7 Piloni privind experiența utilizatorului paginii de destinație (UX) pentru un CTR mai mare [Plus Sfaturi]
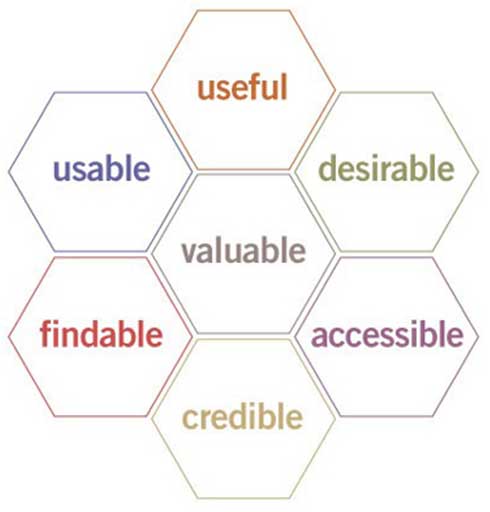
Publicat: 2022-04-17În 2004, pionierul UX Peter Morville a prezentat comunității de marketing digital Honeycomb (Experiența utilizatorului) (UX):

Pentru Morville, fagurele a servit ca instrument de promovare a conversației despre experiența utilizatorului dincolo de simpla utilizare. Ca să nu mai vorbim că a funcționat ca un instrument neprețuit pentru organizarea și prioritizarea designului UX.
Cu 20 de ani înainte, UX Honeycomb este la fel de relevant astăzi ca și atunci.
Astăzi, folosim fagurele lui Morville pentru a inspira designul și experimentarea UX a paginii noastre de destinație – și încă nu ne-a dezamăgit.
Deși puteți aborda fiecare hexagon pe rând, un singur hexagon nu este suficient pentru a oferi o experiență de succes a utilizatorului paginii de destinație. Ai nevoie de toate cele șapte:
- Utilitate: pagina ta de destinație trebuie să îndeplinească o nevoie
- Utilizabilitate: pagina dvs. de destinație trebuie să fie ușor de utilizat
- De dorit: pagina dvs. de destinație trebuie să folosească imagini, marca și designul pentru a evoca emoții și sentimente pozitive
- Posibilitate de găsire: conținutul de pe pagina dvs. de destinație trebuie să fie ușor de navigat și de localizat
- Accesibilitate: paginile dvs. de destinație trebuie să fie accesibile persoanelor cu dizabilități
- Credibilitate: pagina dvs. de destinație trebuie să furnizeze dovada afirmațiilor, astfel încât vizitatorii să vă creadă
- Valoare: pagina dvs. de destinație trebuie să ofere valoare clienților și dvs. (adică venituri și profit)
În acest articol, vă vom arăta cum să creați o experiență de utilizator a paginii de destinație de înaltă calitate, cu o conversie ridicată, stăpânind cele șapte principii ale UX Honeycomb de la Morville, complet cu tactici și exemple pentru fiecare.
- Ce este oricum o pagină de destinație UX?
- Principiile landing page UX
- 1. Utilitatea paginii de destinație
- 2. Utilizabilitatea paginii de destinație
- 3. Posibilitatea de a găsi pagina de destinație
- 4. Dezirabilitatea paginii de destinație
- 5. Credibilitatea paginii de destinație
- 6. Accesibilitatea paginii de destinație
- Valoarea paginii de destinație
- Recomandări finale
Primiți noi strategii pentru paginile de destinație direct în căsuța de e-mail în fiecare săptămână. 23.739 de persoane sunt deja!
Ce este oricum o pagină de destinație UX?
Bară laterală rapidă: înainte de a trece în hexagoanele lui Morville, să explorăm mai întâi o singură definiție a UX asupra căreia putem fi de acord cu toții.
Când vine vorba de pagini de destinație, UX se referă la modul în care clienții tăi potențiali folosesc paginile tale de destinație și interacționează cu ei și, în cele din urmă, la modul în care acele interacțiuni îi fac să se simtă despre alegerea mărcii tale în detrimentul altora.
De la design la mesagerie și până la funcționalitate, UX-ul paginii de destinație este suma totală a fiecărei interacțiuni pe care un vizitator o are cu aceasta. Mai important, UX nu este doar intrările care merg în crearea acestuia; sunt și rezultatele (adică conversii, clienți potențiali, vânzări, venituri, profit).
Cum arată un UX grozav pentru vizitatorii paginii de destinație?
Absolut nimic.
Un UX grozav trece neobservat de mintea conștientă.
Doar este.
Dar crearea unei experiențe eficiente de utilizare a paginii de destinație este orice altceva decât de neobservat.
Este conștient, deliberat și informat de o înțelegere preconceptivă a nevoilor clienților dvs.
Principiile landing page UX
Acum că am înlăturat acest lucru, să trecem la principiile fundamentale ale unei pagini de destinație eficiente UX.
Mai jos, vom explora fiecare hexagon al UX Honeycomb al lui Morville, împreună cu tacticile explicite pe care le puteți implementa pentru a le stăpâni pe fiecare.
1. Utilitatea paginii de destinație
În primul rând, o pagină de destinație de calitate UX ar trebui să ajute vizitatorii să îndeplinească o anumită nevoie.
Este treaba ta să anticipezi și să faci față acestor nevoi, apoi să le satisfaci.
Acesta este motivul pentru care cei mai buni designeri UX de pagini de destinație își cunosc cel mai bine clienții. La urma urmei, UX se naște dintr-o înțelegere profundă a utilizatorului.
Cum vă asigurați că pagina dvs. de destinație are utilitate maximă?
Patru moduri:
- Date despre comportamentul utilizatorului
- Potrivirea mesajului
- Obiectivul de conversie
- Îndemn (CTA)
Identificați nevoile vizitatorilor cu instrumente UX și analize
Pentru a înțelege mai bine nevoile vizitatorilor, direct din pagina de destinație, veți avea nevoie de instrumente care să vă ajute să colectați date despre comportamentul utilizatorilor.
UX de calitate nu este informat de intuiție sau de instinct; este informat de date credibile.
Am scris un articol întreg despre instrumentele paginii de destinație, inclusiv instrumentele care vă pot ajuta să culegeți date, complet cu linkuri către instrumentele noastre preferate în funcție de buget: 18 cele mai bune instrumente pentru paginile de destinație pentru creșterea conversiilor.
Dar haideți să acoperim elementele esențiale aici:
- Google Analytics: este gratuit și oferă date adecvate de implicare, cum ar fi rata de respingere, timpul pe pagină, viteza paginii și performanța pe canal. De asemenea, puteți configura Google Goals pentru a urmări conversiile paginii de destinație.
- Hărți termice: hărțile termice vă arată la ce petrec vizitatorii dvs. pe pagina dvs. de destinație. Sunt un instrument excelent pentru a evalua eficiența designului și a aspectului paginii dvs.
- Înregistrări ale sesiunii: înregistrările utilizatorilor înregistrează de fapt reacțiile vizitatorilor dvs. prin intermediul camerei computerului pe măsură ce navighează în paginile dvs. de destinație. Înregistrările de sesiuni sunt o modalitate excelentă (și rapidă) de a aduna feedback sincer și nefiltrat despre UX.
- Analiza formularelor: Analiza formularelor urmărește și măsoară utilizatorii pe măsură ce navighează în formularele dvs. Formularele paginii de destinație (și formularul UX) este o fiară proprie. Dar dacă știi în ce părți ale formularului tău se blochează cel mai mult vizitatorii te poate economisi mulți bani (milioane dacă ești Expedia).
- Generator de pagini de destinație: creatorii de pagini de destinație urmăresc conversiile, dar facilitează și testarea A/B. Și nu vă puteți îmbunătăți UX fără testarea A/B (mai multe despre asta mai târziu).
Campanie de potrivire a mesajelor cu pagina de destinație
Potrivirea mesajelor are loc atunci când potriviți copia publicitară, oferta și mesajele cu copia paginii de destinație, oferta și mesajele.
Raport 1:1, anunț la aterizare. Simplu.
Pe lângă crearea unei experiențe perfecte de la mesajul campaniei la destinația campaniei, potrivirea mesajelor asigură că anunțurile sau campaniile dvs. generează trafic relevant către aterizatorii dvs. (și țin departe traficul irelevant).
Cu alte cuvinte, singura modalitate de a vă asigura că 100% dintre vizitatorii paginii dvs. de destinație au o nevoie pe care o puteți îndeplini este să comunicați acea nevoie în anunț sau campanie, apoi urmăriți-l pe pagina dvs. de destinație.
Gândiți-vă: dacă campania dvs. sau un material publicitar descrie un beneficiu clar și convingător, iar potențialii dvs. clienți dau clic pe el, este ca și cum ar ridica mâna și ar striga: „Am această problemă și sunt interesat de soluția ta!”
Cum ar trebui să se potrivească mesajul tău? Următoarele elemente ar trebui să arate, să se simtă și să spună la fel:
- Proiecta
- Titlu
- Subtitlu
- Copie
- Oferi
- CTA
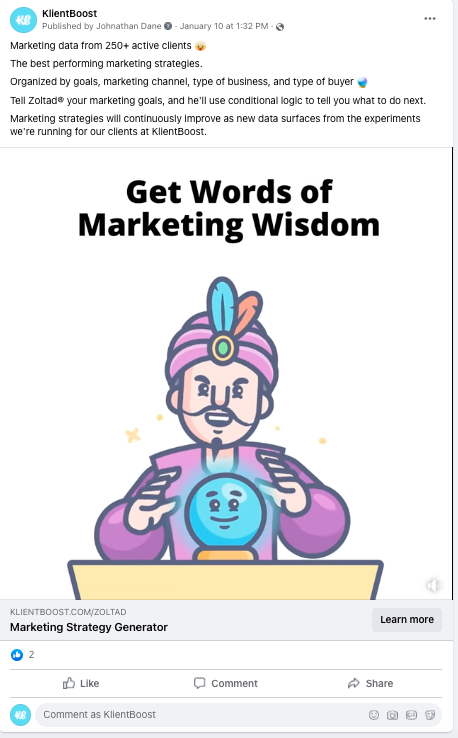
De exemplu, consultați reclamele noastre care îl încurajează pe bunul nostru prieten, Zoltad (da, ca și Zoltar). El are perspicacitatea pentru a vă spune cea mai bună avere de marketing:

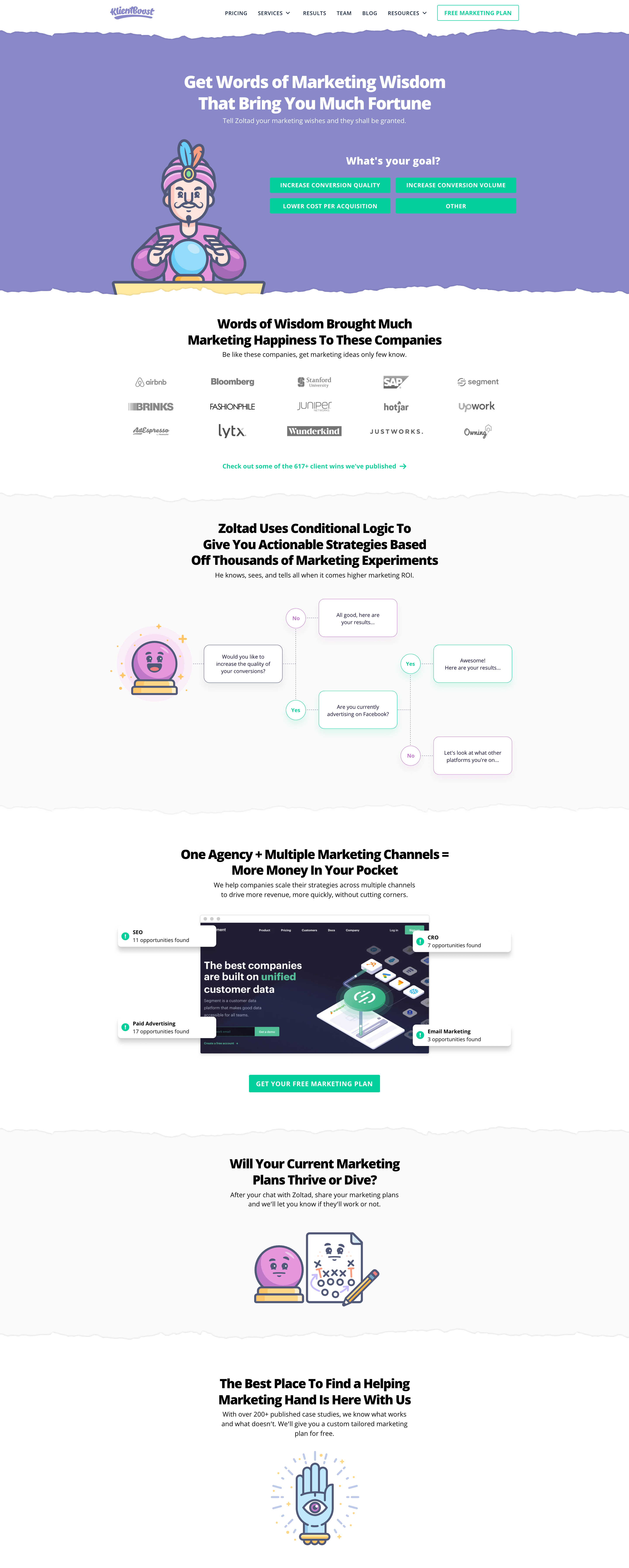
Acum consultați pagina de destinație a campaniei:

Rezolvați o singură nevoie cu un singur obiectiv de conversie
O experiență bună de utilizare a paginii de destinație ține de promisiunea pe care ați făcut-o în anunțul sau campania dvs., dar asta este tot.
De exemplu, dacă îndemnul (CTA) din reclamă sau campanie dvs. spune „Rezervați o demonstrație”, atunci pagina dvs. de destinație nu ar trebui să ofere și opțiuni pentru a începe o încercare gratuită, a descărca un ghid al cumpărătorului și a vă abona. la un buletin informativ.
Prea multe obiective de conversie. Prea multe distrageri.
Rămâi concentrat: rămâi la un obiectiv de conversie a paginii de destinație. Asta e.
Cercetările au arătat că adăugarea unui al doilea obiectiv de conversie poate reduce numărul de conversii cu 266%.
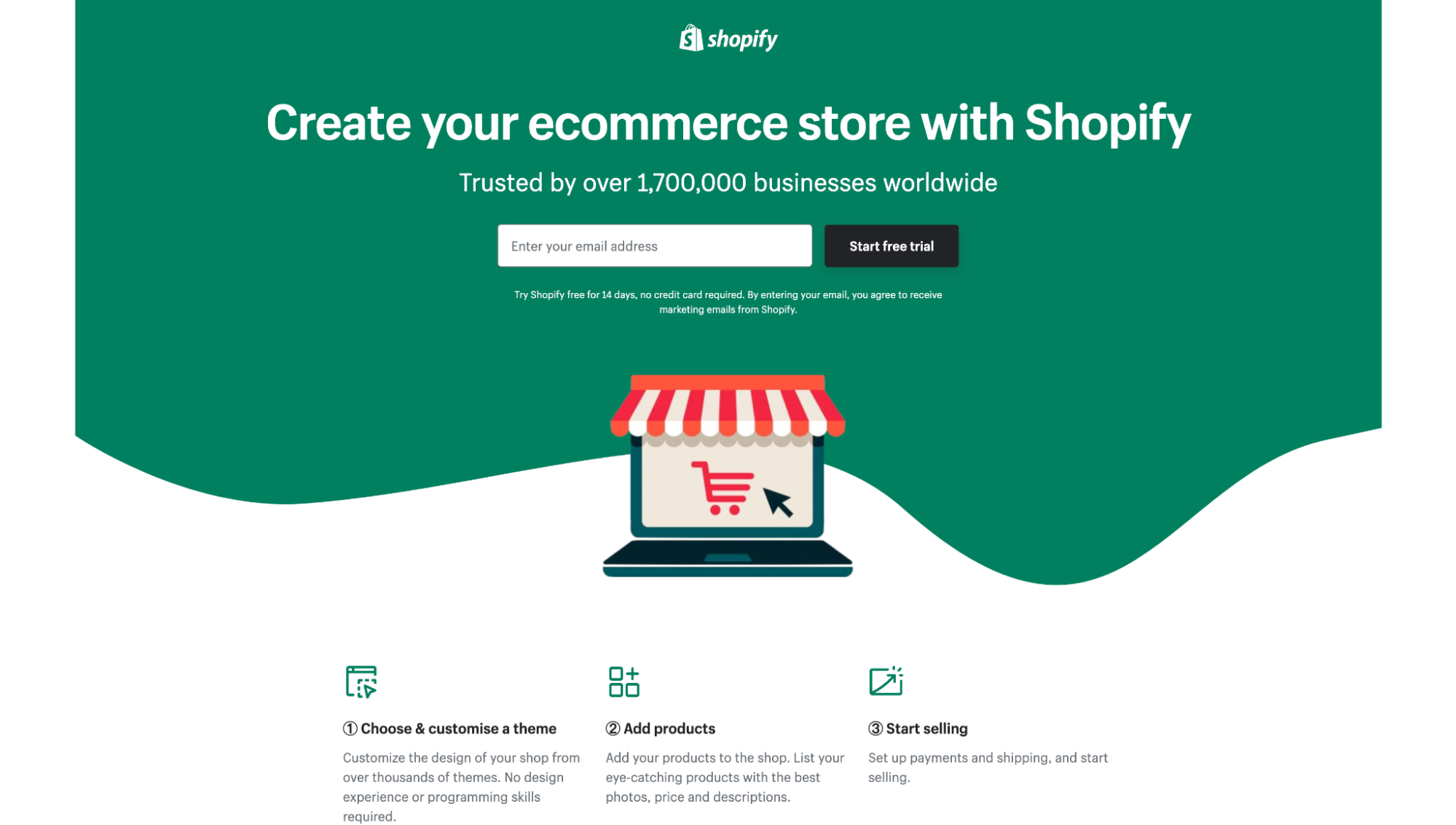
De exemplu, această pagină de destinație Shopify oferă un singur obiectiv de conversie: începeți o perioadă de încercare gratuită.

Fii ca Shopify.
Furnizați un îndemn (CTA) clar, concis și convingător
Acum că v-ați restrâns CTA la unul, cum îl puteți face demn de clic?
Un CTA de calitate comunică cu încredere un beneficiu clar, folosește verbe puternice bazate pe valori precum obțineți, descoperiți, începeți, alăturați-vă sau primiți și gestionează orice obiecție de ultim moment.
Cel mai important, închide ușa călătoriei deschise de anunț sau campanie, reamintindu-le vizitatorilor că nevoia pe care și-o doresc să fie îndeplinită se află de partea cealaltă a unui clic.
De exemplu, nimeni nu copiază CTA mai bine decât Jasper.ai (fostul Jarvis):

2. Utilizabilitatea paginii de destinație
Când cei mai mulți se gândesc la experiența utilizatorului, aceasta începe și se oprește cu gradul de utilizare.
Asta pentru că, fără funcționalitate simplă sau ușurință în utilizare, nimic altceva nu contează.
Când vine vorba de utilizare, sarcina cognitivă domnește supremă.
Sarcina cognitivă se referă la cantitatea de capacitate a creierului pe care o putem aduna la un moment dat. Când vine vorba de utilizarea paginii de destinație, obiectivul dvs. este să vă asigurați că încărcătura cognitivă a vizitatorilor nu este niciodată supraîncărcată de funcții disfuncționale, perturbatoare sau neintuitive.
Cum faci asta?
Trei moduri:
- Legea lui Jakob
- Viteza de încărcare a paginii
- Reactivitate la mobil
Amintiți-vă de Legea UX a lui Jakob
Legea lui Jakob, un principiu fondator al designului experienței utilizatorului, afirmă următoarele:
„Utilizatorii își petrec cea mai mare parte a timpului pe alte site-uri. Aceasta înseamnă că utilizatorii preferă ca site-ul dvs. să funcționeze la fel ca toate celelalte site-uri pe care le cunosc deja.”
Cu alte cuvinte, vizitatorii paginii dvs. de destinație își vor lua experiențele cumulate și vor transfera acele așteptări pe paginile dvs. de destinație.
Aceasta înseamnă că paginile dvs. de destinație ar trebui să prezinte aspecte și funcționalități familiare și să le permită vizitatorilor să continue să folosească o versiune similară a ceea ce știu deja.
- Logo în colțul din stânga
- Navigare în antet (dacă este cazul)
- Dovada socială/credibilitate
- Îndemn în antet
- Ierarhie vizuală (titluri, subtitluri, paragrafe)
- Consecvență pe tot parcursul
Concluzia: nu fii drăguț. Faceți ca vizitatorii paginii dvs. de destinație să se simtă în control.
De exemplu, este vreo surpriză că fiecare marcă SaaS cunoscută de oameni folosește un CTA „Probă gratuită” pe pagina lor de destinație? Nu, pentru că oferta freemium este un model mental la care oamenii au ajuns să se aștepte.

Măriți viteza de încărcare a paginii
Un site lent este un site inutilizabil, mai ales pe mobil.
Dacă paginile dvs. de destinație nu se încarcă în 1-3 secunde, treceți la treabă.
Potrivit Google, probabilitatea unei sărituri crește cu 32% pe măsură ce viteza de încărcare a paginii trece de la 1 secundă la 3 secunde. Mai rău, pe mobil (care reprezintă peste 50% din traficul de internet) pentru fiecare secundă întârziere a vitezei de încărcare a paginii, conversiile pot scădea cu 20%.
Acest lucru și site-urile web cu încărcare lentă costă comercianții cu amănuntul peste 60 de miliarde de dolari în vânzări pierdute în fiecare an.
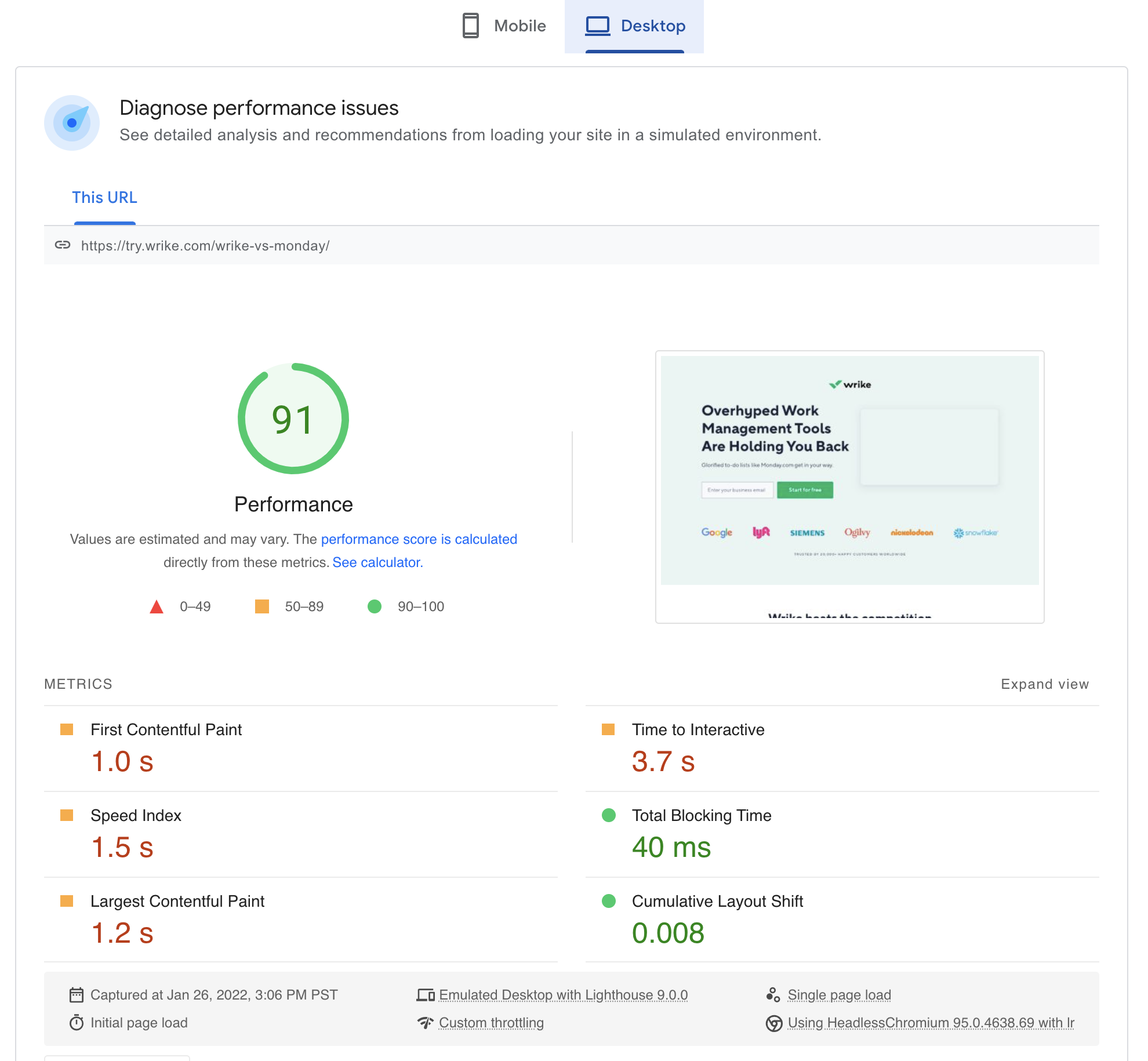
Pentru a testa viteza de încărcare a paginii de destinație, utilizați instrumentul gratuit PageSpeed Insights de la Google și asigurați-vă că trece testul Core Web Vitals atât pe desktop, cât și pe mobil.

