7 pilastri dell'esperienza utente (UX) della pagina di destinazione per un CTR più elevato [Suggerimenti Plus]
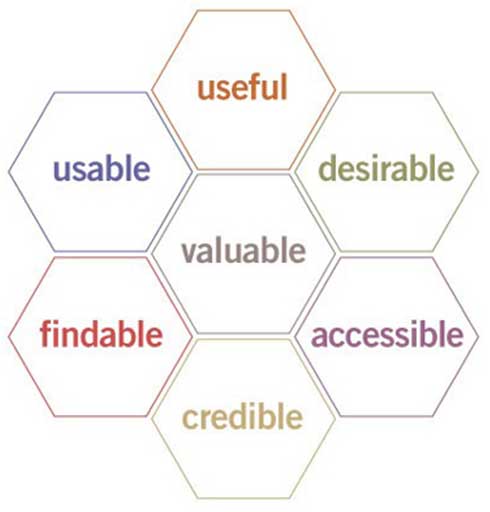
Pubblicato: 2022-04-17Nel 2004, il pioniere dell'esperienza utente Peter Morville ha presentato alla comunità del marketing digitale l'esperienza utente (UX) Honeycomb:

Per Morville, il nido d'ape è servito come strumento per far avanzare la conversazione sull'esperienza dell'utente oltre la semplice usabilità. Per non parlare del fatto che ha funzionato come uno strumento prezioso per organizzare e dare priorità alla progettazione dell'esperienza utente.
Avanti veloce di 20 anni e UX Honeycomb è rilevante oggi come lo era allora.
Oggi utilizziamo il nido d'ape di Morville per ispirare la progettazione e la sperimentazione dell'esperienza utente della nostra landing page, e non ci ha ancora deluso.
Sebbene tu possa affrontare ogni rispettivo esagono uno alla volta, un singolo esagono non è sufficiente per offrire un'esperienza utente di landing page di successo. Ti servono tutti e sette:
- Utilità: la tua pagina di destinazione deve soddisfare un'esigenza
- Usabilità: la tua pagina di destinazione deve essere facile da usare
- Desiderabilità: la tua pagina di destinazione deve utilizzare immagini, marchio e design per evocare emozioni e sentimenti positivi
- Trovabilità: il contenuto della tua pagina di destinazione deve essere facile da navigare e individuare
- Accessibilità: le tue pagine di destinazione devono essere accessibili alle persone con disabilità
- Credibilità: la tua pagina di destinazione deve fornire la prova delle affermazioni in modo che i visitatori ti credano
- Valore: la tua pagina di destinazione deve fornire valore ai tuoi clienti e a te (vale a dire entrate e profitti)
In questo articolo, ti mostreremo come creare un'esperienza utente di landing page di alta qualità e ad alta conversione padroneggiando i sette principi di UX Honeycomb di Morville, completi di tattiche ed esempi per ciascuno.
- Che cos'è comunque una landing page UX?
- I principi della landing page UX
- 1. Utilità della pagina di destinazione
- 2. Usabilità della pagina di destinazione
- 3. Trovabilità della pagina di destinazione
- 4. Gradabilità della pagina di destinazione
- 5. Credibilità della pagina di destinazione
- 6. Accessibilità alla pagina di destinazione
- Valore della pagina di destinazione
- Asporto finale
Ricevi nuove strategie per la pagina di destinazione direttamente nella tua casella di posta ogni settimana. 23.739 persone lo sono già!
Che cos'è comunque una landing page UX?
Barra laterale rapida: prima di entrare negli esagoni di Morville, esploriamo prima una singola definizione di UX su cui tutti possiamo essere d'accordo.
Quando si tratta di landing page, UX si riferisce a come i tuoi potenziali clienti utilizzano le tue landing page e interagiscono con loro e, in definitiva, a come queste interazioni li fanno sentire quando scelgono il tuo marchio rispetto ad altri.
Dal design alla messaggistica alla funzionalità, l'UX della tua landing page è la somma totale di ogni interazione che un visitatore ha con essa. Ancora più cruciale, la UX non è solo l'input che serve per crearla; sono anche i risultati (ovvero conversioni, lead, vendite, entrate, profitti).
Che aspetto ha una grande UX per i visitatori della tua pagina di destinazione?
Assolutamente niente.
Una grande UX passa inosservata alla mente cosciente.
È proprio così.
Ma creare un'esperienza utente efficace sulla pagina di destinazione è tutt'altro che impercettibile.
È consapevole, deliberato e informato da una comprensione preveggente delle esigenze dei tuoi clienti.
I principi della landing page UX
Ora che l'abbiamo tolto di mezzo, passiamo ai principi fondamentali di un'efficace UX della landing page.
Di seguito, esploreremo ogni esagono di UX Honeycomb di Morville, insieme alle tattiche esplicite che puoi implementare per padroneggiarle.
1. Utilità della pagina di destinazione
Innanzitutto, una pagina di destinazione UX di qualità dovrebbe aiutare i visitatori a soddisfare un'esigenza specifica.
Il tuo compito è anticipare e soddisfare quei bisogni, quindi soddisfarli.
Questo è il motivo per cui i migliori designer di UX di landing page conoscono meglio i loro clienti. Dopotutto, UX nasce da una profonda comprensione dell'utente.
Come ti assicuri che la tua pagina di destinazione abbia la massima utilità?
Quattro modi:
- Dati sul comportamento degli utenti
- Corrispondenza del messaggio
- Obiettivo di conversione
- Invito all'azione (CTA)
Identifica le esigenze dei visitatori con strumenti UX e analisi
Per comprendere meglio le esigenze dei tuoi visitatori, direttamente dalla landing page, avrai bisogno di strumenti che ti aiutino a raccogliere i dati sul comportamento degli utenti.
La qualità dell'esperienza utente non è informata dall'intuizione o dall'istinto; è informato da dati credibili.
Abbiamo scritto un intero articolo sugli strumenti della pagina di destinazione, inclusi gli strumenti che possono aiutarti a raccogliere i dati, completo di collegamenti ai nostri strumenti preferiti in base al budget: 18 migliori strumenti della pagina di destinazione per aumentare le conversioni.
Ma copriamo l'essenziale qui:
- Google Analytics: è gratuito e fornisce dati di coinvolgimento adeguati come frequenza di rimbalzo, tempo sulla pagina, velocità della pagina e prestazioni per canale. Inoltre, puoi impostare Google Goals per monitorare le conversioni della pagina di destinazione.
- Mappe di calore: le mappe di calore ti mostrano ciò che i tuoi visitatori trascorrono la maggior parte del loro tempo a guardare sulla tua pagina di destinazione. Sono un ottimo strumento per valutare l'efficacia del tuo design e del layout della pagina.
- Registrazioni delle sessioni: le registrazioni degli utenti in realtà registrano le reazioni dei tuoi visitatori attraverso la fotocamera del loro computer mentre navigano nelle pagine di destinazione. Le registrazioni delle sessioni sono un ottimo (e veloce) modo per raccogliere feedback onesti e non filtrati sulla tua UX.
- Analisi dei moduli: l'analisi dei moduli tiene traccia e misura gli utenti mentre navigano nei moduli. I moduli della pagina di destinazione (e il modulo UX) sono una bestia a sé stante. Ma sapere su quali parti del tuo modulo i visitatori rimangono bloccati di più può farti risparmiare un sacco di soldi (milioni se sei Expedia).
- Generatore di pagine di destinazione: i costruttori di pagine di destinazione tengono traccia delle conversioni, ma semplificano anche i test A/B. E non puoi migliorare la tua UX senza test A/B (ne parleremo più avanti).
Campagna di corrispondenza dei messaggi con pagina di destinazione
La corrispondenza dei messaggi è quando abbini il testo dell'annuncio, l'offerta e i messaggi alla copia della pagina di destinazione, all'offerta e ai messaggi.
Rapporto 1:1, annuncio a lander. Semplice.
Oltre a creare un'esperienza senza interruzioni dal messaggio della campagna alla destinazione della campagna, la corrispondenza dei messaggi garantisce che i tuoi annunci o le tue campagne portino traffico pertinente ai tuoi lander (e tengano lontano il traffico non pertinente).
In altre parole, l'unico modo per garantire che il 100% dei visitatori della tua pagina di destinazione abbia un'esigenza che puoi soddisfare è comunicare tale esigenza nell'annuncio o nella campagna, quindi seguire la pagina di destinazione.
Pensaci: se la tua campagna o il testo pubblicitario descrivono un vantaggio chiaro e convincente e i tuoi potenziali clienti fanno clic su di esso, è come se alzassero la mano e gridassero: "Ho questo problema e sono interessato alla tua soluzione!"
Come dovrebbe corrispondere il tuo messaggio? I seguenti elementi dovrebbero tutti apparire, sentire e dire lo stesso:
- Design
- Titolo
- Sottotitolo
- copia
- Offerta
- CTA
Ad esempio, dai un'occhiata ai nostri annunci che esaltano il nostro buon amico, Zoltad (sì, come Zoltar). Ha l'intuizione per dirti la tua migliore fortuna nel marketing:

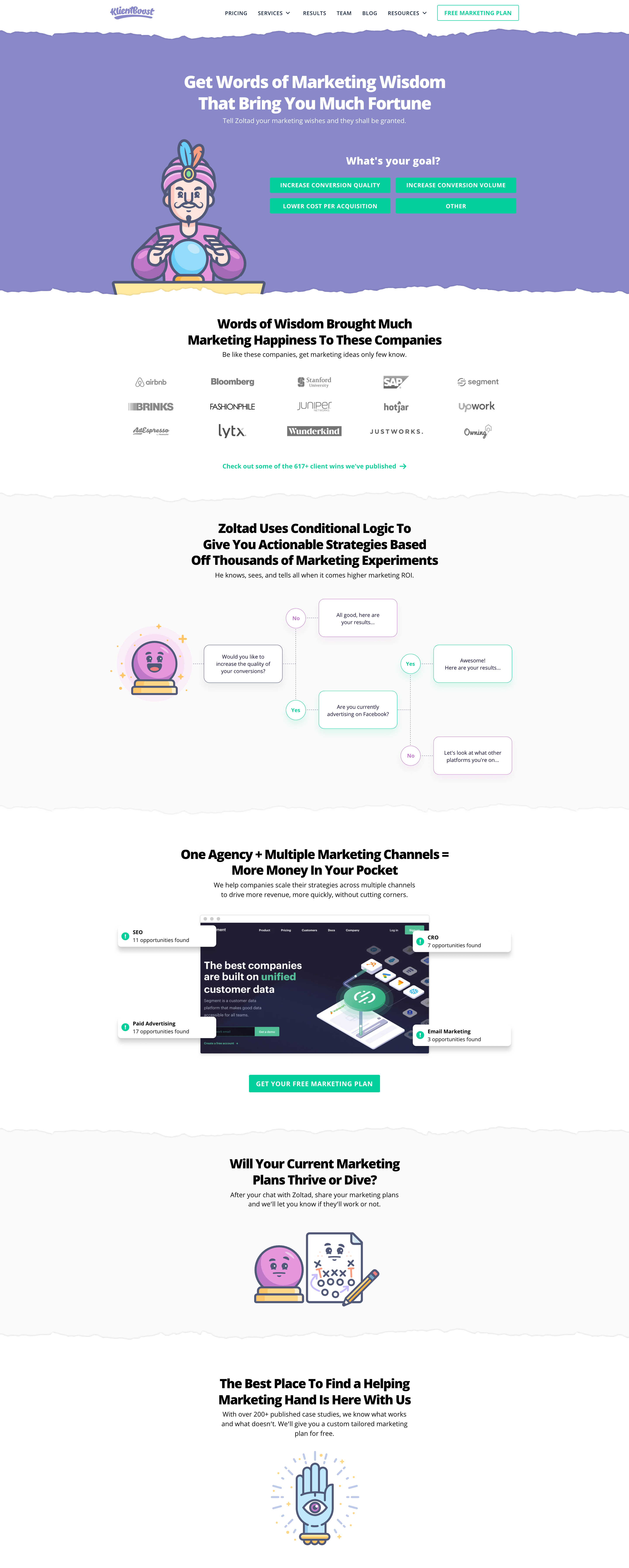
Ora controlla la pagina di destinazione della campagna:

Risolvi una singola esigenza con un unico obiettivo di conversione
Una buona esperienza utente sulla pagina di destinazione mantiene la promessa che hai fatto nel tuo annuncio o nella tua campagna, ma il gioco è fatto.
Ad esempio, se l'invito all'azione (CTA) nell'annuncio o nella creatività della campagna dice "Prenota una demo", la pagina di destinazione non dovrebbe fornire anche opzioni per iniziare una prova gratuita, scaricare una guida per l'acquirente e iscriversi a una newsletter.
Troppi obiettivi di conversione. Troppe distrazioni.
Rimani concentrato: attieniti a un obiettivo di conversione della pagina di destinazione. Questo è tutto.
La ricerca ha dimostrato che l'aggiunta di un secondo obiettivo di conversione può ridurre le conversioni del 266%.
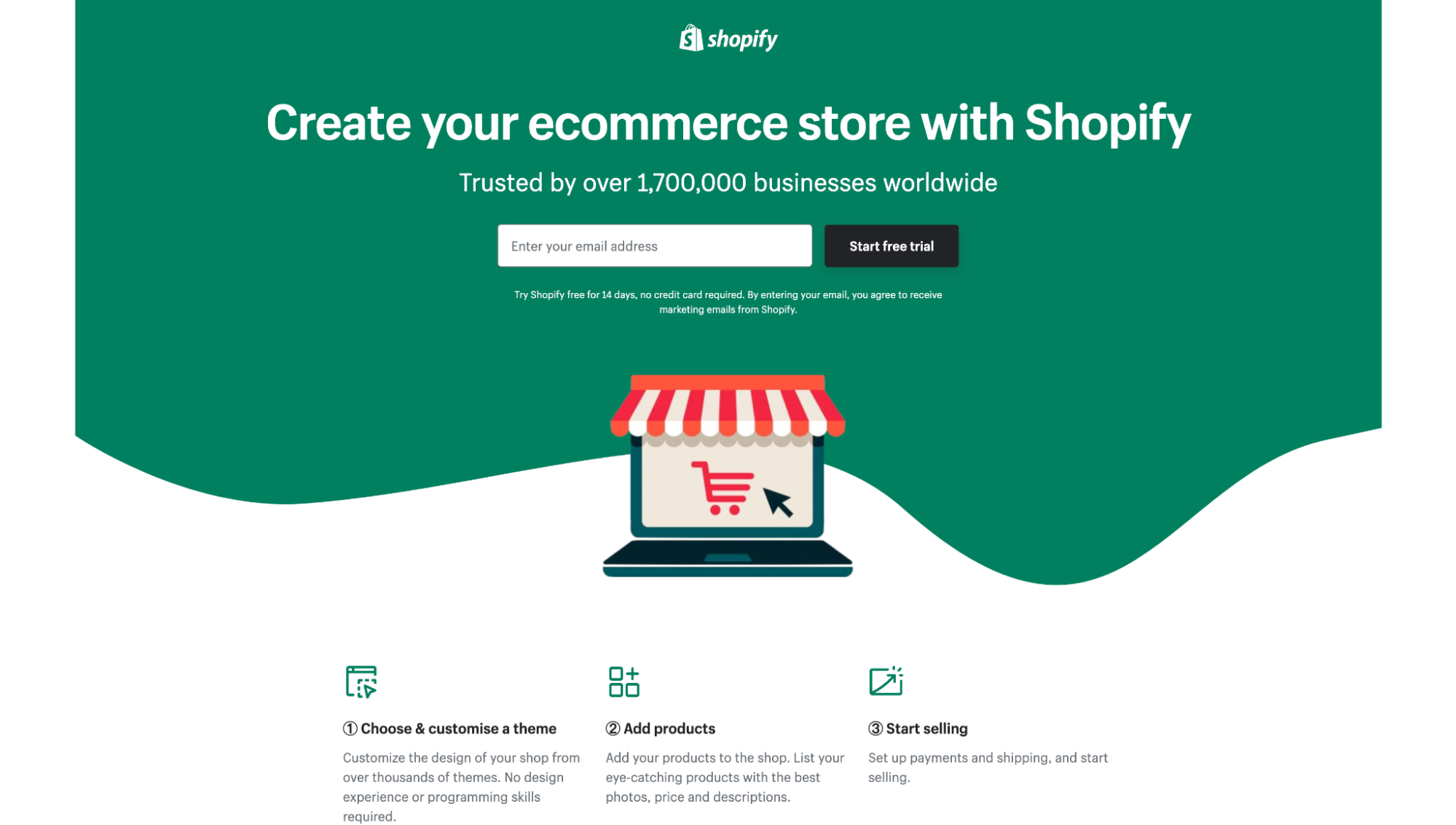
Ad esempio, questa pagina di destinazione di Shopify offre un solo obiettivo di conversione: iniziare una prova gratuita.

Sii come Shopify.
Fornire un invito all'azione (CTA) chiaro, conciso e convincente
Ora che hai ristretto il tuo CTA a uno, come puoi renderlo degno di un clic?
Un CTA di qualità comunica con sicurezza un chiaro vantaggio, utilizza verbi basati su valori forti come ottenere, scoprire, iniziare, unirti o ricevere e gestisce qualsiasi obiezione dell'ultimo minuto.
Ancora più importante, chiude le porte al viaggio aperto dal tuo annuncio o dalla tua campagna ricordando ai visitatori che il bisogno che vogliono soddisfare si trova dall'altra parte di un clic.
Ad esempio, nessuno copia CTA meglio di Jasper.ai (ex Jarvis):

2. Usabilità della pagina di destinazione
Quando la maggior parte pensa all'esperienza dell'utente, inizia e si interrompe con l'usabilità.
Questo perché, senza una semplice funzionalità o facilità d'uso, nient'altro conta.
Quando si tratta di usabilità, il carico cognitivo regna sovrano.
Il carico cognitivo si riferisce alla quantità di capacità cerebrale che possiamo raccogliere in qualsiasi momento. Quando si tratta di usabilità della pagina di destinazione, il tuo obiettivo è garantire che il carico cognitivo dei visitatori non venga mai sovraccaricato da funzionalità disfunzionali, dirompenti o non intuitive.
Come si fa a farlo?
Tre modi:
- La legge di Jakob
- Velocità di caricamento della pagina
- Reattività mobile
Ricorda la legge di Jakob dell'UX
La legge di Jakob, un principio fondante della progettazione dell'esperienza utente, afferma quanto segue:
“Gli utenti trascorrono la maggior parte del loro tempo su altri siti. Ciò significa che gli utenti preferiscono che il tuo sito funzioni allo stesso modo di tutti gli altri siti che già conoscono".
In altre parole, i visitatori della tua pagina di destinazione prenderanno le loro esperienze cumulative e trasferiranno tali aspettative sulle tue pagine di destinazione.
Ciò significa che le tue pagine di destinazione dovrebbero presentare layout e funzionalità familiari e consentire ai visitatori di continuare a utilizzare una versione simile di ciò che già conoscono.
- Logo nell'angolo sinistro
- Navigazione nell'intestazione (se applicabile)
- Prova sociale/credibilità
- Invito all'azione nell'intestazione
- Gerarchia visiva (titoli, sottotitoli, paragrafi)
- Coerenza in tutto
In conclusione: non essere carino. Fai in modo che i visitatori della tua pagina di destinazione abbiano il controllo.
Ad esempio, sorprende che ogni marchio SaaS noto all'uomo utilizzi un CTA di "prova gratuita" sulla propria pagina di destinazione? No, perché l'offerta freemium è un modello mentale che le persone si aspettano.

Aumenta la velocità di caricamento della pagina
Un sito lento è un sito inutilizzabile, soprattutto sui dispositivi mobili.
Se le tue pagine di destinazione non si caricano entro 1-3 secondi, mettiti al lavoro.
Secondo Google, la probabilità di un rimbalzo aumenta del 32% poiché la velocità di caricamento della pagina passa da 1 secondo a 3 secondi. Peggio ancora, sui dispositivi mobili (che rappresentano oltre il 50% del traffico Internet) per ogni secondo di ritardo nella velocità di caricamento della pagina, le conversioni possono diminuire del 20%.
Questo e i siti Web a caricamento lento costano ai rivenditori oltre $ 60 miliardi di vendite perse ogni anno.
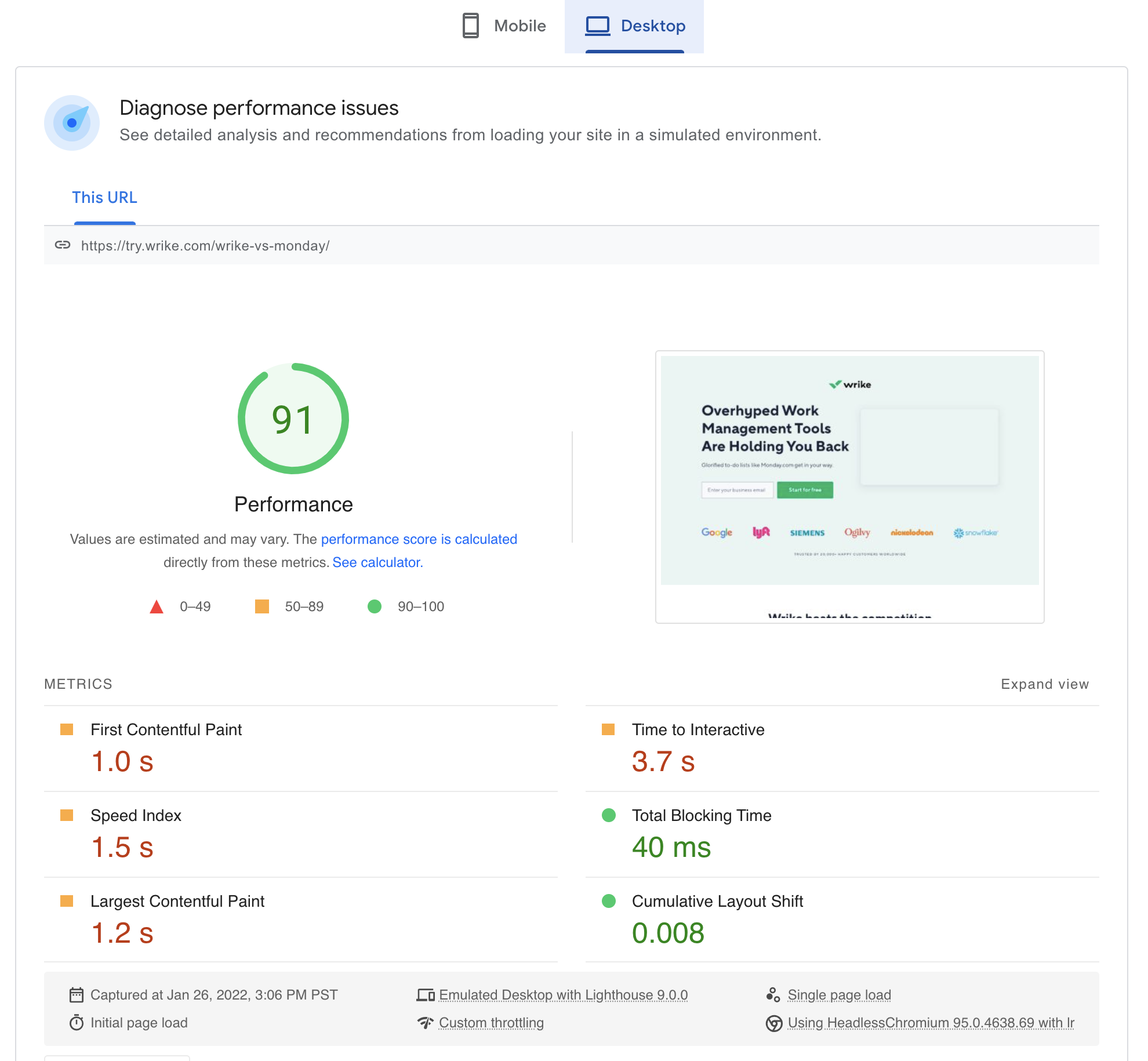
Per testare la velocità di caricamento della tua pagina di destinazione, utilizza lo strumento gratuito PageSpeed Insights di Google e assicurati che superi il test Core Web Vitals sia su desktop che su dispositivo mobile.

Ottimizza per la compatibilità mobile
Se la tua esperienza utente sulla pagina di destinazione non è ottimizzata per gli utenti di dispositivi mobili, non pubblicare loro campagne o annunci per dispositivi mobili. Periodo. No, a meno che tu non voglia una frequenza di rimbalzo del 100%.
Una landing page di qualità UX è qualità su qualsiasi dispositivo, desktop, tablet o mobile.

