7 ركائز تجربة مستخدم الصفحة المقصودة (UX) للحصول على نسبة نقر إلى ظهور أعلى [نصائح إضافية]
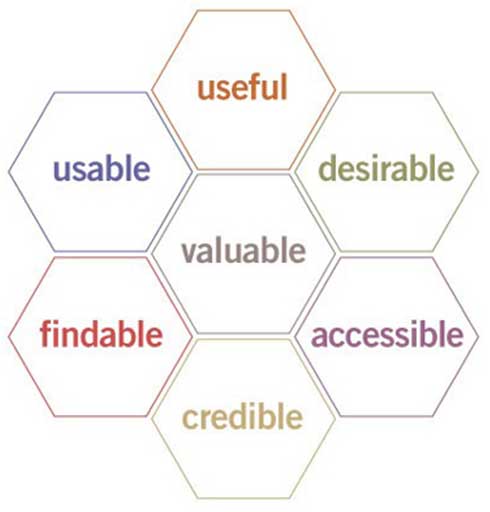
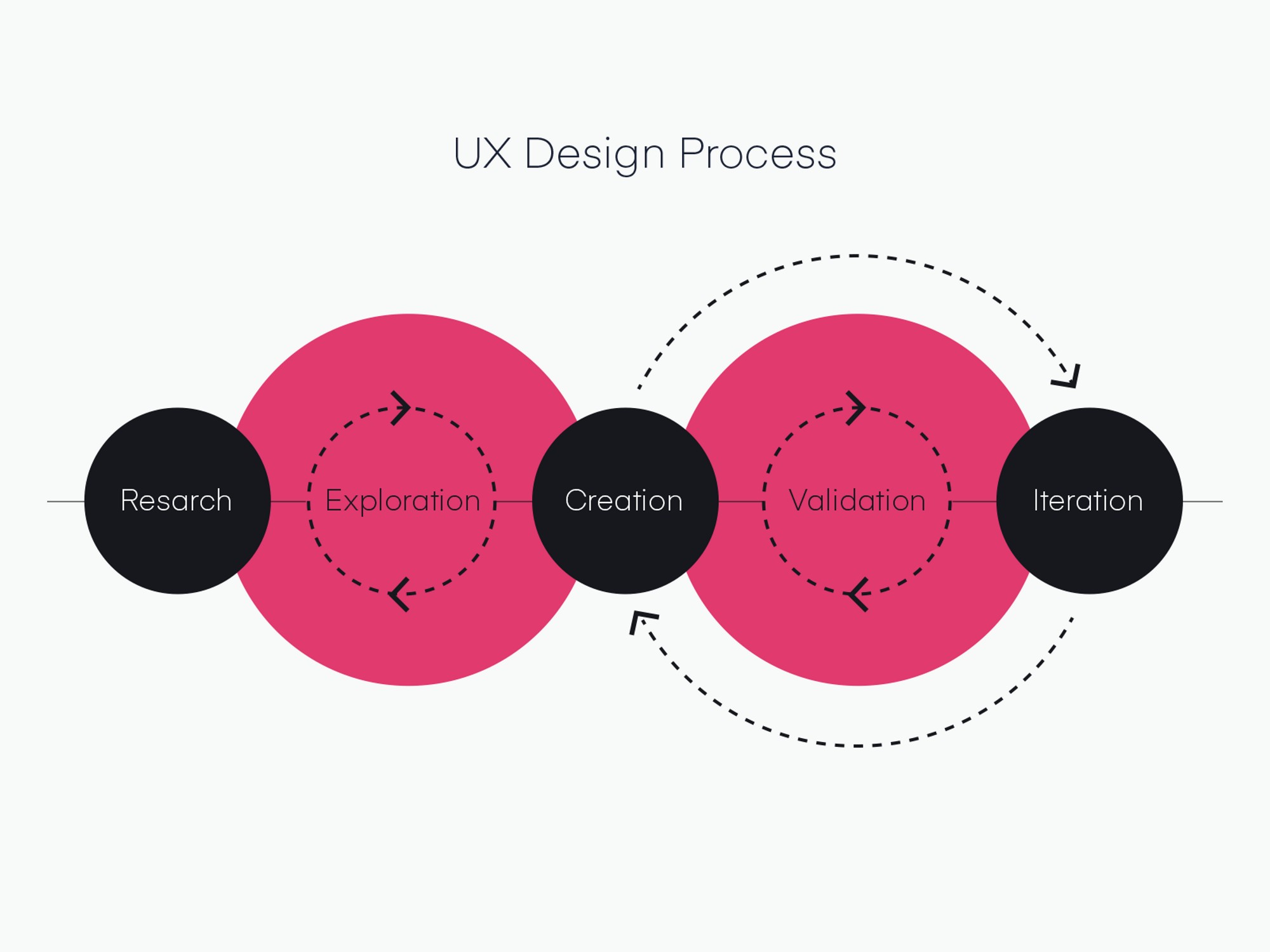
نشرت: 2022-04-17في عام 2004 ، قدم بيتر مورفيل ، رائد تجربة المستخدم ، لمجتمع التسويق الرقمي قرص العسل لتجربة المستخدم (UX):

بالنسبة إلى Morville ، كان قرص العسل بمثابة أداة لتعزيز المحادثة حول تجربة المستخدم بما يتجاوز سهولة الاستخدام. ناهيك عن أنها عملت كأداة لا تقدر بثمن لتنظيم وتحديد أولويات تصميم UX.
تقدم سريعًا لمدة 20 عامًا ، وأصبح UX Honeycomb مناسبًا اليوم كما كان في ذلك الوقت.
اليوم ، نستخدم قرص العسل من Morville لإلهام تصميم UX لصفحتنا المقصودة وتجربتها - ولم يخذلنا ذلك بعد.
على الرغم من أنه يمكنك معالجة كل سداسي واحد على حدة ، إلا أن الشكل السداسي الفردي لا يكفي لتقديم تجربة مستخدم ناجحة للصفحة المقصودة. أنت بحاجة إلى السبعة جميعًا:
- الفائدة: يجب أن تلبي صفحتك المقصودة حاجة
- سهولة الاستخدام: يجب أن تكون صفحتك المقصودة سهلة الاستخدام
- الرغبة: يجب أن تستخدم صفحتك المقصودة الصور والعلامة التجارية والتصميم لإثارة المشاعر والمشاعر الإيجابية
- إمكانية البحث: يجب أن يكون المحتوى الموجود على صفحتك المقصودة سهل التنقل وتحديد موقعه
- إمكانية الوصول: يجب أن تكون صفحاتك المقصودة في متناول الأشخاص ذوي الإعاقة
- المصداقية: يجب أن تقدم صفحتك المقصودة دليلًا على الادعاءات حتى يصدقك الزائرون
- القيمة: يجب أن تقدم صفحتك المقصودة قيمة لعملائك ولك ( أي الإيرادات والأرباح)
في هذه المقالة ، سوف نوضح لك كيفية إنشاء تجربة مستخدم للصفحة المقصودة عالية الجودة وعالية التحويل من خلال إتقان المبادئ السبعة لـ Morville's UX Honeycomb ، مع استكمال التكتيكات والأمثلة لكل منها.
- ما هي الصفحة المقصودة UX على أي حال؟
- مبادئ الصفحة المقصودة UX
- 1. فائدة الصفحة المقصودة
- 2. سهولة استخدام الصفحة المقصودة
- 3. العثور على الصفحة المقصودة
- 4. الصفحة المقصودة مرغوبة
- 5. مصداقية الصفحة المقصودة
- 6. سهولة الوصول إلى الصفحة المقصودة
- قيمة الصفحة المقصودة
- الوجبات الجاهزة النهائية
احصل على إستراتيجيات جديدة للصفحة المقصودة مباشرة في بريدك الوارد كل أسبوع. 23739 شخصًا هم بالفعل!
ما هي الصفحة المقصودة UX على أي حال؟
الشريط الجانبي السريع: قبل أن ننتقل إلى الأشكال السداسية لمورفيل ، دعنا أولاً نستكشف تعريفًا واحدًا لتجربة المستخدم يمكننا الاتفاق عليه جميعًا.
عندما يتعلق الأمر بالصفحات المقصودة ، يشير UX إلى كيفية استخدام العملاء المحتملين لصفحاتك المقصودة والتفاعل معها ، وفي النهاية ، كيف تجعلهم هذه التفاعلات يشعرون حيال اختيار علامتك التجارية على الآخرين.
من التصميم إلى المراسلة إلى الوظائف ، فإن صفحتك المقصودة UX هي مجموع كل تفاعل للزائر معها. والأهم من ذلك ، أن تجربة المستخدم ليست فقط المدخلات التي تدخل في إنشائها ؛ إنها النتائج أيضًا (أي التحويلات ، العملاء المحتملون ، المبيعات ، الإيرادات ، الربح).
كيف تبدو تجربة المستخدم الرائعة لزوار صفحتك المقصودة؟
لا شيء مطلقا.
تجربة مستخدم رائعة تمر دون أن يلاحظها أحد من قبل العقل الواعي.
انها مجرد.
لكن صياغة تجربة مستخدم فعالة للصفحة المقصودة ليست سوى شيء غير ملحوظ.
إنها واعية ومدروسة ومستنيرة من خلال فهم عميق لاحتياجات عملائك.
مبادئ الصفحة المقصودة UX
الآن بعد أن خرجنا من هذا الطريق ، دعنا ننتقل إلى المبادئ الأساسية لصفحة مقصودة فعالة UX.
أدناه ، سوف نستكشف كل سداسي من Morville's UX Honeycomb ، جنبًا إلى جنب مع التكتيكات الصريحة التي يمكنك نشرها لإتقان كل منها.
1. فائدة الصفحة المقصودة
أولاً وقبل كل شيء ، يجب أن تساعد الصفحة المقصودة ذات الجودة UX الزوار على تلبية احتياجات معينة.
إن وظيفتك هي توقع تلك الاحتياجات وتلبيتها ، ثم إرضائها.
هذا هو السبب في أن أفضل مصممي UX للصفحة المقصودة يعرفون عملائهم بشكل أفضل. بعد كل شيء ، ولدت UX من فهم عميق للمستخدم.
كيف تتأكد من أن صفحتك المقصودة بها أقصى فائدة؟
أربع طرق:
- بيانات سلوك المستخدم
- تطابق الرسالة
- هدف التحويل
- الحث على اتخاذ إجراء (CTA)
حدد احتياجات الزوار باستخدام أدوات UX والتحليلات
لفهم احتياجات زوارك بشكل أفضل ، مباشرة من الصفحة المقصودة ، ستحتاج إلى أدوات لمساعدتك في جمع بيانات سلوك المستخدم.
جودة تجربة المستخدم لا تعتمد على الحدس أو الشعور الغريزي ؛ يتم إعلامه من خلال بيانات موثوقة.
لقد كتبنا مقالة كاملة عن أدوات الصفحة المقصودة ، بما في ذلك الأدوات التي يمكن أن تساعدك في جمع البيانات ، كاملة مع روابط لأدواتنا المفضلة بناءً على الميزانية: 18 أفضل أدوات الصفحة المقصودة لزيادة التحويلات.
لكن دعنا نغطي الأساسيات هنا:
- Google Analytics: إنه مجاني ، ويوفر بيانات تفاعل مناسبة مثل معدل الارتداد والوقت المستغرق في الصفحة وسرعة الصفحة والأداء حسب القناة. يمكنك أيضًا إعداد أهداف Google لتتبع تحويلات الصفحة المقصودة.
- الخرائط الحرارية: تُظهر لك الخرائط الحرارية ما يقضي زوارك معظم وقتهم في النظر إليه على صفحتك المقصودة. إنها أداة رائعة لتقييم فعالية التصميم وتخطيط الصفحة.
- تسجيلات الجلسة: تسجيلات المستخدم تقوم بتسجيل ردود أفعال الزوار من خلال كاميرا الكمبيوتر الخاصة بهم أثناء تنقلهم في صفحاتك المقصودة. تُعد تسجيلات الجلسات طريقة رائعة (وسريعة) لجمع تعليقات صادقة وغير مفلترة حول تجربة المستخدم الخاصة بك.
- تحليلات النموذج: تتعقب تحليلات النموذج وتقيس المستخدمين أثناء تنقلهم في النماذج الخاصة بك. تعتبر نماذج الصفحات المقصودة (وشكل UX) وحشًا بحد ذاتها. ولكن معرفة أي أجزاء من النموذج الخاص بك يتعثر الزوار أكثر من غيرها يمكن أن يوفر لك الكثير من المال (الملايين إذا كنت تستخدم Expedia).
- منشئ الصفحات المقصودة: يتتبع منشئو الصفحات المقصودة التحويلات ، لكنهم أيضًا يجعلون اختبار A / B أمرًا سهلاً. ولا يمكنك تحسين تجربة المستخدم الخاصة بك بدون اختبار A / B (المزيد حول هذا لاحقًا).
حملة تطابق الرسائل مع الصفحة المقصودة
مطابقة الرسائل هي عندما تتطابق مع نسخة الإعلان والعرض والمراسلة مع نسخة الصفحة المقصودة والعرض والرسائل.
نسبة 1: 1 ، إعلان إلى مركبة الهبوط. بسيط.
بصرف النظر عن إنشاء تجربة سلسة من رسالة الحملة إلى وجهة الحملة ، تضمن مطابقة الرسائل أن إعلاناتك أو حملاتك تجذب حركة المرور ذات الصلة إلى مواقعك المقصودة (وتبقي حركة المرور غير ذات الصلة بعيدًا).
بعبارة أخرى ، الطريقة الوحيدة لضمان أن 100٪ من زوار صفحتك المقصودة لديهم حاجة يمكنك تلبيتها هي توصيل تلك الحاجة في الإعلان أو الحملة ، ثم متابعة صفحتك المقصودة.
فكر في الأمر: إذا كانت حملتك أو نسختك الإعلانية تصف فائدة واضحة ومقنعة ، ونقر عملاؤك المحتملون عليها ، فهذا يشبه رفعهم أيديهم وهم يصرخون ، "لدي هذه المشكلة ، وأنا مهتم بحلك!"
كيف يجب أن تتطابق رسالتك؟ يجب أن تبدو العناصر التالية جميعها بالشكل والملمس وتقول نفس الشيء:
- تصميم
- العنوان
- العنوان الفرعي
- ينسخ
- عرض
- CTA
على سبيل المثال ، تحقق من إعلاناتنا التي تروج لصديقنا العزيز Zoltad (نعم ، مثل Zoltar). لديه البصيرة ليخبرك بأفضل ثروة تسويقية لك:

