CTR을 높이는 7가지 랜딩 페이지 사용자 경험(UX) [추가 팁]
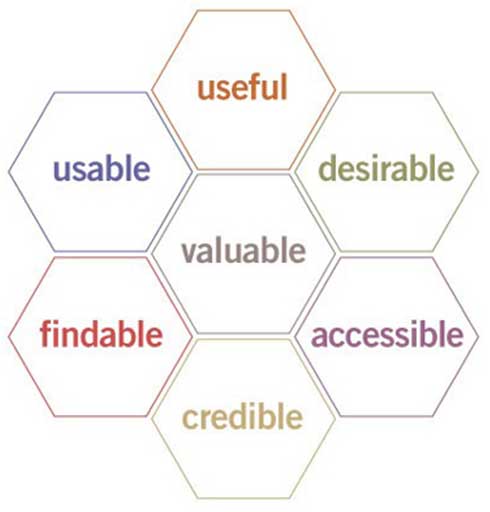
게시 됨: 2022-04-172004년에 UX의 선구자 Peter Morville은 디지털 마케팅 커뮤니티에 사용자 경험(UX) Honeycomb을 발표했습니다.

Morville에게 벌집은 단순한 사용성을 넘어 사용자 경험에 대한 대화를 발전시키는 도구였습니다. 말할 것도 없이 UX 디자인을 구성하고 우선 순위를 지정하는 데 귀중한 도구로 기능했습니다.
20년이 지난 지금 UX Honeycomb은 그 당시와 마찬가지로 오늘날에도 관련성이 있습니다.
오늘날 우리는 Morville의 벌집 모양을 사용하여 랜딩 페이지 UX 디자인과 실험에 영감을 주고 있습니다.
각 육각형을 한 번에 하나씩 처리할 수 있지만 단일 육각형만으로는 성공적인 랜딩 페이지 사용자 경험을 제공하기에 충분하지 않습니다. 다음 7가지가 모두 필요합니다.
- 유용성: 방문 페이지가 요구 사항을 충족해야 합니다.
- 사용성: 방문 페이지는 사용하기 쉬워야 합니다.
- 바람직함: 랜딩 페이지는 이미지, 브랜드 및 디자인을 사용하여 감정과 긍정적인 감정을 불러일으켜야 합니다.
- 검색 가능성: 방문 페이지의 콘텐츠는 탐색 및 찾기가 쉬워야 합니다.
- 접근성: 방문 페이지는 장애가 있는 사용자가 액세스할 수 있어야 합니다.
- 신뢰성: 방문 페이지는 방문자가 귀하를 믿을 수 있도록 주장 증거를 제공해야 합니다.
- 가치: 방문 페이지는 고객 과 귀하에게 가치(예: 수익 및 이익)를 제공해야 합니다.
이 기사에서는 Morville의 UX Honeycomb의 7가지 원칙을 마스터하여 고품질의 전환율이 높은 랜딩 페이지 사용자 경험을 만드는 방법을 보여주고 각각에 대한 전술과 예를 제공합니다.
- 랜딩 페이지 UX란 무엇입니까?
- 랜딩페이지 UX의 원칙
- 1. 랜딩페이지의 유용성
- 2. 랜딩페이지 사용성
- 3. 방문 페이지의 검색 가능성
- 4. 방문 페이지 만족도
- 5. 랜딩페이지 신뢰도
- 6. 랜딩페이지 접근성
- 방문 페이지 값
- 최종 테이크아웃
매주 받은 편지함으로 바로 새로운 방문 페이지 전략을 가져옵니다. 이미 23,739명이 있습니다!
랜딩 페이지 UX란 무엇입니까?
간단한 사이드바: Morville의 육각형으로 넘어가기 전에 먼저 우리 모두가 동의할 수 있는 UX의 단일 정의를 살펴보겠습니다.
랜딩 페이지와 관련하여 UX는 잠재 고객이 랜딩 페이지를 사용하고 상호 작용하는 방식, 그리고 궁극적으로 이러한 상호 작용이 다른 사람보다 귀하의 브랜드를 선택하는 것에 대해 느끼는 방식을 나타냅니다.
디자인에서 메시징, 기능에 이르기까지 랜딩 페이지 UX는 방문자가 페이지와 갖는 모든 상호 작용의 총계입니다. 더 결정적으로 UX는 UX를 만드는 데 필요한 입력이 아닙니다. 그것은 결과이기도 합니다(즉, 전환, 리드, 판매, 수익, 이익).
랜딩 페이지 방문자에게 훌륭한 UX는 어떤 모습인가요?
절대 아무것도.
훌륭한 UX는 의식에 의해 눈에 띄지 않습니다.
그냥입니다.
그러나 효과적인 방문 페이지 사용자 경험 을 만드는 것은 눈에 띄지 않습니다.
그것은 의식적이고 신중하며 고객의 요구에 대한 선견지명을 바탕으로 합니다.
랜딩페이지 UX의 원칙
이제 문제를 해결했으므로 효과적인 랜딩 페이지 UX의 기본 원칙으로 넘어갑시다.
아래에서 Morville의 UX Honeycomb의 각 육각형과 각 육각형을 마스터하기 위해 배포할 수 있는 명시적인 전술을 살펴보겠습니다.
1. 랜딩페이지의 유용성
무엇보다도 고품질 랜딩 페이지 UX는 방문자가 특정 요구 사항을 충족하는 데 도움이 되어야 합니다.
이러한 요구 사항을 예상하고 수용한 다음 충족시키는 것이 귀하의 임무입니다.
이것이 최고의 랜딩 페이지 UX 디자이너가 고객을 가장 잘 아는 이유입니다. 결국 UX는 사용자에 대한 깊은 이해에서 탄생합니다.
랜딩 페이지의 활용도를 극대화하려면 어떻게 해야 합니까?
네 가지 방법:
- 사용자 행동 데이터
- 메시지 일치
- 전환 목표
- 클릭 유도문안(CTA)
UX 도구 및 분석으로 방문자의 요구 사항 파악
방문자의 요구 사항을 더 잘 이해하려면 방문 페이지에서 직접 사용자 행동 데이터를 수집하는 데 도움이 되는 도구가 필요합니다.
품질 UX는 직관이나 직감으로 정보를 얻지 않습니다. 믿을 수 있는 데이터로 알려드립니다.
우리는 데이터 수집에 도움이 되는 도구를 포함하여 랜딩 페이지 도구에 대한 전체 기사를 작성했으며 예산에 따라 가장 좋아하는 도구에 대한 링크가 포함되어 있습니다. 전환 증가를 위한 18가지 최고의 랜딩 페이지 도구.
그러나 여기에서 필수 사항을 다루겠습니다.
- Google Analytics: 무료이며 이탈률, 페이지에 머문 시간, 페이지 속도 및 채널별 실적과 같은 적절한 참여 데이터를 제공합니다. 또한 Google 목표를 설정하여 방문 페이지 전환을 추적할 수 있습니다.
- 히트맵: 히트맵은 방문자가 방문 페이지에서 가장 많은 시간을 보내는 것을 보여줍니다. 디자인 및 페이지 레이아웃의 효율성을 평가하기 위한 훌륭한 도구입니다.
- 세션 녹음: 사용자 녹음은 실제로 방문자가 방문 페이지를 탐색할 때 컴퓨터 카메라를 통해 방문자의 반응을 화면에 기록합니다. 세션 녹음은 UX에 대한 솔직하고 필터링되지 않은 피드백을 수집할 수 있는 훌륭하고 빠른 방법입니다.
- 양식 분석: 양식 분석은 사용자가 양식을 탐색할 때 사용자를 추적하고 측정합니다. 방문 페이지 양식(및 양식 UX)은 그 자체로 짐승입니다. 그러나 방문자가 양식의 어느 부분에서 가장 막히게 되는지 알면 많은 비용을 절약할 수 있습니다(Expedia의 경우 수백만 달러).
- 랜딩 페이지 빌더: 랜딩 페이지 빌더는 전환을 추적하지만 A/B 테스트를 쉽게 만듭니다. 그리고 A/B 테스팅 없이는 UX를 개선할 수 없습니다(나중에 자세히 설명).
방문 페이지가 있는 메시지 일치 캠페인
메시지 일치는 광고 문구, 제안 및 메시지를 방문 페이지 사본, 제안 및 메시지와 일치시키는 것입니다.
1:1 비율, 광고 대 착륙선. 단순한.
캠페인 메시지에서 캠페인 대상까지 원활한 환경을 만드는 것 외에도 메시지 일치를 사용하면 광고 또는 캠페인이 관련 트래픽을 착륙선으로 유도하고 관련 없는 트래픽을 멀리할 수 있습니다.
즉, 방문 페이지 방문자의 100%가 귀하가 충족할 수 있는 요구 사항을 갖도록 하는 유일한 방법은 광고 또는 캠페인에서 해당 요구 사항을 전달한 다음 방문 페이지에서 후속 조치를 취하는 것입니다.
생각해 보세요. 캠페인이나 광고 문구가 명확하고 설득력 있는 이점을 설명하고 잠재 고객이 이를 클릭하면 손을 들고 "나에게 이 문제가 있고 당신의 솔루션에 관심이 있어요!"라고 외치는 것과 같습니다.
메시지가 어떻게 일치해야 합니까? 다음 요소는 모두 동일하게 보고, 느끼고, 말해야 합니다.
- 설계
- 표제
- 소제목
- 복사
- 권하다
- CTA
예를 들어, 우리의 좋은 친구인 Zoltad(예, Zoltar처럼)를 홍보하는 광고를 확인하십시오. 그는 최고의 마케팅 운세를 알려줄 통찰력을 가지고 있습니다.

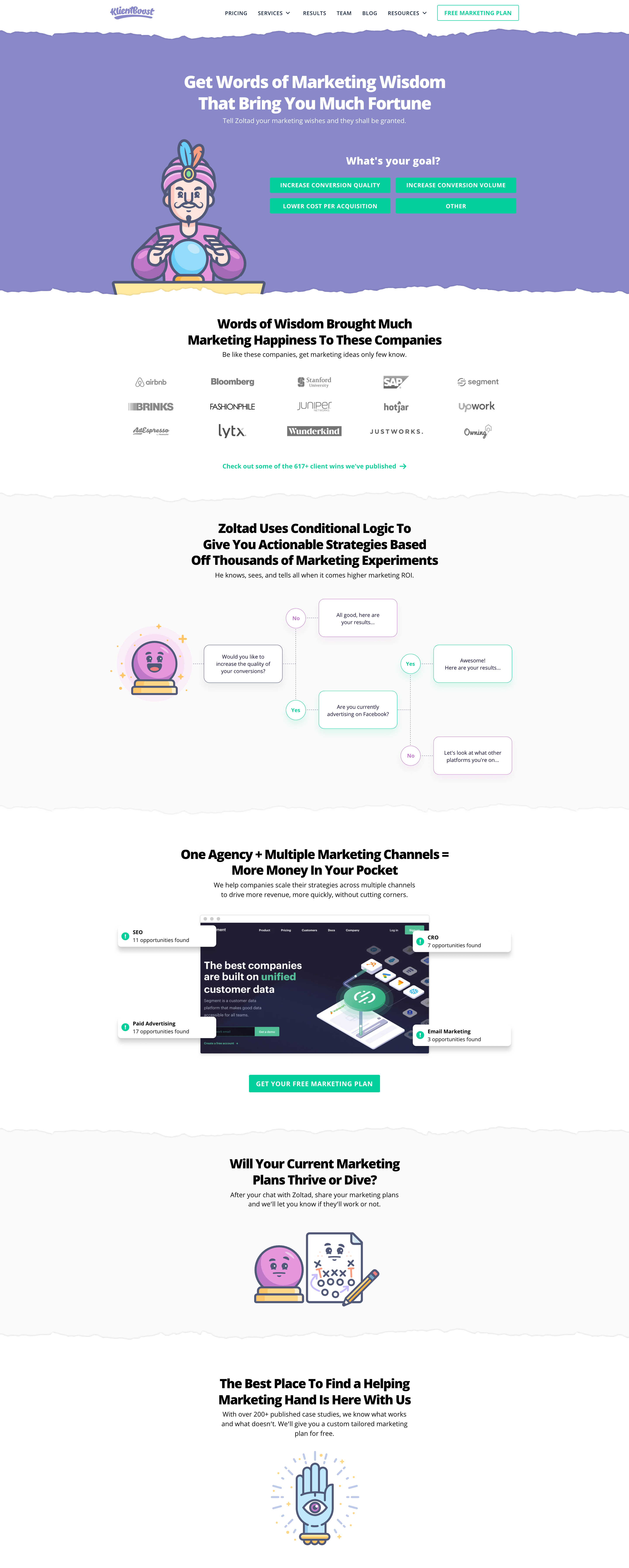
이제 캠페인 랜딩 페이지를 확인하십시오:

단일 전환 목표로 단일 요구 사항 해결
좋은 랜딩 페이지 사용자 경험은 광고나 캠페인에서 약속한 대로 이루어지지만 그게 전부입니다.
예를 들어 광고 또는 캠페인 소재의 클릭 유도문안(CTA)에 '데모 예약'이라고 표시된 경우 방문 페이지에 무료 평가판 시작, 구매자 가이드 다운로드 및 구독 옵션 도 제공되어서는 안 됩니다. 뉴스레터로.
전환 목표가 너무 많습니다. 방해 요소가 너무 많습니다.
집중: 하나의 방문 페이지 전환 목표를 고수하십시오. 그게 다야
연구에 따르면 두 번째 전환 목표를 추가하면 전환이 266% 감소할 수 있습니다.
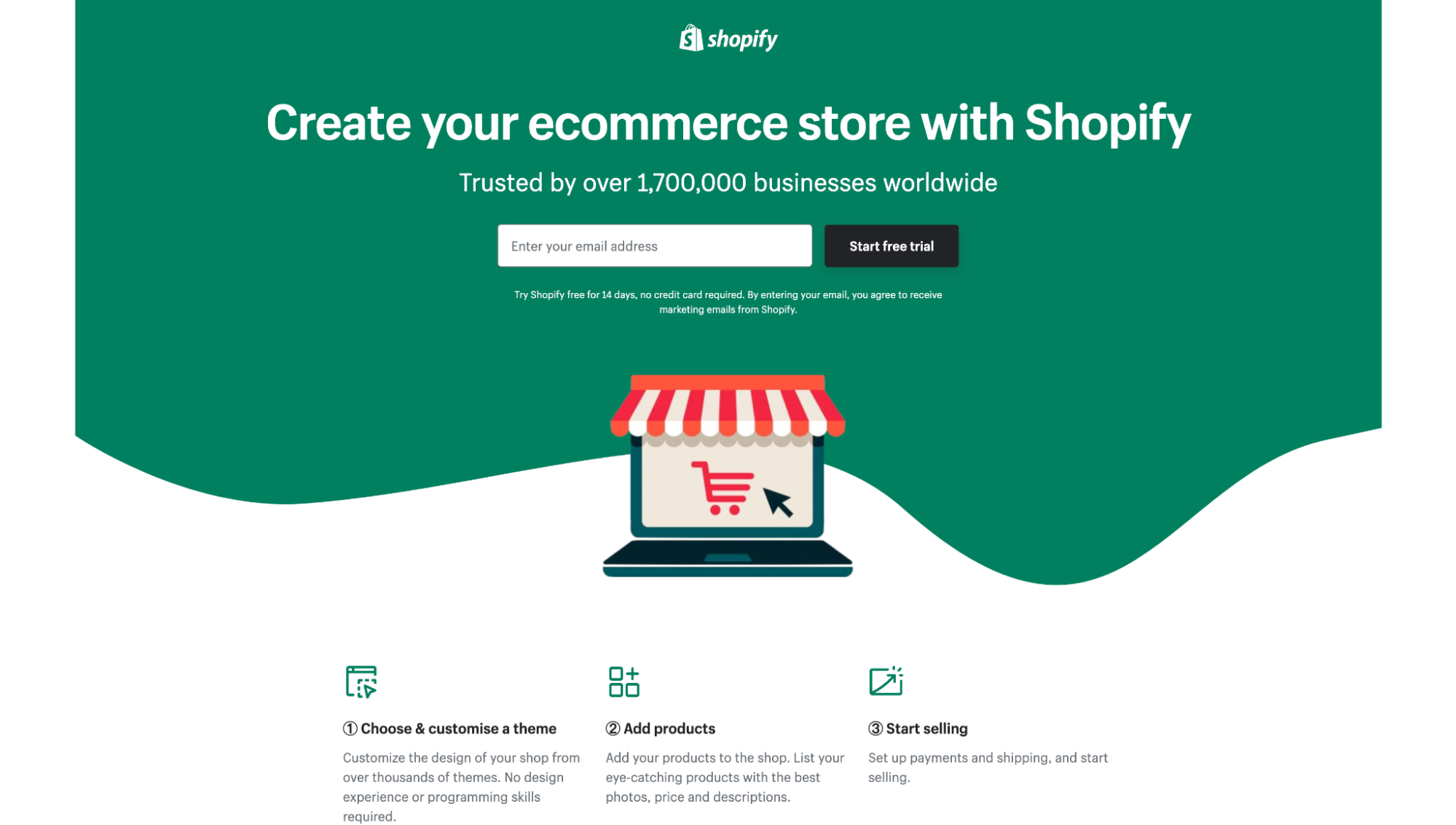
예를 들어, 이 Shopify 랜딩 페이지는 단 하나의 전환 목표를 제공합니다: 무료 평가판 시작.

Shopify처럼 되십시오.
명확하고 간결하며 설득력 있는 클릭 유도문안(CTA) 제공
CTA를 하나로 좁혔으니 어떻게 클릭할 가치가 있게 만들 수 있습니까?
우수한 CTA는 확실한 이점을 자신 있게 전달하고 get, discover, start, join 또는 receive와 같은 강력한 가치 기반 동사를 사용하고 마지막 순간에 이의를 처리합니다.
가장 중요한 것은 방문자에게 충족시키려는 요구가 클릭의 반대편에 있음을 상기시켜 광고 또는 캠페인이 열린 여정의 문을 닫는다는 것입니다.
예를 들어, Jasper.ai(이전 Jarvis)보다 CTA 복사를 더 잘하는 사람은 없습니다.

2. 랜딩페이지 사용성
대부분의 사용자 경험에 대해 생각할 때 사용성으로 시작하고 중지합니다.
단순한 기능이나 사용 용이성 없이는 아무 것도 중요하지 않기 때문입니다.
사용성에 관해서는 인지 부하가 가장 중요합니다.
인지 부하는 우리가 한 번에 소집할 수 있는 뇌 용량의 양을 나타냅니다. 방문 페이지 유용성과 관련하여 목표는 방문자의 인지 부하가 기능 장애, 방해 또는 직관적이지 않은 기능으로 인해 과부하 되지 않도록 하는 것입니다.
어떻게 합니까?
세 가지 방법:
- 야곱의 법칙
- 페이지 로드 속도
- 모바일 응답성
Jakob의 UX 법칙을 기억하십시오.
사용자 경험 디자인의 기본 원칙인 Jakob의 법칙은 다음과 같이 명시되어 있습니다.
“사용자는 대부분의 시간을 다른 사이트에서 보냅니다. 이것은 사용자가 이미 알고 있는 다른 모든 사이트와 동일한 방식으로 작동하는 사이트를 선호한다는 것을 의미합니다."
즉, 랜딩 페이지 방문자는 누적 경험을 바탕으로 이러한 기대치를 랜딩 페이지로 옮길 것입니다.
즉, 방문 페이지에는 친숙한 레이아웃과 기능이 있어야 하며 방문자가 이미 알고 있는 것과 유사한 버전을 계속 사용할 수 있어야 합니다.
- 왼쪽 모서리에 있는 로고
- 헤더 탐색(해당되는 경우)
- 사회적 증거/신뢰도
- 헤더의 클릭 유도문안
- 시각적 계층 구조(헤드라인, 부제목, 단락)
- 전체의 일관성
결론: 귀엽게 굴지 마세요. 랜딩 페이지 방문자가 통제할 수 있다고 느끼도록 만드십시오.
예를 들어, 사람에게 알려진 모든 SaaS 브랜드가 방문 페이지에서 "무료 평가판" CTA를 사용한다는 사실이 놀랍습니까? 아니요, 프리미엄 제안은 사람들이 기대하는 멘탈 모델이기 때문입니다.

