提高點擊率的 7 個登陸頁面用戶體驗 (UX) 支柱 [Plus Tips]
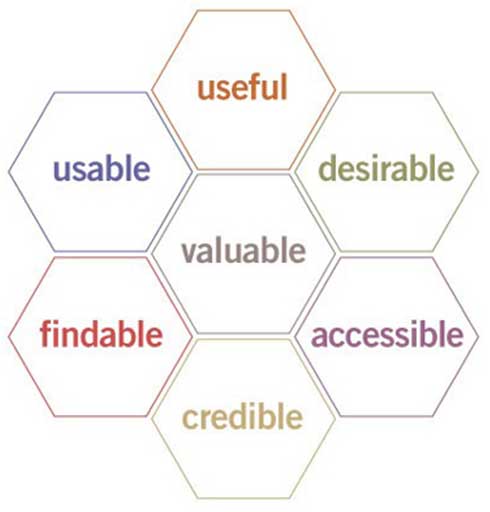
已發表: 2022-04-17早在 2004 年,UX 先驅 Peter Morville 就向數字營銷社區展示了用戶體驗 (UX) Honeycomb:

對於 Morville 來說,蜂窩是一種工具,可以推動圍繞用戶體驗的對話,而不僅僅是可用性。 更不用說它是組織和優先考慮用戶體驗設計的寶貴工具。
快進 20 年,UX Honeycomb 在今天和當時一樣重要。
今天,我們使用 Morville 的蜂巢來激發我們的著陸頁 UX 設計和實驗——它還沒有讓我們失望。
儘管您可以一次處理每個相應的六邊形,但單個六邊形不足以提供成功的登錄頁面用戶體驗。 你需要所有七個:
- 有用性:您的目標網頁必須滿足需求
- 可用性:您的目標網頁必須易於使用
- 可取性:您的目標網頁必須使用圖像、品牌和設計來喚起情感和積極的感受
- 可查找性:著陸頁上的內容必須易於瀏覽和定位
- 可訪問性:您的目標網頁需要可供殘障人士訪問
- 可信度:您的目標網頁必須提供聲明證明,以便訪問者相信您
- 價值:您的目標網頁必須為您和您的客戶帶來價值(即收入和利潤)
在本文中,我們將向您展示如何通過掌握 Morville 的 UX Honeycomb 的七項原則來創建高質量、高轉化率的登錄頁面用戶體驗,並為每個原則提供策略和示例。
- 什麼是著陸頁用戶體驗?
- 登陸頁面UX的原則
- 1.登陸頁面的用處
- 2.登陸頁面可用性
- 3.登陸頁面的可查找性
- 4.登陸頁面的可取性
- 5.登陸頁面可信度
- 6.登陸頁面可訪問性
- 著陸頁價值
- 最後的收穫
每週將全新的著陸頁策略直接發送到您的收件箱。 已經有 23,739 人!
什麼是著陸頁用戶體驗?
快速側邊欄:在我們進入 Morville 的六邊形之前,讓我們首先探索一個我們都同意的 UX 定義。
說到登陸頁面,用戶體驗指的是您的潛在客戶如何使用您的登陸頁面並與他們互動,以及最終這些互動如何讓他們覺得選擇您的品牌而不是其他品牌。
從設計到消息傳遞到功能,您的著陸頁 UX 是訪問者與之交互的總和。 更重要的是,用戶體驗不僅僅是創建它的輸入; 它也是結果(即轉化、潛在客戶、銷售、收入、利潤)。
對於您的目標網頁訪問者來說,出色的用戶體驗是什麼樣的?
絕對沒有。
有意識的頭腦不會注意到一個偉大的用戶體驗。
就是這樣。
但是,打造有效的登錄頁面用戶體驗絕非易事。
它是有意識的、深思熟慮的,並且通過對客戶需求的先見之明的了解而獲得信息。
登陸頁面UX的原則
既然我們已經解決了這個問題,讓我們跳入有效著陸頁 UX 的基本原則。
下面,我們將探索 Morville 的 UX Honeycomb 的每個六邊形,以及您可以部署以掌握每個六邊形的明確策略。
1.登陸頁面的用處
首先,高質量的著陸頁用戶體驗應該幫助訪問者滿足特定需求。
您的工作是預測和滿足這些需求,然後滿足它們。
這就是為什麼最好的著陸頁用戶體驗設計師最了解他們的客戶的原因。 畢竟,UX 源於對用戶的深刻理解。
您如何確保您的目標網頁具有最大的效用?
四種方式:
- 用戶行為數據
- 消息匹配
- 轉化目標
- 號召性用語 (CTA)
使用 UX 工具和分析來確定訪問者的需求
為了更好地了解訪問者的需求,直接從登錄頁面,您需要工具來幫助您收集用戶行為數據。
質量 UX 不是由直覺或直覺決定的; 它以可靠的數據為依據。
我們寫了一篇關於著陸頁工具的整篇文章,包括可以幫助您收集數據的工具,並附有指向我們最喜歡的基於預算的工具的鏈接:18 個用於增加轉化的最佳著陸頁工具。
但是,讓我們在這裡介紹要點:
- 谷歌分析:它是免費的,它提供了足夠的參與度數據,如跳出率、頁面停留時間、頁面速度和按渠道劃分的性能。 此外,您可以設置 Google 目標來跟踪著陸頁轉化。
- 熱圖:熱圖向您顯示訪問者大部分時間在您的目標網頁上查看的內容。 它們是評估設計和頁面佈局有效性的絕佳工具。
- 會話記錄:用戶記錄實際上是通過他們的計算機攝像頭記錄訪問者在瀏覽您的登錄頁面時的反應。 會話記錄是收集有關您的用戶體驗的誠實、未經過濾的反饋的好方法(且快速)。
- 表單分析:表單分析在用戶瀏覽表單時跟踪和衡量用戶。 登陸頁面表單(和表單 UX)本身就是一頭野獸。 但是,了解訪問者最常卡在表單的哪些部分可以為您節省很多錢(如果您是 Expedia,則可以節省數百萬美元)。
- 登陸頁面構建器:登陸頁面構建器跟踪轉換,但它們也使 A/B 測試變得容易。 如果沒有 A/B 測試,您將無法改善您的用戶體驗(稍後會詳細介紹)。
帶有著陸頁的消息匹配活動
消息匹配是指您將廣告文案、報價和消息與著陸頁副本、報價和消息相匹配。
1:1 比例,廣告與著陸器。 簡單的。
除了創建從活動消息到活動目的地的無縫體驗之外,消息匹配還可以確保您的廣告或活動將相關流量吸引到您的著陸器(並阻止不相關的流量)。
換句話說,確保 100% 的目標網頁訪問者有您可以滿足的需求的唯一方法是在廣告或活動中傳達這種需求,然後在您的目標網頁上跟進。
想一想:如果您的廣告系列或廣告文案描述了一個明確且引人注目的好處,而您的潛在客戶點擊了它,那就像他們舉手並大喊:“我遇到了這個問題,我對您的解決方案感興趣!”
你的信息應該如何匹配? 以下元素的外觀、感覺和表達都應該相同:
- 設計
- 標題
- 副標題
- 複製
- 提供
- 號召性用語
例如,查看我們宣傳我們的好朋友 Zoltad(是的,就像 Zoltar)的廣告。 他有洞察力告訴你最好的營銷財富:

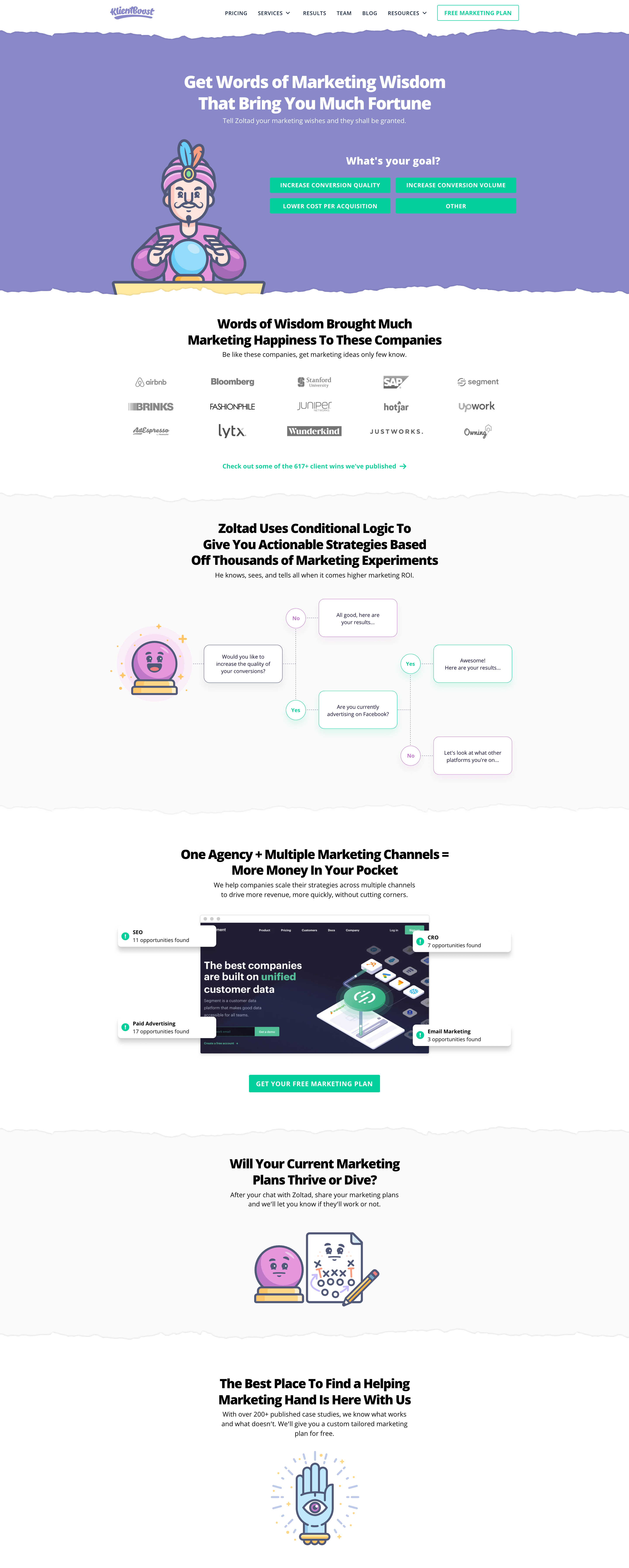
現在查看廣告系列登陸頁面:

