7 столпов взаимодействия с пользователем (UX) целевой страницы для более высокого CTR [плюс советы]
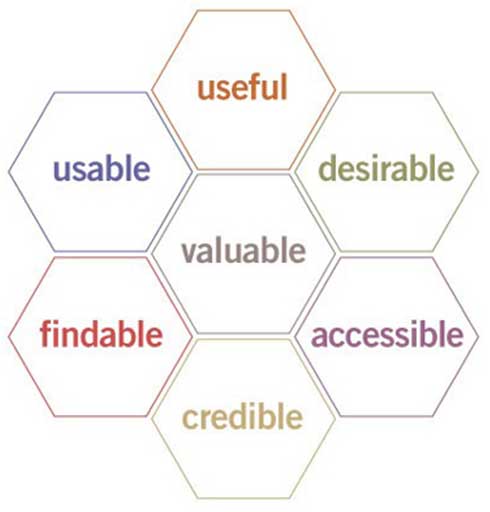
Опубликовано: 2022-04-17Еще в 2004 году пионер UX Питер Морвилл представил сообществу цифрового маркетинга сотовый интерфейс User Experience (UX):

Для Морвилля соты служили инструментом для продвижения разговора о пользовательском опыте за пределы простого удобства использования. Не говоря уже о том, что он работал как бесценный инструмент для организации и определения приоритетов UX-дизайна.
Перенесемся на 20 лет вперед, и UX Honeycomb сегодня так же актуален, как и тогда.
Сегодня мы используем соты Морвилля, чтобы вдохновить нас на дизайн UX и эксперименты с нашей целевой страницей, и это еще не подводило нас.
Хотя вы можете работать с каждым соответствующим шестиугольником по одному, одного шестиугольника недостаточно для обеспечения успешного пользовательского опыта целевой страницы. Вам нужны все семь:
- Полезность: ваша целевая страница должна удовлетворять потребность
- Юзабилити: Ваша целевая страница должна быть проста в использовании.
- Желательность: ваша целевая страница должна использовать изображения, бренд и дизайн, чтобы вызывать эмоции и положительные чувства.
- Возможность поиска : контент на вашей целевой странице должен быть удобным для навигации и поиска.
- Доступность: ваши целевые страницы должны быть доступны для людей с ограниченными возможностями.
- Достоверность: ваша целевая страница должна предоставить доказательства утверждений, чтобы посетители поверили вам.
- Ценность: ваша целевая страница должна приносить пользу вашим клиентам и вам (то есть доход и прибыль).
В этой статье мы собираемся показать вам, как создать высококачественный пользовательский опыт целевой страницы с высокой конверсией, освоив семь принципов UX Honeycomb от Morville, дополненные тактиками и примерами для каждого.
- Что такое UX целевой страницы?
- Принципы UX целевой страницы
- 1. Полезность целевой страницы
- 2. Удобство использования целевой страницы
- 3. Доступность целевой страницы
- 4. Желательность целевой страницы
- 5. Доверие к целевой странице
- 6. Доступность целевой страницы
- Ценность целевой страницы
- Заключительные выводы
Получайте новые стратегии целевых страниц прямо в свой почтовый ящик каждую неделю. 23 739 человек уже есть!
Что такое UX целевой страницы?
Быстрая врезка: прежде чем мы перейдем к шестиугольникам Морвилля, давайте сначала рассмотрим одно определение UX, с которым мы все можем согласиться.
Когда дело доходит до целевых страниц, UX относится к тому, как ваши потенциальные клиенты используют ваши целевые страницы и взаимодействуют с ними, и, в конечном счете, как эти взаимодействия заставляют их думать о выборе вашего бренда среди других.
От дизайна до обмена сообщениями и функциональности — UX вашей целевой страницы — это сумма всех взаимодействий с ней посетителя. Что еще более важно, UX — это не просто входные данные, которые используются для его создания; это также и результаты (т.е. конверсии, лиды, продажи, доход, прибыль).
Как выглядит отличный UX для посетителей вашей целевой страницы?
Абсолютно ничего.
Отличный UX остается незамеченным сознательным разумом.
Это просто так.
Но создание эффективного пользовательского опыта целевой страницы совсем не незаметно.
Это сознательное, преднамеренное и основанное на дальновидном понимании потребностей ваших клиентов.
Принципы UX целевой страницы
Теперь, когда мы разобрались с этим, давайте перейдем к фундаментальным принципам эффективного UX целевой страницы.
Ниже мы рассмотрим каждый шестиугольник UX Honeycomb от Morville, а также явные тактики, которые вы можете использовать, чтобы освоить каждый из них.
1. Полезность целевой страницы
Прежде всего, качественный UX целевой страницы должен помочь посетителям удовлетворить конкретную потребность.
Ваша задача — предвидеть и удовлетворить эти потребности, а затем удовлетворить их.
Вот почему лучшие UX-дизайнеры целевых страниц лучше всех знают своих клиентов. В конце концов, UX рождается из глубокого понимания пользователя.
Как сделать так, чтобы ваша целевая страница была максимально полезной?
Четыре способа:
- Данные о поведении пользователей
- Сообщение соответствует
- Цель конверсии
- Призыв к действию (CTA)
Определите потребности посетителей с помощью инструментов UX и аналитики
Чтобы лучше понять потребности ваших посетителей прямо с целевой страницы, вам понадобятся инструменты, которые помогут вам собирать данные о поведении пользователей.
Качественный UX не основывается на интуиции или интуиции; об этом свидетельствуют достоверные данные.
Мы написали целую статью об инструментах для целевых страниц, включая инструменты, которые могут помочь вам собрать данные, со ссылками на наши любимые инструменты в зависимости от бюджета: 18 лучших инструментов для целевых страниц для увеличения конверсии.
Но давайте рассмотрим основные здесь:
- Google Analytics: это бесплатно, и он предоставляет адекватные данные о взаимодействии, такие как показатель отказов, время на странице, скорость страницы и производительность по каналам. Кроме того, вы можете настроить Google Цели для отслеживания конверсий целевой страницы.
- Тепловые карты. Тепловые карты показывают, на что посетители тратят большую часть своего времени на вашей целевой странице. Это отличный инструмент для оценки эффективности вашего дизайна и макета страницы.
- Записи сеансов: пользовательские записи на самом деле записывают реакции ваших посетителей через камеру их компьютера, когда они перемещаются по вашим целевым страницам. Записи сессий — отличный (и быстрый) способ собрать честную, нефильтрованную обратную связь о вашем UX.
- Аналитика форм: Аналитика форм отслеживает и измеряет пользователей, когда они перемещаются по вашим формам. Формы целевой страницы (и форма UX) — это зверь сам по себе. Но знание того, на каких частях вашей формы посетители застревают больше всего, может сэкономить вам много денег (миллионы, если вы Expedia).
- Конструктор целевых страниц. Конструкторы целевых страниц отслеживают конверсии, а также упрощают A/B-тестирование. И вы не сможете улучшить свой UX без A/B-тестирования (подробнее об этом позже).
Кампания сопоставления сообщений с целевой страницей
Сопоставление сообщений — это когда вы сопоставляете текст объявления, предложение и сообщения с текстом, предложением и сообщениями целевой страницы.
Соотношение 1:1, реклама на лендинге. Простой.
Помимо создания беспрепятственного перехода от сообщения кампании к ее месту назначения, сопоставление сообщений гарантирует, что ваши объявления или кампании направляют релевантный трафик на ваши лендинги (и удерживают нерелевантный трафик).
Другими словами, единственный способ гарантировать, что у 100% посетителей вашей целевой страницы есть потребность, которую вы можете удовлетворить, — это сообщить об этой потребности в объявлении или кампании, а затем выполнить ее на целевой странице.
Подумайте об этом: если ваша кампания или рекламный текст описывает четкую и убедительную выгоду, и ваши потенциальные клиенты нажимают на нее, это равносильно тому, что они поднимают руки и кричат: «У меня есть эта проблема, и меня интересует ваше решение!»
Как ваше сообщение должно соответствовать? Следующие элементы должны выглядеть, ощущаться и говорить одинаково:
- Дизайн
- Заголовок
- Подзаголовок
- Копировать
- Предложение
- призыв к действию
Например, посмотрите нашу рекламу, рекламирующую нашего хорошего друга Золтада (ага, как и Золтара). У него есть проницательность, чтобы рассказать вам о вашей лучшей маркетинговой удаче:

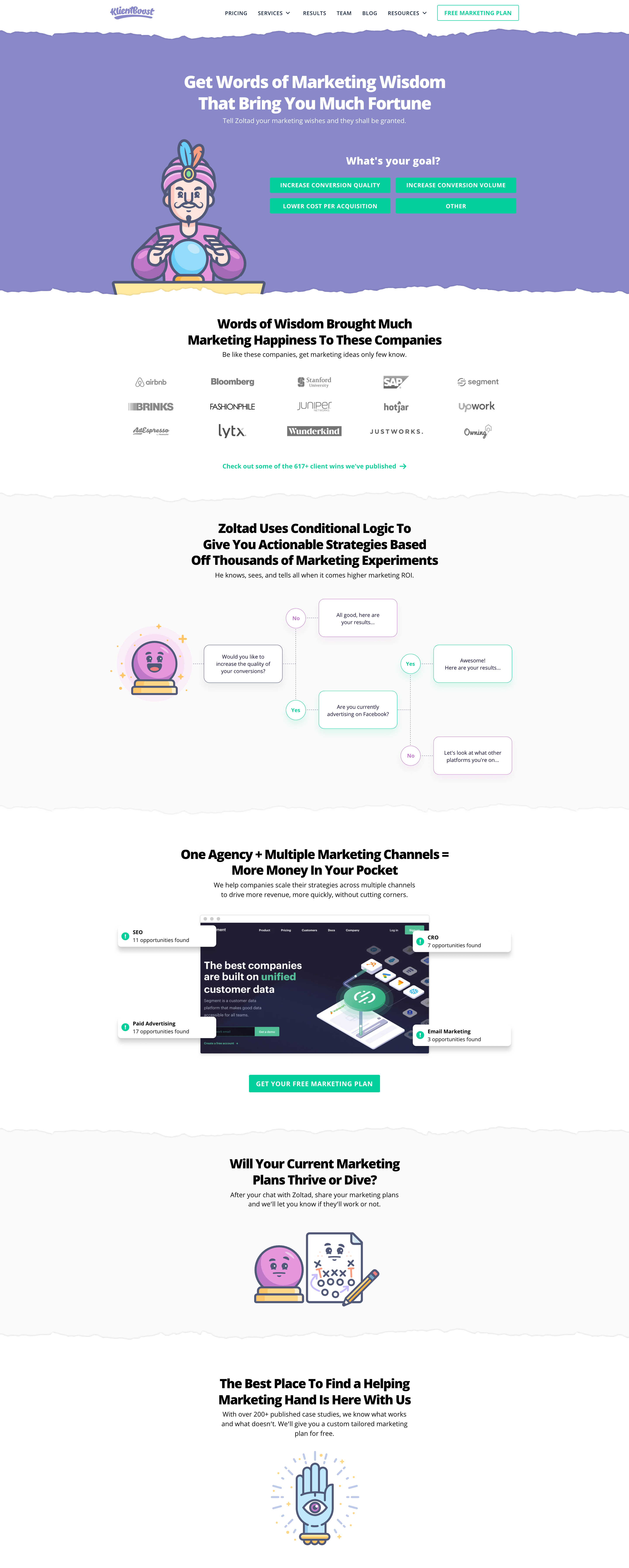
Теперь проверьте целевую страницу кампании:

Решите одну задачу с помощью одной цели конверсии
Хороший пользовательский интерфейс целевой страницы соответствует обещанию, которое вы дали в своей рекламе или кампании, но это все.
Например, если призыв к действию (CTA) в вашем объявлении или креативе кампании говорит: «Заказать демонстрацию», то ваша целевая страница не должна также предлагать варианты запуска бесплатной пробной версии, загрузки руководства покупателя и подписки. к бюллетеню.
Слишком много целей конверсии. Слишком много отвлекающих факторов.
Сосредоточьтесь: придерживайтесь одной цели конверсии целевой страницы. Вот и все.
Исследования показали, что добавление второй цели конверсии может снизить конверсию на 266%.
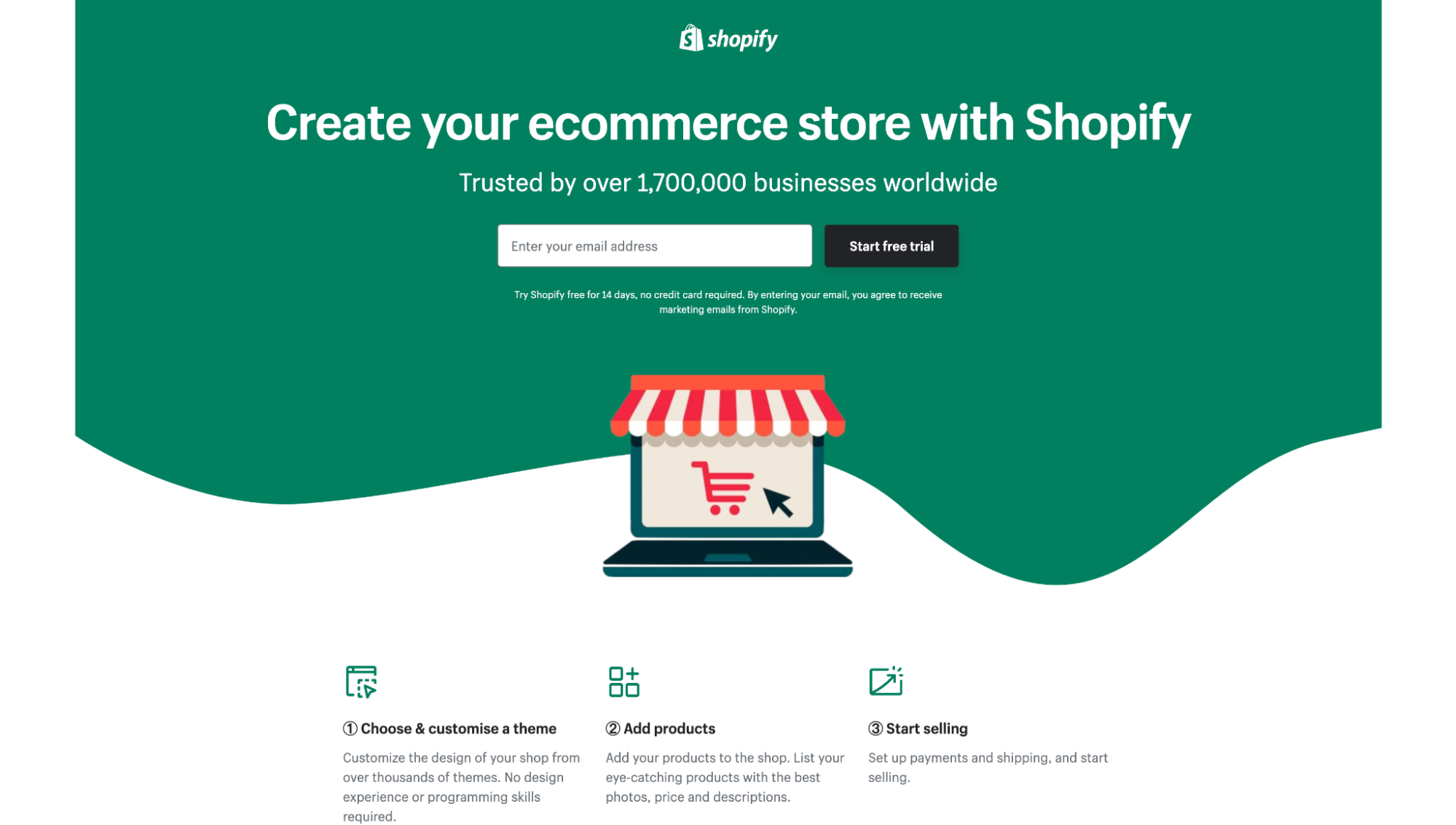
Например, эта целевая страница Shopify предлагает только одну цель конверсии: Начать бесплатную пробную версию.

Будьте как Shopify.
Предоставьте четкий, лаконичный и убедительный призыв к действию (CTA).
Теперь, когда вы сузили свой CTA до одного, как вы можете сделать его достойным нажатия?
Качественный CTA уверенно сообщает о явной выгоде, использует сильные глаголы, основанные на ценности, такие как получить, обнаружить, начать, присоединиться или получить, и обрабатывает любые возражения в последнюю минуту.
Самое главное, он закрывает дверь на пути, открытом вашей рекламой или кампанией, напоминая посетителям, что потребность, которую они хотят удовлетворить, находится по другую сторону клика.
Например, никто не копирует CTA лучше, чем Jasper.ai (ранее Jarvis):

2. Удобство использования целевой страницы
Когда большинство думает о пользовательском опыте, он начинается и заканчивается удобством использования.
Это потому, что без простой функциональности или простоты использования все остальное не имеет значения.
Когда дело доходит до юзабилити, превалирует когнитивная нагрузка.
Когнитивная нагрузка относится к объему мозговой способности, которую мы можем использовать в любой момент времени. Когда дело доходит до удобства использования целевой страницы, ваша цель состоит в том, чтобы когнитивная нагрузка ваших посетителей никогда не была перегружена нефункциональными, разрушительными или неинтуитивными функциями.
Как ты это делаешь?
Три способа:
- Закон Якоба
- Скорость загрузки страницы
- Мобильная отзывчивость
Помните о законе UX Джейкоба
Закон Джейкоба, основополагающий принцип дизайна взаимодействия с пользователем, гласит следующее:
«Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают».
Другими словами, посетители вашей целевой страницы воспользуются накопленным опытом и перенесут эти ожидания на ваши целевые страницы.
Это означает, что ваши целевые страницы должны иметь знакомые макеты и функции и давать посетителям возможность продолжать использовать аналогичную версию того, что они уже знают.
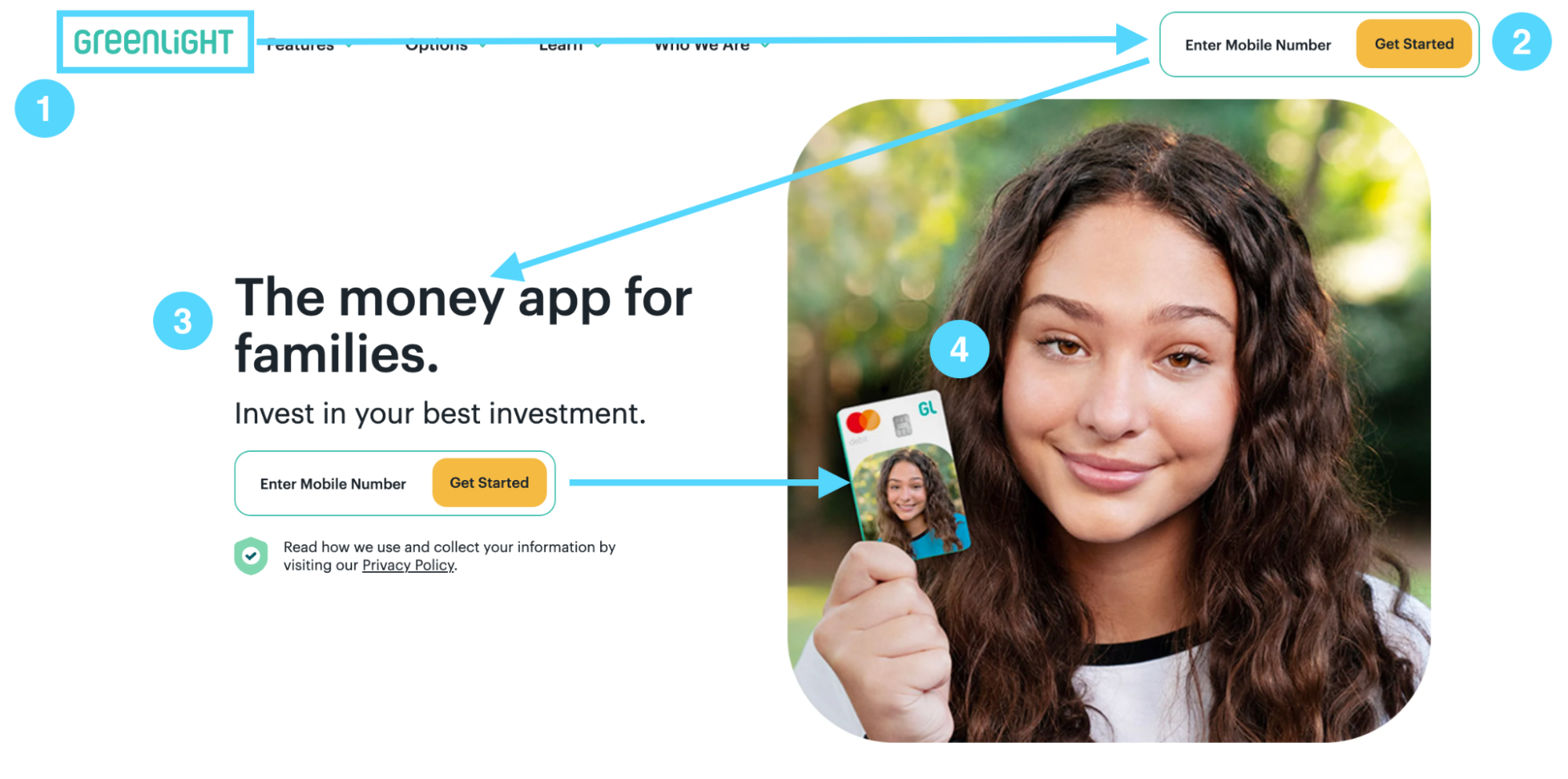
- Логотип в левом углу
- Навигация в заголовке (если применимо)
- Социальное доказательство/достоверность
- Призыв к действию в шапке
- Визуальная иерархия (заголовки, подзаголовки, абзацы)
- Последовательность во всем
Итог: не будь милым. Сделайте так, чтобы посетители вашей целевой страницы чувствовали себя под контролем.
Например, стоит ли удивляться тому, что каждый известный бренд SaaS использует CTA «Бесплатная пробная версия» на своей целевой странице? Нет, потому что предложение freemium — это ментальная модель, которую люди привыкли ожидать.

