Mobil Dostu E-postalar İçin En İyi 10 Uygulama
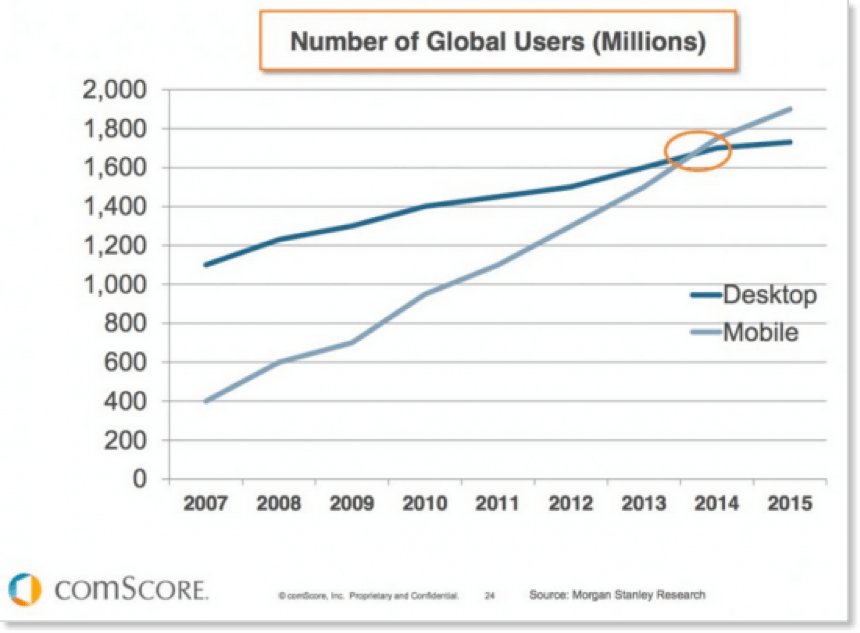
Yayınlanan: 2015-09-02Duydun mu? Resmi olarak: Mobil cihazlarda masaüstü bilgisayarlardan daha fazla e-posta açılıyor. Litmus'un en son sayısı, e-postaların yaklaşık %53'ünün mobil cihazlarda açıldığını gösterdi; Movable Ink'in 2015 1. Çeyrek Mobil Cihaz araştırması, e-posta açılışlarının %67'sinin mobil cihazlardan yapıldığını tespit etti. Farklı araştırmalar farklı istatistiklerden bahsediyor ancak trend çizgileri aynı.

Nasıl sayarsanız sayın, mobil büyük ve daha da büyüyor.
Mobil uyumlu e-postaların benimsenmesi hâlâ gecikiyor
Ne yazık ki, birçok pazarlamacı tam olarak ayak uyduramıyor. Econsultancy'nin 2015 E-posta Pazarlama Sayımı raporuna göre, İngiltere'deki pazarlamacıların yalnızca %61'i e-postalarını mobil cihazlar için optimize ediyor. Henüz e-postalarını optimize etmeyen geri kalan %39'un %27'si yapmayı planlıyor ve %13'ü ise hiç planlamadığını söylüyor. (Bu arada, Birleşik Krallık ve ABD rakamları genellikle oldukça benzerdir.)