Quando si tratta di pagine di destinazione per dispositivi mobili, prestare attenzione a quanto segue:
- Caricamento veloce
- Pizzica per zoomare
- Grandi pulsanti CTA
- Nessuna navigazione (o navigazione permanente con solo il pulsante CTA)
- Piccoli blocchi di testo
- Meno parole (es. sfoltire per dispositivi mobili)
- Non inferiore a 16 px caratteri
- Meno funzionalità (ad es. schede, interruttori, scorrimenti)
- Pop-up non intrusivi (inclusi i moduli)
- Segmenta il traffico mobile verso i lander ottimizzati per i dispositivi mobili
- Rendi cliccabili i numeri di telefono
- Supera il test di ottimizzazione mobile di Google

Non far pensare alle persone... alle tue forme
Non tutte le pagine di destinazione avranno un modulo incorporato. Ad esempio, le pagine click-through non includono affatto i moduli, ma solo le pagine di acquisizione dei lead. Tuttavia, a un certo punto, le pagine di click-through portano a un modulo, sia tramite una pagina di pagamento che tramite una pagina di registrazione dell'account.
In conclusione: i moduli sono inevitabili e, se eseguiti male, possono causare un incubo UX.
Buone notizie: abbiamo scritto un intero articolo sui moduli della pagina di destinazione intitolato "17 elementi chiave di un modulo della pagina di destinazione". Quindi non andremo in profondità qui.
Ma copriamo le basi.
In primo luogo, un modulo UX di qualità elimina l'attrito riducendo il carico cognitivo. Non fa pensare alla gente.
Questo significa:
- Compilazione automatica dei campi utilizzando i dati memorizzati nella cache del browser
- Formattazione automatica di valori numerici come date e numeri di telefono in modo che i visitatori non debbano indovinare
- Utilizzo della logica condizionale per i moduli lunghi in modo che i visitatori non debbano interagire con campi non necessari
- Posiziona etichette sopra i campi del modulo, non all'interno, in modo che i visitatori non dimentichino cosa digitare
- Utilizzare il più possibile pulsanti di opzione e caselle di controllo al posto dei menu a discesa.
Ma soprattutto, una buona UX della pagina di destinazione rende l'impegno in un modulo facile e meno minaccioso.
E il modo migliore per farlo è con un modulo in più fasi (AKA la tecnica Breadcrumb).
Un modulo a più passaggi suddivide i moduli più lunghi in 3-4 passaggi lineari, ogni passaggio con 1-3 domande. Ancora più importante, un modulo a più passaggi pone prima una domanda non minacciosa e lascia per ultime le domande più intimidatorie (ad esempio nome, telefono, e-mail).
Come mai? Il formato in più fasi attinge alla psicologia comportamentale e al nostro impulso a finire qualcosa che abbiamo iniziato. Rendendo il modulo più facile da avviare, in definitiva, rende più facile (o più desiderabile) il completamento.
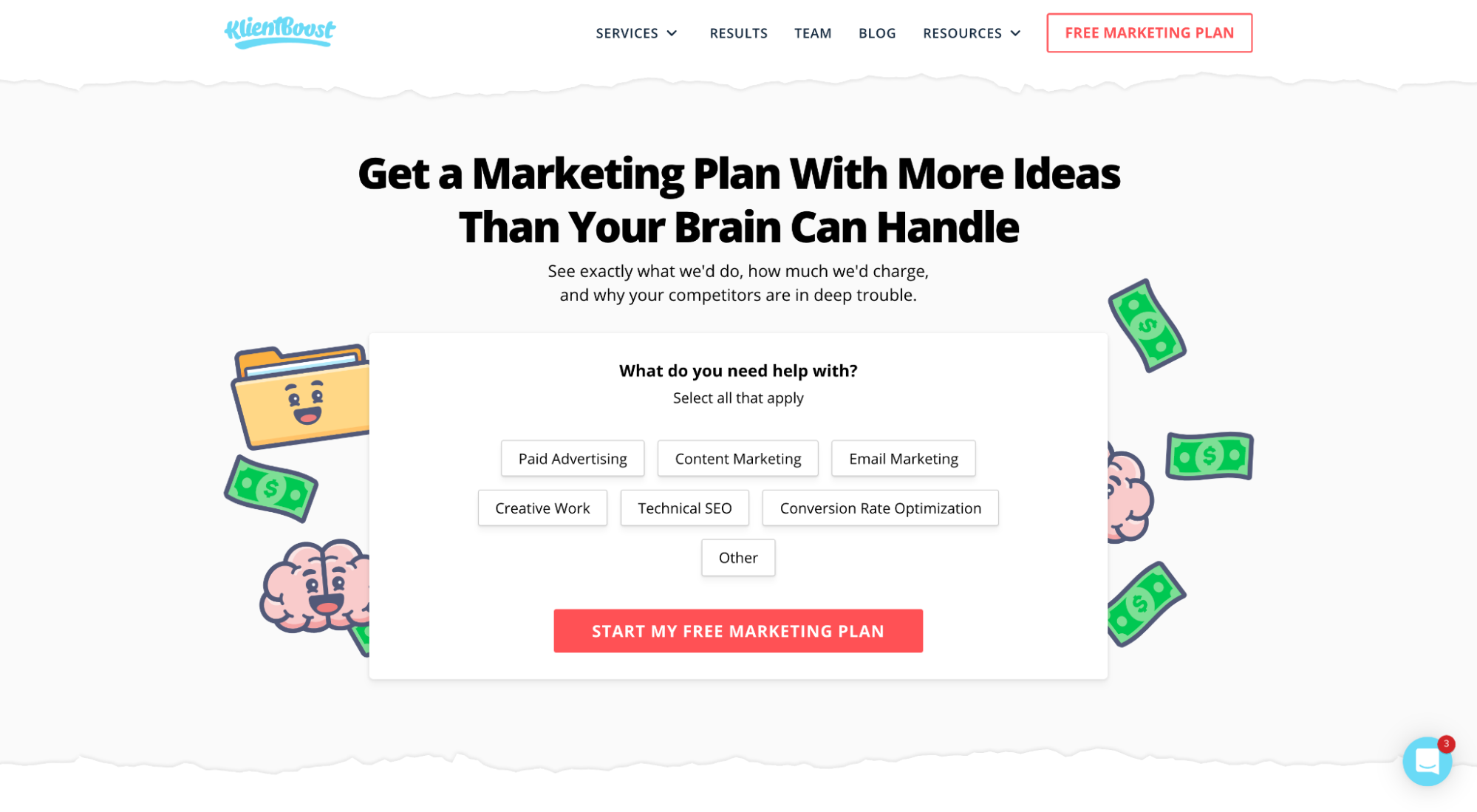
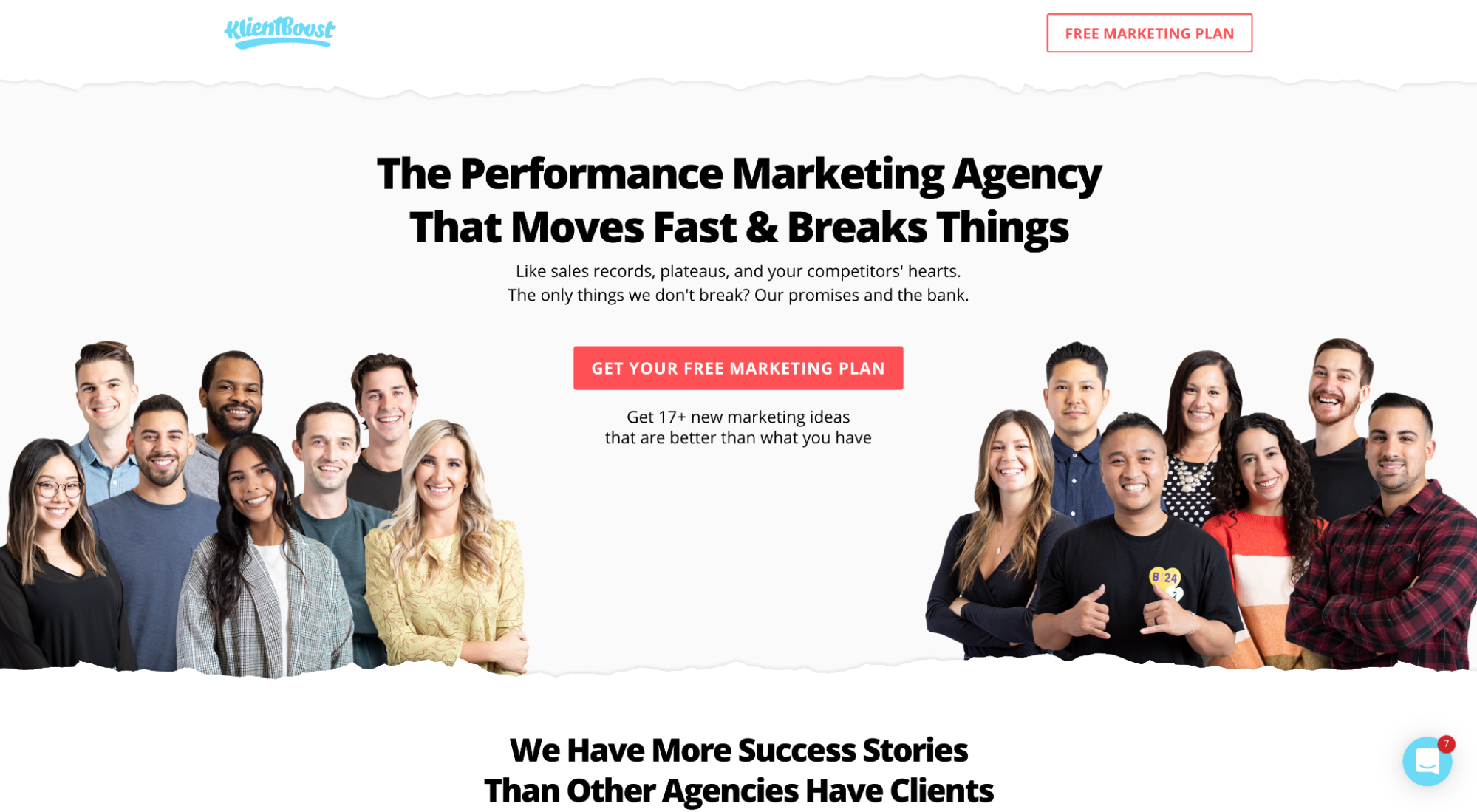
Ad esempio, controlla il nostro modulo in più passaggi nella nostra pagina del piano di marketing gratuito:

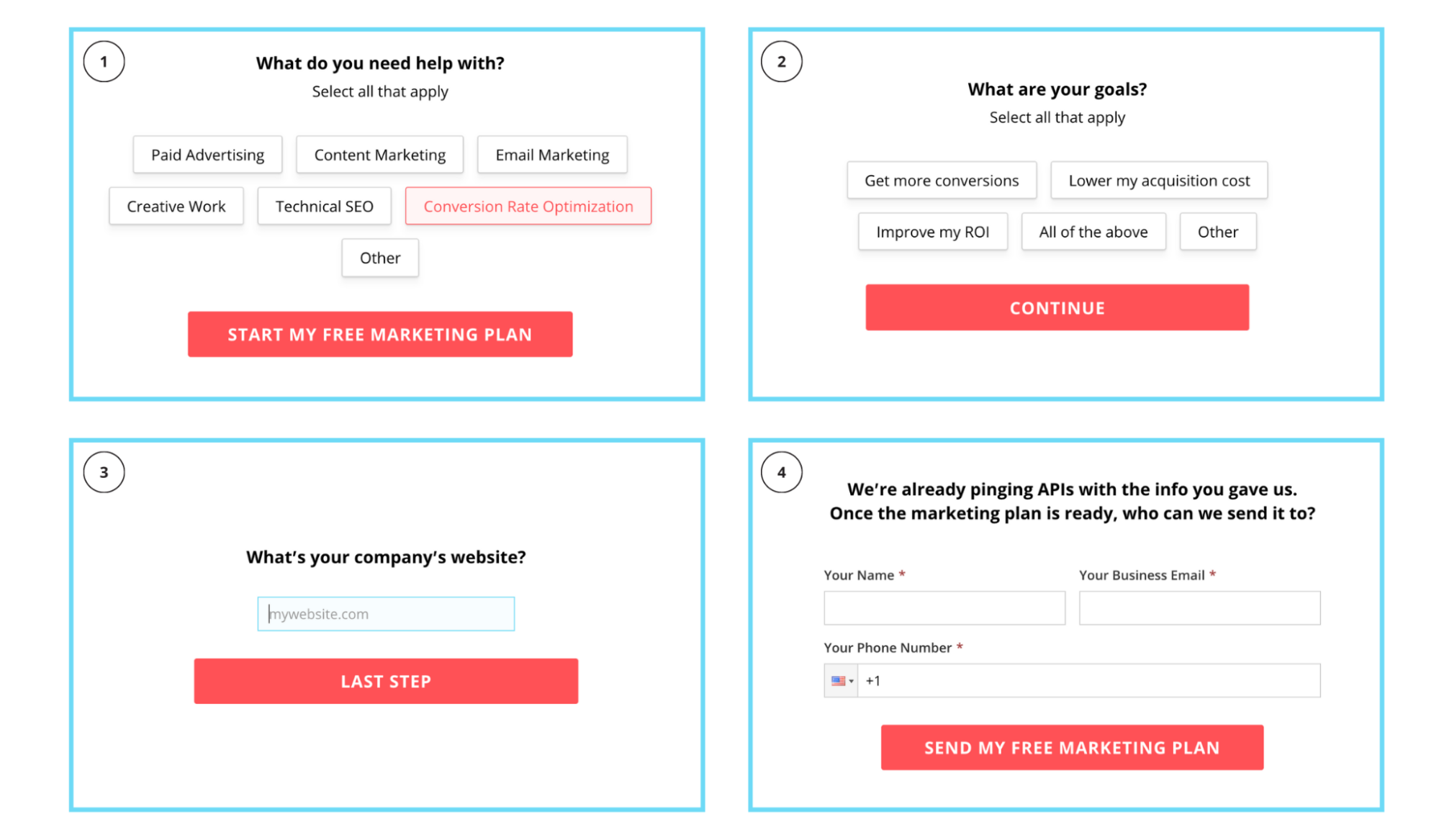
Ecco come appare ogni passaggio nel modulo:

Hai notato come facciamo prima e seconda una domanda sul softball, quindi chiediamo un'e-mail sulla terza fase?
Non solo i moduli in più passaggi rendono l'esperienza utente senza sforzo, ma aumentano anche le conversioni.
3. Trovabilità della pagina di destinazione
I visitatori possono trovare facilmente ciò che stanno cercando quando atterrano sulla tua pagina?
Non è sufficiente inserire informazioni su una pagina; una buona esperienza utente utilizza il design per far apparire le informazioni più importanti dalla pagina.
Come si fa a farlo?
Tre modi:
- Rapporto di attenzione
- Distinzione visiva
- Gerarchia delle informazioni
Mantieni un rapporto di attenzione 1:1
Il rapporto di attenzione, coniato per la prima volta dal fondatore di Unbounce Oli Gardner, si riferisce al numero di link su una pagina di destinazione rispetto al numero di obiettivi di conversione.
In altre parole, per un'esperienza utente ottimale, se hai un solo obiettivo di conversione (cosa che dovresti), allora dovresti avere un solo link (il link per completare quell'obiettivo di conversione).
Ciò significa rimuovere tutti i collegamenti non necessari che potrebbero distrarre i visitatori e distoglierli dal raggiungimento del loro obiettivo, come i collegamenti di navigazione, i collegamenti a piè di pagina (ad eccezione dei collegamenti legali) o i collegamenti ai social media.

Ad esempio, noti come questa pagina di destinazione di Editor X (Wix) include un solo collegamento (senza contare i termini e i collegamenti a piè di pagina del servizio e dell'informativa sulla privacy)?

Crea distinzione visiva
L'uso del design per manovrare lo sguardo dei visitatori, attirare l'attenzione su elementi importanti e ridurre il carico cognitivo sono i tre capisaldi dell'esperienza utente della landing page.
Come si fa?
- Sezioni: le persone percepiscono le informazioni all'interno dello stesso confine raggruppate. Usa le sezioni di conseguenza.
- Motivi: non motivi come nelle sequenze floreali, ma motivi come in stili ripetibili e scelte di design, come l'utilizzo di uno sfondo rosso per ogni sezione CTA o l'utilizzo di testo sottolineato per i link di ancoraggio ma pulsanti verdi per CTA. Rendi le tue landing page imparabili.
- Spazio bianco: lo spazio bianco è un segnale direzionale implicito. La mancanza di contenuto che circonda il tuo contenuto attira l'attenzione su di esso. Come un fiume che scorre, lo spazio bianco guida lo sguardo dei tuoi visitatori attraverso la tua pagina di destinazione.
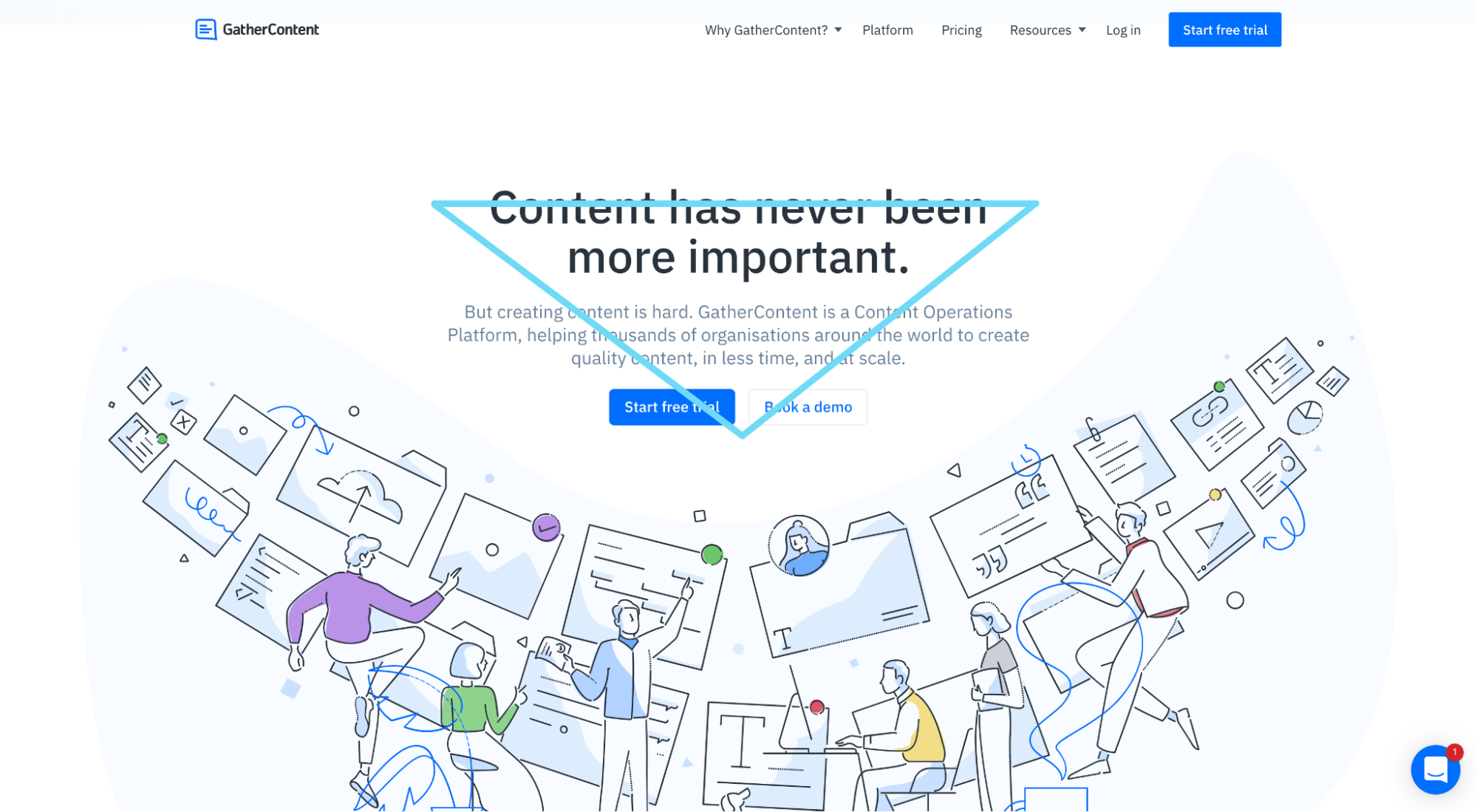
- Triangolo invertito : il triangolo invertito del design posiziona le informazioni più importanti in alto (come un titolo), quindi segue con dettagli più granulari a forma di triangolo (come un sottotitolo seguito da un invito all'azione).
- Contrasto dei pulsanti: il colore dei pulsanti è molto meno importante del contrasto cromatico del pulsante CTA. Ad esempio, il rosso potrebbe convertire meglio su uno sfondo bianco, ma non converte meglio su uno sfondo rosso.
- Formattazione : piccoli blocchi di testo, punti elenco, testo evidenziato e colori, se utilizzati in modo coerente, rendono il contenuto della pagina di destinazione più digeribile e scremabile.
Ad esempio, questa pagina di destinazione di GatherContent utilizza il triangolo invertito, il contrasto del pulsante e lo spazio bianco per attirare la tua attenzione sul loro invito all'azione:

Utilizzare una gerarchia di informazioni a forma di F o Z
La gerarchia delle informazioni si riferisce alla struttura dei tuoi contenuti, dall'alto verso il basso.
Più specificamente, la F e la Z si riferiscono ai modelli di lettura (o scrematura) degli utenti del sito web.
Secondo il software di eye-tracking, uno schema di lettura a forma di F è il modo più comune con cui le persone sfogliano le pagine web.

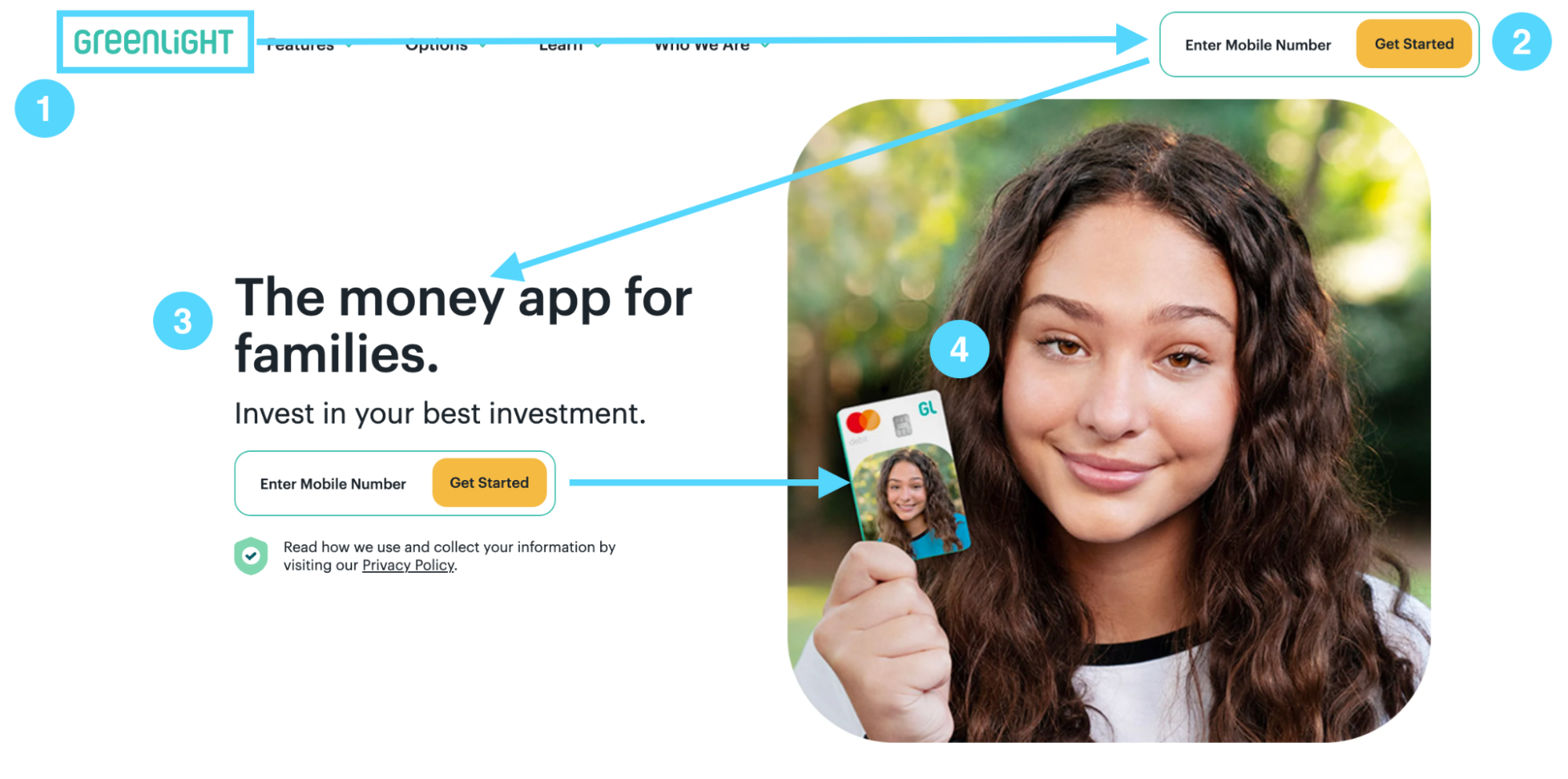
In un secondo vicino, il modello di lettura a forma di Z:

Per rendere il contenuto della tua pagina di destinazione eminentemente più digeribile, struttura il tuo layout nel modo in cui le persone lo leggeranno e posiziona i tuoi contenuti più importanti nei punti delle lettere.
Usa una struttura a forma di F per i lander con testo pesante.
Utilizza una struttura a forma di Z per lander con immagini pesanti.
4. Gradabilità della pagina di destinazione
L'esperienza utente della tua pagina di destinazione può davvero far sentire le persone emotivamente più vicine a te? E, di conseguenza, influenzare positivamente la loro decisione di acquisto?
Assolutamente.
Design, marchio, immagini, colori e offerta si fondono per evocare determinate emozioni nei tuoi visitatori.
Sta a te assicurarti che quelle emozioni rimangano positive (o negative se è quello di cui hai bisogno).
Come si fa a farlo?
Tre modi:
- Copia colloquiale
- Web design emotivo
- Offerta irresistibile
Usa una copia colloquiale a cui i visitatori possono relazionarsi
Niente fa sentire le persone più a disagio di uno stile di scrittura pretenzioso.
Per coinvolgere i tuoi visitatori a livello umano, usa un tono di scrittura colloquiale. Disarma i tuoi visitatori, crea fiducia, li fa sentire come se stessi parlando con loro (non con loro) e crea un senso di intimità.
Come si fa?
- Usa il punto di vista in seconda persona
- Scrivi come parli
- Incorpora le parole dei clienti
- Sii specifico
- Usa le contrazioni
- Scrivi frasi brevi e irregolari
- Elimina il gergo del settore
- Elimina il linguaggio fiorito
- Rompi le regole grammaticali
- Elimina il verbo “essere” in tutte le sue forme
- Usa verbi forti (scopri, esplora, ecc.)
Ad esempio, nota il tono colloquiale che utilizziamo sulla nostra pagina di destinazione PPC:

Ora accostalo allo stile vago, robotico e passivo di questa agenzia PPC:

Parla come un essere umano. Periodo.
Scopri di più su come scrivere il testo della tua pagina di destinazione qui.
Evoca emozioni con il design
La verità: sebbene a noi marketer piaccia pensare che le persone acquistino in base a decisioni razionali e logiche e che il copywriting persuasivo possa convincere le persone a comprare da noi, la maggior parte delle volte, l'emozione, anche l'emozione subconscia, è ciò che influenza le nostre decisioni.
Per essere chiari, quando diciamo emozione, non stiamo parlando di commuovere le persone fino alle lacrime; stiamo parlando di far sentire alle persone qualcosa di positivo sul tuo marchio, direttamente dalla pagina di destinazione.
Che aspetto ha il design emozionale?
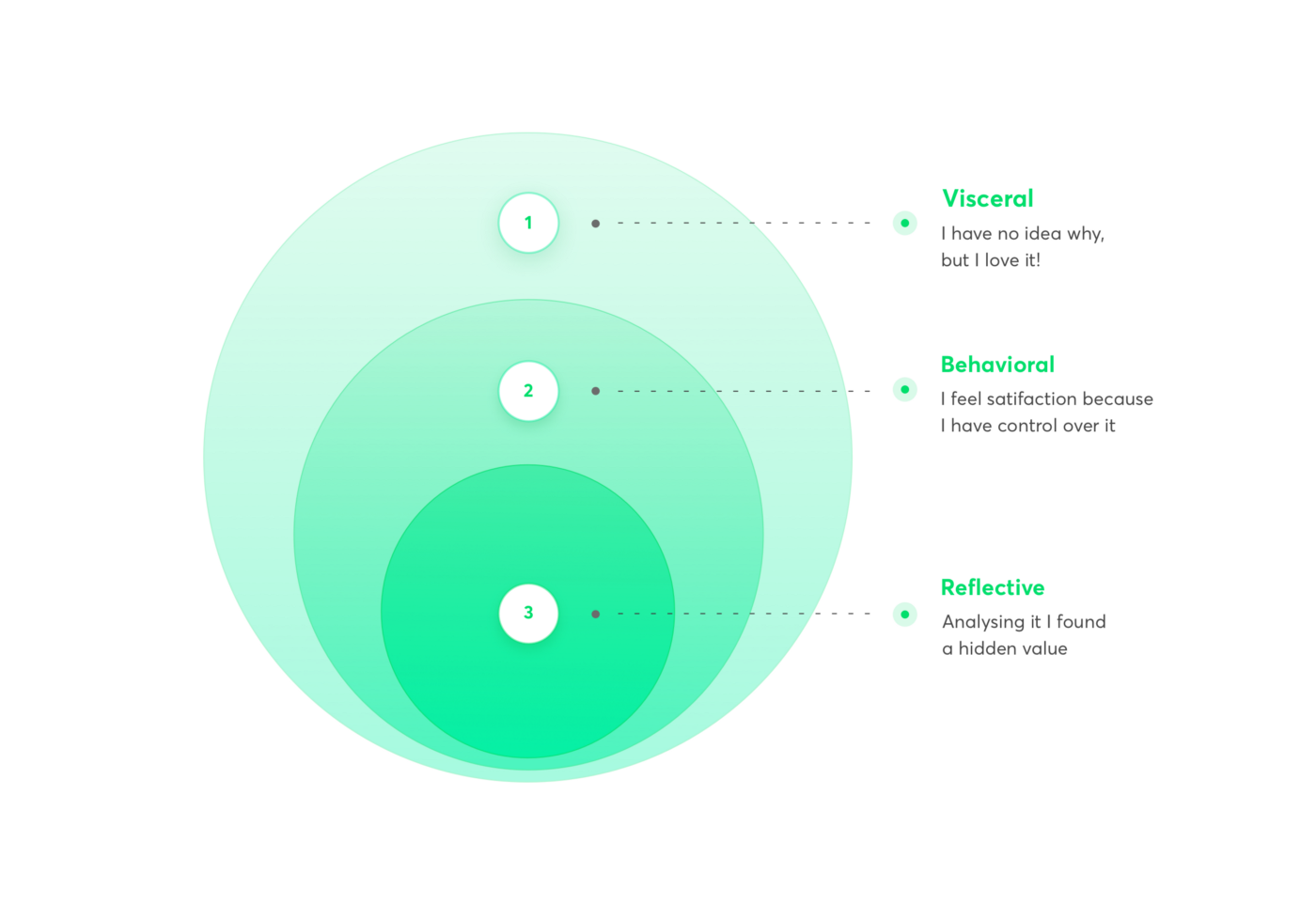
Il design emozionale coinvolge i visitatori su tre diversi livelli: viscerale, comportamentale e riflessivo.

Come si fa a farlo? Ecco alcuni modi:
- Minimalismo: un design ordinato crea una prima impressione viscerale senza sforzo. Mantieni la semplicità. Lascialo respirare.
- Familiarità: l'utilizzo degli stessi codici del marchio del resto delle comunicazioni può aiutare a creare un senso di familiarità e comfort.
- Colore: la psicologia del colore può sembrare una pseudo-scienza, ma nel tempo gli esseri umani hanno imparato ad assegnare significati diversi a colori diversi. Ad esempio, il giallo rappresenta ottimismo e felicità, mentre il rosso potrebbe rappresentare pericolo, rabbia e violenza (o amore e romanticismo). Usa il colore per far sentire le persone.
- Controllo: vedi la legge di Jakob. Non diventare carino. Fai in modo che gli utenti si sentano in controllo della loro esperienza.
- Immagini: un'immagine dice 1.000 parole. Usa immagini che riflettano le emozioni che vuoi trasmettere.
- Delizia: gratificazione immediata. I tuoi visitatori possono convertire immediatamente sul tuo CTA? O devono viaggiare attraverso cerchi inutili? Se non immediatamente, li invii a una pagina di ringraziamento con le istruzioni su cosa fare dopo? Non farli aspettare.
Diamo un'occhiata a un esempio di due emozioni molto diverse evocate da due diverse landing page.
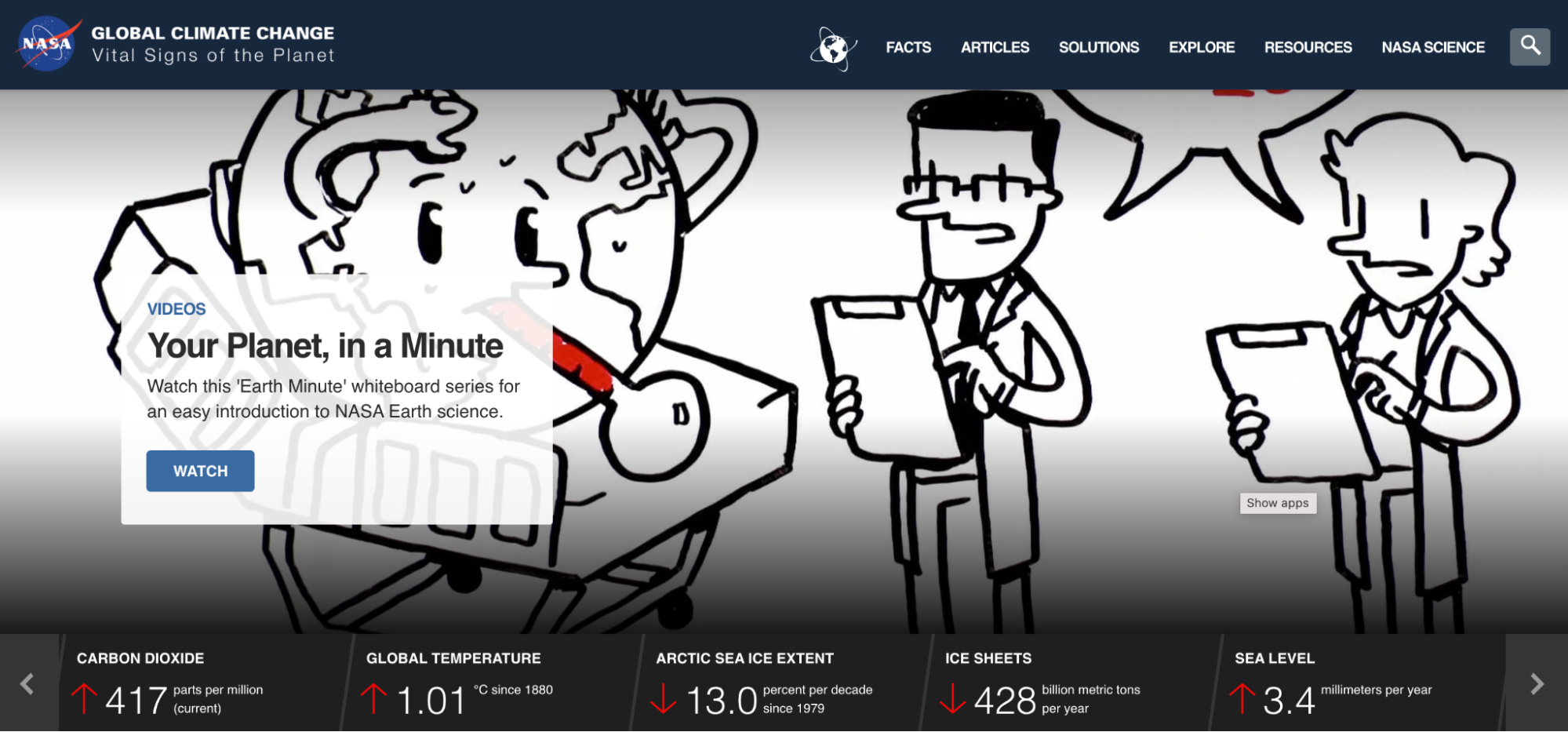
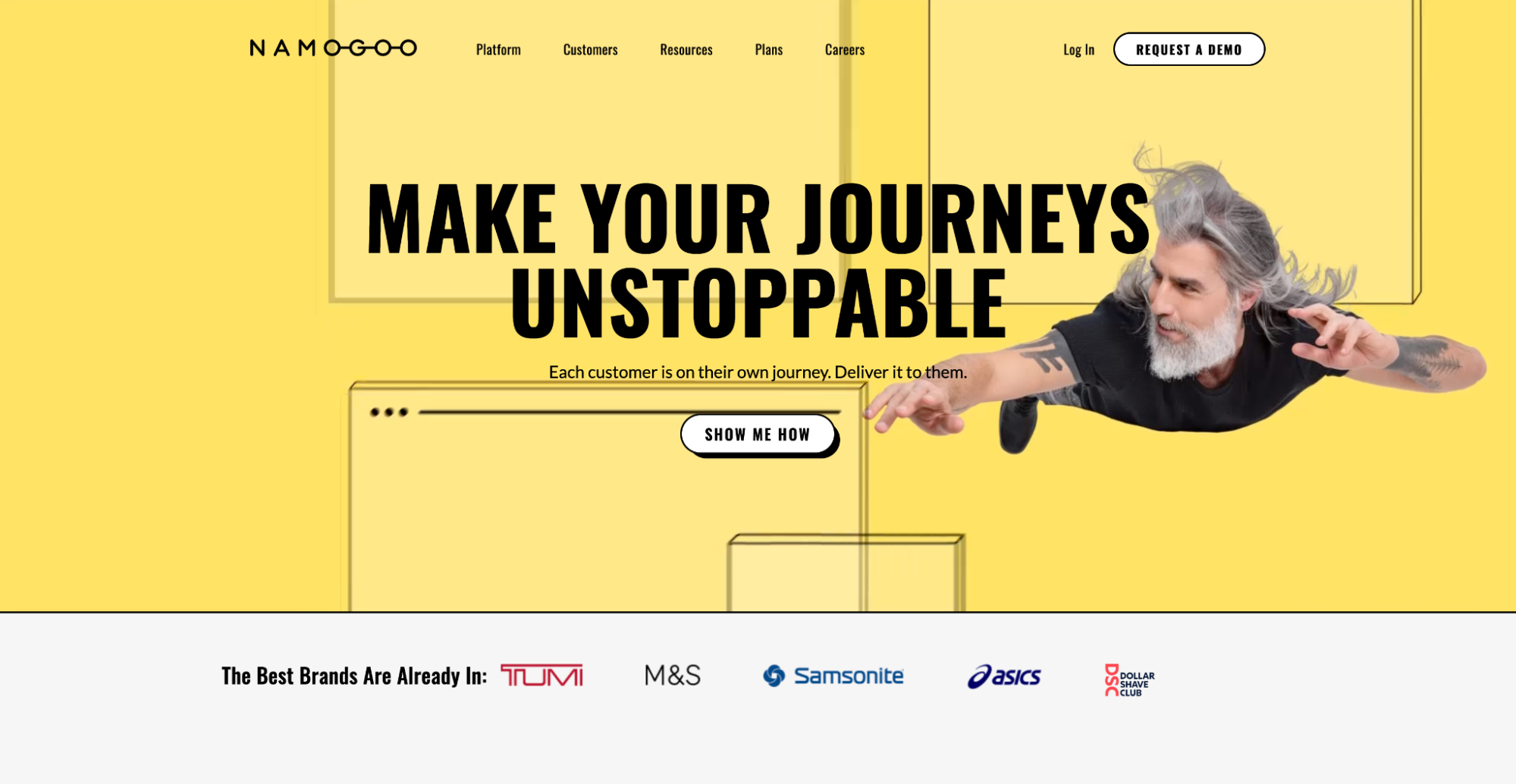
Notate la differenza di umore ed emozione tra il sito web della Nasa sul cambiamento climatico e la pagina di destinazione di Namogoo?