Увеличить скорость загрузки страницы
Медленный сайт — это непригодный для использования сайт, особенно на мобильных устройствах.
Если ваши целевые страницы не загружаются в течение 1-3 секунд, приступайте к работе.
По данным Google, вероятность отказа увеличивается на 32%, когда скорость загрузки страницы увеличивается с 1 секунды до 3 секунд. Хуже того, на мобильных устройствах (которые составляют более 50% интернет-трафика) на каждую секунду задержки скорости загрузки страницы конверсии могут снижаться на 20%.
Это, а также медленная загрузка веб-сайтов ежегодно обходятся ритейлерам в более чем 60 миллиардов долларов упущенных продаж.
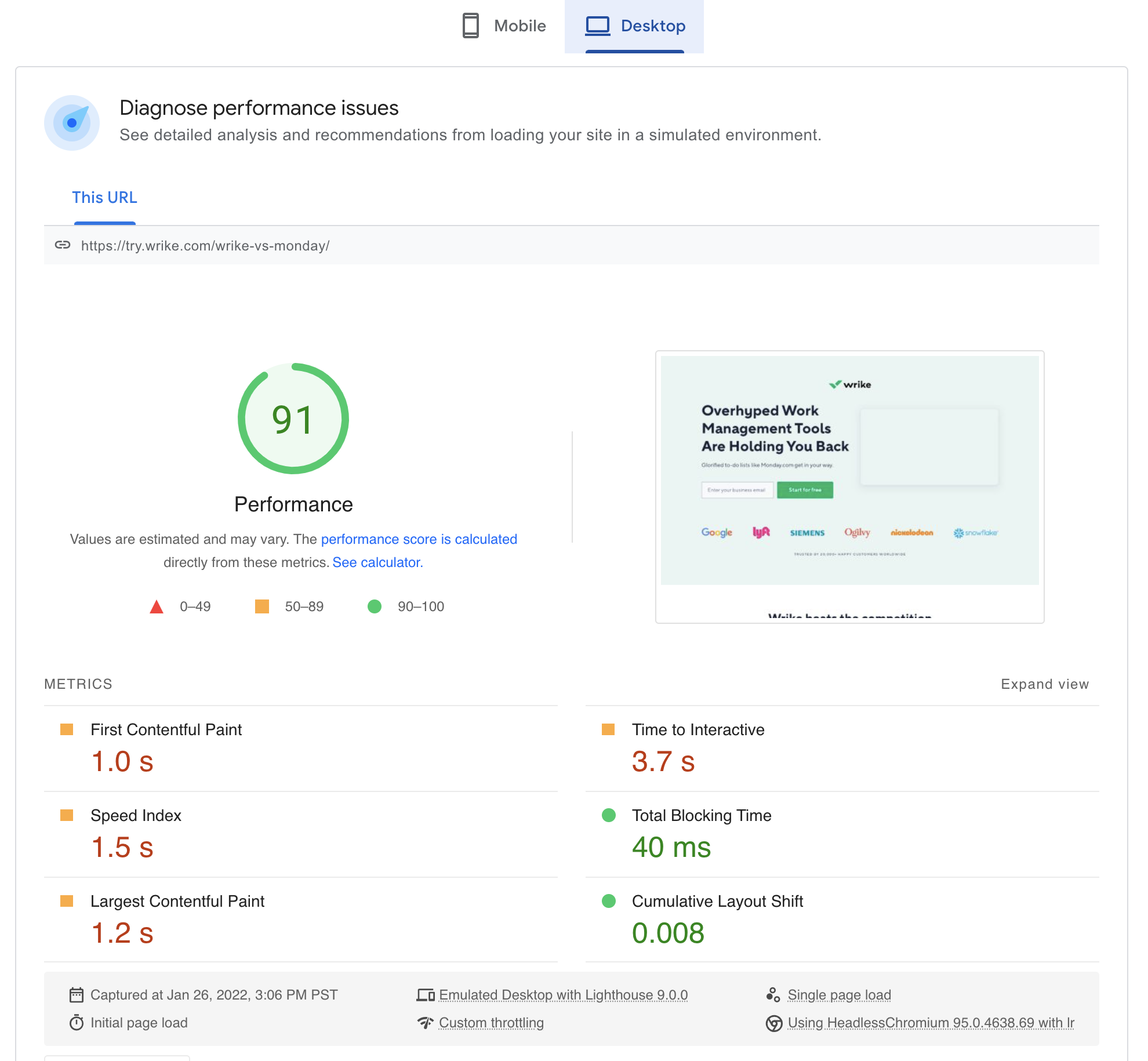
Чтобы проверить скорость загрузки вашей целевой страницы, используйте бесплатный инструмент Google PageSpeed Insights и убедитесь, что он проходит их тест Core Web Vitals как на настольных компьютерах, так и на мобильных устройствах.

Оптимизация для мобильных устройств
Если пользовательский интерфейс вашей целевой страницы не оптимизирован для мобильных пользователей, не запускайте для них мобильные кампании или рекламу. Период. Нет, если вы не хотите 100% отказов.
Качественный UX целевой страницы — это качество на любом устройстве, будь то настольный компьютер, планшет или мобильный телефон.

Когда дело доходит до мобильных целевых страниц, обратите внимание на следующее:
- Быстрая загрузка
- Разведите пальцы, чтобы увеличить
- Большие кнопки призыва к действию
- Нет навигации (или липкая навигация только с кнопкой CTA)
- Небольшие блоки текста
- Меньше слов (например, сокращение для мобильных устройств)
- Размер шрифта не менее 16 пикселей.
- Меньше функциональности (например, вкладки, переключатели, свайпы)
- Ненавязчивые всплывающие окна (включая формы)
- Сегментируйте мобильный трафик на оптимизированные для мобильных устройств лендинги
- Сделать номера телефонов кликабельными
- Пройдите тест Google Mobile Friendly Test

Не заставляйте людей думать… о ваших формах
Не каждая целевая страница будет иметь встроенную форму. Например, страницы перехода по клику вообще не включают формы, только страницы захвата потенциальных клиентов. Но даже при этом страницы перехода по клику в какой-то момент ведут к форме, будь то страница оформления заказа или страница регистрации учетной записи.
Итог: формы неизбежны, и при плохом исполнении они могут стать кошмаром UX.
Хорошие новости: мы написали целую статью о формах целевой страницы под названием «17 ключевых элементов формы целевой страницы». Так что не будем здесь углубляться.
Но давайте рассмотрим основы.
Во-первых, качественная форма UX устраняет трения, уменьшая когнитивную нагрузку. Это не заставляет людей думать.
Это означает:
- Автоматическое заполнение полей с использованием кэшированных данных браузера
- Автоматическое форматирование числовых значений, таких как даты и номера телефонов, чтобы посетителям не приходилось угадывать
- Использование условной логики для длинных форм, чтобы посетителям не приходилось заполнять ненужные поля.
- Размещение меток поверх полей формы, а не внутри, чтобы посетители не забывали, что вводить
- Максимально используйте переключатели и флажки вместо раскрывающихся списков.
Но, прежде всего, хороший UX целевой страницы делает переход к форме легким и менее опасным.
И лучший способ сделать это — использовать многоступенчатую форму (так называемую «метод хлебных крошек»).
Многошаговая форма разбивает более длинные формы на 3-4 линейных шага, каждый шаг с 1-3 вопросами. Что наиболее важно, многошаговая форма сначала задает не угрожающий вопрос, а самые пугающие вопросы (например, имя, телефон, адрес электронной почты) оставляет напоследок.
Почему? Многоэтапный формат опирается на поведенческую психологию и наше стремление закончить то, что мы начали. Упрощая начало формы, в конечном счете, ее легче (или более желательно) закончить.
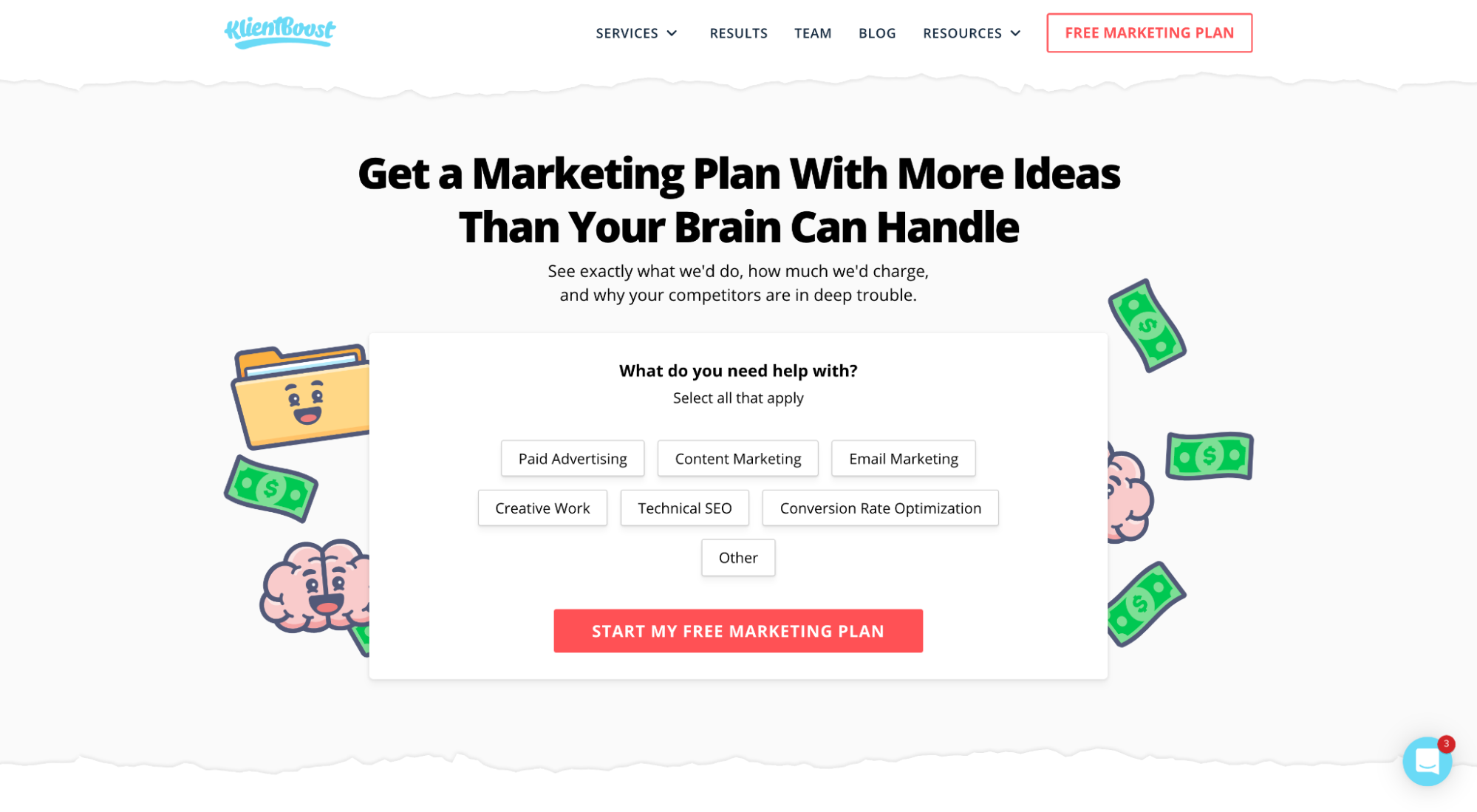
Например, ознакомьтесь с нашей многоэтапной формой на странице нашего бесплатного маркетингового плана:

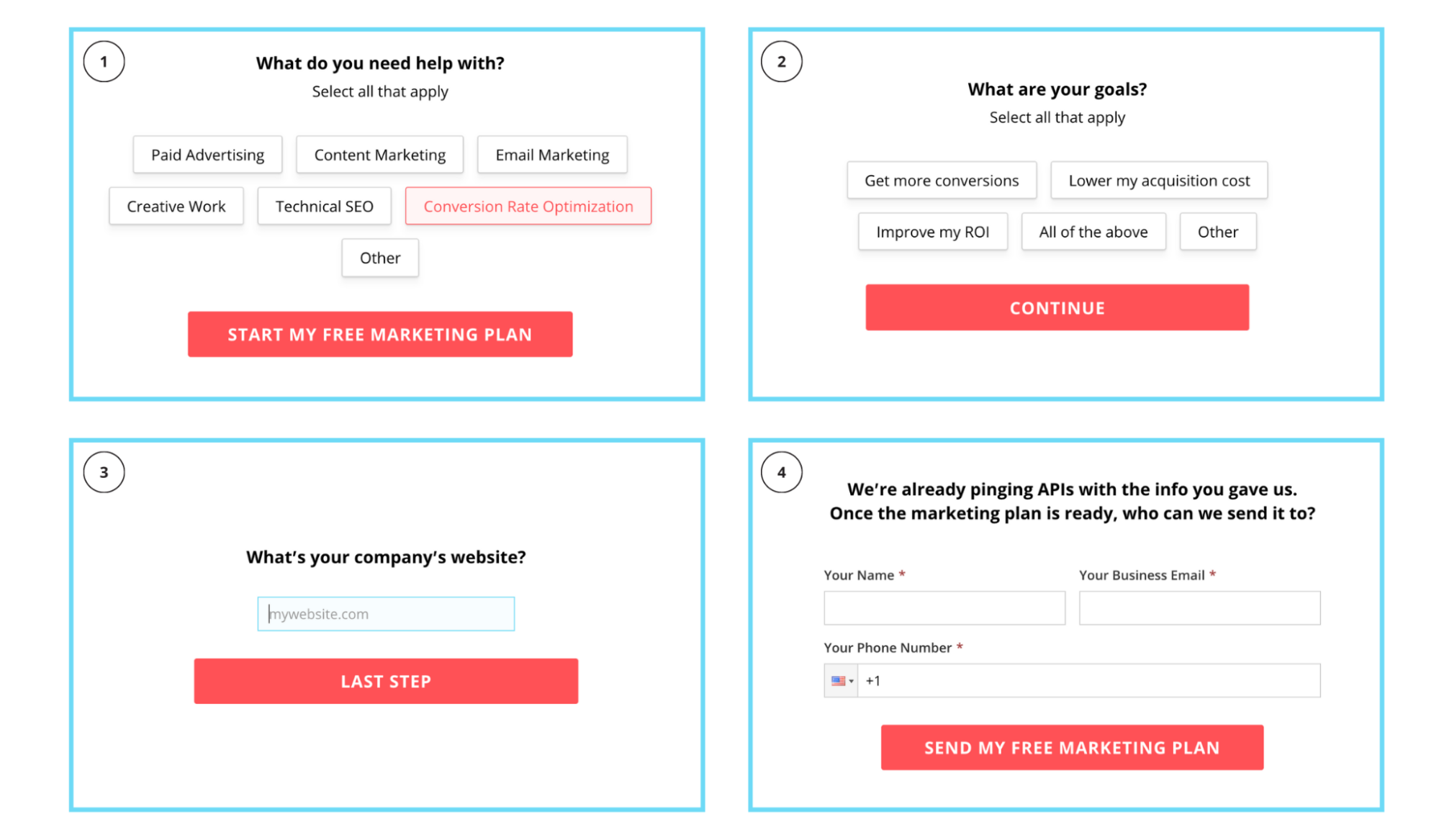
Вот как каждый шаг в форме выглядит в разбивке:

Обратите внимание, как мы задаем вопрос о софтболе первым и вторым, а затем просим отправить электронное письмо на третьем этапе?
Многошаговые формы не только упрощают UX, но и увеличивают конверсию.
3. Доступность целевой страницы
Могут ли посетители легко найти то, что они ищут, когда они попадают на вашу страницу?
Недостаточно просто разместить информацию на странице; хороший пользовательский интерфейс использует дизайн, чтобы самая важная информация выделялась на странице.
Как ты это делаешь?
Три способа:
- Соотношение внимания
- Визуальное различие
- Информационная иерархия
Поддерживайте соотношение внимания 1:1
Коэффициент внимания, впервые введенный основателем Unbounce Оли Гарднером, относится к количеству ссылок на целевой странице по сравнению с количеством целей конверсии.
Другими словами, для оптимального взаимодействия с пользователем, если у вас есть только одна цель конверсии (что вам и нужно), то у вас должна быть только одна ссылка (ссылка для достижения этой цели конверсии).
Это означает удаление любых ненужных ссылок, которые могут отвлекать посетителей и отвлекать их от достижения их цели, таких как навигационные ссылки, ссылки в нижнем колонтитуле (за исключением легальных ссылок) или ссылки на социальные сети.
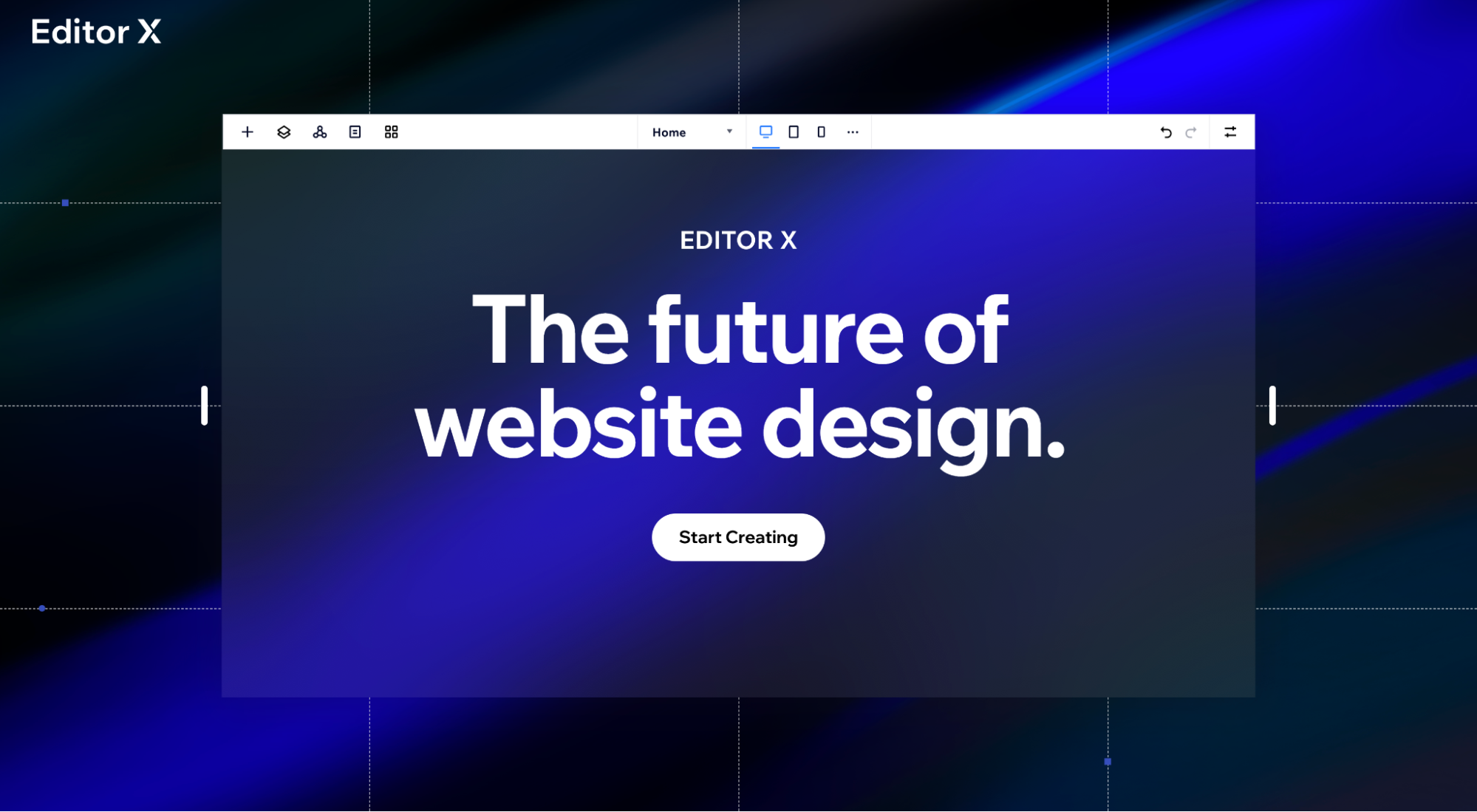
Например, обратите внимание, что эта целевая страница Editor X (Wix) содержит только одну ссылку (не считая ссылок в нижнем колонтитуле условий и службы и политики конфиденциальности)?


Создайте визуальное различие
Использование дизайна для управления взглядом ваших посетителей, привлечения внимания к важным элементам и снижения когнитивной нагрузки — вот три краеугольных камня UX целевой страницы.
Как ты это делаешь?
- Разделы: люди воспринимают информацию в пределах одних и тех же границ, сгруппированных вместе. Используйте разделы соответственно.
- Шаблоны: не шаблоны, как в цветочных последовательностях, а шаблоны, как в повторяющихся стилях и вариантах дизайна, таких как использование красного фона для каждого раздела CTA или использование подчеркнутого текста для якорных ссылок, но зеленых кнопок для CTA. Сделайте ваши целевые страницы обучаемыми.
- Белое пространство: Белое пространство — это неявный сигнал направления. Отсутствие контента, окружающего ваш контент, привлекает к нему внимание. Подобно текущей реке, пустое пространство направляет взгляд ваших посетителей по вашей целевой странице.
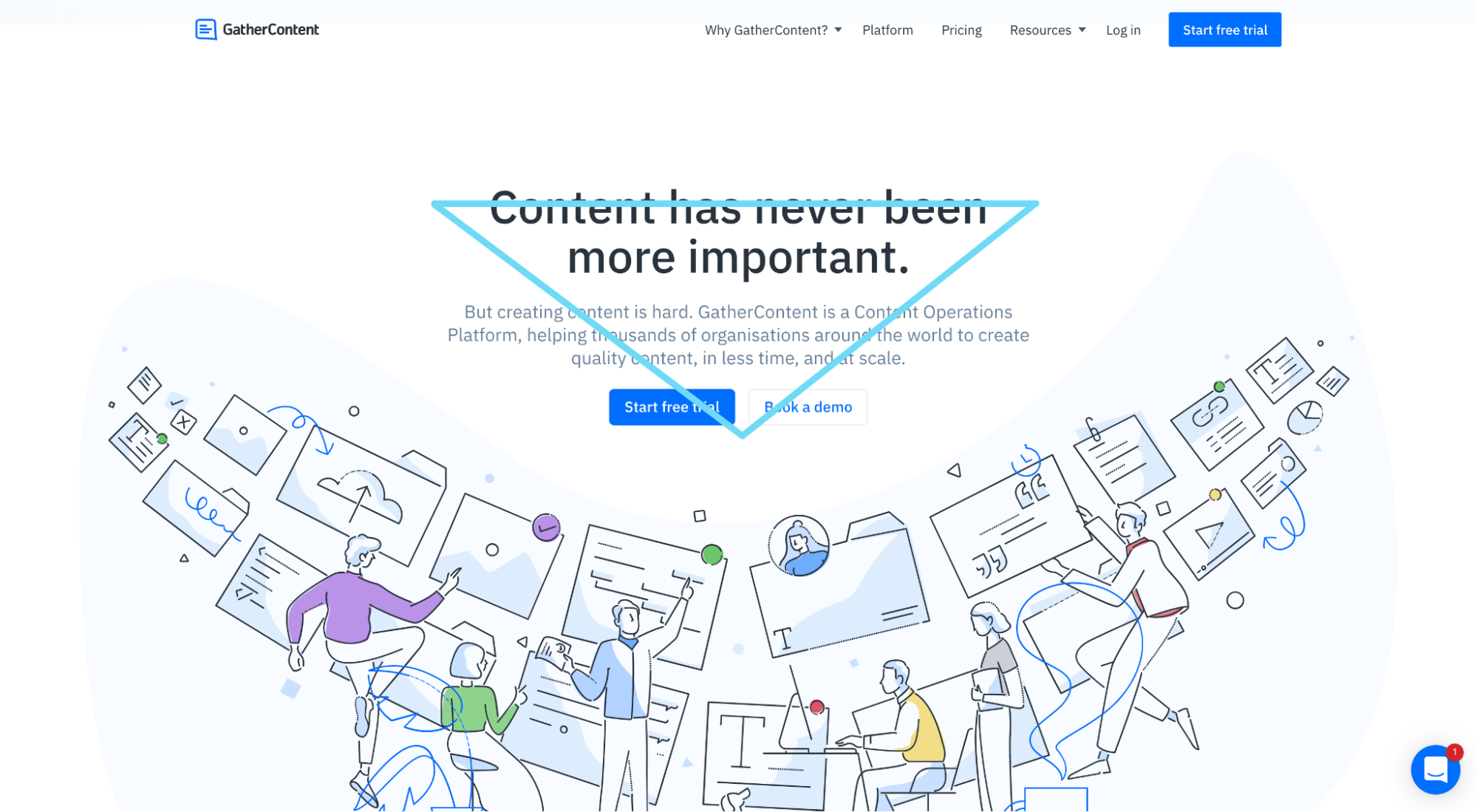
- Перевернутый треугольник . Перевернутый треугольник дизайна размещает самую важную информацию сверху (например, заголовок), затем следует более детальная информация в форме треугольника (например, подзаголовок, за которым следует призыв к действию).
- Контраст кнопок . Цвет ваших кнопок имеет гораздо меньшее значение, чем цветовой контраст кнопки CTA. Например, красный цвет лучше всего конвертируется на белом фоне, но не на красном фоне.
- Форматирование . Небольшие блоки текста, маркеры, выделенный текст и цвета при последовательном использовании делают содержимое целевой страницы более удобоваримым и легко просматриваемым.
Например, на этой целевой странице GatherContent используется перевернутый треугольник, контраст кнопок и пустое пространство, чтобы привлечь ваше внимание к их призыву к действию:

Используйте F-образную или Z-образную информационную иерархию
Информационная иерархия относится к структуре вашего контента сверху вниз.
Более конкретно, F и Z относятся к моделям чтения (или беглого просмотра) пользователями веб-сайта.
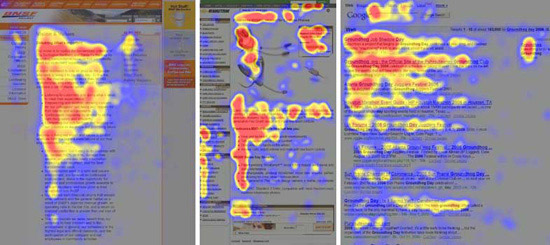
Согласно программному обеспечению для отслеживания взгляда, F-образный шаблон чтения — наиболее распространенный способ, которым люди просматривают веб-страницы.

