7 pilares de la experiencia del usuario (UX) de la página de destino para un CTR más alto [Consejos adicionales]
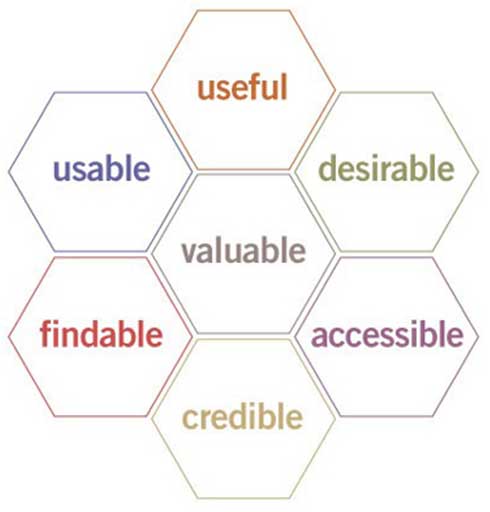
Publicado: 2022-04-17En 2004, el pionero de UX, Peter Morville, presentó a la comunidad de marketing digital el Honeycomb de experiencia de usuario (UX):

Para Morville, el panal sirvió como una herramienta para avanzar en la conversación sobre la experiencia del usuario más allá de la mera usabilidad. Sin mencionar que funcionó como una herramienta invaluable para organizar y priorizar el diseño de UX.
Avance rápido 20 años y UX Honeycomb es tan relevante hoy como lo fue entonces.
En la actualidad, utilizamos el panal de Morville para inspirar el diseño y la experimentación de la experiencia de usuario de nuestra página de destino, y aún no nos ha defraudado.
Aunque puede abordar cada hexágono respectivo uno a la vez, un solo hexágono no es suficiente para brindar una experiencia de usuario de página de destino exitosa. Necesitas los siete:
- Utilidad: Tu landing page debe satisfacer una necesidad
- Usabilidad: Tu landing page debe ser fácil de usar
- Deseabilidad: su página de destino debe usar imágenes, marca y diseño para evocar emociones y sentimientos positivos.
- Encontrabilidad: el contenido de su página de destino debe ser fácil de navegar y localizar
- Accesibilidad: sus páginas de destino deben ser accesibles para personas con discapacidades.
- Credibilidad: su página de destino debe proporcionar pruebas de afirmaciones para que los visitantes le crean
- Valor: su página de destino debe ofrecer valor a sus clientes y a usted (es decir, ingresos y ganancias)
En este artículo, le mostraremos cómo crear una experiencia de usuario de página de destino de alta calidad y alta conversión al dominar los siete principios de UX Honeycomb de Morville, con tácticas y ejemplos para cada uno.
- ¿Qué es una página de destino UX de todos modos?
- Los principios de la página de aterrizaje UX
- 1. Utilidad de la página de aterrizaje
- 2. Usabilidad de la página de aterrizaje
- 3. Encontrabilidad de la página de destino
- 4. Deseabilidad de la página de destino
- 5. Credibilidad de la página de destino
- 6. Accesibilidad de la página de aterrizaje
- Valor de la página de destino
- Conclusiones finales
Obtenga nuevas estrategias de página de destino directamente en su bandeja de entrada cada semana. ¡23.739 personas ya lo son!
¿Qué es una página de destino UX de todos modos?
Barra lateral rápida: antes de saltar a los hexágonos de Morville, primero exploremos una definición única de UX en la que todos podamos estar de acuerdo.
Cuando se trata de páginas de destino, UX se refiere a cómo sus clientes potenciales usan sus páginas de destino e interactúan con ellas y, en última instancia, cómo esas interacciones los hacen sentir al elegir su marca sobre otras.
Desde el diseño hasta la mensajería y la funcionalidad, la experiencia de usuario de su página de destino es la suma total de cada interacción que un visitante tiene con ella. Más importante aún, UX no son solo las entradas que se utilizan para crearlo; también son los resultados (es decir, conversiones, clientes potenciales, ventas, ingresos, ganancias).
¿Cómo se ve un gran UX para los visitantes de su página de destino?
Absolutamente nada.
Una gran UX pasa desapercibida para la mente consciente.
Simplemente es.
Pero crear una experiencia de usuario de página de destino efectiva es cualquier cosa menos imperceptible.
Es consciente, deliberado e informado por una comprensión profética de las necesidades de sus clientes.
Los principios de la página de aterrizaje UX
Ahora que lo hemos aclarado, pasemos a los principios fundamentales de una experiencia de usuario de página de destino efectiva.
A continuación, exploraremos cada hexágono de UX Honeycomb de Morville, junto con las tácticas explícitas que puede implementar para dominar cada uno.
1. Utilidad de la página de aterrizaje
En primer lugar, una página de destino UX de calidad debería ayudar a los visitantes a satisfacer una necesidad específica.
Es su trabajo anticipar y acomodar esas necesidades, y luego satisfacerlas.
Esta es la razón por la cual los mejores diseñadores de UX de la página de destino conocen mejor a sus clientes. Después de todo, UX nace de una comprensión profunda del usuario.
¿Cómo se asegura de que su página de destino tenga la máxima utilidad?
Cuatro maneras:
- Datos de comportamiento del usuario
- Coincidencia de mensaje
- objetivo de conversión
- Llamada a la acción (CTA)
Identifique las necesidades de los visitantes con herramientas y análisis de UX
Para comprender mejor las necesidades de sus visitantes, directamente desde la página de destino, necesitará herramientas que lo ayuden a recopilar datos de comportamiento del usuario.
La experiencia de usuario de calidad no se basa en la intuición o la intuición; está informado por datos creíbles.
Escribimos un artículo completo sobre las herramientas de la página de destino, incluidas las herramientas que pueden ayudarlo a recopilar los datos, completo con enlaces a nuestras herramientas favoritas según el presupuesto: Las 18 mejores herramientas de la página de destino para aumentar las conversiones.
Pero cubramos lo esencial aquí:
- Google Analytics: es gratuito y proporciona datos de participación adecuados, como la tasa de rebote, el tiempo en la página, la velocidad de la página y el rendimiento por canal. Además, puede configurar Google Goals para realizar un seguimiento de las conversiones de la página de destino.
- Mapas de calor: los mapas de calor le muestran lo que sus visitantes pasan la mayor parte del tiempo mirando en su página de destino. Son una gran herramienta para evaluar la efectividad de su diseño y diseño de página.
- Grabaciones de sesiones: las grabaciones de los usuarios en realidad graban en pantalla las reacciones de los visitantes a través de la cámara de su computadora mientras navegan por sus páginas de destino. Las grabaciones de sesiones son una forma excelente (y rápida) de recopilar comentarios honestos y sin filtrar sobre su UX.
- Análisis de formularios: el análisis de formularios rastrea y mide a los usuarios mientras navegan por sus formularios. Los formularios de la página de destino (y el formulario UX) son una bestia en sí mismos. Pero saber en qué partes de su formulario se atascan más los visitantes puede ahorrarle mucho dinero (millones si es Expedia).
- Creador de páginas de destino: los creadores de páginas de destino realizan un seguimiento de las conversiones, pero también facilitan las pruebas A/B. Y no puedes mejorar tu UX sin pruebas A/B (más sobre esto más adelante).
Campaña de coincidencia de mensajes con página de destino
La concordancia de mensajes es cuando haces coincidir el texto, la oferta y los mensajes de tu anuncio con el texto, la oferta y los mensajes de tu página de destino.
Proporción 1:1, anuncio a módulo de aterrizaje. Sencillo.
Además de crear una experiencia fluida desde el mensaje de la campaña hasta el destino de la campaña, la coincidencia de mensajes garantiza que sus anuncios o campañas dirijan tráfico relevante a sus destinos (y mantengan alejado el tráfico irrelevante).
En otras palabras, la única forma de asegurarse de que el 100% de los visitantes de su página de destino tengan una necesidad que usted pueda satisfacer es comunicar esa necesidad en el anuncio o campaña, y luego seguir adelante en su página de destino.
Piénselo: si su campaña o texto publicitario describe un beneficio claro y convincente, y sus clientes potenciales hacen clic en él, es como si levantaran la mano y gritaran: "¡Tengo este problema y estoy interesado en su solución!"
¿Cómo debe coincidir su mensaje? Los siguientes elementos deben verse, sentirse y decir lo mismo:
- Diseño
- Titular
- Subtítulo
- Dupdo
- Oferta
- llamada a la acción
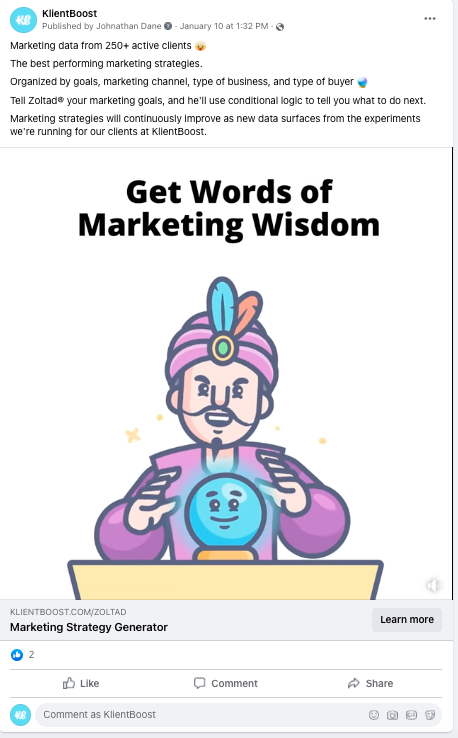
Por ejemplo, echa un vistazo a nuestros anuncios que promocionan a nuestro buen amigo, Zoltad (sí, como Zoltar). Él tiene la perspicacia para decirle su mejor fortuna de marketing:

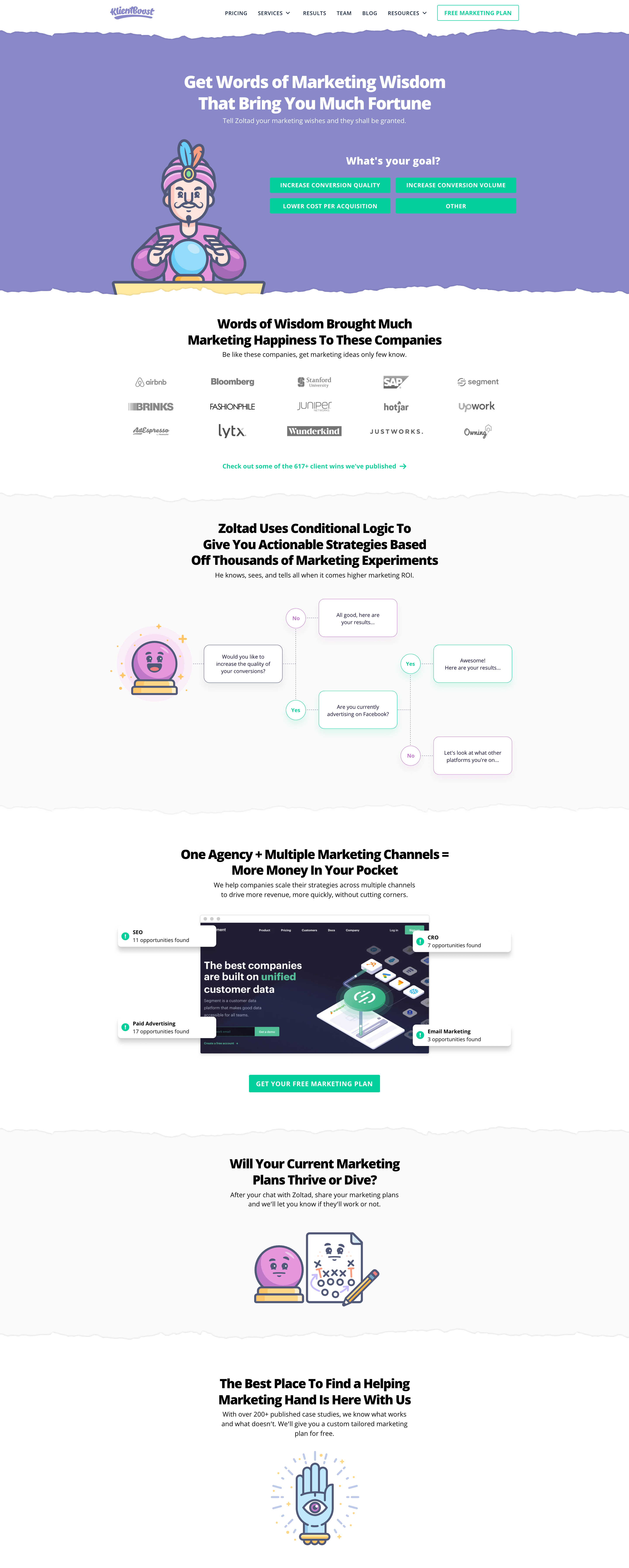
Ahora echa un vistazo a la página de destino de la campaña:

Resuelva una sola necesidad con un solo objetivo de conversión
Una buena experiencia de usuario en la página de destino cumple la promesa que hizo en su anuncio o campaña, pero eso es todo.
Por ejemplo, si la llamada a la acción (CTA, por sus siglas en inglés) en el mensaje publicitario de su anuncio o campaña dice "Reserve una demostración", entonces su página de destino no debería ofrecer opciones para iniciar una prueba gratuita, descargar una guía del comprador y suscribirse. a un boletín.
Demasiados objetivos de conversión. Demasiadas distracciones.
Manténgase enfocado: apéguese a un objetivo de conversión de página de destino. Eso es todo.
Las investigaciones han demostrado que agregar un segundo objetivo de conversión puede disminuir las conversiones en un 266 %.
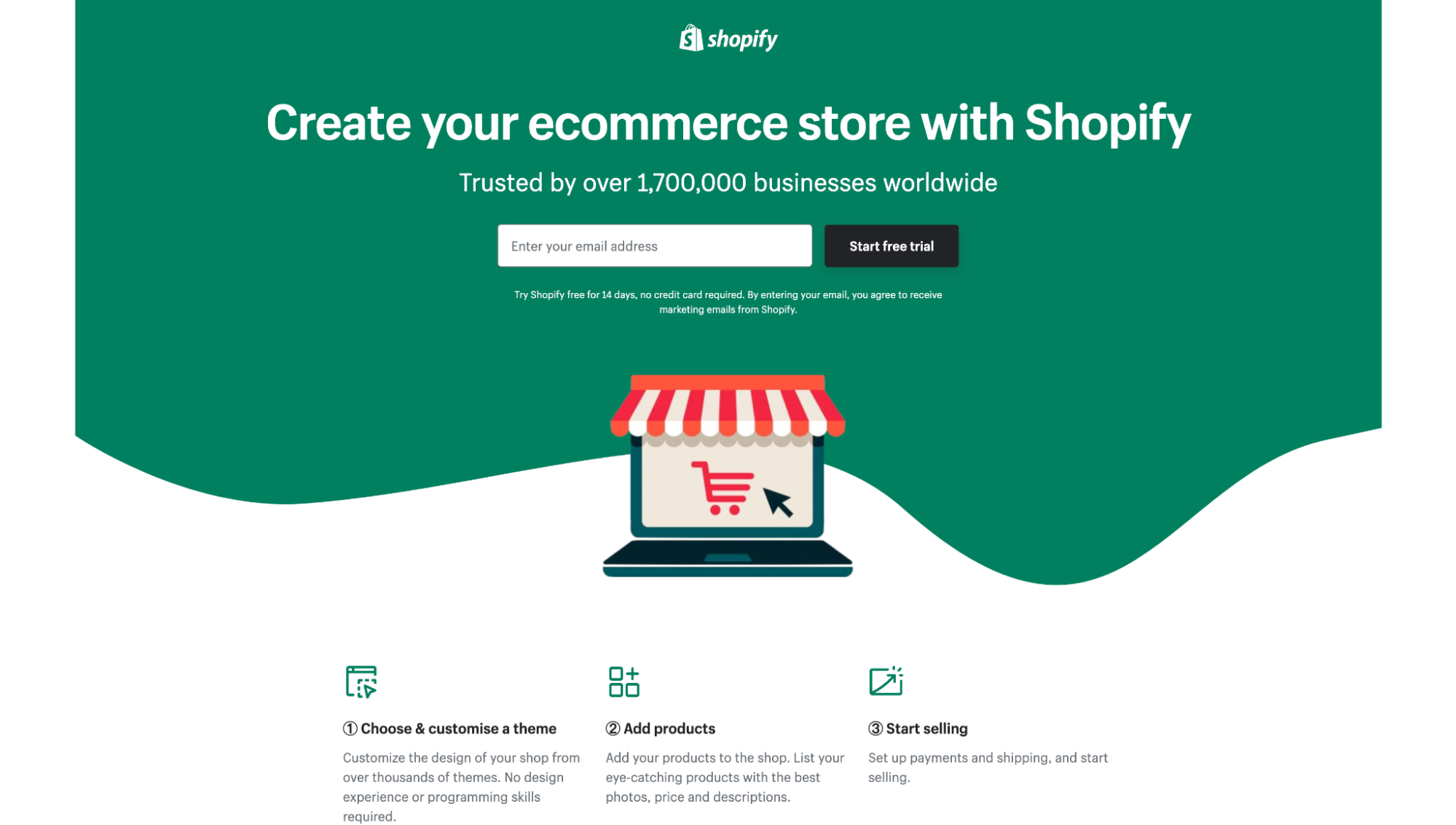
Por ejemplo, esta página de inicio de Shopify ofrece solo un objetivo de conversión: iniciar una prueba gratuita.

Sé como Shopify.
Proporcione una llamada a la acción (CTA) clara, concisa y convincente
Ahora que ha reducido su CTA a uno, ¿cómo puede hacer que valga la pena hacer clic?
Una llamada a la acción de calidad comunica con confianza un beneficio claro, utiliza verbos sólidos basados en valores como obtener, descubrir, iniciar, unirse o recibir, y maneja cualquier objeción de último momento.
Lo que es más importante, cierra la puerta al viaje que abrió su anuncio o campaña al recordarles a los visitantes que la necesidad que quieren satisfacer se encuentra al otro lado de un clic.
Por ejemplo, nadie copia CTA mejor que Jasper.ai (anteriormente Jarvis):

2. Usabilidad de la página de aterrizaje
Cuando la mayoría piensa en la experiencia del usuario, comienza y termina con la usabilidad.
Eso es porque, sin funcionalidad simple o facilidad de uso, nada más importa.
Cuando se trata de usabilidad, la carga cognitiva reina suprema.
La carga cognitiva se refiere a la cantidad de capacidad cerebral que podemos reunir en un momento dado. Cuando se trata de la usabilidad de la página de destino, su objetivo es garantizar que la carga cognitiva de sus visitantes nunca se sobrecargue con funciones disfuncionales, disruptivas o poco intuitivas.
¿Cómo haces eso?
Tres maneras:
- Ley de Jakob
- Velocidad de carga de la página
- Capacidad de respuesta móvil
Recuerda la Ley de UX de Jakob
La Ley de Jakob, un principio fundamental del diseño de la experiencia del usuario, establece lo siguiente:
“Los usuarios pasan la mayor parte de su tiempo en otros sitios. Esto significa que los usuarios prefieren que su sitio funcione de la misma manera que todos los demás sitios que ya conocen”.
En otras palabras, los visitantes de su página de destino tomarán sus experiencias acumuladas y transferirán esas expectativas a sus páginas de destino.
Eso significa que sus páginas de destino deben presentar diseños y funcionalidades familiares, y permitir a los visitantes continuar usando una versión similar de lo que ya conocen.
- Logotipo en la esquina izquierda
- Navegación en el encabezado (si corresponde)
- Prueba social/credibilidad
- Llamada a la acción en el encabezado
- Jerarquía visual (títulos, subtítulos, párrafos)
- Consistencia en todo
En pocas palabras: no te pongas lindo. Haga que los visitantes de su página de destino se sientan en control.
Por ejemplo, ¿es sorprendente que todas las marcas de SaaS conocidas por el hombre utilicen un CTA de "Prueba gratuita" en su página de destino? No, porque la oferta freemium es un modelo mental que la gente espera.

Aumentar la velocidad de carga de la página
Un sitio lento es un sitio inutilizable, especialmente en dispositivos móviles.
Si sus páginas de destino no se cargan en 1 a 3 segundos, póngase a trabajar.
Según Google, la probabilidad de un rebote aumenta un 32% a medida que la velocidad de carga de la página pasa de 1 segundo a 3 segundos. Peor aún, en dispositivos móviles (que representan más del 50 % del tráfico de Internet) por cada segundo de retraso en la velocidad de carga de la página, las conversiones pueden disminuir en un 20 %.
Eso, y los sitios web de carga lenta les cuestan a los minoristas más de $ 60 mil millones en ventas perdidas cada año.
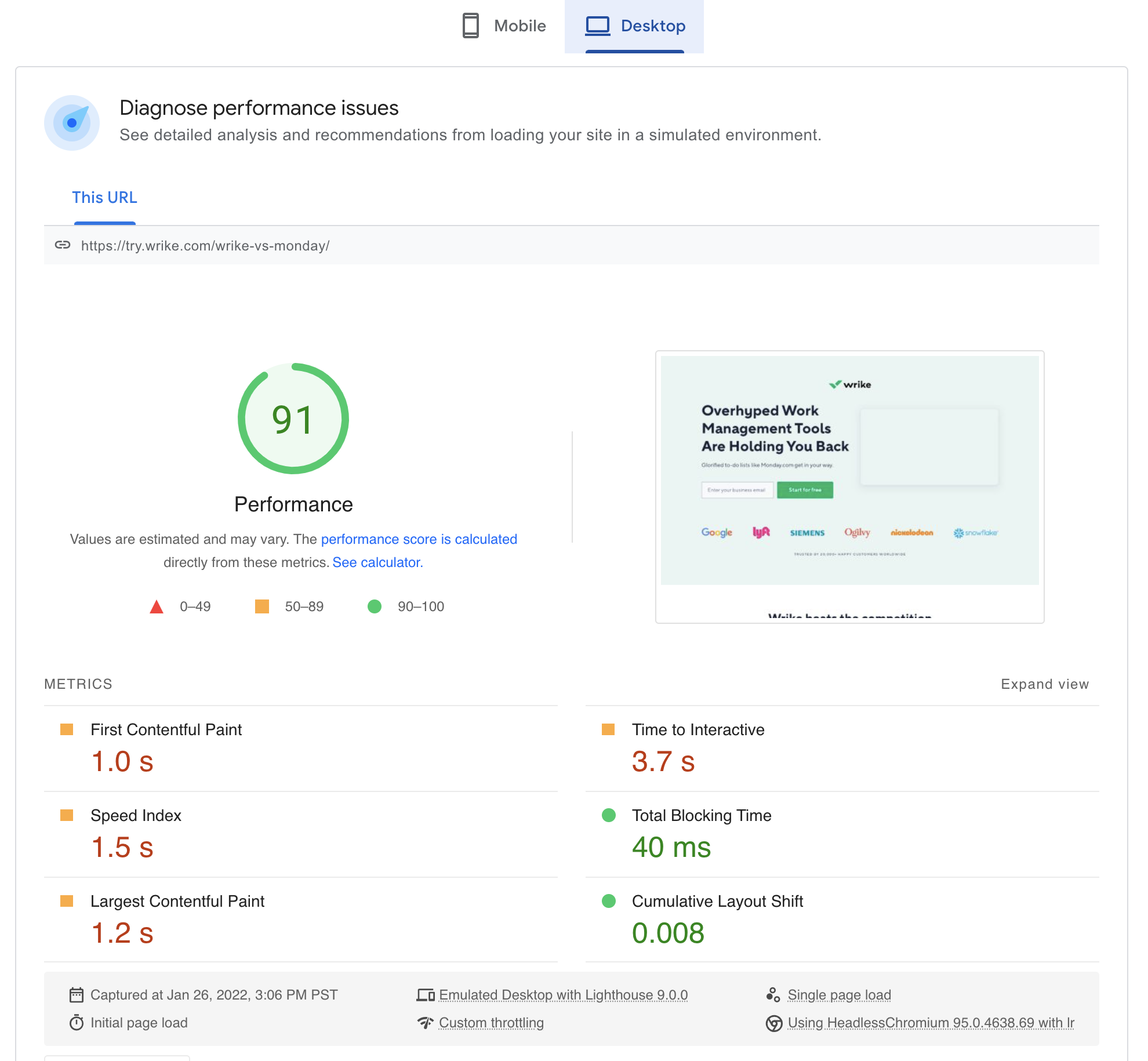
Para probar la velocidad de carga de su página de destino, use la herramienta gratuita PageSpeed Insights de Google y asegúrese de que pase su prueba Core Web Vitals tanto en computadoras de escritorio como en dispositivos móviles.

Optimizar para compatibilidad con dispositivos móviles
Si la experiencia de usuario de su página de destino no está optimizada para los usuarios de dispositivos móviles, no publique campañas o anuncios para dispositivos móviles para ellos. Período. No, a menos que desee una tasa de rebote del 100 %.
Una página de destino UX de calidad es calidad en cualquier dispositivo, ya sea una computadora de escritorio, una tableta o un dispositivo móvil.