Per la Nasa, colore, immagini e minimalismo si fondono per creare una sensazione di rabbia e disgusto.
Per Namogoo, colore, immagini e minimalismo si fondono per creare una sensazione di felicità e ottimismo.
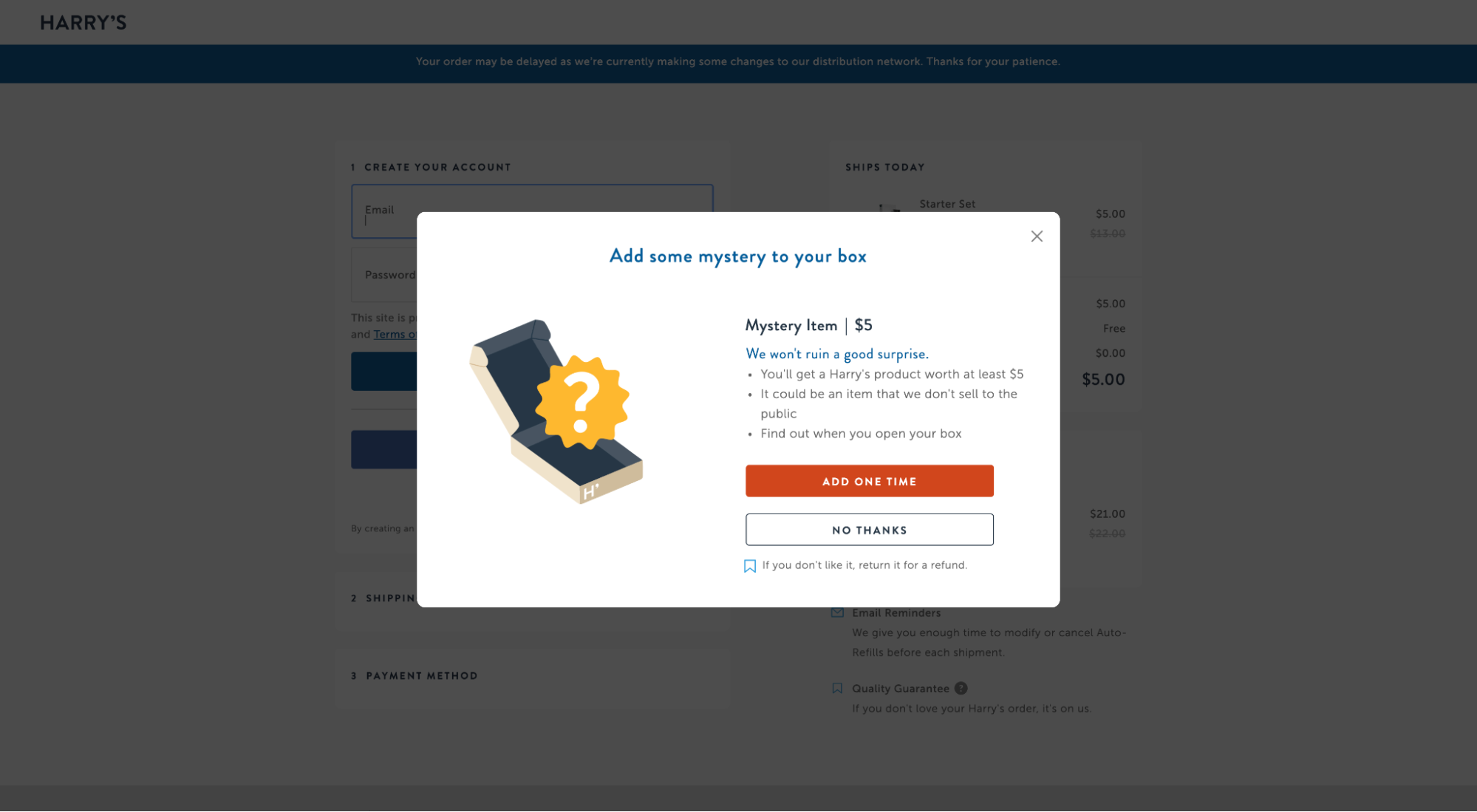
Un altro esempio, questa volta di Harry's Razors, che sa come aumentare l'affinità del marchio dalla landing page UX deliziando i propri clienti con un regalo a sorpresa:

Fai un'offerta irresistibile
Questo dovrebbe essere ovvio, ma se vuoi aumentare l'appetibilità del tuo marchio e dei tuoi prodotti direttamente dalla tua landing page, aggiungi un po' di grinta alla tua offerta con un incentivo.
È scientificamente dimostrato che gli incentivi influiscono sul processo decisionale umano.
Come puoi addolcire l'affare, per così dire?
Alcune delle offerte più desiderabili includono uno o alcuni dei seguenti incentivi:
- Basato sul prezzo: Acquista uno prendi uno (BOGO), spedizione gratuita, sconti bundle, omaggi, prove gratuite
- Scarsità: offerta limitata, contatori di inventario, etichette esaurite, esclusività
- Urgenza: scadenze offerte, orari di sconto, timer per il conto alla rovescia
Ad esempio, Hello Fresh alza la posta includendo 17 pasti gratuiti, 3 regali a sorpresa E la spedizione gratuita.

5. Credibilità della pagina di destinazione
Se i visitatori della tua pagina di destinazione non possono fidarsi e crederti, come possono avere un'esperienza utente di qualità?
Non possono.
Ecco perché la credibilità è un pilastro fondamentale della UX della landing page.
Come dai credibilità alla tua offerta?
Sociale. Prova.
Cospargi la prova sociale ovunque
La prova sociale si riferisce al fenomeno psicologico in cui le persone assumono le decisioni di altri che li hanno preceduti.
Ad esempio, quando non siamo sicuri di quale marca scegliere, guardiamo per vedere quale marca hanno scelto altre persone nella nostra stessa situazione, quindi seguiamo l'esempio.
Buone notizie: abbiamo scritto un intero articolo sulla prova sociale della pagina di destinazione, completo di definizione, migliori pratiche ed esempi. Ma esploriamo le basi qui.
Primo, perché la prova sociale è così importante?
- Il 91% dei millennial si fida delle recensioni tanto quanto dei consigli di amici e familiari
- L'83% delle persone si fida delle recensioni rispetto alla pubblicità
- Le testimonianze possono aumentare i tassi di conversione sulle pagine di vendita del 34%
- Il 66% dei clienti ha affermato che la presenza di prove sociali ha aumentato la loro probabilità di acquistare!
Per aggiungere credibilità alla tua offerta e per rendere l'esperienza utente più piacevole, usa generosamente la prova sociale.
Come?
La prova sociale della pagina di destinazione è disponibile in tutte le forme e varietà:
- Recensioni
- Testimonianze
- Valutazioni a stelle
- Casi studio
- Loghi dei clienti
- Distintivi di fiducia
- Statistiche dei clienti
- Anni di attività
- Numero di clienti
- E così via…
E puoi posizionare la prova sociale praticamente ovunque sulla tua pagina di destinazione. Anche se consigliamo di iniziare con quanto segue:
- Sopra la piega
- Fare clic sul grilletto (pulsante vicino)
- Nella propria sezione
- Vicinanza a benefici/reclami
- Sulle forme
- Nelle pagine di registrazione
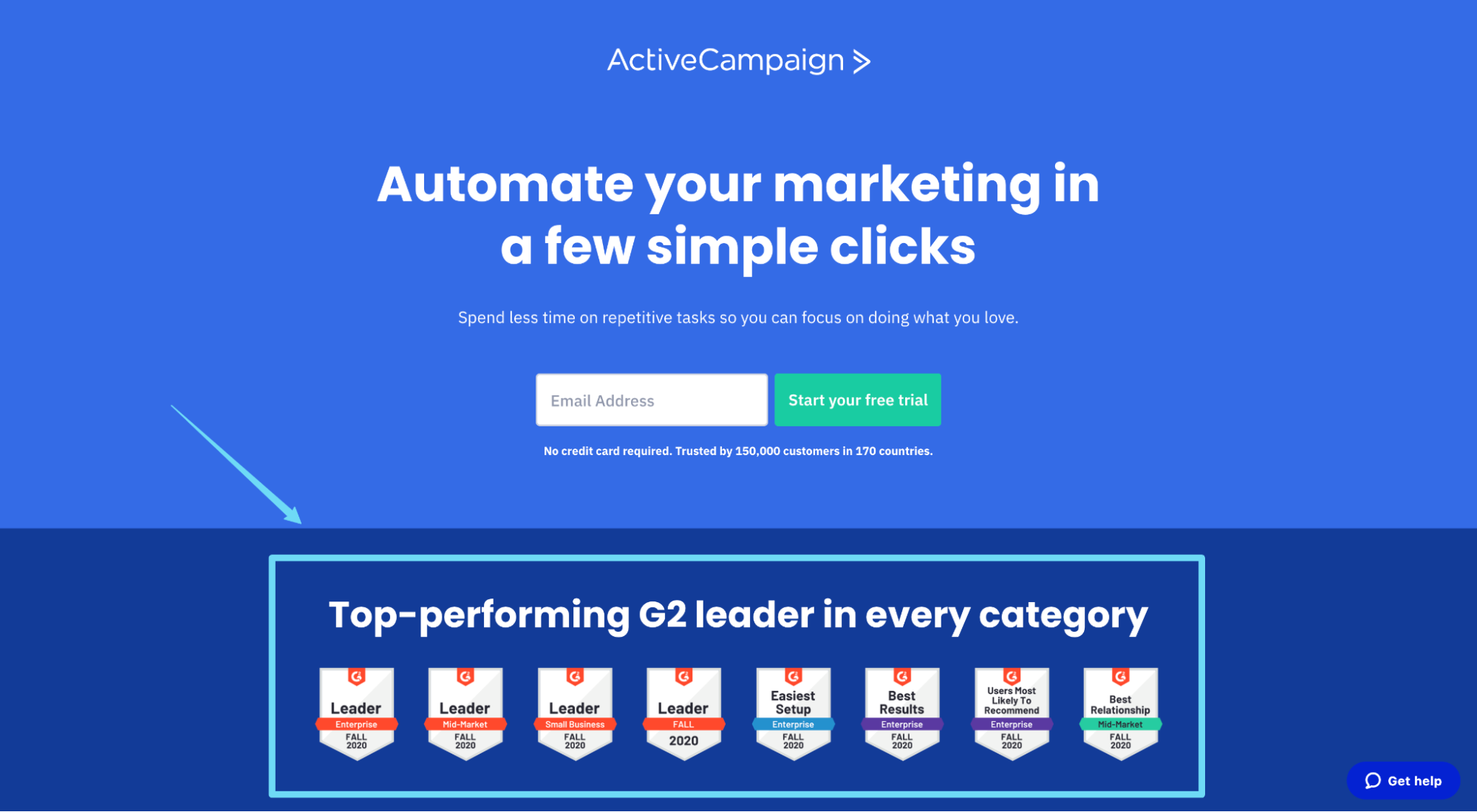
Ad esempio, ActiveCampaign offre prove sociali sotto forma di badge premio di terze parti:

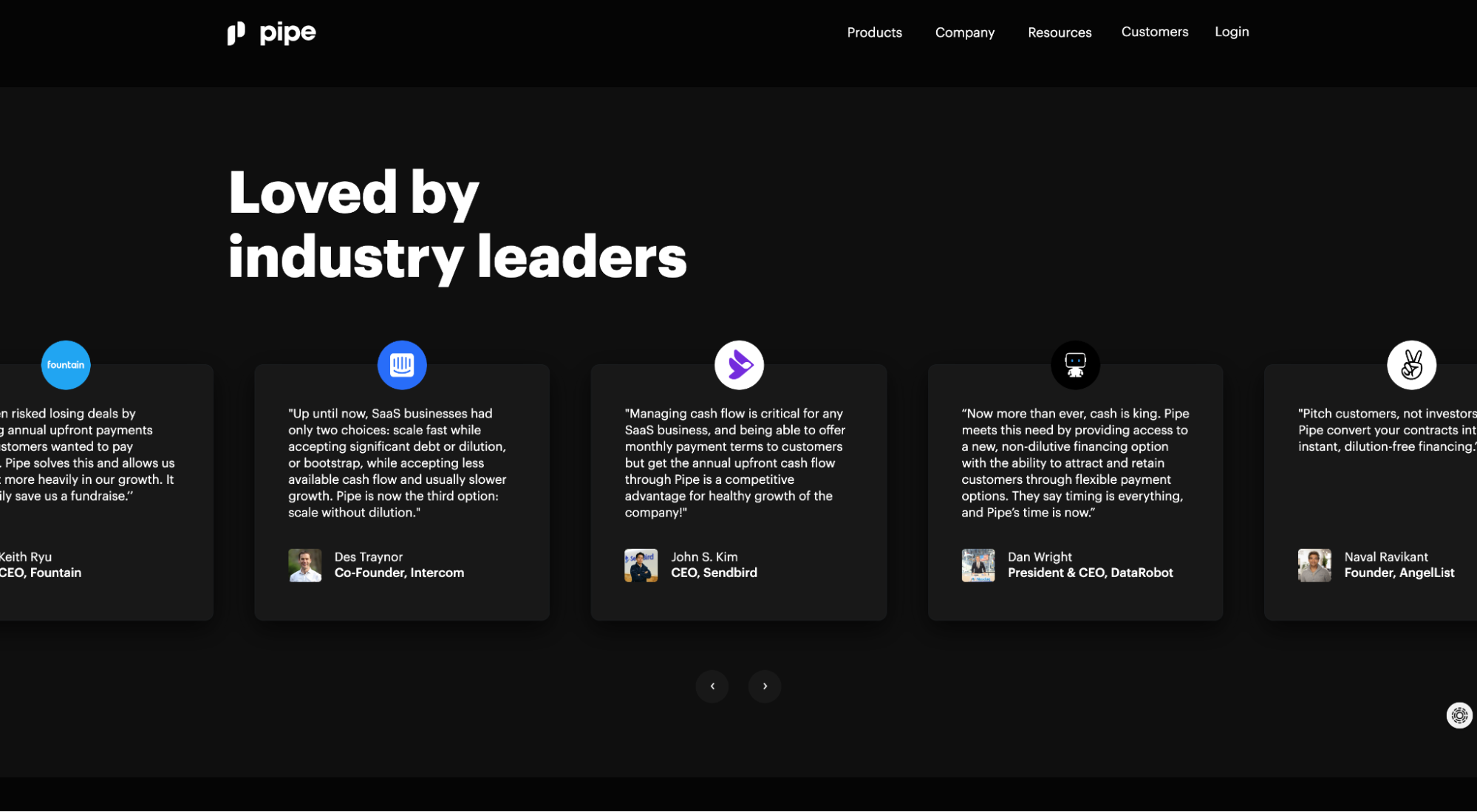
Pipe presenta prove sociali sotto forma di testimonianze di alcuni dei più grandi nomi del mondo delle startup:

E Kajabi presenta prove sociali sotto forma di dati e statistiche sui clienti:

6. Accessibilità alla pagina di destinazione
“Così come i nostri edifici sono dotati di ascensori e rampe, i nostri siti web dovrebbero essere accessibili alle persone con disabilità (più del 10% della popolazione)”
- Peter Morville
In conclusione: nessuna esperienza utente è completa senza garantire che sia piacevole e accessibile a tutti.
Questo è un argomento gigantesco e non c'è modo di affrontarlo tutto in questo articolo.
Ma se vuoi approfondire l'accessibilità al web, il W3C (World Wide Web Consortium) ha scritto un'intera guida sull'implementazione degli standard di accessibilità al web.
Per ora, analizzeremo tre degli standard più comuni che puoi implementare per garantire che le tue pagine di destinazione soddisfino i visitatori con disabilità.
- Affare
- Rapporto di contrasto
- Tag alternativi
*Nota: inoltre, molti costruttori di pagine di destinazione hanno la conformità ADA integrata e altri come Instapage fanno un ulteriore passo avanti e forniscono funzionalità di accessibilità modificabili all'interno del loro editor.
Design con un'elevata convenienza
Affordance si riferisce alla qualità o alla proprietà di un oggetto che ne definisce chiaramente l'uso.
In altre parole, quando aggiungi sottili suggerimenti al design della tua pagina di destinazione, come dare a un pulsante CTA un'ombra esterna per farlo sembrare più simile a un pulsante cliccabile, è un vantaggio.
L'elevata convenienza rende più facile per le persone con disabilità o disabilità utilizzare le tue pagine di destinazione, creando così un'esperienza utente più accessibile.
Quando si tratta di affordance, le affordance più importanti che puoi inserire nel tuo design sono quelle che distinguono gli elementi di design interattivi dagli elementi di design non interattivi.
Ad esempio, link o pulsanti. Per comunicare chiaramente il loro utilizzo con il solo design, prestare attenzione a quanto segue:
- Sottolineare i collegamenti
- Rendi i pulsanti simili a pulsanti (ombreggiatura, forma del pulsante, ecc.)
- Cambia i colori dei link e dei pulsanti una volta passato il mouse sopra
- Cambia il colore dei link e dei pulsanti una volta cliccato
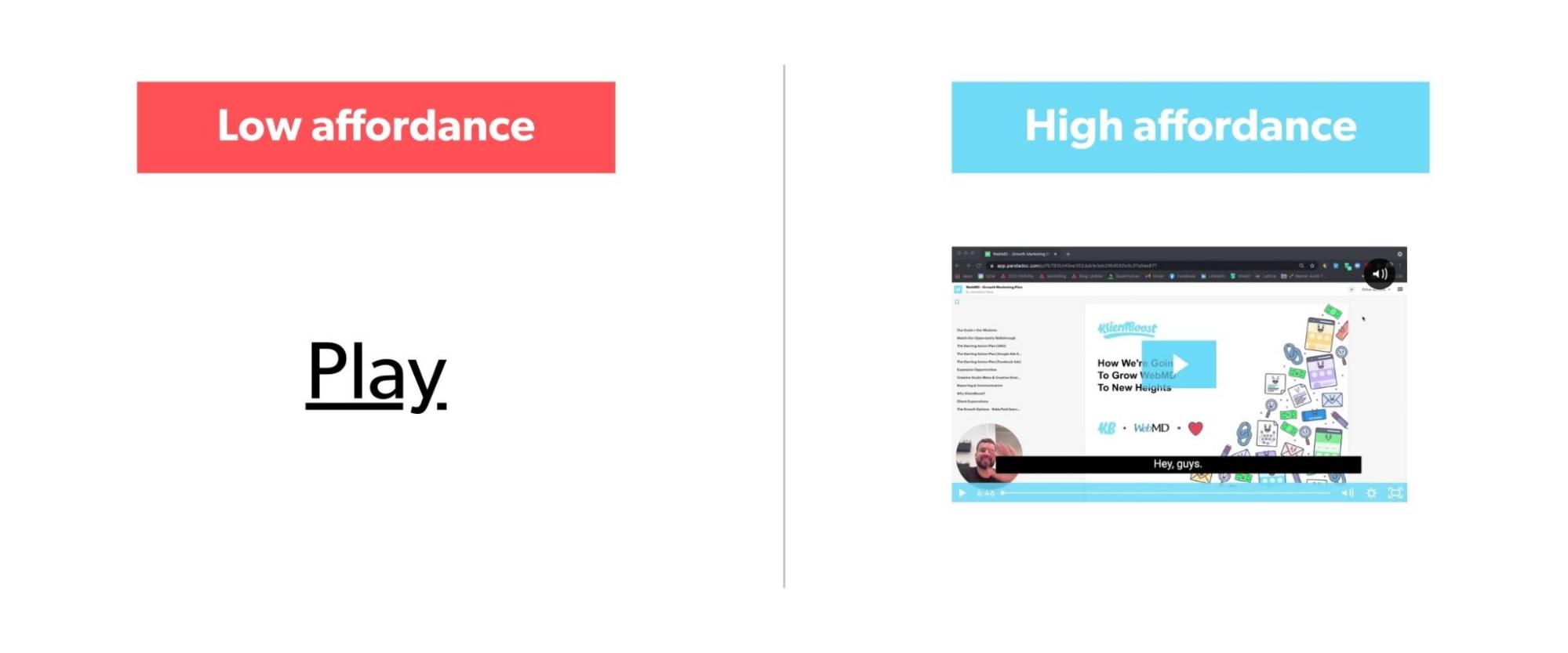
Ad esempio, dei due pulsanti di riproduzione video di seguito, quale fornisce un suggerimento migliore sul fatto che il pulsante riprodurrà un video quando si fa clic su di esso?