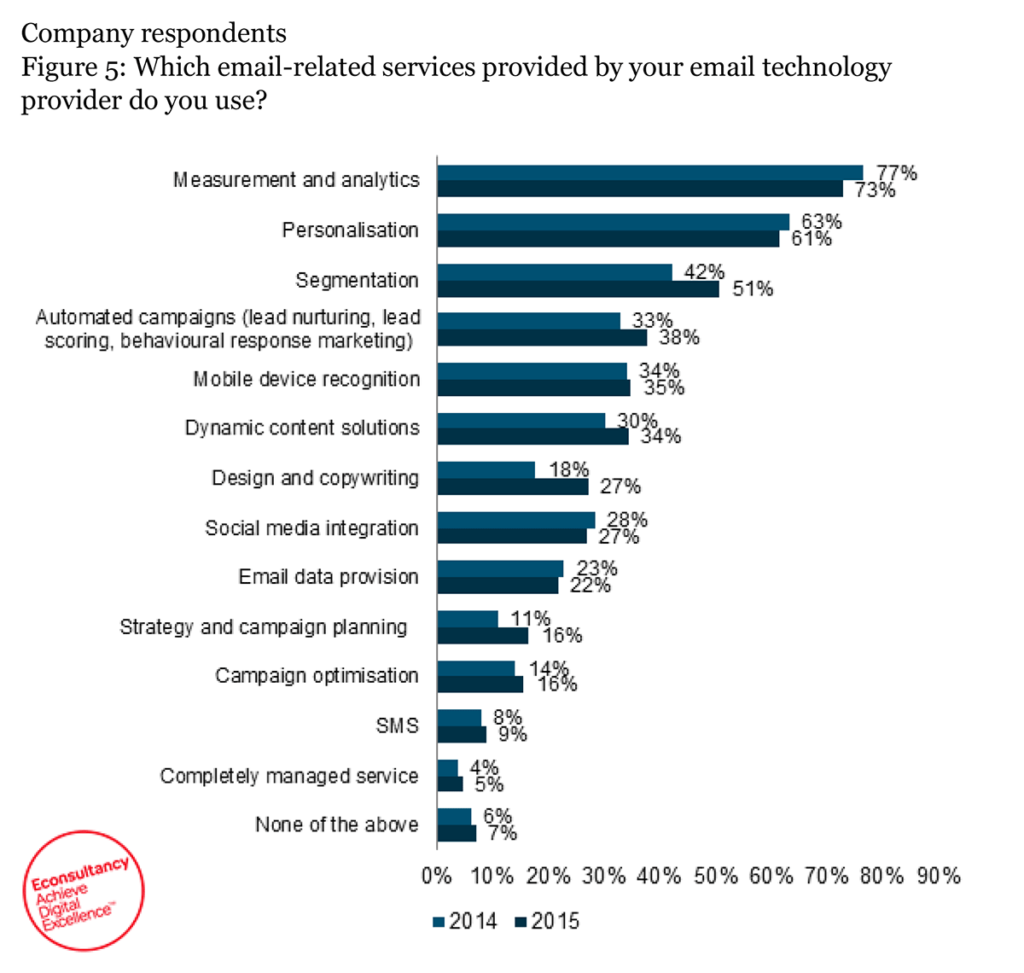
Umarım %61'in içindesindir. Belki de paketin önündesin. olup olmadığınızı öğrenmek ister misiniz? Aynı Danışmanlık raporundan aşağıdaki tabloyu kontrol edin. Bunlar, pazarlamacıların e-postalarını mobil uyumlu hale getirmek için kullandıkları en yaygın yöntemlerdir.

Duyarlı ve "mobil uyumlu" e-postalar
Yanıtlayanların yaklaşık yarısının tam uyumlu şablonlar oluşturduklarını ve yarısının da tüm cihazlarda iyi işleyen bir e-posta tasarımını uyarladıklarını söylediğini unutmayın. Orada büyük bir fark var. "Duyarlı" tasarım, özellikle, e-postayı oluşturan kodun,
- Ne tür bir cihazda olduğunu bilin ve
- Cihaz bilgilerine göre e-posta istemcisine farklı kod gösterin.
Bu sofistike şeyler. Bu, masaüstü görüntüleyenler için iki sütunlu bir e-posta tasarımına ve mobil okuyucular için tek sütunlu bir tasarıma sahip olmak gibi şeyler yapabileceğiniz anlamına gelir.
Bu kesinlikle iyi bir şey, ancak birçok şirket (Google dahil) daha basit bir yaklaşım benimsiyor. Duyarlı bir tasarım yerine akıcı bir tasarım veya "mobil uyumlu" veya "ölçeklenebilir" bir tasarım kullanıyorlar.
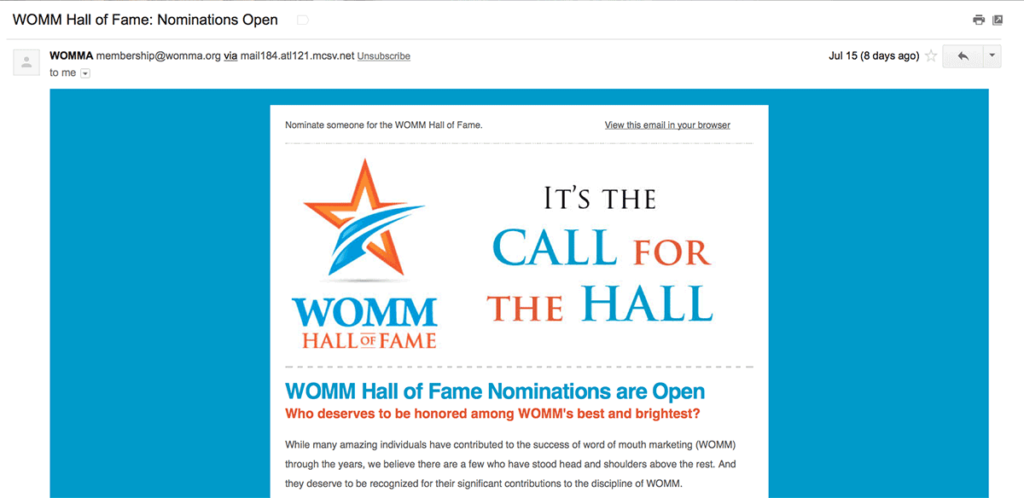
Ölçeklenebilir e-postalar, tüm cihazlarda olabildiğince iyi görünecek şekilde tasarlanmıştır. Bu e-postaların belirli bir genişliği olacaktır, bu nedenle onlara bir masaüstünde bakarsanız, sütun gibi görünen bir e-posta görürsünüz.