Optimizați pentru compatibilitatea cu dispozitivele mobile
Dacă experiența utilizatorului paginii de destinație nu este optimizată pentru utilizatorii de dispozitive mobile, nu difuzați campanii sau anunțuri pentru dispozitive mobile. Perioadă. Nu decât dacă doriți o rată de respingere de 100%.
O pagină de destinație de calitate UX este de calitate pe orice dispozitiv, fie că este desktop, tabletă sau mobil.

Când vine vorba de paginile de destinație mobile, țineți cont de următoarele:
- Încărcare rapidă
- Ciupește ca să faci zoom
- Butoane mari CTA
- Fără navigare (sau navigare lipicioasă doar cu butonul CTA)
- Blocuri mici de text
- Mai puține cuvinte (adică tăiați pentru mobil)
- Fonturi nu mai mici de 16 pixeli
- Mai puține funcționalități (adică file, comută, glisare)
- Ferestre pop-up non-intruzive (inclusiv formulare)
- Segmentați traficul mobil către dispozitive de aterizare optimizate pentru mobil
- Faceți clic pe numerele de telefon
- Treceți testul de compatibilitate cu dispozitivele mobile de la Google

Nu-i face pe oameni să se gândească... la formele tale
Nu fiecare pagină de destinație va avea încorporat un formular. De exemplu, paginile cu clicuri nu includ formulare deloc, ci doar paginile de captare a clienților potențiali. Dar chiar și totuși, paginile prin clic conduc la un formular la un moment dat, fie prin intermediul unei pagini de finalizare a comenzii, fie printr-o pagină de înregistrare a contului.
Concluzie: Formularele sunt inevitabile și, atunci când sunt executate prost, pot provoca un coșmar UX.
Vești bune: am scris un articol întreg despre formularele paginii de destinație intitulat „17 elemente cheie ale formularului unei pagini de destinație”. Deci nu vom merge adânc aici.
Dar să acoperim elementele de bază.
În primul rând, o formă UX de calitate elimină frecarea prin reducerea sarcinii cognitive. Nu îi pune pe oameni să gândească.
Asta inseamna:
- Completarea automată a câmpurilor folosind datele din cache ale browserului
- Formatarea automată a valorilor numerice, cum ar fi datele și numerele de telefon, astfel încât vizitatorii să nu fie nevoiți să ghicească
- Folosind logica condiționată pentru formularele lungi, astfel încât vizitatorii să nu fie nevoiți să interacționeze cu câmpuri inutile
- Plasarea etichetelor deasupra câmpurilor de formular, nu în interior, astfel încât vizitatorii să nu uite ce să tastaze
- Folosind pe cât posibil butoanele radio și casetele de selectare în locul meniurilor derulante.
Dar, mai presus de toate, o bună UX a paginii de destinație face ca angajarea într-un formular să se simtă ușoară și mai puțin amenințătoare.
Și cel mai bun mod de a face asta este cu un formular în mai mulți pași (AKA The Breadcrumb Technique).
Un formular cu mai mulți pași descompune formularele mai lungi în 3-4 pași liniari, fiecare pas cu 1-3 întrebări. Cel mai important, un formular cu mai mulți pași pune mai întâi o întrebare care nu amenință și lasă cele mai intimidante întrebări (de exemplu, nume, telefon, e-mail) pentru ultimul.
De ce? Formatul cu mai mulți pași atinge psihologia comportamentală și impulsul nostru de a termina ceva ce am început. Făcând forma mai ușor de început, în cele din urmă, face mai ușor (sau mai de dorit) să se termine.
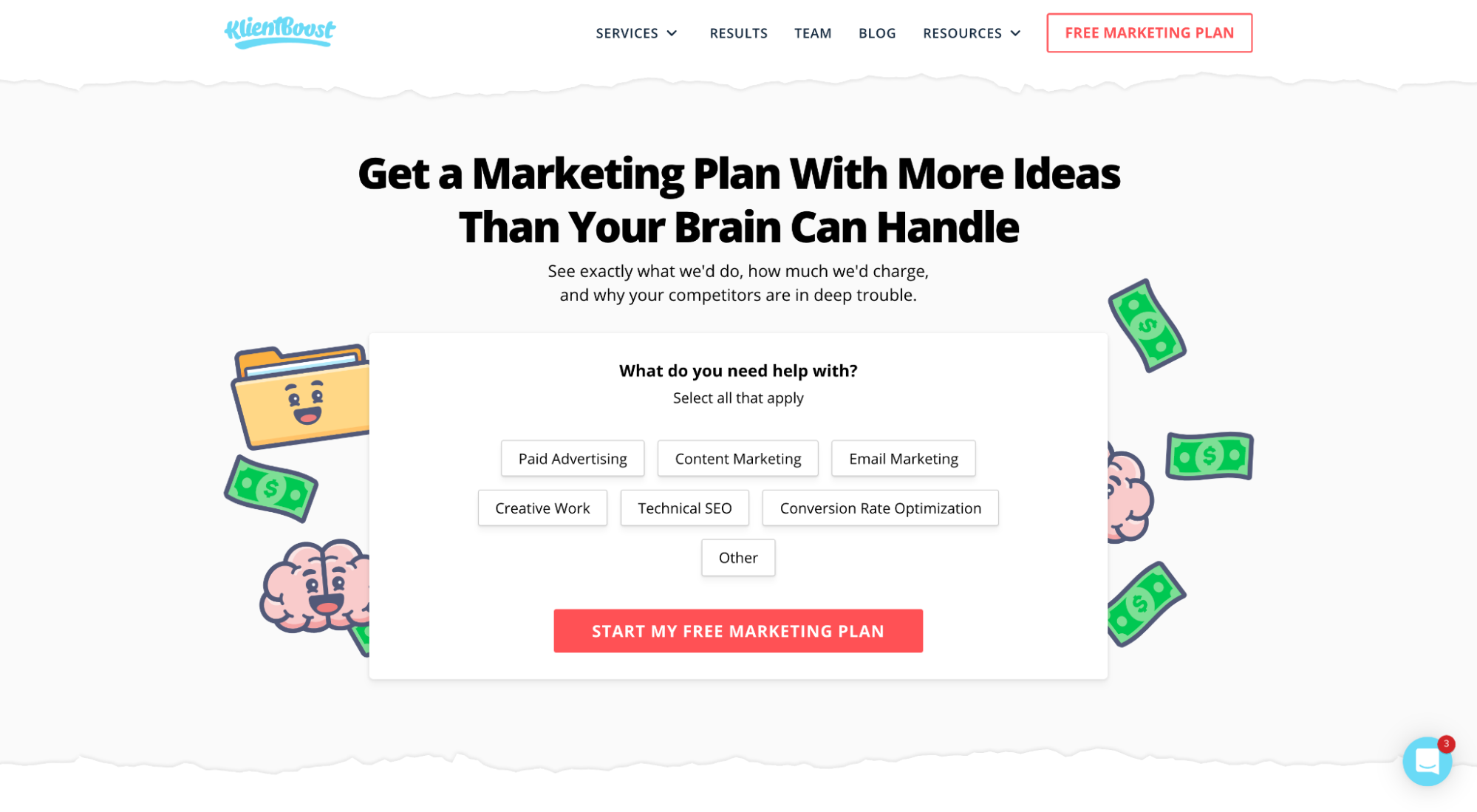
De exemplu, consultați formularul nostru în mai mulți pași pe pagina noastră cu planul de marketing gratuit:

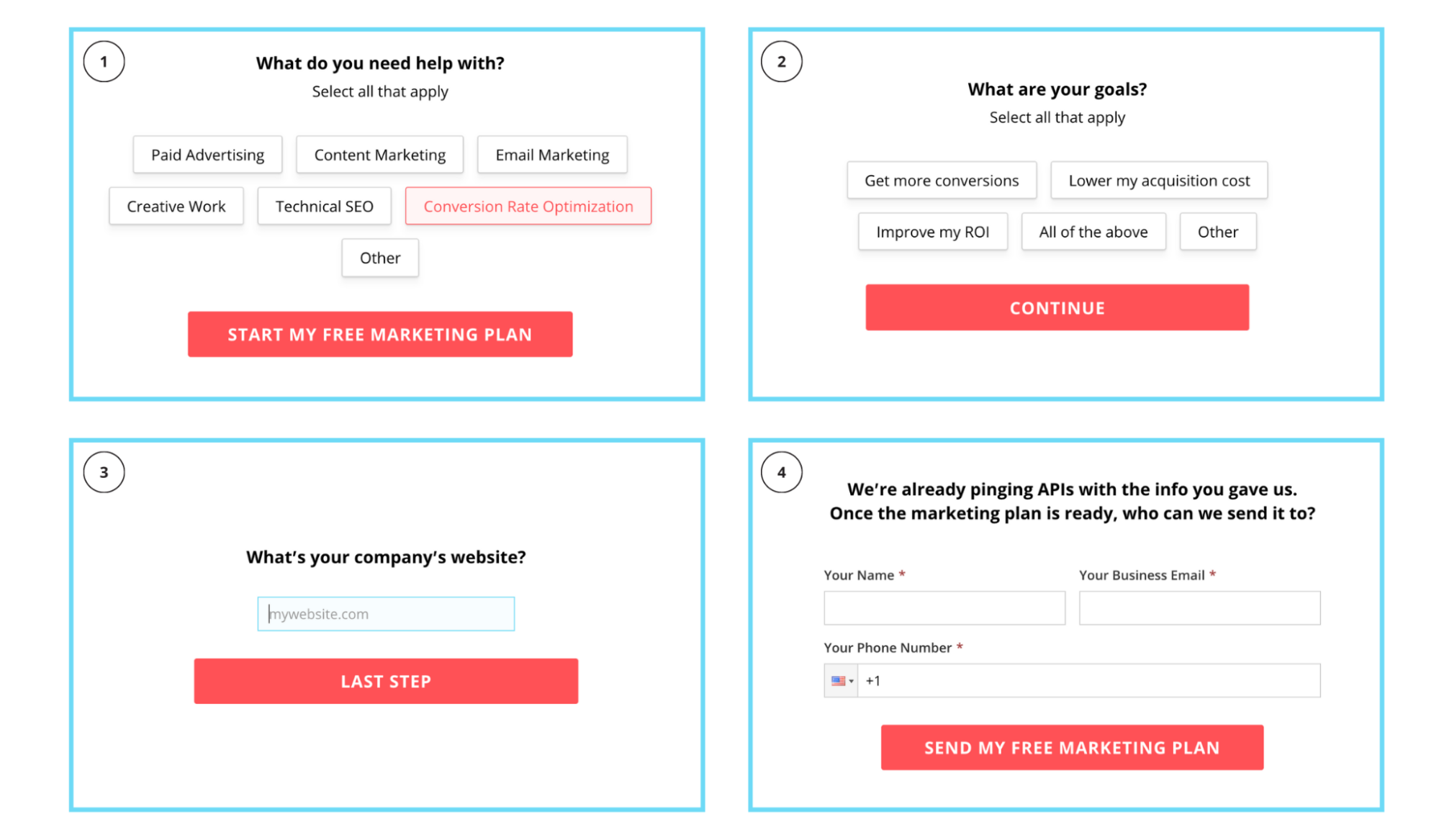
Iată cum arată fiecare pas din formular întrerupt:

Observați cum punem o întrebare de softball mai întâi și al doilea, apoi cerem un e-mail în a treia fază?
Nu numai că formularele în mai mulți pași asigură UX fără efort, dar cresc și conversiile.
3. Posibilitatea de a găsi pagina de destinație
Pot vizitatorii să găsească cu ușurință ceea ce caută atunci când ajung pe pagina ta?
Nu este suficient doar să plasezi informații pe o pagină; o experiență bună de utilizator folosește designul pentru a face ca cele mai importante informații să apară de pe pagină.
Cum faci asta?
Trei moduri:
- Raport de atenție
- Distincția vizuală
- Ierarhia informației
Mențineți un raport de atenție de 1:1
Raportul de atenție, inventat pentru prima dată de fondatorul Unbounce, Oli Gardner, se referă la numărul de linkuri de pe o pagină de destinație în comparație cu numărul de obiective de conversie.
Cu alte cuvinte, pentru o experiență optimă de utilizare, dacă aveți un singur obiectiv de conversie (ceea ce ar trebui), atunci ar trebui să aveți un singur link (linkul pentru a finaliza acel obiectiv de conversie).
Aceasta înseamnă eliminarea oricăror link-uri inutile care ar putea distrage atenția vizitatorilor și îi pot distra de la îndeplinirea scopului lor, cum ar fi link-urile de navigare, link-urile de subsol (cu excepția link-urilor legale) sau link-urile de social media.