通過單一轉化目標解決單一需求
良好的著陸頁用戶體驗兌現了您在廣告或廣告系列中做出的承諾,僅此而已。
例如,如果您的廣告或廣告系列創意中的號召性用語 (CTA) 顯示“預訂演示”,那麼您的著陸頁不應還提供開始免費試用、下載買家指南和訂閱的選項到時事通訊。
轉換目標太多。 分心太多。
保持專注:堅持一個著陸頁轉化目標。 就是這樣。
研究表明,添加第二個轉化目標可以將轉化率降低 266%。
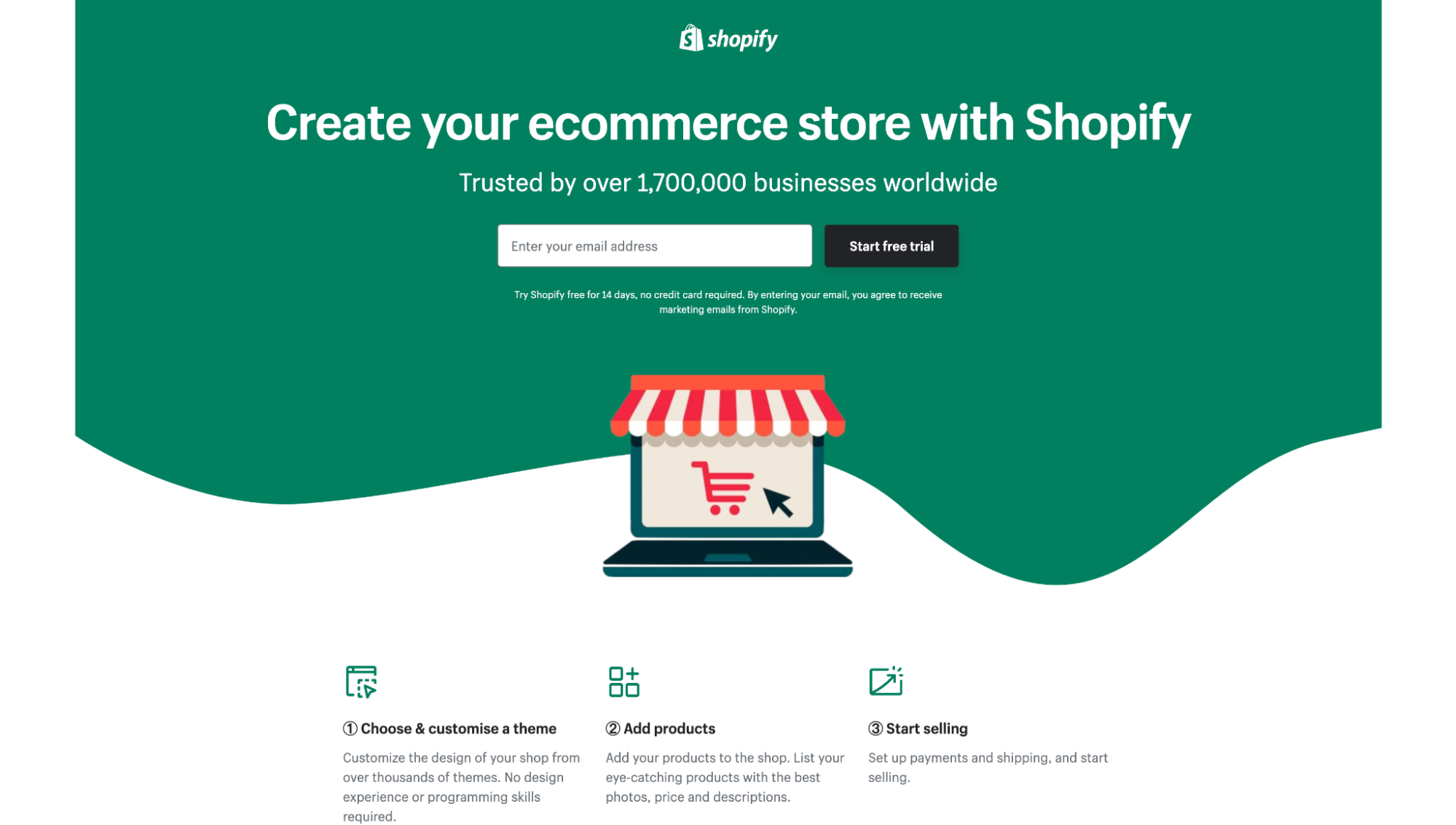
例如,此 Shopify 登錄頁面僅提供一個轉換目標:開始免費試用。

就像 Shopify。
提供清晰、簡潔和引人注目的號召性用語 (CTA)
既然您已將 CTA 縮小到一個,那麼如何使其具有點擊價值?
高質量的 CTA 可以自信地傳達明確的好處,使用基於價值的強大動詞,如獲取、發現、開始、加入或接收,並處理任何最後一分鐘的反對意見。
最重要的是,它通過提醒訪問者他們想要滿足的需求位於點擊的另一端,從而關閉了您的廣告或活動打開的旅程的大門。
例如,沒有人比 Jasper.ai(以前的 Jarvis)更擅長 CTA 複製:

2.登陸頁面可用性
當大多數人考慮用戶體驗時,它以可用性開始和結束。
那是因為,沒有簡單的功能或易用性,其他一切都不重要。
在可用性方面,認知負荷至高無上。
認知負荷是指我們在任何時候可以召集的大腦容量。 在著陸頁可用性方面,您的目標是確保訪問者的認知負荷永遠不會因功能失調、破壞性或不直觀的功能而超負荷。
你是怎樣做的?
三種方式:
- 雅各布定律
- 頁面加載速度
- 移動響應能力
記住雅各布的用戶體驗定律
雅各布定律是用戶體驗設計的基本原則,它規定如下:
“用戶大部分時間都花在其他網站上。 這意味著用戶更喜歡您的網站以與他們已知的所有其他網站相同的方式工作。”
換句話說,您的目標網頁訪問者會將他們的累積體驗轉移到您的目標網頁上。
這意味著您的登錄頁面應該具有熟悉的佈局和功能,並讓訪問者能夠繼續使用他們已經知道的類似版本。
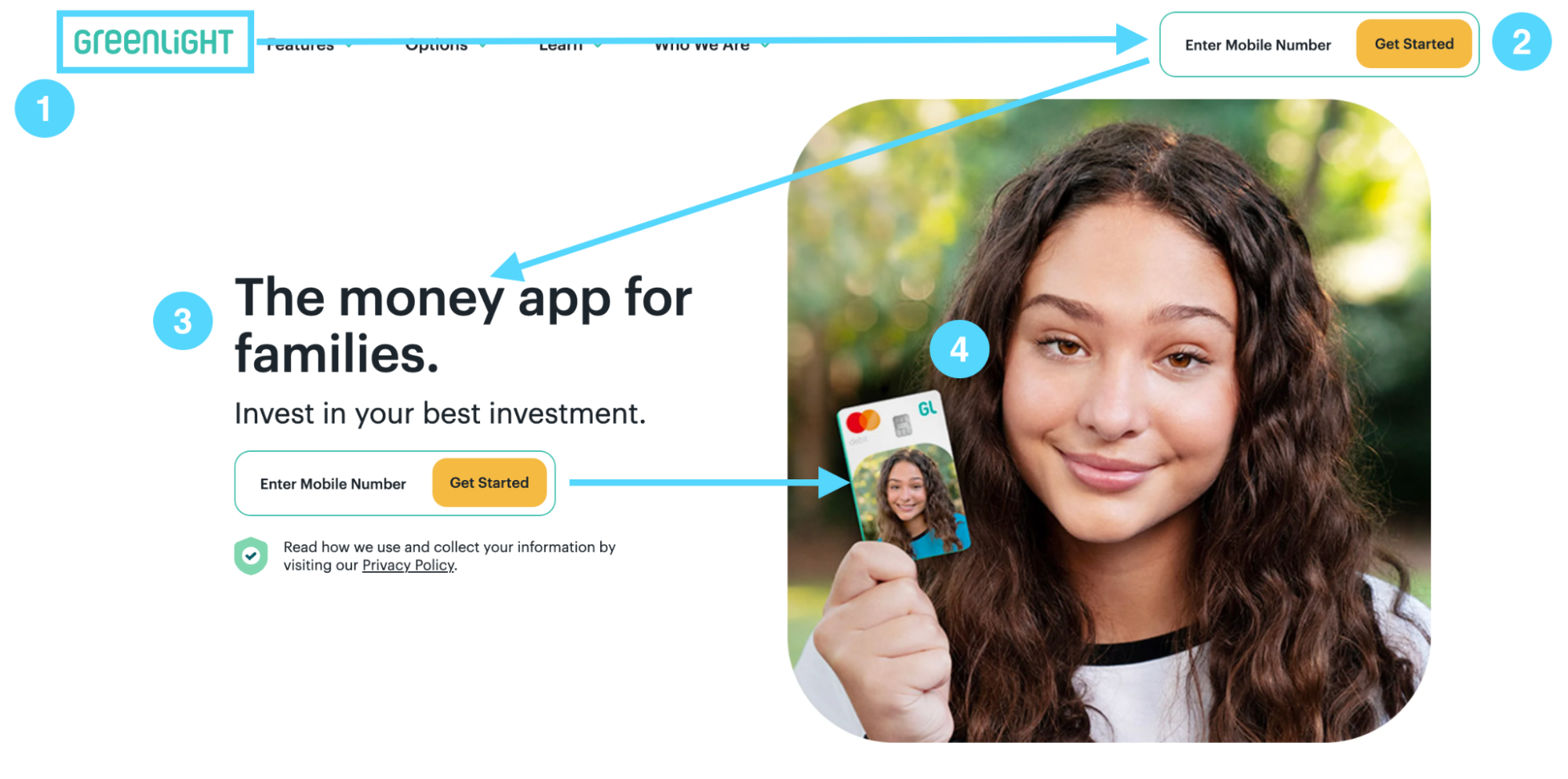
- 左下角的標誌
- 標題中的導航(如果適用)
- 社會證明/信譽
- 標題中的號召性用語
- 視覺層次結構(標題、副標題、段落)
- 始終如一
底線:不要變得可愛。 讓您的目標網頁訪問者感到可控。
例如,每個人所熟知的 SaaS 品牌都在其登錄頁面上使用“免費試用”CTA,這是否令人驚訝? 不,因為免費增值服務是人們期待的一種心理模型。

提高頁面加載速度
慢速網站是無法使用的網站,尤其是在移動設備上。
如果您的目標網頁未在 1-3 秒內加載,請開始工作。
據谷歌稱,隨著頁面加載速度從 1 秒增加到 3 秒,跳出的概率增加了 32%。 更糟糕的是,在移動設備(佔互聯網流量的 50% 以上)上,頁面加載速度每延遲一秒,轉化率就會下降 20%。
再加上加載緩慢的網站,零售商每年損失的銷售額超過 600 億美元。
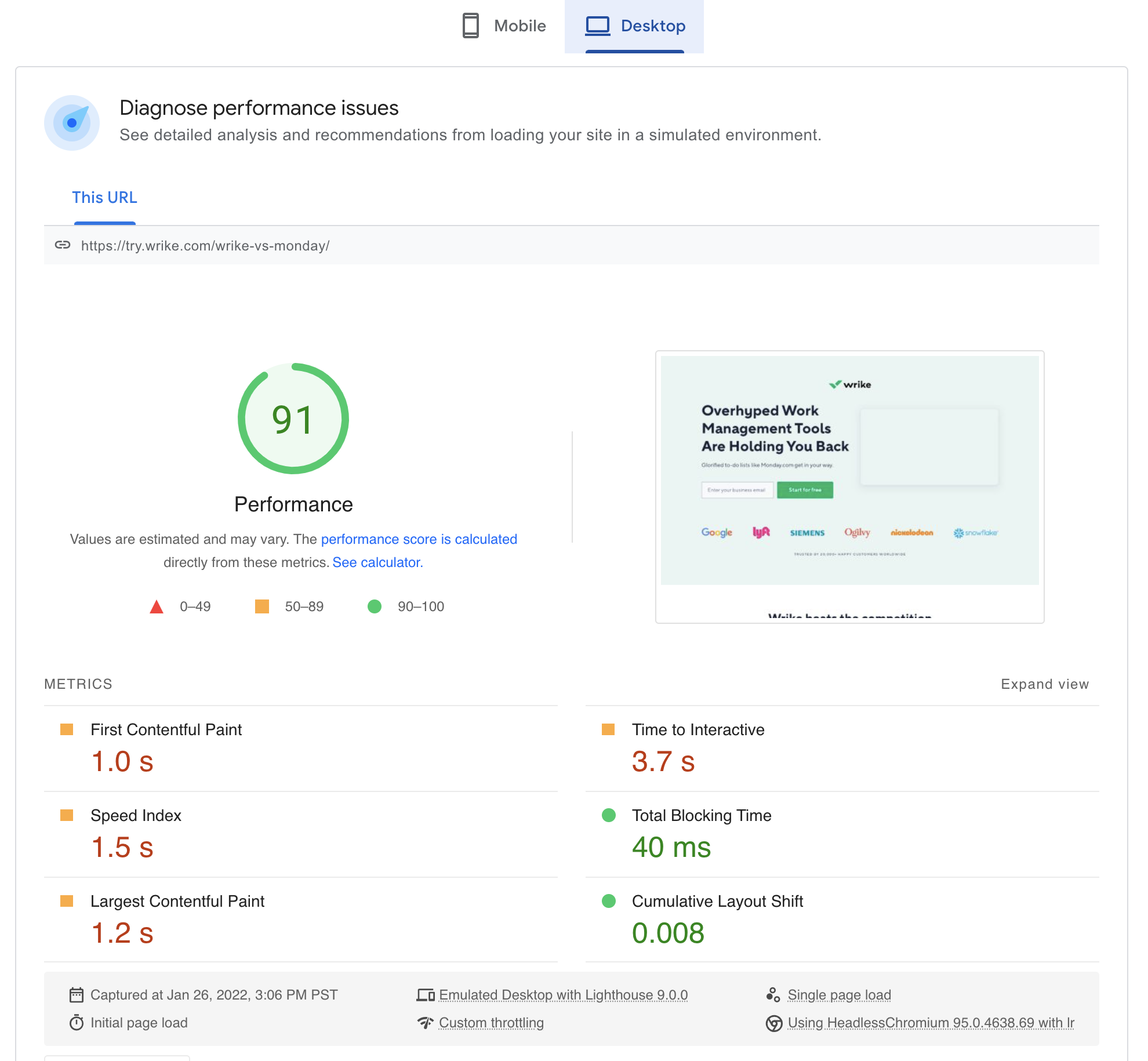
要測試您的著陸頁加載速度,請使用 Google 的免費 PageSpeed Insights 工具,並確保它通過了他們在桌面和移動設備上的 Core Web Vitals 測試。

