7 piliers de l'expérience utilisateur (UX) de la page de destination pour un CTR plus élevé [Astuces supplémentaires]
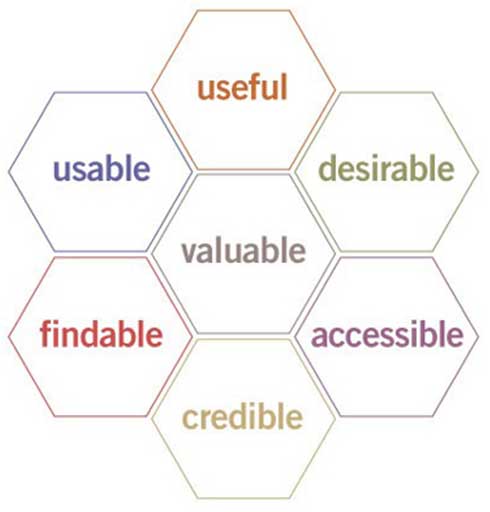
Publié: 2022-04-17En 2004, le pionnier de l'expérience utilisateur Peter Morville a présenté à la communauté du marketing numérique le nid d'abeille de l'expérience utilisateur (UX) :

Pour Morville, le nid d'abeilles a servi d'outil pour faire avancer la conversation autour de l'expérience utilisateur au-delà de la simple convivialité. Sans oublier qu'il a fonctionné comme un outil inestimable pour organiser et hiérarchiser la conception UX.
Avance rapide de 20 ans et l'UX Honeycomb est aussi pertinent aujourd'hui qu'il l'était à l'époque.
Aujourd'hui, nous utilisons le nid d'abeilles de Morville pour inspirer la conception et l'expérimentation de notre page de destination UX, et cela ne nous a pas encore déçus.
Bien que vous puissiez aborder chaque hexagone respectif un à la fois, un seul hexagone ne suffit pas pour offrir une expérience utilisateur de page de destination réussie. Vous avez besoin des sept :
- Utilité : Votre landing page doit répondre à un besoin
- Convivialité : votre page de destination doit être facile à utiliser
- Opportunité : votre page de destination doit utiliser des images, une marque et un design pour évoquer des émotions et des sentiments positifs.
- Trouvabilité : le contenu de votre page de destination doit être facile à parcourir et à localiser
- Accessibilité : vos pages de destination doivent être accessibles aux personnes handicapées
- Crédibilité : votre page de destination doit fournir une preuve de réclamation afin que les visiteurs vous croient
- Valeur : votre page de destination doit apporter de la valeur à vos clients et à vous (c'est-à-dire des revenus et des bénéfices)
Dans cet article, nous allons vous montrer comment créer une expérience utilisateur de page de destination de haute qualité et à forte conversion en maîtrisant les sept principes de l'UX Honeycomb de Morville, avec des tactiques et des exemples pour chacun.
- Qu'est-ce qu'une page de destination UX de toute façon ?
- Les principes de la landing page UX
- 1. Utilité de la page de destination
- 2. Facilité d'utilisation de la page de destination
- 3. Trouvabilité de la page de destination
- 4. Opportunité de la page de destination
- 5. Crédibilité de la page de destination
- 6. Accessibilité de la page de destination
- Valeur de la page de destination
- Derniers plats à emporter
Recevez chaque semaine de nouvelles stratégies de page de destination directement dans votre boîte de réception. 23 739 personnes le sont déjà !
Qu'est-ce qu'une page de destination UX de toute façon ?
Barre latérale rapide : avant de sauter dans les hexagones de Morville, explorons d'abord une définition unique de l'expérience utilisateur sur laquelle nous pouvons tous nous mettre d'accord.
En ce qui concerne les pages de destination, UX fait référence à la façon dont vos clients potentiels utilisent vos pages de destination et interagissent avec elles, et, en fin de compte, à la façon dont ces interactions les incitent à choisir votre marque plutôt que les autres.
De la conception à la messagerie en passant par les fonctionnalités, l'UX de votre page de destination est la somme totale de chaque interaction qu'un visiteur a avec elle. Plus important encore, l'UX n'est pas seulement les intrants qui entrent dans sa création ; ce sont aussi les résultats (c'est-à-dire les conversions, les prospects, les ventes, les revenus, les bénéfices).
À quoi ressemble une excellente UX pour les visiteurs de votre page de destination ?
Absolument rien.
Un grand UX passe inaperçu par l'esprit conscient.
C'est juste.
Mais créer une expérience utilisateur de page de destination efficace est tout sauf imperceptible.
C'est conscient, délibéré et éclairé par une compréhension prémonitoire des besoins de vos clients.
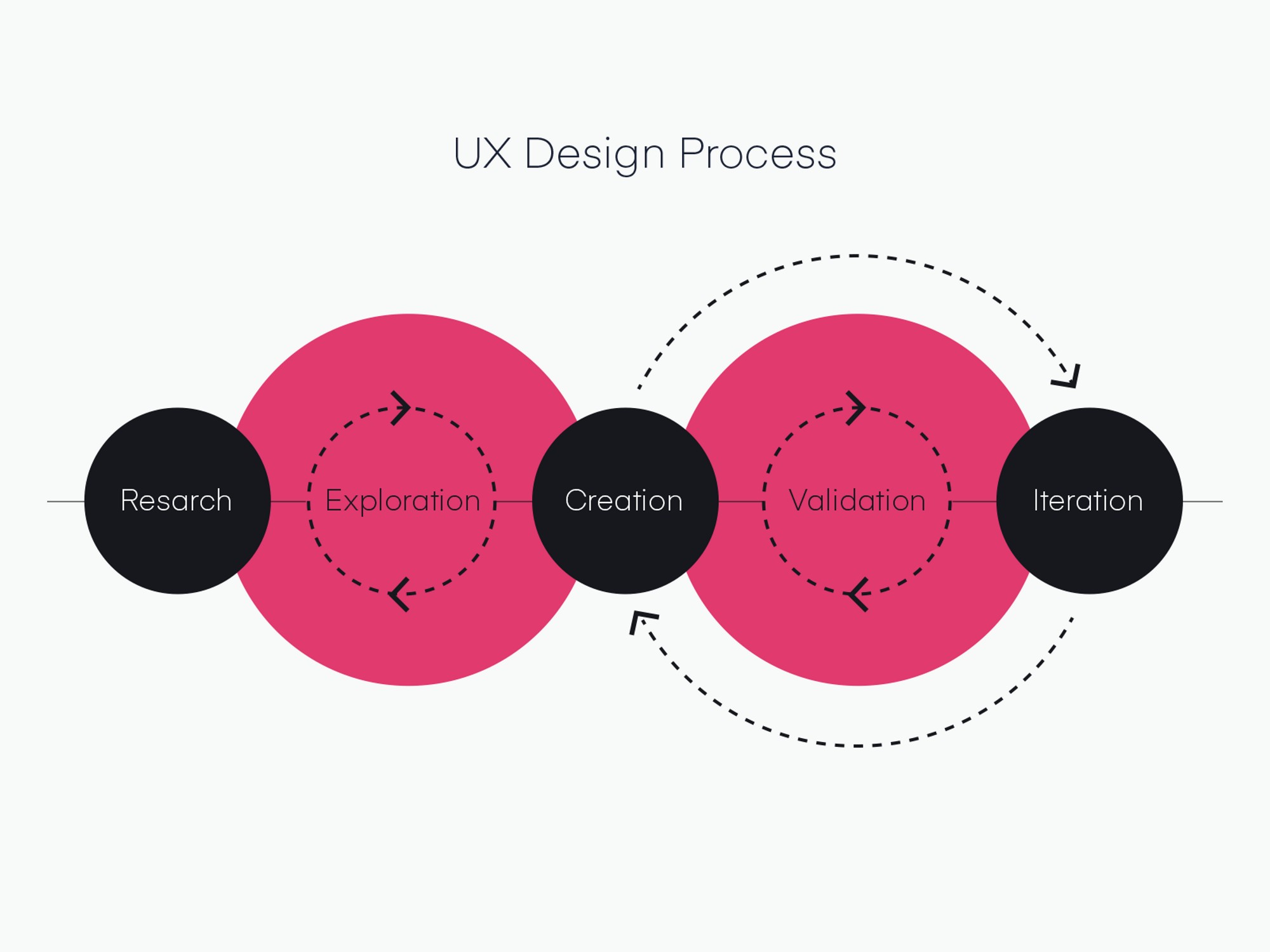
Les principes de la landing page UX
Maintenant que nous avons réglé cela, passons aux principes fondamentaux d'une UX de page de destination efficace.
Ci-dessous, nous explorerons chaque hexagone du nid d'abeille UX de Morville, ainsi que les tactiques explicites que vous pouvez déployer pour maîtriser chacun.
1. Utilité de la page de destination
Avant tout, une UX de page de destination de qualité doit aider les visiteurs à répondre à un besoin spécifique.
C'est votre travail d'anticiper et de répondre à ces besoins, puis de les satisfaire.
C'est pourquoi les meilleurs concepteurs UX de pages de destination connaissent le mieux leurs clients. Après tout, UX est né d'une compréhension profonde de l'utilisateur.
Comment vous assurez-vous que votre page de destination a une utilité maximale ?
Quatre façons :
- Données sur le comportement des utilisateurs
- Correspondance des messages
- Objectif de conversion
- Appel à l'action (CTA)
Identifiez les besoins des visiteurs avec des outils UX et des analyses
Pour mieux comprendre les besoins de vos visiteurs, directement depuis la page de destination, vous aurez besoin d'outils pour vous aider à collecter des données sur le comportement des utilisateurs.
L'UX de qualité n'est pas informée par l'intuition ou l'intuition ; il est informé par des données crédibles.
Nous avons écrit un article complet sur les outils de page de destination, y compris les outils qui peuvent vous aider à collecter les données, avec des liens vers nos outils préférés en fonction du budget : 18 meilleurs outils de page de destination pour augmenter les conversions.
Mais couvrons l'essentiel ici:
- Google Analytics : c'est gratuit et il fournit des données d'engagement adéquates comme le taux de rebond, le temps passé sur la page, la vitesse de la page et les performances par canal. Vous pouvez également configurer des objectifs Google pour suivre les conversions de la page de destination.
- Cartes thermiques : les cartes thermiques vous montrent ce que vos visiteurs passent le plus de temps à regarder sur votre page de destination. Ils sont un excellent outil pour évaluer l'efficacité de votre conception et de la mise en page.
- Enregistrements de session : les enregistrements d'utilisateurs enregistrent en fait les réactions de vos visiteurs via leur caméra d'ordinateur lorsqu'ils naviguent sur vos pages de destination. Les enregistrements de session sont un excellent moyen (et rapide) de recueillir des commentaires honnêtes et non filtrés sur votre UX.
- Analyse des formulaires : l'analyse des formulaires suit et mesure les utilisateurs lorsqu'ils naviguent dans vos formulaires. Les formulaires de page de destination (et le formulaire UX) sont une bête à part entière. Mais savoir sur quelles parties de votre formulaire les visiteurs sont le plus bloqués peut vous faire économiser beaucoup d'argent (des millions si vous êtes Expedia).
- Générateur de pages de destination : les constructeurs de pages de destination suivent les conversions, mais ils facilitent également les tests A/B. Et vous ne pouvez pas améliorer votre UX sans test A/B (nous en reparlerons plus tard).
Campagne de correspondance de message avec page de destination
La correspondance des messages consiste à faire correspondre la copie, l'offre et la messagerie de votre annonce avec la copie, l'offre et la messagerie de votre page de destination.
Rapport 1:1, annonce à atterrisseur. Simple.
En plus de créer une expérience transparente du message de la campagne à la destination de la campagne, la correspondance des messages garantit que vos publicités ou campagnes génèrent un trafic pertinent vers vos atterrisseurs (et éloignent le trafic non pertinent).
En d'autres termes, la seule façon de vous assurer que 100 % des visiteurs de votre page de destination ont un besoin que vous pouvez satisfaire est de communiquer ce besoin dans l'annonce ou la campagne, puis de le suivre sur votre page de destination.
Pensez-y : si votre campagne ou votre texte publicitaire décrit un avantage clair et convaincant et que vos clients potentiels cliquent dessus, c'est comme s'ils levaient la main et criaient : "J'ai ce problème et je suis intéressé par votre solution !"
Comment votre message doit-il correspondre ? Les éléments suivants doivent tous ressembler, ressentir et dire la même chose :
- Concevoir
- Gros titre
- Sous-titre
- Copie
- Offre
- incitation à l'action
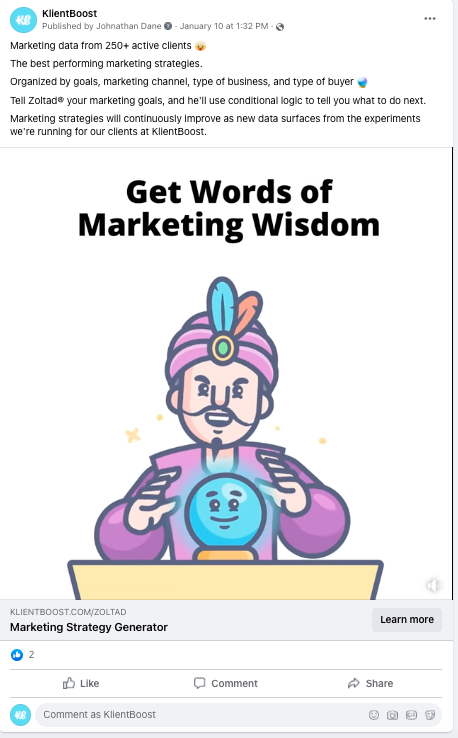
Par exemple, consultez nos publicités faisant la promotion de notre bon ami, Zoltad (oui, comme Zoltar). Il a la perspicacité pour vous dire votre meilleure fortune marketing :

