dla linków kotwiczących, ale zielonych przycisków dla CTA. Spraw, aby Twoje strony docelowe były łatwe do nauczenia.
- Biała spacja: Biała spacja jest niejawną wskazówką kierunkową. Zwraca na to uwagę brak treści otaczających Twoje treści. Niczym płynąca rzeka, biała przestrzeń kieruje wzrok odwiedzających przez stronę docelową.
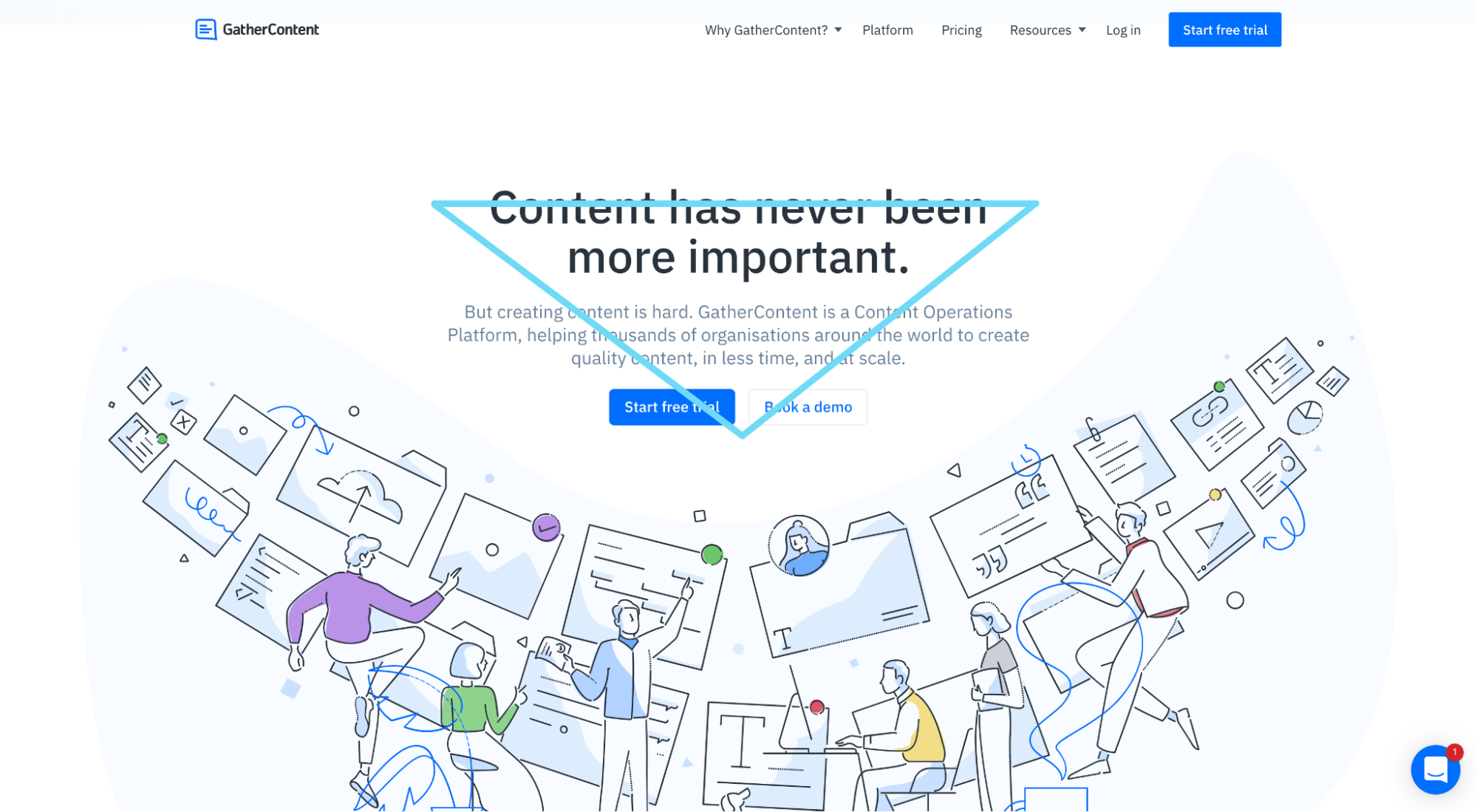
- Odwrócony trójkąt : odwrócony trójkąt projektu umieszcza najważniejsze informacje na górze (np. nagłówek), a następnie bardziej szczegółowe szczegóły w kształcie trójkąta (np. podtytuł, po którym następuje wezwanie do działania).
- Kontrast przycisku: kolor przycisków ma znacznie mniejsze znaczenie niż kontrast koloru przycisku CTA. Na przykład kolor czerwony może być konwertowany najlepiej na białym tle, ale nie na czerwonym tle.
- Formatowanie : małe bloki tekstu, wypunktowania, wyróżniony tekst i kolory, jeśli są używane konsekwentnie, sprawiają, że treść strony docelowej jest łatwiej przyswajalna i przejrzysta.
Na przykład ta strona docelowa GatherContent wykorzystuje odwrócony trójkąt, kontrast przycisku i spację, aby zwrócić Twoją uwagę na wezwanie do działania:

Użyj hierarchii informacji w kształcie litery F lub Z
Hierarchia informacji odnosi się do struktury treści, od góry do dołu.
Dokładniej, F i Z odnoszą się do wzorców czytania (lub przeglądania) użytkowników strony internetowej.
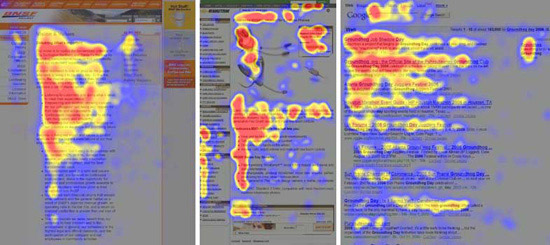
Według oprogramowania śledzącego ruch gałek ocznych, wzorzec czytania w kształcie litery F jest najczęstszym sposobem przeglądania stron internetowych.