В ближайшую секунду Z-образный образец чтения:

Чтобы сделать содержимое вашей целевой страницы более удобоваримым, структурируйте свой макет так, как люди будут его читать, и разместите наиболее важный контент в точках букв.
Используйте F-образную структуру для текстовых лендингов.
Используйте Z-образную структуру для лендингов с большим количеством изображений.
4. Желательность целевой страницы
Может ли пользовательский опыт вашей целевой страницы заставить людей чувствовать себя эмоционально ближе к вам? И, как следствие, положительно повлиять на их решение о покупке?
Абсолютно.
Дизайн, бренд, изображения, цвета и предложение — все это объединяется, чтобы вызвать определенные эмоции у ваших посетителей.
От вас зависит, чтобы эти эмоции оставались положительными (или отрицательными, если вам это нужно).
Как ты это делаешь?
Три способа:
- Разговорная копия
- Эмоциональный веб-дизайн
- Неотразимое предложение
Используйте разговорный текст, который посетители могут понять
Ничто не заставляет людей чувствовать себя более некомфортно, чем претенциозный стиль письма.
Чтобы привлечь посетителей на человеческом уровне, используйте разговорный тон письма. Это обезоруживает ваших посетителей, вызывает доверие, заставляет их чувствовать, что вы разговариваете с ними (а не с ними), и создает ощущение близости.
Как ты это делаешь?
- Используйте точку зрения от 2-го лица
- Пишите так, как вы говорите
- Включите слова клиентов
- Быть конкретными
- Используйте сокращения
- Пишите короткими, отрывистыми предложениями
- Избавьтесь от профессионального жаргона
- Убрать цветистый язык
- Нарушайте правила грамматики
- Исключите глагол to be во всех его формах
- Используйте сильные глаголы (обнаружить, исследовать и т. д.)
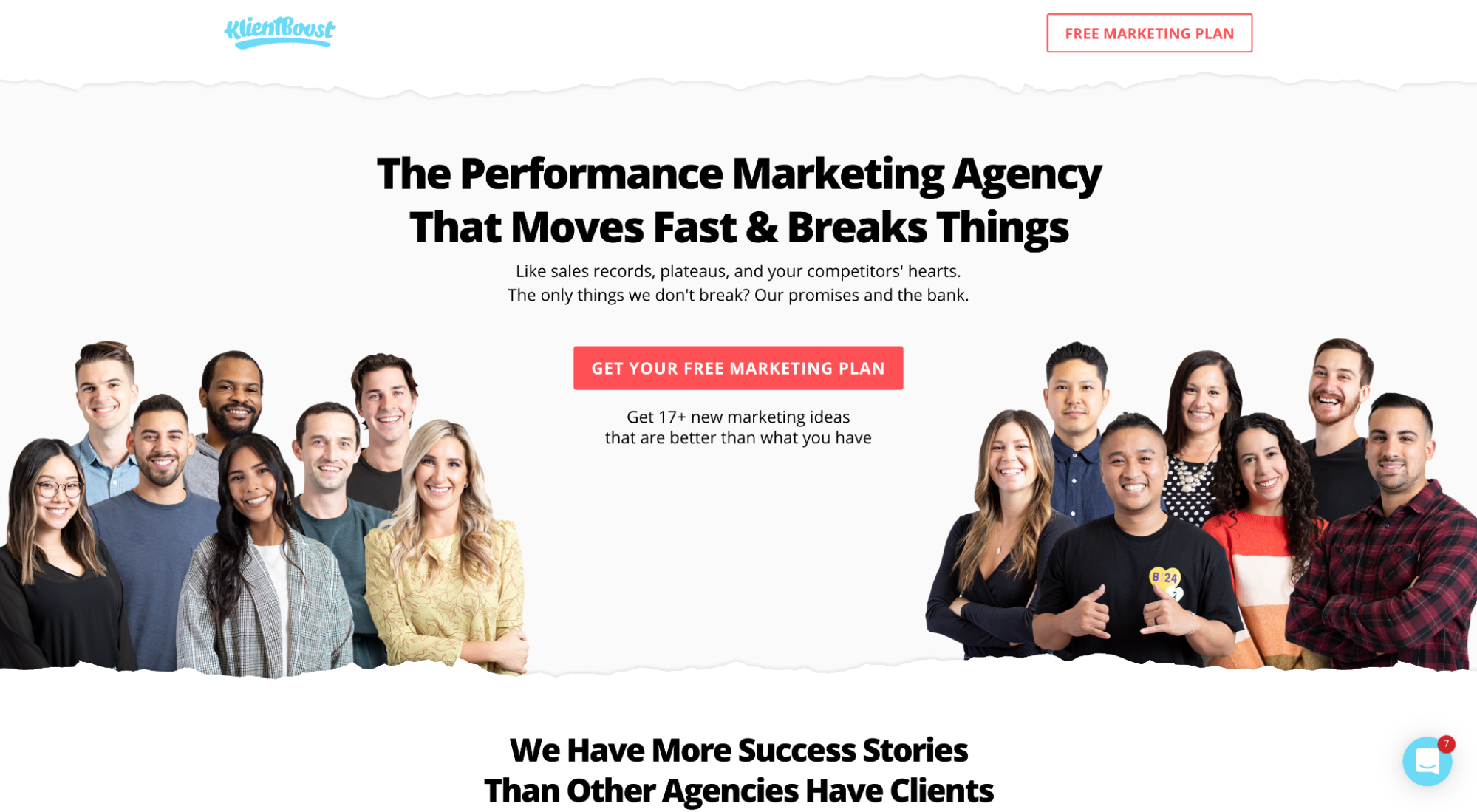
Например, обратите внимание на разговорный тон, который мы используем на нашей целевой странице PPC:

Теперь сравните это с расплывчатым, роботизированным и пассивным стилем этого агентства PPC:

Говори как человек. Период.
Узнайте больше о том, как написать копию целевой страницы, здесь.
Вызывайте эмоции с помощью дизайна
Правда: хотя нам, маркетологам, нравится думать, что люди покупают, основываясь на рациональных, логических решениях, и что убедительный копирайтинг может убедить людей покупать у нас, в большинстве случаев эмоции — даже подсознательные эмоции — это то, что влияет на наши решения.
Чтобы было ясно, когда мы говорим об эмоциях, мы не говорим о том, чтобы довести людей до слез; мы говорим о том, чтобы заставить людей почувствовать что-то положительное в отношении вашего бренда прямо с целевой страницы.
Как выглядит эмоциональный дизайн?
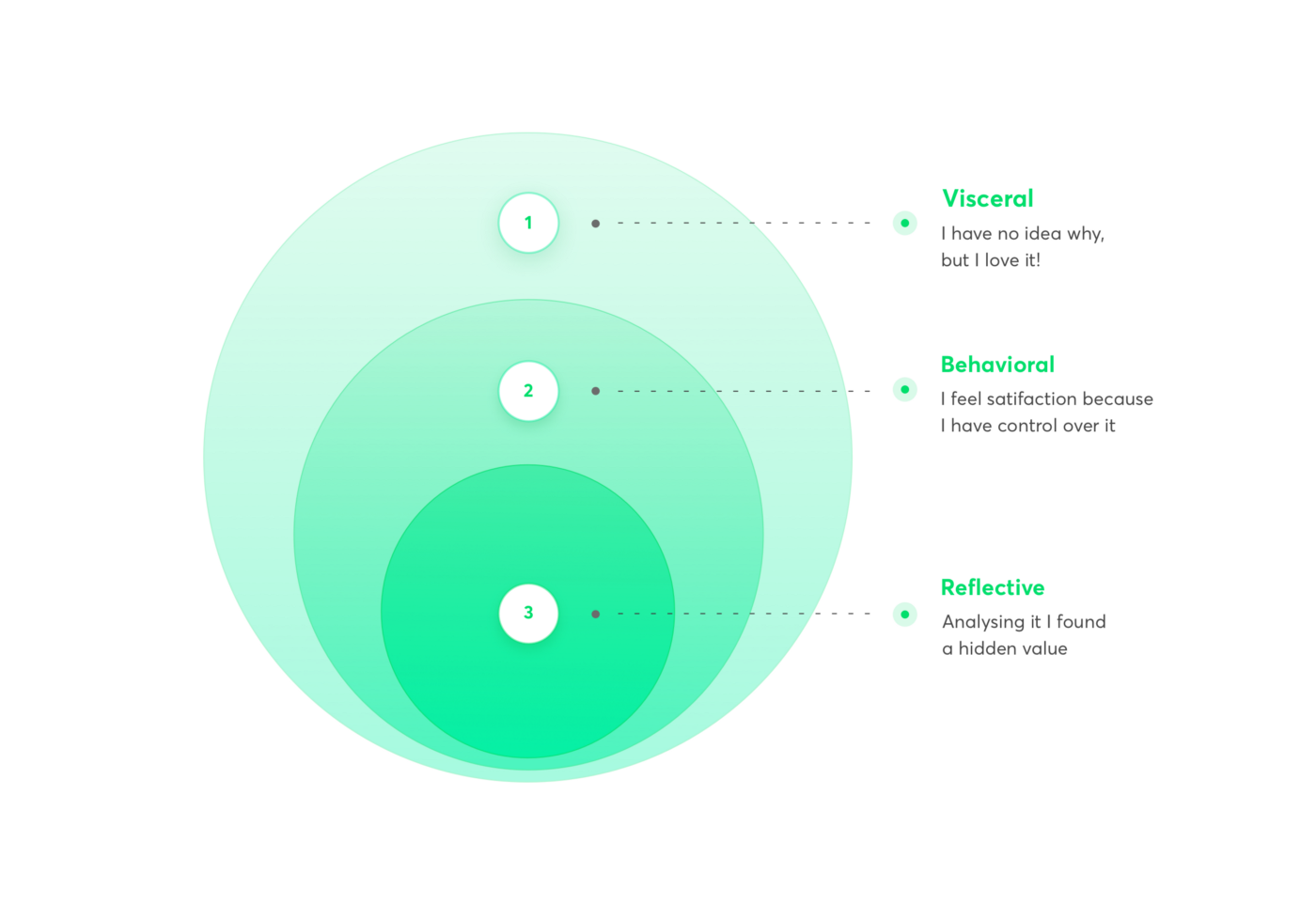
Эмоциональный дизайн привлекает посетителей на трех разных уровнях: интуитивном, поведенческом и рефлексивном.