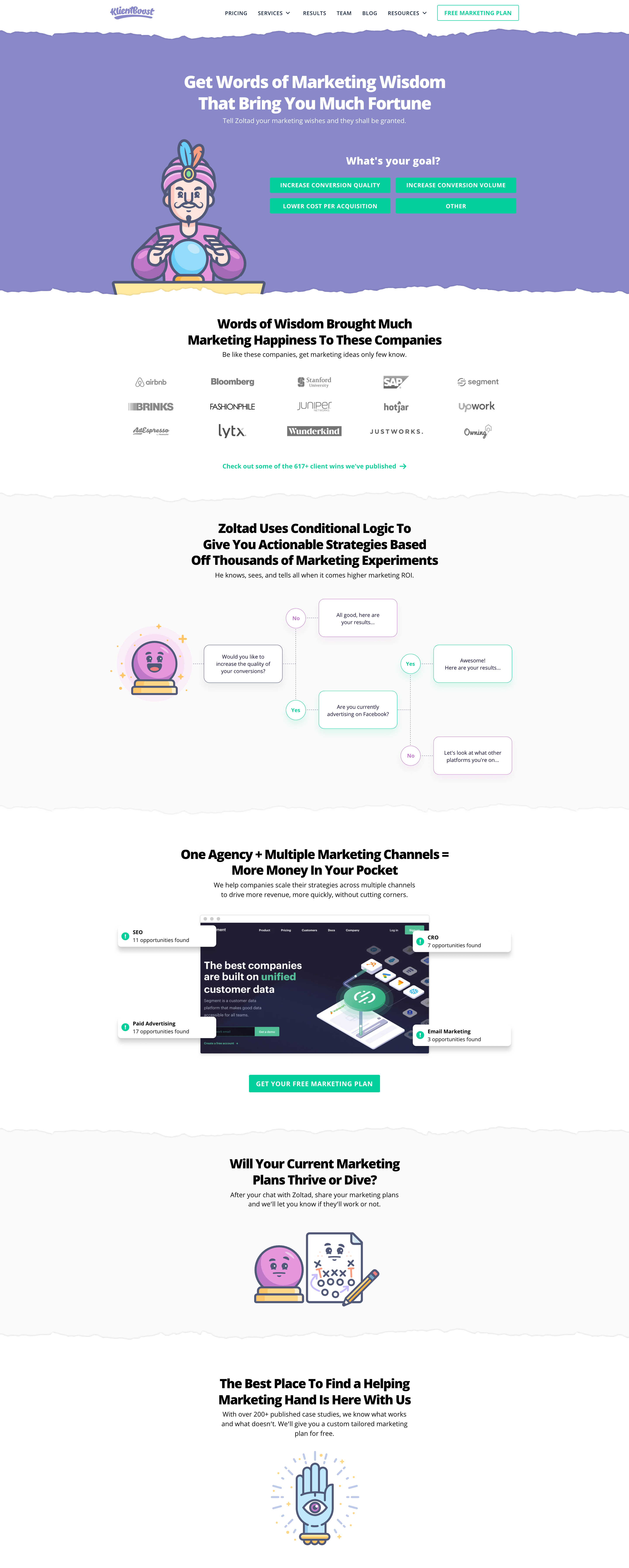
تحقق الآن من الصفحة المقصودة للحملة:

قم بحل حاجة واحدة بهدف تحويل واحد
تحقق تجربة مستخدم الصفحة المقصودة الجيدة الوعد الذي قطعته في إعلانك أو حملتك ، ولكن هذا كل ما في الأمر.
على سبيل المثال ، إذا كانت العبارة التي تحث المستخدم على اتخاذ إجراء (CTA) في إعلانك أو تصميم حملتك تنص على "حجز عرض توضيحي" ، فلا يجب أن توفر صفحتك المقصودة أيضًا خيارات لبدء إصدار تجريبي مجاني وتنزيل دليل المشتري والاشتراك إلى رسالة إخبارية.
أهداف تحويل كثيرة جدًا. الكثير من الإلهاءات.
حافظ على تركيزك: التزم بهدف تحويل صفحة مقصودة واحدة. هذا هو.
أظهرت الأبحاث أن إضافة هدف تحويل ثانٍ يمكن أن يقلل التحويلات بنسبة 266٪.
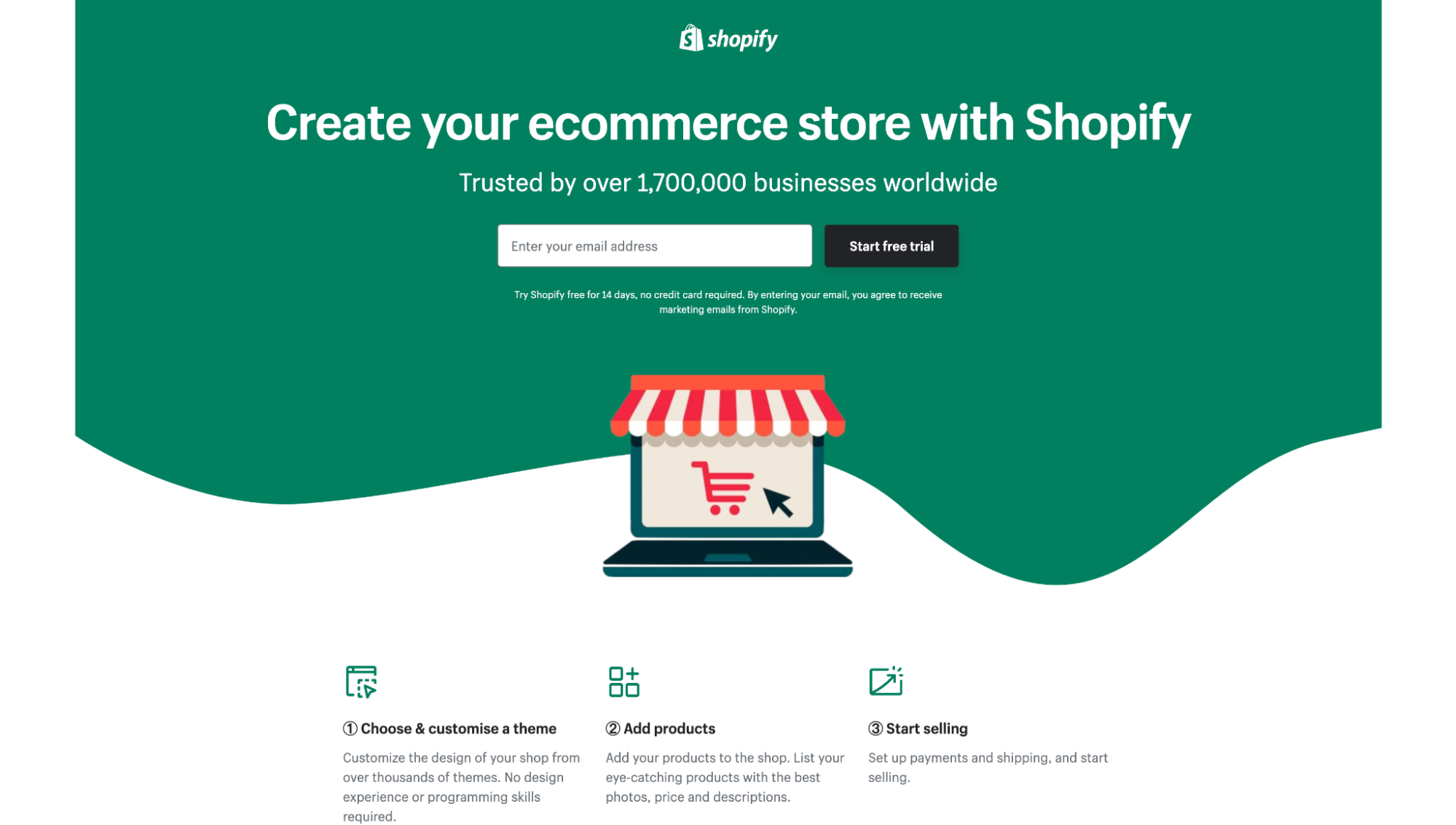
على سبيل المثال ، تقدم صفحة Shopify المقصودة هذه هدف تحويل واحدًا فقط: بدء نسخة تجريبية مجانية.

كن مثل Shopify.
تقديم عبارة واضحة وموجزة ومقنعة للحث على اتخاذ إجراء (CTA)
الآن بعد أن قمت بتضييق CTA الخاص بك إلى واحد ، كيف يمكنك جعله يستحق النقر؟
تنقل عبارة CTA عالية الجودة بثقة فائدة واضحة ، وتستخدم أفعالًا قوية قائمة على القيمة مثل الحصول على ، واكتشاف ، والبدء ، والانضمام ، أو تلقي ، والتعامل مع أي اعتراضات في اللحظة الأخيرة.
والأهم من ذلك ، أنه يغلق الباب أمام الرحلة التي فتحها إعلانك أو حملتك من خلال تذكير الزائرين بالحاجة التي يريدون الوفاء بها على الجانب الآخر من النقرة.
على سبيل المثال ، لا أحد يقوم بنسخ CTA أفضل من Jasper.ai (جارفيس سابقًا):

2. سهولة استخدام الصفحة المقصودة
عندما يفكر معظم الناس في تجربة المستخدم ، فإنها تبدأ وتتوقف مع سهولة الاستخدام.
هذا لأنه بدون وظائف بسيطة أو سهولة الاستخدام ، لا شيء آخر مهم.
عندما يتعلق الأمر بقابلية الاستخدام ، فإن العبء المعرفي يسود.
يشير الحمل المعرفي إلى مقدار سعة الدماغ التي يمكننا حشدها في أي وقت. عندما يتعلق الأمر بقابلية استخدام الصفحة المقصودة ، فإن هدفك هو التأكد من أن الحمل المعرفي للزائرين لن يتم تحميله بشكل زائد بسبب الميزات غير الوظيفية أو التخريبية أو غير البديهية.
كيف تفعل ذلك؟
ثلاث طرق:
- قانون جاكوب
- سرعة تحميل الصفحة
- استجابة المحمول
تذكر قانون جاكوب لتجربة المستخدم
ينص قانون جاكوب ، وهو مبدأ تأسيسي لتصميم تجربة المستخدم ، على ما يلي:
"يقضي المستخدمون معظم وقتهم على المواقع الأخرى. وهذا يعني أن المستخدمين يفضلون أن يعمل موقعك بنفس طريقة عمل جميع المواقع الأخرى التي يعرفونها بالفعل ".
بمعنى آخر ، سيأخذ زوار صفحتك المقصودة تجاربهم التراكمية وينقلون تلك التوقعات إلى صفحاتك المقصودة.
وهذا يعني أن صفحاتك المقصودة يجب أن تتميز بتخطيطات ووظائف مألوفة ، وتمكين الزائرين من الاستمرار في استخدام نسخة مماثلة لما يعرفونه بالفعل.
- الشعار في الزاوية اليسرى
- التنقل في العنوان (إن أمكن)
- مصداقية / إثبات اجتماعي
- عبارة الحث على اتخاذ إجراء في الرأس
- التسلسل الهرمي المرئي (العناوين والعناوين الفرعية والفقرات)
- الاتساق في جميع أنحاء
الخلاصة: لا تكن لطيفًا. اجعل زوار صفحتك المقصودة يشعرون بالتحكم.
على سبيل المثال ، هل من المفاجئ أن تستخدم كل علامة تجارية SaaS معروفة للإنسان عبارة CTA "تجربة مجانية" على صفحتها المقصودة؟ لا ، لأن عرض فريميوم هو نموذج عقلي يتوقعه الناس.

زيادة سرعة تحميل الصفحة
الموقع البطيء هو موقع غير قابل للاستخدام ، خاصة على الجوال.
إذا لم يتم تحميل صفحاتك المقصودة في غضون 1-3 ثوانٍ ، فابدأ في العمل.
وفقًا لـ Google ، يزيد احتمال الارتداد بنسبة 32٪ حيث تنتقل سرعة تحميل الصفحة من ثانية واحدة إلى 3 ثوانٍ. والأسوأ من ذلك ، أنه على الهاتف المحمول (الذي يشكل أكثر من 50٪ من حركة الإنترنت) مقابل كل تأخير ثانٍ في سرعة تحميل الصفحة ، يمكن أن تنخفض التحويلات بنسبة 20٪.
هذا ، وتكلف مواقع الويب البطيئة التحميل تجار التجزئة أكثر من 60 مليار دولار من الخسائر في المبيعات كل عام.
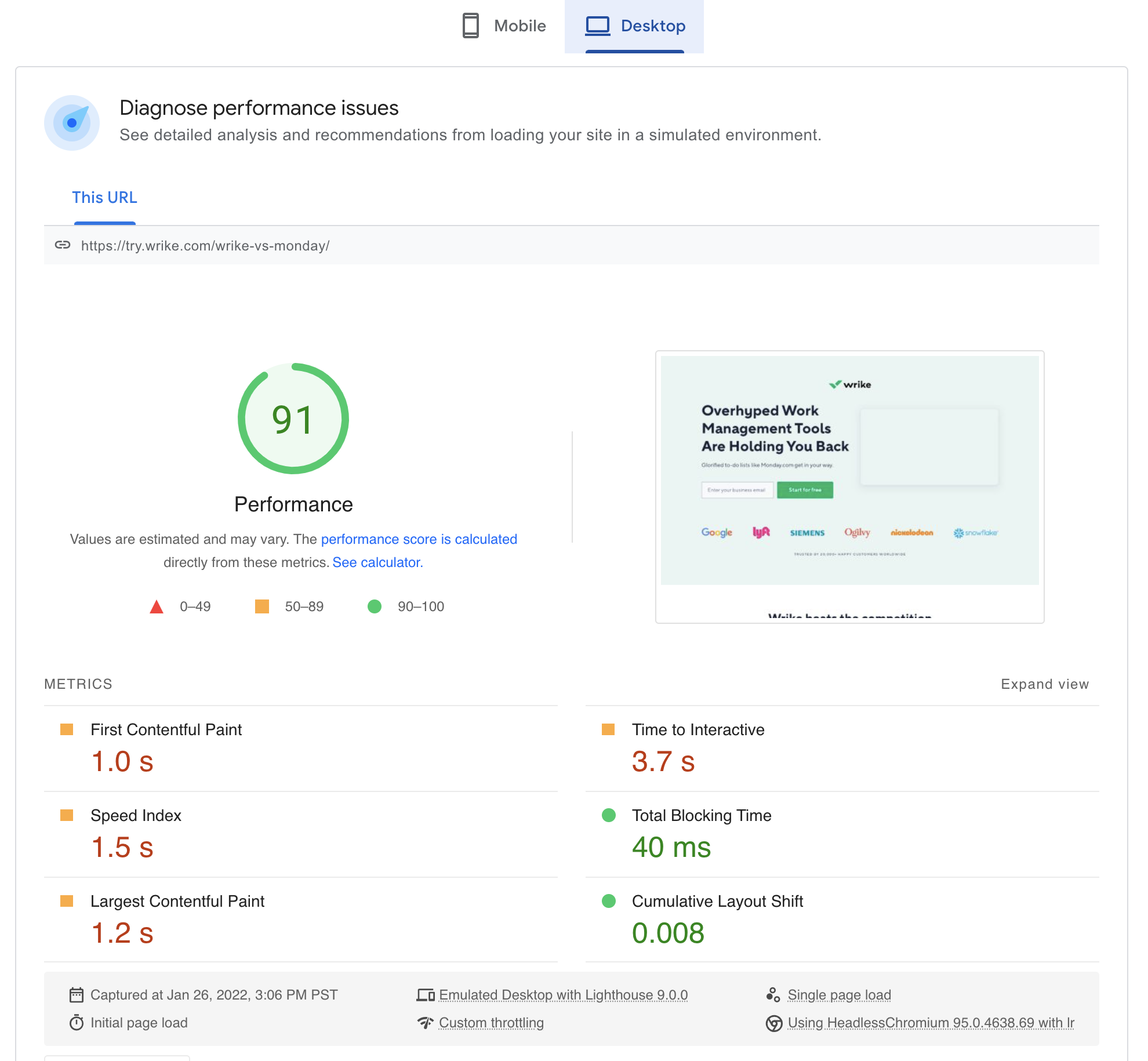
لاختبار سرعة تحميل صفحتك المقصودة ، استخدم أداة PageSpeed Insights المجانية من Google وتأكد من اجتيازها لاختبار Core Web Vitals على كل من سطح المكتب والجوال.