優化移動友好性
如果您的著陸頁用戶體驗未針對移動用戶進行優化,請不要向他們投放移動廣告系列或廣告。 時期。 除非您想要 100% 的跳出率,否則不會。
高質量的著陸頁用戶體驗是任何設備上的質量,無論是台式機、平板電腦還是移動設備。

當涉及到移動登陸頁面時,請注意以下幾點:
- 快速加載
- 捏放大
- 大 CTA 按鈕
- 無導航(或僅帶有 CTA 按鈕的粘性導航)
- 小塊文本
- 更少的單詞(即 prune for mobile)
- 不小於 16px 的字體
- 較少的功能(即選項卡、切換、滑動)
- 非侵入式彈出窗口(包括表單)
- 將移動流量細分到移動優化著陸器
- 使電話號碼可點擊
- 通過 Google 的移動設備友好測試

不要讓人們思考……關於你的表格
並非每個登錄頁面都會嵌入一個表單。 例如,點擊頁面根本不包含表單,只有潛在客戶捕獲頁麵包含。 但即便如此,點擊頁面在某些時候會導致表單,無論是通過結帳頁面還是帳戶註冊頁面。
底線:表單是不可避免的,如果執行不當,它們可能會導致用戶體驗噩夢。
好消息:我們寫了一篇關於登陸頁面表單的整篇文章,標題為“登陸頁面表單的 17 個關鍵元素”。 所以我們不會在這裡深入。
但是,讓我們介紹一下基礎知識。
首先,優質的用戶體驗形式通過減少認知負荷來消除摩擦。 它不會讓人思考。
這意味著:
- 使用瀏覽器緩存數據自動填充字段
- 自動格式化數字值,如日期和電話號碼,因此訪問者不必猜測
- 對長表單使用條件邏輯,這樣訪問者就不必處理不必要的字段
- 將標籤放在表單字段的頂部,而不是內部,這樣訪問者就不會忘記輸入什麼
- 盡可能使用單選按鈕和復選框代替下拉菜單。
但最重要的是,一個好的登陸頁面 UX 可以讓提交表單變得容易且威脅較小。
最好的方法是使用多步驟表格(又名麵包屑技術)。
多步驟表格將較長的表格分成 3-4 個線性步驟,每個步驟有 1-3 個問題。 最重要的是,多步驟表格首先提出一個沒有威脅性的問題,然後將最令人生畏的問題(即姓名、電話、電子郵件)留在最後。
為什麼? 多步驟格式利用了行為心理學和我們完成我們已經開始的事情的衝動。 通過使表單更容易開始,最終,它使完成更容易(或更理想)。
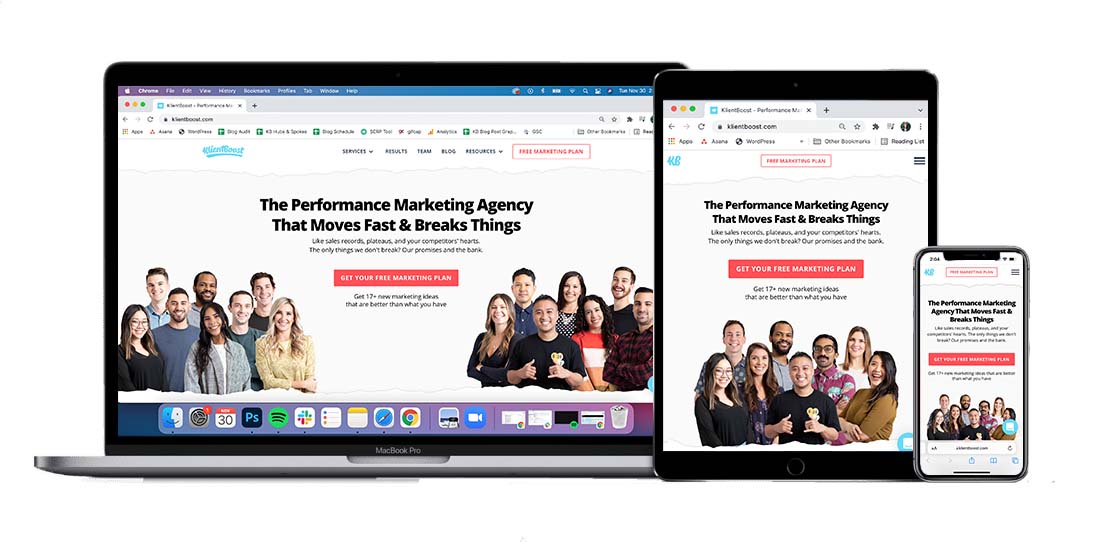
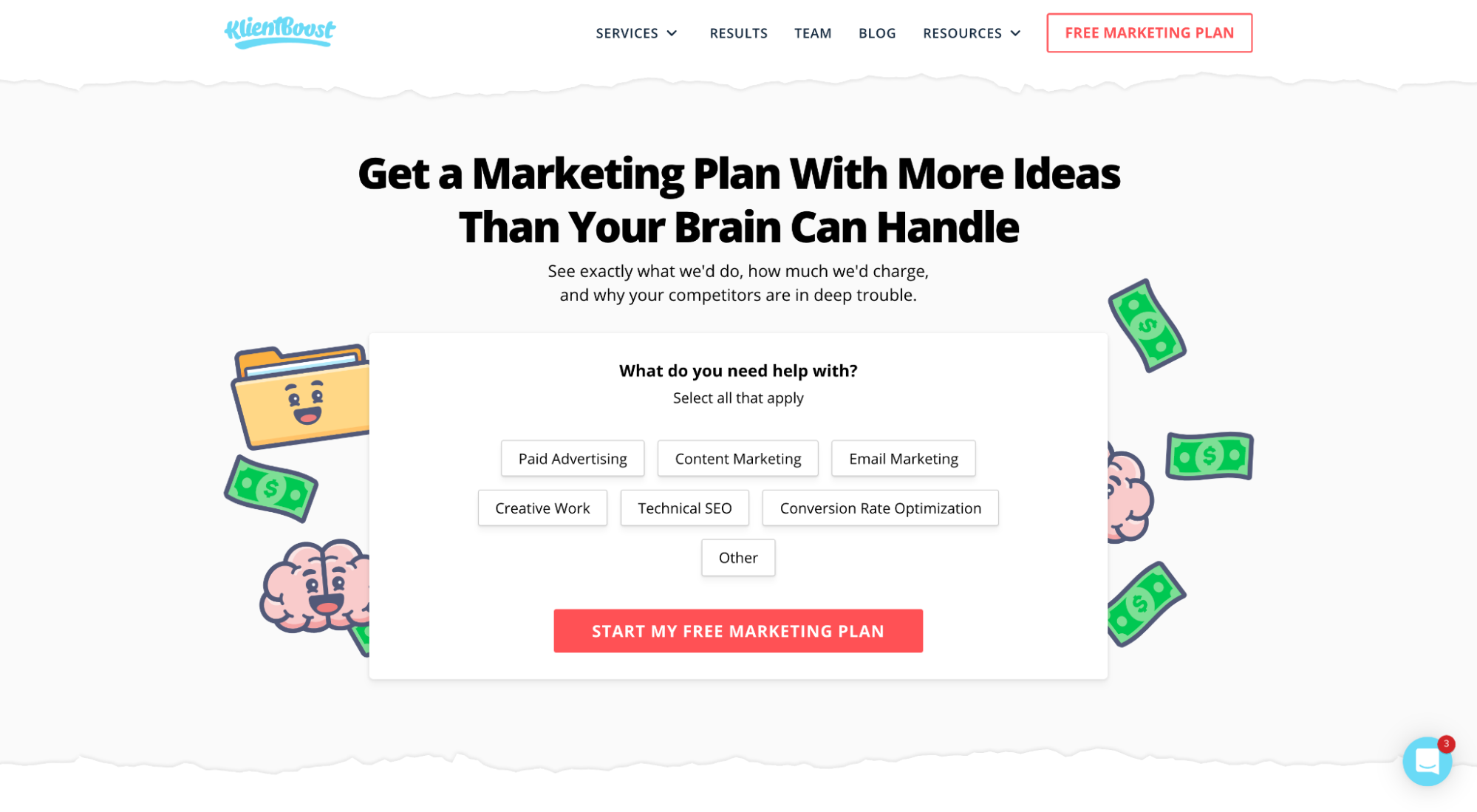
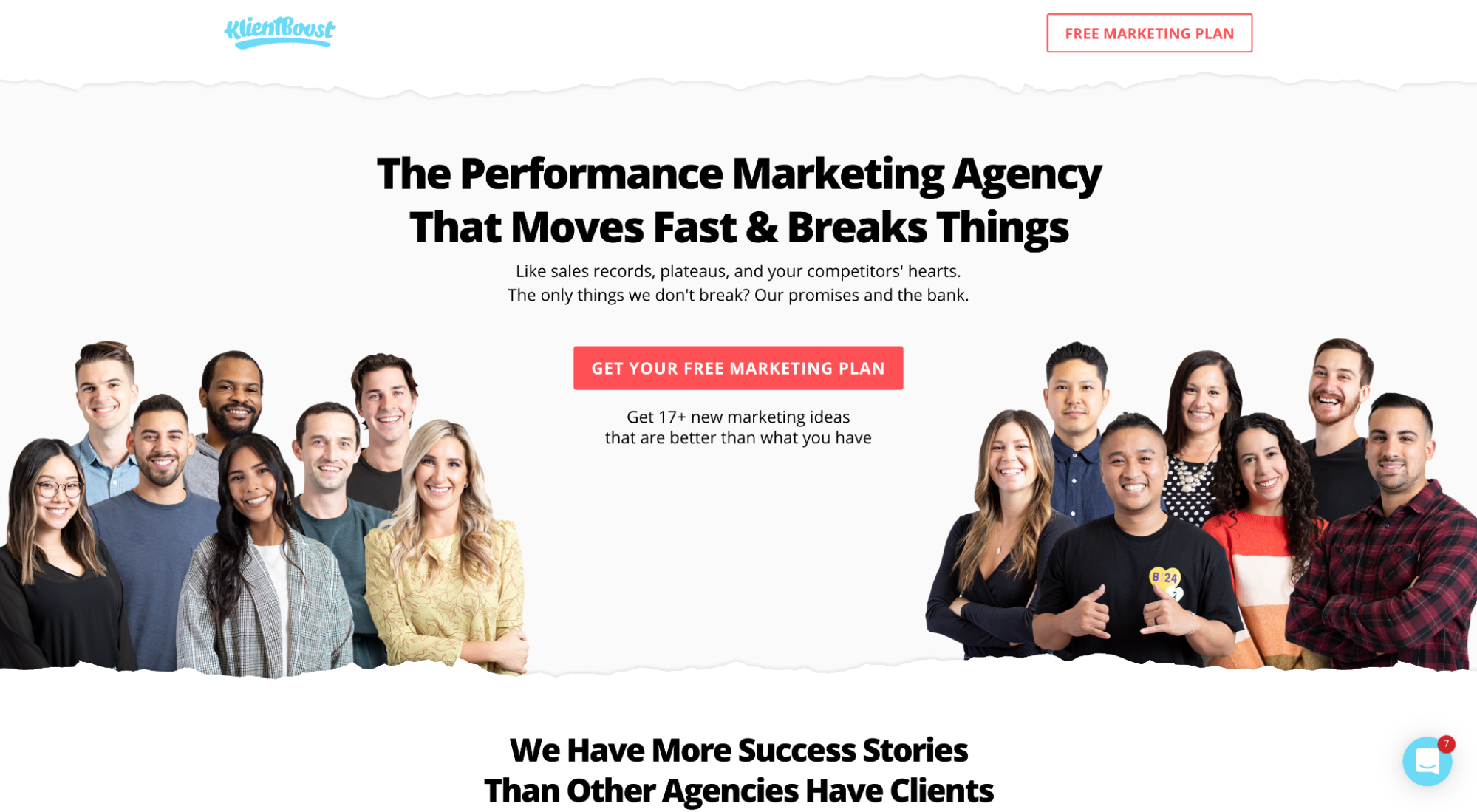
例如,在我們的免費營銷計劃頁面上查看我們的多步驟表格:

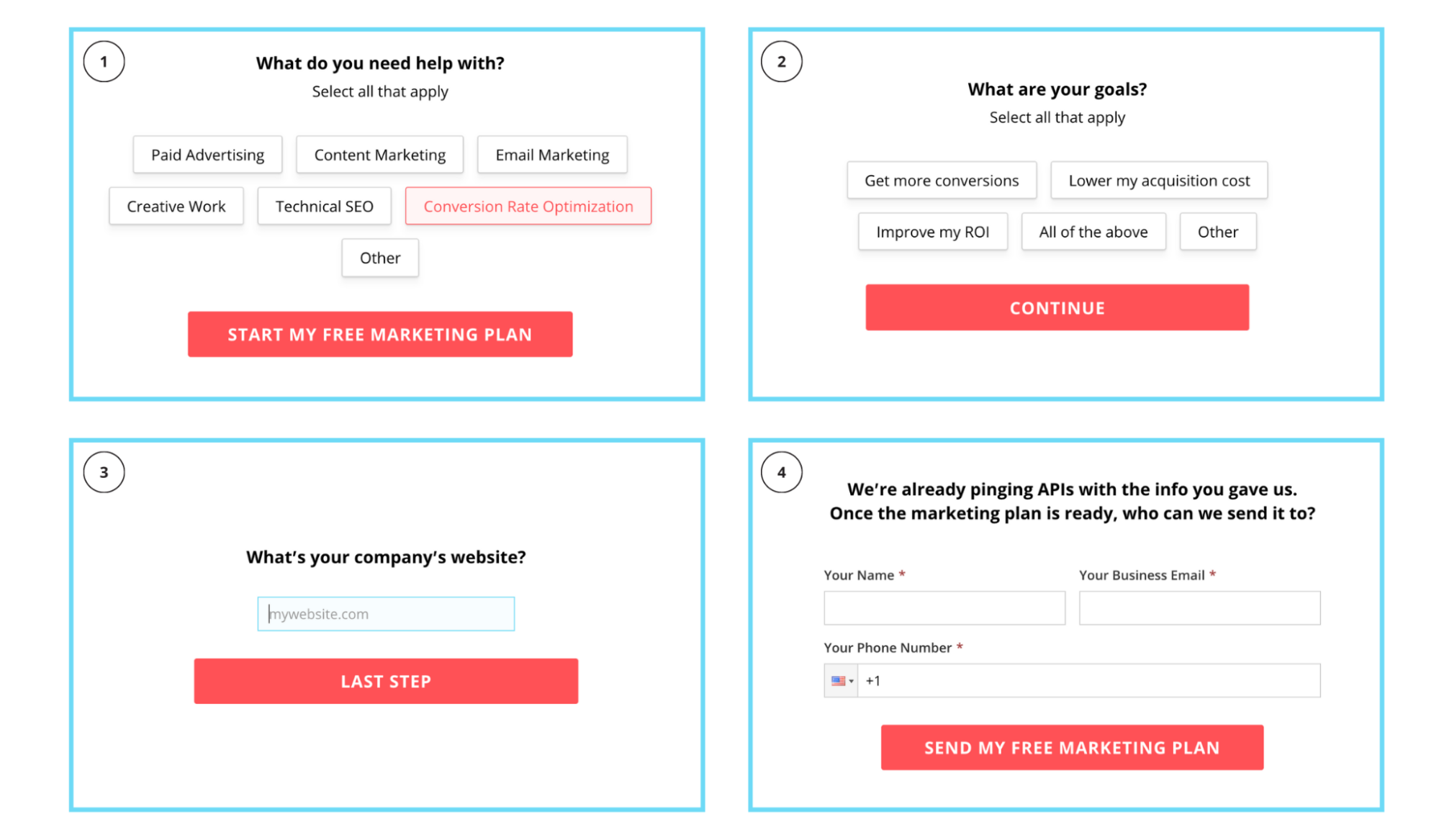
以下是表單中每個步驟的分解圖:

請注意我們如何首先和第二個問壘球問題,然後在第三階段詢問電子郵件?
多步驟表單不僅可以輕鬆實現 UX,而且還可以增加轉化率。
3.登陸頁面的可查找性
當訪問者登陸您的頁面時,他們能否輕鬆找到他們正在尋找的內容?

僅僅在頁面上放置信息是不夠的; 良好的用戶體驗使用設計使最重要的信息從頁面中彈出。
你是怎樣做的?
三種方式:
- 關注率
- 視覺區別
- 信息層次結構
保持 1:1 的注意力比例
注意力比率由 Unbounce 的創始人 Oli Gardner 首次提出,是指著陸頁上的鏈接數量與轉化目標數量的比較。
換句話說,為了獲得最佳的用戶體驗,如果您只有一個轉化目標(您應該這樣做),那麼您應該只有一個鏈接(完成該轉化目標的鏈接)。
這意味著刪除任何可能分散訪問者註意力並轉移他們完成目標的不必要鏈接,例如導航鏈接、頁腳鍊接(法律鏈接除外)或社交媒體鏈接。
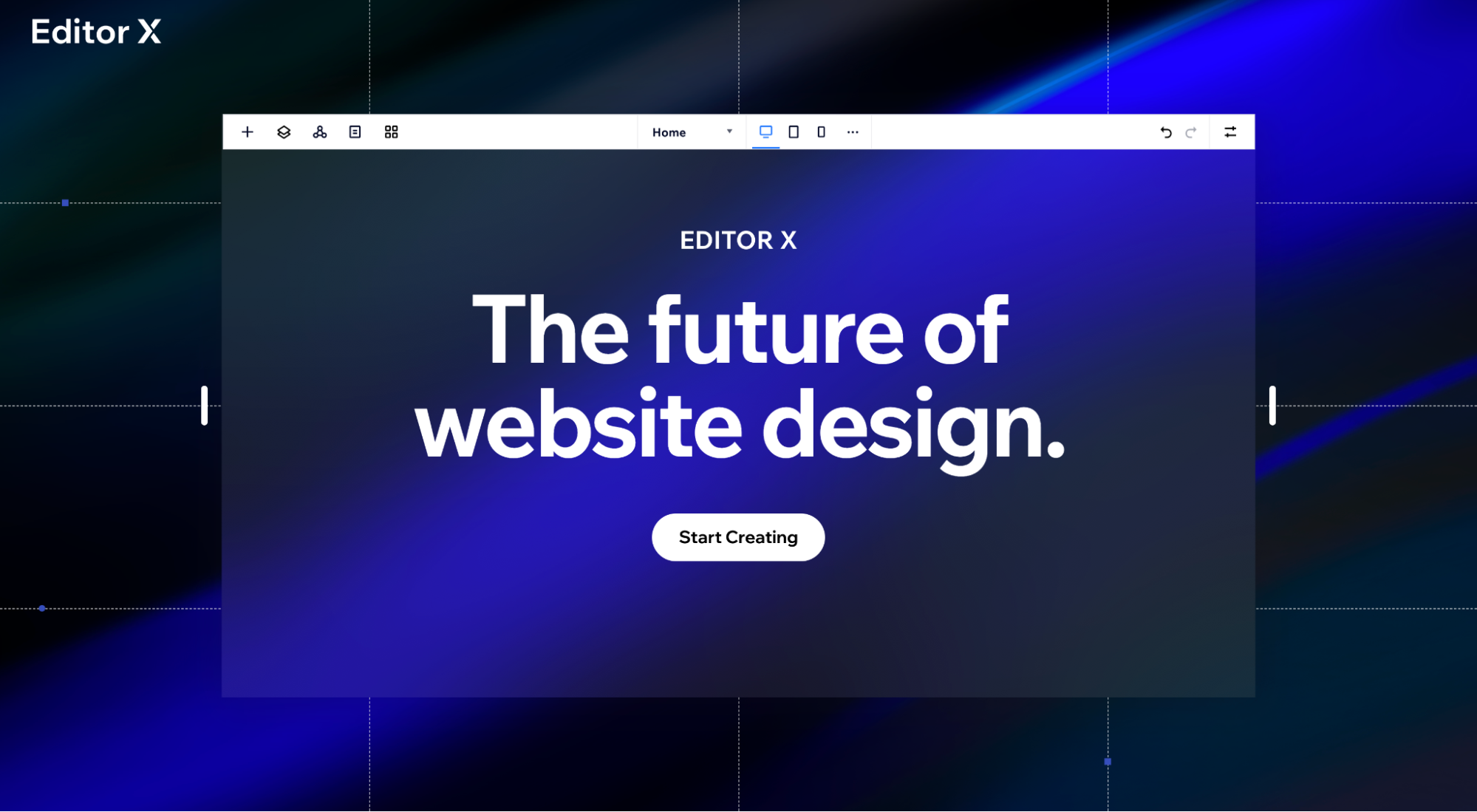
例如,請注意此 Editor X (Wix) 登錄頁面僅包含一個鏈接(不包括條款和服務以及隱私政策頁腳鍊接)?