Как ты это делаешь? Вот несколько способов:
- Минимализм: лаконичный дизайн создает легкое интуитивное первое впечатление. Будь проще. Пусть дышит.
- Знакомство: использование тех же кодов бренда, что и в остальной части ваших сообщений, может помочь создать ощущение знакомства и комфорта.
- Цвет. Психология цвета может звучать как лженаука, но со временем люди научились придавать разным цветам разные значения. Например, желтый олицетворяет оптимизм и счастье, тогда как красный может олицетворять опасность, гнев и насилие (или любовь и романтику). Используйте цвет, чтобы заставить людей чувствовать.
- Контроль: См. Закон Якоба. Не будь милым. Дайте пользователям почувствовать, что они контролируют свой опыт.
- Изображения: картинка говорит за 1000 слов. Используйте изображения, которые отражают эмоции, которые вы хотите передать.
- Восторг: Мгновенное удовлетворение. Могут ли ваши посетители конвертироваться сразу после вашего призыва к действию? Или им приходится преодолевать ненужные препятствия? Если не сразу, отправляете ли вы их на страницу благодарности с инструкциями о том, что делать дальше? Не заставляйте их ждать.
Давайте рассмотрим пример двух очень разных эмоций, вызванных двумя разными целевыми страницами.
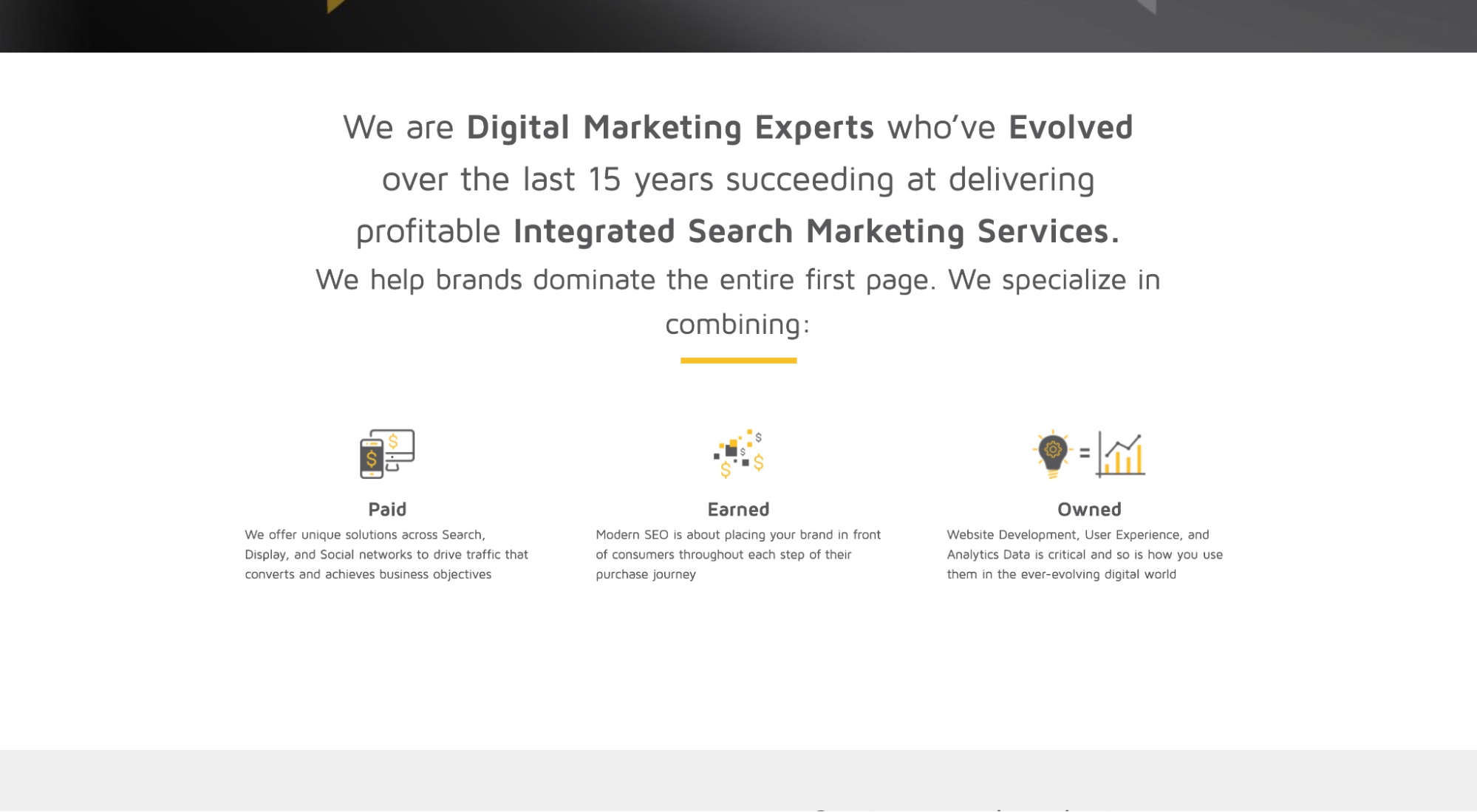
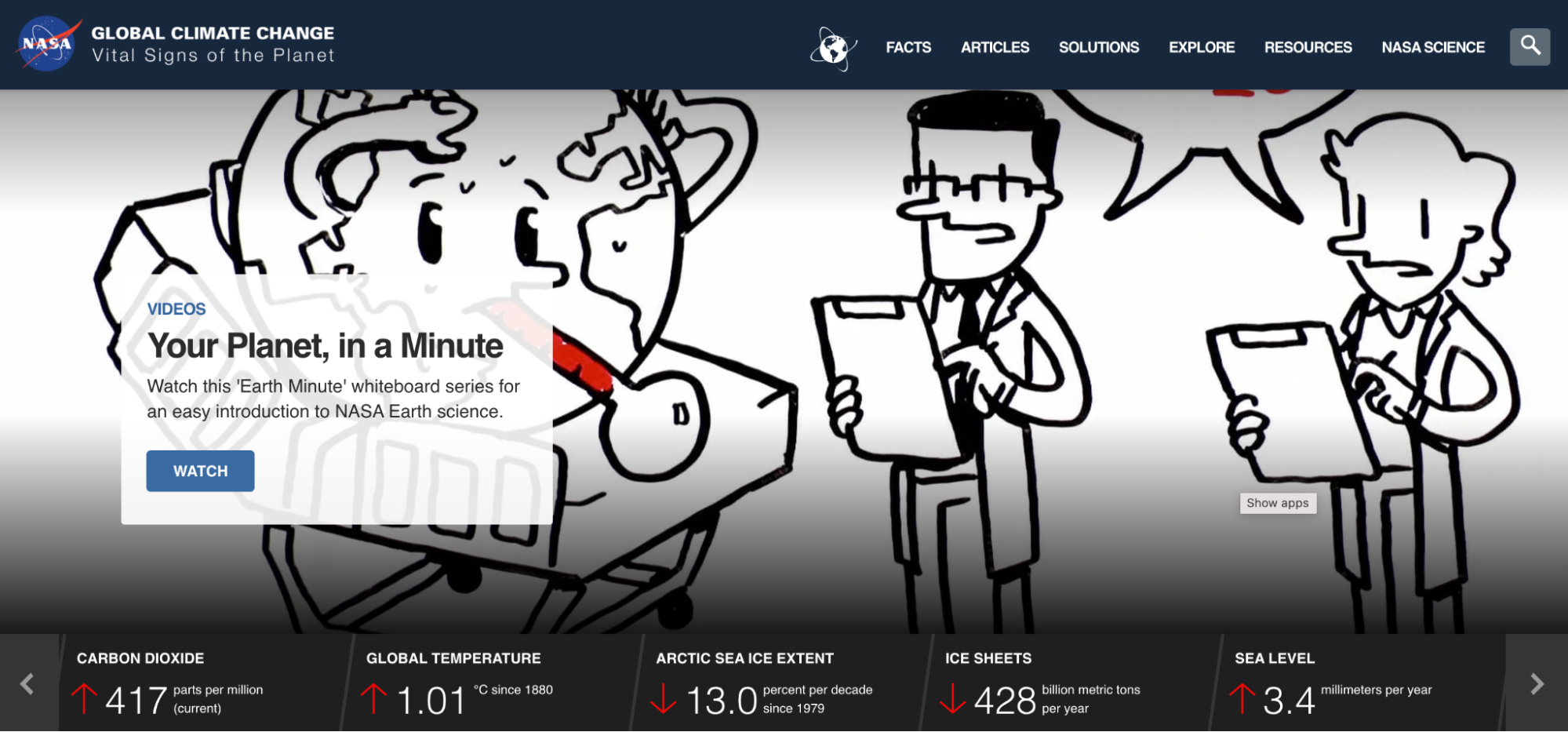
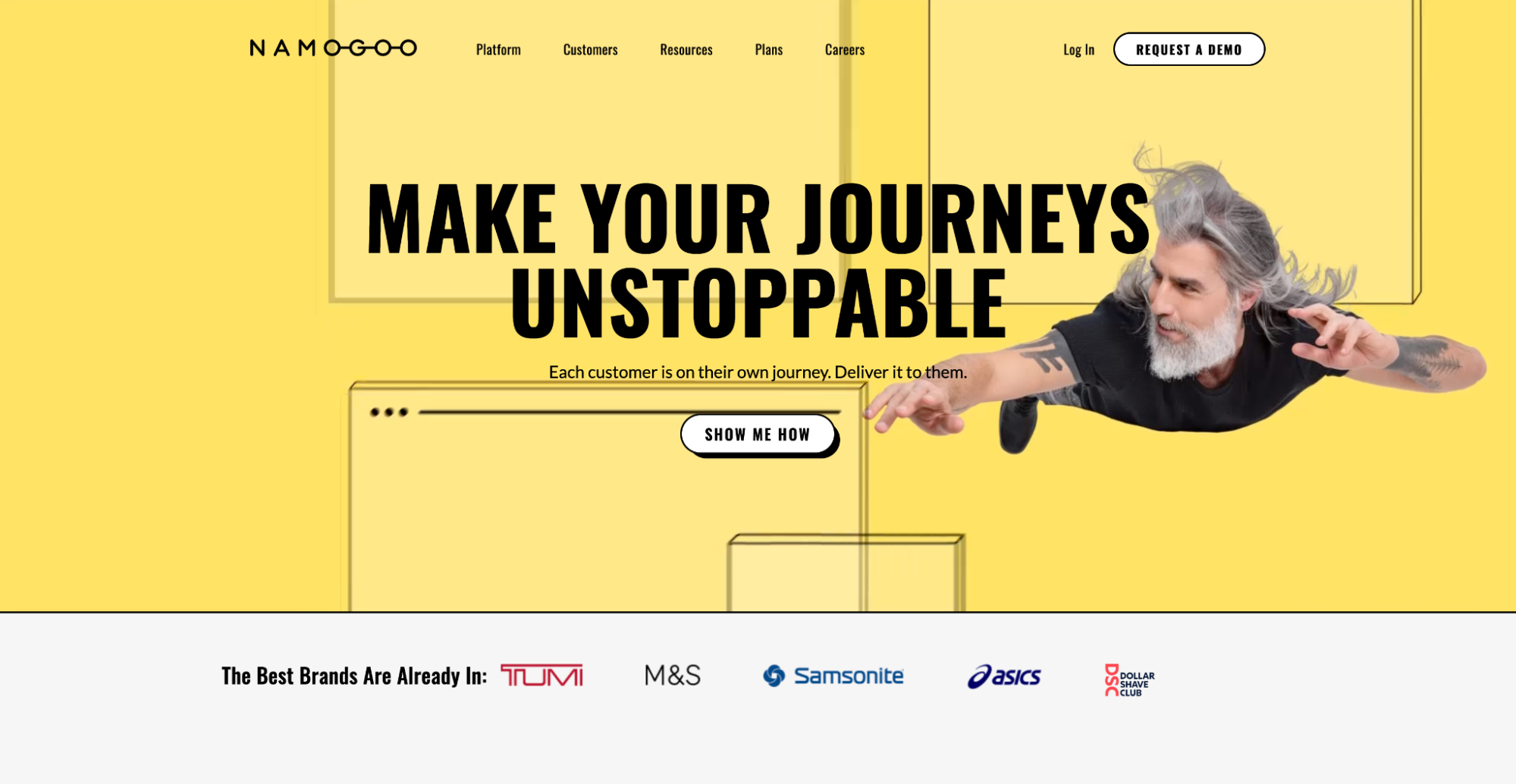
Заметили разницу в настроении и эмоциях между веб-сайтом НАСА, посвященным климатическим изменениям, и целевой страницей Namogoo?


Для НАСА цвет, изображения и минимализм сливаются воедино, создавая чувство гнева и отвращения.
Для Namogoo цвет, образы и минимализм сливаются воедино, создавая ощущение счастья и оптимизма.
Еще один пример, на этот раз от компании Harry's Razors, которая знает, как повысить узнаваемость бренда с помощью UX целевой страницы, порадовав своих клиентов подарком-сюрпризом:

Сделайте неотразимое предложение
Это должно быть само собой разумеющимся, но если вы хотите повысить привлекательность вашего бренда и продуктов прямо с вашей целевой страницы, добавьте немного привлекательности своему предложению с помощью поощрения.
Научно доказано, что стимулы влияют на принятие решений людьми.
Как можно подсластить сделку, так сказать?
Некоторые из наиболее желательных предложений включают одно или несколько из следующих поощрений:
- На основе цены: купи один и получи один (BOGO), бесплатная доставка, скидки на пакеты, бесплатные услуги, бесплатные пробные версии.
- Дефицит: ограниченное предложение, счетчики запасов, этикетки, которых нет в наличии, эксклюзивность
- Срочность: сроки предложения, часы скидок, таймер обратного отсчета
Например, Hello Fresh предлагает 17 бесплатных блюд, 3 подарка-сюрприза и бесплатную доставку.