페이지 로드 속도 증가
느린 사이트는 특히 모바일에서 사용할 수 없는 사이트입니다.
방문 페이지가 1-3초 이내에 로드되지 않으면 작업을 시작하세요.
Google에 따르면 페이지 로드 속도가 1초에서 3초로 빨라질수록 이탈 확률이 32% 증가합니다. 설상가상으로 모바일(인터넷 트래픽의 50% 이상을 차지)에서는 페이지 로드 속도가 1초마다 지연될 때마다 전환이 20% 감소할 수 있습니다.
그리고 느린 로딩 속도의 웹사이트로 인해 소매업체는 매년 600억 달러 이상의 매출 손실을 입었습니다.
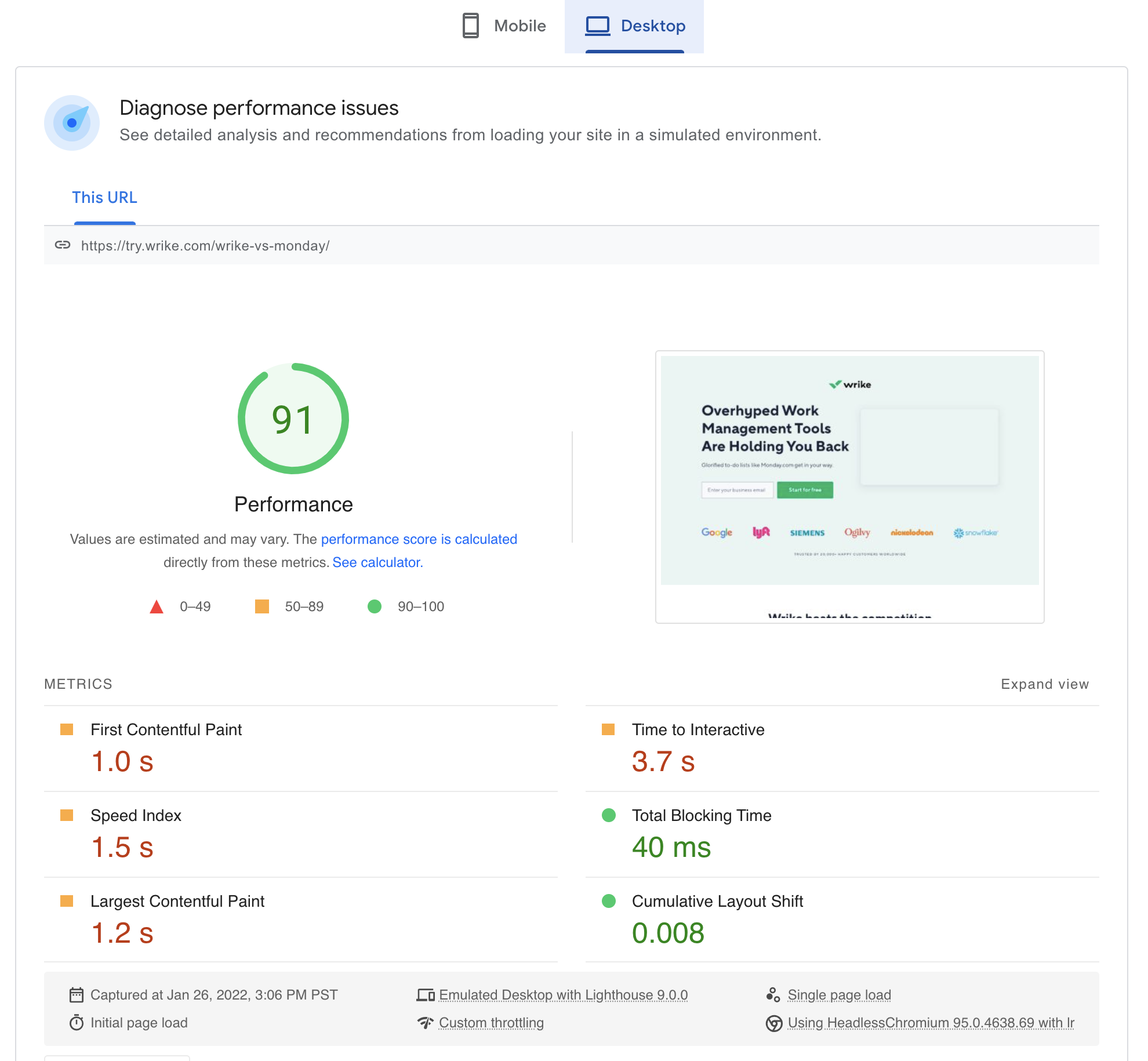
방문 페이지 로드 속도를 테스트하려면 Google의 무료 PageSpeed Insights 도구를 사용하고 데스크톱과 모바일 모두에서 Core Web Vitals 테스트를 통과하는지 확인하세요.

모바일 친화성 최적화
랜딩 페이지 사용자 경험이 모바일 사용자에게 최적화되어 있지 않다면 모바일 캠페인이나 광고를 실행하지 마십시오. 기간. 100% 이탈률을 원하지 않는 한 그렇지 않습니다.
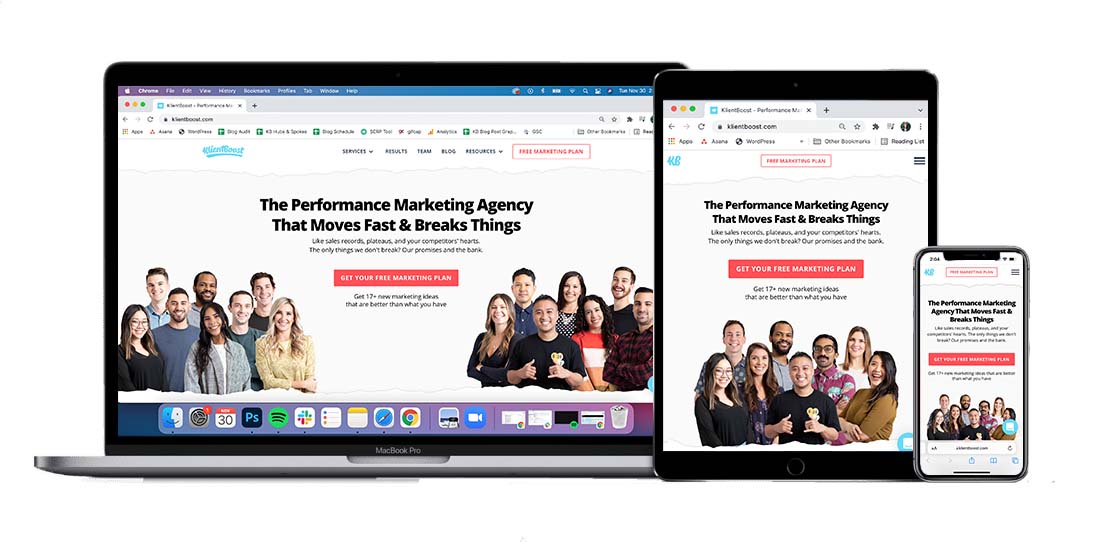
고품질 랜딩 페이지 UX는 데스크톱, 태블릿, 모바일 등 모든 장치에서 품질을 제공합니다.

모바일 랜딩 페이지의 경우 다음 사항에 유의하십시오.
- 빠른 로딩
- 확대/축소하려면 핀치
- 큰 CTA 버튼
- 탐색 없음(또는 CTA 버튼만 있는 고정 탐색)
- 작은 텍스트 블록
- 더 적은 수의 단어(예: 모바일의 경우 정리)
- 16px 이상의 글꼴
- 기능 감소(예: 탭, 토글, 스와이프)
- 방해가 되지 않는 팝업(양식 포함)
- 모바일 트래픽을 모바일에 최적화된 착륙선으로 분할
- 전화번호를 클릭할 수 있도록 설정
- Google의 모바일 친화성 테스트 통과