Cuando se trata de páginas de destino móviles, preste atención a lo siguiente:
- Carga rápida
- Pellizcar para ampliar
- Grandes botones CTA
- Sin navegación (o navegación fija solo con el botón CTA)
- Pequeños bloques de texto
- Menos palabras (p. ej., ciruela pasa para móvil)
- Fuentes no menores a 16px
- Menos funcionalidad (es decir, pestañas, conmutadores, deslizamientos)
- Ventanas emergentes no intrusivas (incluidos formularios)
- Segmente el tráfico móvil a módulos de aterrizaje optimizados para móviles
- Hacer que se pueda hacer clic en los números de teléfono
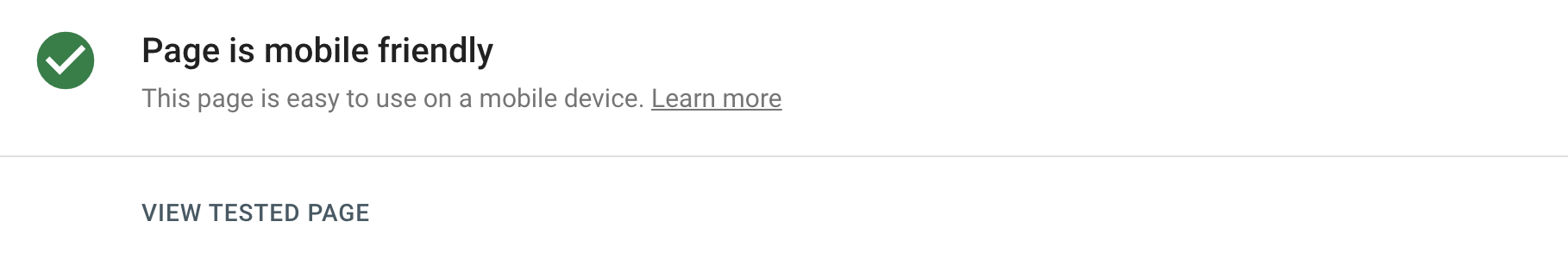
- Pase la prueba de compatibilidad con dispositivos móviles de Google

No hagas que la gente piense... sobre tus formularios
No todas las páginas de destino tendrán un formulario incrustado. Por ejemplo, las páginas de destino no incluyen ningún formulario, solo las páginas de captura de clientes potenciales. Pero aún así, las páginas de destino conducen a un formulario en algún momento, ya sea a través de una página de pago o una página de registro de cuenta.
En pocas palabras: los formularios son inevitables y, cuando se ejecutan mal, pueden causar una pesadilla de UX.
Buenas noticias: escribimos un artículo completo sobre formularios de página de destino titulado "17 elementos clave de un formulario de página de destino". Así que no profundizaremos aquí.
Pero vamos a cubrir los conceptos básicos.
Primero, una experiencia de usuario de calidad elimina la fricción al reducir la carga cognitiva. No hace pensar a la gente.
Eso significa:
- Campos de relleno automático usando datos almacenados en caché del navegador
- Formato automático de valores numéricos como fechas y números de teléfono para que los visitantes no tengan que adivinar
- Uso de lógica condicional para formularios largos para que los visitantes no tengan que interactuar con campos innecesarios
- Colocar etiquetas encima de los campos del formulario, no dentro, para que los visitantes no olviden qué escribir
- Usar botones de radio y casillas de verificación en lugar de menús desplegables tanto como sea posible.
Pero, sobre todo, una buena página de destino UX hace que comprometerse con un formulario se sienta fácil y menos amenazante.
Y la mejor manera de hacerlo es con un formulario de varios pasos (también conocido como la técnica Breadcrumb).
Un formulario de varios pasos divide los formularios más largos en 3 o 4 pasos lineales, cada paso con 1 o 3 preguntas. Lo que es más importante, un formulario de varios pasos hace una pregunta no amenazante primero y deja las preguntas más intimidantes (es decir, nombre, teléfono, correo electrónico) para el final.
¿Por qué? El formato de varios pasos aprovecha la psicología del comportamiento y nuestro impulso de terminar algo que hemos comenzado. Al hacer que el formulario sea más fácil de comenzar, en última instancia, hace que sea más fácil (o más deseable) terminarlo.
Por ejemplo, consulte nuestro formulario de varios pasos en nuestra página de plan de marketing gratuito:

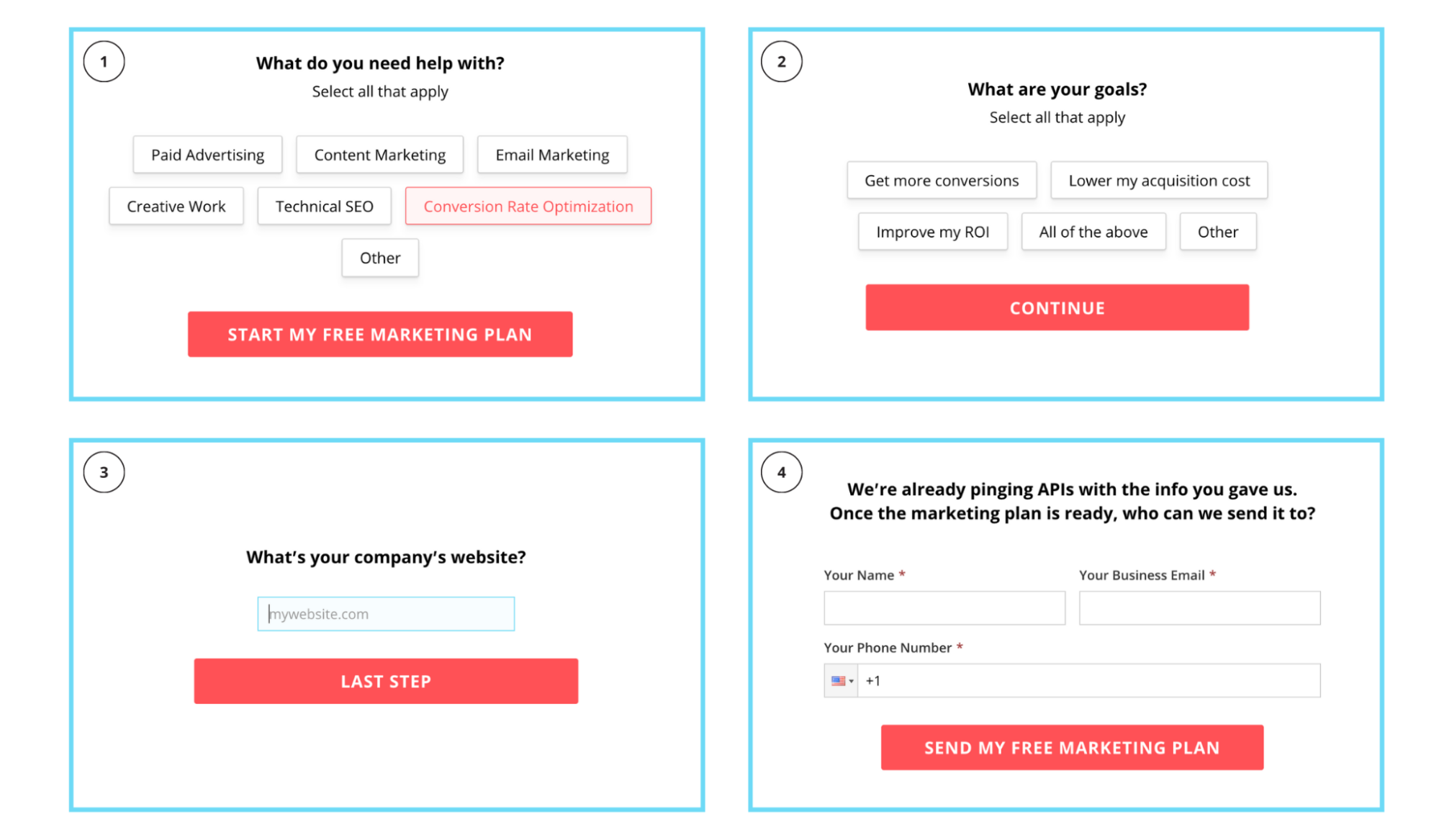
Así es como se ve cada paso en el formulario desglosado:

¿Observa cómo hacemos una pregunta de softball primero y segundo, luego solicitamos un correo electrónico en la tercera fase?
Los formularios de varios pasos no solo permiten una experiencia de usuario sin esfuerzo, sino que también aumentan las conversiones.
3. Encontrabilidad de la página de destino
¿Pueden los visitantes encontrar fácilmente lo que buscan cuando llegan a su página?
No basta con colocar información en una página; una buena experiencia de usuario utiliza el diseño para que la información más importante destaque en la página.
¿Cómo haces eso?
Tres maneras:
- Relación de atención
- Distinción visual
- Jerarquía de la información
Mantener una proporción de atención de 1:1
El índice de atención, acuñado por primera vez por el fundador de Unbounce, Oli Gardner, se refiere a la cantidad de enlaces en una página de destino en comparación con la cantidad de objetivos de conversión.
En otras palabras, para una experiencia de usuario óptima, si solo tiene un objetivo de conversión (que debería), entonces solo debe tener un enlace (el enlace para completar ese objetivo de conversión).
Eso significa eliminar cualquier enlace innecesario que pueda distraer a los visitantes y desviarlos de lograr su objetivo, como enlaces de navegación, enlaces de pie de página (con la excepción de los enlaces legales) o enlaces de redes sociales.

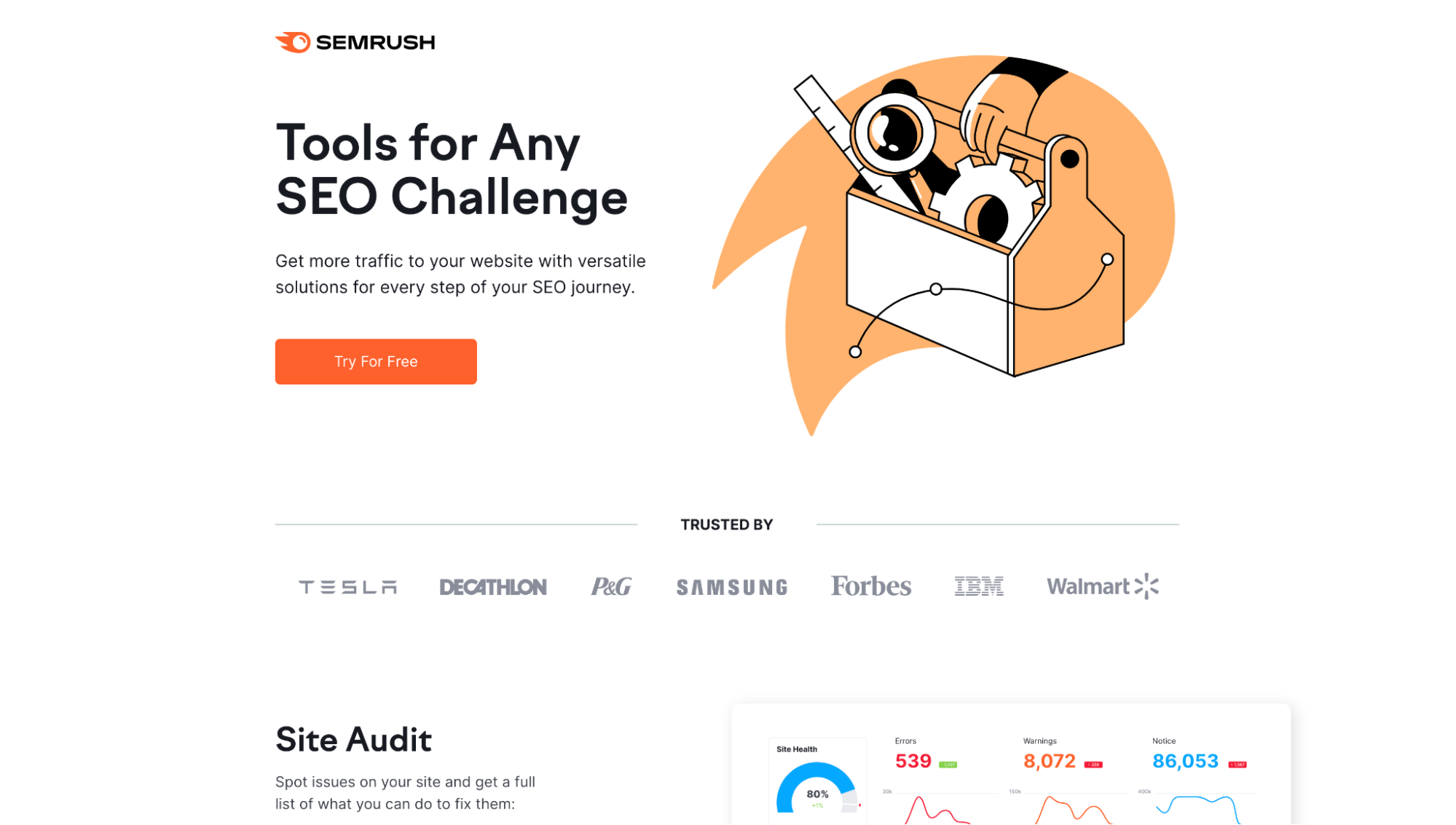
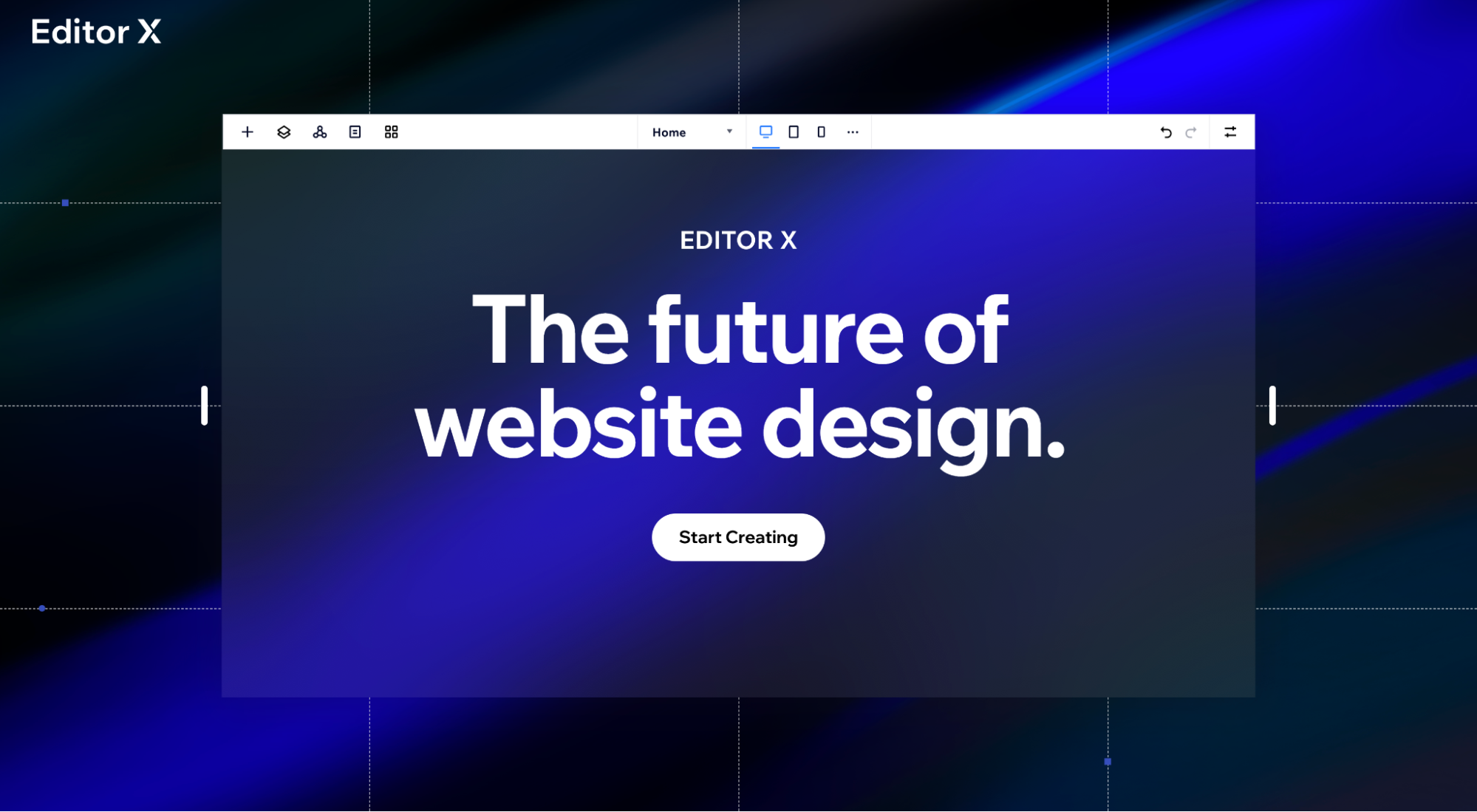
Por ejemplo, observe cómo esta página de destino del Editor X (Wix) incluye solo un enlace (sin contar los términos y servicios y los enlaces de pie de página de la política de privacidad).