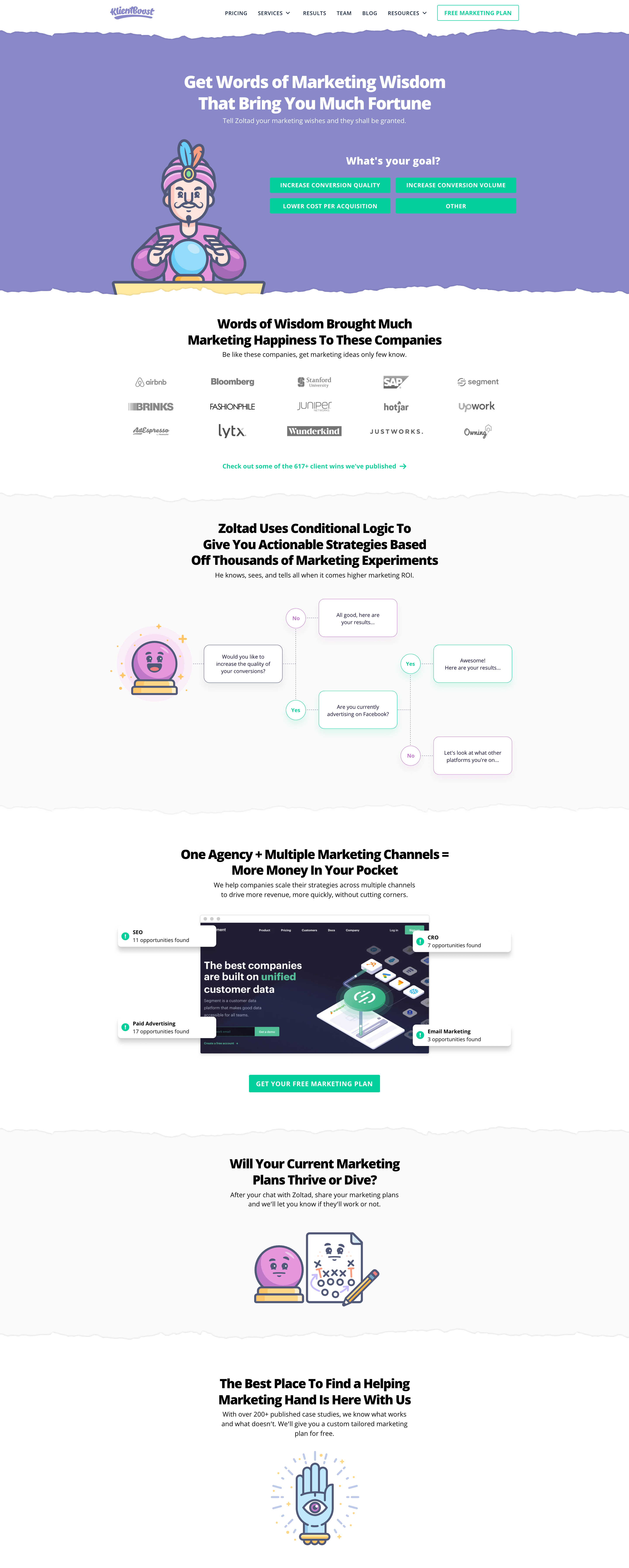
Consultez maintenant la page de destination de la campagne :

Répondez à un seul besoin avec un seul objectif de conversion
Une bonne expérience utilisateur sur la page de destination tient la promesse que vous avez faite dans votre annonce ou votre campagne, mais c'est tout.
Par exemple, si l'incitation à l'action (CTA) de votre annonce ou de votre campagne indique : "Réservez une démo", votre page de destination ne doit pas également proposer d'options pour démarrer un essai gratuit, télécharger un guide de l'acheteur et vous abonner. à un bulletin.
Trop d'objectifs de conversion. Trop de distractions.
Restez concentré : tenez-vous en à un objectif de conversion de page de destination. C'est ça.
Des recherches ont montré que l'ajout d'un deuxième objectif de conversion peut réduire les conversions de 266 %.
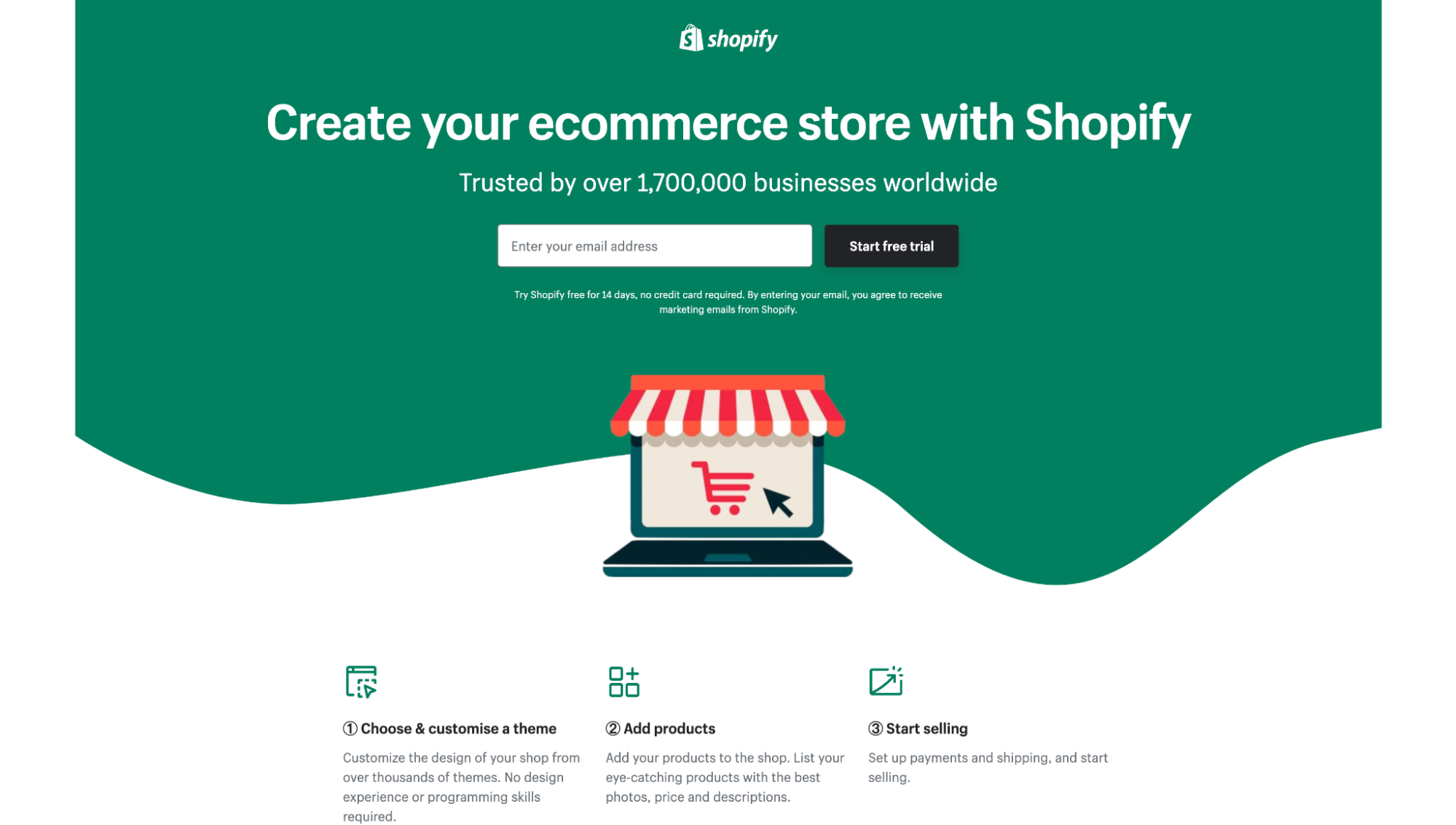
Par exemple, cette page de destination Shopify ne propose qu'un seul objectif de conversion : démarrer un essai gratuit.

Soyez comme Shopify.
Fournissez un appel à l'action (CTA) clair, concis et convaincant
Maintenant que vous avez réduit votre CTA à un, comment pouvez-vous le rendre digne d'un clic ?
Un CTA de qualité communique en toute confiance un avantage clair, utilise des verbes forts basés sur des valeurs comme obtenir, découvrir, démarrer, rejoindre ou recevoir, et gère toutes les objections de dernière minute.
Plus important encore, cela ferme la porte au parcours ouvert par votre annonce ou votre campagne en rappelant aux visiteurs que le besoin qu'ils veulent satisfaire se trouve de l'autre côté d'un clic.
Par exemple, personne ne copie mieux le CTA que Jasper.ai (anciennement Jarvis) :

2. Facilité d'utilisation de la page de destination
Lorsque la plupart pensent à l'expérience utilisateur, cela commence et s'arrête avec la convivialité.
C'est parce que, sans fonctionnalité simple ou facilité d'utilisation, rien d'autre n'a d'importance.
En matière de convivialité, la charge cognitive règne en maître.
La charge cognitive fait référence à la quantité de capacité cérébrale que nous pouvons mobiliser à tout moment. En ce qui concerne la convivialité de la page de destination, votre objectif est de vous assurer que la charge cognitive de vos visiteurs ne soit jamais surchargée par des fonctionnalités dysfonctionnelles, perturbatrices ou non intuitives.
Comment tu fais ça?
Trois façons:
- La loi de Jacob
- Vitesse de chargement des pages
- Réactivité mobile
Rappelez-vous la loi de Jakob sur l'expérience utilisateur
La loi de Jakob, principe fondateur de la conception de l'expérience utilisateur, stipule ce qui suit :
« Les utilisateurs passent la plupart de leur temps sur d'autres sites. Cela signifie que les utilisateurs préfèrent que votre site fonctionne de la même manière que tous les autres sites qu'ils connaissent déjà. »
En d'autres termes, les visiteurs de votre page de destination prendront leurs expériences cumulées et transféreront ces attentes sur vos pages de destination.
Cela signifie que vos pages de destination doivent présenter des mises en page et des fonctionnalités familières, et permettre aux visiteurs de continuer à utiliser une version similaire de ce qu'ils connaissent déjà.
- Logo dans le coin gauche
- Navigation dans l'en-tête (le cas échéant)
- Preuve sociale/crédibilité
- Appel à l'action dans l'en-tête
- Hiérarchie visuelle (titres, sous-titres, paragraphes)
- Cohérence tout au long
Conclusion : Ne soyez pas mignon. Faites en sorte que les visiteurs de votre page de destination se sentent en contrôle.
Par exemple, est-il surprenant que toutes les marques SaaS connues de l'homme utilisent un CTA "Essai gratuit" sur leur page de destination ? Non, car l'offre freemium est un modèle mental auquel les gens s'attendent.