사람들이 당신의 양식에 대해 생각하게 하지 마십시오.
모든 방문 페이지에 양식이 포함되어 있는 것은 아닙니다. 예를 들어 클릭연결 페이지에는 양식이 전혀 포함되지 않고 리드 캡처 페이지만 포함됩니다. 그러나 여전히 클릭연결 페이지는 체크아웃 페이지나 계정 등록 페이지를 통해 어느 시점에서 양식으로 연결 됩니다.
결론: 양식은 피할 수 없으며 제대로 실행되지 않으면 UX 악몽을 유발할 수 있습니다.
좋은 소식: 우리는 "랜딩 페이지 양식의 17가지 핵심 요소"라는 제목의 랜딩 페이지 양식에 대한 전체 기사를 작성했습니다. 그래서 우리는 여기에서 깊이 들어가지 않을 것입니다.
그러나 기본 사항은 다루겠습니다.
첫째, 품질 형태의 UX는 인지 부하를 줄여 마찰을 제거합니다. 사람들이 생각하지 않습니다.
그 의미는:
- 브라우저 캐시 데이터를 사용하여 필드 자동 채우기
- 방문자가 추측할 필요가 없도록 날짜 및 전화번호와 같은 숫자 값의 자동 서식 지정
- 방문자가 불필요한 필드에 참여할 필요가 없도록 긴 형식에 조건부 논리 사용
- 방문자가 입력할 내용을 잊지 않도록 양식 필드가 아닌 양식 필드 상단에 레이블 배치
- 가능한 한 드롭다운 대신 라디오 버튼과 체크박스를 사용합니다.
그러나 무엇보다도 좋은 랜딩 페이지 UX는 양식 커밋을 쉽고 위협적이지 않게 만듭니다.
그리고 이를 수행하는 가장 좋은 방법은 다단계 양식(Breadcrumb Technique라고도 함)을 사용하는 것입니다.
다단계 양식은 더 긴 양식을 3-4개의 선형 단계로 나누고 각 단계에는 1-3개의 질문이 있습니다. 가장 중요한 것은 다단계 양식이 위협적이지 않은 질문을 먼저 하고 가장 위협적인 질문(예: 이름, 전화, 이메일)을 마지막으로 남겨둡니다.
왜요? 다단계 형식은 행동 심리학과 시작한 일을 끝내고자 하는 충동을 활용합니다. 양식을 시작하기 쉽게 만들면 궁극적으로 완료하기가 더 쉬워집니다(또는 더 바람직할 수 있음).
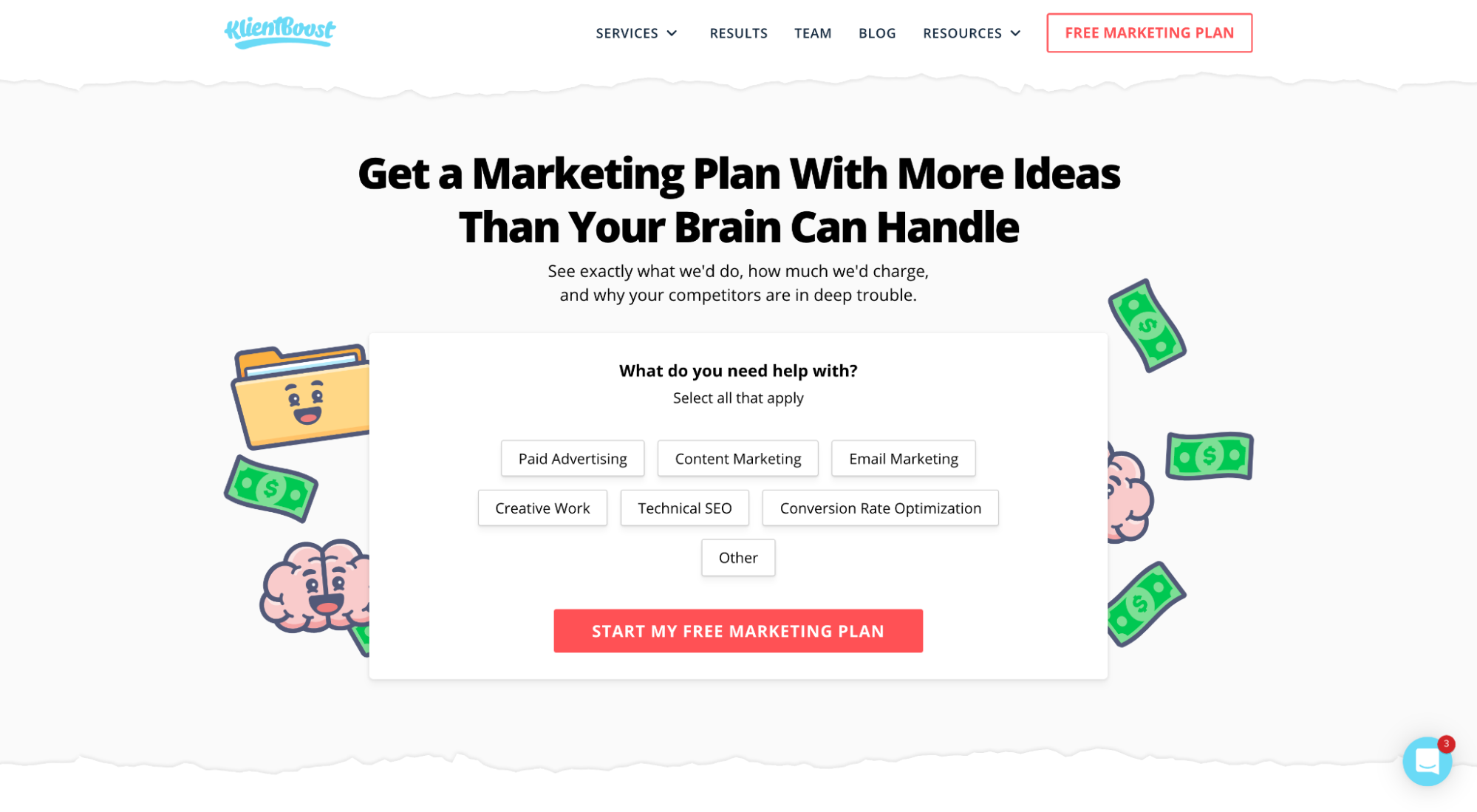
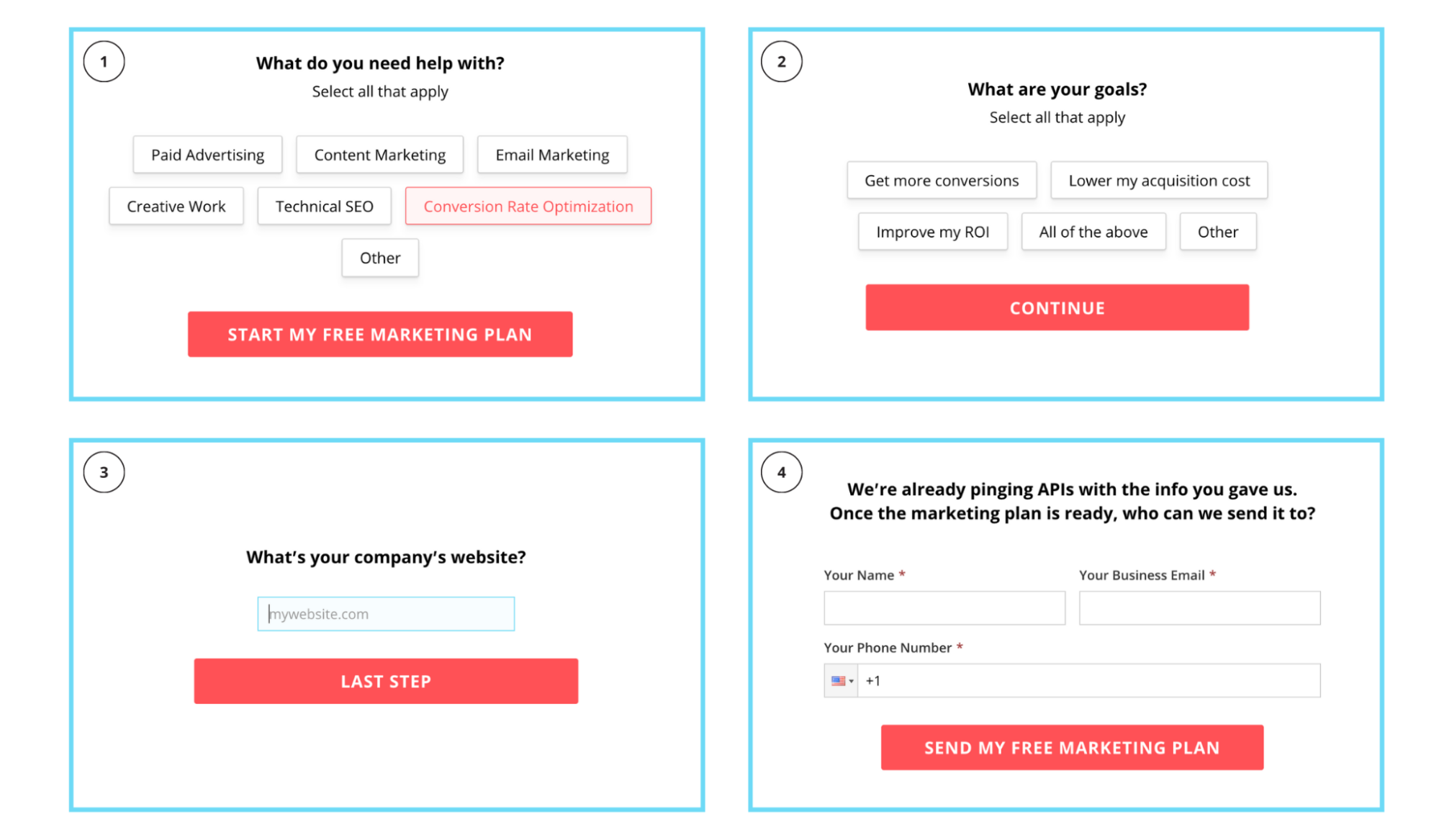
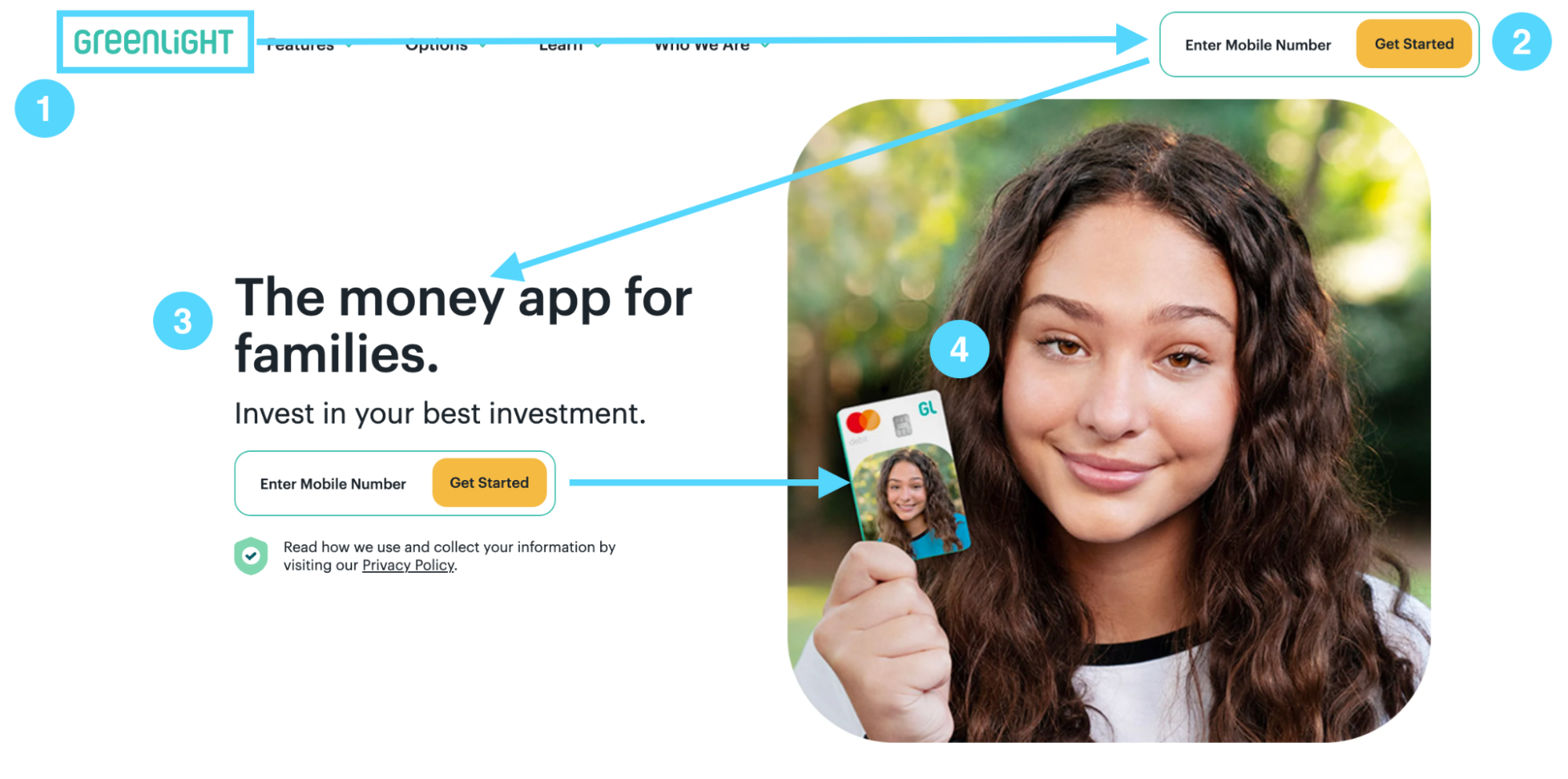
예를 들어 무료 마케팅 계획 페이지에서 다단계 양식을 확인하십시오.

양식의 각 단계는 다음과 같습니다.

소프트볼 질문을 첫 번째와 두 번째 단계에서 한 다음 세 번째 단계에서 이메일을 요청하는 방법을 알 수 있습니까?
다단계 양식은 손쉬운 UX를 만들 뿐만 아니라 전환율도 높입니다.
3. 방문 페이지의 검색 가능성
방문자가 귀하의 페이지에 방문했을 때 원하는 것을 쉽게 찾을 수 있습니까?
페이지에 정보를 배치하는 것만으로는 충분하지 않습니다. 좋은 사용자 경험은 가장 중요한 정보가 페이지에서 튀어나오도록 디자인을 사용합니다.
어떻게 합니까?
세 가지 방법:
- 주의력 비율
- 시각적 구별
- 정보 계층
1:1 주의 비율 유지
Unbounce의 설립자 Oli Gardner가 처음 만든 주의율은 전환 목표의 수에 비해 랜딩 페이지의 링크 수를 나타냅니다.

즉, 최적의 사용자 경험을 위해 전환 목표가 하나만 있는 경우(꼭 해야 함) 링크는 하나만 있어야 합니다(해당 전환 목표를 완료하기 위한 링크).
즉, 탐색 링크, 바닥글 링크(법적 링크 제외) 또는 소셜 미디어 링크와 같이 방문자의 주의를 산만하게 하고 목표 달성을 방해할 수 있는 불필요한 링크를 제거해야 합니다.
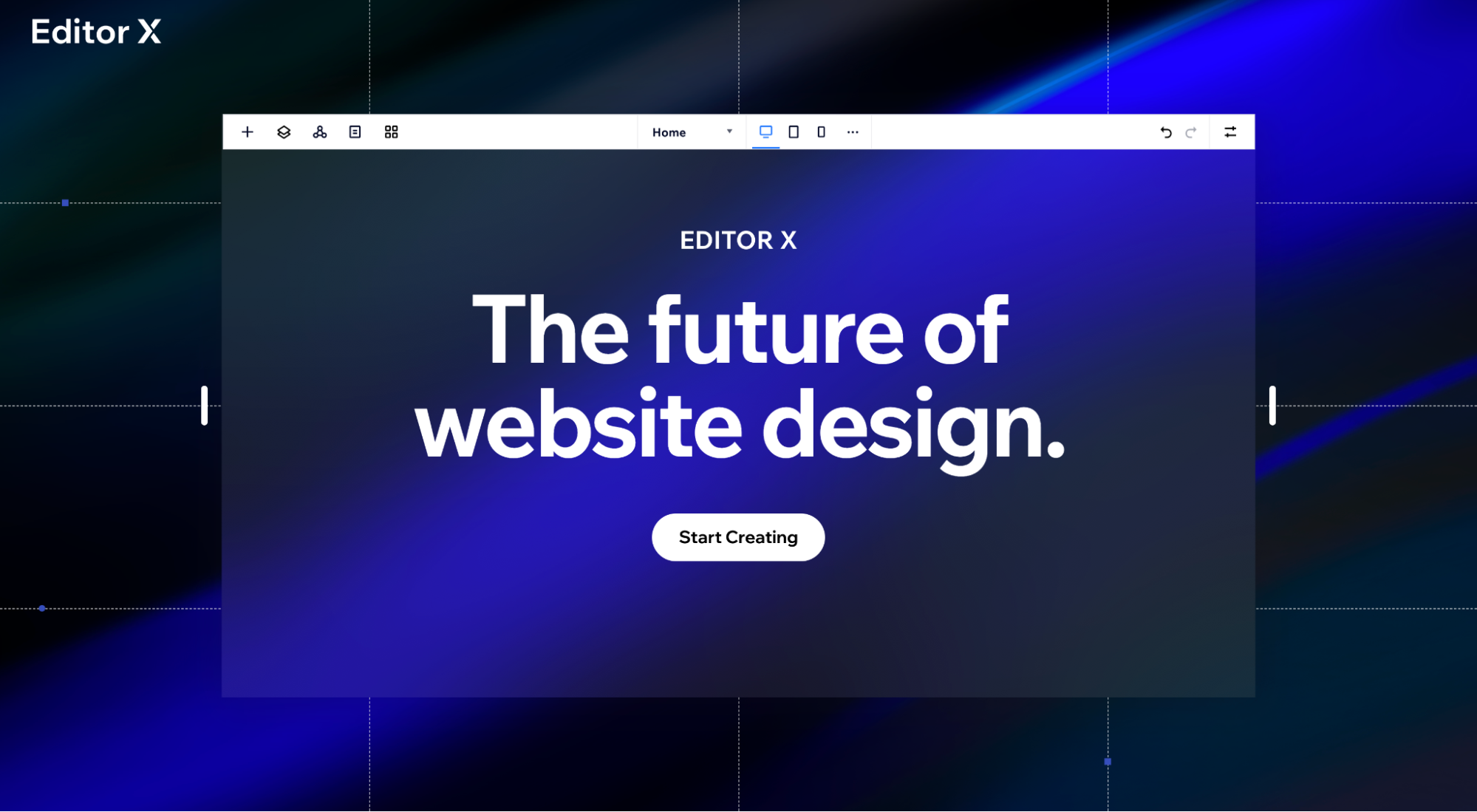
예를 들어, 이 Editor X(Wix) 랜딩 페이지에 하나의 링크만 포함되어 있다는 사실에 주목하세요(약관 및 서비스 및 개인정보 보호정책 바닥글 링크 제외)?