創造視覺上的區別
使用設計來操縱訪問者的視線、吸引對重要元素的關注以及減少認知負荷是著陸頁 UX 的三個基石。
你怎麼做呢?
- 部分:人們將同一邊界內的信息組合在一起。 相應地使用部分。
- 圖案:不是花式序列中的圖案,而是可重複樣式和設計選擇中的圖案,例如每個 CTA 部分使用紅色背景,或使用帶下劃線的文本作為錨鏈接,但使用綠色按鈕作為 CTA。 使您的目標網頁易於學習。
- 空白:空白是一種隱含的方向提示。 您的內容周圍缺乏內容會引起人們的注意。 就像一條流動的河流,白色空間引導訪問者的目光貫穿整個著陸頁。
- 倒三角形:設計的倒三角形將最重要的信息放在頂部(如標題),然後以三角形的形式呈現更精細的細節(如副標題後跟 CTA)。
- 按鈕對比度:按鈕的顏色不如 CTA 按鈕的顏色對比度那麼重要。 例如,紅色可能在白色背景上轉換得最好,但在紅色背景上轉換得最好。
- 格式:小塊文本、項目符號、突出顯示的文本和顏色,如果一致使用,可以使登錄頁面內容更易於消化和瀏覽。
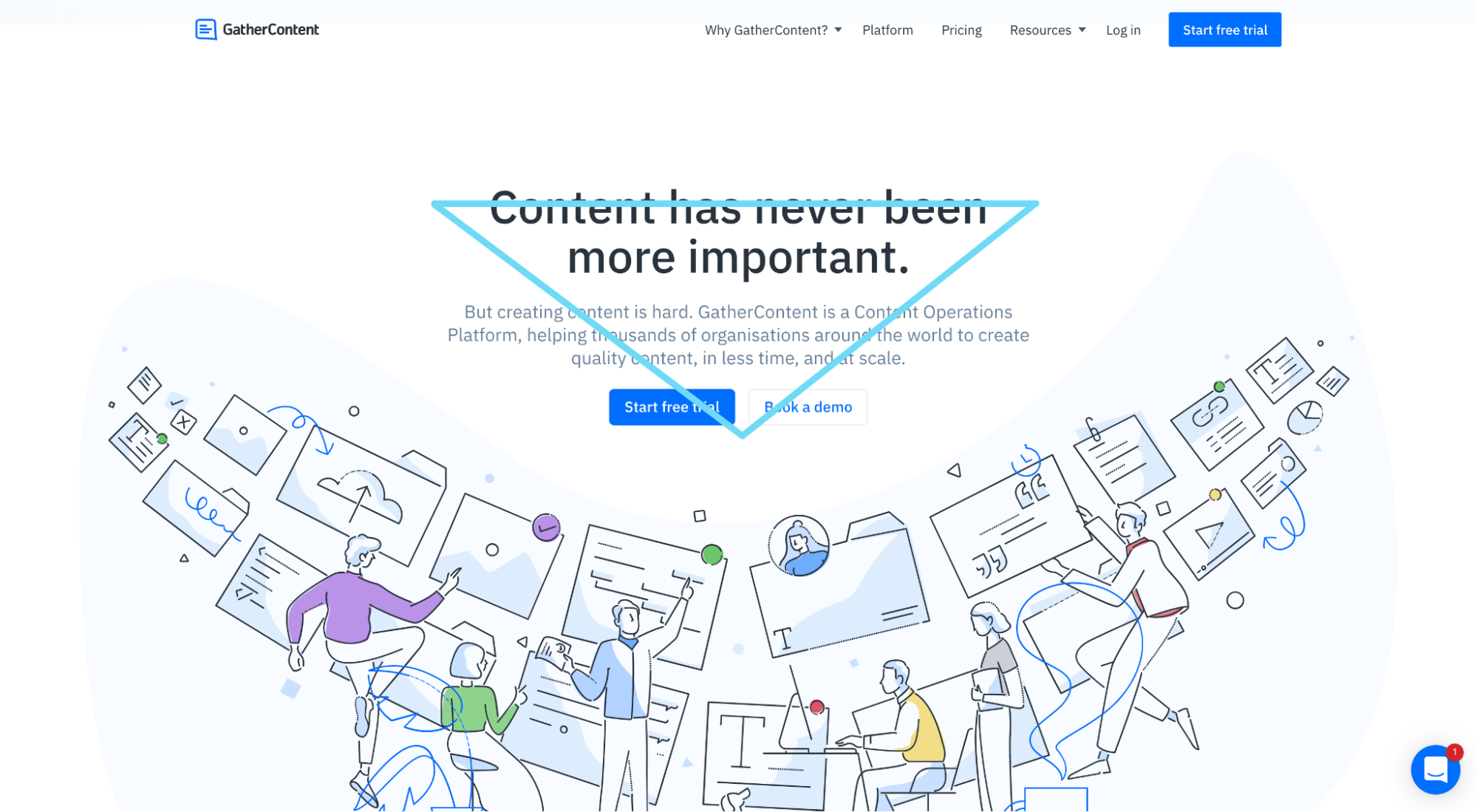
例如,這個 GatherContent 登陸頁面利用倒三角形、按鈕對比和空白區域來吸引您對他們的號召性用語的注意:

使用 F 形或 Z 形信息層次結構
信息層次結構是指您的內容的結構,從上到下。
更具體地說,F 和 Z 指的是網站用戶的閱讀(或略讀)模式。
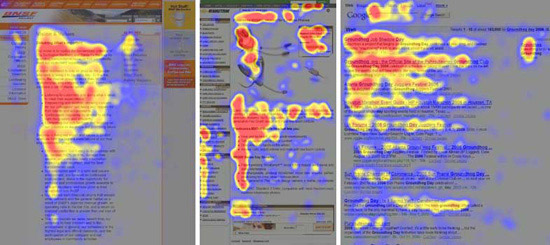
根據眼動追踪軟件,F 形閱讀模式是人們瀏覽網頁最常見的方式。

緊接著,Z 形閱讀模式:

為了使您的目標網頁內容更易於消化,請按照人們閱讀它的方式構建您的佈局,並將您最重要的內容放在字母的位置。
對文字較多的著陸器使用 F 形結構。
為重圖像著陸器使用 Z 形結構。
4.登陸頁面的可取性
你的目標網頁的用戶體驗真的能讓人們在情感上更接近你嗎? 並因此對他們的購買決定產生積極影響?
絕對地。
設計、品牌、圖像、顏色和產品都結合在一起,以喚起訪問者的某些情緒。
確保這些情緒保持積極(或消極,如果你需要的話)取決於你。
你是怎樣做的?
三種方式:
- 對話文案
- 情感網頁設計
- 不可抗拒的報價
使用訪問者可以與之相關的對話副本
沒有什麼比自命不凡的寫作風格更讓人感到不舒服的了。
要在人的層面上吸引訪問者,請使用對話式寫作語氣。 它可以解除你的訪客的武裝,建立信任,讓他們覺得你在和他們說話(而不是在和他們說話),並創造一種親密感。
你怎麼做呢?
- 使用第二人稱視角
- 像你說話一樣寫作
- 結合客戶的話
- 請明確點
- 使用收縮
- 寫短而斷斷續續的句子
- 消除行業術語
- 消除華麗的語言
- 打破語法規則
- 消除所有形式的動詞“to be”
- 使用強動詞(發現、探索等)
例如,請注意我們在 PPC 登錄頁面上使用的對話語氣:

現在將其與這個 PPC 機構模糊、機器人和被動的風格並列:

像人一樣說話。 時期。
在此處了解有關如何編寫著陸頁副本的更多信息。
用設計喚起情感
真相:雖然我們營銷人員喜歡認為人們購買是基於理性、合乎邏輯的決定,並且有說服力的文案可以說服人們從我們這裡購買,但大多數時候,情感——甚至是潛意識的情感——才是影響我們決策的因素。
需要明確的是,當我們說情感時,我們不是在談論讓人們流淚; 我們說的是直接從著陸頁讓人們對您的品牌產生積極的感覺。
情感設計是什麼樣的?
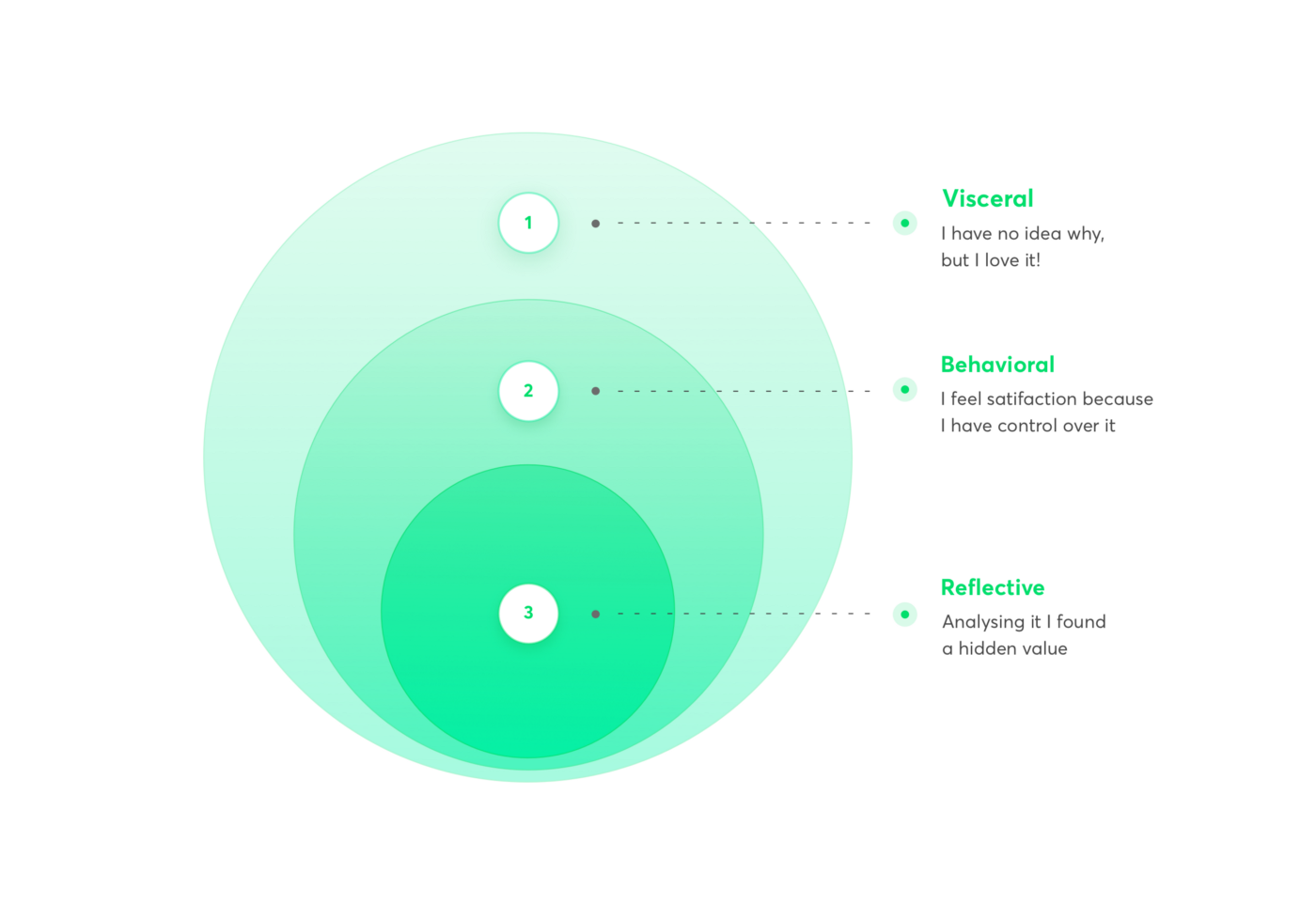
情感設計在三個不同層次上吸引遊客:本能、行為和反思。

你是怎樣做的? 這裡有幾種方法:
- 極簡主義:簡潔的設計營造出輕鬆的內在第一印象。 把事情簡單化。 讓它呼吸。
- 熟悉度:使用與其他溝通方式相同的品牌代碼有助於建立熟悉感和舒適感。
- 顏色:顏色心理學聽起來像是偽科學,但隨著時間的推移,人類已經學會為不同的顏色賦予不同的含義。 例如,黃色代表樂觀和幸福,而紅色可能代表危險、憤怒和暴力(或愛情和浪漫)。 用顏色給人感覺。
- 控制:見雅各布定律。 不要變可愛。 讓用戶感覺可以控制他們的體驗。
- 圖片:一張圖片說 1000 個單詞。 使用反映您想要傳達的情感的圖像。
- 喜悅:即時滿足。 您的訪問者可以立即轉換您的 CTA 嗎? 還是他們必須經過不必要的圈套? 如果不是立即,您是否將他們發送到感謝頁面,其中包含有關下一步史詩的說明? 不要讓他們等待。
讓我們看一個由兩個不同的登錄頁面引起的兩種截然不同的情緒的例子。
注意到美國國家航空航天局氣候變化網站和 Namogoo 登陸頁面之間的情緒和情感差異了嗎?