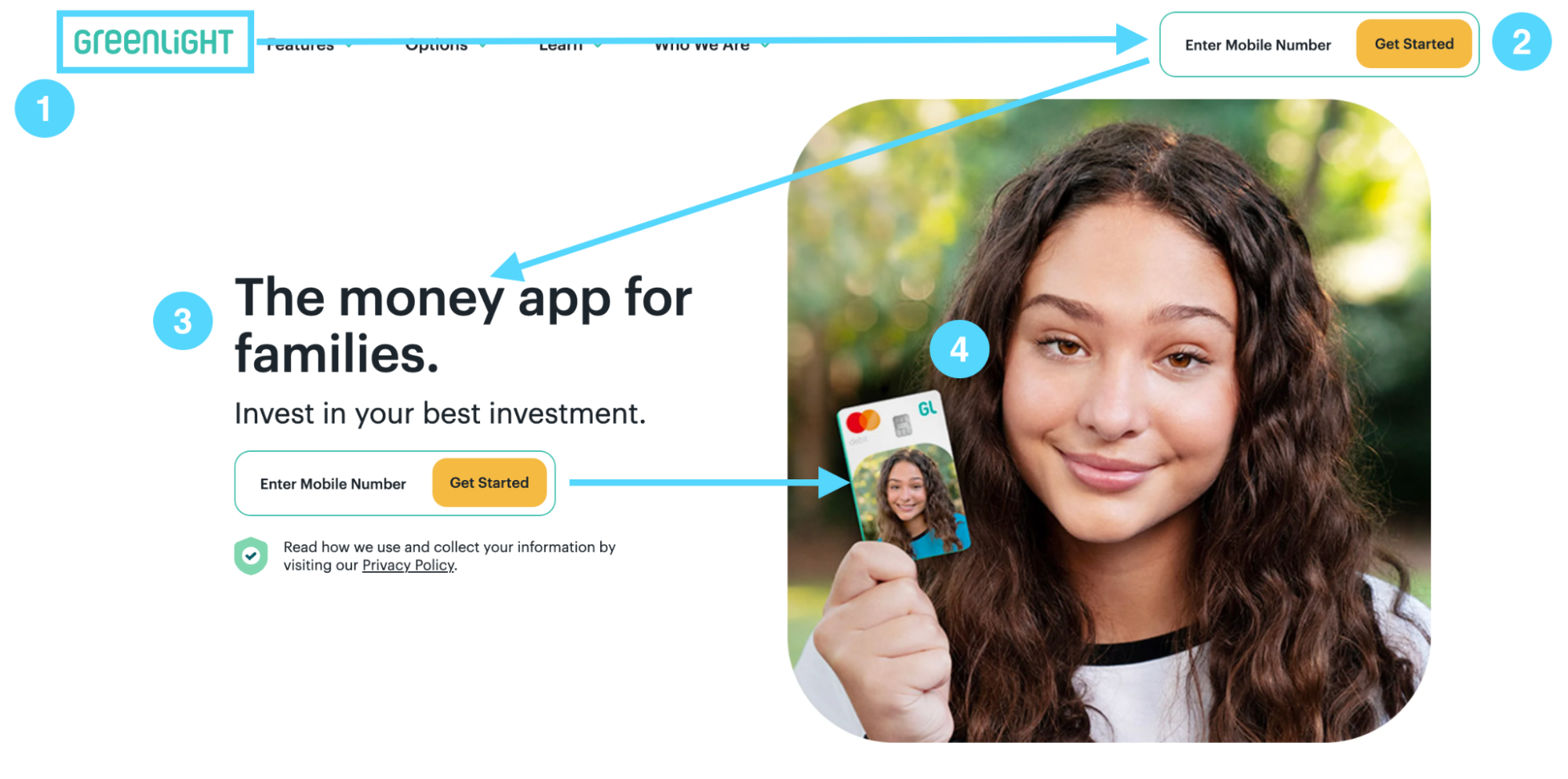
W ciągu kilku sekund wzorzec czytania w kształcie litery Z:

Aby treść strony docelowej była bardziej przyswajalna, ustrukturyzuj układ w taki sposób, w jaki ludzie będą ją czytać, i umieść najważniejszą treść w punktach liter.
Użyj struktury w kształcie litery F dla lądowników z dużym tekstem.
Użyj struktury w kształcie litery Z dla lądowników z obrazami.
4. Atrakcyjność strony docelowej
Czy wrażenia użytkownika Twojej strony docelowej mogą sprawić, że ludzie poczują się z Tobą emocjonalnie bliżsi? A w efekcie pozytywnie wpłynąć na ich decyzję zakupową?
Absolutnie.
Projektuj, marki, obrazy, kolory i wszystkie oferty łączą się, aby wywołać określone emocje u odwiedzających.
Od Ciebie zależy, czy te emocje pozostaną pozytywne (lub negatywne, jeśli tego potrzebujesz).
Jak to robisz?
Trzy drogi:
- Kopia konwersacyjna
- Emocjonalne projektowanie stron internetowych
- Nieodparta oferta
Użyj tekstu do rozmowy, z którym odwiedzający mogą się odnieść
Nic nie sprawia, że ludzie czują się bardziej niekomfortowo niż pretensjonalny styl pisania.
Aby zaangażować odwiedzających na ludzkim poziomie, użyj konwersacyjnego tonu pisania. Rozbraja odwiedzających, buduje zaufanie, sprawia, że czują się tak, jakbyś z nimi rozmawiał (nie do nich) i tworzy poczucie intymności.
Jak ty to robisz?
- Użyj punktu widzenia drugiej osoby
- Pisz tak, jak mówisz
- Uwzględnij słowa klientów
- Być specyficznym
- Użyj skurczów
- Pisz krótkie, niepewne zdania
- Wyeliminuj branżowy żargon
- Wyeliminuj kwiecisty język
- Łam zasady gramatyczne
- Wyeliminuj czasownik „być” we wszystkich jego formach
- Używaj mocnych czasowników (odkrywaj, eksploruj itp.)
Na przykład zwróć uwagę na ton konwersacyjny, którego używamy na naszej stronie docelowej PPC:

Teraz zestawmy to z niejasnym, robotniczym i pasywnym stylem tej agencji PPC:

Mów jak człowiek. Okres.
Dowiedz się więcej o tym, jak napisać kopię strony docelowej tutaj.
Wywołuj emocje za pomocą projektu
Prawda: chociaż my, marketerzy, lubimy myśleć, że ludzie kupują w oparciu o racjonalne, logiczne decyzje i że przekonujący copywriting może przekonać ludzi do kupowania u nas, przez większość czasu emocje — nawet podświadome — wpływają na nasze decyzje.
Żeby było jasne, kiedy mówimy o emocjach, nie mówimy o poruszaniu ludzi do łez; mówimy o tym, aby ludzie czuli się pozytywnie na temat Twojej marki, bezpośrednio ze strony docelowej.
Jak wygląda projektowanie emocjonalne?
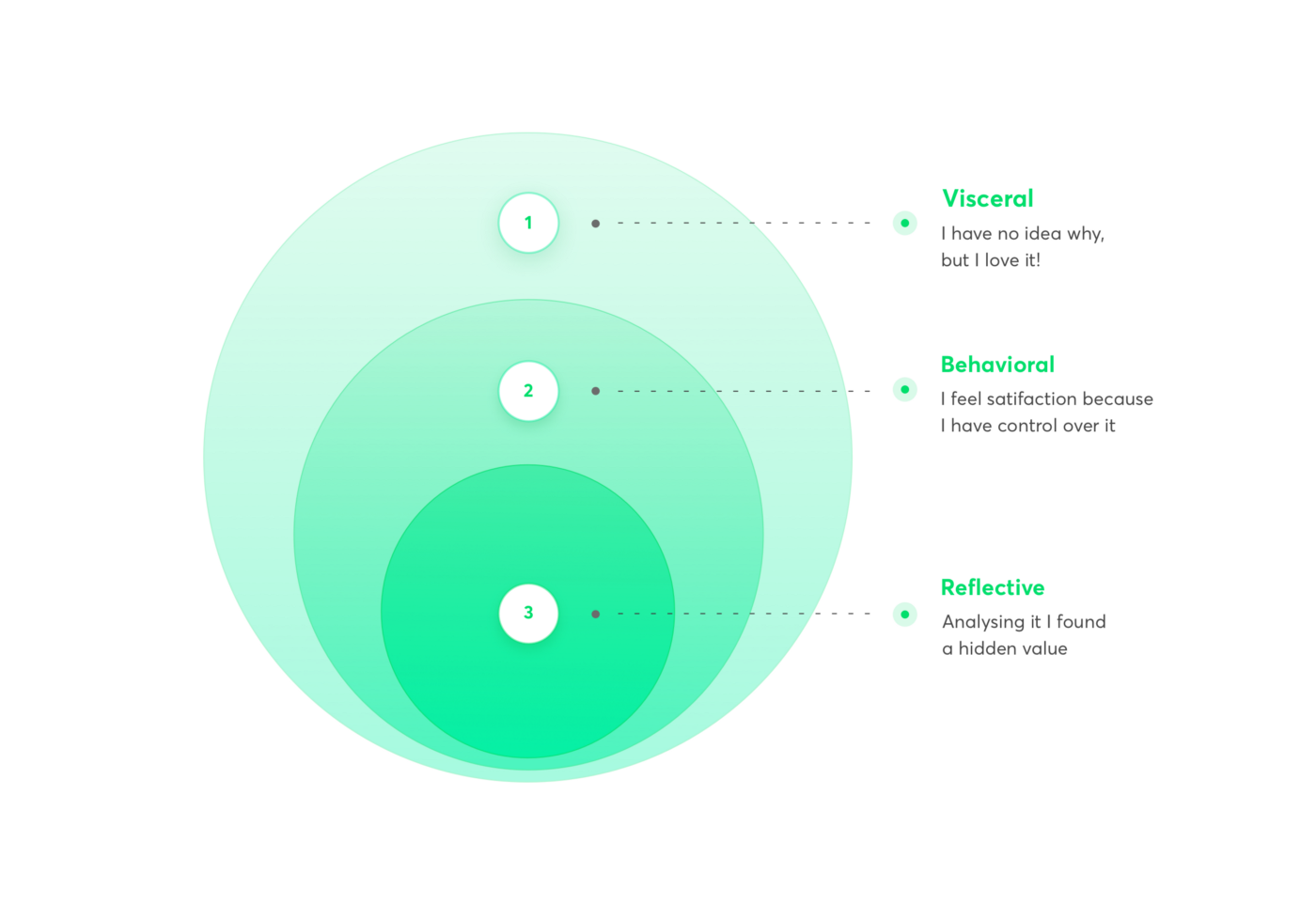
Projektowanie emocjonalne angażuje odwiedzających na trzech różnych poziomach: trzewnym, behawioralnym i refleksyjnym.