تحسين التوافق مع الأجهزة المحمولة
إذا لم يتم تحسين تجربة مستخدم الصفحة المقصودة لمستخدمي الجوّال ، فلا تعرض عليهم حملات أو إعلانات للجوّال. فترة. ليس إلا إذا كنت تريد معدل ارتداد بنسبة 100٪.
تعتبر الصفحة المقصودة ذات الجودة UX هي الجودة على أي جهاز ، سواء كان سطح مكتب أو جهاز لوحي أو هاتف محمول.

عندما يتعلق الأمر بالصفحات المقصودة للجوال ، انتبه لما يلي:
- تحميل سريع
- قرصة للتكبير
- أزرار كبيرة للحث على اتخاذ إجراء
- لا يوجد تنقل (أو ملاحة ثابتة مع زر CTA فقط)
- كتل نصية صغيرة
- كلمات أقل (مثل تقليم للجوال)
- لا يقل حجم الخطوط عن 16 بكسل
- وظائف أقل (مثل علامات التبويب ، والتبديل ، والضربات الشديدة)
- النوافذ المنبثقة غير المتطفلة (بما في ذلك النماذج)
- قسّم حركة مرور الهاتف المحمول إلى مركبات أرضية محسّنة للجوّال
- اجعل أرقام الهواتف قابلة للنقر عليها
- اجتياز اختبار التوافق مع الجوال من Google

لا تجعل الناس يفكرون ... في نماذجك
لن يتم تضمين نموذج في كل صفحة مقصودة. على سبيل المثال ، لا تتضمن صفحات النقر فوق النماذج على الإطلاق ، بل تتضمن صفحات التقاط الرصاص فقط. ولكن حتى مع ذلك ، تؤدي صفحات النقر إلى نموذج في مرحلة ما ، سواء عبر صفحة تسجيل الخروج أو صفحة تسجيل الحساب.
خلاصة القول: لا يمكن تجنب النماذج ، وعندما يتم تنفيذها بشكل سيئ ، يمكن أن تسبب كابوسًا لتجربة المستخدم.
بشرى سارة: لقد كتبنا مقالًا كاملاً عن نماذج الصفحات المقصودة بعنوان "17 عنصرًا أساسيًا لنموذج الصفحة المقصودة". لذلك لن نتعمق هنا.
لكن دعونا نغطي الأساسيات.
أولاً ، يزيل نموذج الجودة UX الاحتكاك عن طريق تقليل الحمل المعرفي. لا تجعل الناس يفكرون.
هذا يعني:
- ملء الحقول تلقائيًا باستخدام بيانات ذاكرة التخزين المؤقت للمتصفح
- تنسيق تلقائي للقيم الرقمية مثل التواريخ وأرقام الهواتف حتى لا يضطر الزوار إلى التخمين
- استخدام المنطق الشرطي للنماذج الطويلة حتى لا يضطر الزوار إلى التعامل مع الحقول غير الضرورية
- وضع العلامات فوق حقول النموذج ، وليس داخلها ، حتى لا ينسى الزوار ما يكتبونه
- استخدام أزرار الاختيار ومربعات الاختيار بدلاً من القوائم المنسدلة قدر الإمكان.
ولكن قبل كل شيء ، تجعل الصفحة المقصودة الجيدة تجربة المستخدم (UX) الالتزام بنموذج أمرًا سهلاً وأقل تهديدًا.
وأفضل طريقة للقيام بذلك هي باستخدام نموذج متعدد الخطوات (المعروف أيضًا باسم تقنية Breadcrumb).
النموذج متعدد الخطوات يقسم النماذج الأطول إلى 3-4 خطوات خطية ، كل خطوة بها 1-3 أسئلة. والأهم من ذلك ، أن النموذج متعدد الخطوات يطرح سؤالاً لا ينطوي على تهديد أولاً ، ويترك الأسئلة الأكثر ترويعًا (مثل الاسم ، والهاتف ، والبريد الإلكتروني) في النهاية.
لماذا ا؟ الشكل متعدد الخطوات يستغل علم النفس السلوكي ودافعنا لإنهاء شيء بدأناه. من خلال تسهيل بدء النموذج ، في النهاية ، فإنه يجعل الأمر أسهل (أو مرغوب فيه أكثر) للإنهاء.
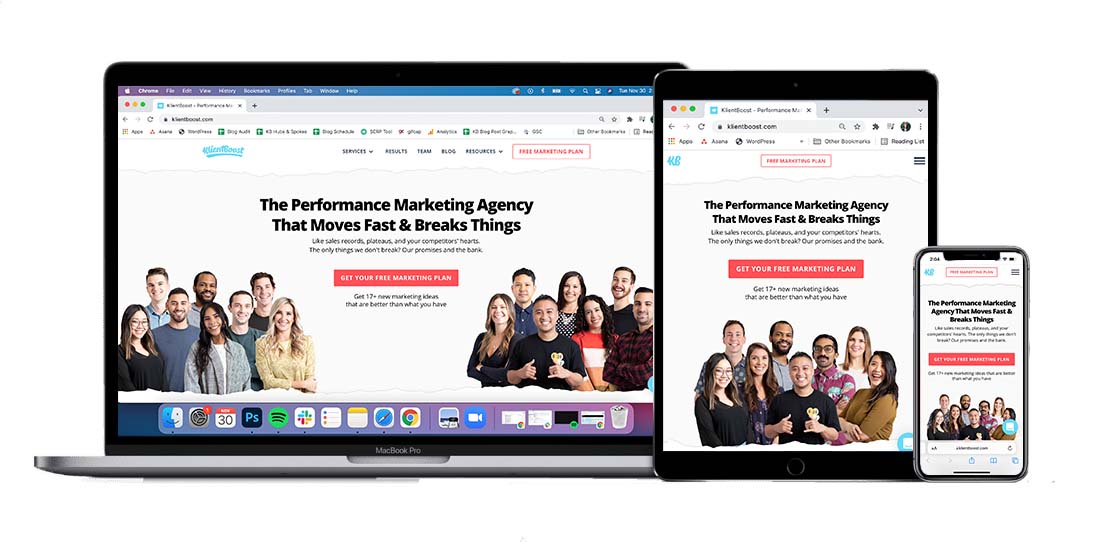
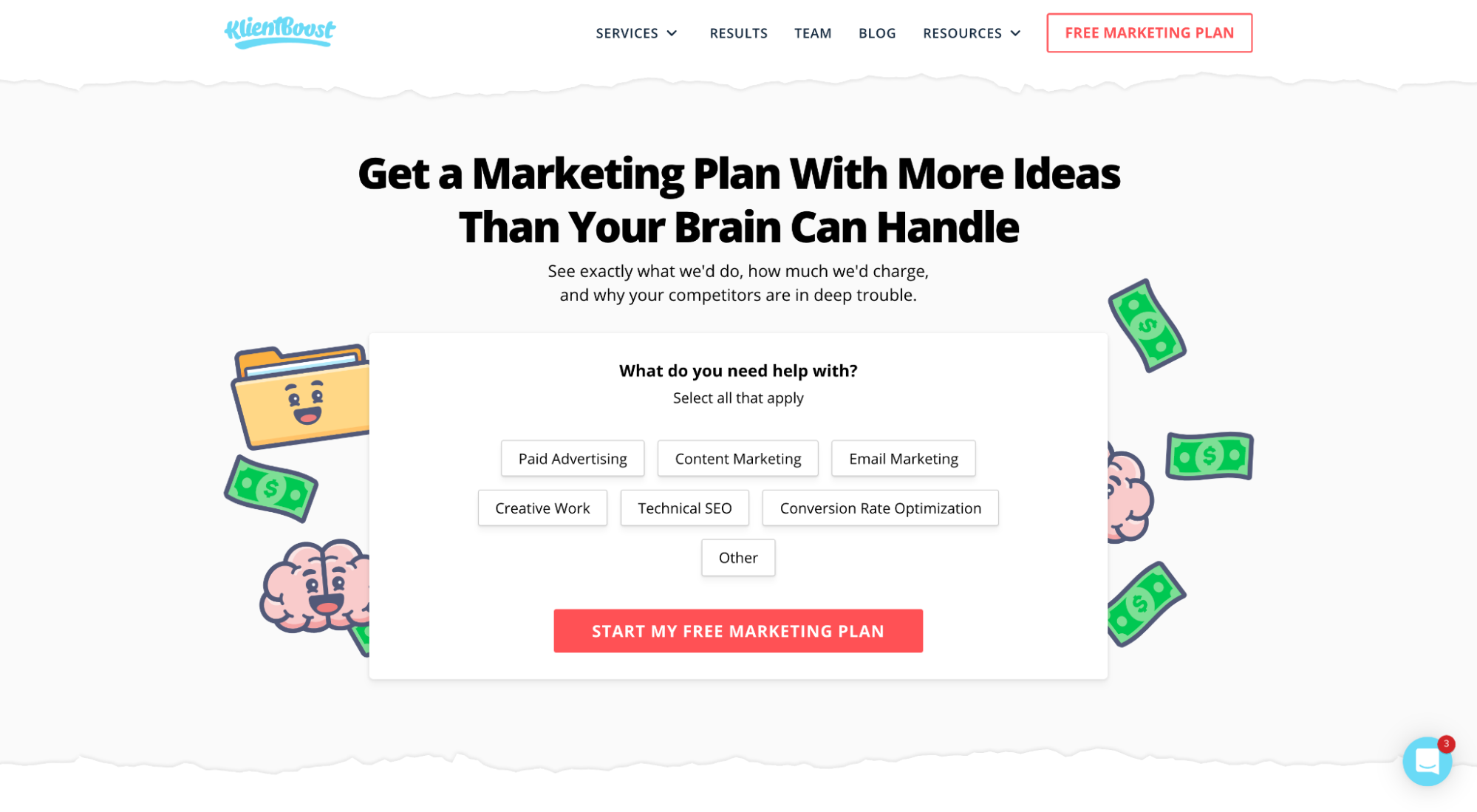
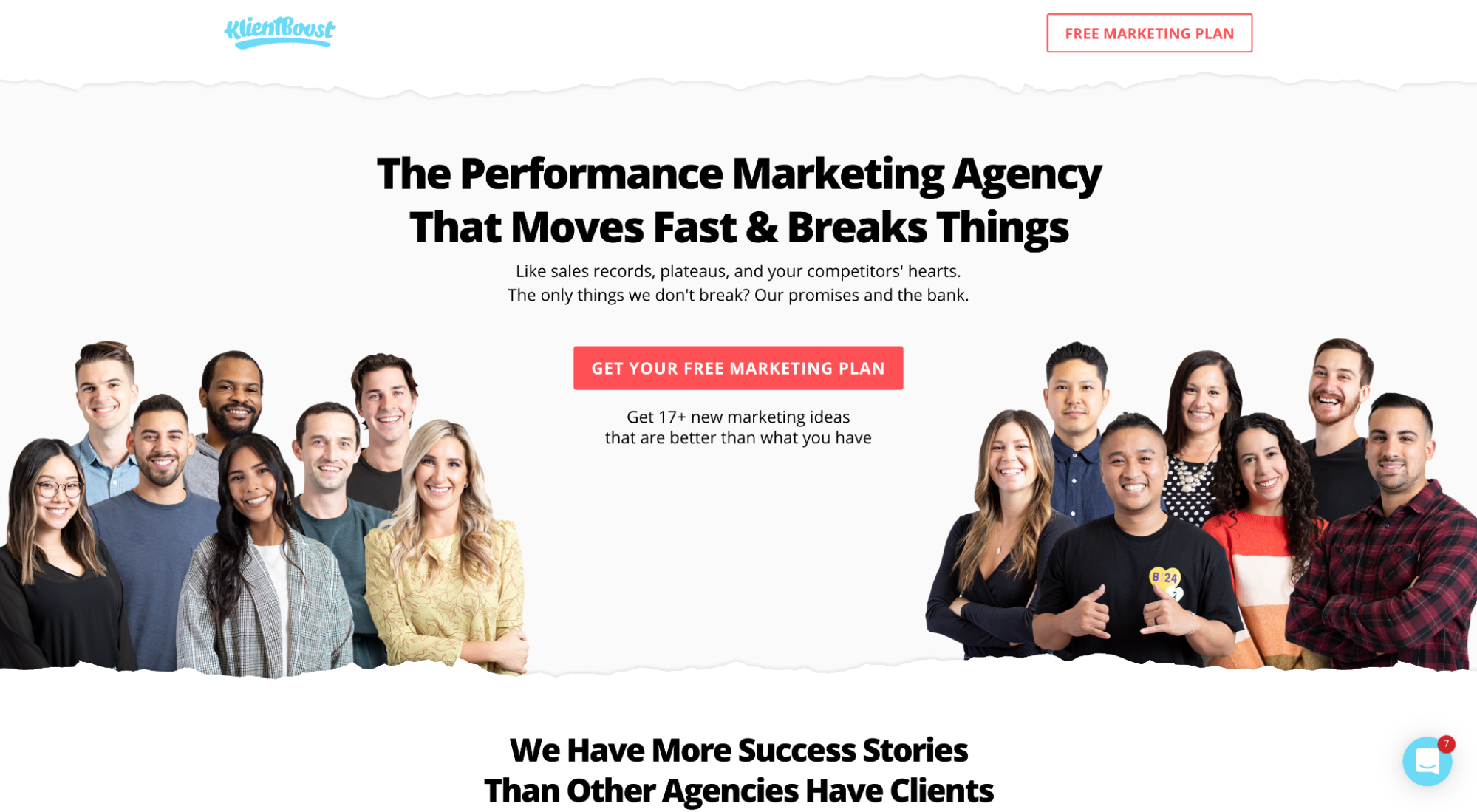
على سبيل المثال ، تحقق من نموذجنا متعدد الخطوات على صفحة خطة التسويق المجانية الخاصة بنا:

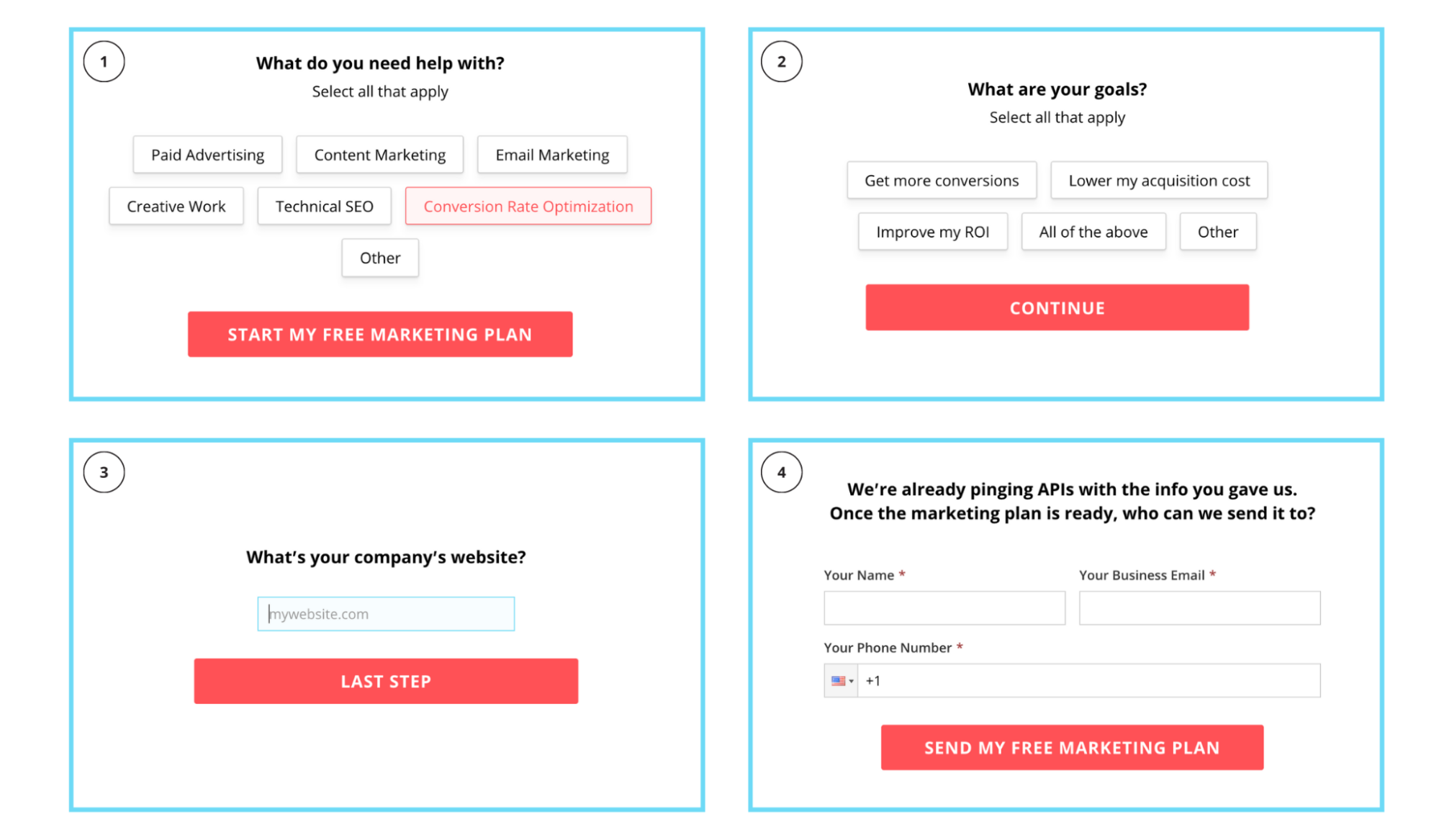
إليك ما تبدو عليه كل خطوة في النموذج:

لاحظ كيف نطرح سؤالاً حول الكرة اللينة أولاً وثانيًا ، ثم نطلب بريدًا إلكترونيًا في المرحلة الثالثة؟
لا تؤدي النماذج متعددة الخطوات إلى إنشاء تجربة مستخدم سهلة فحسب ، بل إنها تزيد أيضًا من التحويلات.
3. العثور على الصفحة المقصودة
هل يمكن للزوار العثور بسهولة على ما يبحثون عنه عند وصولهم إلى صفحتك؟
لا يكفي مجرد وضع المعلومات على الصفحة ؛ تستخدم انطباع المستخدم الجيد التصميم لإخراج أهم المعلومات من الصفحة.
كيف تفعل ذلك؟
ثلاث طرق:
- نسبة الانتباه
- التمييز البصري
- التسلسل الهرمي للمعلومات
حافظ على نسبة انتباه 1: 1
نسبة الانتباه ، التي صاغها أولاً مؤسس Unbounce أولي غاردنر ، تشير إلى عدد الروابط على الصفحة المقصودة مقارنة بعدد أهداف التحويل.
بعبارة أخرى ، للحصول على أفضل تجربة للمستخدم ، إذا كان لديك هدف تحويل واحد فقط (وهو ما يجب عليك فعله) ، فيجب أن يكون لديك رابط واحد فقط (الرابط لإكمال هدف التحويل هذا).
وهذا يعني إزالة أي روابط غير ضرورية يمكن أن تشتت انتباه الزائرين وتحولهم عن تحقيق هدفهم ، مثل روابط التنقل أو روابط التذييل (باستثناء الروابط القانونية) أو روابط وسائل التواصل الاجتماعي.
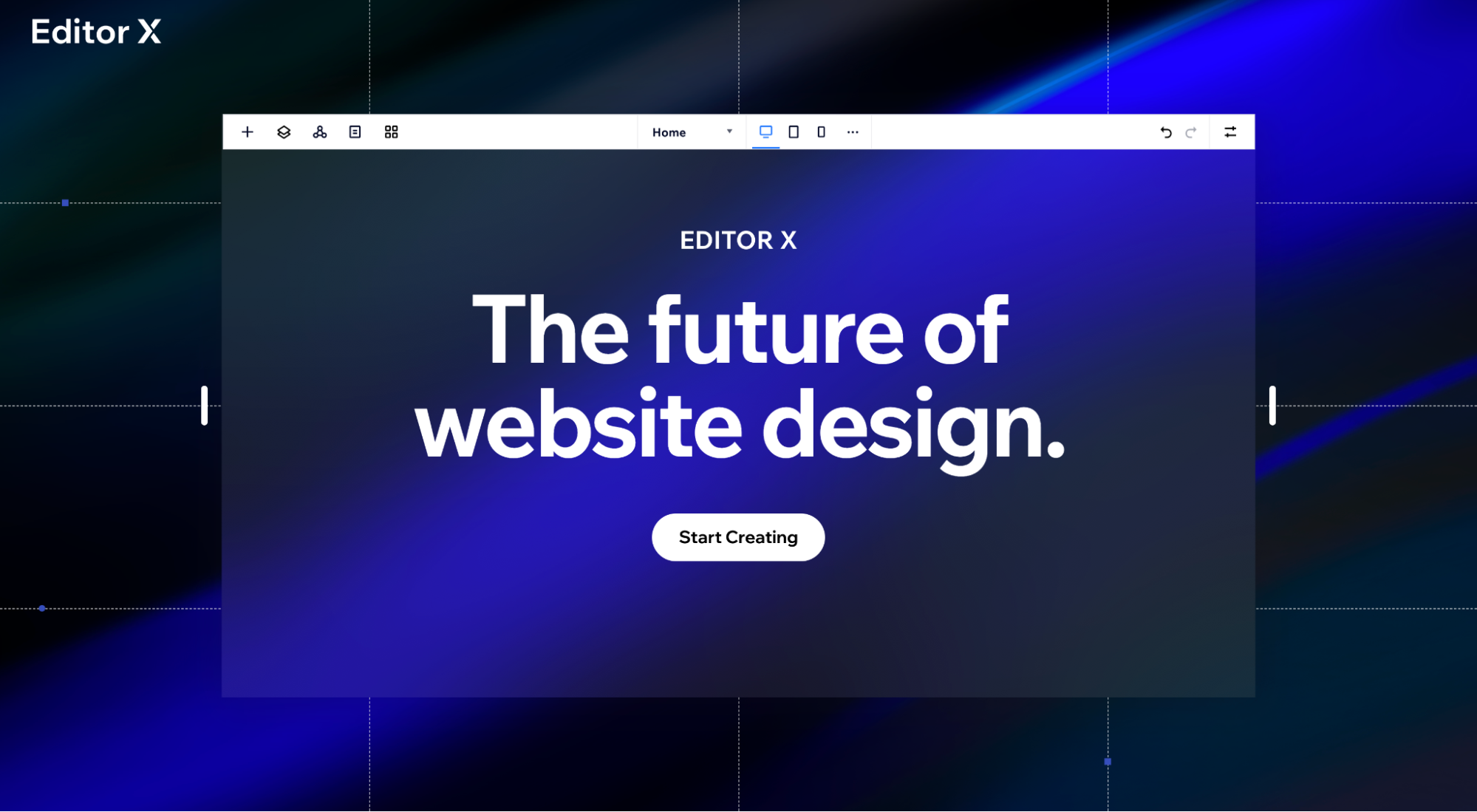
على سبيل المثال ، لاحظ كيف تتضمن الصفحة المقصودة الخاصة بالمحرر X (Wix) رابطًا واحدًا فقط (بدون احتساب ارتباطات تذييل البنود وسياسة الخصوصية والخدمة)؟

اخلق تمييزًا بصريًا
يعد استخدام التصميم للتحكم في نظرة زوارك ، وجذب الانتباه إلى العناصر المهمة ، وتقليل الحمل المعرفي هي الأركان الثلاثة للصفحة المقصودة UX.