對於美國國家航空航天局來說,色彩、圖像和極簡主義融合在一起,營造出一種憤怒和厭惡的感覺。
對於 Namgoo,色彩、意象和極簡主義融合在一起,營造出幸福和樂觀的感覺。
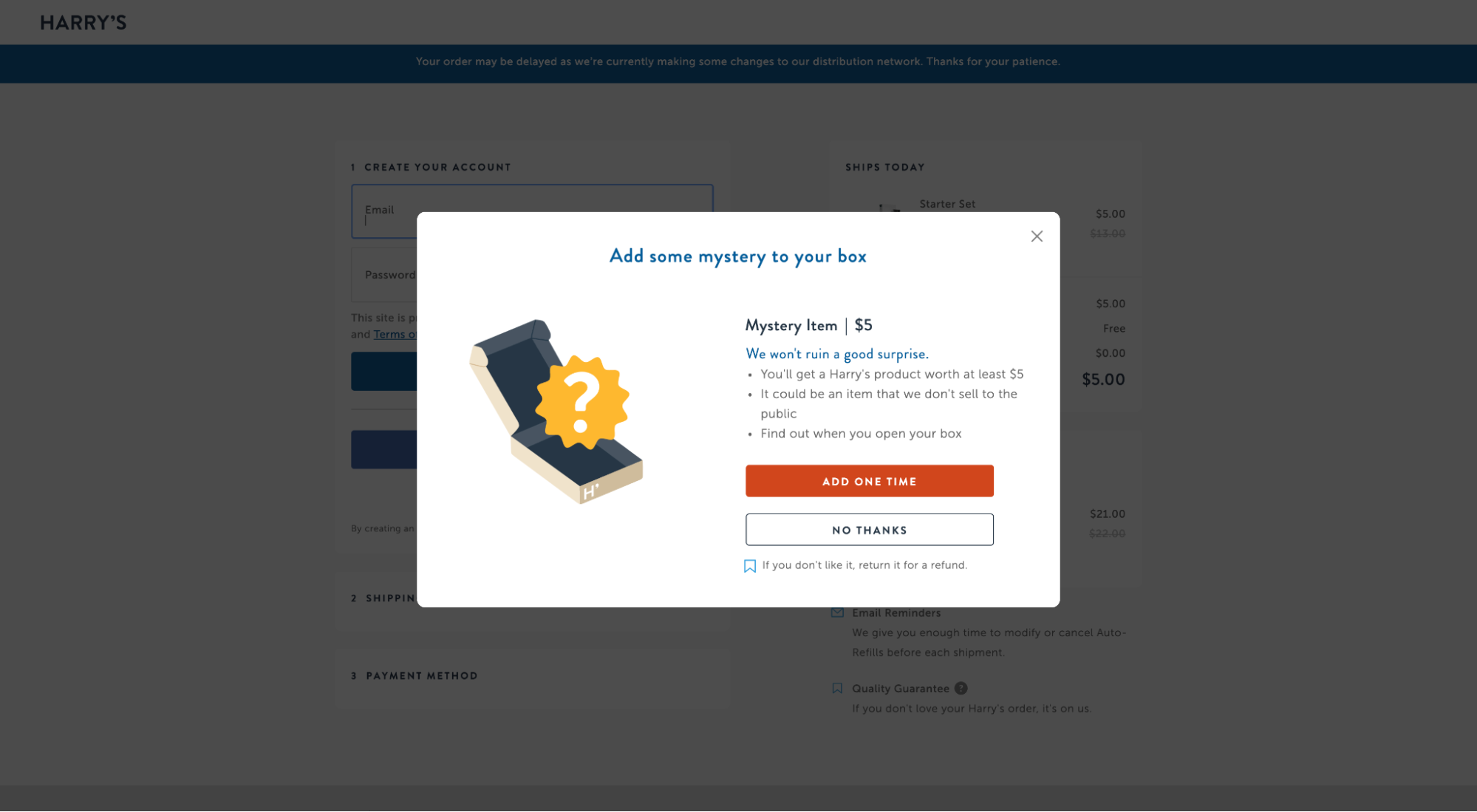
再舉一個例子,這次來自 Harry's Razors,他們知道如何通過提供驚喜禮物來取悅客戶,從而提高著陸頁 UX 的品牌親和力:

提出不可抗拒的提議
這是不言而喻的,但是如果您想直接從您的目標網頁增加您的品牌和產品的吸引力,請通過激勵措施為您的報價添加一點魅力。
科學證明,激勵措施會影響人類的決策。
可以這麼說,您如何使交易變得更甜蜜?
一些最理想的優惠包括以下一項或多項激勵措施:
- 基於價格:買一送一 (BOGO)、免費送貨、捆綁折扣、免費贈品、免費試用
- 稀缺性:供應有限、庫存櫃檯、缺貨標籤、排他性
- 緊迫性:報價截止日期、折扣時間、倒計時
例如,Hello Fresh 通過包括 17 份免費餐點、3 份驚喜禮物和免費送貨來提高賭注。

5.登陸頁面可信度
如果您的目標網頁訪問者無法信任和相信您,那麼他們怎麼可能擁有優質的用戶體驗?
他們不能。
這就是為什麼可信度是登陸頁面用戶體驗的基本支柱。
您如何為您的報價增加可信度?
社會的。 證明。
到處撒上社會證明
社會認同是指人們假設在他們之前的其他人的決定的心理現象。
例如,當我們不確定要選擇哪個品牌時,我們會看看其他處於相同情況的人選擇了哪個品牌,然後效仿。
好消息:我們寫了一篇關於登陸頁面社交證明的整篇文章,包括定義、最佳實踐和示例。 但是,讓我們在這裡探索基礎知識。
首先,為什麼社會認同如此重要?
- 91% 的千禧一代對評論的信任程度不亞於朋友和家人的推薦
- 83% 的人相信評論勝過廣告
- 推薦可以將銷售頁面上的轉化率提高 34%
- 66% 的客戶表示,社會證明的存在增加了他們購買的可能性!
為了增加您的報價的可信度並提供更愉快的用戶體驗,請慷慨地使用社交證明。
如何?
登陸頁面社交證明有各種形式和種類:
- 評論
- 感言
- 星級
- 實例探究
- 客戶徽標
- 信任徽章
- 客戶統計
- 經商多年
- 客戶數量
- 等等…
而且您幾乎可以在登錄頁面的任何位置放置社交證明。 雖然我們建議從以下內容開始:
- 首屏之上
- 點擊觸發器(靠近按鈕)
- 在它自己的部分
- 靠近福利/索賠
- 在表格上
- 在註冊頁面
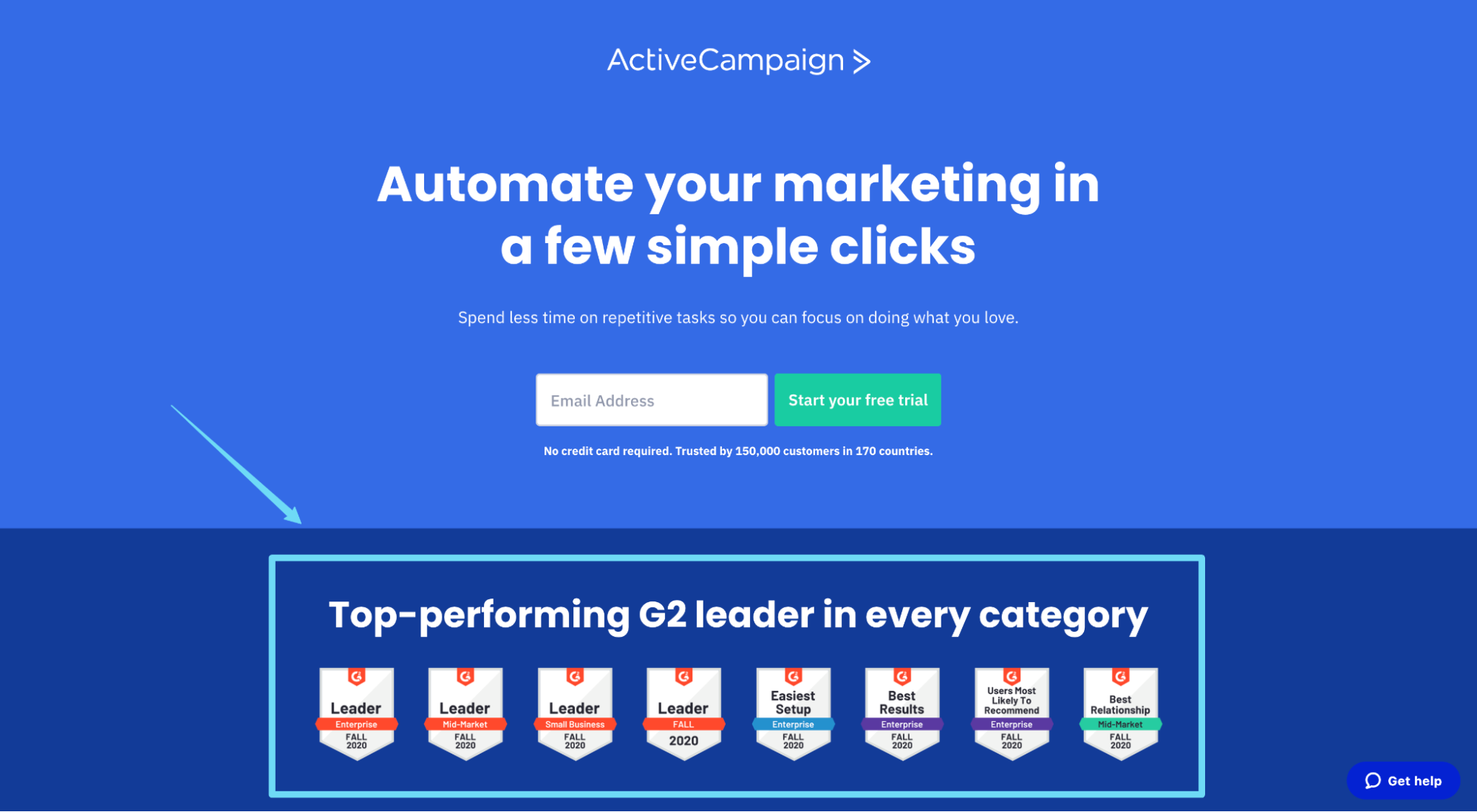
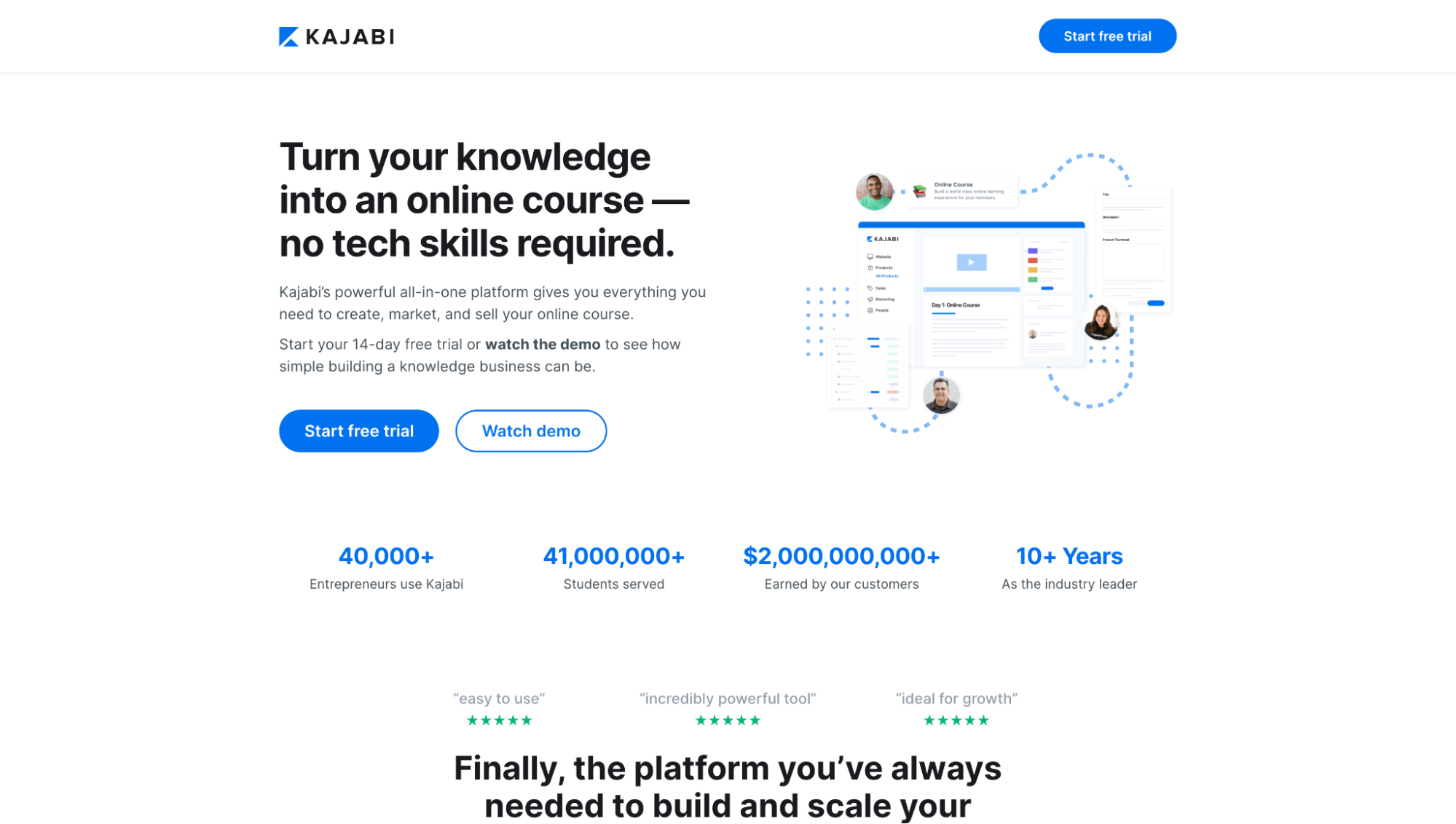
例如,ActiveCampaign 以第三方獎勵徽章的形式提供社會證明:

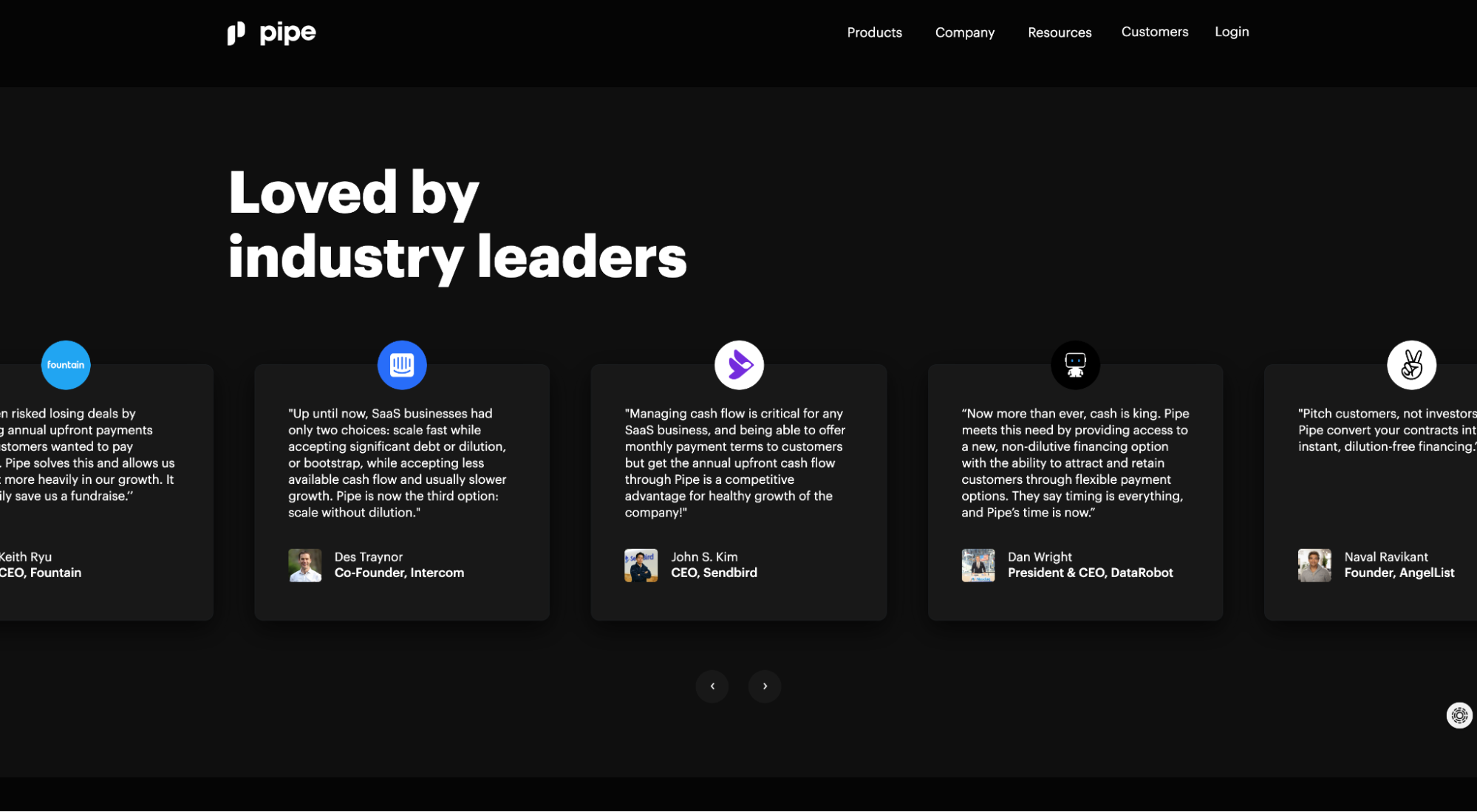
Pipe 以創業界一些知名人士的推薦形式提供社會證明:

Kajabi 以客戶數據和統計數據的形式提供社會證明:

6.登陸頁面可訪問性
“就像我們的建築物有電梯和坡道一樣,我們的網站應該可供殘障人士(超過 10% 的人口)訪問”
——彼得·莫維爾
底線:如果不確保每個人都愉快且易於訪問,則任何用戶體驗都是不完整的。
這是一個巨大的話題,我們無法在本文中涵蓋所有內容。
但是,如果您想深入了解 Web 可訪問性,W3C(萬維網聯盟)編寫了有關實施 Web 可訪問性標準的完整指南。
現在,我們將深入探討您可以實施的三個最常見的標準,以確保您的目標網頁適合殘障訪問者。
- 供能
- 對比度
- 替代標籤
*注意:此外,許多登錄頁面構建器都內置了 ADA 合規性,而 Instapage 等其他構建器則更進一步,並在其編輯器中提供可編輯的輔助功能。
具有高負擔能力的設計
可供性是指明確定義其用途的對象的質量或屬性。
換句話說,當您在著陸頁設計中添加微妙的提示時,例如為 CTA 按鈕添加陰影以使其看起來更像可點擊按鈕,這就是一種啟示。
高可用性使殘障人士更容易使用您的目標網頁,從而創造更易於訪問的用戶體驗。
當談到可供性時,您可以在設計中加入的最重要的可供性是那些將交互式設計元素與非交互式設計元素區分開來的可供性。
例如,鏈接或按鈕。 為了清楚地傳達它們與設計的用途,請注意以下幾點:
- 下劃線鏈接
- 使按鈕看起來像按鈕(投影、按鈕形狀等)
- 懸停後更改鏈接和按鈕顏色
- 單擊後更改鏈接和按鈕顏色
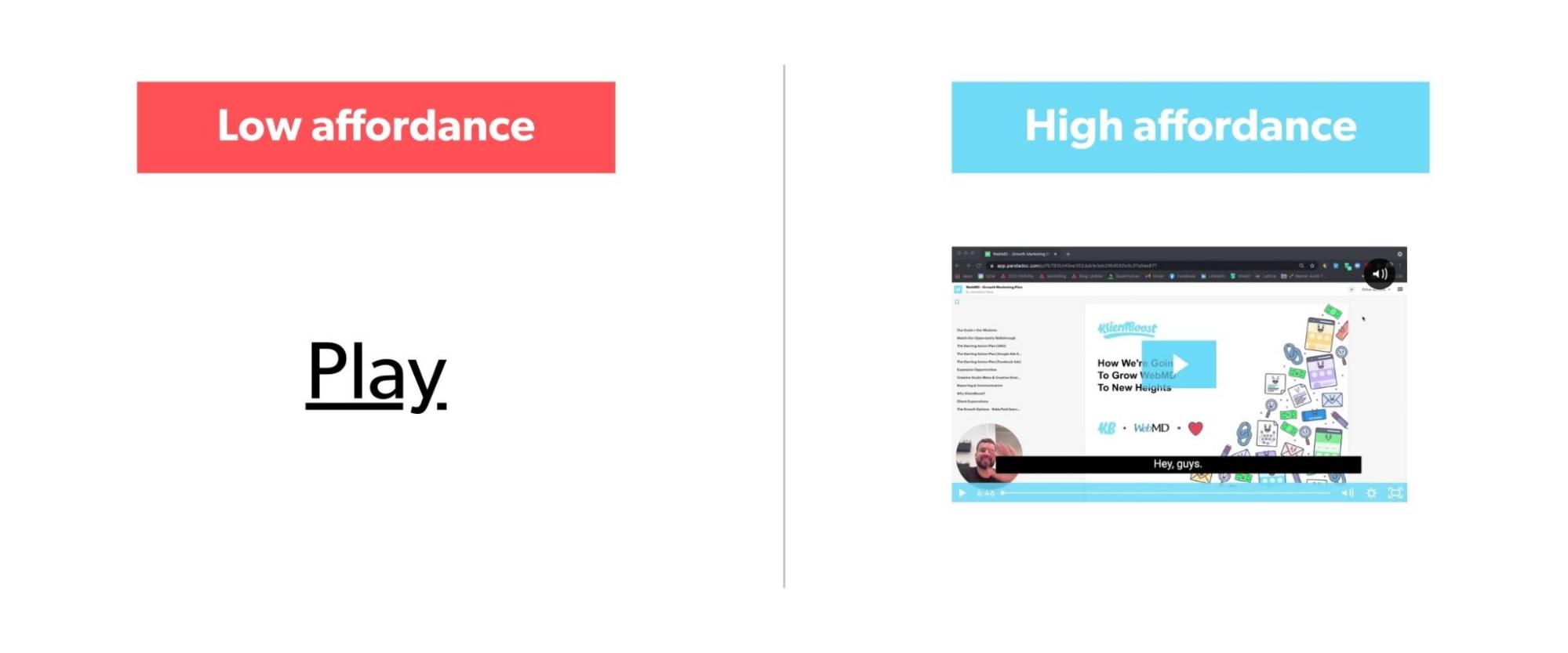
例如,在下面的兩個視頻播放按鈕中,哪個提供了更好的提示,即當您單擊該按鈕時會播放視頻?