Crear distinción visual
Usar el diseño para maniobrar la mirada de sus visitantes, llamar la atención sobre elementos importantes y reducir la carga cognitiva son los tres pilares de la experiencia de usuario de la página de destino.
¿Cómo lo haces?
- Secciones: Las personas perciben información dentro del mismo límite como agrupadas. Utilice las secciones en consecuencia.
- Patrones: no patrones como en secuencias floridas, sino patrones como en opciones de diseño y estilo repetibles, como usar un fondo rojo para cada sección de CTA, o usar texto subrayado para enlaces ancla pero botones verdes para CTA. Haga que sus páginas de aterrizaje sean aptas para aprender.
- Espacio en blanco: el espacio en blanco es una señal direccional implícita. La falta de contenido que rodea su contenido llama la atención sobre él. Como un río que fluye, el espacio en blanco guía la mirada de sus visitantes a lo largo de su página de destino.
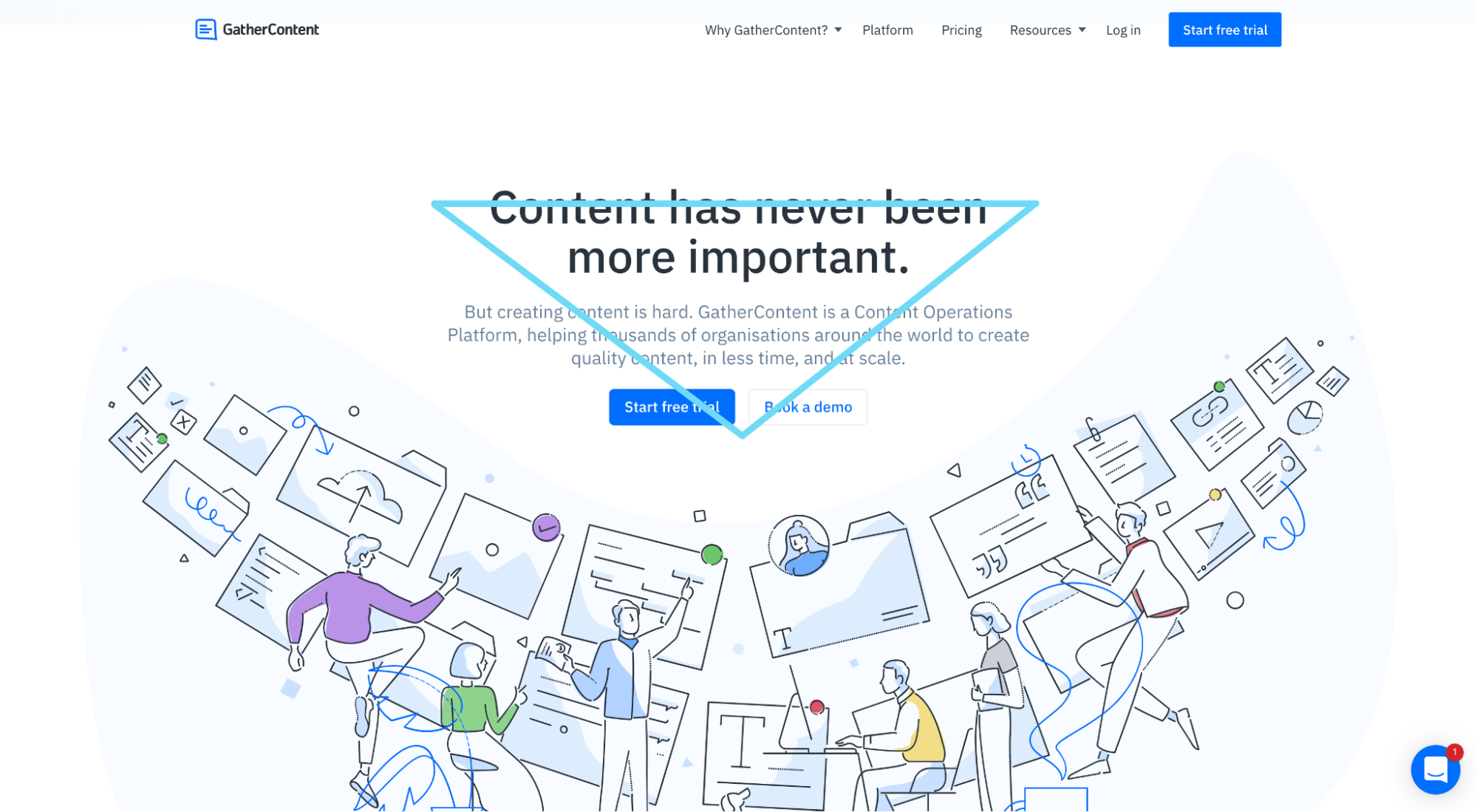
- Triángulo invertido : el triángulo invertido de diseño coloca la información más importante en la parte superior (como un título), luego sigue con detalles más granulares en forma de triángulo (como un subtítulo seguido de un CTA).
- Contraste de botones: el color de tus botones importa mucho menos que el contraste de color de tu botón CTA. Por ejemplo, el rojo puede convertirse mejor sobre un fondo blanco, pero no se convertirá mejor sobre un fondo rojo.
- Formato : pequeños bloques de texto, viñetas, texto resaltado y colores, cuando se usan de manera consistente, hacen que el contenido de la página de destino sea más digerible y fácil de leer.
Por ejemplo, esta página de inicio de GatherContent utiliza el triángulo invertido, el contraste de botones y el espacio en blanco para llamar su atención sobre su llamado a la acción:

Use una jerarquía de información en forma de F o en forma de Z
La jerarquía de la información se refiere a la estructura de su contenido, de arriba a abajo.
Más específicamente, la F y la Z se refieren a los patrones de lectura (o lectura superficial) de los usuarios del sitio web.
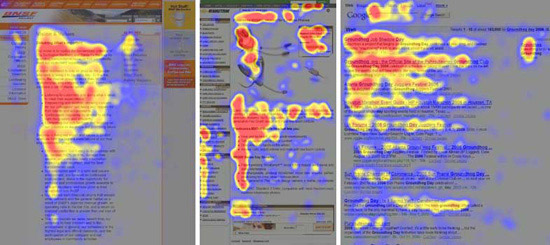
Según el software de seguimiento ocular, un patrón de lectura en forma de F es la forma más común en que las personas hojean las páginas web.

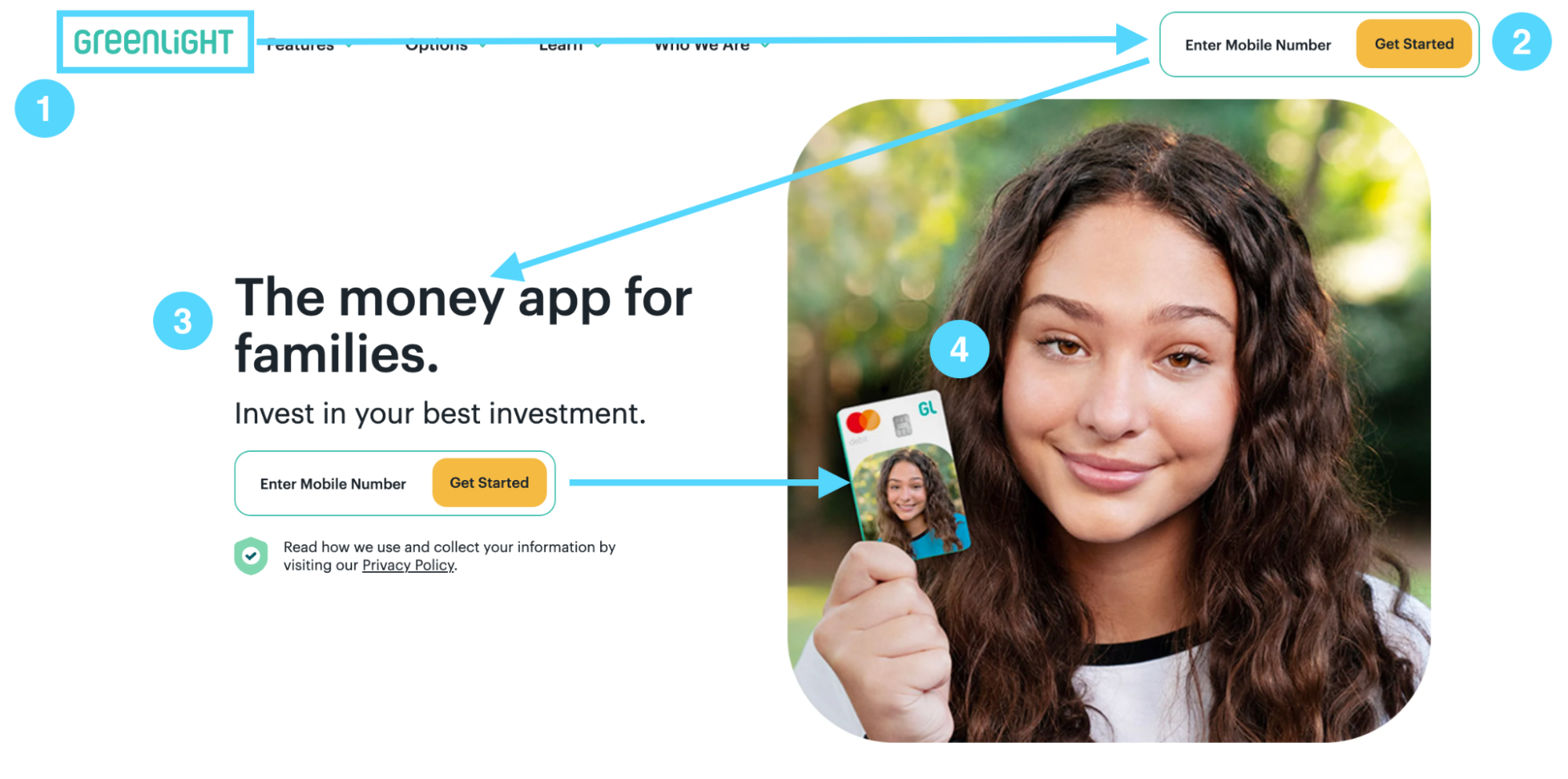
En un segundo cercano, el patrón de lectura en forma de Z:

Para hacer que el contenido de su página de destino sea mucho más digerible, estructure su diseño de la forma en que la gente lo leerá y coloque su contenido más importante en los puntos de las letras.
Use una estructura en forma de F para aterrizajes con mucho texto.
Utilice una estructura en forma de Z para módulos de aterrizaje con muchas imágenes.
4. Deseabilidad de la página de destino
¿Puede la experiencia de usuario de su página de destino hacer que las personas se sientan emocionalmente más cercanas a usted? Y, como resultado, ¿influir positivamente en su decisión de compra?
Absolutamente.
El diseño, la marca, las imágenes, los colores y la oferta se unen para evocar ciertas emociones en sus visitantes.
Depende de usted asegurarse de que esas emociones sigan siendo positivas (o negativas, si eso es lo que necesita).
¿Cómo haces eso?
Tres maneras:
- Copia conversacional
- Diseño web emocional
- Oferta irresistible
Use una copia conversacional con la que los visitantes puedan identificarse
Nada hace que la gente se sienta más incómoda que un estilo de escritura pretencioso.
Para involucrar a sus visitantes a nivel humano, use un tono de escritura conversacional. Desarma a sus visitantes, genera confianza, les hace sentir que les está hablando a ellos (no a ellos) y crea una sensación de intimidad.
¿Cómo lo haces?
- Usa el punto de vista en segunda persona
- escribe como hablas
- Incorporar las palabras de los clientes.
- Se específico
- Usa contracciones
- Escribir oraciones cortas y entrecortadas
- Eliminar la jerga de la industria
- Elimina el lenguaje florido
- Rompe las reglas gramaticales
- Eliminar el verbo “to be” en todas sus formas
- Use verbos fuertes (descubrir, explorar, etc.)
Por ejemplo, observe el tono de conversación que usamos en nuestra página de destino de PPC:

Ahora yuxtaponga eso con el estilo vago, robótico y pasivo de esta agencia de PPC:

Habla como un humano. Período.
Obtenga más información sobre cómo escribir el texto de su página de destino aquí.
Evoca emociones con diseño
La verdad: aunque a los especialistas en marketing nos gusta pensar que las personas compran en función de decisiones racionales y lógicas, y que la redacción persuasiva puede convencer a las personas de que nos compren, la mayoría de las veces, la emoción, incluso la emoción subconsciente, es lo que influye en nuestras decisiones.
Para ser claros, cuando decimos emoción, no estamos hablando de hacer llorar a la gente; estamos hablando de hacer que las personas sientan algo positivo acerca de su marca, directamente desde la página de destino.
¿Cómo es el diseño emocional?
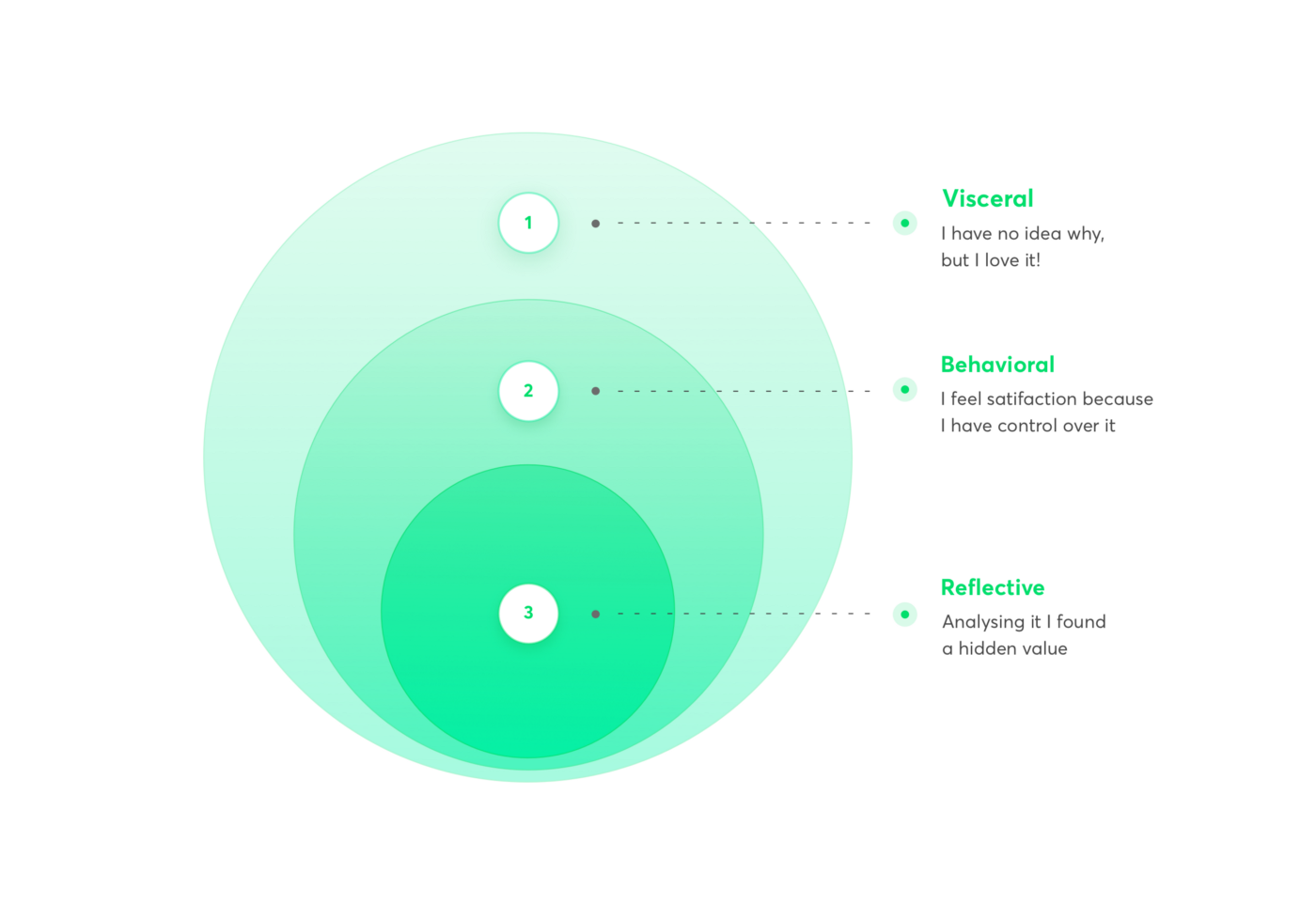
El diseño emocional involucra a los visitantes en tres niveles diferentes: visceral, conductual y reflexivo.

¿Cómo haces eso? Aquí hay algunas maneras:
- Minimalismo: un diseño ordenado crea una primera impresión visceral sin esfuerzo. Mantenlo simple. Déjalo respirar.
- Familiaridad: el uso de los mismos códigos de marca que el resto de sus comunicaciones puede ayudar a generar una sensación de familiaridad y comodidad.
- Color: la psicología del color puede parecer pseudociencia, pero con el tiempo, los humanos han aprendido a asignar diferentes significados a diferentes colores. Por ejemplo, el amarillo representa optimismo y felicidad, mientras que el rojo puede representar peligro, ira y violencia (o amor y romance). Usa el color para hacer sentir a la gente.
- Control: Ver Ley de Jakob. No te pongas lindo. Haz que los usuarios se sientan en control de su experiencia.
- Imágenes: Una imagen dice más que 1.000 palabras. Utiliza imágenes que reflejen las emociones que quieres transmitir.
- Deleite: Gratificación instantánea. ¿Tus visitantes pueden convertir en tu CTA inmediatamente? ¿O tienen que viajar a través de aros innecesarios? Si no es inmediatamente, ¿los envías a una página de agradecimiento con instrucciones sobre qué hacer épico a continuación? No los hagas esperar.
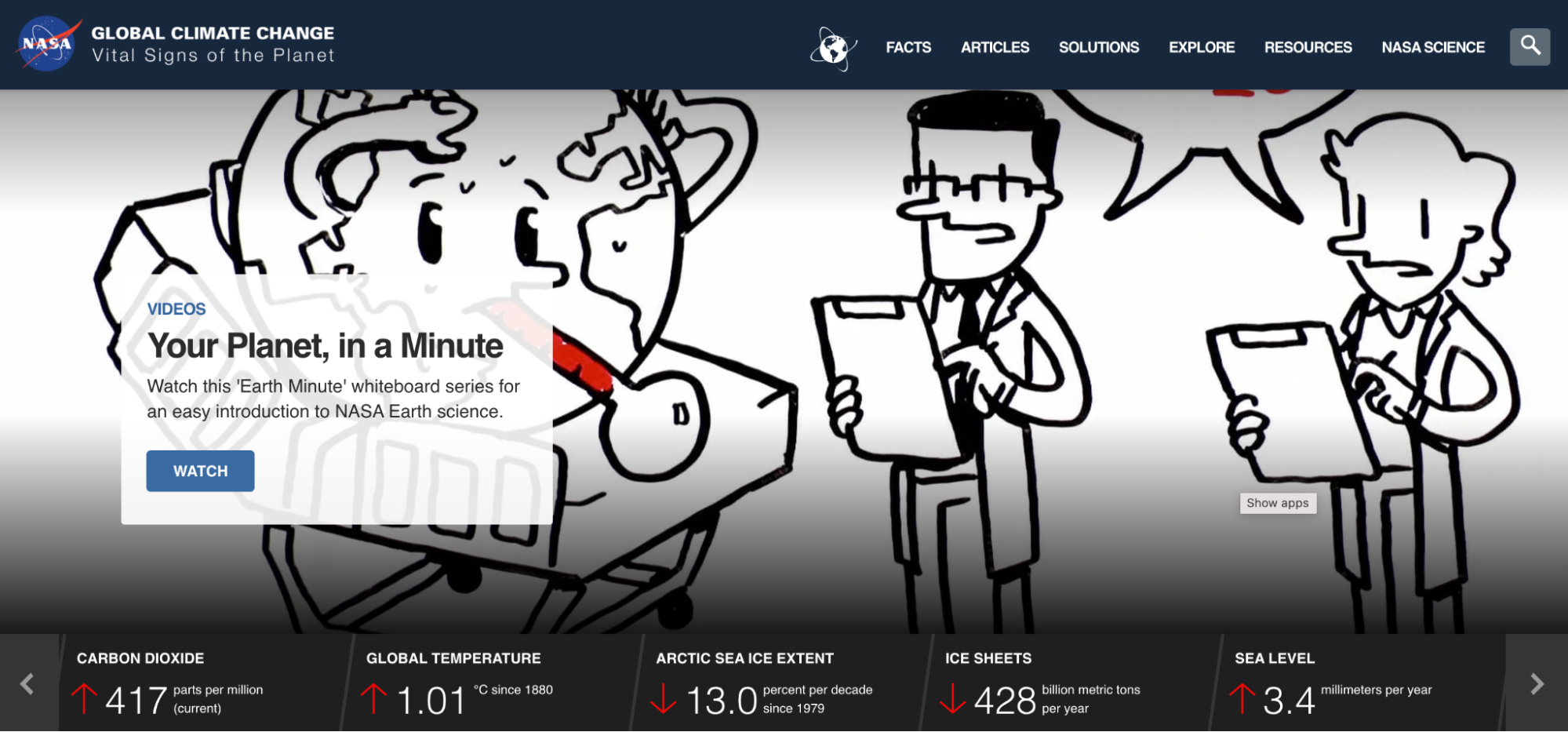
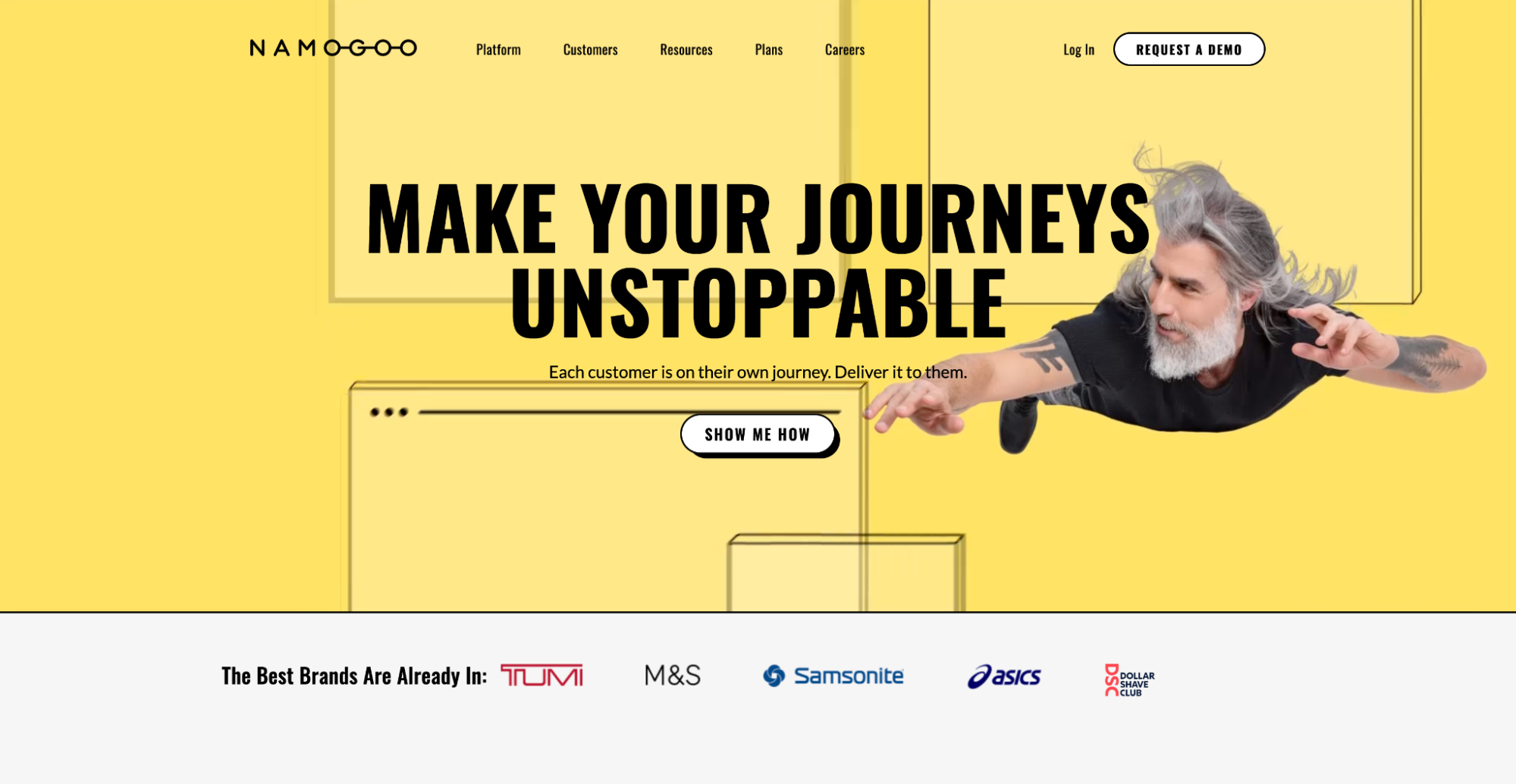
Veamos un ejemplo de dos emociones muy diferentes evocadas por dos páginas de destino diferentes.
¿Notas la diferencia en el estado de ánimo y la emoción entre el sitio web sobre cambio climático de la NASA y la página de inicio de Namogoo?