كيف يمكنك أن تفعل ذلك؟
- الأقسام: يرى الناس المعلومات ضمن نفس الحدود عند تجميعها معًا. استخدم الأقسام وفقًا لذلك.
- الأنماط: ليست الأنماط كما هو الحال في التسلسلات المنمقة ، ولكن الأنماط كما هو الحال في النمط القابل للتكرار وخيارات التصميم ، مثل استخدام خلفية حمراء لكل قسم من أقسام الحث على اتخاذ إجراء ، أو استخدام نص مسطر لروابط الربط ولكن الأزرار الخضراء للحث على اتخاذ إجراء. اجعل صفحاتك المقصودة قابلة للتعلم.
- الفضاء الأبيض: الفضاء الأبيض هو إشارة ضمنية للاتجاه. يلفت عدم وجود محتوى يحيط بالمحتوى الخاص بك الانتباه إليه. مثل النهر المتدفق ، توجه المساحة البيضاء نظرة الزائرين خلال صفحتك المقصودة.
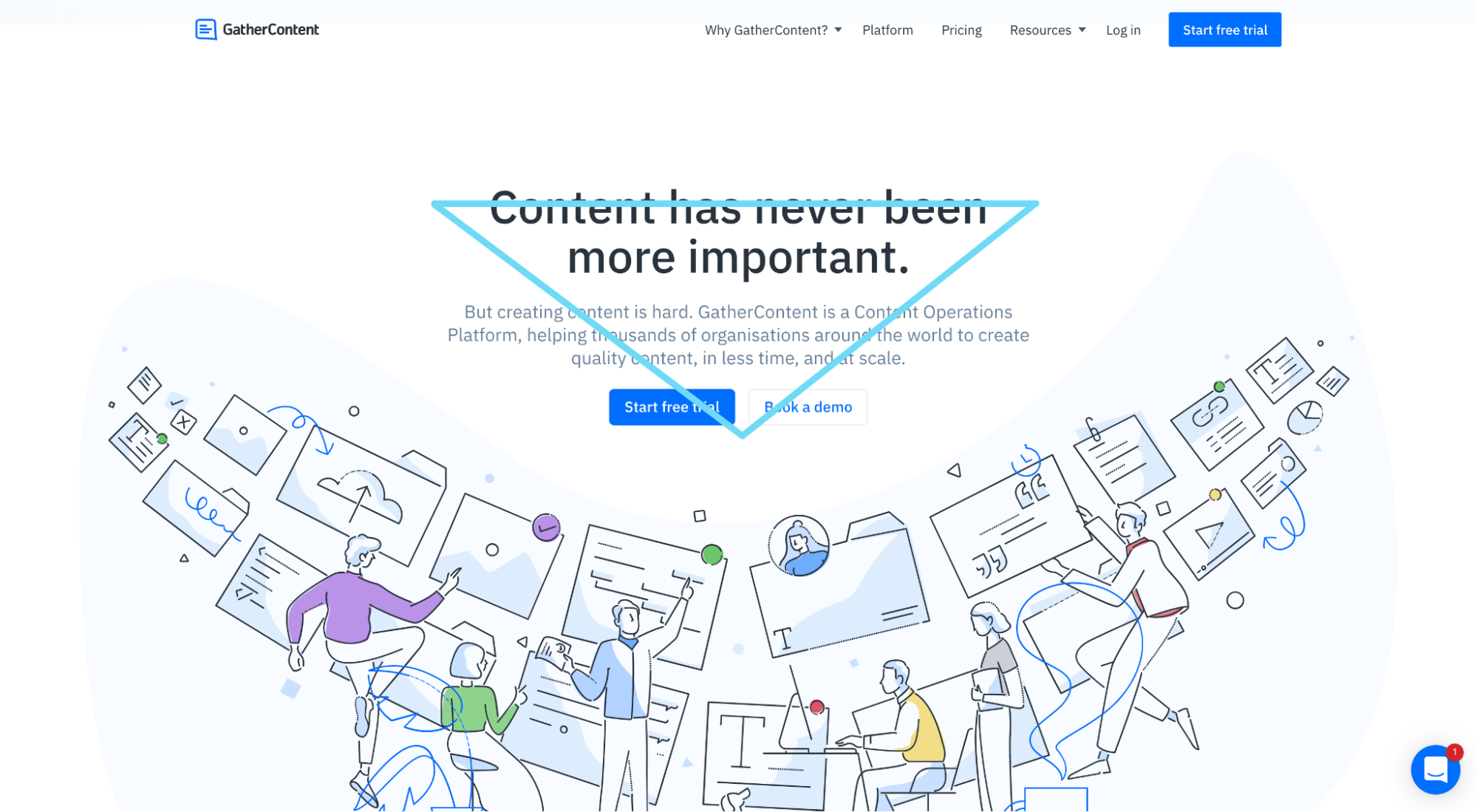
- المثلث المقلوب : يضع المثلث المقلوب من التصميم أهم المعلومات في الأعلى (مثل العنوان) ، ثم يتبعه بمزيد من التفاصيل الدقيقة في شكل مثلث (مثل العنوان الفرعي متبوعًا بـ CTA).
- تباين الأزرار: لا يهم لون الأزرار كثيرًا مثل تباين ألوان زر الحث على الشراء. على سبيل المثال ، قد يتحول اللون الأحمر بشكل أفضل على خلفية بيضاء ، لكنه لن يتحول بشكل أفضل على خلفية حمراء.
- التنسيق : تجعل الكتل الصغيرة من النص والنقاط النقطية والنص المميز والألوان ، عند استخدامها باستمرار ، محتوى الصفحة المقصودة أكثر قابلية للفهم وقابلة للقشط.
على سبيل المثال ، تستخدم صفحة GatherContent المقصودة هذه المثلث المقلوب وتباين الأزرار والمساحة البيضاء لجذب انتباهك إلى دعوتهم للعمل:

استخدم تسلسل هرمي للمعلومات على شكل F أو Z
يشير التسلسل الهرمي للمعلومات إلى بنية المحتوى الخاص بك ، من أعلى إلى أسفل.
وبشكل أكثر تحديدًا ، يشير الحرفان F و Z إلى أنماط القراءة (أو القشط) لمستخدمي موقع الويب.
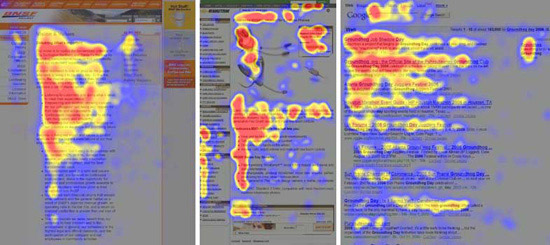
وفقًا لبرنامج تتبع العين ، فإن نمط القراءة على شكل حرف F هو الطريقة الأكثر شيوعًا لقراءة صفحات الويب.

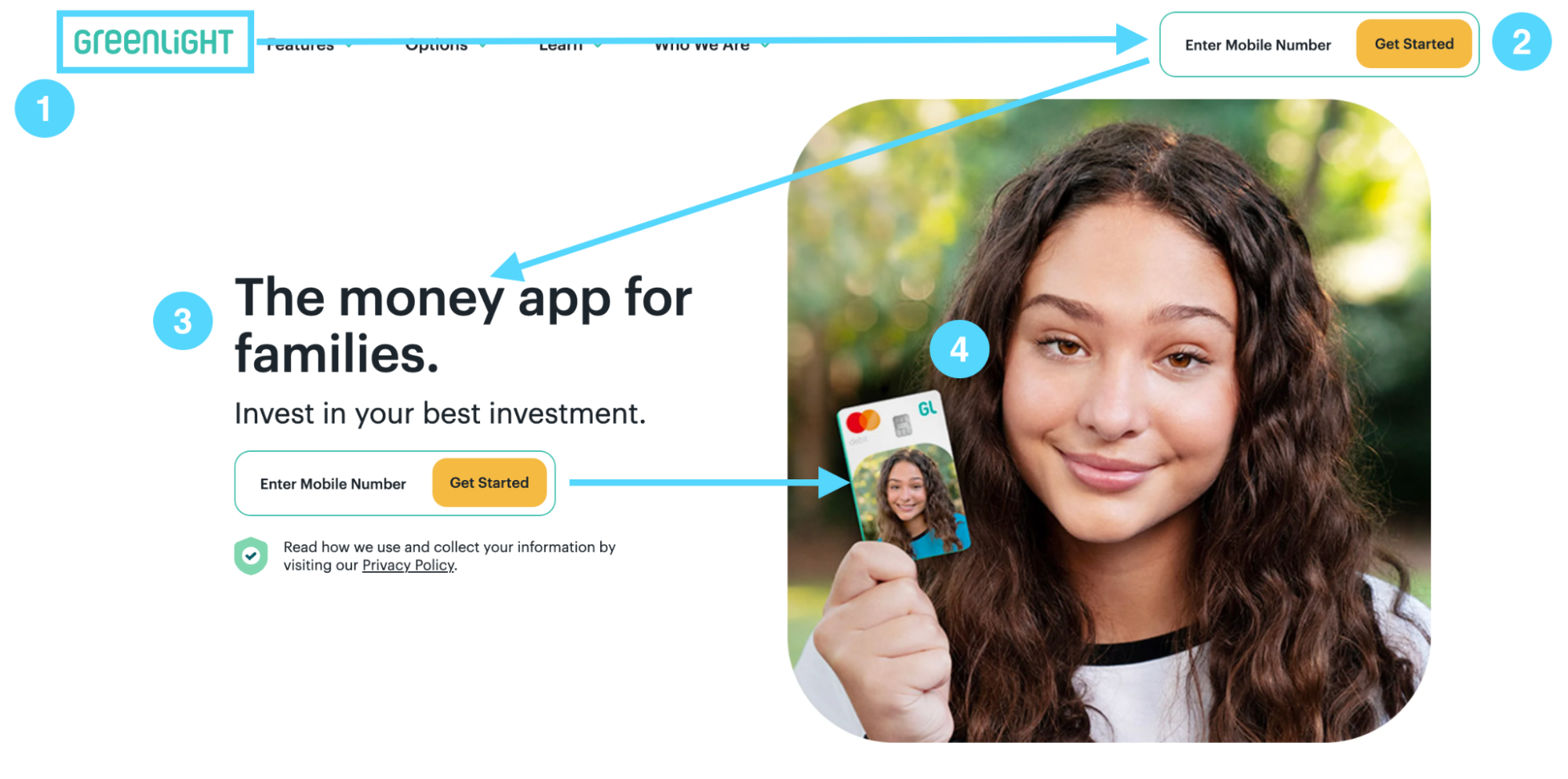
في ثانية قريبة ، نمط القراءة على شكل حرف Z:

لجعل محتوى صفحتك المقصودة أكثر قابلية للفهم بشكل ملحوظ ، قم ببناء مخططك بالطريقة التي سيقرأها الناس بها ووضع المحتوى الأكثر أهمية في نقاط الحروف.
استخدم هيكلًا على شكل حرف F لمركبات الهبوط الثقيلة.
استخدم هيكل على شكل حرف Z لمركبات الهبوط الثقيلة.
4. الصفحة المقصودة مرغوبة
هل يمكن لتجربة مستخدم صفحتك المقصودة أن تجعل الناس يشعرون بأنهم أقرب عاطفياً إليك؟ ونتيجة لذلك ، هل تؤثر بشكل إيجابي على قرار الشراء؟
قطعاً.
التصميم والعلامة التجارية والصور والألوان والعرض كلها تتحد لإثارة مشاعر معينة في زوارك.
الأمر متروك لك لضمان بقاء هذه المشاعر إيجابية (أو سلبية إذا كان هذا هو ما تحتاجه).
كيف تفعل ذلك؟
ثلاث طرق:
- نسخة محادثة
- تصميم الويب العاطفي
- عرض لا يقاوم
استخدم نسخة محادثة يمكن للزوار الاتصال بها
لا شيء يجعل الناس يشعرون بعدم الارتياح أكثر من أسلوب الكتابة الطنان.
لإشراك زوارك على المستوى البشري ، استخدم لهجة كتابة محادثة. إنه ينزع سلاح زوارك ، ويبني الثقة ، ويجعلهم يشعرون وكأنك تتحدث معهم (وليس معهم) ، ويخلق شعورًا بالألفة.
كيف يمكنك أن تفعل ذلك؟
- استخدم وجهة نظر الشخص الثاني
- اكتب وكأنك تتحدث
- ادمج كلمات العملاء
- كن دقيقا
- تقلصات استخدام
- اكتب جمل قصيرة ومتقطعة
- القضاء على المصطلحات الصناعية
- تخلص من اللغة المنمقة
- اكسر القواعد النحوية
- احذف فعل "يكون" بجميع أشكاله
- استخدم أفعالاً قوية (اكتشف ، استكشف ، إلخ)
على سبيل المثال ، لاحظ نغمة المحادثة التي نستخدمها على صفحتنا المقصودة PPC:

الآن ضع ذلك جنبًا إلى جنب مع الأسلوب الغامض والروبوتي والسلبي لوكالة PPC هذه:

تحدث مثل الإنسان. فترة.
تعرف على المزيد حول كيفية كتابة نسخة صفحتك المقصودة هنا.
إثارة المشاعر بالتصميم
الحقيقة: على الرغم من أننا كجهات تسويق نحب أن نعتقد أن الناس يشترون بناءً على قرارات عقلانية ومنطقية ، وأن كتابة الإعلانات المقنعة يمكن أن تقنع الناس بالشراء منا ، فإن المشاعر - حتى المشاعر اللاواعية - في معظم الأحيان هي التي تؤثر على قراراتنا.
لكي نكون واضحين ، عندما نقول عاطفة ، فإننا لا نتحدث عن تحريك الناس إلى البكاء ؛ نحن نتحدث عن جعل الناس يشعرون بشيء إيجابي حول علامتك التجارية ، مباشرة من الصفحة المقصودة.
كيف يبدو التصميم العاطفي؟
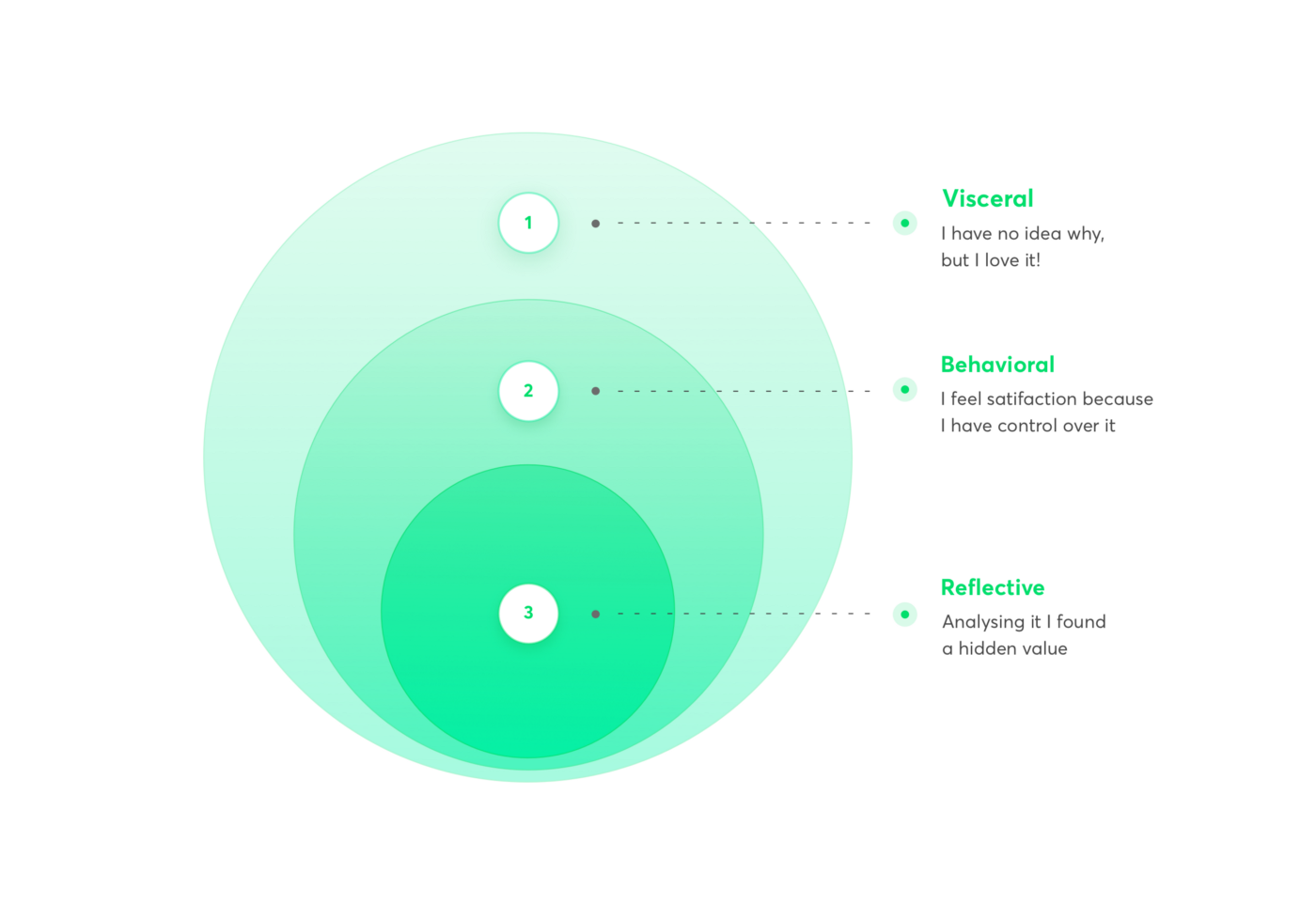
يجذب التصميم العاطفي الزائرين على ثلاثة مستويات مختلفة: الحشوية والسلوكية والتأملية.