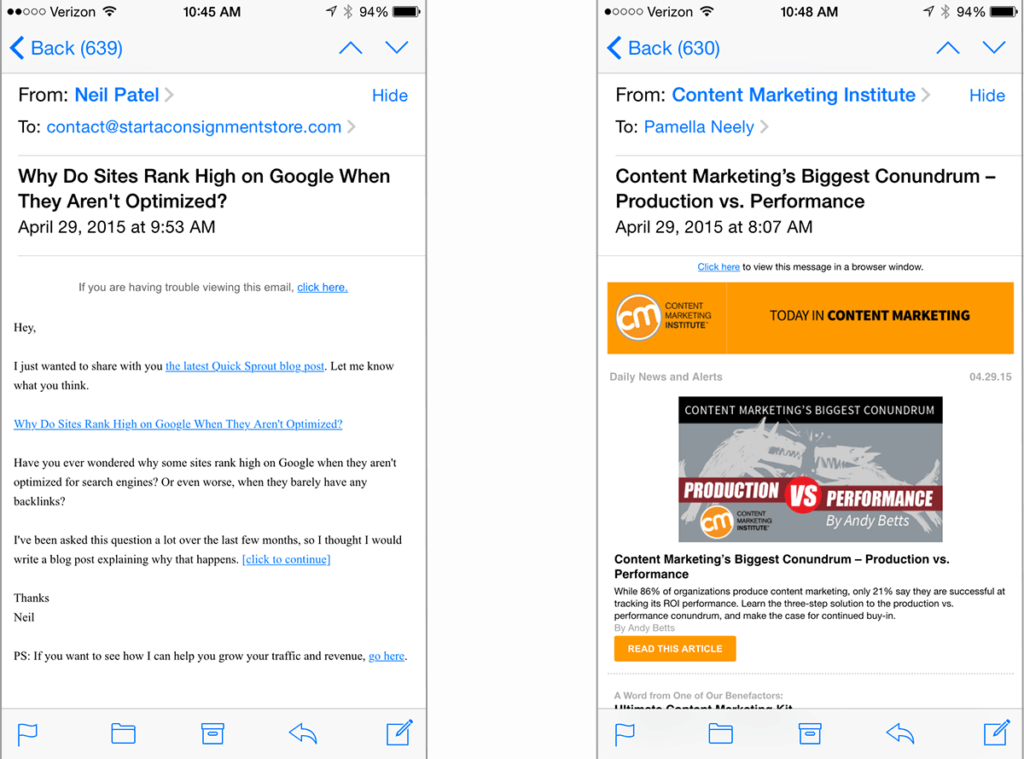
Bu, masaüstündeki statik bir e-postadır:

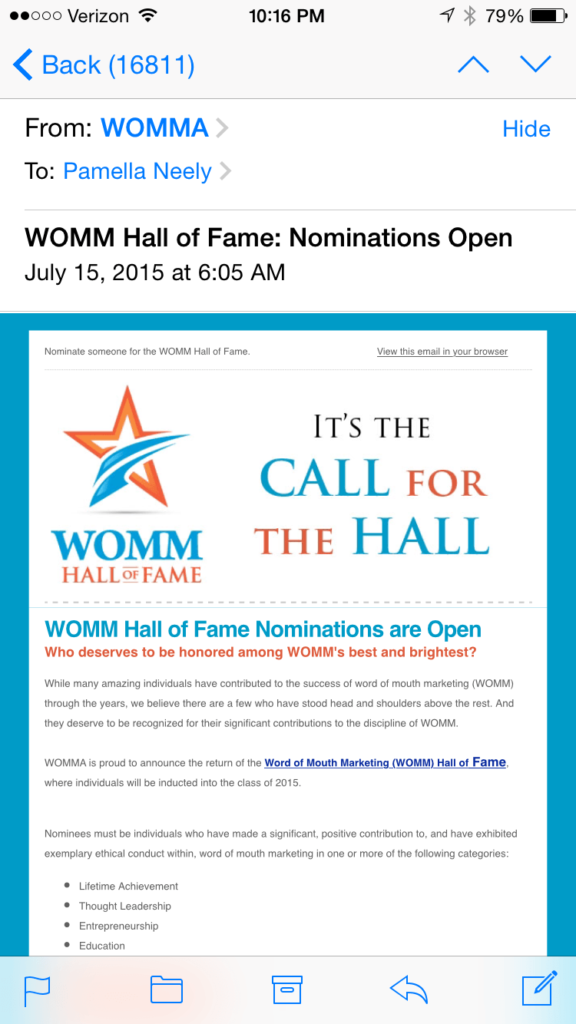
Bu, bir iPhone'daki aynı e-postadır:

Diğer alternatif - akıcı tasarım - mevcut ekran genişliğini ayarlanmış bir genişlik yerine yüzdelere göre dolduracaktır. Örneğin, tam genişlikte bir metin sütunu %100 olarak ayarlanmış olabilir. İki sütun varsa, her biri %50 olarak ayarlanır.
Üç tasarımın da yeri var. Bunu okuyorsanız, muhtemelen zaten bunlardan birini kullanıyorsunuzdur.
Ancak iyi bir şablon yapısı sadece başlangıçtır. Ve e-Danışmanlık tablosunda listelenen her şeyi kontrol edebilseniz bile, e-postalarınızı daha da mobil uyumlu hale getirmeniz için size birkaç fikrim daha var.
Bu 10 ipucunun hepsini yapmak oldukça kolaydır. Çoğu fazla zaman bile almaz. Bunlardan sadece birkaçını uygulayın ve mobil cihazlar büyüdükçe daha da büyüdükçe, umarız sizin sonuçlarınız da öyle olur.