Jak to robisz? Oto kilka sposobów:
- Minimalizm: Niezagracony design tworzy bez wysiłku pierwsze wrażenie. Nie komplikuj. Niech oddycha.
- Znajomość: używanie tych samych kodów marek, co w pozostałej części komunikacji, może pomóc w budowaniu poczucia znajomości i komfortu.
- Kolor: Psychologia kolorów może brzmieć jak pseudonauka, ale z biegiem czasu ludzie nauczyli się przypisywać różne znaczenia różnym kolorom. Na przykład żółty reprezentuje optymizm i szczęście, podczas gdy czerwony może oznaczać niebezpieczeństwo, gniew i przemoc (lub miłość i romans). Użyj koloru, aby ludzie poczuli.
- Kontrola: Zobacz Prawo Jakoba. Nie bądź słodki. Spraw, aby użytkownicy poczuli kontrolę nad swoim doświadczeniem.
- Obrazy: obraz mówi 1000 słów. Używaj obrazów, które odzwierciedlają emocje, które chcesz przekazać.
- Zachwyt: natychmiastowa gratyfikacja. Czy Twoi użytkownicy mogą dokonać konwersji natychmiast po wezwaniu do działania? A może muszą podróżować przez niepotrzebne obręcze? Jeśli nie od razu, czy wysyłasz je na stronę z podziękowaniami z instrukcjami, co dalej? Nie każ im czekać.
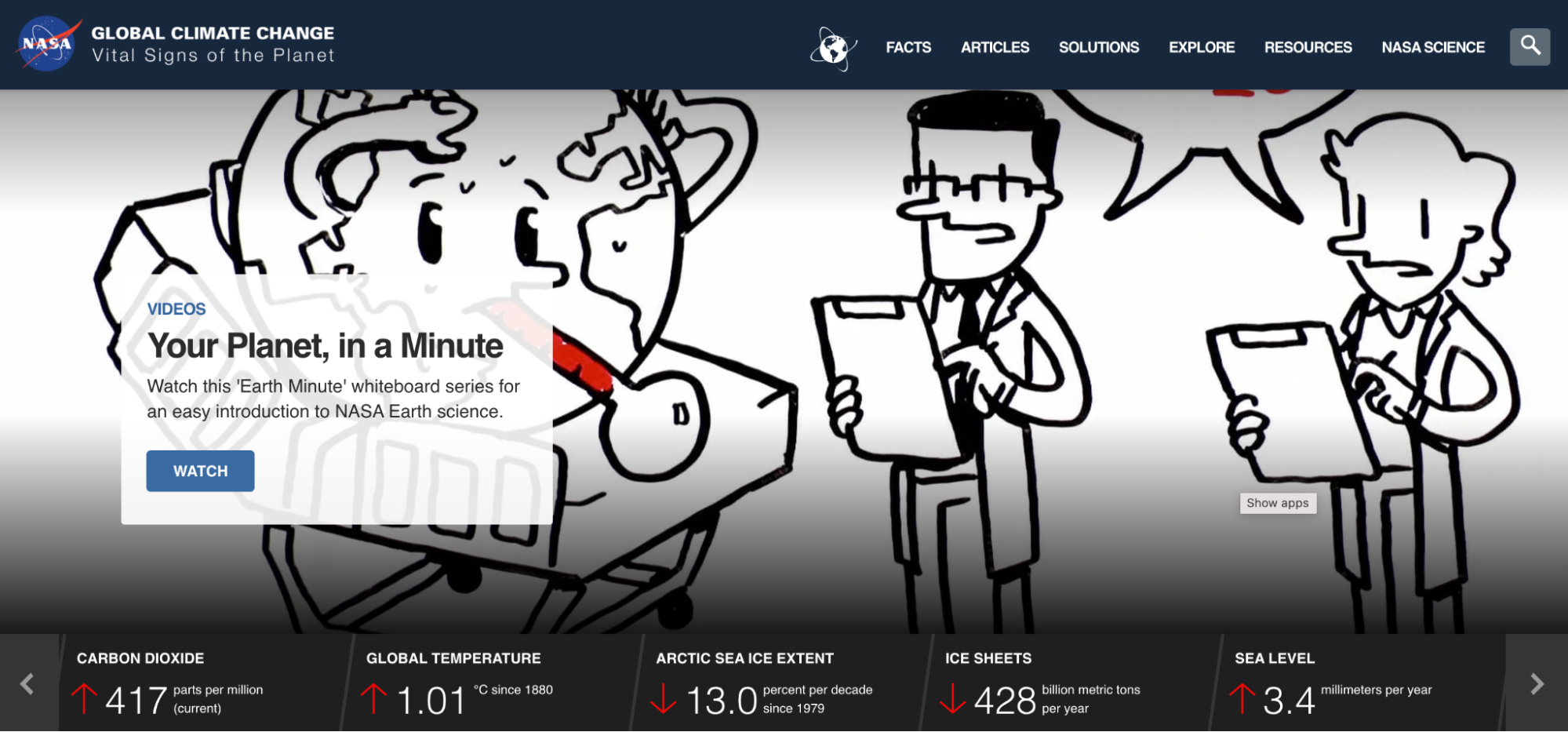
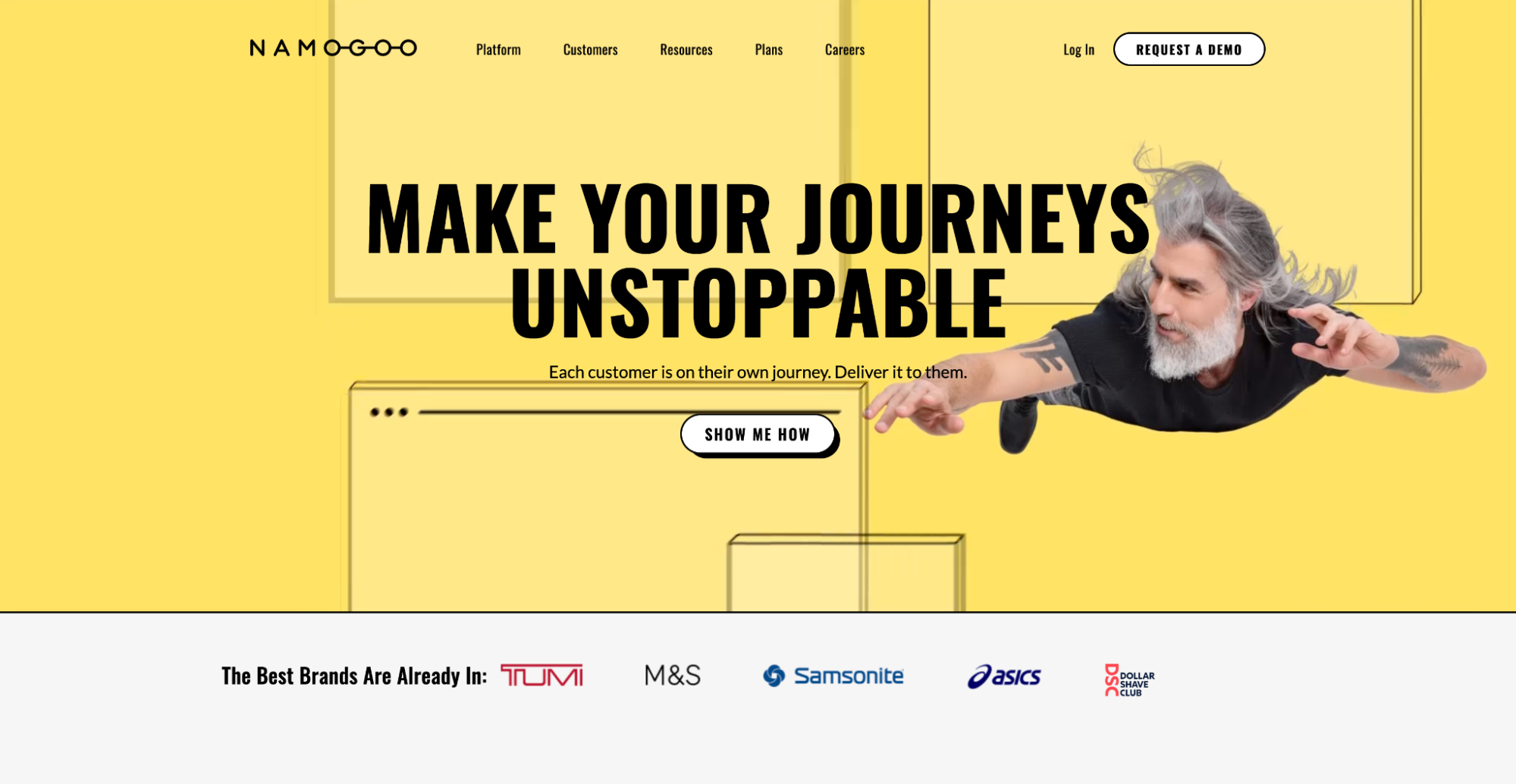
Spójrzmy na przykład dwóch bardzo różnych emocji wywołanych przez dwie różne strony docelowe.
Zauważ różnicę w nastrojach i emocjach między witryną NASA dotyczącą zmian klimatu a stroną docelową Namogoo?


Dla NASA kolor, obrazy i minimalizm łączą się, tworząc uczucie złości i obrzydzenia.
W Namogoo kolor, obrazy i minimalizm łączą się, tworząc poczucie szczęścia i optymizmu.
Jeszcze jeden przykład, tym razem od Harry's Razors, który wie, jak zwiększyć przywiązanie do marki z poziomu UX strony docelowej, zachwycając swoich klientów prezentem-niespodzianką:

Złóż ofertę, której nie można się oprzeć
Powinno to być oczywiste, ale jeśli chcesz zwiększyć atrakcyjność swojej marki i produktów bezpośrednio ze strony docelowej, dodaj trochę zachęty do swojej oferty.
Udowodniono naukowo, że zachęty wpływają na podejmowanie decyzji przez ludzi.
Jak możesz osłodzić umowę, że tak powiem?
Niektóre z najbardziej pożądanych ofert obejmują jedną lub kilka z następujących zachęt:
- Oparte na cenie: Kup jeden, a otrzymasz jeden (BOGO), bezpłatna dostawa, zniżki na pakiety, gratisy, bezpłatne wersje próbne
- Niedobór: ograniczona podaż, liczniki zapasów, etykiety braków w magazynie, wyłączność
- Pilność: terminy ofert, godziny rabatowe, minutnik
Na przykład Hello Fresh podnosi stawkę, udostępniając 17 bezpłatnych posiłków, 3 prezenty-niespodzianki ORAZ bezpłatną wysyłkę.