Augmenter la vitesse de chargement des pages
Un site lent est un site inutilisable, notamment sur mobile.
Si vos pages de destination ne se chargent pas dans les 1 à 3 secondes, mettez-vous au travail.
Selon Google, la probabilité d'un rebond augmente de 32 % lorsque la vitesse de chargement de la page passe de 1 seconde à 3 secondes. Pire encore, sur mobile (qui représente plus de 50 % du trafic Internet), pour chaque seconde de retard dans la vitesse de chargement de la page, les conversions peuvent diminuer de 20 %.
Cela, et les sites Web à chargement lent, coûtent aux détaillants plus de 60 milliards de dollars en ventes perdues chaque année.
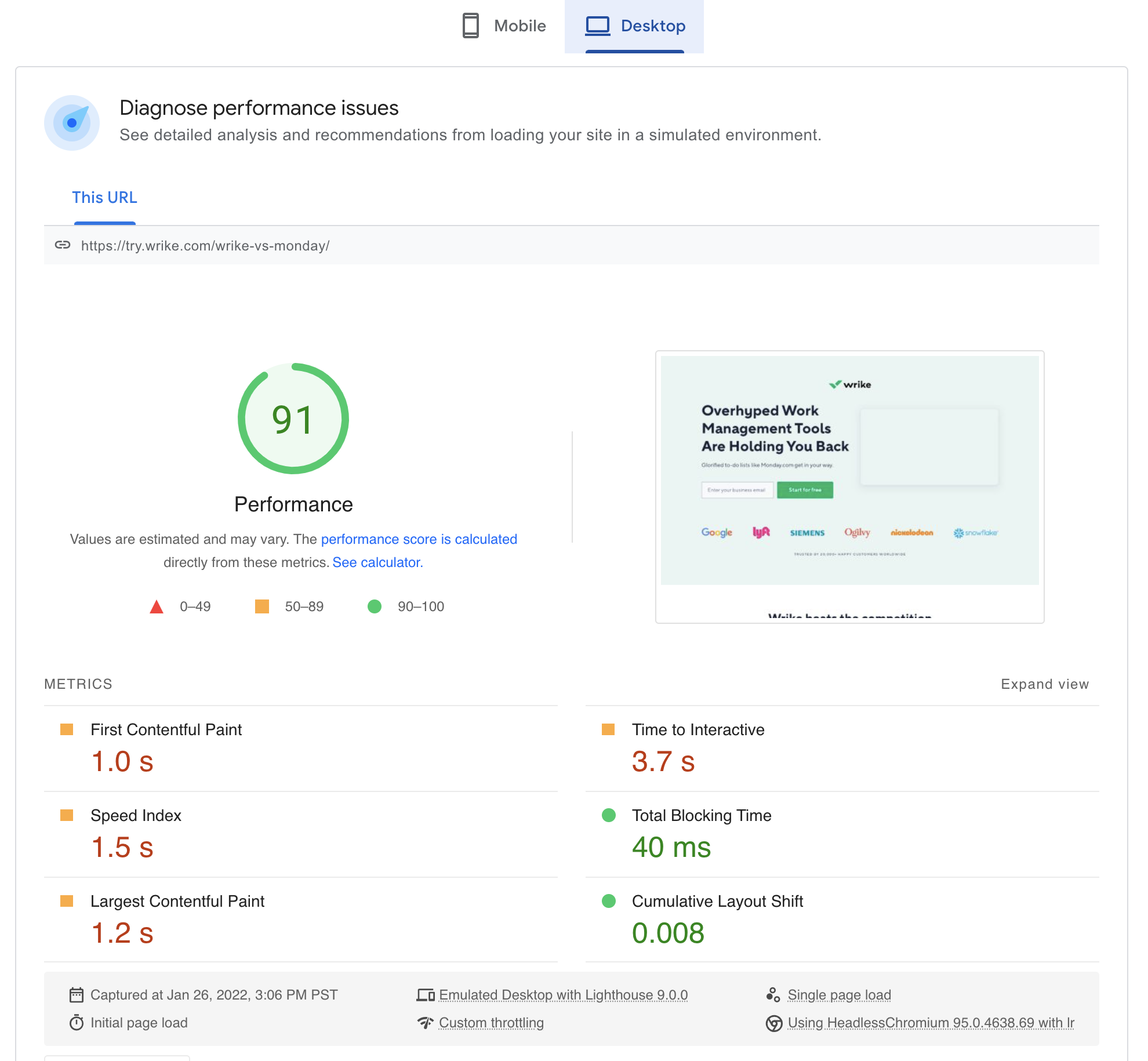
Pour tester la vitesse de chargement de votre page de destination, utilisez l'outil gratuit PageSpeed Insights de Google et assurez-vous qu'il réussit son test Core Web Vitals sur ordinateur et sur mobile.

Optimiser pour la convivialité mobile
Si l'expérience utilisateur de votre page de destination n'est pas optimisée pour les mobinautes, ne leur diffusez pas de campagnes ou d'annonces pour mobile. Période. Non, sauf si vous souhaitez un taux de rebond de 100 %.
Une page de destination UX de qualité est de qualité sur n'importe quel appareil, qu'il s'agisse d'un ordinateur de bureau, d'une tablette ou d'un mobile.

En ce qui concerne les pages de destination mobiles, tenez compte des points suivants :
- Chargement rapide
- Pincer pour zoomer
- Gros boutons CTA
- Pas de navigation (ou navigation collante avec le bouton CTA uniquement)
- Petits blocs de texte
- Moins de mots (c'est-à-dire tailler pour mobile)
- Pas plus petit que les polices 16px
- Moins de fonctionnalités (c.-à-d. onglets, bascule, balayage)
- Pop-ups non intrusifs (y compris les formulaires)
- Segmentez le trafic mobile vers des atterrisseurs optimisés pour les mobiles
- Rendre les numéros de téléphone cliquables
- Réussir le test Google Mobile Friendly

Ne faites pas réfléchir les gens… à vos formulaires
Toutes les pages de destination n'auront pas de formulaire intégré. Par exemple, les pages de clics n'incluent pas du tout de formulaires, seules les pages de capture de prospects le font. Mais même quand même, les pages de clic mènent à un formulaire à un moment donné, que ce soit via une page de paiement ou une page d'enregistrement de compte.
Conclusion : Les formulaires sont inévitables et, lorsqu'ils sont mal exécutés, ils peuvent provoquer un cauchemar UX.
Bonne nouvelle : nous avons écrit un article complet sur les formulaires de page de destination intitulé "17 éléments clés d'un formulaire de page de destination". Nous n'irons donc pas en profondeur ici.
Mais couvrons les bases.
Premièrement, une forme UX de qualité élimine les frictions en réduisant la charge cognitive. Cela ne fait pas réfléchir les gens.
Cela signifie:
- Remplissage automatique des champs à l'aide des données mises en cache du navigateur
- Mise en forme automatique des valeurs numériques telles que les dates et les numéros de téléphone afin que les visiteurs n'aient pas à deviner
- Utilisation d'une logique conditionnelle pour les formulaires longs afin que les visiteurs n'aient pas à interagir avec des champs inutiles
- Placer des étiquettes au-dessus des champs de formulaire, et non à l'intérieur, afin que les visiteurs n'oublient pas ce qu'ils doivent taper
- Utiliser autant que possible les boutons radio et les cases à cocher à la place des listes déroulantes.
Mais surtout, une bonne UX de page de destination rend l'engagement dans un formulaire facile et moins menaçant.
Et la meilleure façon de le faire est d'utiliser un formulaire en plusieurs étapes (AKA la technique du fil d'Ariane).
Un formulaire en plusieurs étapes divise les formulaires plus longs en 3-4 étapes linéaires, chaque étape comportant 1-3 questions. Plus important encore, un formulaire en plusieurs étapes pose d'abord une question non menaçante et laisse les questions les plus intimidantes (c'est-à-dire nom, téléphone, e-mail) pour la fin.
Pourquoi? Le format en plusieurs étapes puise dans la psychologie comportementale et notre impulsion à terminer quelque chose que nous avons commencé. En rendant le formulaire plus facile à démarrer, en fin de compte, il est plus facile (ou plus souhaitable) de le terminer.
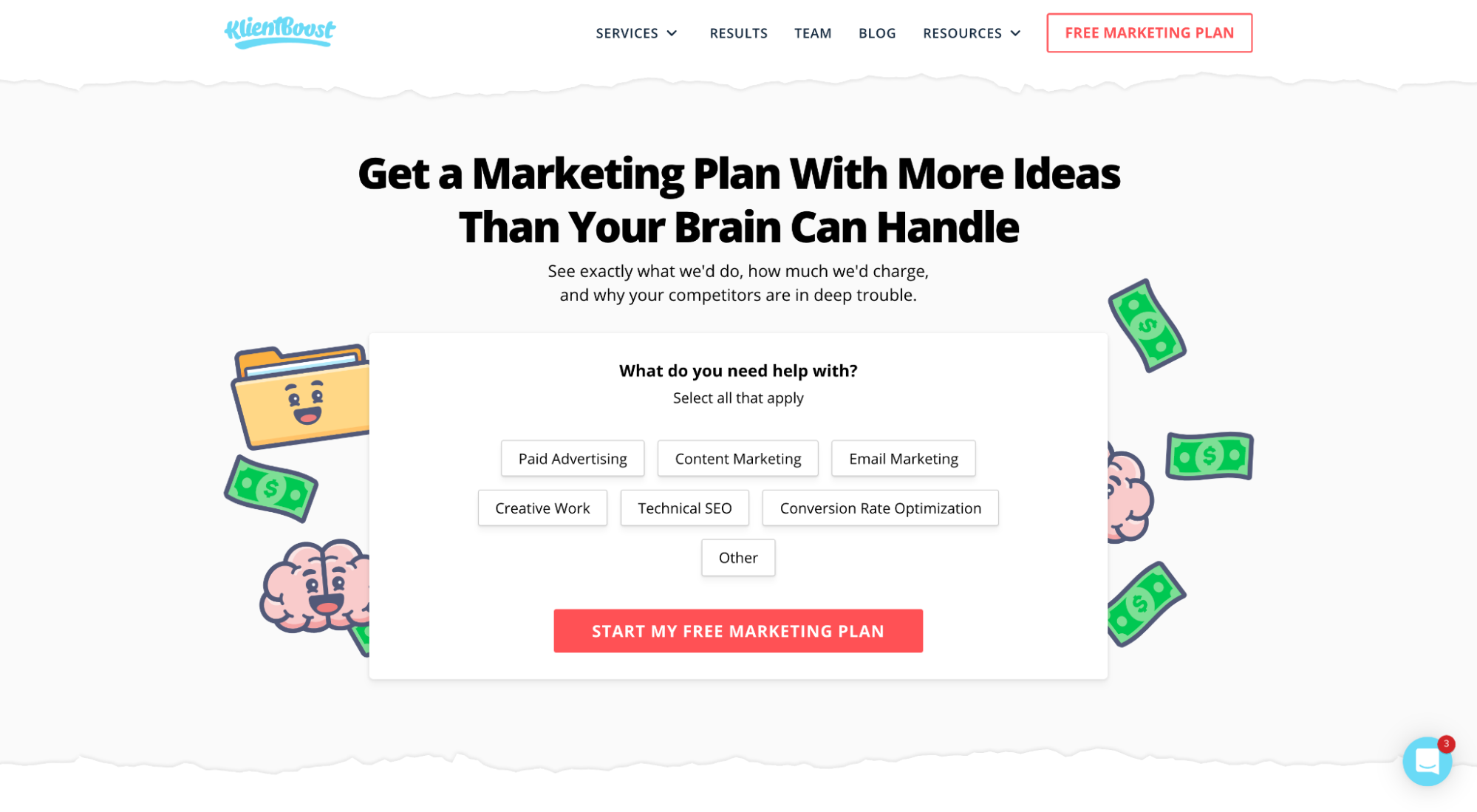
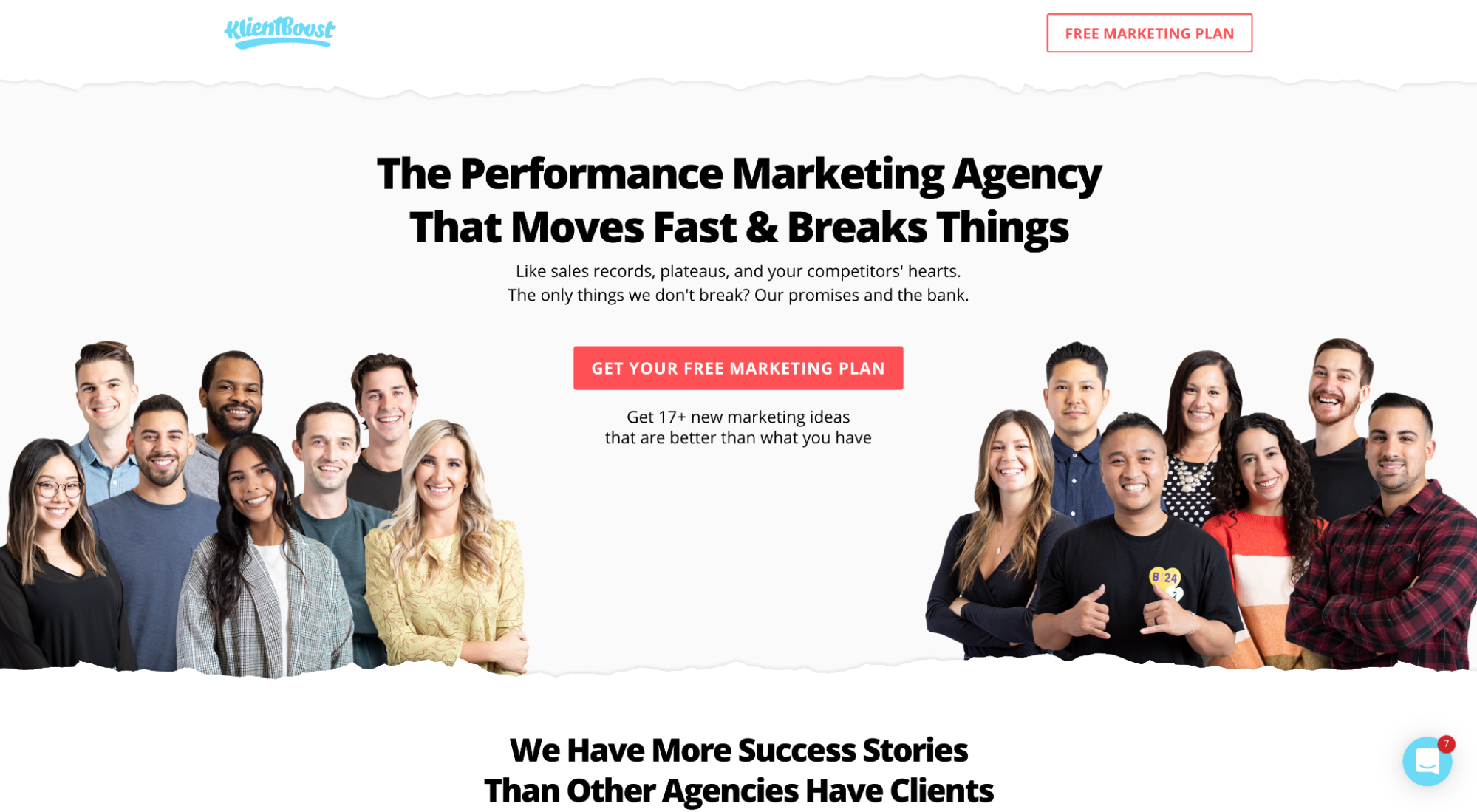
Par exemple, consultez notre formulaire en plusieurs étapes sur notre page de plan marketing gratuit :