1. 3 saniyelik bir okuma için optimize edin
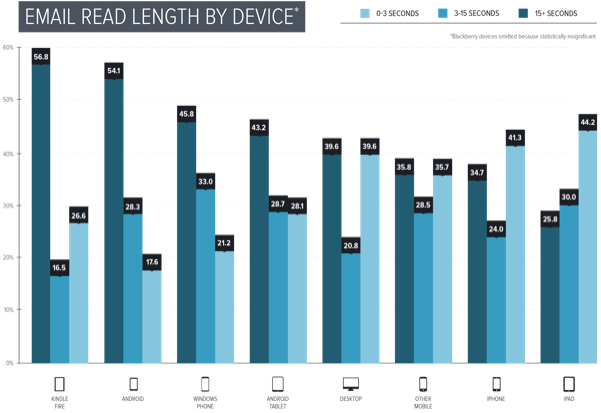
Bu makaleden alacağınız tek bir şey varsa, şunu alın: Mobil okuyucularınızın neredeyse yarısı, e-postalarınızla üç saniye veya daha az zaman harcıyor . Ve bu sadece onu okuyan insanları sayıyor. E-postanızı açmadan çöpe atan aboneleri saymaz.
Aşağıdaki grafikte görebileceğiniz gibi, bu istatistik masaüstü okuyucular için de geçerlidir, ancak mobil cihazlarda daha da vurgulanmıştır. Bu tabloyu değerlendirirken mobil e-posta açılışlarının aslan payını iPhone'ların oluşturduğunu unutmayın.

E-postalarınızı mobil abonelerin hiper hızlı deneyim merceğinden görmeye başladığınızda, mobil e-postanın en iyi uygulamalarının çoğu aynı hizaya gelir. Tabii ki, bazı okuyucular e-postalarınızla daha uzun süre kalacak, ancak abonelerin oyalanmaya mı yoksa ayrılmaya mı karar verdiklerini değiştiren, değerlendirmenin ilk üç saniyesidir.