كيف تفعل ذلك؟ فيما يلي بعض الطرق:
- بساطتها: تصميم مرتب يخلق انطباعًا أوليًا عميقًا. أبقيها بسيطة. دعها تتنفس.
- الألفة: يمكن أن يساعد استخدام نفس رموز العلامات التجارية مثل بقية اتصالاتك في بناء شعور بالألفة والراحة.
- اللون: قد يبدو علم نفس اللون وكأنه علم زائف ، ولكن بمرور الوقت ، تعلم البشر تعيين معاني مختلفة لألوان مختلفة. على سبيل المثال ، يمثل اللون الأصفر التفاؤل والسعادة ، بينما يمثل اللون الأحمر الخطر والغضب والعنف (أو الحب والرومانسية). استخدم اللون لتجعل الناس يشعرون.
- التحكم: انظر قانون جاكوب. لا تكن لطيفا. اجعل المستخدمين يشعرون بالتحكم في تجربتهم.
- الصور: الصورة تقول 1000 كلمة. استخدم الصور التي تعكس المشاعر التي تريد نقلها.
- البهجة: الإشباع الفوري. هل يمكن للزوار تحويل على CTA الخاص بك على الفور؟ أم أنهم مضطرون للسفر عبر الأطواق غير الضرورية؟ إذا لم يكن الأمر كذلك على الفور ، فهل ترسلهم إلى صفحة شكر تحتوي على إرشادات حول الملحمة التالية؟ لا تجعلهم ينتظرون.
دعنا نلقي نظرة على مثال لشاعرين مختلفين للغاية أثارتهما صفحتان مقصودتان مختلفتان.
لاحظ الاختلاف في المزاج والعاطفة بين موقع تغير المناخ التابع لناسا وصفحة Namogoo المقصودة؟


بالنسبة إلى وكالة ناسا ، تندمج الألوان والصور والبساطة لخلق شعور بالغضب والاشمئزاز.
بالنسبة إلى Namogoo ، تتحد الألوان والصور والبساطة لخلق شعور بالسعادة والتفاؤل.
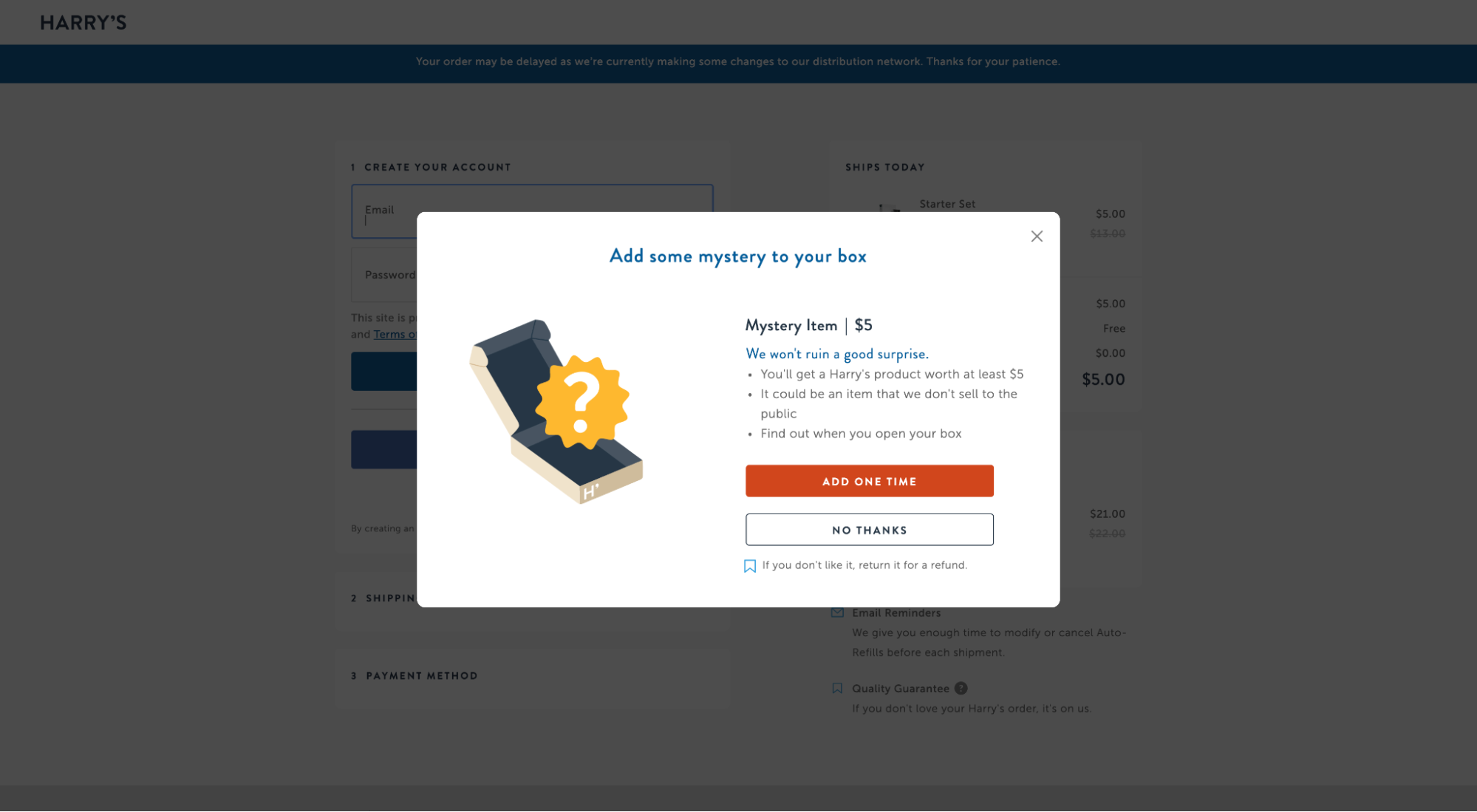
مثال آخر ، هذه المرة من Harry's Razors ، الذي يعرف كيفية زيادة تقارب العلامة التجارية من الصفحة المقصودة UX من خلال إسعاد عملائه بهدية مفاجئة:

قدم عرضا لا يقاوم
يجب أن يذهب هذا دون قول ، ولكن إذا كنت ترغب في زيادة الرغبة في الحصول على علامتك التجارية ومنتجاتك مباشرة من صفحتك المقصودة ، فأضف القليل من الجاذبية إلى عرضك بحافز.
ثبت علميًا أن الحوافز تؤثر على اتخاذ الإنسان للقرارات.
كيف يمكنك تحلية الصفقة إذا جاز التعبير؟
تتضمن بعض العروض المرغوبة واحدًا أو عددًا قليلاً من الحوافز التالية:
- على أساس السعر: اشترِ واحدًا واحصل على الآخر (BOGO) ، شحن مجاني ، خصومات على الحزمة ، هدايا مجانية ، تجارب مجانية
- الندرة: العرض المحدود ، عدادات المخزون ، ملصقات نفاد المخزون ، الحصرية
- الاستعجال: عرض المواعيد ، وساعات الخصم ، وموقت العد التنازلي
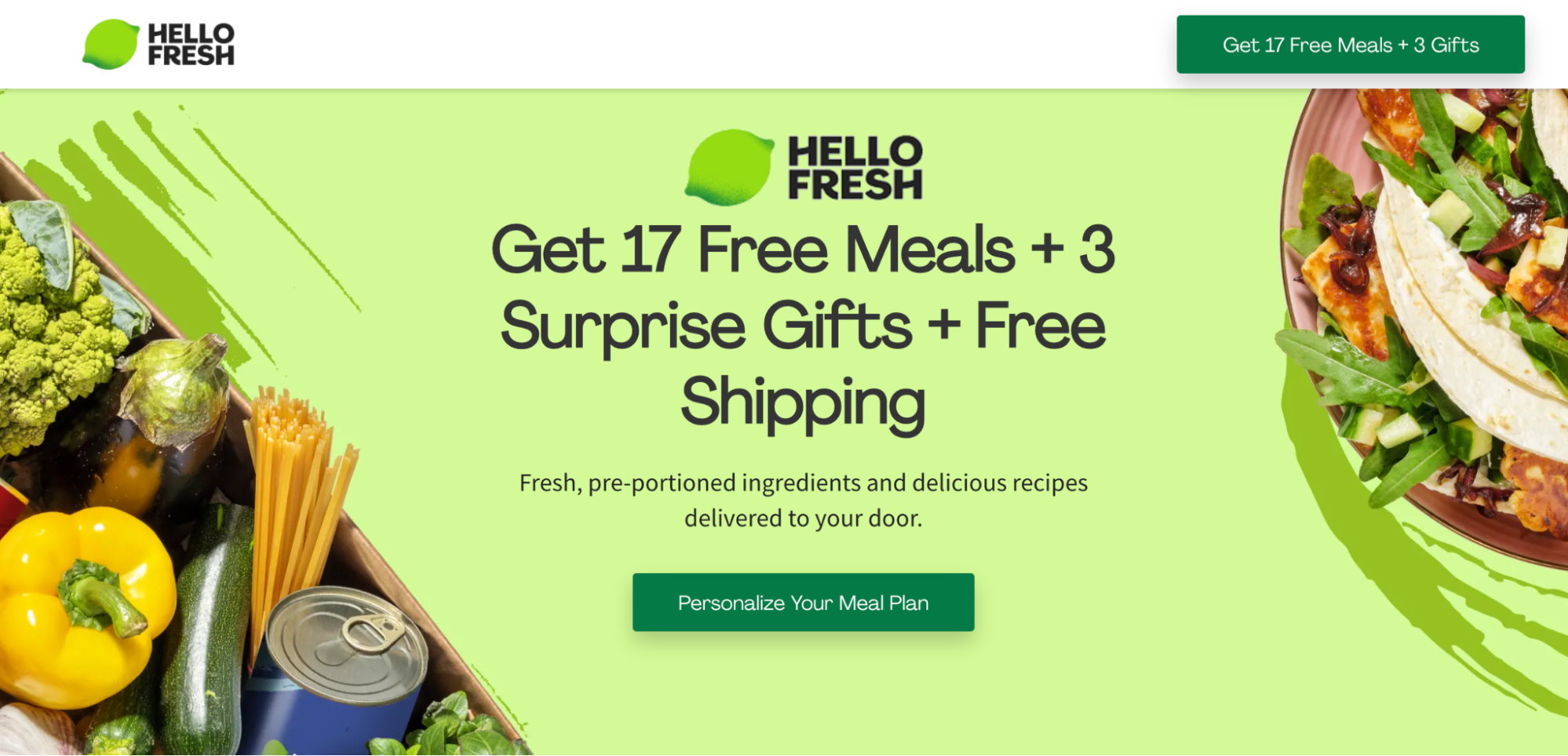
على سبيل المثال ، تقوم خدمة Hello Fresh بزيادة الرهان من خلال تضمين 17 وجبة مجانية و 3 هدايا مفاجئة وشحن مجاني.