Para la Nasa, el color, las imágenes y el minimalismo se unen para crear un sentimiento de ira y disgusto.
Para Namogoo, el color, las imágenes y el minimalismo se unen para crear una sensación de felicidad y optimismo.
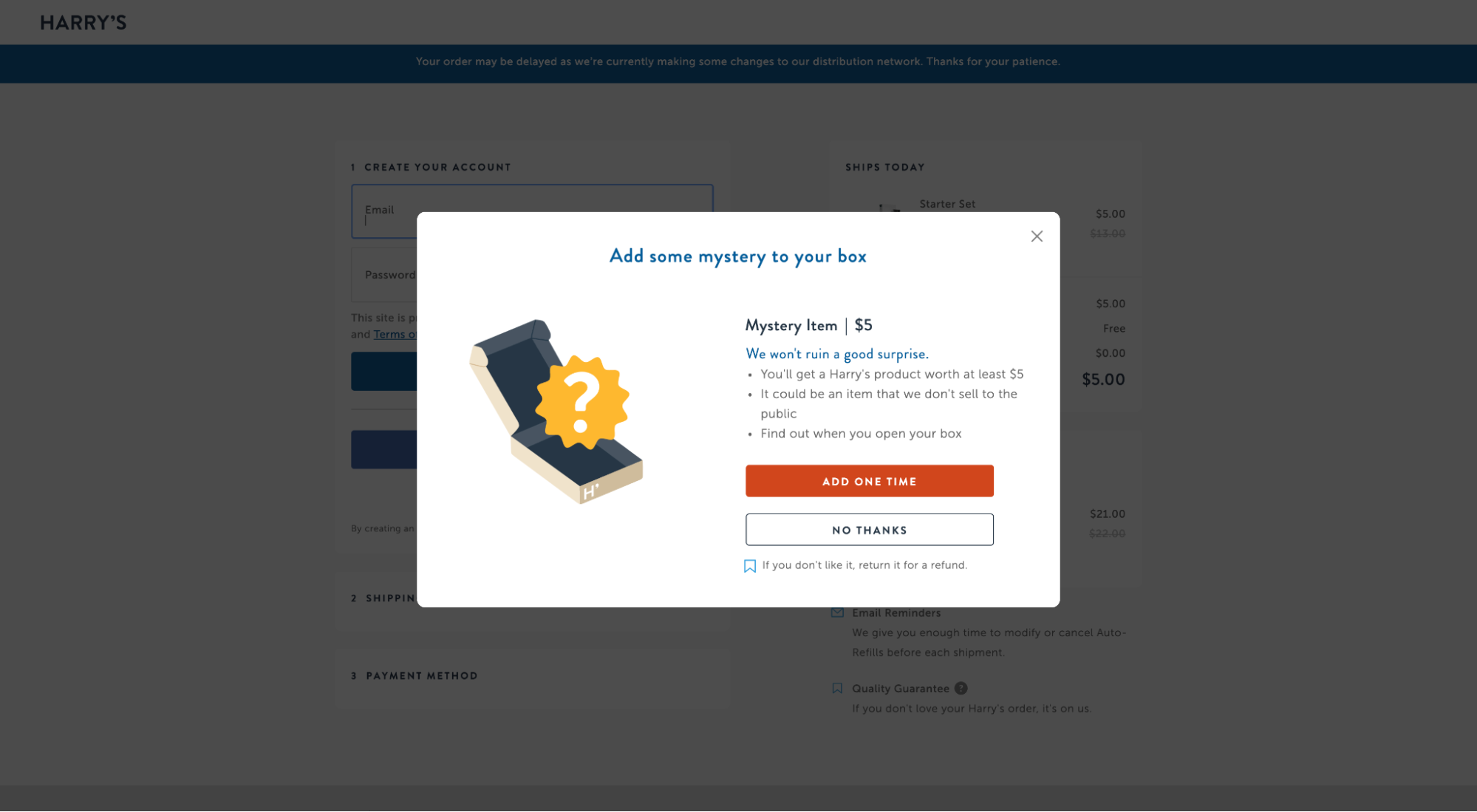
Un ejemplo más, esta vez de Harry's Razors, que sabe cómo aumentar la afinidad de marca desde la landing page UX deleitando a sus clientes con un regalo sorpresa:

Haz una oferta irresistible
Esto debería ser evidente, pero si desea aumentar el atractivo de su marca y productos directamente desde su página de destino, agregue un poco de empuje a su oferta con un incentivo.
Se ha demostrado científicamente que los incentivos afectan la toma de decisiones humanas.
¿Cómo se puede endulzar el trato, por así decirlo?
Algunas de las ofertas más deseables incluyen uno o algunos de los siguientes incentivos:
- Basado en el precio: compre uno y llévese otro (BOGO), envío gratuito, descuentos por paquetes, obsequios, pruebas gratuitas
- Escasez: suministro limitado, contadores de inventario, etiquetas agotadas, exclusividad
- Urgencia: plazos de oferta, horas de descuento, temporizador de cuenta regresiva
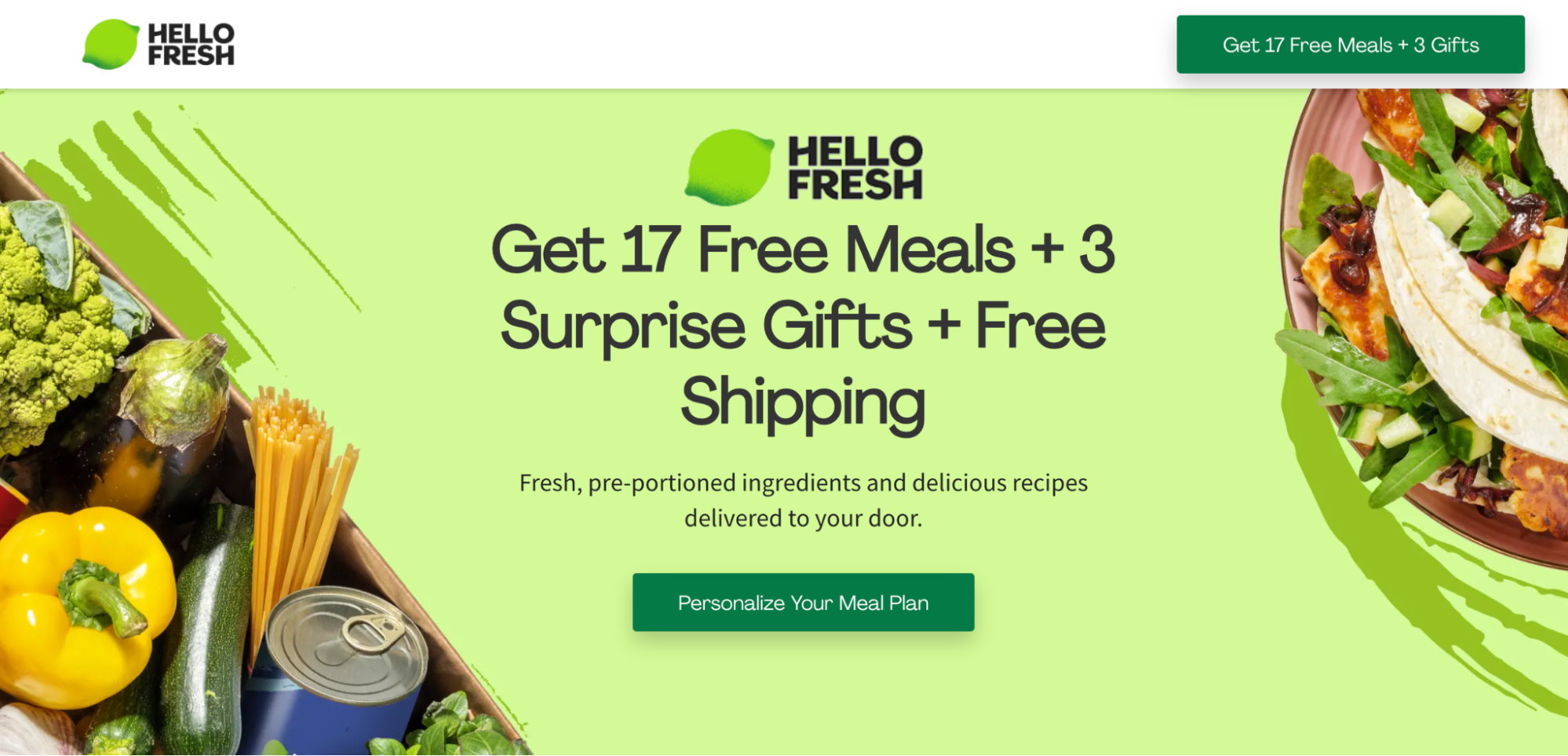
Por ejemplo, Hello Fresh sube la apuesta al incluir 17 comidas gratis, 3 regalos sorpresa Y envío gratis.

5. Credibilidad de la página de destino
Si los visitantes de su página de destino no pueden confiar en usted ni creerle, ¿cómo es posible que tengan una experiencia de usuario de calidad?
no pueden
Es por esto que la credibilidad es un pilar fundamental de la experiencia de usuario de una landing page.
¿Cómo agregas credibilidad a tu oferta?
Social. Prueba.
Espolvorear prueba social en todas partes
La prueba social se refiere al fenómeno psicológico en el que las personas asumen las decisiones de otros que les precedieron.
Por ejemplo, cuando no estamos seguros de qué marca elegir, buscamos qué marca eligieron otras personas en nuestra misma situación y luego hacemos lo mismo.
Buenas noticias: escribimos un artículo completo sobre la prueba social de la página de destino, completo con definición, mejores prácticas y ejemplos. Pero exploremos los conceptos básicos aquí.
Primero, ¿por qué es tan importante la prueba social?
- El 91 % de los millennials confía tanto en las reseñas como en las recomendaciones de amigos y familiares.
- El 83% de las personas confían en las reseñas sobre la publicidad.
- Los testimonios pueden aumentar las tasas de conversión en las páginas de ventas en un 34 %
- ¡El 66% de los clientes dijo que la presencia de pruebas sociales aumentaba su probabilidad de comprar!
Para agregar credibilidad a su oferta y hacer que la experiencia del usuario sea más placentera, use la prueba social con generosidad.
¿Cómo?
La prueba social de la página de destino viene en todas las formas y variedades:
- Reseñas
- Testimonios
- Calificaciones de estrellas
- Estudios de caso
- logotipos de clientes
- Insignias de confianza
- Estadísticas de clientes
- Años en negocios
- Número de clientes
- Y así…
Y puede colocar pruebas sociales prácticamente en cualquier lugar de su página de destino. Aunque recomendamos comenzar con lo siguiente:
- Encima de la tapa
- Haga clic en el gatillo (botón cercano)
- En su propia sección
- Proximidad a beneficios/reclamos
- en formularios
- En las páginas de registro
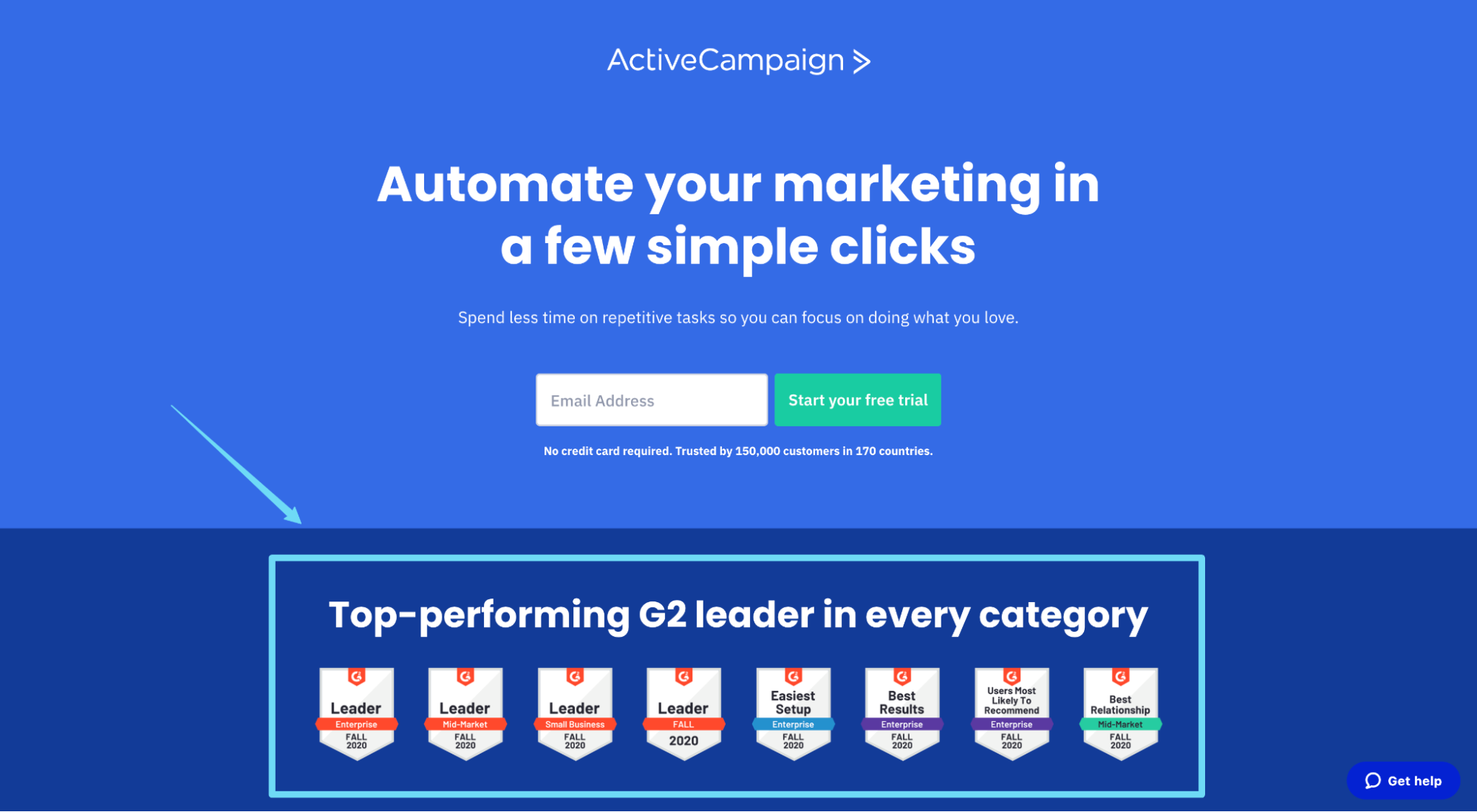
Por ejemplo, ActiveCampaign presenta pruebas sociales en forma de insignias de premios de terceros:

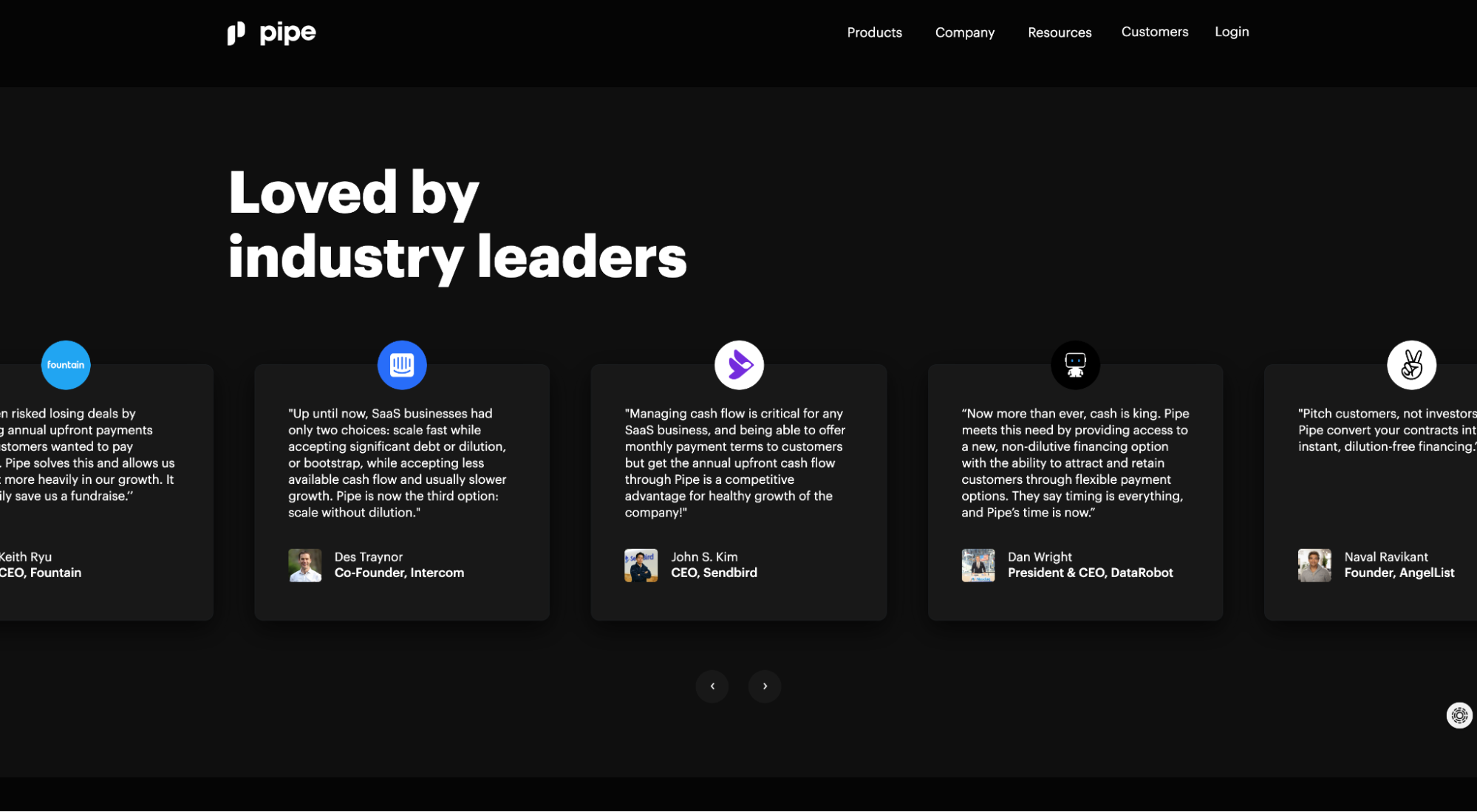
Pipe presenta prueba social en forma de testimonios de algunos de los nombres más importantes en el mundo de las empresas emergentes:

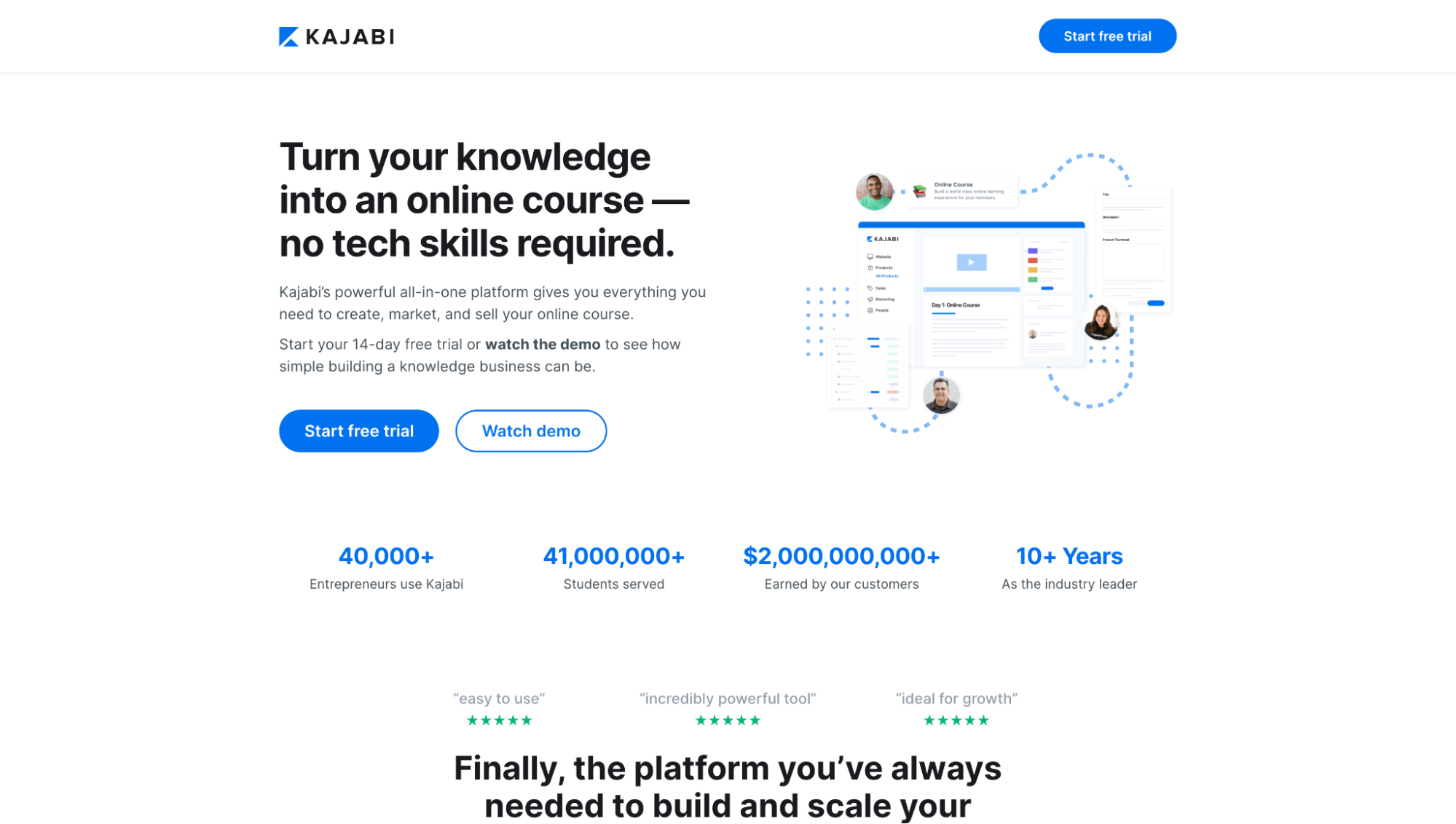
Y Kajabi presenta pruebas sociales en forma de datos y estadísticas de los clientes:

6. Accesibilidad de la página de aterrizaje
“Así como nuestros edificios tienen ascensores y rampas, nuestros sitios web deben ser accesibles para personas con discapacidad (más del 10% de la población)”
-Peter Morville
En pocas palabras: ninguna experiencia de usuario está completa sin garantizar que sea agradable y accesible para todos.
Este es un tema gigante, y no hay forma de que podamos cubrirlo todo en este artículo.
Pero si desea profundizar en la accesibilidad web, el W3C (World Wide Web Consortium) escribió una guía completa sobre la implementación de estándares de accesibilidad web.
Por ahora, nos sumergiremos en tres de los estándares más comunes que puede implementar para garantizar que sus páginas de destino se adapten a los visitantes con discapacidades.
- Asequibilidad
- relación de contraste
- Etiquetas alternativas
*Nota: Además, muchos creadores de páginas de destino tienen el cumplimiento de ADA incorporado, y otros como Instapage van un paso más allá y brindan funciones de accesibilidad editables dentro de su editor.
Diseño con alto rendimiento
Asequibilidad se refiere a la calidad o propiedad de un objeto que define claramente su uso.
En otras palabras, cuando agrega sugerencias sutiles al diseño de su página de destino, como darle una sombra paralela a un botón de CTA para que se vea más como un botón en el que se puede hacer clic, eso es una posibilidad.
La alta asequibilidad hace que sea más fácil para las personas con impedimentos o discapacidades usar sus páginas de destino, creando así una experiencia de usuario más accesible.
Cuando se trata de asequibilidad, las asequibilidades más importantes que puede incluir en su diseño son aquellas que distinguen los elementos de diseño interactivos de los elementos de diseño no interactivos.
Por ejemplo, enlaces o botones. Para comunicar claramente su uso solo con el diseño, preste atención a lo siguiente:
- Subrayar enlaces
- Haga que los botones parezcan botones (sombras paralelas, forma de botón, etc.)
- Cambie los colores de los enlaces y botones una vez que pase el cursor sobre ellos
- Cambiar los colores de los enlaces y botones una vez que se hace clic en ellos
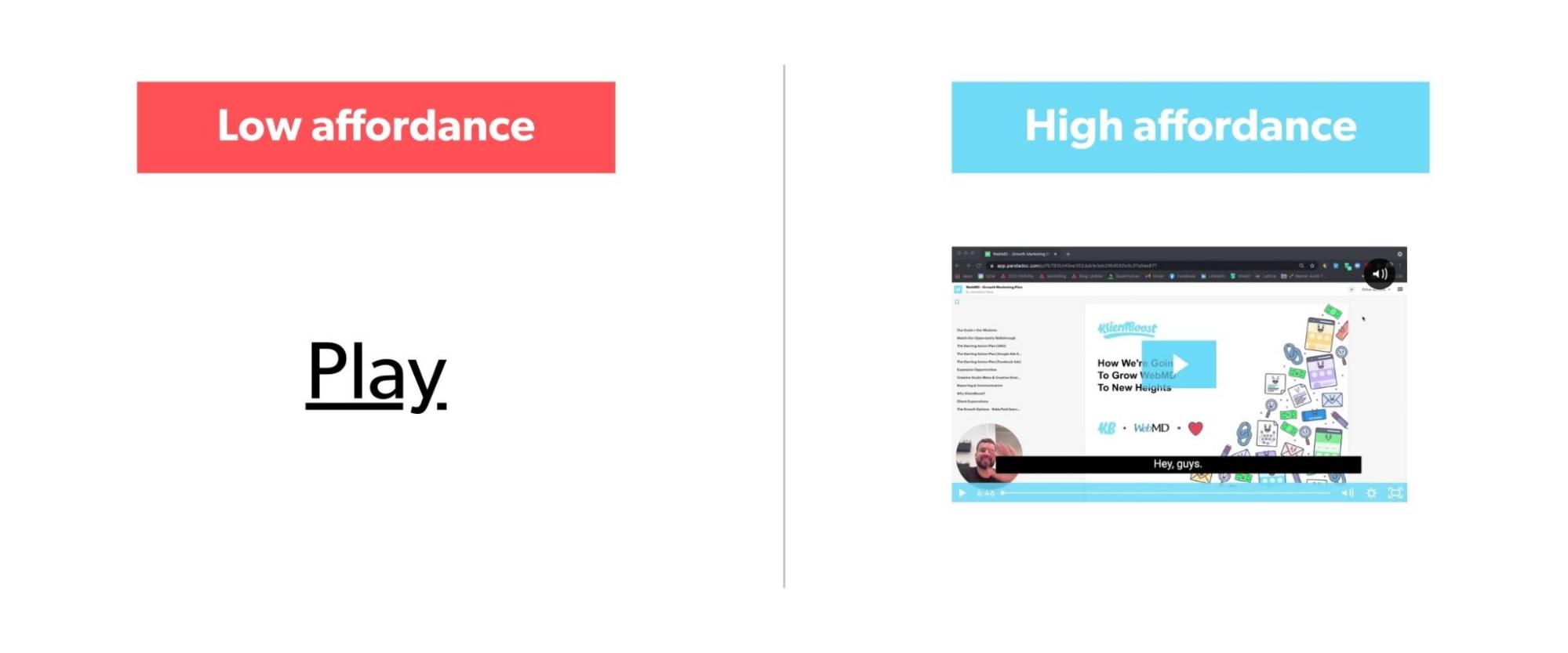
Por ejemplo, de los dos botones de reproducción de video a continuación, ¿cuál proporciona una mejor pista de que el botón reproducirá un video cuando haga clic en él?