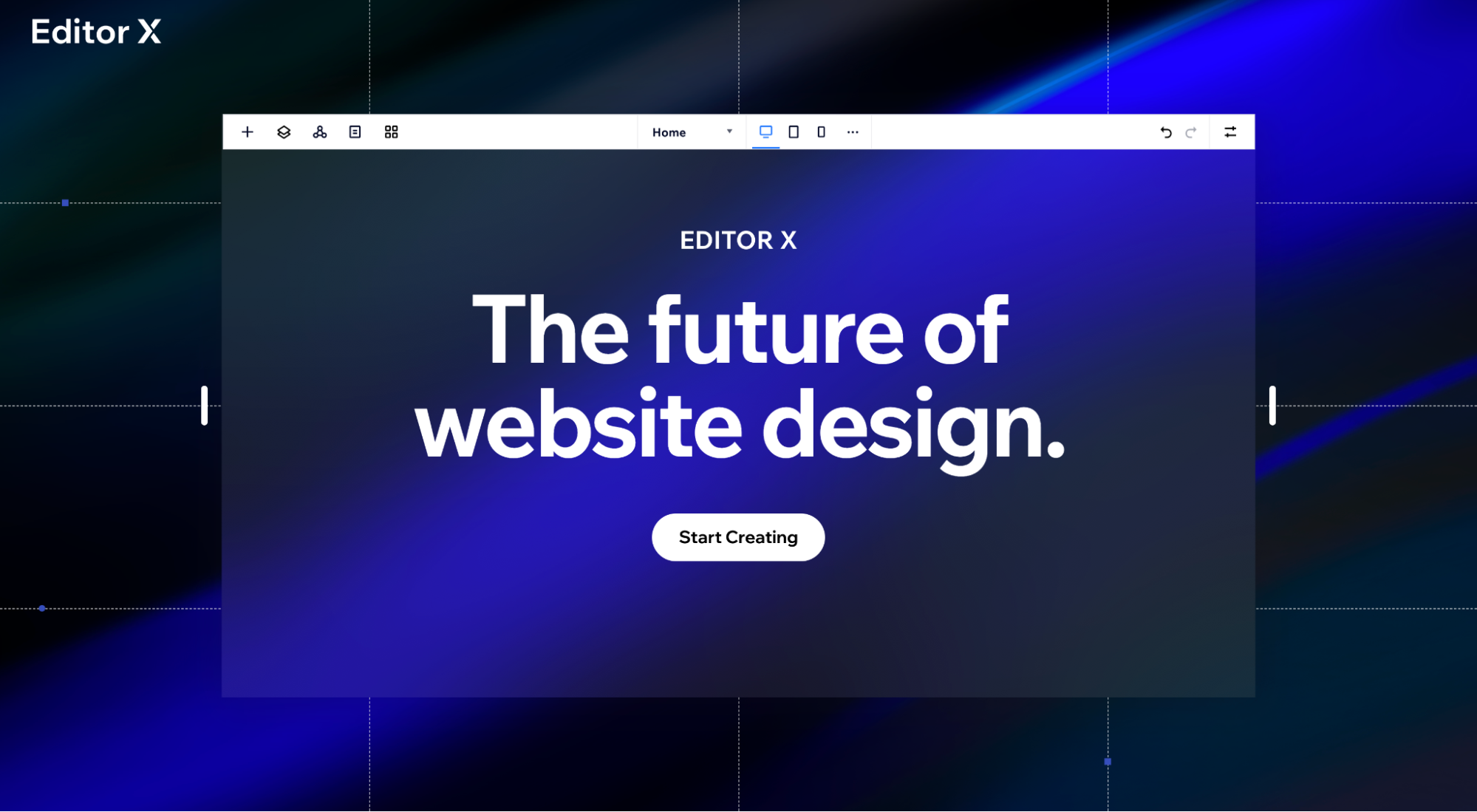
De exemplu, observați cum această pagină de destinație Editor X (Wix) include un singur link (fără a lua în calcul termenii și linkurile de subsol ale politicii de confidențialitate)?

Creați distincție vizuală
Utilizarea designului pentru a manevra privirea vizitatorilor, a atrage atenția asupra elementelor importante și a reduce încărcătura cognitivă sunt cele trei pietre de temelie ale UX a paginii de destinație.
Cum o faci?
- Secțiuni: Oamenii percep informații în cadrul aceleiași limite ca fiind grupate. Utilizați secțiuni în consecință.
- Modele: nu modele ca în secvențele cu flori, ci modele ca în stilul repetabil și alegerile de design, cum ar fi folosirea unui fundal roșu pentru fiecare secțiune CTA sau folosirea textului subliniat pentru link-urile de ancorare, dar butoane verzi pentru CTA. Faceți paginile dvs. de destinație ușor de învățat.
- Spațiu alb: spațiul alb este un indiciu direcțional implicit. Lipsa conținutului din jurul conținutului tău atrage atenția asupra acestuia. Asemenea unui râu curgător, spațiul alb ghidează privirea vizitatorilor tăi pe pagina ta de destinație.
- Triunghi inversat: triunghiul inversat de design plasează cele mai importante informații în partea de sus (cum ar fi un titlu), apoi urmează cu detalii mai granulare sub forma unui triunghi (cum ar fi un subtitlu urmat de un CTA).
- Contrastul butoanelor: Culoarea butoanelor contează mult mai puțin ca contrastul de culoare al butonului CTA. De exemplu, roșul poate converti cel mai bine pe un fundal alb, dar nu se va converti cel mai bine pe un fundal roșu.
- Formatare : blocuri mici de text, marcatori, text evidențiat și culori, atunci când sunt utilizate în mod consecvent, fac conținutul paginii de destinație mai ușor de digerat și mai ușor de scăpat.
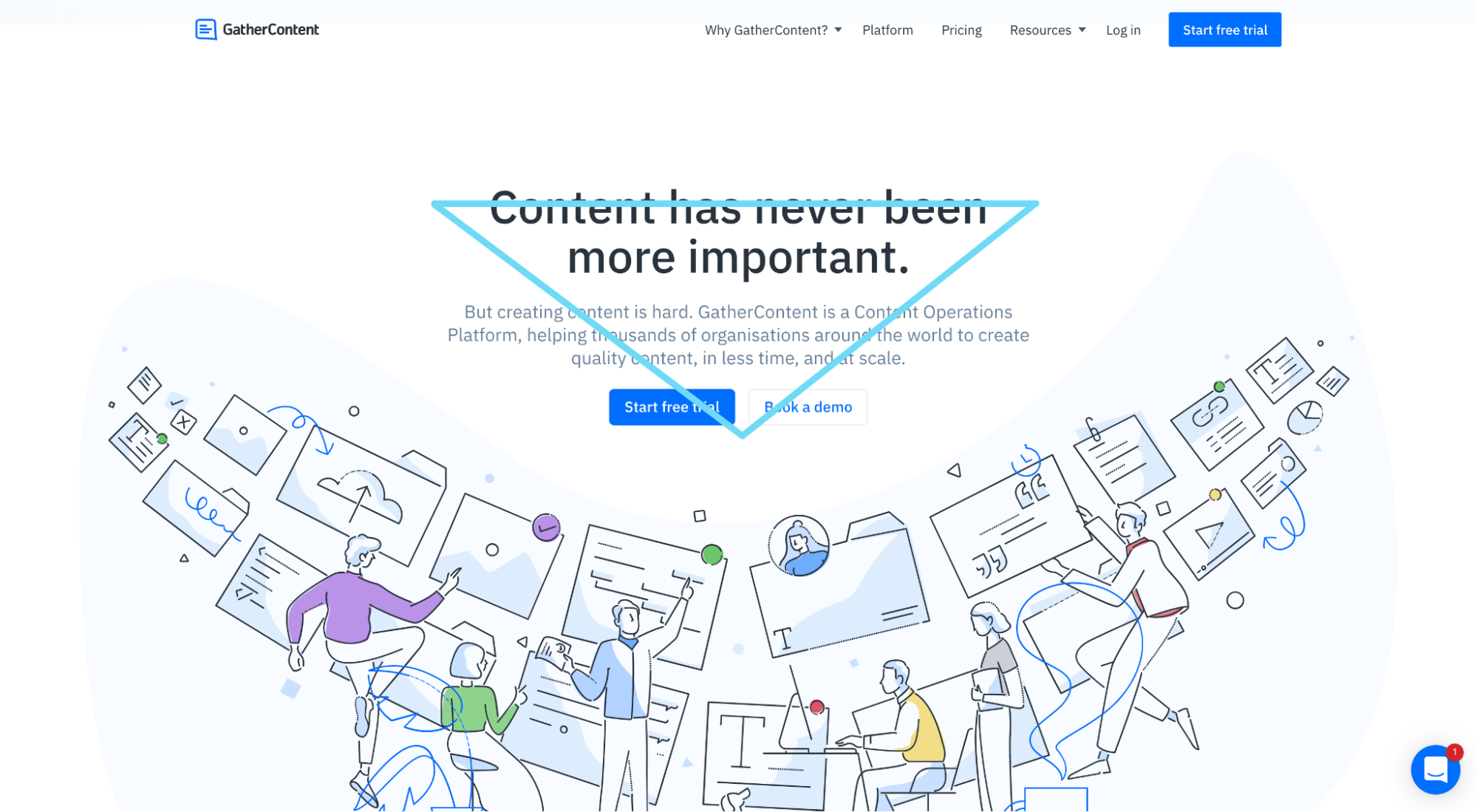
De exemplu, această pagină de destinație GatherContent folosește triunghiul inversat, contrastul butoanelor și spațiul alb pentru a vă atrage atenția asupra îndemnului lor la acțiune:

Utilizați o ierarhie a informațiilor în formă de F sau în formă de Z
Ierarhia informațiilor se referă la structura conținutului dvs., de sus în jos.
Mai precis, F și Z se referă la tiparele de citire (sau skimming) ale utilizatorilor site-ului web.
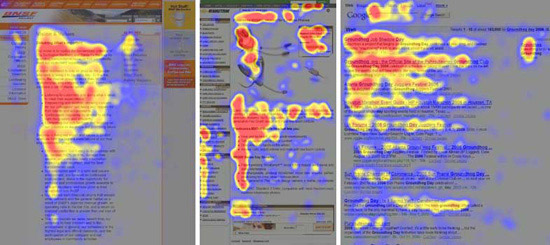
Potrivit software-ului de urmărire a ochilor, un model de citire în formă de F este cel mai comun mod în care oamenii accesează paginile web.