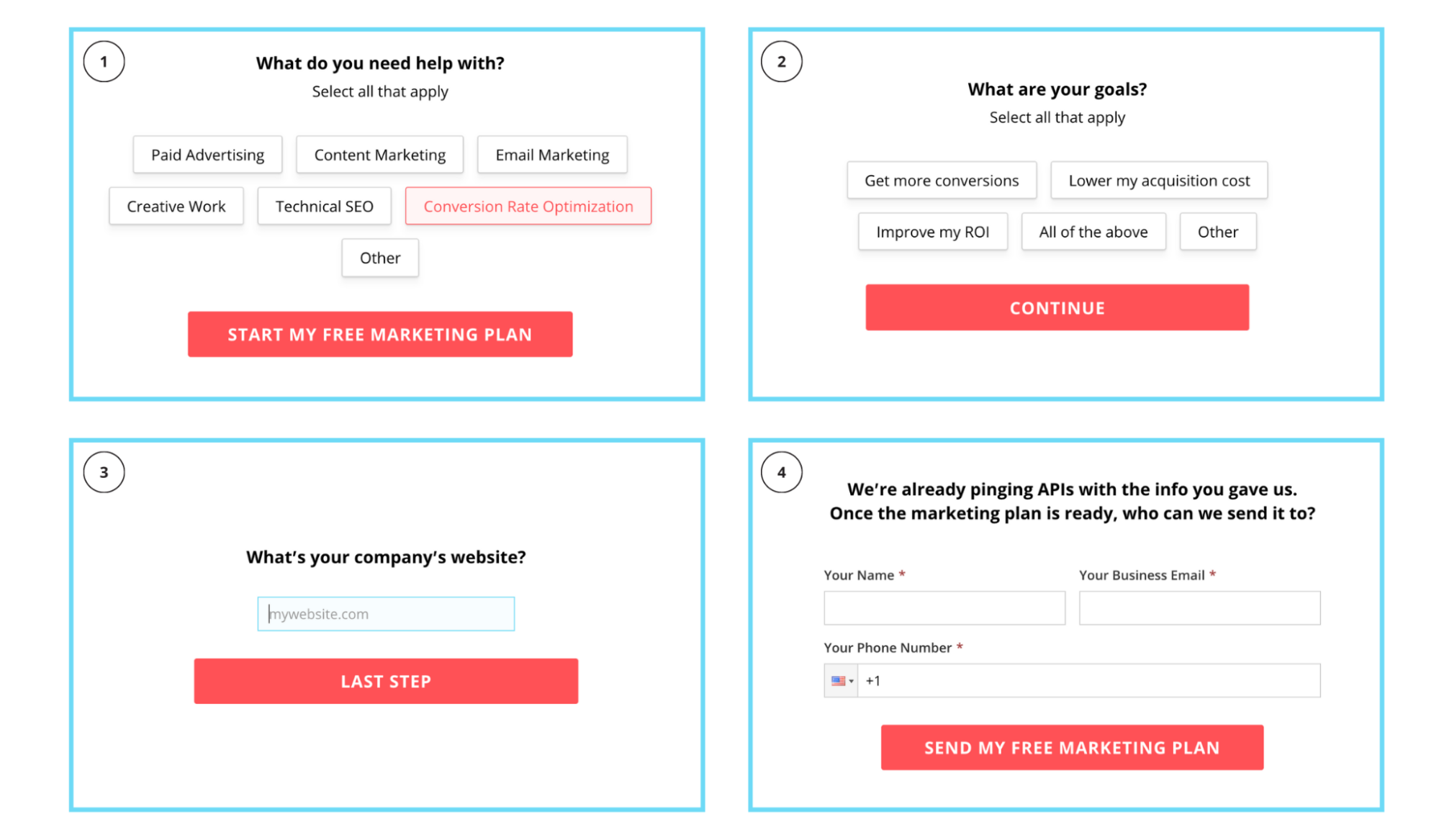
Voici à quoi ressemble chaque étape du formulaire :

Remarquez comment nous posons une question de softball en premier et deuxième, puis demandons un e-mail sur la troisième phase ?
Non seulement les formulaires en plusieurs étapes permettent une UX sans effort, mais ils augmentent également les conversions.
3. Trouvabilité de la page de destination
Les visiteurs peuvent-ils trouver facilement ce qu'ils recherchent lorsqu'ils arrivent sur votre page ?
Il ne suffit pas de placer des informations sur une page ; une bonne expérience utilisateur utilise le design pour faire ressortir les informations les plus importantes de la page.
Comment tu fais ça?
Trois façons:
- Taux d'attention
- Distinction visuelle
- Hiérarchie des informations
Maintenir un ratio d'attention de 1:1
Le taux d'attention, inventé pour la première fois par le fondateur d'Unbounce, Oli Gardner, fait référence au nombre de liens sur une page de destination par rapport au nombre d'objectifs de conversion.
En d'autres termes, pour une expérience utilisateur optimale, si vous n'avez qu'un seul objectif de conversion (ce que vous devriez), alors vous ne devriez avoir qu'un seul lien (le lien pour atteindre cet objectif de conversion).
Cela signifie supprimer tous les liens inutiles qui pourraient distraire les visiteurs et les détourner de la réalisation de leur objectif, comme les liens de navigation, les liens de pied de page (à l'exception des liens légaux) ou les liens de médias sociaux.

Par exemple, remarquez que cette page d'accueil de l'Editeur X (Wix) ne comprend qu'un seul lien (sans compter les liens de bas de page des conditions d'utilisation et de la politique de confidentialité) ?

Créer une distinction visuelle
Utiliser le design pour manœuvrer le regard de vos visiteurs, attirer l'attention sur des éléments importants et réduire la charge cognitive sont les trois pierres angulaires de l'UX de la page de destination.
Comment faites-vous?
- Sections : les personnes perçoivent les informations dans la même limite comme regroupées. Utilisez les sections en conséquence.
- Motifs : pas des motifs comme dans les séquences fleuries, mais des motifs comme dans les choix de style et de conception reproductibles, comme l'utilisation d'un arrière-plan rouge pour chaque section CTA, ou l'utilisation de texte souligné pour les liens d'ancrage, mais de boutons verts pour les CTA. Rendez vos pages de destination apprenables.
- Espace blanc : l'espace blanc est un signal directionnel implicite. Le manque de contenu entourant votre contenu attire l'attention sur celui-ci. Comme une rivière qui coule, l'espace blanc guide le regard de vos visiteurs tout au long de votre page de destination.
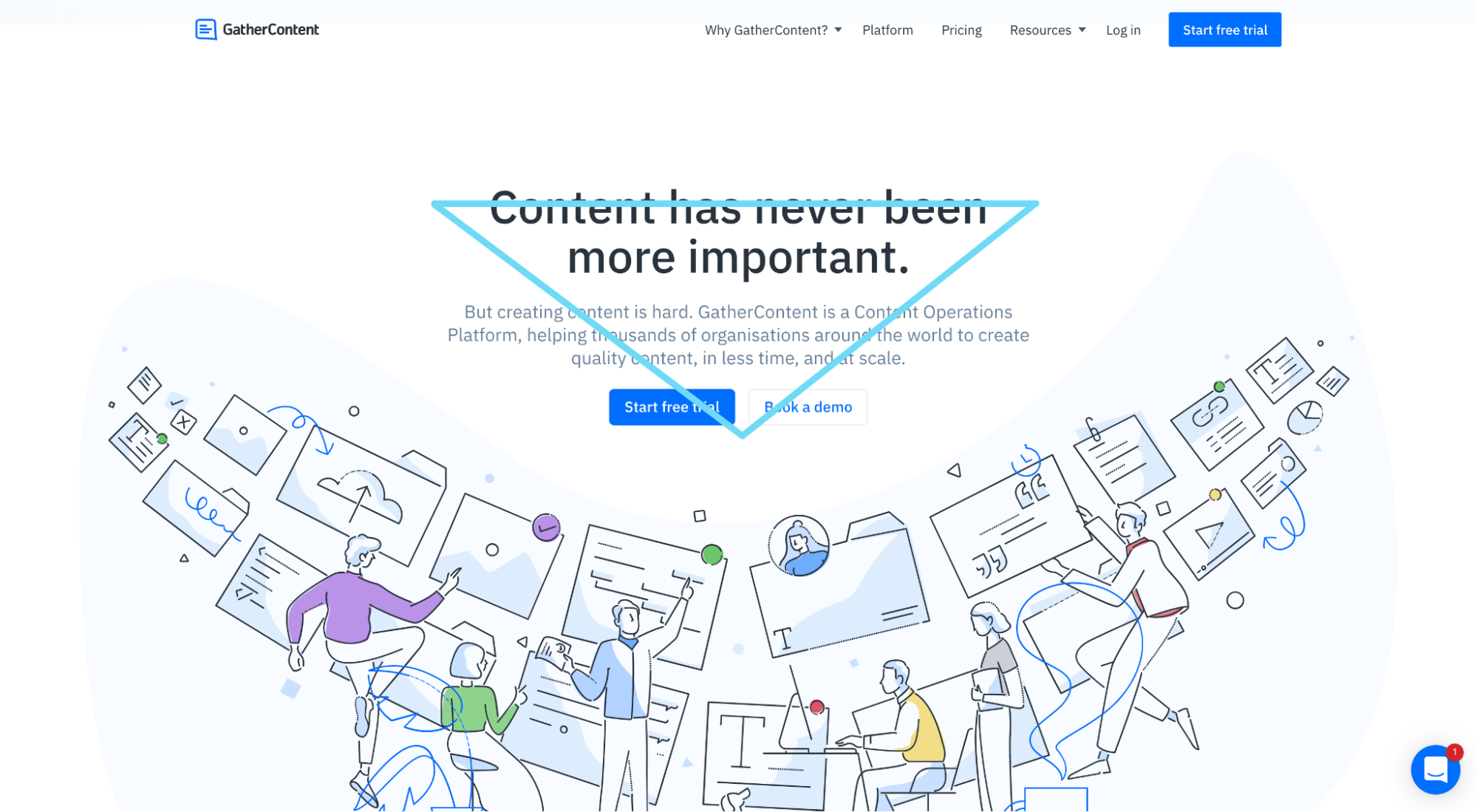
- Triangle inversé : Le triangle inversé du design place les informations les plus importantes en haut (comme un titre), puis suit avec des détails plus granulaires sous la forme d'un triangle (comme un sous-titre suivi d'un CTA).
- Contraste des boutons : la couleur de vos boutons importe beaucoup moins que le contraste de couleur de votre bouton CTA. Par exemple, le rouge peut mieux se convertir sur un fond blanc, mais il ne se convertira pas mieux sur un fond rouge.
- Mise en forme : de petits blocs de texte, des puces, du texte en surbrillance et des couleurs, lorsqu'ils sont utilisés de manière cohérente, rendent le contenu de la page de destination plus digeste et plus lisible.
Par exemple, cette page de destination GatherContent utilise le triangle inversé, le contraste des boutons et l'espace blanc pour attirer votre attention sur leur appel à l'action :