5. Wiarygodność strony docelowej
Jeśli odwiedzający Twoją stronę docelową nie mogą Ci zaufać i uwierzyć, to w jaki sposób mogą mieć wysoką jakość obsługi?
Nie mogą.
Dlatego wiarygodność jest podstawowym filarem UX strony docelowej.
Jak uwiarygodnić swoją ofertę?
Społeczny. Dowód.
Posyp wszędzie dowód społeczny
Dowód społeczny odnosi się do zjawiska psychologicznego, w którym ludzie przejmują decyzje innych, którzy byli przed nimi.
Na przykład, gdy nie jesteśmy pewni, którą markę wybrać, sprawdzamy, jaką markę wybrały inne osoby w naszej sytuacji, a następnie podążamy w ich ślady.
Dobra wiadomość: napisaliśmy cały artykuł o dowodach społecznościowych na stronie docelowej, wraz z definicją, najlepszymi praktykami i przykładami. Ale przyjrzyjmy się podstawom tutaj.
Po pierwsze, dlaczego dowód społeczny jest tak ważny?
- 91% millenialsów ufa recenzjom tak samo jak rekomendacjom znajomych i rodziny
- 83% ludzi ufa opiniom nad reklamami
- Referencje mogą zwiększyć współczynniki konwersji na stronach sprzedażowych o 34%
- 66% klientów stwierdziło, że obecność dowodu społecznego zwiększyła prawdopodobieństwo zakupu!
Aby uwiarygodnić swoją ofertę i zapewnić użytkownikom przyjemniejsze wrażenia, hojnie korzystaj z dowodu społecznego.
Jak?
Dowód społecznościowy strony docelowej ma różne kształty i odmiany:
- Opinie
- Referencje
- Oceny w gwiazdkach
- Studium przypadku
- Logo klienta
- Odznaki zaufania
- Statystyki klientów
- Lata w biznesie
- Liczba klientów
- I tak dalej…
I możesz umieścić dowód społecznościowy praktycznie w dowolnym miejscu na swojej stronie docelowej. Chociaż zalecamy rozpoczęcie od następujących:
- Nad fałdą
- Kliknij spust (przycisk w pobliżu)
- W swojej własnej sekcji
- Bliskość świadczeń/roszczeń
- Na formularzach
- Na stronach rejestracyjnych
Na przykład ActiveCampaign oferuje dowód społecznościowy w postaci odznak przyznawanych przez osoby trzecie:

Pipe zawiera dowody społecznościowe w postaci referencji od niektórych z największych nazwisk w świecie startupów:

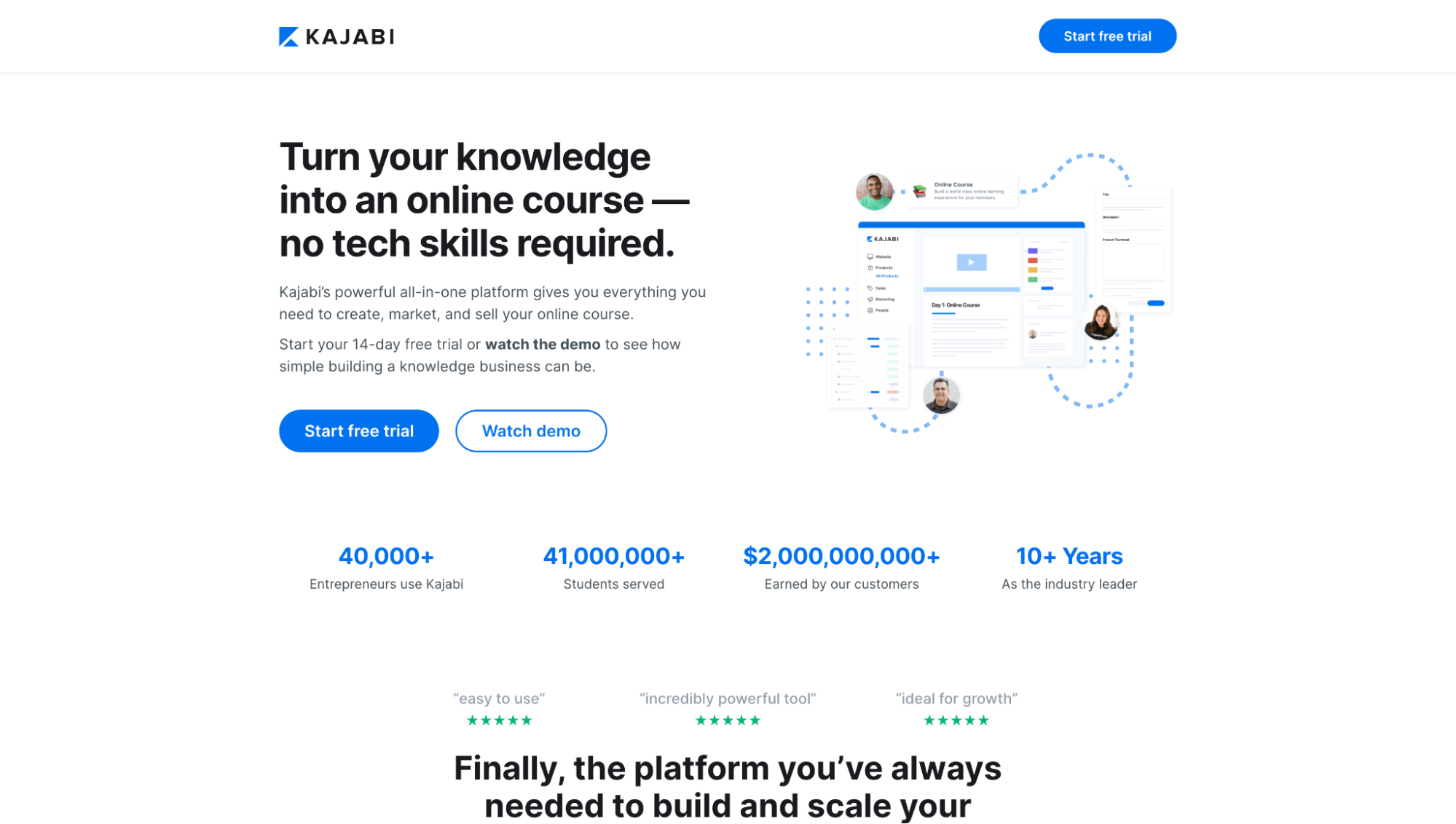
Kajabi zawiera dowód społecznościowy w postaci danych i statystyk klientów:

6. Dostępność strony docelowej
„Podobnie jak nasze budynki mają windy i rampy, nasze strony internetowe powinny być dostępne dla osób niepełnosprawnych (ponad 10% populacji)”
- Peter Morville
Podsumowując: żadne wrażenia użytkownika nie są kompletne bez zapewnienia, że są przyjemne i dostępne dla wszystkich.
To gigantyczny temat i nie ma sposobu, abyśmy mogli omówić to wszystko w tym artykule.
Ale jeśli chcesz zagłębić się w dostępność sieci, W3C (World Wide Web Consortium) napisało cały przewodnik na temat wdrażania standardów dostępności sieci.
Na razie zagłębimy się w trzy najczęstsze standardy, które możesz wdrożyć, aby zapewnić, że Twoje strony docelowe są dostosowane do osób niepełnosprawnych.
- Afordancja
- Współczynnik kontrastu
- Alt tagi
*Uwaga: wiele kreatorów stron docelowych ma wbudowaną zgodność z ADA, a inne, takie jak Instapage, idą o krok dalej i zapewniają edytowalne funkcje ułatwień dostępu w swoim edytorze.
Projekt z wysoką afordancją
Afordancja odnosi się do jakości lub własności przedmiotu, który jasno określa jego zastosowanie.
Innymi słowy, jeśli dodasz subtelne wskazówki do projektu strony docelowej, na przykład cień przycisku CTA, aby wyglądał bardziej jak przycisk, który można kliknąć, jest to afordancja.
Wysoka afordancja ułatwia osobom niepełnosprawnym lub niepełnosprawnym korzystanie z Twoich stron docelowych, tworząc w ten sposób bardziej przystępne środowisko użytkownika.
Jeśli chodzi o afordancję, najważniejszymi afordancjami, które można wtopić w swój projekt, są te, które odróżniają interaktywne elementy projektu od nieinteraktywnych elementów projektu.
Na przykład linki lub przyciski. Aby jasno zakomunikować ich użycie za pomocą samego projektu, zwróć uwagę na następujące:
- Podkreśl linki
- Spraw, aby przyciski wyglądały jak przyciski (cień, kształt przycisku itp.)
- Zmień kolory linków i przycisków po najechaniu kursorem
- Zmień kolory linków i przycisków po kliknięciu
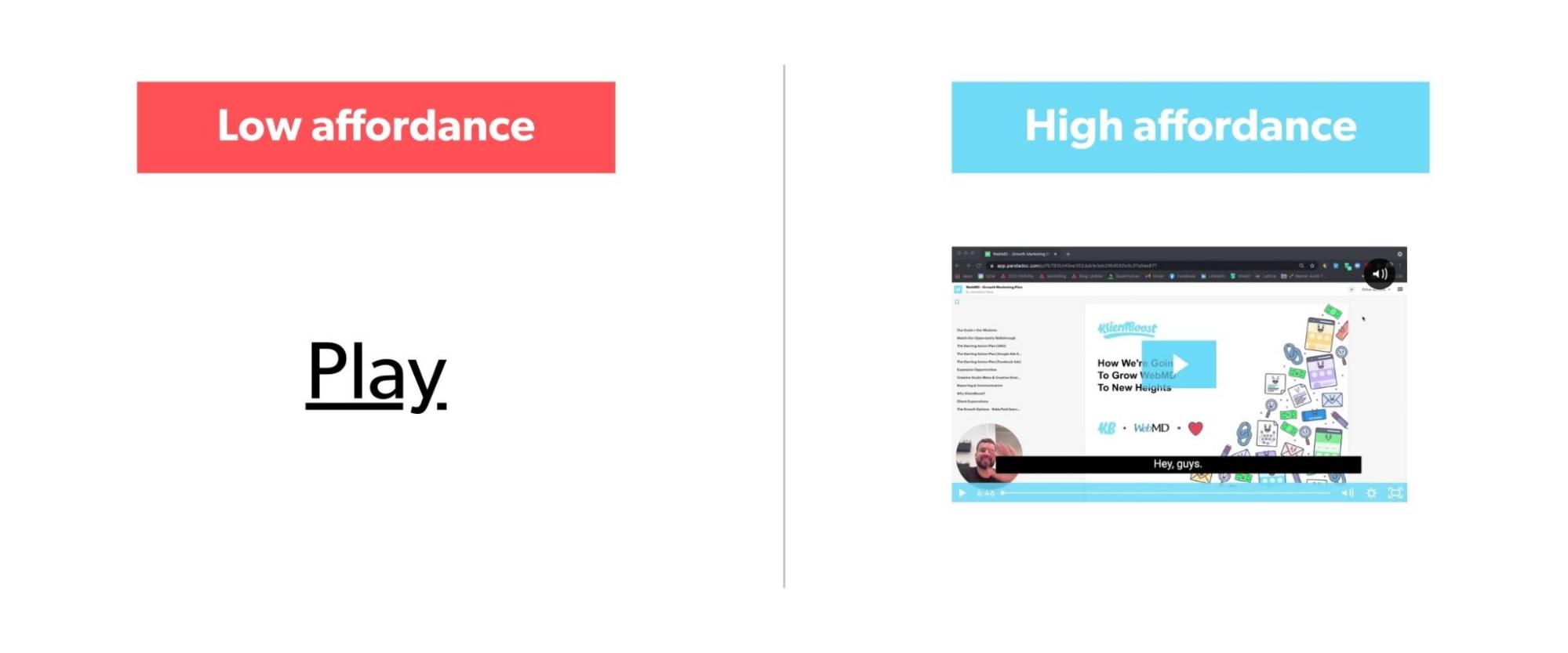
Na przykład z dwóch poniższych przycisków odtwarzania wideo, który daje lepszą wskazówkę, że przycisk odtworzy wideo po jego kliknięciu?