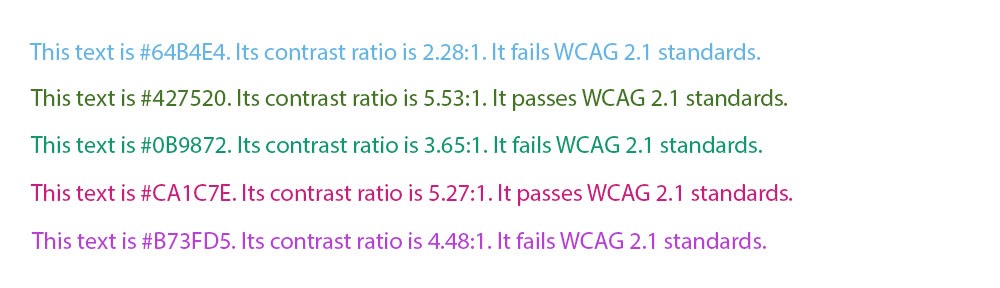
保持 4.5:1 的對比度
對比度是指文本的顏色和它出現的背景顏色。
對於那些對比度敏感度下降(20/40 視力)的人來說,4.5:1 的比率是他們可以讀取的最小對比度。 對於那些對比度敏感度嚴重下降(20/80 視力)的人來說,7:1 的對比度是他們可以閱讀的最小值。
那看起來像什麼? 讓我們來看看:

注意:對於大文本(超過 18pt 字體),3:1 的對比度就足夠了。
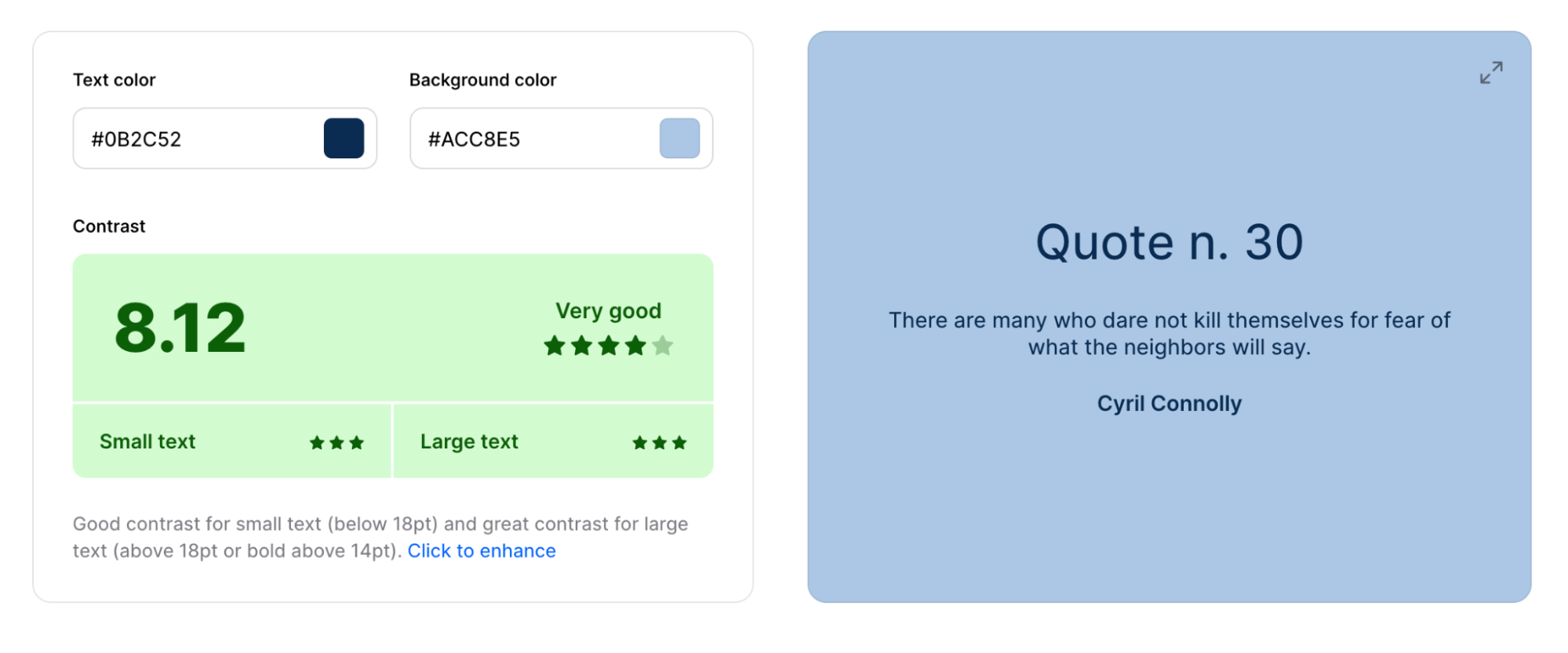
為確保有視力障礙的人可以訪問您的目標網頁文本,請使用 Coolors Color Contrast Checker(免費)之類的工具來查看您是否符合標準要求。

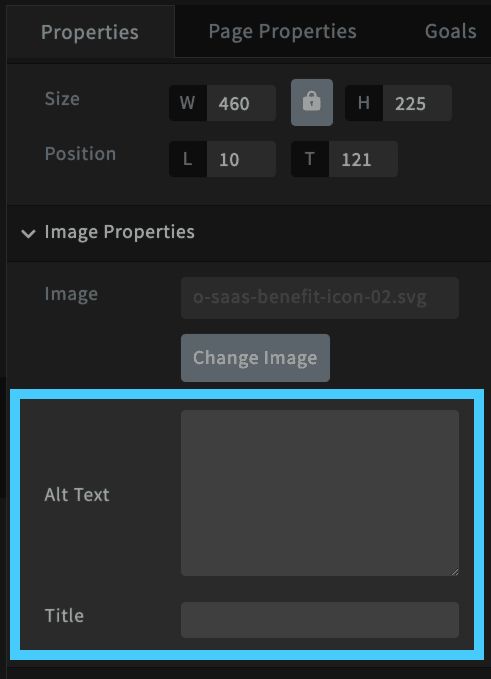
添加圖像 alt 標籤
圖片 alt 標籤(替代標籤的縮寫)是著陸頁上圖片的文字描述,使用 alt 屬性 (HTML) 添加。
谷歌使用 alt 標籤來更好地理解您頁面上的內容,因為它們無法讀取圖像,這就是為什麼 alt 標籤通常出現在 SEO 對話中,而不是登陸頁面的。
但是屏幕閱讀器會為可能無法清楚看到它們的人大聲朗讀圖像 alt 標籤。
如何添加圖像 alt 標籤? 任何值得一提的登錄頁面構建器都會為每個圖像包含一個圖像 alt 標記框,例如此處的 Unbounce(只是不要忘記填寫它們):

著陸頁價值
最後但並非最不重要的一點是大寫 V 的價值。
我把價值放在最後,因為價值不是你單獨做的事情; 這是我們之前提到的所有內容的總和。
如果您提供了令人滿意的、可用的、可信的、可訪問的、可查找的和有用的登錄頁面用戶體驗,那麼您還將為您的目標受眾提供一些有價值的東西。
但價值並不止於您的客戶; 有效的用戶體驗還以收入和利潤的形式為您和企業提供價值。
因此,真正衡量價值(對您和您的客戶而言)是您的目標網頁是否轉化。
如果您的目標網頁沒有轉化(即沒有為任何一方提供足夠的價值),只有一種方法可以找出原因:拆分測試。
始終如一地 A/B 測試您的用戶體驗
我們寫了一篇關於 A/B 拆分測試您的著陸頁的整篇文章:11 個省力、高影響的著陸頁拆分測試想法。
但是,讓我們在這裡介紹基礎知識。
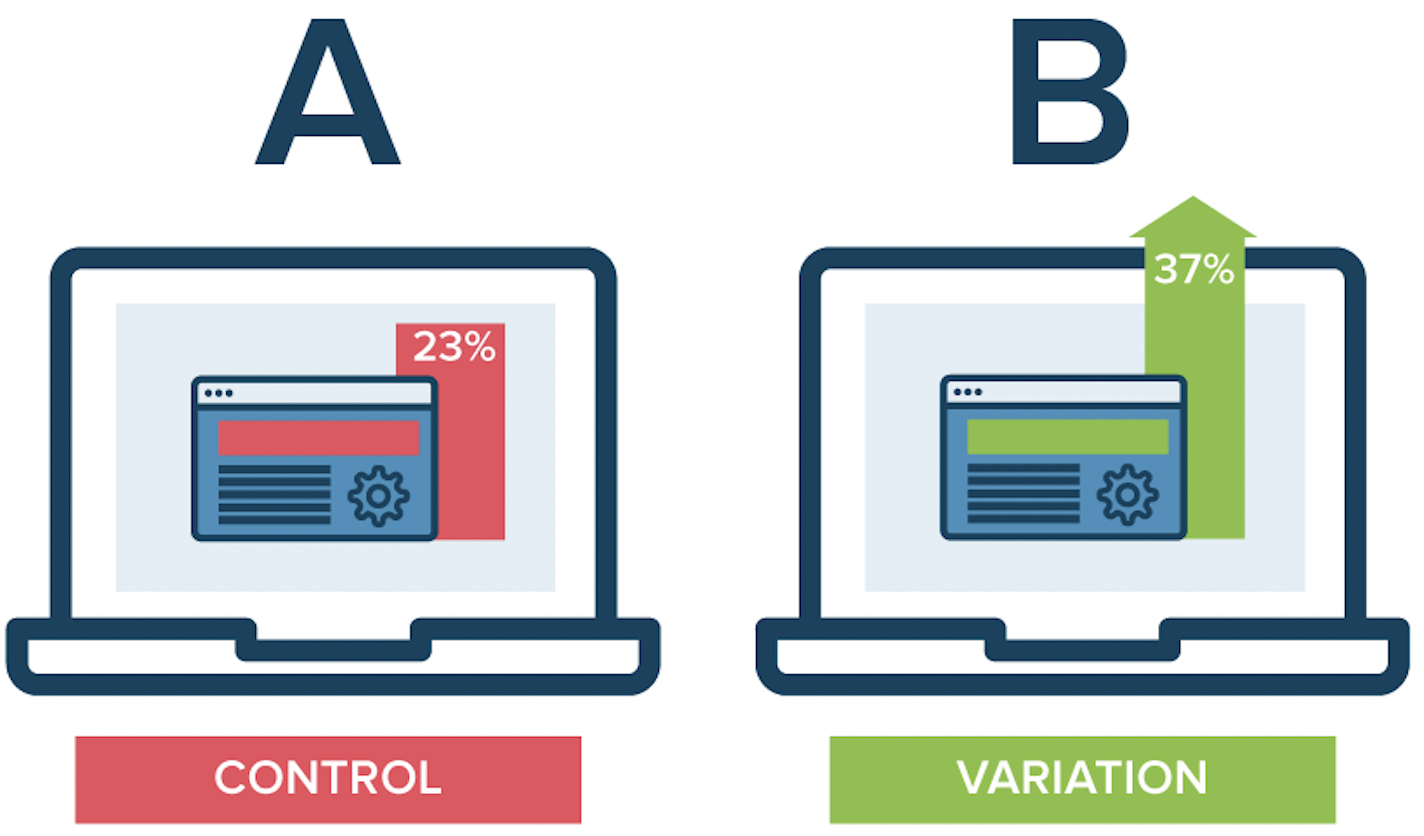
什麼是拆分測試?
拆分測試(或 A/B 測試)是一項受控實驗,將 50% 的流量發送到著陸頁的一個版本 (A),將另外 50% 的流量發送到著陸頁的另一個版本 (B),以發現哪個轉化率更高.

與多變量測試不同,A/B 拆分測試一次只測量一個用戶體驗變量,如 CTA、標題、圖像或報價。
當涉及到 A/B 測試登陸頁面時,您可以測試任何 UX 元素:
- 號召性用語
- 標題
- 複製
- 消息匹配
- 提供
- 顏色對比
- 形式
- 圖形
- 供能
- 社會證明
- 等等。
底線:讓拆分測試成為著陸頁 UX 流程中的基本(和持續)步驟。 這不是一個完成。

拆分測試是您收集行為洞察力的方式,因此您可以做出數據驅動的用戶體驗決策,從而為您和您的客戶增加價值。
最後的收穫
最後,著陸頁用戶體驗歸結為七個核心原則:
- 用處
- 可用性
- 可查找性
- 可取性
- 可訪問性
- 信譽
- 價值
如果做得好,您將永遠不會聽到您的客戶提及它,因為出色的用戶體驗會被忽視。
它是有用的、可用的、可找到的、可取的、可訪問的、可信的和有價值的,無需有意識的思考。
唯一一次你注意到用戶體驗是在沒有好的用戶體驗的情況下。
只要您堅持 Morville 的 UX 設計七項原則,您將永遠不必再擔心這一點。
快樂轉換。