5. Доверие к целевой странице
Если посетители вашей целевой страницы не могут доверять и верить вам, то как они могут получить качественный пользовательский опыт?
Они не могут.
Вот почему доверие является фундаментальной опорой UX целевой страницы.
Как повысить доверие к вашему предложению?
Социальное. Доказательство.
Рассыпать социальное доказательство повсюду
Социальное доказательство относится к психологическому феномену, когда люди принимают решения других, которые были до них.
Например, когда мы не уверены, какую марку выбрать, мы смотрим, какую марку выбрали другие люди в той же ситуации, а затем следуем их примеру.
Хорошие новости: мы написали целую статью о социальном доказательстве целевой страницы с определением, рекомендациями и примерами. Но давайте рассмотрим основы здесь.
Во-первых, почему социальное доказательство так важно?
- 91% миллениалов доверяют отзывам так же, как рекомендациям друзей и семьи.
- 83% людей доверяют отзывам больше, чем рекламе
- Отзывы могут увеличить коэффициент конверсии на страницах продаж на 34%.
- 66% клиентов заявили, что наличие социального доказательства увеличивает вероятность совершения покупки!
Чтобы повысить доверие к вашему предложению и сделать его более приятным для пользователей, широко используйте социальное доказательство.
Как?
Социальное доказательство целевой страницы бывает разных форм и разновидностей:
- Отзывы
- Отзывы
- Звездные рейтинги
- Тематические исследования
- Логотипы клиентов
- Значки доверия
- Статистика клиентов
- Лет в бизнесе
- Количество клиентов
- И так далее…
И вы можете разместить социальное доказательство практически в любом месте вашей целевой страницы. Хотя мы рекомендуем начать со следующего:
- Выше сгиба
- Нажмите триггер (рядом с кнопкой)
- В своем разделе
- Непосредственная близость к преимуществам / требованиям
- На формах
- На страницах регистрации
Например, ActiveCampaign предлагает социальное доказательство в виде значков сторонних наград:

Pipe предоставляет социальное доказательство в виде отзывов некоторых из самых громких имен в мире стартапов:

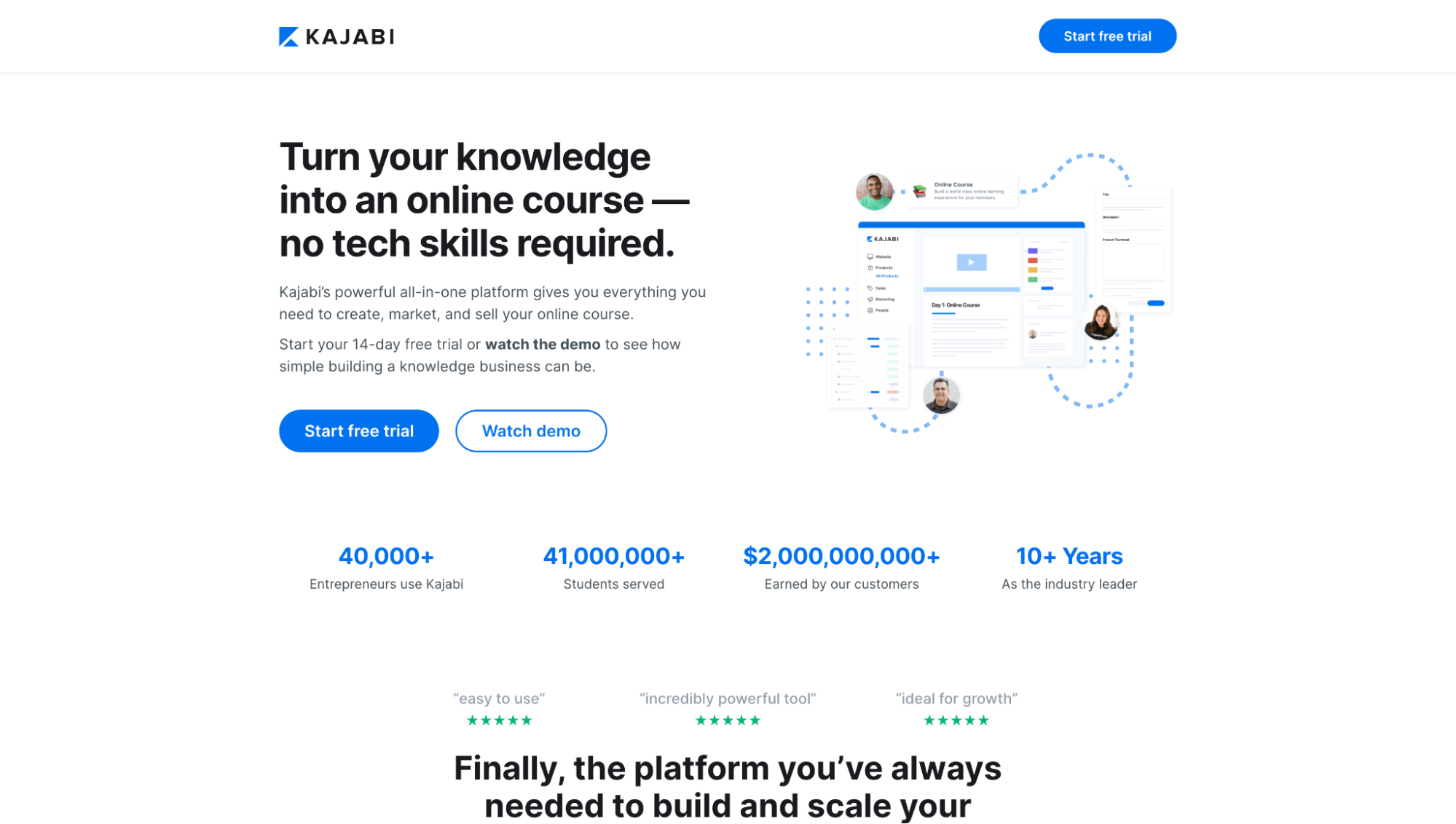
А у Kajabi есть социальное доказательство в виде данных и статистики клиентов:

6. Доступность целевой страницы
«Подобно тому, как в наших домах есть лифты и пандусы, наши сайты должны быть доступны для людей с ограниченными возможностями (более 10% населения)»
- Питер Морвиль
Итог: ни один пользовательский опыт не будет полным, если он не будет приятным и доступным для всех.
Это огромная тема, и мы не сможем осветить ее все в рамках этой статьи.
Но если вы хотите глубже погрузиться в веб-доступность, W3C (Консорциум World Wide Web) написал целое руководство по внедрению стандартов веб-доступности.
А пока мы рассмотрим три наиболее распространенных стандарта, которые вы можете внедрить, чтобы ваши целевые страницы подходили для посетителей с ограниченными возможностями.
- доступность
- Контрастность
- Альтернативные теги
*Примечание. Кроме того, многие конструкторы целевых страниц имеют встроенное соответствие ADA, а другие, такие как Instapage, идут еще дальше и предоставляют редактируемые специальные возможности в своем редакторе.
Дизайн с высокой доступностью
Доступность относится к качеству или свойству объекта, которое четко определяет его использование.
Другими словами, когда вы добавляете тонкие подсказки к дизайну вашей целевой страницы, например, даете кнопке CTA тень, чтобы она больше походила на кнопку, на которую можно нажимать, это возможность.
Высокая доступность упрощает использование ваших целевых страниц людьми с нарушениями или ограниченными возможностями, тем самым создавая более доступный пользовательский интерфейс.
Когда дело доходит до возможностей, самые важные возможности, которые вы можете внедрить в свой дизайн, — это те, которые отличают интерактивные элементы дизайна от неинтерактивных элементов дизайна.
Например, ссылки или кнопки. Чтобы четко передать их использование только с помощью дизайна, обратите внимание на следующее:
- Подчеркивание ссылок
- Сделайте кнопки похожими на кнопки (тени, форма кнопки и т. д.)
- Изменение цвета ссылок и кнопок при наведении курсора
- Изменение цвета ссылок и кнопок после нажатия
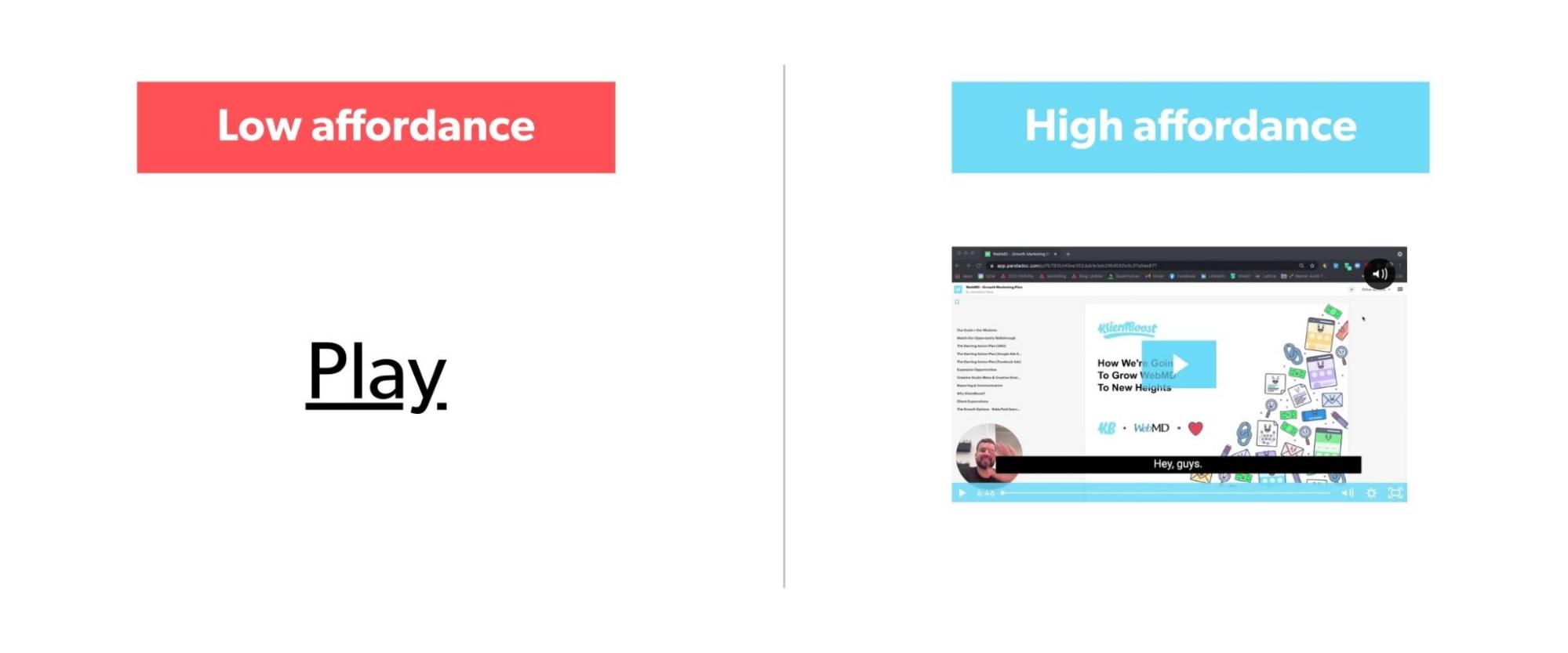
Например, какая из двух кнопок воспроизведения видео ниже дает лучший намек на то, что кнопка будет воспроизводить видео при нажатии на нее?