5. مصداقية الصفحة المقصودة
إذا كان زوار صفحتك المقصودة لا يثقون بك ويصدقونك ، فكيف يمكن أن يتمتعوا بتجربة مستخدم جيدة؟
لا يمكنهم ذلك.
هذا هو السبب في أن المصداقية هي الركيزة الأساسية لتجربة المستخدم للصفحة المقصودة.
كيف تضيف مصداقية لعرضك؟
اجتماعي. دليل - إثبات.
رش الدليل الاجتماعي في كل مكان
يشير الدليل الاجتماعي إلى الظاهرة النفسية التي يتخذ فيها الناس قرارات الآخرين الذين سبقوهم.
على سبيل المثال ، عندما نكون غير متأكدين من العلامة التجارية التي نختارها ، فإننا نتطلع إلى معرفة العلامة التجارية التي اختارها الأشخاص الآخرون في نفس وضعنا ، ثم نتبع نفس الحذو.
بشرى سارة: لقد كتبنا مقالة كاملة عن الدليل الاجتماعي للصفحة المقصودة ، كاملة مع التعريف وأفضل الممارسات والأمثلة. لكن دعنا نستكشف الأساسيات هنا.
أولاً ، لماذا يعتبر الدليل الاجتماعي مهمًا جدًا؟
- 91٪ من جيل الألفية يثقون في التقييمات بقدر ما يثقون في التوصيات من الأصدقاء والعائلة
- 83٪ من الناس يثقون في التعليقات أكثر من الإعلانات
- يمكن أن تزيد الشهادات من معدلات التحويل على صفحات المبيعات بنسبة 34٪
- قال 66٪ من العملاء أن وجود دليل اجتماعي يزيد من احتمالية شرائهم!
لإضافة المصداقية إلى عرضك ، ولتقديم تجربة مستخدم أكثر إمتاعًا ، استخدم الدليل الاجتماعي بسخاء.
كيف؟
يأتي الدليل الاجتماعي للصفحة المقصودة بجميع الأشكال والأصناف:
- المراجعات
- الشهادات - التوصيات
- تصنيفات النجوم
- دراسات الحالة
- شعارات العميل
- شارات الثقة
- احصائيات العملاء
- سنوات في الأعمال
- عدد العملاء
- وهلم جرا…
ويمكنك وضع دليل اجتماعي افتراضيًا في أي مكان على صفحتك المقصودة. على الرغم من أننا نوصي بالبدء بما يلي:
- فوق الحظيرة
- انقر فوق المشغل (الزر القريب)
- في قسمها الخاص
- القرب من الفوائد / المطالبات
- على النماذج
- في صفحات التسجيل
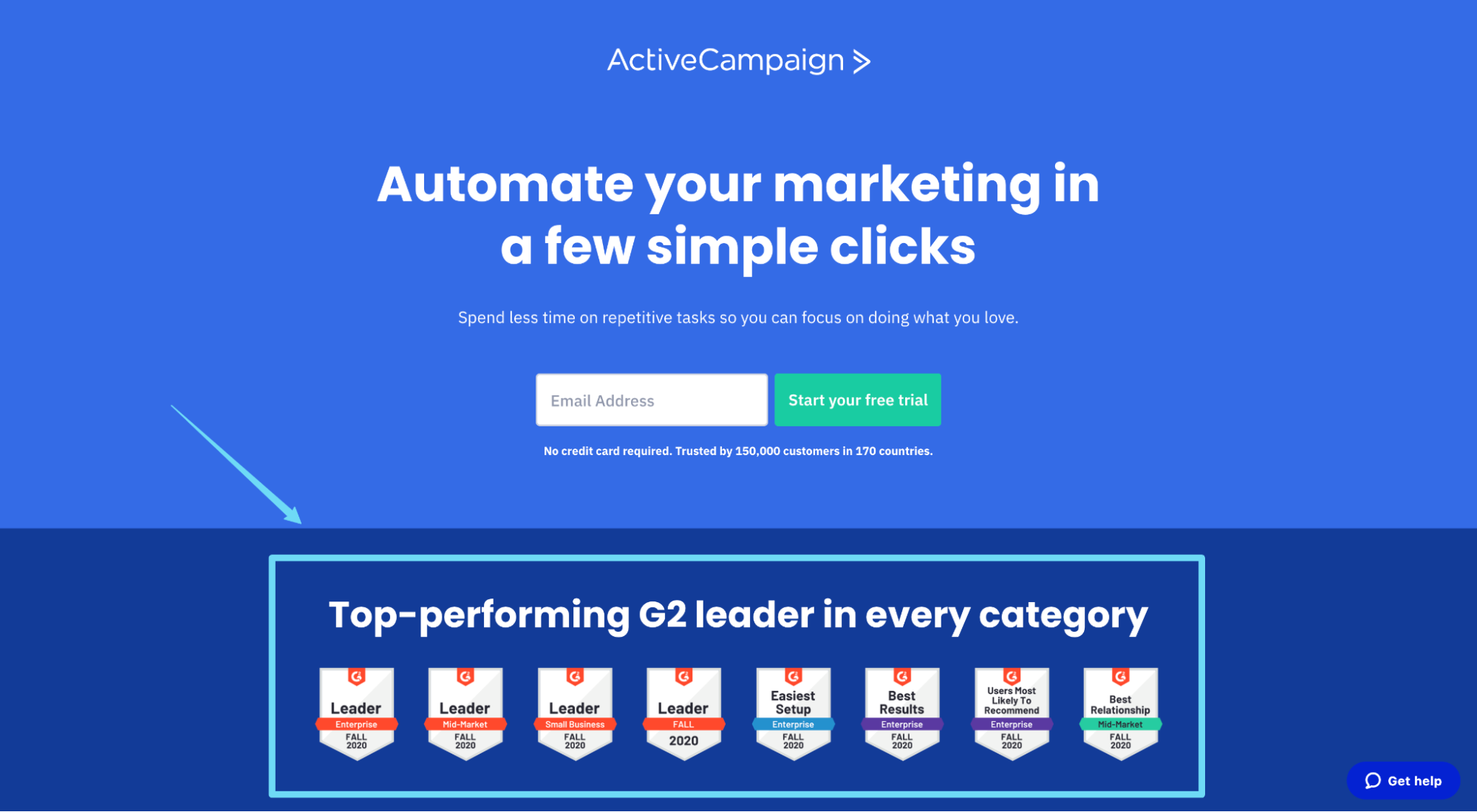
على سبيل المثال ، يتميز ActiveCampaign بإثبات اجتماعي في شكل شارات جائزة من جهة خارجية:

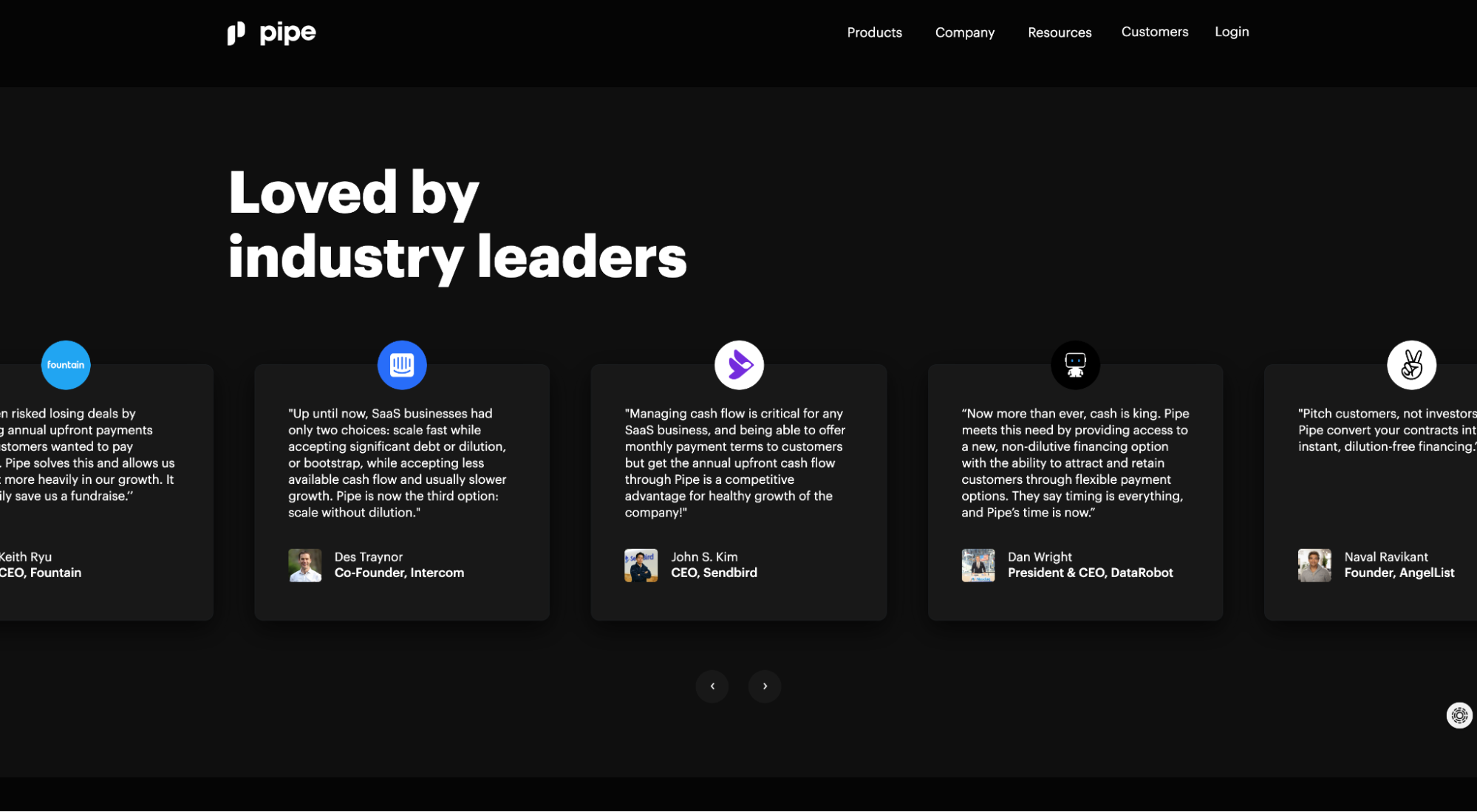
يتميز بايب بإثبات اجتماعي في شكل شهادات من بعض أكبر الأسماء في عالم الشركات الناشئة:

و Kajabi يتميز بالدليل الاجتماعي في شكل بيانات وإحصائيات العميل:

6. سهولة الوصول إلى الصفحة المقصودة
"مثلما تحتوي مبانينا على مصاعد ومنحدرات ، يجب أن تكون مواقعنا الإلكترونية في متناول الأشخاص ذوي الإعاقة (أكثر من 10٪ من السكان)"
- بيتر مورفيل
المحصلة النهائية: لا تكتمل تجربة المستخدم دون التأكد من أنها ممتعة ومتاحة للجميع.
هذا موضوع ضخم ، ولا توجد طريقة يمكننا تغطيته بالكامل في هذه المقالة.
ولكن إذا كنت ترغب في التعمق في إمكانية الوصول إلى الويب ، فقد كتب W3C (اتحاد شبكة الويب العالمية) دليلاً كاملاً حول تنفيذ معايير الوصول إلى الويب.
في الوقت الحالي ، سوف نتعمق في ثلاثة من أكثر المعايير شيوعًا التي يمكنك تنفيذها لضمان استيعاب صفحاتك المقصودة للزائرين ذوي الإعاقة.
- تحمل
- نسبة التباين
- علامات بديل
* ملاحظة: أيضًا ، يمتلك العديد من منشئي الصفحات المقصودة امتثال ADA مضمّنًا فيهم ، ويذهب آخرون مثل Instapage خطوة إلى الأمام ويوفرون ميزات إمكانية الوصول القابلة للتحرير داخل محررهم.
تصميم بتكلفة عالية
يشير مصطلح التكلفة إلى جودة أو خاصية الشيء الذي يحدد استخدامه بوضوح.
بعبارة أخرى ، عندما تضيف تلميحات خفية إلى تصميم صفحتك المقصودة ، مثل إعطاء زر CTA ظلًا مسقطًا لجعله يبدو وكأنه زر قابل للنقر ، فهذه تكلفة.
تسهل التكلفة العالية على الأشخاص الذين يعانون من إعاقات أو إعاقات استخدام صفحاتك المقصودة ، وبالتالي خلق تجربة مستخدم أكثر سهولة.
عندما يتعلق الأمر بالتكلفة ، فإن أهم المزايا التي يمكنك استخدامها في تصميمك هي تلك التي تميز عناصر التصميم التفاعلي عن عناصر التصميم غير التفاعلية.
على سبيل المثال ، الروابط أو الأزرار. لتوصيل استخدامهم بوضوح مع التصميم وحده ، يجب مراعاة ما يلي:
- تسطير الروابط
- جعل الأزرار تشبه الأزرار (الظلال المسقطة وشكل الزر وما إلى ذلك)
- قم بتغيير ألوان الارتباط والأزرار بمجرد المرور فوقها
- قم بتغيير ألوان الارتباط والأزرار بمجرد النقر فوقها
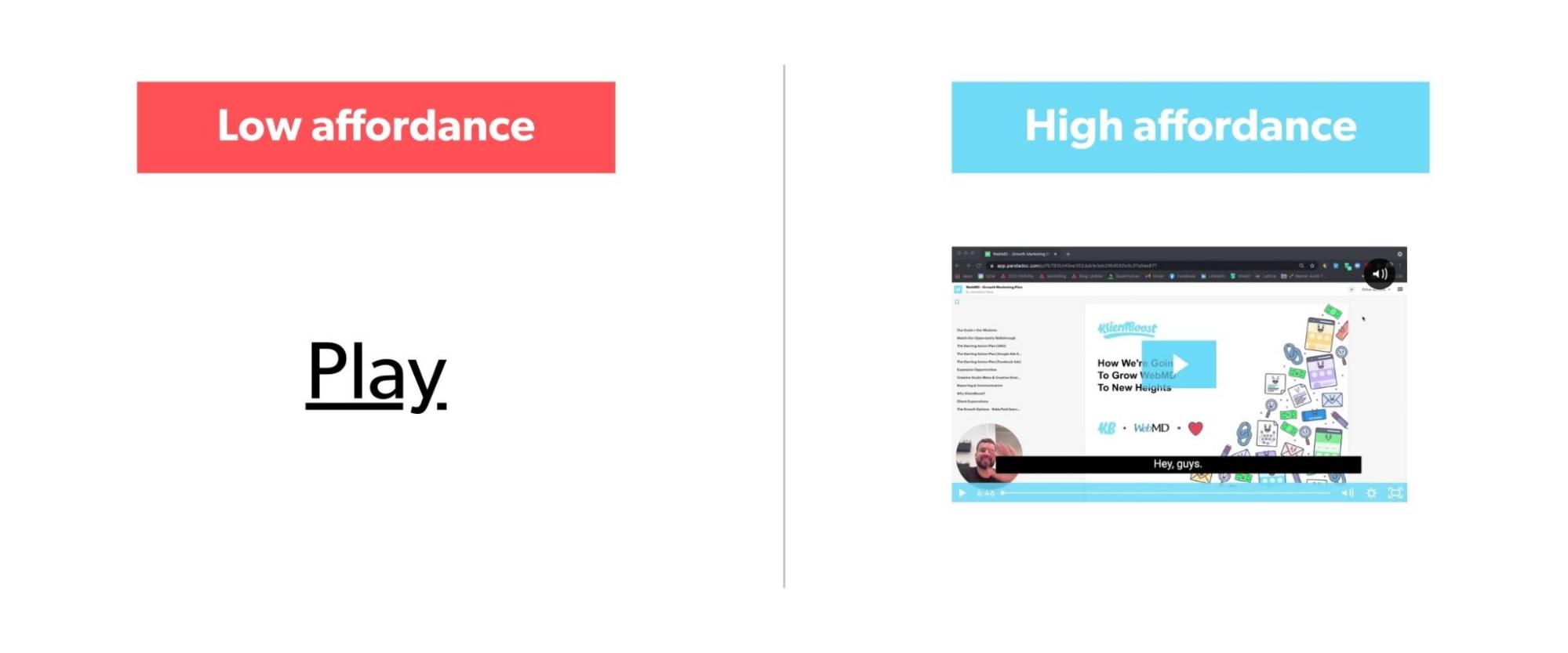
على سبيل المثال ، من بين زري تشغيل الفيديو أدناه ، مما يوفر تلميحًا أفضل بأن الزر سيعمل على تشغيل مقطع فيديو عند النقر فوقه؟