2. Konu satırlarını kısa tutun
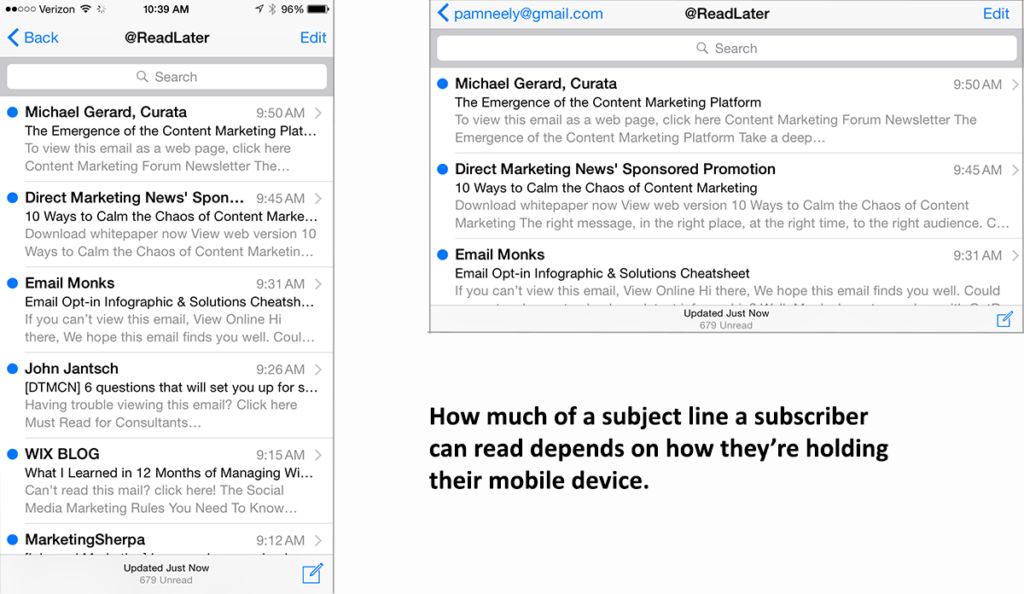
Hızlı okuma ve anlık değerlendirmelerden bahsedeceksek konu satırından bahsetmemiz gerekiyor. Ve gönderen adı aslında mobil cihazlarda daha belirgin olsa da, konu satırı yine de önemlidir.
Çoğu kaynak, mobil e-posta konu satırları için yaklaşık 30 karakterlik bir konu satırı önerir. Daha uzun konu satırlarının işe yaradığını gösteren çok sayıda çalışma da var.
Metni nasıl yazacağınız konusunda akıllıysanız , daha uzun bir konu satırıyla paçayı sıyırabilirsiniz. Önce en önemli bilgileri koyun, ardından ayrıntıları en sona ekleyin. Bu şekilde, birisi cihazını dikey olarak tutuyorsa (“portre modunda”), mesajınızın temellerini alacaktır. Cihazlarını yan çevirirlerse daha fazlasını görürler.

3. Ön başlık metni kullanın
Gelen kutunuzu bir mobil cihazdan görüntülediğinizde, ön başlık metnine konu satırlarından daha fazla yer ayrılmıştır. Sizin de çok iyi bildiğiniz gibi, gelen kutusu çok değerli bir gayrimenkuldür. Bu yüzden bundan en iyi şekilde yararlanın ve ön başlık metninizi optimize edin. Bu değerli alanı "bu e-postayı okuyamıyor musunuz?" bağlantı.
Başlık metni, konu satırları gibi, en önemli bilgileri ilk sıraya koymalıdır. Temelde bir alt başlık olan kopyayla veya harekete geçirici mesaj olan kopyayla başlamayı düşünün. Veya ideal olarak, her ikisini de kopyalayın.


4. E-posta mesajlarını kısa tutun
Hız her yerde önemlidir. Mobil e-posta bağlamında, 3 saniye kuralı nedeniyle geçerlidir. Ancak ekran boyutu, indirme süreleri ve dönüşüm oranları nedeniyle hız da önemlidir.
Bu, birden fazla mobil ekrandan oluşan başka bir e-postaya sahip olamayacağınız anlamına gelmez. Ancak e-postalarınızı, her bir öğesi tek bir ekrana sığacak şekilde bölmeyi düşünün. Okuyucularınızın dikkatini odaklayacaksınız, bu da harekete geçirici mesajınızı takip etme olasılıklarını artıracaktır.

5. Yatay ve dikey düşünün
Çoğu zaman, abonelerimizin masaüstü ve dizüstü bilgisayarlarını yan gözle okumadıklarından emin olabiliriz. Mobil cihazlarda öyle değil. Ve bu muhtemelen mobil tasarımcıları çıldırtan şeyler listesindeki 143. madde olsa da, bunu doğru yapmak mümkün. Aşağıdaki e-posta bunu eylem halinde göstermektedir. Hem dikey hem de yatay görünümde iyi görünüyor. 