Utiliser une hiérarchie d'informations en forme de F ou de Z
La hiérarchie des informations fait référence à la structure de votre contenu, de haut en bas.
Plus précisément, les F et Z font référence aux habitudes de lecture (ou d'écrémage) des utilisateurs du site Web.
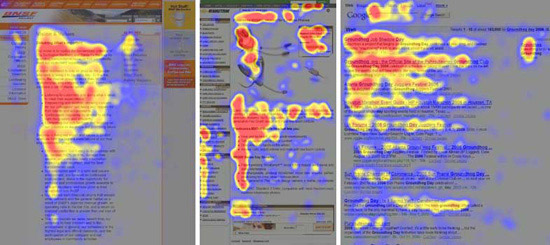
Selon un logiciel de suivi oculaire, un modèle de lecture en forme de F est la façon la plus courante dont les gens parcourent les pages Web.

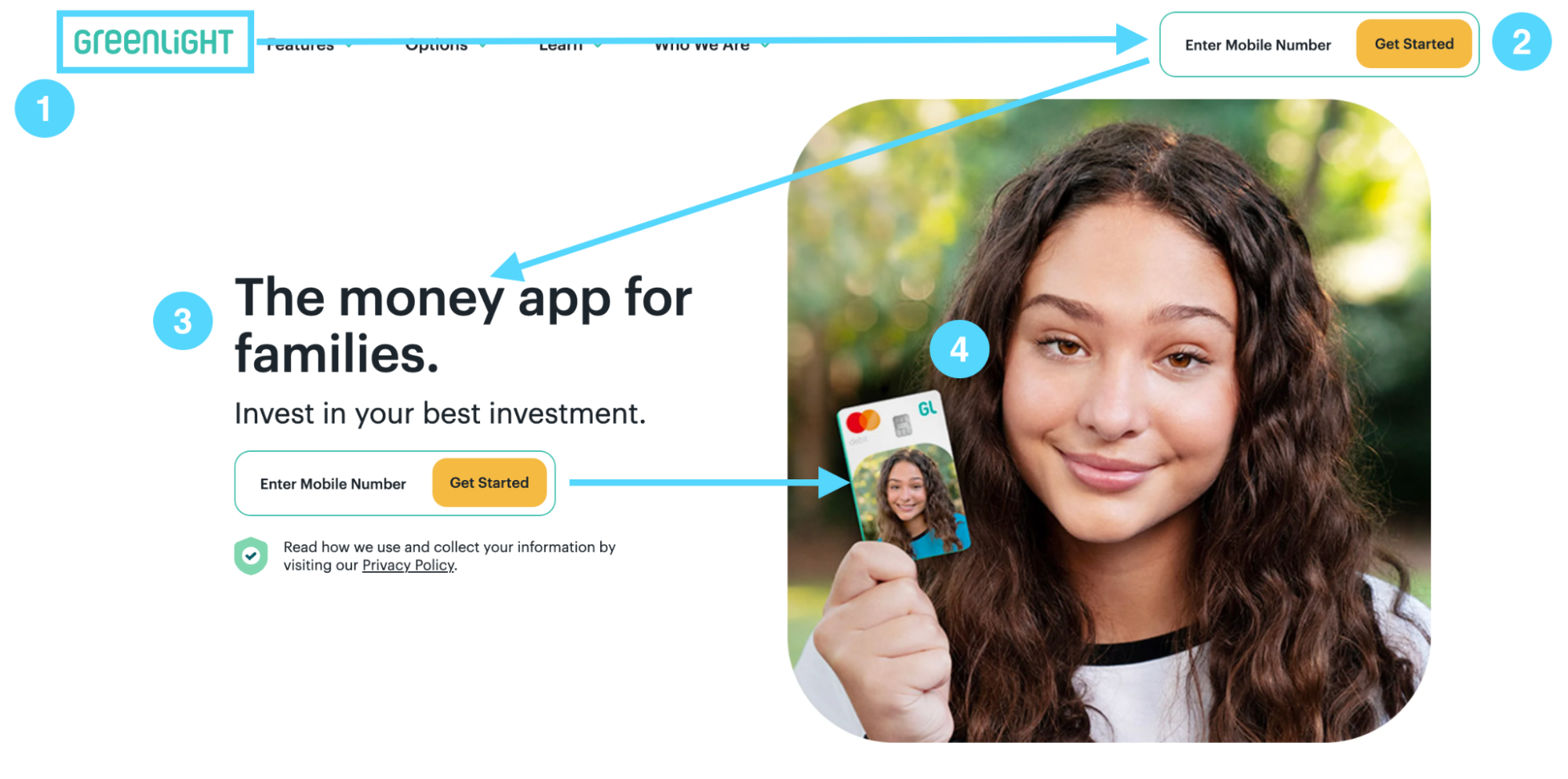
Dans une seconde proche, le modèle de lecture en forme de Z :

Pour rendre le contenu de votre page de destination éminemment plus digeste, structurez votre mise en page de la façon dont les gens vont le lire et placez votre contenu le plus important aux points des lettres.
Utilisez une structure en forme de F pour les atterrisseurs contenant beaucoup de texte.
Utilisez une structure en forme de Z pour les atterrisseurs lourds en images.
4. Opportunité de la page de destination
L'expérience utilisateur de votre page de destination peut-elle réellement faire en sorte que les gens se sentent émotionnellement plus proches de vous ? Et, par conséquent, influencer positivement leur décision d'achat ?
Absolument.
Le design, la marque, l'imagerie, les couleurs et l'offre s'unissent pour évoquer certaines émotions chez vos visiteurs.
C'est à vous de vous assurer que ces émotions restent positives (ou négatives si c'est ce dont vous avez besoin).
Comment tu fais ça?
Trois façons:
- Copie conversationnelle
- Conception de sites Web émotionnels
- Offre irrésistible
Utilisez une copie conversationnelle à laquelle les visiteurs peuvent s'identifier
Rien ne rend les gens plus mal à l'aise qu'un style d'écriture prétentieux.
Pour engager vos visiteurs sur le plan humain, utilisez un ton d'écriture conversationnel. Cela désarme vos visiteurs, renforce la confiance, leur donne l'impression que vous leur parlez (et non à eux) et crée un sentiment d'intimité.
Comment faites-vous?
- Utiliser le point de vue de la 2ème personne
- Écrivez comme vous parlez
- Incorporer les mots des clients
- Être spécifique
- Utilisez la contraction
- Rédigez des phrases courtes et saccadées
- Éliminez le jargon de l'industrie
- Éliminer le langage fleuri
- Briser les règles de grammaire
- Éliminer le verbe « être » sous toutes ses formes
- Utilisez des verbes forts (découvrir, explorer, etc.)
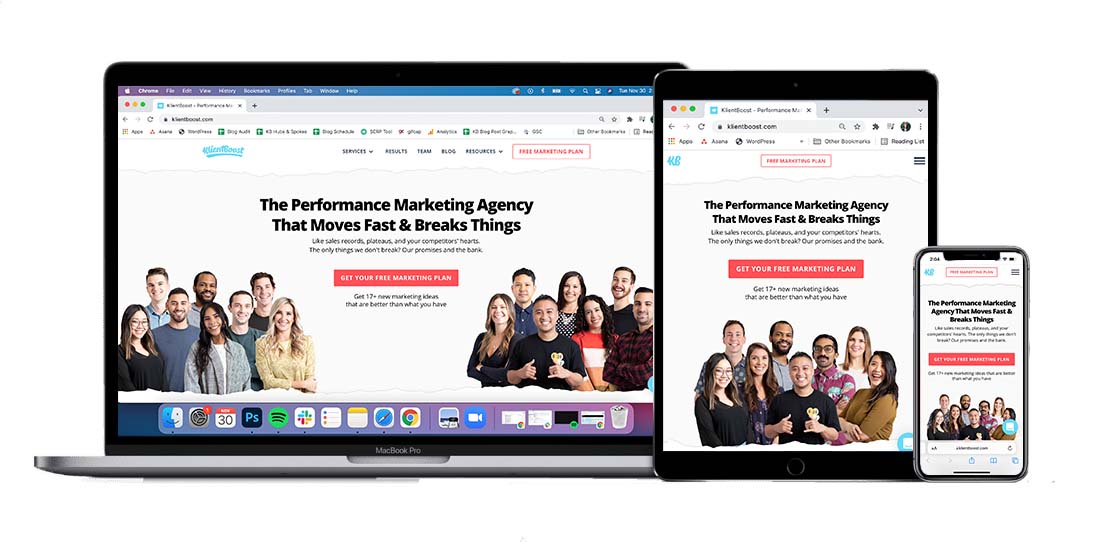
Par exemple, notez le ton conversationnel que nous utilisons sur notre page d'accueil PPC :

Maintenant, juxtaposez cela au style vague, robotique et passif de cette agence PPC :

Parlez comme un humain. Période.
En savoir plus sur la rédaction de votre texte de page de destination ici.
Susciter l'émotion avec le design
La vérité : bien que nous, les spécialistes du marketing, aimions penser que les gens achètent sur la base de décisions rationnelles et logiques, et que la rédaction persuasive peut convaincre les gens d'acheter chez nous, la plupart du temps, l'émotion, même l'émotion inconsciente, est ce qui influence nos décisions.
Pour être clair, quand nous disons émotion, nous ne parlons pas d'émouvoir les gens aux larmes ; nous parlons de faire en sorte que les gens ressentent quelque chose de positif à propos de votre marque, directement à partir de la page de destination.
À quoi ressemble le design émotionnel ?
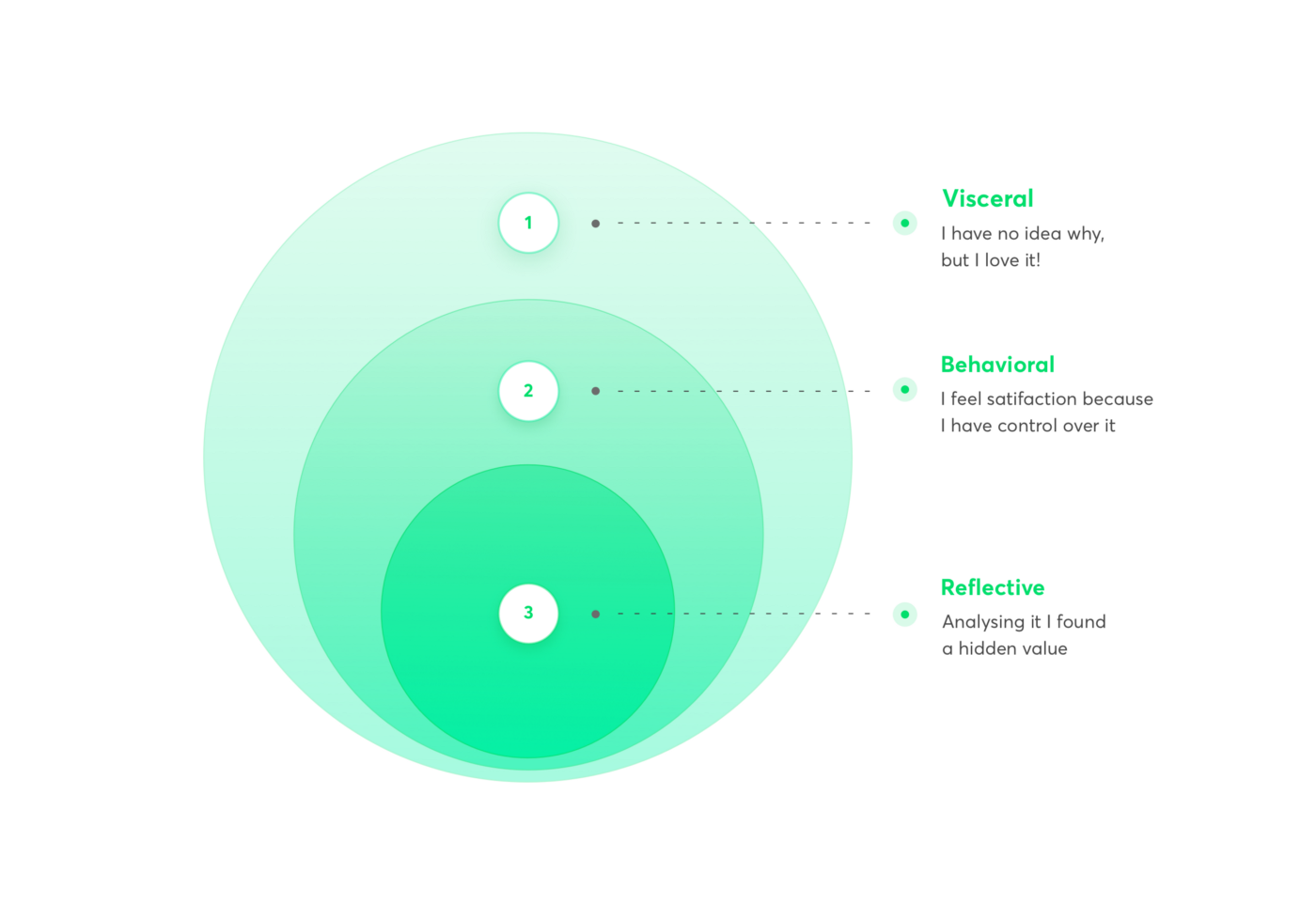
Le design émotionnel engage les visiteurs à trois niveaux différents : viscéral, comportemental et réflexif.