Într-o secundă apropiată, modelul de citire în formă de Z:

Pentru a face conținutul paginii de destinație mult mai ușor de digerat, structurați-vă aspectul așa cum îl vor citi oamenii și plasați cel mai important conținut în punctele literelor.
Utilizați o structură în formă de F pentru aterizări grele de text.
Utilizați o structură în formă de Z pentru aterizări cu imagini grele.
4. Dezirabilitatea paginii de destinație
Experiența utilizatorului paginii de destinație poate face oamenii să se simtă mai aproape emoțional de tine? Și, ca rezultat, influențează pozitiv decizia lor de cumpărare?
Absolut.
Design, marca, imagini, culori și ofertă toate se unesc pentru a evoca anumite emoții în vizitatorii tăi.
Depinde de tine să te asiguri că acele emoții rămân pozitive (sau negative dacă de asta ai nevoie).
Cum faci asta?
Trei moduri:
- Copie conversațională
- Web design emoțional
- Oferta irezistibila
Folosiți o copie conversațională la care vizitatorii se pot relaționa
Nimic nu îi face pe oameni să se simtă mai inconfortabil decât un stil de scriere pretențios.
Pentru a-ți implica vizitatorii la nivel uman, folosește un ton de scriere conversațional. Îți dezarmează vizitatorii, le creează încredere, îi face să simtă că vorbești cu ei (nu cu ei) și creează un sentiment de intimitate.
Cum o faci?
- Utilizați punctul de vedere la persoana a 2-a
- Scrie așa cum vorbești
- Includeți cuvintele clienților
- Fii specific
- Folosiți contracții
- Scrieți propoziții scurte și agitate
- Eliminați jargonul din industrie
- Eliminați limbajul înflorit
- Încalcă regulile gramaticale
- Eliminați verbul „a fi” în toate formele sale
- Folosiți verbe puternice (descoperiți, explorați etc.)
De exemplu, observați tonul conversațional pe care îl folosim pe pagina noastră de destinație PPC:

Acum juxtapuneți asta cu stilul vag, robotic și pasiv al acestei agenții PPC:

Vorbește ca un om. Perioadă.
Aflați mai multe despre cum să scrieți copia paginii de destinație aici.
Evocați emoții cu design
Adevărul: deși nouă, agenților de marketing, ne place să credem că oamenii cumpără pe baza unor decizii raționale, logice și că copywritingul persuasiv poate convinge oamenii să cumpere de la noi, de cele mai multe ori, emoția – chiar și emoția subconștientă – este cea care ne influențează deciziile.
Pentru a fi clar, atunci când spunem emoție, nu vorbim despre emoționarea oamenilor până la lacrimi; vorbim despre a-i face pe oameni să simtă ceva pozitiv despre marca ta, direct de pe pagina de destinație.
Cum arată designul emoțional?
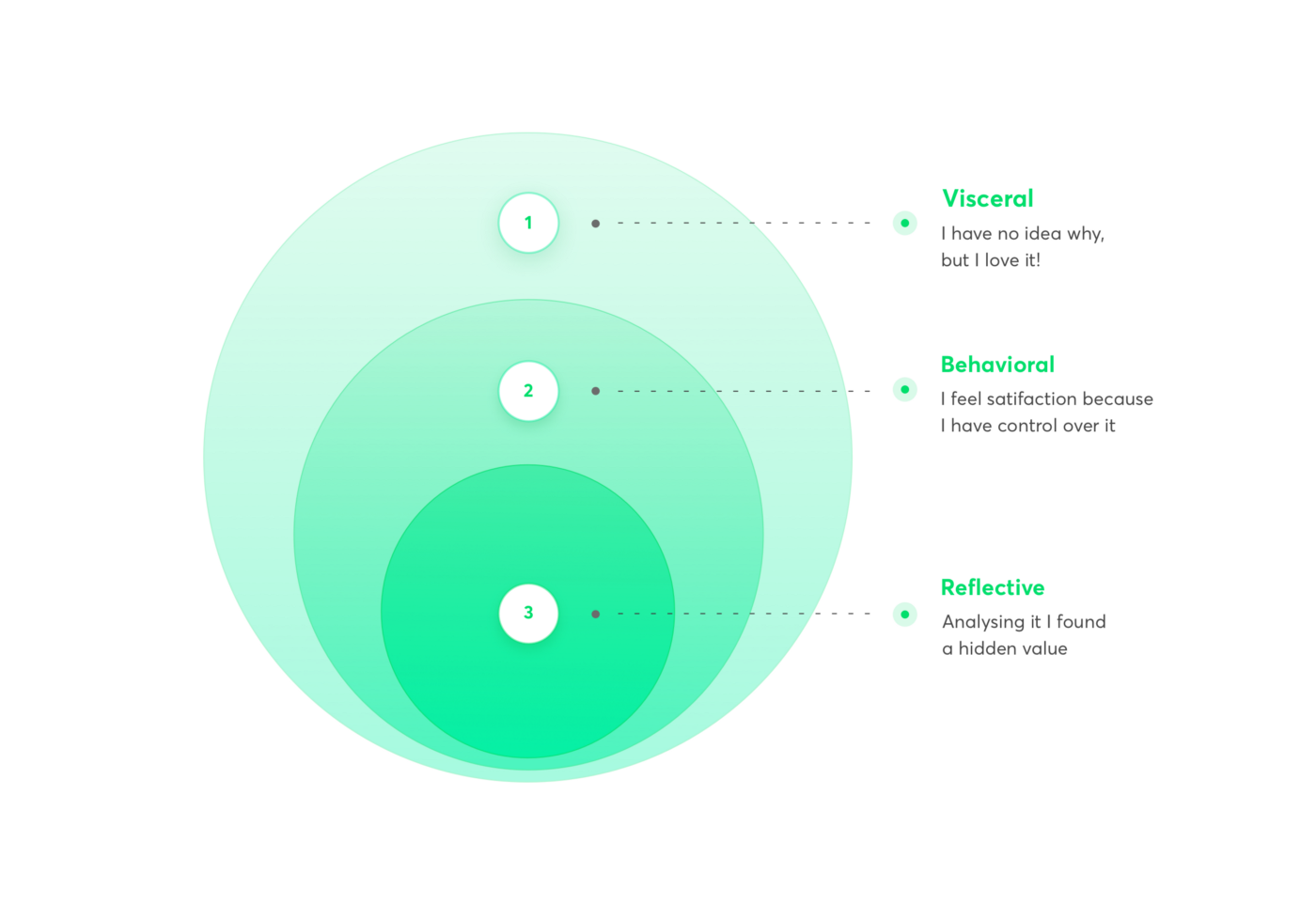
Designul emoțional implică vizitatorii pe trei niveluri diferite: visceral, comportamental și reflexiv.

Cum faci asta? Iată câteva moduri:
- Minimalism: un design neaglomerat creează o primă impresie viscerală fără efort. Nu te complica. Lasă-l să respire.
- Familiaritate: Utilizarea acelorași coduri de marcă ca și restul comunicării dvs. vă poate ajuta să creați un sentiment de familiaritate și confort.
- Culoare: Psihologia culorilor poate suna ca pseudo-știință, dar de-a lungul timpului, oamenii au învățat să atribuie diferite semnificații diferitelor culori. De exemplu, galbenul reprezintă optimism și fericire, în timp ce roșul poate reprezenta pericol, furie și violență (sau dragoste și dragoste). Folosește culoarea pentru a-i face pe oameni să se simtă.
- Control: Vezi Legea lui Jakob. Nu fi drăguț. Faceți utilizatorilor să se simtă controlați asupra experienței lor.
- Imagini: O imagine spune 1.000 de cuvinte. Utilizați imagini care reflectă emoțiile pe care doriți să le transmiteți.
- Încântare: satisfacție instantanee. Pot vizitatorii tăi să convertească imediat pe CTA? Sau trebuie să călătorească prin cercuri inutile? Dacă nu imediat, îi trimiți pe o pagină de mulțumire cu instrucțiuni despre ce să epic în continuare? Nu-i face să aștepte.
Să ne uităm la un exemplu de două emoții foarte diferite evocate de două pagini de destinație diferite.
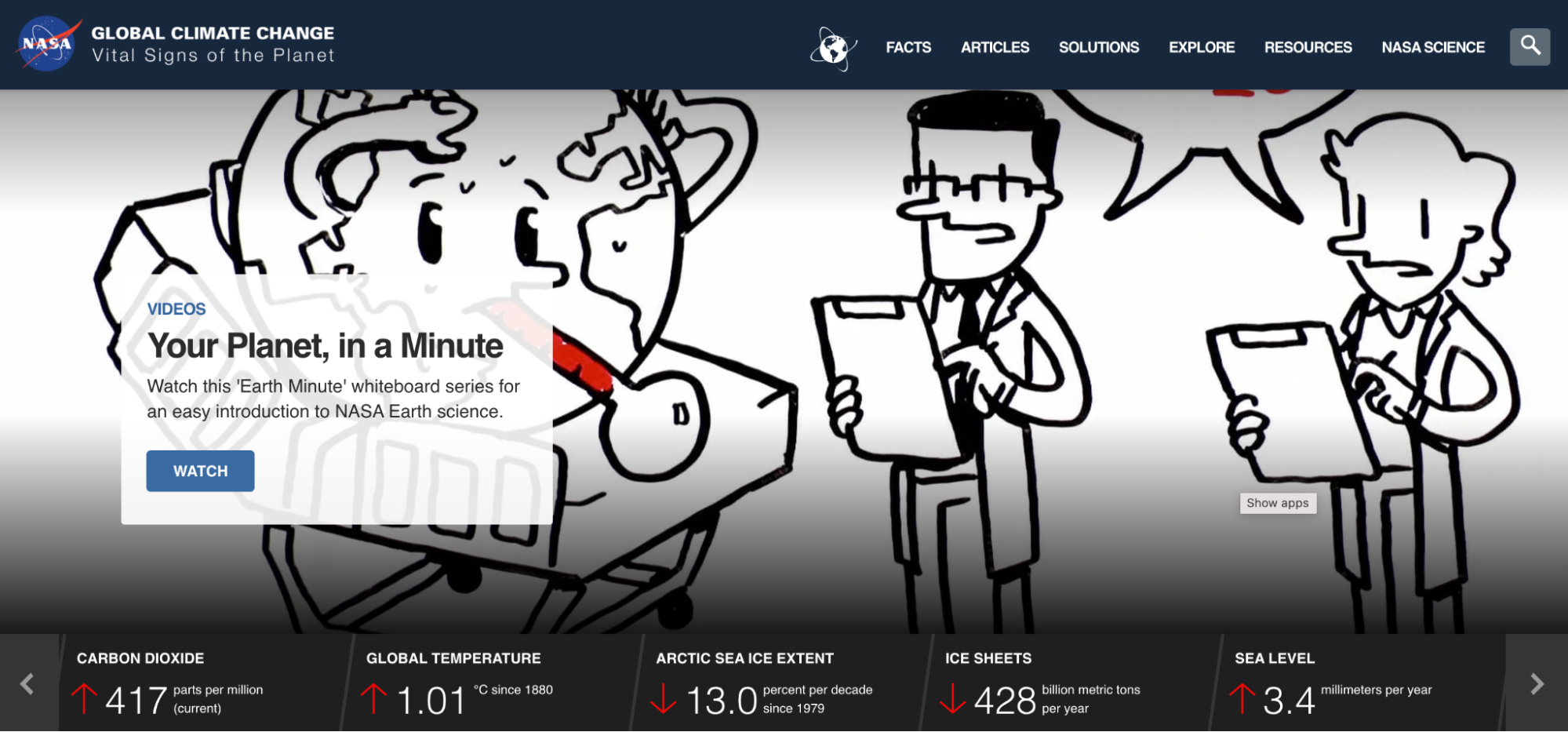
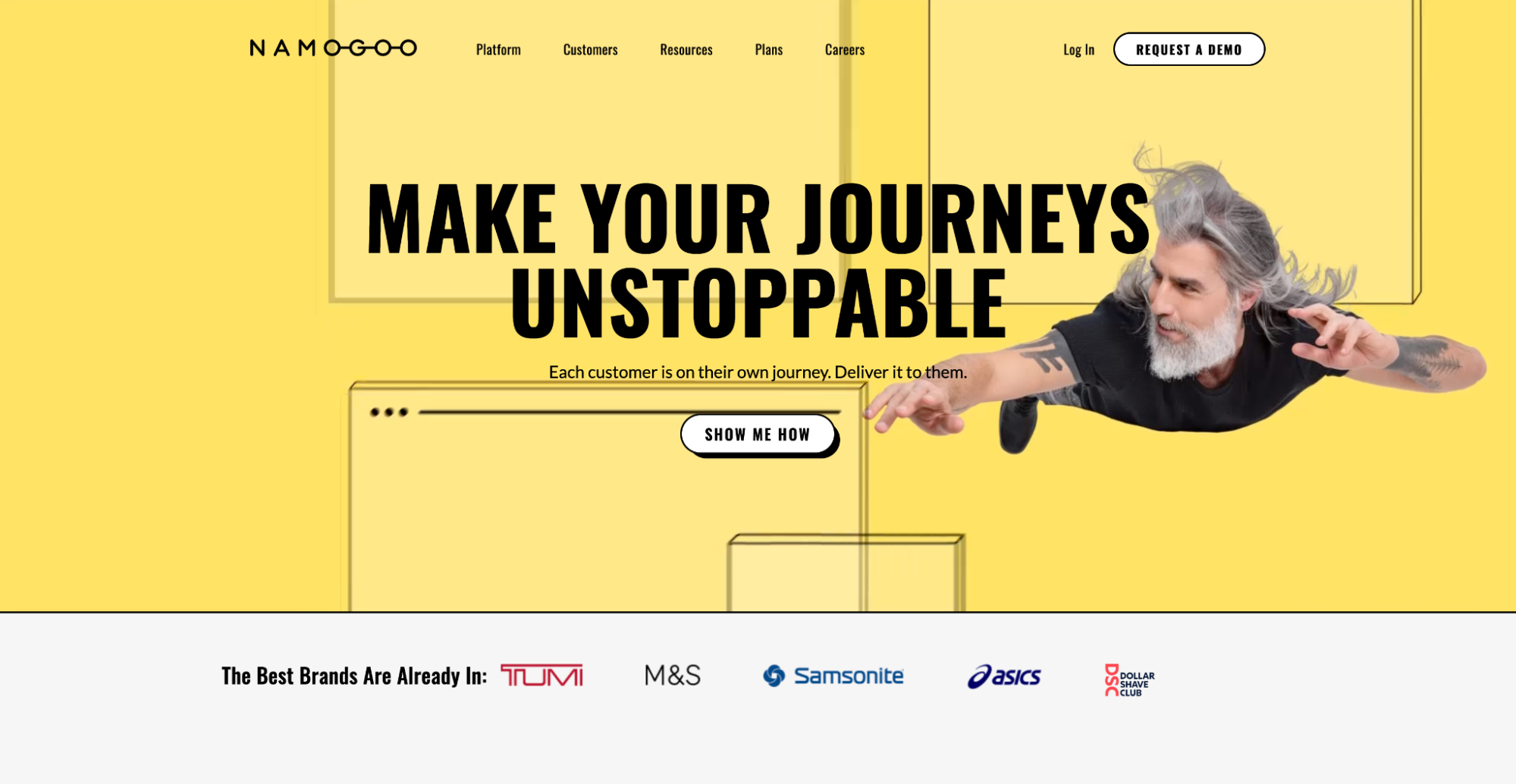
Observați diferența de dispoziție și emoție dintre site-ul NASA privind schimbările climatice și pagina de destinație a lui Namogoo?