6. Yazı boyutunu okunabilir yapın
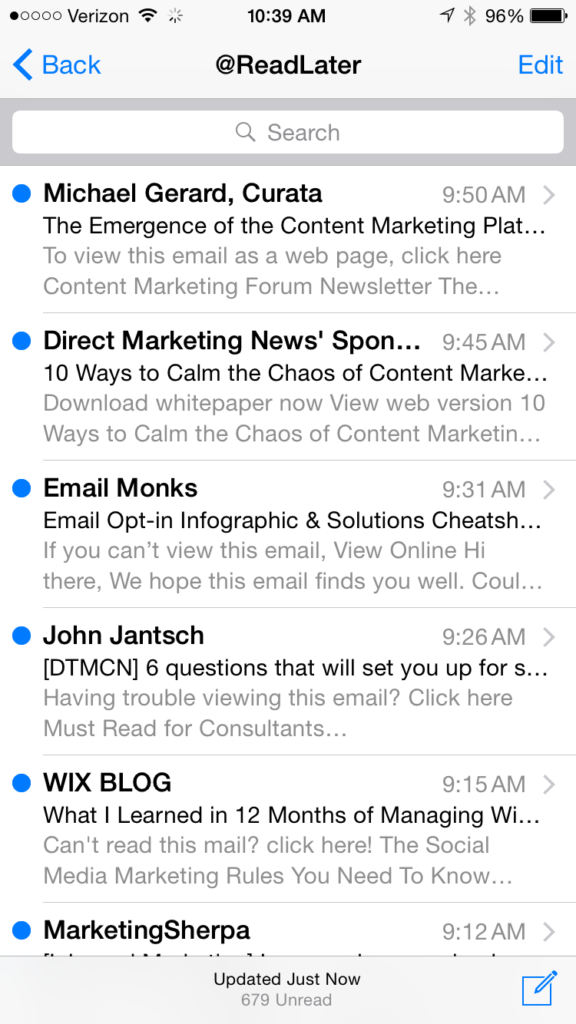
Bu muhtemelen mobil e-postalarda gördüğüm en büyük genel başarısızlık. Minik tip, insanları okumaya çalıştıkları için cezalandırır. Bu nedenle, Apple'ın tasarım ipucunu takip edin ve ana metin için en az 16 punto ve başlıklar için 22 punto kullanın.
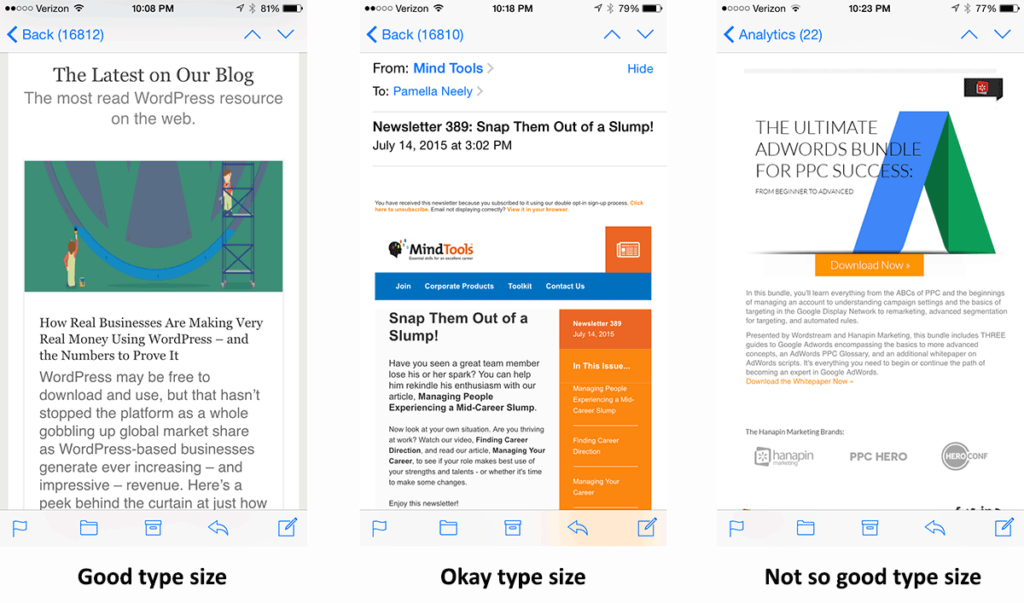
Aşağıdaki üç e-posta, daha büyük yazı tipinin nasıl bir fark yaratabileceğini göstermektedir. Yakından bakarsanız, daha büyük yazı tipinin yardımcı olmasının başka bir nedenini görürsünüz - bu, satır uzunluğudur.