Comment tu fais ça? Voici quelques façons :
- Minimalisme : Un design épuré crée une première impression viscérale sans effort. Rester simple. Laissez-le respirer.
- Familiarité : L'utilisation des mêmes codes de marque que le reste de vos communications peut aider à créer un sentiment de familiarité et de confort.
- Couleur : La psychologie des couleurs peut ressembler à une pseudo-science, mais au fil du temps, les humains ont appris à attribuer différentes significations à différentes couleurs. Par exemple, le jaune représente l'optimisme et le bonheur, tandis que le rouge peut représenter le danger, la colère et la violence (ou l'amour et la romance). Utilisez la couleur pour que les gens se sentent.
- Contrôle : Voir la loi de Jakob. Ne soyez pas mignon. Faites en sorte que les utilisateurs se sentent maîtres de leur expérience.
- Images : une image vaut 1 000 mots. Utilisez des images qui reflètent les émotions que vous souhaitez transmettre.
- Délice : gratification instantanée. Vos visiteurs peuvent-ils convertir immédiatement votre CTA ? Ou doivent-ils voyager à travers des cerceaux inutiles ? Si ce n'est pas immédiatement, les envoyez-vous à une page de remerciement avec des instructions sur la prochaine étape ? Ne les faites pas attendre.
Regardons un exemple de deux émotions très différentes évoquées par deux pages de destination différentes.
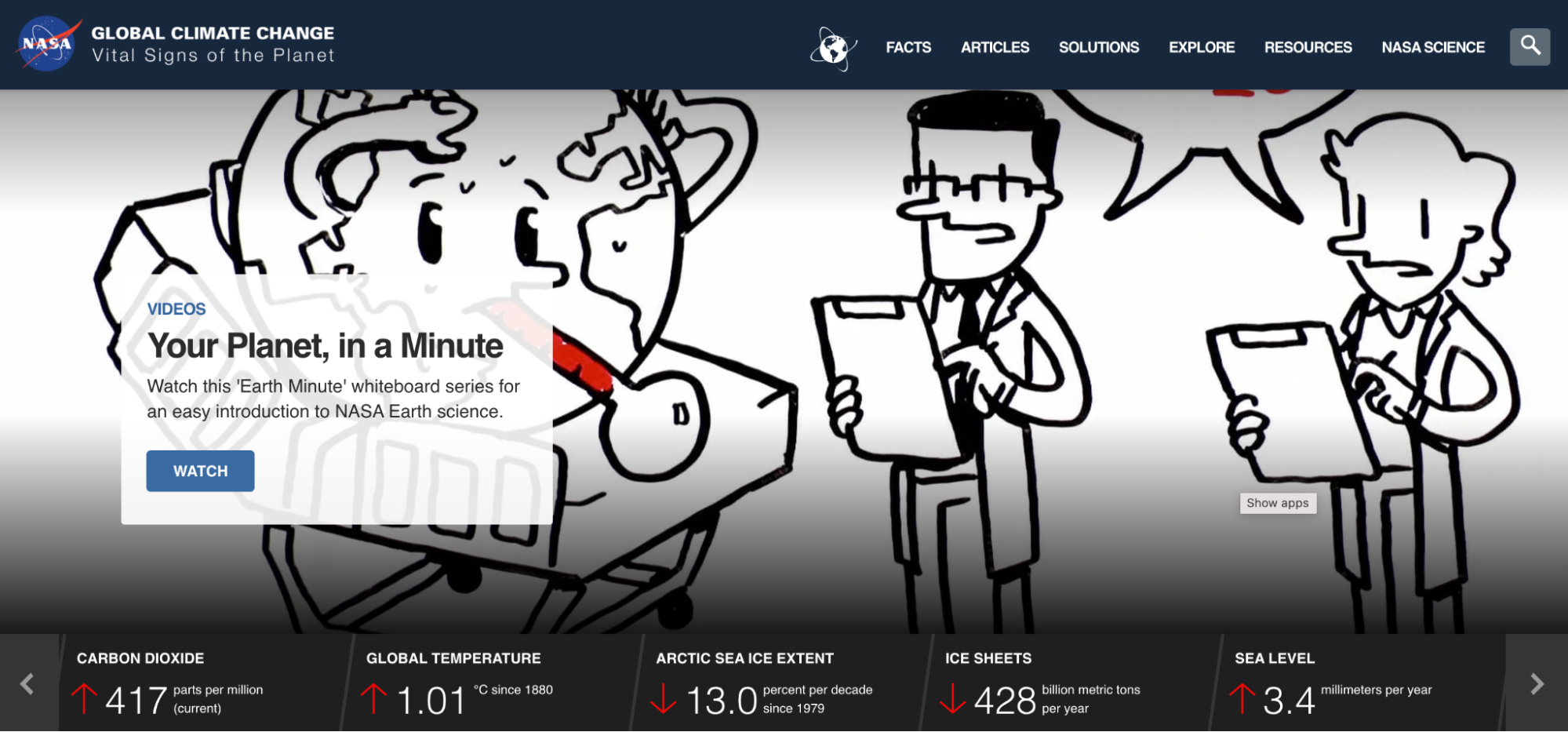
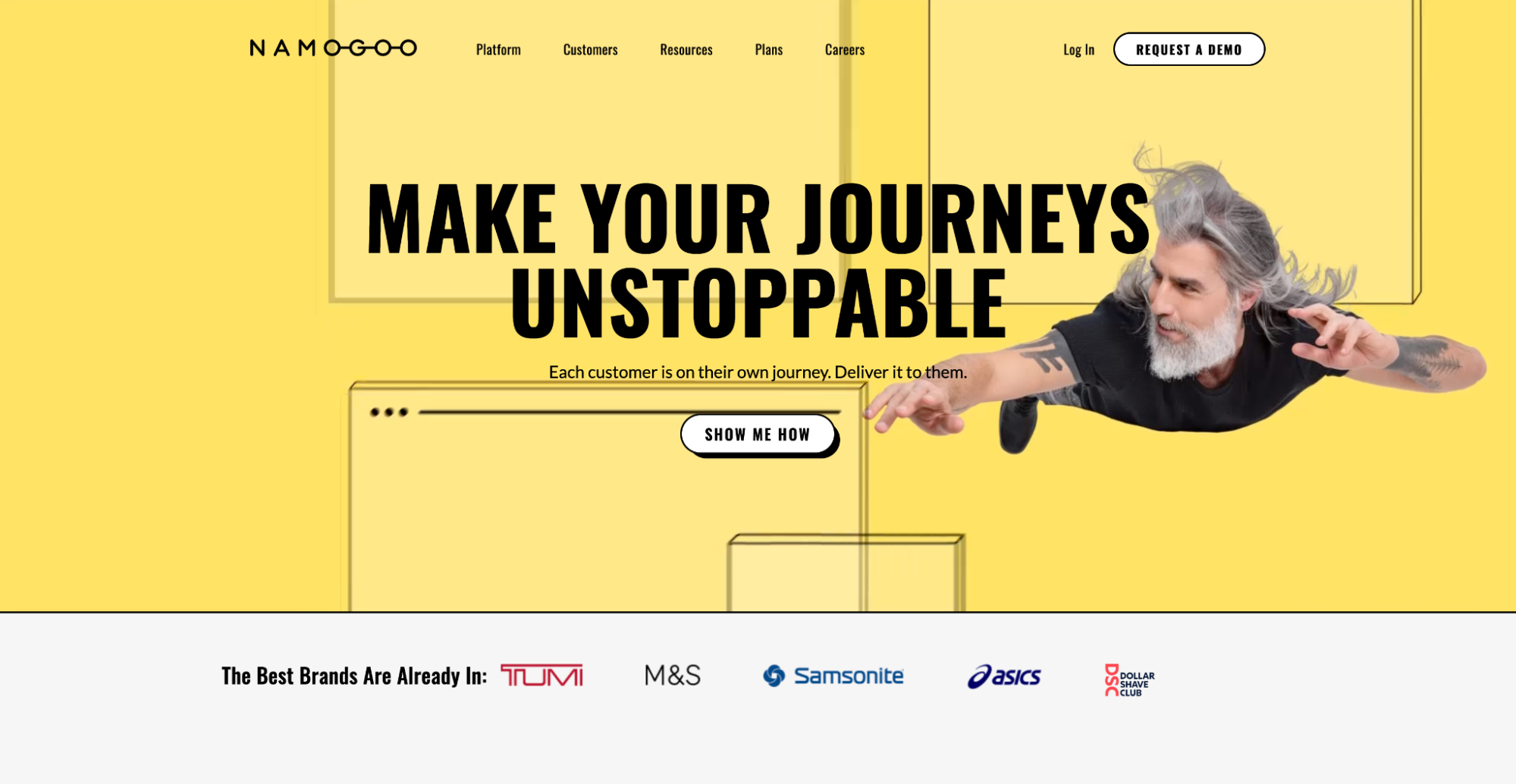
Remarquez la différence d'humeur et d'émotion entre le site Web sur le changement climatique de la Nasa et la page d'accueil de Namogoo ?


Pour la Nasa, la couleur, l'imagerie et le minimalisme fusionnent pour créer un sentiment de colère et de dégoût.
Pour Namogoo, la couleur, l'imagerie et le minimalisme fusionnent pour créer un sentiment de bonheur et d'optimisme.
Un autre exemple, cette fois de Harry's Razors, qui sait comment augmenter l'affinité avec la marque depuis l'UX de la page de destination en ravissant ses clients avec un cadeau surprise :

Faire une offre irrésistible
Cela va sans dire, mais si vous souhaitez augmenter l'attractivité de votre marque et de vos produits directement depuis votre page de destination, ajoutez un peu de punch à votre offre avec une incitation.
Il est scientifiquement prouvé que les incitations affectent la prise de décision humaine.
Comment pouvez-vous adoucir l'affaire, pour ainsi dire?
Certaines des offres les plus intéressantes incluent une ou plusieurs des incitations suivantes :
- Basé sur le prix : achetez- en un, obtenez-en un (BOGO), livraison gratuite, remises groupées, cadeaux, essais gratuits
- Rareté : Offre limitée, compteurs d'inventaire, étiquettes en rupture de stock, exclusivité
- Urgence : dates limites de l'offre, heures de réduction, compte à rebours
Par exemple, Hello Fresh fait monter les enchères en incluant 17 repas gratuits, 3 cadeaux surprises ET la livraison gratuite.