시각적 구별 만들기
디자인을 사용하여 방문자의 시선을 조종하고, 중요한 요소에 주의를 기울이고, 인지 부하를 줄이는 것은 랜딩 페이지 UX의 세 가지 초석입니다.
당신은 그것을 어떻게합니까?
- 섹션: 사람들은 함께 그룹화되어 동일한 경계 내에서 정보를 인식합니다. 그에 따라 섹션을 사용하십시오.
- 패턴: 꽃무늬 시퀀스에서와 같은 패턴이 아니라 모든 CTA 섹션에 빨간색 배경을 사용하거나 앵커 링크에 밑줄이 그어진 텍스트를 사용하지만 CTA에 녹색 버튼을 사용하는 것과 같이 반복 가능한 스타일 및 디자인 선택과 같은 패턴입니다. 랜딩 페이지를 학습 가능하게 만드십시오.
- 공백: 공백은 암시적인 방향 신호입니다. 귀하의 콘텐츠를 둘러싼 콘텐츠의 부족은 그것에 주의를 끕니다. 흐르는 강물처럼 공백은 방문 페이지 전체에서 방문자의 시선을 안내합니다.
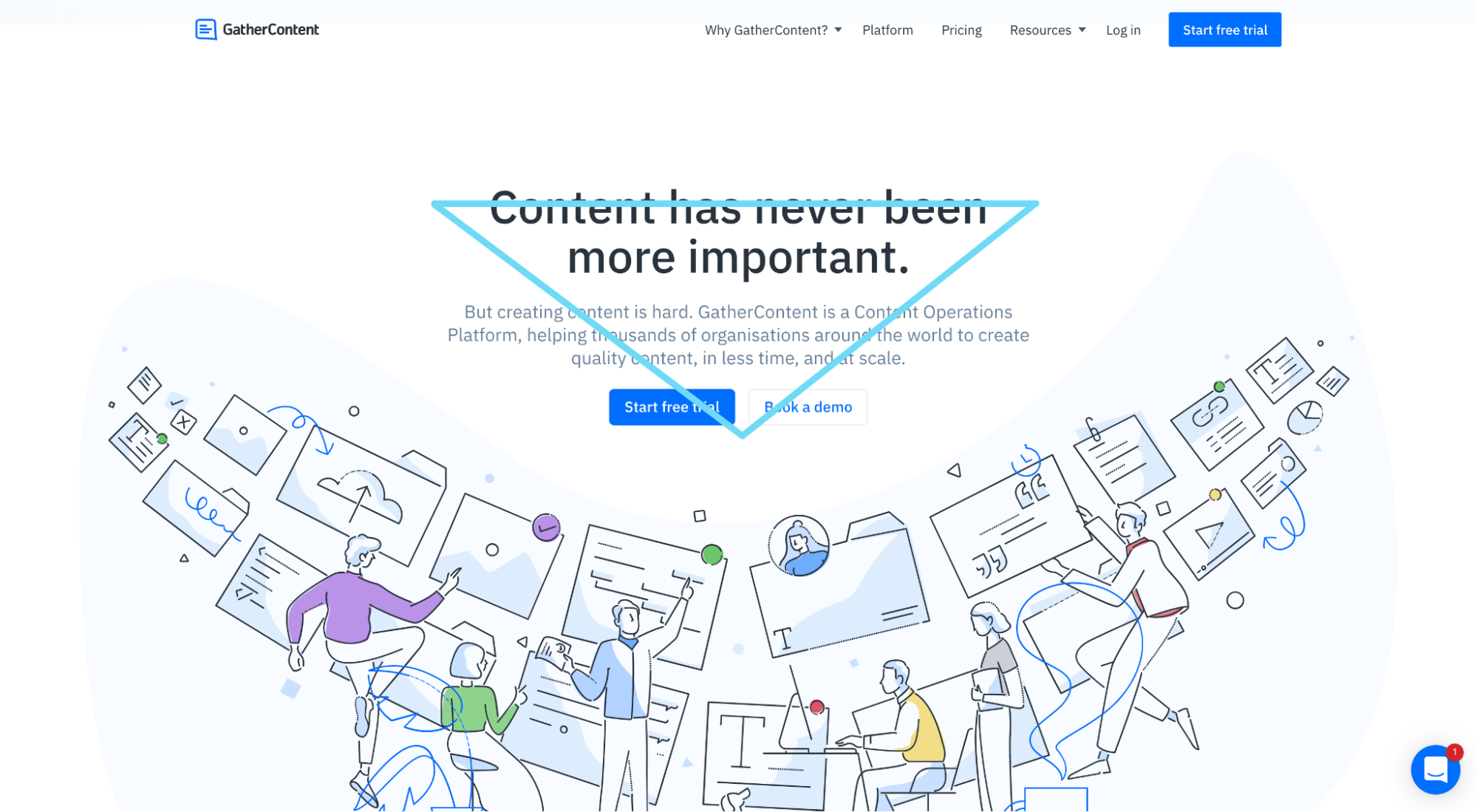
- 역삼각형 디자인의 역삼각형 디자인은 가장 중요한 정보를 맨 위에 놓고(예: 헤드라인) 삼각형 모양으로 더 세분화된 세부정보를 표시합니다(예: CTA 다음에 부제목).
- 버튼 대비: 버튼 의 색상은 CTA 버튼의 색상 대비 보다 훨씬 덜 중요합니다. 예를 들어 빨간색은 흰색 배경에서 가장 잘 변환되지만 빨간색 배경에서는 가장 잘 변환되지 않습니다.
- 서식 : 작은 텍스트 블록, 글머리 기호, 강조 표시된 텍스트 및 색상을 일관되게 사용하면 방문 페이지 콘텐츠를 보다 이해하기 쉽고 훑어보기 쉽게 만듭니다.
예를 들어, 이 GatherContent 랜딩 페이지는 역삼각형, 버튼 대비 및 공백을 사용하여 클릭 유도문안으로 주의를 끕니다.

F자형 또는 Z자형 정보 계층 구조 사용
정보 계층 구조는 위에서 아래로 콘텐츠의 구조를 나타냅니다.
보다 구체적으로, F와 Z는 웹 사이트 사용자의 읽기(또는 스키밍) 패턴을 나타냅니다.
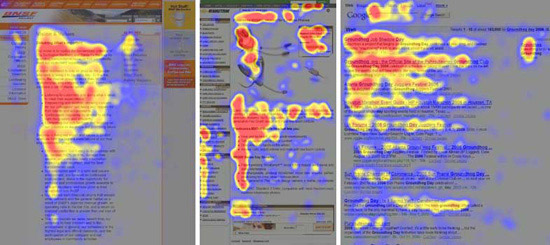
시선 추적 소프트웨어에 따르면 F자형 읽기 패턴은 사람들이 웹 페이지를 훑어보는 가장 일반적인 방법입니다.

순식간에 Z자 모양의 읽기 패턴이 나타납니다.