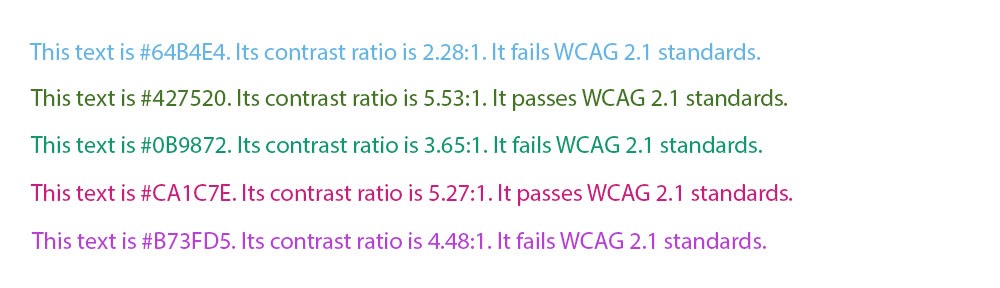
Mantieni un rapporto di contrasto di 4,5:1
Il rapporto di contrasto si riferisce al colore del testo e al colore dello sfondo su cui appare.
Per coloro che hanno una perdita di sensibilità al contrasto (visione 20/40), un rapporto di 4,5:1 è il rapporto di contrasto minimo che possono leggere. Per quelli con una grave perdita di sensibilità al contrasto (visione 20/80), un rapporto di contrasto 7:1 è il minimo che possono leggere.
Che aspetto ha? Diamo un'occhiata:

Nota: per testo di grandi dimensioni (carattere superiore a 18 pt), sarà sufficiente un rapporto di contrasto di 3:1.
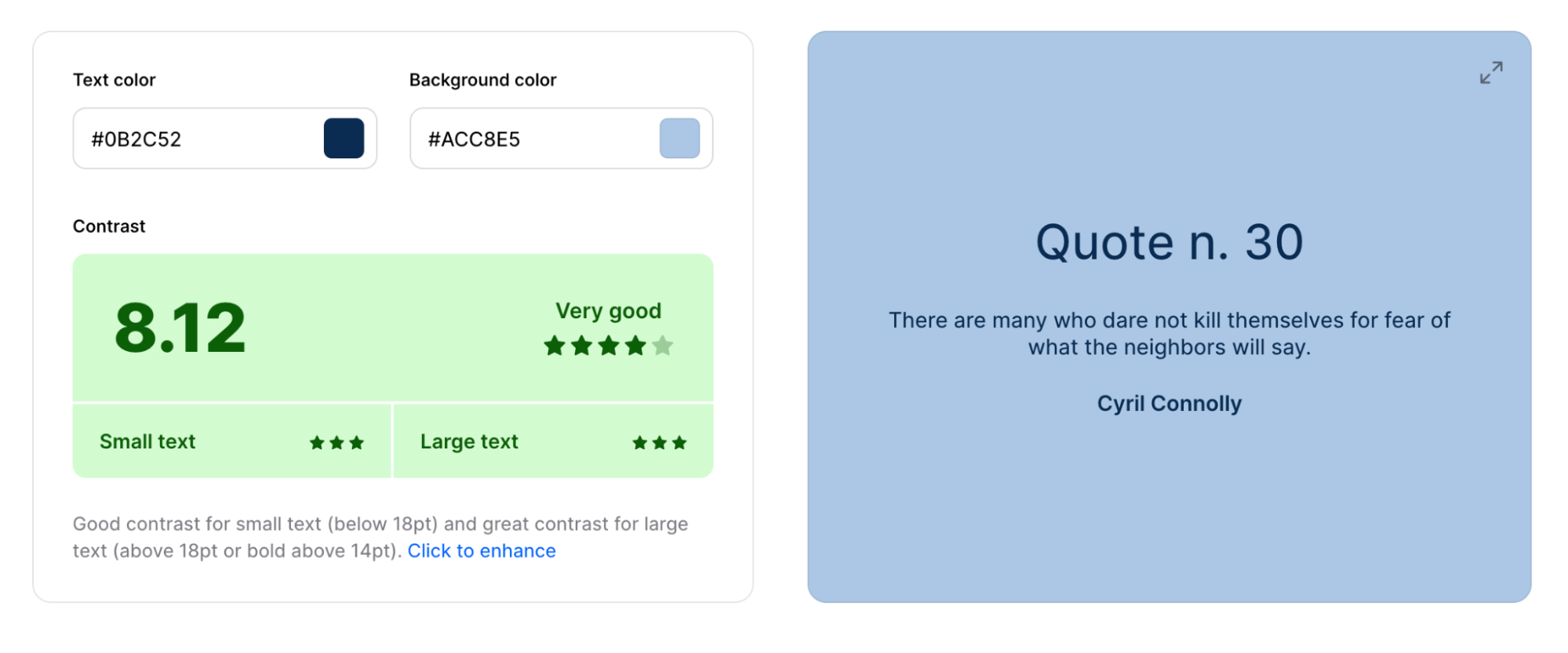
Per assicurarti che il testo della tua pagina di destinazione sia accessibile a chi ha problemi di vista, usa uno strumento come Coolors Color Contrast Checker (gratuito) per vedere se soddisfi o meno i requisiti standard.

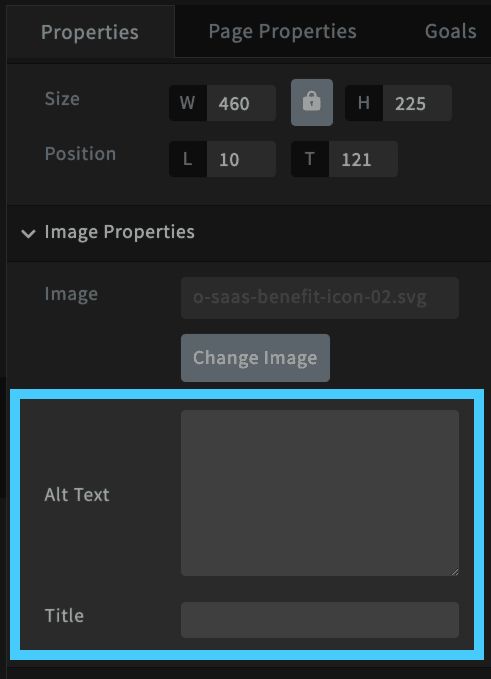
Aggiungi tag alt immagine
I tag alt immagine (abbreviazione di tag alternativo) sono descrizioni testuali delle immagini sulla tua pagina di destinazione, aggiunte utilizzando l'attributo alt (HTML).
Google utilizza i tag alt per comprendere meglio il contenuto della tua pagina poiché non possono leggere le immagini, motivo per cui i tag alt di solito vengono visualizzati nelle conversazioni SEO, non in quelle della pagina di destinazione.
Ma i lettori di schermo leggono ad alta voce i tag alt di immagine per le persone che potrebbero non essere in grado di vederli chiaramente.
Come si aggiungono i tag alt alle immagini? Qualsiasi generatore di pagine di destinazione degno di questo nome includerà una casella di tag alt dell'immagine per ogni immagine, come Unbounce qui (non dimenticare di riempirli):

Valore della pagina di destinazione
Ultimo, ma non certo meno importante, Valore con la V maiuscola.
Metto il valore per ultimo perché il valore non è qualcosa che fai separatamente; è la somma totale di tutto ciò che abbiamo menzionato in precedenza.
Se fornisci un'esperienza utente della pagina di destinazione desiderabile, utilizzabile, credibile, accessibile, trovabile e utile, avrai anche fornito qualcosa di prezioso al tuo pubblico di destinazione.
Ma il valore non si ferma ai tuoi clienti; un'esperienza utente efficace fornisce anche valore a te, all'azienda, sotto forma di entrate e profitti.
Pertanto, la vera misura del valore (sia per te che per i tuoi clienti) è se le tue pagine di destinazione vengono convertite o meno.
E se le tue pagine di destinazione non si convertono (cioè non forniscono abbastanza valore a nessuna delle parti), c'è solo un modo per scoprirne il motivo: Split testing.
A/B testa la tua UX in modo coerente
Abbiamo scritto un intero articolo sulla suddivisione A/B per testare le tue pagine di destinazione: 11 Idee per test di suddivisione della pagina di destinazione a basso sforzo e ad alto impatto.
Ma copriamo le basi qui.
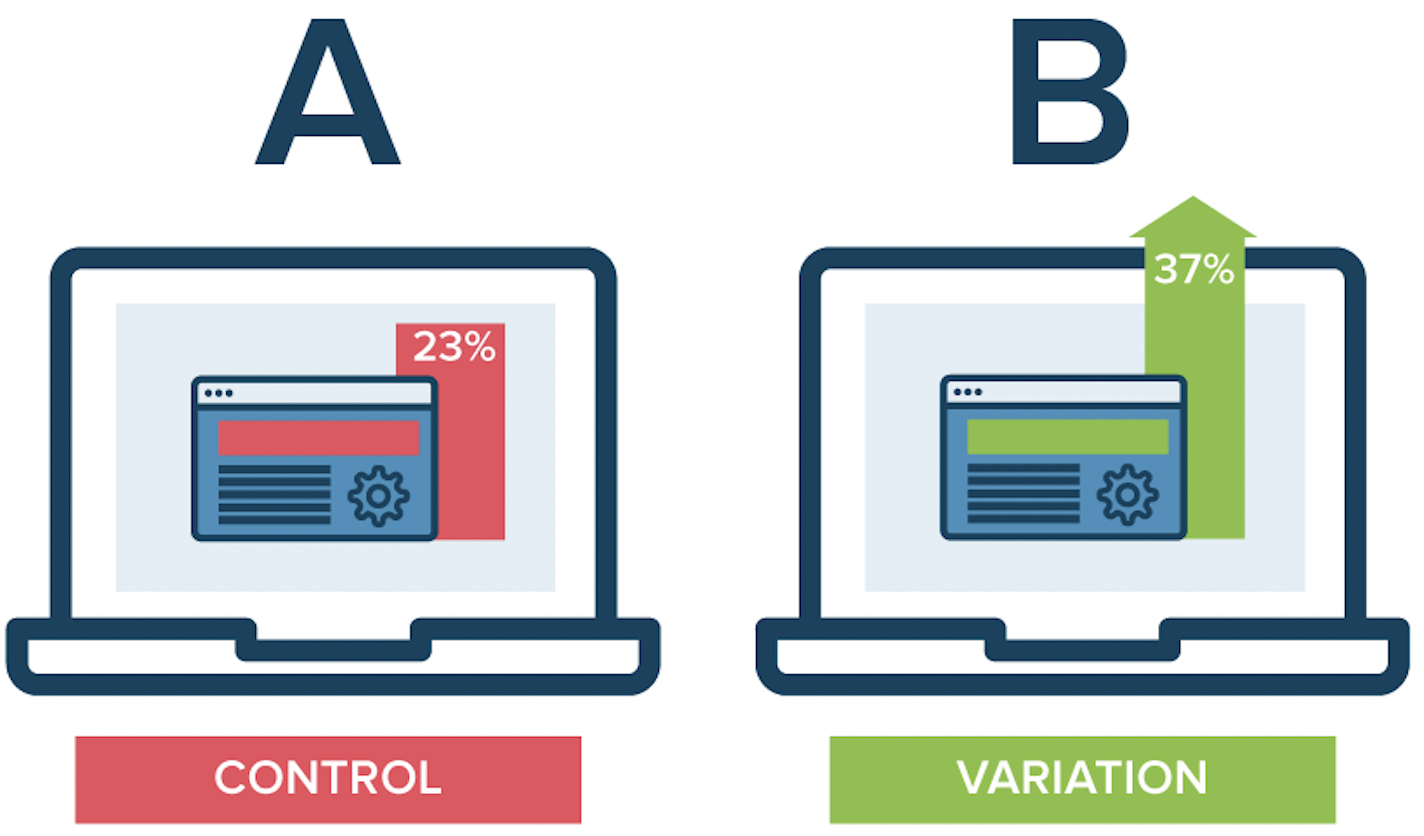
Che cos'è uno split test?
Uno split test (o A/B test) è un esperimento controllato che invia il 50% del traffico a una versione della tua pagina di destinazione (A) e l'altro 50% a un'altra versione della tua pagina di destinazione (B) per scoprire quale converte di più .

A differenza di un test multivariato, uno split test A/B misura solo una variabile UX alla volta, come un CTA, un titolo, un'immagine o un'offerta.
Quando si tratta di pagine di destinazione per test A/B, puoi testare qualsiasi elemento UX:
- CTA
- Titolo
- copia
- Corrispondenza del messaggio
- Offerta
- Contrasto di colore
- Le forme
- Grafica
- Affare
- Prova sociale
- Eccetera.
In conclusione: fai del test diviso un passaggio fondamentale (e continuo) nel processo di UX della tua pagina di destinazione. Non è uno e fatto.

Il test diviso è il modo in cui raccogli approfondimenti comportamentali in modo da poter prendere decisioni UX basate sui dati che aumentano il valore per te e i tuoi clienti.
Asporto finale
Alla fine, l'UX della pagina di destinazione si riduce a sette principi fondamentali:
- Utilità
- Usabilità
- Trovabilità
- desiderabilità
- Accessibilità
- Credibilità
- Valore
Se fatto bene, non lo sentirai mai menzionare dai tuoi clienti, perché l'esperienza utente eccezionale passa inosservata.
È utile, utilizzabile, trovabile, desiderabile, accessibile, credibile e prezioso senza un pensiero cosciente.
L'unica volta che noti UX è in assenza di una buona.
Finché ti attieni ai sette principi della progettazione UX di Morville, non dovrai mai più preoccupartene.
Buona conversione.