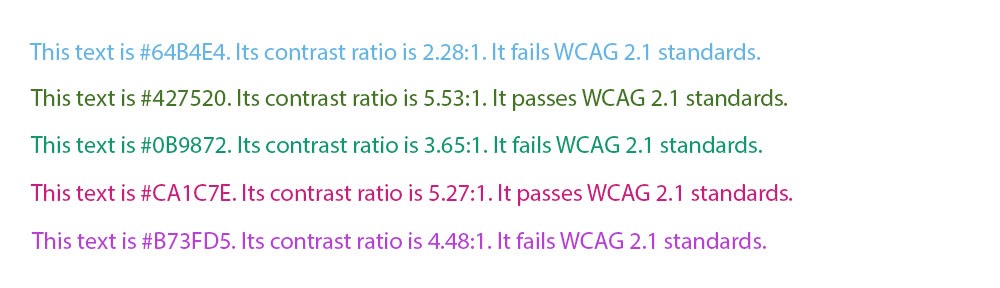
Сохраняйте контрастность 4,5:1.
Коэффициент контрастности относится к цвету вашего текста и цвету фона, на котором он появляется.
Для людей с потерей контрастной чувствительности (зрение 20/40) соотношение 4,5:1 является минимальным коэффициентом контрастности, который они могут читать. Для людей с серьезной потерей контрастной чувствительности (зрение 20/80) коэффициент контрастности 7:1 является минимальным, который они могут читать.
На что это похоже? Давайте взглянем:

Примечание. Для крупного текста (шрифт более 18 пунктов) будет достаточно коэффициента контрастности 3:1.
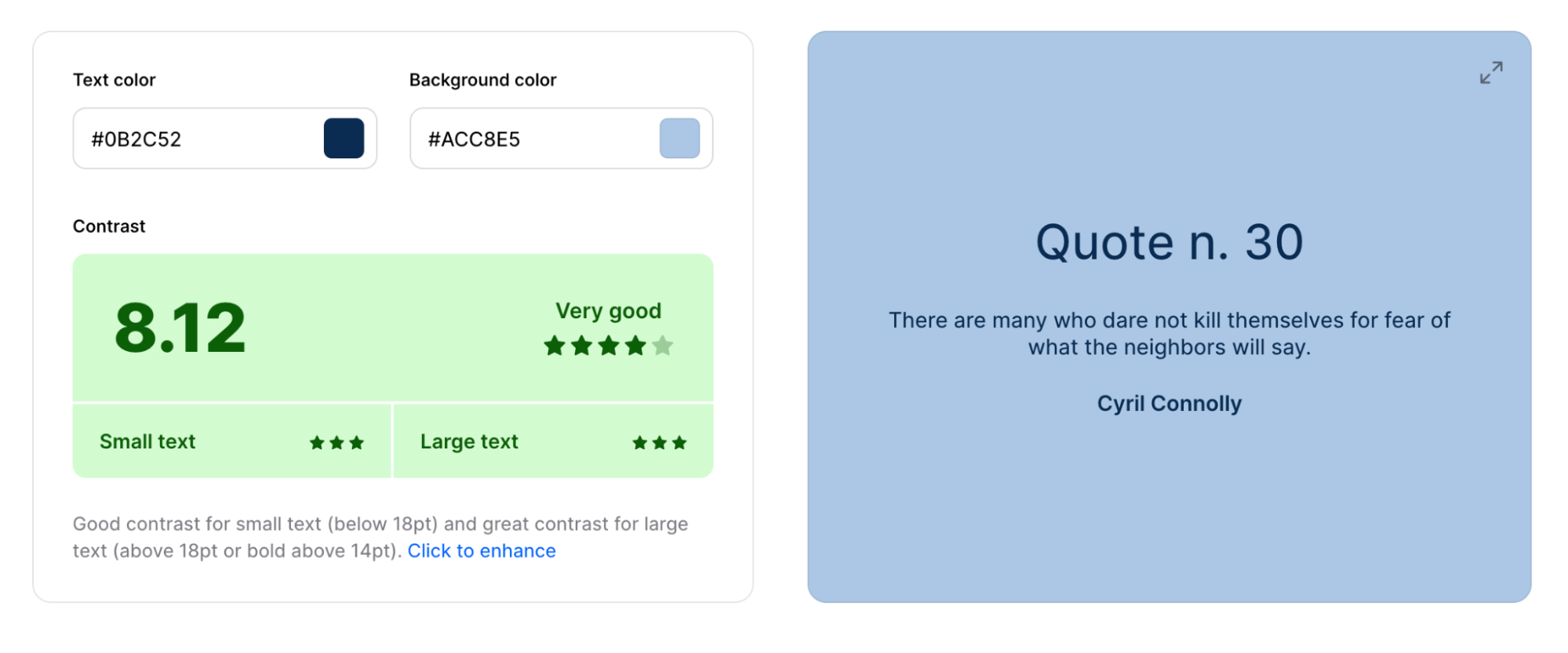
Чтобы убедиться, что текст вашей целевой страницы доступен для людей с нарушениями зрения, используйте такой инструмент, как Coolors Color Contrast Checker (бесплатно), чтобы проверить, соответствуете ли вы стандартным требованиям.

Добавьте теги alt к изображению
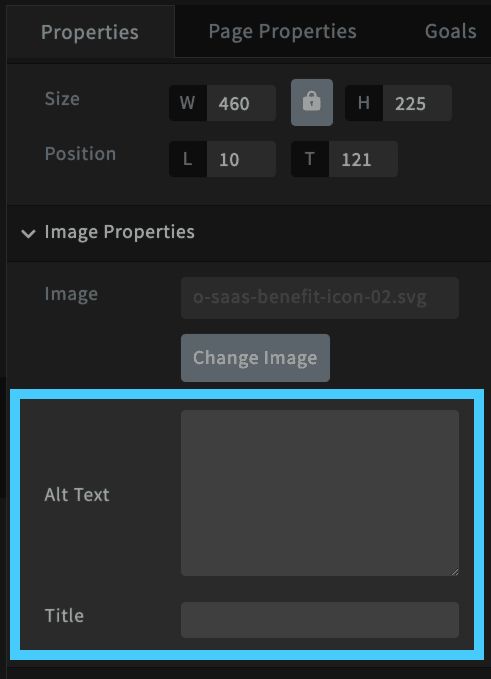
Альтернативные теги изображений (сокращение от альтернативный тег) — это текстовые описания изображений на вашей целевой странице, добавленные с использованием атрибута alt (HTML).
Google использует теги alt, чтобы лучше понять содержимое вашей страницы, поскольку они не могут читать изображения, поэтому теги alt обычно используются в обсуждениях SEO, а не на целевых страницах.
Но средства чтения с экрана читают теги alt изображения вслух для людей, которые могут не видеть их четко.
Как добавить теги alt к изображениям? Любой достойный конструктор целевых страниц будет включать поле тега alt для каждого изображения, например Unbounce здесь (только не забудьте заполнить их):

Ценность целевой страницы
И последнее, но не менее важное: Value с большой буквы V.
Я ставлю ценность последней, потому что ценность — это не то, что вы делаете отдельно; это общая сумма всего, что мы упоминали ранее.
Если вы обеспечиваете желательный, удобный, заслуживающий доверия, доступный, легко находимый и полезный пользовательский интерфейс целевой страницы, то вы также предоставите что-то ценное для своей целевой аудитории.
Но ценность не ограничивается вашими клиентами; Эффективный UX также обеспечивает ценность для вас, бизнеса, в виде дохода и прибыли.
Таким образом, истинная мера ценности (как для вас, так и для ваших клиентов) заключается в том, конвертируются ли ваши целевые страницы.
И если ваши целевые страницы не конвертируются (т.е. не обеспечивают достаточную ценность ни для одной из сторон), есть только один способ выяснить, почему: сплит-тестирование.
Постоянно проводите A/B-тестирование вашего UX.
Мы написали целую статью о сплит-тестировании A/B ваших целевых страниц: 11 идей для сплит-тестирования целевых страниц с минимальными усилиями и высокой эффективностью.
Но давайте рассмотрим основы здесь.
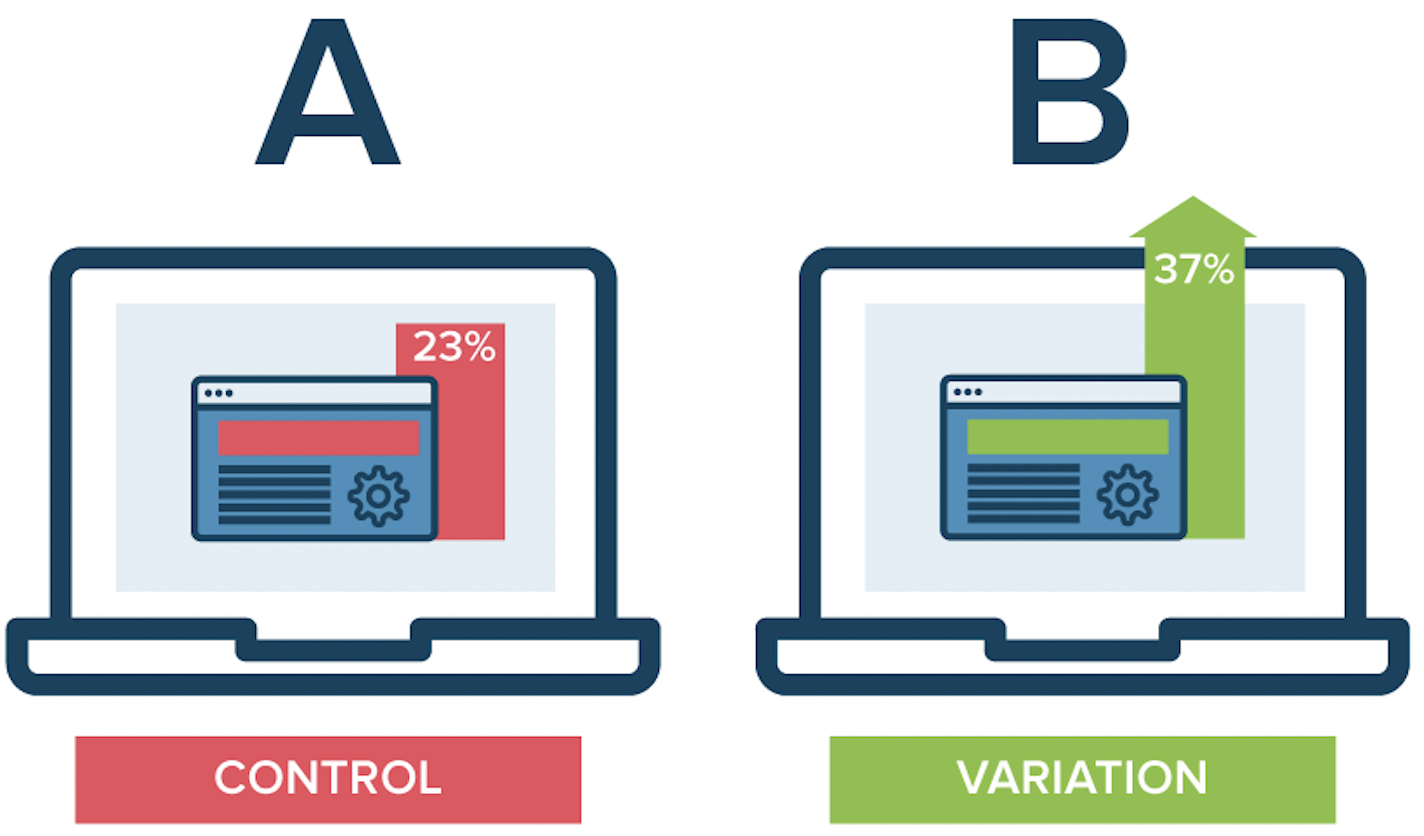
Что такое сплит-тест?
Сплит-тест (или A/B-тест) — это контролируемый эксперимент, в ходе которого 50 % трафика направляется на одну версию вашей целевой страницы (A), а остальные 50 % — на другую версию вашей целевой страницы (B), чтобы выяснить, какая из них обеспечивает более высокую конверсию. .

В отличие от многовариантного теста, сплит-тест A/B измеряет только одну переменную UX за раз, например, призыв к действию, заголовок, изображение или предложение.
Когда дело доходит до A/B-тестирования целевых страниц, вы можете протестировать любой элемент UX:
- призыв к действию
- Заголовок
- Копировать
- Сообщение соответствует
- Предложение
- Цветовой контраст
- Формы
- Графика
- доступность
- Социальное доказательство
- И т. д.
Итог: сделайте сплит-тестирование фундаментальным (и непрерывным) шагом в процессе UX вашей целевой страницы. Это не один и сделано.

Сплит-тестирование — это то, как вы собираете информацию о поведении, чтобы вы могли принимать основанные на данных UX-решения, которые повышают ценность для вас и ваших клиентов.
Заключительные выводы
В конце концов, UX целевой страницы сводится к семи основным принципам:
- Полезность
- Удобство использования
- Находимость
- Желательность
- Доступность
- Достоверность
- Ценность
Когда все сделано правильно, вы никогда не услышите, как ваши клиенты упомянут об этом, потому что отличный UX остается незамеченным.
Это полезно, полезно, доступно, желательно, доступно, заслуживает доверия и ценно без сознательного размышления.
Единственный раз, когда вы замечаете UX, это отсутствие хорошего.
Пока вы придерживаетесь семи принципов дизайна UX Морвилля, вам больше никогда не придется об этом беспокоиться.
Удачной конвертации.