Zachowaj współczynnik kontrastu 4,5:1
Współczynnik kontrastu odnosi się do koloru tekstu i koloru tła, na którym się pojawia.
W przypadku osób z utratą czułości na kontrast (20/40 widzenie) współczynnik kontrastu 4,5:1 jest minimalnym współczynnikiem kontrastu, jaki mogą odczytać. Dla osób z poważną utratą czułości na kontrast (20/80 widzenie) współczynnik kontrastu 7:1 to minimum, które potrafią odczytać.
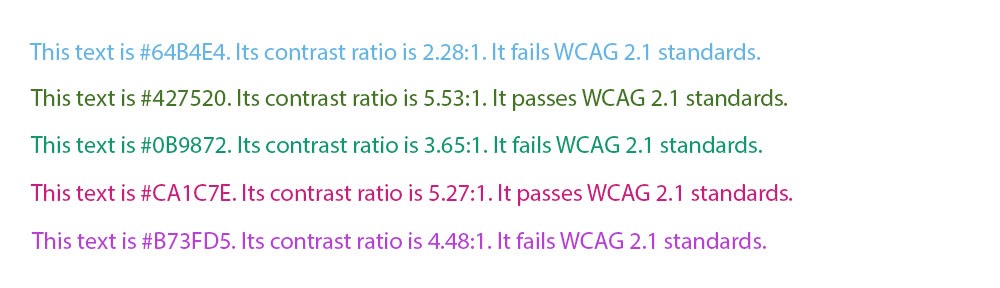
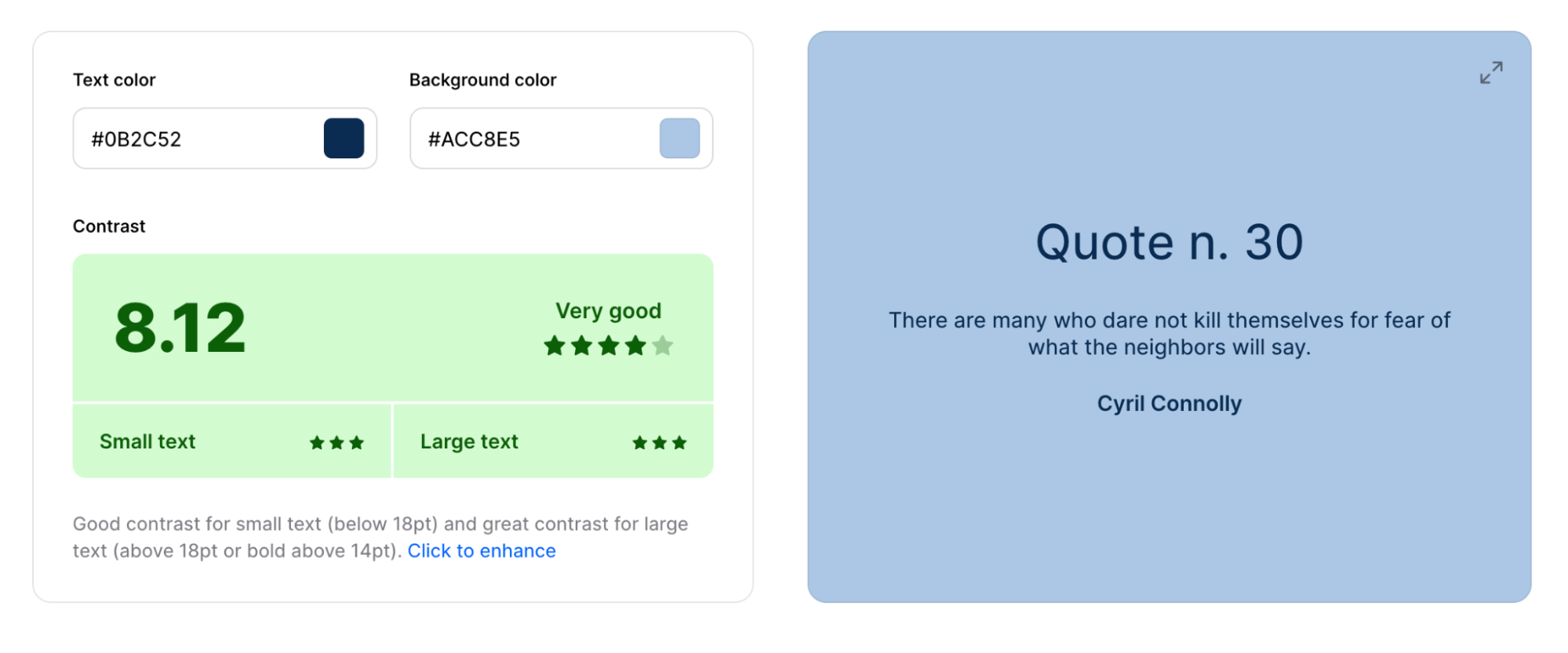
Jak to wygląda? Spójrzmy:

Uwaga: w przypadku dużego tekstu (czcionka powyżej 18 punktów) wystarczy współczynnik kontrastu 3:1.
Aby upewnić się, że tekst na stronie docelowej jest dostępny dla osób z wadami wzroku, użyj narzędzia takiego jak Coolors Color Contrast Checker (bezpłatny), aby sprawdzić, czy spełniasz standardowe wymagania.

Dodaj tagi alt obrazu
Tagi alt obrazu (skrót od tagu alternatywnego) to tekstowe opisy obrazów na Twoim landingu, dodawane za pomocą atrybutu alt (HTML).
Google używa tagów alt, aby lepiej zrozumieć zawartość Twojej strony, ponieważ nie mogą one czytać obrazów, dlatego tagi alt zwykle pojawiają się w rozmowach na temat SEO, a nie na stronach docelowych.
Jednak czytniki ekranu odczytują na głos tagi alt obrazu osobom, które mogą nie być w stanie ich wyraźnie zobaczyć.
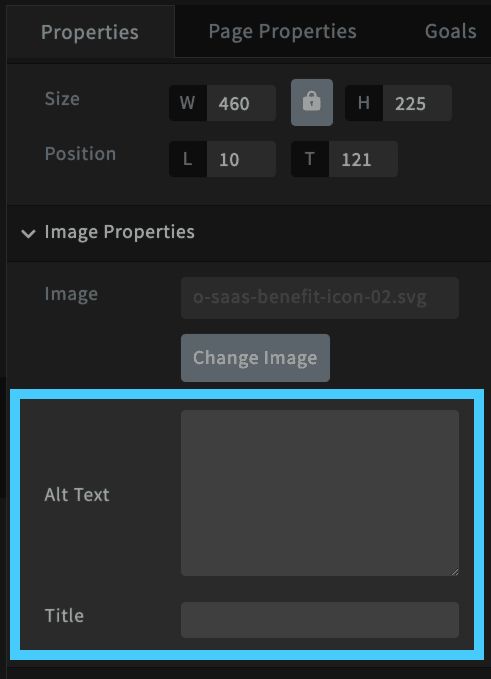
Jak dodać tagi alt obrazu? Każdy godny uwagi twórca strony docelowej będzie zawierał pole tagu alt obrazu dla każdego obrazu, na przykład tutaj Unbounce (tylko nie zapomnij je wypełnić):