랜딩 페이지 콘텐츠를 더 잘 이해하기 쉽게 만들려면 사람들이 읽을 수 있는 방식으로 레이아웃을 구성하고 가장 중요한 콘텐츠를 글자의 포인트에 배치하세요.
텍스트가 많은 착륙선에는 F자형 구조를 사용합니다.
이미지가 많은 착륙선을 위해 Z자형 구조를 사용합니다.
4. 방문 페이지 만족도
랜딩 페이지의 사용자 경험이 실제로 사람들이 당신과 감정적으로 더 가깝게 느껴지도록 만들 수 있습니까? 결과적으로 구매 결정에 긍정적인 영향을 미치나요?
전적으로.
디자인, 브랜드, 이미지, 색상 및 제안이 모두 합쳐져 방문자에게 특정 감정을 불러일으킵니다.
그러한 감정이 긍정적으로 유지되도록 하는 것은 당신에게 달려 있습니다(필요한 경우 부정적).
어떻게 합니까?
세 가지 방법:
- 대화 카피
- 감성적인 웹디자인
- 거부할 수 없는 제안
방문자가 공감할 수 있는 대화식 문구 사용
가식적인 글쓰기보다 사람들을 불편하게 만드는 것은 없습니다.
방문자의 관심을 사람 수준으로 끌어올리려면 대화식 쓰기 어조를 사용하세요. 그것은 방문자의 무장을 해제하고, 신뢰를 구축하고, 당신이 그들에게 말하는 것이 아니라 그들에게 말하는 것처럼 느끼게 하고 친밀감을 만듭니다.
당신은 그것을 어떻게합니까?
- 2인칭 시점 사용
- 말하는 대로 쓰기
- 고객의 말을 통합
- 구체적이어야 한다
- 수축 사용
- 짧고 고르지 못한 문장 쓰기
- 업계 전문 용어 제거
- 꽃말 없애기
- 문법 규칙 깨기
- 모든 형태의 동사 "to be"를 제거하십시오
- 강한 동사를 사용하십시오(발견, 탐색 등).
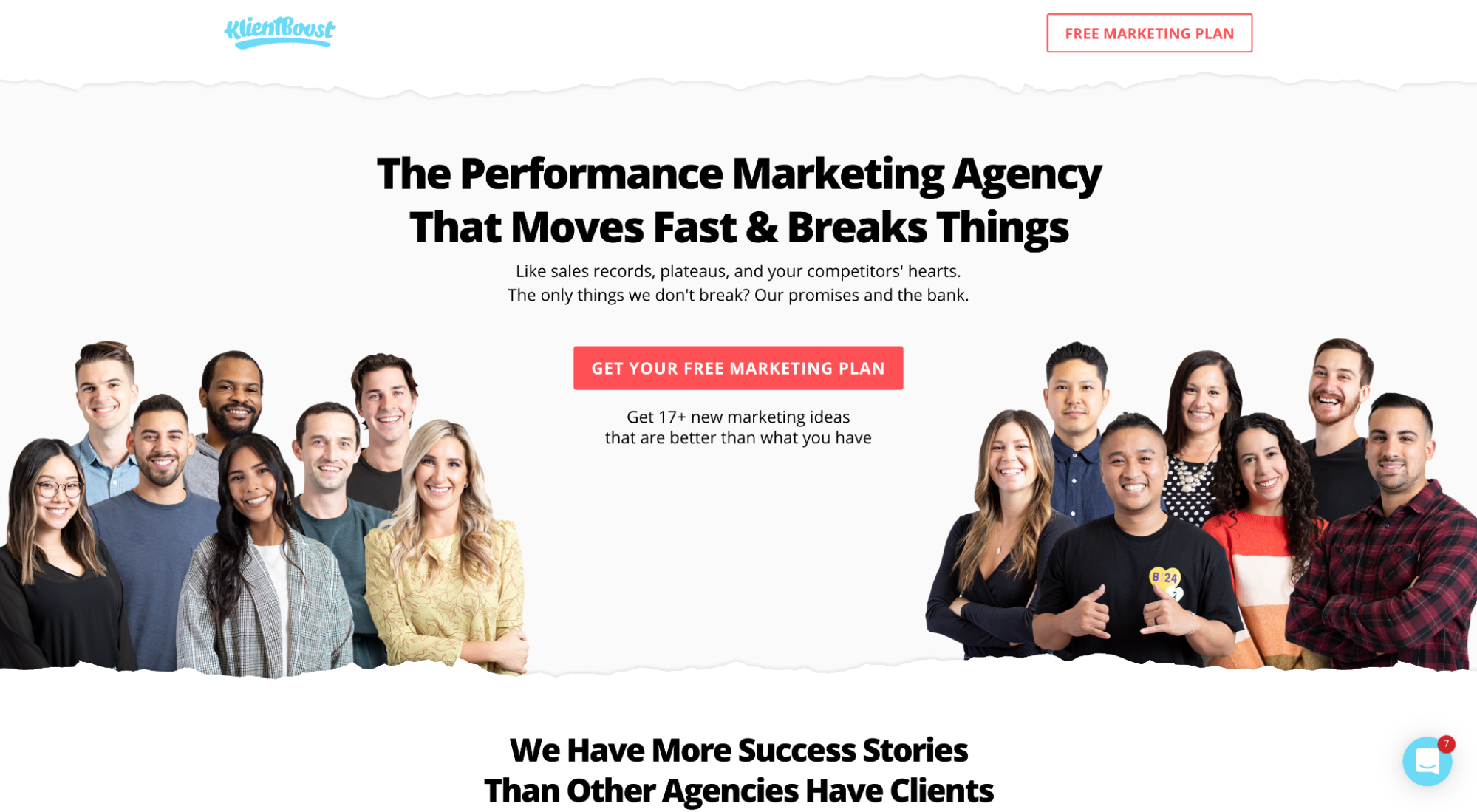
예를 들어 PPC 랜딩 페이지에서 사용하는 대화 어조에 주목하십시오.

이제 이를 이 PPC 기관의 모호하고 로봇적이며 수동적인 스타일과 병치하십시오.

사람처럼 이야기하십시오. 기간.
여기에서 방문 페이지 사본을 작성하는 방법에 대해 자세히 알아보세요.
감성을 자극하는 디자인
진실: 우리 마케팅 담당자는 사람들이 합리적이고 논리적인 결정에 따라 구매한다고 생각하고 설득력 있는 카피라이팅이 사람들이 우리에게서 구매하도록 설득할 수 있다고 생각하지만 대부분의 경우 감정(심지어 잠재의식적 감정)이 우리의 결정에 영향을 미칩니다.
분명히 말해서, 우리가 감정을 말할 때 우리는 사람들을 감동시켜 눈물을 흘리는 것에 대해 말하는 것이 아닙니다. 우리는 사람들이 방문 페이지에서 직접 귀하의 브랜드에 대해 긍정적인 느낌을 갖도록 하는 것에 대해 이야기하고 있습니다.
감성 디자인은 어떤 모습인가요?
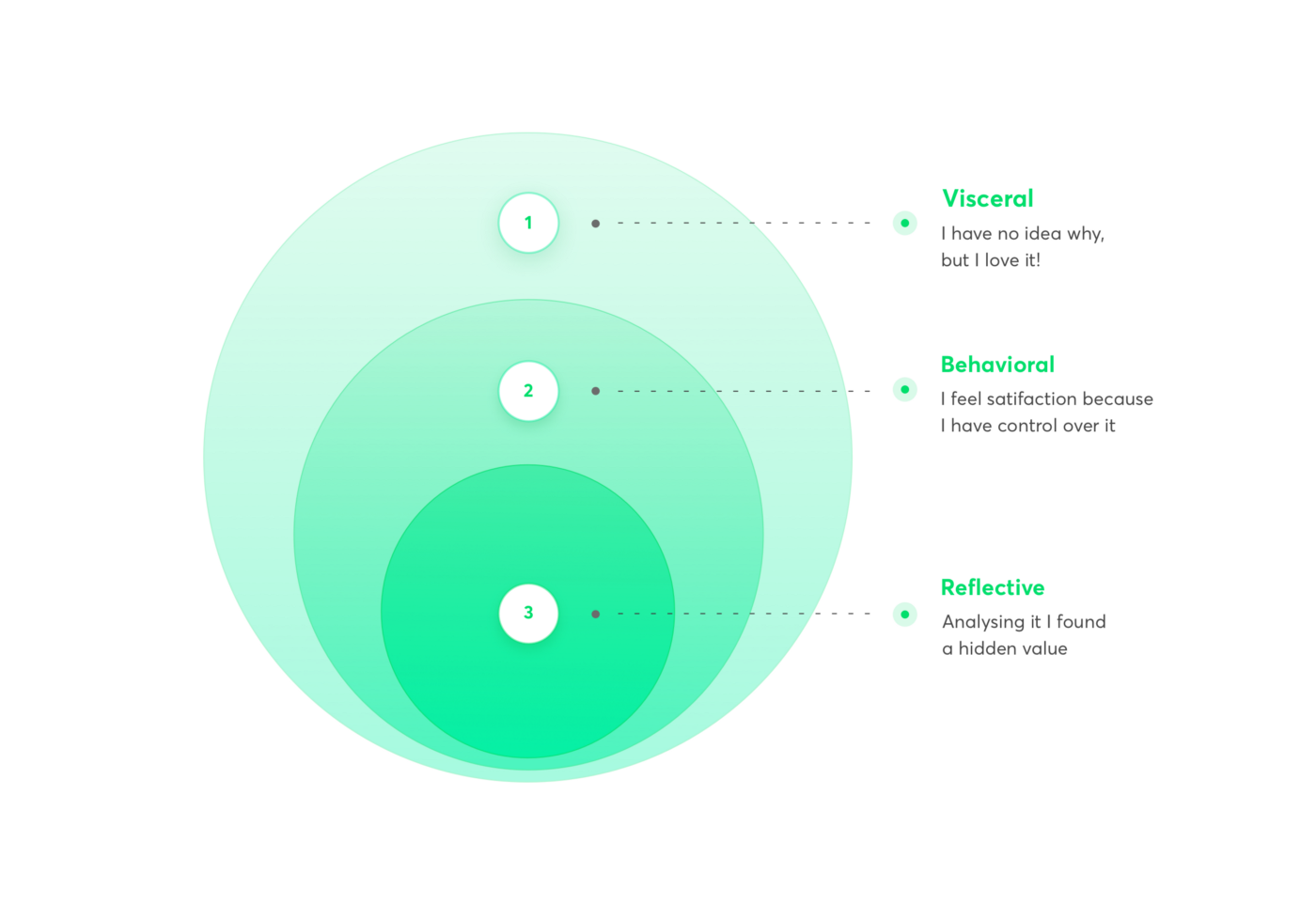
감성적인 디자인은 방문자를 본능적, 행동적, 반사적이라는 세 가지 수준으로 끌어들입니다.

어떻게 합니까? 다음은 몇 가지 방법입니다.
- 미니멀리즘: 깔끔한 디자인은 자연스러운 첫인상을 줍니다. 간단하게 유지하세요. 숨을 쉬게 하세요.
- 친숙함: 나머지 커뮤니케이션과 동일한 브랜드 코드를 사용하면 친숙함과 편안함을 구축하는 데 도움이 됩니다.
- 색상: 색상 심리학은 유사 과학처럼 들릴 수 있지만 시간이 지남에 따라 인간은 색상에 따라 다른 의미를 부여하는 법을 배웠습니다. 예를 들어 노란색은 낙관주의와 행복을 나타내는 반면 빨간색은 위험, 분노 및 폭력(또는 사랑과 로맨스)을 나타낼 수 있습니다. 사람들이 느낄 수 있도록 색상을 사용하십시오.
- 통제: 야곱의 법칙을 보십시오. 귀엽게 굴지 마. 사용자가 자신의 경험을 통제할 수 있다고 느끼게 합니다.
- 이미지: 사진은 1,000단어를 말합니다. 전달하고 싶은 감정을 반영한 이미지를 사용하세요.
- 기쁨: 즉각적인 만족. 방문자가 CTA에서 즉시 전환할 수 있습니까? 아니면 불필요한 고리를 통과해야 합니까? 즉시가 아닌 경우 다음 에픽에 대한 지침이 포함된 감사 페이지로 보내시겠습니까? 기다리게 하지 마세요.
두 개의 다른 랜딩 페이지가 불러일으키는 매우 다른 두 가지 감정의 예를 살펴보겠습니다.
Nasa의 기후 변화 웹사이트와 Namogoo의 랜딩 페이지 사이의 기분과 감정의 차이가 보이시나요?


나사의 경우 색상, 이미지 및 미니멀리즘이 합쳐져 분노와 혐오감을 느끼게 합니다.
Namogoo는 색상, 이미지 및 미니멀리즘이 결합하여 행복과 낙관적 느낌을 만듭니다.
한 가지 더 예를 들면, 이번에는 깜짝 선물로 고객을 기쁘게 하여 랜딩 페이지 UX에서 브랜드 선호도를 높이는 방법을 알고 있는 Harry's Razors의 사례입니다.

거부할 수 없는 제안을 하세요
이것은 말할 필요도 없지만 방문 페이지에서 직접 브랜드와 제품의 만족도를 높이고 싶다면 인센티브로 제안에 약간의 매력을 더하십시오.
인센티브는 인간의 의사 결정에 영향을 미치는 것으로 과학적으로 입증되었습니다.
말하자면, 어떻게 거래를 부드럽게 할 수 있습니까?
가장 바람직한 제안에는 다음 인센티브 중 하나 또는 몇 가지가 포함됩니다.
- 가격 기반: 1개 구매(BOGO), 무료 배송, 번들 할인, 사은품, 무료 평가판
- 희소성: 제한된 공급, 재고 카운터, 재고 없음 라벨, 독점
- 긴급성: 마감일, 할인 시간, 카운트다운 타이머 제공
예를 들어 Hello Fresh는 17가지 무료 식사, 3가지 깜짝 선물 및 무료 배송을 포함하여 가격을 높입니다.