5. Crédibilité de la page de destination
Si les visiteurs de votre page de destination ne peuvent pas vous faire confiance et vous croire, alors comment peuvent-ils avoir une expérience utilisateur de qualité ?
Ils ne peuvent pas.
C'est pourquoi la crédibilité est un pilier fondamental de l'UX de la page de destination.
Comment crédibiliser votre offre ?
Social. Preuve.
Saupoudrez la preuve sociale partout
La preuve sociale fait référence au phénomène psychologique dans lequel les gens assument les décisions des autres qui les ont précédés.
Par exemple, lorsque nous ne savons pas quelle marque choisir, nous cherchons à voir quelle marque d'autres personnes dans la même situation ont choisies, puis nous suivons.
Bonne nouvelle : nous avons écrit un article complet sur la preuve sociale de la page de destination, avec une définition, les meilleures pratiques et des exemples. Mais explorons les bases ici.
Premièrement, pourquoi la preuve sociale est-elle si importante ?
- 91 % des milléniaux font autant confiance aux avis qu'aux recommandations de leurs amis et de leur famille
- 83% des gens font confiance aux avis plutôt qu'à la publicité
- Les témoignages peuvent augmenter les taux de conversion sur les pages de vente de 34 %
- 66 % des clients ont déclaré que la présence d'une preuve sociale augmentait leur probabilité d'achat !
Pour crédibiliser votre offre et rendre l'expérience utilisateur plus agréable, utilisez généreusement la preuve sociale.
Comment?
La preuve sociale de la page de destination se présente sous toutes les formes et variétés :
- Commentaires
- Témoignages
- Classement par étoiles
- Études de cas
- Logos clients
- Insignes de confiance
- Statistiques clients
- Ans d'activité
- Nombre de clients
- Etc…
Et vous pouvez placer la preuve sociale pratiquement n'importe où sur votre page de destination. Bien que nous vous recommandons de commencer par ce qui suit :
- Au-dessus du pli
- Cliquez sur la gâchette (près du bouton)
- Dans sa propre rubrique
- Proximité des prestations/réclamations
- Sur les formulaires
- Sur les pages d'inscription
Par exemple, ActiveCampaign propose une preuve sociale sous la forme de badges de récompense tiers :

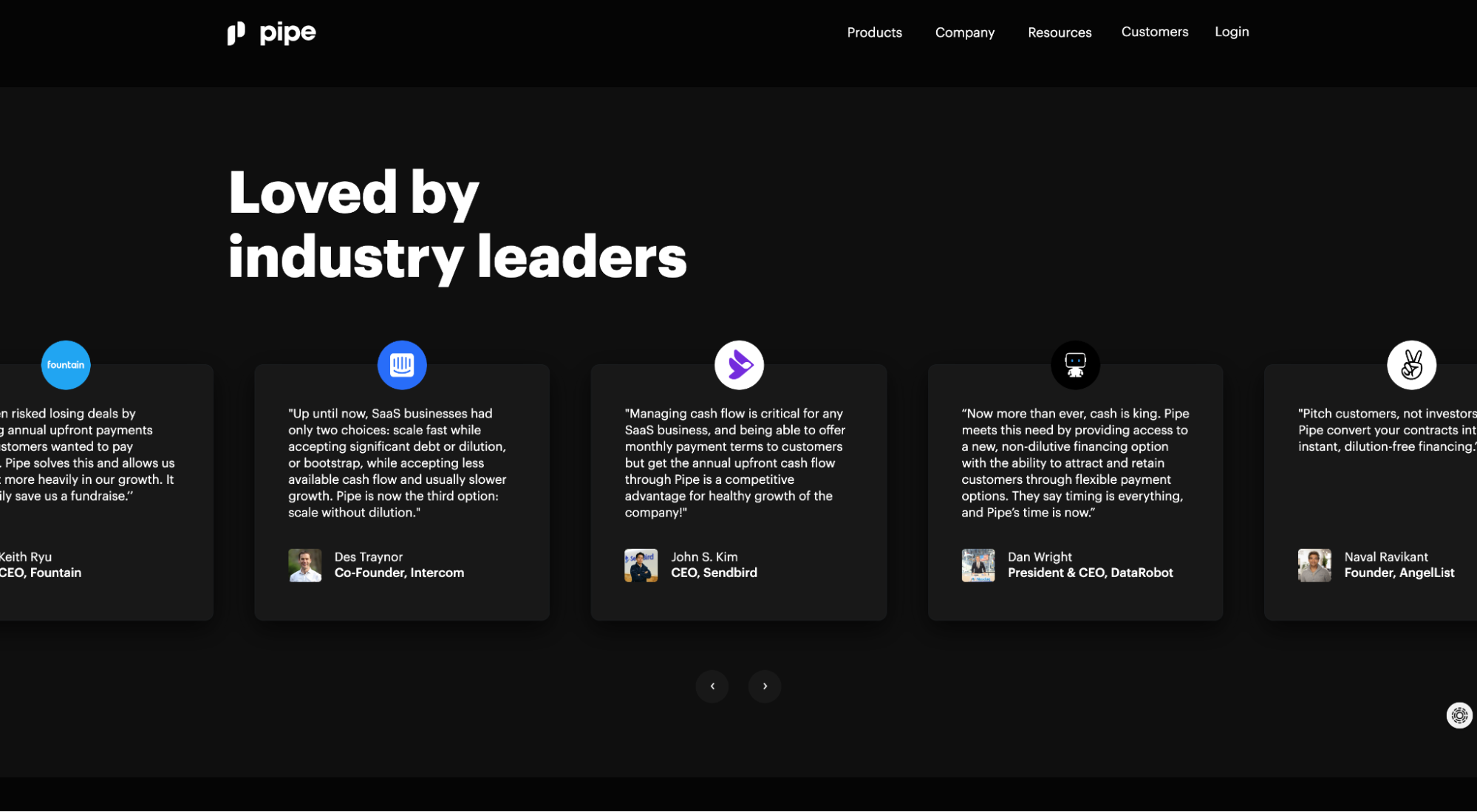
Pipe présente des preuves sociales sous la forme de témoignages de certains des plus grands noms du monde des startups :

Et Kajabi propose une preuve sociale sous la forme de données et de statistiques sur les clients :

6. Accessibilité de la page de destination
"Tout comme nos bâtiments ont des ascenseurs et des rampes, nos sites Web doivent être accessibles aux personnes handicapées (plus de 10% de la population)"
-Pierre Morville
Conclusion : Aucune expérience utilisateur n'est complète sans s'assurer qu'elle est agréable et accessible à tous.
C'est un sujet géant, et il n'y a aucun moyen de tout couvrir dans cet article.
Mais si vous souhaitez vous plonger dans l'accessibilité du Web, le W3C (World Wide Web Consortium) a rédigé un guide complet sur la mise en œuvre des normes d'accessibilité du Web.
Pour l'instant, nous allons nous plonger dans trois des normes les plus courantes que vous pouvez mettre en œuvre pour vous assurer que vos pages de destination sont adaptées aux visiteurs handicapés.
- Affordance
- Rapport de contraste
- Balises alternatives
*Remarque : De plus, de nombreux créateurs de pages de destination intègrent la conformité ADA, et d'autres comme Instapage vont plus loin et fournissent des fonctionnalités d'accessibilité modifiables dans leur éditeur.
Concevoir avec une accessibilité élevée
L'affordance fait référence à la qualité ou à la propriété d'un objet qui définit clairement son utilisation.
En d'autres termes, lorsque vous ajoutez des astuces subtiles à la conception de votre page de destination, comme donner à un bouton CTA une ombre portée pour le faire ressembler davantage à un bouton cliquable, c'est une accessibilité.
Une offre élevée permet aux personnes handicapées ou handicapées d'utiliser plus facilement vos pages de destination, créant ainsi une expérience utilisateur plus accessible.
En ce qui concerne l'affordance, les affordances les plus importantes que vous pouvez intégrer à votre conception sont celles qui distinguent les éléments de conception interactifs des éléments de conception non interactifs.
Par exemple, des liens ou des boutons. Pour communiquer clairement leur utilisation avec le design seul, tenez compte des points suivants :
- Souligner les liens
- Faire en sorte que les boutons ressemblent à des boutons (ombres portées, forme de bouton, etc.)
- Changer les couleurs des liens et des boutons une fois survolés
- Changer les couleurs des liens et des boutons une fois cliqué dessus
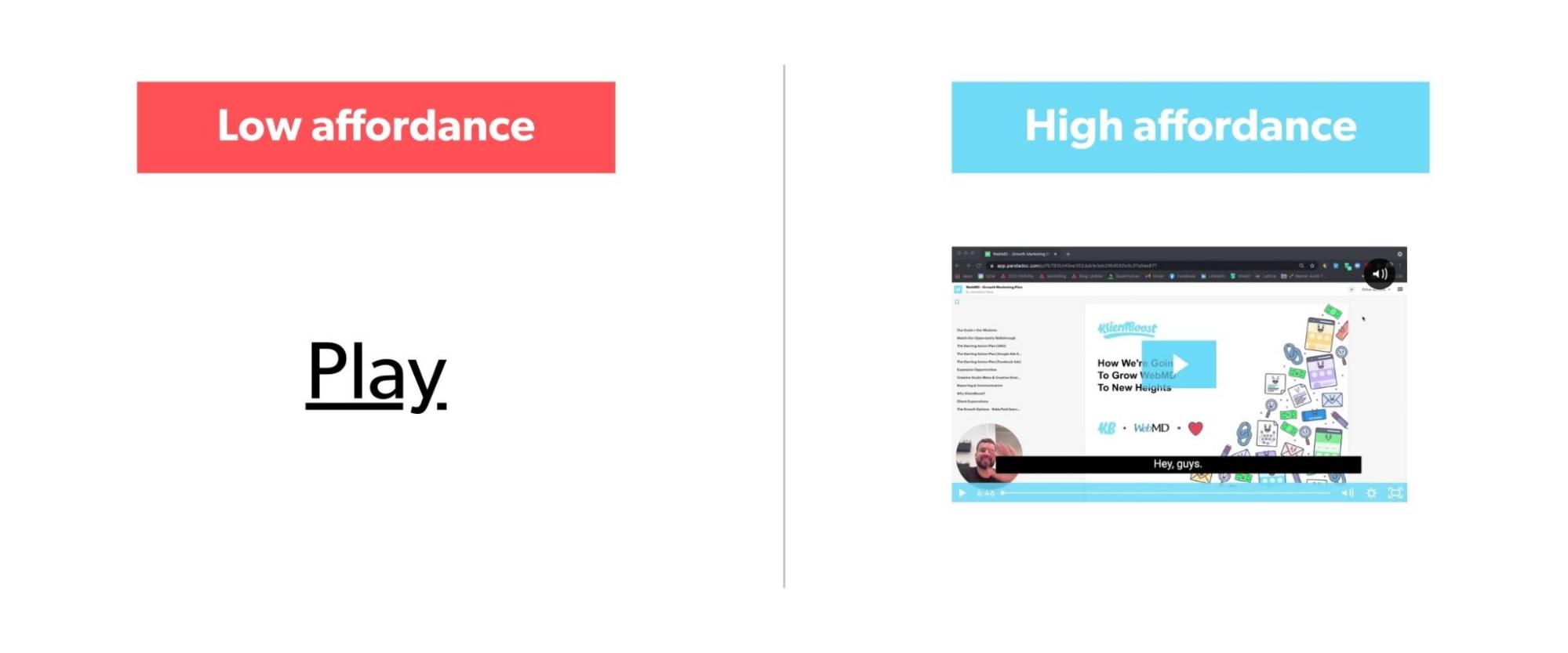
Par exemple, parmi les deux boutons de lecture vidéo ci-dessous, lequel fournit une meilleure indication que le bouton lira une vidéo lorsque vous cliquerez dessus ?