Pentru Nasa, culoarea, imaginile și minimalismul se unesc pentru a crea un sentiment de furie și dezgust.
Pentru Namogoo, culoarea, imaginile și minimalismul se unesc pentru a crea un sentiment de fericire și optimism.
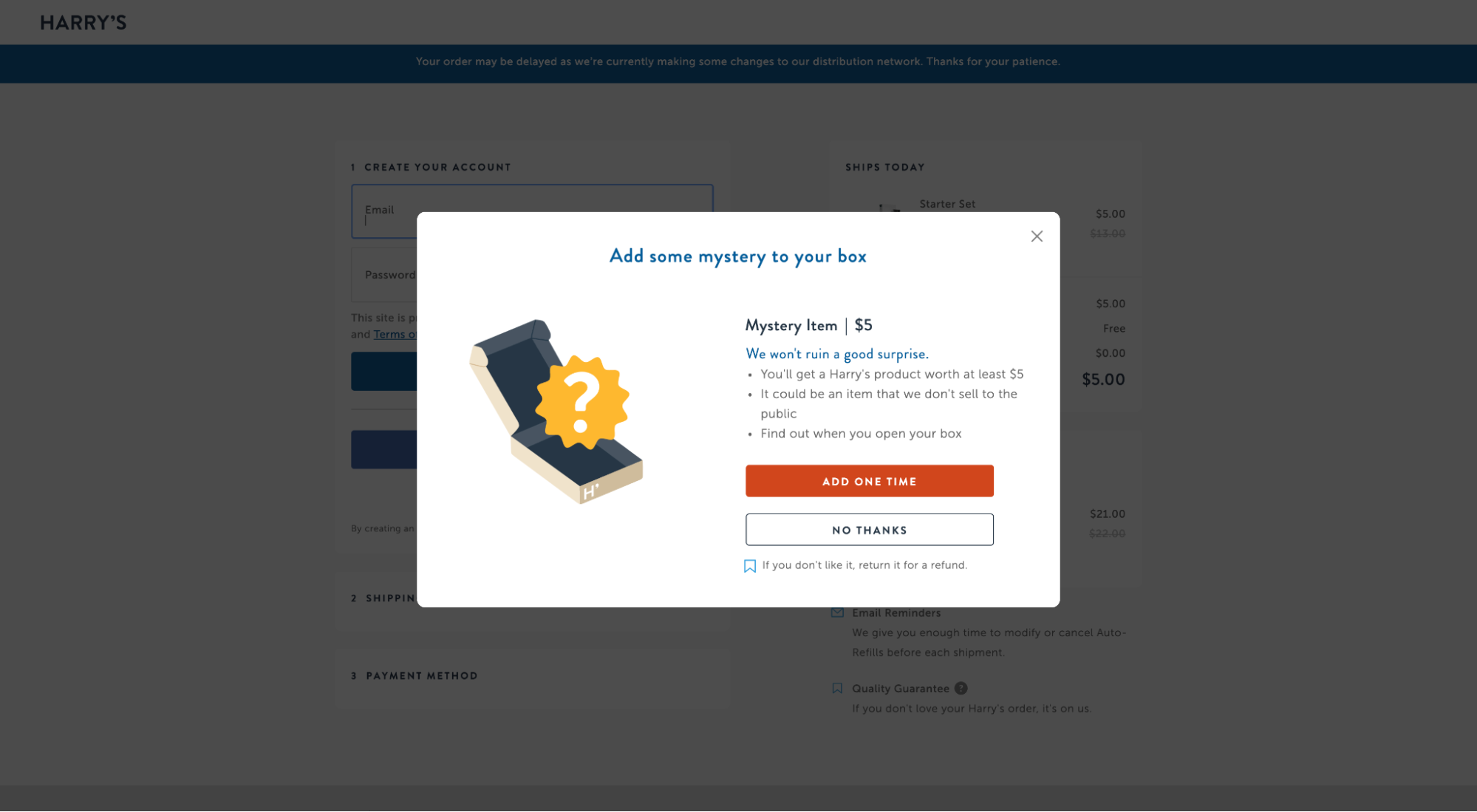
Încă un exemplu, de data aceasta de la Harry's Razors, care știe să crească afinitatea brandului din UX-ul paginii de destinație, încântându-și clienții cu un cadou surpriză:

Fă o ofertă irezistibilă
Acest lucru ar trebui să fie de la sine înțeles, dar dacă doriți să creșteți dezirabilitatea mărcii și produselor dvs. direct de pe pagina dvs. de destinație, adăugați un pic de impuls ofertei dvs. cu un stimulent.
S-a dovedit științific că stimulentele afectează luarea deciziilor umane.
Cum poți îndulci afacerea, ca să spunem așa?
Unele dintre cele mai dorite oferte includ unul sau câteva dintre următoarele stimulente:
- În funcție de preț: Cumpărați unul și primiți unul (BOGO), transport gratuit, reduceri la pachet, gratuități, încercări gratuite
- Lipsă: aprovizionare limitată, contoare de inventar, etichete epuizate, exclusivitate
- Urgență: termenele limită ale ofertei, orele de reducere, cronometrul de numărătoare inversă
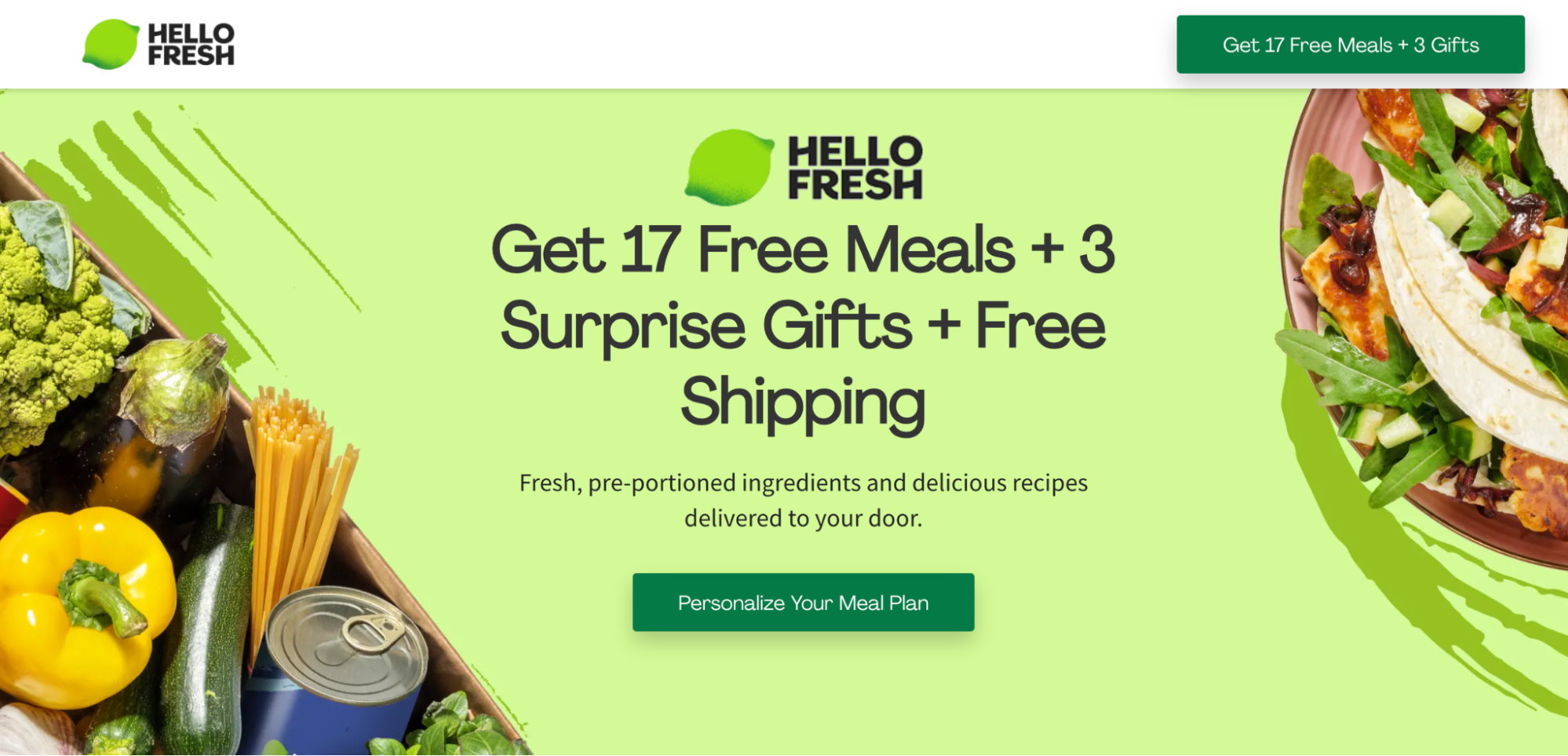
De exemplu, Hello Fresh crește avantajul incluzând 17 mese gratuite, 3 cadouri surpriză ȘI transport gratuit.