Pek çok mobil uyumlu e-posta tasarımı, görüntülendikleri cihaza göre genişleyecek ve daralacak şekilde ayarlanmıştır. Bu, çok uzun metin satırlarıyla sonuçlanabilir… kendi kendine okunması zor. Daha büyük yazı tipi, satır uzunluğunu kullanılabilirlik uzmanları tarafından önerilen kabaca 50-75 karaktere kadar kısaltır. Ve bunun net ağı? Metniniz okunur, fikirleriniz anlaşılır ve belki aboneniz tıklar.

7. Gezinmeyi sınırlayın
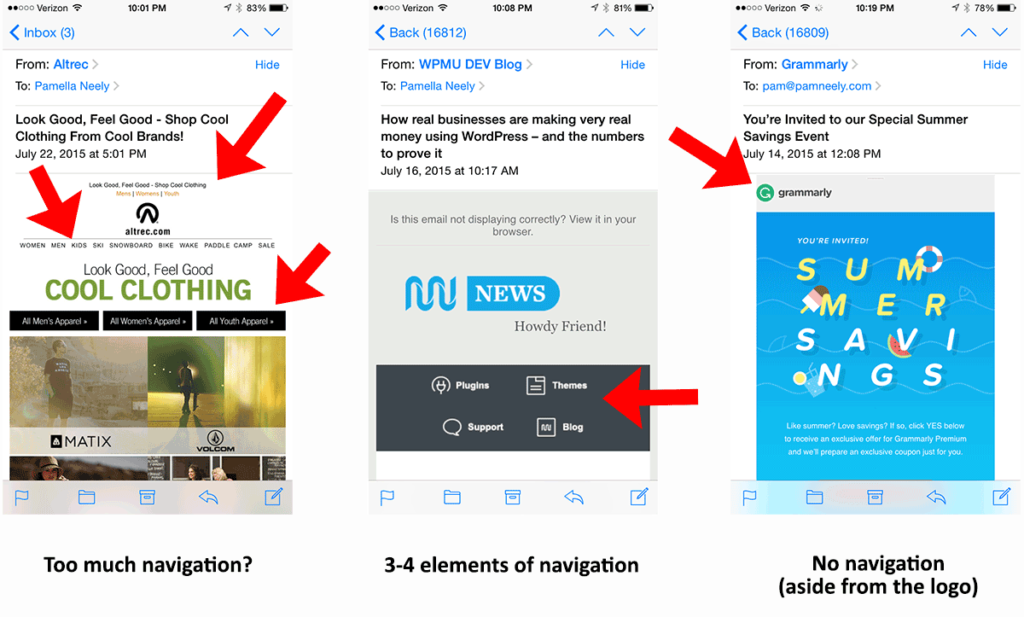
Tek kelimeyle iyi mobil e-postaların özünü ister misiniz? Basitlik. Bu nedenle, navigasyon genellikle gitmek zorundadır. Kalsa bile, kesilmesi gerekiyor.
Elbette, e-postalarınızın her zaman tıklanabilir bir logosu olmalıdır. Ve belki başlığın sağ tarafında bir harekete geçirici mesaj. Ama bundan sonraki her şey sostur… hatta muhtemelen bir dikkat dağıtıcıdır. 
8. Resimleri küçük tutun
Şimdi, neden size resimleri küçük tutmanızı ve ardından BÜYÜK bir başlık resmi olan bir e-posta göstermenizi söyleyeyim? Dosya boyutu hakkında bir noktaya değinmek için. Yukarıda belirtildiği gibi, e-postalar hızlı yüklenmelidir. Aniden gibi. Ve görüntüler, hızlı yükleme sürelerinin 1 numaralı engelleyicisidir.

Bu olmak zorunda değil. Jpegmini gibi ücretsiz çevrimiçi görüntü sıkıştırma araçlarından herhangi birini kullanarak dosyalarınızın düzenli kalmasını sağlayabilirsiniz. "trim" ne demek Resimlerinizi resim başına 5-6 kb'nin altında tutmaya çalışmanızı öneririm. Elbette, e-postada yalnızca bir resim varsa, muhtemelen daha büyük bir resimle paçayı sıyırabilirsin. Ancak e-postada 20 resim varsa, her birini 2 kb'nin altında tutmak muhtemelen daha iyi olacaktır.