Conserver un rapport de contraste de 4,5:1
Le rapport de contraste fait référence à la couleur de votre texte et à la couleur de l'arrière-plan sur lequel il apparaît.
Pour ceux qui ont une perte de sensibilité au contraste (vision 20/40), un rapport de 4,5: 1 est le rapport de contraste minimum qu'ils peuvent lire. Pour ceux qui ont une perte sévère de sensibilité au contraste (vision 20/80), un rapport de contraste de 7:1 est le minimum qu'ils peuvent lire.
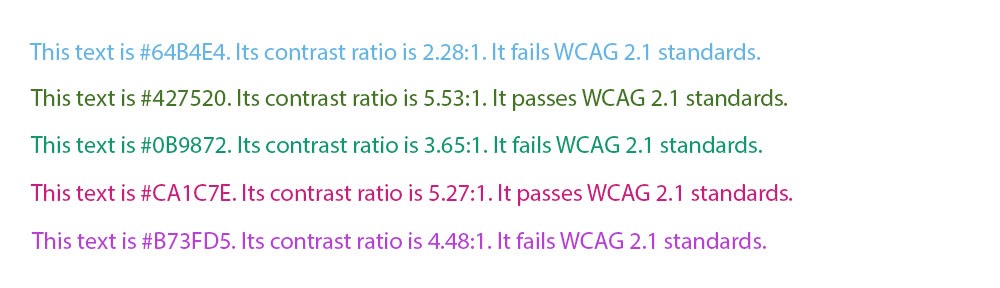
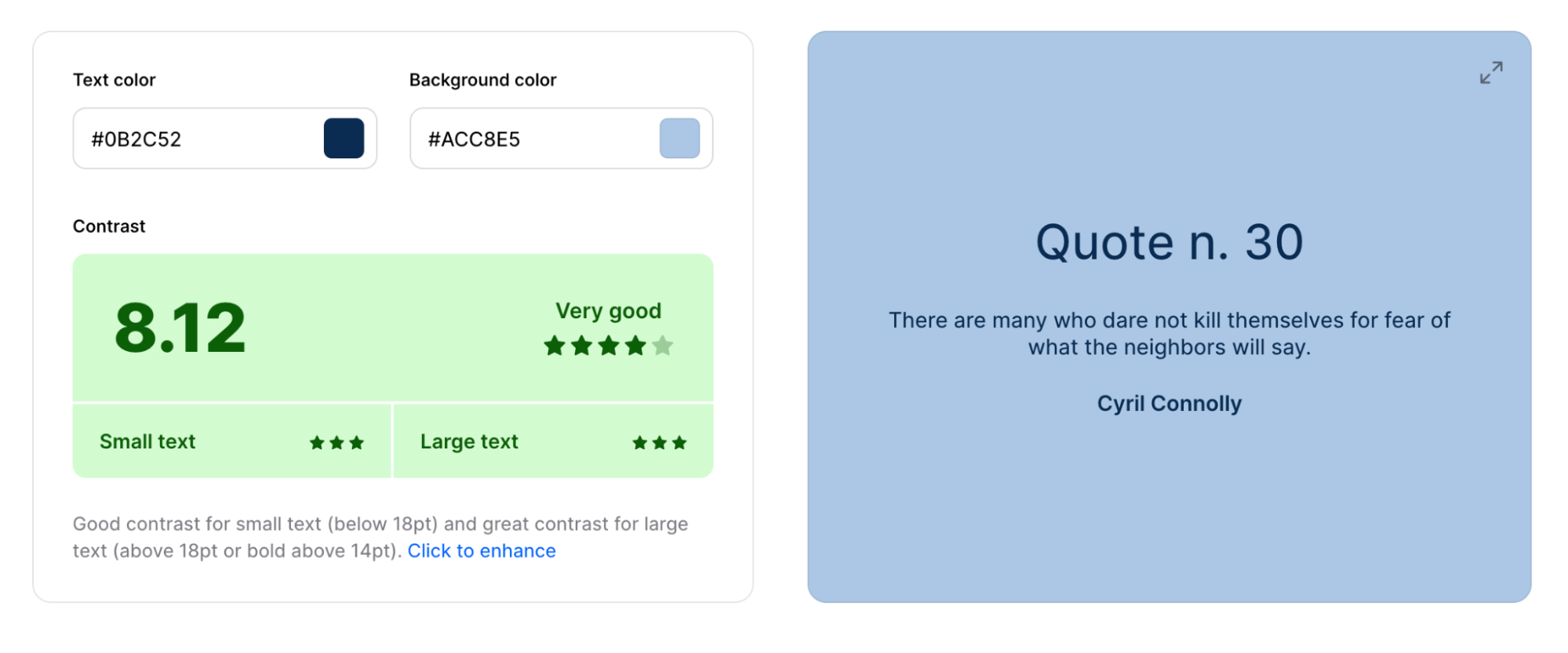
A quoi cela ressemble-t-il? Nous allons jeter un coup d'oeil:

Remarque : Pour les textes de grande taille (police supérieure à 18 pts), un rapport de contraste de 3:1 suffit.
Pour vous assurer que le texte de votre page de destination est accessible aux personnes malvoyantes, utilisez un outil tel que Coolors Color Contrast Checker (gratuit) pour voir si vous répondez ou non aux exigences standard.

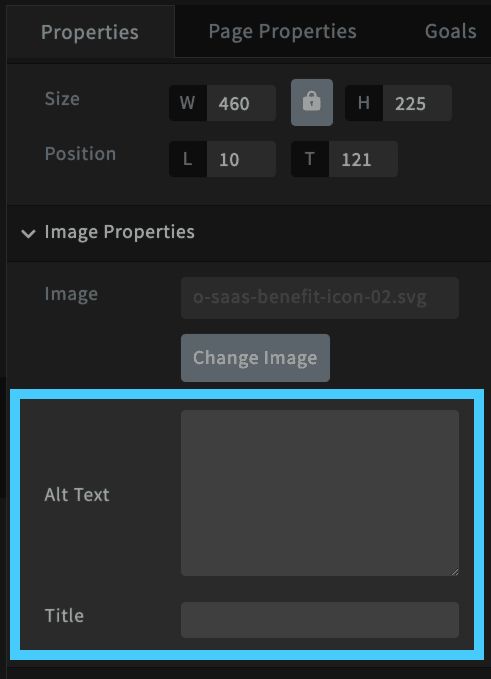
Ajouter des balises alt d'image
Les balises alt d'image (abréviation de balise alternative) sont des descriptions textuelles des images de votre page de destination, ajoutées à l'aide de l'attribut alt (HTML).
Google utilise des balises alt pour mieux comprendre le contenu de votre page car ils ne peuvent pas lire les images, c'est pourquoi les balises alt apparaissent généralement dans les conversations SEO, pas celles de la page de destination.
Mais les lecteurs d'écran lisent à haute voix les balises alt des images pour les personnes qui ne peuvent pas les voir clairement.
Comment ajouter des balises alt d'image ? Tout constructeur de page de destination digne de ce nom inclura une zone de balise alt d'image pour chaque image, comme Unbounce ici (n'oubliez pas de les remplir) :

Valeur de la page de destination
Dernier point, mais non des moindres, Valeur avec un V majuscule.
Je mets la valeur en dernier parce que la valeur n'est pas quelque chose que vous faites séparément ; c'est la somme totale de tout ce que nous avons mentionné précédemment.
Si vous fournissez une expérience utilisateur de page de destination souhaitable, utilisable, crédible, accessible, trouvable et utile, vous aurez également fourni quelque chose de précieux à votre public cible.
Mais la valeur ne s'arrête pas à vos clients ; une UX efficace apporte également de la valeur à vous, l'entreprise, sous forme de revenus et de bénéfices.
Par conséquent, la véritable mesure de la valeur (pour vous et vos clients) est de savoir si vos pages de destination se convertissent ou non.
Et si vos pages de destination ne sont pas converties (c'est-à-dire qu'elles n'apportent pas suffisamment de valeur à l'une ou l'autre des parties), il n'y a qu'un seul moyen de savoir pourquoi : les tests fractionnés.
A/B testez votre UX de manière cohérente
Nous avons écrit un article entier sur les tests fractionnés A/B de vos pages de destination : 11 idées de test de fractionnement de page de destination à faible effort et à fort impact.
Mais couvrons les bases ici.
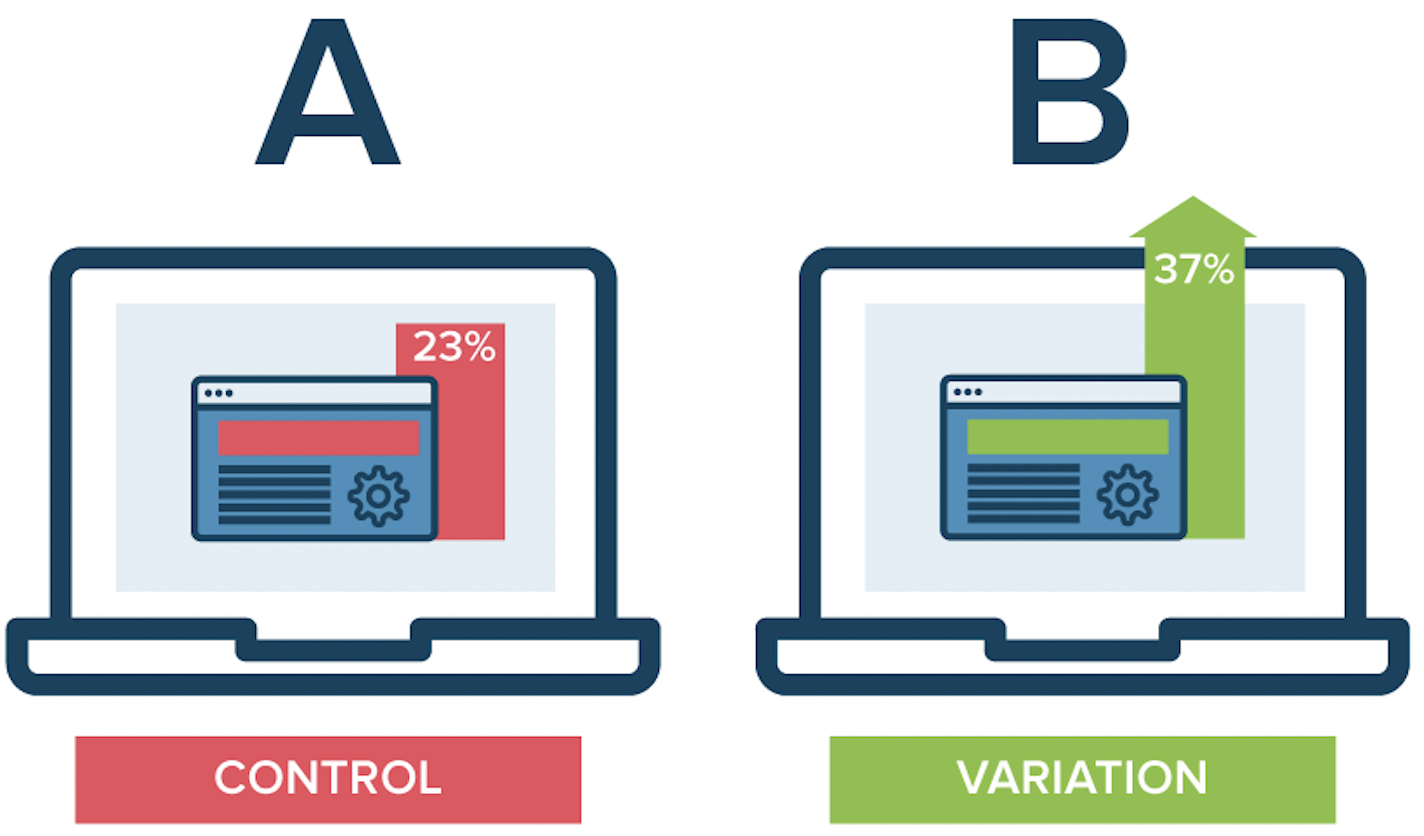
Qu'est-ce qu'un test fractionné ?
Un test fractionné (ou test A/B) est une expérience contrôlée qui envoie 50 % du trafic vers une version de votre page de destination (A) et l'autre 50 % vers une autre version de votre page de destination (B) pour découvrir laquelle convertit le plus. .

Contrairement à un test multivarié, un test fractionné A/B ne mesure qu'une seule variable UX à la fois, comme un CTA, un titre, une image ou une offre.
En ce qui concerne les pages de destination de test A/B, vous pouvez tester n'importe quel élément UX :
- incitation à l'action
- Gros titre
- Copie
- Correspondance des messages
- Offre
- Contraste des couleurs
- Formes
- Graphique
- Affordance
- La preuve sociale
- Etc.
Conclusion : faites du test fractionné une étape fondamentale (et continue) du processus UX de votre page de destination. Ce n'est pas un et c'est fait.

Les tests fractionnés permettent de recueillir des informations comportementales afin de pouvoir prendre des décisions UX basées sur les données qui augmentent la valeur pour vous et vos clients.
Derniers plats à emporter
En fin de compte, l'UX de la page de destination se résume à sept principes fondamentaux :
- Utilité
- Convivialité
- Trouvabilité
- Opportunité
- Accessibilité
- Crédibilité
- Valeur
Une fois bien fait, vous n'entendrez jamais vos clients le mentionner, car une excellente UX passe inaperçue.
C'est utile, utilisable, trouvable, désirable, accessible, crédible et précieux sans pensée consciente.
La seule fois où vous remarquez l'UX, c'est en l'absence d'une bonne.
Tant que vous vous en tenez aux sept principes de conception UX de Morville, vous n'aurez plus jamais à vous en soucier.
Bonne conversion.