5. Credibilitatea paginii de destinație
Dacă vizitatorii paginii dvs. de destinație nu pot avea încredere și nu vă pot crede, atunci cum pot avea o experiență de utilizator de calitate?
Ei nu pot.
Acesta este motivul pentru care credibilitatea este un pilon fundamental al UX a paginii de destinație.
Cum adaugi credibilitate ofertei tale?
Social. Dovada.
Presărați dovezi sociale peste tot
Dovada socială se referă la fenomenul psihologic în care oamenii își asumă deciziile celorlalți care au venit înaintea lor.
De exemplu, când nu suntem siguri ce marcă să alegem, ne uităm să vedem ce marcă au ales alți oameni în aceeași situație, apoi urmează exemplul.
Vești bune: am scris un articol întreg despre dovada socială a paginii de destinație, complet cu definiție, cele mai bune practici și exemple. Dar haideți să explorăm elementele de bază aici.
În primul rând, de ce este atât de importantă dovada socială?
- 91% dintre mileniali au încredere în recenzii la fel de mult ca recomandările de la prieteni și familie
- 83% dintre oameni au încredere în recenzii în privința reclamei
- Mărturiile pot crește ratele de conversie pe paginile de vânzări cu 34%
- 66% dintre clienți au spus că prezența dovezilor sociale le-a crescut probabilitatea de a cumpăra!
Pentru a adăuga credibilitate ofertei dvs. și pentru a crea o experiență de utilizator mai plăcută, utilizați cu generozitate dovada socială.
Cum?
Dovada socială a paginii de destinație vine în toate formele și varietățile:
- Recenzii
- Mărturii
- Evaluări cu stele
- Studii de caz
- Siglele clientului
- Ecusoane de încredere
- Statisticile clienților
- Ani de afaceri
- Numar de clienti
- Si asa mai departe…
Și puteți plasa dovezi sociale practic oriunde pe pagina dvs. de destinație. Deși vă recomandăm să începeți cu următoarele:
- Deasupra pliului
- Faceți clic pe declanșator (lângă butonul)
- In sectiunea proprie
- În apropiere de beneficii/revendicări
- Pe formulare
- Pe paginile de înregistrare
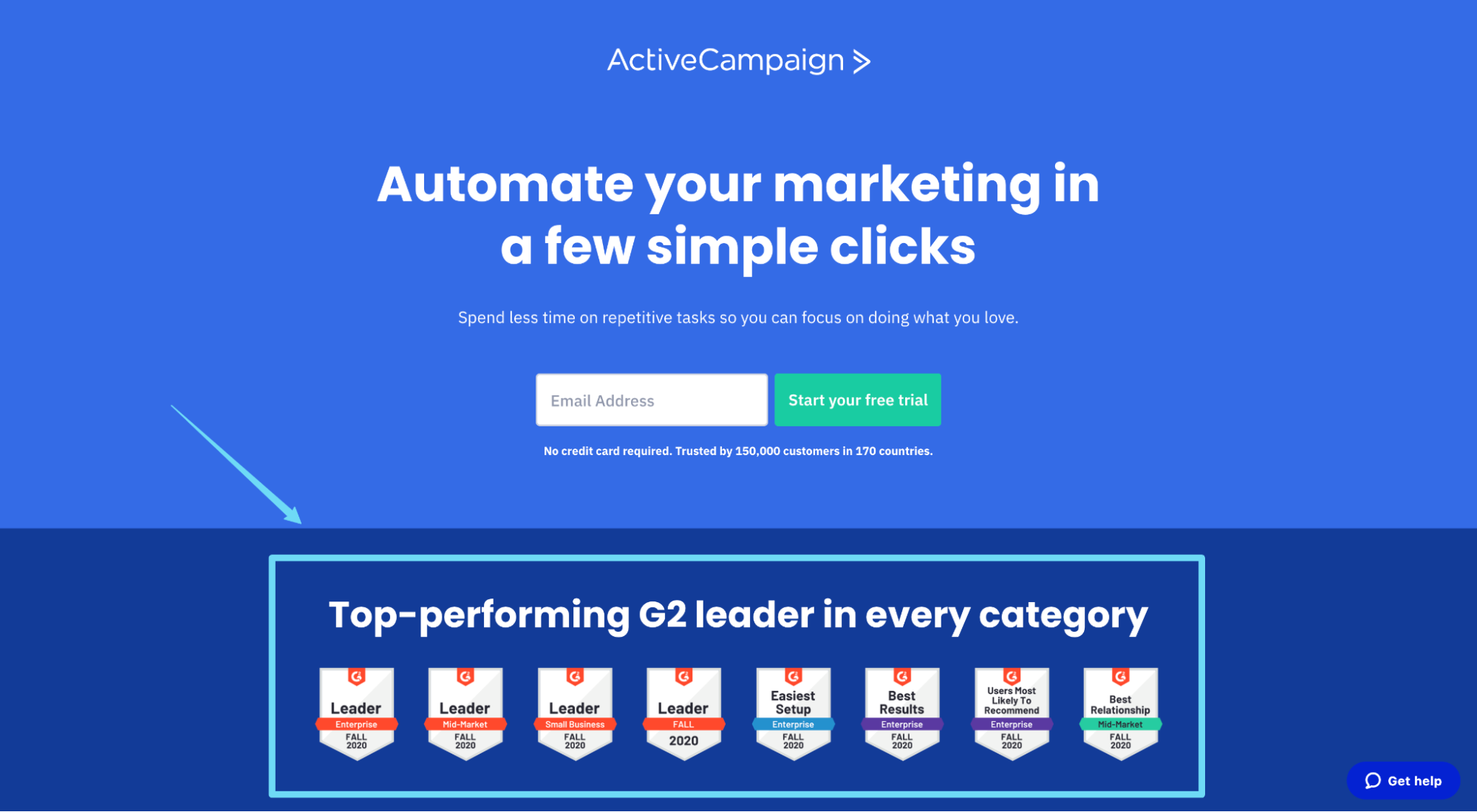
De exemplu, ActiveCampaign oferă dovezi sociale sub formă de insigne de premiu terță parte:

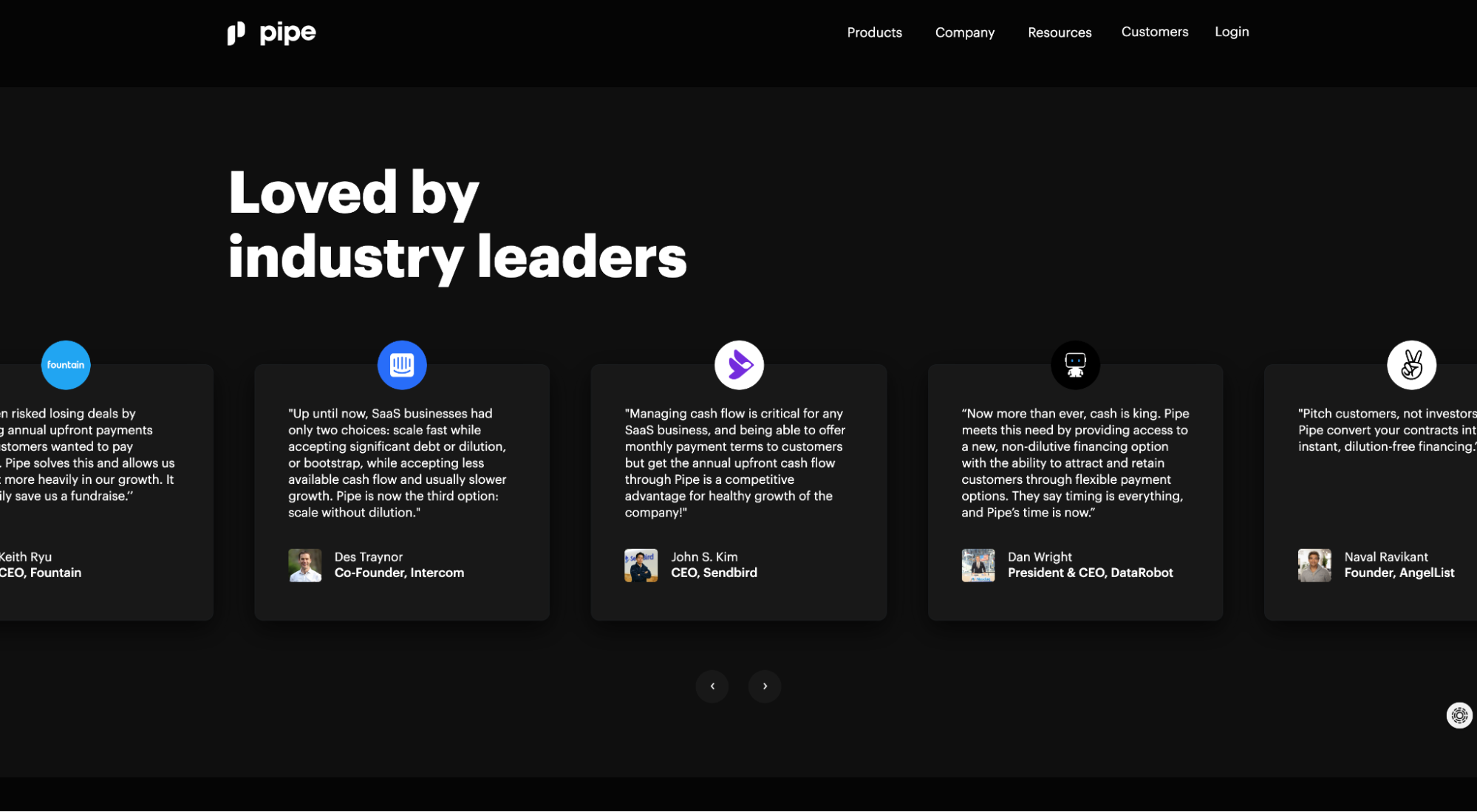
Pipe prezintă dovezi sociale sub formă de mărturii de la unele dintre cele mai mari nume din lumea startup-urilor:

Și Kajabi oferă dovezi sociale sub formă de date și statistici despre clienți:

6. Accesibilitatea paginii de destinație
„Așa cum clădirile noastre au lifturi și rampe, site-urile noastre ar trebui să fie accesibile persoanelor cu dizabilități (mai mult de 10% din populație)”
- Peter Morville
Concluzie: Nicio experiență de utilizator nu este completă fără a se asigura că este plăcută și accesibilă tuturor.
Acesta este un subiect uriaș și nu putem acoperi totul în acest articol.
Dar dacă doriți să faceți o scufundare profundă în accesibilitatea web, W3C (World Wide Web Consortium) a scris un ghid întreg despre implementarea standardelor de accesibilitate web.
Deocamdată, vom aborda trei dintre cele mai comune standarde pe care le puteți implementa pentru a ne asigura că paginile dvs. de destinație găzduiesc vizitatorii cu dizabilități.
- Affordance
- Raport de contrast
- Etichete Alt
*Notă: De asemenea, mulți creatori de pagini de destinație au încorporat conformitatea ADA, iar alții precum Instapage fac un pas mai departe și oferă funcții de accesibilitate editabile în editorul lor.
Design cu un preț ridicat
Affordance se referă la calitatea sau proprietatea unui obiect care definește în mod clar utilizarea acestuia.
Cu alte cuvinte, atunci când adăugați indicii subtile la designul paginii dvs. de destinație, cum ar fi oferirea unui buton CTA o umbră pentru a-l face să arate mai mult ca un buton pe care se poate face clic, aceasta este o accesibilitate.
Affordabilitatea ridicată face mai ușor pentru cei cu deficiențe sau dizabilități să folosească paginile dvs. de destinație, creând astfel o experiență de utilizator mai accesibilă.
Când vine vorba de accesibilitate, cele mai importante avantaje pe care le puteți include în designul dvs. sunt cele care disting elementele de design interactiv de elementele de design non-interactive.
De exemplu, link-uri sau butoane. Pentru a comunica în mod clar utilizarea lor numai cu design, luați în considerare următoarele:
- Subliniați linkurile
- Faceți ca butoanele să arate ca niște butoane (umbre, forma butoanelor etc.)
- Schimbați culorile linkurilor și butoanelor după ce treceți cu mouse-ul deasupra
- Schimbați culorile link-urilor și butoanelor odată ce ați făcut clic pe
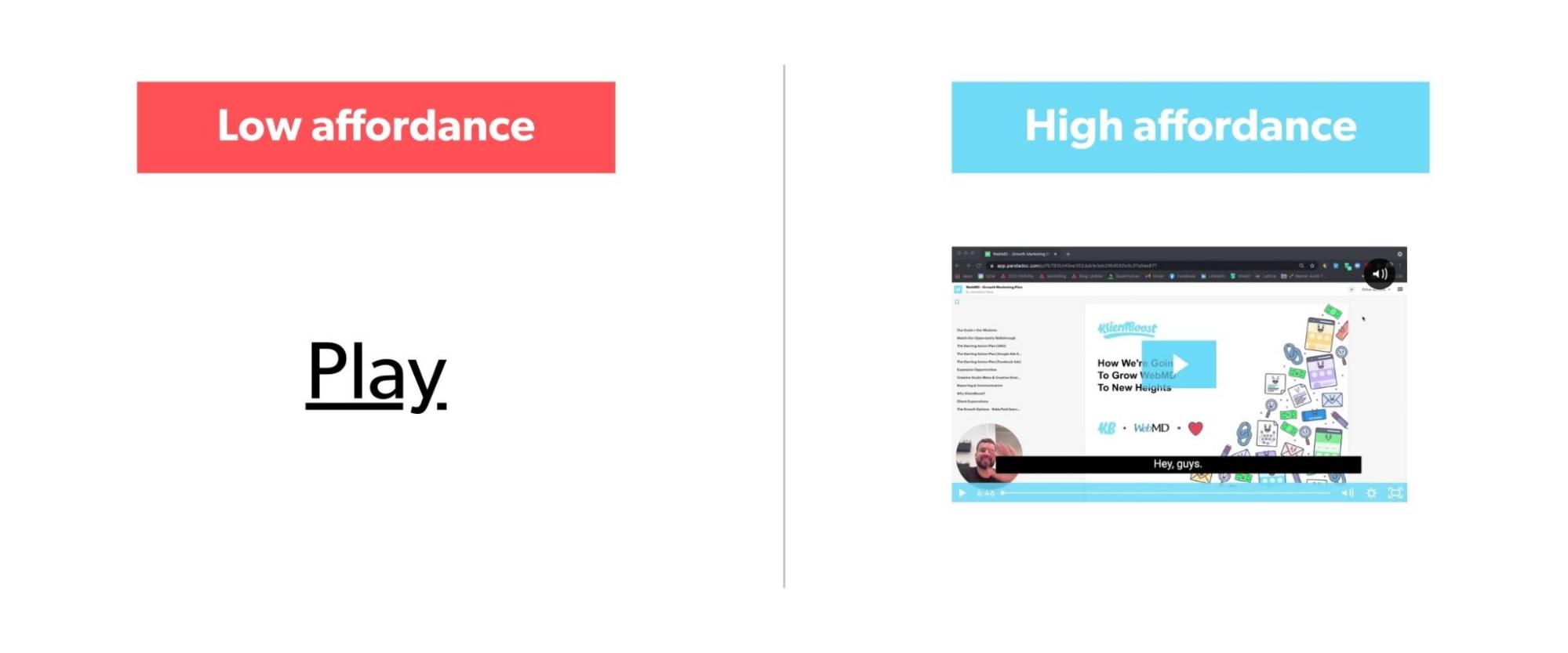
De exemplu, dintre cele două butoane de redare video de mai jos, care oferă un indiciu mai bun că butonul va reda un videoclip când faceți clic pe el?