Wartość strony docelowej
Wreszcie, ale z pewnością nie mniej ważne, Value przez duże V.
Wartość kładę na końcu, ponieważ wartość nie jest czymś, co robisz osobno; to suma wszystkiego, o czym wspomnieliśmy wcześniej.
Jeśli zapewniasz pożądane, użyteczne, wiarygodne, dostępne, możliwe do znalezienia i przydatne wrażenia użytkownika strony docelowej, zapewnisz również coś wartościowego dla odbiorców docelowych.
Ale wartość nie kończy się na Twoich klientach; skuteczny UX zapewnia również wartość Tobie, firmie, w postaci przychodów i zysków.
Dlatego prawdziwą miarą wartości (zarówno dla Ciebie, jak i Twoich klientów) jest to, czy Twoje strony docelowe konwertują.
A jeśli Twoje strony docelowe nie przynoszą konwersji (tj. nie zapewniają wystarczającej wartości żadnej ze stron), jest tylko jeden sposób, aby dowiedzieć się, dlaczego: testy dzielone.
A/B konsekwentnie testuj swój UX
Napisaliśmy cały artykuł na temat testów podziału A/B Twoich stron docelowych: 11 pomysłów na test podziału strony docelowej o niskim nakładzie pracy, który ma duży wpływ.
Ale omówmy tutaj podstawy.
Co to jest test dzielony?
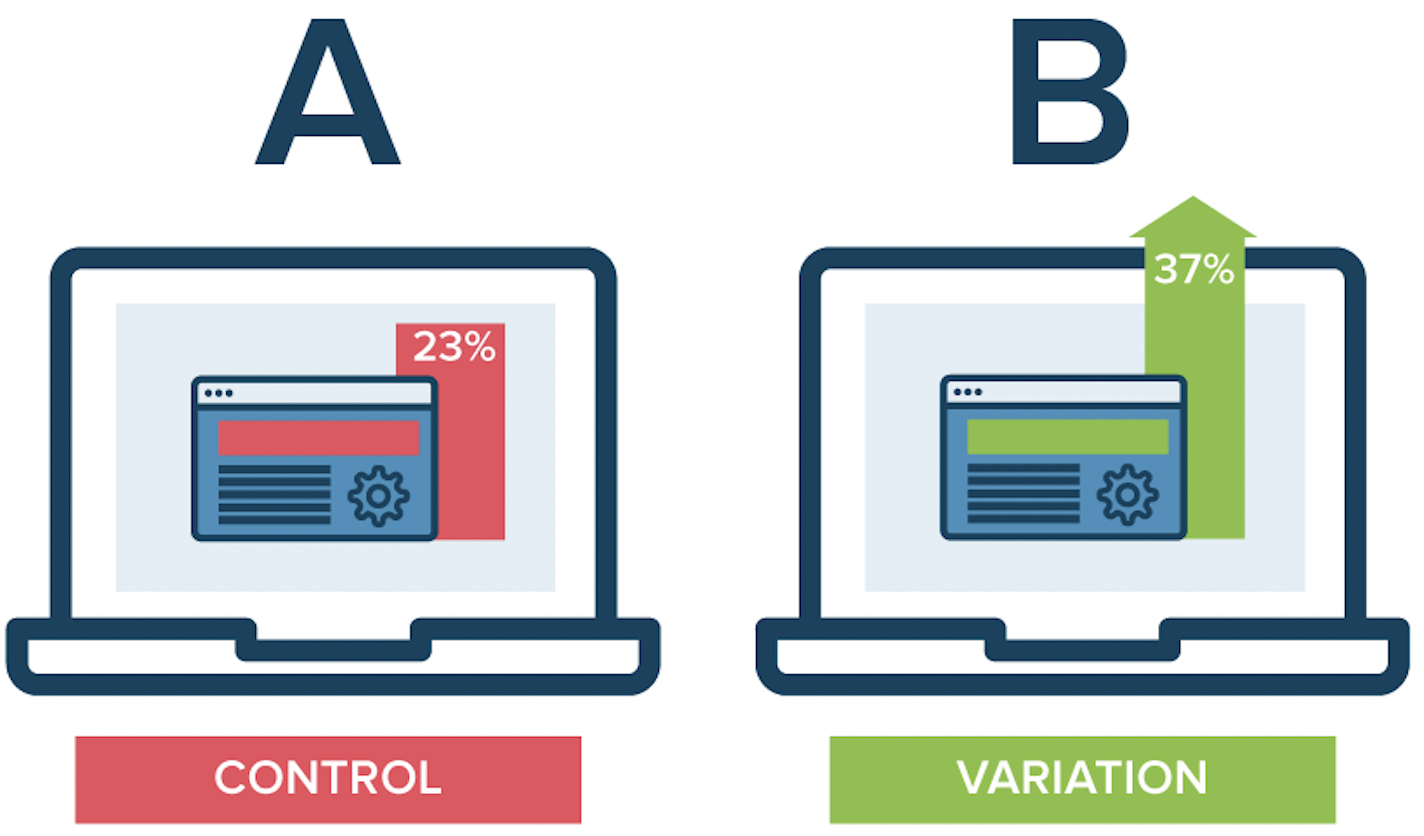
Test podziału (lub test A/B) to kontrolowany eksperyment, który kieruje 50% ruchu do jednej wersji strony docelowej (A), a pozostałe 50% do innej wersji strony docelowej (B), aby odkryć, która konwersja jest wyższa .

W przeciwieństwie do testu wielowymiarowego, test podziału A/B mierzy tylko jedną zmienną UX na raz, taką jak CTA, nagłówek, obraz lub oferta.
Jeśli chodzi o testowanie stron docelowych A/B, możesz przetestować dowolny element UX:
- CTA
- Nagłówek
- Kopiuj
- Wiadomość dopasowana
- Oferta
- Kontrast kolorów
- Formularze
- Grafika
- Afordancja
- Dowód społeczny
- Itp.
Konkluzja: Spraw, aby podzielone testy były podstawowym (i ciągłym) krokiem w procesie UX strony docelowej. To nie jest jedno i gotowe.

Testy podzielone to sposób, w jaki zbierasz spostrzeżenia behawioralne, dzięki czemu możesz podejmować oparte na danych decyzje UX, które zwiększają wartość dla Ciebie i Twoich klientów.
Ostateczne dania na wynos
Ostatecznie UX strony docelowej sprowadza się do siedmiu podstawowych zasad:
- Przydatność
- Użyteczność
- Znajdowalność
- Pożądanie
- Dostępność
- Wiarygodność
- Wartość
Jeśli zrobisz to dobrze, nigdy nie usłyszysz, że Twoi klienci o tym wspominają, ponieważ świetny UX pozostaje niezauważony.
Jest użyteczny, użyteczny, możliwy do znalezienia, pożądany, dostępny, wiarygodny i cenny bez świadomego myślenia.
Jedynym momentem, w którym zauważasz UX, jest brak dobrego.
Dopóki będziesz trzymać się siedmiu zasad projektowania UX Morville'a, nigdy więcej nie będziesz musiał się o to martwić.
Miłej konwersji.