Hazır buradayken, tıklama oranlarını artırmak için bir hack ister misiniz? Resimleri tıklanabilir yapın . Kaç tane akıllı şirketin bunu yapmadığı beni şaşırtıyor. Küçük ekranlarla ilgili en büyük engellerden biri, tıklamayı kolaylaştırmaktır. Neyse ki, gözlerimizin doğal olarak çekildiği bu güzel görüntülere sahibiz. Birçoğumuz onlara tıklamak istiyoruz…
9. Harekete geçirici mesajınızı tıklanabilir yapın
Bu, "e-postalarınızdaki şeyleri tıklaması kolay hale getirin" kuralının başka bir çeşididir, ancak o kadar kritiktir ki, onu es geçemedim. Harekete geçirici mesajınızı tıklamayı kolaylaştırın. Önerilen minimum "tıklanabilir" boyut, etraflarında 10 piksel boşluk bulunan 44 x 44 pikseldir, ancak bu gerçekten minimumdur. Neden insanların işini zorlaştırıyorsun?
Ayrıca birçok kişinin resimlerinin hala kapalı olduğunu unutmayın. Bu nedenle, harekete geçirici mesajınız onlar için de daha iyi çalışır ve güzel görünür. Genellikle bu, CSS tarafından oluşturulan bir düğme anlamına gelir. 
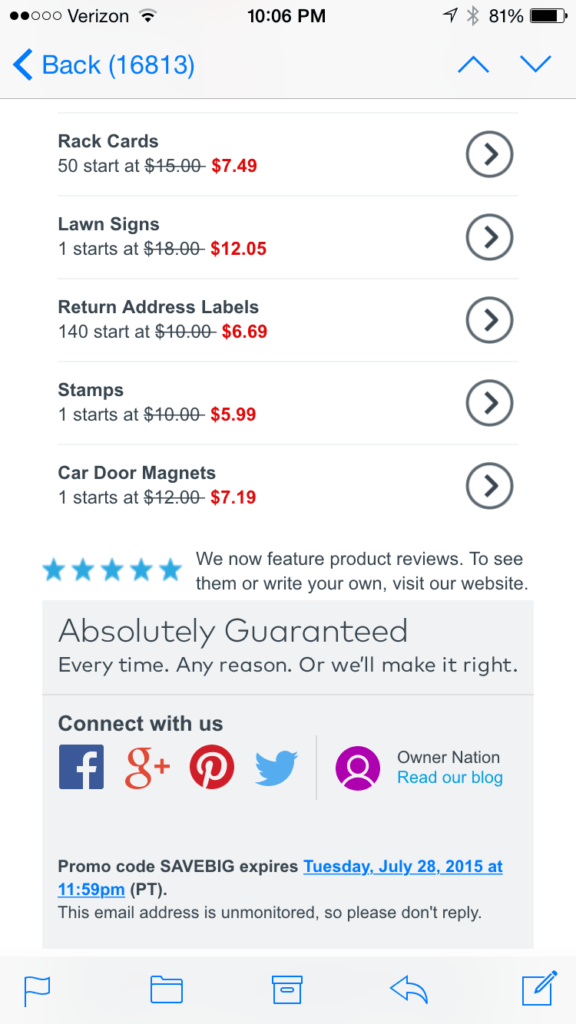
10. Sosyal medya simgelerinizi tıklanabilir yapın
Küçük yazı boyutundan sonra, bu, mobil e-postaların bir sonraki en evrensel başarısızlığıdır. Sosyal medya simgeleri ekleyecekseniz, lütfen onları tıklanabilir yapın. Hatta e-postanın tüm genişliğini kaplamalarına izin verin. Gerçekten mi. VistaPrint'ten gelen bu e-posta neredeyse bunu yapıyor. Bulduğum tıklanabilir sosyal medya simgelerinin en güzel örneklerinden biri. 
E-postalarınızı daha mobil uyumlu hale getirmenin birçok yolu vardır. Teslim Edilebilirlik 101: Teslim Edilebilirliği İyileştiren ve Sonuçları Sağlayan Bir E-posta Pazarlama Stratejisi Oluşturma Rehberiniz adlı e-Kitabımızda e-postayla ilgili en iyi uygulamalar hakkında daha fazla bilgi edinin.