Mențineți un raport de contrast de 4,5:1
Raportul de contrast se referă la culoarea textului și la culoarea fundalului pe care apare.
Pentru cei cu pierdere a sensibilității la contrast (vedere 20/40), un raport de contrast de 4,5:1 este raportul de contrast minim pe care îl pot citi. Pentru cei cu o pierdere severă a sensibilității la contrast (vedere 20/80), un raport de contrast de 7:1 este minimul pe care îl pot citi.
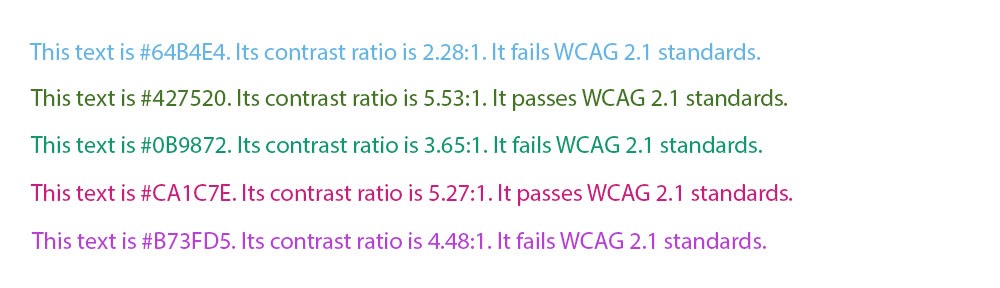
Cum arată asta? Hai să aruncăm o privire:

Notă: pentru text mare (font peste 18 pt), un raport de contrast de 3:1 va fi suficient.
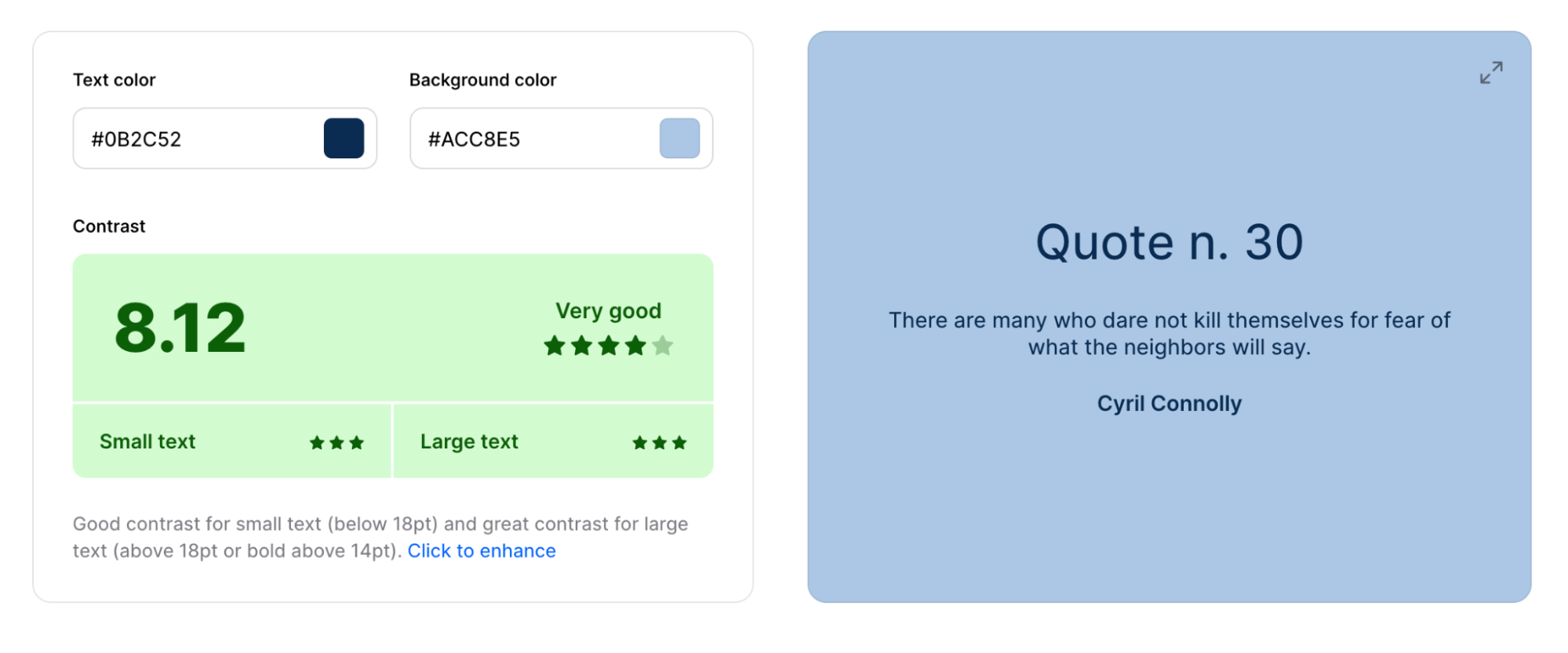
Pentru a vă asigura că textul paginii de destinație este accesibil celor cu deficiențe de vedere, utilizați un instrument precum Coolors Color Contrast Checker (gratuit) pentru a vedea dacă îndepliniți sau nu cerințele standard.

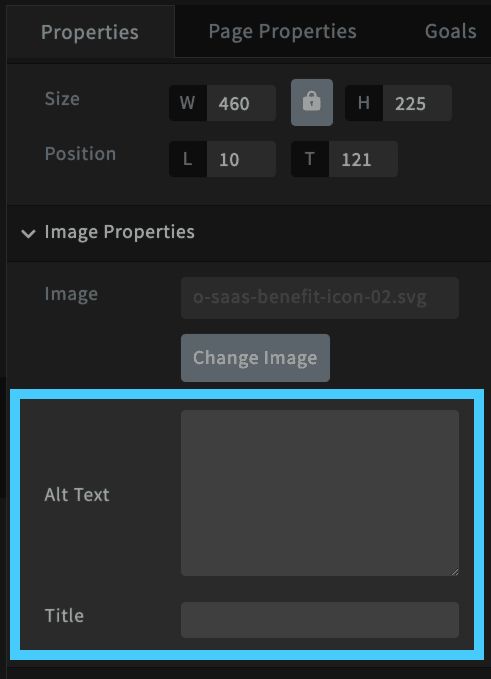
Adăugați etichete alt imagine
Etichetele alt imagine (prescurtare pentru eticheta alternativă) sunt descrieri text ale imaginilor de pe pagina dvs. de destinație, adăugate folosind atributul alt (HTML).
Google folosește etichete alt pentru a înțelege mai bine conținutul paginii dvs., deoarece nu pot citi imaginile, motiv pentru care etichetele alt apar de obicei în conversațiile SEO, nu în cele ale paginii de destinație.
Dar cititorii de ecran citesc cu voce tare etichetele alt de imagine pentru persoanele care s-ar putea să nu le poată vedea clar.
Cum adaugi etichete alt imagini? Orice constructor de pagini de destinație care merită să se bucure va include o casetă de etichetă alternativă pentru fiecare imagine, cum ar fi Unbounce aici (nu uitați să le completați):

Valoarea paginii de destinație
Nu în ultimul rând, dar cu siguranță nu în ultimul rând, Valoarea cu V majuscul.
Am pus valoarea pe ultimul loc pentru că valoarea nu este ceva ce faci separat; este suma totală a tot ceea ce am menționat anterior.
Dacă oferiți o experiență de utilizare a paginii de destinație dezirabilă, utilizabilă, credibilă, accesibilă, găsibilă și utilă, atunci veți fi oferit și ceva valoros publicului țintă.
Dar valoarea nu se oprește cu clienții tăi; un UX eficient oferă, de asemenea, valoare pentru dvs., afacerea, sub formă de venituri și profit.
Prin urmare, adevărata măsură a valorii (atât pentru dvs., cât și pentru clienți) este dacă paginile dvs. de destinație convertesc sau nu.
Și dacă paginile dvs. de destinație nu convertesc (adică nu oferă suficientă valoare niciunei părți), există o singură modalitate de a afla de ce: testarea împărțită.
Testează-ți UX în mod constant A/B
Am scris un articol întreg despre testarea A/B split pentru paginile dvs. de destinație: 11 Idei de testare a împărțirii paginii de destinație cu efort redus, impact ridicat.
Dar haideți să acoperim elementele de bază aici.
Ce este un test divizat?
Un test divizat (sau test A/B) este un experiment controlat care trimite 50% din trafic către o versiune a paginii dvs. de destinație (A) și cealaltă 50% către o altă versiune a paginii dvs. de destinație (B) pentru a descoperi care sunt conversii mai mari. .

Spre deosebire de un test multivariat, un test divizat A/B măsoară doar o variabilă UX la un moment dat, cum ar fi un CTA, un titlu, o imagine sau o ofertă.
Când vine vorba de testarea A/B a paginilor de destinație, puteți testa orice element UX:
- CTA
- Titlu
- Copie
- Potrivirea mesajului
- Oferi
- Contrastul culorilor
- Forme
- Grafică
- Affordance
- Dovada sociala
- etc.
Concluzie: faceți din testarea divizată un pas fundamental (și continuu) în procesul UX al paginii de destinație. Nu este una și gata.

Testarea divizată este modul în care adunați informații comportamentale, astfel încât să puteți lua decizii UX bazate pe date, care cresc valoarea pentru dvs. și pentru clienți.
Recomandări finale
În cele din urmă, UX-ul paginii de destinație se rezumă la șapte principii de bază:
- Utilitate
- Utilizabilitate
- Posibilitatea de a găsi
- Dezirabilitate
- Accesibilitate
- Credibilitate
- Valoare
Când este făcut corect, nu-ți vei auzi niciodată clienții menționând acest lucru, deoarece UX excelent trece neobservat.
Este util, utilizabil, găsibil, dezirabil, accesibil, credibil și valoros fără o gândire conștientă.
Singura dată când observi UX este în absența unuia bun.
Atâta timp cât respectați cele șapte principii ale designului UX ale lui Morville, nu va mai trebui să vă faceți niciodată griji pentru asta, niciodată.
Conversie fericită.