5. 랜딩페이지 신뢰도
방문 페이지 방문자가 귀하를 신뢰할 수 없다면 어떻게 양질의 사용자 경험을 제공할 수 있습니까?
그들은 할 수 없습니다.
이것이 바로 신뢰성이 랜딩 페이지 UX의 기본 기둥인 이유입니다.
제안에 신뢰성을 어떻게 추가합니까?
사회의. 증거.
사방에 사회적 증거를 뿌리십시오
사회적 증거는 사람들이 그들보다 먼저 온 다른 사람들의 결정을 가정하는 심리적 현상을 말합니다.
예를 들어, 어떤 브랜드를 선택해야 할지 확신이 서지 않을 때 우리는 같은 상황에 있는 다른 사람들이 어떤 브랜드를 선택했는지 살펴본 다음 그에 따릅니다.
좋은 소식: 정의, 모범 사례 및 예가 포함된 랜딩 페이지 사회적 증거에 대한 전체 기사를 작성했습니다. 그러나 여기에서 기본 사항을 살펴보겠습니다.
첫째, 사회적 증거가 왜 그렇게 중요한가?
- 밀레니얼 세대의 91%는 친구 및 가족의 추천만큼 리뷰를 신뢰합니다.
- 83%의 사람들이 광고보다 리뷰를 신뢰합니다.
- 고객 평가는 판매 페이지의 전환율을 34%까지 높일 수 있습니다.
- 고객의 66%는 사회적 증거가 있으면 구매 가능성이 높아진다고 말했습니다!
귀하의 제안에 신뢰성을 추가하고 보다 즐거운 사용자 경험을 제공하려면 사회적 증거를 아낌없이 사용하십시오.
어떻게?
랜딩 페이지의 사회적 증거는 모든 형태와 종류로 제공됩니다.
- 리뷰
- 사용후기
- 별점
- 사례 연구
- 클라이언트 로고
- 신뢰 배지
- 고객 통계
- 사업 기간
- 클라이언트 수
- 등등…
그리고 랜딩 페이지의 거의 모든 위치에 사회적 증거를 배치할 수 있습니다. 다음부터 시작하는 것이 좋습니다.
- 스크롤 없이 볼 수 있는 부분
- 클릭 트리거(버튼 근처)
- 자체 섹션에서
- 혜택/클레임에 근접
- 양식에
- 등록 페이지에서
예를 들어 ActiveCampaign은 제3자 수상 배지의 형태로 사회적 증거를 제공합니다.

Pipe는 스타트업 세계에서 가장 큰 이름을 가진 사람들의 평가 형태로 사회적 증거를 제공합니다.

그리고 Kajabi는 고객 데이터 및 통계의 형태로 사회적 증거를 제공합니다.

6. 랜딩페이지 접근성
"건물에 엘리베이터와 경사로가 있는 것처럼 우리 웹사이트는 장애인(인구의 10% 이상)이 액세스할 수 있어야 합니다."
- 피터 모빌
결론: 모든 사람이 쾌적하고 액세스할 수 있도록 보장하지 않고는 완전한 사용자 경험이 없습니다.
이것은 거대한 주제이며 이 기사에서 모든 것을 다룰 수 있는 방법은 없습니다.
그러나 웹 접근성에 대해 자세히 알아보려면 W3C(World Wide Web Consortium)에서 웹 접근성 표준 구현에 대한 전체 가이드를 작성했습니다.
지금은 방문 페이지가 장애가 있는 방문자를 수용할 수 있도록 구현할 수 있는 가장 일반적인 세 가지 표준에 대해 알아보겠습니다.
- 어포던스
- 명암비
- Alt 태그
*참고: 또한 많은 랜딩 페이지 빌더에는 ADA 준수가 내장되어 있으며 Instapage와 같은 다른 빌더는 한 단계 더 나아가 편집기 내에서 편집 가능한 접근성 기능을 제공합니다.
높은 어포던스가 있는 디자인
어포던스(Affordance)는 용도를 명확하게 정의하는 대상의 품질이나 속성을 나타냅니다.
즉, 클릭 가능한 버튼처럼 보이도록 CTA 버튼에 그림자를 주는 것과 같이 랜딩 페이지 디자인에 미묘한 힌트를 추가하는 것이 어포던스입니다.
높은 어포던스는 장애가 있거나 장애가 있는 사용자가 랜딩 페이지를 더 쉽게 사용할 수 있도록 하여 보다 접근 가능한 사용자 경험을 제공합니다.
어포던스와 관련하여 디자인에 적용할 수 있는 가장 중요한 어포던스는 인터랙티브 디자인 요소와 비인터랙티브 디자인 요소를 구분하는 것입니다.
예를 들어, 링크 또는 버튼. 디자인만으로 용도를 명확하게 전달하려면 다음 사항에 유의하세요.
- 밑줄 링크
- 버튼을 버튼처럼 보이게 만들기(그림자, 버튼 모양 등)
- 마우스를 가져간 후 링크 및 버튼 색상 변경
- 한 번 클릭하면 링크 및 버튼 색상 변경
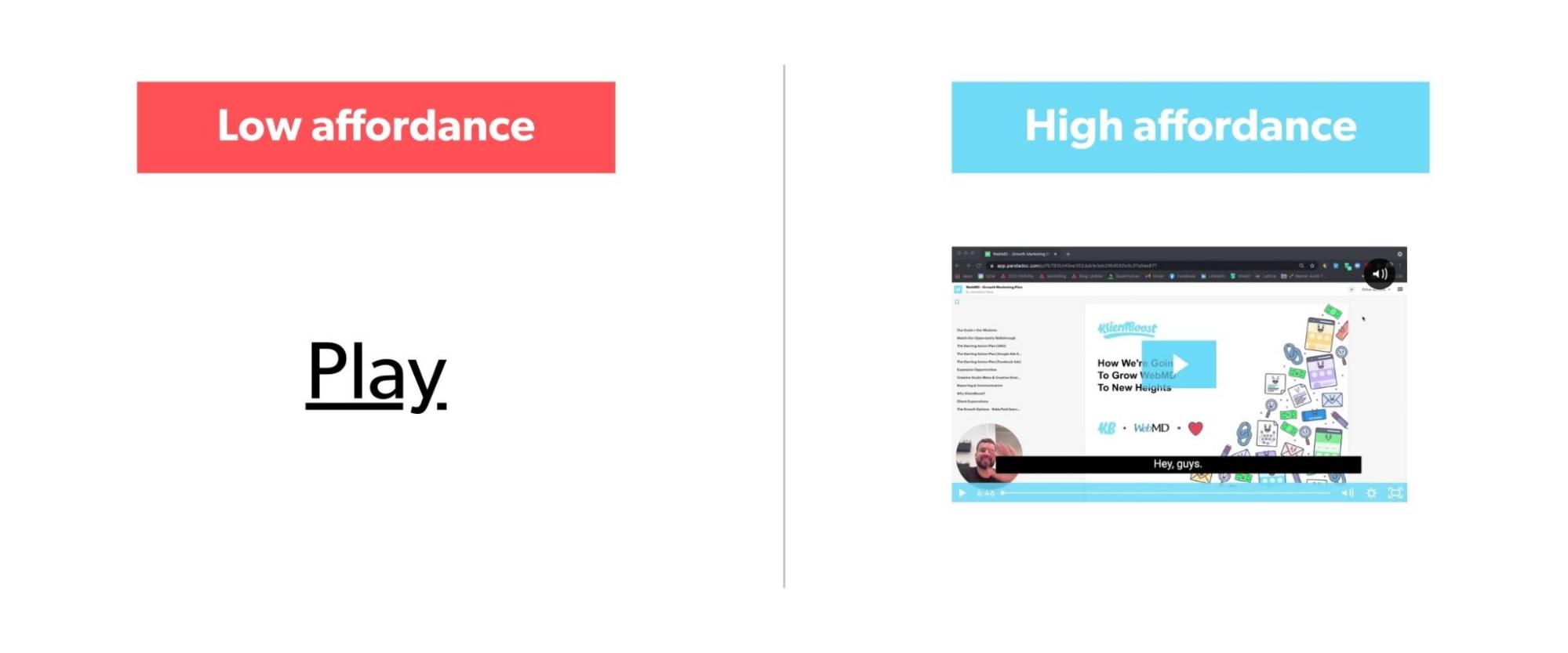
예를 들어, 아래의 두 개의 비디오 재생 버튼 중 클릭할 때 해당 버튼이 비디오를 재생한다는 더 나은 힌트를 제공하는 것은 무엇입니까?

4.5:1 명암비 유지
명암비는 텍스트의 색상과 텍스트가 표시되는 배경의 색상을 나타냅니다.
명암비(20/40 시력)가 손실된 사람들의 경우 읽을 수 있는 최소 명암비는 4.5:1입니다. 대비 감도가 심각한 손실(20/80 시력)을 가진 사람들의 경우 7:1 대비 비율이 읽을 수 있는 최소값입니다.
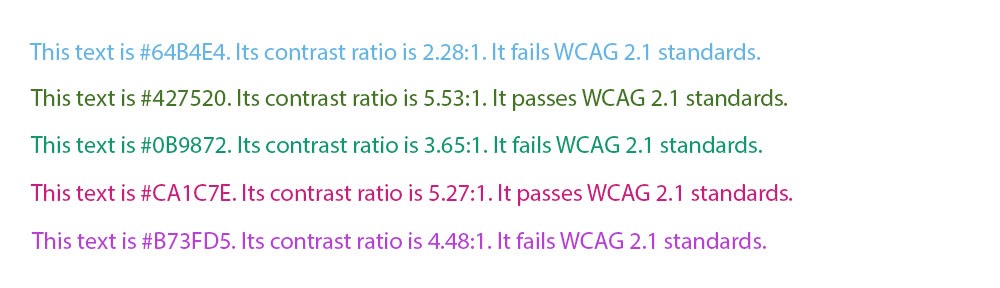
어떻게 생겼나요? 한 번 보자:

참고: 큰 텍스트(18pt 글꼴 이상)의 경우 3:1 대비 비율이면 충분합니다.
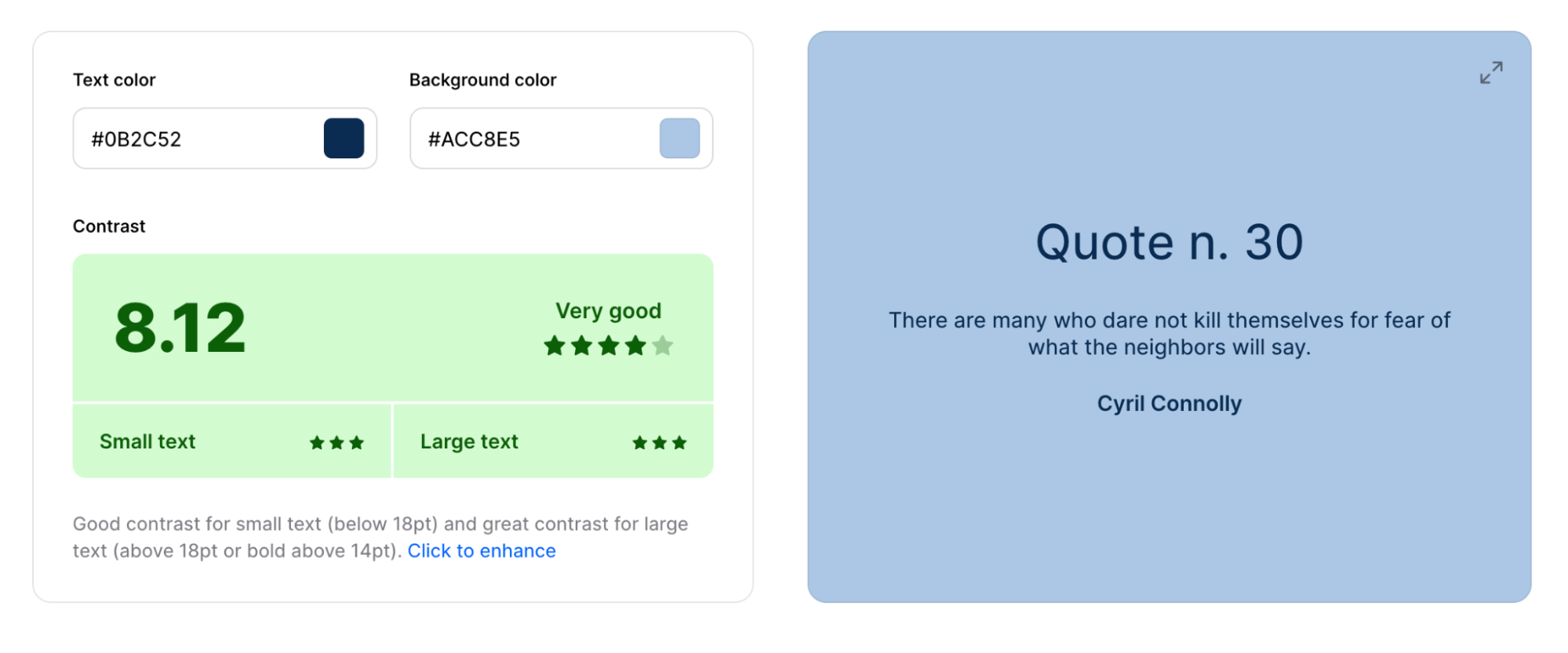
시각 장애가 있는 사용자가 방문 페이지 텍스트에 액세스할 수 있도록 하려면 Coolors Color Contrast Checker(무료)와 같은 도구를 사용하여 표준 요구 사항을 충족하는지 여부를 확인하십시오.

이미지 대체 태그 추가
이미지 대체 태그(대체 태그의 약자)는 alt 속성(HTML)을 사용하여 추가된 랜딩 페이지의 이미지에 대한 텍스트 설명입니다.
Google은 이미지를 읽을 수 없기 때문에 페이지 콘텐츠를 더 잘 이해하기 위해 alt 태그를 사용합니다. 이것이 일반적으로 랜딩 페이지가 아닌 SEO 대화에서 alt 태그가 나타나는 이유입니다.
그러나 스크린 리더는 이미지 alt 태그를 명확하게 볼 수 없는 사람들을 위해 큰 소리로 읽어줍니다.
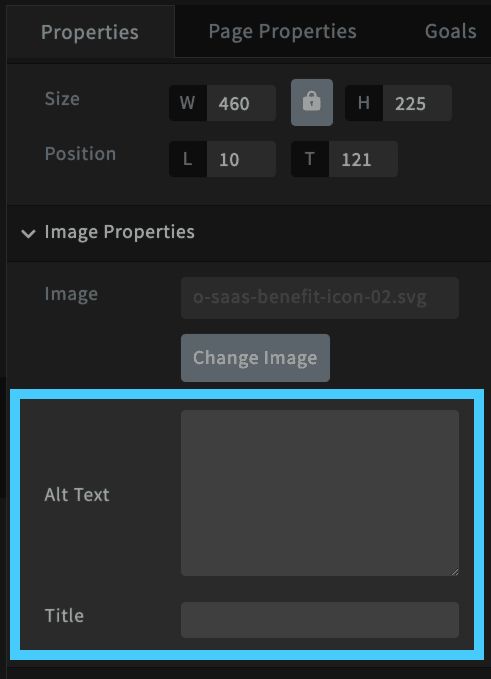
이미지 대체 태그를 어떻게 추가합니까? 그만한 가치가 있는 모든 랜딩 페이지 빌더에는 Unbounce와 같은 각 이미지에 대한 이미지 대체 태그 상자가 포함됩니다(입력하는 것을 잊지 마세요).

방문 페이지 값
마지막으로 중요한 것은 대문자 V가 있는 값입니다.
가치는 따로따로 하는 것이 아니기 때문에 나는 가치를 마지막에 두었습니다. 그것은 우리가 이전에 언급한 모든 것의 총계입니다.
바람직하고 사용 가능하며 신뢰할 수 있고 접근 가능하고 찾기 쉽고 유용한 방문 페이지 사용자 경험을 제공하면 대상 고객에게도 가치 있는 것을 제공할 수 있습니다.
그러나 가치는 고객에게 그치지 않습니다. 효과적인 UX는 또한 수익과 이익의 형태로 비즈니스에 가치를 제공합니다.
따라서 귀하와 귀하의 고객 모두에 대한 진정한 가치 측정은 방문 페이지가 전환되는지 여부입니다.
그리고 방문 페이지가 전환되지 않는 경우(즉, 어느 쪽에도 충분한 가치를 제공하지 않는 경우) 그 이유를 알아낼 수 있는 방법은 분할 테스트뿐입니다.
지속적으로 UX를 A/B 테스트하십시오.
랜딩 페이지의 A/B 분할 테스트에 대한 전체 기사를 작성했습니다.
그러나 여기에서 기본 사항을 다루겠습니다.
분할 테스트가 무엇인가요?
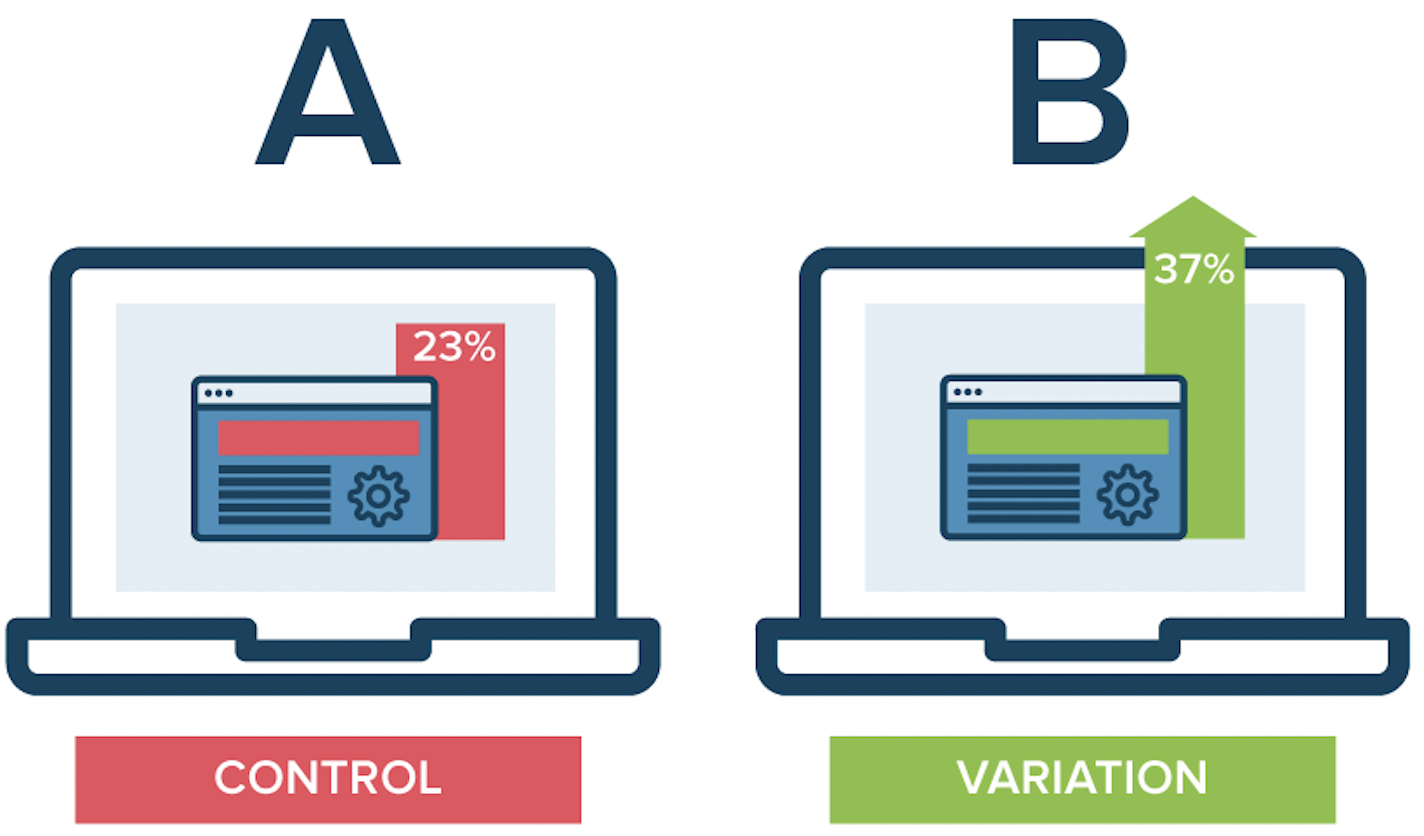
분할 테스트(또는 A/B 테스트)는 트래픽의 50%를 한 버전의 방문 페이지(A)로 보내고 나머지 50%를 방문 페이지의 다른 버전(B)으로 보내는 통제된 실험으로 어느 버전이 더 높은 전환율을 보이는지 알아냅니다. .

다변수 테스트와 달리 A/B 분할 테스트는 CTA, 헤드라인, 이미지 또는 제안과 같이 한 번에 하나의 UX 변수만 측정합니다.
A/B 테스트 랜딩 페이지의 경우 모든 UX 요소를 테스트할 수 있습니다.
- CTA
- 표제
- 복사
- 메시지 일치
- 권하다
- 색상 대비
- 양식
- 제도법
- 어포던스
- 사회적 증거
- 등.
결론: 분할 테스트를 랜딩 페이지 UX 프로세스의 기본(그리고 지속적인) 단계로 만드십시오. 그것은 하나가 아니며 완료되었습니다.

분할 테스트는 행동 통찰력을 수집하여 귀하와 귀하의 고객을 위한 가치를 높이는 데이터 기반 UX 결정을 내리는 방법입니다.
최종 테이크아웃
결국 랜딩 페이지 UX는 7가지 핵심 원칙으로 요약됩니다.
- 유용성
- 사용성
- 검색 가능성
- 바람직함
- 접근성
- 믿을 수 있음
- 값
훌륭한 UX는 눈에 띄지 않게 되기 때문에 제대로 완료되면 고객이 언급하는 것을 결코 들을 수 없습니다.
그것은 유용하고, 사용 가능하고, 찾을 수 있고, 바람직하고, 접근 가능하고, 신뢰할 수 있고, 의식적인 생각 없이도 가치가 있습니다.
당신이 UX를 알아차리는 유일한 시간은 좋은 것이 없을 때입니다.
Morville의 UX 디자인의 7가지 원칙을 고수하는 한, 다시는 그것에 대해 걱정할 필요가 없습니다.
행복한 전환.