Mantener una relación de contraste de 4,5:1
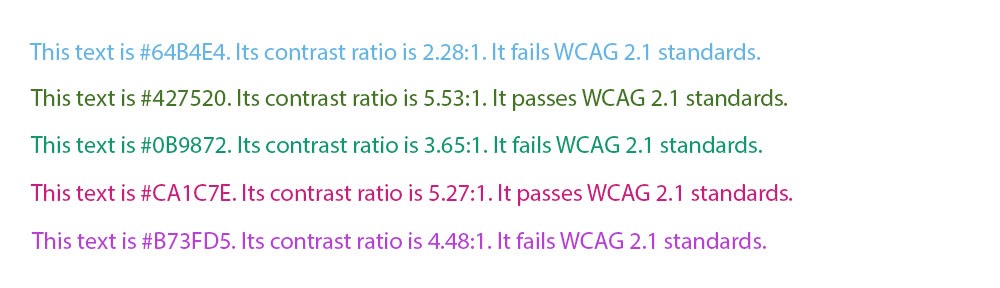
La relación de contraste se refiere al color de su texto y el color del fondo en el que aparece.
Para aquellos con pérdida de sensibilidad al contraste (visión 20/40), una relación de 4,5:1 es la relación de contraste mínima que pueden leer. Para aquellos con una pérdida severa en la sensibilidad al contraste (visión 20/80), una relación de contraste de 7:1 es lo mínimo que pueden leer.
¿Cómo se ve eso? Vamos a ver:

Nota: Para texto grande (fuente de más de 18 puntos), una relación de contraste de 3:1 será suficiente.
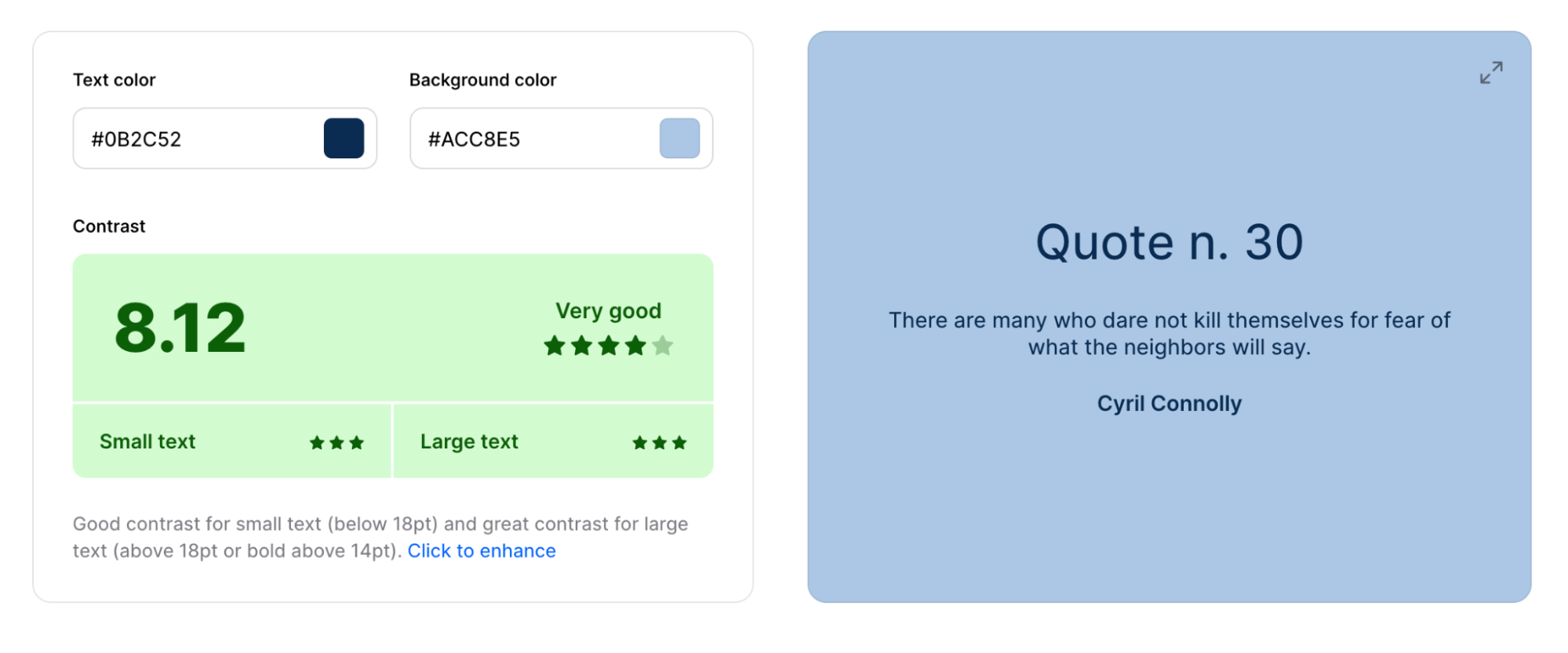
Para asegurarse de que el texto de su página de destino sea accesible para las personas con problemas de visión, use una herramienta como Coolors Color Contrast Checker (gratis) para ver si cumple o no con los requisitos estándar.

Agregar etiquetas alt de imagen
Las etiquetas alt de imagen (abreviatura de etiqueta alternativa) son descripciones de texto de las imágenes en su página de destino, agregadas usando el atributo alt (HTML).
Google usa etiquetas alt para comprender mejor el contenido de su página, ya que no pueden leer imágenes, razón por la cual las etiquetas alt generalmente aparecen en las conversaciones de SEO, no en las de la página de destino.
Pero los lectores de pantalla leen en voz alta las etiquetas alternativas de las imágenes para las personas que no puedan verlas con claridad.
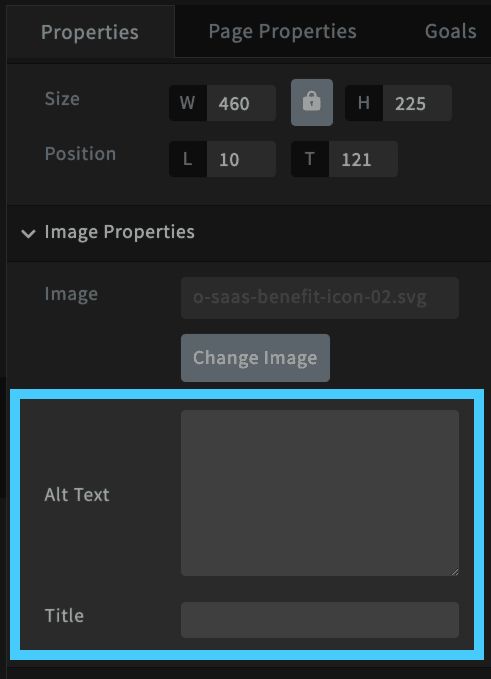
¿Cómo se agregan etiquetas alt de imagen? Cualquier creador de páginas de destino que valga la pena incluirá un cuadro de etiqueta alternativa de imagen para cada imagen, como Unbounce aquí (simplemente no olvide completarlos):

Valor de la página de destino
Por último, pero no menos importante, Valor con V mayúscula.
Puse el valor en último lugar porque el valor no es algo que se hace por separado; es la suma total de todo lo que mencionamos anteriormente.
Si proporciona una experiencia de usuario de página de destino deseable, utilizable, creíble, accesible, fácil de encontrar y útil, entonces también habrá proporcionado algo valioso a su público objetivo.
Pero el valor no se detiene con sus clientes; una experiencia de usuario efectiva también le brinda valor a usted, el negocio, en forma de ingresos y ganancias.
Por lo tanto, la verdadera medida del valor (tanto para usted como para sus clientes) es si sus páginas de destino se convierten o no.
Y si sus páginas de destino no se convierten (es decir, no brindan suficiente valor a ninguna de las partes), solo hay una forma de averiguar por qué: prueba dividida.
Prueba A/B tu UX consistentemente
Escribimos un artículo completo sobre la prueba dividida A/B de sus páginas de destino: 11 ideas de prueba dividida de página de destino de bajo esfuerzo y alto impacto.
Pero cubramos lo básico aquí.
¿Qué es una prueba dividida?
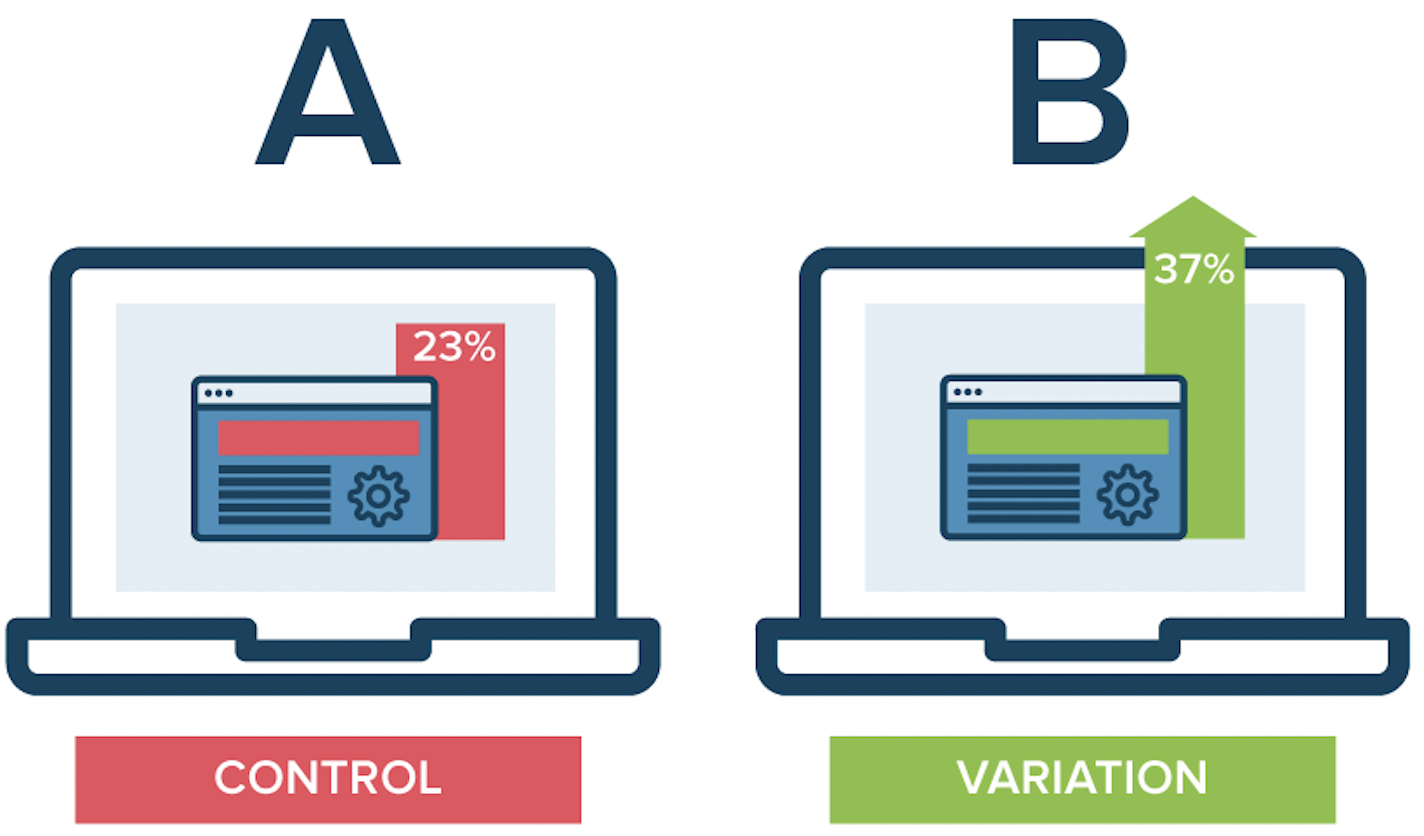
Una prueba dividida (o prueba A/B) es un experimento controlado que envía el 50 % del tráfico a una versión de su página de destino (A) y el otro 50 % a otra versión de su página de destino (B) para descubrir cuál convierte más. .

A diferencia de una prueba multivariante, una prueba dividida A/B solo mide una variable UX a la vez, como una CTA, un título, una imagen o una oferta.
Cuando se trata de páginas de destino de prueba A/B, puede probar cualquier elemento UX:
- llamada a la acción
- Titular
- Dupdo
- Coincidencia de mensaje
- Oferta
- Contraste de color
- formularios
- Gráficos
- Asequibilidad
- Prueba social
- Etc.
En pocas palabras: haga que las pruebas divididas sean un paso fundamental (y continuo) en el proceso de UX de su página de destino. No es uno y listo.

Las pruebas divididas son la forma en que recopila información sobre el comportamiento para que pueda tomar decisiones de UX basadas en datos que aumenten el valor para usted y sus clientes.
Conclusiones finales
Al final, la experiencia de usuario de la página de destino se reduce a siete principios básicos:
- Utilidad
- usabilidad
- Encontrabilidad
- Atractivo
- Accesibilidad
- Credibilidad
- Valor
Cuando se hace bien, nunca escuchará a sus clientes mencionarlo, porque la gran UX pasa desapercibida.
Es útil, utilizable, localizable, deseable, accesible, creíble y valioso sin un pensamiento consciente.
La única vez que notas UX es en ausencia de una buena.
Mientras siga los siete principios de diseño de UX de Morville, nunca más tendrá que preocuparse por eso.
Feliz conversión.