حافظ على نسبة التباين 4.5: 1
تشير نسبة التباين إلى لون النص ولون الخلفية التي يظهر عليها.
بالنسبة لأولئك الذين يعانون من فقدان في حساسية التباين (رؤية 20/40) ، فإن نسبة 4.5: 1 هي الحد الأدنى من نسبة التباين التي يمكنهم قراءتها. بالنسبة لأولئك الذين يعانون من فقدان شديد في حساسية التباين (رؤية 20/80) ، فإن نسبة التباين 7: 1 هي الحد الأدنى الذي يمكنهم قراءته.
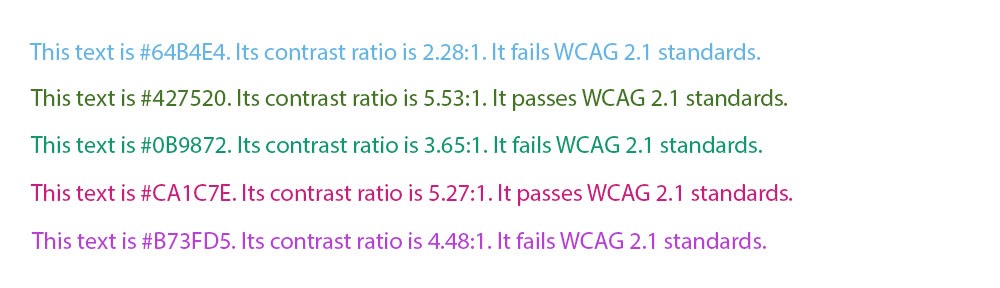
كيف يبدو ذلك؟ لنلقي نظرة:

ملاحظة: بالنسبة للنص الكبير (خط أكبر من 18 نقطة) ، تكفي نسبة التباين 3: 1.
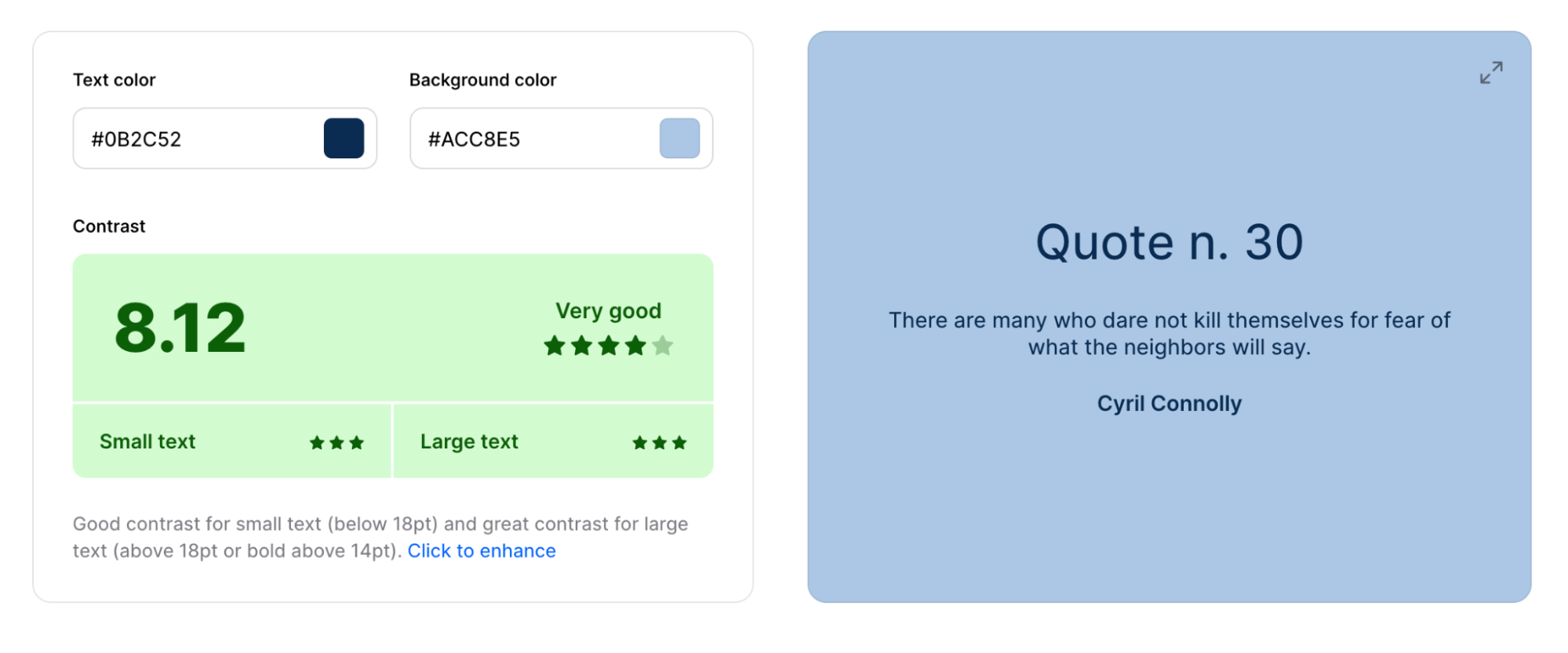
للتأكد من أن نص صفحتك المقصودة يمكن الوصول إليه لمن يعانون من ضعف البصر ، استخدم أداة مثل Coolors Color Contrast Checker (مجانًا) لمعرفة ما إذا كنت تفي بالمتطلبات القياسية أم لا.

أضف علامات بديل للصورة
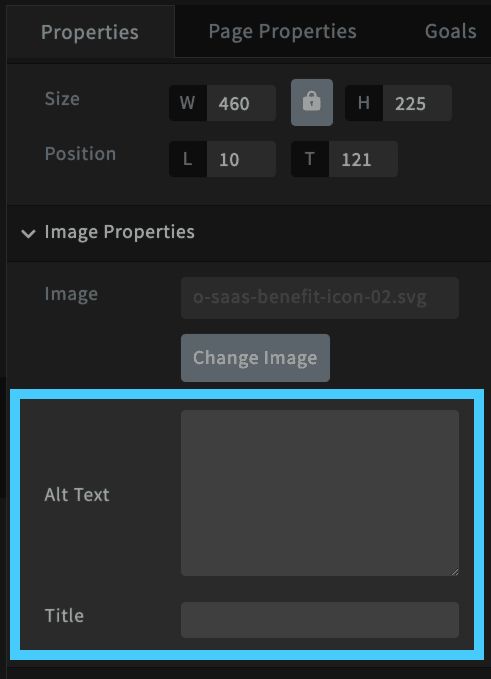
علامات النص البديل (اختصار للعلامة البديلة) هي أوصاف نصية للصور على صفحتك المقصودة ، تمت إضافتها باستخدام سمة النص البديل (HTML).
تستخدم Google علامات alt لفهم المحتوى على صفحتك بشكل أفضل نظرًا لأنها لا تستطيع قراءة الصور ، وهذا هو السبب في ظهور علامات alt عادةً في محادثات تحسين محركات البحث ، وليس في محادثات الصفحة المقصودة.
لكن برامج قراءة الشاشة تقرأ علامات بديل للصور بصوت عالٍ للأشخاص الذين قد لا يتمكنون من رؤيتها بوضوح.
كيف تضيف علامات بديل للصورة؟ سيتضمن أي مُنشئ للصفحات المقصودة يستحق الملح صندوق علامة بديل للصورة لكل صورة ، مثل Unbounce هنا (فقط لا تنسَ أن تملأها):

قيمة الصفحة المقصودة
أخيرًا وليس آخرًا ، القيمة برأس مال V.
أضع القيمة أخيرًا لأن القيمة ليست شيئًا تفعله بشكل منفصل ؛ إنه مجموع كل ما ذكرناه سابقًا.
إذا قدمت تجربة مستخدم للصفحة المقصودة مرغوبة وقابلة للاستخدام وذات مصداقية ويمكن الوصول إليها ويمكن العثور عليها ومفيدة ، فستكون قد قدمت أيضًا شيئًا ذا قيمة لجمهورك المستهدف.
لكن القيمة لا تتوقف عند عملائك ؛ توفر تجربة المستخدم الفعالة أيضًا قيمة لك ، وللعمل التجاري ، في شكل إيرادات وأرباح.
لذلك ، فإن المقياس الحقيقي للقيمة (لك ولعملائك) هو ما إذا كانت صفحاتك المقصودة تقوم بالتحويل أم لا.
وإذا لم يتم تحويل صفحاتك المقصودة (أي لا تقدم قيمة كافية لأي من الطرفين) ، فهناك طريقة واحدة فقط لمعرفة السبب: اختبار الانقسام.
أ / ب اختبر تجربة المستخدم الخاصة بك باستمرار
لقد كتبنا مقالًا كاملاً عن تقسيم أ / ب لاختبار صفحاتك المقصودة: 11 فكرة اختبار مجهود منخفض وعالي التأثير لتقسيم الصفحة المقصودة.
لكن دعنا نغطي الأساسيات هنا.
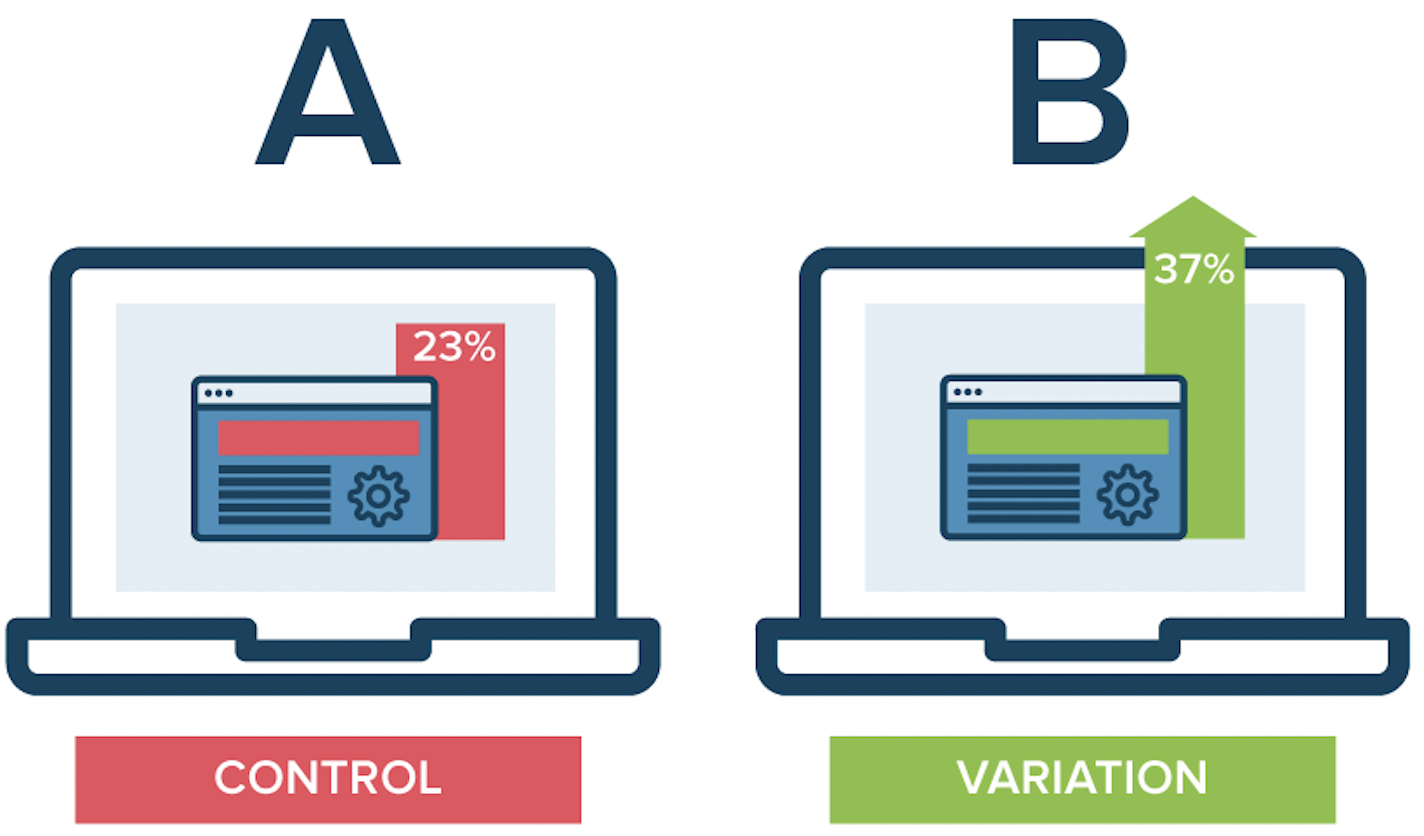
ما هو اختبار الانقسام؟
اختبار الانقسام (أو اختبار A / B) هو تجربة خاضعة للرقابة ترسل 50٪ من الزيارات إلى إصدار واحد من صفحتك المقصودة (أ) و 50٪ أخرى إلى إصدار آخر من صفحتك المقصودة (ب) لاكتشاف أيها يحول إلى أعلى .

على عكس الاختبار متعدد المتغيرات ، يقيس اختبار تقسيم A / B متغير UX واحدًا فقط في كل مرة ، مثل CTA أو العنوان أو الصورة أو العرض.
عندما يتعلق الأمر بصفحات الهبوط الخاصة باختبار A / B ، يمكنك اختبار أي عنصر UX:
- CTA
- العنوان
- ينسخ
- تطابق الرسالة
- عرض
- تباين اللون
- نماذج
- الرسومات
- تحمل
- دليل اجتماعي
- إلخ.
الخلاصة: اجعل اختبار الانقسام خطوة أساسية (ومستمرة) في عملية تجربة المستخدم لصفحتك المقصودة. انها ليست واحدة وانتهت.

اختبار الانقسام هو كيفية جمع الرؤى السلوكية حتى تتمكن من اتخاذ قرارات UX قائمة على البيانات والتي تزيد من القيمة لك ولعملائك.
الوجبات النهائية
في النهاية ، تتلخص الصفحة المقصودة UX في سبعة مبادئ أساسية:
- فائدة
- سهولة الاستخدام
- إيجاد
- الرغبة
- إمكانية الوصول
- مصداقية
- قيمة
عندما يتم ذلك بشكل صحيح ، فلن تسمع عملاءك يذكرونه أبدًا ، لأن تجربة المستخدم الرائعة تمر دون أن يلاحظها أحد.
إنه مفيد وقابل للاستخدام ويمكن العثور عليه ومرغوب فيه ويمكن الوصول إليه وذو مصداقية وقيمة بدون تفكير واع.
المرة الوحيدة التي تلاحظ فيها تجربة المستخدم هي في غياب تجربة جيدة.
طالما أنك تلتزم بمبادئ Morville السبعة لتصميم UX ، فلن تقلق أبدًا بشأن ذلك مرة أخرى.
أتمنى لك تحويلاً سعيدًا.
